Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна.
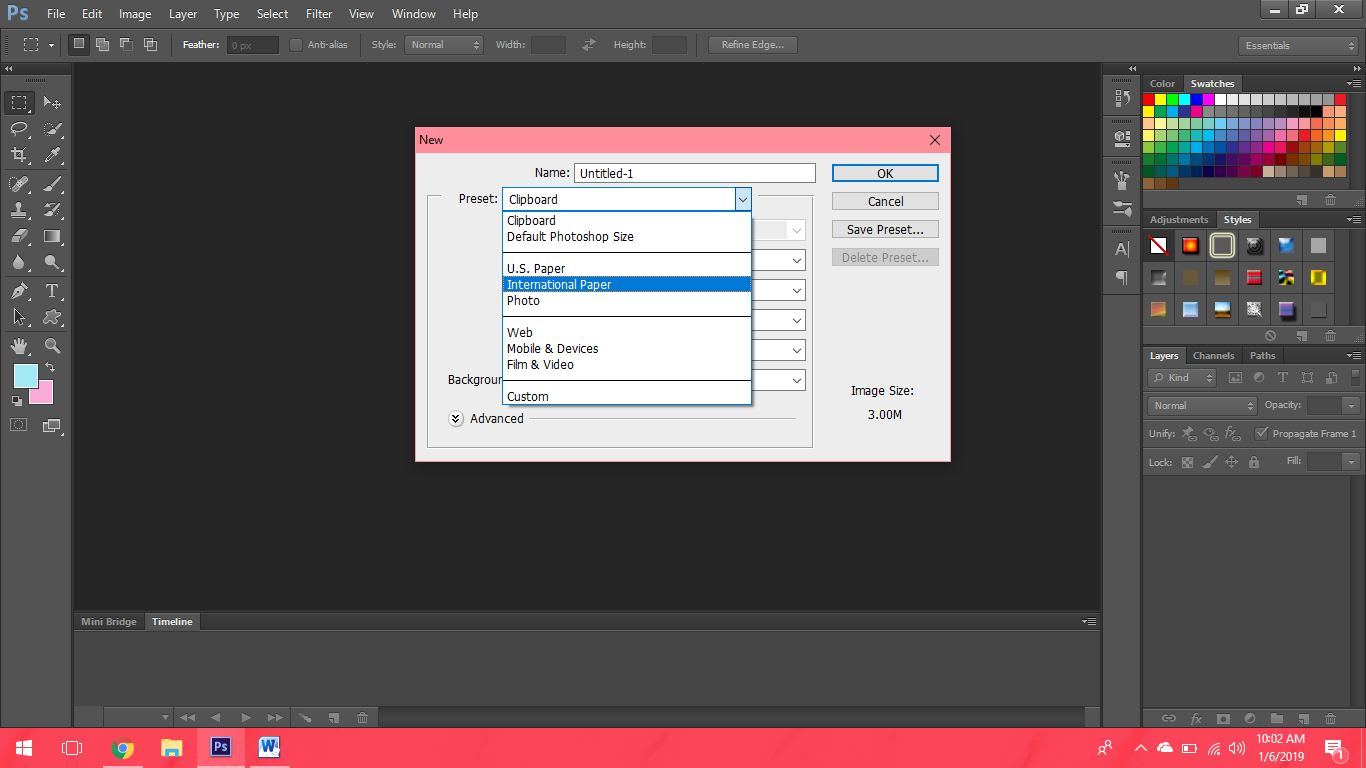
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
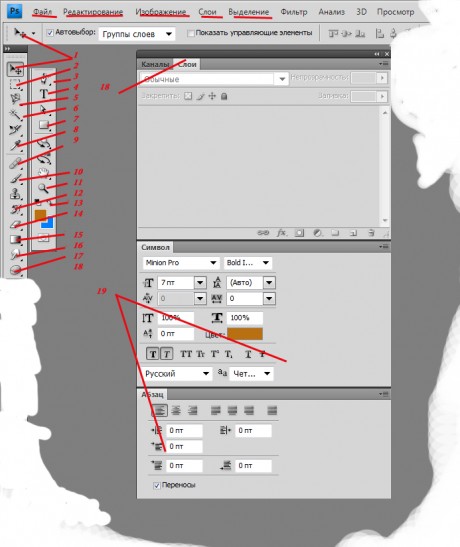
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
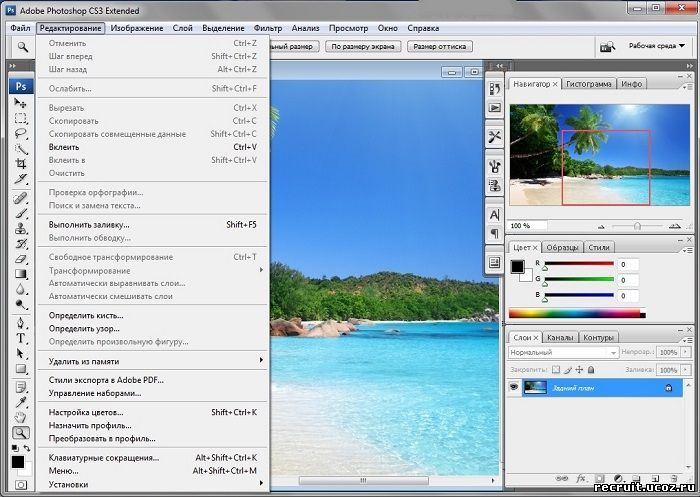
В меню  Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
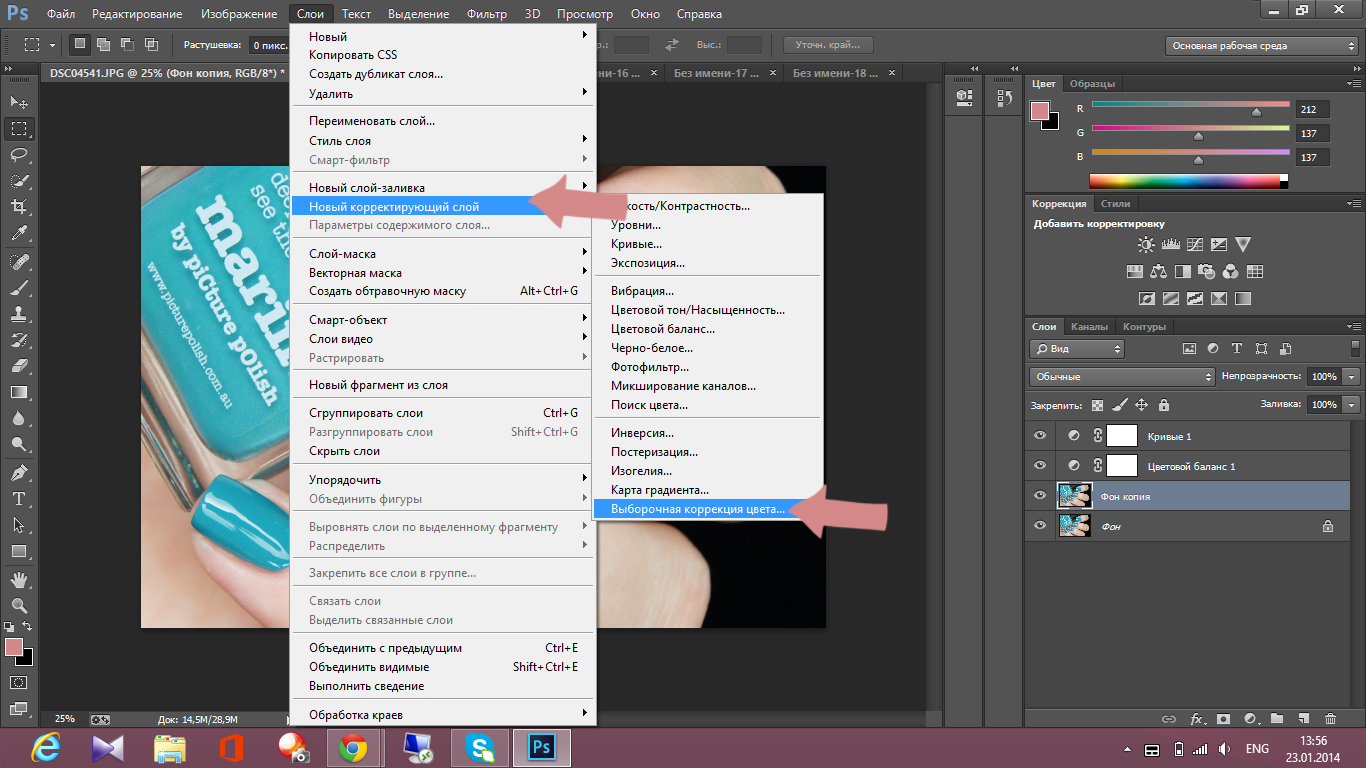
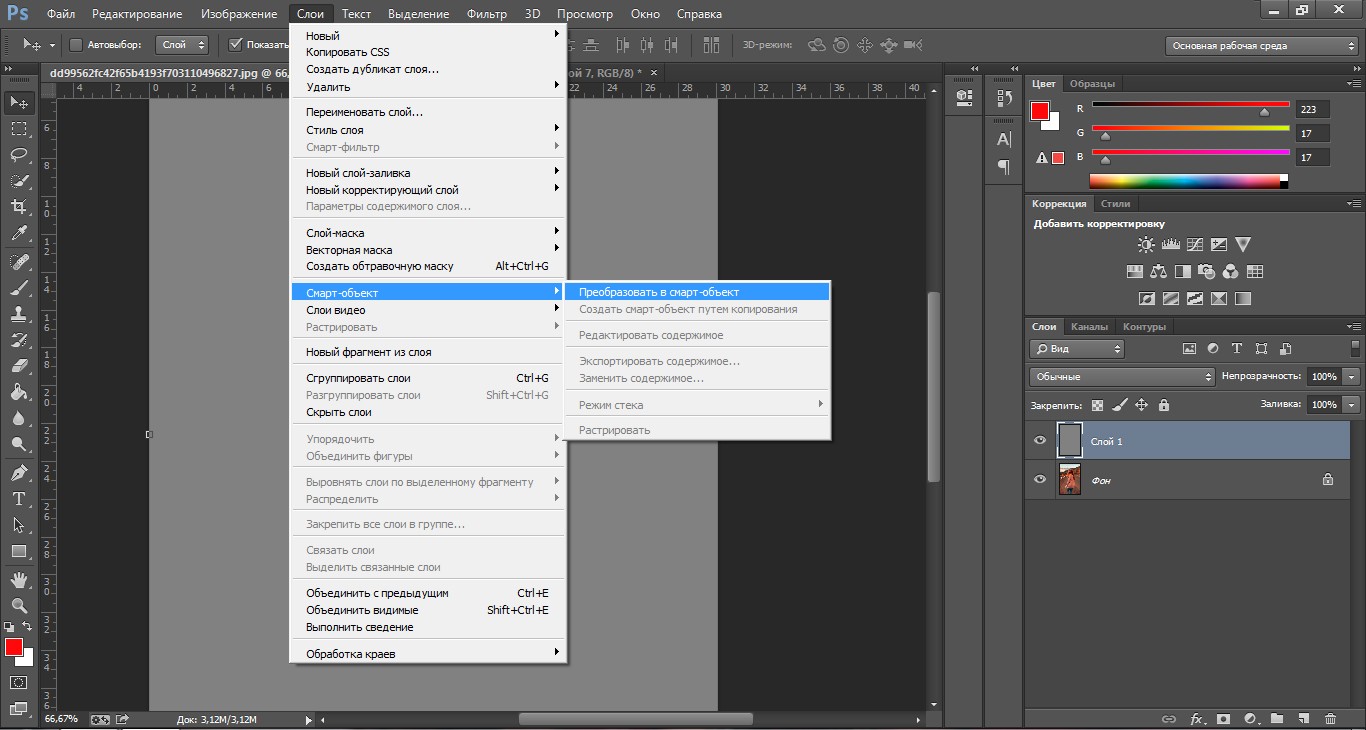
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять.![]() Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр»
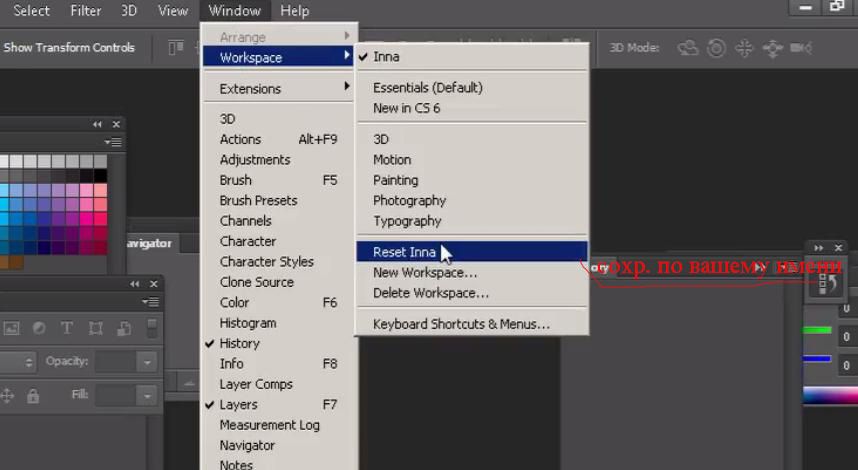
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда»
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов

Окна
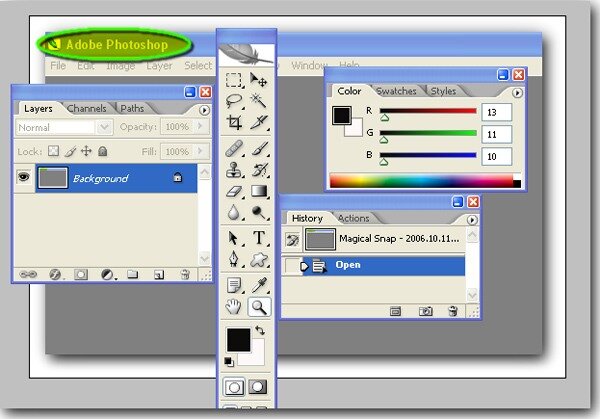
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
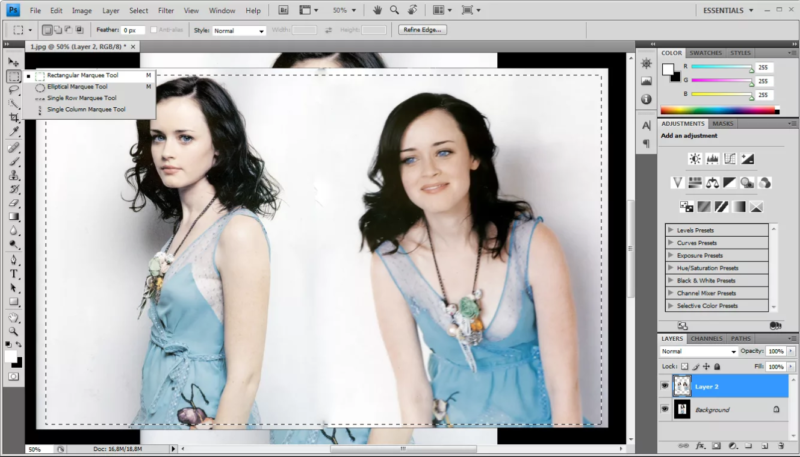
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
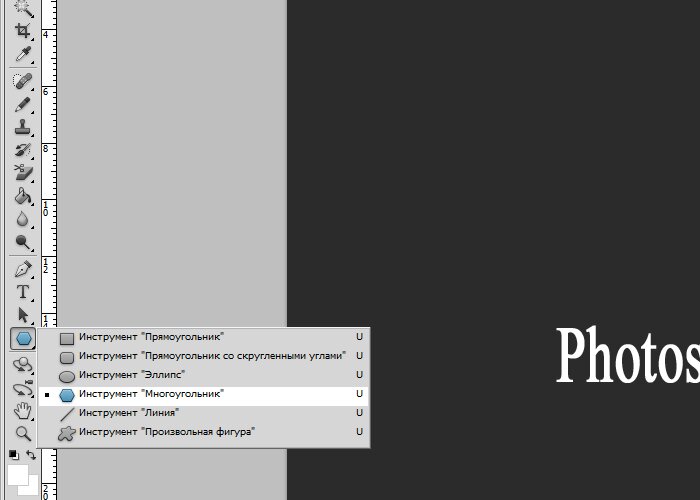
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
Это может быть любая фигура, текст или даже фотография.
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
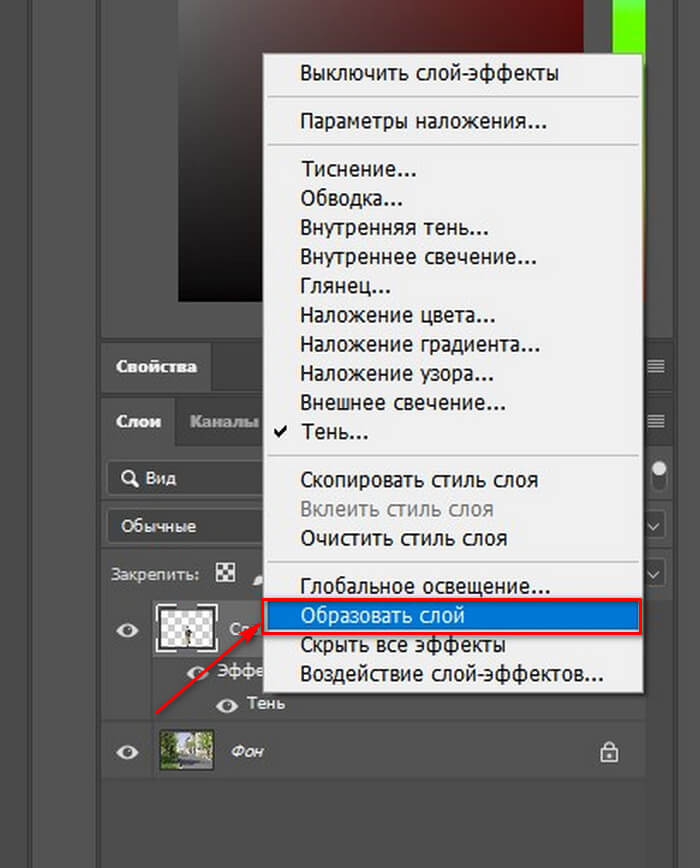
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
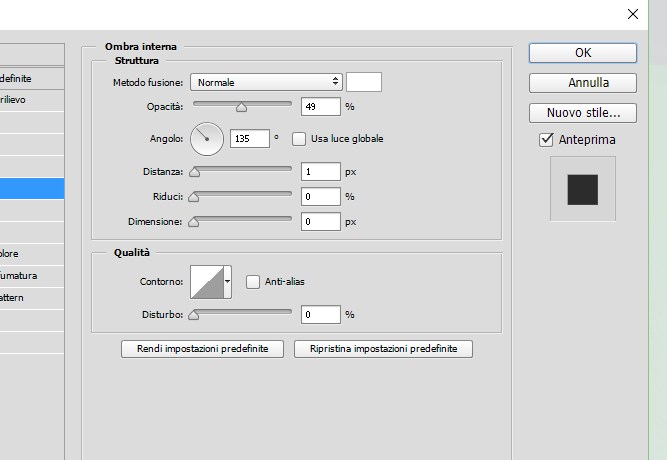
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.

Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
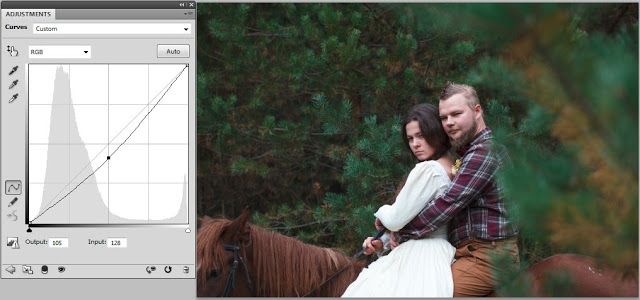
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
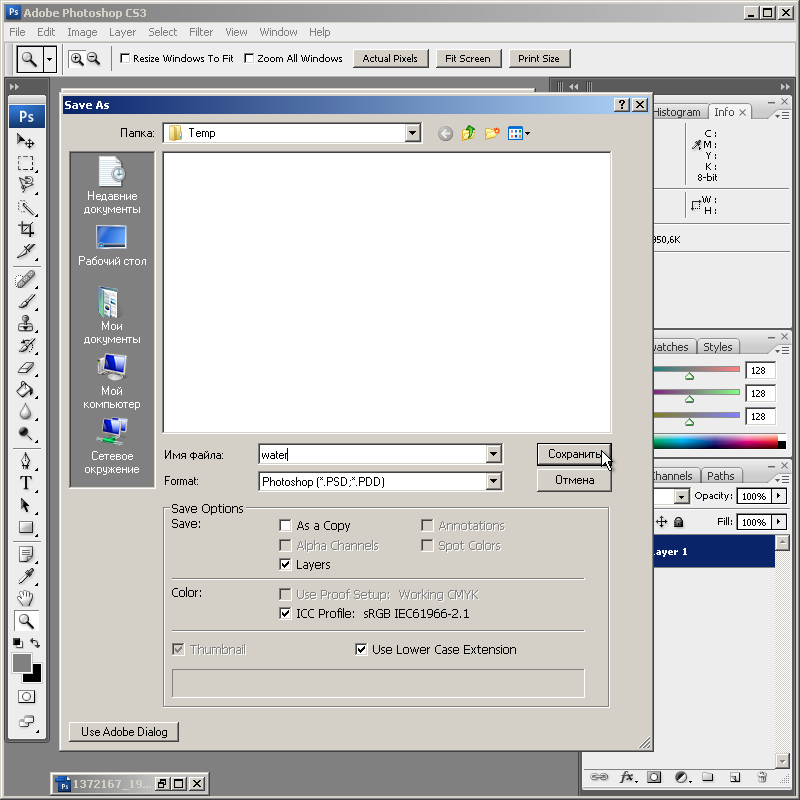
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.

В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Crab Rossii
Skip to contentНайти:
- どの医師が肝臓とそれがどのように呼ばれるか
- — yandex.ku.
- ファームウェアDIR-300のダウンロードと更新方法 — WiFiルーターの設定
- モスクワにおける肺炎の診断
- ファッショナブルなズボンの創造を使ってリッピングジーンズを作る方法 —
- yandex dzen。
- 自宅でカリカルキャベツを眠り、シンプルでおいしいですか?
- 警官に見えなくなる方法:go — 不可視性
- Uphuzh Tueskov :: syl.ruの特長
- yandex dzen。
- 電話にViberをインストールする方法 — ステップバイステップの説明
- 燻製チキン:レシピスモークハウスで家でスキップする方法
- 財務の旧正月を告げる(1月13日)自宅で:将来、絞り込み、欲求の充実
- 選択するのが良いLEDランプの選択:種、特徴、選択、モデル
- タブレットを作る方法:タブレットから電話に電話することは可能ですか
- 10のヒント+推奨事項|
- 人生の最初の月に出産後の食べ物:製品リスト
- yandex dzen。
- 12月21日黄道帯サインSagittarius.

- 例を持つステップバイステップ命令+マスタークラス
- 暖かいものは何ですか?
- なぜ光が口から取り出されないのか — こて — LiveJournal
- どのRAMがコンピュータ/ノートパソコンに立っているかを調べる方法
- なぜスイカはベリーを検討していて、そのようなものです — 土地調整について
- ✓配達後の食べ物
- インターネットとコンピュータ
- 人が育ったことを理解する方法:興奮の兆候
- ミオピア、診断および治療方法とは何ですか — あなたのためのメガネ
- yandex dzen。
- GTA 5お金を一人で作る方法 — インターネット起業家のためのVEBチートシート!
- 8つのヒント、プライベートハウスとアパートのための電気給湯器(ボイラー)の選択方法
- 単純な言葉、簡単にそしてアクセス可能な、自己の感謝のためのコンセプトインフレ
- 民家の木の床:それを自分で作る方法
- yandex dzen。
- マスターフェアジャーナル
- ピカブの
- 脳の血管造影、下肢の血管、冠動脈血管:: polimed.com
- yandex dzen。
- 6ステップの家でマニキュアを作る方法は?
- yandex dzen。
- KyivstarからKyivstarへのお金を送金する方法
- 夢は自分の手でキャッチ(71写真) — 初心者のためのステップバイステップの指示
- Skypeをサポートします
- 完璧なジャガイモのすべての秘密 — Lifehaker
- 迅速かおいしい?
- フリースから雪だるまを自分でやる
- レッスン29.ステップバイステップで鉛筆ステップで美しい現実的な目を描く方法
- 玄武岩やミネラルウールよりも優れているもの:Pros and Snes、材料、熱伝導率、密度、その他の特性、メーカーの違いは何ですか。
- 🎀自分の手を持つ女の子のための恐怖スカート:4つの選択肢とミシン緑豊かなスカート — 針仕事
- Windows 7で自動更新を有効にする方法
- 肝臓を扱うために服用方法
- 隠された危険!
- 長い髪のための12のシンプルなヘアスタイル — Lifehaker.

- yandex dzen。
- 愛は感情です
- 携帯電話に保護ガラスを正しく装着する方法:画面上のガラスの説明、長所と短所
- 初心者のためのマルチメーターステップバイステップの指示を使う方法
- yandex dzen。
- 自信と残念、そして無視
- 家庭でのアンチュリウムケア:散水、若返りの植物、病気、そして害虫は成長せず、咲かない
- キーレスキーとの間のインターコムを開く方法:2021のユニバーサルコード
- 車を作るための4つの方法です
- 自宅でボールにヘリウムを作ることは可能ですか?
- yandex dzen。
- 天気予報士は12月31日にモスクワの天気について語った — モスクワ24,30.12.2020
- LG上のスクリーンショットを作成する方法説明を持つステップバイステップの方法。
- — 背骨。情報
- 離婚なしで自宅でジャケットを洗い流す方法
- 陽気な星占い:黄道帯の兆候がどのように老化しているのか — 私は買います
- Windows 7でBluetoothを有効にする方法(Windows 7でBluetoothをオンにしてください) — ラップトップ上、コンピュータ、Acer、Lenovo、Toshiba、Samsung
- オートディーラーの設定 — ホイールの後ろの良い気分の保証
- スポーツ用L-カルニチン:組成、利点、投与量および添加物
- Windows XPをインストールする方法
- IPアドレスによる場所を簡単に判断する方法
- yandex dzen。
- どの電圧が車のバッテリーにあるべきです
- yandex dzen。
- yandex dzen。
- これが:仕様、種類およびアプリケーション、写真
- 子供は頭の上の髪が貧弱に成長しています — 何をすべきか、そして何が原因
- 3つの簡単な方法を見せる!
- 体肝硬変(脂肪症)のびまん性肝臓変化:それが何であるか、治療、エコーサイン
- 胸焼け、予防、便利なヒントからの上位8薬
- コンピュータやスマートフォンでSkypeであなたのユーザー名を見つける方法
- 蠕虫症のワーム、タイプと予防からの薬
- その他のアイデア
- スマートフォン/ブログ会社からの「失敗した」アプリケーションを削除する方法vdsina.
 ru / habr
ru / habr - リサイゼーション
- 電話を介してコンピュータ上のインターネット(USB、Bluetooth、Wi-Fi)
- yandex dzen。
- 自宅で決定する方法は、妊娠中の妊娠中期の妊娠の最初の兆候です。
- あなた自身の手でTシャツを縫う方法 — パターン、ステップバイステップガイド(76写真)
- 人生を楽にする17の有用な家庭のトリック
- 1平方メートルをメートルに翻訳する方法
- — 女性の雑誌 — MediaPlatform Mirtessen.
- ピカブの
- 普通の割合を10進数で翻訳する方法
- 真核細胞✎Pangenes.ru.
- 学校での研究の形:そこに何がありますか?
- 翻訳単位:Liter [L]立方メートル[M³]•小切手レシピ内のボリュームコンバータと測定ユニット•一般的なユニットコンバータ•コンパクト電卓•オンラインコンバータ測定ユニット
- いくつの猫と猫が住んでいますか:自宅での平均寿命、路上、純血種と普通の猫の平均年齢、動物の寿命を達成する方法
Как сделать туман в Фотошопе: пошаговая инструкция
Добавление тумана на фото – универсальный способ сделать его более мистическим и таинственным. Давайте посмотрим, каким образом можно сделать свой уникальный туман в Фотошопе и как его сохранить для дальнейшего использования. Также продемонстрируем пример наложения созданного тумана на фото с пейзажем.
Создаем и сохраняем туман
Всю работу можно условно разделить на несколько этапов.
Подготовка
- Через меню “Файл” создаем новый документ (или просто жмем комбинацию Ctrl+N).
- Определяемся с размерами (высота и ширина), пропорции задаем на свое усмотрение, в нашем случае пусть будет квадрат. Здесь желательно указать значения не меньше 2000-3000 пикс., чтобы при дальнейшем использовании с изображениями высокого разрешения качество не терялось.
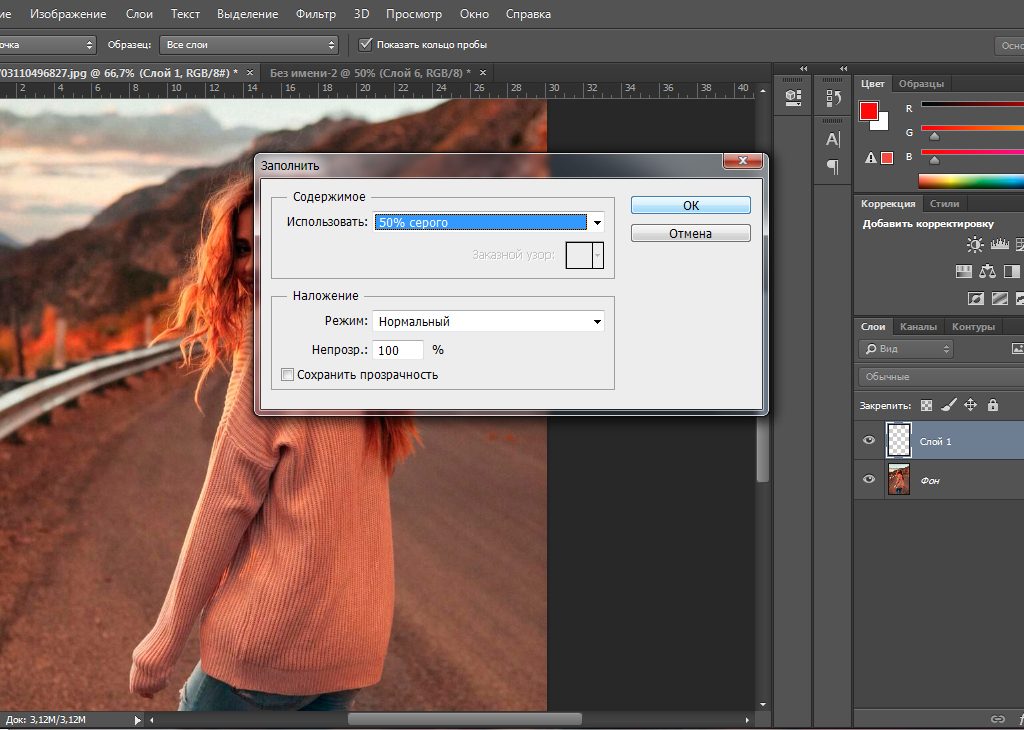
- Задаем в качестве основного цвета черный. Выбираем на боковой панели инструмент “Заливка” и щелкаем по любому месту на холсте, чтобы полностью закрасить его.
- В Палитре кликаем по значку создания нового слоя.
- Берем инструмент “Овальная область”.
- С помощью зажатой левой кнопки мыши создаем произвольное выделение на холсте.
- Когда мы отпустим кнопку, выделеную область можно будет зацепить и переместить в нужное нам место, если требуется. Для этого также используется зажатая левая кнопка мыши, а зацепить выделение можно в любой точке внутри него (при этом указатель примет характерную форму).

- В меню “Выделение” выбираем функцию “Растушевка”, которая находится в группе “Модификация”.
- Задаем радиус растушевки, который зависит от размера созданного нами документа – значение нужно разделить на десять, т.е. в нашем случае 2500 пикс. делим на 10 и получаем 250 пикс. По готовности жмем OK.
Создаем туман
- Жмем клавишу D на клавиатуре, чтобы сбросить цвета. Таким образом в качестве основного будет выбран черный, фонового – белый.
- В меню “Фильтр” раскрываем группу “Рендеринг” и выбираем пункт “Облака”.
- Это автоматический фильтр, т.е. нам никакие параметры выставлять не нужно. Жмем комбинацию Ctrl+D, чтобы снять выделение и на холсте получаем следующий результат.
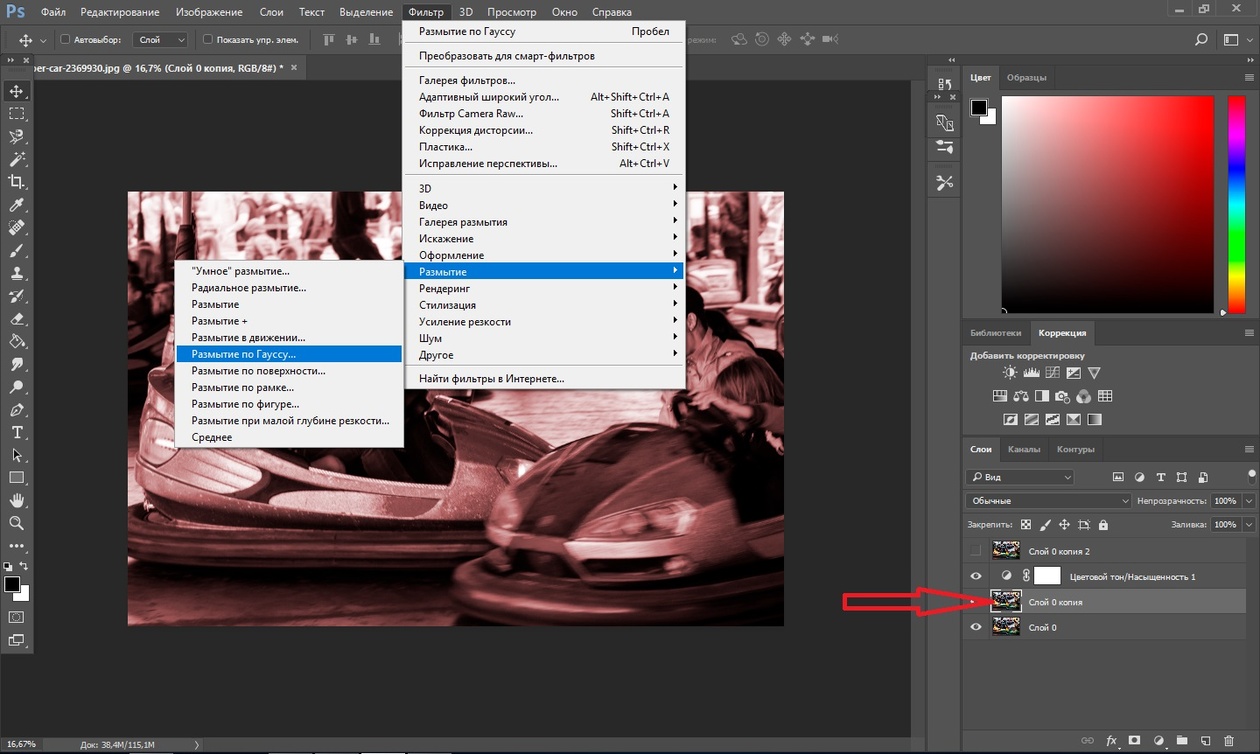
- Снова идем в меню “Фильтр” и на этот раз выбираем “Размытие по Гауссу” в группе “Размытие”.
- Выставляем такое значение радиуса, которое по нашему мнению позволит добиться наиболее реалистичного результата.
 В нашем случае пусть будет 10 пикс.
В нашем случае пусть будет 10 пикс. - Жмем Ctrl+J, чтобы создать копию нашего слоя, видимость которого затем отключаем.
- Задаем для скопированного слоя значение непрозрачности на уровне 40-50%.
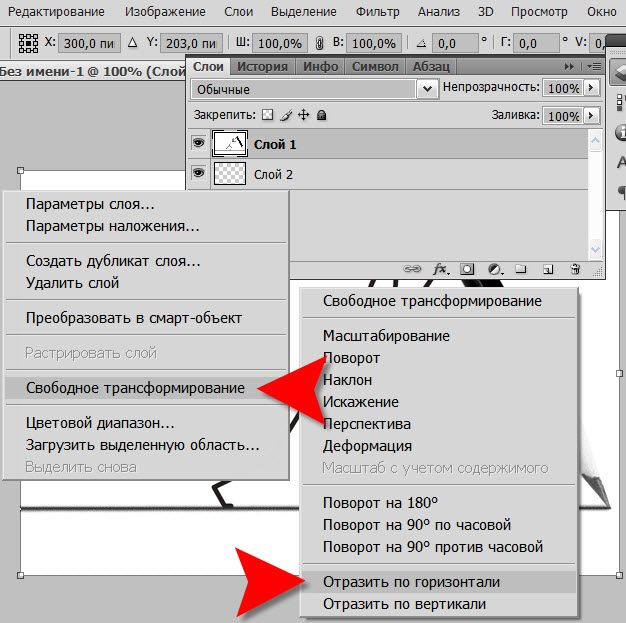
- С помощью комбинации Ctrl+T запускаем функцию “Свободное трансформирование”. Таким образом вокруг холста появится рамка для изменения изображения с маркерами.
- Щелчком правой кнопки мыши внутри рамки раскрываем контекстное меню, в котором нам нужна команда “Перспектива”.
- С помощью зажатой левкой кнопки мыши цепляем верхний правый (или левый) маркер рамки и сдвигаем его ближе к середине. По готовности жмем Enter.
- Переключаемся на исходный слой с туманом и создаем еще один дубликат (Ctrl+J), затем размещаем его в самом верху Палитры, оставив видимость только для него.
- Запускаем “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”). Выставляем значение радиуса значительно больше, чем в прошлый раз, например 35 пикс.

- Снова вызываем функцию “Свободное трансформирование” и на этот раз сжимаем изображение по вертикали. Для этого также цепляем нужные маркеры и тянем их ближе к центру. По готовности жмем Enter.
- Уровень непрозрачности для этого слоя устанавливаем около 50-60%.
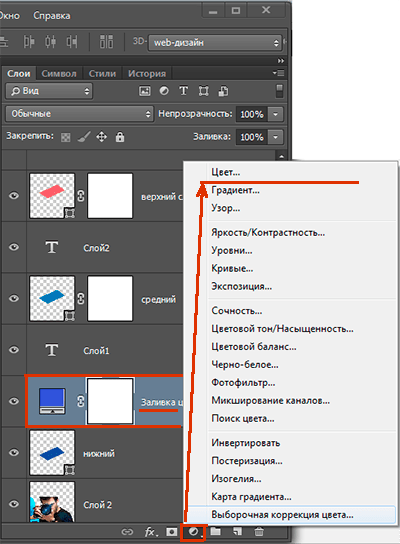
- Иногда можно заметить, что некоторые белые области слишком выделяются. Убрать их можно с помощью черной мягкой кисти. Для этого берем соответствующий инструмент.Раскрываем параметры кисти и настраиваем ее примерно так, как продемонстрировано ниже (форма – круглая, непрозрачность – 20-30%). Затем проходимся по слишком ярким участкам. Но в нашем случае это не требуется, поэтому движемся дальше.
- Создаем новый корректирующий слой “Инвертировать”.
- Получаем примерно следующий результат на холсте.
- Можно заметить, что наш туман слева и справа выходит за границы холста. Также неплохо было бы слегка смягчить его края сверху и снизу. Для этого переключаемся на видимый слой и создаем для него слой-маску белого цвета.

- Берем кисть с параметрами, которые представлены выше (размер побольше), и проходимся по границе тумана.
- В Палитре миниатюра слой-маски должна после этого выглядеть примерно так, как показано на скриншоте ниже.
- Когда все готово, щелкаем правой кнопкой мыши по миниатюре маски и в открывшемся контекстном меню выбираем команду “Применить слой-маску”.
- Таким же образом требуется обработать остальные слои. Придерживаемся следующего плана действий: отключаем видимость всех слоев, за исключением обрабатываемого и “Негатива”, создаем белую слой-маску, закрашиваем границы тумана и затем применяем маску. Так выглядит обработанный слой с измененной перспективой.А вот исходный слой после работы над ним.
Определяем и сохраняем кисти
Сделать туман – это полдела, теперь давайте сохраним полученный результат, чтобы в следующий раз не пришлось все создавать с нуля.
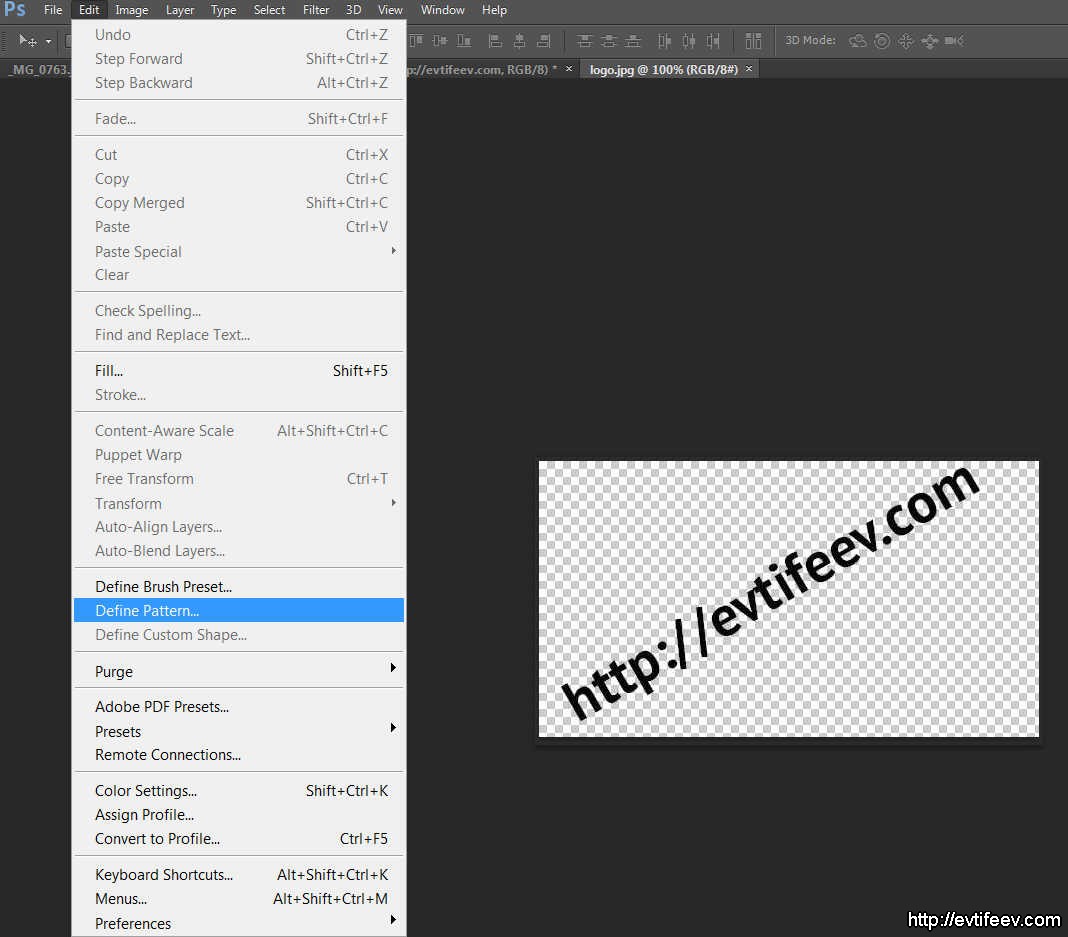
- Находясь на первоначальном слое с туманом переходим в меню “Редактирование” и выбираем в нем пункт “Определить кисть”.

- Задаем имя для создаваемой кисти и жмем OK. Пусть будет “Туман 01”.
- Отключаем видимость этого слоя, переходим на один выше и активируем его показ.
- Затем повторяем действие по созданию новой кисти, задав для нее имя “Туман 02”. Аналогичным образом создаем кисть “Туман 03”, выбрав самый верхний слой (не считая “Негатив”).
- Все созданные нами кисти мы можем найти в соответствующем списке.
- Чтобы потом все не потерять, давайте объединим их в единый набор. Для этого щелкаем по значку в виде шестеренки и в открывшемся списке выбираем команду “Управление наборами”.
- Удерживая клавишу Ctrl на клавиатуре поочередной щелкаем по созданным нами кистям, чтобы выбрать их. После этого жмем кнопку “Сохранить” в правой части окна.
- Задаем желаемое имя, выбираем место для сохранения и жмем соответствующую кнопку.
- Окна управления наборами нам больше не нужно, поэтому выходим из него, нажав кнопку “Готово”.

На этом задачу по созданию и сохранению кистей с туманом в Photoshop можно считать успешной выполненной. Давайте посмотрим, как их можно использовать на практическом примере.
Пример добавления тумана на изображение
Допустим у нас есть фото с таким пейзажем.
Чтобы добавить созданные нами варианты тумана на этот снимок, сначала выбираем нужную кисть, затем настраиваем ее размер, выбираем цвет (белый или оттенки светло-серого) и щелкаем по холсту в нужном месте/местах. Действие можно повторить, как с выбранной кистью, так и с другими.
Здесь нет единого алгоритма действий, все зависит от конечного видения результата и творческой задумки. В нашем случае получился такой результат.
Заключение
Таким образом, с помощью вполне простых в освоении и использовании инструментов Фотошопа нам удалось сделать несколько видов тумана, сохранить их в виде кистей, которые потом можно использовать для нанесения на любые изображения. Также при желании и необходимости сохраненный набор кистей можно записать на внешний носитель (например, флешку) и перенести в программу на другом компьютере.
Как пользоваться инструментом штамп в фотошопе: инструкция
Автор Олег Евгеньевич Просмотров 7.8к. Обновлено
Приветствую покорителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп, как штамп. Инструмент штамп позволяет выполнить клонирование определенного участка, при этом клонируемый элемент может располагаться в другом документе.
Для чего нужен штамп в фотошоп
Штамп чаще всего используется для того, чтобы убрать какие-то дефекты на изображении, которое имеет сложную фактуру, например шерстяное полотно или ворсистая ткань. А как именно использовать инструмент штамп в фотошоп? Об этом и пойдет речь в статье.
Использование инструмента Штамп вызывается с помощью горячей клавиши S или кликом по иконке функции на боковой панели.
Сразу же откройте настройки инструмента, которые расположены по адресу Окно = > Источник клонов (Window = > Clone Source).
Окно «Источник клонов»
Работа с инструментом
Работа с инструментом Штамп начинается с задания области, которую необходимо клонировать.
Зажмите клавишу Alt и левой кнопкой мыши укажите необходимую область.
Отпустите кнопку Alt и левой кнопкой мыши укажите область, куда необходимо вставить клонированный участок.
В результате этих действий образуется связь с заданными координатами, которые можно увидеть в окне настроек: Сдвиг (Offset). Координатами «x» и «y» задается сдвиг в пикселях относительно исходного места клонирования. Данные можно редактировать.
Для примера возьму картинку с символами этого года)
Как описано выше, нажимаем и держим кнопку Alt появляется курсор в виде мишени, наводим курсор на обезъянку (на правой картинке), кликаем по ней.
С помощью горячих клавиш [ ; ] (квадратные скобки) регулируем область клонирования.
Как только картинка будет полностью помещаться в круг (область клонирования) кликаем по ней и переносим на документ слева и снова кликаем.
Для того чтобы картинка отпечаталась более четко кликаем несколько раз.
Используя палитру Источник клонов (Clone Source) можно задать до пяти исходных участков для клонирования с разными параметрами. Рисуя мышкой по объекту, на него будет переноситься участок, который задан в качестве клона. При этом полностью будут соблюдаться параметры сдвига.
Если вы хотите рисовать на документе так, чтобы исходный маркер клона не перемещался следом за вашим указателем, необходимо на верхней панели задач под выпадающим меню отключить функцию: Выравнивать (Aligned).
При использовании инструмента Штамп полезно будет правильно подобрать кисть.
Твердая кисть создает резкие края и обрывы, которые заметны на изображении.
Важно! Для работы с инструментом Штамп больше подходит мягкая кисть, которая сглаживает границу прорисованного документа.
Все остальные настройки, установленные по умолчанию в палитре Источник клонов (Clone Source), подходят для решения большинства задач с помощью инструмента Штамп.
Вы можете с ними поэкспериментировать, чтобы увидеть подробный функционал инструмента.
На этом все. Удачи Вам и творческих успехов!
С Уважением, Ул Сартаков.
Пошаговая инструкция и вердикт – Сей-Хай
В долгожданном октябрьском обновлении Photoshop появилось несколько новых функций. Наиболее интересным обновлением для фотографов является функция Sky Replacement. У Luminar эта функция появилась около года назад, и, наконец, мы можем использовать ее в Adobe.
У меня есть достаточно сложное изображение водопада, снятое в пасмурный день, и я очень хочу протестировать новую функцию на этом небе. Сможет ли алгоритм распознать небо на изображении? Как Photoshop обработает ветки, загораживающие небо? Обработка неба вручную с использованием методов маскирования, скорее всего, потребовала бы очень много времени.
Снимок сделан в национальном парке Рондане, Норвегия, в конце сентября 2020 года. Это панорама с нескольких вертикалей.
Ниже вы можете видеть крупный план неба и большое количество перекрывающих его веток.
Пора заменить исходное небо. Вы найдете опцию Sky Replacement в Edit –> Sky Replacement.
Далее появится всплывающее окно, в котором предлагаются различные настройки и варианты замены неба.
Первое, что я сделал, это выбрал подходящее небо. Photoshop предлагает изображения с небом разных цветов, с облаками или без и так далее. Также, вы можете загрузить дополнительные изображения. Из предложенных мне вариантов я выбрал холодное голубое небо.
Детальные настройкиНа этом этапе нужно уделить внимание корректировке настроек. Выберите оптимальные настройки неба и переднего плана. Не бойтесь ошибиться и поэкспериментируйте с разными ползунками, чтобы понять, как именно они влияют на изображение. Вы можете затемнить передний план или сделать небо ярче. Если хотите, поиграйте с температурой неба. Поскольку изображение водопада представляет собой панораму, мне пришлось немного увеличить новое небо, чтобы оно перекрыло старое.
Я также использовал ползунки Fade Edge и Shift Edge, чтобы откорректировать ветви, закрывающие небо. Кроме этого, есть возможность поворота монтируемого неба. Этот вариант очень удобен, если вы хотите получить закат, но направление света в исходном изображении не совпадает.
Ползунки переднего плана помогут отрегулировать ближайшую к небу область. Ползунок яркости неба и ползунок яркости переднего плана также являются важными настройками. Они позволяют убрать неестественное свечение на границе между небом и, например, горой.
Пришло время увеличить изображение и изучить результат.
Предварительный просмотр отключен:
Предварительный просмотр включен:
Photoshop отлично справился с заменой старого неба. Я был доволен результатом и нажал ОК.
Sky Replacement GroupPhotoshop аккуратно собирает все настройки в группу.
Теперь вы можете настроить прозрачность всей группы или добавить маску группы. При необходимости вы можете использовать белую групповую маску, чтобы закрасить нежелательные эффекты черной кистью. Каждый слой в группе можно отрегулировать на свое усмотрение. Вот что произошло, когда я дважды щелкнул значок температуры неба.
При необходимости вы можете использовать белую групповую маску, чтобы закрасить нежелательные эффекты черной кистью. Каждый слой в группе можно отрегулировать на свое усмотрение. Вот что произошло, когда я дважды щелкнул значок температуры неба.
На экране появились дополнительные настройки корректирующего слоя Color Balance. Стрелка вниз означает, что корректирующий слой прикреплен именно к этому слою и его настройка никак не повлияет на остальные слои.
Чтобы увидеть действие маски неба, щелкните на маску, удерживая Alt/Opt:
Теперь легко увидеть, как маска выделяет небо. Если хотите, можете дополнительно отрегулировать маску. С помощью кисти черного или белого цвета в Overlay Blending Mode вы можете усилить темные и светлые тона.
Мне было интересно сделать небо теплых тонов. Как считаете, для этого фото подходит больше теплое или холодное небо?
ВердиктДостаточно пары минут, чтобы понять, как использовать функцию Sky Replacement. Уверен, что вам не составит труда разобраться что к чему, поскольку она максимально интуитивно понятна. Для этого эксперимента я использовал достаточно сложное изображение и Photoshop отлично справился с добавлением нового неба. Могу только представить, как легко будет заменить небо на фотографии, где горы или здания составляют почти ровную линию. В целом, я очень доволен результатом и без колебаний воспользуюсь этой новой функцией при необходимости. А как вы оцениваете полученный результат?
Уверен, что вам не составит труда разобраться что к чему, поскольку она максимально интуитивно понятна. Для этого эксперимента я использовал достаточно сложное изображение и Photoshop отлично справился с добавлением нового неба. Могу только представить, как легко будет заменить небо на фотографии, где горы или здания составляют почти ровную линию. В целом, я очень доволен результатом и без колебаний воспользуюсь этой новой функцией при необходимости. А как вы оцениваете полученный результат?
Читайте также:
4 совета по сторителлингу: как прокачать свои фото
Как корректировать насыщенность в Lightroom: 3 простых способа
Естественный свет в фотографии: 6 правил, которые помогут делать качественные снимки
Источник
подробная инструкция по созданию меню с фоном
Для создания меню вам потребуется знание графического редактора – без этого инструмента сделать ничего не получится. Рассмотрим, как сделать меню для группы в фотошопе.
Рассмотрим, как сделать меню для группы в фотошопе.
Чтобы сделать меню с фоном, понадобится выполнить следующие шаги:
- Создать фон шириной не более 370px. Если ваше меню является не цельным изображением, а состоит из соединенных между собой прямоугольников одинаковой ширины, то в этом случае размер может быть увеличен до 380рх в ширину. (+ — 5px).
- После подготовки нужного фона, необходимо нанести кнопки с названием блоков. Кнопки должны быть прямоугольными или же иметь форму, при которой визуально вместе с фоном можно выделить прямоугольник, который не заезжает на другие кнопки. В одной строке все кнопки делаются одинаковой высоты.
- После создания кнопок остается разрезать фон. Он режется на прямоугольники так, чтобы каждая кнопка была вырезана отдельно и оставшийся фон был также разделен на прямоугольники. Они должны иметь одинаковую для одной строки высоту или же быть шириной 370px.
- Затем все элементы, которые были сделаны в фотошопе, загружаются в меню группы и соединяются.

Если пренебречь данным правилом, то при попытке соединить два прямоугольника, сумма которых превышает 370px, один из них будет перенесен на следующую строку, и конструкция будет разрушена.
Оформление сообществ
Ваше «лицо» в сети узнаваемо
Визуальные образы работают на укрепление доверия
Ваши посты и объявления выделяются в ленте пользователя
Теперь вы знаете как сделать меню для группы в фотошопе в его классическом исполнении. В последнее время многие делают меню, совмещенное с аватаром. Чтобы это сделать, необходимо создать в графическом редакторе картинку и сделать скриншот вашей группы. Далее нажать «вставить», наложить картинку и скрин и обрезать все лишнее.
Как работать с меню дальше, можно прочитать здесь.
Создание GIF анимации в Photoshop. Как создать анимацию в Photoshop. Пошаговая инструкция Как создавать анимацию в фотошопе
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
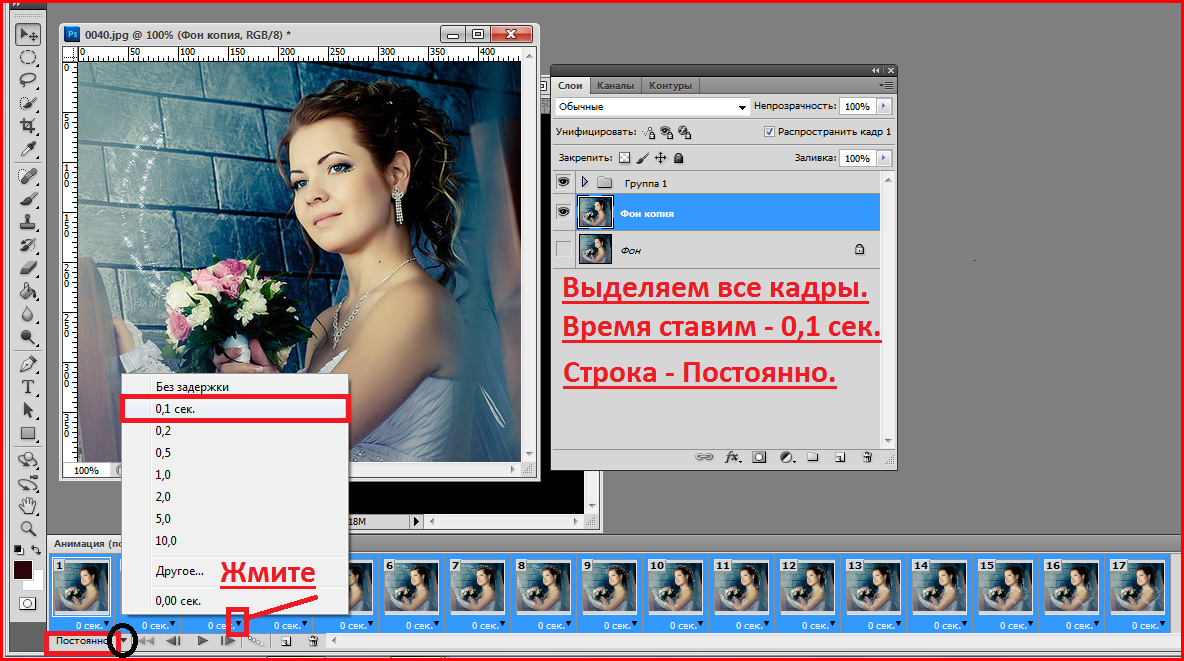
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
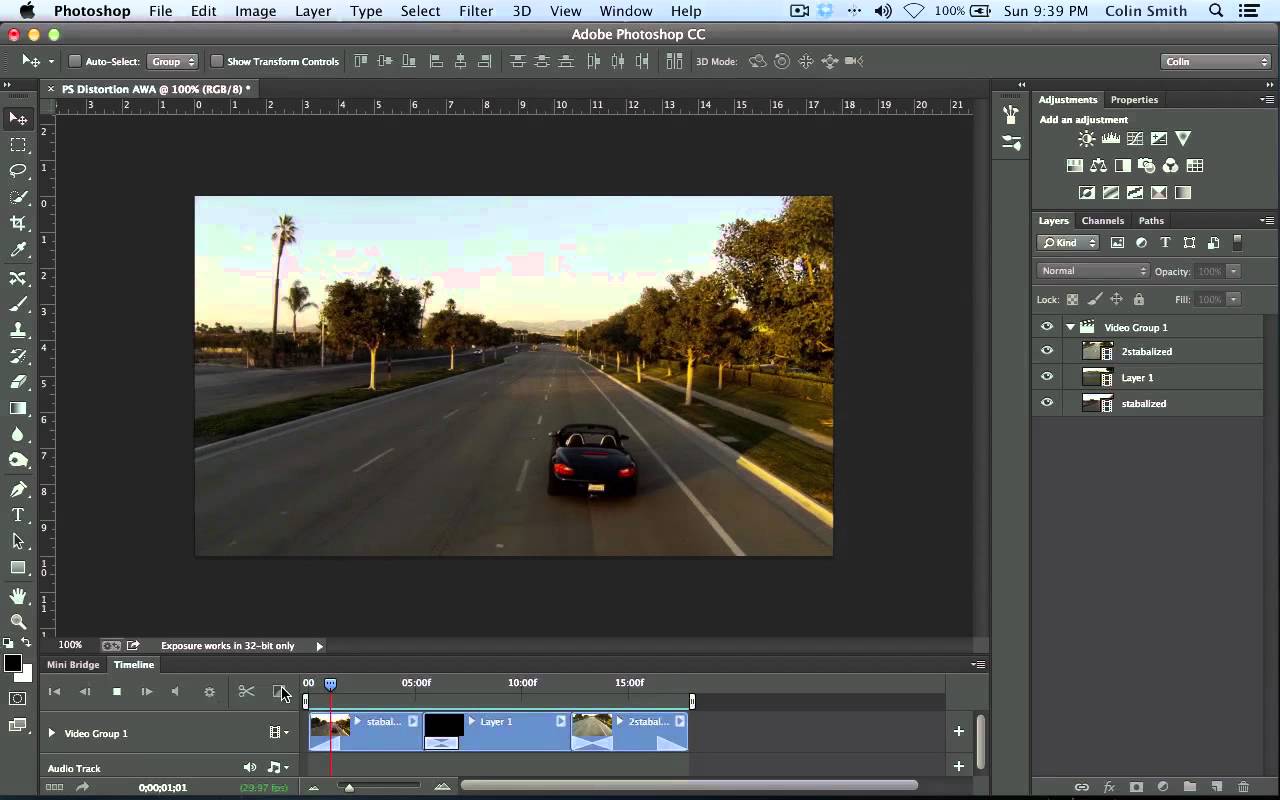
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Adobe Photoshop в образовании — обучение и преподавание Искусство и дизайн с использованием технологий
Для преподавания Photoshop учащимся требуется твердый конструктивистский подход, при котором независимое исследование следует за короткой демонстрацией методов (Atherton, 2011). Система преподавания и обучения Лаурилларда описывает, как учащиеся следуют инструкциям на протяжении всего занятия (Atherton, 2011). Хотя я согласен с тем, что эта теория исследует эффективный метод обучения, важно признать эффективность автономного, ситуативного обучения.Для моих учеников важно знакомиться с различными технологиями на протяжении всего обучения, чтобы способствовать их собственному развитию в рамках предмета искусства.Многие учителя рисования застряли в старой школьной программе обучения элементам и принципам искусства с помощью рисунка, живописи и керамики. Они непреднамеренно отговаривают многих учащихся, которые могут показаться неискусными — потому что они могут рисовать только фигурки из палочек — от занятий искусством. (Ясень, 2008, с. 9)
Необходимо понимать, что искусство больше не окружает концепцию живописи и рисунка, а может принимать форму любого аспекта из любой предметной области.
Если мы ограничим средства и виды искусства, которым знакомятся студенты, не препятствует ли это их праву иметь возможность свободно выражать себя? (SECAC, 2004, стр.219)
Следует поощрять использование технологий; для этого он должен быть сначала введен. Программы для рисования, такие как Adobe Photoshop, часто вызывают опасения среди студентов-художников из-за технического языка, используемого для описания доступных параметров форматирования. Я должен учитывать свои собственные навыки в отношении такого программного обеспечения и могу ли я научить этому эффективно.Когда я использую Photoshop для редактирования фотодокументов, у меня есть навыки и знания, которыми я могу уверенно поделиться со своими учениками, однако при использовании Photoshop в графическом дизайне я стал бы препятствием для обучения, потому что мои собственные навыки в этом секторе слабые, и поэтому я был бы не в состоянии эффективно информировать моих учеников; однако доступны простые обучающие видеоролики для самостоятельного изучения (см. видеоролик слева). Если бы возникла такая ситуация, мне пришлось бы запросить дальнейшее обучение до занятия, чтобы мои ученики не страдали от моих недостатков в этой области.Проблема, с которой я сейчас сталкиваюсь в своем учреждении, — это стереотипное представление о том, что я могу быть технологически способным, из-за моего возраста и соображения, что я техно родился.
Есть идея, что если вы разбираетесь в технологиях в одной области, вы должны быть сообразительными во всех областях, но это не так. (Земанта, 2010)
Подавляющее большинство моих учеников могут использовать некоторое программное обеспечение постоянно, и предмет искусства предоставляет учащимся синхронную возможность понять и использовать эти знания в новой, конструктивной и увлеченной среде.Учащиеся, у которых мало навыков работы с Photoshop, могут быстро обучиться основам и использовать знания своих сверстников, чтобы обеспечить хорошее знание предмета.
Технология позволяет вносить изменения в учебную программу, чтобы учащиеся получали навыки, которые остаются ценными для жизни. Навыки Photoshop сами по себе стали признанной образовательной программой, поскольку графические дизайнеры, иллюстраторы и художники в равной степени используют эту программу для информирования своих собственных уникальных студийных практик.Этой информацией часто делятся с учащимися, чтобы создать увлекательную учебную среду, в которой стремление становится движущей силой конструктивистского обучения (Lave, 2012). Основные проблемы, связанные с использованием Photoshop, — это его доступность вне системы образования; например, учащиеся, желающие использовать программу дома, должны заплатить около двухсот фунтов за самую базовую версию программного обеспечения.
Юридическая и этическая дилемма, с которой может столкнуться преподаватель рисования, связана с незаконным получением программного обеспечения через сверстников и, возможно, через Интернет.Моя этическая обязанность как учителя — противодействовать такому поведению и соблюдать Закон об авторских правах на образцы и патенты (Великобритания, 1988 г.), который регулирует наше общество. Очень важно убедиться, что программное обеспечение, с которым я знакомлю учащихся, было оригинальным; Если это не так, я должен по этическим соображениям сообщить об этом в назначенный отдел в первоочередном порядке.
| Если вы новичок в Adobe Photoshop, просмотрите видеоролики в том порядке, в котором они представлены. начиная с видеороликов Adobe Bridge Photo Downloader.Видео, ссылки на которые приведены ниже изначально были созданы с помощью CS4 и CS6, но все они были проверены в 2017 году. К отдельным видеороликам были добавлены пометки и комментарии. обновите информацию до CC2017. После того, как был сделан комментарий, обновление информация в конкретном видео не может повторяться в последующих видео, поэтому лучше всего просматривать их в последовательном порядке. Заявление об отказе от ответственности: случайные ошибки в словах — я не эксперт в создании видео — я просто показываю зрителю, как я использую Adobe Photoshop для обработки пейзажных фотографий. Фотограф не собирается выполнять все задачи, показанные в этих видео. на каждом изображении. Фотограф будет выполнять только задачи требуется для достижения желаемых результатов. Фотографы должны знать, как должно выглядеть готовое изображение. Бесстыдная вилка: посещение одного из наших более длительных полевых семинаров или сообщений классы обработки могут действительно помочь фотографу узнать, что они могут нравится делать с изображением. Я использую ПК, все снимки экрана и команды в видео основаны на Windows.Если вы используете Mac®, воспользуйтесь приведенной ниже информацией для преобразования ключей. и команды:
Сочетания клавиш Используйте «Tab» для переключения
экранный дисплей. После того, как вы использовали вкладку, чтобы убрать панель инструментов и слои
палитре вы можете использовать «Enter», чтобы вернуть только текущую верхнюю панель параметров выбранных инструментов. Поиск и устранение неисправностей Проблема: при работе в Adobe Bridge все элементы на вкладке «Содержание» исчезают.Решение: проверьте еще раз, чтобы убедиться, что действительно выбрана вкладка «Содержание», а не вкладка «Метаданные». Проблема: инструмент «Клонирование» или «Лечебная кисть» не показывает круг. Adobe Photoshop, кажется, имеет
утечки памяти. По моему опыту, лучше время от времени закрывать
повторно откройте Adobe Photoshop, чтобы все работало бесперебойно и эффективно. Похвала за более раннюю версию DVD. «Действительно хорошая работа, которую вы проделали над своими видео.Я был членом Веб-сайт онлайн-видео Скотта Келби, и пока они охватывают широкий спектр тем, я считаю ваши видео особенно полезными, поскольку они были представлены от начала до конца. Особенно интересно увидеть вашу рабочий процесс от мастер-файла до файлов для печати и веб-файлов. Я выбрал некоторые действительно полезные идеи ». Дуг Солис, Калифорния «Энди, я только что закончил твой DVD с фотошопом. и хотел, чтобы вы знали, насколько это было полезно.Я использовал Диафрагма и Photoshop в течение многих лет и просмотрел много руководств по PS, но у меня сказать, что ваш DVD был ЧРЕЗВЫЧАЙНО полезен с несколькими «советами» и ярлыками чего я никогда не видел. Это стоило вложений времени и деньги » Тим Вейр, Техас Adobe Photoshop, Adobe Bridge, Adobe Camera Raw и Adobe Bridge Photo Downloader зарегистрированы товарные знаки или товарные знаки Adobe Systems Incorporated в США Штаты и / или другие страны.Все остальные товарные знаки являются собственностью соответствующих владельцев. Эти видео не поддерживаются и не спонсируются Adobe Systems
Incorporated, издатель Adobe Photoshop, Adobe Bridge, Adobe Camera
Загрузчик фотографий Raw и Adobe Bridge. |
Сила отмены — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
К счастью, Photoshop чрезвычайно снисходителен: он позволит вам отказаться практически от всего, что вы делаете, что является muy importante , особенно когда вы начинаете разбираться в вещах.
У вас есть несколько способов повторить шаги, включая спасительную команду «Отменить». Просто выберите «Правка» → «Отменить» или нажмите ⌘-Z (Ctrl + Z). Эта команда позволяет отменить последнее внесенное вами изменение.
Если вам нужно вернуться на больше, чем на , чем на один шаг, используйте вместо этого команду «Шаг назад»: выберите «Правка» → «Шаг назад» или нажмите Option-⌘-Z (Alt + Ctrl + Z). Прямо с завода эта команда позволяет по одному отменить последние 50 действий, которые вы сделали. Если вы хотите вернуться еще дальше, вы можете изменить это число, покопавшись в настройках Photoshop, как объясняется в следующем разделе.Вы также можете пройти вперед через историю редактирования, выбрав Правка → Шаг вперед или Shift-⌘-Z (Shift + Ctrl + Z).
Примечание
Photoshop позволяет вам отменить изменения только до того момента, когда вы впервые открыли документ, над которым работаете, то есть вы не можете закрыть документ, а затем отменить изменения, которые вы сделали до того, как закрыли его.
Изменение того, как далеко вы можете зайти
Если вы думаете, что когда-нибудь вам может потребоваться вернуться дальше, чем ваши последние 50 шагов, вы можете заставить Photoshop запомнить до 1000 шагов, изменив настройки программы.Вот как это сделать:
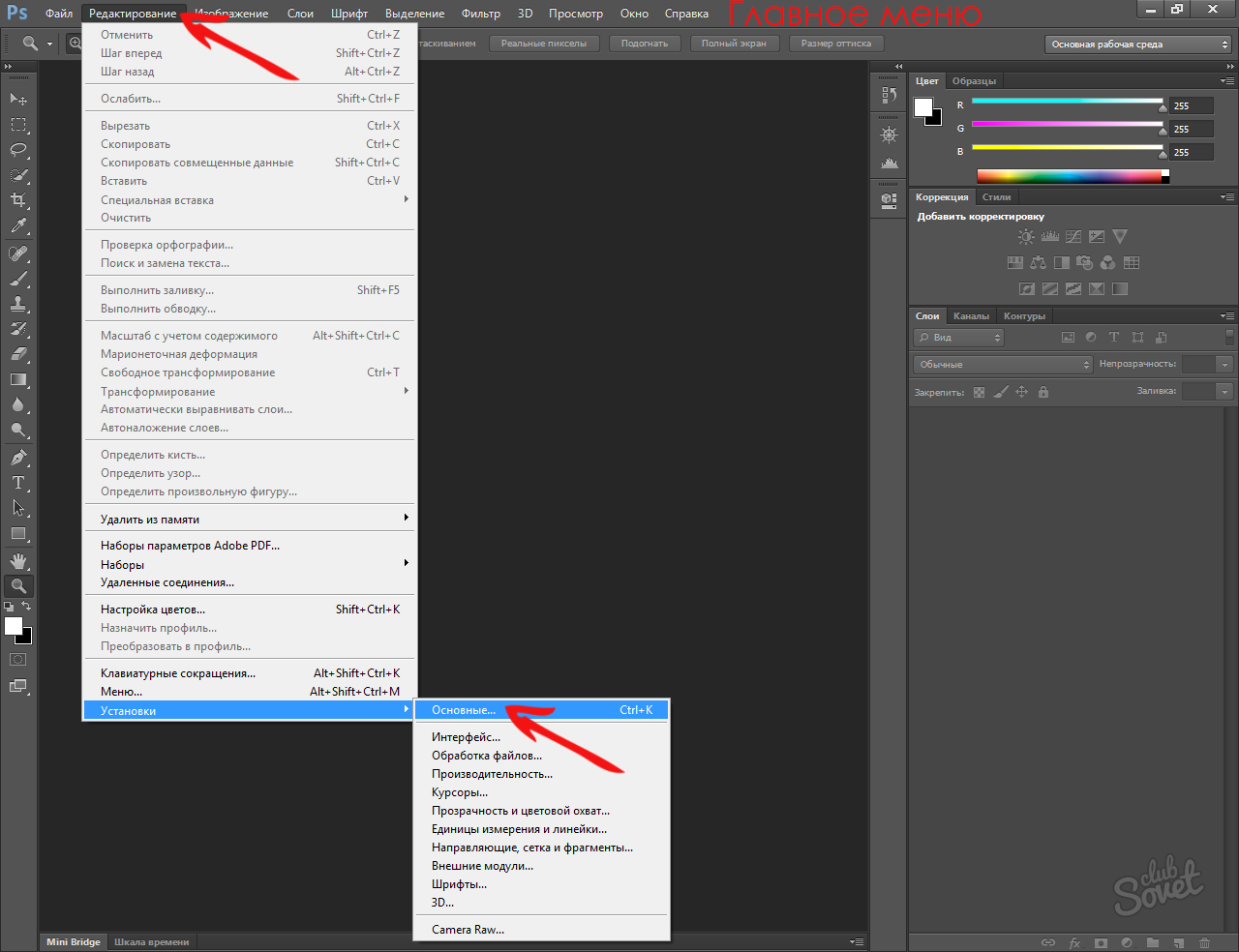
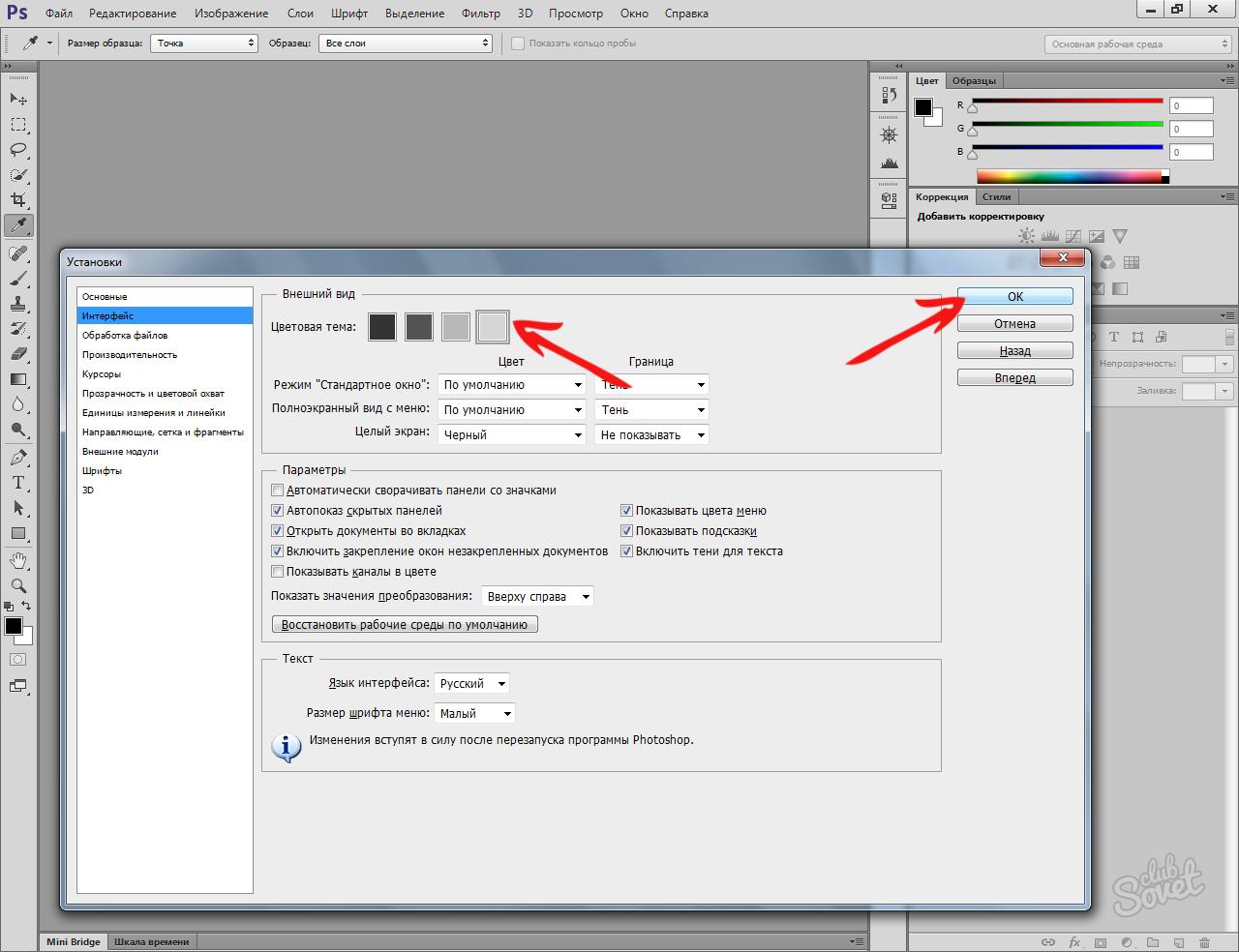
Выберите Photoshop → Настройки → Производительность (Изменить → Настройки → Производительность на ПК) .
В диалоговом окне «Параметры» ’ sHistory States в поле« Состояние истории »выберите количество шагов, которые Photoshop должен запомнить .
В это поле можно ввести любое число от 1 до 1000. Хотя увеличение количества состояний истории может помочь вам лучше спать, это означает, что Photoshop должен отслеживать гораздо больше версий вашего документа, что требует больше места на жестком диске и вычислительной мощности.Поэтому, если вы увеличиваете этот параметр, а затем замечаете, что программа работает как патока, или у вас внезапно заканчивается место на жестком диске, попробуйте уменьшить его.
По завершении нажмите OK .
Возвращение времени назад с панелью истории
В то время как команды «Отменить» и «Шаг назад» позволяют перемещаться назад по изменениям по одному, панель «История» (рис. 1-10) поднимает его на ступеньку выше и позволяет вернуться назад несколько шагов сразу.(Вы можете вернуться назад через столько состояний истории, сколько вы установили в настройках Photoshop — см. Предыдущий раздел.) Использование панели «История» намного быстрее, чем отмена одного за другим длинного списка изменений, и это дает вам хороший список из точно , какие инструменты и пункты меню вы использовали для изменения изображения — в хронологическом порядке сверху вниз — что позволяет вам точно определить состояние, в которое вы хотите вернуться. И, как объяснено через мгновение, вы также можете делать снимки изображения на различных этапах процесса редактирования, чтобы упростить возврат к желаемому состоянию.
После того, как вы внесете несколько изменений в изображение, откройте панель «История», щелкнув ее кнопку (обведена на рис. 1-10, вверху) или выбрав «Окно» → «История». Когда вы это сделаете, Photoshop откроет список из 50 последних действий, которые вы сделали с изображением, включая его открытие. Чтобы вернуться назад во времени, щелкните шаг, к которому вы хотите вернуться, и Photoshop вернет изображение в том виде, в котором оно выглядело в тот момент. Если вы перескочите назад дальше, чем предполагали, просто щелкните более недавний шаг в списке.
Рисунок 1-10.Вверху: панель «История» отслеживает все, что вы делаете с изображениями, начиная с их открытия. Вы даже можете делать снимки изображения в критические моменты процесса редактирования, например, когда вы конвертируете его в черно-белый, а затем добавляете цветовой оттенок. Внизу: если вы сделаете снимок, вы можете вернуться к этому состоянию позже одним щелчком мыши. Например, если вы придали своему изображению оттенок сепии (коричневый), а затем изменили его на синий, вы можете легко вернуться к версии сепии, щелкнув сделанный снимок, как показано здесь, без необходимости отступать. через все другие внесенные вами изменения.Какая экономия времени! Состояния истории не остаются навсегда — как только вы закрываете документ, они становятся историей (ха!). Если вы думаете, что когда-нибудь захотите вернуться к более ранней версии документа, нажмите кнопку «Создать новый документ из текущего состояния» в нижней части панели «История» (помечена здесь). Таким образом, у вас будет совершенно отдельный документ, к которому можно вернуться, и вам не придется воссоздавать это конкретное состояние.
Если вы хотите, чтобы в верхней части панели «История» были эскизы эскизов, показывающие, как выглядит ваше изображение каждый раз, когда вы сохраняете документ — в дополнение к эскизу, который вы автоматически получаете, открывая изображение — откройте меню панели «История» и выберите «Параметры истории».В появившемся диалоговом окне включите «Автоматически создавать новый снимок при сохранении». Щелкнув одну из этих миниатюр с сохраненным состоянием, можно быстро и легко вернуться к последней сохраненной версии документа.
Совет
Вы также можете вернуться к последней сохраненной версии документа, выбрав «Файл» → «Вернуть» (команда «Вернуть»).
Создание снимков изображения в процессе позволяет отмечать ключевые моменты в процессе редактирования. Снимок — это больше, чем просто предварительный просмотр изображения, он также включает в себя все изменения, которые вы внесли к этому моменту.Думайте о снимках как о вехах в вашей работе по редактированию: когда вы достигнете критической точки, к которой вы, возможно, захотите вернуться, сделайте снимок, чтобы вы могли легко вернуться к этой версии документа. Чтобы сделать снимок, щелкните значок камеры в нижней части панели «История». Photoshop добавляет снимок в верхнюю часть панели, сразу под миниатюрами сохраненного состояния. Снимки, которые вы делаете, отображаются в списке в том порядке, в котором вы их делаете.
Кисть истории использует возможности панели «История» и позволяет сфокусировать ее на определенных частях изображения.Таким образом, вместо отправки всего изображения назад во времени, вы можете использовать эту кисть, чтобы выборочно закрасить отредактированные , показывая предыдущее состояние по вашему выбору. Например, вы можете затемнить портрет с помощью инструмента затемнения (высококонтрастное черно-белое изображение), а затем использовать историческую кисть, чтобы отменить некоторое затемнение, если вы зашли слишком далеко, как показано на рисунке 1-11.
Вот как использовать Историческую кисть, чтобы отменить нанесенный серьезный ожог:
Откройте изображение — в данном примере фотографию человека — и продублируйте слой изображения .
Вы узнаете все об открытии изображений в главе 2, а пока выберите «Файл» → «Открыть»; перейдите туда, где находится изображение на вашем компьютере, и нажмите «Открыть». Затем продублируйте слой, нажав ⌘-J (Ctrl + J).
Активируйте инструмент затемнения, нажав Shift-O, а затем затемните часть изображения .
Инструмент Burn находится в наборе инструментов, поэтому циклически просматривайте эти инструменты, нажимая Shift-O пару раз (его значок выглядит как рука, создающая O-образную форму).Затем наведите указатель мыши на свое изображение и проведите по области, которую нужно затемнить. Прямо с завода этот инструмент довольно сильно затемняет изображения, давая вам лот , который нужно отменить с помощью History Brush.
Рисунок 1-11. Используя Историческую кисть, установленную на более раннее состояние изображения (см. Шаг 4 ниже), вы можете отменить все виды эффектов, включая небольшое затемнение при использовании инструмента затемнения. Вы можете уменьшить непрозрачность Исторической кисти на панели параметров, чтобы сделать изменение более постепенным.Кисть истории искусства работает аналогичным образом, но она добавляет причудливые стилизованные эффекты, возвращая изображение в предыдущее состояние, как показано в поле на странице 566.
Возьмите кисть истории, нажав Y .
Вы узнаете все о кистях и их многочисленных параметрах в главе 12.
Откройте панель «История» и щелкните сохраненное состояние или снимок .
Здесь вы выбираете, к какой версии изображения вы хотите вернуться.Если вы перетаскивали более одного раза на шаге 2, вы увидите несколько состояний записи, перечисленных на панели. Чтобы уменьшить только часть затемнения, выберите одно из первых состояний затемнения; чтобы избавиться от всех затемненных участков, где вы рисовали, выберите состояние «Открыто». Чтобы выбрать состояние, щелкните в левом столбце панели рядом с состоянием, и в этом столбце появится значок History Brush.
Наведите указатель мыши на изображение и перетащите, чтобы закрасить области, которые слишком темные, чтобы открыть более светлую версию изображения .
Чтобы сделать изменения более постепенными — если, скажем, вы нажали на состояние «Открыть», но не хотите стирать все затемнения, просто уменьшите значение параметра «Непрозрачность» на панели параметров. Таким образом, если вы продолжите рисовать в одном и том же месте, вы будете открывать все больше и больше исходного изображения.
Вы можете использовать Историческую кисть, чтобы легко отменить все, что вы сделали; просто выберите состояние, к которому вы хотите вернуться, на панели «История», а затем закрасьте!
Если вы отправили свое изображение по пути безумия, от которого вы не можете спасти его с помощью «Отменить» или панели «История», вы можете вернуться к его самому последнему сохраненному состоянию, выбрав «Файл» → «Вернуть».Эта команда открывает ранее сохраненную версию изображения, давая вам быстрый выход на исходную позицию.
Примечание
Если вы не вносили никаких изменений в свое изображение с момента последнего сохранения, вы не можете выполнить команду «Вернуть»; он неактивен в меню «Файл».
Photoshop для преподавания и обучения
Выпущено
11.04.2018 Независимо от того, являетесь ли вы учителем, работающим над презентацией, или учеником, выполняющим задание, вам, вероятно, потребуется использовать изображения для объяснения концепций.И хотя студенты, преподаватели и разработчики учебных материалов не обязательно должны быть опытными пользователями Photoshop, понимание того, как работать с основными инструментами в мощном программном обеспечении для редактирования изображений, может как расширить возможности людей, так и помочь им создавать более привлекательные изображения. В этом курсе вы сможете присоединиться к Крису Маттиа, который поделится ключевыми приемами, которые помогут вам успешно использовать Photoshop для преподавания и обучения. Крис помогает вам начать работу с Photoshop, демонстрируя, как ориентироваться в пользовательском интерфейсе, использовать действия для повторяющихся задач и создавать чистые композиции изображений.Он также рассказывает, как исправить распространенные проблемы с изображениями, подготовить изображения для презентаций, работать с покадровыми видеороликами и многое другое. Темы включают:- Освоение пользовательского интерфейса Photoshop
- Внесение выборочных корректировок
- Использование действий для повторяющихся задач
- Устранение распространенных проблем с изображением
- Восстановление изображения с помощью масок
- Подготовка изображений для использования в Интернете
- Создание панорам 360 VR
- Создание анимированного GIF
Уровень квалификации
Средний3ч 54м
Продолжительность
72 556
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаФотошоп ненормально ведет себя? Сбросьте настройки!
Иногда Photoshop (или Photoshop Elements) может проявлять ненормальное поведение: некоторые команды работают не так, как ожидалось, а другие выдают ошибки. Это признак того, что файл настроек был поврежден. В этом специальном файле хранятся некоторые важные настройки Photoshop. Не волнуйтесь: вернуть Photoshop в исходное здоровое состояние обычно легко.Все, что вам нужно сделать, это сбросить содержимое файла настроек, следуя приведенным ниже инструкциям.
Важное примечание : если вы создали какие-либо собственные стили, кисти, формы, сочетания клавиш и т. Д., Сохраните их перед сбросом настроек!
Прочтите инструкции для своей версии Photoshop:
Сброс настроек в Photoshop CCСброс настроек в Photoshop CS6 (Windows 10, 8)
Сброс настроек в Photoshop CS6 или более ранних версиях Photoshop (macOS, Windows 7)
Сброс настроек в Photoshop Elements
Ознакомьтесь с нашими последними надстройками и учебные пособия!
- Нажмите Ctrl-K (ПК) или cmd-K (Mac).
- Щелкните « Reset Preferences on Quit » на вкладке « General » и нажмите OK для подтверждения.
- Нажмите OK , чтобы закрыть окно настроек.
- Перезапустите Photoshop.
Сброс настроек в Photoshop CS6 или более ранней версии (macOS, Windows 7):
- Закройте Photoshop.
- Удерживая нажатой Shift-Ctrl-Alt (ПК) или Shift-cmd-option (Mac), щелкните значок Photoshop (или дважды щелкните, если необходимо), чтобы запустить приложение.Удерживайте 3 клавиши нажатыми.
- Вам будет предложено подтвердить, что вы хотите удалить файл настроек: отпустите 3 клавиши и нажмите Да:
Сброс настроек в Photoshop Elements:
- Нажмите Ctrl-K (ПК) или cmd-K (Mac).
- Щелкните « Сбросить настройки при следующем запуске » на вкладке « Общие » и нажмите OK , чтобы подтвердить свое действие.
- Нажмите OK , чтобы закрыть окно настроек.
- Перезапустить Photoshop Elements
Наши последние дополнения и руководства для Photoshop:
Обновление Sketch & Engrave
SKETCH & ENGRAVE: новые возможности!
В новой версии значительно улучшена передача темных областей во втором стиле эскиза, а также внешний вид цветных эскизов!
Космический контур
В бесплатные экшены Photoshop от COSMOS добавлен новый эфирный эффект.Он сочетает ваши фотографии с вашими пользовательскими космическими изображениями!
Sketch and Engrave
Новые эффекты SKETCH & ENGRAVE!
Мастерство создания экшенов Photoshop: создавайте необычные черно-белые и цветные эскизы и эффекты гравировки!
Календарь на 2020 год
Выпущен бесплатный календарь на 2020 год!
24 языка, версии для призмы и стены, с настраиваемыми цветами, фотографиями и фазами Луны: это потрясающе и бесплатно!
Новые «3D-книги»
Новые 3D-книги Экшены Photoshop
Четыре новых 3D-экшена «Книга» для Photoshop CC были добавлены в многофункциональный «Набор мокапов».
Анимированные «Фото и конверт»
Анимированные «Фото и конверт»
Эффект «Фото и конверт» становится анимированным: создавайте красивые слайд-шоу и видео в Photoshop CC и CS6.
Учебное пособие «Вне границ»
Вне границ: новое видео-руководство
Новое видео-руководство, в котором показано, как творчески использовать бесплатные экшены «Вне границ» для Photoshop / Photoshop Elements.
Создайте 3D-фотографию в Facebook в Photoshop и Elements — копия
Создайте 3D-фотографию в Facebook!
Узнайте, как создавать эти причудливые 3D-фотографии Facebook с помощью Photoshop / Photoshop Elements.
Работа с векторами: создание значка — копия
Работа с векторами: создание значка
Изучите советы и рекомендации по векторной графике, создав значок с нуля (включая бесплатное действие).
Сшитый текст и графика!
Сшитый текст и графика!
Превратите любой текст / фигуру в сшитую вручную графику!
От стилей к краевым эффектам — копия
От стилей слоев к краевым эффектам
Этот учебник Photoshop CC научит вас инновационному способу создания краев и границ фотографий из стилей слоев.
Краевые эффекты с вырезом
Краевые эффекты с использованием фильтра «Вырез»
Простой метод создания красивых многослойных краевых эффектов за несколько секунд с помощью фильтра «Вырез».
Праздничный текст — копия
Создание впечатляющих зимних праздничных стилей слоя в Photoshop CC
Вт — Photoshop Book / E Book / Videos
«Джон, ваша книга демонстрирует глубокое понимание того факта, что при написании учебного пособия не менее важно знать, что НЕ включать, как и знать, что включать.Когда я искал другие источники информации о различных инструментах и функциях, я сразу же увяз в слишком запутанной и бесполезной информации, которую я никогда не использовал.
Я провел много времени с вашей книгой, работая на каждом этапе вашего рабочего процесса, и это действительно окупилось. Ваша книга представляет собой идеальный обзор программы и включает в себя то, что понадобится каждому, независимо от типа работы, которую он выполняет. Оттуда легко перейти в области большей концентрации.Проведя около десяти часов с вашей книгой, я чувствую себя более знакомым с программой, чем мог себе представить ».
Adam Orr Fine Art
Carlsbad, CA
«Джон упрощает Photoshop с помощью плавного рабочего процесса, который работает для меня каждый раз. Хотел бы я купить его книгу раньше. Подход KISS избавляет от страха, и я использую инструменты, которые раньше не рассматривал бы. Моя уверенность (и скорость) намного выше, и я не могу дождаться, чтобы попробовать новые вещи, которые я узнал на его семинарах этим летом на Ярмарке.Я знаю, что могу найти ответы на глюки попутно либо в книге на моей полке (и компьютере), либо напрямую у него. Спасибо, Джон — и мои фотографии тоже спасибо !!! «
Пэтти Рот
Сан-Диего, Калифорния
«Джон, я работаю
с Photoshop CS2 & 3 почти 3 года. Я самоучка и я
думал, что много знаю о программе. Я изучил только 9 глав в
мы с вашей электронной книгой узнали о методах, укромных уголках и трудностях в
Photoshop, о существовании которого я даже не подозревал.Я знаком с некоторыми из
материала в книге, но вы объясняете это так, что я смотрю на
что я сейчас делаю по-другому. Спасибо за публикацию этого
полезная книга »
Джим Гиллок
Уимберли, Техас
«Привет, Джон, у меня есть электронная книга» скачал вчера вечером. УХ ТЫ! Это лучшая книга по фотошопу, которая у меня есть прочитал, и я прочитал много. Спасибо за отличный инструмент для обучения! «
Фрэнк Картер
Уилмингтон, Северная Каролина
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop. плагин с инструкциями по установке, дополнительной помощью, советами и трюки.Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура снова.
Инструкции по установке на Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Плагины .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла нажмите Файл> Экспорт> TinyPNG и TinyJPG … 90 142.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром из ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке для Windows
На странице загрузки предлагается установщик Windows и файл лицензии. Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Программные папки CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать лицензионный файл дважды . Photoshop обычно находится в оба Program Files и Program Files (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла нажмите Файл> Экспорт> TinyPNG и TinyJPG … 90 142.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром из ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть изображения, создав выборок . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и отобразит Экспорт выделенного фрагмента в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему фрагменту собственное имя, выбрав щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Юрий Юрьевич . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш к плагин. Для этого выберите Edit> Keyboard. Ярлыки … 90 142. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать скрипт Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Layer Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Пункт назначения должен быть установлен на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию в диалогах , но это по умолчанию выключен.Вы можете включить его в Системе . Настройки . Перейдите к Клавиатура и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторные и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Изображение> Режим> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен. Поддерживаются
Photoshop артборды . Первый выбор любой артборд или слой внутри артборда в вашем Слои панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения офлайн , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть выделено серым цветом . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может в результате у выход немного больше, чем у веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступен только необработанных данных изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются одним человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , пожалуйста, отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете скачать счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузите еще раз
Ищете свой плагин , лицензия или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши на Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Плагин Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у торгового посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с реселлерами. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитным картам и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Платежные реквизиты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить свой заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки из их счетов-фактур приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
