Эрозия золота в Фотошопе · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N).
Шаг 2
Выберите инструмент Horizontal Type Tool (T) и напишите цифру 5.
Шаг 3
Выберите инструмент Move Tool (V), выберите слой цифры и фоновый слой, на верхней панели нажмите на кнопки выравнивания центров. Цифра 5 будет расположена точно в центре холста.
Шаг 4
Установите цвета по умолчанию (D) и поменяйте их местами (X). Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «Eroded 5». Залейте слой белым цветом. На этом слое мы создадим фоновую текстуру с помощью фильтра Lighting Effects. Но для начала нам нужно создать текстуру для «бамп мэппинга».
Шаг 5
Перейдите к каналам и создайте новый канал «Alpha 1».
Шаг 6
Bump Map — это чёрно-белое изображение, на котором белый цвет обозначает возвышенности, а чёрный — углубления, а 50% серый цвет остаётся нейтральным. На новом канале примените фильтр Clouds (Filter ? Render ? Clouds). Примените фильтр несколько раз, чтобы получить равномерное распределение серого цвета. Назовите канал «Clouds».
На новом канале примените фильтр Clouds (Filter ? Render ? Clouds). Примените фильтр несколько раз, чтобы получить равномерное распределение серого цвета. Назовите канал «Clouds».
Шаг 7
Примените фильтр Difference Clouds (Filter ? Render ? Difference Clouds). У облачной текстуры повысится контрастность.
Повторите фильтр несколько раз и переименуйте канал в «Eroded Bump Map».
Шаг 8
Выделите цифру 5 (удерживая Ctrl, кликните на миниатюре слоя).
Шаг 9
Вернитесь к каналу «Eroded Bump Map» и перейдите в меню Select ? Modify ? Feather. Введите значение 3 пикселя.
Шаг 10
Перейдите в меню Edit ? Fill и настройте заливку, как показано на скриншоте. Повторите заливку ещё два раза с теми же настройками, а затем уберите выделение (Ctrl + D).
Шаг 11
Снова выделите цифру 5. Выберите мягкую кисть чёрного цвета, на верхней панели выберите режим Overlay и уменьшите непрозрачность до 50%. Чёрным цветом закрасьте трещины, а белым цветом закрасьте светлые участки, чтобы сделать их ещё ярче. Из-за уменьшенной непрозрачности Вы сможете подобрать нужную степень эрозии.
Из-за уменьшенной непрозрачности Вы сможете подобрать нужную степень эрозии.
Уберите выделение и увидите, что края чётко очерчены. Благодаря этой обводке края цифры будут более чёткими.
Шаг 12
Мягкой кистью с 50% непрозрачностью белым цветом закрасьте внешнюю часть цифры 5.
Шаг 13
Выберите жёсткую кисть с 50% непрозрачностью в нормальном режиме и чёрным цветом нарисуйте узоры для углублений.
Шаг 14
Вернитесь к панели слоёв и выберите слой с цифрой 5. Примените фильтр c (Filter ? Render ? Lighting Effects).
Фильтр Lighting Effects
Фильтр Lighting Effects создаёт различные световые эффекты на изображениях (только в режиме RGB). Также можно использовать чёрно-белые текстуры для создания объёмности.
Применение фильтра Lighting Effects
- Фильтр находится в меню Filter ? Render ? Lighting Effects.
- Style — выбор стиля.
- Light Type — тип освещения.
- Чтобы добавить источник света, перетащите иконку лампочки в окно предпросмотра.

- Чтобы создать копию источника света, перетащите его внутри окна предпросмотра, удерживая клавишу Alt.
- Texture Channel — здесь выбирается чёрно-белая текстура (Alpha-канал) для создания объёмности.
- White is high — если данный параметр включен, то ползунок будет регулировать высоту белых участков текстуры.
- Gloss — определяет матовую или глянцевую текстуру.
- Material — определяет, степень отражения света или объекта на который попадёт свет.
- Exposure — определяет яркость света.
- Ambience — отвечает за рассеивание света при взаимодействиями с другими источниками.
Ограничения фильтра Lighting Effects
- <li>Фильтр работает только в режиме RGB. <.li>
<li>Фильтр не доступен в галерее фильтров версии CS5. <.li>
<li>Фильтр не доступен в 32-битной версии CS5. <.li>
<li>Нет проблем в версиях до и после CS5. <.li>
Как видно по скриншоту ниже, эрозия зависит от облачной текстуры, которую мы готовили для фильтра Lighting Effects. Чёрные узоры на цифре превратились в разрушенные участки. Не старайтесь повторить точь в точь мой результат, так как это невозможно из-за того, как работает фильтр Clouds. Постарайтесь создать что-то своё, что Вам больше понравится. Поэкспериментируйте с фильтрами облаков и световых эффектов.
Чёрные узоры на цифре превратились в разрушенные участки. Не старайтесь повторить точь в точь мой результат, так как это невозможно из-за того, как работает фильтр Clouds. Постарайтесь создать что-то своё, что Вам больше понравится. Поэкспериментируйте с фильтрами облаков и световых эффектов.
Шаг 15
Выделите цифру 5 и перейдите на слой «Eroded 5». Расширьте выделение на 4 пикселя через меню Select ? Modify ? Expand.
Ранее мы использовали 2-пиксельную растушевку для создания текстуры. После применения фильтра границы цифры 5 были расширены. Поэтому нам сейчас приходится расширять выделение.
Шаг 16
Находясь на слое «Eroded 5», нажмите Ctrl + J, чтобы скопировать выделенный участок на отдельный слой. Назовите новый слой «Eroded Gold» и удалите слой «Eroded 5», если хотите.
Шаг 17
Выделите слой «Eroded Gold», а затем добавьте к нему маску.
Шаг 18
Перейдите к панели каналов и выберите канал «Eroded Bump Map». Инструментом Magic Wand Tool (W) выделите тёмные участки текстуры.
Шаг 19
Вернитесь к панели слоёв и кликните на маске слоя «Eroded Bump Map».
Шаг 20
Залейте выделенные участки на маске чёрным цветом.
Ниже показана цифра и маска слоя.
Шаг 21
Создайте копию слоя «Eroded Gold» и опустите её под оригинал. Переименуйте копию в «Eroded Gold».
Шаг 22
Кликните правой кнопкой мыши на маске нижнего слоя и выберите пункт Delete Layer Mask.
Шаг 23
Создайте копию слоя «Eroded Gold Base» и переименуйте её в «Eroded Gold Side». Зажмите клавишу Shift и нажмите на клавишу стрелки вправо, а затем стрелки вниз. Слой будет сдвинут для создания объёмности.
Шаг 24
К слюо «Eroded Gold Side» примените стиль Gradient Overlay.
Шаг 25
Выделите маску слоя «Eroded Gold» (удерживая Ctrl, кликните на миниатюре маски).
Шаг 26
Над слоем «Eroded Gold» создайте корректирующий слой Curves. Маска слоя Curves будет автоматически залита.
Маска слоя Curves будет автоматически залита.
Шаг 27
Шаг 28
Снова выделите ту же маску и создайте корректирующий слой Curves, который нужно переименовать в «Eroded Surface Curve».
Шаг 29
Выделите слой «Eroded Gold Base», затем зажмите клавиши Ctrl + Shift и кликните на миниатюре слоя «Eroded Gold Base Side», чтобы добавить его в выделенную область. Создайте корректирующий слой Hue/Saturation, чтобы изменить цвет боковой стороны и разрушенных частей. Назовите этот корректирующий слой «Eroded Surface Gold».
Шаг 30
Теперь мы создадим каменную текстуру на задний план. Над слоем «Background» создайте слой-заливку «Solid Color».
Шаг 31
Выберите чёрный цвет и назовите слой «Stone Bg».
Шаг 32
К слою «Stone Bg» примените стиль Pattern Overlay. Если в Вашей версии Фотошопа не будет текстуры «Rock Wall» подберите что-нибудь другое. Ведь цель урока не в том, чтобы Вы создали полностью идентичное изображение, а в том, чтобы поняли методы и техники.
Если в Вашей версии Фотошопа не будет текстуры «Rock Wall» подберите что-нибудь другое. Ведь цель урока не в том, чтобы Вы создали полностью идентичное изображение, а в том, чтобы поняли методы и техники.
Шаг 33
Над слоем «Stone Bg» создайте корректирующий слой Levels и назовите его «Edge Darken».
Шаг 34
На маске слоя Levels мягкой 100-пикслельной кистью нарисуйте точку в отмеченном на скриншоте месте.
Шаг 35
Активируйте режим Free Transform (Ctrl + T) и растяните слой Levels.
Установите режим наложения слоя «Edge Darken» на Multiply и уменьшите непрозрачность до 50%.
Шаг 36
Мы почти закончили, осталось добавить несколько деталей: тени и сияния. Начнём с теней. Создайте копию текстового слоя с цифрой 5. Кликните на копии правой кнопкой мыши и выберите пункт Rasterize Layer. Переименуйте копию в «Eroded Gold Shadow» и расположите её над слоем «Edge Darken». При помощи инструмента Move Tool (V) сдвиньте тень немного вниз и вправо.
Шаг 37
К слою «Eroded Gold Shadow» примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 3 пикселя. Установите режим наложения этого слоя на Multiply.
Шаг 38
Над слоем «Eroded Gold Shadow» создайте новый слой «Glow Below». Выберите мягкую кисть, зажмите клавишу Alt, чтобы активировать пипетку, и определите золотой цвет на цифре. Под цифрой 5 нарисуйте свечения, как показано ниже.
Шаг 39
Установите режим наложения слоя «Glow Below» на Overlay. Над слоем «Top Surface Gold» создайте новый слой и той же кистью добавьте свечения на те же места, где находятся свечения слоя «Glow Below». Установите режим наложения нового слоя на Hard Light, уменьшите непрозрачность до 40% и назовите его «Glow Top».
Шаг 40
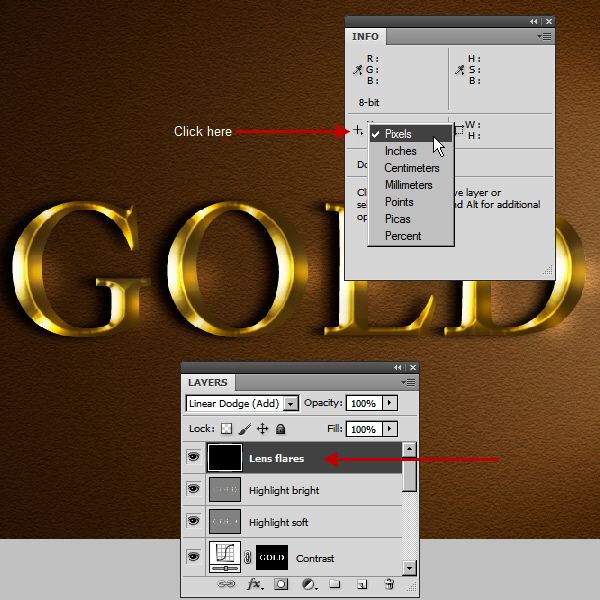
Над слоем «Glow Top» создайте слой «Flare», залейте его чёрным цветом. На этом слое мы создадим несколько сияний. Чтобы определить их точное местоположение, откройте панель Info (Window ? Info). Кликните на стрелке в углу этой панели и выберите пункт Panel Option. Для Ruler Units выберите Pixels и нажмите на кнопку ОК.
Для Ruler Units выберите Pixels и нажмите на кнопку ОК.
Шаг 41
Установите режим наложения слоя «Flare» на Screen. Выберите инструмент Move Tool (V) и расположите курсор в центре каждого светового пятна. Смотрите на координаты X и Y на панели Info. Эту информацию нужно ввести в настройки фильтра Lens Flare (Filter ? Render ? Lens Flare). Чтобы вызвать окно для ввода координат, кликните на области предпросмотра, удерживая клавишу Alt. Выберите 105mm Prime и нажмите ОК.
Шаг 42
На следующем скриншоте написана яркость (параметр Brightness в настройках фильтра) для каждого сияния.
Шаг 43
Обесцветьте слой «Flare» (Image ? Adjustments ? Desaturate).
Шаг 44
После удаления цвета можно применить коррекцию Hue/Saturation (Ctrl + U), чтобы сделать сияния жёлтыми.
Шаг 45
Над слоем «Flare» создайте новый слой «Streak 1». Выберите инструмент Brush Tool (B), откройте панель кистей (F5) и настройте так:
Шаг 46
Уменьшите непрозрачность кисти до 30%. Расположите курсор в центре холста и кликните один раз. Затем уменьшите размер кисти на 30% и кликните ещё раз. Затем снова уменьшите размер кисти до 50% и кликните ещё раз. Повторите процесс в общем 3-4 раза, чтобы получить сияние, показанное ниже.
Расположите курсор в центре холста и кликните один раз. Затем уменьшите размер кисти на 30% и кликните ещё раз. Затем снова уменьшите размер кисти до 50% и кликните ещё раз. Повторите процесс в общем 3-4 раза, чтобы получить сияние, показанное ниже.
Шаг 47
Создайте две копии слоя «Streak 1» и назовите их «Streak 2» и «Streak 3». Расположите горизонтальные сияния на светящихся участках цифры 5.
Шаг 48
Выберите мягкую кисть размером 50 пикселей со 100% непрозрачностью. Кликните один раз в центре горизонтального сияния внизу. Уменьшите размер кисти и создайте центральные свечения на других горизонтальных сияниях.
Мы закончили урок. У меня получилась такая панель слоёв:
Конечный результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Текст из грубого золота в Adobe Photoshop
В этом уроке мы будем создавать текст из грубого золота в Adobe Photoshop. Этот типографический эффект выполнен в технике фотоманипуляции. Он довольно прост, однако требует базовых знаний работы с основными инструментами, корректирующими слоями, кистями, фильтрами и режимами наложения.
Этот типографический эффект выполнен в технике фотоманипуляции. Он довольно прост, однако требует базовых знаний работы с основными инструментами, корректирующими слоями, кистями, фильтрами и режимами наложения.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
• Текстура камня
• Шрифт
• Текстура золота
Шаг 1
Создайте новый документ размером 1440px * 780px с черным фоном. Откройте текстуру камня, выделите все изображение и вставьте его в наш документ как показано ниже:
Большой растушеванной кистью инструмента eraser/ластик сотрите края этого слоя. Затем поверх него добавьте облака кистями облаков:
Примените к слою с текстурой камня следующие стили слоя:
Black & White/Черный и белый
Levels/Уровни
Curves/Кривые
Color Balance/Баланс цвета
Вот что должно получиться:
Шаг 2
Используйте шрифт из исходников, чтобы ввести текст:
Выделите этот слой:
Теперь переместите выделение на изображение с текстурой золота:
Копируйте выделенное и вставьте выделение в наш документ:
Скройте оригинальный слой с текстом и сделайте активным слой с золотым текстом. В меню выберите Filter > Liquify/Фильтр>Пластика и исказите текст как показано ниже:
В меню выберите Filter > Liquify/Фильтр>Пластика и исказите текст как показано ниже:
Шаг 3
Нужно больше золота! Вернитесь к изображению с текстурой золота и инструментом Quick Selection/Быстрое выделение выделите область как показано ниже:
Скопируйте ее и вставьте в наш документ поверх текста, предварительно масштабировав:
Укажите этому слою blending mode/режим наложения Hard Light/Жесткий свет:
Повторите этот процесс несколько раз, чтобы покрыть текст золотом:
Шаг 4
Мы почти закончили! Добавим немного штрихов кистями фракталов:
Объедините все слои в один и примените фильтр Smart Sharpen/Умная резкость со следующими параметрами:
Результат
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
- Создаем типографический эффект в Adobe Photoshop
- Неоновый эффект в Adobe Photoshop
- Рисуем замерзший текст в Adobe Photoshop
- Опубликовано в Уроки, марта 19, 2018
- Метки: урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
[an error occurred while processing the directive]
Как превратить любой металл в золото в Photoshop (ВИДЕО)
| ВОЙТИ | ПРИСОЕДИНЯЙТЕСЬ |
Форма поиска
Поиск
Как превратить любой металл в золото в Photoshop (ВИДЕО)
Генри Андерсон | 18 января 2022 г.
Иногда вы можете получить золото при постобработке ваших изображений. Идеальная настройка правильного изображения может превратить его из неудачника в победителя. Но вот еще один способ придать вашим фотографиям Прикосновение Мидаса, буквально, в Photoshop.
В приведенном ниже видео гений программного обеспечения Unmesh Dinda из PiXImperfect показывает, как превратить любую металлическую поверхность на изображении в золото с помощью Photoshop.
«В этом видео мы будем использовать уникальную комбинацию режимов наложения для имитации естественного блеска золота», — говорит Динда. «В этом уроке также будут рассмотрены различные способы сделать сцену более драматичной и реалистичной, например, добавить блеск и отражения, усилить контраст, изменить небо и т. д.».
Вот краткое изложение различных шагов, которые Динда объясняет в приведенном ниже руководстве с отметками времени, чтобы показать вам, где они появляются в видео.
• Знакомство с Midas Touch (00:00)
• Добавление золотого цвета (00:30)
• Использование черного и белого для чистого золота (02:44)
• Улучшение отражений и контраста (03:15) )
• Замаскировать (04:27)
• Последние штрихи для золота (05:35)
• Добавить отражения (10:17)
• Заменить небо на драму (11:18)
• Мои лучшие рекомендации для Skies (12:07)
• Детализация (12:54)
• Понимание концепции (13:54)
Ознакомьтесь с ним ниже, и если вы хотите попробовать добавить эти золотые штрихи к своим изображениям, вы можете бесплатно загрузить образец изображения Dinda здесь.
Если вам понравился этот урок, вы также должны посмотреть это руководство по Photoshop, которое мы недавно показывали, где он показывает вам, как создавать белые бесшовные фоны (с тенями) в Photoshop.
ВИДЕО
Сегодняшнее фото Audubon Аннотация Донны Маллинз
САМЫЕ ПОПУЛЯРНЫЕ
- НЕ ДЕЛАЙТЕ ЭТИХ ОШИБОК ВЫДЕРЖКИ СНИМАЕТСЯ С ФОТОГРАФИЯМИ С ПРИРОДОЙ (ВИДЕО)
- 1 Плагин для Lightroom, который вам НЕОБХОДИМ для создания фотографий профессионального качества (ВИДЕО)
- Стабилизация изображения испортила профессиональные фотографии природы, пока он не поумнел (ВИДЕО)
- Снимайте потрясающие фотографии ночью без вспышки или специального оборудования (ВИДЕО)
- 2-минутный трюк: исправление горячих бликов в Lightroom и Photoshop ВИДЕО)
Как превратить что угодно в золотой учебник — Adobe Photoshop — Blue Sky
Содержание
Учебное пособие по превращению чего угодно в золото — Adobe Photoshop Золото всегда в моде, независимо от времени года и трендов. Вы можете найти его на украшениях, одежде, аксессуарах и даже домашнем декоре. Но что, если вы хотите добавить индивидуальности своим золотым изделиям? Или что, если вы хотите использовать золото в качестве акцентного цвета в своих цифровых изображениях?
Вы можете найти его на украшениях, одежде, аксессуарах и даже домашнем декоре. Но что, если вы хотите добавить индивидуальности своим золотым изделиям? Или что, если вы хотите использовать золото в качестве акцентного цвета в своих цифровых изображениях?
Adobe Photoshop имеет встроенную функцию, позволяющую превратить любое изображение в золото. В этом уроке мы покажем вам, как использовать «Инструмент замены цвета», чтобы превратить что-либо в золото в Photoshop.
Введение. Что такое эффект золота в Adobe Photoshop?Когда дело доходит до придания чему-то прикосновения Мидаса в Photoshop, есть несколько разных способов сделать это. Одним из них является эффект золота. Это можно сделать с помощью стилей слоя или с помощью наложения сплошного цвета.
Чтобы создать эффект золота с помощью стилей слоя, начните с создания нового слоя. Затем перейдите в Слой > Стиль слоя > Наложение градиента. В редакторе градиентов выберите два оттенка золота. Затем добавьте стиль Bevel and Emboss с Inner Bevel. Наконец, добавьте стиль Drop Shadow.
Затем добавьте стиль Bevel and Emboss с Inner Bevel. Наконец, добавьте стиль Drop Shadow.
Чтобы создать эффект золота с однотонным наложением, начните с создания нового слоя. Затем залейте слой черным цветом, используя Paint Bucket Tool (G). Затем измените режим наложения слоя на Осветление цвета. Теперь добавьте наложение сплошного цвета, используя стиль слоя Наложение сплошного цвета. Выберите оттенок золота, а затем отрегулируйте непрозрачность по своему вкусу. Последний способ создания золотого текста — использование инструмента «Градиент» (G).
Шаг 1: Выберите объектЗолотой цвет роскоши, успеха и богатства. Неудивительно, что многие люди хотят научиться превращать что угодно в золото. К счастью, с Adobe Photoshop любой объект легко превратить в золото. Вот пошаговая инструкция, как это сделать:
- Выберите объект. Первый шаг — выбрать объект, который вы хотите превратить в золото. Это может быть что угодно, от украшения до фоторамки.

- Выберите «Инструмент замены цвета». После того, как вы выбрали свой объект, перейдите в палитру «Инструменты» и выберите «Инструмент замены цвета».
- Установите золотой цвет переднего плана. На панели «Параметры» в верхней части экрана установите цвет переднего плана на золотой, щелкнув образец цвета рядом со словом «Передний план».
Чтобы выполнить второй шаг в этом руководстве, вам необходимо поместить объект в «Сцену». Это можно сделать, перетащив объект в Сцену или нажав кнопку «Поместить» в верхнем левом углу экрана. Как только ваш объект окажется в сцене, вы можете использовать инструмент преобразования, чтобы изменить его размер или повернуть по мере необходимости.
Шаг 3: Примените эффект «Золото» к вашему объектуТеперь, когда ваш объект изолирован на своем собственном слое, пришло время превратить его в чистое золото!
Для этого перейдите на вкладку «Настройки» и выберите «Оттенок/Насыщенность». Появится корректирующий слой Hue/Saturation. Установите флажок «Раскрасить» и перемещайте ползунок оттенка, пока не получите насыщенный золотой цвет.
Появится корректирующий слой Hue/Saturation. Установите флажок «Раскрасить» и перемещайте ползунок оттенка, пока не получите насыщенный золотой цвет.
Если ваш объект выглядит слишком плоским, вы можете добавить немного глубины, играя с ползунком легкости. Для более тонкого эффекта оставьте яркость около 50%. Если вы хотите чего-то более драматичного, вы можете поэкспериментировать с более высокими значениями.
Вы также можете добавить теплоты или прохлады своему золотому изделию, отрегулировав насыщенность. Более высокие значения сделают цвет более интенсивным, а более низкие значения сделают его более приглушенным.
Шаг 4. Сохраните свою работу Когда вы закончите создание своего шедевра, пришло время сохранить его. Adobe Photoshop предлагает множество различных форматов файлов для сохранения вашей работы, но мы рекомендуем использовать формат PSD для максимальной совместимости. Чтобы сохранить свою работу в формате PSD, просто выберите «Файл» > «Сохранить как» и выберите «PSD» в раскрывающемся меню. Вы также можете использовать сочетание клавиш Shift + Command + S (Mac) или Shift + Ctrl + S (Windows), чтобы быстро сохранить свою работу в формате PSD.
Вы также можете использовать сочетание клавиш Shift + Command + S (Mac) или Shift + Ctrl + S (Windows), чтобы быстро сохранить свою работу в формате PSD.
Adobe Photoshop — это широко используемый инструмент дизайна, который предлагает множество функций и инструментов дизайна. Одной из его самых популярных функций является возможность конвертировать что угодно в золото. Этот урок покажет вам, как использовать эту функцию для создания потрясающего золотого эффекта.
Для начала откройте Adobe Photoshop и создайте новый документ. Затем с помощью инструмента «Прямоугольник» нарисуйте фигуру на холсте. Затем залейте фигуру черным цветом с помощью Paint Bucket Tool. Когда черная краска высохнет, перейдите в Layer > New Adjustment Layer > Hue/Saturation. В диалоговом окне «Цветовой тон/Насыщенность» измените значение «Оттенок» на 60, а значение «Насыщенность» на 100. Нажмите «ОК», чтобы применить изменения.
Теперь твоя фигура должна превратиться в золото!
Графический дизайн: различные типы графического дизайна и их будущие перспективыГрафический дизайн — это процесс создания визуального контента для передачи сообщений. Дизайнеры используют типографику, цвет и образы для создания уникальных визуальных повествований.
Существует множество различных типов графического дизайна, каждый из которых имеет свой собственный набор навыков и перспективы на будущее. Вот лишь несколько примеров:
- Рекламный дизайн создает рекламные кампании, продвигающие товары или услуги. Этот тип дизайна часто использует элементы психологии, чтобы понять, как люди принимают решения о покупке.
- Фирменный дизайн разрабатывает визуальную идентификацию компании или продукта. Это включает в себя все, от дизайна логотипа до дизайна упаковки.
- Полиграфический дизайн включает в себя широкий спектр проектов, от дизайна журналов до создания обложек книг.
 В эпоху цифровых технологий дизайнеры полиграфии также должны владеть веб-дизайном и понимать, как создавать адаптивные макеты.
В эпоху цифровых технологий дизайнеры полиграфии также должны владеть веб-дизайном и понимать, как создавать адаптивные макеты. - Моушн-дизайн — это растущая область, которая объединяет видео и графику для создания оригинальных элементов для фильмов, телевидения и онлайн-медиа.
- Дизайн пользовательского интерфейса направлен на создание внешнего вида компьютерного программного обеспечения.
Adobe Photoshop — мощный инструмент, который позволяет пользователям создавать потрясающую графику и фотографии. Тем не менее, новичкам может быть сложно разобраться во всех доступных функциях и инструментах. В этом руководстве представлен обзор некоторых из наиболее часто используемых инструментов Adobe Photoshop, чтобы вы могли начать создавать свои собственные потрясающие дизайны.
Первый тип инструментов — это инструмент «Выделение», который позволяет выбирать определенные части изображения для редактирования. Инструмент второго типа — это инструмент преобразования, который позволяет изменять размер, поворачивать или перемещать объекты на изображении. Третий тип инструментов — это инструмент рисования, который позволяет добавлять к изображению цвет или текстуру. Наконец, четвертый тип инструмента — это инструмент «Текст», который позволяет добавлять текст к изображению.
Инструмент второго типа — это инструмент преобразования, который позволяет изменять размер, поворачивать или перемещать объекты на изображении. Третий тип инструментов — это инструмент рисования, который позволяет добавлять к изображению цвет или текстуру. Наконец, четвертый тип инструмента — это инструмент «Текст», который позволяет добавлять текст к изображению.
Золото – это цвет роскоши, и вы можете сделать все, что угодно, роскошным, немного поработав в Photoshop. Вот несколько советов и приемов, которые помогут вам превратить ваши фотографии в золотые шедевры.
Сначала откройте изображение в Photoshop. Чтобы изменить общий цвет изображения, выберите «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность». Поиграйте с настройками, пока не найдете золотой оттенок, который вам нравится. Вы также можете использовать этот инструмент, чтобы сделать другие цвета на изображении более выраженными, например, зеленый для изумрудов или красный для рубинов.
Затем перейдите в Layer > New Adjustment Layer > Curves. Это позволит вам точно настроить цвета на вашем изображении. Опять же, поэкспериментируйте с настройками, пока не получите желаемый вид. Для более интенсивного золотого цвета попробуйте увеличить желтую кривую.
История графического дизайнаГрафический дизайн существует уже несколько столетий, его ранние примеры восходят к наскальным рисункам. Первое известное использование термина «графический дизайн» было в 18 веке, когда он использовался для описания искусства создания визуально привлекательных дизайнов для книг и других печатных материалов. В 19В 19-м веке графические дизайнеры начали использовать для создания своих дизайнов больше, чем просто слова и изображения; они также начали экспериментировать с различными шрифтами, макетом и даже цветом.
Только в начале 20-го века графический дизайн стал по-настоящему популярным благодаря достижениям в технологии печати и развитию рекламы. компании теперь могли печатать полноцветные изображения и рекламу в журналах и газетах, и им требовались дизайнеры для создания этих визуальных эффектов. Это привело к развитию новых методов графического дизайна, таких как типографика, иллюстрация и фотография.
компании теперь могли печатать полноцветные изображения и рекламу в журналах и газетах, и им требовались дизайнеры для создания этих визуальных эффектов. Это привело к развитию новых методов графического дизайна, таких как типографика, иллюстрация и фотография.
Графический дизайн — это область, которая постоянно развивается. С новыми технологиями и тенденциями у графических дизайнеров всегда есть новые возможности. Вот некоторые из самых популярных профессий для графических дизайнеров:
Веб-дизайн. Веб-дизайн — один из самых востребованных навыков для графических дизайнеров. С ростом онлайн-бизнеса все больше и больше компаний ищут дизайнеров, которые могут создавать привлекательные и удобные веб-сайты.
Полиграфический дизайн. Даже в эпоху цифровых технологий полиграфический дизайн по-прежнему остается популярной карьерой для графических дизайнеров. Многие предприятия по-прежнему полагаются на печатные материалы, такие как визитные карточки, листовки и брошюры. Навыки полиграфического дизайна всегда востребованы.
Навыки полиграфического дизайна всегда востребованы.
Фирменный стиль: Дизайнер фирменного стиля отвечает за создание визуального образа компании или продукта. Это включает в себя разработку логотипов, корпоративных цветов и других элементов брендинга.
Определение Adobe PhotoshopAdobe Photoshop — редактор растровой графики, разработанный и опубликованный Adobe Inc. для Windows и macOS. Первоначально он был создан в 1988 году Томасом и Джоном Нолл. С тех пор он стал де-факто отраслевым стандартом в редактировании растровой графики, вплоть до того, что Photoshop стал общим товарным знаком, что привело к его использованию в качестве глагола, такого как «отфотошопить изображение», «фотошопить» или «задание фотошопа». .
Photoshop предлагает пользователям широкий набор инструментов и функций для создания изображений и управления ими. Некоторые из наиболее популярных инструментов включают инструмент «Перо», инструмент «Лассо», инструмент «Штамп», инструмент «Восстанавливающая кисть» и инструмент «Градиент». Photoshop также поддерживает редактирование на основе слоев, что означает, что пользователи могут добавлять несколько слоев изображений и текста друг на друга для создания более сложных дизайнов.
Photoshop также поддерживает редактирование на основе слоев, что означает, что пользователи могут добавлять несколько слоев изображений и текста друг на друга для создания более сложных дизайнов.
Adobe Photoshop — это программа для редактирования фотографий, которая позволяет пользователям редактировать, улучшать и создавать изображения. Он имеет широкий спектр функций, которые предоставляют пользователям возможность редактировать изображения различными способами, такими как вырезание и вставка, обрезка, добавление текста и специальных эффектов. Пользователи также могут использовать его для создания графики для веб-баннеров, плакатов или любых других проектов.
История Adobe Photoshop и его влияние на современный графический дизайн Adobe Photoshop – это программа, которая позволяет графическим дизайнерам создавать изображения и управлять ими. Эта программа существует с конца 1980-х годов и стала важным инструментом для графических дизайнеров. Photoshop оказал глубокое влияние на область графического дизайна, особенно в области цифровых манипуляций. Возможность цифрового изменения изображений позволила дизайнерам создавать более реалистичную и реалистичную графику. Кроме того, Photoshop также использовался для создания возмутительных и невозможных изображений, которые невозможно было бы создать в реальной жизни. Программа также использовалась для создания потрясающих визуальных эффектов для фильмов и телевидения.
Photoshop оказал глубокое влияние на область графического дизайна, особенно в области цифровых манипуляций. Возможность цифрового изменения изображений позволила дизайнерам создавать более реалистичную и реалистичную графику. Кроме того, Photoshop также использовался для создания возмутительных и невозможных изображений, которые невозможно было бы создать в реальной жизни. Программа также использовалась для создания потрясающих визуальных эффектов для фильмов и телевидения.
Adobe Photoshop — это программа, которая позволяет пользователям создавать и редактировать изображения. Программа существует уже более 25 лет и постоянно пополняется новыми функциями. С выпуском Adobe Creative Cloud Photoshop теперь доступен по подписке. В этой статье мы рассмотрим будущее Adobe Photoshop и возможности, предлагаемые этой программой.
Поскольку популярность Adobe Creative Cloud продолжает расти, вполне вероятно, что Photoshop по-прежнему будет доступен на этой платформе. Это означает, что пользователи получат доступ к новейшим функциям и обновлениям, как только они будут выпущены. Adobe всегда работает над новыми способами улучшения взаимодействия с пользователем, поэтому в будущем мы можем ожидать еще больше инновационных функций.
Это означает, что пользователи получат доступ к новейшим функциям и обновлениям, как только они будут выпущены. Adobe всегда работает над новыми способами улучшения взаимодействия с пользователем, поэтому в будущем мы можем ожидать еще больше инновационных функций.
Одно из самых захватывающих свойств Photoshop — его способность создавать реалистичные изображения.
Почему Adobe Photoshop — лучший инструмент для графического дизайна Adobe Photoshop — лучший инструмент для графического дизайна по ряду причин. Во-первых, он чрезвычайно универсален и может использоваться для самых разных целей, от простого редактирования фотографий до сложного графического дизайна. Во-вторых, он прост в использовании и имеет широкий спектр функций, которые делают его идеальным как для новичков, так и для экспертов. Наконец, Adobe Photoshop постоянно обновляется новыми функциями и улучшениями, что делает его самым современным и надежным инструментом графического дизайна на рынке.
Adobe Photoshop — широко используемая программа для редактирования фотографий, и неудивительно, что будущее Adobe Photoshop выглядит безоблачным. Благодаря регулярному выпуску новых функций и обновлений Adobe Photoshop остается лучшим выбором как для любителей, так и для профессиональных фотографов.
Одной из самых захватывающих новых функций Adobe Photoshop является возможность конвертировать что угодно в золото. Этот урок покажет вам, как использовать эту новую функцию, чтобы превратить ваши фотографии в блестящие, золотые произведения искусства.
Для начала откройте Adobe Photoshop и создайте новый файл. Затем, используя «золотой» цвет из цветовой палитры, закрасьте свое изображение. Если вы довольны результатом, перейдите в «Файл»> «Экспортировать как» и выберите «JPEG» в качестве формата файла. Вот и все!
Удивительные возможности дизайна с Adobe Photoshop Adobe Photoshop — мощный инструмент для дизайна. Неудивительно, что с интуитивно понятным интерфейсом и множеством функций Photoshop является предпочтительным выбором для многих дизайнеров.
Неудивительно, что с интуитивно понятным интерфейсом и множеством функций Photoshop является предпочтительным выбором для многих дизайнеров.
Одна из замечательных особенностей Photoshop — возможность экспериментировать с различными эффектами и фильтрами. Играя с различными вариантами, вы можете создавать уникальные образы, которые идеально подходят для вашего проекта.
Например, фильтр «Масляная краска» можно использовать для создания красивого эффекта рисования. Или вы можете использовать фильтр Film Grain, чтобы придать вашим изображениям винтажный вид.
Возможности дизайна в Adobe Photoshop безграничны. Так что не бойтесь экспериментировать и посмотрите, что вы можете создать!
5 Типы графического дизайна Adobe Photoshop может помочь вам создатьГрафический дизайн — это процесс визуальной коммуникации, а Photoshop — широко используемая программа для создания графики. Существует много типов графики, которые можно создать в Photoshop, и вот пять из них:
- Логотипы.
 Логотип — это графическое представление компании или организации, и часто это первое, что люди видят, когда заходят на сайт. столкнуться с бизнесом. Создание логотипа в Photoshop — отличный способ убедиться, что он выглядит профессионально и передает правильное сообщение.
Логотип — это графическое представление компании или организации, и часто это первое, что люди видят, когда заходят на сайт. столкнуться с бизнесом. Создание логотипа в Photoshop — отличный способ убедиться, что он выглядит профессионально и передает правильное сообщение. - Баннеры. Баннеры — это еще одна форма рекламы, и их можно использовать для продвижения продукта или услуги или просто для привлечения чьего-то внимания. Создание баннеров в Photoshop — отличный способ выделиться и привлечь внимание.
- Заголовки — также известные как текстовые эффекты, заголовки — отличный способ добавить немного интереса в обычный текстовый документ. Их можно использовать для передачи вашего сообщения или даже просто для того, чтобы сделать его более интересным.
- Иллюстрации. Иллюстрации — это отличный способ представить ваш продукт, услугу или сообщение уникальным и творческим способом. Они также намного доступнее, чем фотографии или видео.
- Инфографика. Инфографика — отличный способ представить информацию уникальным и интересным способом.
 Они часто используются в образовательных целях, но их также можно использовать для продвижения продукта или услуги.
Они часто используются в образовательных целях, но их также можно использовать для продвижения продукта или услуги.
Adobe Photoshop — один из самых популярных инструментов для графических дизайнеров. Он предлагает множество функций и инструментов, которые можно использовать для создания потрясающих дизайнов. Вот три самых популярных инструмента, которые Adobe Photoshop предлагает графическим дизайнерам:
- Инструмент «Перо» позволяет создавать точные векторные формы и контуры. Это идеально подходит для создания детальных проектов или иллюстраций.
- Инструмент «Кисть» позволяет рисовать или рисовать различными типами кистей. Это отлично подходит для создания органических или текстурированных дизайнов.
- Инструмент «Текст» позволяет добавлять текст в дизайн. Вы можете использовать этот инструмент для создания заголовков, основного текста или даже простых меток.

Если вы заинтересованы в карьере графического дизайнера, одним из лучших мест для начала является Adobe Photoshop. Photoshop – это широко используемая программа для создания и редактирования графики, а также отличный инструмент для изучения основ графического дизайна. Вот несколько советов по началу работы с Photoshop:
- Ознакомьтесь с интерфейсом. Потратьте некоторое время на изучение различных функций и инструментов, доступных в Photoshop. Это поможет вам понять, как работает программа и что она может делать.
- Практика, практика, практика. Лучший способ изучить Photoshop — просто погрузиться и начать экспериментировать. Попробуйте разные техники и посмотрите, что лучше всего работает для вас.
- Используйте учебники. В Интернете доступно множество отличных руководств, которые научат вас эффективно использовать Photoshop.




 В эпоху цифровых технологий дизайнеры полиграфии также должны владеть веб-дизайном и понимать, как создавать адаптивные макеты.
В эпоху цифровых технологий дизайнеры полиграфии также должны владеть веб-дизайном и понимать, как создавать адаптивные макеты. Логотип — это графическое представление компании или организации, и часто это первое, что люди видят, когда заходят на сайт. столкнуться с бизнесом. Создание логотипа в Photoshop — отличный способ убедиться, что он выглядит профессионально и передает правильное сообщение.
Логотип — это графическое представление компании или организации, и часто это первое, что люди видят, когда заходят на сайт. столкнуться с бизнесом. Создание логотипа в Photoshop — отличный способ убедиться, что он выглядит профессионально и передает правильное сообщение. Они часто используются в образовательных целях, но их также можно использовать для продвижения продукта или услуги.
Они часто используются в образовательных целях, но их также можно использовать для продвижения продукта или услуги.