Как создать меню группы. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Шаг 1
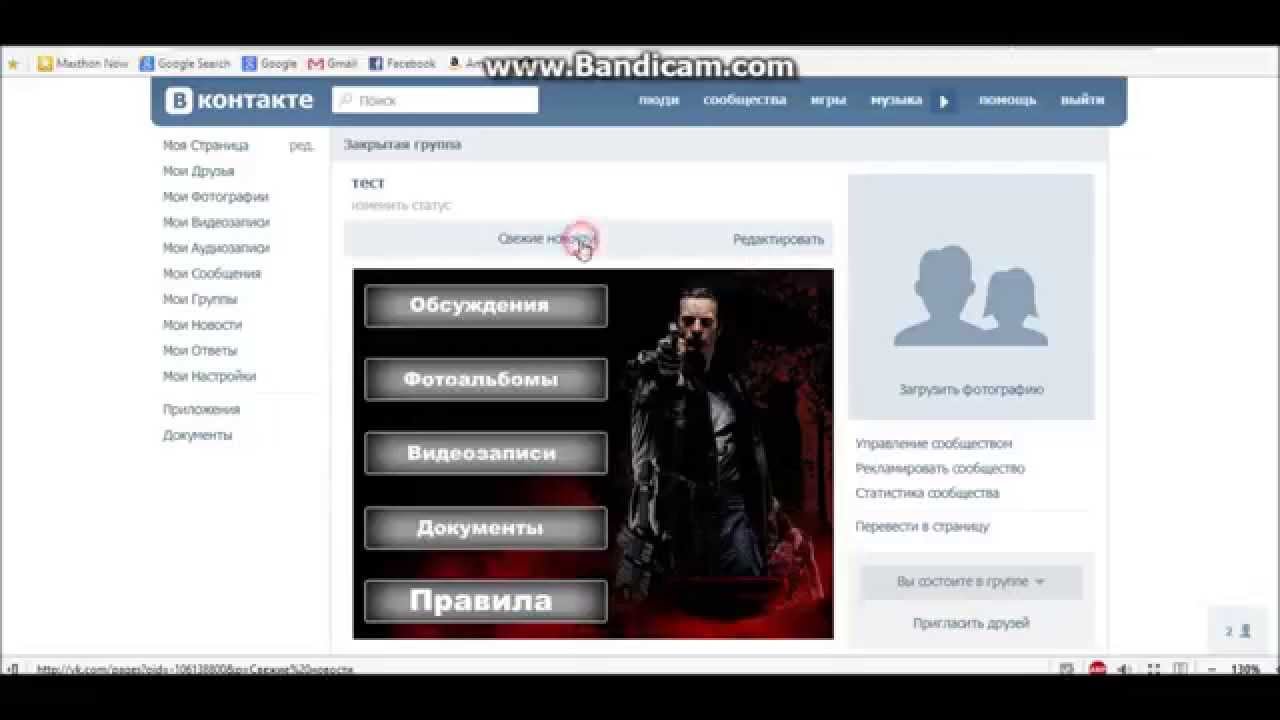
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким.
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
 Об этом читайте ниже.
Об этом читайте ниже.Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство.
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
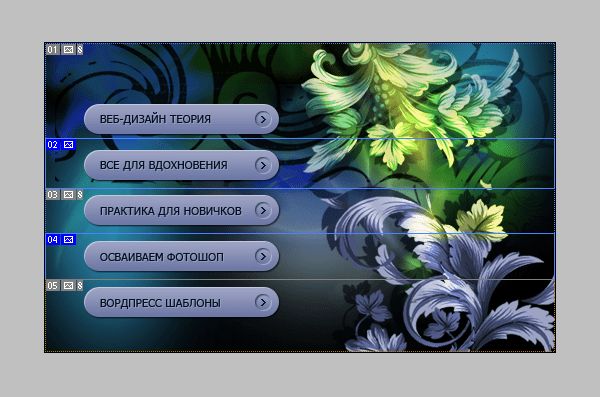
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
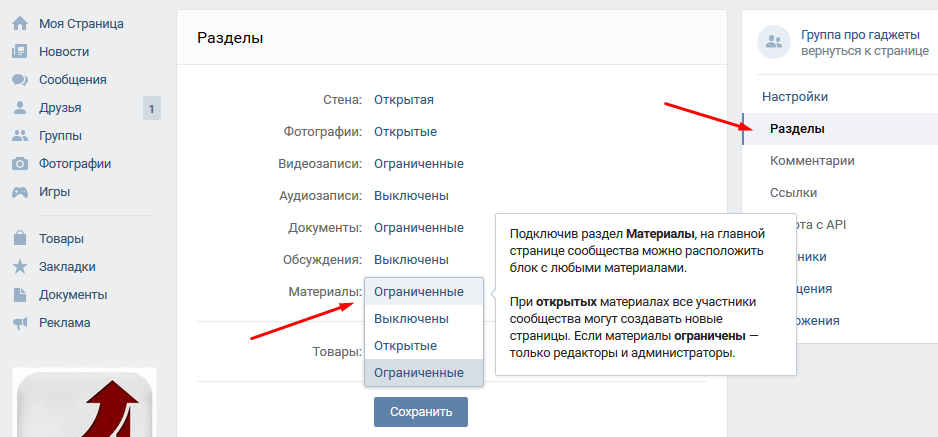
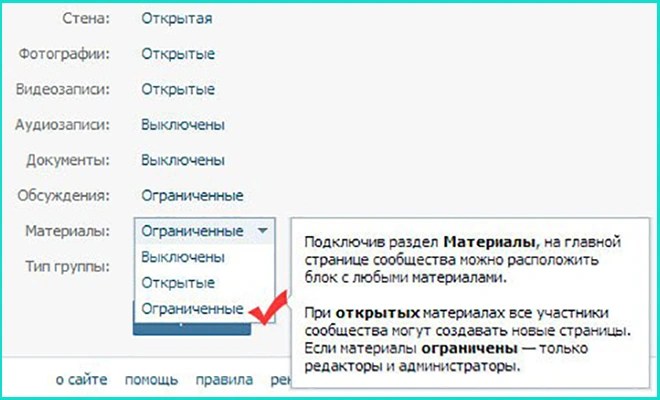
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.
 264;
264; - звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.

- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
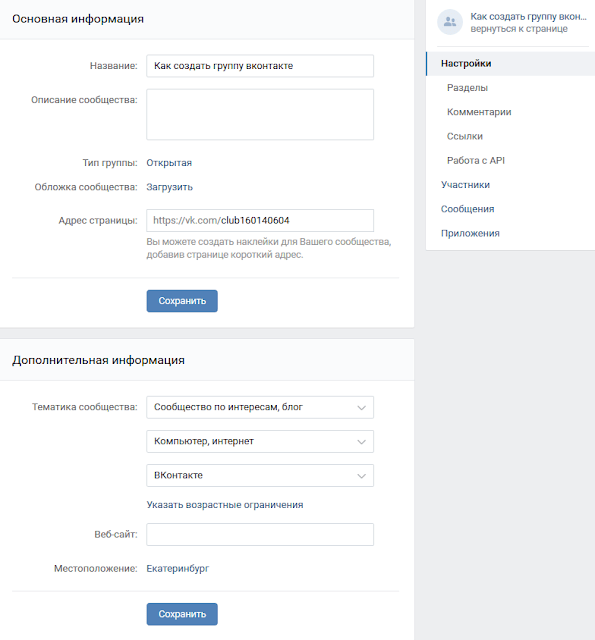
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
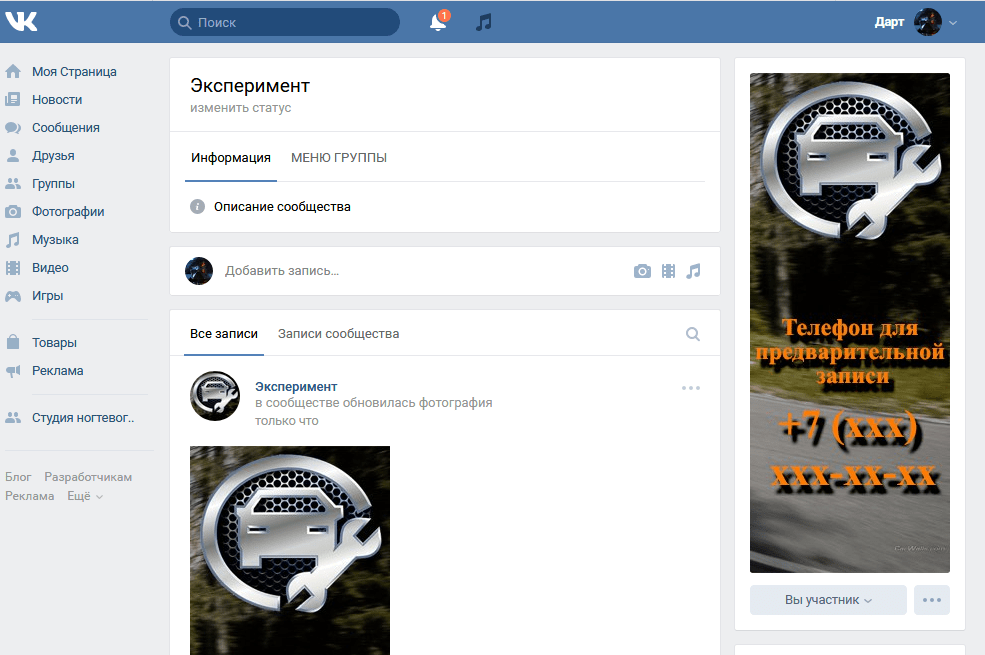
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Как красиво оформить меню ВКонтакте?
Меню в контакте – это одна из главных составляющих для бренда в соцсети. То, что подписчики видят в первую очередь. Условно можно выделить четыре вида. О каждом из них поговорим подробнее.
Меню в контакте с вики-разметкой
Первый способ оформить меню в группе ВКонтакте – создать вики-разметку. Этот способ займет у вас больше всего времени на оформление, но будет красивым и легким для подписчиков в использовании.
При помощи вики-страницы можно создать хорошую навигацию по сообществу. Здесь создаются кнопки, оформляются в одном стиле при помощи графических программ. Затем в каждую графическую кнопку вставляется ссылка и делается кликабельной. Они ведут гостя в определенный раздел, который его интересует. Это могут быть обсуждения, альбомы, отзывы или ссылка на ваш сайт. Также вики-страницу можно выпустить постом и закрепить на главном экране.
Есть у вики-разметки и несколько минусов:
- Она не отображается корректно с мобильной версии сайта.
- Для того, чтобы сверстать вики, нужно как минимум разобраться, как это правильно сделать.
- Ну и, конечно, такой способ уже считается устаревшим, и его используют все реже.
Меню для контакта при помощи закрепления статьи
Еще простой способ, который некоторые используют, чтобы оформить сообщество – это закрепить на странице статью. В статье, по прототипу вики-страницы, пишут текст, указывают навигационные ссылки, добавляют фото. Получается что-то похожее на вики-разметку, а делается в несколько раз проще.
Учитывайте, что открываемость закрепленной записи обычно не велика. Поэтому не факт, что на вики-меню и статьи будут вообще доходить. Поэтому есть более простой вариант – закрепить обычный пост, а в нем написать актуальную информацию о вас и разместить важные ссылки.
Оформление с виджетом
Если делать вики-разметку для вас не представляется возможным, как сделать меню для контакта? Добавить на главный экран виджеты.
Это удобный инструмент, который поможет сделать красивое оформление, а вашим подписчикам – легко ориентироваться по странице. К тому же, такое оформление в контакте не займет у вас много времени. Вам нужно всего лишь в настройках включить нужный инструмент, написать текст и/или добавить фото, в зависимости от выбранной функции.
Самый популярный сейчас виджет – приветственный. Он приветствует по имени всех, кто заходит к вам. Здесь есть кнопка, при помощи которой вы можете привести пользователя на нужный вам материал.
Существуют и другие приложения:
- Товары. Здесь создаются карточки товаров, добавляется фото, описание и цена. Сразу из ВК можно купить нужный товар, не переходя на сайт компании.
- Отзывы. Теперь добавлять отзывы в обсуждения не нужно. Появилось приложение, в котором на главном экране группы будут выводиться все отзывы о компании сразу. Это удобно, ваши потенциальные клиенты сразу будут видеть социальные доказательства.
- Запись на консультацию (DIKIDI online). С помощью него можно рассказать об акции и призвать записаться на консультацию или прием. Прямо в приложении клиент может выбрать специалиста, услугу и дату записи.
Новая функция меню в контакте
Совсем недавно в соцсети стала доступна новая функция, которая позволяет объединить несколько инструментов, которые вам нравятся. Новое меню пришло на замену старым-добрым вики.
Чтобы настроить, необходимо нажать кнопку “Настройки” в новом разделе и ввести данные,которые вы хотели бы отразить. Обычно здесь размещают отзывы, товары, ссылки на полезные ресурсы ВКонтакте. Стоит обратить внимание, что ссылки на внешние сайты добавлять нельзя. Функция поддерживает только ссылки внутри сайта ВК.
Способов оформления в контакте много. Главное, что стоит учитывать при выборе из всех вышеперечисленных способов – это простое восприятие для подписчиков. Для ваших подписчиков страница должна быть простая и понятная в использовании. Иначе в ней не будет никакого смысла.
Графическое меню группы вк. Как сделать графическое меню вконтакте
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
club40781312 — ссылка в тот раздел, куда будет переходить человек, нажав на эту кнопку (картинку). Также находится в адресной строке браузера, в тот момент, когда вы том разделе, куда должен будет попадать человек при нажатии на кнопку. Вам необходима только последняя часть кода, которая идет после последней наклонной линии / (называется еще слэш). У меня в данном случае, при нажатии кнопки (картинки) в моей группе будет происходить переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.
Также можно изменить заголовок. Я, например, вместо свежие новости, написал меню группы. Вы пишите что хотите. После того, как закончили редактирование своего кода, нажимаем сохранить. Проделываем с каждой кнопкой, которую вы создали для меню в контакте. Если будете располагать код под кодом, такое же расположение будут занимать и кнопки. Если будете располагать следующий код справа от кода, значит, кнопки меню также будут располагаться точно так, как вы вставили код
Если вы не получили ответ на вопрос как сделать меню группы
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по той инструкции, которую вы прочитали, напишите нам в , нажав задать вопрос . Напишите вашу проблему и действия, которые вы проделали. Ответим лично.
- Видео по созданию меню группы
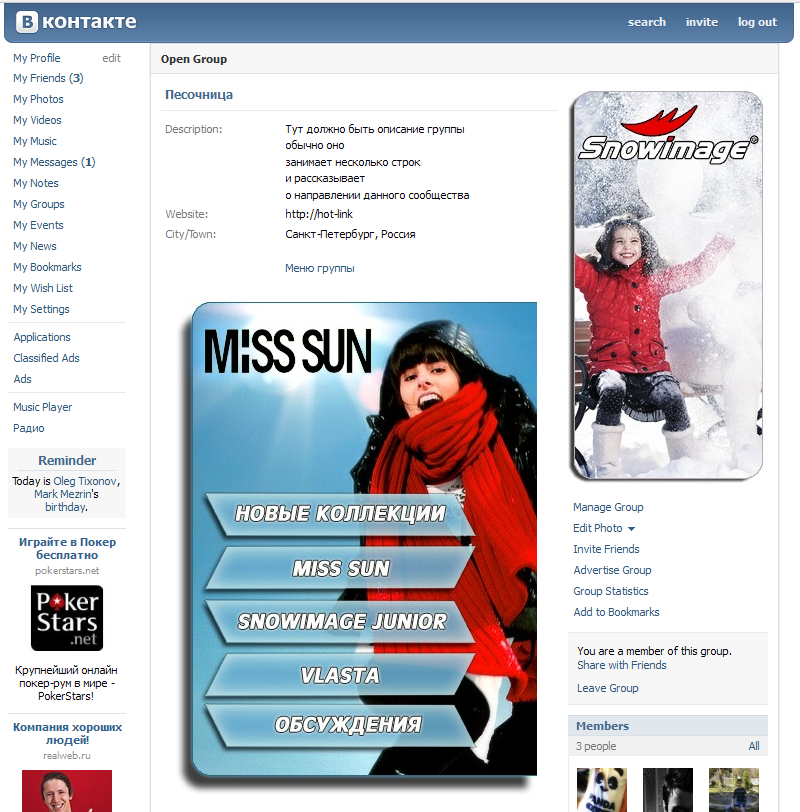
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Как создать меню вконтакте. Делаем скрытое меню открытым
Здравствуйте, уважаемый читатель. Очень часто я просматриваю Вопросы и ответы майл и сама пользуюсь этим сервисом. На днях несколько человек задали вопросы, касаемые оформления своей группы вконтакте и темы меню. Сама посещала красиво оформленные группы и захотелось мне сделать что-нибудь подобное. Через несколько часов изучения этой темы я наконец сделала это – красивый баннер и графическое меню, причем не скрытое меню, а меню открытое. Оказалось создать меню вконтакте очень просто!
Если вкрадце, то метод такой. Создаются в фотошопе одновременно две картинки из одной, потом одну из них надо нарезать на несколько частей. Дальше на страничке редактирования меню вставляется специальный код с внешними ссылками. А чтобы сделать меню открытым, еще одну картинку закрепляем на стене и все готово!
Я понимаю что фотошопом не все владеют, тогда поищите на просторах интернета просто картинки по теме. Принципиального отличия нет. Просто сложнее картинки подобрать.
Для знатоков фотошопа я описываю процесс в коротком варианте.
Этап1.
Создать в фотошопе новый документ размером приблизительно 700х800 пикселей, залить его белым цветом. Вырезать в слое два окна 200х710 пикселя и 382х442 пикселя простым выделением и командой дел. Хочу уточнить, что высота может и меняться, в зависимости от картинки и Вашего желания. На нижнем слое должна быть нужная иллюстрация. Совместим прямоугольники по низу.
Теперь можно написать нужный текст и поместить кнопки меню в нужное место.
Вы видите, что я создала 2 кнопки.
Правый прямоугольник можно сохранить отдельной картинкой размером 200х710 пикселя. Ее загружаем в правый верхний угол группы, где написано Загрузить фотографию. Левая картинка нуждается в нарезке. У меня получается две, у Вас может быть и больше. Высоту делайте не меньше, чем 50 пикселей.
Этап 2.
Загружаем наши три картинки в альбом странички вконтакте или группы. На странице группы видим Свежие новости и кликаем Редактировать.
Справа, в редакторе, выбираем режим wiki-разметки и вставляем следующее.
и вставляем следующее.
[[photo-номер|размер px;nopadding|ссылка/]]
Для каждой картинки своя строчка. Внимание! Создавать эти записи надо только в текстовом редакторе! Не в ворде. У меня получилось такое.
[[photo-55593982_328727262|382x144px;nopadding|http://vkpluss.ru/]]
[[photo-55593982_328727264|382x88px;nopadding|http://vkpluss.ru/glavnaya/]]
Не забудьте сохранить.
Где брать номер картинки? Если правой клавишей кликнуть по картинке и открыть ее в новом окне, то в браузере увидите номер такого вида https://vk.com/photo156539370_328142608. Это он. Если там будут какие-то еще значки, их не надо учитывать.
Все готово! Единственно меню получается скрытое меню. Надо кликнуть на меню чтобы увидеть всю красоту!
Ах, да, забыла. Для совмещения картинок надо будет поиграть со строчками описания группы. Приблизительно в целом должно быть 12.
Этап 2.
Если нам не нужное скрытое меню, делаем открытое.
Кликнув правой кнопкой мыши открывайте уже созданное меню в новой вкладке. После этого, на странице с меню, нужно нажать на ссылку Редактировние.
Кликайте по вкладке Вернуться к странице. В строке браузера Вы видите чистую ссылку на эту страницу.
Надо ее скопировать.
Теперь, вернувшись в свою группу, делайте запись как обычно. То есть сначала выбирайте загрузку фото. Это то, что будет открытым меню. Его тоже можно создать в фотошопе или взять любую подходящую. Затем вставляйте в сообщение скопированную ссылку. Внизу откроется изображение нашего созданного меню. Больше ссылка в сообщении нам не нужна, смело стираем и сохраняем запись.
Теперь кликайте правой клавишей на дату новости и выбирайте открыть в новом окне, дальше закрепить. Сейчас, если зайти в группу у Вас появилось открытое меню.
Для совмещения картинок надо будет поиграть размерами самих картинок.
Все очень просто! Теперь Вы знаете как создать красивое меню вконтакте.
Удачи!
P.S. Если у вас нет фотошопа, можно скачать бесплатно(без смс и так далее) графическое приложение gimp-org.
P.S. Небольшая тренировка мозга
Когда человек находится дома без головы?
Ответ на задачу
Читайте также:
http://vkpluss.ru/poleznaya-informaciya/kak-sozdat-menyu-vkontakte-delaem-skrytoe-menyu-otkrytym.htmlНадеждаСофт и просто полезноескрытое меню открытым,создать меню вконтактеЗдравствуйте, уважаемый читатель. Очень часто я просматриваю Вопросы и ответы майл и сама пользуюсь этим сервисом. На днях несколько человек задали вопросы, касаемые оформления своей группы вконтакте и темы меню. Сама посещала красиво оформленные группы и захотелось мне сделать что-нибудь подобное. Через несколько часов изучения этой темы я наконец…
Надежда Трофимова[email protected]Блог vkpluss.ruСоздать группу в Outlook
Группа Microsoft 365 отличается от группы контактов (ранее называемой списком рассылки). Группа контактов — это набор адресов электронной почты, которые можно использовать для отправки сообщения электронной почты или приглашения на собрание всем сразу. Чтобы создать группу контактов, см. Создание группы контактов.
Посмотрите короткий видеоролик о создании группы, которая будет использоваться в качестве корпоративного адреса электронной почты.
Откройте Outlook для Windows.
Выбрать Дом > Новая группа .
Не видите Новая группа на вашей ленте? Возможно, ваш ИТ-отдел не включил Группы для вашей организации. Обратитесь к ним за помощью.
Заполните информацию о группе.
Имя группы : Создайте имя, которое отражает дух группы.
После ввода имени будет предложен предлагаемый адрес электронной почты.«Недоступно» означает, что имя группы уже используется, и вам следует попробовать другое имя. Обратите внимание, что после того, как вы выберете имя группы, его нельзя будет изменить.
Описание : При желании введите описание, которое поможет другим понять цель группы. Это описание будет включено в приветственное письмо, когда другие присоединятся к группе.
Классификация : выберите классификацию. Доступные параметры зависят от того, что настроено в вашей организации.
Конфиденциальность : По умолчанию группы создаются как частные. Это означает, что только одобренные участники вашей организации могут видеть, что находится внутри группы.Кто-либо еще в вашей организации, который не утвержден, не может видеть, что находится в группе.
Выберите Public , чтобы создать группу, в которой любой сотрудник вашей организации может просматривать ее содержимое и становиться участником.
Выберите Private , чтобы создать группу, членство в которой требует утверждения и только участники могут просматривать содержимое группы.
Отправлять все групповые беседы и события в почтовые ящики участников При желании установите этот флажок, чтобы участники могли видеть все групповые беседы и события в своих почтовых ящиках без необходимости посещать отдельные рабочие области группы. Участники могут изменить этот параметр для своих почтовых ящиков.
Выберите Создать .
Откройте Outlook для Mac.
Выберите Файл > Новый > Группа .
Не видите Группа в вашем меню? Возможно, ваш ИТ-отдел не включил Группы для вашей организации. Обратитесь к ним за помощью.
Заполните информацию о группе:
Имя группы : Создайте имя, которое отражает дух группы.
После ввода имени будет предложен предлагаемый адрес электронной почты. «Недоступно» означает, что имя группы уже используется, и вам следует попробовать другое имя. Обратите внимание, что после того, как вы выберете имя группы, его нельзя будет изменить.
Описание : При желании введите описание, которое поможет другим понять цель группы.Это описание будет включено в приветственное письмо, когда другие присоединятся к группе. Щелкните Далее .
Введите адреса электронной почты участников или выберите участников из списка контактов для добавления в группу. Вы можете добавлять в группу гостей, которые не относятся к вашему учебному заведению или вашей организации.
Конфиденциальность : По умолчанию группы создаются как частные.Это означает, что только одобренные участники вашей организации могут видеть, что находится внутри группы. Кто-либо еще в вашей организации, который не утвержден, не может видеть, что находится в группе.
Выберите Public , чтобы создать группу, в которой любой сотрудник вашей организации может просматривать ее содержимое и становиться участником.
Выберите Private , чтобы создать группу, членство в которой требует утверждения и только участники могут просматривать содержимое группы.
Классификация : выберите классификацию. Доступные параметры зависят от того, что настроено в вашей организации.
Щелкните Создать .Вы увидите приветственное письмо в папке входящих сообщений созданной вами группы.
Создание группы ПЛК в Outlook (Office 365 для образования)
Группа профессионального учебного сообщества (PLC) — это тип группы Microsoft 365, которая предоставляет преподавателям общее пространство для совместной работы. ПЛК доступны в планах Microsoft 365 для образования.
ПЛК очень похож на другие группы Microsoft 365.Он поставляется с общим почтовым ящиком и календарем, общей библиотекой документов и записной книжкой OneNote. Записная книжка предназначена для преподавателей и включает шаблоны и множество ресурсов, которые предоставляют идеи и помощь.
Примечания:
Создание групп ПЛК не поддерживается в новом Outlook в Интернете. Создание групп ПЛК теперь доступно только в Teams
.Если вы хотите создать группу ПЛК, вы все равно можете сделать это в Teams или переключившись на классическую версию Outlook в Интернете, пока она доступна.
Существующие группы ПЛК не затрагиваются, к ним можно получить доступ из Outlook в Интернете, как обычно, и использовать их, как всегда. Это изменение влияет только на новые группы ПЛК. Чтобы узнать больше о том, как создавать группы ПЛК в Teams, см. Раздел Создание группы для ПЛК в Microsoft Teams
.
Как создать группу контактов на iPhone (всего за 4 шага)
Группа контактов пригодится, если вы хотите каждый раз отправлять одно и то же сообщение нескольким контактам, особенно если это приглашение на вечеринку или обсуждение поездки.Хотя iOS не позволяет создавать контактную группу напрямую, вы можете сделать это через iCloud или сторонние приложения, что очень просто. Более того, люди в вашей группе могут связаться с вами, даже если ваш iPhone находится в режиме «Не беспокоить».
В этом практическом руководстве я рассмотрел все, что вам нужно знать, чтобы создать группу контактов на вашем iPhone.
Примечание : необходимо включить синхронизацию контактов в iCloud. Чтобы проверить и сделать это, откройте Настройки → коснитесь своего профиля → перейдите в iCloud → включите Контакты .
- Посетите iCloud.Com на своем Mac и войдите в систему, используя свой Apple ID.
- Затем выберите Контакты и нажмите значок «+» в нижнем левом углу.
- Выберите опцию новая группа .
- Затем назовите группу , и все готово.
Примечание. Для этого процесса требуется надежное подключение к Интернету.
Создав группу, вы можете добавить в нее все нужные контакты.Все, что вам нужно сделать, это перетащить контакт из « Все контакты » и поместить его в новую группу, которую вы создали.
Вы можете легко удалить группу или конкретный контакт. Вот как;
Удалить группу или контакт из iCloud- Выберите группу или контакт , который вы хотите удалить.
- Нажмите на меню Действия в нижнем левом углу и выберите в меню Удалить .
- На экране появится всплывающее меню.Нажмите Удалить , чтобы подтвердить действие.
Совет: Вы также можете удалить, выбрав конкретный контакт или группу контактов и нажав кнопку удаления на клавиатуре Mac.
Использовать группы контактов на iPhone- Проверьте группу, которую вы создали в приложении «Телефон» на iPhone
- Запустите приложение «Телефон» на своем iPhone и перейдите в Контакты .
- Теперь нажмите группы в правом верхнем углу.
- Вы сможете увидеть все группы , которые вы создали.
Примечание. Приложение для обмена сообщениями iPhone не поддерживает группы. Вы можете отправить сообщение группе по электронной почте.
Отправьте электронное письмо каждому участнику группы за один раз.
- Откройте приложение Mail на своем iPhone и создайте новое электронное письмо.
- В разделе «Кому» введите имя группы. Вы увидите название группы в качестве предложения.
- Выберите эту группу , введите сообщение и нажмите «Отправить». Сообщение будет доставлено всем в группе по электронной почте.
Примечание : Крайне важно, чтобы идентификатор электронной почты человека был сохранен в его / ее контактных данных. В противном случае вы не сможете отправить электронное письмо этому человеку, даже если вы добавили его / ее в группу.
- Используйте его для режима «Не беспокоить» на своем iPhone
- Запустите Настройки и перейдите к параметру «Не беспокоить» .
- Здесь вы увидите групп контактов , которые вы создали в iCloud.
- Нажмите « Разрешить звонки от » и выберите группу контактов.
Помимо iCloud, вы также можете использовать сторонние приложения для простого создания группы контактов на iPhone. Лучшее приложение, которое приходит на ум, — это Группы. Он доступен в App Store бесплатно (с покупками внутри приложения).
- Откройте приложение Группы на своем iPhone.
- Нажмите « Добавить новую метку» , чтобы создать новую группу.
- Посетите страницу новой группы и назовите свою группу контактов.
- Нажмите «Нет контактов — добавить» , чтобы начать добавление контактов.
Примечание — Вы можете добавлять или удалять контакты, выбрав ‘ Manage ‘ в правом верхнем углу. - Метчик Готово .
Вы также можете добавлять новые контакты напрямую с помощью этого приложения.
Теперь спланируйте вечеринку или поездку с меньшим стрессом. Хотя я обычно использую iCloud для создания групп контактов, сторонние приложения могут пригодиться, если в вашем распоряжении нет Mac.
Если вы новичок в Apple, вот статьи, на которые следует обратить внимание, чтобы более эффективно использовать свой iPhone и iCloud.
Подробнее:
Изменение, добавление, удаление или удаление контактов — Support @Blake (Служба информационной поддержки)
Для редактирования названия группы контактов:
- Щелкните Gmail в верхнем левом углу страницы Gmail, затем выберите Контакты .
- Выберите группу, которую нужно отредактировать, в левой части страницы.
- Щелкните Еще и выберите Переименовать группу .
- Введите новое имя и нажмите ОК .
Чтобы добавить контакты в группу контактов:
- Щелкните Gmail в верхнем левом углу страницы Gmail, затем выберите Контакты .
- Выберите контакты в списке контактов.
- Нажмите кнопку Группы .
- Выберите имена групп, в которые вы хотите добавить эти контакты, или выберите Создать новую , чтобы создать новую группу.
Для удаления контактов из группы контактов:
- Щелкните Gmail в верхнем левом углу страницы Gmail, затем выберите Контакты .
- Выберите контакт в списке контактов.
- Нажмите кнопку Группы .
- Снимите флажки для всех групп, из которых вы хотите удалить эти контакты.
Для удаления группы контактов:
- Щелкните Gmail в верхнем левом углу страницы Gmail, затем выберите Контакты .
- Выберите группу контактов из списка групп.
- Выберите Удалить группу из раскрывающегося меню Еще вверху страницы.
- Нажмите ОК .
Это удалит группу, но не сами контакты. Они останутся в вашем списке контактов.
Примечание. Эти инструкции работают только с более новой версией Gmail. Если они не соответствуют тому, что вы видите в диспетчере контактов, мы предлагаем вам перейти на полностью поддерживаемый браузер или нажать Более новая версия в своей учетной записи.Создание контактной группы в Gmail из списков учащихся
Контактные группы классов могут сделать связь с вашими учащимися более быстрой и удобной. Следуйте приведенным ниже инструкциям, чтобы создать контактную группу на основе списка (-ов) вашего класса.
Пошаговое руководство
Есть два разных способа выполнить одну и ту же задачу.
Вариант первый:
- Войдите на сайт поддержки (по ссылке вверху этой страницы).
- Щелкните по спискам в правом меню.
- Найдите и щелкните свое имя в списке учителей.
- Найдите название курса, для которого вы хотите создать контактную группу, и щелкните GradeCam в столбце Тип ( Примечание в поле Срок!). Нажав на GradeCam, вы сможете загрузить файл CSV. (Нажав на ссылку «Электронная почта», вы увидите только список и не сможете его загрузить).
- Сохраните файл CSV.
- В Gmail откройте «Контакты» и в левом столбце нажмите «Импорт».
- Нажмите кнопку «Без метки» вверху.
- Затем нажмите «Новый ярлык» и дайте своему списку контактов (ярлыку) имя.
- Затем нажмите кнопку «Выбрать файл» и выберите сохраненный файл CSV.
- Повторите эти шаги для ваших последующих классов / классной комнаты. После завершения вы можете просто ввести имя контактной группы в поле Кому: сообщения электронной почты, и адреса должны заполнить это поле.
Примечание: Составы, созданные таким образом, не будут отражать недавние изменения в базе данных PowerSchool; любое добавление / удаление после начала семестра должно быть скорректировано в вашей контактной группе вручную.
Вариант второй:
- Войдите на сайт поддержки (по ссылке вверху этой страницы).
- Щелкните по спискам в правом меню.
- Найдите и щелкните свое имя в списке учителей.
- Найдите название курса, для которого вы хотите создать контактную группу, и щелкните Электронная почта в столбце Тип ( Примечание поле Срок!).
- Затем скопируйте предоставленный список адресов электронной почты.
- Теперь откройте Google Контакты.
- Нажмите кнопку «Создать контакт», расположенную вверху слева.
- Выберите «Создать несколько контактов».
- В открывшемся окне вставьте адреса электронной почты, которые вы скопировали на шаге 5, в поле электронной почты.
- Вверху есть кнопка для выбора метки или тега. На кнопке, скорее всего, будет написано «Без ярлыка». Нажмите на кнопку и выберите: поместить контакты в существующую метку (или группу контактов) или создать новую метку. Как только вы введете имя для новой метки, нажмите клавишу возврата.Затем щелкните в любом месте за пределами этого поля, чтобы принять его. Теперь вы должны увидеть окно создания нескольких контактов. Если все в порядке, нажмите «Создать».
- Эти контакты теперь должны быть перечислены в этом новом ярлыке / теге.
- Повторите эти шаги для ваших последующих классов / классной комнаты. После завершения вы можете просто ввести имя контактной группы в поле Кому: сообщения электронной почты, и адреса должны заполнить это поле.
Примечание: Составы, созданные таким образом, не будут отражать недавние изменения в базе данных PowerSchool; любое добавление / удаление после начала семестра должно быть скорректировано в вашей контактной группе вручную.
Создание контактной группы (локальный список рассылки) в Outlook 2016 для Windows | Отдел информационных услуг
Здесь вы научитесь создавать контактную группу (локальный список рассылки), где вы можете управлять своим собственным списком участников.
Инструкции
1. Выберите значок People в нижнем левом углу.
Рис. 1. Расположение People icon
Посмотреть увеличенную версию
2.В списке контактов нажмите кнопку Новая группа контактов , чтобы создать новую группу контактов.
Рис. 2. Расположение кнопки «Новая группа контактов »
3. Введите имя для новой группы контактов.
4. Теперь вам нужно будет добавить участников в этот новый список. Вы можете составить список из глобального списка адресов и из ваших личных контактов. В этом примере мы добавим участников из глобального списка адресов (GAL) i. Щелкните Добавить участников> Из адресной книги .
Рис. 3. Иллюстрация ввода имени для новой группы и опции адресной книги
5. Найдите контакты, которые вы хотите добавить в новый список, и по завершении нажмите OK .
Рис. 4. Добавление участников в группу контактов
Увеличенная версия
6. Щелкните Сохранить и закрыть .
Рис. 5. Расположение кнопки Сохранить и закрыть
Просмотреть увеличенную версию
7.Ваш новый список рассылки будет создан и добавлен в ваш список контактов.
Рис. 6. Иллюстрация новой группы контактов
Просмотреть увеличенную версию
Отправка электронных писем в ваш список рассылки
1. Отправка электронных писем в ваш список рассылки аналогична отправке электронных писем любым другим участникам в вашем списке контактов. Вы можете получить доступ к своей адресной книге из нового окна сообщения, нажав кнопку Кому … .
Рис 7. Расположение Кому … кнопка
Увеличенная версия
2. Выберите Контакты из адресной книги для поиска в местном списке контактов.
Рис. 8. Контакты вариант в адресной книге
3. Здесь вы можете найти свой список рассылки.
Рис. 9. Окно результатов поиска
Посмотреть увеличенную версию
Соответствующие руководства и другая информация:
Справка и поддержка
Руководство для школьных групп — Schoology Support
Группы— отличный способ общаться с людьми на местном и мировом уровне.В зависимости от настроек разрешений на административном уровне преподаватели, родители и даже учащиеся могут создавать группы или присоединяться к ним. Их можно использовать для связи, совместной работы, обмена материалами, изучения «лучших практик» и многого другого. Существует так много разных способов использования функции «Группы», что они могут стать жизненно важной частью вашего управления образованием.
Щелкните эти ссылки, чтобы перейти к определенной области руководства:
Создание групп и присоединение к ним
Создание групп
Вы можете создать группу из Группы в верхнем меню вашей домашней страницы.Чтобы создать группу, выполните следующие действия:
- Щелкните Группы вверху Schoology.
- Выберите Мои группы .
- Нажмите Создать группу справа.
- Заполните форму группы.
- Напишите описание (необязательно).
- Установите Конфиденциальность , чтобы указать, кто может просматривать группу.
- Установите Access , чтобы указать, кто может присоединиться к группе.
- Нажмите Создать , чтобы закончить.
После того, как вы создали группу, вы теперь являетесь ее администратором. В раскрывающемся меню «Группы» администрируемые вами группы отмечены значками щитов.
К началу
Присоединиться к группам
Чтобы присоединиться к существующей группе:
- Щелкните Группы вверху Schoology.
- Выберите Мои группы .
- Щелкните Присоединиться к группе справа.
- Введите код доступа к группе.
- Щелкните Присоединиться к .
Формат кода доступа к группе должен быть XXXXX-XXXXX (10 цифр). Свяжитесь с администратором группы для получения кода доступа.
Примечание: Если администратору группы требуется одобрение для присоединения к группе, может пройти некоторое время, прежде чем вы будете добавлены в группу. Если у вас есть вопросы, свяжитесь с администратором группы.
После того, как вы присоединитесь к группе, вы начнете получать обновления, сообщения, комментарии и уведомления о событиях от группы. Чтобы узнать, какие уведомления вы будете получать, см. Нашу статью об уведомлениях.
К началу
Изменить порядок меню групп
В раскрывающемся меню Группы одновременно отображается 12 групп. Чтобы изменить порядок в раскрывающемся меню групп:
- Откройте раскрывающееся меню Группы и щелкните Мои группы .
- На странице Мои группы щелкните Изменить порядок групп .
- В модальном окне изменения порядка перетащите группы, в которые вы зарегистрированы. Если вы зарегистрированы в более чем 12 группах, вы увидите строку, указывающую, какие группы появятся в раскрывающемся меню.
- Щелкните X , чтобы сохранить и выйти из модального окна.
Примечание: Это не изменяет порядок, в котором группы отображаются на странице Мои группы , только в раскрывающемся меню Группы .
К началу
Группы в вашей школе
Вы можете увидеть все группы, в которые вы зачислены, а также группы в вашей школе, щелкнув Группы , затем Мои группы справа.Щелкните вкладку Школьные группы , чтобы увидеть группы в вашей школе. Используйте раскрывающееся меню, чтобы выбрать разные школы в вашей организации (если применимо).
Вернуться к началу
Общественные группы школьников
Schoology также создала открытые группы, основанные на областях обучения и методах преподавания. Вы можете просмотреть и присоединиться к публичным группам Schoology, щелкнув вкладку Public Groups .
Примечание: В зависимости от настроек вашей организации вы не сможете присоединиться к открытым группам.С любыми вопросами обращайтесь к системному администратору.
К началу
Обновления группы
Обновления — это короткие сообщения, отправляемые вашей группе. Когда обновления публикуются в вашей группе, они будут отображаться в разделе «Обновления» вашей группы, а также для каждого из них в области «Последние действия» участников вашей группы.
По умолчанию любой участник может публиковать обновления. Если вы являетесь администратором группы, вы можете ограничить эту возможность только другими администраторами группы.Для этого выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Перейдите к Параметры группы в левом меню страницы группы и щелкните Изменить конфиденциальность / параметры группы .
- Щелкните Все члены в строке Опубликовать обновления группы , чтобы включить или отключить эту функцию.
- Нажмите Сохранить изменения для завершения.
К началу
Групповые опросы
Вы можете опубликовать опрос в своей группе, чтобы получать обратную связь по мере голосования участников.Чтобы создать опрос, выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Введите обновление в текстовое поле вверху.
- Щелкните значок опроса под текстовым полем.
- По умолчанию появятся два поля. Если вы хотите добавить дополнительные параметры, нажмите Добавить параметр под полями.
- Щелкните Post для завершения.
Примечание : Вы также можете создавать группы «Обновления и опросы» с домашней страницы, щелкнув Обновление в верхней части страницы и выполнив действия, описанные выше.
К началу
Обсуждения в группах
Важное примечание: Нет ограничений на количество обсуждений, которые вы можете добавить в группу, но для стабильности производительности мы рекомендуем не более 5000 обсуждений на группу.
Групповые дискуссии — отличный способ для участников обсудить интересы за пределами класса или во время занятий. Чтобы добавить обсуждение в свою группу, выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Щелкните Обсуждения в левом меню.
- Нажмите Добавить обсуждение .
- Добавьте заголовок и описание (необязательно) к обсуждению.
- Нажмите Создать для завершения.
По умолчанию любой участник может добавлять цепочки обсуждений в группу. Если вы являетесь администратором группы, вы можете ограничить эту возможность только другими администраторами группы. Для этого выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Перейдите к Параметры группы в левом меню страницы группы и щелкните Изменить конфиденциальность / параметры группы .
- Используйте опцию Create Discussions , чтобы включить или отключить эту функцию.
- Нажмите Сохранить изменения для завершения.
К началу
Групповые альбомы
Групповые альбомы— еще один отличный способ для участников обмениваться фотографиями и медиафайлами друг с другом. После добавления фотографии можно обрезать и повернуть.Вы можете разрешить комментировать каждый элемент в альбоме. Вы также можете отмечать пользователей на загруженных фотографиях или разрешить учащимся загружать и отмечать медиафайлы.
Важные примечания:- Нет ограничений на количество альбомов, которые вы можете добавить в группу, но для стабильности производительности мы рекомендуем не более 5000 альбомов на группу.
- Теги альбомов группы не поддерживаются в группах, содержащих более 1000 участников.
Как администратор группы, вы должны добавить в группу мультимедийные альбомы, чтобы участники могли участвовать в них.Чтобы добавить альбом, выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Нажмите Альбомы .
- Нажмите Добавить альбом .
- Добавьте название и описание (необязательно) к альбому.
- Параметр Разрешить комментарии позволит участникам добавлять комментарии к загруженным фотографиям и медиафайлам.
- Параметр Разрешить учащимся добавлять мультимедиа позволит участникам курса загружать фотографии и мультимедиа в альбом.Это также позволит студентам редактировать или удалять только тот контент, который они загрузили в альбом.
К началу
Добавить участников группы
Перейдите к профилю группы, выбрав группу из Группы в верхней части Schoology, или щелкните Мои группы , чтобы просмотреть полный список ваших групп. Вы можете добавлять участников в свою группу, распространяя код доступа группы . Администраторы группы могут найти код доступа в зоне участников :
Примечание. Теги мультимедийных альбомов не поддерживаются в группах, содержащих более 1000 участников.
Добавить участников (только для Enterprise)
Учетные записи инструкторовEnterprise видят Добавить участников на странице участников группы. Инструкторы, у которых есть эта кнопка, могут добавлять участников, выполнив следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Щелкните Элементы в левом меню.
- Щелкните Добавить участников .
- Выберите участников, которых нужно пригласить в группу.
- Вы увидите выбранный счетчик в правом верхнем углу.
- Вы также можете искать или просматривать для каждого пользователя, не затрагивая ранее выбранных участников.
- Если в вашей организации несколько школьных зданий, вам может потребоваться использовать фильтр для поиска школы, в которой зарегистрирован пользователь.
- Если не удается найти пользователя, которого вы хотите добавить, проверьте, зарегистрирован ли он уже в группе. Зарегистрированные члены группы не будут отображаться в результатах поиска Добавить участников .
- Нажмите Добавить участников , чтобы закончить.
Требуется разрешение
Если вы хотите вручную одобрить каждого пользователя, который использует код доступа, прежде чем он сможет присоединиться к группе, выполните следующие действия в профиле группы:
- Щелкните Элементы слева.
- Найдите код доступа (зеленая рамка) справа.
- Установите флажок « Требовать утверждения». продвигается вперед.
- Кнопка Добавить участников доступна только для учетных записей Enterprise. Учетные записи
- Basic Student и Basic Parent не могут присоединиться к корпоративным группам, однако учетные записи Basic Instructors могут присоединиться с помощью кода доступа к группе.
К началу
Ресурсы группы
Ресурсы группы— это область, где участники могут делиться файлами и ссылками, которые имеют отношение к их интересам. Одной из уникальных особенностей этой области является то, что вы можете разрешить другим участникам добавлять в раздел Ресурсы.
Важное примечание: Нет ограничений на количество материалов, которые вы можете добавить в ресурсы группы, но для стабильности производительности мы рекомендуем не более 5000 материалов.
Чтобы разрешить участникам добавлять ресурсы, выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Перейдите к Параметры группы в левом меню страницы группы и щелкните Изменить конфиденциальность / параметры группы .
- Используйте опцию Create Resources , чтобы включить или отключить эту функцию.
- Нажмите Сохранить изменения для завершения.
К началу
Архивные группы
Чтобы заархивировать группы, выполните следующие действия:
- Щелкните Группы в верхнем меню.
- Выберите опцию Мои группы справа.
- Щелкните значок шестеренки справа от группы, которую хотите заархивировать.
- Выбрать Архив .
- Если вы уверены, что хотите заархивировать группу, нажмите Отправить .
Администраторы группы могут продолжить доступ к группе из области «Архив» в листинге группы .
Примечание. Участники могут продолжать участвовать в заархивированной группе до тех пор, пока системный администратор разрешит Просмотр архивных групп .Системные администраторы могут управлять этим разрешением в разделе «Группы» в разделе «Управление пользователями»> «Разрешения». Если вы делаете , а не хотите, чтобы участники группы имели доступ к архивным группам, системный администратор должен отключить разрешение.
Для восстановления заархивированной группы:
- Щелкните Группы в верхнем меню.
- Выберите Мои группы.
- Нажмите Архивировано .
- Щелкните шестеренку справа от группы, которую вы хотите восстановить.
- Выберите Восстановить .
- Если вы уверены, что хотите восстановить заархивированную группу, нажмите Отправить .
Примечание : Восстановление группы позволит членам группы получить доступ и участвовать в группе. Ни содержание группы, ни регистрация не будут потеряны во время процесса архивирования.
К началу
Удалить группы
Чтобы удалить группы, выполните следующие действия:
- Щелкните Группы в верхнем меню.
- Выберите Мои группы.
- Щелкните шестеренку справа от группы, которую вы хотите удалить.
- Выбрать Удалить .
Чтобы восстановить удаленную группу, выполните следующие действия:
- Щелкните Группы в верхнем меню.
- Выберите Мои группы.
- Щелкните Удаленные группы справа.
- Установите флажок рядом с группой, которую вы хотите восстановить.
- Нажмите Восстановить .
- Если вы уверены, что хотите восстановить удаленную группу, нажмите Восстановить .
К началу
Контакты: Samsung Galaxy S21 5G
Используйте эти шаги для управления контактами и группами абонентов на Samsung Galaxy S21 5G.
Добавить контакт
- На Начальном экране проведите вверх, затем коснитесь Контакты .
- Коснитесь значка Create (значок +).
- Выберите один из следующих вариантов для сохранения контакта:
- Учетная запись Samsung
- Телефон
- Введите имя и контактные данные, затем нажмите Сохранить .
Добавить контакт для быстрого набора
- На главном экране коснитесь Телефон > вкладка Контакты .
- Нажмите Меню > Номера быстрого набора .
- Коснитесь номера, которому нужно назначить номер быстрого набора. Слот №1 всегда назначается для голосовой почты и не может быть изменен.
- Введите имя или номер, который вы хотите назначить номеру быстрого набора, затем коснитесь контакта, когда он появится.
- Коснитесь стрелки в левом углу, чтобы вернуться в приложение «Телефон».
Добавить номер в группу абонентов
- На главном экране проведите вверх по пустому месту, чтобы открыть лоток Apps .
- Tap Контакты .
- Нажмите на нужный контакт, который хотите добавить в группу.
- Нажмите Изменить > Группы .
- Поместите чек в группы, которые вы хотите назначить контакту.
- Коснитесь стрелки , стрелки , чтобы вернуться в профиль контакта, затем коснитесь Сохранить .
Копировать контакты
Экспорт перемещает контакты на SIM-карту.
- На главном экране проведите вверх по пустому месту, чтобы открыть лоток Apps .
- Коснитесь Контакты > слева Меню > Управление контактами > Импорт или экспорт контактов .
- Чтобы импортировать контакты, нажмите Импорт , затем выберите SIM-карту . Выберите контакты для импорта, выберите расположение, а затем выберите Импорт > ОК .
- Чтобы экспортировать контакты, нажмите Экспорт , затем выберите SIM-карту .
