Концепция web-проекта или почему мы убиваем свои идеи? / Хабр
Ежедневно десятки людей загораются идеей создать нечто своё, реализовать свой web-проект. В большинстве случаев все эти начинания ни к чему не приводят. Как не удивительно, основной причиной провала проекта служит отсутствие или недоработаность концепции.
В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
Для начала немного статистики…
Важный момент:
В статье речь идёт о первых или «зелёных» проектах, которые делают люди не имеющие должного опыта в их реализации.
Сразу скажу, откуда Я взял эти цифры – это моя личная статистика за 1,5 года. Я сам ранее занимался разработкой и реализацией крупных web-проектов для одной российской корпорации, поэтому испытываю профессиональный интерес ко всем новым идеям, которые можно встретить на просторах сети.
В анализе участвовало на момент написания данной статьи 54 проекта. Среди идей проектов встречаются и банальные социальные сети и браузерные MMORPG, ничем не отличающиеся от других, и действительно стоящие и инновационные экземпляры. Но давайте перейдём к цифрам, они сами скажут за себя.
Замечание:
доли округлены, статистика представлена в виде среза по 54 проектам, мой собственный проект в статистике не участвует.
Какое состояние проекта на текущий момент?
Активно развивающихся проектов, с более-менее сложенной командой, ровно один (2%). Данный проект существует около года.
Проектов, которые, то работают, то простаивают по тем или иным причинам – 3 (6%). Один из них в таком «вялом» режиме находится уже почти полтора года. Несмотря на низкую скорость развития этих проектов, сказать, что они провалены и не развиваются, нельзя.

По какой причине был закрыт проект?
4 проекта (7%) действуют. Я привел их в этой диаграмме для получения среза по всем проектам.
У 12 проектов (22%) нет своей идеи. Эти проекты копируют существующие web-проекты с некоторыми изменениями. Среди них социальные сети, много браузерных игр и несколько онлайн-сервисов.
5 проектов (9%) были закрыты по причине отсутствия денег на развитие. По крайне мере, так уверяют авторы.
Остальные 18 web-проектов (34%) «канули в лету» по неизвестной мне причине. Авторы этих проектов на попытки связаться с ними никак не реагируют.
В принципе всё предсказуемо, но перейдём к следующему вопросу.
Имеется ли у проекта адекватно оформленная концепция?
Адекватно оформленная концепция есть только у 1 проекта (2%).
 И угадайте, в каком состоянии находится этот проект? Он активно развивается.
И угадайте, в каком состоянии находится этот проект? Он активно развивается.У остальных концепция либо крутится в уме автора, либо выражена в 5-10 предложениях.
Думаю тут и без комментариев всё понятно. Корень зла найден… Теперь предстоит обрубить его и рассказать, что же такое концепция проекта.
Что такое концепция?
Концепция
(от лат. conceptio — понимание, система) — определённый способ понимания (трактовки, восприятия) какого-либо предмета, явления или процесса; основная точка зрения на предмет; руководящая идея для их систематического освещения. (Wikipedia)
Говоря по-простому, концепция – это система опорных точек построения готового продукта, документально описанная и позволяющая достичь результата без дополнительных данных. Это идея проекта и инструкция, как воплотить эту идею в жизнь, записанная на бумаге или другом носителе информации.
Что бы избежать лишней писанины, Я подготовил
шаблон концепции web-проекта. Естественно, Вы можете изменить его под свои нужды. Я, лично, оформляю концепцию по старинке, то есть на бумаге. Например, текущий мой проект выглядит так:
Естественно, Вы можете изменить его под свои нужды. Я, лично, оформляю концепцию по старинке, то есть на бумаге. Например, текущий мой проект выглядит так:
Конечно, концепция проекта — это понятие абстрактное, строящиеся на уровне структуры и идей. Концепция, по своей природе, не должна содержать ничего лишнего, но она тесно переплетена с технической реализацией. Для работы с такой идеальной концепцией нужно хорошее знание технической базы. У людей, которые впервые решили создать свой web-проект, таких знаний обычно нет, поэтому в моём варианте концепции Вы встретите многие критические технические моменты, на которые следует обратить внимание.
Содержание концепции web-проекта с описанием отдельных пунктов
Название проекта
Тут всё понятно. Как корабль назовёшь, так он и поплывёт.
Цель проекта
Вспоминаем дипломную работу в институте и пишем нечто подобное. Это необходимо для четкого понимания того, для чего этот проект затевался.
Задачи проекта
Аналогично предыдущему, вспоминаем диплом. Это нужно для понимания того, как этот проект осуществить. Напомню, задачи отображают действия, которые необходимо проделать для достижения результата. Например: исследовать рынок браузерных MMORPG, разработать программный код, протестировать сервис.
Участники проекта
В этом пункте ФИО всех, кто участвует в создании проекта. Совет на будущее: используйте свои реальные ФИО, так как иначе потом трудно доказать, что, например, «Зафорд Библброкс», который писал программный код это Вы.
Сроки проекта
Здесь все начинающие (и даже опытные) разработчики делают ошибку. Выделяйте на разработку в два раза больше времени, чем Вам кажется.
Логотип и девиз
Тут тоже всё понятно.
Описание проекта
Напишите несколько абзацев текста, описывающих ваш проект, подчеркивающих его достоинства. Пишите понятно и главное увлекательно. Потом пригодится для привлечения инвесторов или покупателей.
Отличительные особенности проекта
Все особенности вашего проекта. Если Вам нечего сюда писать, кроме как — «этот проект лучший, так как мой», то можете на этом заканчивать свою деятельность web-разработчика.
Целевая аудитория
Опишите людей, для которых пишется проект. Например: продавцы леса города Биробиджан.
Техническая часть
- Сервер и расширения. Например, Apache 2.2+
- Серверный язык и расширения. Например, PHP 5+
- СУБД. Например, MySQL 5+
- Ожидаемая посещаемость. Надо четко понимать, сколько народа сможет обслуживать ваш сервис без тормозов. Например, 3000 человек в день.
- Трафик.
 Тут всё просто. Количество людей в день умножаем на средний вес страницы и получаем объём трафика в день.
Тут всё просто. Количество людей в день умножаем на средний вес страницы и получаем объём трафика в день.
Общая часть
- Кодировка. Опишите основные кодировки, используемые в вашем проекте. Совет: используйте кодировку utf-8.
- Сжатие. Будут ли файлы сжиматься при отправке клиенту.
- Минимизация. Будут ли файлы минимизироваться (вырезаться лишние пробелы и комментарии) при перенесения на рабочий сервер.
- Фильтр входящих данных. Очень важно определить в начале какие данные мы будем принимать от клиента. Например, только буквы русского и латинского алфавита, цифры, знаки =_&
- Ограничение доступа. Опишите директории проекта, к которым доступ пользователям запрещен. Например, доступ к директории scripts запрещён для всех пользователей, кроме root.
- Правила названий. Даже если Вы пишете проект один, то вначале определите, как будете называть модули, файлы, функции и переменные.
 Например, для функций использовать нижнее подчеркивание, для переменных выделение заглавными буквами.
Например, для функций использовать нижнее подчеркивание, для переменных выделение заглавными буквами. - Правила комментирования. Например, заголовок функции в /* */, разделение функций при помощи /—/
- Способы взаимодействия разработчиков. Например, icq.
Логика приложения
В этом пункте желательно нарисовать схему того, как будет происходить обмен данными между частями сервиса. Конечно, пункт можно опустить, если взаимодействие элементарное, по принципу клиент-сервер.
Серверная часть
В этом пункте описываются все критические настройки серверной части. Я выделяю следующие:
- magic_quotes
- register_globals
- allow_files
Клиентская часть:
- Фреймворки и плагины. Например, JQuery
- Doctype. Например, strict
- Поддерживаемые браузеры. Например, IE7+, Opera 9+, FF 3.
 5+
5+ - Поддерживаемые ОС. Например, только Windows
- Поддержка телефонов
- CSS. Например, всё до css3
- Разрешение экрана клиента. Например, выше чем 1024*768. Прошу обратить внимание на этот пункт. О нём обычно вспоминают в конце работы, когда видят свой «разъехавшийся» сайт.
- Тип изображений. Например, Jpeg и Gif. Благодаря IE, этот пункт нужно тоже учитывать.
Следующие пункты можете не заполнять, если не понимаете, что это значит.
- Ajax
- Делегирование событий
- CSS Sprites
- CSS3PIE
СУБД
Относительно СУБД, Я выделяю только одну критическую настройку:
- Доступность InnoDB
И в этом пункте следует нарисовать схему базы данных с описанием всех полей и связей. Этот момент очень сложный, так как требует хорошего представления о проекте.
Концепт-арт проекта
Здесь приводятся эскизы всех страниц проекта, а не только первой. У меня это выглядит примерно так:
Остальное
Конечно, концепция web-проекта не ограничивается только приведёнными мной пунктами. Сюда нужно добавить детальное описание каждого момента и функциональности проекта.
В заключение
Может получиться, что документации будет не один листок бумаги (у моего текущего проекта 38 листов А4) и писать Вы её будете очень долго (Я писал 2 месяца), но оно этого стоит. Концепция – это ваша опора на пути к реализации вашего проекта. Помните: отсутствие концепции – это «убийство» вашей идеи.
И напоследок, общие советы и дополнительные статьи по тематике управления проектами:
Общие советы по написанию концепции:
- Используйте уникальную идею.
- Не копируйте и не пользуйтесь ресурсами конкурентов. Иначе получите клон чужого проекта.
- Используйте свои настоящие ФИО.
 Почему – описано выше.
Почему – описано выше. - Пишите по-русски, правильно, с соблюдением семантики языка. Особенно, пункты с описанием проекта. Помните: незнание русского языка очень отрицательно сказывается на бизнесе.
- Общайтесь с людьми, представляющими интерес для Вас и вашего проекта. Собирайте их контакты, наводите про них справки. Возможно, Вам придётся воспользоваться их услугами.
- Читайте необходимую литературу, расширяйте свой кругозор. Совет: читайте «с маркером», то есть выделяйте важные части.
- Составьте дневник проделанной работы. Он позволит четко осознать скорость выполнения работы.
- Составьте журнал сделанных ошибок. Сэкономит время от повторного наступания на одни и те же грабли.
- Составьте журнал найденных «багов». Записывайте туда всё, что Вам не нравиться в проекте, а потом исправляйте.
- Составьте журнал идей. Записывайте туда все, даже безумные, идеи относительно проекта.
- Тестируйте проект на целевой аудитории.

Дополнительные статьи по тематике «Управление проектами»
Если моё видение концепции web-проекта показалось Вам несколько сумбурным, то можете ознакомиться с несколькими статьями по близкой тематике. Статьи посоветованны хабраюзерами
TheFaSTeR,
seorez,
Napolsky— большое им спасибо.
Update 09.01.11 1:53
Для избежания лишних споров, добавил абзац текста с ответом почему мой шаблон концепции в такой форме.
Update 09.01.11 9:10
В конце статьи добавил абзац текста с ссылками на статьи по управлению проектами. Спасибо хаброюзерам за комменты.
Как начать разрабатывать свой сайт? — Изучение веб-разработки
Эта статья покрывает первый и крайне важный шаг в создании любого проекта: определить, что вы хотите получить.
| Необходимые знания: | Никаких |
|---|---|
| Цель: | Научиться определять цели, которые позволят дать направление вашему web-проекту. |
Большинство людей, начиная свой web-проект, фокусируются прежде всего на технической его стороне. Безусловно, вы должны иметь представление о технической стороне своей работы, но гораздо важнее сперва узнать, что вы хотели бы получить в результате. Конечно это кажется очевидным, однако слишком много проектов не доживают до релиза не из-за отсутствия технических знаний, но из-за отсутствия целей и видения.
Так что когда у вас появляется какая-то идея и желание воплотить её в web-сайте, вам необходимо ответить на 3 простых вопроса, и уже потом предпринимать что-либо иное :
- Что я хочу в конце-концов получить?
- Каким образом web-сайт поможет мне в достижении моих целей?
- Что и в каком порядке должно быть реализовано, чтобы достичь моих целей?
Совокупность и анализ ответов на эти вопросы поможет определить идею проекта, которая является необходимым первым шагом в достижении ваших целей, вне зависимости от того, имеется ли у вас опыт разработки или же вы новичок.
На данный момент этот раздел ещё не готов. Вы можете помочь сообществу разработчиков, вступив в Please, consider contributing.
Проект никогда не начинается с реализации. Музыканты никогда не делали бы музыку, пока не решили, что же они хотят сыграть, аналогию можно провести к художникам, писателям, и web-разработчикам. Реализация второстепенна.
Технические навыки безусловно важны. Музыканты обязаны владеть своим инструментом. Но даже хороший музыкант никогда не создаст хорошую музыку не имея идеи. Следовательно, прежде чем переходить к вашей любимой IDE, вы должны отойти немного назад и детально представить, что же вы на самом деле хотите сделать.
Часовая конференция-обсуждение с вашими друзьями — хорошее начало, но не совсем рациональное. Лучше будет спокойно сесть и структурировать всю информацию, это позволит вам получить наиболее адекватное представление пути к реализации вашей идеи. Для этого вам нужны лишь только листочек, ручка и немного времени для ответа на следующие вопросы.
Примечание: Имеется неисчислимое множество способов, как сформулировать идею проекта. К сожалению, мы не можем собрать здесь все сразу (и даже увесистой книги не хватит). То, что мы представляем в этой статье — это простой способ выполнить шаги, которые профессионалы называют Project Ideation, Project Planning и Project Management.
Что же в конце концов я хочу получить?
Этот вопрос наиболее остро нуждается в ответе, поскольку ответ является решающим в дальнейших действиях. Лучше всего подойдёт список целей, которых вы хотите достичь. Это может быть что угодно: интернет-магазин, выражение политических взглядов, расширение круга общения, организация концертов, коллекционирование картинок с котиками, или что угодно ещё, что вы хотите получить.
Представьте себя музыкантом. Должно быть, вы хотите:
- Предоставить людям возможность прослушать ваше творчество.
- Создать интернет-магазин.
- Наладить контакт с другими музыкантами.

- Поговорить о музыке.
- Обучать своему творчеству с помощью видео-уроков.
- Публиковать фото вашего кота.
- Найти нового друга (подругу).
Когда вы получили такой список, необходимо упорядочить его согласно приоритетам. Разместим цели в порядке убывания важности:
- Найти нового друга (подругу).
- Предоставить людям возможность прослушать ваше творчество.
- Поговорить о музыке.
- Наладить контакт с другими музыкантами.
- Создать интернет-магазин.
- Обучать своему творчеству с помощью видео-уроков.
- Публиковать фото вашего кота.
Выполнив это простое упражнение, написав ваши цели и отсортировав их, вам будет гораздо легче принимать решения. (Нужно ли мне добавить какие-то возможности, использовать эти или иные сервисы, создавать именно такой дизайн?)
Теперь, когда вы получили приоритетный список ваших целей, имеет смысл перейти к следующему вопросу.
Как сайт поможет мне в достижении цели?
И так, у вас есть конкретная цель и вам кажется, что для её достижения нужен веб-сайт. Вы уверены?
Вы уверены?
Вернёмся к нашему примеру. У нас есть 5 задач, связанных с музыкой, одна из области личной жизни (поиск своей пары), и ни с чем не связанные фото кота. Есть ли смысл создавать сайт, который способен удовлетворить всем этим требованиям? Так ли это необходимо? В конце концов, десятки уже существующих web-сервисов способны помочь вам в достижении ваших целей.
Поиск пары — главная задача, и более разумно использовать уже существующие ресурсы, чем создавать свой. Почему? Мы потратим больше времени на создание и поддержание сайта чем на поиск своей потенциальной пары. Пока эта цель сохраняет наибольший приоритет, логичнее тратить время и силы на использование (освоение) существующего инструмента, чем начинать его создание с нуля. Аналогично, существует достаточное количество сайтов, которые уже предоставляют возможность демонстрации фотографий, чтобы на создание ещё одного можно было очень коротко ответить: это того не стоит.
Оставшиеся пять задач непосредственно связанны с музыкой. Конечно же, на данный момент уже достаточно сайтов, обладающих подобной функциональностью, но в текущем контексте имеет смысл создать сайт, посвящённый именно вам. Прежде всего, сайт — это лучший способ чтобы собрать все, что мы хотим опубликовать, в одном месте (для решения проблем под номерами 3, 5 и 6) и создать среду для взаимодействия между нами и публикой (для решения проблем 2 и 4). Если проще, то так как все эти задачи из одной области, содержание всего в одном месте (веб-сайте) поможет нам в достижении целей, а также поможет нашим поклонникам связаться с нами.
Конечно же, на данный момент уже достаточно сайтов, обладающих подобной функциональностью, но в текущем контексте имеет смысл создать сайт, посвящённый именно вам. Прежде всего, сайт — это лучший способ чтобы собрать все, что мы хотим опубликовать, в одном месте (для решения проблем под номерами 3, 5 и 6) и создать среду для взаимодействия между нами и публикой (для решения проблем 2 и 4). Если проще, то так как все эти задачи из одной области, содержание всего в одном месте (веб-сайте) поможет нам в достижении целей, а также поможет нашим поклонникам связаться с нами.
Как способен сайт помочь мне решить мои проблемы? Ответив на это, вы найдёте наилучшее решение для себя и убережётесь от траты усилий впустую.
Что и в какие сроки должно быть реализовано для достижения целей?
Теперь, когда вы уже узнали, что вам на самом деле нужно, настало время составить план, раскладывающий ваши цели на небольшие выполнимые шаги. Ещё нужно помнить, что все ваши планы не есть догмы. Они постоянно эволюционируют вместе с изменением курса проекта. К примеру, если вы вдруг вспомните о чем-то ранее неучтённом, или просто измените своё видение проекта.
Они постоянно эволюционируют вместе с изменением курса проекта. К примеру, если вы вдруг вспомните о чем-то ранее неучтённом, или просто измените своё видение проекта.
Как водится, лучше один раз увидеть, чем сто раз услышать, так что вернёмся к нашему примеру:
| Цель | План по достижению |
|---|---|
| Предоставить людям доступ к вашему творчеству |
|
| Обсудить вашу музыкальную деятельность |
|
| Познакомиться с коллегами по цеху |
|
| Создать интернет-магазин |
|
| Обучать музыке в своих видео-уроках |
|
Два важных замечания.
Во-первых, некоторые из этих задач не привязаны к интернету (к примеру, запись музыки или написание статей). И очень часто такие «офлайн» вещи играют большую роль в достижении целей, чем сам сайт. В продажах, к примеру, гораздо большее значение и тяжёлую реализацию представляют решения вопросов доставки, оплаты и налогообложения, чем непосредственная реализация сайта с возможностью оформления заказов.
Во-вторых, написание плана порождает новые вопросы, которые тоже нуждаются в ответах. И, как правило, этих вопросов больше чем рассмотрено в этой статье. (К примеру, можете ли вы сделать что-то из плана самостоятельно, лучше попросить кого-то из знакомых или придётся прибегнуть к помощи третьих лиц?)
Как стало понятно, простая мысль «А не сделать ли мне сайт?» порождает очень много работы, и при каждом следующем обдумывании она только растёт. В скором она может стать очень большой, но это не повод для паники. Вы не обязаны отвечать на все вопросы, а также выполнять каждый пункт плана. Что действительно имеет значение, так это ваше видение результата и понимание целей. Однажды создав идею, вам нужно определиться, как и когда её реализовать. Разбивайте большие задачи на меньшие и более выполнимые. И каждая выполненная задача приблизит вас к грандиозному успеху.
Как создать новый веб-проект в eclipse и создать новый веб-проект в eclipse
eclipse — это широко используемый инструмент разработки для разработчиков JAVA, и наиболее часто используемые новые — это проекты JAVA и WEB-проекты. JAVA-проекты могут быть и тем, и другим, но некоторые новички могут не создавать новые WEB-проекты. Вот как использовать eclipse для создания нового WEB-проекта.
JAVA-проекты могут быть и тем, и другим, но некоторые новички могут не создавать новые WEB-проекты. Вот как использовать eclipse для создания нового WEB-проекта.
Прежде всего, вы должны открыть программное обеспечение Eclipse, а затем после открытия щелкнуть [File] >>> [New] >>> [Dynamic Web Project] на панели инструментов. Это означает, что вновь созданный проект является WEB-проектом.
Совет. Если вы не можете найти [Dynamic Web Project], перейдите к следующему шагу.
Если мы не можем найти опцию [Динамический веб-проект], это означает, что мы не создавали веб-проект раньше, поэтому его нет в контекстной навигации. В этот раз мы нажимаем опцию [Другое]
В этом интерфейсе появляется окно запроса, в котором содержатся все типы проектов, которые мы можем создать, такие как проекты JAVA, веб-проекты и т. Д., И вы можете найти другое окно для запроса.
Мы хотим создать WEB-проект, поэтому введите [WEB] в поле ввода запроса, и все проекты, связанные с WEB, будут перечислены ниже. Теперь мы знаем проект этого типа [Dynamic Web Project], выберите его с помощью мыши, а затем щелкните 【Далее】 кнопка
Теперь мы знаем проект этого типа [Dynamic Web Project], выберите его с помощью мыши, а затем щелкните 【Далее】 кнопка
Это необходимо для заполнения основной информации о проекте, включая имя проекта, версию сервера времени выполнения проекта, вы можете выбрать tomcat или другое, в зависимости от потребностей вашего проекта, здесь я ввожу [Test], чтобы проверить создание проекта после завершения ввода Нажимаем кнопку [Далее]
Каталог файла JAVA, который необходимо скомпилировать в веб-проекте, отображаемом в этом окне, по умолчанию — это каталог SRC, нам не нужно его менять, просто нажмите [Далее]
Затем всплывающее окно показывает наш веб-проект, каталоги, связанные с файлами, то есть каталог, в котором хранятся файлы, связанные с веб-форматами html или jsp и js. Значение по умолчанию — [WebContent], вы также можете изменить его на нужный файл Имя, обратите внимание, что ниже есть флажок, указывающий, следует ли автоматически создавать файл web. xml.
xml.
web.xml: этот файл является основным файлом веб-проекта и входом в веб-проект. Старая версия Eclipse будет иметь этот файл, но новая версия Eclipse может быть аннотирована в коде JAVA, поэтому он позволяет пользователям выбирать, следует ли Для создания, если вы новичок, лучше всего выбрать создание
Затем нажимаем [Готово]
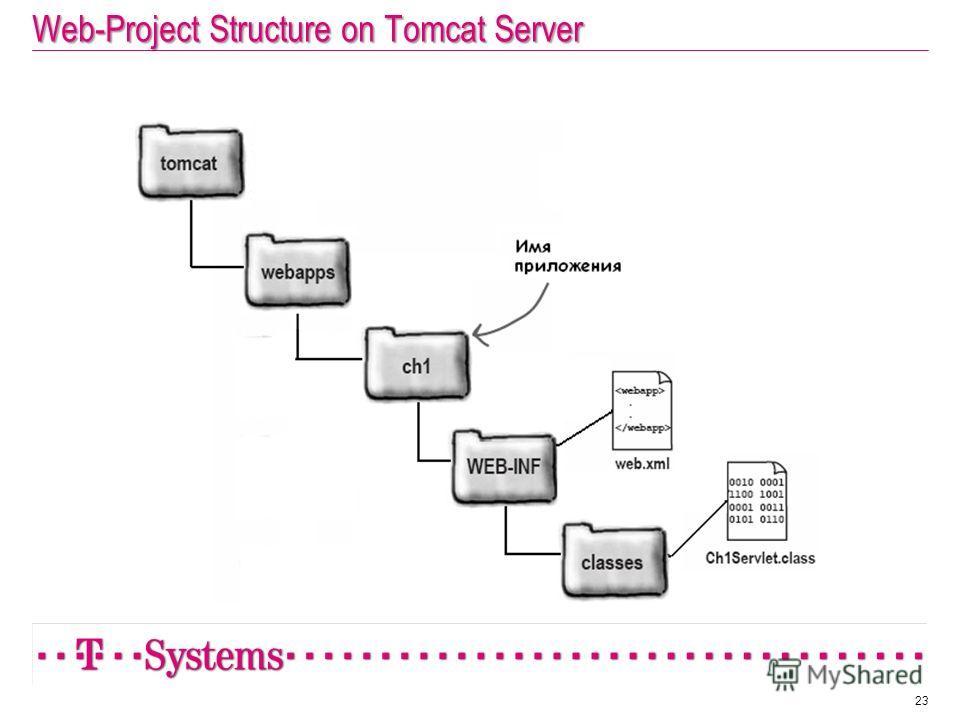
Ниже приведен результат каталога нашего недавно созданного WEB-проекта.
Каталог хранилища JAVA: SRC
Каталог файлов WEB: WebContent
Файл конфигурации WEB: web.xml
Теперь вы можете начать свое путешествие по разработке JAVA.
Как развернуть сайт на ASP.NET с помощью Web Deploy – Помощь
Web Deploy — инструмент от Microsoft, с помощью которого можно легко выполнить публикацию веб-приложения или сайта на на web-хостинге. Компания REG.RU предлагает хостинг для ASP.NET, на котором установлена последняя версия Web Deploy 3.0.
Подготовка хостинга к публикации проекта
Прежде чем начать публикацию вашего проекта, убедитесь, что:
Ваш домен привязан к услуге хостинга.

Специалисты REG.RU включили Web Deploy для вашего домена.
Публикация проекта
Публикация проекта происходит через среду разработки, которая поддерживает Web Deploy, например, Visual Studio или WebMatrix.
Мы рассмотрим процесс публикации веб-приложения через Visual Studio 2017:
- 1.
Запустите Visual Studio на вашем компьютере.
- 2.
Откройте проект, который вы хотите опубликовать на хостинге.
- 3.
В меню «Сборка» выберите пункт Опубликовать:
- 4.
На открывшейся странице нажмите кнопку Запуск:
- org/HowToStep»>
5.
В открывшемся окне выберите пункт «IIS, FTP и т.д.», затем нажмите кнопку Опубликовать:
- 6.
Выберите «Способ публикации» — Веб-развертывание (Web Deploy) и укажите данные для подключения к вашей услуге хостинга:
- Сервер — IP-адрес вашей услуги хостинга.
- Имя сайта — домен, на котором будет развёрнут проект.
- Имя пользователя — логин вашей услуги хостинга.
- Пароль — пароль от услуги хостинга.
- Целевой URL-адрес — данная страница будет открыта в браузере после публикации проекта, заполнять не обязательно.
Все данные для подключения вы можете найти в информации о включённых сервисах и паролях доступа.
Затем нажмите кнопку Проверить подключение и, если подключение прошло успешно, нажмите Далее:
- org/HowToStep»>
7.
На следующем шаге укажите параметры:
Если в вашем проекте есть база данных, укажите параметры подключения на этом этапе. Затем нажмите Сохранить:
- 8.
В появившемся окне введите ещё раз пароль от услуги хостинга:
- 9.
Дождитесь окончания публикации. Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:
Готово, ваш проект опубликован на услуге хостинга.
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 4 из 5Дорогие друзья! Уважаемые читатели!В 2019 году на сайте Сормовских библиотек начал работать веб-проект, который получил название «ЛОЗА, или Люди особой заботы». Библиотека всегда несла в себе объединяющее начало. И задача нашего веб-проекта — сделать так, чтобы сайт библиотеки был доступен, полезен и удобен людям с разными физическими возможностями; чтобы каждый наш читатель чувствововал себя на страницах нашего сайта комфортно и уютно, получал информационную и, если это необходимо, психологическую и человеческую поддержку.Мы открыты для общения. И будем рады обратной связи. Ждем ваши пожелания через любую форму связи, в том числе по e-mail: [email protected]
Последние обновления страницы 10 января 2022 года АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 10АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 9АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 8 АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 7 АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 4 АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК. Выпуск 3АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК Выпуск 2АНОНСЫ АУДИОКНИГ ИЗ ФОНДА СОРМОВСКИХ БИБЛИОТЕК Выпуск 1
АУДИОАНОНСЫ МЕРОПРИЯТИЙ НАШИХ БИБЛИОТЕК
|
Уважаемые пользователи! Если у вас возникают затруднения при регистрации в Программе, обращайтесь в библиотеки Сормовского района. Наши сотрудники окажут вам необходимую помощь и поддержку.
|
Создатель легендарного веб-сервера Nginx Игорь Сысоев внезапно покинул проект
| ПоделитьсяИз проекта Nginx ушел его основатель Игорь Сысоев. В течение девяти лет он работал над ним в одиночку. За годы своего существования Nginx стал самым популярным веб-сервером в мире, потеснив всемирно известный Apache и других конкурентов.
В течение девяти лет он работал над ним в одиночку. За годы своего существования Nginx стал самым популярным веб-сервером в мире, потеснив всемирно известный Apache и других конкурентов.
Nginx остался без основателя
Создатель веб-сервера Nginx Игорь Сысоев без предварительного анонса оставил проект. За 20 лет своего существования Nginx стал самым популярным веб-сервером во всем мире.
Как сказано в официальном блоге Nginx, Игорь Сысоев принял решение уйти из компании, чтобы заниматься другими своими личными проектами. На момент публикации материала не было известно, что именно относится к данной категории.
Второй официальной причиной ухода Сысоева стало его желание проводить больше времени со своими друзьями и семьей.
«Сегодня наши пути расходятся, и Игорь уходит на заслуженный отдых. К счастью, его дух и созданная им культура никуда не денутся. В великих компаниях, продуктах и проектах ДНК основателя постоянна и неизменна», – заявил Роб Уайтли (Rob Whiteley), топ-менеджер американской компании F5, поглотившей Nginx весной 2019 г.
Игорь Сысоев, создатель Nginx
Согласно статистике портала W3Techs, на начало января 2022 г. на Nginx приходилась 33-процентная доля мирового рынка веб-серверов. На втором месте находился Apache с долей 31%. Портал Wappalyzer тоже отдал Nginx первое место с результатом 42,8%.
Для сравнения, всего три года назад, в феврале 2019 г., доля Nginx не превышала 21% (статистика Netcraft). На тот момент по своей популярности он уступал лишь Apache, удерживавшего около 31% рынка. В настоящее же время Nginx пользуются свыше 374 млн сайтов и порталов, включая проекты «Яндекса» и Mail.Ru Group (холдинг ныне известен под названием VK), социальную сеть «Вконтакте», стриминговый сервис Netflix и др.
Без помощников
К работе над Nginx Игорь Сысоев приступил в 2002 г., работая на тот момент системным администратором в Rambler Group (с 2007 по 2011 гг. занимал пост главного системного администратора компании). Это был его собственный проект – другие специалисты для работы над ним не привлекались.
Первую публичную версию своего веб-сервера Сысоев выпустил спустя два года разработки, в 2004 г., притом в виде ПО с открытым исходным кодом. Продукт представляет собой бесплатное ПО и распространяется под лицензией BSD. Первоначально Nginx создавался для работы на Unix-подобных системах, однако впоследствии появилась сборка и под ОС Windows.
Nginx — абсолютный лидер среди всех веб-серверов
В течение девяти лет Игорь Сысоев работал над Nginx единолично. Летом 2011 г. он открыл компанию Nginx для продвижения своего проекта. Сооснователем компании стал Максим Коновалов, с которым Сысоев работал в Rambler. В отличие от Сысоева, Коновалов пока не уходит из проекта.
Новый этап развития Nginx
План Игоря Сысоева по ускорению продвижения Nginx за счет создания отдельной компании выгорел. С момента своего основания и до начала 2019 г. компания привлекла свыше $100 млн инвестиций.
Что нужно знать при выборе ВКС
Рынок видеоконференцсвязи 2021В Nginx вкладывались различные инвестфонды, включая BV Capital в 2011 г. Соинвесторами тогда выступили фонды Runa Capital, E.ventures и MSD Capital. Суммарные инвестиции на тот момент составили $3 млн.
Соинвесторами тогда выступили фонды Runa Capital, E.ventures и MSD Capital. Суммарные инвестиции на тот момент составили $3 млн.
В 2013 г. Nginx привлекла еще $10 млн. Основным инвестором стал фонд New Enterprise Associates, а в число соинвесторов вошли все фонды предыдущего раунда. К ним присоединился и Аарон Леви (Aaron Levie), глава Box.com.
По итогам 2014 г. инвестиции в компанию увеличились еще на $20 млн. В раунде приняли участие фонды Telstra Venture, NEA, e.ventures, Runa Capital и Index Ventures. Спустя два года эти же компании вложили в нее еще $8 млн.
Смена владельца и атаки Rambler
В начале марта 2019 г. компания Сысоева и Коновалова перешла в собственность F5 Networks, американского разработчика систем для ИТ-инфраструктуры предприятий. 100-процентную долю в Nginx F5 оценила в $670 млн.
Какие компании наиболее уязвимы для киберпреступников
БезопасностьПо условиям сделки бренд Nginx был сохранен, а Игорь Сысоев и Максим Коновалов продолжили работу над проектом в составе F5. Свою должность сохранил и генеральный директор Nginx Гас Робертсон (Gus Robertson), бывший вице-президент Red Hat. В Nginx он пришел в апреле 2013 г.
Свою должность сохранил и генеральный директор Nginx Гас Робертсон (Gus Robertson), бывший вице-президент Red Hat. В Nginx он пришел в апреле 2013 г.
В конце декабря 2019 г. пользователи легендарного российского веб-сервера оказались под угрозой. Как сообщал CNews, «Рамблер» решил отобрать права на Nginx у его создателей. В московском офисе Nginx прошли обыски.
«Рамблер» считал себя собственником прав на Nginx, при этом права на данное ПО компания передала своему акционеру в лице компании Lynwood Investments. Lynwood утверждал, что Сысоев создавал Nginx в рамках выполнения своих рабочих обязанностей, используя инфраструктуру (сервера, сотрудников и др.) «Рамблера». В конце июня 2020 г. МВД России прекратило дело о правах на Nginx за отсутствием состава преступления.
Что такое Project для Интернета?
Project для Интернета – это новейшее предложение Microsoft для облачной работы и управления проектами. Project для Интернета предоставляет простые и мощные возможности управления работой и может использоваться руководителями проектов и членами группы для планирования и управления работой любого масштаба.
Project для Интернета предоставляет простые и мощные возможности управления работой и может использоваться руководителями проектов и членами группы для планирования и управления работой любого масштаба.
Project для Интернета является частью семейства продуктов Microsoft Project, которое включает клиент Project Online для настольных ПК, Project Online, Project Server и настольный проект Project.Project для Интернета (или просто Project) построен на платформе Microsoft Power Platform и включает в себя следующее:
Как получить Project для Интернета?
Project для Интернета доступен во всех трех подписках Project:
План проекта 1
Project Plan 3 (ранее Project Online Professional)
План проекта 3 для учащихся
План проекта 3 для факультета
Project Plan 5 (ранее Project Online Premium)
План проекта 5 для учащихся
План проекта 5 для факультета
Если ваша организация уже приобрела Project для Интернета, вы можете получить к нему доступ в Project. Майкрософт.com.
Майкрософт.com.
Можно ли отключить Project для Интернета, чтобы мои пользователи не могли получить к нему доступ?
Администратор проекта может отключить Project для Интернета или дорожную карту для всех пользователей в своей организации с помощью параметров проекта в центре администрирования Microsoft 365.
Администратор проекта также может отключить Project для Интернета для отдельных пользователей, отключив план обслуживания для этих пользователей. Обратите внимание, что отключение Project для Интернета таким образом также отключит дорожную карту для этих пользователей.
Будет ли Project для Интернета доступен для облака сообщества для государственных организаций (GCC)?
В настоящее время Project для Интернета не предлагается для облака сообщества для государственных организаций (GCC). Тем не менее, мы намерены предлагать Project для Интернета всем нашим клиентам и делать его доступным в будущем. Вы можете связаться с представителем Microsoft для получения дополнительной информации или посетить дорожную карту Microsoft 365, чтобы узнать о предстоящих обновлениях и выпусках.
Вы можете связаться с представителем Microsoft для получения дополнительной информации или посетить дорожную карту Microsoft 365, чтобы узнать о предстоящих обновлениях и выпусках.
Сравнение Project для Интернета с Planner, Project Online и настольным клиентом Project Online
Особенность | Планировщик | Проект для Интернета | Project Online и |
|---|---|---|---|
Управление задачами | |||
Вид платы | |||
Команды и задания | |||
Вид сетки | |||
Представление временной шкалы (Гантт) | |||
Зависимости | |||
Планирование | |||
Дорожные карты | |||
Advanced PM (базовые показатели, критический путь и т. | |||
Управление ресурсами | |||
Финансовый менеджмент | |||
Управление программами и портфелями |
Узнайте, что вы можете делать с Project для Интернета.
На чем построен Project для Интернета?
Проект для Интернета построен на платформе Microsoft Power. Power Platform состоит из PowerApps, Microsoft Flow, Power BI и Microsoft Dataverse. Проект для веб-данных хранится в Dataverse.
Microsoft Power Platform — мощная расширяемая платформа для бизнес-процессов и функций. Создавая основные функции управления проектами на платформе Power Platform, мы можем использовать возможности этой платформы и углублять взаимодействие с Dynamics 365.
Проект для Интернета также основан на группах Microsoft 365, поэтому он работает с инструментами Microsoft 365, которые вы уже используете, чтобы вы могли сотрудничать со своими товарищами по команде над проектами.
Можно ли использовать Project для Интернета с приложениями Microsoft 365?
Да. Проект для Интернета основан на группах Microsoft 365, поэтому он работает с любыми инструментами Microsoft 365, которые вы используете для совместной работы над проектами с коллегами. Дополнительные сведения об использовании групп с Project для Интернета см. в разделе Общий доступ к проекту в Project для Интернета.
Дополнительные сведения об использовании групп с Project для Интернета см. в разделе Общий доступ к проекту в Project для Интернета.
Могу ли я предоставить внешним пользователям доступ к моему проекту для веб-проектов и задач?
Не сейчас. Мы будем регулярно оценивать отзывы и данные об использовании Project для веб-клиентов, чтобы убедиться, что мы предоставляем функции, отвечающие потребностям клиентов. Чтобы узнать, как поделиться своим отзывом, см. раздел Как оставить отзыв о Microsoft Office? Чтобы получить больше информации.
Когда следует использовать Planner и когда следует использовать Project для Интернета?
Планировщик останется подходящей отправной точкой для отдельных лиц и групп, совместно работающих над задачами. Project для Интернета предлагает идеальный инструмент для «взросления» для отдельных лиц и групп, использующих Planner, которые обнаруживают, что им нужны такие вещи, как представление в виде сетки, зависимости, планирование и представление временной шкалы (Ганта).
Как узнать о предстоящих функциях Project для Интернета?
Мы будем публиковать последние обновления Project в дорожной карте Microsoft 365 (в разделе «Фильтр» выберите «Продукты», затем «Microsoft Project»).Здесь вы найдете будущие и выпущенные функции и возможности.
См. также
Начало работы с Project для Интернета
Попробуйте!
Используйте Project для Интернета, чтобы создавать проекты и управлять ими наиболее удобным для вас способом.
Примечание. Возможно, вы настроены на использование производственных сред Dataverse.Чтобы использовать среду Production Dataverse для управления проектами, откройте приложение Project Power.
Создать проект
На главной странице проекта выберите Новый пустой проект .

Выберите Проект без названия .
Справа появится панель, где вы можете назвать свой проект.
Назовите свой проект и нажмите Enter.
Добавить задачи
Выберите Добавить новую задачу .
Добавьте имя и нажмите Enter.
Назначайте задачи и выбирайте, какую группу использовать для совместной работы и совместного использования.
Составьте расписание и управляйте им
Выберите продолжительность в столбце Продолжительность , введя количество дней, недель и т.
 д.
д.Добавьте даты начала и окончания , выбрав Добавить столбец , добавив столбцы Начало и Финиш и добавив даты.
Пометить задачу как выполненную , выбрав кружок слева от имени задачи, чтобы добавить галочку.
Создайте визуальное представление своего проекта , выбрав Вид доски , чтобы создать проект в карточном стиле с использованием сегментов, прогресса и многого другого.
Добавьте зависимости на диаграмму Ганта , выбрав представление Временная шкала и перетащив соединители между задачами.
Просмотр проекта вместе с другими в дорожной карте
Выберите средство запуска приложений в левом верхнем углу, затем выберите Project .

На домашней странице проекта щелкните Дорожная карта , чтобы открыть ее.
Выберите Добавить строку , введите заголовок строки и добавьте Владелец .
Выберите Подключите к проекту.
Выберите Подключиться к проекту , Проект , выберите проект, а затем выберите Подключить .
Хотите больше?
Обучение проектам
Справочный центр проекта
21 Интересная идея проекта веб-разработки для начинающих [2022]
Идеи проекта веб-разработки Поскольку веб-разработка стремительно развивается в отрасли, спрос на веб-разработчиков стремительно растет. На самом деле, веб-разработка превратилась в многообещающую область прямо сейчас, привлекающую соискателей со всеми образовательными и профессиональными уровнями.
На самом деле, веб-разработка превратилась в многообещающую область прямо сейчас, привлекающую соискателей со всеми образовательными и профессиональными уровнями.
Если вы также интересуетесь веб-разработкой, лучший способ повысить квалификацию в этой области — работать над проектами веб-разработки . Чем больше вы будете практиковаться и экспериментировать с сложными проектами веб-разработки , тем лучше будут ваши навыки разработки в реальном мире.
Мы создали этот пост, чтобы помочь вам получить представление о типах проектов веб-разработки, над которыми вы можете работать.Итак, без лишних слов, давайте начнем и возьмем в руки идеи нашего веб-проекта.
Идеи лучших проектов веб-разработки Этот список из идей веб-проектов подходит для начинающих и учащихся среднего уровня. Эти идей для веб-проектов обеспечат вам практические навыки, необходимые для достижения успеха в карьере веб-разработчика.
Кроме того, если вы ищете идей для веб-проектов на последний год, этот список поможет вам в работе.Итак, без лишних слов, давайте сразу перейдем к идеям веб-проектов , которые укрепят вашу базу и позволят вам подняться по лестнице.
1. Одностраничный макетЭтот проект направлен на воссоздание идеального до пикселя дизайна и создание адаптивного одностраничного макета. Это также проект начального уровня, который позволяет первокурсникам проверить свои новые знания и уровень навыков.
Вы можете использовать шаблон Conquer для создания этого проекта. Этот шаблон поставляется с множеством уникальных макетов.Кроме того, он ставит перед вами ряд проблем, с которыми веб-разработчики часто сталкиваются в реальных сценариях. В результате вы вынуждены экспериментировать с новыми технологиями, такими как Floats и Flexbox, чтобы отточить реализацию методов компоновки CSS.
2. Аутентификация при входе Это проект начального уровня, который отлично подходит для оттачивания навыков работы с JavaScript. В этом проекте вы разработаете панель аутентификации для входа на веб-сайт, где пользователи вводят свой идентификатор электронной почты/имя пользователя и пароль для входа на сайт.Поскольку почти каждый веб-сайт теперь имеет функцию аутентификации при входе в систему, изучение этого навыка пригодится вам в ваших будущих веб-проектах и приложениях.
В этом проекте вы разработаете панель аутентификации для входа на веб-сайт, где пользователи вводят свой идентификатор электронной почты/имя пользователя и пароль для входа на сайт.Поскольку почти каждый веб-сайт теперь имеет функцию аутентификации при входе в систему, изучение этого навыка пригодится вам в ваших будущих веб-проектах и приложениях.
Чтобы разработать целевую страницу продукта веб-сайта, вы должны хорошо знать HTML и CSS. В этом проекте вы создадите столбцы и выровняете компоненты целевой страницы внутри столбцов. Вам придется выполнять основные задачи редактирования, такие как обрезка и изменение размера изображений, использование шаблонов дизайна, чтобы сделать макет более привлекательным, и так далее.
Прочитано: Идеи и темы проекта Full Stack
4. Giphy с уникальным API Этот проект включает разработку веб-приложения, которое использует входные данные поиска и Giphy API для представления GIF-файлов на веб-странице. Это отличный проект для начинающих, в котором вы используете API Giphy для воссоздания веб-сайта Giphy. Мы рекомендуем вам использовать Giphy API, так как вам не нужно запрашивать какой-либо ключ API для его использования. Еще одно преимущество использования API Giphy заключается в том, что вам не нужно беспокоиться о конфигурации при запросе данных.
Это отличный проект для начинающих, в котором вы используете API Giphy для воссоздания веб-сайта Giphy. Мы рекомендуем вам использовать Giphy API, так как вам не нужно запрашивать какой-либо ключ API для его использования. Еще одно преимущество использования API Giphy заключается в том, что вам не нужно беспокоиться о конфигурации при запросе данных.
Вы можете использовать API Giphy для создания веб-приложения, которое имеет вход для поиска, где пользователи могут искать определенные GIF-файлы, могут отображать трендовые GIF-файлы в формате столбца/сетки и иметь внизу опцию «Загрузить больше» для поиска большего количества GIF-файлов. .
5. Игра-викторина JavaScript Этот проект веб-разработки направлен на создание игры-викторины JavaScript, которая может принимать несколько ответов и показывать пользователям правильный результат. Хотя получить знания JavaScript не сложно, применять эти знания в реальных сценариях обычно сложно.Однако вы можете поэкспериментировать со своими навыками, работая над небольшой игрой-викториной на основе JavaScript.
Создавая этот проект, вы не только будете иметь дело со сложной логикой, но также узнаете много нового об управлении данными и манипулировании DOM. В зависимости от ваших навыков JavaScript и способности обрабатывать сложную логику, вы можете сделать игру настолько простой или сложной, насколько захотите!
6. Список делВы можете использовать JavaScript для создания веб-приложения, позволяющего создавать списки дел для рутинных задач.Для этого проекта вы должны хорошо разбираться в HTML и CSS. JavaScript — лучший выбор для проекта, поскольку он позволяет пользователям создавать интерактивные списки кодирования, где вы можете добавлять, удалять, а также группировать элементы.
Читайте также: Заработная плата Full Stack Developer в Индии
7. Оптимизированный для SEO веб-сайт Сегодня SEO является неотъемлемой частью создания веб-сайта. Без SEO ваш веб-сайт не сможет привлечь трафик из органического поиска в поисковой выдаче (страницы результатов поисковой системы). Хотя веб-разработчики в первую очередь заботятся о функциональности веб-сайта, они должны иметь базовое представление о веб-дизайне и SEO. В этом проекте вы возьмете на себя роль цифрового маркетолога и получите глубокие знания в области SEO. Будет полезно, если вы знакомы с техническим SEO для этого проекта.
Хотя веб-разработчики в первую очередь заботятся о функциональности веб-сайта, они должны иметь базовое представление о веб-дизайне и SEO. В этом проекте вы возьмете на себя роль цифрового маркетолога и получите глубокие знания в области SEO. Будет полезно, если вы знакомы с техническим SEO для этого проекта.
Когда вы хорошо разбираетесь в поисковой оптимизации, вы можете создать веб-сайт с удобными URL-адресами и встроенным адаптивным дизайном. Это позволит сайту быстро загружаться как на настольных, так и на мобильных устройствах, тем самым укрепляя присутствие бренда в социальных сетях.
8. Рисунок JavaScriptЭтот проект вдохновлен Infinite Rainbow на CodePen. Этот проект на основе JavaScript использует JavaScript в качестве инструмента рисования, чтобы оживить элементы HTML и CSS в веб-браузере. Лучшее в этом проекте то, что вы можете воспользоваться суперкрутыми библиотеками рисования JavaScript, такими как oCanvas, Canviz, Raphael и т. д.
Работая над этим проектом, вы узнаете, как использовать и реализовать возможности рисования JavaScript. Этот навык пригодится для повышения привлекательности статических страниц путем добавления на них графических элементов.
Этот навык пригодится для повышения привлекательности статических страниц путем добавления на них графических элементов.
Это супер интересный и захватывающий проект! В этом проекте вам нужно создать страницу результатов поисковой системы, которая напоминает поисковую выдачу Google. При создании этого проекта вы должны убедиться, что веб-страница может отображать не менее десяти результатов поиска (точно так же, как Google). Кроме того, вы должны включить стрелку навигации в нижней части веб-страницы, чтобы пользователи могли перейти на следующую страницу.
10. Двойник домашней страницы Google Еще один интересный проект JavaScript в нашем списке. Этот проект требует от вас создания веб-страницы, напоминающей домашнюю страницу Google. Имейте в виду, что вам нужно создать копию домашней страницы Google вместе с логотипом Google, значками поиска, текстовым полем, Gmail и кнопками изображений — в основном, всем, что вы видите на домашней странице Google. Это должно быть относительно легко, если вы владеете HTML и CSS.
Это должно быть относительно легко, если вы владеете HTML и CSS.
Поскольку целью здесь является создание копии домашней страницы Google, вам не нужно слишком беспокоиться о функциональности компонентов страницы.
11. Страница памятиДа, страницы памяти — это реально. Если вы погуглите «трибьют-страница», вы найдете исчерпывающий список ссылок, показывающих, как создавать трибьют-страницы. По сути, страница дани — это веб-страница, посвященная тому, кого вы любите, восхищаетесь или уважаете. Это может быть человек или любимый питомец.
Трибьют-страница — идеальный проект для оттачивания ваших навыков и знаний в области HTML и CSS. В этом проекте вы создадите веб-страницу, на которой вы сможете написать и посвятить кому-то дань уважения и опубликовать то же самое.Помимо описания трибьюта, вам необходимо добавить на страницу соответствующие изображения, ссылки и т. д.
12. Форма опроса Создать форму опроса или анкету несложно, если вы хорошо владеете HTML или HTML5. Даже сегодня многие компании используют формы опросов как средство сбора релевантных данных о своей целевой аудитории.
Даже сегодня многие компании используют формы опросов как средство сбора релевантных данных о своей целевой аудитории.
В этом проекте вам нужно будет разработать полноценную форму опроса, которая включает соответствующие вопросы, такие как имя, возраст, адрес электронной почты, адрес, контактный номер и другие вопросы, в зависимости от типа компании или организации, которую вы формируете форму .Этот проект проверит ваши навыки структурирования веб-страниц
13. Плагин выходаВ этом проекте вы создадите виджет или плагин выхода. Когда вы посещаете веб-сайт или веб-страницу, вы, должно быть, видели крошечные всплывающие окна, которые появляются на экране, когда вы хотите выйти с сайта/страницы. Компании обычно используют плагины выхода, чтобы показывать привлекательные предложения, чтобы удержать пользователя на странице. Это именно то, что вы должны разработать.
Вы можете использовать свой JavaScript и навыки для разработки уникальных плагинов выхода, в которых контент будет настраиваться в зависимости от того, как долго пользователь остается на странице.
Этот проект будет очень похож на проект списка дел, о котором мы упоминали выше. Цель здесь состоит в том, чтобы спроектировать и создать приложение для заметок, которое может принимать несколько записей для каждой заметки. Это должно позволить пользователям выбирать заметку при запуске приложения. Когда они выбирают заметку, новая запись будет автоматически помечена вместе с текущей датой, временем и местоположением. Пользователи также могут сортировать и фильтровать свои записи на основе этих метаданных.
Это отличное веб-приложение для отслеживания событий и решения проблем с календарем.
15. Кнопки социальных сетей Большинство веб-сайтов (особенно контентных), созданных на WordPress, имеют кнопки социальных сетей, которые позволяют пользователям делиться контентом на различных платформах социальных сетей. Однако для статических сайтов, которые не основаны на WordPress, добавление кнопок социальных сетей является проблемой.
В этом проекте вам предстоит написать код JavaScript, который позволит вам добавлять кнопки социальных сетей на статические сайты. Хотя вы можете сделать это, включив элементы HTML или изображения в шаблон сайта, использование JavaScript позволяет динамически добавлять кнопки общего доступа.
16. Всплывающие уведомленияВсплывающие уведомления — это ненавязчивый и немодальный элемент окна, который используется для отображения пользователям краткой, автоматически истекающей информации. Вы можете видеть всплывающие уведомления в основном на платформах ОС Android.
В этом проекте вам потребуется разработать инструмент всплывающих уведомлений. Используя свои навыки и знания JavaScript, вы должны создать функциональный инструмент всплывающих уведомлений, который может реагировать на события на странице и уведомлять пользователей об успешном завершении события.Вы также можете использовать функцию setTimeout для представления задержки загрузки или сохранения данных.
Целью этого проекта является создание внешнего интерфейса сайта/страницы входа в систему в стиле AJAX. При входе в систему в стиле AJAX страницу входа не нужно перезагружать, чтобы убедиться, что вы вводите правильные данные для входа.
Если вы хотите, вы также можете создать макет как успешных, так и неверных ситуаций входа в систему, жестко запрограммировав имя пользователя и пароль и сравнив их с информацией, введенной пользователем.Вы также можете включить сообщения об ошибках для ситуаций, когда входные данные неверны или не найдены.
18. Счетчик словЭто отличный инструмент для тех, кто пишет подробную документацию, блоги, эссе и т. д. в Интернете. Инструмент счетчика слов позволяет вам увидеть, сколько слов вы уже написали и сколько еще вам нужно написать.
Это довольно простой проект, который требует от вас создания приложения, которое может анализировать тексты и отображать количество слов и символов, содержащихся в рецензии. Вы также можете включить дополнительные функции в счетчик слов, чтобы предоставить более подробную информацию, такую как количество пассивных предложений в блоке текста.
Вы также можете включить дополнительные функции в счетчик слов, чтобы предоставить более подробную информацию, такую как количество пассивных предложений в блоке текста.
Еще один простой проект в нашем списке — таймер обратного отсчета или часы. Для этого проекта вам просто нужно создать простую веб-страницу, которая может обновлять время каждую секунду. Используя JavaScript в качестве основы, вы можете сделать страницу более привлекательной, добавив на нее кнопки запуска, остановки и паузы.
20. Модальные всплывающие окнаЭтот проект очень похож на проект кнопки социальных сетей. Здесь вам нужно создать код JavaScript, который будет немедленно запускаться каждый раз, когда пользователь нажимает кнопку на странице или загружает страницу.
Вы будете разрабатывать модальные всплывающие окна для предоставления пользователям уведомлений, рекламных акций и подписки по электронной почте. Всплывающее окно должно быть таким, чтобы его также можно было закрыть одним щелчком мыши. Чтобы сделать проект более сложным, вы можете поэкспериментировать с различными анимациями и модальными входами, такими как появление и исчезновение.
Чтобы сделать проект более сложным, вы можете поэкспериментировать с различными анимациями и модальными входами, такими как появление и исчезновение.
В этом проекте вам нужно создать приложение, которое может искать определенные записи в вашей адресной книге, фильтруя указанные вами атрибуты.
Можно либо использовать API, генерирующий данные-заполнители, либо структурировать JSON (обозначение объектов JavaScript). После того, как данные будут на месте, вы должны загрузить их в свое приложение, используя запрос AJAX (запрос jQuery или XML HTTP), точно так же, как в реальном приложении.Кроме того, вы можете разработать веб-приложение для кэширования запросов в локальном хранилище, чтобы избежать ненужных сетевых запросов.
Учиться Онлайн-курсы по разработке программного обеспечения в лучших университетах мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Это наши лучшие идеи для проектов веб-разработки. Все проекты, упомянутые в нашем списке, относительно просты, и, следовательно, они отлично подходят для новичков, которые только начали заниматься веб-разработкой.Тем не менее, всегда не забывайте выбирать идеи веб-проектов в соответствии с вашим уровнем навыков. Начните с проектов начального уровня и постепенно переходите к продвинутым проектам JavaScript. Работая над этими проектами, вы не только расширите свой набор навыков, но и расширите свое профессиональное портфолио.
Комплексное сочетание профессиональных адептов во всех слоях инженерного процесса всегда востребовано в компаниях, стремящихся к расширению. Компании и коллеги-профессионалы высоко ценят разработчиков полного стека.С избытком знаний налицо очевидный сдвиг в требованиях к профессионалам, которые быстро приспосабливаются к меняющимся требованиям, доказывая тем самым свой характер.
Если вам интересно узнать больше о разработке полного стека, ознакомьтесь с программой Executive PG upGrad & IIIT-B по разработке программного обеспечения с полным стеком, которая предназначена для работающих профессионалов и предлагает более 500 часов интенсивного обучения, более 9 проектов и задания, статус выпускника IIIT-B, практические практические проекты и помощь в трудоустройстве в ведущих фирмах.
Подготовьтесь к карьере будущего
Подать заявку на участие в программе Executive PG в Full Stack DevelopmentКак мне начать разрабатывать свой веб-сайт? — Изучите веб-разработку
В этой статье рассматривается самый важный первый шаг каждого проекта: определите, чего вы хотите достичь с его помощью.
| Предпосылки: | Нет |
|---|---|
| Цель: | Научитесь определять цели, чтобы задать направление вашему веб-проекту. |
Начиная работу над веб-проектом, многие сосредотачиваются на технической стороне. Конечно, вы должны быть знакомы с техникой своего ремесла, но действительно важно то, чего вы хотите достичь . Да, это кажется очевидным, но слишком много проектов терпят неудачу не из-за отсутствия технических ноу-хау, а из-за отсутствия целей и видения.
Итак, когда у вас появляется идея и вы хотите превратить ее в веб-сайт, есть несколько вопросов, на которые вы должны ответить в первую очередь:
- Чего именно я хочу добиться?
- Как веб-сайт поможет мне достичь моих целей?
- Что нужно сделать и в каком порядке, чтобы достичь моих целей?
Все это называется идея проекта и является необходимым первым шагом к достижению вашей цели, будь вы новичок или опытный разработчик.
Проект никогда не начинается с технической стороны. Музыканты никогда не будут создавать музыку, если сначала не поймут, что они хотят играть — то же самое верно для художников, писателей и веб-разработчиков. Техника на втором месте.
Техника явно критична. Музыканты должны овладеть своим инструментом. Но хорошие музыканты никогда не смогут создать хорошую музыку без идеи. Поэтому, прежде чем переходить к технической стороне — например, к коду и инструментам — вы должны сначала сделать шаг назад и детально решить, что вы хотите сделать.
Часовая дискуссия с друзьями — хорошее начало, но недостаточное. Вы должны сесть и структурировать свои идеи, чтобы получить четкое представление о том, какой путь вы должны выбрать, чтобы воплотить свои идеи в жизнь. Для этого вам понадобится только ручка и бумага и некоторое время, чтобы ответить хотя бы на следующие вопросы.
Примечание: Существует бесчисленное множество способов реализовать идею проекта. Мы не можем изложить их все здесь (целой книги не хватило бы). Здесь мы представим простой метод работы с тем, что профессионалы называют Идеей проекта, Планированием проекта и Управлением проектом.
Мы не можем изложить их все здесь (целой книги не хватило бы). Здесь мы представим простой метод работы с тем, что профессионалы называют Идеей проекта, Планированием проекта и Управлением проектом.
Чего именно я хочу добиться?
Это самый важный вопрос, на который нужно ответить, поскольку он определяет все остальное. Перечислите все цели, которых вы хотите достичь. Это может быть что угодно: продажа товаров для заработка, выражение политических взглядов, знакомство с новыми друзьями, выступления с музыкантами, коллекционирование фотографий кошек или что угодно.
Предположим, вы музыкант. Вы можете пожелать:
- Пусть люди услышат вашу музыку.
- Продавать вкусности.
- Познакомьтесь с другими музыкантами.
- Расскажи о своей музыке.
- Обучайте музыке с помощью видео.
- Публикуйте фотографии своих кошек.
- Найти новую девушку/парня.
Если у вас есть такой список, вам нужно расставить приоритеты. Упорядочить цели от наиболее важных к наименее важным:
Упорядочить цели от наиболее важных к наименее важным:
- Найти новую девушку/парня.
- Пусть люди услышат вашу музыку.
- Расскажи о своей музыке.
- Познакомьтесь с другими музыкантами.
- Продавать вкусности.
- Обучайте музыке с помощью видео.
- Публикуйте фотографии своих кошек.
Это простое упражнение — запись целей и их сортировка — поможет вам, когда вам нужно будет принять решение. (Должен ли я реализовать эти функции, использовать эти услуги, создавать эти проекты?)
Итак, теперь, когда у вас есть приоритетный список целей, давайте перейдем к следующему вопросу.
Как веб-сайт может привести меня к моим целям?
Итак, у вас есть список целей, и вы чувствуете, что вам нужен веб-сайт для достижения этих целей.Уверены ли вы?
Вернемся к нашему примеру. У нас есть пять целей, связанных с музыкой, одна цель, связанная с личной жизнью (найти свою вторую половинку) и совершенно не связанные с ней фотографии кошек. Разумно ли создавать единый веб-сайт для решения всех этих задач? Это вообще необходимо? В конце концов, множество существующих веб-сервисов могут помочь вам достичь ваших целей без создания нового веб-сайта.
Разумно ли создавать единый веб-сайт для решения всех этих задач? Это вообще необходимо? В конце концов, множество существующих веб-сервисов могут помочь вам достичь ваших целей без создания нового веб-сайта.
Поиск девушки/парня — это лучший случай, когда имеет смысл использовать существующие ресурсы, а не создавать совершенно новый сайт.Почему? Потому что мы потратим больше времени на создание и обслуживание веб-сайта, чем на поиск девушки/парня. Поскольку наша цель важнее всего, мы должны тратить свою энергию на использование существующих инструментов, а не начинать с нуля. Опять же, уже существует так много веб-сервисов для демонстрации фотографий, что не стоит усилий по созданию нового сайта только для того, чтобы распространять информацию о том, какие милые наши кошки.
Остальные пять целей связаны с музыкой. Конечно, существует множество веб-сервисов, которые могут справиться с этими задачами, но в данном случае имеет смысл создать собственный веб-сайт.Такой веб-сайт — лучший способ собрать все материалы, которые мы хотим опубликовать, в одном месте (хорошо для целей 3, 5 и 6) и способствовать взаимодействию между нами и общественностью (хорошо для целей 2 и 4). ). Короче говоря, поскольку все эти цели вращаются вокруг одной и той же темы, наличие всего в одном месте поможет нам достичь наших целей и помочь нашим подписчикам связаться с нами.
). Короче говоря, поскольку все эти цели вращаются вокруг одной и той же темы, наличие всего в одном месте поможет нам достичь наших целей и помочь нашим подписчикам связаться с нами.
Как веб-сайт может помочь мне в достижении моих целей? Ответив на него, вы найдете лучший способ достичь своих целей и уберечь себя от напрасных усилий.
Что нужно сделать и в каком порядке, чтобы достичь моих целей?
Теперь, когда вы знаете, чего хотите достичь, пришло время превратить эти цели в практические шаги. Кстати, ваши цели не обязательно высечены на камне. Они развиваются со временем даже в ходе проекта, особенно если вы столкнетесь с неожиданными препятствиями или просто передумаете.
Вместо того, чтобы долго объяснять, вернемся к нашему примеру с этой таблицей:
| Цели | Чем заняться |
|---|---|
| Пусть люди услышат вашу музыку |
|
| Расскажите о своей музыке |
|
| Познакомьтесь с другими музыкантами |
|
| Продавать вкусности |
|
| Обучение музыке с помощью видео |
|
Обратите внимание на две вещи. Во-первых, некоторые из этих элементов не связаны с Интернетом (например, запись музыки, написание статей). Часто эти офлайн-активности имеют большее значение, чем веб-сторона проекта. Например, в сфере продаж гораздо важнее и трудоемче заниматься поставками, оплатой и доставкой, чем создавать веб-сайт, на котором люди могут размещать заказы.
Во-первых, некоторые из этих элементов не связаны с Интернетом (например, запись музыки, написание статей). Часто эти офлайн-активности имеют большее значение, чем веб-сторона проекта. Например, в сфере продаж гораздо важнее и трудоемче заниматься поставками, оплатой и доставкой, чем создавать веб-сайт, на котором люди могут размещать заказы.
Во-вторых, изложение практических шагов приводит к новым вопросам, на которые вам нужно будет ответить. Обычно вопросов оказывается больше, чем мы изначально думали. (Например, научиться делать все это самому, попросить кого-нибудь сделать это за меня или воспользоваться сторонними услугами?)
Как видите, простая мысль «хочу сделать сайт» порождает длинный список дел, который становится только длиннее, когда вы думаете об этом.Вскоре это может показаться ошеломляющим, но не паникуйте. Вам не нужно отвечать на все вопросы, и вам не нужно делать все в вашем списке. Важно иметь видение того, чего вы хотите и как этого добиться. Как только у вас появится ясное видение, вам нужно решить, как и когда это делать. Разбивайте большие задачи на маленькие, действенные шаги. И эти маленькие шаги приведут к большим достижениям.
Разбивайте большие задачи на маленькие, действенные шаги. И эти маленькие шаги приведут к большим достижениям.
Из этой статьи вы теперь сможете составить примерный план создания веб-сайта. Следующим шагом может быть чтение о том, как работает Интернет.
Фонд OWASP | Фонд с открытым исходным кодом для безопасности приложений
Открытый проект безопасности веб-приложений ® (OWASP) — это некоммерческая организация, работающая над повышением безопасности программного обеспечения. Благодаря проектам программного обеспечения с открытым исходным кодом, возглавляемым сообществом, сотням местных отделений по всему миру, десяткам тысяч членов и ведущим образовательным и обучающим конференциям, OWASP Foundation является источником для разработчиков и технологов для обеспечения безопасности Интернета.
- Инструменты и ресурсы
- Сообщество и сеть
- Образование и обучение
В течение почти двух десятилетий корпорации, фонды, разработчики и волонтеры поддерживали Фонд OWASP и его работу. Пожертвуйте, присоединяйтесь или станьте корпоративным членом сегодня.
Пожертвуйте, присоединяйтесь или станьте корпоративным членом сегодня.
Мы снова вернулись с очередной серией OWASP Spotlight, и на этот раз у нас есть проект, который не нуждается в представлении, и у меня была возможность пообщаться с Эндрю ван дер Штоком, исполнительным директором OWASP Foundation и руководителем проекта OWASP Top 10.
OWASP Top 10 — это книга/справочный документ, в котором изложены 10 наиболее важных проблем безопасности веб-приложений. Отчет составляется группой экспертов по безопасности со всего мира, данные поступают от ряда организаций и затем анализируются.
Подробнее..
Global AppSec US Virtual 2021 возвращается 11–12 ноября 2021 г. Двухдневные конференции OWASP, предназначенные для специалистов по информационной безопасности из частного и государственного секторов, помогают разработчикам, защитникам и сторонникам создавать более безопасный Интернет.
Присоединяйтесь к нам, чтобы узнать о передовых технологиях безопасности приложений, докладчиках, потенциальных клиентах и сообществе на уникальном мероприятии, которое будет основываться на всем, что вы уже знаете и ожидаете от глобальной конференции OWASP.
Подробнее..
Эндрю ван дер Сток, 23 декабря 2021 г.
Этот год был чрезвычайно сложным, и похоже, что 2022 год будет таким же. Но тем временем мы добились потрясающих успехов, и я хочу их отметить. Итак, вот очень запоздалый, но все же своевременный выпуск блога в конце года!
Читайте дальше, чтобы узнать о нашей кампании по пожертвованиям и корпоративному членству в конце года, основных выступлениях в честь 20-летия, объявлениях о выдающихся пожизненных членах и наградах WASPY, а также о том, как мы намерены внедрить многофакторную аутентификацию к концу первого квартала 2022 года.
…читать далееПоследние новости и мнения OWASP
Предстоящие конференции
50 крутых идей веб- и мобильных проектов на 2021 год
Многие люди испытывают затруднения, когда дело доходит до обдумывания идей проекта. Вот список из 50 крутых идей для проектов, которые вы могли бы реализовать в 2021 году. Я даже приведу вам в качестве примера свой технический стек, чтобы вы тоже могли понять, как это можно сделать. Эти приложения могут быть в Интернете, мобильных и настольных компьютерах. Существует неограниченный выбор инструментов, технологий и языков программирования, которые вы можете использовать для их создания. Я показываю здесь только некоторые варианты использования.Каждый проект имеет уровень программирования: начальный, средний или продвинутый. И эти приложения создаются как интерфейсные, серверные или с полным стеком.
Я даже приведу вам в качестве примера свой технический стек, чтобы вы тоже могли понять, как это можно сделать. Эти приложения могут быть в Интернете, мобильных и настольных компьютерах. Существует неограниченный выбор инструментов, технологий и языков программирования, которые вы можете использовать для их создания. Я показываю здесь только некоторые варианты использования.Каждый проект имеет уровень программирования: начальный, средний или продвинутый. И эти приложения создаются как интерфейсные, серверные или с полным стеком.
Мой текущий технический стек:
Внешняя часть: HTML, CSS, JavaScript, TypeScript, React, React Native, Redux, Flutter/Dart
Внутренняя часть: Python, Node.Js, SQL, NoSQL
1. Панель социальных сетей
Это может быть приложение, объединяющее множество социальных сетей в один интерфейс.Так, например, у вас могут быть Twitter, Facebook и Instagram вместе. Это означает наличие только одной открытой вкладки браузера и одного унифицированного пользовательского интерфейса.
Уровень программирования : Расширенный
Тип проекта : Полный стек
Front-End : HTML, CSS, TypeScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
2. Менеджер приложений для знакомств
Приложение, которое облегчит вам управление вашей личной жизнью.Поскольку в наши дни многие люди, как правило, используют несколько приложений для знакомств, поэтому вам может быть трудно отслеживать запланированные даты. С помощью этого типа приложения вы можете отслеживать всех людей, с которыми вы в данный момент разговариваете, а также основную информацию, такую как имена, номера телефонов, места, где вы познакомились и т. д…
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, React Native
Внутренняя часть : Node. Js, NoSQL
Js, NoSQL
3. Приложение-компаньон для компьютерных игр
С этим типом приложений вы можете взять с собой игровой опыт. Например, если вы играете в такую игру, как Fortnite, вы можете создать мобильное приложение, которое позволит вам отслеживать свою статистику. У вас даже может быть раздел инвентаря для всех эмоций, оружия и аксессуаров.
Уровень программирования : Средний
Тип проекта : Полный стек
Интерфейсная часть : HTML, CSS, TypeScript, React, React Native
Внутренняя часть : Node.Js, NoSQL
4. Приложение для поиска работы
Как насчет создания приложения для поиска работы, которое больше похоже на приложение для знакомств, а не на традиционные серьезные доски объявлений о работе? Таким образом, вместо обычного скучного заявления о приеме на работу, когда вы должны отправить свое резюме, а затем ждать стандартного электронного письма, сообщающего вам, что они получили ваше заявление и свяжутся с вами. Вместо этого вам предоставляется возможность провести пальцем, если вы думаете, что это совпадение или нет, если вы так не думаете. Взаимодействие с менеджером по найму будет более неформальным и непринужденным.Но, конечно, должен быть способ ограничить взаимодействие, чтобы оно не воспринималось как спам и не становилось чрезмерным.
Вместо этого вам предоставляется возможность провести пальцем, если вы думаете, что это совпадение или нет, если вы так не думаете. Взаимодействие с менеджером по найму будет более неформальным и непринужденным.Но, конечно, должен быть способ ограничить взаимодействие, чтобы оно не воспринималось как спам и не становилось чрезмерным.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, React Native
Back-End : Node.Js, NoSQL
5. Приложение 100DaysOfCode
Задача 100DaysOfCode помогает людям последовательно учиться кодировать. По сути, вы просто используете хэштег 100DaysOfCode, а затем используете Twitter, чтобы твитить о своем ежедневном прогрессе.На данный момент нет простого способа автоматически отслеживать и планировать твиты для хэштега. Таким образом, создание приложения, которое автоматически планирует твиты, а также любые прикрепленные медиафайлы, было бы весьма полезным.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
6. Социальная сеть для душевного здоровья
Эта глобальная пандемия так или иначе повлияла на психическое здоровье почти каждого человека.Было бы здорово создать безопасное место, где люди могли бы говорить об этом и делиться историями. Это способ для людей избавиться от проблем, а также связаться с людьми, которые могут понять их проблемы.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
7. Профессиональное звуковое приложение для певцов
Как насчет разработки приложения, позволяющего обычному человеку спеть песню, которая затем будет улучшена, чтобы вы звучали как профессиональный певец? У него также может быть собственная социальная сеть, чтобы вы могли делиться оригинальными песнями и альбомами.
Уровень программирования : Расширенный
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
8. Приложение для дизайна одежды
Создание приложения для дизайна одежды, которое может создать для вас личный стиль на основе вашего личного выбора и даст вам ссылки на веб-сайты для покупки одежды. С этой концепцией он, по сути, работает как личное руководство по стилю, которое работает на вас и дает вам рекомендации о том, что купить, что модно для вас.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
9. Приложение «Сообщество знакомств»
Не все находят знакомства легкими, поэтому как насчет создания приложения сообщества знакомств, где люди могут общаться и делиться ресурсами о том, как познакомиться с людьми и завязать отношения. Рассказ о личном опыте, а также советы.
Рассказ о личном опыте, а также советы.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, TypeScript, React, React Native
Внутренняя часть : Node.Js, NoSQL
10. Приложение «Потерянные животные»
Это отличная идея, вы можете разработать приложение, которое позволит вам пометить место, где вы нашли потерянное животное. С помощью такого приложения вы потенциально можете поделиться местоположением с кем-то, кто потерял животное, чтобы они могли его найти.Кроме того, расположение ближайшей клиники поблизости может еще больше упростить их доставку в безопасное место.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
11.
 Агрегатор веб-сайтов обзоров
Агрегатор веб-сайтов обзоровРазработчикам иногда бывает трудно найти хороший курс, потому что их так много в Интернете.Поэтому было бы здорово создать агрегатор веб-сайтов обзоров, который собирает отзывы о курсах со всего Интернета. Вы можете фильтровать и сортировать курсы, что значительно упростит выбор пути обучения.
Уровень программирования : Расширенный
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
12. Генератор случайных веб-сайтов
Если у вас нет опыта в дизайне, может быть довольно сложно придумать дизайн для приложения или веб-сайта.Так что с учетом этого создание генератора случайных веб-сайтов было бы очень круто. В этом случае он просто собирает дизайн, который вы затем можете построить, используя язык программирования по вашему выбору. Или, если вы чувствуете себя готовым к вызову, вы можете превратить его в полноценный конструктор веб-сайтов, который даже генерирует код!
Уровень программирования : Расширенный
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Python, SQL
13.
 Приложение для знакомств
Приложение для знакомствВ мире уже полно приложений для знакомств, но до сих пор нет ни одного выдающегося приложения. Все они имеют свои плюсы и минусы, если вы посмотрите на отзывы о них. Таким образом, создание приложения для знакомств, которое сочетает в себе лучшие функции всех приложений, оставаясь при этом доступным или даже бесплатным, должно убедить массы присоединиться к нему.
Уровень программирования : Средний
Тип проекта : Полный стек
Интерфейсная часть : HTML, CSS, JavaScript, React, Redux, Flutter/Dart
Внутренняя часть : Node.Js, SQL
14. Веб-сайт электронной коммерции
Торговые сайты всегда пользуются большим спросом, так как людям всегда есть что продать. Дать кому-то свою личную платформу для продажи нестандартных продуктов — это хорошо.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, Flutter/Dart
Back-End : Node. Js, NoSQL
Js, NoSQL
15.Приложение-генератор случайных блюд
Иногда бывает сложно решить, что приготовить или съесть. Создание приложения, которое может случайным образом генерировать блюда и выбирать ингредиенты, которые хорошо сочетаются друг с другом, может улучшить ваши кулинарные навыки. Вы также можете найти несколько хороших рецептов, которыми вы могли бы поделиться с людьми.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
16.Платформа для фрилансеров разработчиков
Подобно веб-сайтам, таким как Upwork и Fiverr, однако это платформа, предназначенная ТОЛЬКО для разработчиков. Это может быть платформа, которая позволяет разработчикам легко находить и связываться друг с другом, а также совместно работать над проектами посредством совместной работы. Таким образом, вы не только быстро и легко получаете опыт работы в реальном мире, но и общаетесь с разработчиками, которые находятся примерно на вашем уровне навыков. Это был бы фантастический способ повысить уровень и простой способ для новичков получить работу.Я думаю, это было бы хорошей идеей, так как это полностью исключает рекрутера, и вам не нужно напрягаться из-за собеседований. Однако может быть какая-то форма онбординга и, возможно, тесты в зависимости от работы и разработчиков, которые над ней работают. Это могут быть бесплатные проекты с открытым исходным кодом или может быть какая-то зарплата.
Таким образом, вы не только быстро и легко получаете опыт работы в реальном мире, но и общаетесь с разработчиками, которые находятся примерно на вашем уровне навыков. Это был бы фантастический способ повысить уровень и простой способ для новичков получить работу.Я думаю, это было бы хорошей идеей, так как это полностью исключает рекрутера, и вам не нужно напрягаться из-за собеседований. Однако может быть какая-то форма онбординга и, возможно, тесты в зависимости от работы и разработчиков, которые над ней работают. Это могут быть бесплатные проекты с открытым исходным кодом или может быть какая-то зарплата.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
17. Приложение для отслеживания ТВ
Это может быть простое приложение, позволяющее планировать, что смотреть в течение недели. Таким образом, вам не нужно полагаться на электронные программы передач или даже на бумажные телепрограммы на неделю.
Таким образом, вам не нужно полагаться на электронные программы передач или даже на бумажные телепрограммы на неделю.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
18. Приложение для покупок
Многие люди обычно используют электронные таблицы для отслеживания покупок и покупательских привычек.В форме приложения было бы намного лучше. Итак, представьте себе создание приложения, которое позволит вам отслеживать товары, которые вы покупаете, чтобы вы знали, когда у вас заканчиваются запасы и вам нужно купить больше этого продукта.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
19.
 Приложение «Орел или решка»
Приложение «Орел или решка»Из-за этой пандемии люди реже носят мелочь с собой.Подбрасывание монеты для принятия решения существует уже много лет. Создание приложения «Орел или решка» должно быть довольно простым.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript, Flutter/Dart
Внутренняя часть : Н/Д
20. Приложение для создания случайных текстов песен
Вы когда-нибудь хотели создать свою собственную песню? Что ж, может быть, однажды вы сможете написать что-то потрясающее благодаря созданному вами приложению! Когда приложение выполняет всю тяжелую работу за вас, становится слишком легко предполагать, что слова рифмуются и хорошо сочетаются друг с другом.В худшем случае вы получите забавную песню, которая станет вирусной.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
21.
 Приложение для создания случайных мемов
Приложение для создания случайных мемовМы живем ради мемов, и они обычно заставляют нас смеяться или становятся вирусными. Создание приложения, которое может придумывать какой-нибудь забавный контент, может быть довольно крутым. Сочетание случайного текста с изображениями или даже с чем-то анимированным может иметь большое значение для славы.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
22. API списка просмотра сериалов и фильмов
Вы можете создать API, в котором будут храниться все сериалы и фильмы, которые вы смотрите. Это не только позволит вам отслеживать историю ваших просмотров, но и потенциально может объединить ее с внешним интерфейсом, чтобы у вас было собственное личное приложение с вашими привычками просмотра.
Уровень программирования : Начинающий
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Node. js
js
23. Генератор случайных карт
Придумывать дизайн для игровой карты может быть довольно утомительно, что, если бы вы могли автоматически генерировать карту? В этом отношении не должно быть ничего сложного или даже 3D. Если вы просто делаете простую 2D-игру с боковой прокруткой или игру с видом сверху вниз, то на ее создание уйдет гораздо меньше работы.
Уровень программирования : Промежуточный
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
24. Генератор случайных шуток
Все любят посмеяться, поэтому было бы очень полезно создать собственное приложение для создания случайных шуток.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
25.
 Приложение для отслеживания лекарств и уведомлений
Приложение для отслеживания лекарств и уведомленийУправление приемом лекарств и знание того, когда и что принимать, а также дозировка могут вызывать разочарование. Просто создайте приложение для управления вашими лекарствами, а также заметками врачей, и все готово.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
26. Приложение Fashion Outfit
Это приложение, которое выбирает наряды, которые вы будете носить через неделю.Так что, если вы относитесь к нерешительным людям, вы можете избавиться от всего этого, просто позволив этому приложению случайным образом выбирать наряды, которые вы будете носить в течение недели, на основе некоторых предопределенных предустановок.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
27.
 Приложение для осознанности
Приложение для осознанностиОставаться позитивным чрезвычайно важно для нашего здоровья и благополучия.Таким образом, создание приложения, которое хранит наши журнальные сообщения, а также имеет возможность ежедневно благодарить, сделало бы его необходимым. Если вы знакомы с Законом Притяжения, вы можете даже использовать его для написания сценариев.
Уровень программирования : Средний
Тип проекта : Полный стек
Внешняя часть : HTML, CSS, JavaScript, React, Flutter/Dart
Внутренняя часть : Node.Js, SQL
28. Приложение для взлома кодов
Было бы здорово создать свой собственный секретный язык, поэтому создание приложения, позволяющего создавать и расшифровывать секретные сообщения, — проект, достойный рассмотрения.Таким образом, вы должны написать что-то, что будет зашифровано, а затем расшифровано с использованием какого-то алгоритма.
Уровень программирования : Расширенный
Тип проекта : Внутренний
Внешняя часть : Н/Д
Внутренняя часть : Python
29.
 Генератор аватаров API
Генератор аватаров APIЭто приложение может иметь функцию, позволяющую случайным образом создавать аватары для использования в профилях. Таким образом, в зависимости от поискового запроса он возвращает соответствующие изображения аватара.
Уровень программирования : Начинающий
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Node.js
30. API генератора случайных логотипов
Такое приложение может быть настолько простым или продвинутым, насколько вы этого хотите. Сгенерированные логотипы можно использовать в производстве или просто для тестирования. Итак, представьте, что вы создаете тестовый сайт, но у вас еще нет официального логотипа, но вы хотите что-то показать.Вместо создания макета в Photoshop вы можете просто использовать API, чтобы создать его для себя.
Уровень программирования : Средний
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Node. js
js
31. Агрегатор новостей
Выбор источника для поиска новостей иногда может сделать вас непродуктивным. Было бы намного проще иметь все это в одном месте. Вы можете создать сайт-агрегатор новостей, который собирает новости из нескольких источников.Таким образом, у вас есть единый интерфейс на одной платформе для чтения всего.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
32. API генератора случайных имен пользователей
Придумать крутое имя пользователя может быть очень утомительно. Вместо этого было бы намного проще просто автоматически сгенерировать один на основе нескольких ключевых слов.
Уровень программирования : Средний
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Python
33.
 Приложение для чат-бота
Приложение для чат-ботаЧат-боты остаются популярными, потому что они могут многого добиться. Это как иметь своего личного помощника. Один из примеров чат-бота, который вы можете создать, — это тот, который отслеживает ваши ежедневные задачи и дает вам рекомендации о том, как повысить производительность. Итак, в одном случае использования, возможно, вы потратили 3 часа на программирование и пропустили стирку в тот день, потому что были слишком заняты.Чат-бот может помочь вам улучшить тайм-менеджмент и, возможно, даже использовать помидоры.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
34. Приложение «Библиотека игр»
В наши дни у многих людей есть несколько игровых библиотек на разных платформах. Или, может быть, они забыли многие игры, в которые играли за эти годы, потому что тогда они не отслеживали все, во что играли. Решением может быть создание приложения библиотеки игр, чтобы вы могли хранить всю свою историю игр. Это может включать год, игру, жанр, платформу и т. д. Даже если вы владеете им в настоящее время или продали, и является ли оно цифровой или физической копией. Подобное приложение можно было бы расширить еще больше, если бы вы могли превратить его в социальную сеть, чтобы вы могли следить за списком игр других людей, и они могли бы делать то же самое. Возможности безграничны.
Решением может быть создание приложения библиотеки игр, чтобы вы могли хранить всю свою историю игр. Это может включать год, игру, жанр, платформу и т. д. Даже если вы владеете им в настоящее время или продали, и является ли оно цифровой или физической копией. Подобное приложение можно было бы расширить еще больше, если бы вы могли превратить его в социальную сеть, чтобы вы могли следить за списком игр других людей, и они могли бы делать то же самое. Возможности безграничны.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
35. Социальная сеть еды
Было бы здорово создать социальную сеть о еде, где можно было бы открывать для себя новые кухни и даже рестораны. Таким образом, это место, где люди могут делиться рецептами, фотографиями и планами питания, а также ресторанами и барами, которые вы должны посетить. Вы даже можете пойти еще дальше и добавить диету, чтобы это стало сообществом, где люди стараются оставаться здоровыми и могут просматривать свою статистику. Например, вес, рост и т. д.
Вы даже можете пойти еще дальше и добавить диету, чтобы это стало сообществом, где люди стараются оставаться здоровыми и могут просматривать свою статистику. Например, вес, рост и т. д.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
36. Приложение Home Room Decorator
Вы когда-нибудь пытались придумать, как должна выглядеть комната? Вы можете создать приложение, которое позволит вам создать план этажа для различных комнат. Затем вы можете добавить мебель и посмотреть, как она потенциально будет выглядеть. Затем этим можно поделиться с другими людьми, чтобы вы могли получить обратную связь. Например, представьте, что приложение 2D, и вы смотрите на план этажа сверху.
Уровень программирования : Промежуточный
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
37.
/web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Стратегическая сеть компьютерных игр
Стратегическая сеть компьютерных игрЭто может быть социальная сеть, где каждый может поделиться советами, видео и пошаговыми руководствами о том, как стать профессиональным игроком в играх, в которые он играет. Таким образом, у вас могут быть разделы для каждой игры, а также теги для жанра каждой игры. И тогда каждый может публиковать полезный контент, который может включать текст, изображения или даже видео, такие как YouTube.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
38. Приложение для создания разговоров
Подобное приложение может использовать машинное обучение, которое позволит застенчивым или социально неуклюжим людям улучшить свои разговорные навыки.
Уровень программирования : Расширенный
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Python, SQL
39.
 Социальная сеть Lego Builder
Социальная сеть Lego BuilderЭто может быть социальная сеть, где люди хвастаются тем, что они построили из лего, а также учебными пособиями по их сборке.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, React Native
Back-End : Node.Js, NoSQL
40. Приложение «Диспетчер поиска работы»
Отслеживание всех заявок на работу, которые вы делаете, может быть очень утомительным, поскольку существует множество платформ для подачи заявок на работу, и отслеживать их все непросто. Таким образом, создание приложения, в котором вы можете отслеживать свои заявки, интервью, а также отзывы, будет творить чудеса.Конечно, вы могли бы использовать простую электронную таблицу, но если вы действительно хотите быть опытным пользователем, то иметь специальное приложение было бы намного лучше. Кроме того, вы можете экспортировать эти данные в виде файла CSV или json, чтобы вы могли делать с ними все, что захотите.
Уровень программирования : Средний
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, Flutter/Dart
Back-End : Node.Js, SQL
41. Приложение для расчета котировок
Как насчет создания приложения, которое выполняет какие-то интересные вычисления? Вместо обычного приложения-калькулятора, возможно, это приложение рассчитывает стоимость проживания.Другим примером может быть приложение, которое вычисляет проценты по кредиту в зависимости от его размера.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
42. Случайное ежедневное приложение-генератор хобби
Решение о том, что вы собираетесь делать во время простоя каждый день, может быть головной болью. Или, может быть, вы всегда придерживаетесь одной и той же рутины.Что ж, с этим приложением оно может случайным образом выбирать, чем вы будете заниматься каждый день. Вы даже можете дать ему возможность отслеживать уровень вашего удовольствия, чтобы, возможно, одно и то же хобби стало более частым. Или даже меньше, если вы хотите быть более спонтанным и попробовать что-то другое. Отличный способ сформировать новые привычки.
Или, может быть, вы всегда придерживаетесь одной и той же рутины.Что ж, с этим приложением оно может случайным образом выбирать, чем вы будете заниматься каждый день. Вы даже можете дать ему возможность отслеживать уровень вашего удовольствия, чтобы, возможно, одно и то же хобби стало более частым. Или даже меньше, если вы хотите быть более спонтанным и попробовать что-то другое. Отличный способ сформировать новые привычки.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
43.Клабхаус/Twitter Spaces Clone
Этот тип приложений для аудиокомнат сейчас популярен, и все хотят присоединиться! Так почему бы не попробовать свои силы в создании их клонированных версий. Кто знает, ваша версия может оказаться довольно популярной в один прекрасный день.
Уровень программирования : Расширенный
Тип проекта : Полный стек
Front-End : HTML, CSS, JavaScript, React, Redux, Flutter/Dart
Back-End : Node. Js, SQL
Js, SQL
44.Приложение веб-краулера
Поисковые роботы используются для извлечения данных с различных веб-сайтов. По сути, это боты, которые ищут данные, которые затем индексируются для других целей.
Уровень программирования : Начинающий
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Python
45. Инструмент автоматизации
Использование инструмента автоматизации дает вам возможность ускорить рабочие процессы, которые вы часто используете.Например, настройка структуры продукта для приложения или преобразование всех файлов в папке во что-то новое, например изменение jpg в png.
Уровень программирования : Начинающий
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Python
46.
 API компьютерных игр
API компьютерных игрВозможно, вы хотите создать игру с большим количеством данных. Вы можете создать внутренний API для хранения всей этой информации, которая может использоваться во внешнем приложении.
Уровень программирования : Начинающий
Тип проекта : Back-End
Внешняя часть : Н/Д
Внутренняя часть : Node.js
47. Приложение для финансового планирования
Приложение «Финансовый бюджет» позволяет вам видеть все ваши приходы и расходы, а также все покупки, сделанные за год, чтобы вы могли отслеживать их из года в год. Вы даже можете настроить его для ежедневной, ежемесячной и ежегодной проверки, что даст вам обзор ваших привычек расходов.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
48.
 Приложение «Дневник питания»
Приложение «Дневник питания»Простое приложение для отслеживания продуктов, которые вы едите каждый день недели. Вы можете сделать его еще более продвинутым, рассчитав свой вес и калории, чтобы знать, какие изменения есть.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
49.Приложение журнала настроения
Это может быть простое приложение, позволяющее отслеживать ваше настроение в течение дня. Вы даже можете превратить его в дневник, чтобы оставлять свои мысли в виде заметок.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript, React
Внутренняя часть : Н/Д
50. Приложение «Угадай картинку»
Для этого приложения у вас может быть скрытое изображение, и вам нужно угадать, что это за изображение. Например, представьте, что у вас есть выбор вариантов, и вам нужно выбрать правильный. Вы должны иметь возможность отслеживать счет, и он всегда должен быть случайным, чтобы ни одна игра не повторялась.
Например, представьте, что у вас есть выбор вариантов, и вам нужно выбрать правильный. Вы должны иметь возможность отслеживать счет, и он всегда должен быть случайным, чтобы ни одна игра не повторялась.
Уровень программирования : Начинающий
Тип проекта : Внешний интерфейс
Внешняя часть : HTML, CSS, JavaScript
Внутренняя часть : Н/Д
Печать в Project Plan 365 для Интернета — Project Plan 365
Что делает функция «Печать для Интернета»?
Функция «Печать для Интернета» позволяет распечатать активное представление текущего проекта на бумаге с помощью принтера, подключенного к ноутбуку или настольному компьютеру.
Как распечатать мой проект в Project Plan for Web?
Перед печатью вашего проекта советуем:
- Выберите нужный вид.
- Отформатировать вид.
- Измените представление, чтобы оно отображало только те данные, которыми вы хотите поделиться.
 Например: Скрыть подзадач чтобы отображались только задачи верхнего уровня. Сортировка задач/скрытие столбцов временно, чтобы они не отображались в распечатке.
Например: Скрыть подзадач чтобы отображались только задачи верхнего уровня. Сортировка задач/скрытие столбцов временно, чтобы они не отображались в распечатке. - Используйте параметр Печать для печати активного вида текущего проекта.
- Выбранный принтер отображается в верхней части диалогового окна Печать .
- Используя параметр Параметры страницы , вы можете выбрать, какую часть проекта распечатать (распечатать весь проект или выбрать дату и диапазоны страниц ).
- Задайте другие параметры печати , например количество копий, ориентацию страницы и размер бумаги , затем нажмите OK.
Как печатать в формате A4?
Для печати в формате A4 перейдите в меню File – Print – Page Setup и выберите в поле Paper Size формат A4.
Как печатать в альбомной ориентации?
Для печати в альбомной ориентации перейдите в меню «Файл» — «Печать» — «Параметры страницы» и в разделе «Ориентация» выберите «Альбомная».
Как распечатать только релевантные данные в представлении диаграммы Ганта?
Чтобы напечатать или экспортировать только нужные данные, сначала измените представление, чтобы оно отображало только ту информацию, которую вы хотите напечатать. Вы можете фильтровать данные, скрывать столбцы или подзадачи, вы можете сортировать задачи или ресурсы, чтобы выделить конкретную информацию.Затем перейдите в меню Файл — Печать — Печать, чтобы распечатать активный вид текущего проекта. Выберите принтер и требуемые параметры и нажмите «Печать».
Как сделать полный скриншот диаграммы Ганта?
Чтобы сделать полный снимок экрана диаграммы Ганта, вы можете экспортировать все представление на одну страницу. Для этого перейдите в меню Файл — Печать. Нажмите кнопку «Параметры страницы», и откроется диалоговое окно, в котором вы увидите, что есть параметр «Масштабирование». Установите флажок «По размеру 1 страницы в ширину и 1 в высоту».Затем перейдите в меню Файл – Экспорт – Экспорт в PDF.
Нажмите кнопку «Параметры страницы», и откроется диалоговое окно, в котором вы увидите, что есть параметр «Масштабирование». Установите флажок «По размеру 1 страницы в ширину и 1 в высоту».Затем перейдите в меню Файл – Экспорт – Экспорт в PDF.
Как разместить на одной странице?
Чтобы уместить весь проект на одной странице, перейдите в меню Файл — Печать. Нажмите кнопку «Параметры страницы», и откроется диалоговое окно, в котором вы увидите, что есть параметр «Масштабирование». Установите флажок «По размеру 1 страницы в ширину и 1 в высоту».
Где я могу найти опцию «Масштабирование»?
Чтобы найти параметр «Масштабирование», вам нужно перейти в меню «Файл» и выбрать параметр «Печать».Щелкните параметр «Параметры страницы», и откроется диалоговое окно, в котором вы увидите параметр «Масштабирование», который включает команды «Настроить по» и «По размеру».
Где я могу найти параметр «Печать между двумя датами для просмотра временной шкалы»?
Чтобы найти параметр «Печать между двумя датами», откройте приложение, затем перейдите в меню «Файл», выберите параметр «Печать», а затем выберите параметр «Параметры страницы». Появится диалоговое окно. Перейдите на вкладку «Вид», чтобы получить доступ к функции «Печать между двумя датами».
Появится диалоговое окно. Перейдите на вкладку «Вид», чтобы получить доступ к функции «Печать между двумя датами».
Я хочу настроить страницу, но они говорят мне, что дата начала должна быть раньше даты.
Пожалуйста, убедитесь, что дата FROM предшествует дате TO.
Как распечатать в формате А1 в онлайн-версии?
К сожалению, на данный момент вы не можете печатать в формате A1 в нашем веб-приложении.
Как распечатать диаграмму Ганта?
Чтобы распечатать представление диаграммы Ганта, откройте приложение, убедитесь, что выбрано представление Диаграмма Ганта, а затем перейдите в меню Файл — Печать и выберите параметр Печать .
Как распечатать текущий вид?
Чтобы напечатать текущий вид, убедитесь, что выбран нужный вид, затем перейдите в меню Файл — Печать и выберите параметр Печать .
Как объединить два вида и распечатать их одновременно?
К сожалению, на данный момент одновременная печать двух представлений в нашем приложении невозможна.
Как улучшить разрешение печати?
Чтобы улучшить разрешение печати, установите другой размер бумаги.Для этого перейдите в меню Файл — Печать и выберите параметр Параметры страницы . Выберите нужный размер бумаги, а затем нажмите « OK » в диалоговом окне, чтобы изменения вступили в силу.
Как вставить логотип?
Чтобы вставить логотип, перейдите в меню Файл — Печать — Параметры страницы . Выберите вкладки Верхний/нижний колонтитул , щелкните значок « Вставить изображение », а затем нажмите кнопку « ОК » .
Как распечатать только задания?
Чтобы распечатать только задачи, используйте представление «Лист задач». Затем перейдите в меню Файл — Печать .
Затем перейдите в меню Файл — Печать .
Я не могу найти способ печати или экспорта в PDF в веб-приложении. Это доступно?
Чтобы распечатать/экспортировать в PDF свой план, перейдите в меню Файл-Печать-Настройка страницы и внесите необходимые изменения. Вы можете увидеть изменения в диалоговом окне Print Preview .
После этого перейдите в меню Файл-Печать-Печать и нажмите OK и загрузите файл PDF на свое устройство.
Пошаговая инструкция, как подготовить вид к печати и распечатать его в Интернете:
1. Выберите нужный вид.
2. Отформатируйте представление.
3. Измените представление, чтобы оно отображало только те данные, которыми вы хотите поделиться. Например:
Скрыть подзадачи, чтобы отображались только задачи верхнего уровня.
Сортировка задач или дат для выделения конкретной информации.
Временно скрыть столбцы, чтобы они не отображались в распечатке.
4. Используйте опцию «Печать», чтобы распечатать активный вид текущего проекта.Выбранный принтер отображается в верхней части диалогового окна «Печать».
5. Используя параметр «Параметры страницы», вы можете выбрать, какую часть проекта печатать. Вы можете распечатать все это или выбрать дату и диапазоны страниц.
6. Задайте другие параметры печати, такие как количество копий, ориентация страницы и размер бумаги.
Диапазон
Выберите Все для печати всего проекта. Чтобы напечатать часть проекта, выберите «Страницы» и введите первую и последнюю страницы в поля «От» и «До».Чтобы увидеть количество страниц в вашем проекте, нажмите кнопку «Предварительный просмотр».
Шкала времени
Поле Шкала времени доступно при печати диаграммы Ганта, диаграммы ресурсов, представления «Использование ресурсов» или календаря. Выберите «Все», чтобы распечатать проект с даты начала до даты окончания.

 сеть? Номер телефона? Письмо?)
сеть? Номер телефона? Письмо?) д.)
д.)