Каскадность в CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
В прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова каскадные.
Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это все не уйдет в общий бассейн.
В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
<p> Какой-то очень интересный текст об интересной вещи. Очень интересно. </p>
В CSS файле укажем следующие стили:
p {
font-size: 24px;
}
.text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
Попробуйте воспроизвести этот пример, и вы увидите, что текст выводится темного цвета и с жирным начертанием. Стили от классов text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
{
color: #333333;
font-weight: bold;
font-size: 24px;
}
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета. Разберем на примере. Возьмем параграф с классом blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зеленый цвет.
p {
color: green;
}
.red {
color: red;
}
#blue {
color: blue;
}
<p>Какого же цвета будет параграф?</p>
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть, дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф все равно останется синим.
Все дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его, браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмет значение в первую очередь из стилей для идентификатора.
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
Разберем еще один пример:
p {
color: blue;
font-weight: bold;
}
.important {
color: purple;
font-style: italic;
}
#intro {
color: green;
}
<p>Индейские племена Манахаттоу и Канарси.</p>
Этот текст будет наклонным, жирным и зеленым. И вот почему:
- Селектор по тегу
p:- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу
.: important
important- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору
#intro:- Заменит
пурпурный цветна зеленый
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
{
color: green;
font-weight: bold;
font-style: italic;
}
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора, мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно, у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере:
Проще всего это так же посмотреть на примере:
.alert {
color: gray;
}
.alert-error {
color: red;
}
<p>Важное сообщение! Сообщение красного цвета</p>
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор .alert-error
<p>Важное сообщение! Сообщение красного цвета</p>
цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
.alert-error {
color: red;
}
.alert {
color: gray;
}
<p>Важное сообщение! Сообщение серого цвета</p>
Вес селекторов
Во время разработки вы будете встречать разные ситуации, при которых одни селекторы будут иметь больший вес, чем другие.
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
Какой высоты будет элемент <textarea>? Правильный ответ — 50px, так как селектор по классу имеет больший приоритет, чем селектор по тегу. Но как же задать высоту в 200px и не вводить новые классы? Достаточно подставить к тегу еще и название класса:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь для элемента
- Первая цифра показывает количество идентификаторов в селекторе
- Вторая цифра показывает количество классов в селекторе
- Третья цифра показывает количество тегов в селекторе
Может звучать сложно, но концепция простая. Разберем прошлый пример:
Разберем прошлый пример:
<textarea></textarea>
.form-input { height: 50px; } textarea { height: 200px; }
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textareaсостоит из одного тега. Записываем единицу в третий разряд нашего числа: 001
Визуально понятно, что 010 > 001, поэтому свойства внутри такого правила имеют больший приоритет. Мы захотели это исправить и дополнили наш селектор:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь порядок сил во вселенной немного изменился:
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим:010 - Селектор
textarea.form-inputсостоит из одного класса и тега. Записываем единицу во второй и третий разряд нашего числа: 011
Получаем, что 010 < 011, а значит свойства внутри селектора textarea. будут иметь больший приоритет. form-input
form-input
Такой подход поможет вам лучше понимать, как действуют те или иные правила, а также почему все разработчики стараются максимально уйти от сложных селекторов. При получении опыта вы все реже будете считать вес таким образом, а уже будете изначально понимать, как расставлены приоритеты.
Самостоятельная работа
Создайте файл index.html на своем компьютере.
Внутри HTML расположите следующую запись:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Небольшая вёрстка</title>
<style>
div {
width: 500px;
height: 500px;
background: #333333;
}
#main {
color: white;
width: 750px;
}
.text-white {
color: white;
}
.alert {
height: 350px;
color: gray;
}
div {
background: blue;
}
.alert-warning {
background: #000000;
color: yellow;
}
</style>
</head>
<body>
<div>Какой-то текст</div>
</body>
</html>
Проанализируйте получившийся результат
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Об обучении на Хекслете
Блочная модель | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
Представьте себе процесс строительства дома. Условно его можно разделить на несколько этапов: возведение структуры дома и его отделка. При возведении дома мы заливаем фундамент, возводим стены, устанавливаем крышу. После этого уже переходим к покраске дома, устанавливаем окна и занимаемся декорированием.
Процесс создания верстки можно описать похожими процессами. В ней так же важна роль возведения структуры и отделки. Для этого существуют несколько основных типов элементов:
- Блочные элементы (Block level). Эти элементы отвечают за каркас страницы.
- Строчные элементы (Inline level). Они помогают нам в процессе стилизации страницы или добавления функциональных частей.
Важно: сами по себе элементы HTML не являются блочными или строчными. HTML — всего лишь разметка. За то, будет элемент блочным или строчным, отвечает CSS. Для всех HTML-тегов существуют стандартные модели вывода, которые по умолчанию настроены в браузере, поэтому понятие блочных и строчных элементов обычно соотносят с определенными тегами, так как они имеют стандартное поведение при добавлении на страницу. В уроках соответствие тегов и значения условно, так как это поведение легко изменить с помощью CSS свойства
За то, будет элемент блочным или строчным, отвечает CSS. Для всех HTML-тегов существуют стандартные модели вывода, которые по умолчанию настроены в браузере, поэтому понятие блочных и строчных элементов обычно соотносят с определенными тегами, так как они имеют стандартное поведение при добавлении на страницу. В уроках соответствие тегов и значения условно, так как это поведение легко изменить с помощью CSS свойства display.
Блочные элементы
Основная особенность блочных элементов — они занимают всю доступную им ширину. Из-за этого другие элементы до и после блочных элементов не встают в один ряд с ними, а располагаются до или после них, но уже на другой строке.
Представьте, что у вас есть шкаф и коробки с шириной, равной ширине шкафа. В этом случае мы не можем поставить коробки рядом друг с другом, так как для этого у нас не будет пространства. Единственное решение — класть коробки друг на друга. Блочные элементы ведут себя точно таким же образом.
В HTML-разметке такие коробки могли бы выглядеть следующим образом:
<div>Коробка №1</div> <div>Коробка №2</div> <div>Коробка №3</div>
На примере этой разметки уже стало понятно, что элемент <div> является блочным элементом. Он занимает всю доступную ширину, и из-за этого другие элементы не встают с ним в один ряд.
Он занимает всю доступную ширину, и из-за этого другие элементы не встают с ним в один ряд.
Стоит отдельно отметить понятие «занимает всю доступную ширину». Что же именно скрывается за этой доступной шириной? Ширина всей страницы, ширина экрана или ширина дороги близ деревни Ракушки? На самом деле доступная ширина — вся доступная ширина родителя. То есть, если наш блок лежит внутри <body>, то эта ширина будет равна именно ширине <body>. Стоит изменить ширину <body>, так сразу изменится и ширина блочного элемента внутри.
Какие же еще элементы являются блочными? На самом деле их так много, что просто делать перечисление не очень верно. В процессе углубления в верстку вы сами обнаружите, какие элементы являются блочными. Основными же блочными элементами являются:
<div><p>- Теги списков:
<ul>/<ol>/<li> - Заголовки:
<h2>/<h3>/<h4>/<h5>/<h5>/<h6>
Внутрь блочных элементов мы можем вкладывать другие блочные элементы. Это позволяет нам делать сложную верстку, оперируя различными компонентами, которые будут созданы.
Это позволяет нам делать сложную верстку, оперируя различными компонентами, которые будут созданы.
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А здесь находится текст статьи</p>
</div>
</div>
Как вы видите, внутрь блочных элементов <div> мы положили другие такие же блоки, а также заголовок и параграф. Такая вложенность может достигать любого уровня.
Важно: хоть HTML и позволяет бесконечно вкладывать блоки друг в друга, лучше сохранять здравый смысл. Дело в том, что процесс вывода верстки достаточно долгий для браузеров. На это тратится довольно много ресурсов. И чем больше вложенность блоков друг в друга, тем сложнее браузеру и компьютеру все это обработать
Вложенность блочных элементов друг в друга ограничена только несколькими пунктами:
- Нельзя вкладывать заголовки в заголовки
- Нельзя вкладывать параграфы в параграфы
Скорее всего с этим у вас проблем не возникнет, так как представить себе ситуацию с заголовком внутри заголовка достаточно трудно.
Для создания блочного элемента используется тег <div>. Он не имеет никаких дополнительных стилей, кроме блочного отображения. Этим тегом оборачивается связанная информация, создаются каркасы компонентов. Но тег не является семантичным, то есть не несет смысловой нагрузки. Подробнее о семантических элементах будет в следующем уроке
Строчные элементы
Строчные элементы являются отделочным материалом, с помощью которого мы можем выделить участки текста, или добавить немного логики, как в случае со ссылками. Строчные элементы противоположны блочным. Они не занимают всю доступную ширину и из-за этого не происходит переноса соседних элементов.
Давайте добавим в прошлый пример строчный элемент:
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А <a href="#">здесь</a> находится текст статьи</p>
</div>
</div>
Что произошло? Мы обернули слово здесь в ссылку, которая уведет пользователя в то место, которое мы укажем. Что произойдет в браузере при добавлении этого тега? Ссылка станет синего цвета и появится подчеркивание. Но сам текст останется на месте, так как ширина ссылки будет равна ширине слова здесь.
Что произойдет в браузере при добавлении этого тега? Ссылка станет синего цвета и появится подчеркивание. Но сам текст останется на месте, так как ширина ссылки будет равна ширине слова здесь.
Если представить наши строчные элементы в виде коробок, то они расположатся следующим образом:
Это главная отличительная черта строчных элементов. Помимо этого есть важная особенность, связанная с применением свойств width и height в CSS. Для строчных элементов эти свойства не работают. Их применение не даст никакого эффекта.
Наиболее часто используемыми строчными элементами являются:
<span><a>- Теги выделения текста:
<i>/<em>/<b>/<strong>
Так же, как и блочные элементы, мы можем вкладывать строчные элементы внутрь строчных. Это распространенная практика, которая вам пригодится. Например:
Например:
<span> Длинный текст, который мы обернули в строчный элемент span. Внутри span мы также можем вставить тег <i>i</i>, <strong>strong</strong> и так далее. </span>
Используйте <span> для дополнительных стилей внутри блочных элементов, например параграфов. Например,
<p>Хекслет — <span>онлайн</span> курсы по программированию</p>
Теперь можно использовать <span> для создания дополнительных стилей, например для другого цвета или шрифта
Важно: не вкладывайте внутрь строчных элементов блочные. Это нарушает семантику и усложняет чтение кода
Блочная модель документа
Еще до работы с CSS полезно понимать, как браузер выводит элементы на вашу страницу. Помимо естественных свойств высоты и ширины, любой элемент на странице может иметь следующие свойства:
padding— Внутренние отступы элементаmargin— Внешние отступы от элементаborder— Видимые границы элемента
Каждое из них не просто выполняет ту функцию, которая указана, но и напрямую влияет на конечные значения высоты и ширины элемента.
Представьте, что у нас есть квадрат со стороной 150 пикселей. Мы добавили к нему рамку в 2 пикселя, внутренний отступ в 10 пикселей с каждой стороны и по 20 пикселей внешнего отступа с каждой стороны.
Сколько места будет занимать наш квадрат на странице? Для этого нам надо суммировать все значения.
Ширина: 150px (начальная ширина) + 2px (граница справа) + 2px (граница слева) + 10px (внутренний отступ справа) + 10px (внутренний отступ слева) + 20px (Внешний отступ справа) + 20px (Внешний отступ слева) = 214px
Высота: 150px (начальная высота) + 2px (граница сверху) + 2px (граница снизу) + 10px (внутренний отступ сверху) + 10px (внутренний отступ снизу) + 20px (Внешний отступ сверху) + 20px (Внешний отступ снизу) = 214px
Дополнительное задание
Воспользуйтесь любым онлайн сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/ .
Вставьте в левую область следующую разметку:
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А здесь находится текст статьи</p>
</div>
</div>
Попробуйте изменять блочные и строчные теги, добавлять и удалять их. Посмотрите, как будет меняться поведение.
Посмотрите, как будет меняться поведение.
Дополнительные материалы
- Верстка текста. Списки — HTML Basics: Урок 3
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Об обучении на Хекслете
Основы понимания макета — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
Если вы работали с этим модулем, значит, вы уже ознакомились с основами того, что вам нужно знать для создания макета CSS сегодня, а также для работы с более старыми CSS. Это задание проверит ваши знания путем разработки простого макета веб-страницы с использованием различных методов.
| Предпосылки: | Прежде чем приступать к этой оценке, вы должны были уже проработать все статьи этого модуля. |
|---|---|
| Цель: | Для проверки понимания методов компоновки CSS с использованием Flexbox, Grid, Floating и Positioning. |
Вы можете скачать HTML, CSS и набор из шести изображений здесь.
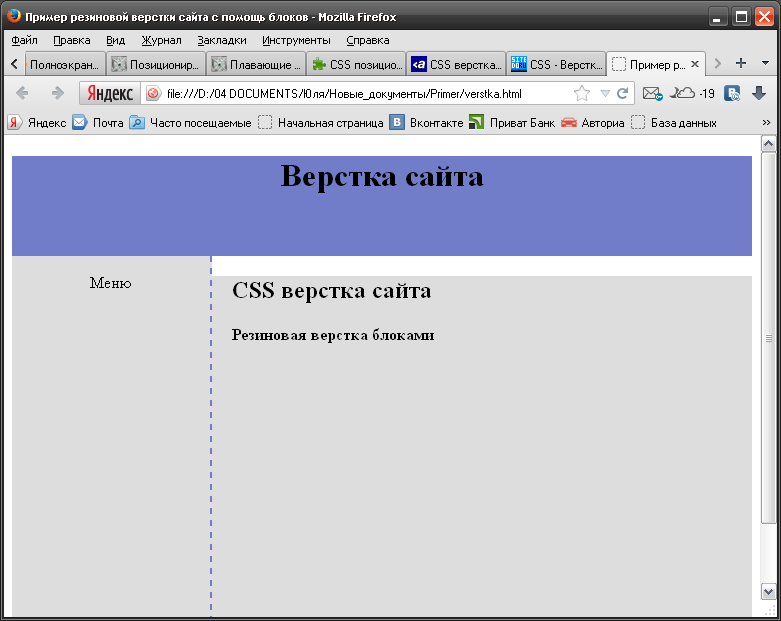
Сохраните документ HTML и таблицу стилей в каталоге на вашем компьютере и добавьте изображения в папку с именем изображений . При открытии файла index.html в браузере вы должны увидеть страницу с базовым стилем, но без макета, которая должна выглядеть примерно так, как показано на рисунке ниже.
Эта начальная точка содержит все содержимое макета, отображаемое браузером в обычном режиме.
В качестве альтернативы вы можете использовать такой сайт, как Glitch, чтобы провести оценку, вставив HTML и CSS. Обратите внимание, что если вы используете онлайн-редактор, вам нужно будет загрузить изображения и заменить значения в src атрибуты, чтобы указать на новые местоположения изображений. Если в используемом вами онлайн-редакторе нет отдельной панели CSS, не стесняйтесь поместить ее в элемент
.
