Создание и верстка лендинга для детей — обучение в Хабаровске
Выбрать язык
- RU
- RU
- US
- AE
- ES
- DE
- IL
- GE
- KZ
- BY
- RS
- AZ
- AR
- CZ
- PL
- IT
- FR
- LV
- CH
- AT
- HR
- ME
- BG
- KG
Модуль познакомит с понятием «лендинг». Дети узнают основные отличительные стороны лендинга от сайта, научатся пользоваться основными конструкторами лендингов, создадут свой первый лендинг.
- Длительность модуля — 1 месяц
Забронировать место
Вашего ребенка невозможно оторвать от смартфона или планшета? Модуль «Создание сайта за 24 часа. Лендинг на Tilda» в международной КиберШколе KIBERone поможет направить его увлечение в правильное русло — даже первоклашки без навыков дизайна и написания кода смогут пользоваться этим мощным конструктором для создания привлекательных одностраничных сайтов и эффектных посадочных страниц.
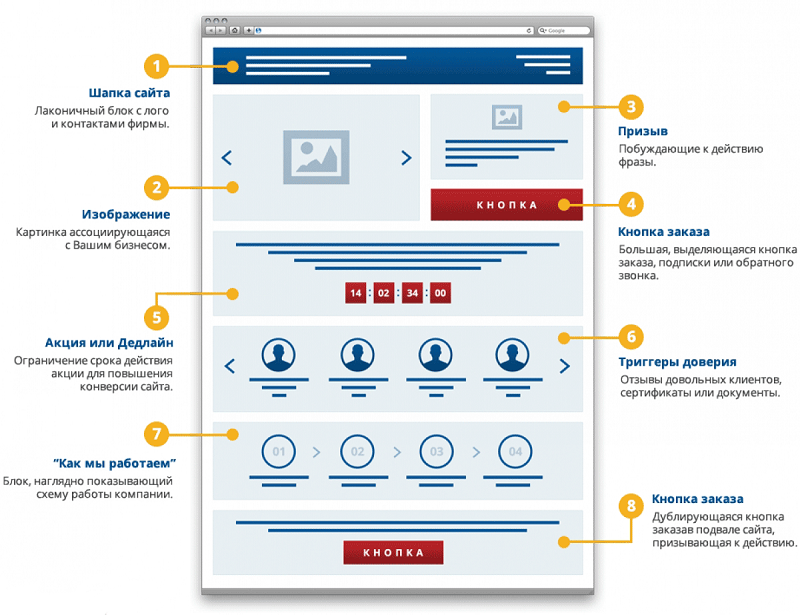
Особенности модуля «Создание сайта. Лендинг на Tilda» в КиберШколе
Tilda — конструктор сайтов и идеальный инструмент для быстрого создания landing page. Для работы в нем не требуется знания языков программирования, так как все web-ресурсы создаются из нескольких сотен готовых блоков-модулей, а настройки осуществляются при помощи мышки и клавиатуры.
У Tilda есть около 500 шаблонов разнообразных сайтов и на этой платформе можно реализовать любой ресурс: от уникального лендинга, сайта-визитки, сайта-резюме и блога до интернет-магазинов и информационных порталов. В отличие от CMS-разработки процесс создания сайтов и лендинга на Tilda оказывается гораздо проще, плюс он не требует каких-либо дополнительных затрат. Но результат при этом оказывается впечатляющим.
Занятия в КиберШколе KIBERone проводят креативные тьюторы с солидным опытом работы в сфере IT-технологий и умеющие находить общий язык с детьми. Учебный процесс — это 80% практических занятий, на которых ребята не только узнают, что такое лендинг, как он работает и чем отличается от одностраничного сайта, но и научатся:
- составлять дизайн обложки, подбирать цвета, шрифты и изображения, чтобы выдержать один стиль;
- продумывать структуру, делать адаптивы и вставлять HTML-код;
- добавлять текст, фото, интерактивные изображения или видео в несколько кликов;
- «упаковывать» landing page онлайн-чатом, системами аналитики, формой регистрации или обратной связи, приемом онлайн-платежей, интерактивными картами, таймлайнами;
- устанавливать интеграцию с социальными сетями, почтовыми рассылками, подключать статистику, настраивать цели, тестирование и SEO;
- редактировать, делать редизайн страницы, менять заголовок, удалять блоки.

По окончании модуля школьники смогут самостоятельно разрабатывать одностраничные сайты и лендинги.
Этот модуль станет важным шагом для вашего ребенка на пути к высокооплачиваемой работе в IT-сфере. Полученные навыки позволят ему решать любые задачи своего бизнеса или зарабатывать на создании сайтов, лендингов, визиток, корпоративных порталов и т.д.
резюме, лендинги, письма и прочее — Маркетинг на vc.ru
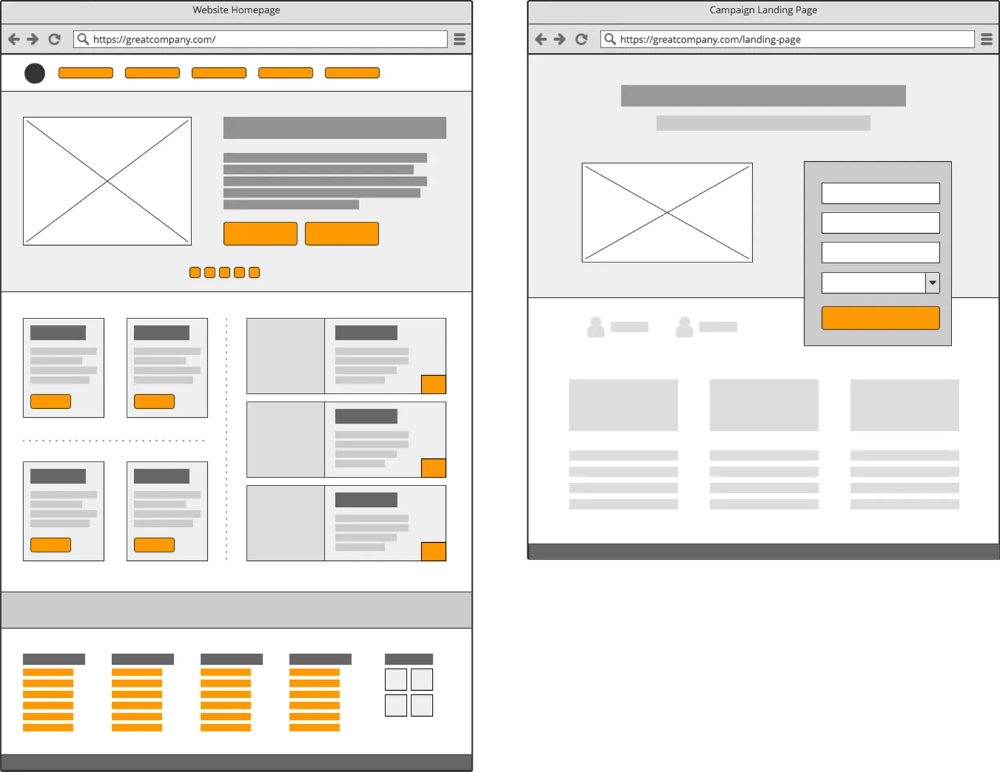
В гуглдоках можно красиво заверстать резюме, анкету или инструкцию. Либо сделать пример верстки лендинга/письма, чтобы верстальщику или дизайнеру потом было проще разобраться и отрисовать все красиво. Помогут нам с этим обычные таблицы.
7433 просмотров
В чем прикол: верстаем в гуглдоке как в древнем вебе
Когда-то давно стандарта CSS еще не было, а верстать красивые сайты было надо. Люди придумали «костыль» — брали обычные HTML-таблицы и с их помощью раскидывали контент по странице. Ячейкам можно было делать невидимые границы, заливку, разную ширину — в итоге получалось, что текст и картинки лежат как будто не в таблицах, а сами по себе.
Сейчас так уже не верстают — на смену табличной пришла блочная верстка. Там есть всякие отступы, заливки и прочие фишки CSS (я в этом не шарю) — все это гораздо удобнее, красивее и гибче. Но если вы копирайтер, автор или редактор, опыт древнего веба можно использовать с пользой для себя.
Люди нашей специальности работают с текстом в гуглдоках. Но часто нужно написать не обычную статью, а текст для лендинга, резюме или материал на сайт со сложной версткой.
Можно сделать это «обычно» — просто написать текст и расставить комментарии, как все должно выглядеть. Либо обсудить на созвоне. Либо отдать все на откуп дизайнера/верстальщика, пусть придумывает сам. Но я считаю, что расположение элементов на странице и красивая презентация материала — зона ответственности автора. И таблицы помогут нам вступить в эту зону ответственности.
Основные фишки для табличной верстки
Сами таблицы
Если вдруг не умеете их создавать. Открываем гуглдок, идем по пути «Вставка → Таблица», в окошечке мышкой указываем размеры. По идее на них пофигу — потом колонки и строки можно добавлять и убавлять. Для этого щелкаем правой кнопкой по ячейке и выбираем, что хотим добавить: строку или столбец, слева или справа. И также с удалением.
По идее на них пофигу — потом колонки и строки можно добавлять и убавлять. Для этого щелкаем правой кнопкой по ячейке и выбираем, что хотим добавить: строку или столбец, слева или справа. И также с удалением.
С таблицами можно творить всякие непотребства: объединять ячейки, сжимать и разжимать колонки и столбцы, растягивать таблицу до границ страницы:
Единственный нюанс — у ячеек есть минимальная высота и ширина, с ней ничего не поделать. Но обычно и не надо.
Удаление границ
Главная фишка, превращает унылую таблицу в магию. Для этого щелкаем по таблице правой кнопкой, выбираем «Свойства таблицы» и делаем границу шириной «0 пт».
Таким образом лист гуглдока оказывается поделен на части. И мы можем заполнять любую часть независимо от других, то есть поместить текст или картинку в совершенно любое место страницы. В боевом документе это может выглядеть так:
Тут мы с помощью невидимой таблицы обозначили ссылку на полях.
Иногда удалять границы не нужно. Например, если контента много, дизайнер может что-то перепутать и слепить информацию вместе. В такой ситуации таблицу можно использовать просто для структурирования информации, а не для красоты, а границы лучше оставить. Смотрите сами.
Цвет ячейки
У ячеек таблицы можно менять фон. Вот как это делается:
Пользуйтесь с умом =)
Таблица в таблице
Каждая ячейка таблицы у нас превращается в отдельную сущность, как бы мини-документ. И внутри можно разместить еще одну самостоятельную таблицу. Для этого просто ставим курсор в ячейку, и жмем «Вставка → Таблица»:
Мне это нужно не очень часто, но иногда помогает в верстке лендингов со сложной структурой.
Форматирование текста в ячейках
С текстом внутри ячеек можно делать все то же, что с обычным. Выделять заголовки, запихивать в маркированные списки, менять цвет. Развлекайтесь как хотите.
Развлекайтесь как хотите.
Есть особенность — внутри ячейки текст можно выравнивать не только по горизонтали, но и по вертикали, то есть относительно верхней и нижней границы ячейки. Вот как это делать и что получится:
Расположение таблицы
Тут все просто. По умолчанию таблица располагается по центру и занимает ту же ширину, что текст. Но ее можно:
Растянуть за бока. Чтобы она доходила до границ листа. Если убрать границы и залить фон, получится такая широкая плашечка:
Выровнять по центру, правому или левому краю. Если сужать границы таблицы, она может съехать из центра. Либо ее может понадобиться сдвинуть в другое место. Тут есть такая опция:
Одна ячейка
Гуглдок позволяет сделать таблицу из одной ячейки. Это удобно, если нужно поставить какой-то текст в прямоугольник: лучше сделать таблицу, чем то-то рисовать. Вот как это выглядит, если сделать одну ячейку, уменьшить ее вручную, убрать границы, залить фон и поставить выравнивание по центру:
Прочие непотребства
У таблиц можно поменять стили и толщину границ, менять стиль только одной ячейки или одной стенки ячейки, задавать цвет границы. Вот как это делается:
Вот как это делается:
Мне это все ни разу не пригодилось, но вы не я.
Пример того, как все может быть красиво
Сейчас покажу выдуманную статью со всевозможными элементами, которая заверстана с помощью таблицы.
Почти как сайт) Удобно презентовать, отдавать в задание дизайнеру или верстальщику, да и самому смотреть приятно.
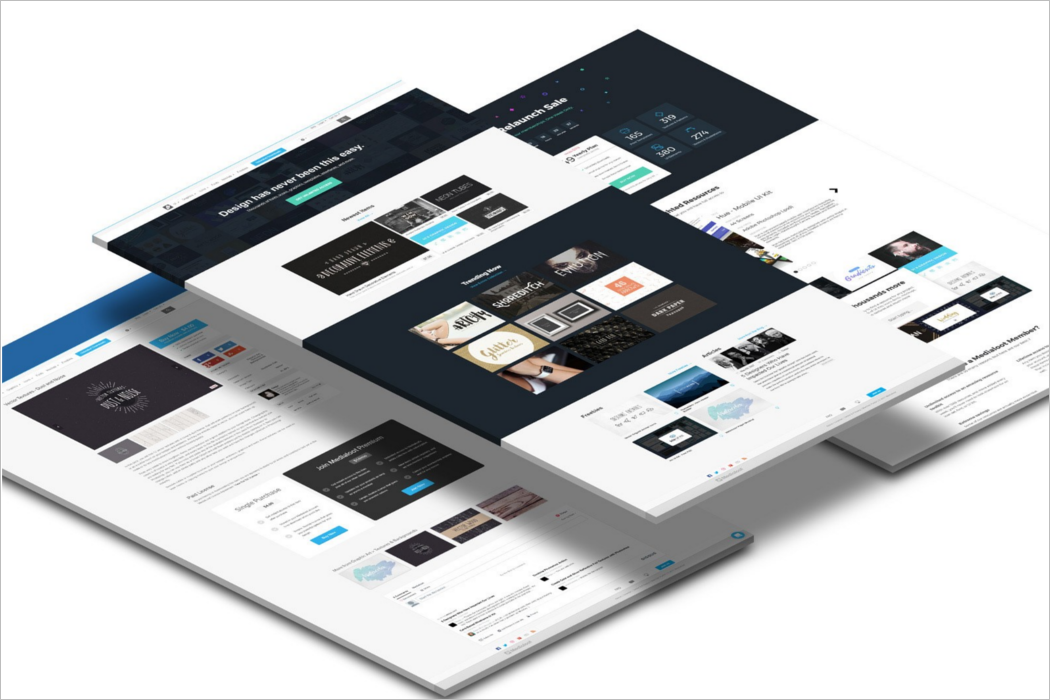
Более 400 шаблонов целевых страниц и всплывающих окон, ориентированных на конверсию
Выберите шаблон и создавайте эффективные целевые страницы быстрее, чем когда-либо прежде.
Мы подготовили полностью редактируемые шаблоны для компаний в различных отраслях, где вам нужно заменить текст и некоторые изображения, настроить цветовую схему, добавить брендинг, чтобы он соответствовал вашему фирменному стилю, и стать эффективным способом продвижения ваших товаров и услуг. Тщательно подготовленный сайт поможет вам привлечь внимание не только постоянных клиентов, но и новых.
Потребители быстрее примут решение о той или иной покупке благодаря умело представленной информации в шаблоне целевой страницы.
С помощью Landingi вы можете создать эффективную целевую страницу за считанные минуты, не требуя навыков программирования. Наш конструктор перетаскивания в сочетании с более чем 400 шаблонами дает вам возможность быстро создавать персонализированные и привлекательные целевые страницы.
Это исключительная экономия времени, которая, в свою очередь, дает впечатляющие результаты в виде увеличения числа посетителей веб-сайта.
Вам не нужны дополнительные люди для создания хорошего сайта, с Landingi вы полностью независимы и имеете возможность выбрать шаблон в соответствии с вашими потребностями и ожиданиями.
Создайте образ своей компании на лендинге самостоятельно и наслаждайтесь исключительными результатами от продаж.
Более того, такие готовые страницы адаптивны на любых устройствах, включая смартфоны. Вы также можете интегрировать их со сторонними инструментами для дальнейшей оптимизации ваших рекламных кампаний и улучшения воронки продаж.
Итак, выберите свою цель и отрасль, чтобы подобрать эффективные шаблоны целевых страниц для своей рекламной или торговой кампании. Тогда более высокий коэффициент конверсии находится всего в нескольких кликах!
Тогда более высокий коэффициент конверсии находится всего в нескольких кликах!
14-дневная бесплатная пробная версия.
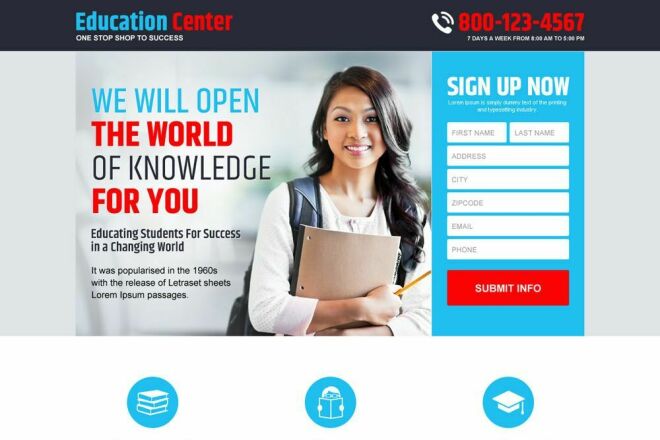
Многоцелевые целевые страницы
Хороший шаблон целевой страницы содержит все элементы для привлечения новых посетителей и превращения их в сторонников бренда. Когда люди попадают на вашу страницу, не забудьте провести их по главной странице и добавить четкие кнопки призыва к действию.
Уникальное преимущество этой стратегии в том, что она бесплатная и эффективная. Создайте свою концепцию сегодня и наблюдайте, как стремительно растет ваша статистика продаж!
С помощью Landingi вы создадите сайт для следующего:
- Загрузка купона или электронной книги,
- Продажа продукта или услуги,
- Вебинар, информационный бюллетень или регистрация на мероприятие,
- Скоро рекламные кампании,
- Подбор персонала,
- Презентация компании.
«Я чувствую, что у Landingi очень хороший баланс возможностей и скорости интерфейса. Количество интеграций со сторонними приложениями также очень хорошее.
Количество интеграций со сторонними приложениями также очень хорошее.
«Быстро и легко создавать, проектировать и запускать целевые страницы, что помогло увеличить коэффициент конверсии на наших сайтах. »
«Хорошие шаблоны, которые вы можете настроить, и настоящий WYSIWYG-редактор с идеальной точностью до пикселя означает, что если вы можете мечтать об этом, вы можете это создать. »
«Мы создаем, запускаем, анализируем и интегрируем наши целевые страницы с помощью нескольких инструментов из нашего маркетингового стека. Наши клиенты остались довольны сроками доставки, качеством и результатами.
«Landingi невероятно прост в использовании, он позволяет создавать целевые страницы за минут без каких-либо навыков веб-разработчика . ”
Кому стоит изучить шаблоны целевых страниц на практике?
Конструктор целевых страниц — отличный, простой инструмент для предпринимателей, маркетологов, фрилансеров, блоггеров и рекламных агентств.
Не нужно создавать страницу с нуля, что значительно сокращает время работы и ускоряет выполнение рекламных акций. Страницы продаж из шаблона нужно редактировать, перетаскивая отдельные элементы, чтобы буквально через мгновение опубликовать готовую высококонверсионную страницу под выбранным доменом.
Без необходимости нанимать графического дизайнера или разработчика, использовать темы WordPress или HTML-шаблоны — с Landingi вы спланируете все этапы воронки продаж и повысите коэффициент конверсии.
Использование хорошего шаблона целевой страницы и его интеграция с различными типами виджетов увеличат успех на рынке, поскольку вы сможете отслеживать результаты, достигнутые в ходе ваших кампаний, и улучшать генерацию лидов с помощью конкретного призыва к действию и контента.
Полностью настраиваемый
Конструктор целевых страниц включает в себя набор простых шаблонов макетов, которые можно использовать в различных отраслях. Интеграция со сторонними инструментами и Unsplash дает вам массу возможностей персонализировать свой внешний вид.
Вы можете изменить практически каждый элемент шаблона веб-сайта — от графики до шрифтов и фона до значков. Вы также можете выбрать шаблоны видео с высокой конверсией и многие другие функции.
Также вы можете найти шаблон целевой страницы своей мечты в рамках бесплатной 14-дневной подписки. Неограниченная загрузка определенных шаблонов — это всего лишь одно действие, которое приблизит вас к тому, чтобы ваша целевая страница выглядела наилучшим образом!
Простота выбора
Все, что вам нужно сделать, это выбрать один из более чем 400 готовых шаблонов страниц продаж и настроить его в соответствии с вашими потребностями и предпочтениями с помощью нескольких щелчков мыши. Мы проведем вас через весь процесс шаг за шагом.
Так что не беспокойтесь — вы отлично справитесь с задачей и без помощи разработчика и кодирования HTML-шаблона создадите оптимизированную, хорошо продуманную целевую страницу, которая привлекает потенциальных клиентов, увеличивает продажи и коэффициент конверсии.
Корпоративный имидж для многих предпринимателей является настоящим приоритетом. Если вы хотите быть полностью довольным имиджем собственной компании, то вам обязательно стоит воспользоваться созданием лендингов по нашим шаблонам.
Весь процесс интуитивно понятен и прост, а конечный результат будет полностью отражать то, что вы ожидаете от хорошо оформленного веб-сайта. Вот почему мы рекомендуем вам начать пробный период, чтобы создать свои первые хорошо работающие целевые страницы!
Почему создание целевых страниц на основе шаблонов так привлекательно?
1. С помощью компоновщика страниц вы можете представить свой бренд в Интернете и создать большую базу рассылки. Адаптивные шаблоны целевых страниц ждут и готовы к редактированию.
2. Мы не требуем от вас навыков программирования или графического дизайна — несколько целевых страниц можно редактировать, перетаскивая выбранные элементы. Это намного проще, чем создавать страницы с помощью HTML-шаблона.
3. Интуитивно понятные мастера обеспечивают удобство работы со встроенными готовыми примерами целевых страниц. Хорошо спроектированный веб-сайт будет готов всего за несколько кликов и будет содержать все необходимые элементы.
4. Изменяя тексты, шрифты, цвет фона, кнопку действия, привлекательный текст и изображения в одном из шаблонов страниц продаж, вы быстро и эффективно персонализируете его с помощью фирменного стиля вашей компании.
5. Вы также легко позаботитесь об отзывчивости страницы, так как выбранный дизайн шаблона можно просмотреть на мобильных устройствах с разными размерами экрана уже на этапе разработки.
1. Интуитивно понятное редактирование
С помощью готового шаблона целевой страницы создание простых страниц продаж занимает мало времени и усилий — это гарантируется удобным интерфейсом и функцией перетаскивания.
Интуитивное редактирование означает простоту создания не только образа страницы, но и той самой информации, которая дойдет до заказчика в первую очередь.
2. Идеально подходит для тех, кто не занимается программированием.
Мы не требуем от вас навыков программирования или графического дизайна или создания HTML-шаблонов — готовые веб-сайты, доступные в Landingi, ждут, чтобы их адаптировали для вашего бизнеса.
Это лучшее решение для вас, особенно если вы цените индивидуальную работу и эффект, основанный на ваших собственных идеях.
3. Интеграция страницы продаж с другими инструментами
Выбрав Landingi, вы легко интегрируете подготовленные целевые страницы с внешними инструментами, поддерживая свой маркетинг и деятельность по привлечению потенциальных клиентов.
Вы потратите на это небольшое количество времени, а сам визуальный и практический эффект вас полностью удовлетворит.
5 советов по адаптивному дизайну целевой страницы | Блог Marketo
перейти к содержаниюЭрик Валланкур
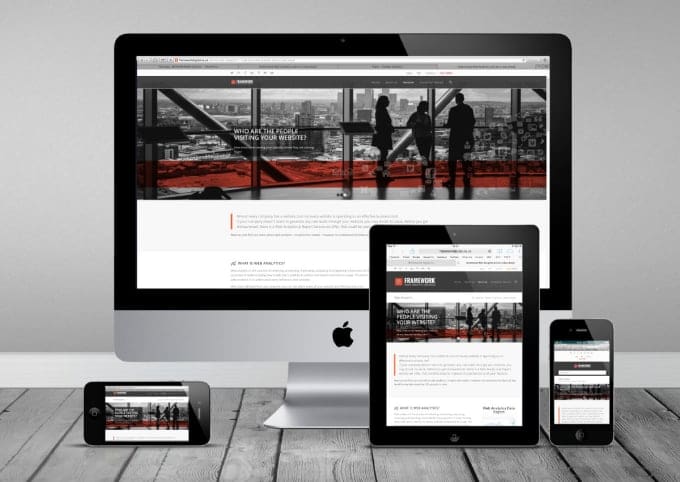
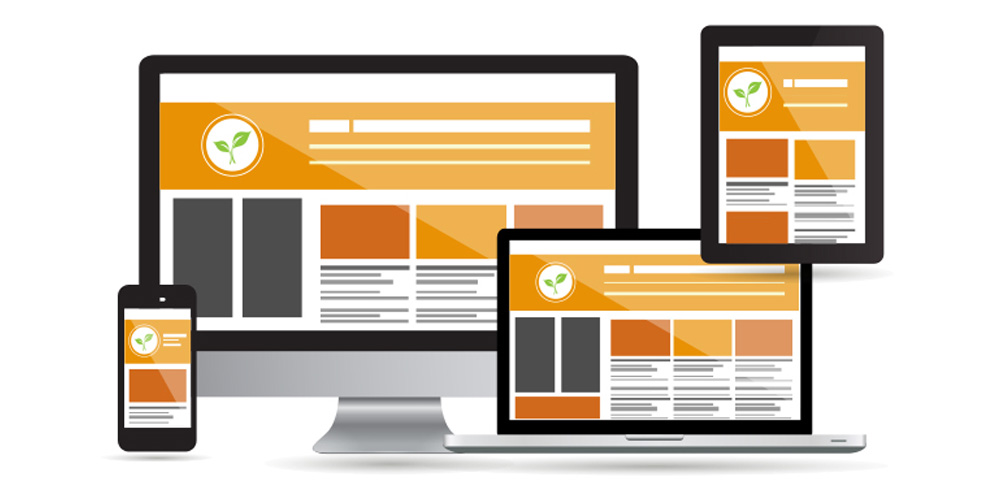
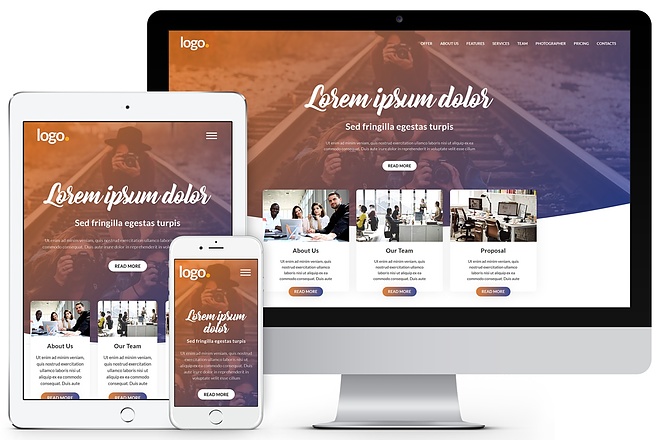
Адаптивный веб-дизайн — это концепция разработки целевой страницы с подходом, удобным для разных устройств. Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
💡 Взгляните на наши шаблоны целевых страниц Marketo! Наши шаблоны Marketo предлагаются в рамках консультационных услуг по маркетинговым операциям. Узнать больше!
Думайте о малом… и о большом
Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах. Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сохраните действительно важные части для мобильной версии, и по мере увеличения окна просмотра вы начнете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие.
Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основные фреймворки, такие как Bootstrap, будут иметь точки останова на 480px, 768px, 992px и 1200px. Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Примите простоту
Цель упражнения не в том, чтобы уместить настольную версию вашей целевой страницы на экране мобильного устройства. Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
- Переместите форму вверх, а не вниз
- Увеличьте размер кнопки призыва к действию, чтобы ее было легко нажимать
- На странице указаны только необходимые сведения о событии
- Один CTA на страницу
Дизайнер Джон Маеда в своей книге «Законы простоты» предлагает концепцию «продуманного сокращения»: «Если сомневаетесь, просто удалите. Но будьте осторожны с тем, что вы удаляете». Сосредоточьтесь только на том контенте или функциях, которые необходимы, и исключите все, что не имеет значения.
Установите приоритет вашего контента в зависимости от точки зрения. Баннер Top Hero, вероятно, станет бесполезным в мобильном представлении, но если вы решите вставить в него важную информацию, он может быть идеальным для больших экранов, но будет ли он по-прежнему читабельным при отображении на маленьких мобильных экранах?
Размер шрифта
Типографика — неотъемлемая часть веб-дизайна, и вы должны тщательно продумывать выбор шрифтов так же, как и весь остальной дизайн. Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Важен также контраст текста. Например, черный текст на белом фоне может быть слишком контрастным и бросаться в глаза (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения
Размеры страниц с годами выросли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Также важно использовать правильный формат изображения. Если вы используете огромное выцветшее фоновое изображение, должно ли это изображение быть в наилучшем качестве? Возможно, JPEG со сжатием 60% также подойдет.
Вы должны протестировать и найти наилучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, поставляемые с таким дополнением, увеличат размер вашей страницы.
Формы
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают с настольного компьютера, и на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране.