Верстка на wordpress заказать на ФРИЛАНС.ру
Фрилансеры
верстка на wordpressРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
https://davayzakazhem.ru
vaydu
https://awindex. ru
ru
OriginalVirginia
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
ONEFIVEOH — Canada’s Online Campfire
Landing)»> Hivemind (Адаптивная верстка. Landing)
Идеалист (Адаптивная верстка)
Логотип рок-группы Антонов Огонь
Визитка для фотостудии
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
IBIL
BitNetWork
Аквабайт
БлогерМолл
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
PIONNE cosmetic
АгроГарант
Holcor
VeraDonors
Класс Клининг
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
Верстка сайта — Freelance.
.jpg) Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
В том числе и такие Верстка как верстка на wordpress.
Создание сайта под ключ на WordPress
Здравствуйте, данная услуга включает в себя разработку многостраничного сайта с нуля под ключ: Дизайн Figma + Вёрстка под CMS WordPress. Сайты на WordPress имеют легкую возможность добавления и редактирования картинок/текста, добавления огромного количес.
30 000 Руб 20 Дней
Разработка сайтов
Веб-дизайн, прототипирование сайта (Figma)
Верстка страниц по макету
Интеграция сайта с системой управления (CMS WordPress)
Размещение сайта на хостинге, установка домена, SSL подключение
Подключение и настройка анимации, слайдеров, форм обратной свя…
20 000 Руб 20 Дней
Верстка сайта
Верстка любого сайта за эту стоимость.
9 000 Руб 10 Дней
Разработаю сайт с нуля
Сделаю сайт под ключ.
Современный дизайн.
Кроссбраузерная валидная верстка.
Установка системы управления WordPress.
http://sk-apelsin.ru
20 000 Руб 20 Дней
«> Создание лендинговой страницы по вашим заявкам.
Данная услуга включает создание макета и верстку лендинговой страницы. Страница состоит из 7 секций.
5 000 Руб 7 Дней
Верстка сайта
Профессиональная верстка сайта любой сложности исключительно высокого качества. Имею хороший опыт в верстке разной сложности, поэтому гарантирую качество.
При желании добавлю анимации и другие динамические эффекты.
— Верстка дизайнерских макетов PSD,…
2 000 Руб 2 Дня
Курс WordPress Мастер | Типичный верстальщик
Что будет на интенсиве?
Выдача материалов
Мы предоставим готовые странички для будущего блога. Посмотреть их можно заранее, кликнув сюда.
Установка Worpdress
Научимся устанавливать CMS WordPress на компьютер, без необходимости заранее приобретать хостинг и домен.
Интеграция страниц
Последовательно интегрируем страницы в WordPress, чтобы была возможность управлять контентом изнутри.
Как проходит обучение?
Получаете доступ на учебную платформу
Каждый день в 6 утра по мск открывается доступ к новому уроку на платформе
Просматриваете интересный урок длительностью 30 минут, содержащий теорию и практику
Получаете сертификат об окончании обучения на двух языках: русском и английском
Выполняете рекомендации куратора (если учитесь на полном тарифе)
Выполняете домашнее задание для закрепления пройденного материала
Кому подойдёт интенсив?
Тем, кто имеет уверенные знания в верстке сайтов в связке HTML + CSS, потому что предстоит работа с готовым сайтом, для которого потребуется вносить некоторые изменения по ходу курса.
Тем, кто готов получить ответы, о том, как переносится готовая верстка на CMS WordPress, создавая полноценный блог и главную страницу для сайта, а не просто лендинг без функций.
Тем, кто готов повысить средний чек за работу. Специалист, который полностью понимает структуру кода и весь его функционал PHP, ценится высоко.
Обязательно прикоснёмся к PHP
Я считаю, что необходимо полностью понимать структуру кода и весь его функционал. Более углубленные знания PHP дадут вам намного больше преимуществ в плане трудоустройства, поиска заказов или реализации более сложных проектов, за которые готовы платить больше.
Екатерина Куликова
автор курса
Как можно зарабатывать, зная WordPress?
Публиковать шаблоны на продажу
Создав аккаунт на ThemeForest или TemplateMonster, ты сможешь продавать готовые шаблоны, обеспечив себе пассивный доход в долларах.
Устроиться в веб-студию
В веб-студиях довольно часто используют готовые CMS. Самая популярная из них — это WordPress. Ваше преимущество после прохождения интенсива: знание PHP.
Искать заказчиков на фрилансе
Спрос на установку, перенос вёрстки и редизайн сайтов WordPress по-прежнему высок. Можешь проверить это сам на популярных сайтах Upwork и FL.ru
Можешь проверить это сам на популярных сайтах Upwork и FL.ru
Расписание
29 июня
День 1 | Разбор учебного макета и верстки
30 июня
День 2 | Установка WordPress на локальный сервер. Знакомство с админкой
1 июля
День 3 | Разбор структуры страниц WordPress. Создание собственной темы
2 июля
День 4 | Что такое хуки? Action и filters. Создание меню
3 июля
День 5 | Установка плагинов. Обзор самых популярных плагинов
4 июля
День 6 | Что такое произвольные поля? Создание полей
5 июля
День 7 | Портфолио и настройка сортировки
6 июля
День 8 | Настройка формы обратной связи
7 июля
День 9 | Подключение блога к лендингу
8 июля
День 10 | Настройка блога
9 июля
День 11 | Натяжка страницы поста
10 июля
День 12 | Вывод своих записей на главной странице
11 июля
День 13 | Оптимизация скорости сайта. Настройка SEO
Настройка SEO
Бонус
Защита сайта WordPress от взлома
Частые вопросы
Могу ли я посмотреть уроки в другой день?
Да, уроки можно посмотреть на следующий день, если по каким-то причинам сделать это в день открытия не получится.
Сколько дней доступен интенсив после окончания?
Интенсив будет доступен на платформе еще две недели с момента публикации последнего урока. Этого времени достаточно, чтобы пройтись по основным темам и доделать все домашние задания.
Почему интенсив ограничен по времени?
Когда обучение растягивается по времени — оно не эффективно, поэтому мы следим за тем, чтобы студенты обучались, а не откладывали занятия на потом. К тому же, кураторам тоже отводится определенное время, чтобы вести вас и объяснять тонкости WordPress.
Где публикуется сертификат об окончании обучения?
Сертификаты публикуются во вкладке Профиль на сайте Frontend Blok.
Можно ли получить скидку на обучение?
Да, конечно. Всю информацию о скидках и акциях мы публикуем в социальных сетях. Следите за обновлениями 🙂
Всю информацию о скидках и акциях мы публикуем в социальных сетях. Следите за обновлениями 🙂
Что будет после оплаты?
После оплаты тебе придет письмо на email, который ты указал при оплате, с логином и паролем для доступа на платформу Frontend Blok.
Сколько стоит интенсив?
- Сертификат об окончании обучения
- В конце курса проверяем твою работу
- Доступ к чату с учениками, участвующих в интенсиве
- Куратор проверяет ДЗ
- Куратор отвечает на все вопросы
- Бонус: красочные материалы в формате PDF
- Бонус: лучшему ученику Frontend Book в подарок
- Бонус: видео про защиту от взломов для сайтов WP
- Бонус: 10 бесплатных вопросов на сервисе Frontend Help
- Сертификат об окончании обучения
- В конце курса проверяем твою работу
- Доступ к чату с учениками, участвующих в интенсиве
- Куратор проверяет ДЗ
- Куратор отвечает на все вопросы
- Бонус: красочные материалы в формате PDF
- Бонус: лучшему ученику Frontend Book в подарок
- Бонус: видео про защиту от взломов для сайтов WP
- Бонус: 10 бесплатных вопросов на сервисе Frontend Help
Оплатить курс
Сумма перевода
Назначение перевода
Email
Остались вопросы? Напиши нам
цена от 50 000 р
Лэндинг
Landing page — это сайт, презентующий товар или услугу со всех сторон на одной странице. Его задача превратить посетителей в клиентов с максимальной конверсией.
Его задача превратить посетителей в клиентов с максимальной конверсией.
от 50 000 руб
Корпоративный сайт
Многостраничный сайт с информацией о компании, ее новостями, каталогом товаров или услуг. Имеет развитую структуру. Его задача сформировать представление о компании, дать нужную информацию о ее продукции и привести к обращению.
от 90 000 руб
Интернет магазин
Online shop дает возможность заказа товаров через сайт с помощью корзины без участия менеджера. Имеет онлайн оплату и доставку товара, сложную многоуровневую структуру каталога и фильтры.
от 150 000 руб
Портфолио «Недвижимость и Строительство»
«Оптима сервис» — вариант 1
Создание макетов Написание ТЗ Практичный дизайн
Производство и продажа дорожного оборудования. Дорожные знаки, РТИ, изделия из металла, светосигнальная техника, разметка и монтажные работы, изделия из пластика, зимние реагенты
Смотреть все работыОб уровне цен «IKS Digital»
| Исполнитель | Мы ( +) | ||||
| Фрилансер | Обеспечиваем невысокие цены за счет небольших затрат:
| ||||
| Профессиональный фрилансер | |||||
| Средняя по цене не московская компания | |||||
| Дорогая не московская компания | |||||
| Средняя по цене московская компания | |||||
| Крупная московская компания |
Портфолио «Фарма и Медицина»
Смотреть все работыОт чего зависит стоимость создания сайта на WordPress
Цена разработки сайта на платформе «вордпресс» формируется из количества различных типов страниц и функционала. Стоимость разработки сайта включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку веб-ресурсов у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Стоимость разработки сайта включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку веб-ресурсов у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки сайта на WordPress
от 50 000 р
Срок разработки сайта от 5 дней
Портфолио «Дома престарелых»
Смотреть все работыТипы разрабатываемых сайтов на WordPress
Сайты классифицируются исходя из набора функций и целей, для которых они создаются. Мы создаем все основные типы сайтов:
- Заглушки для сайтов на реконструкции
- Лендинги
- Промо-сайты
- Сайты-визитки
- Корпоративные сайты
- Каталоги
- Интернет-магазины
- Порталы
- Web-сервисы
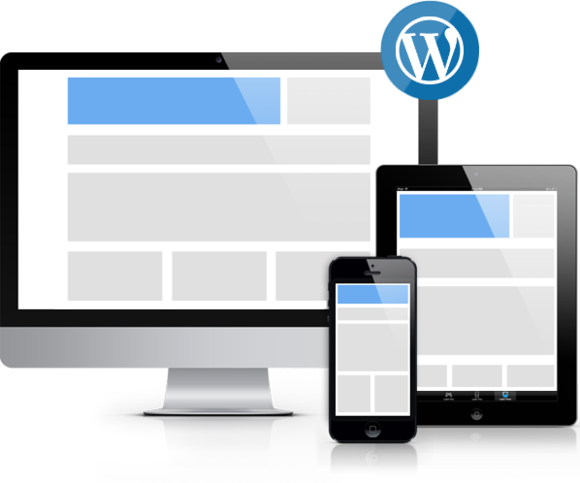
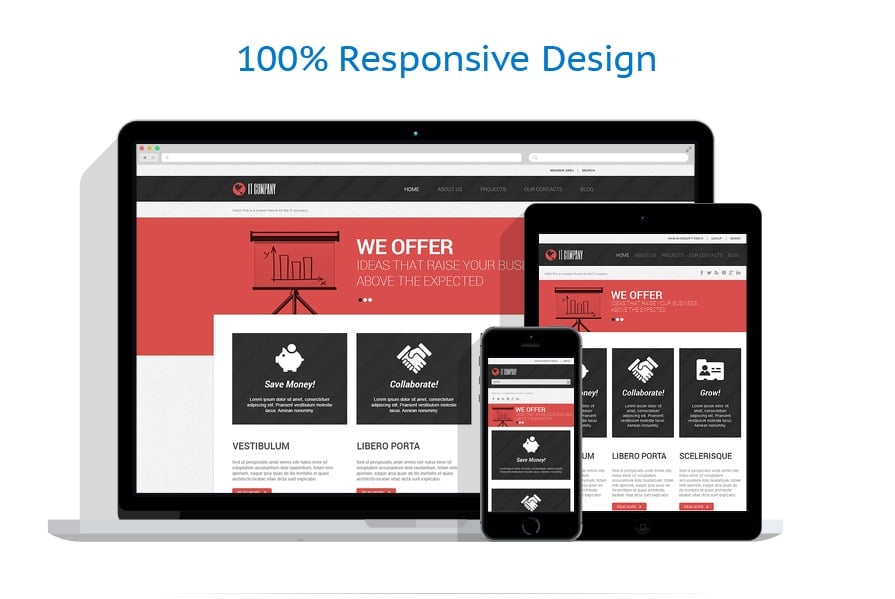
Адаптивная верстка для мобильных устройств
Дизайн сайта адаптированный под мобильные устройства позволяет выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
SEO-проектирование сайта – создание сайтов, готовых к продвижению
Собираем и анализируем семантическое ядро для услуговой или товарной ниши, в которой создается сайт. Создаем структуру каталога услуг или товаров, удобную для SEO продвижения, на основе логического разделения ключевых слов на темы и небольшого уровня вложенности страниц. Разрабатываем понятную навигацию в парадигме удовлетворения посетителем своих потребностей не более чем за 3 клика. Применяем ЧПУ – человекопонятный URL в виде транслита заголовка с возможностью удаления части чересчур длинных URL. Использование “хлебных крошек” для разветвленных сайтов улучшает индексацию поисковиками.
Портфолио «Корпоративные сайты»
Смотреть все работыПортфолио «Туризм»
Смотреть все работыАлгоритм разработки сайта на заказ на платформе WordPress
Сбор информации
Выберите наиболее подходящий для вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
И отправляйте нам заявку на создание такого веб-ресурса.
С вами свяжется менеджер и пояснить все детали.
Сделает смету и пошлет вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту [email protected] бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
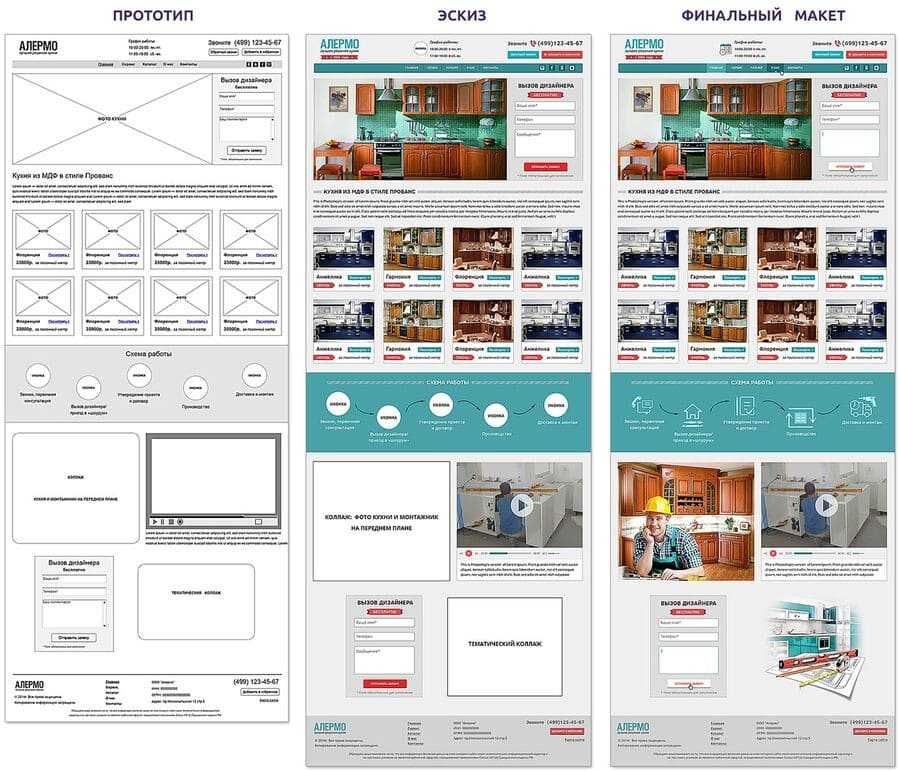
Дизайн сайта
Прототипируем будущий сайт на основе анализа конкурентов.
Согласовываем макет с вами и дорабатываем его по вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с вами и дорабатываем его по вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с вами и дорабатываем их по вашим комментариям.
Все возникающие вопросы можно решить с вашим личным менеджером по телефону в удобное для вас рабочее время.
Адаптивная верстка сайта
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка сайта
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом.
Проверяем Сборку.
Поддержка, развитие и продвижение сайта
После сдачи сайта осуществляется обучение вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем вы можете захотеть развивать портал дальше. Мы всегда будем рады помочь вам сделать необходимые доработки сайта по вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
Сайт передается с базовыми настройками для поисковой оптимизации, которые способствуют успешной индексации ресурса поисковыми системами. Однако это не гарантирует попадания в топ 10 Яндекса и Google по ключевым фразам. Для успешного продвижения сайта рекомендуется воспользоваться услугами комплексного продвижения.
Портфолио «Магазины»
«Оптима сервис» — вариант 2
Создание макетов Написание ТЗ Стильный дизайн
Производство и продажа дорожного оборудования. Дорожные знаки, РТИ, изделия из металла, светосигнальная техника, разметка и монтажные работы, изделия из пластика, зимние реагенты
Смотреть все работыПортфолио «Логистика»
Смотреть все работыПортфолио «Экология»
Смотреть все работыПортфолио «Авто»
Смотреть все работыПортфолио «Спорт»
Смотреть все работыПлатформа №1 – WordPress стоит на 42% сайтов в России
WordPress — самая распространенная в мире CMS. По аналитическим данным сервиса w3techs.com, сегодня около 30% сайтов в мире используют WP в качестве блог-платформ, представительств своего бизнеса в интернете и даже для ecommerce-проектов. По данным аналитического сервиса ITrack WordPress используют 43% всех сайтов в России. WordPress — платформа номер один в мире, её используют многие известные компании: новостное агентство Reuters, популярный журнал Harvard Business Review Network, певица Beyonce, BBC America, французский сайт Coca-Cola, официальный блог eBay, официальные новости и объявления Facebook, даже космическое ведомство США NASA выбрало WordPress. Платформа WordPress имеет развитое сообщество, которое содержит полную документацию по работе с движком, обеспечивает техническую поддержку и выпускает обновления каждый месяц. Это положительно влияет на безопасность WordPress.
WordPress — платформа номер один в мире, её используют многие известные компании: новостное агентство Reuters, популярный журнал Harvard Business Review Network, певица Beyonce, BBC America, французский сайт Coca-Cola, официальный блог eBay, официальные новости и объявления Facebook, даже космическое ведомство США NASA выбрало WordPress. Платформа WordPress имеет развитое сообщество, которое содержит полную документацию по работе с движком, обеспечивает техническую поддержку и выпускает обновления каждый месяц. Это положительно влияет на безопасность WordPress.
«Вордпресс» – удобная, SEO-ориентированная CMS
WordPress покорил всех своей простотой использования. Админ-панель интуитивно понятна даже новичку. Освоить управление панелью можно за несколько часов. Добавлять новую статью, новость или материал можно с помощью визуального редактора, интерфейс которого схож с редактором в Word.
Вы можете свободно загружать и редактировать изображения, видео и аудио файлы без помощи специалиста, самостоятельно. WordPress позволяет создать многоуровневое управление контентом сайта и назначить несколько ролей с разными правами доступа. Это могут быть менеджеры, редакторы, подписчики и модераторы, а главный администратор — Вы. WordPress точно соответствует критериям удобной SEO оптимизации. Matt Cutts (ведущий специалист Google по оптимизации) сказал, что «Вордпресс» — отличная CMS для продвижения сайта в поисковых системах.
WordPress позволяет создать многоуровневое управление контентом сайта и назначить несколько ролей с разными правами доступа. Это могут быть менеджеры, редакторы, подписчики и модераторы, а главный администратор — Вы. WordPress точно соответствует критериям удобной SEO оптимизации. Matt Cutts (ведущий специалист Google по оптимизации) сказал, что «Вордпресс» — отличная CMS для продвижения сайта в поисковых системах.
Выгодная цена создания сайта на WordPress под ключ
Благодаря тому, что WordPress — это платформа с бесплатной лицензией для создания веб-проектов, со стороны заказчика траты последуют только на оплату разработки сайта. Мы профессионально занимаемся разработкой сайтов на WordPress и имеем собственные наработки, которые позволяют ускорить и удешевить стоимость создания сайта на вордпресс для клиента.
Благодаря своей популярности WordPress, изучается и поддерживается большим сообществом веб-программистов, поэтому стоимость разработки на этой платформе дешевле.
Мы предлагаем создание на WordPress различных типов сайтов по выгодным ценам: лендингов, сайтов-визиток, корпоративных сайтов, каталогов и интернет-магазинов.
Разработка сайтов на WordPress любой сложности
Интернет-агентство IKS Digital успешно работает в сфере веб-услуг с 2010 года. За это время компанией были созданы множество сайтов различных тематик на движке WordPress, как одностраничных, так и объемных, которые требовали дополнительного функционала и возможностей.
Именно потому мы можем с уверенностью говорить, о том, что занимаемся разработкой сайтов любой сложности. Сайт-визитка, портал компании, интернет-магазин или даже социальная сеть — все это под силу нашим специалистам, а большой опыт позволяет тратить на разработку меньше времени и предлагать нашим клиентам максимум функционала, особенно на платформе WordPress.
Кроме, непосредственно, создания порталов на Вордпресс, мы занимаемся и их продвижением. У нас вы легко можете заказать контекстную рекламу, как для готового, так и разрабатываемого сайта.
IKS Digital внимательно следит за новинками и трендами в мире веб-разработок, поэтому вы можете быть уверены в актуальности, качестве и современности решений вашего нового сайта на WP. Только так можно создать действительно привлекательный продукт, который уже с первых дней будет работать на благо вашего бизнеса.
Разбираемся в современных трендах сайтостроения
Развитие — неотъемлемый атрибут роста. Если вы хотите добиться успеха, то идти “в ногу со временем” это обязанность, которой не стоит пренебрегать. Интернет-агентство IKS Digital постоянно следит за новыми решениями и разработками в веб-сфере, одним из первых внедряет их в свои проекты. Вам нужен не только качественный, но и современный сайт, который понравится пользователям и не потеряет актуальности через пару месяцев? Вы хотите внедрить в работу новые технологии управления документооборотом, рабочими процессами и ускорить работу персонала? Тогда IKS — это ваш выбор.
Мы используем WordPress — платформу №1 в мире для разработки сайтов. Наши программные решения всегда актуальны и предлагают мощнейший функционал для сайтов любой направленности. Пока другие компании узнают о новинках — мы уже работаем с ними для еще лучшего продвижения бизнеса своих клиентов.
Наши программные решения всегда актуальны и предлагают мощнейший функционал для сайтов любой направленности. Пока другие компании узнают о новинках — мы уже работаем с ними для еще лучшего продвижения бизнеса своих клиентов.
Тренды веб-разработки позволят вашему сайту. разработанному через WordPress развиваться еще быстрее, привлекать больше посетителей и обогнать отстающих конкурентов. Возможности для всего этого вам с радостью предоставит интернет-агентство IKS Digital.
Юзабилити UX/UI дизайна — ключ к росту посещаемости
Разработать качественный функциональный сайт на WordPress, реализовать эффективное поисковое продвижение и подключить рекламные кампании — все это работает на благо вашего бизнеса и повышает доходы, но эффективность этих инструментов минимальна, без продуманного UX/UI интерфейса. UX/UI это сложное понятие, которое описывает удобство, практичность и интуитивную понятность интерфейса и графической оболочки сайта. Именно этот элемент привлекает посетить сайт на WordPress или другой платформе, повторно и выбрать его среди нескольких похожих предложений.
Разработка сайтов с высококачественным UX/UI производится с участием UX-архитектора. Он создает структуру, выбирает элементы пользовательского интерфейса и их внешний вид — создает уникальный дружественный к пользователю дизайн, чтобы зайдя на сайт клиенты воспользовались именно вашими услугами.
Интернет-агентство IKS Digital уделяет много внимания этой теме. Разработанные у нас продукты на WordPress и YII впечатляют удобством, простотой в использовании и эффективностью — мы делаем с вашим сайтом все, что необходимо для успешности вашего бизнеса.
Разработка сайтов на Вордпресс — экономия в чистом виде
Одним из самых больших преимуществ разработки сайтов на WordPress является распространенность этой системы управления. Она является самой популярной во всем мире именно потому, что предлагает широкие возможности и максимальный комфорт в управлении и настройке. Естественно, что интернет-агентство IKS Digital взяло именно Вордпресс как основу большинства своих проектов.
Разработка сайтов через WordPress (особенно если это индивидуальные. а не шаблонные решения) позволяет, в дальнейшем, значительно сэкономить на росте и развитии портала. Платформа позволяет без особых сложностей добавлять функционал, редактировать страницы и заполнять их контентом, чем не всегда могут «похвастаться» другие решения.
Разрабатывая сайт для своей компании или интернет-магазин на WordPress вы значительно экономите на услугах программистов, контент-менеджеров и техническом обслуживании, ведь им понадобиться меньше времени и сил на выполнение ваших задач.
Потому digital агентство IKS рекомендует разработку сайтов на Вордпресс для большинства своих клиентов.
коммерческих тем GPL | WordPress.org
Хотя наш каталог полон фантастических тем, иногда люди хотят использовать что-то, что, как они знают, имеет поддержку, и не против заплатить за это. GPL не говорит, что все должно быть бесплатным, просто когда вы получаете программное обеспечение, оно не должно ограничивать вашу свободу в том, как вы его используете.
Имея это в виду, вот группа людей, которые предоставляют темы GPL с дополнительными платными услугами, доступными вокруг них. За доступ к некоторым из них вы можете заплатить, некоторые из них являются сайтами с подпиской, некоторые могут предоставить вам тему бесплатно и просто взимать плату за поддержку. Их всех объединяет то, что за ними стоят люди, которые поддерживают открытый исходный код, WordPress и его лицензию GPL.
Хотите видеть свою компанию в этом списке? Просмотрите требования.
Превосходная тема WordPress
Простая настройка
Быстрая индивидуальная поддержка
ТемыCalibre
Поддержка Awesome Themes
Современные и адаптивные темы
Quick Easy Setup
ThemeShopy
Облегченная тема WordPress
Полностью адаптивный дизайн
Удивительная поддержка
OceanWP
Простой, содержательный
минималистичный дизайн.
Элегантные темы для ловли.
Поймай темы
Темы Cresta WordPress
Простая, чистая и минимальная
Быстрая, отличная поддержка
Креста Проект
Темы, созданные для использования
Разработанные для вашего контента
Созданные Compete Themes
Соревнуйтесь Темы
Чистая элегантная тема
Простая настройка
Качественная поддержка
Загадочные темы
Потрясающая тема WordPress
Тема с мощными функциями
Качественная поддержка
CodeVibrant
Образовательные темы
Доступные и современные
Простые и уникальные
Академия Темы
Присоединяйтесь к теме Specia
Установите тему для своего веб-сайта
и развивайте свой бизнес
Специальная тема
Чистые блоки Гутенберга
Готовые цифровые товары
Выделенный чат
Темы подъема
Чистые и простые темы
С удобной поддержкой
Простота настройки
Грейс Темы
Наши темы без наворотов
Наша поддержка быстрая и полезная
Помогаем вам добиться успеха
Темы
Создайте лучший сайт
Простота использования и настройки
Наслаждайтесь новой темой
WPEnjoy
Доступные темы
Минималистичный, быстрый и безопасный
Perfectly Coded
Лабинатор
Themeansar предлагает вам
профессионально разработанных
уникальных тем WordPress
ThemeAnsar
Просто лучшие темы
Красивые темы ручной работы
Дружелюбная интеллектуальная поддержка
Тематический
За темами ThemeHunk
стоит специальная команда
с опытом
ThemeHunk
Power Pack для вас
Super Perfect WordPress Themes
Чистый код, быстрая поддержка
Тема Фермер
Ваш проект новый?
Наши темы помогут ему процветать.
Они созданы для вас.
Девпорт
Темы с Качеством
Чистый Код – Элегантный Дизайн
Оптимальная поддержка
темы автофокуса
Элегантный дизайн
Первоклассная бесплатная поддержка
Надежный и чистый код
ThemeGrill
Хорошо спроектированные шаблоны
Инновационные темы WordPress
Чистый и легкий код
ДеоТемы
Лучшие темы Быстрая поддержка
Профессиональные темы WordPress
Отзывчивый чистый код
Темы VW
Свежие элегантные темы
Быстрая эффектная поддержка
Код качества Love
WEN Темы
Профессиональные темы
Адаптивные, удобные для пользователя
Идеально подходят для веб-сайтов
ТемыТюльпан
Аккуратные, чистые темы WordPress
Адаптивность для удовлетворения всех потребностей
Мы помогаем воплотить ваши мечты
Кайра
Жизнь в раю
Создание великолепных тем WordPress
Обеспечение мечты
Органические темы
Потрясающие темы WordPress
Решающие цифровые проблемы
Благодаря остроумному дизайну
Pixelgrade
Качественный код
Универсальный и мощный
Kadence для веб-сайтов
Темы Каденс
Темы WordPress, созданные
с простыми в использовании параметрами
и удобными для пользователя
ThemeinWP
Чистые адаптивные темы
Загрузите, попробуйте и используйте бесплатно
Присоединяйтесь к клубу профессиональных тем
ThemeZee
Мои мысли продолжаются
Мечты такие же личные, как и мои
Награда за тяжелую работу
Грубые пиксели
Современные и чистые темы
позволяют профессионалам
открыть для себя новый мир
Темы дизайна
Родился кодер
И первые слова, которые он произнес, были
Привет, мир WordPress
WP Королевский
Самый чистый из всех
Цвета моего творения
Частицы отражения
Темы ViVA
Великолепная тема WordPress
Простая настройка
Гарантированная поддержка
Темы Взгляд
Адаптивный дизайн
Быстрый и оптимизированный для SEO
Создано экспертами
SublimeTheme
Современная и чистая тема
Лучшая специализированная поддержка
Нишевая и многоцелевая
ThemeMiles
Наш виртуальный мир
Земля, которую мы помогаем создавать
Делает нас разными
Дизайн Анариэль
Мы любим создавать
Темы с чувством юмора
Мы такие серьезные
Cryout Творения
Минималистичный дизайн
простой в использовании, отзывчивый
для большего удовольствия от WordPress
Элмастудия
Чистый код качества
Простой элегантный дизайн
Удивительная поддержка
Акме Темы
Easy, Simple, Clean
Минимальные и легкие темы
Бессрочная бесплатная поддержка
Каньон Темы
Высококачественные темы
Хорошо закодированные, быстро загружаемые темы
Регулярные обновления
ScriptsTown
Творчество
— это способ сделать уникальные
наши красивые темы
Тема в прогрессе
Адаптивный дизайн
Переключаемый режим отображения
Мобильная тема
ЖИДКОСТЬ ПРЕСС
Мы программируем и проектируем
Инновационные темы WordPress
Для вашего собственного сайта
DesignOrbital
Отличные плагины и темы
Потрясающий адаптивный дизайн
Чистый безошибочный код
WP Жизнь
Профессиональные и
Адаптивные темы WordPress для
Всех пользователей
СКТ Темы
Потрясающие темы WordPress.
Адаптивные темы. Построен с любовью
и страстью. Тема Лошадь
Тематическая лошадь
Легкая простая тема
Отзывчивая и мощная
Удивительная поддержка
ГенератПресс
Темы WordPress без раздувания
Безопасная и быстрая поддержка сайта
Чего еще можно желать?
Асфальт Темы
Универсальный магазин WordPress
Темы WordPress для всех
Адаптивные и веселые
WPZOOM
Лучшая и быстрая поддержка
Помощь в выделении и Excel
Удивительный дизайн
Купить шаблоны WP
Темы WordPress без раздувания
Гибкий и чистый дизайн
Выделиться среди остальных
АлксМедиа
Чистота и минимализм
Современные темы WordPress
Идеальный код
откровенные темы
Минималистичный дизайн
Чувствительный и элегантный
Быстрая загрузка и легкий вес
Создание D5
Превосходные темы WordPress
Отзывчивый и чистый дизайн
Быстрая потрясающая поддержка
SuperbThemes
Мы преданы делу
чистых, простых и современных тем
с потрясающей поддержкой
aThemeArt
RichWP
Богатство стиля и дизайна
Делает WordPress стоящим
RichWP
We are CyberChimps
Дружественный дизайн темы WordPress
Плюс потрясающая поддержка
Кибершимпанзе
Отличная отзывчивая тема
Простота настройки дизайна
Быстрая потрясающая поддержка
ТемыПещера
Потрясающие бизнес-темы
Профессиональная бесплатная поддержка
Быстрая загрузка кода темы
ThemeFreesia
Я Масум Билла
Разработчик темы WordPress
Люблю открывать
Темесвила
Конструктор страниц Магазин тем
Импорт готовых веб-сайтов
Служба поддержки
Подходящая тема
Специализированная служба
Недорогой Бесконечный
Работает на WordPress
Postmagthemes
Новый проект на подъеме
Используйте красивую тему Rara
Достигните совершенства
Тема Рара
тем каталога,
красиво оформленных, с
выдающейся поддержкой.
Геокаталог
Мы кодируем с большой любовью
Делаем ваш сайт красивым
Дружелюбно, легко, быстро.
Программное обеспечение Infigo
Великолепные темы
Быстрая специализированная поддержка
Качественное кодирование
Темы eVision
Простой и понятный код
Потрясающий гибкий дизайн
Спиральная тема WordPress
Тематическая спираль
Вы находитесь в правильном месте
мы обеспечим вас чистыми
и элегантными темами
Акулы Темы
Простые, быстрые, стильные темы
Разработано для ваших нишевых потребностей
С лучшей поддержкой
Красивые темы
Хорошо продуманный дизайн без лишних элементов
Легко настраиваемые темы
Удовлетворение всех ваших потребностей
Uncode Темы
Фиалки синие
Хайку не наша сильная сторона
Мы создаем темы для WordPress
CSSIgniter
Играй от души! — Хикс
У него был сильный голос
И громко, мы будем скучать по нему
BandsWP
Культовый дизайн
Адаптивная, простая настройка
Сверхбыстрая поддержка
Темотические темы
Да, доступно
Простота в использовании и игре с
Для вас, настоящие люди!
Дизайн WebMan
Если вы хотите, чтобы вас включили в этот список, пришлите свою информацию в темы на wordpress dot org. Для участия необходимо:
Для участия необходимо:
- Распространяйте темы 100% GPL, включая иллюстрации и CSS.
- Иметь хотя бы одну тему в каталоге тем WordPress.org, которая активно поддерживается (т. е. обновлялась в течение последнего года).
- Имеются варианты профессиональной поддержки и опциональная настройка.
- Ваш сайт должен быть полным, хорошо оформленным, актуальным и профессионально выглядящим.
- Предоставьте и держите нас в курсе контактного адреса электронной почты на тот случай, если нам понадобится связаться с вами.
- Предоставьте хайку (5-7-5) о себе, которое будет включено.
Как изменить макет домашней страницы в WordPress
- Фейсбук
- Твиттер
В большинстве случаев главная страница — это первое знакомство посетителя с вашим сайтом. Поэтому он должен быть хорошим. Чтобы убедиться, что это так, вам нужно иметь стильный макет и простую навигацию. Если нет, вам нужно изменить домашнюю страницу WordPress.
Если нет, вам нужно изменить домашнюю страницу WordPress.
К счастью, WordPress обладает широкими возможностями настройки, и изменить домашнюю страницу довольно просто. Тем не менее, в зависимости от того, какую тему вы используете и какие уже существующие настройки у вас могут быть, процесс может усложниться.
Сегодня я покажу, как изменить внешний вид макета вашей домашней страницы в WordPress.
Почему хорошая домашняя страница имеет значение
Как изменить макет вашей домашней страницы
Способ 1: измените тему
Способ 2: Используйте специальные инструменты для темы, чтобы изменить домашнюю страницу WordPress
Способ 3: создайте новую домашнюю страницу
Элементор
Бобровый Строитель
SeedProd
Диви
Установить страницу в качестве домашней страницы
Способ 4: изменить домашнюю страницу с помощью настройщика WordPress
Шаг 1: Войдите в настройщик
Шаг 2. Настройте домашнюю страницу (или что-нибудь еще)
Настройте домашнюю страницу (или что-нибудь еще)
Брендируйте свою домашнюю страницу
Измените свою домашнюю страницу в WordPress уже сегодня
Почему важна хорошая домашняя страница
Домашняя страница похожа на лицевую сторону бизнеса. Вы смотрите в окна, чтобы увидеть, есть ли там что-нибудь интересное. Если нет, вы уходите в следующий магазин. Но если что-то бросается в глаза, вам достаточно интересно зайти внутрь и посмотреть.
Домашняя страница именно так и работает.
По-настоящему отличная домашняя страница может побудить посетителей к дальнейшему изучению вашего веб-сайта и даже помочь задать тон вашему веб-сайту. Например, если ваша домашняя страница источает профессионализм, это может побудить посетителей доверять любой другой информации, которая может быть у вас внутри.
Однако на каждой домашней странице есть один фактор, который имеет наибольшее значение – призыв к действию.
Это сообщение действительно побуждает посетителей осмотреться и взаимодействовать с вашим сайтом. Они могут даже склониться к покупке, если остальная часть вашего сайта столь же убедительна. С другой стороны, если ваша домашняя страница обычная или не очень хорошая, посетители, скорее всего, уйдут.
Они могут даже склониться к покупке, если остальная часть вашего сайта столь же убедительна. С другой стороны, если ваша домашняя страница обычная или не очень хорошая, посетители, скорее всего, уйдут.
Таким образом, вам нужно изменить свою домашнюю страницу, чтобы выделиться и привлечь клиентов.
Вы можете увидеть этот показатель в Google Analytics, взглянув на показатель отказов на своей домашней странице.
Как изменить макет домашней страницы
Способ 1: изменить тему
Один из самых простых способов — изменить фактическую тему вашего веб-сайта. Это может показаться экстремальным, но во многих случаях макет вашей мечты уже существует на другую тему. Таким образом, переключение на нужную тему требует меньше усилий, чем попытка воспроизвести результаты с помощью кода.
Конечно, это может быть проблематично для веб-сайтов, которые существуют уже некоторое время. Таким образом, если вам неудобно менять темы, попробуйте следующий способ.
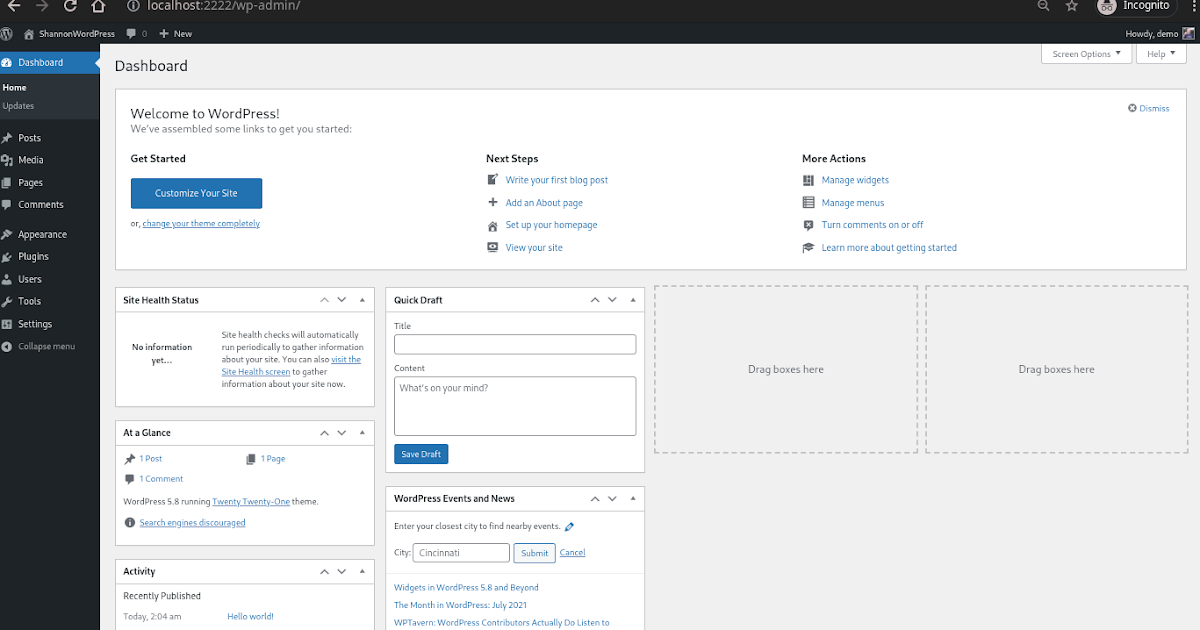
Нажмите «Внешний вид» и выберите параметр «Темы».
Чтобы найти новую тему, нажмите кнопку «Добавить новую».
Здесь вы можете просматривать бесплатные темы в каталоге WordPress. Не забудьте проверить демонстрационные сайты, если они доступны, чтобы увидеть, что возможно на главной странице.
Стоит отметить, что вы также можете ознакомиться с вариантами премиальных тем, но вам нужно посетить соответствующие сайты, чтобы увидеть их в действии.
Найдя понравившуюся тему, нажмите кнопку «Установить».
Затем вам нужно будет активировать тему. Просто имейте в виду, что для этого потребуется много дополнительной работы за пределами домашней страницы.
Возможно, вам придется перенастроить плагины и размещение виджетов, чтобы они лучше соответствовали вашему новому макету.
Метод 2: использование специальных инструментов для изменения домашней страницы WordPress
Если у вас есть настраиваемая тема, вы можете просто использовать встроенные инструменты, предлагаемые этой темой. То, как они работают и что доступно, полностью зависит от того, какую тему вы используете.
То, как они работают и что доступно, полностью зависит от того, какую тему вы используете.
Например, в этом примере я рассмотрю ColorMag.
В этом случае нажмите «Внешний вид» и выберите «Виджеты».
ColorMag предоставляет множество областей виджетов, которые позволяют вам дополнительно настроить свой веб-сайт. Одна из вещей, которая должна выделяться, — это все параметры «Главной страницы».
Это виджеты, которые должны отображаться только на вашей домашней странице. Таким образом, вы действительно можете создать уникальную домашнюю страницу, отображая только определенные элементы.
Например, ползунок встроен. Обычно для добавления слайдера вам понадобится другой плагин, но здесь вы можете просто добавить контент, который хотите добавить в слайдер, и разместить соответствующие виджеты.
К сожалению, не каждая тема будет иметь эти параметры. В этих случаях, если вы не хотите менять свою тему, единственный другой вариант — начать создавать свои собственные страницы.
Метод 3: Создайте новую домашнюю страницу
Фактически вы можете установить любую страницу в качестве домашней в WordPress. Таким образом, вы можете создать свою собственную домашнюю страницу с макетом по вашему выбору. У вас есть масса вариантов при использовании этого метода, но на самом деле он сводится к двум вещам.
- Создайте новую страницу с помощью Gutenberg
- Используйте инструмент для создания страниц
Хотя оба варианта жизнеспособны, я настоятельно рекомендую второй. Хотя вы, возможно, не захотите платить за конструктор страниц, он стоит каждой копейки, особенно для преобразования домашней страницы.
Вот несколько вариантов, которые можно использовать:
Elementor
Elementor — один из лучших конструкторов страниц, доступных в WordPress. Он надежен, прост в использовании, и все можно сделать, даже не покидая ваш сайт. Вы можете выбрать из множества шаблонов с несколькими уникальными макетами на выбор.
Elementor дает вам свободу настраивать каждый аспект создаваемых вами страниц. Нет никаких ограничений, кроме вашего творчества. Ознакомьтесь с нашим полным руководством для советов.
Beaver Builder
Beaver Builder — еще один крупный игрок в индустрии инструментов для создания страниц. Он использует интерфейс перетаскивания, который позволяет вам видеть конечные результаты в режиме реального времени. Вы можете выбрать из множества шаблонов страниц и добавить практически любой элемент, который захотите.
Некоторые из наиболее популярных опций включают слайдеры и карусели. Но действительно есть из чего выбрать. Если вы можете себе это представить, Beaver Builder может это сделать.
SeedProd
С более чем 1 миллионом клиентов SeedProd является одним из, если не самым популярным инструментом для создания страниц, доступных для WordPress. И самое главное, он отлично подходит для создания целевых страниц. Пользователи будут рады найти более 100 шаблонов на выбор, каждый из которых можно использовать в качестве отправной точки.
Одним из основных преимуществ использования SeedProd является ориентация на скорость. Страницы, которые вы создадите, будут быстрыми, что поможет вашим целевым страницам лучше ранжироваться. В конце концов, скорость не только улучшает взаимодействие с пользователем, но и является фактором, который поисковые системы используют для ранжирования.
Divi
Divi очень уникален из последних нескольких инструментов, потому что, помимо создания страниц, это еще и тема. Тем не менее, вы можете использовать плагин Divi в других темах, чтобы не ограничиваться этим конкретным внешним видом. Но он очень совместим и может дать вам действительно хорошие результаты.
Конструктор страниц предлагает пользователям интерфейс перетаскивания, шаблоны, надежные параметры настройки и многое другое. Это отличный вариант, когда вам нужно изменить домашнюю страницу.
Установить страницу в качестве домашней страницы
После того, как вы использовали компоновщик страниц для создания новой домашней страницы, вам нужно сообщить WordPress, чтобы он распознал ее как настоящую домашнюю страницу.
Для этого нажмите «Настройки» и выберите «Чтение».
В разделе «Отображается ваша домашняя страница» выберите параметр «Статическая страница».
Используйте раскрывающийся список, чтобы выбрать, какую страницу WordPress будет распознавать как домашнюю. Вы также должны выбрать страницу публикации. Итак, если вы еще этого не сделали, вам нужно создать страницу для этого.
Вы можете создать несколько домашних страниц и менять их местами в течение года. Например, у вас может быть домашняя страница, предназначенная для Рождества, а другая — для Хэллоуина.
Просто сохраните эти страницы как черновики и повторите этот шаг, чтобы сделать их домашней страницей в это время года.
Когда вы закончите настройку, нажмите кнопку «Сохранить изменения».
Поздравляем, ваша домашняя страница создана и готова удивлять посетителей.
Способ 4: изменение домашней страницы с помощью настройщика WordPress
Теперь, когда вы настроили домашнюю страницу, вам нужно приступить к ее настройке, и один из лучших способов сделать это — с помощью настройщика WordPress. Этот инструмент позволяет редактировать любой пост или страницу на вашем сайте из одного места.
Этот инструмент позволяет редактировать любой пост или страницу на вашем сайте из одного места.
Хотя, если вы действительно хотите изменить содержание, а не только дизайн, вам все же лучше посетить фактическую публикацию или страницу, чтобы внести изменения.
Начнем.
Шаг 1. Вход в настройщик
Настройщик доступен в каждой установке WordPress и работает с любой темой. Таким образом, нет причин, по которым вы не можете его использовать. Единственный раз, когда вы можете не захотеть использовать настройщик, это если вы используете плагин компоновщика страниц.
Настройщик может не иметь возможности должным образом изменить пользовательские страницы так, как вам нужно. В этих случаях вам лучше использовать конструктор страниц в качестве инструмента настройки. В любом случае войти в настройщик несложно.
Нажмите «Внешний вид» и выберите «Настроить».
Теперь вы находитесь в настройщике и готовы внести некоторые изменения.
Шаг 2: Настройка домашней страницы (или чего-либо еще)
Хотя мы сосредоточились только на домашней странице, важно отметить, что всю эту информацию можно использовать для настройки чего-либо еще в WordPress. Вы уже должны быть на своей домашней странице. Но если нет, перейдите на свою домашнюю страницу в редакторе настроек.
Вы уже должны быть на своей домашней странице. Но если нет, перейдите на свою домашнюю страницу в редакторе настроек.
Оказавшись там, вы должны заметить, что почти все на главной странице имеет маленький синий карандаш рядом с ним, например:
Просто нажмите на карандаш, чтобы начать редактирование элемента. Все опции станут доступны в левой части экрана. Просто просмотрите варианты и выберите лучший вариант для вашего сайта.
Лучшее в этом инструменте то, что все происходит в режиме реального времени.
Таким образом, вы можете видеть, как будут выглядеть все изменения по мере их внесения. Теперь это показывает, как это будет выглядеть после публикации изменений. Он не изменит действующий веб-сайт, пока вы этого не сделаете.
Это основная причина, по которой многие разработчики используют настройщик для редактирования WordPress.
Вы могли заметить, что сообщения, отображаемые на вашей домашней странице, недоступны для редактирования. Если вам нужно внести изменения в контент внутри, вам нужно будет отредактировать этот конкретный пост, а не домашнюю страницу. То же самое касается макета страницы.
То же самое касается макета страницы.
Вы также можете добавить пользовательский код CSS, щелкнув опцию «Дополнительный CSS».
На этом этапе вы можете просмотреть каждый из вариантов, чтобы внести изменения в эти конкретные разделы страницы.
Если вы довольны всеми изменениями, нажмите кнопку «Опубликовать», чтобы применить все изменения к веб-сайту.
Поздравляем, вы узнали, как изменить домашнюю страницу с помощью настройщика WordPress. И помните, что его можно использовать для любой страницы или записи в WordPress, а не только для домашней страницы.
Брендирование вашей домашней страницы
Одной из распространенных ошибок, которую совершают новые владельцы веб-сайтов при разработке своего сайта, является отсутствие брендинга. Это особенно важно на целевых страницах.
Брендинг — это форма маркетинга и рекламы. Это помогает клиентам ассоциировать продукт с брендом, что может привести к большому количеству продаж. Например, одним из самых узнаваемых логотипов в мире является символ Apple.
Когда клиенты видят этот логотип на странице или в магазине, многие просто покупают его, основываясь на этом факте. Это может быть чрезвычайно эффективным, если у вас есть устоявшийся бренд. Однако, прежде чем что-либо из этого может произойти, клиенты должны увидеть ваш бренд в действии.
Убедитесь, что ваша домашняя страница включает ваш логотип и индивидуальность.
Измените свою домашнюю страницу в WordPress сегодня
WordPress обладает широкими возможностями настройки, и в какой-то момент каждый веб-сайт внесет одно или два изменения в свою домашнюю страницу. На самом деле, если вы не вносите изменений, вы делаете это неправильно.
Обновление внешнего вида вашего веб-сайта делает его современным, помогает напомнить посетителям о том, что веб-сайт регулярно обновляется, и может привести к значительным улучшениям с точки зрения как производительности, так и SEO. В конце концов, Google каждый год вносит несколько серьезных изменений.
Чтобы ваши целевые страницы выглядели великолепно и отражали передовой опыт, жизненно важно для успеха.
Вы создали свою домашнюю страницу с помощью компоновщика страниц? Вы не думали о смене темы?
- Фейсбук
- Твиттер
Демистификация терминов макетов WordPress (краткий справочник)
Вы пытаетесь понять, что означают термины макетов WordPress?
Многие новички сталкиваются с терминами и лексикой WordPress, когда работают над своим сайтом. Это слова, используемые дизайнерами и разработчиками, и рядовые пользователи могут сбить их с толку.
В этом руководстве мы объясним некоторые из наиболее часто используемых терминов макетов WordPress. Это поможет вам понять жаргон, используемый для макетов веб-сайтов WordPress, и работать над вашим веб-сайтом как настоящий профессионал.
Зачем изучать термины WordPress Layout?
Темы WordPress контролируют внешний вид вашего сайта. Вы можете настроить их, посетив страницу Внешний вид » Настройщик .
Вы можете настроить их, посетив страницу Внешний вид » Настройщик .
Все популярные темы WordPress имеют опции для изменения дизайна вашего веб-сайта с помощью настроек настройщика, но ваши возможности ограничены в зависимости от темы.
Для еще большей гибкости вы можете использовать плагины для создания страниц WordPress, такие как SeedProd.
SeedProd позволяет легко создавать собственные макеты с помощью простых инструментов перетаскивания без написания кода.
Он также поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки. Кроме того, он поддерживает WooCommerce, что также помогает вам создавать макеты для вашего интернет-магазина.
Однако, работая над созданием макета своего веб-сайта, вы можете столкнуться с терминами веб-дизайна, с которыми вы, возможно, не знакомы.
Изучение этих терминов макета веб-сайта поможет вам понять строительные блоки дизайна веб-сайта WordPress, чтобы вам было легче создавать любой дизайн, который вы можете себе представить.![]()
При этом давайте демистифицируем эти распространенные термины макетов WordPress, чтобы узнать, что они означают и как их использовать.
Вот краткий список понятий и терминов, которые мы объясним в этой статье.
Понимание типичного макета WordPress
- Заголовок
- Пользовательский заголовок
- Пользовательский фон
- Область содержимого
- Боковые панели
- Нижний колонтитул
Другие общие компоненты макета WordPress
- Меню навигации
- Виджеты
- Блоки
- Избранные изображения
- Изображения обложки
- Узоры
- Кнопки
- Пользовательский CSS
Термины макета в конструкторах страниц WordPress
- Шаблоны
- Блоки и модули
- Секции
Понимание типичного макета WordPress
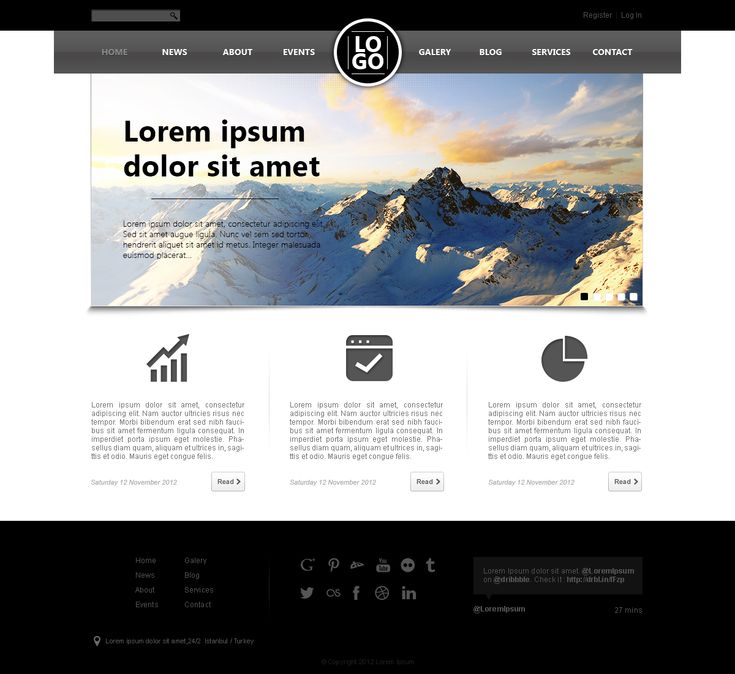
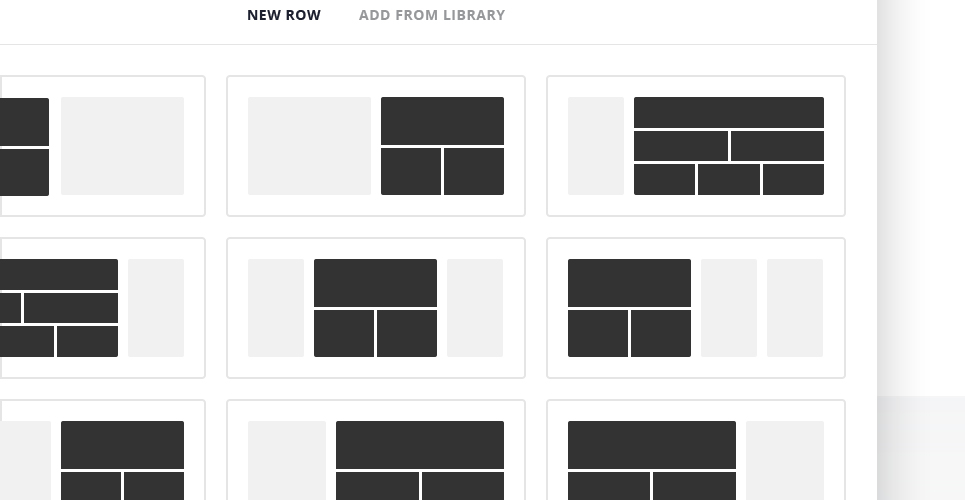
Большинство веб-сайтов используют очень знакомый макет. Это выглядит примерно так:
Это выглядит примерно так:
Верхняя область веб-сайта называется Заголовком, за ней следует область Контента, а затем Нижний колонтитул в нижней части страницы.
В зависимости от того, какую страницу просматривает пользователь, макет может отличаться. Например, на странице блога WordPress она может включать боковую панель рядом с областью контента.
Этот базовый макет затем заполняется другими элементами, о которых мы поговорим позже в этой статье.
Давайте сначала поговорим о каждом из этих основных разделов более подробно.
Заголовок в макете WordPress — это верхняя часть любой страницы. Обычно он содержит логотип вашего веб-сайта, заголовок, меню навигации, форму поиска и другие важные элементы, которые вы хотите, чтобы пользователи видели в первую очередь.
Вот как выглядит раздел заголовка на WPBeginner.
Многие популярные темы WordPress имеют дополнительные функции для настройки области заголовка вашего макета WordPress. Эту функцию иногда называют пользовательским заголовком.
Эту функцию иногда называют пользовательским заголовком.
В зависимости от вашей темы WordPress вы можете добавить полноразмерное изображение в заголовок с подзаголовком или кнопкой призыва к действию. Некоторые темы WordPress могут позволять вам изменять положение логотипа, навигационных меню и изображения заголовка.
Пользовательский фон в настройщике тем WordPress
Подобно функции пользовательского заголовка, некоторые темы WordPress могут позволять вам устанавливать собственный цвет фона или изображение на вашем веб-сайте WordPress.
Обычно эту опцию можно найти в настройщике тем. Однако иногда он скрыт внутри других вкладок. Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить фоновое изображение в WordPress или как изменить цвет фона в WordPress.
Область содержимого в WordPress
Область содержимого находится сразу после заголовка макета. Здесь отображается основное содержимое страницы.
Для пользовательского макета домашней страницы раздел контента может включать призыв к действию, за которым следуют услуги или продукты, отзывы и другая важная информация.
Интернет-магазины обычно используют эту область для продвижения текущих продаж, рекомендуемых продуктов, самых продаваемых товаров и т. д.
В блоге WordPress может использоваться насыщенный контентом макет с выдержками и изображениями из последних статей, форма подписки на информационный бюллетень и многое другое.
Вот как выглядит макет домашней страницы WPBeginner. Это содержательный веб-сайт, поэтому последние статьи занимают всю область контента.
По умолчанию WordPress использует макет блога, показывающий ваши последние сообщения в блоге в качестве главной страницы вашего сайта. Однако вы можете изменить это и использовать любую страницу в качестве главной страницы.
Просто перейдите в Настройки » Чтение страницы и выберите «Статическая страница» в разделе «Отображается ваша домашняя страница».
После этого вы можете выбрать страницу, которую хотите использовать в качестве домашней страницы, а другую — в качестве страницы своего блога. Для получения более подробной информации см. наше руководство о том, как создать отдельную страницу для ваших сообщений в блоге в WordPress.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете отредактировать страницу, которую выбрали в качестве домашней, и создать собственный макет домашней страницы.
Как следует из названия, боковые панели обычно появляются справа или слева от области содержимого.
В WordPress боковые панели также являются областями, готовыми для виджетов. Это означает, что вы можете добавлять виджеты в эту область и отображать такие элементы, как архивы, формы подписки на рассылку новостей, категории, популярный контент и многое другое.
Область нижнего колонтитула отображается в нижней части макета страницы под областью содержимого. Обычно он включает в себя область виджета нижнего колонтитула, где вы можете отображать ссылки на важные страницы, такие как политика конфиденциальности, условия, о странице и многое другое.
Обычно он включает в себя область виджета нижнего колонтитула, где вы можете отображать ссылки на важные страницы, такие как политика конфиденциальности, условия, о странице и многое другое.
Хотите знать, что поместить в нижний колонтитул вашего сайта? Посмотрите этот контрольный список того, что нужно добавить в нижний колонтитул вашего сайта WordPress.
Другие компоненты макета WordPress
Далее мы рассмотрим некоторые компоненты макета WordPress, которые вы можете добавить в разделы заголовка, контента, боковой панели или нижнего колонтитула. Это строительные блоки, которые помогут вам создать функционирующий макет.
Меню навигации или Меню представляют собой горизонтальные или вертикальные списки ссылок. Большинство веб-сайтов имеют по крайней мере одно основное меню навигации, отображаемое вверху в области заголовка.
Однако некоторые веб-сайты используют несколько навигационных меню в области заголовка.
WordPress также позволяет отображать меню навигации в виде виджета. Эти меню отображаются в виде вертикального списка ссылок, и вы можете разместить их на боковых панелях или в области виджетов нижнего колонтитула.
Эти меню отображаются в виде вертикального списка ссылок, и вы можете разместить их на боковых панелях или в области виджетов нижнего колонтитула.
Подробнее читайте в нашем руководстве по добавлению навигационных меню в WordPress.
Использование виджетов в макете WordPress
Виджеты — это элементы, которые вы можете добавить в готовые для виджетов области или боковые панели вашего веб-сайта WordPress. Большинство тем WordPress имеют несколько готовых областей для виджетов, куда вы можете добавлять виджеты.
WordPress поставляется с несколькими встроенными виджетами, которые вы можете использовать. Многие популярные плагины WordPress также поставляются со своими собственными виджетами. Например, вы можете использовать виджеты для добавления популярных списков сообщений, контактных форм, рекламных баннеров, каналов социальных сетей и многого другого.
Вы можете увидеть все эти виджеты, посетив страницу Внешний вид » Виджеты в админке WordPress.
Подробнее читайте в нашем руководстве по добавлению и использованию виджетов в WordPress.
Использование блоков в макетах WordPress
WordPress поставляется с мощным редактором контента, называемым редактором блоков. Этот редактор разработан, чтобы помочь вам создавать красивые макеты для ваших записей и страниц WordPress с помощью блоков.
Существуют различные типы блоков для наиболее распространенных элементов любого контента. Например, вы можете добавлять абзацы, заголовки, изображения, галереи, вставки видео, столбцы, таблицы и многое другое.
Это позволяет вам создавать разные макеты для каждой записи или страницы на вашем веб-сайте WordPress без установки плагина или изменения темы.
Рекомендуемые изображения в макетах WordPress
Если вы посетите домашнюю страницу WPBeginner, вы заметите миниатюры изображений рядом с заголовком каждой статьи. Это так называемые избранные изображения.
WordPress позволяет вам устанавливать избранные изображения для ваших сообщений и страниц. Затем ваша тема WordPress использует эти изображения в разных областях вашего сайта. Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению избранных изображений в WordPress.
Затем ваша тема WordPress использует эти изображения в разных областях вашего сайта. Чтобы узнать больше, ознакомьтесь с нашим руководством по добавлению избранных изображений в WordPress.
Изображения обложки в WordPress
Изображение обложки обычно представляет собой широкое изображение, используемое в качестве обложки для нового раздела в записи блога или на странице.
Вы можете добавить его в свой пост или на страницу с помощью блока «Обложка». Блок обложки также позволяет использовать фоновый цвет вместо изображения.
Чтобы узнать больше, ознакомьтесь с нашим подробным руководством о разнице между обложкой и избранным изображением.
Использование шаблонов в редакторе WordPress
Шаблоны появились в редакторе блоков WordPress в WordPress 5.5. Каждый шаблон представляет собой набор блоков, расположенных в определенном порядке для часто используемых макетов.
Вы можете выбирать из кнопок, стилей заголовков, галерей, столбцов и т. д. Это позволяет новичкам быстро создавать макеты с использованием общих шаблонов.
д. Это позволяет новичкам быстро создавать макеты с использованием общих шаблонов.
Это относительно новая функция, поэтому набор шаблонов ограничен. Однако по мере того, как все больше тем и плагинов WordPress будут добавлять свои собственные шаблоны в редактор блоков, станет доступно больше шаблонов.
Добавление кнопок в макет WordPress
Кнопки играют важную роль в современном дизайне и макете веб-сайта. Они предоставляют пользователям четкий призыв к действию, который помогает вам развивать свой бизнес и повышать конверсию.
Редактор блоков по умолчанию поставляется со своими собственными кнопками, которые вы можете использовать в любом посте или странице WordPress.
Ваша тема WordPress также может поставляться с настройками кнопки призыва к действию в настройщике темы. Большинство популярных плагинов для создания страниц WordPress также имеют кнопки в различных стилях, которые вы можете использовать.
Вы даже можете добавить кнопки вызова в WordPress с помощью плагина.
Подробнее читайте в нашем руководстве о том, как добавить кнопки призыва к действию в WordPress.
Использование пользовательского CSS в макетах WordPress
CSS — это язык стилей, используемый для создания веб-сайтов. Ваша тема и плагины WordPress поставляются со своими собственными правилами CSS, но время от времени вам может понадобиться изменить такие мелочи, как цвет текста, размер шрифта или цвет фона.
Здесь на помощь приходит пользовательский CSS. WordPress упрощает сохранение собственных пользовательских правил CSS. Просто перейдите на страницу Внешний вид »Настроить , а затем щелкните вкладку Дополнительные CSS.
Отсюда вы можете добавить свои пользовательские правила CSS, и вы сможете увидеть их применение в режиме предварительного просмотра. Для получения дополнительной информации по этой теме см. наше полное руководство о том, как добавить пользовательский CSS в WordPress.
Термины макетов в конструкторах страниц WordPress
Самый простой способ создать собственные макеты WordPress для ваших целевых страниц — использовать компоновщик страниц WordPress.
Мы рекомендуем использовать SeedProd. Это самый удобный для начинающих плагин для создания страниц WordPress на рынке.
Другие конструкторы страниц используют аналогичные термины для общих инструментов и функций.
Использование шаблонов в конструкторах страниц WordPress
Шаблоны — это самый быстрый способ создания макета веб-страницы. Все популярные плагины для создания страниц поставляются с набором готовых к использованию шаблонов, которые вы можете использовать в качестве отправной точки.
Например, у SeedProd есть шаблоны для различных типов страниц, которые могут вам понадобиться, включая целевые страницы, страницы продаж, страницы 404, страницы, которые скоро появятся, и многое другое.
Модули и блоки в конструкторах страниц WordPress
Так же, как блоки в стандартном редакторе WordPress, плагины конструкторов страниц также используют блоки. Некоторые конструкторы страниц могут называть их модулями или элементами, но по сути это одно и то же.
