Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
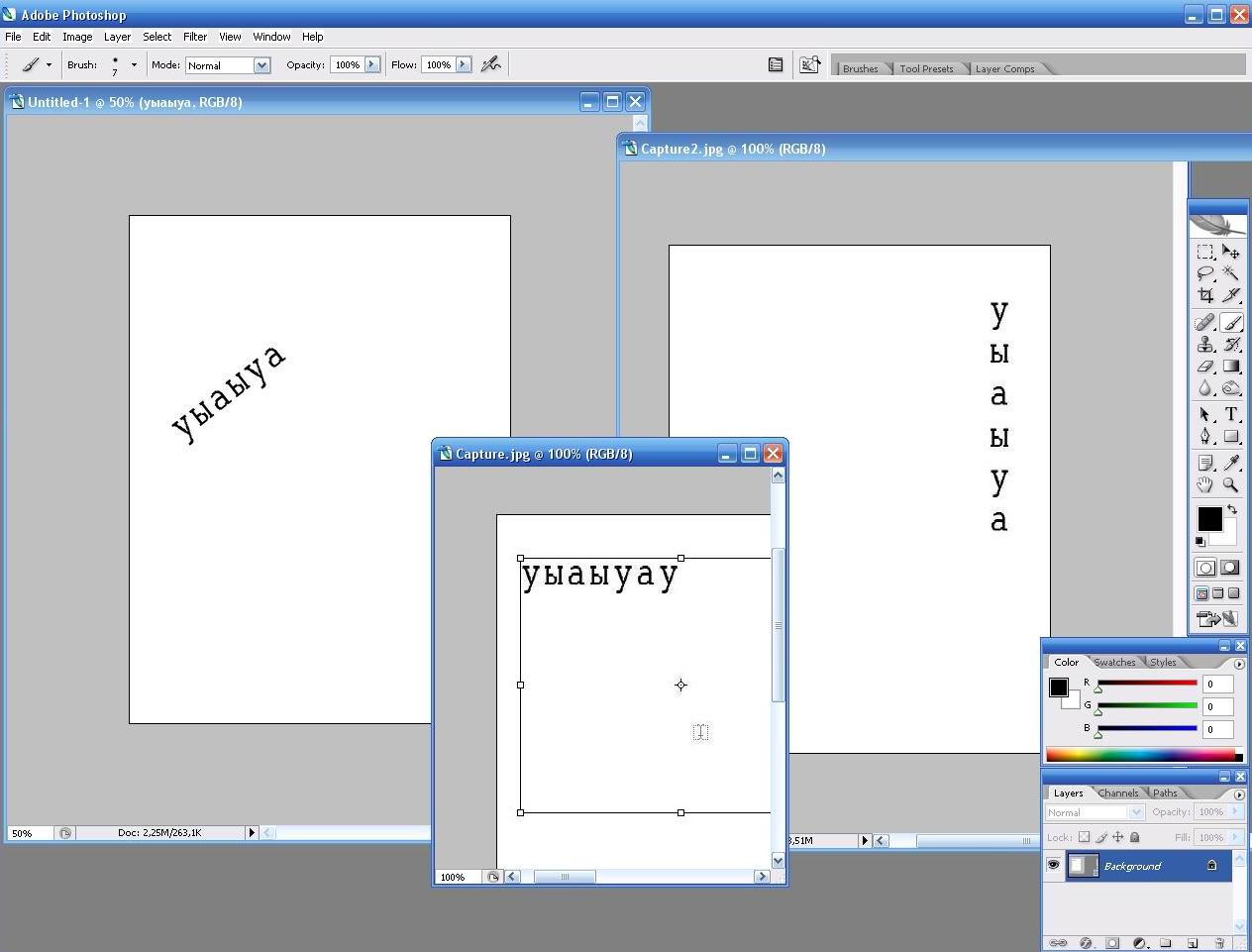
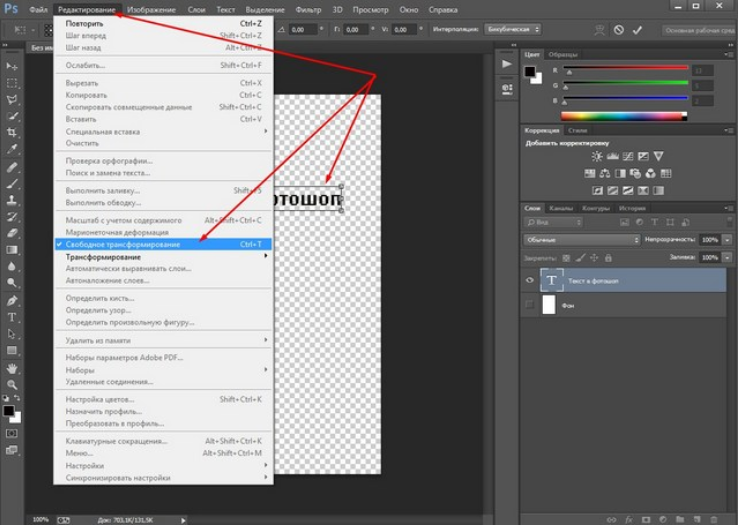
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
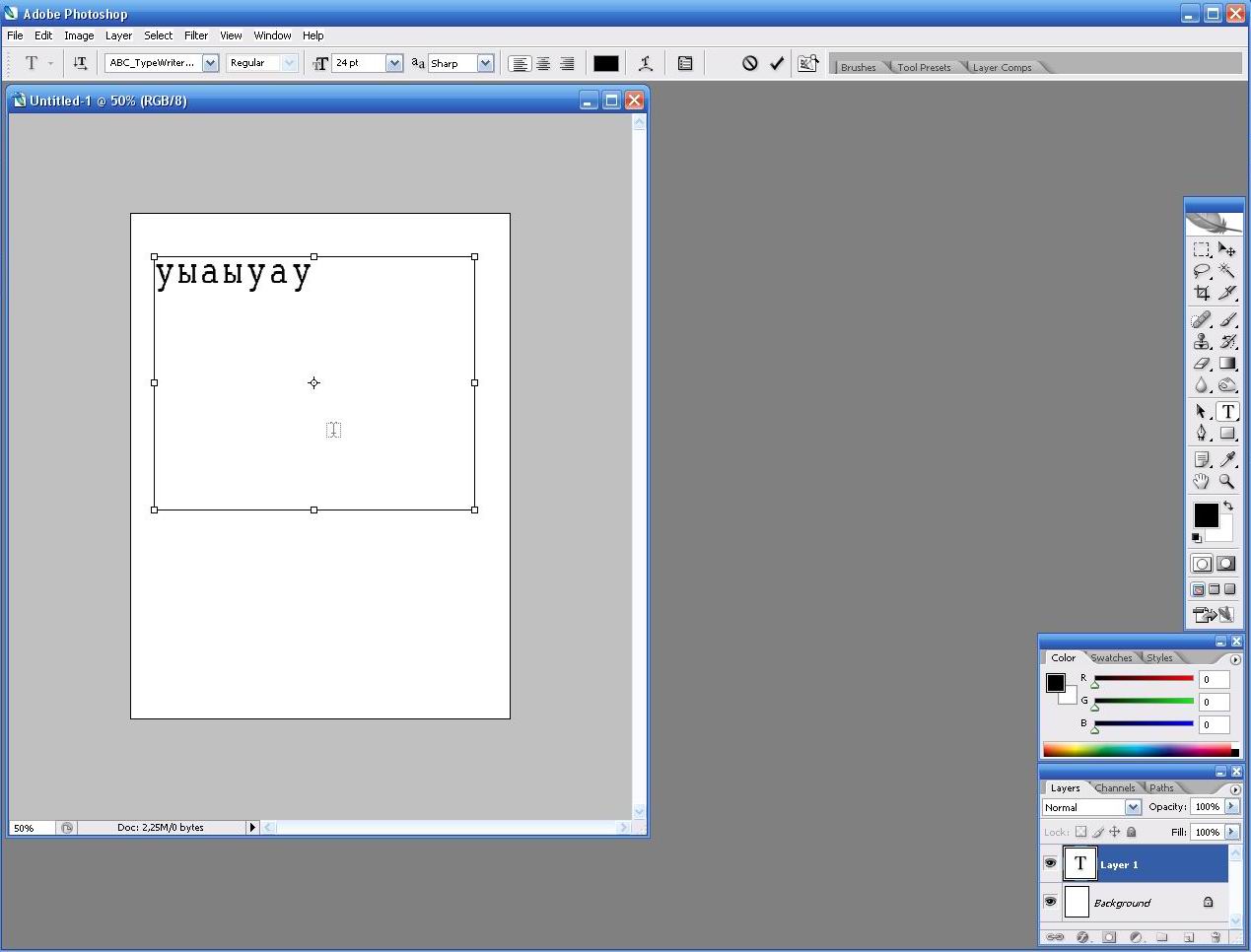
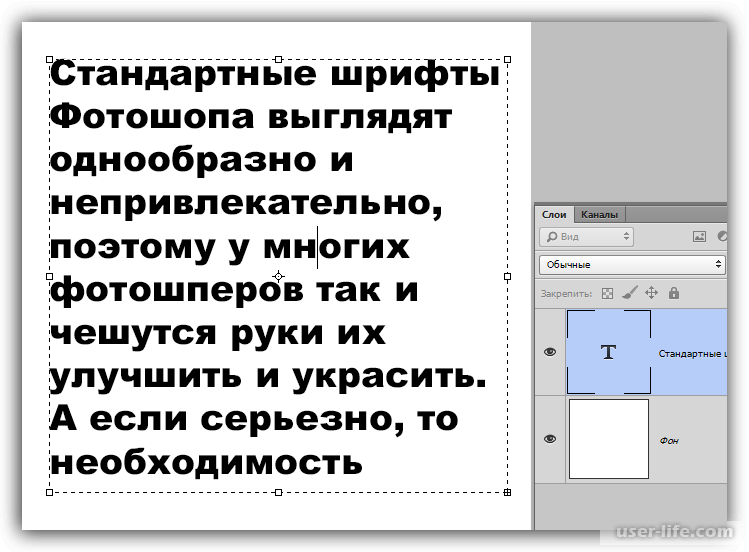
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
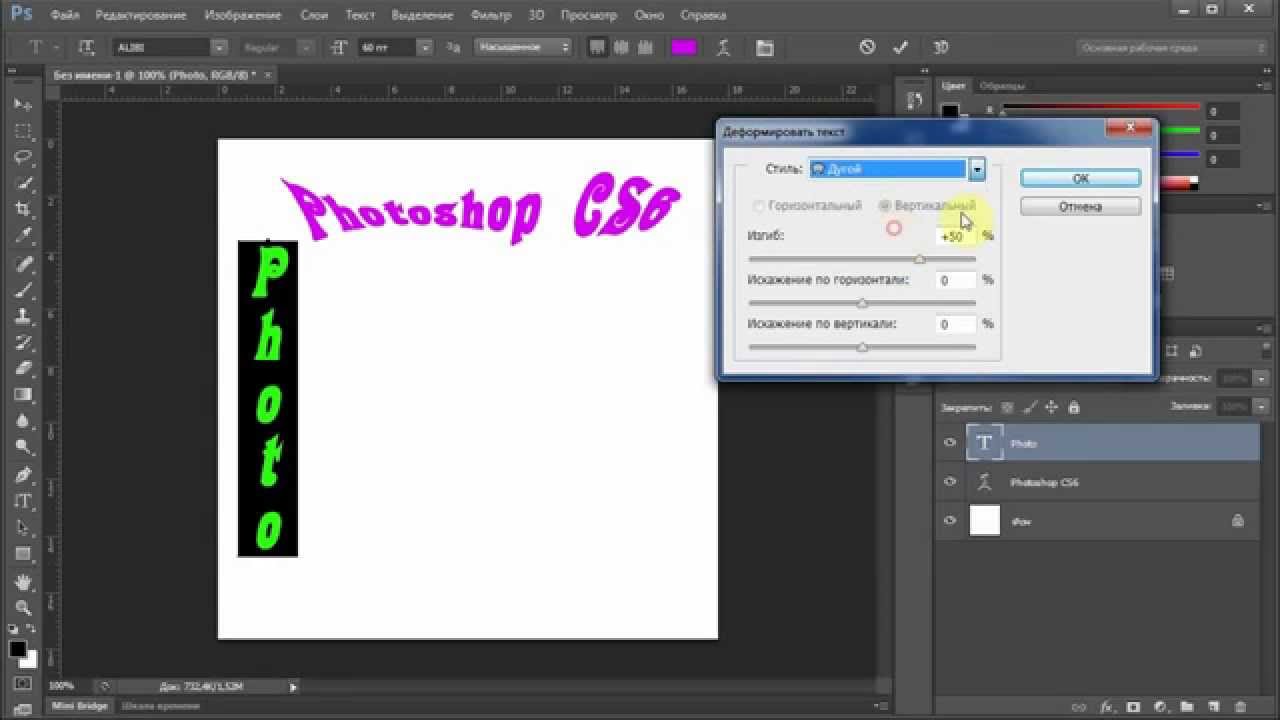
Пишем вертикально
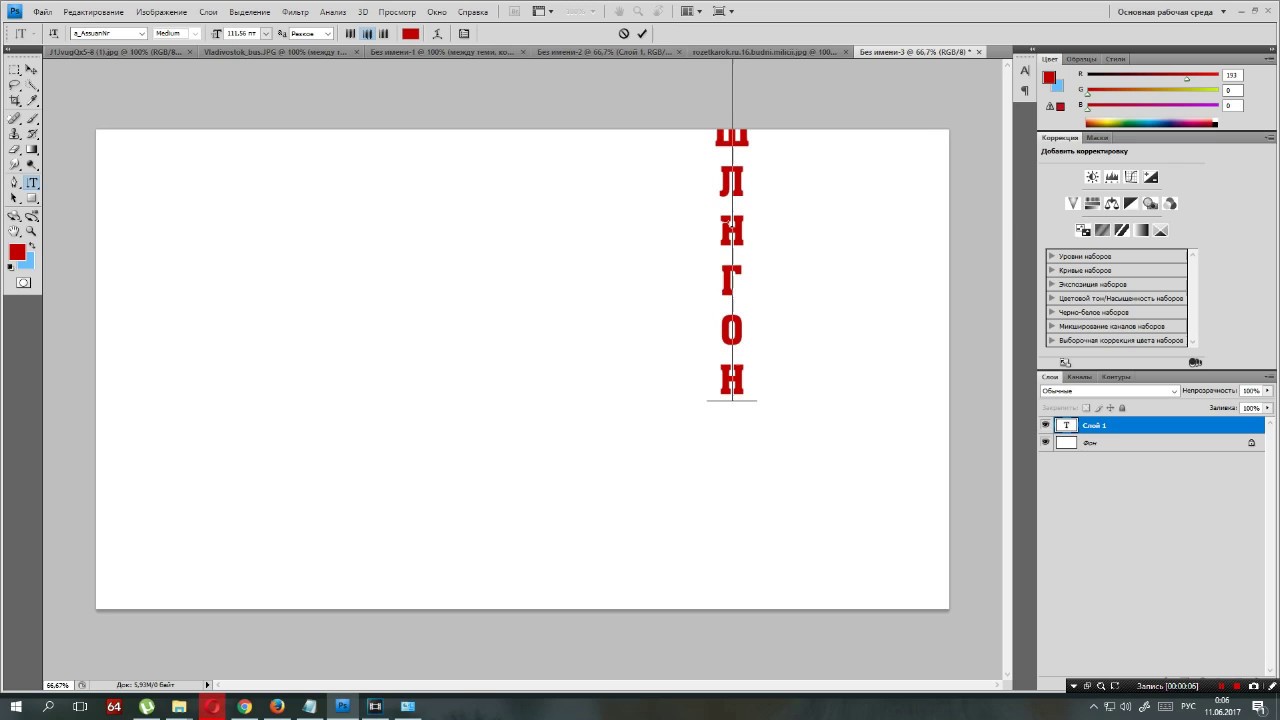
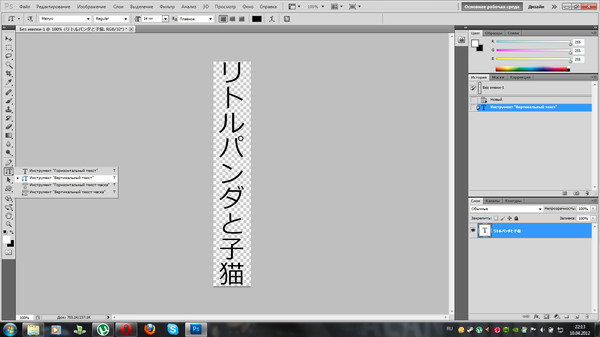
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак Повернуть Текст Вертикально В Фотошопе
Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в
Как повернуть текст в фотошопе. Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений: задействуя опцию Transform Controls; Как в фотошопе перевернуть надпись Поворачиваем текст в Фотошопе. При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами.
Направление текста
Как в ворде писать вертикально. Как повернуть текст — Duration: 1:11. Уроки ПК и МОБИЛЫ 125,936 views Узнайте, как добавить или заменить текст, исправить опечатки, изменить шрифты и гарнитуру шрифта, скорректировать выравнивание и изменить размер текста в документе PDF с помощью Acrobat DC.
Как повернуть текст — Duration: 1:11. Уроки ПК и МОБИЛЫ 125,936 views Узнайте, как добавить или заменить текст, исправить опечатки, изменить шрифты и гарнитуру шрифта, скорректировать выравнивание и изменить размер текста в документе PDF с помощью Acrobat DC.
поворот текста в Paint.Net
Как сделать поворот текста в бесплатной программе Paint.Net Как перевернуть текст в Paint.Net Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат
How to rotate an image in Photoshop (PhotoShop)? Photoshop from scratch.
Мы расскажем, Как повернуть изображение в фотошопе быстро и без проблем. Смотрите наши видео уроки на нашем. Как выровнять формулу Mathtype со строкой в Word; Как сделать оглавление в Word 2016; Как в Ворде писать вертикально. Вертикальный текст в Word. Как в Word установить шрифт По умолчанию; Многоуровневый.
Как сделать вертикальный текст в «Excel». Повернуть текст.
Как сделать вертикальный текст в «Excel». Повернуть текст в ячейках. Недавно довелось мне формировать таблицу в программе «Excel» с множеством колонок, которые должны были уместиться на листе формата А4 книжной ориентации. Как повернуть текст в документе ворд сразу в нескольких таблицах? Перевернуть текст в word 2010 можно таким же способом по отдельным объектам и по всем сразу. Для группового переворота текста в.
Повернуть текст в ячейках. Недавно довелось мне формировать таблицу в программе «Excel» с множеством колонок, которые должны были уместиться на листе формата А4 книжной ориентации. Как повернуть текст в документе ворд сразу в нескольких таблицах? Перевернуть текст в word 2010 можно таким же способом по отдельным объектам и по всем сразу. Для группового переворота текста в.
Как повернуть кисть в фотошопе? » Форум Oformi.net
Потом на одном из слоёв с крылом жмёшь ctrl+t (свободная трансформация) далее правая кнопка мыши и выбираешь ‘отражение по горизонтали’ и ‘enter’ чтобы применить трансформацию. Іноді буває потрібно написати текст в комірці Excel вертикально або під іншим кутом. І в сучасних версіях програми кнопку для цієї функції навіть винесли на верхню панель і вкладки Головна. Давайте подивимося, як їй.
Remove all; Disconnect; The next video is starting В этом уроке вы научитесь создавать текстовый эффект тетриса в Adobe Photoshop. Начнете вы с создания фона, а затем перейдете к фрагментам тетриса. Наконец, вы узнаете, как можно с легкостью изменить цвета фрагментов тетриса.
Наконец, вы узнаете, как можно с легкостью изменить цвета фрагментов тетриса.
Как в фотошопе повернуть текст? | softlakecity.ru
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но… В процессе редактирования, многие пользователи сталкиваются с необходимостью поворота текста в
Как в фотошопе писать вертикально текст | Gadget-apple.ru
1.11 Преобразовать в фигуру (Convert Type into Shape) 1.12 Инструмент Текст-маска (Type Mask Tool) 1.13 Заключение; 2 Поворачиваем текст под углом 90 градусов; 3 Как в Photoshop повернуть текст по кругу Как повернуть картинку на 90, 180, несколько градусов в Фотошоп (Photoshop) Самый простой способ поворота будет такой. Выбираем ‘Инструмент прямоугольная область’, смотрите под цифрой 1. Выделяем.
Інтервал між символами та рядками в Adobe Photoshop
В шрифті, розміром 6 пунктів, 1 em дорівнює 6-м пунктам; в шрифті, розміром 10 пунктів, 1 em дорівнює 10-м пунктам Кернінг та трекінг є строго пропорційними до розміру конкретного тексту. User Manual: Lenovo Lt2323P Nc1 Ug Rus (Russian) User guide for ThinkVision LT2323p (Machine Type 3024-NC1, 3024_XC1) LT2323p Wide LCD Monitor
User Manual: Lenovo Lt2323P Nc1 Ug Rus (Russian) User guide for ThinkVision LT2323p (Machine Type 3024-NC1, 3024_XC1) LT2323p Wide LCD Monitor
Как вращать объекты в Photoshop: 11 шагов
Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в Windows. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», нажмите «Файл» в… В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4. Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны.
Как повернуть надпись в фотошопе – для того чтобы сделать наклонный шрифт в программе фотошоп, необходимо его сначала написать на фотографии какой либо текст, выделить его. 2. розмістити напис вертикально буква над буквою; повернути напис на будь-який градус в будь-яку сторону; відобразити текст зверху вниз або зліва направо.
Как повернуть изображение в Фотошопе
Как повернуть картинку в Фотошопе на 90 градусов или другое значение Как установить Windows XP, 7, 10. Самостоятельная настройка компьютера. Как перевернуть текст в Ворде вертикально или произвольно с помощью 5 способов: поворот текста в таблице, надписи в фигуре, в элементе SmartArt.
Самостоятельная настройка компьютера. Как перевернуть текст в Ворде вертикально или произвольно с помощью 5 способов: поворот текста в таблице, надписи в фигуре, в элементе SmartArt.
Форматиране на текст, снимки и таблици в MS Word, ефекти
В началото на текста,. как да форматирате текст и да оформяте целия документ. как да вмъквате снимки и таблици и да им прилагате ефекти. Ако имате въпроси или искате да споделите мнение, пишете в секцията за коментари. Этот урок покажет вам, как создать блестящую текстуру, а затем мы воспользуемся ей и, при помощи пары стилей слоя, создадим удивительный эффект для текста, похожий на клей с блестками. Скачать архив с материалами к уро
Как повернуть текст в Фотошопе
Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно. Пишем вертикально. В Фотошопе имеется инструмент «Вертикальный текст». Всем привет, с вами как всегда Алексиз, в этом видео я хотел поделиться своим опытом как сделать текст за 5 мин, я понимаю это далеко не идеал и я могу сделать Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает в
Как в фотошопе повернуть текст на определенный угол.

Как в Photoshop повернуть текст по кругу. Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй. Содержание Как наклонить текст в ФотошопеНаклонный текстСпособ 1: палитра СимволСпособ 2. User Manual: Lenovo Lt1913P 60Fb Userrus (Russian) User guide for ThinkVision LT1913p (Machine Type 60FB) ThinkVision LT1913p 19-inch Square IPS WLED Backlit LCD Monitor — Type 60AA ThinkVision LT1913p 19-inch Square IPS WLED Backlit LCD Monitor, 60AA
Откройте программу, в которой собираетесь работать с текстом. Создайте новый документ (Ctrl+N). Выберите инструмент Horizontal Type Tool. Как можно повернуть, наклонить текст в Paint. Программа Paint немного отличается в двух операционных системах, но смысл не изменился. Алгоритм действий, для того, чтоб… User Manual: Lenovo T24D10 Userrus (Russian) User guide for ThinkVision T24d-10 (Machine Type 61B4) ThinkVision T24d-10 24 inch WUXGA IPS Monitor — Type 61B4 61B4
Как повернуть текст в фотошопе? — Ответ ЗДЕСЬ!
Повернуть текст в фотошопе очень легко. 1. Убедитесь, что у вас открыта панель слоёв и фотография, на которой вы хотите напечатать текст. В этом уроке я покажу вам, как создать текст из тюльпанов. В основном мы будем использовать слой-маски, а также инструмент Марионеточная деформация (Puppet Warp tool), чтобы создать данный эффект.
1. Убедитесь, что у вас открыта панель слоёв и фотография, на которой вы хотите напечатать текст. В этом уроке я покажу вам, как создать текст из тюльпанов. В основном мы будем использовать слой-маски, а также инструмент Марионеточная деформация (Puppet Warp tool), чтобы создать данный эффект.
Как сделать вертикальный текст в Ворде, делаем.
Как сделать вертикальный текст в Ворде с помощью надписей. На вкладке «Вставка» есть кнопка «Фигуры». С помощью этой кнопки в документ Word можно вставлять разнообразные объекты. Среди. Как сделать текст, ‘перетекающий’ из одной области в другую? Форматирование. Как создать висячий отступ в моем документе? Как вертикально центрировать текст на странице?
Как поворачивать в Фотошопе?
Как поворачивать в фотошопе? Adobe Photoshop — прекрасна програма для обробки зображень, забезпечена великою кількістю різноманітних функцій. Как создать текст в фотошоп с красивым орнаментом 25.09.13 00:55 В этом уроке нужно будет дополнительно использовать программу AdobeIllustrator.
Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно. Пишем вертикально. В Фотошопе имеется инструмент «Вертикальный текст». Как в Photoshop повернуть текст по кругу. Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй. Откройте программу, в которой собираетесь работать с текстом. Создайте новый документ (Ctrl+N). Выберите инструмент Horizontal Type Tool. 1.11 Преобразовать в фигуру (Convert Type into Shape) 1.12 Инструмент Текст-маска (Type Mask Tool) 1.13 Заключение; 2 Поворачиваем текст под углом 90 градусов; 3 Как в Photoshop повернуть текст по кругу Приметы Если Вы Нашли Иконку. Как повернуть текст в фотошопе. Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений: задействуя опцию Transform Controls; Потом на одном из слоёв с крылом жмёшь ctrl+t (свободная трансформация) далее правая кнопка мыши и выбираешь ‘отражение по горизонтали’ и ‘enter’ чтобы применить трансформацию.

Read More
Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т.д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
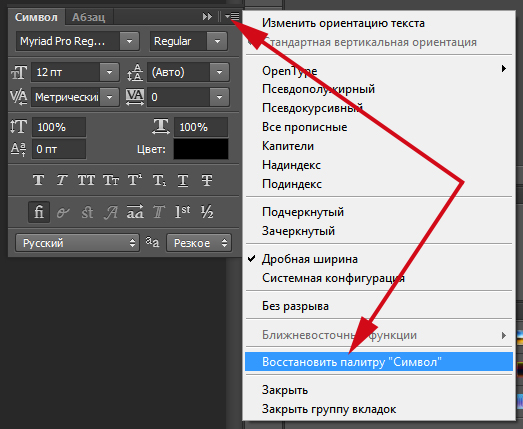
Доступ к панели Символов и «Абзаца»Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Иногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
Стили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
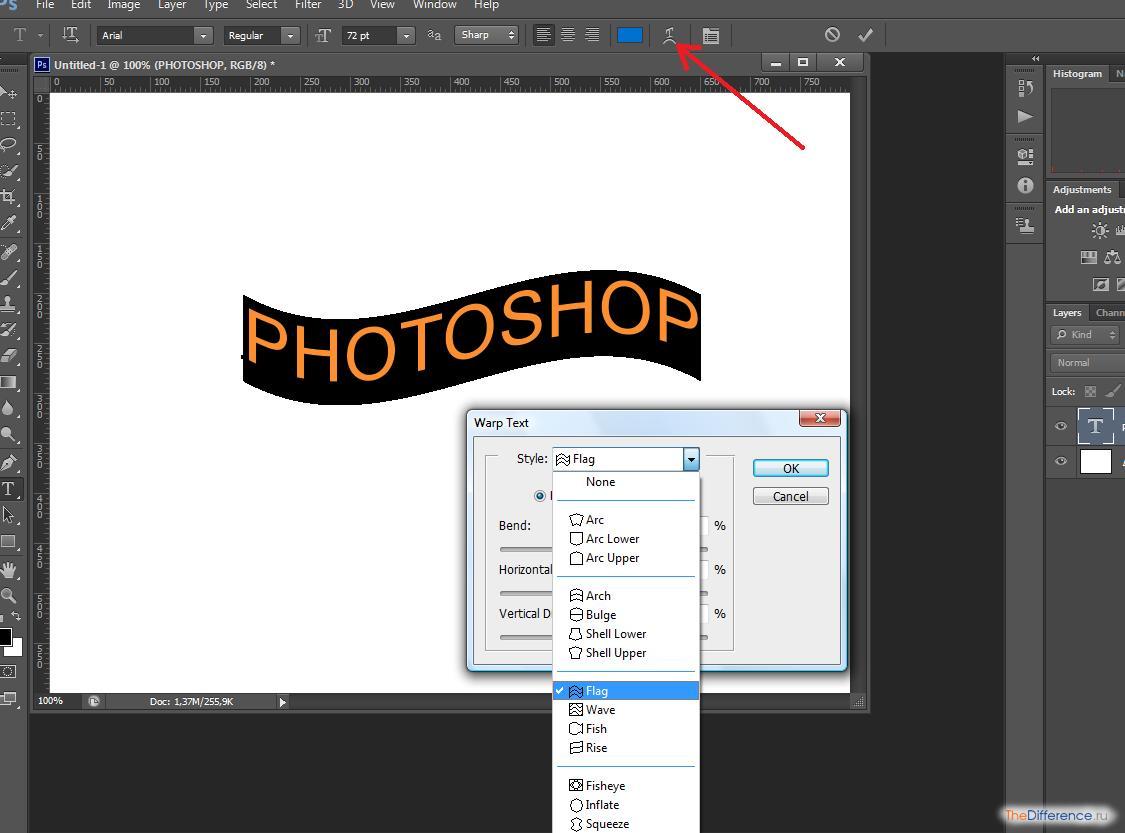
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата. Ятакже добавилтекстовыеслои, изменяяпо строкам ихцветиразмер.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
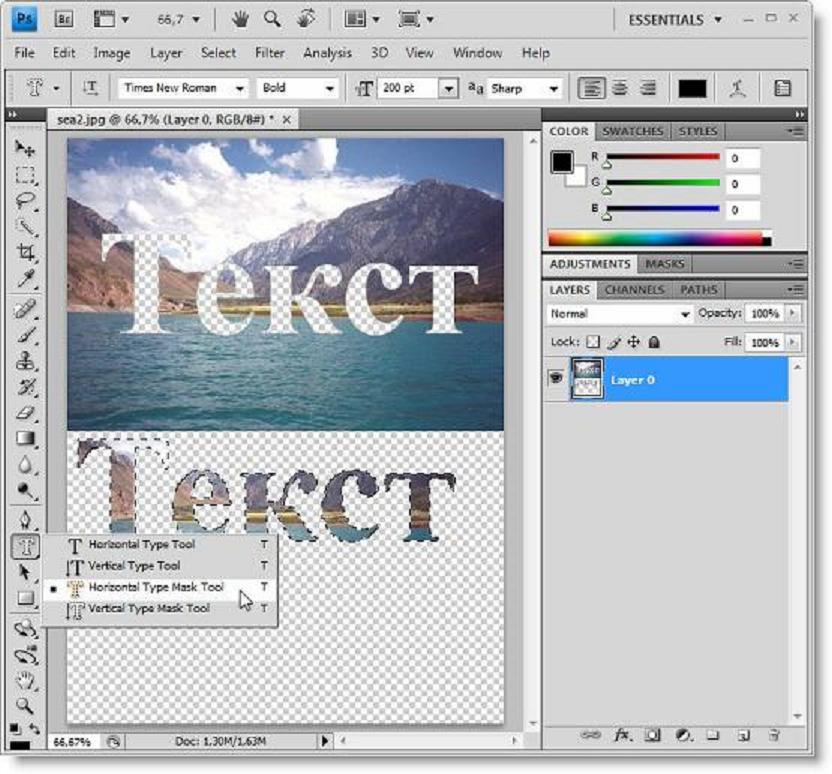
Горизонтальная и вертикальная текстовые маскиТекстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6. Панель опций вертикальной и горизонтальной текстовых масок.
Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Photoshop как повернуть текст – Тарифы на сотовую связь
97 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
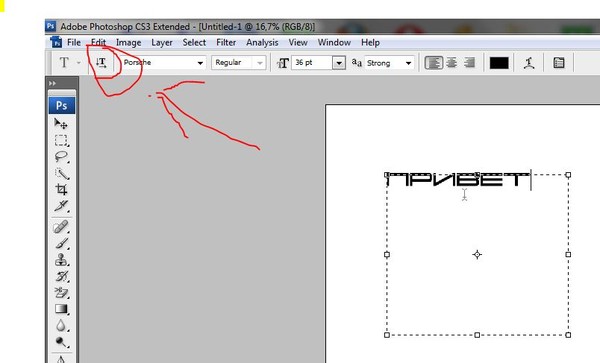
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
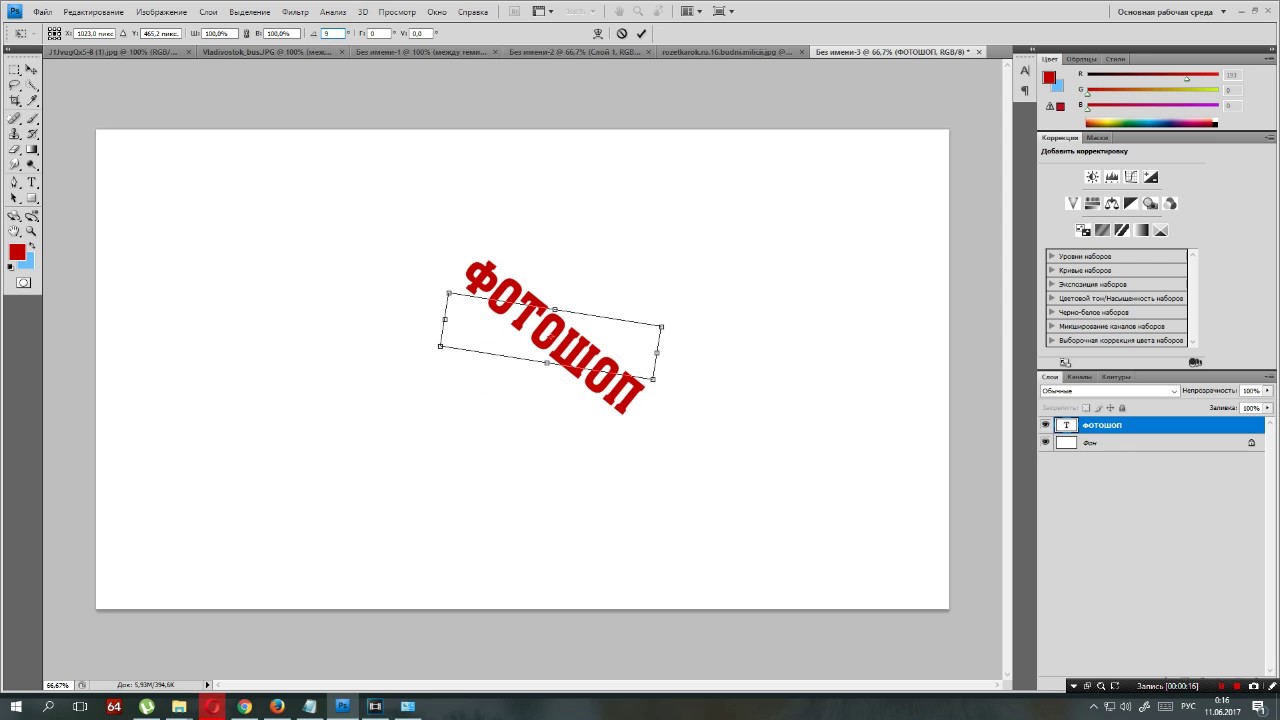
Поворачиваем текст под углом 90 градусов
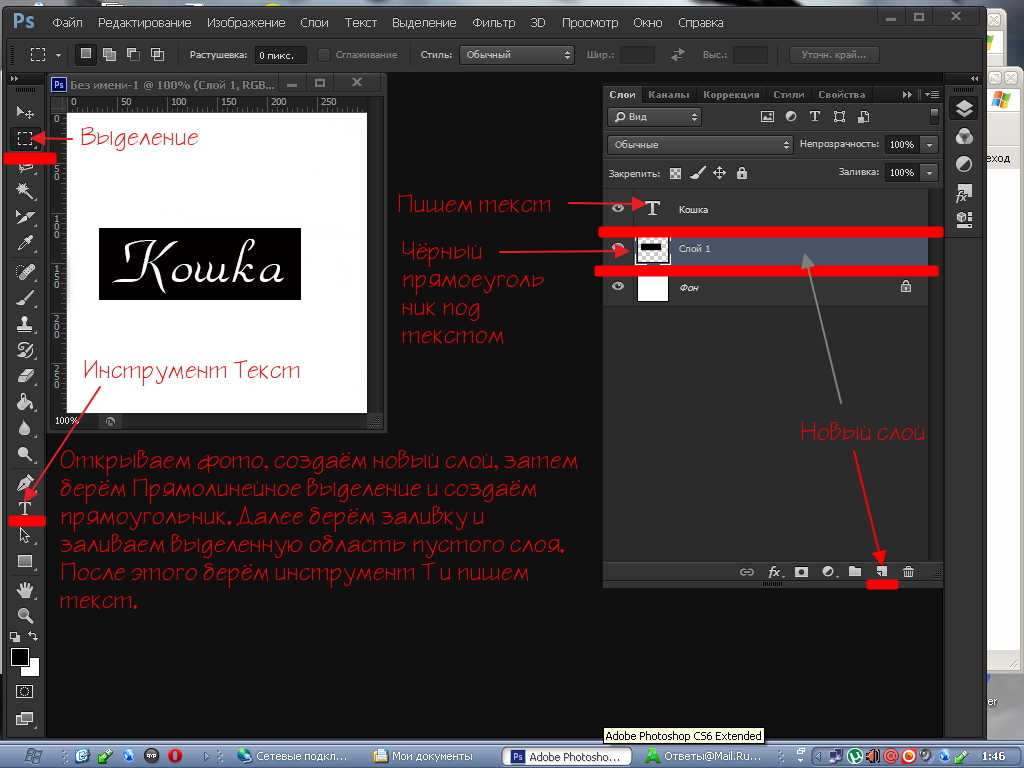
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
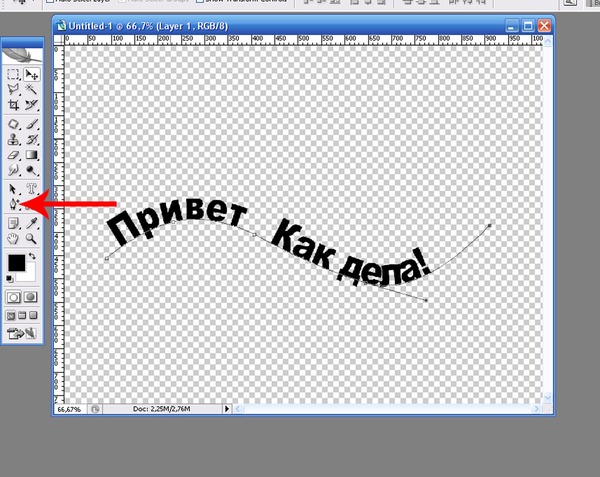
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
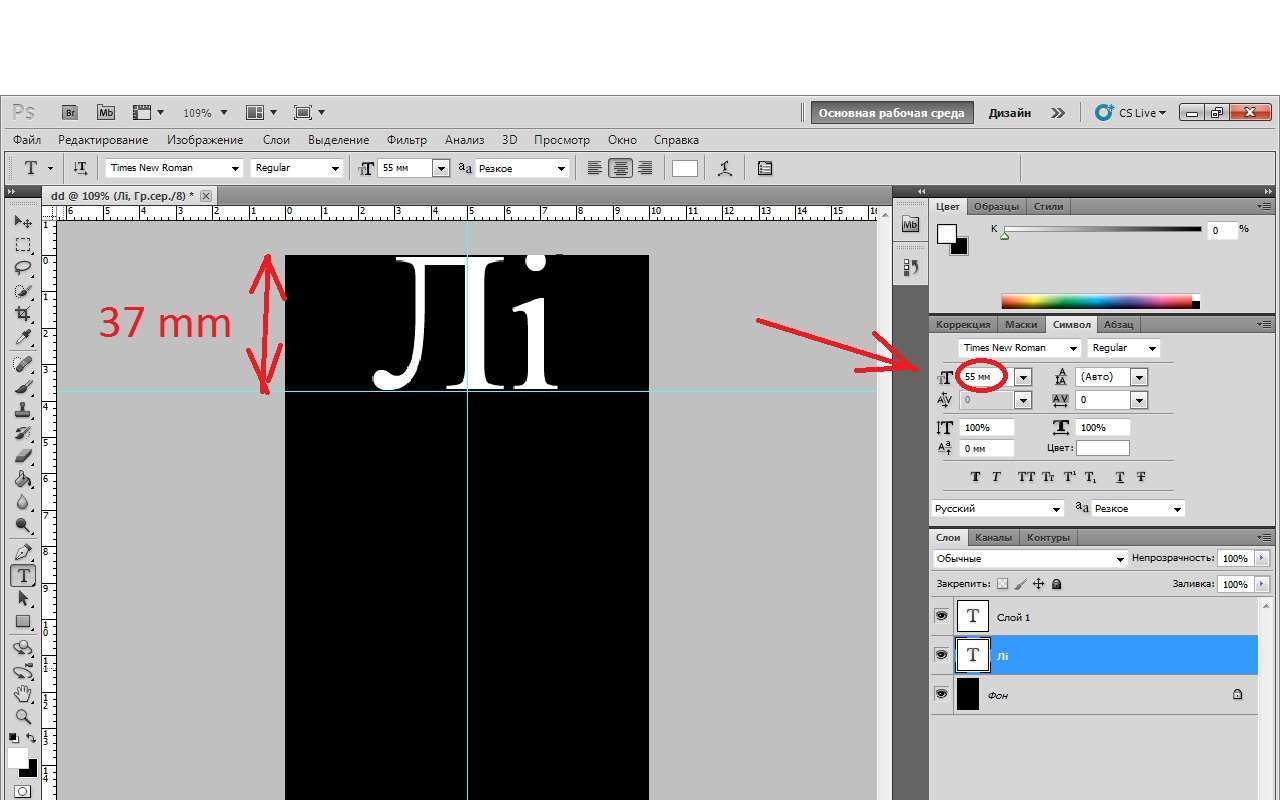
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
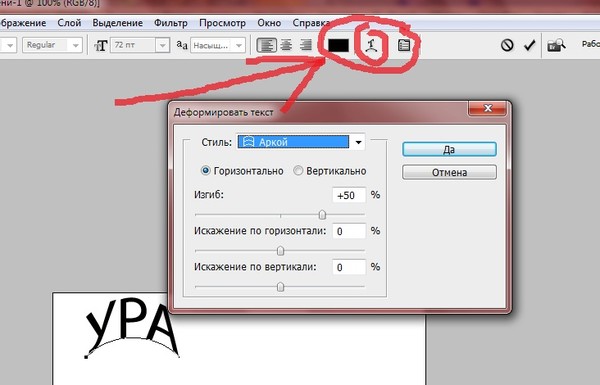
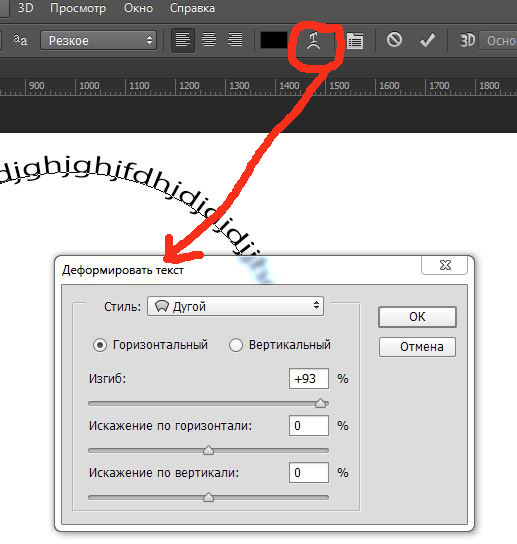
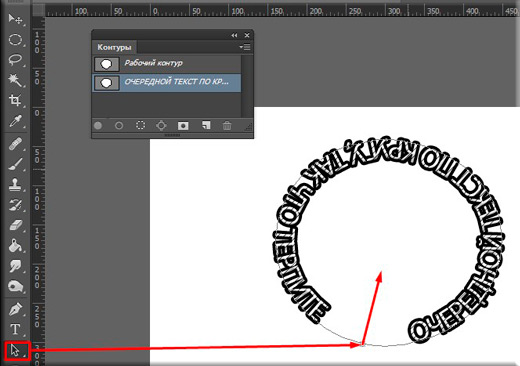
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
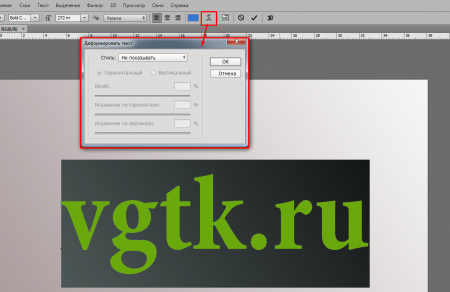
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
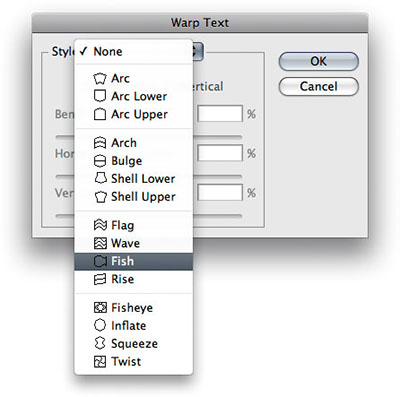
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
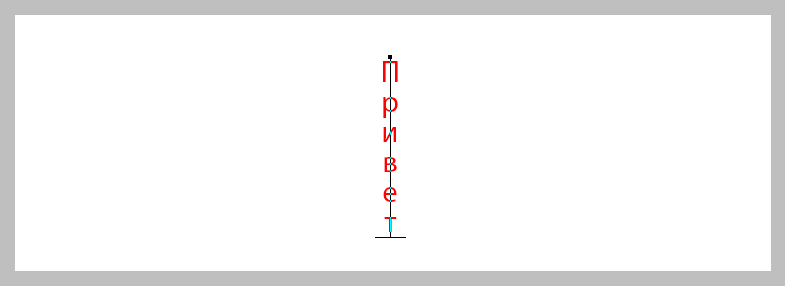
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
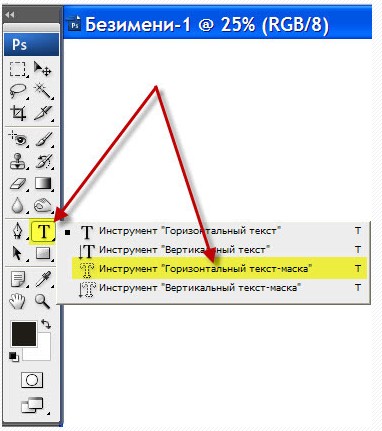
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение.
Щелкнув курсором с выбранным текстовым инструментом в любой области рабочего окна, вы создадите новый текстовый слой. Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
После того, как вы введете текст, выбрав нужный шрифт и кегль, нажмите Ctrl+Enter, чтобы применить ввод текста. В любой момент написанную фразу можно переместить в другое место, используя инструмент перемещения, вызвав его через панель инструментов или клавишей V.Изменять форму и размер текстового блока вы сможете, открыв в меню Edit инструмент Free Transform, предлагающий множество форм для трансформации объекта. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
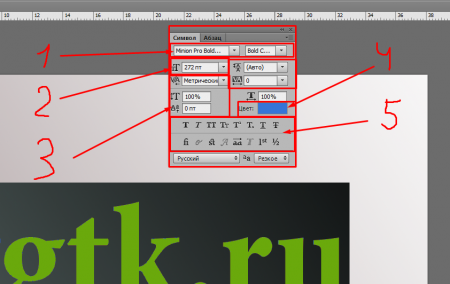
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.
Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.С помощью функции Anti-aliasing вы сможете сгладить неровности начертания шрифта.
Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.
С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию PhotoshopПосле активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.

Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».

- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить.
 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои». - Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.
По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
- Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.

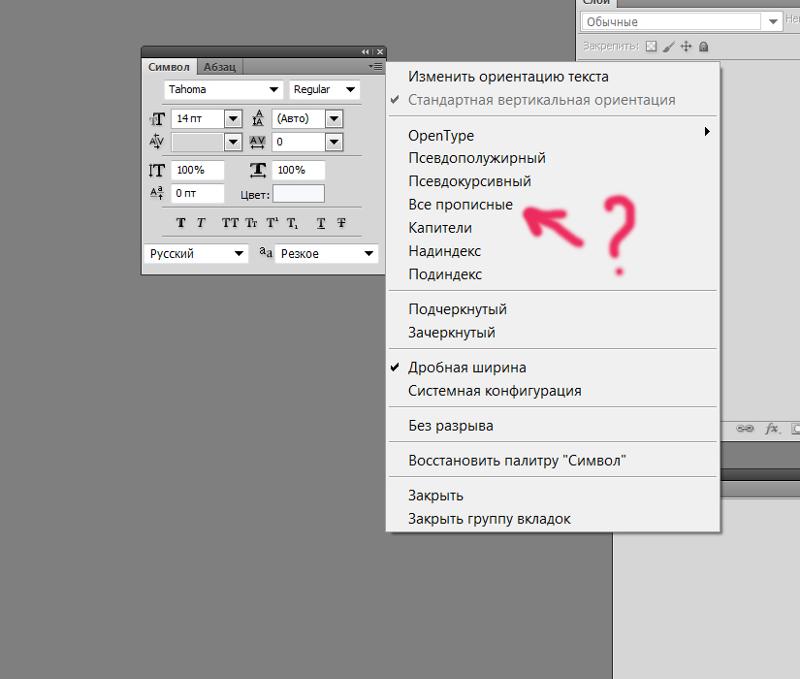
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров.
Выберите меню «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».

Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
- Выполните одно из следующих действий.
Выделите текст и затем нажмите кнопку «Вкл./ выкл. ориентацию текста» на панели параметров.
Выделите текстовый слой и затем выберите «Слой» > «Текст» > «Горизонтально» или выберите «Слой» > «Текст» > «Вертикально».
Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Решено: как набирать текст вертикально снизу вверх с остроумием … — Сообщество поддержки Adobe
Привет! Ниже я продемонстрирую, как сделать текст вертикальным двумя разными способами.
Пример 1:
1 . Ниже у меня есть график, и я хочу обозначить его вертикальную ось.
Выберите инструмент Type , затем Vertical Type Tool .
2. С помощью инструмента «Вертикальный текст» я набираю свой вертикальный ярлык.
3. С помощью инструмента Move я могу ориентировать текст в желаемом положении, как показано в примерах ниже.
Если это не желаемая ориентация вертикального типа, который вам нужен. У меня есть пример 2 ниже.
Пример 2:
1. После набора текста вертикально с помощью инструмента «Вертикальный текст» (в примере 1) я хочу вернуть его в горизонтальное положение.Я могу подойти к панели параметров и выбрать значок «Переключить ориентацию текста» , обведенный ниже. это переключит текст назад и вперед между Вертикальным и Горизонтальным.
2. После переключения текста на горизонтальный я хочу отредактировать ориентацию текста, чтобы она была выровнена с моей вертикальной осью. Перейдите в Edit> Transform> Rotate , как показано ниже.
3. Затем вы захотите повернуть текст, как показано ниже.
4. Текст находится не в нужном положении, поэтому нам придется переместить текст, как показано ниже. Нажмите ввод / возврат, чтобы завершить преобразование.
Нажмите ввод / возврат, чтобы завершить преобразование.
5 . Заполненный текст показан ниже.
Дополнительные ссылки:
Если у вас возникнут вопросы, отправьте ответ,
Janelle
Поворот, отражение и масштабирование отдельных букв в тексте
Автор Стив Паттерсон.
Photoshop позволяет легко вращать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или по-разному преобразовывать разные буквы, вращая одни, переворачивая другие по горизонтали или вертикали? , а масштабирование других? Похоже, это должна быть довольно простая работа для команды Photoshop Free Transform, но если вы когда-либо пробовали это сделать, вы знаете, что это не так просто, как может показаться. Давайте посмотрим на проблему.
Давайте посмотрим на проблему.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот документ, который я открыл на своем экране — простой дизайн со словом «буквы» на фоне градиентного фона:
Исходный документ.
Если мы посмотрим на мою панель «Слои», то увидим, что документ состоит из двух слоев — обычного слоя типа «Текст» наверху, содержащего слово «буквы» (со стилем слоя тени, примененным для добавления некоторого интереса) и градиента Фоновый слой под ним:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обычно, чтобы перевернуть, повернуть или масштабировать текст, мы используем команду Photoshop Free Transform. Я выберу его, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Free Transform :
.Выбор команды «Свободное преобразование» в меню «Правка».
Это помещает ограничивающую рамку Free Transform и ручки вокруг слова, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающую рамку и ручки вокруг нее.Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:
Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающую рамку и ручки вокруг нее.Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:
Free Transform вращает все слово, потому что выделено все содержимое текстового слоя.
Я нажму на клавиатуре клавишу Esc , чтобы отменить вращение. Попробуем перевернуть письмо вверх ногами. Пока функция Free Transform все еще активна, я нажимаю правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа и выбираю Flip Vertical из появившегося меню:
Выбор «Отразить по вертикали» в контекстном меню.
И снова мы сталкиваемся с той же проблемой. Free Transform влияет на все слово, поэтому все слово переворачивается вверх ногами:
Free Transform снова влияет на все слово.
Я нажму Esc на клавиатуре, чтобы отменить команду «Перевернуть по вертикали». Попробуем масштабировать букву. Удерживая Shift + Alt (Win) / Shift + Option (Mac), я нажимаю на один из угловых маркеров Free Transform и перетаскиваю внутрь к центру ограничивающей рамки.Удерживая нажатой клавишу Shift во время перетаскивания, я сохраню исходные пропорции текста без изменений при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что текст следует масштабировать от его центра. И неудивительно, что мы сталкиваемся с той же проблемой, что и раньше. Все слово сокращается в целом:
Если нет возможности выбрать конкретную букву, все слово становится меньше.
Может показаться, что Free Transform — проблема здесь, поскольку она не дает нам возможности выбрать отдельные буквы в слове, но настоящая проблема на самом деле заключается в самом тексте.Или, точнее, проблема в том, что слово — это текст. Это может показаться странным. Я имею в виду, конечно, это текст, верно? Но это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы работать с отдельными буквами, — это преобразовать текст во что-то еще!
Это может показаться странным. Я имею в виду, конечно, это текст, верно? Но это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы работать с отдельными буквами, — это преобразовать текст во что-то еще!
Итак, во что мы можем преобразовать его, чтобы он по-прежнему выглядел как текст? Что ж, мы могли бы преобразовать его в пикселей путем его растеризации, но это не лучшее решение, потому что мы потеряем резкие, четкие края букв, особенно когда мы начнем их вращать и масштабировать.Гораздо лучшее решение — преобразовать текст в форму . Как фигура, она по-прежнему будет выглядеть как текст, и у нее останутся острые края, что бы мы с ней ни делали. Единственным незначительным недостатком является то, что после преобразования текста в форму его больше нельзя будет редактировать, поэтому сначала убедитесь, что у вас все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что на панели «Слои» выбран слой «Текст», затем перейдите в меню Layer вверху экрана, выберите Тип , затем выберите Преобразовать в форму :
Перейдите в Layer> Type> Convert to Shape.
Казалось бы, в окне документа ничего особенного не произошло, но если мы посмотрим на панель Layers, мы увидим, что слой Type был преобразован в слой Shape , что означает, что наш текст был успешно преобразован в форму:
Слой Type теперь является слоем Shape.
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выбрать букву, нам понадобится Path Selection Tool (черная стрелка), который вы можете взять с панели инструментов:
Выберите инструмент выбора пути.
Затем, используя инструмент выбора пути, просто щелкните нужную букву. Я нажимаю на первую букву «е» в слове, чтобы выделить ее. Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что она выбрана:
Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что она выбрана:
Щелкните инструментом Path Selection Tool на букве, которую хотите выделить.
Теперь, когда буква выбрана, я могу трансформировать ее любым способом, используя Free Transform. Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро вызвать ограничивающую рамку и ручки Free Transform (это быстрее, чем выбор Free Transform в меню Edit), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Free Transform теперь может работать с отдельными буквами.
Я поверну букву так же, как я повернул все слово ранее, щелкнув в любом месте за пределами ограничивающего прямоугольника «Свободное преобразование» и перетащив его мышью. Я поверну против часовой стрелки. Когда вы закончите преобразование буквы, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Вращение буквы против часовой стрелки.
Я сделаю то же самое со второй буквой «е» в слове.Сначала я выберу его, щелкнув по нему с помощью инструмента выбора пути, затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать его. . Чтобы повернуть его, я нажимаю за пределы ограничивающей рамки и перетаскиваю мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вращая вторую букву «е», на этот раз по часовой стрелке.
Что, если я хочу перевернуть букву по горизонтали или вертикали? Теперь, когда текст имеет форму, это просто! Опять же, мне просто нужно щелкнуть по букве с помощью инструмента выбора пути, чтобы выбрать ее. Я выберу вторую букву «т» в слове. Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг него. Чтобы перевернуть букву, я нажимаю правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа и выбираю один из двух вариантов (Отразить по горизонтали или Отразить по вертикали) в нижней части. появившееся меню.Я выберу Flip Horizontal :
Выбор «Отразить по горизонтали» в контекстном меню.
Я нажимаю Введите (Win) / Верните (Mac), чтобы принять изменение, и вот так буква переворачивается:
Вторая буква «т» теперь является зеркальным отражением буквы перед ней.
Отдо Масштабируйте (измените размер) буквы, снова просто щелкните по ней с помощью инструмента выбора пути, затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform.Щелкните любой из четырех угловых маркеров, удерживайте нажатой клавишу Shift , чтобы сохранить исходную форму буквы без изменений при изменении ее размера, затем перетащите ручку, чтобы увеличить или уменьшить букву. Удерживайте нажатой Alt (Win) / Option (Mac), пока вы перетаскиваете ручку, чтобы изменить размер буквы от ее центра. Здесь я масштабирую букву «r» и делаю ее больше. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Перетаскивание углового маркера наружу для увеличения размера буквы.
Поскольку буквы представляют собой формы, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, поэтому не стесняйтесь продолжать выбирать буквы и играть с Free Transform, пока не будете довольны результаты. Вы также можете переместить букв внутри документа, если вам нужно, просто выбрав их с помощью инструмента выбора пути и перетащив их с помощью мыши. Свободное преобразование не требуется, если все, что вы делаете, это перемещаете букву.
Когда вы закончите трансформировать и перемещать буквы, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит все видимые очертания или опорные точки с букв. Поскольку в моем документе всего два слоя, я нажимаю на фоновый слой, чтобы выбрать его:
Щелкните другой слой, чтобы скрыть контуры или опорные точки вокруг букв, когда закончите.
Вот как теперь выглядит мое слово после того, как я еще немного скремблировал буквы с помощью Free Transform:
Окончательный результат.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как повернуть текст в Photoshop (ОБНОВЛЕНО 2021)
Повернуть текст в Photoshop
Хорошо, как повернуть текст в Photoshop , это будет сложный урок? К счастью для вас, нет!
Но, как говорится, это не обязательно бесполезный навык, скорее всего, это то, что вы будете использовать очень часто, и многие советы действительно применимы к другим программам Adobe, например, Adobe Illustrator.
Так что расслабьтесь, потрескайте костяшками пальцев, возьмите чашку кофе и давайте начнем изучать, как вращать текст в фотошопе.
Как повернуть шрифт в Photoshop — Поехали!
Итак, когда вы думаете о вращении текста в Photoshop, нужно иметь в виду четкую цель. Вы хотите повернуть направление / ориентацию или просто повернуть ось вокруг одной точки?
Сначала мы начнем с изменения ориентации текста , так как это, вероятно, самый простой и приятный способ начать это руководство!
Изменение ориентации текста
Хорошо, это несложно.По сути, мы хотим изменить наш текст с горизонтальной оси на вертикальную. Для этого просто запустите новый документ, перейдя в File> New , затем нажмите T или выберите Type Tool. Отсюда введите текст для начала.
Отсюда вы хотите выделить свой текст и посмотреть на панель инструментов в верхней части программы, затем найти переключатель ориентации текста и нажать его, чтобы переключиться с вертикальной на горизонтальную.
Тогда вуаля! Вы только что изменили ориентацию текста! 😀
Способы простого поворота текста в Photoshop
Хорошо, это быстрый способ изменить ориентацию, но давайте перейдем к основной части этого урока, как повернуть текст в Photoshop.Есть несколько разных способов добиться этого, поэтому давайте начнем с той же настройки, что и раньше: фоновый слой и текстовый слой по горизонтальной оси (по умолчанию)
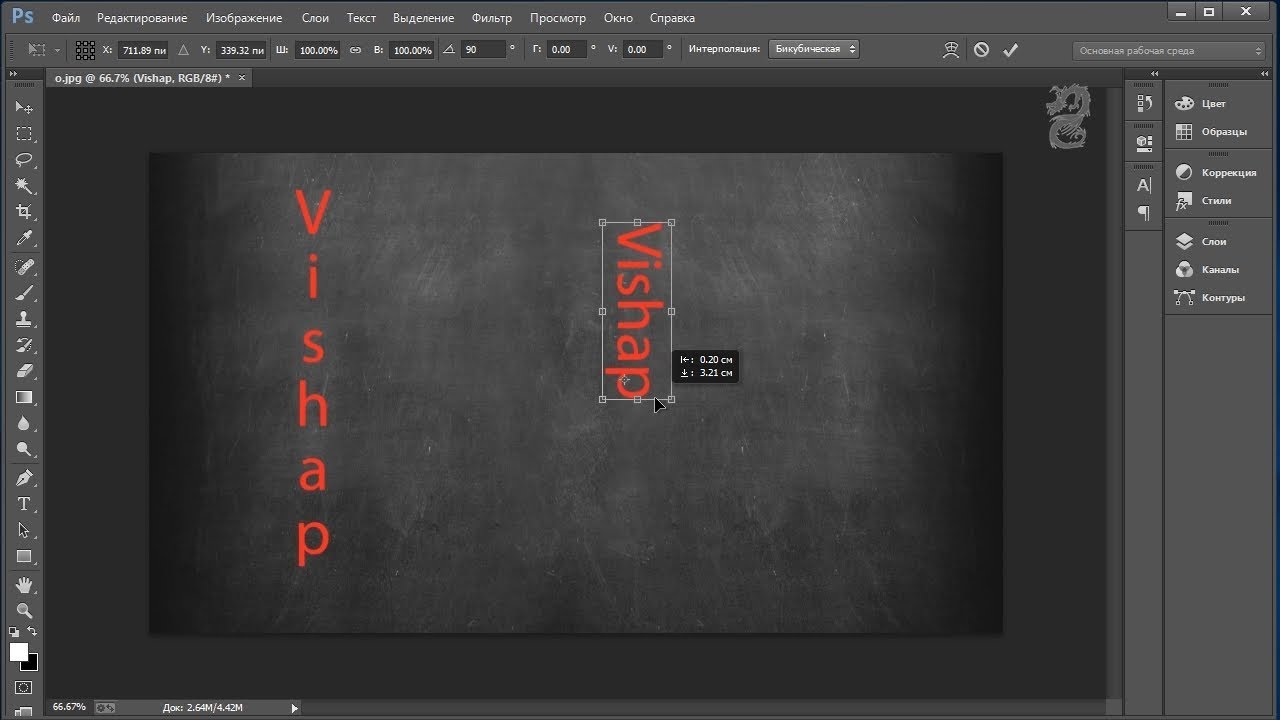
Давайте начнем с некоторых основ, теперь эти инструменты все связаны вокруг параметров «преобразование / свободное преобразование» в Photoshop. Хорошо, допустим, мы хотим повернуть текст на 90 градусов по часовой стрелке, поэтому с выделенным текстом просто выберите Правка> Преобразование> Повернуть на 90 по часовой стрелке
Лучший способ повернуть текст
Если подумать, как Для поворота текста в Photoshop 99% дизайнеров используют один из способов — Free Transform Tool или Cmd / Ctrl + T
Начнем снова с нашего простого документа, на этот раз, если вы перейдете в Edit > Свободное преобразование (Cmd / Ctrl + T) , вы заметите, что элементы управления преобразованием немного изменились, давая вам возможность вращать следующие 360 вокруг точки, чтобы вы могли выбрать желаемый угол / эффект.
Вуаля! Вы только что научились вращать текст в фотошопе. Простой, но невероятно полезный учебник.
Руководства по Photoshop
Благодарим вас за просмотр наших руководств по Photoshop. Если вы хотите увидеть больше, напишите нам в социальных сетях, чтобы рассказать, что вы хотели бы увидеть.
Как повернуть текст и изображения в Photoshop
Вы когда-нибудь делали горизонтальный снимок, который хотите поместить в вертикальную рамку? Или вы встроили изображение поверх фона, а затем захотели его повернуть?
С помощью Photoshop вы можете легко поворачивать и изменять ориентацию не только изображений, но и текста на ваших фотографиях.
Что упрощает модификацию изображений в Photoshop, так это его способность работать со слоями. Каждое отдельное изображение, текст и объект создается на отдельном слое, поэтому его можно редактировать позже.
Это хорошая идея дать вашим слоям имена. Это упрощает идентификацию при работе со сложными изображениями и множеством слоев.
Поворот встроенного изображения в Photoshop- Запустите приложение Photoshop, щелкните File в верхней панели навигации и щелкните Open , чтобы выбрать изображение, которое вы хотите использовать.Мы собираемся повернуть изображение акулы на фоновой картинке.
2. Выберите слой с изображением акулы с правой стороны.
- Щелкните Transform из опции Edit в верхней панели навигации и выберите Rotate .
- Возьмите изображение за верхний правый угол, поверните его и щелкните галочку или нажмите Введите , чтобы сохранить новую ориентацию.
Для этого примера предположим, что мы отсканировали изображение в перевернутом виде.
Мы повернем его, нажав на Изображение в верхней строке меню> Поворот изображения > 180 ° .
Если изображение расположено боком, выполните те же действия, за исключением того, что выберите 90 ° По часовой стрелке или 90 ° Против часовой стрелки из параметров в разделе Поворот изображения .
В зависимости от того, как вы хотите повернуть изображение, используйте одну из опций в Поворот изображения , показанных выше.
Далее: Вы также можете сделать эти фоновые изображения прозрачными в Photoshop.
Как выпрямить изображение в Photoshop- Если ваше изображение искривлено, вы можете выпрямить его, выбрав инструмент Crop Tool на левой панели навигации.
- Чтобы повернуть все изображение, а не отрезать его части, щелкните Content Aware на верхней панели.
- Убедитесь, что вы не отметили Удалить обрезанные пиксели. Щелкните значок Straighten на верхней панели инструментов.
- Проведите по изображению прямой линией. Когда вы отпускаете мышь, изображение автоматически поворачивается, используя линию в качестве ориентира.
- Photoshop автоматически повернет изображение, когда вы отпустите инструмент. Нажмите кнопку Ente r, чтобы принять изменения.
- Если ваше изображение не покрывает все окно, вы можете использовать инструмент Crop , чтобы развернуть фотографию и заполнить холст, и нажмите Enter .
Есть несколько способов сохранить ваш файл. Начните с нажатия File > Save или Save As . Использование Save перезапишет исходный файл отредактированной версией.
Параметр «Сохранить как » вызывает всплывающее окно, в котором вы выбираете расположение и тип файла.
Ваш первый выбор — сохранить файл в облаке или на компьютере.Если вы хотите иметь возможность редактировать свой проект, обязательно сохраните его как файл Photoshop, чтобы сохранить структуру слоев. Вы также можете сохранить его как наиболее популярные типы файлов изображений, чтобы поделиться ими с другими.
Не снимайте отметку Layers при сохранении в виде файла Photoshop, чтобы вы могли редактировать их позже.
Как повернуть текст в PhotoshopКогда дело доходит до поворота текста в Photoshop, какова ваша цель? Вы хотите повернуть ось вокруг одной точки или повернуть ориентацию?
Как изменить ориентацию текста с помощью свободного преобразования- Начните с создания нового файла.Перейдите в Файл > Новый > Выберите тип документа. Мы будем использовать размер Photoshop по умолчанию с белым фоном.
- На левой боковой панели выберите Horizontal Type Tool .
- Выберите стиль, тип, размер и регистр шрифта из параметров на панели инструментов ниже в раскрывающихся меню.
- Наведите курсор на фон, чтобы открыть текстовое поле. Введите то, что вы хотите, поверх текста-заполнителя и нажмите галочку, чтобы принять.
- Использование инструмента «Перемещение» на левой панели позволяет перетаскивать текст в любое место на холсте.
Мы начнем с простого текста на одном слое и с белого фона на другом слое.
- Чтобы изменить ориентацию с вертикальной на горизонтальную, щелкните Free Transform на вкладке Edit на верхней панели.
- Вокруг текста появится рамка. Перемещайте курсор, пока не увидите, что стрелка изменится с прямой на изогнутую.Удерживая курсор, поверните текст в вертикальное положение.
Всегда не забывайте выделять текстовый слой при редактировании его.
Вы можете использовать этот же гибкий метод для поворота текста в любом выбранном вами направлении. Ниже приведены несколько примеров различных эффектов вращения.
Повернуть текст с помощью инструмента «Переключить ориентацию текста»- Простой способ изменить ориентацию текста — щелкнуть Тип на левой панели.
- Теперь найдите Переключить ориентацию текста на верхней панели и щелкните его.
- Одним щелчком по значку переключения ваш текст будет вращаться. Возможно, вам потребуется отредактировать размер и расположение шрифта, чтобы он поместился на странице.
- Если ваш текст не умещается на странице, нажмите на инструмент для работы с текстом, чтобы изменить размер шрифта.
Мы начнем с того же простого текста сверху на одном слое и белого фона в другом слое.
Выберите текстовый слой, перейдите к Правка > Трансформировать > Повернуть на 90 ° по часовой стрелке .
Как показано на скриншоте выше, этот же процесс может поворачивать текст на 180 ° и 90 ° против часовой стрелки.
Последние подсказкиИмейте в виду, что если вы хотите иметь возможность редактировать или ретушировать свои проекты Photoshop в будущем, вы должны сохранить их как многослойные файлы Photoshop, чтобы сохранить структуру слоев.
Чтобы поделиться изображениями с другими, вы также можете сохранить их как популярные типы файлов изображений. При этом слои объединяются в один и больше не могут редактироваться.
Использование текста в Photoshop Elements 8
В этой статье мы собираемся посвятить время изучению того, как добавлять текст к изображениям, а также различным параметрам, которые есть в Elements при добавлении текста.
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, который проходит через изображение — или вертикальный текст, который идет сверху вниз.
Чтобы добавить текст, мы собираемся использовать инструмент «Текст» на панели инструментов. Выглядит это так:.
Инструмент «Горизонтальный текст» отображается по умолчанию.
Чтобы использовать инструмент «Вертикальный текст», щелкните правой кнопкой мыши инструмент «Текст» и выберите «Инструмент вертикального текста».
Чтобы создать строку текста на изображении, щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите белый квадрат с мигающим курсором.
Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, где вы хотите разместить абзац.Это создаст текстовое поле. (Если вы не используете текстовое поле, просто нажмите Enter, чтобы добавить новую строку.)
На панели параметров установите параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Теперь ваш текст введен как отдельный слой.
Когда вы закончите, щелкните фоновый слой на палитре слоев.
После ввода текста вы можете переместить его в другое место изображения. Вы можете сделать это, переместив текстовое поле или выделив текст и переместив его.
Давайте узнаем как.
Если вы создали текстовое поле, чтобы переместить текстовое поле, вы должны переместить слой. Помните, что ваш текст — это отдельный слой.
Чтобы переместить слой, мы выбираем слой в палитре слоев, затем переходим к инструменту «Перемещение» на панели инструментов. Затем щелкните маленький кружок в центре текстового поля. Перетащите текстовое поле в новое место.
Если у вас нет текстового поля и вам нужно переместить текст, просто используйте инструмент «Перемещение», чтобы перетащить текст в нужное место на изображении.
ПРИМЕЧАНИЕ: Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто щелкните левой кнопкой мыши и перетащите его над частью текста, который вы хотите отредактировать. . Текст будет выделен.
Если вы щелкните правой кнопкой мыши инструмент «Текст» в панели инструментов, вы заметите, что есть также инструмент «Горизонтальная маска» и инструмент «Вертикальная маска». Это позволяет вам создать выделение из текста.
Инструмент «Губка» используется для выделения или приглушения цвета объекта или области изображения путем его насыщения или обесцвечивания.
Чтобы использовать инструмент «Губка», щелкните его, затем установите параметры на панели параметров.
Установите размер и количество пикселей вашей кисти.
Затем выберите режим и укажите, хотите ли вы насыщать или обесцвечивать.
Поток определяет прочность инструмента. Чем выше число, тем сильнее инструмент.
Фильтры и галерея фильтровФильтры используются для очистки или подкраски изображений.Вы также можете использовать их для добавления специальных эффектов и эффектов искажения. Применяя фильтр, вы можете легко изменить настроение или тон изображения.
В Elements фильтры находятся в галерее фильтров. Перейдите в Filters> Filter Gallery .
Галерея фильтров показывает эскизы каждого фильтра и то, как он будет выглядеть при применении к вашему изображению. Он также позволяет применять фильтр более одного раза, чтобы усилить его эффект.
Возможно, лучший способ показать вам, как фильтры работают с вашими изображениями, — это показать вам на примере. Поскольку у нас уже есть изображение на снимке выше, мы будем использовать его в этом примере.
Рядом с изображением в галерее фильтров у вас есть меню, которое дает вам варианты.
Вы можете выбрать любой из этих типов фильтров:
- Художественные
- Мазок кистью
- Искажение
- Эскиз
- Стилизовать
- Текстура
Щелкните папку Фильтр текстуры.
Теперь эскизы отображаются, как показано ниже.
Это дает нам возможность текстурировать.
Мы собираемся выбрать мозаику.
Ниже вы можете увидеть результат.
В крайнем правом углу мы можем дополнительно указать наши предпочтения для фильтра мозаичной плитки.
Мы можем изменить размер плитки, ширину затирки или осветлить затирку.
Увеличим размер плитки и увеличим ширину затирки.
Вы можете увидеть, насколько фильтр изменил настроение изображения. Затем вы также можете увидеть, как изменение наших предпочтений для фильтра также изменило изображение.
Фильтры могут быть забавными в использовании. Найдите время, чтобы поэкспериментировать со всеми ними.
Инструмент Clone Stamp ToolВ Elements вы можете использовать инструмент «Штамп» для дублирования объектов, закрашивания объектов или удаления недостатков.
Инструмент «Клонировать штамп» находится в наборе инструментов. Если вы не видите его на экране, значит, он находится с инструментом Pattern Stamp, о котором мы узнаем позже.
Выберите инструмент «Клонировать штамп», затем установите параметры в поле параметров.
Наведите курсор на часть изображения, которую вы хотите взять образец, затем нажмите Alt + щелчок.
Это дублирует пиксели в этой области.
Теперь перетащите или щелкните, чтобы нарисовать.
Инструмент Pattern StampИнструмент «Узорчатый штамп» рисует с использованием части вашего изображения, части другого изображения или предустановленного рисунка.
Задайте параметры на панели параметров перед использованием инструмента «Узорный штамп».Если вы хотите использовать предустановленный узор, вы выберете его здесь.
Затем перетащите узор и закрасьте области изображения, которые вы хотите закрасить.
Инструмент Healing Brush ToolHealing Brush устраняет большие дефекты, просто закрашивая их.
Восстанавливающая кисть находится на панели инструментов с точечной восстанавливающей кистью.
Выберите размер кисти и другие параметры на панели параметров.
Установленный вами режим определяет, как узор смешивается с существующими пикселями.
Нормальный помещает новые пиксели поверх существующих.
Replace сохраняет зернистость пленки и текстуру по краю мазка кисти.
Источник определяет источник, который будет использоваться для фиксации пикселей. В Sampled используются пиксели текущего изображения.Узор использует пиксели из узора, который вы выбираете на палитре Узор.
Выровнено пикселей выборки и не теряет текущую точку выборки, даже если вы отпустите кнопку мыши. Если вы не выберете «Выровнено», Elements будет отбирать пиксели из начальной точки всякий раз, когда вы останавливаете и возобновляете рисование.
После настройки параметров переместите курсор в то место на изображении, которое вы хотите взять образец, и нажмите Alt + щелчок.
Инструмент «Точечная восстанавливающая кисть»Инструмент «Точечная восстанавливающая кисть» удаляет мелкие дефекты и пятна с ваших изображений.Вы можете один раз щелкнуть пятно, чтобы избавиться от него, или щелкнуть и перетащить, чтобы стереть его с изображения.
Для использования точечной восстанавливающей кисти:
Установите параметры на панели параметров.
Выберите размер кисти, который всего на один размер больше, чем пятно, которое вы хотите удалить, чтобы вы могли удалить его одним щелчком мыши.
Установите флажок «Соответствие близости», чтобы использовать пиксели по краю выделения для поиска области для использования в качестве заплатки.
Установите флажок «Создать текстуру», чтобы использовать все пиксели в выделении для создания текстуры, которая исправит область.
Щелкните область изображения, которую вы хотите исправить, или щелкните и перетащите указатель на большую область.
Давайте воспользуемся примером, чтобы показать вам, как работает этот инструмент.
На картинке ниже мы собираемся убрать укрытие в конце дока.
Первое, что мы собираемся сделать, это выбрать размер кисти, который немного больше, чем укрытие, чтобы мы могли покрыть его одним щелчком мыши.
Инструмент для выпрямленияИнструмент «Выпрямление» используется для выравнивания изображения по вертикали или горизонтали. Он также изменит размер или обрежет холст, чтобы учесть выравнивание. Этот инструмент можно использовать, когда вы делаете снимок под наклоном.
Давайте узнаем, как использовать инструмент «Выпрямление».
На панели инструментов выберите инструмент «Выпрямление», затем перейдите на панель параметров.
Если вы хотите выровнять все слои изображения, выберите «Повернуть все слои», а затем выберите параметр в параметрах холста. Это доступно только при выборе параметра «Повернуть все слои».
Это ваши параметры в меню параметров холста:
Увеличить или сжать холст по размеру изменит размер холста так, чтобы он соответствовал повернутому изображению.
Обрезать для удаления фона удаляет любой пустой фон, видимый после выпрямления.
Обрезать до исходного размера сохраняет размер холста того же размера, что и исходный размер изображения.
Далее для выпрямления изображения либо:
- Для выравнивания по горизонтали нарисуйте на изображении линию, представляющую горизонтальный край. Найдите на изображении объект, который выглядит горизонтально, и перетащите его, чтобы выпрямить.
- Для выравнивания по вертикали нарисуйте на изображении линию, представляющую вертикальный край.
Иногда на изображении оттенок кожи изображенных людей неправильный. Может быть, слишком темно или слишком светло. В этом разделе вы узнаете, как настроить оттенки кожи на изображениях.
Чтобы настроить оттенок кожи, выберите Улучшение> Настроить цвет> Настроить цвет для оттенка кожи .
Когда вы нажмете ОК, Elements автоматически настроит оттенок кожи.Однако, если вы хотите и как указано в приведенных выше инструкциях), вы также можете перемещать ползунки, чтобы получить желаемый тон вашего изображения.
Цветовые кривыеРегулируя цветовые кривые, вы улучшаете светлые участки, полутона и тени в каждом канале изображения.
По мере настройки цветовых кривых вы можете просматривать предыдущие версии вашего изображения, чтобы получить его именно так, как вы хотите.
Для настройки цветовых кривых выберите Улучшение> Настроить цвет> Настроить цветовые кривые .
Выберите стиль.
Используйте ползунок для настройки цветовых кривых. Используйте снимки до и после, чтобы добиться желаемого эффекта.
Когда вы добьетесь желаемых результатов, щелкните OK.
Мы собираемся использовать фотографии выше в качестве примера и настроить цветовые кривые, чтобы вы могли видеть эффекты.
Переключив стиль на «Увеличить контраст» и переместив ползунки, вы можете увидеть внесенные нами улучшения. Теперь цвета стали более четкими и яркими.
Сохранить изображенияУ вас есть два варианта сохранения отредактированного изображения.
Вы можете перейти в Файл> Сохранить и сохранить файл под тем же именем и в том же формате.Когда вы это сделаете, предыдущие версии будут стерты.
Вы также можете перейти в Файл> Сохранить как . Когда вы выберете эту опцию, появится диалоговое окно. Он запросит новое имя файла, а также даст вам возможность изменить формат файла.
Например, если ваше изображение в настоящее время является jpeg, вы можете изменить его формат на gif, растровое изображение, png или любое количество других форматов.
Когда вы сделали свой выбор, нажмите OK, чтобы сохранить файл.
Варианты цветаЕсли вы собираетесь опубликовать изображение в Интернете, полезно посмотреть, как ваши цвета будут выглядеть в Интернете. Помните, что разные устройства отображают цвета по-разному. Сюда входят окна интернет-браузера и ваш монитор.
Чтобы увидеть, как будут выглядеть цвета на вашем изображении, выберите Файл> Сохранить для Интернета .
Выберите настройки оптимизации.
Щелкните справа от оптимизированного представления и просмотрите меню панели документов.
Цвет без компенсации покажет изображение без какой-либо настройки цвета.
Standard Windows Color настроит цвета в соответствии со стандартным монитором Windows.
Standard Macintosh Color настроит цвета в соответствии со стандартным монитором Macintosh.
Использовать цветовой профиль документа покажет изображение с его цветовым профилем, если таковой существует.
Нажмите ОК, когда закончите вносить изменения, чтобы сохранить файл в Интернете.
PhotomergePhotomerge помогает исправить сцены на изображениях, в которых есть проблемы с экспозицией. Вы можете использовать эту функцию, чтобы объединить две фотографии вместе, чтобы получить окончательную фотографию с идеальной экспозицией.
Вот пример. Если у вас есть фотография с окном на заднем плане, вы обычно получаете переэкспонированный пейзаж, который находится либо внутри комнаты, либо за окном. Если вам нужна хорошая экспозиция внешнего пейзажа или более темных объектов в комнате, вы можете использовать Photomerge, сделав две фотографии одной и той же сцены с двумя разными экспозициями — и комбинируя их, чтобы улучшить экспозицию.
Для использования Photomerge:
Cntrl + щелкните фотографии в папке проекта, которые вы хотите использовать.
Выберите две фотографии (или максимум десять), затем перейдите в Файл> Создать> Photomerge Exposure .
Elements проанализирует фотографии. Это окно появится в палитре Bin:
.Если вы выберете Simple Blending , вы не сможете изменить настройки экспозиции. Объединенная фотография появится в рабочей области.
Smart Blending позволяет изменять настройки с помощью ползунков. Вы можете настроить детали освещения, тени и насыщенность.
Мы собираемся использовать Smart Blending для этого примера.
Когда вы закончите, щелкните Готово, и Photomerge создаст ваше выходное изображение.
Как использовать инструмент «Текст» в Photoshop
Как фотографы, мы часто клянемся мантрой, что изображение говорит тысячу слов.Тем не менее, бывают случаи, когда мы просто хотели бы добавить пару слов, чтобы облегчить понимание изображения или продвинуть мыслительный процесс даже за пределы просмотра изображения. Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
В этой статье мы рассмотрим основы того, как добавить текст к изображению с помощью Photoshop.
ИнструментPhotoshop Type Tool — это простой в использовании, но мощный механизм, с помощью которого вы можете добавлять текст к изображениям.Инструмент «Текст» находится на панели «Инструменты», обычно расположенной в левой части экрана. Этот значок представляет собой заглавную букву T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T . По умолчанию выбран инструмент «Горизонтальный шрифт», но у вас также есть возможность выбрать инструмент «Вертикальный текст» (где введенный текст отображается в вертикальной ориентации, опускаясь вниз, а не вправо — просто щелкните и удерживайте указатель мыши на инструменте «Текст» на панель для доступа к другим параметрам).
Когда вы выбираете инструмент «Текст», Photoshop автоматически создает новый слой (называемый «Текстовый слой») поверх исходного фонового изображения. Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум. Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое.Я рекомендую изменить имя слоя на что-нибудь более подходящее и значимое, например текст заголовка, текст цитаты и т. Д.
Выбор шрифта
Как только вы выберете инструмент «Текст», панель параметров в верхней части экрана обновится, чтобы отобразить параметры, связанные с ним, включая параметры для выбора шрифта, стиля шрифта и размера среди прочего. Спереди слева направо (как показано на изображении ниже) вы можете выбрать тип шрифта, стиль шрифта, размер шрифта, выравнивание и цвет.Тип указывает на шрифт, который вы хотите использовать. При нажатии на стрелку раскрывающегося списка отображается список всех возможных шрифтов, доступных для использования. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, в котором вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Добавление шрифта к изображению
Сила шрифтового инструмента в Photoshop заключается в возможности добавлять в документ различные типы текста. Первый вариант — это тип точки (также известный как тип символа), а второй — тип области (также известный как тип абзаца). Разница в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (несколько слов, заголовок и т. Д.), В то время как тип области используется для добавления большего количества текста (например, цитата или абзац) внутри выделенного область.Тип точки — это основной инструмент типа. Когда выбран инструмент «Тип», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Чтобы добавить текст с помощью типа «Точка», просто щелкните изображение с помощью инструмента «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий, что Photoshop готов к вводу текста.
Удерживая нажатой клавишу Shift и перетаскивая концы поля типа (мигающий маркер вставки), будет создан тип области.Это область, где можно вводить более крупные блоки текста, например абзацы. Вы также можете просто щелкнуть и перетащить, чтобы создать прямоугольник (аналогично выделению области), который будет типом области.
Как видите, инструмент «Текст» — это простой, но мощный инструмент для творческого добавления текста к изображениям. Его можно использовать для улучшения сообщений на изображении, а также для других целей, таких как создание объявлений, маркетинговых материалов и т. Д., В зависимости от ваших потребностей.После того, как вы освоите основы текстового инструмента, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это не сложно, но вам нужно внимательно следовать инструкциям.
Специальные текстовые эффекты
Эффект инструмента «Текст» с прозрачным изображением
Инструмент «Текст» с эффектом прозрачности изображения и падающей тенью для дополнительного эффекта.
Чтобы добавить тень к тексту, выполните следующие действия:
- Создайте новый текстовый слой и выберите нужный шрифт, размер и цвет.Чтобы увидеть истинный эффект изображения через текст, убедитесь, что вы выбрали подходящий шрифт и размер (жирный и широкий).
- Двойной щелчок по текстовому слою откроет панель стилей слоя. Чтобы добавить эффект тени, выберите параметр тени (последний вариант) и настройте размер, положение и цвет тени.
Создайте новый текстовый слой на новом изображении и настройте шрифт, размер и цвет текстового слоя по своему вкусу. Для эффекта прозрачности текста предпочтителен полужирный крупный шрифт.
Используя опцию стиля слоя, вы можете добавить эффект падающей тени и настроить размер, расстояние и ориентацию / угол падающей тени.
Создание прозрачного текста
Чтобы создать эффект прозрачного текста (вы можете видеть сквозь него) откройте панель «Стиль слоя» и нажмите «Параметры наложения» с левой стороны. Ищите Advanced Blending (обведено ниже).
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как выглядит выцветание на 50%:
Текстовый слой с пониженной непрозрачностью.
Обратите внимание, что это не снижает непрозрачность любого из других стилей слоя, которые вы применили, таких как Drop Shadow. Он только затемняет внутреннюю часть текста. Это удобный трюк для создания водяных знаков вашего имени или логотипа поверх ваших изображений, чтобы они были незаметными.
Затухает до 0%
Примечание. Если вы хотите создать собственный цвет для текста, который хорошо сочетается с тонами вашего изображения, вы можете использовать палитру цветов, чтобы выбрать оттенок прямо из вашего изображения. Просто нажмите на цвет на верхней панели меню или на панели «Персонаж», если она у вас открыта — появится всплывающее окно «Палитра цветов».Просто наведите курсор на свое изображение, и вы увидите маленькую пипетку (я увеличил ее ниже, чтобы вам было легче видеть). Какой бы цвет вы ни щелкнули, он будет выбран и извлечен прямо из вашего изображения.
Используйте палитру цветов, чтобы выбрать тон изображения для текста.
Создание и изображение внутри текста
Чтобы добавить эффект прозрачности изображения к созданному вами тексту, выполните следующие действия:
- Когда у вас есть нужный текст, поместите изображение (Выбрать файл, Поместить изображение).Будет создан новый слой, и изображение будет помещено поверх текстового слоя. Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
- Чтобы создать эффект прозрачности, вам нужно добавить обтравочную маску к слою изображения. Это приводит к тому, что изображение обрезается по тексту.
- Чтобы добавить обтравочную маску, выберите «Слой» -> «Создать обтравочную маску» в параметрах меню.
- Вы можете переместить изображение с помощью инструмента преобразования, чтобы изменить положение определенных элементов в изображении, чтобы они соответствовали тексту, если это необходимо.Например, я переместил изображение вверх, чтобы показать больше красных и розовых цветов в тексте.
Выберите изображение, которое вы хотите использовать для эффекта прозрачности текста, и используйте функцию «Поместить», чтобы поместить его на текстовый слой. Он автоматически выбирается в режиме преобразования. Отрегулируйте размер изображения по своему вкусу.
Добавьте обтравочную маску к слою изображения (пункт меню — слой -> создать обтравочную маску). Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Текст с эффектом прозрачного изображения и розовой тенью.
Обязательно поэкспериментируйте с различными изображениями, чтобы увидеть, какие изображения подходят вам. Каким образом вы используете инструмент «Текст» для изображений? Не стесняйтесь делиться в комментариях ниже.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop.Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Повернуть все Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, воспользуйтесь кратким руководством по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернутый
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как делать фотографии людей в Photoshop более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Также можно сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Перемещение и перетащите объект к одной стороне направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Щелкните OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное переворот изображения для получения забавных узоров.
1. Откройте картинку, которую хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой, а удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если у вас нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.
