Аккордеон Конструктор сайтов HTML
- Главная
- Конструктор сайтов HTML
- Аккордеон
Создайте свой собственный HTML-сайт с помощью лучшего бесплатного HTML Builder. Конструктор веб-сайтов HTML и конструктор HTML. Начните с одного из более чем 10,000 бесплатных шаблонов веб-сайтов. Создание веб-сайта HTML с помощью генератора HTML.
-
Актуальная Информация
-
Работа С Профессионалом
-
Вопросов
-
Ответы На Ваши Вопросы
-
Ваши Популярные Вопросы
-
Найдите Свой Ответ
-
Accordion With Photo
-
Вопросы В Любое Время
-
Вопросы К Агенту По Недвижимости
-
Качественная Интеграция Программного Обеспечения Конструктор Сайтов HTML
-
Настроить любой шаблон
Скачать -
Общие Вопросы
Мои Услуги
-
Финансовые Прогнозы, Анализ И Стратегия
-
Факты И Вопросы
-
Ответы На Важные Вопросы
-
-
Часто Задаваемые Вопросы
-
Менеджер Отвечает
-
Часто Задаваемые Вопросы И Форма
-
Наш Последний Случай Конструктор Сайтов HTML
-
Простой редактор перетаскивания
Скачать -
Популярные Вопросы О Нас
-
Удар Аккордеона
-
Вопросы В Две Колонки
-
-
Ответы На Ваши Вопросы
-
Напряженная Жизнь
-
Ознакомьтесь С Популярными Вопросами
-
Доношенная Беременность
Дополнительная Информация
-
Полный Цикл Конструктор Сайтов HTML
-
Легкий конструктор шаблонов
Скачать -
Популярные Темы
-
Эксперт Член Нашей Компании
-
Краткий Список Вопросов
-
Узнай О Нас
-
Ознакомьтесь С Популярными Направлениями
-
Контактная Форма И Часто Задаваемые Вопросы
-
Популярные Бизнес-Темы
-
Быстрорастущая Компания
-
Университетские Курсы
-
Наиболее Частые Случаи Конструктор Сайтов HTML
Создайте свой собственный сайт
Скачать-
Название И Аккордеон
-
Часто Задаваемые Вопросы О Нас
Категории шаблонов
Блочные стили
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
CSS/html — R@Me0
Коллекция из 11 постов
Полезные CSS3 стили
• 7 мин чтенияПолезные стили CSS3, которые можно использовать для верстки макетов для современных браузеров.
Например, скругленные края:
.box-radius-1{
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Примеры кода и результата далее:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Периодическая таблица HTML5 тегов
• 1 мин чтенияСегодня, на просторах Интернета, нашел интересный сайт. Называется он «Periodic Table of the Elements». Суть сайта в том, что он представляет все элементы HTML5 в виде таблицы, очень похожей на таблицу Мендилеева. Одной из интересных фишек сайта является то, что вы можете проверить свой собственный (да и любой другой) сайт
З0-ти летие Пакмена
• 1 мин чтенияВчера весь мир праздновал 30-ти летие Пакмена. 21 мая 1980 года эта всемирно известная игра была запущена в Америке (в японии она была запущена почти на год раньше 10 октября 1979г.
The HTML5 test
• 1 мин чтенияВ сети появился сайт, на котором можно проверить совместимость браузера с HTML5. Адрес: http://www.html5test.com/ Автор: Niels Leenheer. Веб сайт автора: rakaz.nl twitter: http://twitter.com/rakaz.
Читать далееКолонки одинаковой высоты средствами только CSS
• 1 мин чтенияЧасто при блочной верстке встает проблема выравнивания колонок по высоте. Обычно используют (по крайней мере я использовал) ява скрипты. Но мне это надоело, тем более что часто при их использовании возникал глюк в IE — при скроле страницы до самого низа, скрипт скролил обратно и в зависимости от версии этого саомго
Читать далееТаблица конвертации em,px,pt и % в css
• 1 мин чтенияВ продолжение к предыдущей заметке: так же частенько при верстке приходится переводить значения из одной единицы измерения в другую. Самый лучший способ это сделать — использовать калькулятор, но иногда можно воспользоваться уже готовой таблицей соответствия, при условии, что дефолтный font-size у body (16px) не изменен на другое значение. Кстати, таблица не
Читать далееТаблица спецсимволов HTML
• 9 мин чтенияЧасто бывает нужно использовать какие нибудь спецсимволы HTML, типа кавычек -«елочек» (») и подобных копирайтов трейдмарков. Для этих целей, я обычно использую яндекс, чтобы найти таблицы спецсимволов. Мне это надоело, я нашел большую таблицу и решил записать к себе в блокнот. Таблица под катом: Код Имя Символ Описание ® ®
Читать далееjQuery сниппеты: Equal Column Height
• 1 мин чтенияПри блочной вёрстке на основе плавающих блоков невозможно выровнять соседние колонки по высоте большей из них. Если, конечно не использовать фальшивых колонок. На помощь как всегда приходит javascript (jQuery): HTML
CSS .column { float: left; width: 200px; } jQuery var max_height = 0; $(«div.column»).each(function(){ if ($(this).height() > max_height) Читать далееmin-width для IE c помощью CSS
• 1 мин чтенияНаконец то мои поиски увенчались успехом!! Я всетаки нашел, как заставить IE работать с min-width!! Нужно в CSS добавить всего 2 строчки: container{ min-width:560px; width:auto !important; width:560px; }
Читать далееmin-width для IE c помощью CSS и HTML
• 1 мин чтенияДолго искал, как задать минимальный размер страницы в IE средствами только CSS+HTML. Наконец то нашел! Автора данного подхода я не знаю, но признаюсь честно — это не я ? CSS выглядит так: .outer { padding: 0px; margin: 0px auto; width: 100%; height: 100%; text-align: left; min-width: 680px; } HTML .minwidth { padding-left: 680px; } HTML
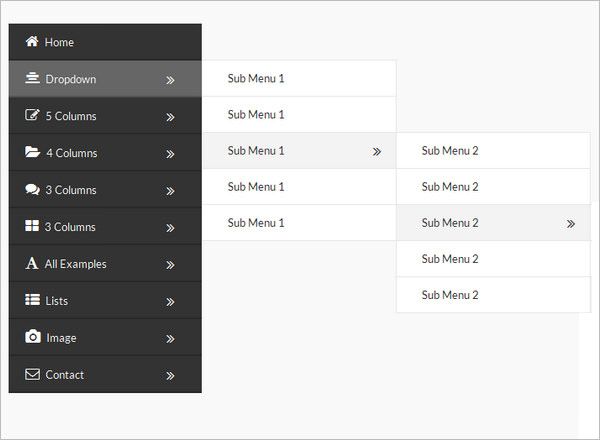
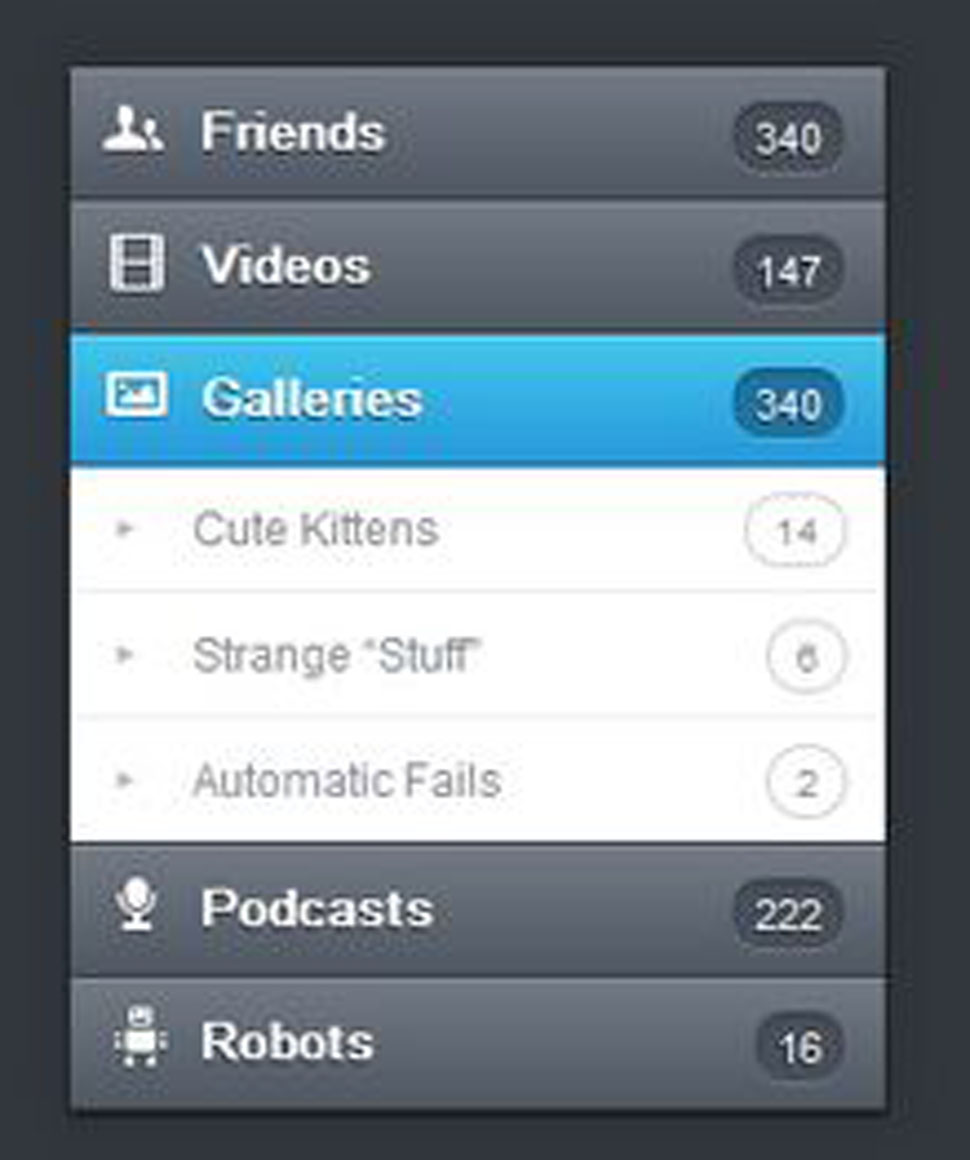
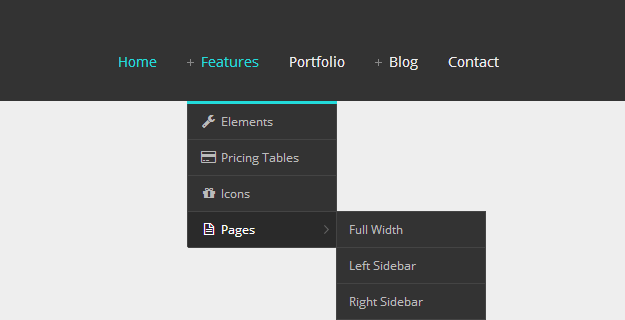
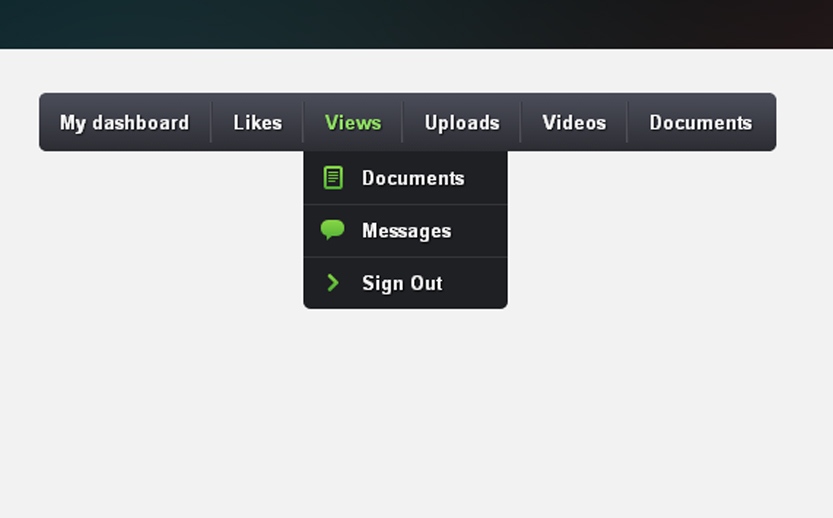
Читать далееСоздание вертикального навигационного меню с помощью HTML и CSS — codemahal
Веб-дизайн с HTML и CSS
🕑 Этот урок займет около 10 минут
В этом уроке вы узнаете, как создать вертикальное навигационное меню с кнопками с помощью кода HTML и CSS. Кнопки меню меняют цвет при наведении на них указателя мыши или при посещении страницы.
В этом уроке также представлен шаблон макета CSS, который можно использовать для добавления заголовка, области содержимого и нижнего колонтитула в дополнение к меню навигации. Вы можете прочитать страницу, чтобы увидеть, как работает каждый раздел кода, или перейти вниз по странице, чтобы увидеть весь код HTML и CSS.
Вы можете прочитать страницу, чтобы увидеть, как работает каждый раздел кода, или перейти вниз по странице, чтобы увидеть весь код HTML и CSS.
Вот как выглядит эффект наведения в меню, когда пользователь наводит указатель мыши на кнопку:
Шаг 1. Добавление ссылок меню в код HTML другие веб-страницы на вашем сайте в HTML-коде веб-страницы. Меню будет внутри div с идентификатором «nav». Ссылки в меню будут находиться внутри неупорядоченного списка — каждая ссылка будет отдельным элементом списка. Вот как выглядит HTML-код для навигационного блока: <дел>
<ул>

 Навигационный блок будет первой частью, для которой мы добавим код CSS. Код CSS для элемента навигации ниже включает темно-синий/фиолетовый цвет фона, высоту , значение , равное 300 пикселям, и значение , ширину , равное 150 пикселям (его также можно изменить на значение % ). Также установлено значение float: left; , чтобы меню было слева, но его можно было бы не использовать, если вы хотите горизонтальное меню. Наконец, 5 пикселей (пикселей) из добавлено дополнение .
Навигационный блок будет первой частью, для которой мы добавим код CSS. Код CSS для элемента навигации ниже включает темно-синий/фиолетовый цвет фона, высоту , значение , равное 300 пикселям, и значение , ширину , равное 150 пикселям (его также можно изменить на значение % ). Также установлено значение float: left; , чтобы меню было слева, но его можно было бы не использовать, если вы хотите горизонтальное меню. Наконец, 5 пикселей (пикселей) из добавлено дополнение . Вы можете добавить margin и padding , если хотите, или оставить их равными 0.
Вы можете добавить margin и padding , если хотите, или оставить их равными 0. Добавьте код CSS для посещенных ссылок
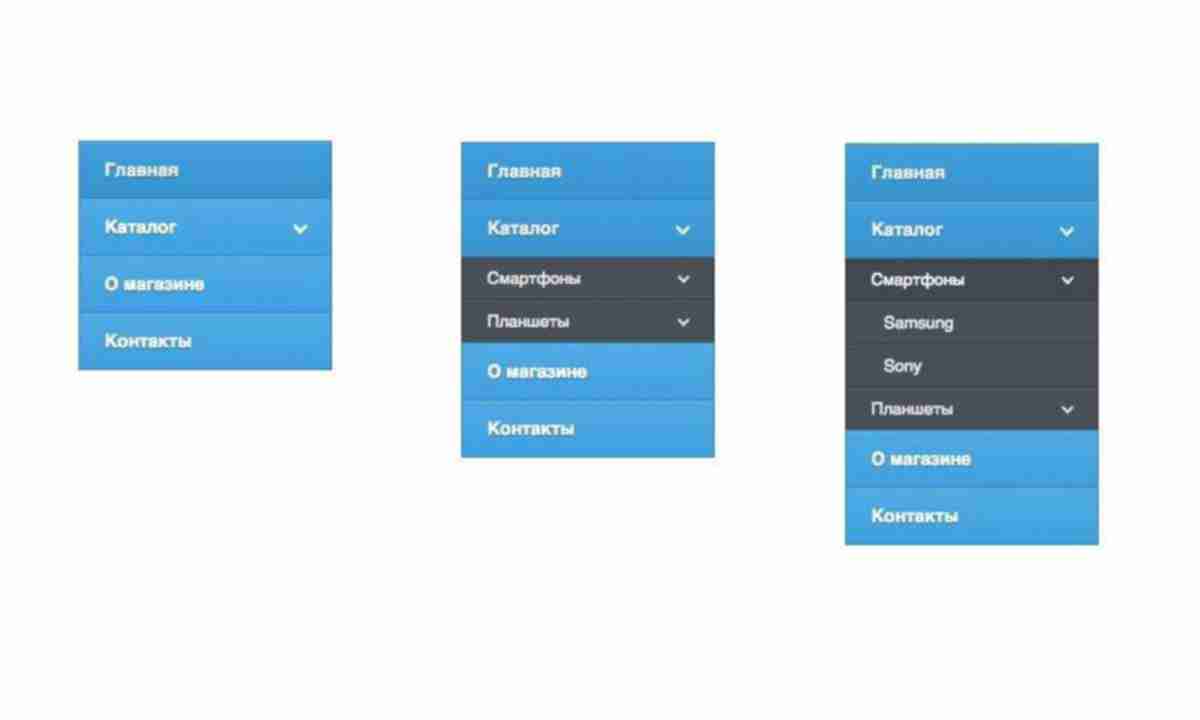
Добавьте код CSS для посещенных ссылок  Вертикальный шаблон подменю Css
Вертикальный шаблон подменю Css Я хочу возврат.
Я хочу возврат.