вертикальное » Скрипты для сайтов
9 848 Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
13 996 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
5 229 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
7 132 Скрипты / Menu & NavАдаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню.
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
2 220 Скрипты / Menu & NavCSS3 эффекты для меню
Анимируем меню, используя свойства css3 не прибегая к помощи jQuery.
1 740 Скрипты / Menu & NavМеню с эффектом размытия
Пример создания просто CSS3 меню с эффектом размытия (blur).
1 474 Скрипты / Menu & NavМеню — «сюрприз»
Меню под названием «сюрприз» с эффектами easing . Простенько исимпатично. Реализовано на jQuery и CSS3.
Анимированное меню на CSS
Простое, красочное и элегантное вертикальное меню анимированное с помощью CSS3.
2 324 Скрипты / Menu & NavДинамичное меню
Меню с эффектом волны для пунктов. При наведении курсора, элемент отодвигается вправо. Незатейливо, но сипатично.
Интересное меню на CSS и jQuery
Выпадающее меню с плавным эффектом появления подпунктов и фоновым изображением для них. Поддерживается Firefox, Safari, Chrome.
1 960 Скрипты / Menu & NavВыпадающая навигационная панель
Навигационная панель с различными выпадающими элементами: обычный список, изображение, оформленные на css ссылки. В целом обычное меню, но и всё гениаальное просто. Плагин для jQuery может использоваться, как для горизонтального, так и для вертикального меню.
В целом обычное меню, но и всё гениаальное просто. Плагин для jQuery может использоваться, как для горизонтального, так и для вертикального меню.
- Назад
- 1
- 2
- Вперёд
» Создание меню :: Вертикальное :: Многоуровневое + JS
<div>
<ul>
<!— Пункт меню 1 —>
<li><a href=»#»>Пункт 1</a>
<ul>
<li><a href=»#»>подпункт 1.1</a></li>
<li><a href=»#»>подпункт 1.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.1 </a>
<ul>
<li><a href=»#»> подпункт 1.2.1.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2</a>
<ul>
<li><a href=»#»> подпункт 1. 2.1.2.1 </a></li>
2.1.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2.2</a></li>
<li><a href=»#»> подпункт 1.2.1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.1.2.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.1.3</a></li>
<li><a href=»#»> подпункт 1.2.1.4</a></li>
<li><a href=»#»> подпункт 1.2.1.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1. 2.2</a>
2.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.2.2 </a></li>
<li><a href=»#»> подпункт 1.2.2.3 </a></li>
<li><a href=»#»> подпункт 1.2.2.4 </a></li>
<li><a href=»#»> подпункт 1.2.2.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.5</a>
<ul>
<li><a href=»#»> подпункт 1. 2.5.1 </a></li>
2.5.1 </a></li>
<li><a href=»#»> подпункт 1.2.5.2</a></li>
<li><a href=»#»> подпункт 1.2.5.3</a></li>
<li><a href=»#»> подпункт 1.2.5.4</a></li>
<li><a href=»#»> подпункт 1.2.5.5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»#»>подпункт 1.3</a>
<ul>
<li><a href=»#»> подпункт 1.3.1 </a></li>
<li><a href=»#»> подпункт 1.3.2 </a></li>
<li><a href=»#»> подпункт 1.3.3 </a></li>
<li><a href=»#»> подпункт 1. 3.4 </a></li>
3.4 </a></li>
<li><a href=»#»> подпункт 1.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 1.4</a></li>
<li><a href=»#»>подпункт 1.5</a>
<ul>
<li><a href=»#»>подпункт 1.5.1 </a></li>
<li><a href=»#»> подпункт 1.5.2</a></li>
<li><a href=»#»> подпункт 1.5.3</a></li>
<li><a href=»#»> подпункт 1.5.4</a></li>
<li><a href=»#»> подпункт 1.5.5</a></li>
</ul>
</li>
</ul>
</li>
<!— Пункт меню 2 —>
<li><a href=»#»>Пункт 2</a>
<ul>
<li><a href=»#»>подпункт 2. 1</a>
1</a>
<ul>
<li><a href=»#»> подпункт 2.1.1 </a>
<ul>
<li><a href=»#»> подпункт 2.2.1.1 </a></li>
<li><a href=»#»> подпункт 2.2.2.2 </a></li>
<li><a href=»#»> подпункт 2.2.3.3 </a></li>
<li><a href=»#»> подпункт 2.2.4.4 </a></li>
<li><a href=»#»> подпункт 2.2.5.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 2.1.2</a></li>
<li><a href=»#»> подпункт 2.1.3</a></li>
<li><a href=»#»> подпункт 2. 1.4</a></li>
1.4</a></li>
<li><a href=»#»> подпункт 2.1.5</a></li>
</ul>
</li>
<li><a href=»#»>подпункт 2.2</a></li>
<li><a href=»#»>подпункт 2.3</a></li>
<li><a href=»#»>подпункт 2.4</a></li>
<li><a href=»#»>Длинный подпункт, длинный подпункт</a></li>
</ul>
</li>
<!— Пункт меню 3 —>
<li><a href=»#»>Длинный пункт меню 3</a>
<ul>
<li><a href=»#»>подпункт 3.1</a>
<ul>
<li><a href=»#»> подпункт 3.1.1 </a></li>
<li><a href=»#»> подпункт 3. 1.2 </a></li>
1.2 </a></li>
<li><a href=»#»> подпункт 3.1.3 </a></li>
<li><a href=»#»> подпункт 3.1.4 </a></li>
<li><a href=»#»> подпункт 3.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3.2</a>
<ul>
<li><a href=»#»> подпункт 3.2.1 </a></li>
<li><a href=»#»> подпункт 3.2.2 </a></li>
<li><a href=»#»> подпункт 3.2.3 </a></li>
<li><a href=»#»> подпункт 3.2.4 </a></li>
<li><a href=»#»> подпункт 3.2.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3. 3</a></li>
3</a></li>
<li><a href=»#»>подпункт 3.4</a></li>
<li><a href=»#»>подпункт 3.5</a></li>
</ul>
</li>
<!— Пункт меню 4 —>
<li><a href=»#»>Пункт 4</a>
<ul>
<li><a href=»#»>подпункт 4.1</a>
<ul>
<li><a href=»#»> подпункт 4.1.1 </a></li>
<li><a href=»#»> подпункт 4.1.2 </a></li>
<li><a href=»#»> подпункт 4.1.3 </a></li>
<li><a href=»#»> подпункт 4.1.4 </a></li>
<li><a href=»#»> подпункт 4.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4. 2</a></li>
2</a></li>
<li><a href=»#»>подпункт 4.3</a>
<ul>
<li><a href=»#»> подпункт 4.3.1 </a></li>
<li><a href=»#»> подпункт 4.3.2 </a></li>
<li><a href=»#»> подпункт 4.3.3 </a></li>
<li><a href=»#»> подпункт 4.3.4 </a></li>
<li><a href=»#»> подпункт 4.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4.4</a></li>
<li><a href=»#»>подпункт 4.5</a></li>
</ul>
</li>
<!— Пункт меню 5 —>
<li><a href=»#»>Пункт 5</a>
<ul>
<li><a href=»#»>подпункт 5. 1</a>
1</a>
<ul>
<li><a href=»#»> подпункт 5.1.1 </a></li>
<li><a href=»#»> подпункт 5.1.2 </a></li>
<li><a href=»#»> подпункт 5.1.3 </a></li>
<li><a href=»#»> подпункт 5.1.4 </a></li>
<li><a href=»#»> подпункт 5.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 5.2</a></li>
<li><a href=»#»>подпункт 5.3</a></li>
<li><a href=»#»>подпункт 5.4</a></li>
<li><a href=»#»>подпункт 5.5</a></li>
</ul>
</li>
</ul>
</div>
Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
Здесь в общем представлены выпадающие и многоуровневые меню, в горизонтальном и вертикальном положении. В тоже время почти вся навигация использует скрипты JQuery, которые существенно всё украшает.
Друзья, как обычно везде присутствуют примеры и прямые ссылки на бесплатные исходники. Так что наслаждайтесь.
Маленькая навигация с использованием JQuery
Пример ι Скачать исходники
Горизонтальное и вертикальное меню с интересным эффектом при наведении
Пример ι Скачать исходники
Фиксированное и горизонтальное меню для сайта
Пример ι Скачать исходники
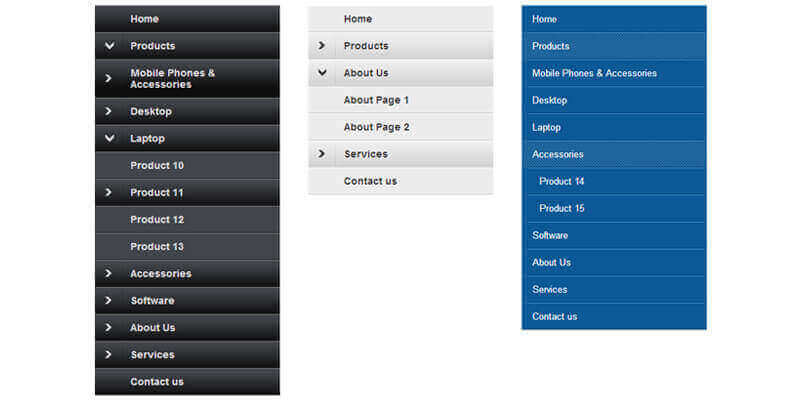
Несколько разноцветных JQuery многоуровневых меню
Пример ι Скачать исходники
Простая навигация с интересным эффектом при наведении
Пример ι Скачать исходники
Выпадающее JQuery меню для сайтов с тёмным дизайном
Пример ι Скачать исходники
Многоуровневая навигация с JQuery и CSS3
Пример ι Скачать исходники
Горизонтальная и выпадающая тёмная навигация
Пример ι Скачать исходники
Красивое многоуровневое и зелёное JQuery меню
Пример ι Скачать исходники
Серое и горизонтальное меню для Вашего ресурса
Пример ι Скачать исходники
Большая навигация с красивым эффектом при наведении
Пример ι Скачать исходники
Классное вертикальное меню с автопрокруткой
Пример ι Скачать исходники
Очень красивая JQuery навигация с изображениями
Пример ι Скачать исходники
Красивое JQuery меню с голубыми оттенками
Пример ι Скачать исходники
Ещё одно меню в голубых тонах
Пример ι Скачать исходники
Классное и большое меню аккордеон
Пример ι Скачать исходники
Красивая навигация с плавным эффектом при наведении
Пример ι Скачать исходники
Разноцветная навигация для весёлых сайтов
Пример ι Скачать исходники
Красивое и тёмное JQuery меню на сайт
Пример ι Скачать исходники
Простое анимационное меню
Пример ι Скачать исходники
Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «The Listed Voyage: 30 Free jQuery Navigation Menus»
47 Меню начальной загрузки
Коллекция бесплатных Меню навигации начальной загрузки Примеры кода: отзывчивый, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. Д. Обновление коллекции за май 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
Автор
- BBBootstrap Команда
О коде
Bootstrap 5 Боковое меню с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: пиктограммы.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Выровняйте по правому краю шаблон меню навигационной панели со значками социальных сетей и полностью адаптирующейся структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его под свои нужды.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V18
Представьте еще больше контента и сделайте навигацию более мощной с помощью этого бесплатного шаблона мегаменю. Вы можете сначала просмотреть его, затем нажать на загрузку и в-третьих запустить в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного навигационного позиционирования на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит общей структуре. Он также полностью адаптирован для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V20
Сделайте вещи минимальными и в то же время смелыми с этим бесплатным шаблоном полноэкранного оверлея меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью его не указывать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
Автор
- Envato Tuts +
О коде
Как преобразовать таблетки (вкладки) начальной загрузки в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по сайту с помощью этого красивого, адаптивного и бесплатного прозрачного шаблона меню.Он также имеет верхнюю панель со значками социальных сетей и многоуровневое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по сайту с помощью этого красивого, адаптивного и бесплатного прозрачного шаблона меню.Он также имеет верхнюю панель со значками социальных сетей и многоуровневое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Боковое меню Адаптивный бутстрап
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.5.2
Автор
- BBBootstrap Команда
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
Автор
- Сантану Патра
О коде
Cool Bootstrap Панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
Автор
- Иван Гроздич
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Создайте липкую верхнюю панель навигации с помощью служебных классов Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню начальной загрузки 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3,0
О коде
Стиль выпадающего меню начальной загрузки 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню начальной загрузки 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
Автор
- Swarup Kumar Kuila
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 4.1.3
Автор
- Омкар Байлкери
О коде
Бутстрап 4 мега
Bootstrap 4 мега-панель навигации меню со значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что улучшит доступность вашего меню.Кроме того, панель меню адаптивна, а пункты меню скрыты в минималистичном гамбургер-меню. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный класс сворачивания: .navbar-expand-xl. ... sm (размещает панель навигации вертикально на очень большом, большом, среднем или маленьком экранах).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- BBBootstrap Команда
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Rajesh Kr. Das
О коде
Меню начальной загрузки
Меню начальной загрузки с плавным переходом границы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню начальной загрузки при наведении курсора Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.4.0
Автор
- начальный
О коде
Начальная панель навигации с логотипом
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и медиа-объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Иван Гроздич
О коде
Адаптивный Bootstrap 4 Меню — Светлый / Темный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
Автор
- Тристан Коттам Меулеманс
О коде
Bootstrap Отзывчивый навигатор при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.3.7
Автор
- Триш Рекуэро
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
Автор
- Харун Коджаман
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню Bootstrap + jQuery с эффектом плавной прокрутки, если щелкнуть элемент меню, измените активный статус и прокрутите до раздела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
Автор
- Райан де Андрадес
О коде
Меню начальной загрузки + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
Автор
- Джейкоб Летт
О коде
Mega Dropdown Menu Navbar — раскрывающееся меню полной ширины фрагмента кода Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
Автор
- Захари Каль
О коде
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3,7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое меню начальной загрузки выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: линеариконы.js, jquery.js
Версия начальной загрузки: 3.3.6
Сделано с
- HTML (Haml) / CSS (SCSS) / JS
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, для которых не требуются ссылки второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
Автор
- Скотт Маршалл
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное меню навигации для Bootstrap буквально копирует и вставляет, и все готово.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
Автор
- Клинт Беттига
Сделано с
- HTML (Haml) / CSS (SCSS) / JS
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Заголовок синий
Заголовок целевой страницы с отзывчивой навигационной панелью, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеанское меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мега-меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Мегаменю скользит вниз при наведении курсора на карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
Использование z-index — CSS: каскадные таблицы стилей
В первой части этой статьи, «Укладка без свойства z-index», объясняется, как наложение организовано по умолчанию. Если вы хотите создать собственный порядок наложения, вы можете использовать свойство z-index для позиционированного элемента.
Свойство z-index может быть указано с целочисленным значением (положительным, нулевым или отрицательным), которое представляет положение элемента вдоль оси z.Если вы не знакомы с осью Z, представьте страницу как стопку слоев, каждый из которых имеет номер. Слои отображаются в числовом порядке: большие числа над меньшими.
- нижний слой (самый дальний от наблюдателя)
- …
- Слой -3
- Слой -2
- Слой -1
- Слой 0 (слой визуализации по умолчанию)
- Слой 1
- Слой 2
- Слой 3
- …
- верхний слой (ближайший к наблюдателю)
Примечание:
- Если свойство
z-indexне указано, элементы визуализируются на уровне визуализации по умолчанию 0 (ноль). - Если несколько элементов имеют одно и то же значение
z-index(т. Е. Размещены на одном слое), применяются правила наложения, описанные в разделе Укладка без свойства z-index.
В следующем примере порядок наложения слоев изменен с использованием z-index . z-index элемента # 5 не действует, поскольку это не позиционированный элемент.
HTML
РАЗДЕЛ №1
позиция: абсолютная;
z-index: 5;
РАЗДЕЛ №2
позиция: относительная;
z-index: 3;
РАЗДЕЛ №3
позиция: относительная;
z-index: 2;
РАЗДЕЛ №4
позиция: абсолютная;
z-index: 1;
РАЗДЕЛ № 5
без позиционирования
z-index: 8;
CSS
div {
отступ: 10 пикселей;
непрозрачность: 0.7;
выравнивание текста: центр;
}
b {
семейство шрифтов: без засечек;
}
# abs1 {
z-индекс: 5;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
слева: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# rel1 {
z-индекс: 3;
высота: 100 пикселей;
положение: относительное;
верх: 30 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# rel2 {
z-индекс: 2;
высота: 100 пикселей;
положение: относительное;
верх: 15 пикселей;
слева: 20 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# abs2 {
z-индекс: 1;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
вправо: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# sta1 {
z-индекс: 8;
высота: 70 пикселей;
граница: 1px пунктирная # 996;
цвет фона: #ffc;
маржа: 0px 50px 0px 50px;
}
Диагностика: z-index (подменю скрыто за содержимым)
Диагностика
127Когда HTML-элементы перекрываются на странице, они должны быть многоуровневыми — один элемент должен быть впереди, а другой позади ось z.Элемент внизу может быть скрыт элементом вверху. Если UberMenu отображается под другими элементами на вашей странице, это означает, что вам необходимо правильно установить z-index для соседних контейнеров. В большинстве случаев настраиваемые контейнеры являются частью вашей темы, и ваш стиль CSS не будет включать никаких селекторов UberMenu.
Фон
Когда HTML-элементы перекрываются на странице, они должны быть многослойными — один элемент должен находиться впереди, а другой сзади по оси Z (относительно плоскости вашего монитора ось Y вверх и вниз, ось x направлена влево и вправо, а ось z — это третье измерение / глубина, спереди назад — ось, проведенная от вашего носа к монитору).Элемент внизу может быть скрыт элементом вверху. Свойство z-index элемента определяет, как элемент будет располагаться на уровнях относительно его родственных элементов . Элемент с более высоким z-индексом будет располагаться выше элемента с более низким z-индексом.
Обратите внимание, что z-index влияет только на элементы с положением (например, position: relative ;, position: absolute; — не position: static;), поэтому мы делаем это предположение при обсуждении здесь z-index.
Я настоятельно рекомендую прочитать это прекрасное объяснение z-index, если вы боретесь с этой концепцией, так как это очень важно понимать.
Распространенное заблуждение состоит в том, что значения z-index являются глобальными. Это не так — вы не можете просто взять любые два случайных элемента в структуре HTML и наслоить их относительно друг друга с помощью z-индекса. Значения z-index относятся только к братьям и сестрам их элементов; вне этого родительского контейнера они не действуют. Итак, если элемент B скрыт под элементом A, но они НЕ являются братьями и сестрами (разделяют один и тот же родительский элемент), вы можете увеличить z-index элемента B до 50 миллиардов, и это не повлияет.
Глупый пример
Можно подумать об этом: у вас есть два куска прозрачной бумаги, A и B, на каждом из которых есть несколько цветных стикеров. Когда вы кладете их на стол, они перекрываются. Либо бумага A, либо бумага B должна быть сверху, поэтому ВСЕ заметки на одном листе будут наложены поверх ВСЕХ заметок на другом. Если у нас есть эта древовидная структура:
- Бумага A - - Красная нота - - Фиолетовая нота - Бумага B - - Зеленая нота - - Синяя нота - - Желтая нота
Случай 1: наслоение сиблингов
Если мы хотим, чтобы синяя заметка находилась поверх желтой, мы просто устанавливаем перемещение стикеров на бумаге B — мы устанавливаем z-индекс синей ноты выше, чем желтой ноты, и мы все настроены.
Случай 2: Неразрывные слои
Если мы хотим, чтобы синяя нота была наложена поверх красной ноты, мы должны положить бумагу B поверх бумаги A, потому что мы не можем перемещать стикеры с бумаги на бумагу. То есть мы должны установить z-индекс бумаги B выше. Все заметки (дочерние элементы) Paper A накладываются друг на друга относительно всех заметок (дочерних элементов) Paper B.
Случай 3: ограничения z-индекса
Если мы хотим, чтобы синяя заметка была поверх красной заметки, и красную ноту поверх желтой, это невозможно.Только один может быть на вершине, потому что только одна Бумага может занимать первое место.
Краткое содержание
Вкратце: когда мы накладываем элементы на одну и ту же бумагу, мы просто перемещаем стикеры (меняем z-index дочерних элементов). Когда мы накладываем элементы из разных листов, мы должны перетасовать сами листы (изменить z-index у родительских элементов).
Проблема
В зависимости от того, как оформлена ваша тема, область заголовка может располагаться ниже, чем область содержимого.Если это так, ваша область содержимого может блокировать подменю UberMenu. Нам нужно будет переместить заголовок (который содержит UberMenu) так, чтобы он располагался поверх области содержимого.
Решение
Решение состоит в том, чтобы применить немного CSS, и шаблон очень прост:
/ * Это ПРИМЕР. Селекторы будут заменены элементами, соответствующими вашей теме * /
#header {
положение: относительное;
z-индекс: 50;
}
#содержание{
положение: относительное;
z-индекс: 30;
}
Выше приведен пример — точные селекторы будут различаться в зависимости от вашей темы.#header — это элемент, который обертывает UberMenu, который является родственником #content, элемента, который препятствует просмотру подменю. Значения z-index говорят сами за себя — #header будет располагаться поверх #content, потому что 20> 10. Значение position: relative важно, потому что z-index не применяется к статически позиционированным элементам (значение свойства position по умолчанию статический ).
Ключ в том, чтобы расположить соответствующие элементы для слоя. Опять же, чтобы это работало, они должны быть родственными элементами.По сути, вы хотите пройти вверх по дереву DOM (это легко сделать в веб-инспекторе, таком как Chrome Developer Tools), пока не дойдете до соседних узлов-предков. Например, с этой структурой HTML:
...
Допустим, # overlapping-element скрывает подменю .ubermenu . Мы не можем применить z-index к этим двум элементам, , потому что у них нет одного и того же родительского элемента, поэтому они не будут наслоены друг относительно друга — их относительное наслоение определяется их родительскими элементами.
Вместо этого мы ищем их предков, которые являются братьями и сестрами — # nav-container и #content . Другой способ подумать об этом — найти первого общего предка двух целевых элементов ( #wrap в этом примере), а затем применить относительный z-индекс к потомкам этого предка.
Наш правильный CSS-код слоев с z-индексом выглядит следующим образом:
# nav-container {
положение: относительное;
z-индекс: 50;
}
#содержание{
положение: относительное;
z-индекс: 30;
}
В этом случае правильными элементами являются родительские элементы, но на практике они могут быть несколькими элементами, удаленными из целевых элементов.
Internet Explorer
Internet Explorer, как обычно, капризничает. Даже если ваши слои работают правильно во всех других браузерах, z-index в Internet Explorer (обычно IE7, иногда IE8) все равно может нуждаться в корректировке. То, что это происходит только в IE, не означает, что это не связано с z-индексом.
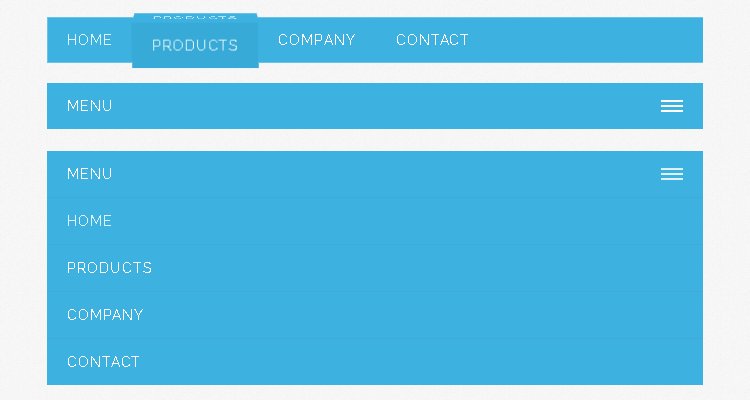
Действия с меню CSS для Freeway 6 и более ранних версий
Важно: если вы используете Freeway 7, см. Статью базы знаний специально для этой версии — так как есть много новых функций, которые появляются только в FW7 и более поздних версиях.Тип действия: действие элемента (для его использования выберите элемент, содержащий текст списка, и перейдите в элемент> Действия, чтобы выбрать действие из списка).
Возможности действия : Это действие позволяет делать следующее:
- Оно позволяет очень быстро и легко настроить раскрывающееся меню навигации с несколькими уровнями подменю , под-подменю и т. д.
- Он позволяет вам установить состояние «Текущая страница» для меню навигации, чтобы дать посетителю визуальную подсказку, какую страницу он просматривает в данный момент.
Действие меню CSS применяется к элементу HTML, и этот элемент должен содержать только текст «списка». Чтобы создать меню CSS, нарисуйте элемент HTML на своей странице, перейдите в Inspector , откройте панель List в нижней части вкладки General Settings Inspector, щелкнув треугольник раскрытия на ее в строке заголовка и один раз щелкните стрелку вправо .Теперь любой вводимый вами текст будет отформатирован в стиле списка HTML. Не беспокойтесь о записях в списке, отображаемых маркерами, они не будут отображаться маркерами в готовом меню CSS.
«Вложенный список» — это текст внутри списка, к которому применяются различные уровни списка. Уровень элемента списка определяет, будет ли слово (слова) записи списка использоваться в качестве главного меню, подменю или подменю подменю и т. Д. Меню CSS. Если вы хотите сделать запись в своем списке подменю другого, просто нажмите стрелку вправо еще раз на панели «Список» Inspector .
Чтобы вернуться на уровень в списке, нужно щелкнуть стрелку влево на панели «Список» Инспектора. Каждый щелчок вернет вас на один уровень назад. Обратите внимание, что нажатие на стрелку влево, когда вы в данный момент находитесь на базовом уровне списка, превратит ваш текст обратно в обычный текст (то есть не в список).
Текст со стилем списка базового уровня (который будет использоваться для пунктов главного меню в меню CSS) отображается круглой черной меткой. Нажатие кнопки со стрелкой вправо на панели «Список» отобразит текст следующего уровня списка, который смещен дальше слева и имеет белые кружки с черным контуром.Если снова щелкнуть стрелку вправо на панели «Список», отобразится текст с более левым отступом, а перед текстом появятся квадратные черные маркеры.
На снимке экрана ниже вы можете увидеть иерархию вложенного списка для веб-сайта фотографии. Записи списка «Добро пожаловать», «Услуги», «Галереи» и «Контакт» являются элементами списка базового уровня, поэтому они будут отображаться в готовом меню CSS как элементы главного меню.
На снимке экрана записи для «Свадьбы» и «Портреты» являются записями списка второго уровня, и, поскольку они появляются сразу под «Галереями», они появятся как подменю этого пункта главного меню.
Записи для «Взрослые», «Дети» и «Домашние животные» являются записями списка третьего уровня, которые появляются как элементы подменю «Портреты», которые, в свою очередь, являются подменю «Галереи».
После ввода текста для «Домашние животные» (который является элементом списка третьего уровня) необходимо дважды щелкнуть стрелку влево на панели «Список» Inspector , чтобы вернуться на два уровня назад в список, чтобы «Контакт» »- элемент списка базового уровня.
Вы можете увидеть, как это будет выглядеть в готовом CSS-меню, на первом снимке экрана в этой статье (выше).
Связывание и стилизация меню CSS
Теперь, когда иерархия для списка сформирована, необходимо установить ссылки для каждого пункта меню на соответствующую страницу сайта. Для этого вам необходимо создать страницу для каждого пункта меню, который вы хотите отображать в виде ссылки.Как только это будет сделано, вы заметите, что связанный текст теперь отображается синим цветом с подчеркиванием — пока вы можете проигнорировать это, поскольку действие меню CSS позаботится о цвете и поведении подчеркивания текста на панели навигации.
Чтобы стилизовать меню CSS, важно, чтобы вы применяли только атрибуты Font, Size, Style и Align к тексту в Inspector — все остальные стили (цвет ссылки, подчеркивание и т. Д.)) контролируется параметрами, применяемыми в действии меню CSS (Примечание: профессиональные пользователи могут использовать стили, специфичные для Pro, или текстовый стиль CSS, чтобы применить дополнительный стиль к элементу меню CSS, но будьте осторожны, чтобы не применять атрибут цвета или подчеркивания к текст, поскольку он будет конфликтовать с действием меню CSS).
Применение и настройка параметров для меню CSS
Действие меню CSS применяется к элементу путем его выбора, перехода к пункту «Элемент»> «Действия» и выбора «Меню CSS».Как только действие будет применено к элементу, вы увидите сообщение, отображаемое на самом элементе, в котором говорится, что вам необходимо опубликовать файл, чтобы увидеть предварительный просмотр меню CSS — это потому, что HTML для меню должен быть сгенерировано, чтобы можно было отобразить предварительный просмотр.
При выбранном элементе откройте палитру Действия , чтобы увидеть, что есть две панели настроек, которые управляют поведением меню — Настройки главного меню и Настройки подменю — и они выбираются, щелкнув всплывающее окно в самом верху палитры Действия. Как и следовало ожидать, параметры главного меню относятся к настройкам элементов меню, отображаемых при первом просмотре страницы в браузере, а параметры подменю относятся к подменю, которые появляются, когда вы наводите указатель мыши на элементы меню с соответствующими подменю.
Параметры настроек главного меню
Здесь показан стандартный макет палитры «Действия меню CSS». Щелкните треугольники раскрытия для каждого раздела, чтобы просмотреть все параметры. Разделы с флажками необходимо проверить, чтобы параметры стали активными.- Выделить текущую страницу: установка этого параметра даст посетителю сайта визуальную ссылку на то, какую страницу он просматривает в данный момент. После включения вы сможете установить значение для текущей страницы в разделах «Ссылки» и «Фон».
- Направление текста справа налево: установите этот параметр, если в вашем меню используется текст справа налево.
Раздел «Размер и форма»
- Макет: предлагает выбор вертикального или горизонтального макета для пунктов главного меню. Если вы выберете «По горизонтали», появится опция «Использовать ширину содержимого», которая сделает ширину главного меню относительно ширины текста внутри него.
- Выравнивание: управляет выравниванием меню CSS внутри его контейнерного элемента.
- Ширина: Ширину каждой «ячейки» главного меню можно указать в Ems (измерение относительно размера текста HTML) или в пикселях (фиксированная ширина), выбрав единицу измерения во всплывающем окне «Единицы».Значения ширины могут быть равны одному десятичному знаку для Ems, но значение Pixel должно быть целым числом. Примечание. Использование «Использовать ширину содержимого » (см. Выше) сделает Ширина неактивным.
- Padding: Управляет размером пространства вокруг текста в каждой «ячейке» главного меню. Регулируя эти значения, вы можете расположить текст в ячейке меню. Добавление к значению заполнения для верха и низа увеличит высоту ячейки меню.
Раздел ссылок
- Ссылка: этот параметр управляет цветом текста ссылки в ячейке меню CSS в нормальном состоянии.Обратите внимание, что вы увидите, что это вступит в силу только после того, как будут установлены ссылки.
- Hover: управляет цветом текста в ячейке меню CSS при наведении курсора мыши.
- Щелчок: этот параметр управляет цветом текста в ячейке меню CSS в состоянии щелчка (т. Е. Когда кнопка щелчка мыши нажата). У трех состояний ссылок над каждым из них есть параметр подчеркивания справа от их цвета. всплывающие окна.
- Текущая страница: этот параметр отображается в разделе «Ссылки», только если в настройках главного меню установлен флажок «Выделить текущую страницу».Это контролирует цвет текста для ячейки главного меню страницы, которая в данный момент отображается в браузере посетителя.
Раздел «Фон»
Параметры в этом разделе будут выделены серым цветом, пока не будет установлен флажок «Фон». Цвета здесь применяются к цвету фона ячейки меню CSS в нормальном состоянии, при наведении указателя мыши и при щелчке.
Все всплывающие окна здесь точно такие же, как и в разделе «Ссылки» — главное отличие состоит в том, что справа от всплывающих окон есть другой параметр.
- Использовать изображение: здесь предлагается выбор импорта графики для использования в качестве фона в ячейке меню в каждом состоянии. Если этот флажок установлен, под ним появятся два новых параметра:
- Изображение: щелкните всплывающее окно и выберите «Выбрать …», чтобы выбрать рисунок, который вы хотите использовать в качестве фона элемента меню.
- Повторить: левое всплывающее окно определяет, будут ли импортированные графические фрагменты «мозаикой» по горизонтали и вертикали (xy), только по горизонтали (x), только по вертикали (y) или вообще не будут отображаться (None).Правое всплывающее окно управляет положением графического изображения в ячейке меню.
- Текущая страница: если этот параметр отмечен в настройках главного меню, это всплывающее окно можно использовать для применения настроек к фону ячейки меню «Текущая страница».
Граница раздела
Параметры в этом разделе будут неактивны, пока не будет установлен флажок Граница. Здесь вы можете выбрать границу для всей области меню CSS. Обратите внимание: если вы хотите применить правило разделения между отдельными ячейками меню, вам необходимо использовать параметры в разделе «Разделитель элементов».- Пользовательские границы: по умолчанию граница будет применяться по всему меню CSS, но вы можете установить этот флажок, чтобы отображать всплывающее окно для каждого края границы, где вы можете применить другую границу или выбрать, чтобы граница была только на определенных краях. .
- Граница: это всплывающее окно позволяет выбрать цвет границы.
- Стиль: в дополнение к сплошной рамке-линейке вы можете выбрать один из нескольких стилей рамки, например Пунктирная или Двойная .
- Размер: здесь вы можете выбрать предустановленную ширину в пикселях для границы.
Раздел «Разделители элементов»
В этом разделе предлагаются параметры для отображения правил разделения между отдельными ячейками меню.- Сверху / Снизу или Слева / Справа: в зависимости от того, какой макет вы выбрали для своего CSS-меню в разделе «Размер и форма» — вертикальный или горизонтальный, всплывающие окна здесь будут отображаться либо сверху, либо снизу (для вертикального меню), либо слева и справа. (для горизонтального меню). Используйте их, чтобы выбрать цвет для одного или обоих краев (или выберите «Нет»).
- Стиль и размер. Как и в случае с разделом «Граница», вы можете выбрать один из нескольких стилей правил разделения.
Раздел со стрелками
Когда в главном меню есть подменю или если в подменю есть дополнительные подменю, может быть полезно дать посетителю визуальную ссылку, чтобы он знал, что есть другие варианты выбора, если он наведет указатель мыши на пункт меню (см. пример на скриншоте в начале статьи). В этом разделе вы можете выбрать для этой цели автоматическое применение предварительно заданного изображения стрелки к ячейке меню или можете импортировать пользовательское изображение.- Стиль: щелкните это всплывающее окно, чтобы выбрать один из предустановленных цветных треугольников, или выберите «Пользовательские файлы»…, чтобы активировать всплывающее окно «Файл» ниже, где вы можете выбрать «Выбрать …», чтобы импортировать настраиваемую графику.
- Файл: это всплывающее окно неактивно и неактивно, если во всплывающем окне «Стиль» не выбран пункт «Пользовательские файлы …».
- Смещение (px): это значение управляет смещением в пикселях для позиции изображения стрелки от правого края ячейки меню (или левого края ячейки при использовании текста с письмом справа налево).
Параметры подменю «Параметры»
Параметры на панели «Параметры подменю» практически идентичны параметрам в главном меню�.Основные отличия заключаются в том, что у вас есть параметры для направления подменю и использования настроек главного меню. Единственное другое отличие состоит в том, что в разделе «Размер и форма» меньше параметров, поскольку многие параметры заранее определены теми, которые используются в настройках главного меню.- Направление подменю: есть опция (в основном для тех, кто использует языки справа налево) для отображения любых подменю слева от ячейки родительского меню.
- Использовать настройки главного меню: установка этого флажка будет копировать все параметры, выбранные для основных меню.Если вы хотите использовать для подменю разную ширину, цветные меню и т. Д., Не устанавливайте этот флажок (хотя это будет означать повторный ввод всех параметров на панели «Параметры подменю»). Обратите внимание, что использование «Использовать ширину содержимого» в настройках главного меню может вызвать проблемы с этим параметром.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР МЕНЮ CSS
После того, как все параметры настроены для меню CSS, вы можете опубликовать файл для создания изображения предварительного просмотра, которое даст вам некоторое представление о том, как меню будет выглядеть при просмотре в браузере.Если, как предлагалось ранее, вы создали меню CSS на обычной странице сайта (а не на главной странице), вы можете просто перейти в меню «Файл»> «Опубликовать сайт», чтобы предварительно просмотреть, как будет выглядеть ваше меню.
Если вы создали свое CSS-меню на главной странице, вы увидите сообщение внутри элемента меню на странице, в котором говорится: «Предварительный просмотр в реальном времени недоступен на главной странице». Чтобы предварительно просмотреть, как выглядит меню, щелкните страницу сайта, созданную на основе этого Мастера. Чтобы внести изменения в свое меню, не забудьте снова вернуться на главную страницу, чтобы изменения вступили в силу на всех страницах сайта, созданных на основе этого мастера.
Если вы хотите протестировать свое меню CSS и все его ссылки, вам необходимо предварительно просмотреть файл в браузере.
СОВЕТЫ ПО УСТРАНЕНИЮ ПРОБЛЕМ МЕНЮ CSS
Служба поддержки Softpress иногда получает запросы от новых пользователей, которые не могут заставить свое меню CSS работать должным образом или у которых есть определенные проблемы. Давайте рассмотрим некоторые из распространенных запросов и их решения: ———————————
Запрос: Почему некоторые (или все) ссылки в моем меню CSS отображаются с подчеркиванием, когда этот параметр не отмечен в действии меню CSS?
Решение. Это почти всегда из-за того, что к тексту в меню CSS применены стили цвета или подчеркивания.Дважды щелкните элемент, чтобы отобразить текст, выберите весь текст в меню, перейдите в «Стиль»> «Удалить стиль», повторно примените только атрибуты «Шрифт» и «Размер» (плюс «Выровнять», если вы хотите что-то другое, кроме выравнивания по левому краю по умолчанию) в Общем инспекторе. Вкладка «Настройки».
Если описанные выше действия не помогли решить проблему, убедитесь, что к странице не применены стили ссылок. Чтобы проверить это, убедитесь, что на странице ничего не выделено, перейдите на панель Links на вкладке Paintbrush в Inspector и убедитесь, что все состояния отображаются как None, а кнопки подчеркивания отображаются как белые (если это не так, нажмите кнопки несколько раз, чтобы снова переключить их на белый цвет).
Freeway Pro Пользователи могут обнаружить, что к тексту в меню применен собственный стиль текста CSS. Этот стиль может содержать атрибуты, которые конфликтуют с параметрами, выбранными в самом действии меню CSS. Эту проблему должно решить удаление укладки описанным выше способом.
———————————
Запрос: Почему подменю моего меню CSS появляются позади других элементов на моем страница?
Решение. В Freeway Express подменю меню CSS всегда будут отображаться над любым другим содержимым на странице.Однако, если вы используете «слоистые» элементы в Freeway Pro (возможно, включив кнопку «CSS Layout»), возможно, что элементы на вашей странице находятся над элементом меню CSS.
Чтобы исправить это, выберите пункт меню CSS и сделайте его слоем (если он еще не является элементом слоя), включив параметр «Слой» в инспекторе и затем выбрав «Элемент»> «На передний план».
———————————
Запрос: Почему я не могу правильно отображать ширину моих подменю в меню CSS?
Решение. Наиболее вероятной причиной этого является то, что у вас установлен флажок «Использовать ширину содержимого» в настройках главного меню, а также установлен флажок «Использовать настройки главного меню» в настройках подменю.
Вы должны знать, что параметр «Использовать ширину содержимого» нельзя заставить работать для подменю. Если у вас включены параметры в настройках главного меню, вам необходимо снять флажок «Использовать настройки главного меню» в настройках подменю и вручную применить параметры подменю.
Шаблон слоев меню Css
Создание кнопок в редакторе тем
Чтобы открыть редактор тем, щелкните правой кнопкой мыши «Инструменты / Редактор тем» в главном меню. Редактор тем позволяет создавать собственные темы или изменять существующие.Чтобы выбрать кнопку, которую вы хотите отредактировать, просто нажмите на нее на панели инструментов «Темы».Создать кнопку … — добавить новую кнопку в текущую тему. После того, как вы нажмете кнопку «Создать», появится диалоговое окно «Создать новую кнопку».
Загрузить изображение — для открытия файла изображения состояний кнопок (* .bmp)
Всего изображений — для определения количества изображений состояний кнопок в открытом файле. Изображение состояний кнопки будет разделено на это количество изображений состояния.
Состояние… поля смещения — для установки изображения состояния для каждого нормального / горячего состояния кнопки. Если вы установите смещение состояния равным 0, тогда для состояния будет использоваться самое верхнее изображение состояния. Если вы установите смещение состояния равным 1, то будет использоваться второе изображение состояния и т. Д. Состояние 1 соответствует нормальному состоянию, состояние 2 — горячему состоянию, состояние 3 — нажатому состоянию.
Создать кнопку — добавить кнопку в текущую тему.
Кнопка «Удалить» — для удаления кнопки из текущей темы.
Клонировать кнопку — для создания копии кнопки в текущей теме.
Изменить свойства … — изменить ширину края изображения состояния кнопки. После нажатия кнопки «Изменить свойства …» появится панель инструментов «Свойства кнопки».
По горизонтали и вертикали — для определения ширины края для каждого состояния. При изменении размера кнопки края не масштабируются. Использование краев полезно, когда вы хотите, чтобы кнопка имела границу.Затем, если граница находится внутри краев, она не будет масштабирована.
Центральная область масштабируется в обоих направлениях. Углы не масштабируются. Вертикальные края не масштабируются в вертикальном направлении. То есть при изменении высоты кнопки вертикальные края не масштабируются. И наоборот, горизонтальные края не масштабируются в горизонтальном направлении.
Пример : Допустим, у нас есть следующая кнопка (размер: 50×50):
Давайте изменим ее ширину на 150:
Как видите, на левом изображении (Horiz.ширина края = 1) все изображение кнопки было масштабировано до нового размера. Во втором случае (Horiz. Edge width = 10) левый и правый края кнопки не масштабировались. То же самое с шириной вертикального края.
Transparent Color — установить прозрачный цвет. Когда вы добавляете новую кнопку, прозрачный цвет автоматически устанавливается в соответствии с цветом верхнего левого угла изображения состояния кнопки.
Новая тема … — для создания новой темы. Появится диалоговое окно «Создать новую тему», в котором вы должны ввести название темы и специальные уведомления (например, информацию об авторских правах, адрес электронной почты и т. Д.).).
Сохранить тему — для сохранения изменений темы.
Закрыть — закрыть редактор тем.
Изменить цвета … — обменять цвета изображений веб-кнопок. После нажатия кнопки «Замена цвета» появится диалоговое окно «Замена цвета». Выберите состояние (я), на которое вы хотите повлиять, установив флажок рядом с изображением состояния.
Переместите бегунок, чтобы найти нужный цвет.
Поля ширины и высоты — для установки размера кнопки предварительного просмотра.
Как создать вертикальное всплывающее меню с помощью CSS?
Из этого туториала Вы узнаете, как шаг за шагом создать меню веб-дизайна в вертикальной компоновке css. См. Демонстрацию ниже:
Сначала создайте html-файл с именем css_flyoutverticalmenu.html и скопируйте следующий код.
Второй шаг — создать файл css и назвать его css_flyoutverticalmenu.css, поместите этот файл в ту же папку, что и файл html, который вы создали выше.
/ * Определяем стиль тела * /
тело {
семейство шрифтов: Arial;
размер шрифта: 12 пикселей;
}
/ * Мы удаляем поля, отступы и стиль списка компонентов UL и LI * /
#menuwrapper ul, #menuwrapper ul li {
маржа: 0;
отступ: 0;
стиль списка: нет;
}
/ * Применяем цвет фона и нижнюю границу белого цвета и ширину до 150 пикселей * /
#menuwrapper ul li {
цвет фона: # 7f95db;
нижняя граница: сплошной белый 1px;
ширина: 150 пикселей;
курсор: указатель;
}
/ * Мы применяем цвет фона при наведении курсора, когда пользователь наводит курсор мыши на компонент li * /
#menuwrapper ul li: hover {
цвет фона: # 6679e9;
положение: относительное;
}
/ * Применяем стиль ссылки * /
#menuwrapper ul li a {
отступ: 5 пикселей 15 пикселей;
цвет: #ffffff;
дисплей: встроенный блок;
текстовое оформление: нет;
}
/ **** МЕНЮ ВТОРОГО УРОВНЯ **** /
/ * Мы устанавливаем абсолютную позицию для всплывающего меню и скрываем ul до тех пор, пока пользователь не наведет курсор на родительский элемент li * /
#menuwrapper ul li ul {
позиция: абсолютная;
дисплей: нет;
}
/ * Когда пользователь наведет курсор на элемент li, мы показываем список ul, применяя display: block, примечание: 150 пикселей - это ширина отдельного меню.* /
#menuwrapper ul li: hover ul {
слева: 150 пикселей;
верх: 0px;
дисплей: блок;
}
/ * мы применяем другой цвет фона к пунктам меню 2-го уровня * /
#menuwrapper ul li ul li {
цвет фона: # cae25a;
}
/ * Изменяем цвет фона для подменю уровня 2 при наведении курсора на меню * /
#menuwrapper ul li: hover ul li: hover {
цвет фона: # b1b536;
}
/ * Стилизуем цвет ссылок 2 уровня * /
#menuwrapper ul li ul li a {
цвет: # 454444;
дисплей: встроенный блок;
ширина: 120 пикселей;
}
/ **** МЕНЮ ТРЕТЬЕГО УРОВНЯ **** /
/ * Нам нужно скрыть 3-е меню при наведении курсора на меню первого уровня * /
#menuwrapper ul li: hover ul li ul {
позиция: абсолютная;
дисплей: нет;
}
/ * Мы показываем меню третьего уровня только тогда, когда они наводят курсор на родительский элемент меню второго уровня * /
#menuwrapper ul li: hover ul li: hover ul {
дисплей: блок;
слева: 150 пикселей;
верх: 0;
}
/ * Меняем цвет фона для подменю 3 уровня * /
#menuwrapper ul li: hover ul li: hover ul li {
фон: # 86d3fa;
}
/ * Изменяем цвет фона для подменю 3 уровня при наведении курсора на меню * /
#menuwrapper ul li: hover ul li: hover ul li: hover {
фон: # 358ebc;
}
/ * Изменяем цвет ссылки 3 уровня * /
#menuwrapper ul li: hover ul li: hover ul li a {
цвет: #ffffff;
}
/ * Очистить float * /
.Чисто{
ясно: оба;
}
Проблема для Internet Explorer до версии 9
Если вы используете IE до версии 9, это может не сработать, потому что браузер не поддерживает функцию наведения в списке LI. Я включил пример javascript в демонстрационный файл, чтобы вы могли проверить, как он работает в Internet Explorer.
Скачать демонстрационные файлы
Загрузить файлы всплывающего вертикального меню
Мы создадим для вас более бесплатный дизайн меню навигации.Вы можете бесплатно скачать шаблоны меню навигации по этой ссылке.
Спасибо Джорджу, который предоставил демонстрационный zip-файл с помощью Bootstrap 4. Если вам интересен его демонстрационный файл, нажмите здесь, чтобы загрузить всплывающее меню css с помощью bootstrap 4.
20 лучших навигационных меню CSS 🚀
Хороший поток пользователей в огромной степени способствует успеху веб-сайта. Поэтому содержание, позиционирование и внешний вид должны быть хорошо продуманы. Здесь вы найдете несколько идей для создания собственного меню навигации!
После того, как вы очень хорошо приняли 20 лучших кнопок CSS, и я получил много положительных отзывов, вот продолжение: 20 лучших навигационных меню CSS!
Иногда в этом списке встречаются «нормальные» меню по очень простой причине: сначала удобство использования, а затем внешний вид.Даже «нормальные» строки меню могут выглядеть очень шикарно. С правильными эффектами и анимацией они также привлекают внимание.
То же самое и с мобильными представительствами, также называемыми «гамбургерами». Доступны как настольные, так и мобильные меню.
Все меню навигации опубликованы на codepen.io и относятся к , а не к моим. Поэтому автор всегда связан. Пойдем!
Автор: Ханс Энгебретсен
# 2 Настоящее гамбургерное меню
Автор: Габриэла Джонсон
# 3 Слайд-меню
Автор: Дэнни Бетон
# 4 Меню специальных возможностей
Автор: Ли Кирнан
# 5 Концепция кнопочного меню
Автор: Джеймс Трулар
# 6 Иконное меню
Автор: Грэм Пайн
# 7 Снап.svg Анимация меню
Автор: romagny jerome
# 8 Стандартный навигационный бар
Автор: Джастин
# 9 Меню на половину страницы
Автор: mp_graphic
# 10 Стандартное меню 2
Автор: Selcuk Cura
# 11 Вложенное раскрывающееся меню jQuery
Автор: Дастин Доуэлл
Автор: Ридхо Ахмад Батубара
# 13 Необычное гамбургерное меню
Автор: Наим Джем
# 14 Более модные стили меню (при наведении)
Автор: Абдулла Аль Амин
# 15 Еще одно раскрывающееся меню
Автор: Rath
Автор: Джейсон Уоллер
# 17 Круговая навигация
Автор: Кори Рот
# 18 Анимация бургера + слайд в меню
Автор: Valentine
# 19 Скользящее меню
Автор: Florian-Gropp
# 20 Другое круговое меню
Автор: Пьер
Заключение 🚀
Какое меню навигации вам больше всего нравится? Или… вы создали собственное модное меню, которое должно появиться в этом списке? Пожалуйста, дай мне знать! 😊
Если вам понравился вклад, я буду рад, если вы посмотрите другие статьи в моем блоге и подпишетесь на меня в Twitter и Facebook! 😍
.