Виджеты для Adobe Muse от QooQee
- Дизайн
- 1 мин на чтение
- 11624
Компания QooQee создает виджеты для Adobe Muse, а также различные готовые шаблоны сайтов, посадочных страниц, блогов, магазинов.
Всего в арсенале виджетов от QooQee 48 штук:
— 10 по работе с изображениями и видео;
— 15 для встраивания различных элементов на сайт: переводчики, попапы, скроллы, карты и т.д.
— 5 для создания меню;
— 8 для работы с иконками: появление, анимация, взаимодействие;
— и еще с десяток различных виджетов, которые разработчики почему-то не отнесли ни к одной из категорий.
Все разработанные QooQee виджеты можно посмотреть на официальном сайте и там же их можно приобрести: цены варьируются от 6.
У QooQee есть 12 бесплатных виджетов, которые, конечно, не всегда пригодятся, но зато помогут вам сэкономить много времени, если потребуется решить подходящую под их возможности задачу.
Создание флэт-меню навигации — подробнее.
Anchor +
Расширенные возможности якорей — подробнее.
Buttony Muse Fading Buttons
Добавляет возможность использовать собственные стили для кнопок, не доступные по умолчанию — подробнее.
Disabler Widget
Отключает вертикальную/горизонтальную прокрутку — подробнее.
Кнопки шэра от Фейсбука — подробнее.
Header Page
Фиксирует позицию шапки сайта на экране браузера (всегда отображается при скроле) — подробнее.
IN&OUT Transition
Добавляет возможность задать эффекты отображения элементов на странице — подробнее.
Instagram Widget
Добавляет фотки и информацию из инстаграмма на страницу — подробнее.
Scroll Master
Заменит вертикальный скрол на горизонтальный — подробнее.
Shapes
Наконец-то можно рисовать различные шейпы, а не только четырехугольники 🙂 — подробнее.
State Button Transition
Улучшенное переключение между состояния кнопок — подробнее.
Text Magic
Анимация текста — подробнее.
Скачать 12 описанных више виджетов одним архивом вы можете по ссылке.
[O_U user_role=»Subscriber»]Скачать все виджеты QooQee (платные и бесплатные)[/O_U]
- #adobe
- #muse
- #виджет
- #скачать
- 2
Статьи по теме
Исчезла кнопка добавить виджет на яндексе.
 Обновления виджетов
Обновления виджетовПривет всем! Сегодня я выкроил немного времени, чтобы немного доработать оформление и работу блога: исправил несколько косяков верстки, добавил несколько малозаметных фишек, сменил фон и, главное, сменил логотип блога (просто взял перо и написал, а потом отсканировал). Так вот одним из улучшений было добавление картинки сайта на табло Яндекс.Браузера. Дело в том, что на табло Я.Браузера отображаются избранные или часто посещаемые сайты и Яндекс присваивает всем им одинаковый шаблон: какой-то фон плашки, favicon в кружочке и название сайта. Но я думаю, многие заметили, что некоторые сайты выглядят практически одинаково на табло, а у некоторых «личные» плитки.
UPDATE : Яднекс.Браузер недавно обновился и все старые настройки виджетов на табло перестали работать. Кроме того, ссылки на документацию по «API Табло» также изменились. Так что статью пришлось переписывать по-новому.
Например Яндекс , Google , Вконтакте , Rutracker имеют свои красивые легкоузнаваемые плашки, а остальные нет. Например выше на снимке видно, что такие маститые мэтры Сети как IXBT , Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Например выше на снимке видно, что такие маститые мэтры Сети как IXBT , Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Лично меня раздражают сайты с дефолтным оформлением плиток. Вот сейчас мы и разберемся как сделать своему сайту красивую плашку (виджет) для табло Яндекс.Браузера. Все очень просто:
В любом редакторе изображений создаем картинку в формате PNG. Ограничения по размерам картинок указаны ниже. Картинка должна иметь прозрачный фон. Картинку лучше сделать с логотипом сайта. Назовем ее logo.png .
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 300 пикселей, высота до 85 пикселей;
- короткие горизонтальные логотипы — ширина до 250 пикселей, высота до 120 пикселей;
- квадратные логотипы могут быть до 120 пикселей в высоту;
- длина логотипа не должна превышать его ширину более, чем в 4,6 раза.

{ «api_version»: 4, «layout»: { «logo»: «http://ваш.сайт/logo.png», «color»: «#ffffff», «show_title»: false } }
где
«logo»: «http://ваш.сайт/logo.png», — путь до картинки (причем именно с полным адресом картинки, только так заработал новый виджет;
«color»: «#fbfbfb», — фон плашки
Теперь картинку logo.png и файл manifest.json заливаем в корень сайта. А в код на всех страницах сайта между
и добавляем следующую строку:
Вот и все. Теперь у сайта есть своя красивая плашка. Кстати, если она сразу не отобразилась — нужно удалить плашку сайта из табло, а потом заново ее туда добавить. У остальных пользователей она обновится при следующем открытии браузера и табло.
У манифеста есть еще несколько интересных функций, с которыми можно ознакомиться на странице API Табло . Там есть очень интересная функция нотификаторы — иконки, информирующие пользователя о новом личном сообщении или какой-либо другой обновляющейся информации. Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Если все же не работает, то почистите кэш сайта (именно сайта, чтобы новый файл корректно отдавался сервером). У меня и после этого не заработало. И помогло только удаление старого виджета из «Табло и добавление его еще раз. И вот, наконец-то, все стало как должно быть.
А, вот еще что: по видимому что-то в лесу сдохло, но в Яндекс.Браузере теперь нормальное табло, которое помещает в себе много плиток, расширяется, масштабируется. Ну прямо как в старой доброй «Опере» (кстати: самая нормальная реализация этого экрана), наконец-то дошли руки разработчиков доделать табло. Тут заметен забавный момент: попытались изначально сделать «не так, как у всех», внести, стало быть, «изюминку». Но этой изюминкой многие подавились и ругали Я.Б за то, что есть дурацкое ограничение по количеству плиток. Сколько их там можно было поставить? Восемь? Идиотизм, не правда ли? Но теперь можно увеличить количество виджетов.
Ну вот и все. Я пошел придумывать новую статью.
Знаете ли вы, уважаемые владельцы сайтов и блогов, что у вас теперь появилась возможность добавить свой сайт на главную страницу Яндекса. Виджет сайта на Яндексе — это легко!
У многих из нас Яндекс — стартовая страница. Каждый раз, открывая свой браузер, мы видим только самую интересную и нужную для себя информацию. Вряд ли найдутся две одинаковые стартовые страницы — каждый настраивает ее по своему вкусу: добавляет виджеты прогнозов погоды, курсов валют, новостные информеры, видео, анекдоты и т.д. Ведь виджет — это информационный блок, в котором размещается нужная вам информация. Поэтому выбирать будете по своему усмотрению.
Выбирать то, что нравится именно вам, нужно в каталоге виджетов. Там легко сориентироваться, и при необходимости можно заменить виджет на другой, более интересный.
Виджет сайта на Яндексе — отличный способ продвижения!
Наверное, все знают, что Яндекс является лидирующей поисковой системой Рунета, и на наши сайты с Яндекса приходит львиная доля посетителей. Учитывая, что миллионы пользователей Интернета начинают свой рабочий день с поисковой системы Яндекс, такой шанс — попасть на главную страницу Яндекса, — упускать не стоит.
Учитывая, что миллионы пользователей Интернета начинают свой рабочий день с поисковой системы Яндекс, такой шанс — попасть на главную страницу Яндекса, — упускать не стоит.
Как создать виджет?
Создать свой виджет довольно не сложно. Для этого на главной странице Яндекса, в самом верху нажмите на «Личные настройки», и выберите в открывшемся меню — «Добавить виджет».
На следующей странице, под колонкой «Все виджеты», нажмите ссылку «Как сделать виджет». Дальше вам предложат подробную инструкцию по созданию виджетов различными способами. Заходите в «Кабинет разработчиков» по ссылке и выбирайте тот способ, который вам нужен. Я выбрала «RSS-виджет», этот способ показался мне легче всего.
После того, как вы внесли необходимые данные для создания нового виджета, вы сможете добавить код на свой сайт. Сначала я разместила виджет в сайдбаре, но немного позже для этой цели я выбрала статью. Теперь в конце каждой статьи, рядом с кнопками социальных сетей находится блок виджета, с приглашением добавить мой виджет на Яндекс.
Добавь виджет на Яндекс
Виджет можно настроить по своему желанию: для этого нажмите «Еще» в правом верхнем углу виджета и отрегулируйте настройки.
Владельцам сайтов полезно знать, что после модерации виджета, его можно добавить в региональную программу и в Каталог виджета Яндекса. Как пишет сам Яндекс, что именно в Каталоге о вашем виджете смогут узнать пользователи и выбрать его. Но для этого шага нужно потрудиться: необходимо, чтобы ваш виджет посещали в среднем 150 человек в день. Если вы заметили, то на моем скриншоте напротив среднего числа пользователей — пока скромная единичка: новорожденному виджету всего один день.
Поэтому, для раскрутки виджета подойдут обычные способы, которыми мы пользуемся для продвижения своего сайта или блога. Предложите своим друзьям добавить ваш виджет на свою главную страницу Яндекса и поддержать ваш проект. Расскажите о новом виджете в своей почтовой рассылке и дайте на него ссылку. Замечу, что установить виджет можно в два клика: нажав «Оставить виджет»
Конечно, виджет сайта на главной странице Яндекса — это еще один источник трафика и самопроизвольного притока посетителей, если все делать правильно. В случае попадания вашего виджета в Каталог Яндекса, приток посетителей будет исчисляться тысячами. Такие примеры уже есть.
В случае попадания вашего виджета в Каталог Яндекса, приток посетителей будет исчисляться тысячами. Такие примеры уже есть.
Подписаться
Я согласен на обработку моих персональных данных в соответствии с
Обновлено: 13 августа 2017
Здравствуйте, уважаемые читатели блога сайт. Я уже рассказывал, что главная страница Яндекса (в отличии от ее аналога в Гугле) довольно просто настраивается, ибо это по сути портал в интернет, которым пользуются миллионы жителей рунета, и было бы логичным дать пользователям возможность сделать этот самый портал (место погружения в ) максимально им полезным и удобным. Этой цели как раз и служат различные виджеты и темы.
В результате откроется окно со всевозможными виджетами от разных производителей (блоки от самого Яндекса скромно расположились в самом низу):
Вверху вы можете переходить по двум вкладкам, первая из которых позволит добавить нужные вам блоки на главную, а вторая вкладка добавит блоки на рабочий стол вашего компьютера.
Последнее время на главной страницы стал еще выводиться , где посетителям предлагаются индивидуальные подборки новых материалов появившихся в интернете. Из всех настроек этого блока вам будет доступно только его сворачивание.
Как создать свой виджет для главной страницы Яндекса
Что примечательно, виджет Яndex может создать любой желающий, будь то владелец интернет-бизнеса или же обычный владелец сайта, такого, например, как сайт.
Для этого вам достаточно зайти в Каталог разработчиков . Для сайтов лучше всего подойдет виджет, созданный на основе RSS ленты. В нем будут отображаться новые материалы вашего интернет-проекта:
В результате вы увидите внешний вид созданного вами блока новостей, а также получите возможность скопировать код рекламного блока, призывающего посетителей вашего ресурса установить на своей главной странице Яндекса ваш виджет. Или же вы можете скопировать одну лишь ссылку на страницу , где пользователь сможет установить ваше творение:
Если хотите, то можете на свою главную страницу Yandex. ru, перейдя по приведенной ссылке, за что буду вам очень признателен. Выглядеть это безобразие будет примерно так:
ru, перейдя по приведенной ссылке, за что буду вам очень признателен. Выглядеть это безобразие будет примерно так:
Как вы можете видеть, в данном блоке имеется возможность прокрутки, чтобы просмотреть все имеющиеся новости моего блога.
Удачи вам! До скорых встреч на страницах блога сайт
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме.
Обновление 4.2 22.12.2015
Что нового:
Добавлена возможность присваивать миниатюрам hover эффекты(при наведении курсора на миниатюру).
Для реализации данной возможности необходимо научится придавать миниатюрам стили графики. Ниже показано как это делается.
После того как мы научились придавать миниатюрам стили графики, можно создать сразу все используемые виджетом стили для hover эффектов. В результате наша вкладка со стилями графики должна выглядеть так как показано ниже.
Ну и теперь, когда все стили созданы, остается лишь выбрать желаемый стиль и применить его для нужной миниатюры. Вот как это делается:
Вот как это делается:
В остальном использование виджета полностью соответствует изложенной в данном видео инструкции
Обновление 4.3 10.01.2016
Что нового:
Добавлена настройка прозрачности фона отдельно для изображения и подложки. А так же с этим обновлением добавлена возможность придать тень открывающемуся блоку.
Для обновления необходимо удалить ПОЛНОСТЬЮ установленный виджет и установить новый.
Обновление 4.4 30.01.2016
Что нового:
Очень важное и необходимое обновление. Замечена некорректная работа виджета сразу в трех браузерах: Safari, Opera и IE 11. Кроме этого пользователи Mac OS могли наблюдать некорректную работу виджета, когда изображения открываются справа или слева. Трудно было предположить что такое вообще возможно, однако это так. Я провел тщательную проверку всех остальных своих виджетов на наличие подобных неполадок и ничего подобного не обнаружил. Если вам дороги ваши клиенты, обновиться нужно обязательно, потому как у вас ошибок может и не быть, а вот у других могут появится. Это обновление исправит все недочеты.
Это обновление исправит все недочеты.
Обновиться достаточно просто, нужно заменить всего лишь один файл. При этом переустанавливать/перенастраивать виджет не придется. Вы можете заменить файл самостоятельно.
Обновление 2.1 27.11.2015
Что нового:
Исправлен серьезный недочет с отображением иконок(кнопочек/переключателей) галереи. Иконки отображались не на всех устройствах и не у всех пользователей. Проблема оказалась в добавлении шрифта в виджет. На данный момент инструкция использования виджета соответствует данному видео: https://youtu.be/vgQBpVz1KGQ . Единственное что надо будет сделать дополнительно, это добавить в виджете в «Модуль активации галереи» 4 файла шрифта, которые находятся в архиве виджета, в папке fonts. Ниже показано как это сделать:
Для того что бы обновить виджет, сперва необходимо удалить полностью установленный. Однако, если у вас уже настроена галерея и у вас нет особого желания все переделывать, я могу вам помочь. Напишите мне в ЛС
Что нового:
С выходом Adobe Muse 2015. 1 «Pop-up» перестал работать. Данное обновление решает этот вопрос. Виджет был полностью переписан. Теперь он не имеет ничего общего со стандартным лайтбоксом Muse. Подробный видео обзор обновления смотрите чуть ниже. Данная версия виджета работает начиная с Adobe Muse 2015.1. Если вы по какой-то причине пользуетесь ранними версиями программы, то вам обновлять виджет не надо. Что бы обновить виджет необходимо ПОЛНОСТЬЮ удалить прежний и установить новый. Возникшие вопросы решаем тут
1 «Pop-up» перестал работать. Данное обновление решает этот вопрос. Виджет был полностью переписан. Теперь он не имеет ничего общего со стандартным лайтбоксом Muse. Подробный видео обзор обновления смотрите чуть ниже. Данная версия виджета работает начиная с Adobe Muse 2015.1. Если вы по какой-то причине пользуетесь ранними версиями программы, то вам обновлять виджет не надо. Что бы обновить виджет необходимо ПОЛНОСТЬЮ удалить прежний и установить новый. Возникшие вопросы решаем тут
Всем привет! В конце прошлого года ко мне на почту пришло письмо от команды Яндекс.Браузера, в котором шла речь про API Табло и виджет сайта . Честно сказать, я не являюсь постоянным пользователем этого браузера, однако сообщение вызвало неподдельный интерес.
- пользователи Яндекс Браузера;
- пользователи других браузеров с установленным расширением Визуальные закладки .
На данный момент Яндекс браузеру всего лишь чуть больше года, однако его доля среди пользователей рунета составляет порядка 5% и охват постоянно растет.
Представьте себе, что среди этих пяти процентов находится Ваша , почему бы не выделить свой сайт на фоне остальных?
А если учесть, что расширение «Визуальные закладки» доступно для других популярных браузеров, таких как Google Chrome, Mozilla Firefox, Internet Explorer — то число пользователей API Табло будет намного больше. Нужно ли создавать виджет сайта в том случае, если лично Вы не пользуетесь Яндекс.Браузером? Однозначно да!
Начну рассказывать и показывать как это сделать, а за основу в качестве примера возьму свой блог. Но для начала давайте определимся, какие изменения нам предстоит сделать и как они отразятся на табло. Мы сможем:
- изменить фон виджета для нашего сайта;
- добавить свой логотип;
- настроить вывод значков различных уведомлений.
Для того чтобы внести все эти модификации нам понадобится создать файл манифеста для виджета с именем manifest.json , который будет содержать блок метаданных на языке XML. Затем подключаем файл в заголовке страницы, внутри
Затем подключаем файл в заголовке страницы, внутри
. Я разместил файл , но если хотите — можете использовать другой путь:
Содержимое файла:
| 1 2 3 4 5 6 7 8 9 10 | { «version» : «1.0» , «api_version» : 1 , «layout» : { «logo» : «https://сайт/wp-content/themes/lime/images/manifest.png» , «color» : «#e9ffd0» , «show_title» : false } } |
{ «version»: «1..png», «color»: «#e9ffd0», «show_title»: false } }
Внимание! Вам потребуется внести свои изменения в код перед применением! Что означают указанные параметры:
- version — версия виджета. Любое число, например 1 или 2; 1.0 или 2.0 и т.д.
- api_version — номер версии API Табло. На данный момент существует только 1.
- logo — укажите абсолютный путь к графическому файлу логотипа.
- color — цвет заливки фона.
- show_title — отображение заголовка страницы. Может принимать два значения: false — не показывать; true — показывать.

В своем примере я не стал приводить настройки значков уведомлений, потому как не компетентен в данном вопросе — здесь потребуется помощь программиста. Среди возможных вариантов применения — уведомления о новых письмах (как это реализовано у Яндекс почты), число лайков и прочее. Более подробную техническую документацию можно найти на странице Яндекс API , в том числе примеры настройки уведомлений.
К логотипу предъявляются особые требования:
- графический файл должен быть формата PNG с прозрачным фоном;
- максимальные размеры: ширина 150px, высота 60px.
Все виджеты Яндекс Табло обновляются автоматически с некоторым заданным интервалом, понадобится время чтобы увидеть изменения. Возможно придется несколько раз почистить браузера. Однако, если Вы не желаете ждать, то откройте в Яндекс браузере страницу chrome://tableau-widget и укажите в строке URL манифеста, после чего нажмите на кнопку Проверить:
Если код манифеста оформлен верно — появится надпись «Манифест виджета верен», в противном случае возникнет ошибка. Есть и другой способ увидеть изменения сразу — вручную добавить сайт на табло:
Есть и другой способ увидеть изменения сразу — вручную добавить сайт на табло:
После продолжительных манипуляций в конце-концов я получил такой результат:
Он конечно не претендует на звание лучшей дизайнерской работы 😀 По крайней мере отражает суть и заданный стиль оформления блога. А тайтл я не стал выводить (show_title), т.к. нельзя настроить отступы и цвет шрифта — в моем случае название является частью изображения. А Вы уже сделали виджет своего сайта для табло браузера и визуальных закладок Яндекса?
Муза для Вас | Отзывчивый виджет галереи Lightbox
Один из наших самых продаваемых виджетов! Добавьте адаптивную галерею изображений или видео Lightbox на свой веб-сайт.
Виджет
Слайд-шоу
Лайтбокс
*Бесплатно по подписке
Добавление различных медиафайлов
Добавляйте изображения, видео html5, видео Youtube и видео Vimeo в лайтбокс. С помощью виджетов «RLG — Single» вы можете связать лайтбокс с любым элементом вашего сайта! Просмотрите обучающее видео для получения дополнительной информации.
Добавить несколько экземпляров на одну страницу
Добавить несколько экземпляров лайтбокса на одну страницу.
Стиль эскизов
Установите параметры стиля эскизов.
Добавить миниатюры
Добавьте миниатюры меньшего размера для лайтбокса перед отображением полного изображения, чтобы сократить время загрузки при первой загрузке веб-сайта.
Стиль лайтбокса
Настройте все цвета и текст в лайтбоксе так, чтобы они соответствовали вашему веб-сайту!
Добавьте до 12 изображений или видео
Добавьте до 12 изображений или видео или используйте виджеты «RLG — Add-On», чтобы добавить больше изображений и видео.
Установите ссылку на изображение, подпись, описание, альтернативный текст
Расскажите пользователям больше о своем контенте, добавив заголовок и подпись, которые будут отображаться в лайтбоксе!
Responsive-Ready
Виджет работает со всеми контрольными точками и может быть настроен на адаптивную ширину, адаптивную ширину и высоту, а также растягиваться по ширине браузера.
Поддержка нескольких браузеров
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Версия 1.9
Версия 1.9
09.13.2017
- Повышение производительности.
- Обновлен код.
- Элементы теперь перемещаются вниз по странице при изменении высоты миниатюр.
- Возможность установки ширины миниатюр путем изменения размера виджета в Adobe Muse.
- Возможность сделать миниатюры адаптивными с помощью параметра «Адаптивная ширина» в Adobe Muse.
- Возможность убрать зум при наведении для миниатюрных виджетов.
- Выравнивание виджета по левому краю, центру или правому краю теперь выполняется в разделе «Миниатюры» виджета, а не в параметре «Текст» Adobe Muse.

- Исправлена ошибка исключения Javascript, появлявшаяся на компьютерах с Windows для виджетов «Дополнения».
- Возможность открыть лайтбокс «RLG Single» на определенном изображении с помощью встроенной опции «Подсказка» на панели «Гиперссылки» в Adobe Muse. Задайте номер изображения во всплывающей подсказке. Первое изображение начинается с 0.
- Возможность включать или отключать кнопки «предыдущий» и «следующий» в лайтбоксе.
- Возможность включить или отключить зацикливание изображений в лайтбоксе.
- Возможность изменить цвет значков при наведении в лайтбоксе.
- Возможность изменять расстояние между миниатюрами в лайтбоксе.
- Повышение производительности
- Обновлен код.
09.2017
9.
Версия 1.8
26.08.2017
Версия 1.7
06.03.2017
Более 10 бесплатных виджетов Adobe Muse
Дуань Линсинь
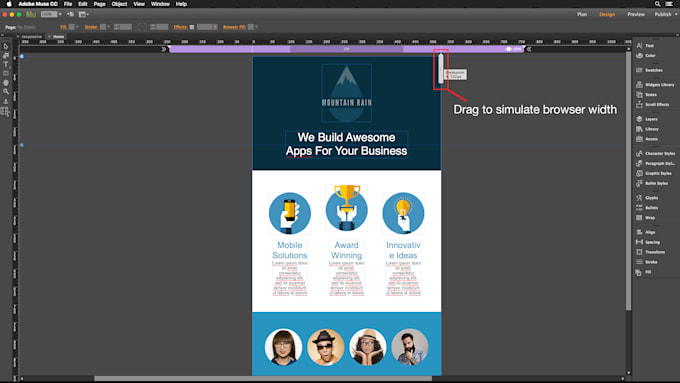
Adobe Muse — это программное обеспечение для дизайна, представленное Adobe в 2011 году. С помощью WYSIWYG-редактора Adobe Muse вы можете легко создавать живые веб-сайты. Я использовал Adobe Catalyst, но сначала запутался при использовании Adobe Muse. Но когда я увидел несколько замечательных дизайнов, созданных с помощью этого программного обеспечения, я понял, что ничего не знаю об Adobe Muse.
Мне нравится делать что-то уникальное в Adobe Muse, когда я свободен. Лучшее в Adobe Must — это библиотека, наполненная виджетами (или расширениями). Вы можете найти множество виджетов для Adobe Muse, от слайд-шоу до меню, лайтбоксов и многого другого. Я нашел несколько интересных виджетов для Adobe Muse, которые стоит проверить. Ниже приведен список из 10+ бесплатных виджетов Adobe Muse .
Бесплатные виджеты Adobe Muse
Видеолайтбокс (виджет композиции) Ольги Дурасофф
Этот виджет создан Ольгой Дурасофф. Виджет отображает видео при нажатии на миниатюру. Я не говорю изображения в лайтбоксе. Это удобный виджет для тех, кто просто хочет показать свою работу с видео.
Виджет отображает видео при нажатии на миниатюру. Я не говорю изображения в лайтбоксе. Это удобный виджет для тех, кто просто хочет показать свою работу с видео.
подробнее
Образец Лэнса MuCows
Этот виджет создан для обучения. Виджет представляет собой набор различных виджетов: виджет текущей даты, виджет контактной ссылки, виджет скользящего изображения, виджет встраивания страницы, виджет простого списка и виджет линии (горизонтальный и вертикальный).
подробнее
Галерея Kodak Carrosel от Дандало Габриэлли
Галерея Carrosel разработана Дандало Габриэлли. Галерея создается с помощью виджета всплывающей подсказки. Лучше всего подходит для одной страницы или одностраничного веб-сайта, чтобы показать много информации.
подробнее
Анимация Введение Эдварда Тейлора
Уникальный анимированный дизайн вступления/меню, созданный с помощью виджета презентации.
подробнее
Библиотека каркасов (Katie’s Cafe) от команды Adobe Muse
Если вы хотите создавать собственные макеты каркасов, то этот виджет является хорошей отправной точкой. 14 каркасных компонентов можно перепроектировать, чтобы адаптировать к вашей собственной работе.
подробнее
SquareBox Slider от MuseThemes.com
SquareBox Slider — гибкий слайдер для видео и изображений с эффективными квадратными индикаторами слайдов и значками вперед и назад.
подробнее
Библиотека значков социальных сетей MuseLayers.com
В настоящее время значки социальных сетей являются важной частью каждого веб-сайта. Также существует бесплатный набор иконок социальных сетей для Adobe Muse с разными стилями: капли, круги и кубы.
подробнее
Mobile+ Lite от museGrid
Очень удобный виджет для создания мобильных сайтов с помощью Adobe Muse.
подробнее
Genius Gallery Widget от MuseThemes.com
Еще один виджет галереи для Adobe Muse для демонстрации ваших творческих портфолио.
подробнее
Виджет FAQ Box
С легкостью создавайте страницу часто задаваемых вопросов в Adobe Muse с помощью виджета FAQ Box.
подробнее
Andrew Prototypes
Легко создавайте прототипы для своего нового веб-сайта с помощью виджета Andrew Prototypes. Пакет виджетов включает в себя: Circle, Countdowns, Line, Lorum Ipsum Generator, Lorum Pixel, Lorum Body Bullets Headline, Placeholt.it и Placekitten.
подробнее
Амфи | Навигационные панели от QooQee.com
Amphi | Navigation Bars от QooQee.com — это набор из 5 готовых к использованию навигационных панелей.
подробнее
Preloader от Michael Chaize
Preloader от Michael Chaize добавляет на вашу страницу счетчик с пользовательским сообщением.
