40+ шаблонов визуализации музыки на 2022
Визуализация музыки представляет собой оформление музыкального трека с помощью анимации, которая изменяется в ритме композиции. Такие визуализации используют в работе диджеи, музыканты, независимые продюсерские компании, ведущие подкастов и сммщики.
Визуализация — отличное решение, если вам нужно создать видео с музыкальным сопровождением или закадровым голосом, и если вы не хотите отвлекать слушателей своим лицом или анимацией.
Отличная новость в том, что такое видео высокого качества можно создать прямо в браузере — с помощью шаблона. Просто выберите подходящий шаблон из коллекции и загрузите в него свой трек или закадровый голос — ваше видео будет готово за пару минут.
Приводим наши лучшие шаблоны для создания визуализации музыки:
Ваш музыкальный трек должен раскрепостить слушателей! Создайте визуализацию музыки и вдохновите их.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Красивая и волшебная визуализация «Мелодичные вибрации» отправит ваших слушателей в музыкальное путешествие сквозь магический портал. Загрузите свой музыкальный трек, введите текст и скачайте видео, чтобы поделиться им на своих любимых цифровых платформах. Идеально подходит для YouTube-каналов, релизов альбомов и синглов и многого другого!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Визуализатор музыки «Альтернатива» — простое и эффективное решение для продвижения музыкальных треков на YouTube, Vimeo или на ТВ. Вы можете выбрать один из 6 стилей аудиоспектра и настроить шаблон под свой стиль. По умолчанию стиль шаблона задан на научно-фантастический, но его можно изменить, загрузив свое изображение или видео.
Вы можете выбрать один из 6 стилей аудиоспектра и настроить шаблон под свой стиль. По умолчанию стиль шаблона задан на научно-фантастический, но его можно изменить, загрузив свое изображение или видео.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон “Круговой аудиоспектр” представляет собой динамичный визуализатор в виде волн. Визуализация музыки может стать фишкой вашего сайта, увеличить трафик и вовлечь аудиторию. Он поможет в деле продвижения канала и придаст дополнительную искорки вашим мероприятиям. Загрузите свой трек, а Renderforest сделает все остальное.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Яркие цвета и анимация — то, что вам нужно, чтобы привлечь слушателей. Куб будет двигаться в ритм вашего трека — просто загрузите свой музыкальный трек и введите имя исполнителя и название песни. Через пару минут ваш визуализатор будет готов к публикации на YouTube и других сайтах социальных сетей.
Куб будет двигаться в ритм вашего трека — просто загрузите свой музыкальный трек и введите имя исполнителя и название песни. Через пару минут ваш визуализатор будет готов к публикации на YouTube и других сайтах социальных сетей.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если вы молодой музыкант, делающий первые шаги в музыкальной индустрии, то шаблон «Проигрыватель» — то, что нужно. В этом шаблоне есть все атрибуты настоящего проигрывателя и редактируемое поле для текста, куда вы можете ввести имя исполнителя и название композиции. Создайте визуализацию своего трека и продвигайте его на YouTube-канале, Vimeo по-новому!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Поставьте свою музыку под прожектор (в буквальном смысле) и пусть он станет мегахитом. Шаблон музыкальной визуализации — идеальный способ продвижения вашего нового трека, альбома или просто еще одна прекрасная возможность поделиться своими песнями с аудиторией. Загрузите свой музыкальный трек, выберите стиль, и пусть ваша песня задаст ритм!
Шаблон музыкальной визуализации — идеальный способ продвижения вашего нового трека, альбома или просто еще одна прекрасная возможность поделиться своими песнями с аудиторией. Загрузите свой музыкальный трек, выберите стиль, и пусть ваша песня задаст ритм!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если вы в поиске необычной визуализации музыки, обратите внимание на шаблон “Реакция”. Красивая анимация поможет создать потрясающее музыкальное видео. Он отлично подходит для продвижения музыки на YouTube, Vimeo или любом другом видеосервисе. Просто загрузите свои изображения и музыку, и ваше видео будет готово.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Объедините музыку и технологии с помощью шаблона музыкальной визуализации, который разработан специально для того, чтобы вы смогли создать классное видео и порадовать слушателей.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте видео с помощью специализированного шаблона и оформите профессиональный и привлекательный подкаст. Шаблон отлично подходит для оформления видео для социальных сетей и доступен в 6 стилях. Не ждите чуда, начните записывать свой подкаст прямо сейчас, загрузите свой файл в шаблон и скачайте готовый проект!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Превратите свое аудио в шедевр и привлеките аудиторию к просмотру с помощью захватывающего музыкального видео. Устройте сенсацию в социальных сетях с визуализатором музыки для YouTube-канала!
Устройте сенсацию в социальных сетях с визуализатором музыки для YouTube-канала!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Мечтает оставить неизгладимое впечатление? Создайте визуализацию своего трека, с помощью шаблона с анимацией движения жидкости и придайте своей музыке свежее звучание. Загрузите в шаблон музыкальный трек, измените текст, профессиональная визуализация музыки будет готова за пару минут. Хотите попробовать прямо сейчас? Нажимайте кнопку и создайте свой проект!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Раскрасьте свой видеоролик в оттенки ретро! Футуристический стиль и ретро элементы передадут ностальгическую атмосферу 80-х. Шаблон идеально подходит для презентации ретро музыки в современной аранжировке или новой композиции в стиле ретро.
Шаблон идеально подходит для презентации ретро музыки в современной аранжировке или новой композиции в стиле ретро.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон визуализации музыки “Радуга” — отличная музыкальная визуализация, которая включает эквалайзер с красочной анимацией и и эффектами частиц; все это идеально подходит для оформления необычной музыкальной визуализации. Эквалайзер динамичный и гибкий и меняется в зависимости от ритмичности вашего трека. Данная визуализация идеально подходит для презентации нового трека или музыкального канала.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если вы не знаете, как оформить музыкальное видео для нового трека, тогда обратите внимание на этот шаблон! Создайте классную визуализацию музыки в за пару минут, просто загрузите свой трек, введите название композиции и скачайте свое видео.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Позвольте музыкальному видео выразить весь спектр эмоций вашего трека. Создайте свой проект с помощью шаблона визуализации “Абстрактная сфера” и поразите аудиторию!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Сочетание красивых пейзажей, пульсирующей анимации и вашего трека — формула успеха музыкального видео! Визуализатор музыки “Параллакс волны” поможет вам создать потрясающее видео. Просто загрузите в шаблон музыкальный трек, выберите тип пейзажа или загрузите другое фоновое изображение, отредактируйте текст и скачайте готовое видео за пару минут!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Современный визуализатор музыки с хаотичным глитч-эффектом поможет вам оформить нестандартный ролик. Загрузите в шаблон свой музыкальный трек, введите название, выберите стиль, и хаотичное видео будет готово!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Пришло время представить широкой публике свое творение! Создайте музыкальное видео с помощью потрясающего визуализатора. Шаблон включает несколько версий и 10 стилей длительностью 20 минут. Мы уверены, что он удовлетворит все ваши потребности и принесет вам успех. Хотите попробовать? Просто загрузите свой трек, подходящие изображения и создайте классный проект. Шаблон идеально подходит для продвижения музыки на YouTube и Vimeo, продвижения нового трека на ТВ и других площадках.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Весь город готов зажигать под вашу музыку! Загрузите в шаблон свой трек, измените текст и создайте свою визуализацию музыки, которая вдохновит аудиторию. Шаблон отлично подходит для оформления YouTube-каналов, новых музыкальных релизов, промороликов и многого другого. Поделитесь музыкой со своими слушателями прямо сейчас!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Минимализм по-прежнему в тренде. Мы не отстаем и представляем вашему вниманию шаблон “Современный визуализатор музыки”. Загрузите свой трек, выберите стиль видео, отредактируйте текст, и ваше видео будет готово за пару минут. Увидев видео с эффектной анимацией на вашем YouTube-канале или соцсетях, ваши подписчики точно не останутся равнодушными.
Увидев видео с эффектной анимацией на вашем YouTube-канале или соцсетях, ваши подписчики точно не останутся равнодушными.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Визуализатор музыки “Сердечный монитор” позволит создать визуализацию с эффектом сердцебиения в режиме реального времени. Загрузите свой трек, настройте цвета и создайте видео — всё просто! Готовое видео может быть использовано для создания видео на медицинскую тематику и других проектов. Шаблон отлично подходит для продвижения музыки на YouTube, Vimeo или любом другом видеосервисе.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Олдскульная музыка всегда в тренде! Создайте визуализацию своего нового трека с помощью этого шаблона стиле ретро с ностальгической атмосферой. Ваше видео будет готово за пару минут, просто загрузите свой трек и измените текст!
Ваше видео будет готово за пару минут, просто загрузите свой трек и измените текст!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Превратите свой логотип в удивительную визуализацию музыки с помощью шаблона “Шестиугольный тоннель”. Доступный в разных цветах, шаблон идеально подходит для продвижения музыки, телешоу, каналов YouTube, Vimeo или любого другого музыкального сервиса.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Удивите своих поклонников оригинальной музыкальной визуализацией с пульсирующими 3D-линиями. Загрузите в шаблон свой трек, введите название, выберите стиль видео и скачайте готовый проект через несколько минут. Музыкальный визуализатор “3D-линии” идеально подходит для создания видео для YouTube-каналов, музыкальных проектов и многого другого!
Музыкальный визуализатор “3D-линии” идеально подходит для создания видео для YouTube-каналов, музыкальных проектов и многого другого!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон визуализации “Ритмы на стене” поможет создать классное видео с мощной энергетикой. Выберите один из 2 ярких стилей, добавьте свой трек, и ваше видео будет готово. Такое видео пригодится при продвижении на YouTube или Vimeo, оформления музыкальной программы, телешоу и других проектов!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Трендовое сочетание цветов и форм поможет вам создать визуализацию в стиле поп. Видео можно создать всего в пару кликов: загрузите свой трек, добавьте название музыки, выберите формы и цвет вашего видео. Поразите своих фанатов креативной визуализацией!
Видео можно создать всего в пару кликов: загрузите свой трек, добавьте название музыки, выберите формы и цвет вашего видео. Поразите своих фанатов креативной визуализацией!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Представьте свое музыкальное наследие по-новому. Анимированный шаблон “Этнические мотивы” позволит создать оригинальную визуализацию. Загрузите свой трек, измените имя автора и название песни и выберите один из семи цветовых решений. Динамичный эквалайзер, живая анимация и ваши ритмы — вот и рецепт отличного видео!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Дополните свой ритмичный музыкальный трек энергичной визуализацией битов и превратите видео в танцпол. Выберите стиль и цвет, подходящий вашему треку или альбому, загрузите свой трек, добавьте его название, скачайте и поделитесь им в Интернете. Создайте классную визуализацию!
Выберите стиль и цвет, подходящий вашему треку или альбому, загрузите свой трек, добавьте его название, скачайте и поделитесь им в Интернете. Создайте классную визуализацию!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Движение, которое приводит к эйфории с каждым новым битом — такая визуализация точно понравится вашей аудитории! Оформите идеальную гармонию музыки и визуальных эффектов с помощью шаблона “Эйфория движения”, которые создают реальное действие. Загрузите свой музыкальный трек, измените имя автора и название трека, выберите один из 8 стилей и создайте видео для продвижения вашего канала на YouTube, Vimeo, ТВ-шоу и многого другого.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте невероятное настроение с помощью шаблона “Световые биты” в сочетании с вашим треком. Такое видео — отличная возможность привлечь внимание подписчиков качественным контентом и завоевать свою аудиторию. Шаблон идеально подходит для оформления музыкальных промо, релизов альбомов и других музыкальных проектов.
Такое видео — отличная возможность привлечь внимание подписчиков качественным контентом и завоевать свою аудиторию. Шаблон идеально подходит для оформления музыкальных промо, релизов альбомов и других музыкальных проектов.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон “Люминанс” — современный аудиовизуализатор, который разработан, чтобы подчеркнуть ритм вашего трека. Визуализатор включает яркий аудиоспектр с малой глубиной резкости, который показывает плавный эффект яркости в анимированном эквалайзере. Шаблон можно использовать для оформления видео для диджеев, новых треков, ночных клубов и многого другого.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Сочетание красивых пейзажей с музыкой с пульсирующими ритмами. Это про данный шаблон. Шаблон “HUD-музыкальный эквалайзер” поможет вам создать завораживающее видео. Загрузите свой музыкальный трек, выберите пейзаж или любое другое фоновое изображение, измените текст, и потрясающее видео будет готово за считанные минуты.
Это про данный шаблон. Шаблон “HUD-музыкальный эквалайзер” поможет вам создать завораживающее видео. Загрузите свой музыкальный трек, выберите пейзаж или любое другое фоновое изображение, измените текст, и потрясающее видео будет готово за считанные минуты.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вселенная и музыка — захватывающий тандем. Создайте мегаэффектное видео и дайте слушателям шанс потеряться в космическом потоке музыки. Загрузите свой трек, измените текст шаблона и скачайте своё музыкальное видео через пару минут!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте потрясающую визуализацию своего трека! Превратите свою музыку в крутое видео с 3D фигурами. Просто загрузите в шаблон свой трек, и ваше видео будет готово.
Просто загрузите в шаблон свой трек, и ваше видео будет готово.
ИСПОЛЬЗОВАТЬ ШАБЛОН
У вашего музыкального трека должно быть соответствующее видео! Ритм вашей песни в сочетании с ярким всплеском цвета станет отличным оформлением для вашего видео: загрузите свой трек и отредактируйте текст. Шаблон идеально подходит для оформления YouTube-каналов, выпуска синглов и альбомов, рекламных роликов и многого другого.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон визуализации музыки «Плоский аудиоспектр» включает динамичный визуализатор в виде волн. Эквалайзер с визуализацией станет отличным дополнением для вашего веб-сайта, поможет увеличить трафик и привлечь аудиторию. Начните продвижение своего трека или канала: загрузите свою музыку, а визуализатор Renderforest позаботится обо всем остальном.
Начните продвижение своего трека или канала: загрузите свою музыку, а визуализатор Renderforest позаботится обо всем остальном.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Watch the random geometric shapes moving to the rhythm of your music. Создайте новый музыкальный опыт с помощью шаблона «Фигуры в ритме» — различные фигуры будут двигаться в ритме вашей музыки. Оформите своё музыкальное видео онлайн: просто загрузите в шаблон свой трек!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Яркий, творческий ролик с визуализацией музыки поможет завоевать своё место в музыкальной индустрии. Шаблон отлично подходит для оформления музыкальных видео для ди-джеев, музыкантов и др. Просто загрузите свою музыку, измените название трека и имя исполнителя, выберите стиль видео, и ваше видео будет готово к скачиванию через пару минут!
Просто загрузите свою музыку, измените название трека и имя исполнителя, выберите стиль видео, и ваше видео будет готово к скачиванию через пару минут!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Динамичный глитч и 3 стиля отразят энергетику вашего трека и сделают его настоящим хитом! Шаблон отлично подходит для оформления видео к электронной музыке, работ ди-джея, роликов для YouTube и Vimeo. Загрузите свой трек и создайте свое видео!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон «Кибернетика» — динамичный, трендовый и современный музыкальный визуализатор. Яркий, привлекающий внимание звуковой спектр позволят вашим слушателям глубже погрузиться в ритм музыки. Начните продвижение своей музыки, создайте свое видео с визуализацией.
Начните продвижение своей музыки, создайте свое видео с визуализацией.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблон визуализации музыки «Кассета» — идеальный способ представить вашу новую песню. Визуализация эквалайзера с вращающейся лентой, которая двигается в ритм вашей музыки, отлично подходит для оформления музыкальных клипов, веб-сайтов групп и многого другого. Создайте свое видео!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Как научиться чувствовать треки? Визуализация музыкальных частот в Моей волне / Хабр
Разработчики всего мира потратили миллионы часов на создание визуализаций музыки в приложениях и плеерах. Наверняка многие из вас помнят анимации в старом-добром Winamp. Или разные скины JetAudio. Олды вообще скажут: «Погоди-ка, ты забыл про Atari Video Music, всего-то 1976-й был!» — и будут правы.
Моя волна — бесконечный, адаптивный и персональный поток музыки, основанный на предпочтениях. Он появился в Яндекс Музыке в прошлом году — с базовой визуализацией. Бэкенд вычислял цвет и скорость вращения исходя из звукового рисунка композиции, и Моя волна анимировалась с этой скоростью на протяжении всего трека.
Но хотелось добавить динамики, связи между звуком и визуальным рядом — чтобы анимация дополняла эмоции от музыки. Мы решили сделать так, чтобы Моя волна учитывала не просто темп, а саму музыку, то есть частоты. В конце концов, это главный экран приложения, и было бы странно показывать на нём какую-то простую давно знакомую визуализацию.
Меня зовут Андрей Бобков, я Android-разработчик, и в этом посте я расскажу, как при помощи высшей математики и цифрового анализа сигнала мы научили Мою волну чувствовать треки, которые вы слушаете, и визуализировать частоты.
Лично для меня в этом проекте звёзды сошлись — я в институте активно изучал цифровой анализ сигнала. Нам его объясняли как какого-то сферического коня в вакууме: вроде бы теоретические знания есть, понимание предмета есть, а вот как и где применять всё это в реальной жизни и задачах — вопрос.
Нам его объясняли как какого-то сферического коня в вакууме: вроде бы теоретические знания есть, понимание предмета есть, а вот как и где применять всё это в реальной жизни и задачах — вопрос.
Чего мы хотели достичь
Нашей главной задачей было красиво визуализировать музыкальный поток, причём сделать это максимально энергоэффективно для устройства пользователя. Поэтому мы решили, что в основу визуализации Моей волны ляжет преобразование Фурье: тогда выйдет, что бо́льшая часть энергии будет тратиться на чистую математику и перегон PCM-байтов. Обе этих операции не представляют для современных гаджетов какой-то серьёзной нагрузки.
Вдобавок к этому анализ потока и отрисовка Моей волны происходят, только когда приложение открыто. Если вы свернули его и слушаете музыку в фоне, анимация не отрисовывается, поток не анализируется — значит, аккумулятор на это не тратится.
Для подобных проектов в Android уже существует своя реализация анализа звука и преобразование Фурье, но библиотека Google требует разрешения на запись звука. Нам кажется, что запрашивать для такого разрешение — перебор. К тому же, этот способ зависит от громкости звука.
Нам кажется, что запрашивать для такого разрешение — перебор. К тому же, этот способ зависит от громкости звука.
Нам это не подходило, поэтому мы решили написать своё решение, которому не нужен будет доступ к микрофону.
Как всё работает
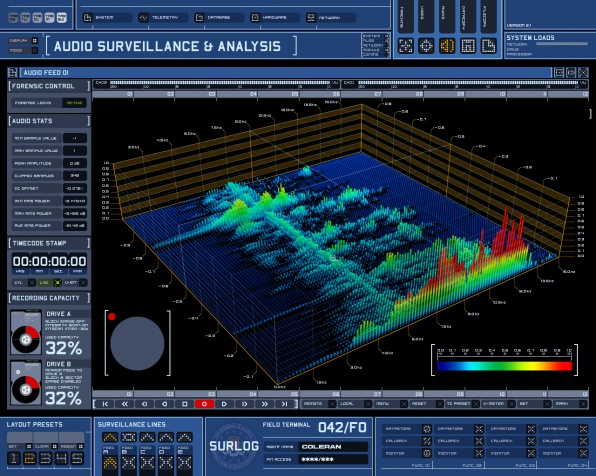
В стандартном приложении музыки для Android есть плеер. В нём мы можем подключиться к аудиопотоку до его выхода в ЦАП и получить аудиоданные в виде PCM-байтов (формат определяет плановую характеристику звука, комплексное число). Так мы можем проанализировать эти байты ещё до выхода сигнала на воспроизведение. За анализ отвечает быстрое преобразование Фурье, раскладывающее звуковую волну на нужные нам частоты, а также их амплитуды.
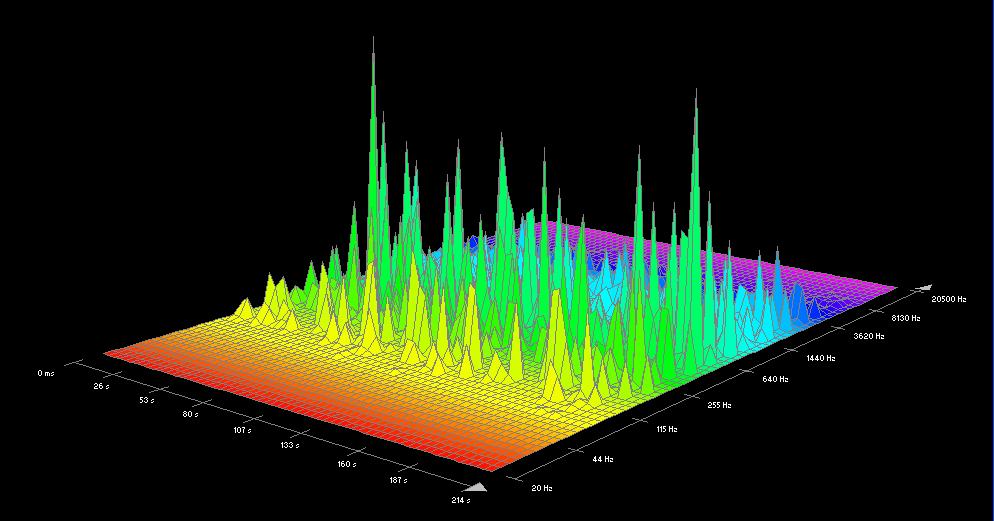
Итак, любой звук по сути — частоты и амплитуды. Это стандартная волновая функция, синусоида, не представляющая с точки зрения математики ничего сложного. Поэтому мы можем задать определенное временное окно и в его рамках накопить нужные нам для работы данные. Благодаря анализу синусоиды мы можем распознавать октавы и понимать, что в треке есть басы, ударные инструменты и прочее.
Итак, мы начинаем анализировать конкретную песню. Нам надо накопить 100 миллисекунд звука и запустить преобразование Фурье, после чего мы сможем точно сказать — да, на этом отрезке звучали ударные (скрипки, гитарный запил). Мы можем распознать конкретный инструмент, так как понимаем, какая частота звучит в выбранный нами момент.
К сожалению, метод не идеален, потому что существуют треки с очень большой скоростью. Например, творчество группы Dragonforce, где гитарный запил может попасть между окнами в 100 мс. Волна может начаться на 90 мс и закончиться на 120 мс — так что мы ёё пропустим и не учтём. А в тяжёлом роке множество инструментов, вот и получается, что все частоты заполнены и перепадов почти нет.
class PCMAudioStreamAudioProcessor : BaseAudioProcessor() {
// properties
override fun onConfigure(inputAudioFormat: AudioProcessor.AudioFormat): AudioProcessor.AudioFormat {
// check format, save channels count, smaple rate and other data
return inputAudioFormat
}
override fun queueInput(inputBuffeer: ByteBuffer) {
// sending pcm bytes to analyze
}
}
Как я писал выше, мы получаем данные из AudioProcessor ExoPlayer. На самом деле, он может использоваться для изменения звука, но мы просто копируем PCM-байты и отдаём их дальше нетронутыми.
На самом деле, он может использоваться для изменения звука, но мы просто копируем PCM-байты и отдаём их дальше нетронутыми.
Байты в другой поток мы передаём для того, чтобы не было задержки звука. Буфер содержит данные из всех каналов, так что индекс находится маской канала и его довольно легко учесть.
Также стоит помнить про работу с форматами, например, PCM_16_BIT линейный и с ним не требуется делать каких-то специфических манипуляций. Грубо говоря, каждый Short, который достали из буфера, — это дискретное значение амплитуды оцифрованного аналогового сигнала в данный момент времени (вот статья с подробным описанием, как работать с чистыми данными в SilenceSkippingAudioProcessor).
Остаётся вопрос — считать среднюю амплитуду по всем каналам или же по одному? Возможно, проще брать канал с максимальным значением и отдавать в функцию быстрого преобразования Фурье?
Про быстрое преобразование Фурье сложно сказать что-то новое, есть множество хороших статей на эту тему, кое-что мы уже описывали на Хабре. Нам не требовалось получить абсолютно точную частоту — 200 мгц, 1 кгц и так далее. Мы рисовали средние и низкие, то есть просто проверяли, входит ли частота в нужный нам диапазон или нет, а затем суммировали амплитуды.
Нам не требовалось получить абсолютно точную частоту — 200 мгц, 1 кгц и так далее. Мы рисовали средние и низкие, то есть просто проверяли, входит ли частота в нужный нам диапазон или нет, а затем суммировали амплитуды.
Но мало на первых этапах написать всё это — надо проверить, чтобы всё работало так, как задумано.
Здесь дело обстоит так же, как и с реальной музыкой: допустим, с настройкой гитары. Есть хорошие гитаристы, которые прекрасно играют, но гитару предпочитают настраивать по тюнеру, а не на слух. Кто-то просто так привык, а кто-то именно не может нормально это сделать сам, потому что слух хорош, но недостаточно хорош. Если бы я был гитаристом, я был бы из вторых: на слух частоты различаю не настолько хорошо, чтобы понять, справляется мой код с задачей или нет.
Поэтому я просто нашёл нужные мне сэмплы, выбрал конкретный тон на 1 килогерц, после чего загрузил его в анализатор. На выходе показало, что это на самом деле 1 килогерц, и я понял — всё работает как надо.
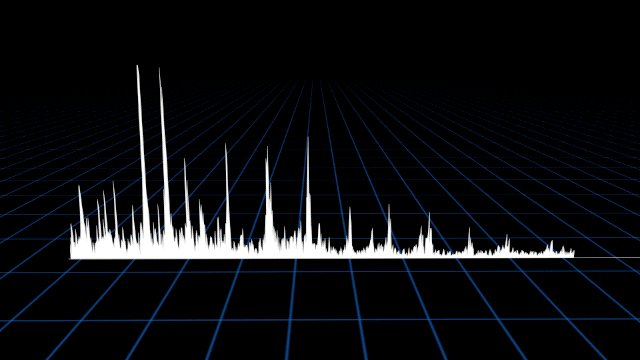
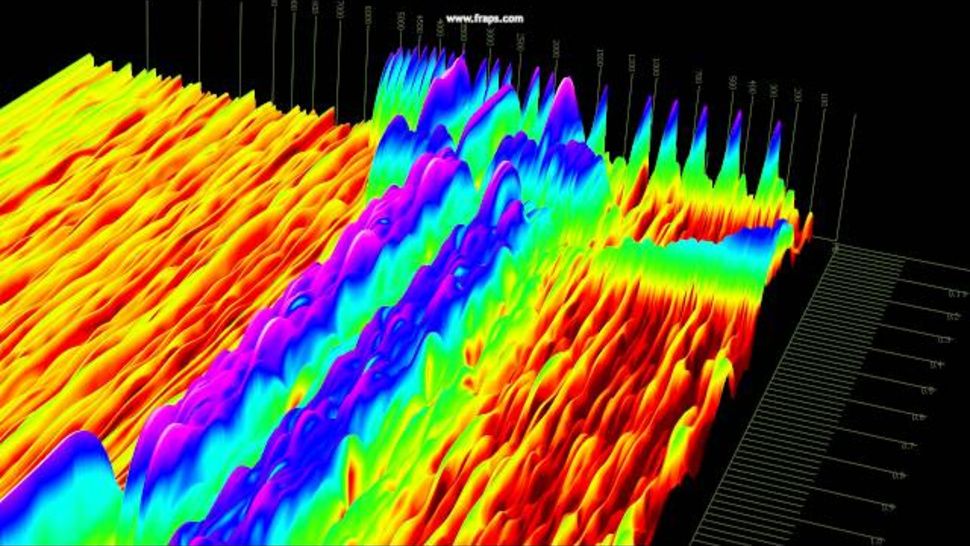
Визуализация
(Глубина заполнения цветом — нижние частоты, изгибание волны — средние.)
На примере схемы ниже разберём вкратце, как это работает.
PcmAudioProcessor просто накапливает в течение 100 мс и отдаёт байты PCM-формата.
AudoVisualizationCenter, получая эти байты, преобразовывает их в правильный формат и проводит быстрое преобразование Фурье, а дальше мы в комплексном массиве ищем нужные нам диапазоны и получаем количество вхождений и амплитуды частот.
Затем мы отправляем данные в Flow и на каждый эмит в WaveAnimation посылаем новое значение.
VaweAnimationRenderer на каждый запрос фрейма анимации волны анимирует предыдущее значение AudioData к новому, исходя из прошедшего времени с учётом окна данных в 100 мс. Мы отказались от ValueAnimator’а и сами рассчитываем новые значения анимации на каждый фрейм, так оказалось гораздо эффективнее, потому что ValueAnimator приходится создавать на каждую новую анимированную величину. А так как величина обновляется каждые 100 мс, нам пришлось плодить аниматор каждые 100 мс, пока идут данные.
А так как величина обновляется каждые 100 мс, нам пришлось плодить аниматор каждые 100 мс, пока идут данные.
Хочу отдельно отметить, что визуальная заметность отрисовки и её, скажем, чистота сильно зависят от жанра музыки, которую вы слушаете. Это немного подпортило мне сбор обратной связи от коллег — я попросил их потестировать Мою волну и рассказать мне, что они думают. Вернулись с фидбеком, что в целом всем всё нравится, видно, что Моя волна на самом деле воспринимает частоты, но изюминки нет, не цепляет. Оказалось, что все опрошенные просто слушали тяжёлый рок. А в нём множество средних и высоких частот, поэтому анализатор забивается, и на выходе получается не самая отчётливая визуализация.
Зато отлично себя показали кантри и рэп. В кантри вообще всё прекрасно, чёткие отдельные ударные, яркие гитары, банджо — очень красиво раскладывается и, как следствие, так же красиво визуализируется. Рэп для меня в этом плане стал откровением — совсем не мой стиль музыки, но визуализируется он очень красиво, просвечивается некая ритмичная точность того, как речитатив на самом деле попадает в ритм и низкие частоты (сама речь человека идет на средних).
Классическая музыка, к сожалению, тоже пока не так заметна — мало привычных нам низких частот, много средних и высоких. Так как высокие мы пока не выводим в визуализацию (ещё не решили, как это сделать в плане дизайна), то остаются только средние. С современной классикой в плане визуализации дела обстоят гораздо лучше.
Размышления о будущем
Я и сам раньше постоянно ходил в любимые треки, но теперь слушаю музыку именно через Мою волну. Сейчас её хотя бы раз в неделю включают 70% всех слушателей Музыки. Живая анимация в тандеме с алгоритмами Моей волны даёт занятный пользовательский опыт: ты не только слушаешь то, что тебе нравится, но и можешь увидеть это. Хотя бы в разрезе частот.
Лично у меня есть пара хотелок, которые я надеюсь реализовать.
Во-первых, из-за фиксированного размера временного окна анализ звука может быть не таким точным, как хотелось бы, и некоторые инструменты могут время от времени вылетать. Например, резкий и короткий удар по барабану, просто не вошедший в анализируемый промежуток, и подобные вещи. Мелочь, но можно доделать.
Мелочь, но можно доделать.
Во-вторых, хочется доработать отрисовку высоких частот. Они тоже являются частью музыки, и обидно, что те же любители классики просто пока не видят этого в Моей волне.
Если у вас тоже есть хотелки и пожелания к работе Моей волны в частности и Музыки в целом — пишите мне в комментарии или и личку, буду рад ответить.
Музыкальные визуализаторы с настраиваемым текстом
Отмена
С держателями текста
80
80 Шаблоны
Сортировать по:
В тренде
2 В тренде
3 02 Рейтинг Неоновый визуализатор битов
Музыкальный визуализатор с поворотным столом
Визуализатор современной музыки
Визуализатор музыки Fiery Rays
Визуализатор музыки Cosmic Sketches
Визуализатор музыки Ripple Beats
Визуализатор Luminescent Tunnel
Визуализатор абстрактных неоновых линий
Аудиовизуализатор Podcast Mic
Визуализатор Electro Dubstep
Музыкальный визуализатор Dark Lightning
Многоцелевой визуализатор подкастов
Визуализатор музыки Electro House
Музыкальный визуализатор Aquausion2 Visualizer
Музыкальный визуализатор Kinetic Motion
Luminous Neon Visualizer
New Music Release Visualizer
Falling Loop Music Visualizer
Визуализатор неоновых пузырей
Визуализатор футуристического туннеля
Визуализатор сверкающих частиц
Визуализатор ретро-футуристической музыки
Визуализатор музыки Kinetic Objects
Визуализатор музыки LCD Screen 0 Pulse
3 90203 90203 90 0020 Визуализатор Scenic Drive
Вращающийся шар-визуализатор
Визуализатор звукового резонанса
Светодиодный визуализатор звуковых волн
Визуализатор гипнотических волн
Визуализатор пиксельных волн
Визуализатор пульсирующих неоновых форм
Визуализатор пульсирующих ударов
Визуализатор ритмического преломления
Эквалайзер формы волны круга
Визуализатор абстрактного вихря
Эквалайзер плавного градиента 9000 Музыка Neon Loop 9002 020 Gleaming Neon Beats Visualizer
Neon Sound Wave Equalizer
Визуализатор музыки Ethnic Reality
Визуализатор Radiant Music Waves
Визуализатор Party Dance Floor
Infinite Space Music Visualizer
Chaotic Glitch Visualizer
Cubic Beats Visualizer
Urban Timelapse Visualizer
8 фантастических примеров аудиовизуализации Фрагменты кода CSS и JavaScript
На рубеже 21-го века MP3-аудио только-только стало популярным. Конечно, портативность этих звуковых файлов была большой частью их привлекательности. Но было и уникальное дополнительное преимущество визуализации звука на экранах наших компьютеров.
Конечно, портативность этих звуковых файлов была большой частью их привлекательности. Но было и уникальное дополнительное преимущество визуализации звука на экранах наших компьютеров.
Аудиоплееры, такие как WinAMP, поставляются с подключаемыми модулями визуализации, что делает прослушивание наших любимых мелодий еще более увлекательным. Мы могли не только слышать музыку, но и видеть, как она танцует на наших мониторах.
По мере развития Интернета с использованием CSS3, HTML5 и сложных библиотек JavaScript эта тенденция сохраняется. Визуализация звука или, по крайней мере, внешнего вида этого по-прежнему привлекает большое внимание.
Вот набор фрагментов кода, которые превращают визуальный элемент в звук. Некоторые из них являются реальными и будут работать с аудиофайлами, в то время как другие являются просто факсимиле эффекта. Давайте провернуть это!
Прежде чем мы начнем, небольшое предупреждение: многие из этих фрагментов воспроизводят звук, поэтому соответствующим образом настройте динамики.
Солнечные песни
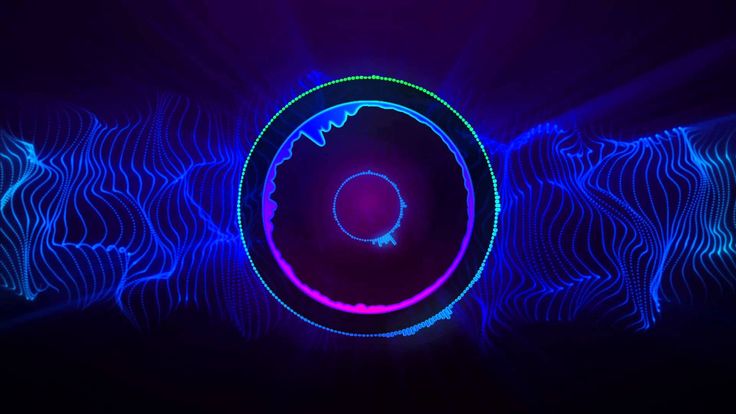
Этот визуализатор имеет форму круга и, благодаря продуманному дизайну, образует кольцо вокруг солнечной сферы. Нажмите на экран, чтобы воспроизвести мелодию и наблюдать за завораживающим эффектом. Фрагмент использует холст HTML5 и немного JavaScript для питания проигрывателя.
См. визуализацию кольца Pen Audio Ring от Нельсона Родригеса
3D Tune Tiles
Мы все чаще просматриваем Интернет в трех измерениях. Эта тенденция была использована здесь, поскольку экран вращается, а плитки перемещаются в такт музыке. 3D-эффект поддерживается d3.js.
См. визуализацию звука Pen — 3D-плитки Карло Алдусенте
Как у Atari, но с улучшенным звуком
Запустите эту визуализацию звука, и вы перенесетесь в мир видеоигр, похожий на 1980-е. Звук можно включать и выключать одним щелчком мыши, и ваше путешествие через портал будет менять направление в зависимости от положения вашего курсора. Одним словом, это РАД!
Звук можно включать и выключать одним щелчком мыши, и ваше путешествие через портал будет менять направление в зависимости от положения вашего курсора. Одним словом, это РАД!
См. аудиовизуализатор Pen Landscape V2 от Niklas Knaack
Простое приближение
Не каждому веб-сайту нужен аудиоплеер, но эффект визуализации все же может быть полезен. Для таких ситуаций эта симуляция с одним делением отлично подходит. Немного HTML, и вы можете добавить красок в свой проект.
См. эквалайзер Pen One Div Equalizer от Octavector
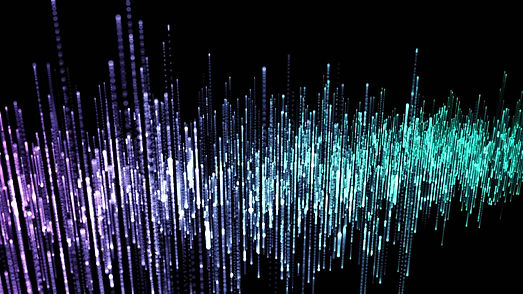
Cloud Music
Анимация частиц кажется идеальным инструментом для превращения звука в визуальный опыт. И это яркий пример его силы. Нажмите кнопку воспроизведения и увидите, как точки «загораются» и двигаются вместе с вашим курсором. Этот пульсирующий эффект смелый, но не слишком сильный.
И это яркий пример его силы. Нажмите кнопку воспроизведения и увидите, как точки «загораются» и двигаются вместе с вашим курсором. Этот пульсирующий эффект смелый, но не слишком сильный.
См. Pen AUDIO CLOUD Андре Маттоса
BYOMP3 (Bring Your Own MP3)
Чтобы оживить этот визуализатор, вам необходимо загрузить файл MP3 из вашей личной коллекции. Однако усилия того стоят, так как волны выпрыгивают из розовой сферы для футуристического эффекта.
См. аудиовизуализатор Pen Audio Visualizer2 от Мисаки Накано
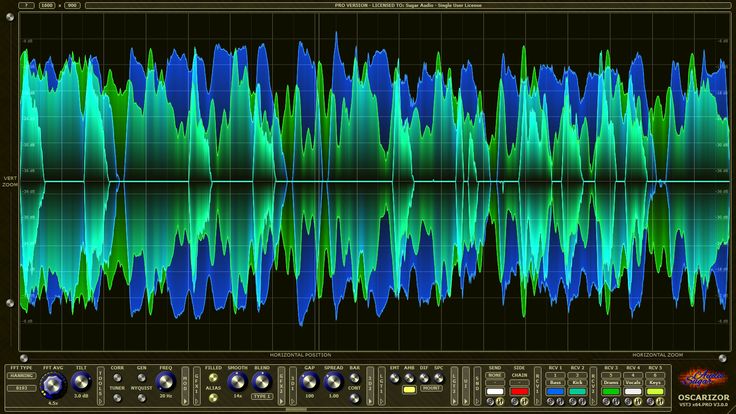
Liquid Audio
Уникальный взгляд на то, как передать звук нашим глазам. На этот красочный «Inkqualizer» интересно смотреть. Кроме того, это заставляет нас задаться вопросом, танцуют ли чернильные картриджи в нашем принтере так, когда мы не смотрим.
Кроме того, это заставляет нас задаться вопросом, танцуют ли чернильные картриджи в нашем принтере так, когда мы не смотрим.
See the Pen Inkqualizer – Audio Equalizer от Ryan McKay
Если сомневаетесь, сделайте «The Carlton»
Действительно ли нам нужно точное визуальное воспроизведение наших любимых песен? Этот фрагмент говорит «нет». Все, что нам действительно нужно, — это отличная песня и пиксельный Альфонсо Рибейро, исполняющий свой знаменитый танец «Карлтон». Честно говоря, это должно идеально сочетаться с каждым проектом .
See the Pen Pure CSS Танец Карлтона Гжегожа Витчака
Звучание звуков
Если на вашем веб-сайте или в приложении есть звук, добавление визуализации может значительно улучшить взаимодействие с пользователем.
 Конечно, портативность этих звуковых файлов была большой частью их привлекательности. Но было и уникальное дополнительное преимущество визуализации звука на экранах наших компьютеров.
Конечно, портативность этих звуковых файлов была большой частью их привлекательности. Но было и уникальное дополнительное преимущество визуализации звука на экранах наших компьютеров.
 Звук можно включать и выключать одним щелчком мыши, и ваше путешествие через портал будет менять направление в зависимости от положения вашего курсора. Одним словом, это РАД!
Звук можно включать и выключать одним щелчком мыши, и ваше путешествие через портал будет менять направление в зависимости от положения вашего курсора. Одним словом, это РАД! И это яркий пример его силы. Нажмите кнопку воспроизведения и увидите, как точки «загораются» и двигаются вместе с вашим курсором. Этот пульсирующий эффект смелый, но не слишком сильный.
И это яркий пример его силы. Нажмите кнопку воспроизведения и увидите, как точки «загораются» и двигаются вместе с вашим курсором. Этот пульсирующий эффект смелый, но не слишком сильный. Кроме того, это заставляет нас задаться вопросом, танцуют ли чернильные картриджи в нашем принтере так, когда мы не смотрим.
Кроме того, это заставляет нас задаться вопросом, танцуют ли чернильные картриджи в нашем принтере так, когда мы не смотрим.