Секреты визуализации: как мечтать, чтобы всё сбывалось
Что такое визуализация
Визуализация – это создание мысленного образа цели. Вы представляете, чего хотите добиться и как будете это делать.
Многие воспринимают визуализацию, как надежды на хорошее будущее: «Создай себе доску желаний и почаще смотри на неё». Такой стратегии не хватает одной важной детали – связи с реальностью .
Если вы представляете жизнь в шикарном доме, но не думаете о том, как на него заработать, мечта так и останется мечтой.
Эффективная визуализация включает в себя и объект желания, и действия по его достижению.
Вам придётся представить каждый шаг на пути к цели: в каком направлении вы будете работать, какие препятствия вам придётся преодолеть и как вы это сделаете. Это не так приятно, как простые мечты, зато помогает добиться реальных результатов во многих областях.
Для чего используют визуализацию
Многие успешные люди, такие как Опра Уинфри, Джим Керри, Уилл Смит, считают визуализацию частью своего успеха.
Спортивные психологи утверждают , что визуализация помогает улучшить показатели атлетов, преодолеть страх и быстрее восстановиться после травмы. Она помогает врачам избежать ошибок, полицейским – испытывать меньше стресса, музыкантам — играть быстрее и лучше.
Психологи рекомендуют визуализацию для:
- обучения новым навыкам;
- достижения сложных целей;
- обретения контроля и уверенности в себе;
- поддержания спокойствия во время стресса;
- разработки новых планов и стратегий.
Рациональные люди могут относиться к этой технике с недоверием, поскольку она выглядит ненаучной и отдаёт эзотерикой. На самом деле визуализация не связана с астральными проекциями и высшим разумом. Она влияет на мозг человека, и научные данные подтверждают это.
Как визуализация влияет на мозг
Учёные обнаружили , что мозг не разделяет происходящее в воображении и в реальности. Когда вы вспоминаете что-то или представляете свои будущие действия, в нём выделяются те же химические вещества, что и в реальной ситуации.
Ваш мозг ведёт себя одинаково, и не важно, переживаете вы событие в реальности или только представляете его.
Нейромедиаторы — химические вещества, с помощью которых мозг отдаёт команды телу, стимулируют моторный контроль, внимание и планирование, что побуждает человека к действию.
Согласно признанной в неврологии теории Хеббиана, нейроны, возбуждаемые вместе, связываются между собой. Воображая будущее, вы создаёте новые нейронные связи в мозгу, которые помогают вам мыслить и действовать по-другому.
В частности, визуализация стимулирует ретикулярную активационную систему — область в мозгу, которая работает как фильтр информации и позволяет вам замечать только то, что важно для вас. Вот почему, когда вы начинаете думать о новой работе или о новом клиенте, внезапно вам подворачиваются возможности.
Как правильно использовать визуализацию
Есть несколько ключевых моментов эффективной визуализации.
Ставьте ясную цель, которую можно измерить
Выбирая картинку для визуализации, постарайтесь сделать её максимально точной и конкретной. Например, если вы хотите спокойно поработать над книгой утром, представляйте, в каком часу это происходит и сколько времени вы проработаете.
Например, если вы хотите спокойно поработать над книгой утром, представляйте, в каком часу это происходит и сколько времени вы проработаете.
Представляйте в деталях
Представьте, как вы работаете и достигаете цели, шаг за шагом. Добавьте как можно больше деталей: где вы находитесь, во что одеты.
Подключайте все свои чувства
Попробуйте вообразить, чем пахнет в помещении, как гудят ваши ноги после пробежки, как звучат аплодисменты, вызванные вашей блестящей речью.
Запишите, как сценарий
Люди, фиксирующие свои цели на бумаге, с большей вероятностью достигают их.
Запишите сценарий своей визуализации на листе, в электронном виде или в аудиоформате. Повторное его прослушивание или перечитывание помогут вам сформировать более чёткий образ.
Рассмотрите разные варианты развития событий
Когда вы думаете о будущем, неизбежно возникают страхи, беспокойство, и мысли: «А что, если…» Используйте их, чтобы сделать ваше видение более гибким.
Мысленно проходите через барьеры, как внутренние – недостаток энергии и уверенности в себе – так и внешние. Например, время, деньги, обстоятельства. Представляйте, как вы справляетесь с каждым из них.
Так, если вы ужасно боитесь выступать на публике, представьте самое страшное, что может произойти: вы упадёте, поднимаясь на сцену. Подумайте, что вы сделаете в этой ситуации: встанете, отряхнёте штаны и отмочите какую-нибудь шутку, чтобы весь зал покатился со смеху.
Есть хорошая модель для составления такого рода планов — WOOP (Wish, Outcome, Obstacle, Plan). Слова, из которых составлен акроним, переводятся как желание, результат, обстоятельства, план. Вот как использовать эту модель:
- Напишите своё желание на следующие четыре недели. Оно должно быть сложным, но достижимым. Опишите его в четырёх-шести словах.
- В деталях представьте результат. Опишите его как можно подробнее.
- Придумайте обстоятельства, которые могут вам помешать. Запишите все свои предположения и страхи.
 Фиксируйте только то, что зависит от вас.
Фиксируйте только то, что зависит от вас. - Создайте план. Для каждого обстоятельства придумайте варианты развития событий. Например: «Если я упаду на сцене, то я встану и пошучу на этот счёт. Если телефон зазвонит, когда я буду писать, то я выключу его и перезвоню позже».
Если техника визуализации всё ещё кажется вам сомнительной, для начала попробуйте добиться какой-нибудь небольшой цели: научиться отжиматься 50 раз, найти подработку, завести нового друга. И когда вы убедитесь, что она работает, интегрируйте её в свою жизнь на постоянной основе.
Читайте также 🧐
1. Что такое визуализация желаний и как правильно визуализировать?
Рассмотрим, что такое визуализация желаний. Перед тем как разобраться, как правильно визуализировать свои желания, стоит упомянуть, что в визуализации нет ничего сложного. Самое главное — это правильно использовать техники, применять их на практике.
Мы растем, развиваемся, заканчиваем сначала школу, затем институт, а вот над развитием потенциала собственной личности практически не работаем. И напрасно — именно он самый важный и самый недооцененный ресурс возможностей человека.
Что нам дает визуализация?
Вы наверняка слышали фразу о том, что человек задействует лишь 10 % своего мозга?! На самом деле используют 10% возможностей мозга лишь самые успешные из нас, а среднестатистический человек пользуется только 3-5% мозговой активности.
Из этого следует прямая зависимость: чтобы добиться успеха нужно наращивать потенциал собственной личности. В этом вам и поможет визуализация.
Что же для вас успех? Может быть, деньги? Возможность реализовать все свои желания? Отличное здоровье? Взаимная любовь? Счастливая семья? Творчество? Высокий профессионализм, уважение и признание? Не важно, какими словами вы выразите слово «успех», главное, чтобы нам удалось в этой жизни реализовать все, о чем мы мечтаем!
Вот это и будет успех. Не так ли?
Не так ли?
Что такое
визуализация желаний?Визуализация желаний или, другими словами, визуализация успеха — это умение представлять себе все, чего мы хотим достигнуть, мысленно, преображая ситуацию так, как будто мы уже достигли желаемого.
Что такое визуализация желаний с научной точки зрения, рассказывает следующий фильм:
Разобравшись, как визуализировать желания и применяя знания на практике, мы становимся хозяевами своей судьбы, берем в руки бразды правления и ответственность за все, что с нами происходит. Если вы не готовы к тому, чтобы отвечать за свои поступки, взять ответственность за собственные взлеты и падения на себя, значит этот курс не для вас.
А если в вас уже достаточно храбрости, чтобы отвечать за свои действия — милости просим, обучающая программа «
Двигаясь по ступенькам лестницы целей от самых простых и заканчивая глобальными, вы научитесь приближать и реализовывать их с помощью силы мысли, силы воображения, творческого мышления и собственной активности.
Визуализация требует размышлений о жизни, о целях и мечтах, об истинных причинах всех наших поступков. Обдумывая их, мы составим лестницу целей от самой насущной цели до страстно желаемой, спланируем их, определимся с необходимыми действиями и упражнениями, вырабатывая у себя страстное желания достигнуть намеченного.
Но есть одна вещь, одна эмоция, которую мы не просто должны, мы просто обязаны избегать во время визуализации желаний — это страх. Стах обладает огромной разрушающей силой — он может привлечь к нам все то, чего мы боимся, поэтому визуализируя никогда не нужно себе представлять все то, чего вы боитесь.
Мысленная картинка ситуации, заряженная колоссальной энергией страха, может материализоваться. Помните об этом!
Представляя себе достигнутую цель, вы притягиваете везение, удачу, позитив, уверенность в себе, дополнительную силу воли и веру в победу. Благодаря привлечению позитивных обстоятельств создается эффект везения, успешности, позитивного образа собственной личности. Постепенно начнут притягиваться и воплощаться в жизнь новые планы, появятся новые, ранее неизведанные возможности для их реализации. Визуализация желаний поможет вам мобилизовать внутренние силы мозга и притянуть собственный успех.
Благодаря привлечению позитивных обстоятельств создается эффект везения, успешности, позитивного образа собственной личности. Постепенно начнут притягиваться и воплощаться в жизнь новые планы, появятся новые, ранее неизведанные возможности для их реализации. Визуализация желаний поможет вам мобилизовать внутренние силы мозга и притянуть собственный успех.
Как только вы разберетесь, как правильно визуализировать свои желания, вы сможете достигнуть всего, чего захотите!
Задача курса — открыть в вас новый внутренний источник человеческих сил, который поможет привлечь в жизнь счастье, успех, богатство. В этом вам поможет та самая визуализация желаний. Если вы будете выполнять все необходимые упражнения курса, позитивные изменения в вашей жизни не заставят себя долго ждать!
Следующие статьи:
Что такое визуализация | Удивительная психология
Обсуждать возможности визуализации и сам факт ее существования стали относительно недавно. Многие узнали о ней, посмотрев фильм «Секрет». Однако визуализация используется на протяжении веков. В буддизме, например, ей отведена особая роль. Но визуализируют не только буддисты,
Многие узнали о ней, посмотрев фильм «Секрет». Однако визуализация используется на протяжении веков. В буддизме, например, ей отведена особая роль. Но визуализируют не только буддисты,
В школьные годы я как-то увидела по телевизору, как на соревнованиях по прыжкам с шестом спортсменка выполняет движения, словно прокручивает в голове свой прыжок и при этом своеобразно жестикулирует руками. Тогда это меня позабавило, я решила, что она какая-то странная. Конечно, она вовсе не была странной. Как выяснилось, спортсмены очень активно используют визуализацию. И не только они.
Так что же такое визуализация? Если кратко, то это рисование в воображении картинок, образов, событий… Каждый человек в своей жизни регулярно занимается визуализацией, только часто этот процесс происходит неосознанно. Простым  Вы не прилагаете к процессу формирования образов никаких специальных усилий, они появляются сами собой.
Вы не прилагаете к процессу формирования образов никаких специальных усилий, они появляются сами собой.
Часто люди визуализируют осознанно, но при этом не знают такого слова. Они просто прокручивают в голове ту или иную ситуацию, например, предстоящее выступление с докладом на совещании, или разговор с начальником по поводу повышения, или что-то еще. И хорошо, если эти ситуации видятся в позитивном ключе, но ведь часто люди представляют себе далеко не самые приятные ситуации.
Многие склонны оживлять в воображении свои страхи, например, представлять, как начальник сообщает об увольнении, или прокручивать выдуманную ситуацию о том, как узнают об измене любимого человека, или еще более печальные события. А что они делают, представляя себе все эти картины? Правильно, визуализируют. Результаты таких визуализаций могут быть весьма неприятными.
Помните, мы сами формируем свою реальность! Представляя различные ситуации, мы привлекаем эти события в свою жизнь.
В одном из следующих постов я продолжу эту тему и расскажу о том, как правильно визуализировать.
Если у вас есть вопросы, касающиеся визуализации, то вы можете воспользоваться возможностью задать их на бесплатной скайп-консультации.
Ещё по теме:
Понравилась статья? Поделитесь ей с друзьями!Поделиться в социальных сетях:
Как проектировать интерфейс с большими данными и сделать результат действительно полезным для пользователя
Множественные данные, которые, в принципе, можно считать Big Data, представляют из себя набор информации (цифры, процентные соотношения, статусы, параметры, текст и пр.), на основании которой пользователь может делать определенные выводы.
Любимые дизайнерами дашборды — результат визуализации таких данных.
Dashboard by Ghulam RasoolНо раскидать цветастые графики по экрану — еще не значит хорошо визуализировать информацию.
Проектирование интерфейса, который визуализирует и отображает данные— это отдельная сложная задача.
Как же подходить к проектированию такого интерфейса и сделать результат действительно полезным для пользователя?
В первую очередь вам понадобятся знания основ инфографики.
Инфографика — одна из форм коммуникационного дизайна, которая помогает организовать и наглядно показать большие объёмы данных.
Инфографика зародилась в 18 веке с изобретением столбчатой, линейной и круговой диаграмм шотландским экономистом по имени Уильям Плейфей, которые он опубликовал в книге Commercial and Political Atlas and Statistical Breviary. Его, по моему скромному мнению, гениальные наработки послужили базисом визуализации данных и до сих пор активно используются для отображения информации.
Большое влияние на современную визуализацию данных оказал профессор Йельского университета Эдвард Тафти, написавший несколько книг об отображении информации, в том числе The Visual Display of Quantitative Information. Книга содержит множество примеров и я крайне рекоммендую ее к прочтению, для расширения кругозора.
Книги Э. Тафти о данныхТафти выступает за создание информационно насыщенных визуализаций, показывающих все доступные данные для микро/макро-чтения. При беглом обзоре насыщенной данными визуализации (макро-чтение) человек должен увидеть общую картину и тенденции, а при близком изучении (микро-чтение) разглядеть каждый элемент и понять причины наблюдаемых тенденций.
Кроме того, Тафти пропагандирует аскетичную инфографику, где главный компонент — данные, а не визуальная эстетика, ведь основная задача — наглядно отобразить точную информацию и убрать все лишнее.
Иллюстрация из книги Э. ТафтиКосметическое украшение никогда не компенсирует ошибки отображения данных, зато может их исказить.

– Э. Тафти
Для отображения данных используются базовые элементы изобразительного искусства:
- точка — индикатор положения данных. Может находиться на оси графика, точке окружности и т.д.
- линия — соединяет две точки и отображает тенденцию изменения данных.
- цвет — инструмент выделения качества данных (например, “хорошо” — зеленый, “плохо” — красный). Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.
- пропорции — инструмент отображения соотношения данных. Например, взглянув на два столбика в диаграмме, мы быстро определим, каких данных больше, исходя из высоты столбиков.
На основе этих простых элементов можно построить множество визуализаций. Перечислю лишь основные и самые распространенные типы в зависимости от целей отображения.
Инструменты визуализации
- Крупный показатель — для быстрого информирования без погружения в контекст
- Круговая диаграмма, пончик — отображение количества чего-либо от общей массы
- Солнечные лучи — похожа на круговую диаграмму, но бонусом содержит иерархическую структуру (внешнее кольцо — дочерние элементы внутреннего)
- Вертикальная (столбчатая), горизонтальная диаграмма/гистограмма — сравнение значений. Могут быть сгруппированными и сегментированными. Горизонтальный вариант лучше в случае длинных заголовков.
- Пулевая диаграмма — разновидность столбчатой диаграммы для отображения нескольких слоев информации
- Пузырьковая диаграмма — сравнение значений в объеме
- Линейный график, диаграмма с областями — отображение перспективы изменения данных во времени и предсказания тенденций. Линейный график хорошо отображает несвязанные потоки данных, а диаграмма с областями подходит для отображения частей целого (полупрозрачные заливки внахлест — не очень хорошее решение, так как могут путать и создавать впечатление “отдельности” данных).

- Временной график — линейное отображение событий
- Диаграмма Ганта — вариация временного графика для отображения нескольких слоев информации
- Картограмма — отображение этнографической информации
- Диаграмма Венна — отображение пересечений, классов и общих черт
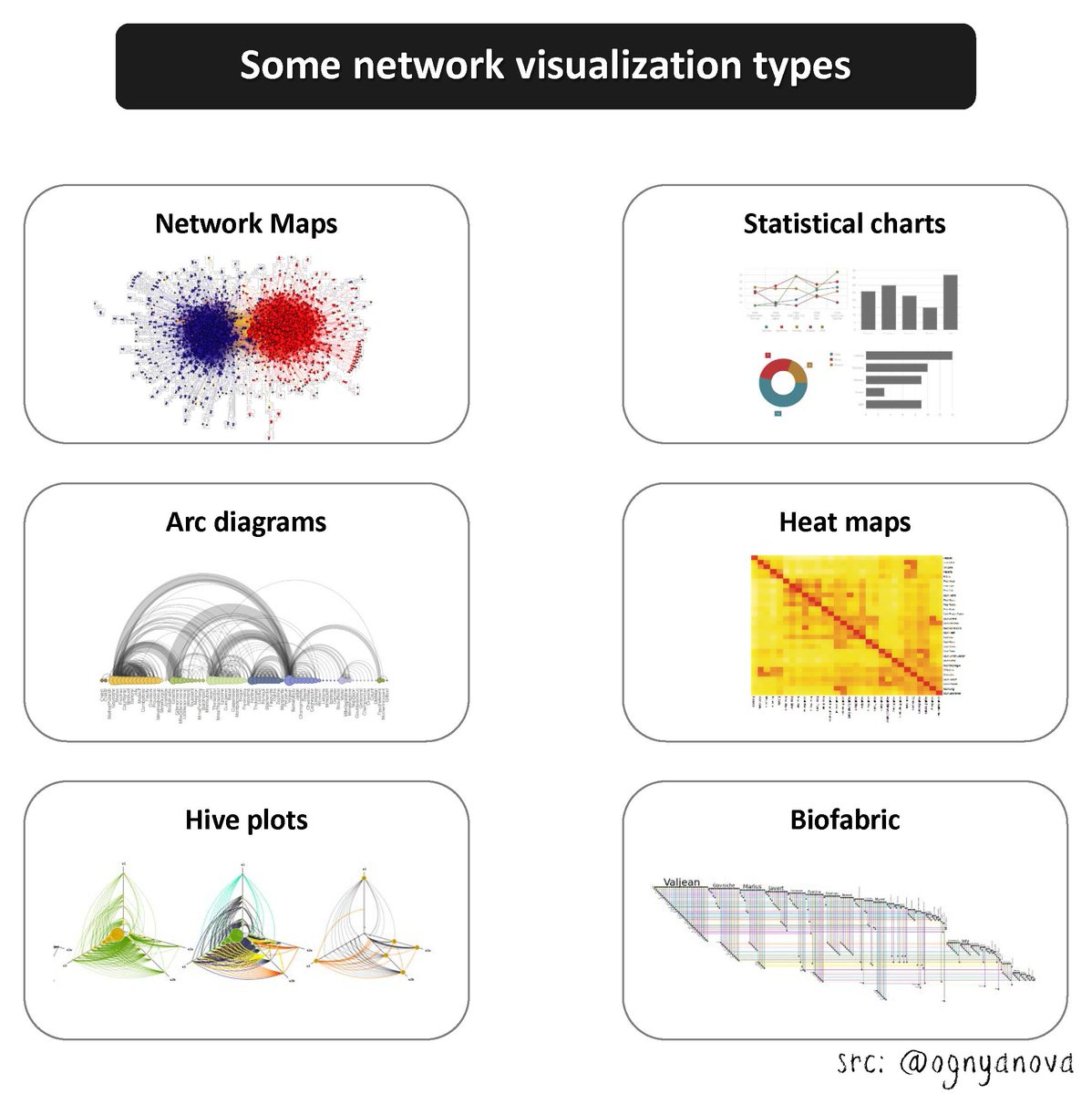
- Граф — отображение связей и структуры данных
- Ящик с усами и Японские свечи — два похожих, но совершенно разных графика, которые лучше не путать. Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр.
- Дерево — выглядит совсем не как дерево, но отображает пропорции в иерархии. Саму иерархию визуализирует плохо, для этого больше подходит диаграмма отношений
- Диаграмма отношений — отображение иерархической структуры данных формата “родитель-ребенок”
- Блок-схема, дорожки бассейна— визуализация процесса
 Если убрать департаменты получится блок-схема
Если убрать департаменты получится блок-схема- Таблица — простое отображение большого объема однородной информации для детального изучения. Убедитесь, что таблицы отображают только нужную информацию, достаточно читаемы и интерактивны. Отличный гайд по оформлению таблиц можно найти тут.
- Комбинированная диаграмма — гибрид любых диаграмм и подходов для сравнения различных наборов данных (аккуратнее с ней, легко перегрузить и сделать неинформативной)
Теперь, когда мы преисполнились видами визуализации и готовы проектировать интерфейс, необходимо перейти к потребностям пользователей, как и всегда в UX-дизайне.
Чаще всего у пользователей подобных систем множество задач, связанных с принятием решений на основе разнородных данных, которые должны отображаться компактно и, желательно, на одном экране. Очень важно определить, какая задача является ведущей. Именно данные по ведущей задаче должны быть наиболее заметны. График с этими данными может быть крупнее или выделен цветом, располагаться в левом верхнем углу (этот угол привлекает больше всего внимания у читающих слева направо).
График с этими данными может быть крупнее или выделен цветом, располагаться в левом верхнем углу (этот угол привлекает больше всего внимания у читающих слева направо).
В целом, можно разделить цели пользователей интерфейсов с визуализированными данными на два типа: анализ актуального состояния и анализ статистики.
Анализ актуального состояния
Анализом актуального состояния занимаются, к примеру, сотрудники АЭС, производства, аэропорта, тот самый админ в серверной. Задача таких пользователей — видеть актуальное состояние объектов и быстро принимать решения, так как от оперативности их действий зависит качество работы.
К примеру, человек, отвечающий за работу сложного станка, должен вовремя увидеть, что один из элементов неисправен, и быстро его отремонтировать или остановить работу устройства.
Данные, отображающие актуальное состояние, постоянно меняются и быстро устаревают. Из всего объема данных, наибольший интерес всегда представляет последний, самый новый показатель. В визуализации таких данных помогают выделение главной информации цветом и размером, анимация прогресса или статуса.
В визуализации таких данных помогают выделение главной информации цветом и размером, анимация прогресса или статуса.
Анализ статистики
Другой тип потребностей — анализ статистики. В отличие от анализа актуального состояния, нам не нужно немедленно реагировать на данные. Они, скорее, позволяют увидеть всю картину целиком и предсказать, что может случиться в будущем.
Например, статистика продаж может обновляться раз в день или неделю, но эта информация позволяет менеджеру понять тенденции и предложить варианты улучшения показателей (акции устроить или рекламу с Нагиевым снять).
В визуализации данных подобного рода крайне важно показать динамику и “вид сверху”. Часто требуется высокоинтерактивный интерфейс, в котором можно менять параметры, разрезы, временные рамки, скрывать и показывать слои данных.
Хорошим решением для подобных сервисов будет автоматическое предсказание будущих показателей на основе предыдущих. Например, Анализ расходов Сбербанк Онлайн может предсказать, сколько вы потратите в следующем месяце, на основе ваших предыдущих трат.
Десять советов дизайнеру дашборда
- Начните проектирование с анализа потребностей пользователя. Определите цель пользователя и какую информацию он анализирует: актуальную или статистическую.
- Подберите способ визуализации данных исходя из того, что пользователь хочет оценить (сравнить объем данных, соотношение, увидеть иерархию и т.д.).
- Не перегружайте интерфейс эстетическими “рюшами”. В погоне за красивым UI и богатыми градиентами можно исказить восприятие данных.
- Группируйте разные данные в отдельные блоки.
- Старайтесь определить главный блок на основе самой важной задачи пользователя. Расположите его вверху слева или по центру, выделите размером или цветом.
- Не перегружайте один экран множеством разнородных блоков данных. Человек не очень хорошо справляется с объемом более 5–7 блоков.
- Используйте понятные заголовки для всех данных и графиков.
- Не прячьте важную информацию в хинты и выпадающие списки без острой необходимости.
 Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное.
Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное. - Будьте осторожны с комбинированием разнородных данных в один график. Лучше протестировать получившуюся визуализацию на понятность.
- Кастомизируемый интерфейс это замечательно. Но еще лучше, когда система автоматически настроена должным образом и сама покрывает все потребности пользователя. В создании такого интерфейса поможет анализ пользовательских потребностей, интервью и наблюдения.
способы, инструменты, полезные ссылки — Блог диджитал-агентства ADN
Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.
Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.
Наглядный пример, как работает визуализация. Если попросить человека вспомнить названия материков, в голове сначала всплывает сначала эта карта, которая висела перед глазами на уроках географии в школе, а затем и названия.
Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных
За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
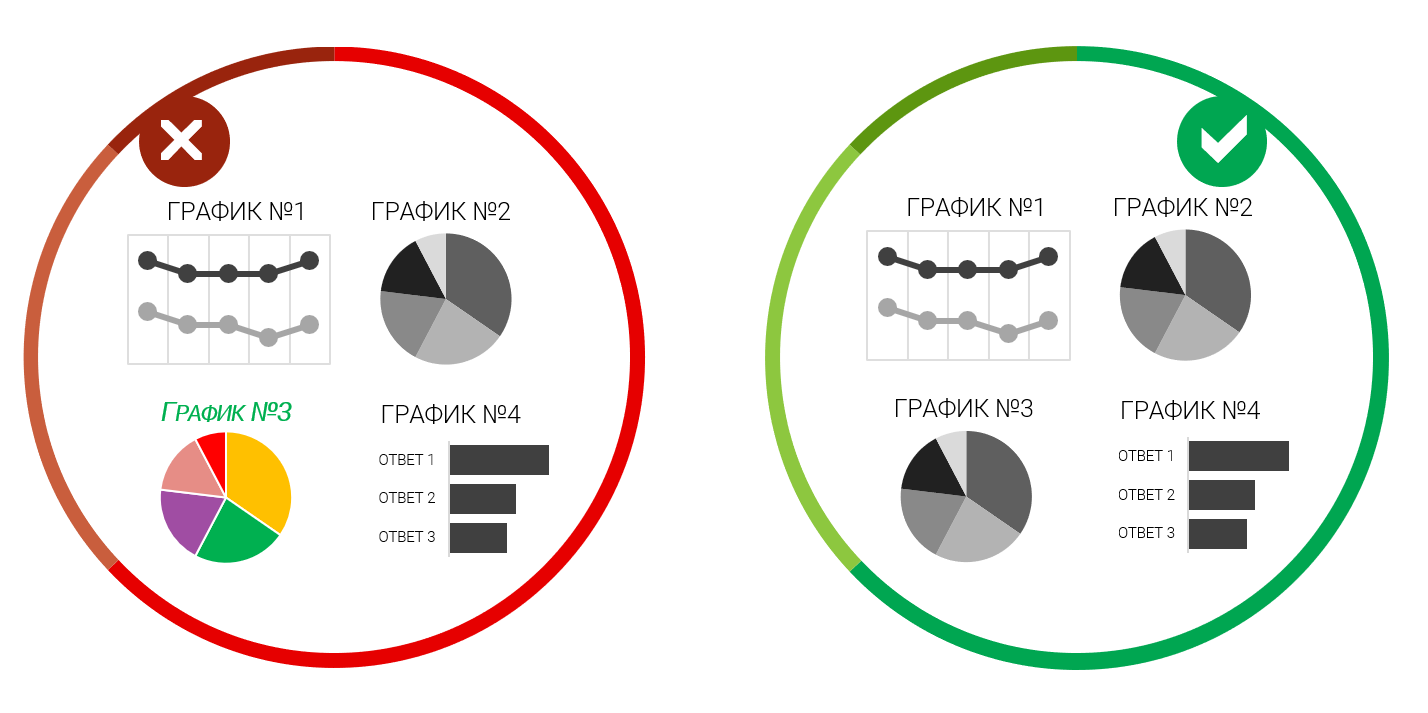
2. Меньше визуального шума
Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое
Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Характеристики, которые можно определить сразу
Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.
Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.
Диаграммы
Еще один распространенный способ визуализации. Показывают соотношения набора данных или связи внутри набора данных. В основном строятся вокруг осей, но не всегда.Также их можно построить по секторам или полярной системе координат.
Сегодня насчитывается более 60 различных диаграмм. И это еще не конец — люди продолжают придумывать новые типы для визуализации сложных и необычных данных.
Дуговая диаграммаДиаграмма с областямиСтолбиковая диаграммаДиаграмма размаха («ящик с усами»)Пузырьковая диаграммаПулевая диаграммаХордовая диаграммаКольцевая диаграммаДиаграмма МаримеккоСтолбиковая диаграмма с группировкойСетевая диаграммаДиаграмма «роза найтингейл»Неленточная хордовая диаграммаДиаграмма с параллельными координатамиПиктографическая диаграммаКруговая диаграммаДиаграмма с пропорциональными областямиРадиальная диаграммаРадиальная полосчатая диаграммаРадиальная столбчатая диаграммаДиаграмма рассеянияДиаграмма диапазоновНакопительная диаграмма с областямиДиаграмма «стебель-листья»Диаграмма «Солнечные лучи»Диаграмма ВеннаСтолбиковая диаграмма и гистограмма — в чем разница?
Оба этих видов графиков состоят из столбцов, поэтому их часто путают. Но разница есть, причем существенная.
Но разница есть, причем существенная.
Гистограмма демонстрирует, как распределяются данные за определенный период времени. Вертикальная ось этого графика значит частотность, горизонтальная — интервалы или период времени.
Напротив, столбиковая диаграмма, не связана с непрерывным интервалом, здесь каждый столбик — это отдельная категория.
Так, например, если вы хотите сравнить количество покупок в разные годы, то здесь лучше подойдет столбиковая диаграмма. А если же вы хотите узнать, в пределах какой суммы (от $10 — $100, $101 — $200) совершается больше всего покупок, используйте гистограмму.
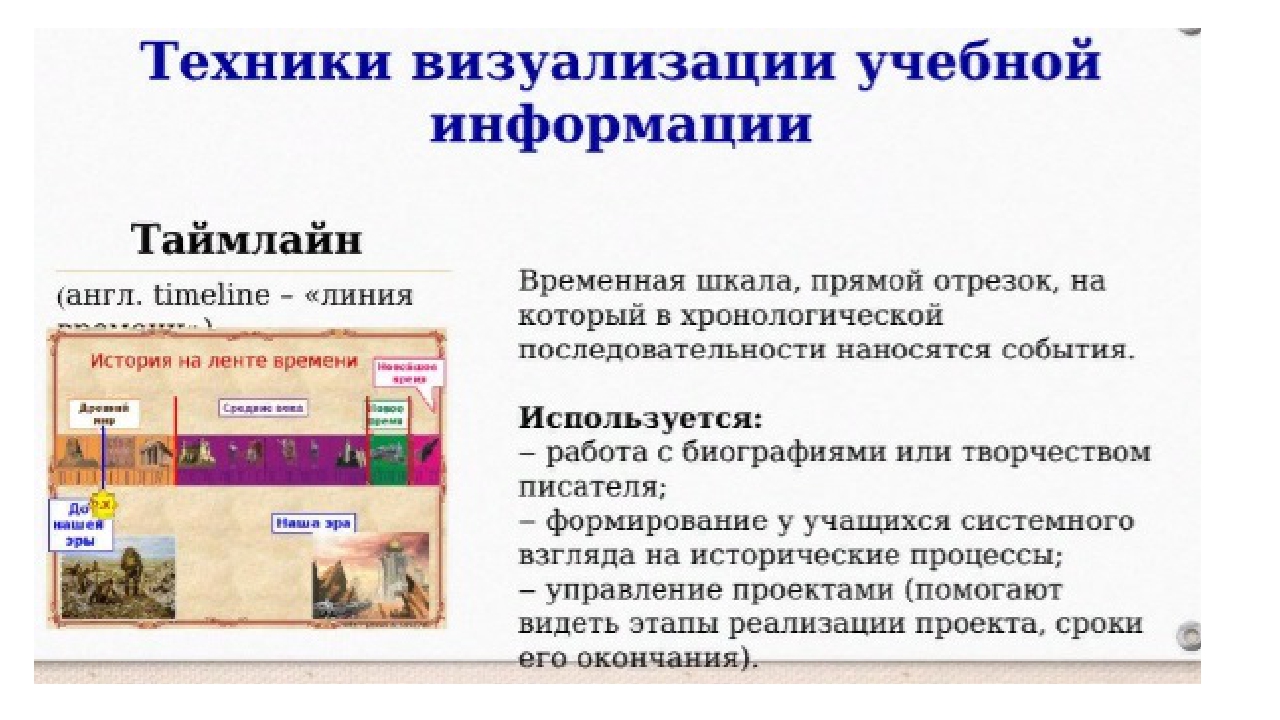
Столбчатая диаграмма, «Лаборатории данных»Шкала времени (диаграммы времени)
Показывает, как данные распределяются в зависимости от времени. Так можно визуализировать хронологию событий или отразить, сколько времени уйдет у команды на выполнение определенного проекта.
Диаграмма ГантаХронологическая шкалаБлок-схемы (диаграммы визуализации процесса)
Показывают процесс, который состоит из последовательных действий или этапов, их взаимосвязь или структуру данных. Включает один или несколько сценариев развития событий.
Включает один или несколько сценариев развития событий.
Матрицы
Сопоставляют значения внутри набора данных, но, в отличии от обычной диаграммы, отображают их в виде таблицы.
Точечная матричная диаграммаТепловая карта (матрица)Древовидная картаКарты и картограммы
Показывают, как данные зависят от географии или архитектуры объекта.
Помимо самих карт, есть еще картограммы. Чем они отличаются? Карта просто показывает географические точки на местности, в то время как картограмма — интенсивность какого-либо показателя в пределах определенной территории (в основном это обозначается с помощью цвета). С помощью картограммам можно отобразить абсолютно любую информацию — от плотности населения до частоты использования ругательных слов в каждом регионе страны.
Пузырьковая картаФоновая картограмма (хороплет)Карта взаимосвязейКарта потоковТочечная картаКарта пробок в Москве, «Яндекс»Инфографика
Инфографика относится к журналистике данных, где графики и схемы объясняют факты по определенной теме, явлению или процессу. Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
В инфографике обычно приводятся уже готовые выводы — читателя буквально за руку водят по выбранной теме, активно снабжая ее цифрами и картинками. По сути, это такая целая единая история, рассказ, с завязкой и логичной развязкой или заключением.
Инфографика «Как меняется потребление алкоголя в России», РИА НовостиБывает двух видов:
Комикс. Показывает основные этапы процесса или шаги, которые сделал герой. Или структуру явления в виде визуальной метафоры. Обычно имеет сюжет. По сути, это та же блок-схема, только более неформальная.
Интерактивный сторителлинг. Это та же инфографика, но только с ней пользователь может взаимодействовать: управлять отображением информации и находить те зависимости, которые не обнаружил автор. В этом смысле он близок к разведочному анализу данных, но отличается тем, что данные обработаны заранее и представлены в удобном для анализа виде плюс есть подсказки или заранее прописанные сценарии.
Но чтобы сторителлинг стал действительно интерактивным, все анимированные элементы должны появляться к месту и помогает пользователю знакомиться с историей.
Мы перечислили далеко не все виды графиков — посмотреть остальные вы можете в «Каталоге визуализации данных».Также держите удобную схему, которая поможет вам правильно подобрать график в соответствии с вашими целями.
Способы визуализации и типы данных
Теперь разберем подробнее, какие бывают типы данных и какой способ визуализации подходит каждому типу.
Хронология событий
Для чего использовать: Показать историю развития компании на сайте.
Способ визуализации: Шкала времени.
Ключевые события 2013 года, «Секрет фирмы»
Рост показателей
Для чего использовать: Показать и сравнить, как увеличились доходы или клиентская база компании за определенный период времени.
Способ визуализации: Столбчатая диаграмма.
Сезонные колебания
Для чего использовать: Показать колебания акций или темпы роста компании.
Способ визуализации: Линейная диаграмма.
Источник The Data Visualisation CatalogueПосещаемость
Для чего использовать: Выявить посещаемость сайта за определенный период времени (статистику просмотров, показатель отказов).
Способ визуализации: Линейный график.
Источник TeleGeography ResearchДоля в чем-то
Для чего использовать: Определить долю компании на рынке или вклад каждого участника в проект.
Способ визуализации: Круговая диаграмма.
Источник ExcelTABLEПространственные отношения или региональные данные
Для чего использовать: Изобразить глобальную клиентуру (на сайте), план диверсификации или план расширения компании. Понять, какие области лучше развиваются и куда лучше инвестировать деньги.
Способ визуализации: Карты и картограммы.
В помощь дизайнеру: сервисы, плагины программ, полезные ресурсы
Приятный бонус — делимся полезностями, которые помогут вам в работе с визуализацией. Изучайте и пользуйтесь.
Изучайте и пользуйтесь.
Сервисы для создания диаграмм, графиков и дашбордов
Сервисы для создания инфографики
JavaScript-библиотеки
Плагины программ
- Chart (плагин Sketch)
- Map Maker (плагин для создания карт в Figma)
- Charts (плагин для визуализации данных в Figma)
- Autoflow (плагин, который визуализирует связи между объектами в Figma)
- Alias (плагин для 3D-визуализации в Photoshop)
- Electric Image (плагин для 3D-визуализации в Photoshop)
- SoftImage (плагин для 3D-визуализации в Photoshop)
Литература по визуализации
- «Искусство визуализации в бизнесе. Как представить сложную информацию простыми образами», Нейтан Яу
- R Graphics Cookbook, Уинстон Чанг
- «Инфографика. Самые интересные данные в графическом представлении», Дэвид МакКэндлесс
- Visualizing Data, Бен Фрай
- The Visual Display of Quantitative Information, Эдвард Тафти
- «Универсальные принципы дизайна», Уильям Лидвелл
Визуализация данных в интерфейсе / Хабр
Меня зовут Илона, я Lead Experience Designer в EPAM. Я проектирую сложные интерфейсы для зарубежных заказчиков, выступаю с докладами, менторю дизайнеров. В свободное время преподаю проектирование интерфейсов в магистратуре Университета ИТМО и веду Телеграм-канал о UX-дизайне.
Я проектирую сложные интерфейсы для зарубежных заказчиков, выступаю с докладами, менторю дизайнеров. В свободное время преподаю проектирование интерфейсов в магистратуре Университета ИТМО и веду Телеграм-канал о UX-дизайне.
В этой статье хочу немного поговорить об истории инфографики и о том, как с точки зрения дизайна визуализировать данные и эффективно отображать их в интерфейсе.
Множественные данные, которые, в принципе, можно считать Big Data, представляют из себя набор информации (цифры, процентные соотношения, статусы, параметры, текст и пр.), на основании которой пользователь может делать определённые выводы.
Любимые дизайнерами дашборды — результат визуализации таких данных.
Dashboard by Ghulam RasoolНо раскидать цветастые графики по экрану — ещё не значит хорошо визуализировать информацию.
Проектирование интерфейса, который визуализирует и отображает данные — это отдельная сложная задача.
Как же подходить к проектированию такого интерфейса и сделать результат действительно полезным для пользователя?
В первую очередь вам понадобятся знания основ инфографики.
Инфографика — одна из форм коммуникационного дизайна, которая помогает организовать и наглядно показать большие объёмы данных.
Инфографика зародилась в 18 веке с изобретением столбчатой, линейной и круговой диаграмм шотландским экономистом по имени Уильям Плейфей, которые он опубликовал в книге Commercial and Political Atlas and Statistical Breviary. Его, по моему скромному мнению, гениальные наработки послужили базисом визуализации данных и до сих пор активно используются для отображения информации.
Первая столбчатая диаграмма за авторством Уильяма Плейфея, 1781Большое влияние на современную визуализацию данных оказал профессор Йельского университета Эдвард Тафти, написавший несколько книг об отображении информации, в том числе The Visual Display of Quantitative Information. Книга содержит множество примеров и я крайне рекоммендую её к прочтению, для расширения кругозора.
Книги Э. Тафти о данныхТафти выступает за создание информационно насыщенных визуализаций, показывающих все доступные данные для микро/макрочтения. При беглом обзоре насыщенной данными визуализации (макрочтение) человек должен увидеть общую картину и тенденции, а при близком изучении (микрочтение) разглядеть каждый элемент и понять причины наблюдаемых тенденций.
При беглом обзоре насыщенной данными визуализации (макрочтение) человек должен увидеть общую картину и тенденции, а при близком изучении (микрочтение) разглядеть каждый элемент и понять причины наблюдаемых тенденций.
Кроме того, Тафти пропагандирует аскетичную инфографику, где главный компонент — данные, а не визуальная эстетика, ведь основная задача — наглядно отобразить точную информацию и убрать всё лишнее.
Иллюстрация из книги Э. ТафтиКосметическое украшение никогда не компенсирует ошибки отображения данных, зато может их исказить.
– Э. Тафти
Способы визуализации информации
Для отображения данных используются базовые элементы изобразительного искусства:
Точка — индикатор положения данных. Может находиться на оси графика, точке окружности и т.д.
Линия — соединяет две точки и отображает тенденцию изменения данных.
Цвет — инструмент выделения качества данных (например, «хорошо» — зеленый, «плохо» — красный).
 Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.
Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.Пропорции — инструмент отображения соотношения данных. Например, взглянув на два столбика в диаграмме, мы быстро определим, каких данных больше, исходя из высоты столбиков.
На основе этих простых элементов можно построить множество визуализаций. Перечислю лишь основные и самые распространённые типы в зависимости от целей отображения.
Инструменты визуализации
Крупный показатель — для быстрого информирования без погружения в контекст.
Примеры применения: сумма дохода за квартал, количество активных пользователей, класс энергоэффективности.Круговая диаграмма, пончик — отображение количества чего-либо от общей массы.
Примеры применения: количество гостей/зарегестрированных/регулярных покупателей от общего числа пользователей интернет-магазина, отношение затрат на развлечения/здоровье/путешествия в онлайн-банке, процент любителей белого/красного/розового вина в винном бутике.
Солнечные лучи — похожа на круговую диаграмму, но бонусом содержит иерархическую структуру (внешнее кольцо — дочерние элементы внутреннего).
Примеры применения: количество продаж за разные кварталы по месяцам, количество жильцов в субьектах по федерациям.Вертикальная (столбчатая), горизонтальная диаграмма/гистограмма — сравнение значений. Могут быть сгруппированными и сегментированными. Горизонтальный вариант лучше в случае длинных заголовков.
Примеры применения: сравнение количества продаж разных товаров по месяцам, сравнение количества сотрудников разного уровня в компании, сравнение количества посетителей на разных сайтах.Пулевая диаграмма — разновидность столбчатой диаграммы для отображения нескольких слоев информации.
Примеры применения: доходы за год по сравнению со средним значением, количество новых пользователей по сравнению с контрольными показателями.
Пузырьковая диаграмма — сравнение значений в объеме.
Примеры применения: пробег автомобилей в зависимости от года выпуска, объём продаж на продукты в зависимости от цены.Линейный график, диаграмма с областями — отображение перспективы изменения данных во времени и предсказания тенденций. Линейный график хорошо отображает несвязанные потоки данных, а диаграмма с областями подходит для отображения частей целого.
Внимание! Полупрозрачные заливки внахлёст — не очень хорошее решение, так как могут путать и создавать впечатление «отдельности» данных.
Примеры применения: доходы и расходы в неделю за январь, количество активных пользователей в каждом месяце 2020 года.Временной график — линейное отображение событий.
Примеры применения: отображение опыта работы, план выполнения проекта.Диаграмма Ганта — вариация временного графика для отображения нескольких слоев информации.

Примеры применения: отображение опыта работы в разных областях, план выполнения разных частей проекта.
Картограмма — отображение этнографической информации.
Примеры применения: уровень опасности в разных странах по количеству заболевших COVID-19, количество людей в разных штатах.
Диаграмма Венна — отображение пересечений, классов и общих черт.
Примеры применения: виды реагентов и результат их взаимодействия, появление мультидисциплинарных специалистов на пересечениях профессий. Другие примеры и виды диаграмм можно посмотреть по этой ссылке.Граф — отображение связей и структуры данных.
Примеры применения: связи сущностей в базе данных, связи в рабочем коллективе, визуализация нейросети.Ящик с усами и Японские свечи — два похожих, но совершенно разных графика, которые лучше не путать.
 Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр.
Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр.Дерево — выглядит совсем не как дерево, но отображает пропорции в иерархии. Саму иерархию визуализирует плохо, для этого больше подходит диаграмма отношений.
Диаграмма отношений — отображение иерархической структуры данных формата «родитель-ребенок».
Примеры применения: карта сайта, структура организации, люди в департаментах.
Блок-схема, дорожки бассейна— визуализация процесса.
Пример дорожки бассейна.
Примеры применения: сценарий работы устройств на конвейере, процесс взаимодействия разных департаментов во время работы над проектом. Если убрать департаменты получится блок-схема
Если убрать департаменты получится блок-схемаТаблица — простое отображение большого объёма однородной информации для детального изучения. Убедитесь, что таблицы отображают только нужную информацию, достаточно читаемы и интерактивны. Отличный гайд по оформлению таблиц можно найти тут.
Комбинированная диаграмма — гибрид любых диаграмм и подходов для сравнения различных наборов данных (аккуратнее с ней, легко перегрузить и сделать неинформативной).
Проектирование интерфейса
Теперь, когда мы преисполнились видами визуализации и готовы проектировать интерфейс, необходимо перейти к потребностям пользователей, как и всегда в UX-дизайне.
Чаще всего у пользователей подобных систем множество задач, связанных с принятием решений на основе разнородных данных, которые должны отображаться компактно и, желательно, на одном экране. Очень важно определить, какая задача является ведущей. Именно данные по ведущей задаче должны быть наиболее заметны. График с этими данными может быть крупнее или выделен цветом, располагаться в левом верхнем углу (этот угол привлекает больше всего внимания у читающих слева направо).
График с этими данными может быть крупнее или выделен цветом, располагаться в левом верхнем углу (этот угол привлекает больше всего внимания у читающих слева направо).
В целом, можно разделить цели пользователей интерфейсов с визуализированными данными на два типа: анализ актуального состояния и анализ статистики.
Анализ актуального состояния
Анализом актуального состояния занимаются, к примеру, сотрудники АЭС, производства, аэропорта, тот самый админ в серверной.
Дашборд для анализа актуального состояния нагрузки порта Хобокен, Нью-ДжерсиЗадача таких пользователей — видеть актуальное состояние объектов и быстро принимать решения, так как от оперативности их действий зависит качество работы.
К примеру, человек, отвечающий за работу сложного станка, должен вовремя увидеть, что один из элементов неисправен, и быстро его отремонтировать или остановить работу устройства.
Приложение мониторинга на производстве от devvelaДанные, отображающие актуальное состояние, постоянно меняются и быстро устаревают. Из всего объёма данных, наибольший интерес всегда представляет последний, самый новый показатель. В визуализации таких данных помогают выделение главной информации цветом и размером, анимация прогресса или статуса.
Из всего объёма данных, наибольший интерес всегда представляет последний, самый новый показатель. В визуализации таких данных помогают выделение главной информации цветом и размером, анимация прогресса или статуса.
Анализ статистики
Другой тип потребностей — анализ статистики. В отличие от анализа актуального состояния, нам не нужно немедленно реагировать на данные. Они, скорее, позволяют увидеть всю картину целиком и предсказать, что может случиться в будущем.
Например, статистика продаж может обновляться раз в день или неделю, но эта информация позволяет менеджеру понять тенденции и предложить варианты улучшения показателей (акции устроить или рекламу с Нагиевым снять).
Дашборд состатистики продажВ визуализации данных подобного рода крайне важно показать динамику и «вид сверху». Часто требуется высокоинтерактивный интерфейс, в котором можно менять параметры, разрезы, временные рамки, скрывать и показывать слои данных. Хорошим решением для подобных сервисов будет автоматическое предсказание будущих показателей на основе предыдущих. Например, Анализ расходов Сбербанк Онлайн может предсказать, сколько вы потратите в следующем месяце, на основе ваших предыдущих трат.
Десять советов дизайнеру дашборда
Начните проектирование с анализа потребностей пользователя. Определите цель пользователя и какую информацию он анализирует: актуальную или статистическую.
Подберите способ визуализации данных исходя из того, что пользователь хочет оценить (сравнить объём данных, соотношение, увидеть иерархию и т.д.).
Не перегружайте интерфейс эстетическими «рюшами». В погоне за красивым UI и богатыми градиентами можно исказить восприятие данных.
Группируйте разные данные в отдельные блоки.
Старайтесь определить главный блок на основе самой важной задачи пользователя. Расположите его вверху слева или по центру, выделите размером или цветом.
Не перегружайте один экран множеством разнородных блоков данных. Человек не очень хорошо справляется с объемом более 5–7 блоков.
Используйте понятные заголовки для всех данных и графиков.
Не прячьте важную информацию в хинты и выпадающие списки без острой необходимости. Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное.
Будьте осторожны с комбинированием разнородных данных в один график. Лучше протестировать получившуюся визуализацию на понятность.
Кастомизируемый интерфейс это замечательно. Но ещё лучше, когда система автоматически настроена должным образом и сама покрывает все потребности пользователя. В создании такого интерфейса поможет анализ пользовательских потребностей, интервью и наблюдения.
Больше о проектировании интерфейсов и UX можно почитать в моём телеграм-канале «Поясни за UX».
Tableau. Часть 1. Изучаем данные через визуализацию
Tableau — это мощный инструмент, который поможет дата-журналисту исследовать данные и построить прототипы визуализаций. У Tableau есть бесплатная версия, которая называется Tableau Public — для наших целей она не имеет практически никаких ограничений, кроме, разве что, одного: результаты работы мы сможем сохранять только онлайн. Скачать Tableau Public можно на официальном сайте.
Видео: Глеб Лиманский
Tableau работает с большим количеством форматов данных, однако если это табличные данные (xsl), то перед загрузкой файла в программу нужно привести датасет к «каноничной» форме — в первой строчке таблицы должны находиться названия столбцов — переменные, с которыми мы будем работать, а в последующих только значения, которые относятся к этим столбцам. В таблице не должно быть соединенных ячеек и «лишних» столбцов — комментариев, аннотаций.
Как не должно быть: пустые строки, объединённые ячейки, пометка об обновлении, не относящаяся к данным
В этом уроке мы будем работать с csv-файлом — аварийным жилищным фондом РФ. Его можно скачать на портале открытых данных реформы ЖКХ. На главном экране Tableau есть синяя колонка с надписью Connect — это окно подключения к данным. Нам нужно выбрать Text File, посколько csv-файл — текстовый.
Перед началом работы нужно убедиться, что файл открылся верно. В этом случае вы увидите табличку и корректные названия столбцов в первой строке:
Есть три основных причины, по которым файл может открыться неправильно: не распознался заголовок таблицы, неверно определилась кодировка или неверно определился символ-разделитель столбцов в csv-файле.
Для того, чтобы исправить эти ошибки, правой кнопкой мыши нужно нажать на название файла в серой рамке, и дальше выбрать либо Field names are in first row — для того, чтобы считать названия столбцов из первой строчки файла, либо Text File Properties, чтобы поправить кодировку или разделитель. В новом окне за эти настройки отвечают поля Character Set и Field Separator соответственно.
Также стоит внимательно присмотреться к столбцам. Над текстовыми колонками в нашем наборе данных стоит пометка Abc, над числовыми — #. Tableau определила переменную Area Total — общую площадь дома — как текстовую, но на самом деле это число. Это произошло потому, что в Америке для обозначения дробных чисел используют точки, а в России — запятые. Настроить правильное отображения можно также в меню Text File Properties — для этого нужно выбрать локаль (Locale) — Russian.
Когда мы правильно открыли данные, можно начать их исследовать. В нижней части экрана выбираем Sheet1 и переходим на рабочий лист. Слева появятся все наши столбцы-переменные, а по центру — рабочая область, на которой мы будем строить графики.
Идея визуализации данных основана на том, что мы кодируем разные параметры при помощи простых свойств геометрических фигур — положения, размера, цвета, формы. На этом и основана работа в Tableau — любую из наших переменных мы можем перетащить в размер, цвет или другое свойство и таким образом построить нужную визуализацию.
Переменные в Tableau делятся на два типа — Dimensions (измерения) и Measures (меры). Измерения находятся над чертой в колонке переменных, а меры — под чертой.
Измерения помогают разбить наш датасет по какому-то признаку. Перетащим измерение House Type (тип дома) в поле Columns над рабочим листом, и увидим, как у нас появились типы домов. Для каждого из этих типов мы можем посчитать какие-то значения переменных-мер. Перенесём меру Residents Count (количество жильцов) в ряды (поле Rows над рабочим листом), и узнаем, сколько жильцов в доме каждого типа.
Рядом с названием переменной Residents Count в поле Rows появилась пометка SUM(). Это значит, что Tableau посчитала сумму для каждого измерения. Мы можем выбрать любую другую фукнцию агрегации — для этого надо кликнуть правой кнопкой мыши на SUM([Residents Count]), затем выбрать пункт меню, где написано Measure (Sum) и выбрать другую функцию — среднее, медиану, максимум, количество.
Рассмотрим подробнее разницу между измерениями и мерами. Создадим новый лист — для этого в нижней части экрана нужно нажать на кнопку New Worksheet — первую из трёх кнопок с плюсом.
В нашем наборе данных есть переменная Project Type — это серия дома. Допустим, мы хотим узнать, сколько жителей в доме каждой серии. Переменная Project Type по умолчанию находится в мерах — под чертой. Если мы переместим эту переменную в Columns, то увидим другую картину — вместо того, чтобы показать все возможные серии домов, Tableau создала нам один барчарт, просто просуммировав номера серий.
Как правило, измерения — это дискретные величины — как серия дома. Они существуют отдельно друг от друга, и никакие математические операции с ними не имеют смысла. Нельзя сложить дом первой серии, дом второй серии и получить дом третьей серии. Меры, напротив, — существуют в непрерывном математическом мире. Их можно делить, умножать, складывать, брать из них корни — в общем, делать любые математические операции.
По смыслу наша переменная Project Type — это измерение и, к тому же, дискретная величина. Это легко исправить — в колонке переменных надо перетащить Project Type в верхнюю часть, к Dimensions, а затем заново перебросить переменную в колонки. Мы увидим все серии домов, как это было в случае с их типами. Далее в колонки добавим Residents Count.
Получившийся результат говорит о том, что для большинства домов в наборе данных не указана серия. Как убрать это искажение?
В Tableau есть инструмент, который называется фильтр. Чтобы отфильтровать значения, надо перенести переменную в колонку Filters, которая находится между блоком переменных и рабочим листом. Мы будем фильтровать серию дома (Project Type), поэтому её туда и переносим. В открывшемся окне убираем галочку с колонки Null, далее — Apply, и получаем только те дома, где указана серия.
Новый рейтинг сложно воспринимать, пока значения не отсортированы. Отсортировать нужно колонки, поэтому кликаем правой кнопкой по переменной Project Type в поле Columns, далее выбираем меню Sort.
Колонки мы будем сортировать по размеру столбиков — это суммы количества жильцов для каждой серии дома. Для этого выбираем сортировку Sort by Field (по полю), Field Name — Residents Count, Aggregation — Sum. Также можно выбрать сортировку по убыванию (Descending).
Попробуем эту же информацию отобразить в виде другого графика. В Tableau есть кнопка для быстрых графиков — Show Me — она находится в правой верхней части экрана. Эта функция позволяет в один клик сделать другой график из переменных, которые вы используете прямо сейчас. Выберем последний график — с кружками разного размера — он называется Packed Bubbles.
В этом случае количество жильцов мы отображаем не размером столбика, а площадью кружка. Разберем, как построить такой график самостоятельно. Для этого отменим предыдущее действие — для этого есть стрелочка влево в верхней левой части экрана.
Для начала нам нужно изменить тип графика с автоматического на Circle. В выпадающем меню на панели Marks, которая находится прямо под фильтром, выбираем Circle вместо Automatic. Получился график из точек на разной высоте — не то, что нам нужно.
Количество жильцов перетащим из Rows в Size на панели Marks. Затем Project Type из Columns — в Label. Мы получили такой же график, как создала Tableau.
Финальный штрих — расположить визуализацию по центру экрана. В верхней панели по центру есть выпадающее меню, в котором написано Standart. Если выбрать вариант Entire View, то визуализация растянется по ширине и высоте. То, что нам и нужно!
Получившуюся работу стоит сохранить. В меню (в самом верху экрана) выбираем File -> Save to Tableau Public, выбираем название для нашего проекта. Для того, чтобы сохранять работы, нужно иметь аккаунт на Tableau Public, поэтому у вас может появиться окно авторизации.
определение визуализации по The Free Dictionary
Казалось, она почти могла представить себе женщин, которые сохранили свои прелести и свою семью домотканой в ящиках — женщин тех странствующих поколений, которые были бабушками и большими прабабушками ее собственной матери. Я могу визуализировать всю сцену … обезьяноподобные люди Гримальди ютились в своих грязных пещерах; огромные птеродактили, парящие в тяжелом воздухе на крыльях, похожих на летучие мыши; могучие динозавры, двигающие своими неуклюжими тушами под темными тенями доледниковых лесов — драконы, которых мы считали мифами, пока наука не научила нас, что они были истинными воспоминаниями первого человека, передаваемыми из уст в уста от отца к сыну на протяжении бесчисленных веков из незарегистрированной зари человечества.»Ее голос снова задрожал, когда она произнесла последние два слова, и, возможно, именно это заставило мистера Пикеринга визуализировать Перси как своего рода маленького лорда Фаунтлероя, своего любимого персонажа в английской литературе. Итак, теперь, видите ли, мы начинаем визуализировать большая книга, напечатанная в двойных столбцах, каждая из которых имеет значительную длину, поскольку одно из слов пронумеровано в документе как двести девяносто третье. С такой точки зрения это должен был быть удачный зал, но след Тоттенхэма Корт-роуд находилась на ней; он почти мог представить себе фургоны господ.Голова Брэдли кружилась еще до того, как он начал понимать сложности каспакийской эволюции; но по мере того, как истина медленно проникала в его понимание — по мере того, как постепенно ему становилось возможным визуализировать схему, она казалась проще. «Возможно, я визуализирую слишком ярко, для моего собственного комфорта, потому что я вижу его руки у вашего горла. Он осознает и частично визуализирует прошлое с его драматическими сценами и моментами, но не может погрузиться в него (даже если материалы, предоставленные его авторитетами, позволили) со страстной живительной симпатией более поздних романтических историков.Они провели исследование, чтобы определить, изменяют ли домовладельцы свой образ жизни, если они могут визуализировать качество воздуха в своем доме ». Новое решение iQ Monozukuri Andon удовлетворяет потребность малых и средних производственных компаний в визуализации информации с производственных цехов. и делиться информацией с заводскими рабочими, производственными менеджерами и обслуживающим персоналом без затрат и времени, обычно связанных с внедрением системы Andon ». Chromaflo Technologies недавно представила свой онлайн-инструмент Color Visualizer, который позволяет клиентам визуализировать определенные продукты без необходимости раскрашивать вещь.Что такое визуализация данных? (Определение, примеры, передовой опыт)
Слова не всегда рисуют самую ясную картину. Необработанные данные не всегда рассказывают самую убедительную историю.
Человеческий разум очень восприимчив к визуальной информации. Вот почему визуализация данных — мощный инструмент для общения.
Но если «визуализация данных» звучит сложно и технически, не беспокойтесь — это не обязательно.
Это руководство объяснит основы визуализации данных понятным для всех способом.Включено множество примеров различных типов визуализации данных и примеров того, когда их использовать для отчетов, презентаций, маркетинга и т. Д.
СодержаниеВизуализация данных используется повсеместно.
Компании используют визуализацию данных для отчетности, прогнозирования и маркетинга.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Некоммерческие организации используют визуализацию данных для преобразования историй и лиц в числа.
Источник: Фонд Билла и Мелинды Гейтс
Ученые и ученые используют визуализацию данных, чтобы проиллюстрировать концепции и подкрепить свои аргументы.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Репортеры используют визуализацию данных, чтобы показать тенденции и контекстуализировать истории.
Хотя визуализация данных может сделать вашу работу более профессиональной, она также может быть очень интересной.
Что такое визуализация данных? Простое определение визуализации данных:
Визуализация данных — это визуальное представление данных или информации. Цель визуализации данных — ясно и эффективно передавать данные или информацию читателям.Обычно данные визуализируются в виде диаграммы, инфографики, диаграммы или карты.
Область визуализации данных объединяет искусство и науку о данных. Хотя визуализация данных может быть творческой и приятной на вид, она также должна быть функциональной в плане визуальной передачи данных.
Для чего используется визуализация данных?Данные, особенно много данных, могут быть трудными для понимания. Визуализация данных может помочь вам и вашей аудитории интерпретировать и понимать данные.
Визуализация данных часто использует элементы визуального повествования для передачи сообщения, поддерживаемого данными.
Есть много ситуаций, когда вы хотите представить данные визуально.
Визуализация данных может использоваться для:- Делаем данные интересными и легко усваиваемыми
- Выявление тенденций и выбросов в наборе данных
- Рассказывая историю, найденную в данных
- Подтверждение аргумента или мнения
- Выделение важных частей набора данных
Давайте рассмотрим несколько примеров для каждого варианта использования.
1. Сделайте данные удобоваримыми и понятнымиЧасто большой набор цифр может заставить нас косить глаз. Может быть сложно определить значение строк данных.
Визуализация данных позволяет нам формировать данные по-разному, используя иллюстрации, диаграммы, описательный текст и привлекательный дизайн. Визуализация также позволяет нам группировать и организовывать данные по категориям и темам, что упрощает разбиение на понятные фрагменты.
Связанные : Как использовать визуализацию данных в вашей инфографике
Например, эта инфографика доступно раскрывает концепцию нейропластичности:
Источник: NICABM
То же самое и со сложными специализированными концепциями. Часто бывает трудно разбить информацию таким образом, чтобы ее могли понять неспециалисты. Но инфографика, которая систематизирует информацию с визуальными элементами, может демистифицировать концепции для начинающих читателей.
ИСПОЛЬЗОВАТЬ ШАБЛОН
НОВИНКА! Запуск: авторитетное руководство по разработке инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей.Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ 2. Выявление тенденций и выбросов
Если вы просеиваете необработанные данные вручную, то на выявление закономерностей, тенденций или отклоняющихся данных может потребоваться много времени. Но с помощью инструментов визуализации данных, таких как диаграммы, вы можете быстро отсортировать большой объем данных.
Более того, графики позволяют вам улавливать тенденции намного быстрее, чем если бы вы просеивали числа.
Например, вот простая диаграмма, созданная Google Search Console, которая показывает изменения в поиске Google по запросу «туалетная бумага».Как видите, в марте 2020 года количество поисков туалетной бумаги резко возросло:
Источник: Как использовать данные SEO для поддержки вашей стратегии контент-маркетинга в 2020 году
На этой диаграмме показано отклонение от общей тенденции поисковых запросов Google, связанных с туалетной бумагой. Причина выброса? Вспышка COVID-19 в Северной Америке. С помощью простой визуализации данных мы смогли выделить выброс и намекнуть на историю, лежащую в основе данных.
Загружать данные в диаграммы для создания таких визуальных элементов очень просто.Во время работы над дизайном в редакторе выберите диаграмму на левой панели. Откройте диаграмму и найдите зеленую кнопку ИМПОРТ под вкладкой ДАННЫЕ. Затем загрузите файл CSV, и ваша диаграмма автоматически визуализирует информацию.
3. Расскажите историю в данныхСами по себе числа не вызывают эмоциональной реакции. Но визуализация данных может рассказать историю, которая придает значимость данным.
Дизайнеры используют такие техники, как теория цвета, иллюстрации, стиль дизайна и визуальные подсказки, чтобы вызвать эмоции читателей, сопоставить числа с цифрами и придать данным повествование.
Связанные : Как рассказать историю с помощью данных (Руководство для начинающих)
Например, вот инфографика, созданная World Vision. В инфографике числа визуализированы с помощью иллюстраций чашек. Хотя сравнение цифр может произвести впечатление на читателей, подкрепление этих цифр иллюстрациями помогает произвести еще большее впечатление.
Источник: World Vision
Между тем, эта инфографика использует данные, чтобы привлечь внимание к проблеме, о которой часто забывают:
Подробнее: пандемия коронавируса и кризис беженцев
4.Подтвердите аргумент или мнениеКогда дело доходит до убеждения людей, что ваше мнение верно, им часто приходится видеть его, чтобы поверить в него. Эффективная инфографика или диаграмма могут укрепить ваши аргументы и укрепить ваши творческие способности.
Например, вы можете использовать сравнительную инфографику для сравнения сторон аргумента, различных теорий, вариантов продукта / услуги, плюсов и минусов и т. Д. Особенно, если вы смешиваете типы данных.
ИСПОЛЬЗОВАТЬ ШАБЛОН 5.Выделите важный момент в наборе данных
Иногда мы используем визуализацию данных, чтобы читателям было легче исследовать данные и делать собственные выводы. Но часто мы используем визуализацию данных, чтобы рассказать историю, привести конкретный аргумент или побудить читателей прийти к определенному выводу.
Дизайнеры используют визуальные подсказки, чтобы направить взгляд в разные места на странице. Визуальные подсказки — это формы, символы и цвета, которые указывают на определенную часть визуализации данных или выделяют определенную часть.
Например, в этой визуализации данных используются контрастные цвета, чтобы подчеркнуть разницу в количестве отходов, отправляемых на свалки, и переработанных отходов:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вот еще пример. На этот раз красный кружок и стрелка используются для выделения точек на графике, где числа показывают падение:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Выделение определенных точек данных помогает визуализации данных рассказать убедительную историю.
6. Сделайте книги, сообщения в блогах, отчеты и видео более увлекательнымиВ Venngage мы используем визуализацию данных, чтобы наши сообщения в блогах были более интересными для читателей. Когда мы пишем сообщение в блоге или делимся публикацией в социальных сетях, нам нравится резюмировать ключевые моменты нашего контента с помощью инфографики.
Дополнительным преимуществом создания привлекательных визуальных элементов, таких как инфографика, является то, что это позволило разместить наш сайт в таких публикациях, как The Wall Street Journal , Mashable , Business Insider , The Huffington Post и других.
Это потому, что визуализация данных отличается от множества других типов контента, который люди потребляют ежедневно. Они заставляют ваш мозг работать. Они сочетают в себе конкретные факты и цифры с впечатляющими визуальными элементами. Они облегчают понимание сложных концепций.
Вот пример созданной нами инфографики, получившей много шума в СМИ:
Прочитать сообщение в блоге: Каждое предательство в «Игре престолов»
Мы создали эту инфографику, потому что группа людей в нашей команде — большие поклонники Игры престолов , и мы хотели создать визуальное оформление, которое помогло бы другим фанатам следить за шоу.Поскольку мы подошли к теме, которая интересовала многих, оригинальным образом, инфографика была подхвачена множеством медиа-сайтов.
Независимо от того, являетесь ли вы веб-сайтом для продвижения своего контента, журналистом, ищущим оригинальную точку зрения, или творцом, создающим свое портфолио, визуализация данных может быть эффективным способом привлечь внимание людей.
Типы визуализации данныхВизуализация данных может иметь множество различных форм. Люди всегда придумывают новые и творческие способы визуального представления данных.
Вообще говоря, визуализации данных обычно подпадают под следующие основные категории:
ИнфографикаИнфографика — это набор изображений, диаграмм и минимального текста, который дает легкий для понимания обзор темы.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотя инфографика может принимать разные формы, ее обычно можно разделить на следующие типы инфографики:
- Статистическая инфографика
- Информационная инфографика
- Инфографика временной шкалы
- Инфографика процесса
- Географическая инфографика
- Сравнительная инфографика
- Иерархическая инфографика
- Инфографика списка
- Инфографика резюме
Подробнее: Что такое инфографика? Примеры, шаблоны и советы по дизайну
ГрафикиПроще говоря, диаграмма — это графическое представление данных.В диаграммах используются визуальные символы, такие как линии, столбцы, точки, срезы и значки, для представления точек данных.
Вот некоторые из наиболее распространенных типов диаграмм:
- Гистограммы / диаграммы
- Графики
- Круговая диаграмма
- Пузырьковые диаграммы
- Гистограммы с накоплением
- Карты деревьев
- Облака слов
- Пиктограммы
- Диаграмма с областями
- Диаграмма рассеяния
- Многосерийные диаграммы
Неизбежно возникает вопрос: какой тип диаграммы мне следует использовать для визуализации данных? Это имеет значение?
Краткий ответ: да, это важно.Выбор типа диаграммы, который не работает с вашими данными, может в конечном итоге исказить и исказить ваши данные.
Например: если вы какое-то время занимались визуализацией данных, то, возможно, слышали некоторые споры, связанные с круговыми диаграммами. Ошибка новичков, которую часто совершают люди, — использовать круговую диаграмму, когда гистограмма лучше работает.
Круговые диаграммы отображают части целого. Круговая диаграмма работает, когда вы хотите сравнить пропорции, которые существенно отличаются. Как это:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Но когда ваши пропорции схожи, круговая диаграмма может затруднить определение того, какой кусок больше другого.Вот почему в большинстве других случаев более безопасным вариантом является столбчатая диаграмма.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вот шпаргалка, которая поможет вам выбрать правильный тип диаграммы для ваших данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотите улучшать графики? Создавайте увлекательные диаграммы с помощью Venngage’s Chart Maker.
Связанные : Как выбрать лучшие типы диаграмм для ваших данных
СхемыПодобно диаграмме, диаграмма представляет собой визуальное представление информации.Диаграммы могут быть как двухмерными, так и трехмерными.
Вот некоторые из наиболее распространенных типов диаграмм:
Диаграммыиспользуются для отображения процессов, помощи в принятии решений, определения основных причин, объединения идей и планирования проектов.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотите составить схему? Создайте диаграмму Венна и другие визуальные элементы с помощью нашего бесплатного конструктора диаграмм Венна.
КартыКарта — это визуальное изображение участка земли.Карты показывают физические особенности земли, такие как регионы, пейзажи, города, дороги и водоемы.
Источник: National Geographic
.Распространенный тип карты, с которой вы, вероятно, сталкивались в своих путешествиях, — это картографическая карта . На картограммах используются разные оттенки и цвета для обозначения средних количеств.
Например, на карте плотности населения используются разные оттенки, чтобы показать разницу в численности населения от региона к региону:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте свою собственную карту бесплатно с помощью Venngage’s Map Maker.
Как представить данные визуально (лучшие практики визуализации данных)В то время как хорошая визуализация данных будет передавать данные или информацию ясно и эффективно, плохая визуализация данных будет делать наоборот. Вот несколько практических советов о том, как предприятия и организации могут использовать визуализацию данных для более эффективного обмена информацией.
Не дизайнер? Без проблем. Создатель графиков Venngage поможет вам создавать более качественные графики за считанные минуты.
1. Избегайте искажения данныхЭто может быть самый важный момент во всем сообщении в блоге. Хотя визуализация данных — это возможность продемонстрировать свои творческие дизайнерские решения, ни в коем случае нельзя жертвовать функциональностью ради моды.
Используемые стили, цвета, формы и размеры диаграммы играют роль в интерпретации данных. Если вы хотите представить свои данные точно и этично, вам необходимо позаботиться о том, чтобы визуализация данных не представляла их ложно.
Существует несколько различных способов искажения данных на диаграмме. Некоторые распространенные способы искажения данных:
- Сделать базовые линии чем-то отличным от 0, чтобы числа казались больше или меньше, чем они есть — это называется «усечением» графика.
- Сжатие или расширение масштаба оси Y, чтобы линия или полоса казались больше или меньше, чем они должны быть
- Данные о сборе вишни, чтобы на графике отображались только те точки данных, которые вы хотите включить (т.е. только рассказывающая часть истории)
- Использование неправильного типа диаграммы, графика или диаграммы для ваших данных
- Идут вразрез со стандартными, ожидаемыми соглашениями о визуализации данных
Поскольку люди используют визуализацию данных, чтобы закрепить свое мнение, вы всегда должны читать визуализации данных критически. Достаточно часто авторы могут использовать визуализацию данных, чтобы исказить данные таким образом, чтобы это соответствовало их мнению, но это может быть не совсем правдивым.
Подробнее: 5 способов, которыми писатели используют графики, чтобы ввести вас в заблуждение
Хотите создать привлекательный линейный график? Создавайте собственные графики за считанные минуты с помощью программы Venngage Line Graph Maker.
2. Избегайте загромождения вашего дизайна «чартами».Когда дело доходит до лучших практик визуализации данных, мы должны обратиться к одному из дедушек визуализации данных: Эдварду Тафти. Он ввел термин « chartjunk », который относится к использованию ненужных или сбивающих с толку элементов дизайна, которые искажают или затемняют данные на диаграмме.
Вот пример визуализации данных, страдающей от нежелательной почты:
Источник: ExcelUser
В этом примере изображение монеты отвлекает читателей, пытающихся интерпретировать данные.Обратите внимание на то, что шрифты крошечные — почти нечитаемые. Подобные ошибки обычны, когда дизайнеры пытаются поставить стиль выше функции.
Подробнее : Худшая инфографика 2020 года (с уроками на 2021 год)
3. Расскажите историю своими даннымиВизуализация данных, такая как инфографика, дает вам возможность объединить данные и повествовательную структуру на одной странице. Визуальные элементы, такие как значки и жирный шрифт, позволяют выделить важную статистику и факты.
Например, вы можете настроить этот шаблон инфографики визуализации данных, чтобы показать преимущества использования вашего продукта или услуги (и опубликовать его в социальных сетях):
ИСПОЛЬЗОВАТЬ ШАБЛОН
Эта визуализация данных в значительной степени опирается на текст и значки, чтобы рассказать историю своих данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Инфографика этого типа идеально подходит для тех, кто не очень хорошо знаком с диаграммами и диаграммами. Это также отличный способ продемонстрировать оригинальные исследования, получить репост в социальных сетях и повысить узнаваемость бренда.
4. Комбинируйте различные типы визуализации данныхХотя вы можете сделать визуализацию данных простой, объединение нескольких типов диаграмм и диаграмм может помочь рассказать более полную историю.
Не бойтесь объединить диаграммы, пиктограммы и диаграммы в одну инфографику. В результате получится интересная и богатая визуальными данными инфографика визуализации данных.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Эта инфографика визуализации данных идеально подходит некоммерческим организациям для настройки и включения в информационный бюллетень по электронной почте для повышения осведомленности (и пожертвований).
Или возьмите эту визуализацию данных, которая также объединяет несколько типов диаграмм, пиктограмм и изображений для привлечения читателей. Он может хорошо работать в презентации или отчете об исследованиях клиентов, оценках обслуживания клиентов, квартальных показателях и многом другом:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Эта инфографика может хорошо работать в презентации или отчете об исследованиях клиентов, оценках обслуживания клиентов, квартальной производительности и многом другом.
Создайте свою собственную гистограмму за считанные минуты с помощью нашего бесплатного конструктора гистограмм.
5. Используйте значки, чтобы выделить важные моментыИконки идеально подходят для привлечения внимания при сканировании страницы. (Помните: используйте визуальные подсказки!)
Если есть определенные точки данных, на которые вы хотите обратить внимание читателей, размещение значка рядом с ними сделает их более заметными:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Этот шаблон инфографики будет хорошо работать в социальных сетях, чтобы стимулировать репосты и узнаваемость бренда.
Вы также можете объединить значки с заголовками, чтобы указать начало нового раздела.
Между тем, в этой инфографике используются значки, такие как маркеры, чтобы подчеркнуть и проиллюстрировать важные моменты.
ИСПОЛЬЗОВАТЬ ШАБЛОН
6. Используйте полужирный шрифт, чтобы текстовая информация привлекала вниманиеСовет по дизайну: Эта инфографика станет отличным товаром для продвижения вашего курса или другой услуги.
Проблема, с которой люди часто сталкиваются при визуализации информации, — это знать, сколько текста нужно включить.В конце концов, смысл визуализации данных заключается в том, что они представляют информацию визуально, а не на странице текста.
Даже если у вас много текстовой информации, вы все равно можете создавать данные визуально. Используйте жирные, интересные шрифты, чтобы сделать ваши данные интересными. Просто убедитесь, что, прежде всего, ваш текст по-прежнему легко читается.
В этой визуализации данных используются разные шрифты для заголовков и основного текста, полужирные, но четкие. Это помогает интегрировать текст в дизайн и подчеркивает определенные моменты:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Некоммерческие организации могут использовать эту инфографику визуализации данных в информационном бюллетене или в социальных сетях для повышения осведомленности, но любой бизнес может использовать ее для объяснения потребности в своем продукте или услуге.
Как правило, используйте не более трех разных типов шрифтов в одной инфографике.
В этой инфографике используется один шрифт для заголовков, другой шрифт для основного текста и третий шрифт для акцентного текста.
Подробнее: Как выбрать шрифты для вашего дизайна (с примерами)
ИСПОЛЬЗОВАТЬ ШАБЛОН
7. Стратегически используйте цвета в своем дизайнеСовет по дизайну: Venngage имеет библиотеку шрифтов на выбор.Если вы не можете найти значок, который ищете, вы всегда можете запросить его добавление. В нашем онлайн-редакторе есть окно чата с круглосуточной поддержкой клиентов.
В дизайне цвета настолько же функциональны, насколько и модны. Вы можете использовать цвета, чтобы выделить точки, распределить информацию по категориям, показать движение или прогресс и многое другое.
Например, в этой диаграмме для категоризации данных используется цвет:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну : На самом деле эту круговую диаграмму можно настроить разными способами.Человеческие ресурсы могут ежемесячно предоставлять обновленную информацию о людях, нанятых отделами, некоммерческие организации могут показывать разбивку того, как они потратили пожертвования, а агенты по недвижимости могут показывать среднюю цену домов, проданных по районам.
Вы также можете использовать светлый текст и значки на темном фоне, чтобы выделить их. Обдумайте настроение, которое вы хотите передать своей инфографикой, и выберите цвета, которые будут отражать это настроение. Вы также можете использовать контрастные цвета из цветовой палитры вашего бренда.
В этом шаблоне инфографики используется смелая комбинация розового и пурпурного цветов, чтобы дать представление о данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Подробнее: Как выбрать цвета, чтобы увлечь читателей и эффективно общаться
8. Покажите, как части составляют целоеМожет быть сложно разбить большую тему на более мелкие части. Визуализация данных может значительно облегчить людям понимание того, как части составляют единое целое.
Использование одного визуального элемента, диаграммы или диаграммы может передать части целого более эффективно, чем текстовый список. Посмотрите, как эта инфографика наглядно демонстрирует, как маркетологи используют ведение блога как часть своей стратегии:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по проектированию: Отдел кадров может использовать этот рисунок для отображения результатов опроса компании. Или консультанты могут продвигать свои услуги, показывая свои успехи.
Или посмотрите, как в этом шаблоне инфографики используется один визуальный элемент для иллюстрации питательного состава банана:
ИСПОЛЬЗОВАТЬ ШАБЛОН
9.Сосредоточьтесь на одной удивительной статистикеЕсли вы готовите презентацию, лучше не пытаться втиснуть слишком много наглядных материалов на один слайд. Вместо этого сосредоточьтесь на одной впечатляющей статистике и сделайте ее центром своего слайда.
Используйте один визуальный элемент в фокусе, чтобы придать статистике еще большее влияние. Подобные визуальные эффекты меньшего размера идеально подходят для публикации в социальных сетях, например, в этом примере:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Вы можете легко поменять местами значок выше (Онтарио, Канада), используя онлайн-редактор Venngage с функцией перетаскивания и его библиотеку значков в редакторе.Нажмите на шаблон выше, чтобы начать.
Этот шаблон также фокусируется на одной ключевой статистике и предлагает некоторую вспомогательную информацию на боковой панели:
ИСПОЛЬЗОВАТЬ ШАБЛОН
10. Оптимизируйте визуализацию данных для мобильных устройств
Сложная, насыщенная информацией инфографика отлично подходит для добавления остроты в отчеты, сообщения в блогах, раздаточные материалы и многое другое. Но они не всегда подходят для просмотра на мобильных устройствах.
Чтобы оптимизировать визуализацию данных для просмотра на мобильных устройствах, используйте одну диаграмму фокусировки или значок и большой разборчивый шрифт.Вы можете создать серию оптимизированной для мобильных устройств инфографики, чтобы делиться несколькими точками данных супер оригинальным и привлекающим внимание способом.
Например, в этой инфографике используется краткий текст и одна диаграмма, чтобы перейти к основному сообщению, стоящему за данными:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Несколько удивительных примеров визуализации данныхВот некоторые из лучших примеров визуализации данных, которые я встречал за годы, когда писал о данных, а именно.
Развитие маркетинговой инфографикиПодробнее: Эволюция маркетинга
Тенденции графического дизайна ИнфографикаПодробнее: 8 крупнейших тенденций в графическом дизайне на 2020 год и далее
Инфографика некоммерческой организации Stop Shark FinningИсточник: Ripetungi
Влияние коронавируса на окружающую среду Визуализация данныхПодробнее: Влияние пандемии коронавируса на окружающую среду
Что персонажи Диснея говорят нам о теории цветаПодробнее: Что злодеи Диснея могут рассказать нам о психологии цвета
Инфографика о самых смертоносных животных в миреИсточник: Фонд Билла и Мелинды Гейтс
Секретный рецепт вирусной крипипастыПодробнее: Исследование крипипасты: секретный рецепт вирусной истории ужасов
Инфографика о путешествии герояПодробнее: Что общего у ваших 6 любимых фильмов
Эмоциональное руководство по самообслуживанию ИнфографикаИсточник: Carley Schweet
Хотите получить более впечатляющую визуализацию данных? Подробнее: Более 50 идей, примеров и шаблонов инфографики на 2020 год (для маркетологов, некоммерческих организаций, школ, медицинских работников и др.)
Визуализация идей и заданий урока стратегии чтения
Когда ученики визуализируют во время чтения, они:- Станьте активным и внимательным читателем, делая прогнозы во время чтения.
- Обратите внимание на подробности и конкретный язык в тексте.
- Лучше понять ключевые элементы истории.
- Поймите эмоции персонажей и установите с ними связь.
- Вспомните и легко резюмируйте текст.
- Самоконтроль собственного понимания.
- Делайте выводы по мере чтения.
- Окунитесь в мир книги.
По мере того, как мы учим студентов создавать мысленные картинки и визуализировать во время чтения, мы должны предоставить студентам возможностей попрактиковаться в извлечении собственных базовых знаний и извлечении важных слов из текста, чтобы помочь создать свой собственный творческий мысленный образ книг, которые они читают, чтобы понять текст на более глубоком уровне.
Итак, как мы можем заставить учащихся создавать значимые мысленные образы во время чтения, чтобы помочь им лучше понять книги, которые они читают? Добавьте эти упражнения по визуализации в свои планы уроков чтения, чтобы помочь вам успешно обучить этой стратегии чтения и вовлечь учащихся в визуализацию во время чтения в кратчайшие сроки!
Давайте внимательно слушаем
Мое любимое занятие для начала визуализации — простое. Все, что вам нужно, это любимая книжка с картинками, наполненная богатыми изображениями и конкретным языком, и простой лист бумаги.Попросите учащихся сложить лист бумаги на четверти так, чтобы у них было четыре коробки спереди и четыре сзади. Затем попросите учащихся пометить каждую ячейку от 1 до 8. Теперь прочтите вслух книжку с картинками, не показывая студентам иллюстрации. Во время чтения остановитесь 8 раз, чтобы ученики продемонстрировали то, что они визуализировали прямо перед тем, как вы остановились. Когда вы закончите читать книгу, перечитайте книгу, на этот раз поделившись иллюстрациями.Три важных вопроса для обсуждения, которые следует задать во время демонстрации иллюстраций: Чем ваши иллюстрации такие же и отличаются от иллюстраций в книге? Какие слова из текста помогли вам создать эту иллюстрацию? Как ваши иллюстрации помогают лучше понять историю?
Несмотря на то, что существует так много удивительных книжек с картинками, которые можно использовать для этого упражнения, я три мои любимые:
Попробуйте это: Хотите смешать это занятие? Вместо того, чтобы читать вслух книгу с картинками и останавливаться, чтобы ученики рисовали свои иллюстрации, попросите учеников послушать книгу из Storyline Online.Не позволяйте им увидеть это, пока они не сделают все 8 иллюстраций. Затем посмотрите историю вместе, остановившись и обсудив, как их иллюстрации соответствуют фильму. Мой любимый вариант для этого задания в Storyline Online — «Храбрая Ирэн» или «Плохой случай полосатых».
Разбейте его на части
Поскольку визуализация — это стратегия чтения, за которую многие ученики легко ухватываются, иногда легко не заметить, обучая этой стратегии. Не надо! Чем больше времени вы потратите на разбивку того, как, почему, что и когда визуализировать техники, тем глубже ваши ученики будут вникать в смысл текста.Объясняя этот пошаговый подход, студенты начнут обращать пристальное внимание на слова автора и использовать их для создания своих мысленных образов.
Вот шаги, которым я обучаю:
- Читайте активно : обратите особое внимание на слова, которые автор использует в тексте, чтобы помочь сформировать образы в вашем уме
- Визуализировать : Используйте слово автора, свои мысли и творческий потенциал, чтобы мысленно создать фильм о том, что происходит в тексте.
- Набросок : Создайте быстрый набросок важных деталей, найденных в тексте, и подумайте: как этот набросок помогает мне лучше понять историю.
Персонаж, окружение, события и объекты, о боже!
Когда дело доходит до визуализации, я стараюсь, чтобы учащиеся визуализировали элементы рассказа. Остановив и визуализировав символов, настроек, событий и объектов, юные читатели могут войти в текст и начать предсказывать, что будет дальше, как персонаж себя чувствует, и по ходу делать выводы.Мы тренируемся визуализировать персонажей, обстановку, события и объекты во время чтения вслух нашей книги глав. Мне больше всего нравится практиковаться в визуализации этих элементов, это «Город углей», написанный Жанной ДюПро.
Мне особенно нравится эта книга, потому что мир, созданный автором, не похож ни на что из того, что когда-либо испытывали студенты, заставляя их визуализировать и представлять мир в своем собственном сознании. Кроме того, автор проделывает потрясающую работу по описанию действий, чувств и эмоций персонажей, позволяя студентам легко остановиться и визуализировать, а затем использовать свои изображения, чтобы помочь им лучше понять и сделать выводы о персонажах.
И супер веселый бонус для учителей, эта книга также доступна в виде фильма. Посмотрите его или даже отдельные фрагменты и попросите учащихся сравнить и сопоставить свои мысленные образы с тем, что они видят в фильме.
Набросок
При обучении визуализации я всегда обязательно подчеркиваю, что когда ученики визуализируют во время чтения, они могут создать «быстрый набросок» в записных книжках своих читателей. Это отличный способ привлечь учащихся к ответственности за самостоятельное чтение И использование стратегии чтения.Хотя я хочу, чтобы студенты визуализировали, я не хочу, чтобы они все время рисовали вместо чтения. Их наброски должны поддерживать работу, которую они делают как читатели, а не заменять ее. Возьмите бесплатное занятие по рисованию эскизов внизу этого поста.
Я обнаружил, что предоставление студентам определенных задач по визуализации для выполнения до, во время и после чтения помогает студентам сосредоточиться и выполнять задачу во время самостоятельного чтения и помогает поддерживать баланс между чтением и зарисовками. Возьмите бесплатное занятие по рисованию эскизов внизу этого поста.
Сравнение мысленных образов
Мне нравится, когда студенты встречаются во время перерыва в середине семинара, чтобы обсудить книги, которые они читают. Я также люблю приостанавливать наше чтение вслух, чтобы студенты повернулись и рассказали им о книгах, которые я читаю. Во время чтения вслух выйдите за рамки простого создания мысленных образов учеников.Попросите их сравнить и сопоставить свои мысленные образы со своими партнерами по чтению. Это даст учащимся возможность увидеть книгу с точки зрения своих сверстников, но также они смогут понять язык конкретного автора, который они, возможно, пропустили.
Когда дело доходит до стратегии чтения, которая привлекает читателей всех уровней, визуализация — это именно то, что вам нужно! Это не только очень увлекательно, но и действительно помогает студентам глубже понять сложные тексты, которые они начинают читать в старших классах начальной школы.Как только учащиеся станут экспертами в области визуализации, вы обнаружите, что они начинают делать выводы во время чтения, могут самостоятельно использовать контекстные подсказки для изучения новых слов и понимать сложный образный язык. Обучение студентов эффективной визуализации стоит времени, потраченного в классе на непосредственное обучение.
Любите эти идеи урока с визуализацией? Закрепите, чтобы сохранить их!
Возьмите комплект для печати И цифровой визуализации ЗДЕСЬ.
* партнерские ссылки: «Think Grow Giggle является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.”(Источник: Раздел 5)
Разница между представлением и визуализацией
Автор: Hasa
Ключевое отличие — Представьте
и ВизуализируйтеОба слова «воображай» и «визуализируй» имеют схожие значения — образуют мысленную картину или концепцию. Таким образом, многие люди используют эти два слова как синонимы. Однако есть небольшая разница между представлением и визуализацией . «Визуализация» всегда относится к созданию мысленного образа или представления, но «воображение» не всегда подразумевает визуализацию, поскольку оно также может включать другие мысленные концепции .Это ключевое различие между «воображать» и «визуализировать».
СОДЕРЖАНИЕ
1. Обзор и ключевые различия
2. Что означает «воображать»
3. Что значит «визуализировать»
4. Сходства между «воображать» и «визуализировать»
5. Сравнение бок о бок — воображать и визуализировать в табличной форме
6. Резюме
Что значит «представить»?
Глагол «воображать» может быть определен как образующий мысленную картину или концепцию чего-либо. Воображение — это существительная форма воображения.Воображение может задействовать все ваши чувства: осязание, обоняние, зрение, звук и вкус. Например, если вы хотите представить себе день на пляже, ваше воображение задействует как минимум два из этих чувств (например, морской бриз, звук чаек, фургон с мороженым и т. Д.). Воображение также включает чувства. Например, вы можете представить себе свою реакцию или чувства на гипотетическую ситуацию.
Рисунок 01: Воображение
Imagining не требует предварительных знаний или опыта.Другими словами, вы можете представить себе то, чего никогда не видели. Например, инопланетяне в фильмах — это результат воображения.
Что означает визуализация?
Глагол визуализировать означает образовывать мысленный образ или картинку. Существительная форма этого глагола — визуализация. Визуализация предполагает формирование в уме изображения. Эта мысленная картина обычно представляет собой видение того, что мы уже видели. Например, если кого-то попросят визуализировать зимний день, на ум приходит изображение дня, засыпанного снегом.Однако человек, не имеющий опыта зимы, например, человек из тропиков, может быть не в состоянии представить себе зимний день. Это потому, что он никогда не видел зимнего дня.
Рисунок 02: Визуализация
Кроме того, визуализация включает только визуальные образы. Если мы посмотрим на тот же пример зимнего дня, визуализация учитывает только ландшафт, цвета, людей и предметы. Он не учитывает весь опыт, включая вкусы, запах и прикосновение.
В чем сходство между представлением и визуализацией?
- Оба эти слова означают «сформировать мысленную картину или концепцию».
- Оба связаны с процессом мышления.
В чем разница между воображением и визуализацией?
Imagine и Visualize | |
| Imagine — это формирование мысленного визуального образа. | Визуализация — это формирование мысленного образа или концепции. |
| Датчики | |
| Воображение включает в себя все пять чувств, а также эмоции. | Визуализация включает только зрение. |
| Предварительные знания | |
| Мы можем представить себе то, чего никогда не видели и не испытывали. | Мы не можем визуализировать то, чего никогда не видели и не испытывали. |
Резюме — Imagine vs Visualize
Хотя два глагола «воображать» и «визуализировать» имеют схожее значение, между ними есть небольшая разница. Воображение включает в себя все чувства, а также эмоции, в то время как визуализация включает только зрение.Более того, воображение не требует предварительных знаний, тогда как визуализация требует. В этом разница между воображением и визуализацией.
Изображение предоставлено:
1.’1745245 ′ (общественное достояние) через Pixabay
2.’2310776 ′ (общественное достояние) через Pixabay
Как использовать и визуализировать кластеризацию K-средних в R | by Tyler Harris
Загрузить библиотеки
Во-первых, нам нужно загрузить tidyverse, FactoMineR, factoextra, и readxl в нашу среду R.Если вы получаете сообщение об ошибке, что пакеты не распознаются, раскомментируйте (удалите #) перед нужной строкой install.packages () .
# Установите, если необходимо, удалив #
# install.packages ("tidyverse")
# install.packages ("readxl")
# install.packages ("FactoMineR")
# install.packages ("factoextra") # Загрузить библиотеки Библиотека
(tidyverse) Библиотека
(readxl) Библиотека
(FactoMineR) Библиотека
(factoextra)
Также было бы полезно установить рабочий каталог в папку, содержащую ваш файл и имеющую место для загрузки файла.xls файл. Это можно сделать с помощью команды setwd () или с помощью RStudio для перехода в меню Files к местоположению папки и установки рабочего каталога с помощью раскрывающегося меню More , как показано ниже:
Установка рабочего каталога в RStudioЗагрузить данные
Теперь нам нужно загрузить данные. Ссылку на эту веб-страницу можно найти здесь [2] или в файле RMD с моего GitHub, если вы хотите изучить веб-сайт The Heritage Foundation немного больше, чтобы узнать о данных.Нажмите кнопку «Загрузить необработанные данные» вверху страницы, и вы должны получить файл с именем index2020_data.xls , который мы будем использовать для остальной части проекта.
Импорт данных
Проще всего перейти к папке с данными, щелкнуть по ней и автоматически открыть графический интерфейс readxl. Я пошел дальше и переименовал свои данные в EFI_data для простоты и понятности. Эти снимки экрана должны помочь:
Импортировать набор данных в RStudioreadxl GUI в RStudioПосле изменения имени и нажатия кнопки Import RStudio автоматически сгенерирует некоторый код для вашей консоли.Рекомендуется скопировать / вставить первую строку без символа «>» в файл, чтобы иметь возможность быстро загрузить данные позже. Вот как это выглядит:
Вывод консоли EFI_data в RStudioКод должен выглядеть следующим образом:
# Import DataИмпортируйте данные в RStudio с кодом
EFI_data <- read_excel ("index2020_data.xls")
. Данные
Когда это возможно, всегда полезно быстро просмотреть данные, чтобы увидеть, есть ли какие-либо очевидные проблемы, которые необходимо решить, прежде чем мы приступим к интересным вещам.
Вот скриншот с некоторыми данными посередине. Посмотрим, что выскочит.
Первый взгляд на некоторые данные EFI в RStudioЧто бросается в глаза, так это то, что отсутствующие данные помечены как «N / A», что, как я знаю, не понравится. Цифры также выглядят довольно странно, если некоторые из них короткие и приятные, а в других слишком много десятичных знаков. Кроме того, заинтересованные стороны заметили, что на этапе импорта данных все столбцы, которые должны быть числовыми, на самом деле являются символами.Нам также придется решить проблемы с типами данных.
Очистите данные
Во-первых, давайте избавимся от проблемы «Н / Д». Есть много способов сделать это, но я собираюсь полагаться на уловку R и немного «доверять магии». Чтобы избежать сложностей при выполнении следующих шагов, просто поверьте мне, что мы должны получить исходные имена столбцов из EFI_data , прежде чем двигаться дальше. Давайте воспользуемся этим кодом:
# Получить исходные имена столбцов
EFI_data_col_names <- names (EFI_data)
Далее мы собираемся использовать функцию lapply () и поместить функцию gsub () внутри пользовательского function () , чтобы найти любое вхождение строки «N / A» и заменить ее ничем.Когда мы структурируем функцию таким образом, мы полагаемся на скорость lapply () , чтобы выполнить настройку намного быстрее, чем при использовании цикла for из-за однопоточной природы R [1]. В будущем мы будем полагаться на R для преобразования пустых данных в правильный формат NA . Прокрутите данные, чтобы увидеть результат.
Вот код:
# Исправить "N / A" в наборе данных
EFI_data <- data.frame (lapply (EFI_data, function (x) {
gsub ("N / A", "", x)
}))
Хотя эта функция делает то, что мы хотим, в самих данных, R считает, что автоматическое изменение имен столбцов - хорошая идея.Это раздражает и беспорядочно, поэтому давайте вернем исходные имена с помощью этого кода:
# Вернем имена правых столбцов обратно
имен (EFI_data) <- EFI_data_col_names
Пришло время для пользовательской функции!
Давайте сделаем так, чтобы заменить все символьные столбцы на числовые и округлить их до двух десятичных знаков, пока мы на этом. Мы подключим эту настраиваемую функцию к следующему шагу.
Вот код:
# Создайте пользовательскую функцию для исправления типов данных и округлите
to_numeric_and_round_func <- function (x) {
round (as.numeric (as.character (x)), 2)
}
Создав нашу пользовательскую функцию, мы будем использовать функцию mutate_at () для изменения всех столбцов, кроме четырех столбцов, которые должны оставаться текстовыми.
Вот код:
# Преобразование столбцов в соответствующий тип данных
EFI_data <- EFI_data%>%
mutate_at (vars (-one_of («Название страны», «WEBNAME», «Регион», «Страна»)) , to_numeric_and_round_func)
На самом деле нам не нужны Country или WEBNAME для фактического анализа, поэтому мы удалим их сейчас, просто сделав NULL с этим кодом:
# Удалить страну и WEBNAME
EFI_data $ Country <- NULL
EFI_data $ WEBNAME <- NULL
Кластеризация K-средних
Существует два основных способа проведения анализа K-средних - простой и необычный.
Базовые K-средние
В основном мы выполним простую функцию kmeans () , угадываем количество кластеров (обычно лучше всего начинать с 5), а затем эффективно приклеиваем номера кластеров к каждому из них. ряд данных и назовем это днем. Сначала нам нужно будет избавиться от любых недостающих данных, что можно сделать с помощью этого кода:
# создать чистые данные без NA
clean_data <- EFI_data%>%
drop_na ()
Мы также хотим установить начальное число чтобы обеспечить воспроизводимость с помощью этого кода:
# Set seed
set.seed (1234)
Вот код для базового метода K-средних:
# Кластерный анализ - kmeans
kmeans_basic <- kmeans (clean_data [, 7: 32], center = 5)
kmeans_basic_table <- data.frame (kmeans_basic $ size, kmeans_basic $ center)
kmeans_basic_df <- data.frame (Cluster = kmeans_basic $ cluster, clean_data) # head of df
head (kmeans_basic_df)
Вот результат:
Первые шесть строк основных K-средних кластерный методЭто показывает, что номер кластера добавлен к каждой строке данных.
Мы также можем посмотреть свойства (центры, размер) каждого кластера с помощью kmeans_basic_table здесь:
Размер и центры базового метода кластеров K-среднихМы также можем исследовать каждую строку данных с номером кластера в объект kmeans_basic_df выглядит следующим образом:
Увеличенное изображение основных данных K-средних с кластерами для каждой страныДля многих основной способ поможет вам настолько далеко, насколько вам нужно. Отсюда вы можете создавать графики по регионам, данные для каждого кластера или что угодно.
Я создал быстрый пример ggplot () с разбивкой количества каждого кластера по регионам. Мы могли бы сделать десятки разных сюжетов, но это хорошая, простая демонстрация.
Вот код:
# Пример ggplot
ggplot (data = kmeans_basic_df, aes (y = Cluster)) +
geom_bar (aes (fill = Region)) +
ggtitle («Количество кластеров по регионам») +
theme (plot.title = element_text (hjust = 0.5))
Вот результат:
График подсчета кластеров по регионам с помощью ggplotНеобычные K-средние
Первая задача - определить правильное количество кластеров.Делается это при помощи осыпи участка. По сути, цель состоит в том, чтобы найти, где кривая начинает значительно сглаживаться [1]. Поскольку алгоритм K-средних эффективно минимизирует различия между центрами кластеров и каждой точкой данных, создается эта форма кривой, которая начинается круто, а затем асимптотически приближается к некоторому уровню плоской линии [1]. Хотя это не полное требование, обычно рекомендуется масштабировать данные при создании кластеров с помощью функции scale () или другого метода нормализации для получения более точных результатов [1].
Мы будем использовать функцию fviz_nbclust () для создания графика осыпи с этим кодом:
# Fancy K-Means
fviz_nbclust (scale (clean_data [, 7: 32]), kmeans, nstart = 100, method = "wss") +
geom_vline (xintercept = 5, linetype = 1)
Вот результат:
График осыпи для определения оптимального количества кластеров для K-среднихНа самом деле создание причудливой кластерной функции K-средних очень похоже на базовый. Мы просто масштабируем данные, создаем 5 кластеров (наше оптимальное количество) и для простоты установим nstart равным 100.
Вот код:
# Fancy kmeans
kmeans_fancy <- kmeans (scale (clean_data [, 7: 32]), 5, nstart = 100) # построить кластеры
fviz_cluster (kmeans_fancy, data = scale (clean_data [, 7:32]), geom = c ("point"), ellipse.type = "euclid")
Вот результат:
Визуализация кластеров K-среднихЭтот последний график действительно помогает визуализировать, что кластеры имеют тенденцию быть похожи друг на друга. Интересно, как мало требуется кода, чтобы получить очень интересные результаты.
5 методов визуализации, которые помогут вам достичь ваших целей
Визуализация обучения может быть сложной задачей. Вот пять инструментов и техник, которые вы можете использовать, чтобы научиться успешно практиковать визуализацию:
1. Создайте доску визуализации
Этот инструмент визуализации представляет собой набор изображений и слов, которые вдохновляют вас и отражают ваши цели. Он служит визуальным представлением того, чего вы хотите достичь.
Разместите доску в таком месте, которое будете видеть каждый день.Таким образом, вам будут постоянно напоминать о том, над чем вы работаете.
2. Послушайте медитацию с управляемой визуализацией
Youtube полон бесплатных видео по медитации. Интерактивная визуализация поможет вам расслабиться и выделить время, чтобы сосредоточиться на своих целях. Управляемые изображения помогают вам сосредоточиться.
3. Используйте каталожные карточки
Вы помните, как в детстве пользовались дидактическими карточками? Может быть, вы использовали их для изучения математики или слов. Став взрослым, мы можем использовать учетные карточки точно так же, как инструмент для визуализации.
Составьте список из 10 или 20 целей, над достижением которых вы сейчас работаете. Запишите каждое из них на каталожной карточке и держите рядом с кроватью.
Каждое утро и каждую ночь просматривайте стопку карточек. Один за раз. Прочтите каждую карточку, затем закройте глаза и визуализируйте, как вы добиваетесь этой цели.
4. Изобразите и опишите
Чем больше деталей вы используете при визуализации, тем более реальным он будет для вас.
Одно дело - быстро подумать, что вам нужен кусок пиццы.Совсем другое дело - позволить себе зацикливаться на этом.
Подумайте, насколько более реальным это кажется, если вы потратите несколько минут на то, чтобы представить, каково это на вкус, ощущения и запах, если вы съедите кусок пиццы прямо сейчас.
Создайте как можно более конкретный мысленный образ. Постарайтесь дать своему мозгу как можно больше подробностей о своей цели. Чем больше деталей, тем лучше решение.
5. Используйте экспозицию
Открытие того, что связано с вашими целями, может сделать их для вас более реальными.
Может быть, одна из ваших целей - заняться парашютным спортом. Если вы никогда не делали этого раньше, трудно представить, на что это похоже.
Посмотрите видео, где другие люди прыгают с парашютом. Прочтите отчеты, которые люди писали о парашютном спорте в Интернете. Или поговорите с людьми, которые пробовали это. Все это расширит ваши знания об этом и сделает его более реальным для вас.
Попробуйте метод визуализации из списка выше. Ваше избирательное внимание будет направлено на реализацию вашего видения.
Вы будете термостатом, создающим условия, которые подходят именно вам.
Визуализируйте смысл на урду | Mushtakil Karna مشتکل رنا
Visualize Meaning in English to Urdu - مشتکل کرنا, как написано на урду, и Mushtakil Karna, как написано на римском урду. Есть много синонимов визуализации, которые включают в себя предвидеть, предвидеть, создавать, божественное, предвидеть, предвидеть, фантазировать, особенность, предвидеть, изображение, воображать, объект, изображение, размышлять, видеть, думать, вид, видение, мечтать, призывать, Получите изображение, вызовите разум, доведите до ума, заколдуйте, задумайтесь и т. Д.
Визуализировать
[виж-оо-ух-лагыз]
مشتکل رنا
Муштакил Карна
Определения Visualize
непереходный v . Сформировать мысленный образ чего-то, чего в данный момент не было перед глазами.
переходная v . Сделать визуальным или видимым.
переходная v . Видеть в воображении; сформировать мысленный образ.
Форма Глагол (используется без объекта), Визуализация, Визуализация.
Как писать по буквам Визуализируйте [виж-оо-у-лахыз]
Синонимы слова "визуализировать", аналогично "визуализировать"
Предвидеть, Понимать, Создавать, Божественный, Предвидеть, Представлять, Фантазия, Характеристика, Предвидеть, Изображение, Вообразить, Объект, Картинка, Отражать, Видеть, Думать, Видеть, Видение, Мечтать, Призвать, Получить картину, Призыв к разуму, Напоминать, колдовать, задумываться,Visualize Urdu Meaning - Найдите правильное значение слова «Визуализируйте на урду». Важно правильно понимать это слово, когда мы переводим его с английского на урду.У каждого слова на урду всегда есть несколько значений, правильное значение слова «Визуализировать» на урду - مشتکل کرنا, а по-римски мы пишем это Mushtakil Karna. Другие значения - Зехан Майн Тасвир Каим Карна и Муштакил Карна. Визуализировать - это глагол (употребляется без объекта), визуализируемый, визуализирующий по частям речи. В нашем словаре также есть несколько слов, похожих на слова «Визуализировать», а именно: «Предвидеть», «Понимать», «Создавать», «Божественное», «Предвидеть», «Представлять», «Фантазия», «Особенность», «Предвидеть», «Предвидеть», «Вообразить», «Объект», «Изображение», «Отражать», «Видеть», «Думать», «Видеть», «Видение», Пофантазируйте, позвоните, получите картинку, вызовите разум, доведите до ума, придумывайте и замышляйте.Помимо похожих слов, в словаре всегда есть противоположные слова, противоположные слова для Visualize - Disbelieve, Disregard, Ignore и Neglect. Визуализируйте пишется как [виж-оо-у-лахыз].

 Фиксируйте только то, что зависит от вас.
Фиксируйте только то, что зависит от вас.

 Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное.
Да, это облегчит интерфейс, но есть вероятность, что пользователь упустит что-то важное. Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.
Имейте в виду, что около 4% людей в силу физиологических или национальных причин могут трактовать значение цвета по-разному. Например, многие дальтоники видят и красный и зеленый цвета как коричневый.


 Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр.
Ящик с усами используется для отображения распределения вероятностей и применяется статистами в ответах на вопросы симметричны ли данные, насколько плотно они сгруппированы и т.д. Японские свечи (совмещение интервального и линейного графиков) больше применим акционерами и помогает следить за биржевыми котировками, ценами и пр. Если убрать департаменты получится блок-схема
Если убрать департаменты получится блок-схема