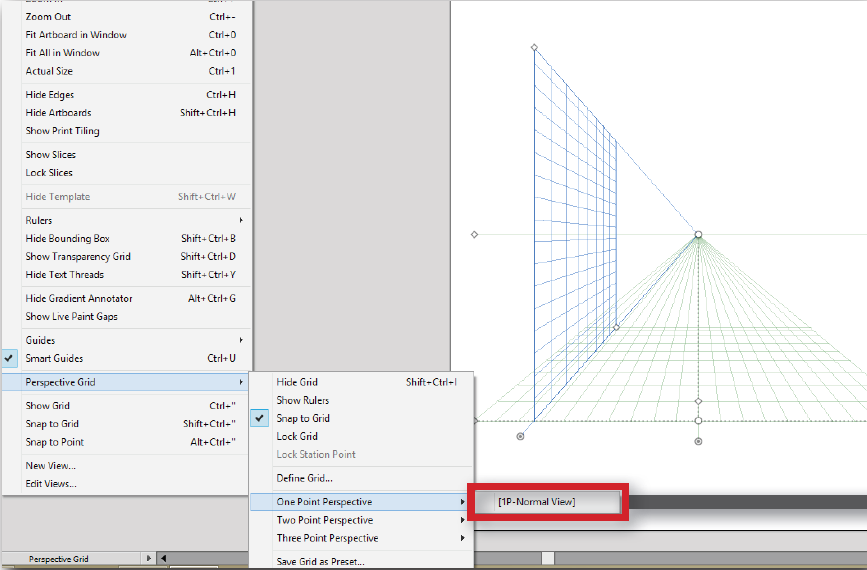
Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe IllustratorКак вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
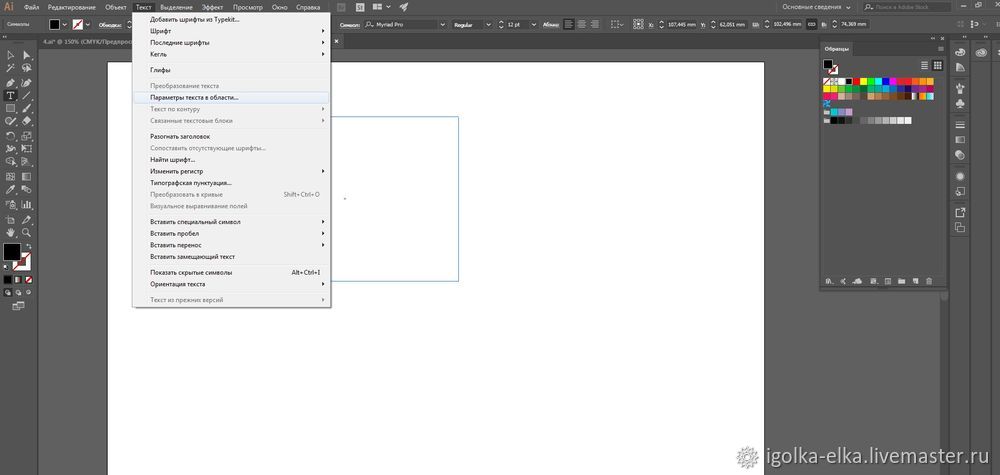
Как сделать сеткуИзначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool).
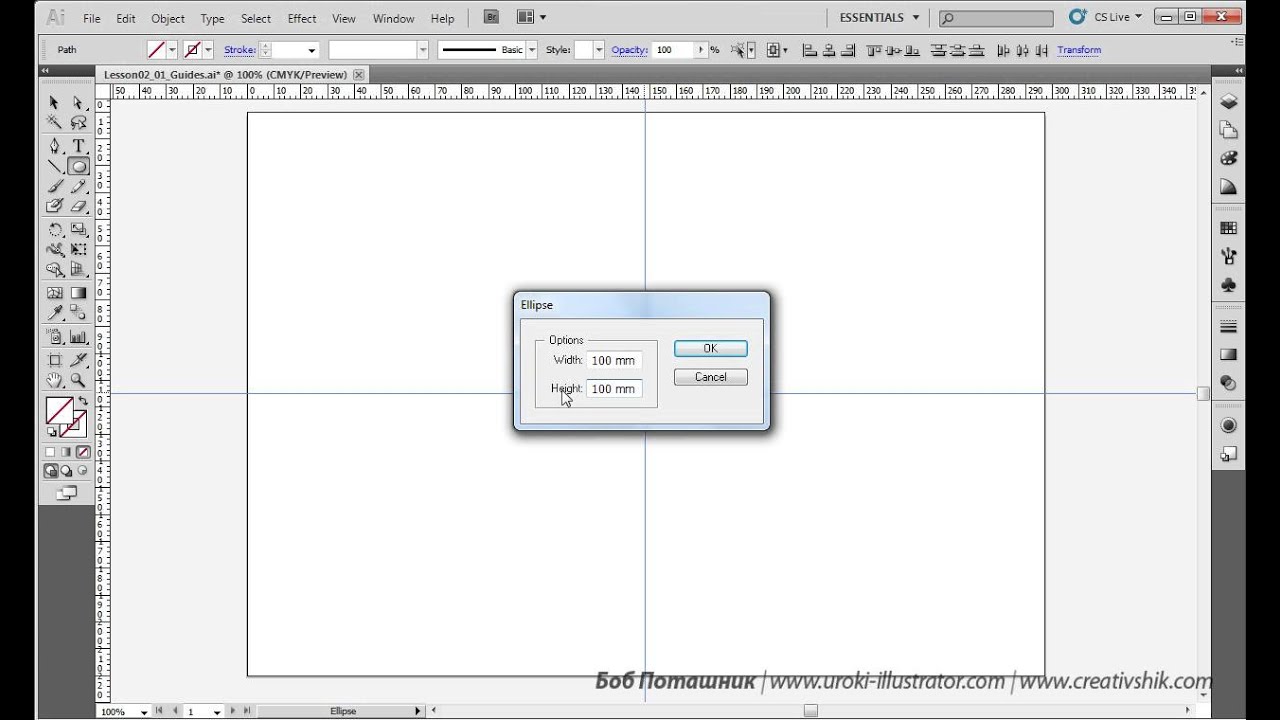
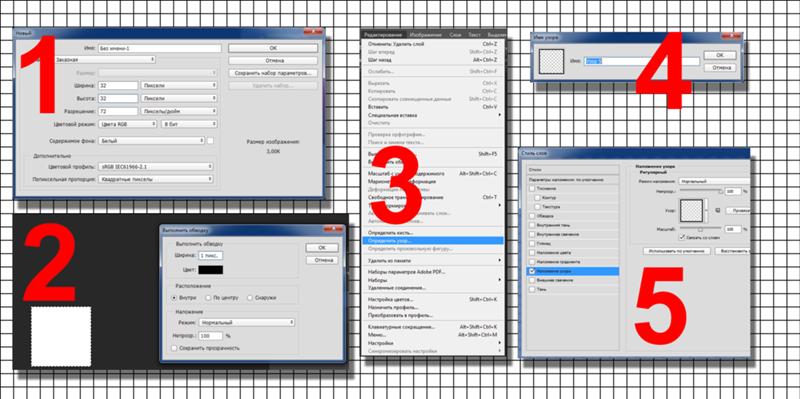
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.
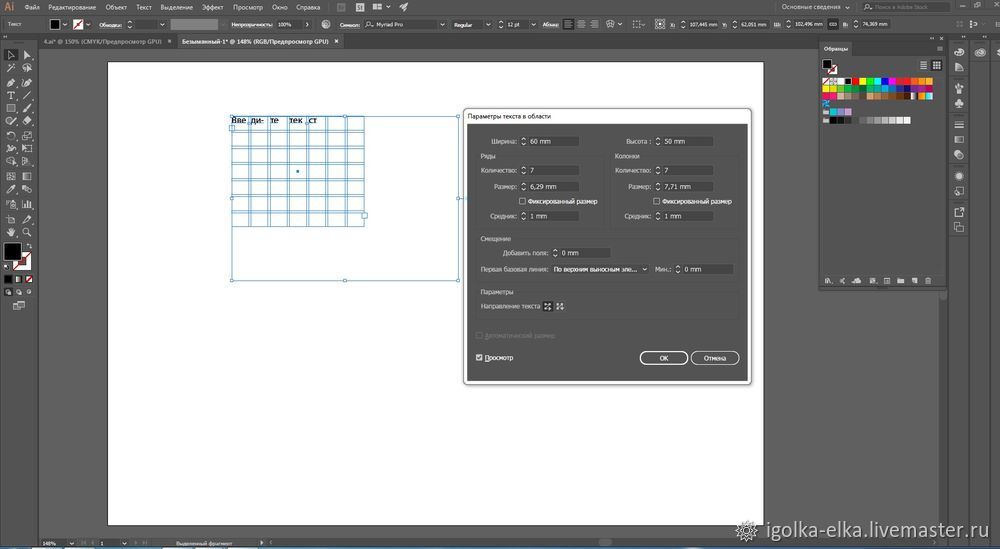
В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке.![]() Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.
Как взаимодействовать с сеткой в Adobe IllustratorМы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости.
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).
Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Выяснять сетка в Adobe иллюстратор « Web art guru
От переводчика
Привет, %юзернэйм%!
Этот перевод как бы дополняет мою предыдущую статью о пикселя, без которой она была бы неполной, тем наиболее, что уникальная статья о пикселя относится к уникальной статье этого перевода.
Материал расчитан на начинающих, и незначительно ведает о 2-ух вещах:
Как избежать трудности, где у вас есть макет, чтоб расстояние меж элементами либо проводниками начинает включать дробную часть пикселя;
Как применять сетку для сотворения прототипов в Adobe Photoshop и Adobe иллюстратор.
Потому, надеюсь, что облегчит чью-то жизнь, публикуя этот перевод. Меня все это интересует с той точки зрения, что я был бы чрезвычайно признателен, раз в начале моей работы в качестве дизайнера интерфейсов, которые я когда-или говорил о пиксельной сетке.
Один мой знакомый товарищ откомментировал предшествующей статье, так что, естественно, материал забавнй, но он есть эскиз’eat, и все это есть из коробки. Позвоните Габриэлы поделиться своими мыслями, и инструменты, которые вы используете при разработке мешей, может быть, некие остальные редакторы. Поведайте, чем пользуетесь вы? Как и в прошедший раз, одна из целей, почему я пишу эту статью на Хабр (но не ограничиваются, к примеру, перевод в Татс+) — компиляция опосля передачи нужных ссылок по теме.
Резюме
Чтоб включить/отключить сетку в Adobe Иллюстраторе/фотошопе, нажмите Ctrl + ‘
Чтоб включить/Выключить направляющие в Adobe Иллюстраторе/фотошопе, нажмите Ctrl + ;
Ну, тут мы идем.
Выяснять сетка в Adobe иллюстратор
Это таковая большая программа, и раз вы новичок, это может занять достаточно много времени, раз вы будет вникать в то, что на ту либо иную клавишу либо вариант ответа. Сейчас программа Adobe Illustrator является одним из популярнейших векторных редакторов.
Да, я собираюсь поведать для вас о сетке.
Что такое Грид? Раз мы обратимся к онлайн-словарь merriam-Webster словарь, сетка-это сеть умеренно расположенных вертикальных и горизонтальных линий(к примеру, для позиционирования точек на карте). Как и в исследовании хоть какой иной вопросец, давайте поначалу дадим определение мотивированной срок.
 Наиболее полное определение можно отыскать в Википедии, поэтому что там это лишь пока, беря во внимание с точки зрения графического дизайна: «сетка в пространстве (традиционно двумерное), который состоит из ряда пересекающихся прямых (вертикальные, горизонтальные либо угловые) либо направляющие кривые, которые употребляются для упорядочивания Контента. Сетка служит основой, с помощью которых дизайнер может включать в макет разные графические элементы (образы, знаки, абзацы) в правильном порядке так, чтоб они прекрасно смотрелись на макете, просто читается.
Наиболее полное определение можно отыскать в Википедии, поэтому что там это лишь пока, беря во внимание с точки зрения графического дизайна: «сетка в пространстве (традиционно двумерное), который состоит из ряда пересекающихся прямых (вертикальные, горизонтальные либо угловые) либо направляющие кривые, которые употребляются для упорядочивания Контента. Сетка служит основой, с помощью которых дизайнер может включать в макет разные графические элементы (образы, знаки, абзацы) в правильном порядке так, чтоб они прекрасно смотрелись на макете, просто читается.Но для чего ей вообщем воспользоваться? Раз повторить коротко, в сетке-это то, что помогает нам позиционировать элементы относительно друг друга и выставлять связь меж размерами и расположений объектов.
Не считая того, сетка как инструмент помогает дизайнерам создавать пикселя изображения, что чрезвычайно принципиально (на мой взор так вообщем непременно) при разработке изображений для различных устройств с различными экранами.
До этого чем углубляться в рассказ о том, как сетка помогает создавать вправду качественные точные изображения, я желал бы выложить некие главные моменты, которые различает два типа образов — цифровые изображения на экране и написанных изображений.
Ни для кого не секрет, что цифровые изображения на экранах много различаться от печатного изображения на бумаге. Все это делает разницу в том, как эти два типа образов, в частности, метод, в котором получают изогнутые, изогнутые полосы. Каждый Тип изображения имеет свою свою цветовую схему (RGB в цифровые изображения и на печать CMYK изображения), и каждый Тип имеет свое разрешение выходного сигнала (Разрешение экрана и Разрешение печати).

Цифровые экраны имеют разрешение и сетка пикселей (на любом экране квадратные пикселы, расположенные одна за иной в серии). Это означает, что чтоб сделать изогнутую линию, мы просто делаем некие полупрозрачные пиксели (Альфа) на этих участках искривлений, и это именуется сглаживание, которое искусственно помогает нам воссоздать на экране Кривой.
Это происходит поэтому, что принтер может печатать точки на бумагу в несколько слоев, т. е. принтер нет необходимости хитрить с прозрачностью пикселей, в отличие от экрана электронного устройства. Принтер, в свою очередь, зависит от размера бумаги и ее разрешение при печати, что значит, что раз вы подвержены Разрешение печати, принтер будет печатать отлично вас Кривой.
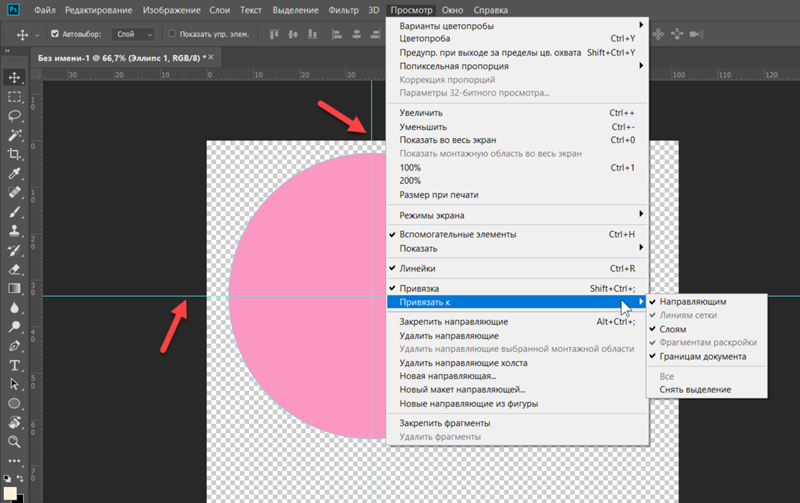
Раз вы используете привязки, вы говорите иллюстратор’have выровнять ваши объекты на холсте вашей сетки либо сетки пикселей. Внедрение привязок
Один из самых увлекательных вопросцев, который может быть поднят в данной теме.
Сейчас, когда вы понимаете в чем разница меж печатных изображений с цифровых отображаться на экране, пришло время рассказать о том, что является на мой взор главной роли сетки. Помните, что я не так давно упоминал пикселя изображения?
Помните, что я не так давно упоминал пикселя изображения?
Он либо она просто связал всех объектов к пиксельной сетке и создавать каждый элемент с целочисленными значениями пикселей размеры! Лично мне постоянно было любопытно, как создателю удалось получить такие точные полосы? Я уверен, что вы уже наверное лицезрели разные иллюстрации на dribbble либо behance, которые с супер-точное изображение. Как оказалось, в этом нет ничего необыкновенного!
Объяснить, что под целочисленные значения, я имею в виду численные значения без дробных частей, т. е. к примеру раз мы желаем нарисовать прямоугольник, мы будем рисовать с шириной 200 пикселей и высотой 100 пикселей и не 200.84 пиксель на 99.8 пикселей.
Я уверен, что для вас понравится. Расширенное понятие сетке
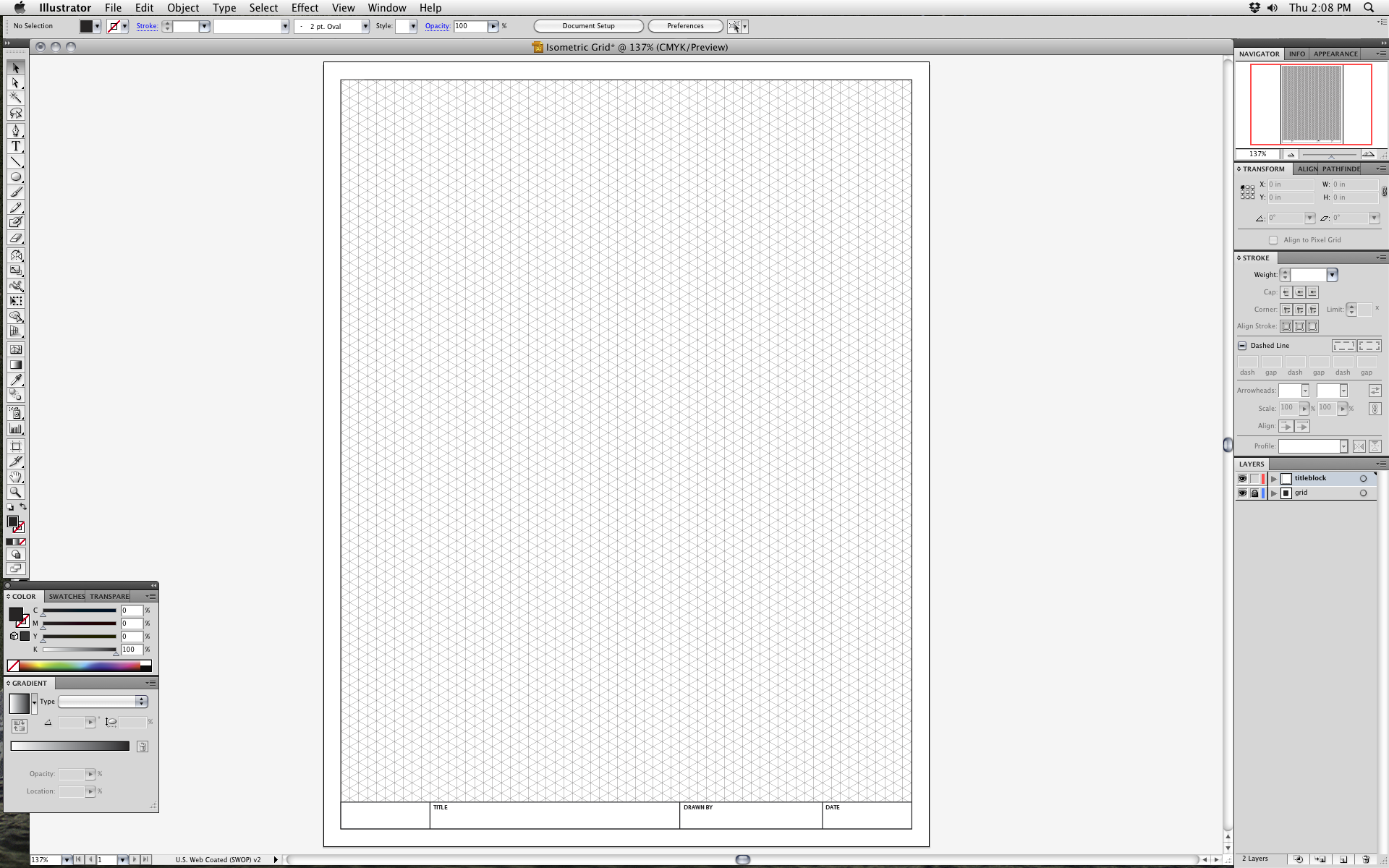
Картина стоит тыщи слов. Давайте создадим пошаговый метод, который вы будете делать каждый раз при разработке новейшего проекта в Illustrator. Разрешите мне попробовать показать для вас на примере, как настроить сетку.
Давайте откройте иллюстратор и сделайте новейший документ со последующими опциями: Шаг 1
При запуске хоть какого новейшего проекта в Illustrator, мы постоянно начинаем с опции новейшего документа.
Количество полотен: 1
Ширина: 800 пикселей
Высота: 800 пикселей
Единицы измерения: пиксели
На вкладке «дополнительно» опций:
Цветовой режим: RGB Сид
Разрешение при растеризации: 300 пикселей на дюйм
Приравнивать новейших объектов к пиксельной сетке: отмечено
Примечание: вы наверняка увидели, что мы ставим значения эффекта растеризации 300 пикселов на дюйм, хотя мы хотят применять наш дизайн на экране монитора. Скажем так, раз мы используем огромные значения раскрывается правда, это будет не чрезвычайно приметно на экране, но раз вдруг случится так, что вы желаете напечатать, что было нарисовано (игнорировать тот факт, что мы сделали документ в RGB), все ваши эффекты, такие как тени, выйдет в нехорошем качестве, раз значение ИЦП был избран меньше, чем 300.
На самом деле, вы сможете поменять значение ИЦП, раз вы отправитесь в эффект > документ растровые эффекты опции.
Шаг 2
Опосля опции документа, сделайте Темный квадрат размером 100х100 пикселейи расположите его точно в верхний левый угол холста, с помощью палитры выравнивания.
Шаг 3
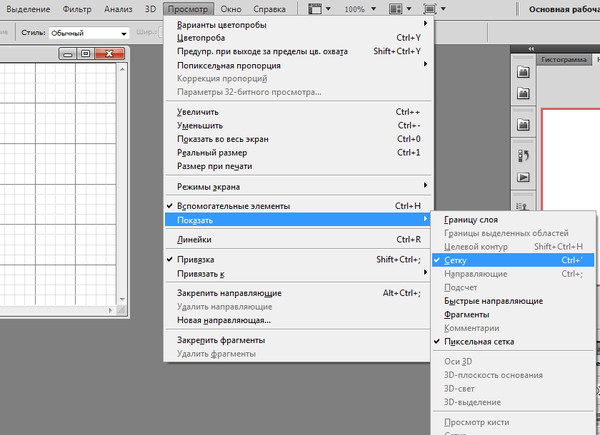
Чтоб осознать, как сетка работает, давайте поглядим на это. Откройте меню «Просмотр» > «Показать сетку» (либо нажмите сочетание кнопок Ctrl + «), и сходу на экране возникает обычное сетки сек.
Давайте попробуем двигаться в небольшой квадрат с помощью стрелок на клавиатуре и поглядеть, что происходит. Шаг 4
На данный момент мы лицезреем в сети, но как это работает?
Ничего не происходит, поэтому что мы не включили опцию «привязать к сетке». Наш маленький площади будет двигаться несколько пикселей с каждого клика, ничего особого.
Давай отменим наши крайние шаги, вернуть коробку на место, и идем в меню вид → привязка к сетке (сдвиг + сочетание кнопок Ctrl + Y в), а потом опять opprobium к operatewith нашем учреждении.
Каждый квадрат смещения происходит со ссылкой на горизонтальной либо вертикальной линий сетки. Сейчас мы можем узреть разницу. Попытайтесь operatewith объект, чтоб осознать, что происходит.
Как я произнес ранее, есть заблаговременно определенные опции сетки, вот они: Давайте поглядим, почему иллюстратор ведет себя конкретно так, давайте попробуем осознать структуру сетки.
Интервалы меж линиями сетки: скриншот 1000px
Деления снутри сетки: 4
Что на самом деле сделать эти опции?
получить клеточки, любая размером 1000 х 1000 пикселей, и в свою очередь делится еще на 4 ячейки размеры 250 х 250 пикселей (1000/4 = 250). Каждые 1000 пикселей иллюстратор нарисует клеточку, поделить на 4 части (таковым образом снутри ячейки покажется сетка 2х2), т. Это чрезвычайно просто, взгляни. е.
е. Поэтому что наш холст имеет размеры 800х800 пикселей (т. на сто процентов здоров, 3-х квадратов сетки по 250 пикселей и еще 50 пикселей), привязка будет срабатывать на верхней и левой стороне этого места, которое умещается в 1000 х 1000 пикселов. А снизу и справа от места на полосы шириной 200 пикселей, выделены красноватым цветом, остается невостребованным.
Раз Темный квадрат был размером 250 × 250 пикселей, это заполнило бы целую ячейку сетки, и будет прыгать конкретно в один из 16 малых сот. Сейчас раз мы вернемся к нашей малеханькой темной площади, мы увидим, что он прилипает лишь к линиям сетки, которые размещаются в 250 пикселей друг от друга, невзирая на то, что квадрат 100х100 пикселей.![]()
Характеристики сетки
Надеюсь, что и в прошлом шаге у вас все понятно как сетка работает, но вы должны осознавать, что в различных проектах, вы будете иметь, чтоб настроить разные сетки для разных нужд, в зависимости от размера вашего холста, и как и на основании какого закона вы желаете расположить элементы на холст.
Лично для себя я решила, что при мало вероятных значений является более комфортным, и раз вы объедините всю мощь потенциала сетки и Следопыт инструмент, я получаю возможность супер быстро, чтоб расположить все предметы так, как я люблю.
Мои характеристики сетки:
Линия сетки каждые: 1 пиксель
Деление снутри сетки: 1
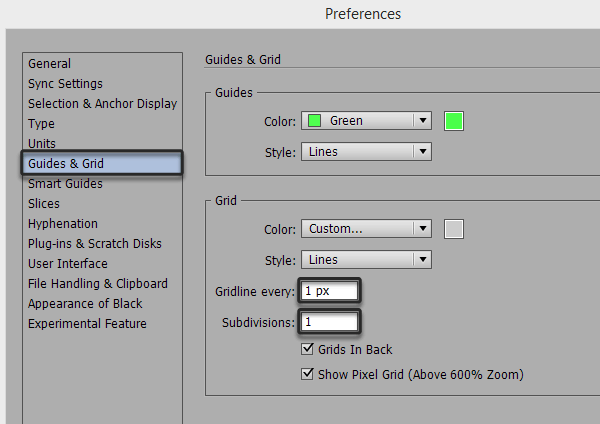
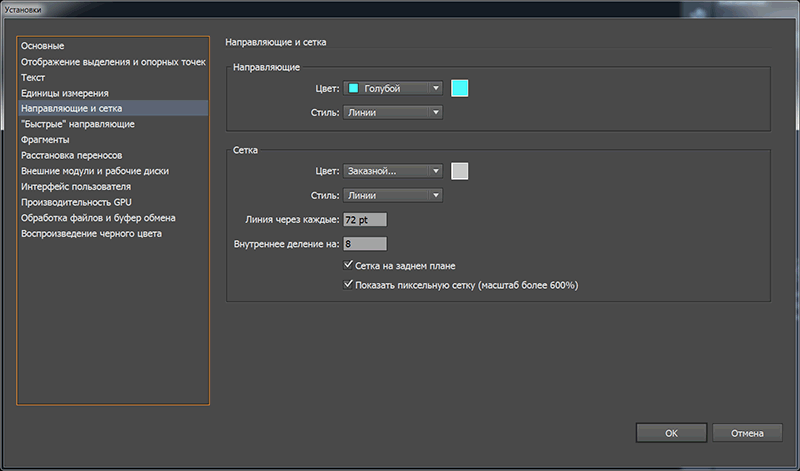
Раз вы желаете поэкспериментировать и настроить сетку, для вас просто необходимо зайти в меню редактирование > предпочтения > направляющие и сетка шаблонных страничек и настроить все так, как вы желаете.
Скорое прототипирование с внедрением сетки
Выполним маленькое упражнение и попробовать сделать стремительный макет интернет-веб-сайта с внедрением сетки через каждые 800 пикселей поделить на 4 ступени на холст размером 800 х 800 пикселей.
Да, я знаю, что малый размер по умолчанию для интернет-веб-сайта в наши дни является Размер 960 пикселей, но я желаю показать для вас маленький пример, как мы можем применять сетки для скорого прототипирования.
Шаг 1
Сделайте прямоугольник размером H точек и иметь его на наш холст, нарисовать его цветом #191919. Сейчас берем инструмент «текст» и подписать этот элемент в качестве заголовка нашего веб-сайта.
Примечание: раз у вас есть маленькие предметы, которые не должны быть привязаны к сетке, в нашем примере текстов-заглавия прямоугольников, выделите их, перейдите в вид и снимите флаг ‘привязать к сетке’.
Этот элемент также должен подписать, это будет Контент. Шаг 2
Сделайте маленький прямоугольник размером сек пикселей и цветом #191919 и испытать расположить его при помощи клавиш на клавиатуре в левой части холста, чуток ниже крышки.
Шаг 3
Давайте сделаем объект наименьшего размера сек пикселей цветом #B24747 а потом расположите его на правой стороне, справа от Контента, а потом подпишет его боковой панели.![]()
Расположите прямоугольник в нижней части холста и назовите его » Нижний Колонтитул. Шаг 4
Завершить создание макета добавлении крайнего элемента сек пикселей и цветом #191919.
Грубо говоря, всего несколько секунд мы были в состоянии набросать макет веб-сайта. Большой, чтоб растрачивать их на такие вещи, так не достаточно времени, не так ли?
Двойная вязка
До этого чем кидаться экспериментировать с сетью, я желал бы поведать для вас о разнице меж неотклонимыми настраиваемая сетка и привязка к пиксельной сетке.
В этом случае вариант оснастки, чтоб применить к сетке, настроить, и сетки зависит от значения, данного в параметрах. вы видите вектор, как он есть, не rastrirovano). е. (И. Это значит, что то, что вы создаете-это то, что вы видите. По умолчанию, при разработке новейшего документа подготовительный просмотр режим традиционно устанавливается в Положение по умолчанию.
Когда режим привязки включен на пиксели, при каждом нажатии клавиши со стрелками, будет двигаться Ваш объект на фиксированное число пикселей, которые устанавливают Клавиатура приращения. Раз вы включите пиксель подготовительного просмотра (меню вид → подготовительный просмотр пикселей) и будет подступать к виду, иллюстратор покажет для вас пиксели, из которых состоит векторное изображение.
Раз вы включите пиксель подготовительного просмотра (меню вид → подготовительный просмотр пикселей) и будет подступать к виду, иллюстратор покажет для вас пиксели, из которых состоит векторное изображение.
Эта функция находится в меню «редактирование» > «установки» > «главные» > » Клавиатура приращения. Примечание: Да, вы сможете включить клавиатуру приращение на хоть какое число пикселей, которое комфортно для вас.
Главная разница меж 2-мя методами связывания заключается в том, что раз вы каким-то образом сделал объект с нецелочисленные значения размеров, к примеру 200.Сек.40 пикселей, пиксель замыкание поменять его, и она будет автоматом круглых значений.
В данном случае, к тому времени как он окончил работать над вашим дизайном вы получаете резкое качество изображения, и для вас не придется решать какие-то трудности. Я рекомендую для вас, раз вы создаете объекты в режиме привязки к сетке, постоянно переключиться в режим пиксель PrevieW и проверить, традиционно раз объекты, внедренные в Пиксельной сетке.
Полезные ресурсы
популярные либо нет, но я прочла, так это то, что я рекомендую. Тут, по шагам, тщательно описан процесс разработки всепригодной сетки (которые в гот-версии, где есть много). Как спроектировать современный веб-сайт. Проф интернет-дизайн на базе сетки. Есть много книжек о сетке. б.м.: Питер, 2012. На самом деле опосля чтения точно все встает на свои места, становится ясно, что для чего и почему. Чои Вин.
перечень чрезвычайно большой, почитать. д. На 960 Grid-системы-это один из всех видов готовых комплектов сеток. Есть уже сделанный макет шаблонов для всех фаворитных редакторов, таковых как Photoshop, Illustrator и InDesign, и т.
GuideGuide и Griddify плагины для Photoshop для сотворения сеток.
habrahabr.ru
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.![]()
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>ShowRulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
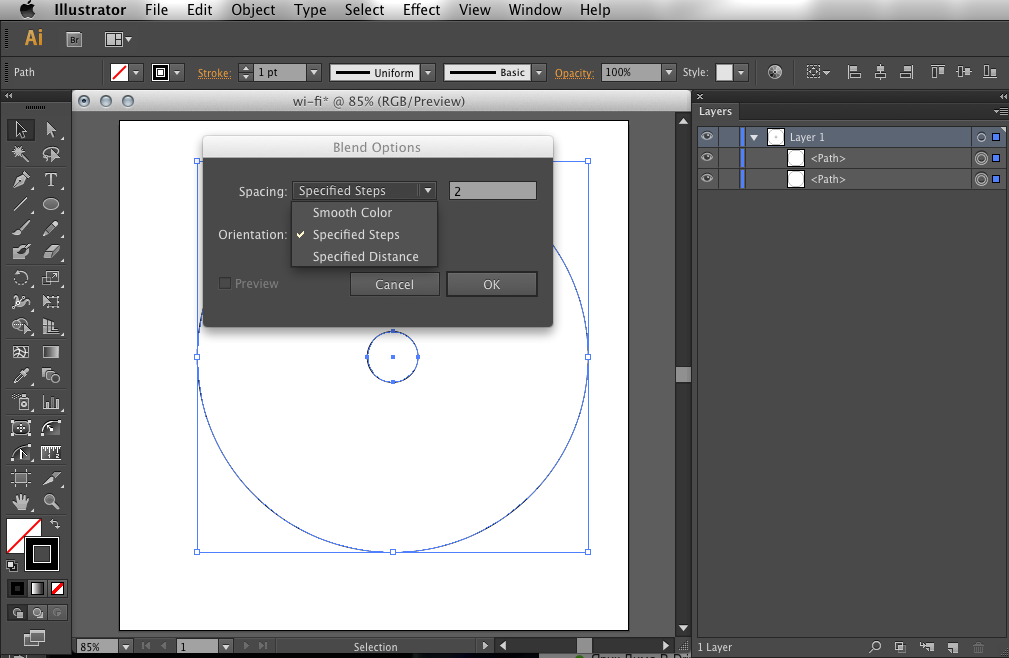
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape.![]() Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
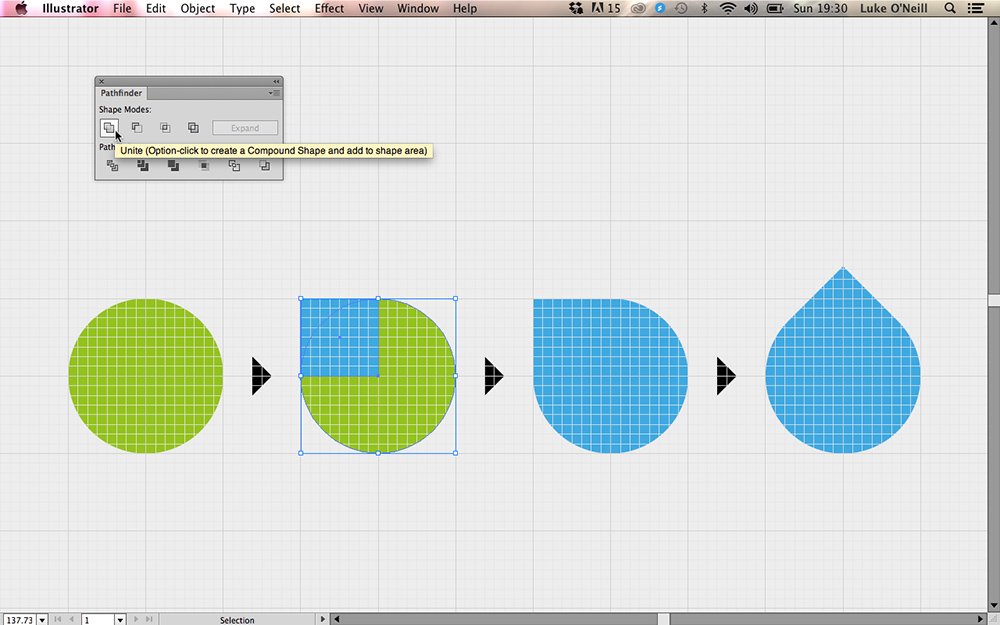
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание)является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
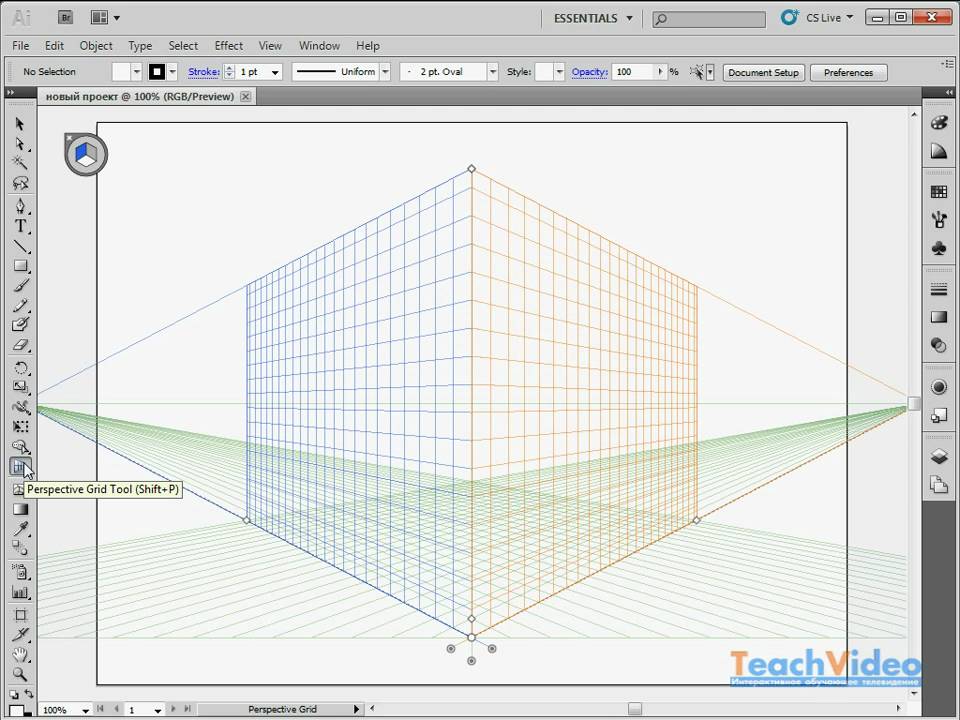
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Ссылка на источник
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 30 769 times, 3 visits today)
Adobe Illustrator CC. Руководство пользователя
Параметры инструментов по работе с символами
Для доступа к параметрам инструментов по работе с символами нужно дважды щелкнуть соответствующий инструмент на панели
«Инструменты».
Общие параметры, такие как диаметр, интенсивность и плотность, отображаются в верхней части диалогового окна. Специфические
параметры каждого конкретного инструмента отображаются в нижней части диалогового окна. Чтобы переключиться на параметры
Чтобы переключиться на параметры
другого инструмента, щелкните значок нужного инструмента в диалоговом окне.
Общие параметры Параметры «Общие» отображаются в верхней части диалогового окна «Параметры инструментов по работе с
символами» независимо от того, какой инструмент выбран в данный момент.
Диаметр Задает размер кисти инструмента.
Чтобы уменьшить или увеличить диаметр кисти, в любой момент работы с инструментом нажмите клавишу «[» или «]»
соответственно.
Интенсивность Задает скорость изменения (чем больше значение, тем быстрее изменение). Чтобы использовать не значение
параметра «Интенсивность», а данные из графического планшета или пера, выберите параметр «Чувствительность к нажиму пера».
Плотность набора символов Задает степень притяжения для набора символов (чем выше значения, тем более плотно располагаются
образцы символов). Этот параметр применяется ко всему набору символов. Если выделен набор символов, то изменяется плотность
всех образцов в наборе, а не только новых.
Метод Задает метод коррекции образцов символов инструментами: «Уплотнение символов», «Размер символов», «Вращение
символов», «Обесцвечивание символов», «Прозрачность символов» и «Стили символов».
Для плавной коррекции символов относительно положения курсора выберите параметр «Определяемый пользователем». Для
произвольного изменения символов в области под курсором выберите параметр «Случайно». Для плавного сглаживания значений
символов выберите параметр «Усреднить».
Показать размер кисти и интенсивность мазка При использовании инструмента отображается размер.
Параметры инструмента «Распыление символов» Параметры инструмента «Распыление символов» («Уплотнение», «Размер»,
«Вращение», «Прозрачность», «Обесцвечивание» и «Стили») отображаются под общими параметрами в диалоговом окне «Параметры
инструментов по работе с символами», только когда выбран инструмент «Распыление символов». Они управляют добавлением новых
образцов в наборы символов. Для каждого из этих параметров предусмотрено два варианта:
Для каждого из этих параметров предусмотрено два варианта:
Усреднить Новый символ добавляется с усредненным значением существующих образцов символов в пределах радиуса кисти.
Например, образец, добавленный в область, где среднее значение прозрачности существующих образцов символов равно 50%, будет
иметь прозрачность 50%. Образец, добавленный в область без других образцов, будет непрозрачным.
Примечание. При вычислении усредненных значений учитываются только те образцы, которые находятся в пределах радиуса кисти
инструмента «Распыление символов», заданного параметром «Диаметр». Чтобы радиус был виден при работе, выберите параметр
«Показать размер кисти и интенсивность мазка».
Определяемый пользователем Применение конкретных предустановленных значений для каждого параметра: «Уплотнение»
(плотность) – на основе исходного размера символа, «Размер» – исходный размер символа, «Вращение» – направление движения мыши
(или отсутствие ориентации, если мышь не двигается), «Прозрачность» – непрозрачность 100%, «Обесцвечивание» – текущий цвет
заливки и полная интенсивность оттенка, «Стиль» – текущий стиль.
Параметры инструмента «Размер символов» Параметры инструмента «Размер символов» отображаются под общими параметрами в
диалоговом окне «Параметры инструментов по работе с символами», только когда выбран инструмент «Размер символов».
Пропорциональное изменение размера При изменении размера форма каждого образца символа сохраняется.
Изменение размеров отражается на плотности Образцы символов отдаляются друг от друга при увеличении масштаба и
приближаются друг к другу при его уменьшении.
Дополнительные разделы справки
Правовые уведомления
|
Политика конфиденциальности в сети Интернет
200
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
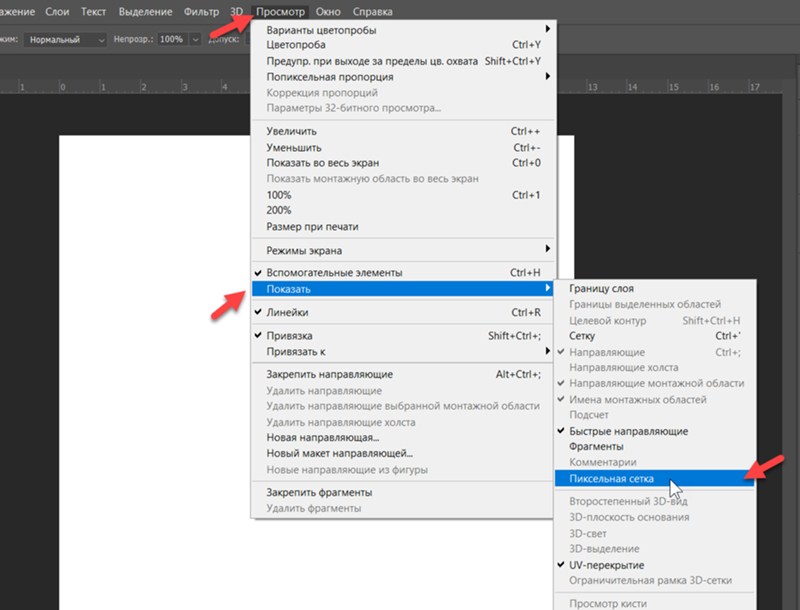
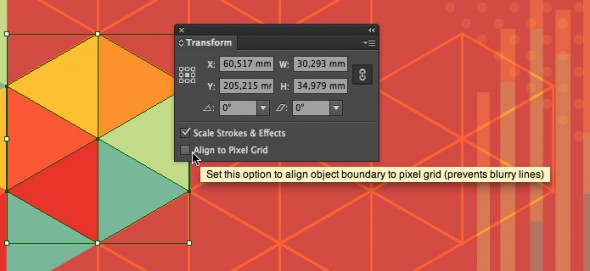
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
Выберите ‘More Options’ в палитре Transform.
Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
Как сделать форму сердца на Adobe Illustrator —
Adobe Illustrator — один из моих любимых приложений, который многие графические дизайнеры используют для создания потрясающей графики для печати и цифровых медиа. Вы можете сделать некоторые действительно удивительные вещи в этой программе с помощью простых, но очень полезных инструментов. Вы даже можете создать простую форму, например, сердце, создав простой штрих и просто отредактировав формат этого мазка, чтобы превратить его в удивительную форму сердца, которую вы позже сможете использовать в своих дизайнерских проектах. Вы также можете сохранить фигуру в png, чтобы использовать ее как есть или над другими проектами при проектировании в Adobe Illustrator или других программах проектирования.
- Откройте Adobe Illustrator на пустой артборде. Размер монтажной области на самом деле не имеет значения, но если вы хотите, чтобы форма сердца имела определенный размер, то вы можете соответствующим образом сохранить размеры монтажной области.
Откройте Illustrator на пустой артборде. Размер артборда зависит от того, насколько большой вы хотите, чтобы форма была. - Чтобы сделать идеальный ход, вы должны иметь направляющие и сетку, отображаемые на артборде, чтобы расстояние каждой стороны было симметричным. Чтобы включить сетку, вы можете перейти к View на верхней панели инструментов и прокрутить вниз, чтобы найти опцию «Show Grid». Это то же самое место, куда вы можете вернуться, чтобы спрятать сетку.
показать сетку. Сетка покажет вам точно, где на странице будет размещена ваша фигура. Сетка очень полезна, когда вам нужно сделать что-то очень симметричное, а также когда вы хотите, чтобы все на вашем артборде было сбалансированным. - Так будет выглядеть ваш артборд.

ваш артборд готов - Выберите инструмент «Перо» на левой боковой панели инструментов, где находятся все удивительные инструменты для проектирования. Выберите тот, который похож на ручку, как показано на рисунке. Вы также можете получить доступ к инструменту пера, нажав одновременно клавиши «CTRL» и «p» на клавиатуре.
Выберите инструмент пера. Если вы хотите использовать для этого инструмент формы линии, вы можете сделать это тоже. Но я бы предложил вам использовать инструмент «Перо», чтобы создать один штрихНастройки по умолчанию для сток будут такими, как показано на рисунке ниже. И это главная хитрость в превращении простого удара в форму сердца без особой работы.
Настройки по умолчанию для обводки инструмента пера будут выглядеть следующим образом. Вы можете изменить это. Но чтобы мазок был виден глазу, оставьте цвет черным или красным - Вам нужно создать три опорные точки, используя Pen Tool. Вот как я нарисовал свой. Имея в виду симметрию, я начал фигуру в точке 1, расширил ее до точки 2, а затем 3 и нажал клавишу ввода.
 Даже если я не нажму клавишу ввода, и после создания 3-й точки привязки, если я нажму на общий инструмент выбора, который является первым на левой панели инструментов, будет только что созданный штрих.
Даже если я не нажму клавишу ввода, и после создания 3-й точки привязки, если я нажму на общий инструмент выбора, который является первым на левой панели инструментов, будет только что созданный штрих.
Вот как обводка будет отображаться синим цветом при работе с инструментом «Перо».Держите вес для удара таким, чтобы он был лучше виден вам.
нажатие клавиши ввода или щелчка по инструменту выбора сделает обводку более заметной. - Теперь для доступа к панели инструментов на верхней панели инструментов. Нажмите на слово обводки курсором, и перед вами появятся дополнительные параметры обводки. Эти параметры позволяют редактировать заглавные буквы, углы, выравнивающие штрихи, пунктирные линии и другое форматирование штрихов. Чтобы этот простой штрих превратился в форму сердца, вам нужно увеличить вес штриха и изменить заглавные буквы с первого варианта на второй, похожий на кривую. То, как вы изменяете каждый раздел, вы можете просмотреть изменения на обводке.
Нажатие на обводку — это то, что покажет вам эту расширенную панель инструментов для обводки и другого связанного редактирования, которое вы можете сделать.
Для создания этой формы необходимо изменить вес и колпачки. - Форма сердца была успешно создана. Вы можете заметить, что форма / обводка выбрана здесь, и это был простой V, который мы преобразовали в форму сердца.
- Вы можете изменить цвет обводки, открыв панель цветов на левой панели инструментов обводки. Помните: вы не собираетесь добавлять или изменять цвет заливки, потому что мы создали не форму, а обводку. Таким образом, вы измените цвет обводки, если хотите, чтобы обводка была красной, или любого другого цвета, или даже рисунка. Это цвет обводки, который вы редактируете, поэтому используйте для этого вкладку «Цвет контура».
Сменить цвет
Добавить шаблон
Как использовать инструмент сетки в Adobe Illustrator [видео]
В этом нет никаких сомнений — плоский дизайн сейчас очень популярен. Но плоский — не всегда лучший вариант, особенно когда речь идет о цифровой иллюстрации и таких вещах, как игровой дизайн. Если вас интересует широкий спектр дизайнерских жанров, будет полезно узнать, как при необходимости создать более фотореалистичный вид. С увеличением количества экранов с высоким разрешением / сетчаткой, подготовка графики в векторном формате может улучшить общий рабочий процесс, упростив экспорт графики в любом размере.
С увеличением количества экранов с высоким разрешением / сетчаткой, подготовка графики в векторном формате может улучшить общий рабочий процесс, упростив экспорт графики в любом размере.
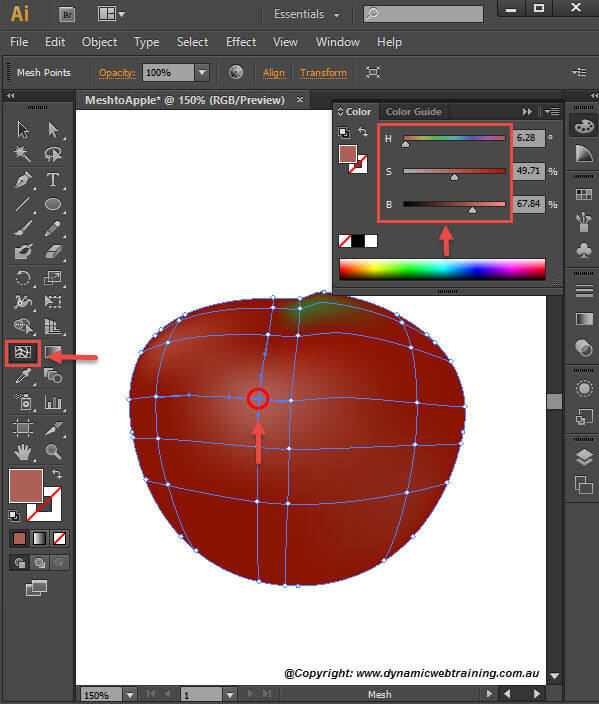
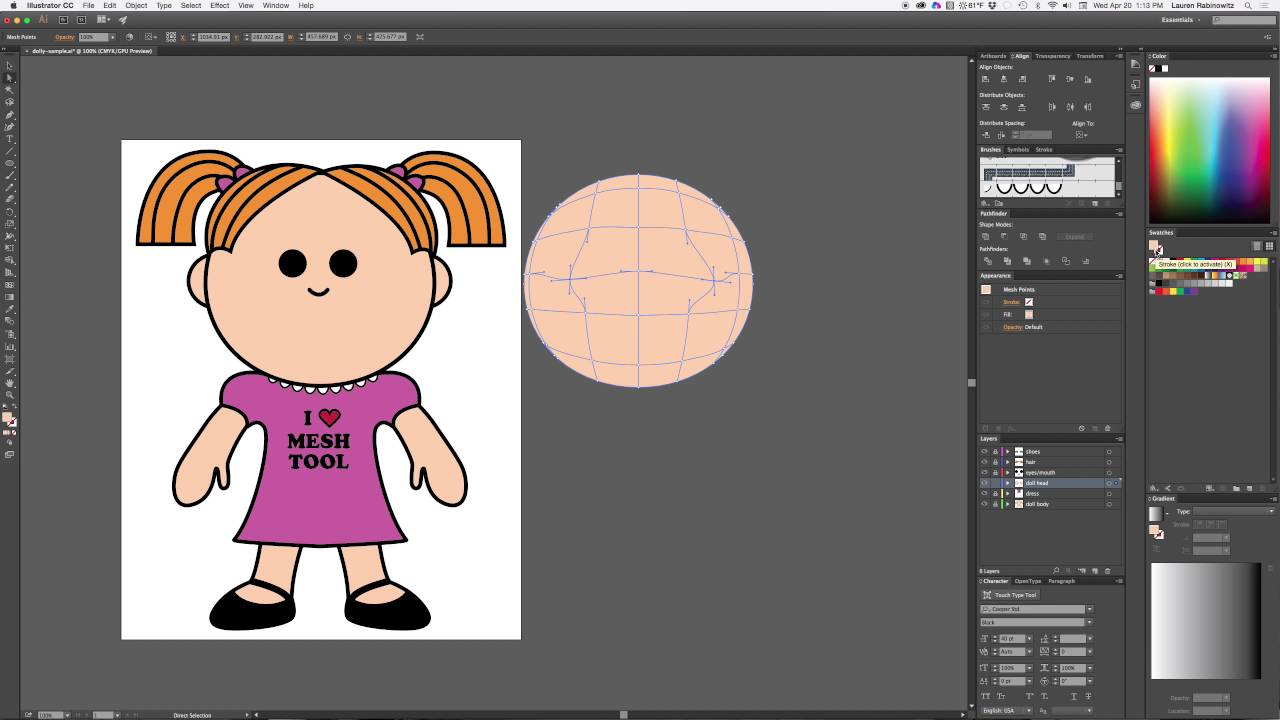
Мы собираемся показать вам, как создавать фотореалистичные векторные иллюстрации с помощью инструмента Mesh Tool в Adobe Illustrator. Это сверхмощный инструмент, который может сделать ваши векторные иллюстрации более трехмерными или фотореалистичными. Он работает, добавляя «сетку» к замкнутой форме, при этом линии сетки пересекаются в точках, на которые можно наносить образцы разных цветов для создания векторизованного изображения.
Посмотрите это короткое видео, чтобы узнать, как использовать инструмент сетки для создания фотореалистичной векторной графики, или прочитайте пошаговый процесс ниже, чтобы направлять свою работу:
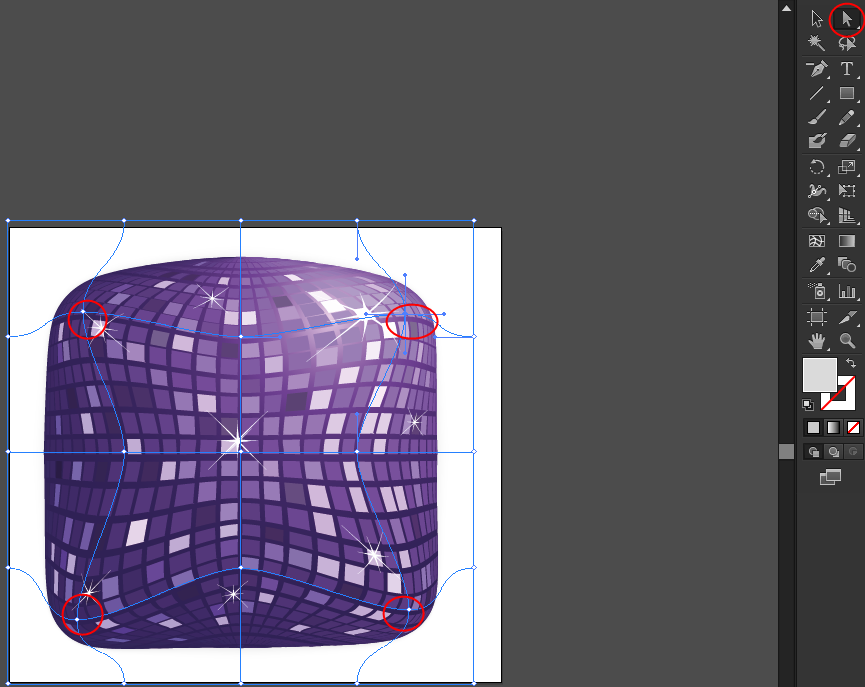
Для этого урока я сделал пару фотографий восхитительной грозди винограда, а теперь собираюсь воссоздать это фото как вектор. Пока я создал всю эту гроздь винограда с помощью инструмента сетки, для целей этого урока я собираюсь показать вам, как создать только одну виноградину — просто для начала.
Пока я создал всю эту гроздь винограда с помощью инструмента сетки, для целей этого урока я собираюсь показать вам, как создать только одну виноградину — просто для начала.
1. Превратите слой изображения в шаблон
Откройте файл изображения с помощью Adobe Illustrator. Дважды щелкните на слое изображения в Layers Palette . Появится окно «Параметры слоя» . Отметьте «Шаблон», отметьте «Тусклые изображения» и установите процентное значение 100%.
В результате слой изображения превратится в шаблон для формы сетки, которая будет располагаться поверх нее.
2. Обозначьте форму объекта
Создайте новый слой поверх исходного слоя изображения и используйте Ellipse t ool , чтобы создать круг. Отрегулируйте круг так, чтобы он больше напоминал форму винограда.
3. Просмотр в режиме контура
Теперь щелкните View> Outline. Это показывает вашу сетку в режиме Outline , так что вы все еще можете редактировать сетку, но также можете видеть слой фотографии под ней.
Это показывает вашу сетку в режиме Outline , так что вы все еще можете редактировать сетку, но также можете видеть слой фотографии под ней.
4. Откройте окно навигатора
Теперь щелкните Window> Navigator , появится окно навигатора. Это позволяет вам увидеть, как будет выглядеть ваша сетка, пока вы все еще находитесь в режиме Outline.
5. Добавьте точку сетки
Теперь щелкните значок сетки на боковой панели, затем щелкните в середине круга. Вы увидите две линии сетки.
6. Добавьте больше точек сетки, где изменяется значение / цвет вашего объекта
Щелкайте по разным линиям сетки, чтобы добавить больше точек, фокусируясь на тех местах, где виноград меняет цвет или ценность.Лучше работать с как можно меньшим количеством точек сетки, поэтому я собираюсь добавить еще 5 или 6 к этому винограду.
7. Используйте инструмент «Пипетка»
. Теперь, когда у нас есть все точки сетки, мы собираемся применить цвета к каждой из них. Есть несколько способов сделать это, но в этом уроке я буду использовать инструмент «пипетка».
Есть несколько способов сделать это, но в этом уроке я буду использовать инструмент «пипетка».
Щелкните значок пипетки на панели инструментов, удерживайте нажатой клавишу Command или Control и щелкните точку пересечения внутри вашей формы сетки.Теперь, когда ваша точка выбрана, отпустите клавишу Command или Control и щелкните ту же самую точку сетки с помощью пипетки. Делая это, мы выбираем цвета прямо с фотографии и применяем их к моей сетке.
Если вы посмотрите на палитру Navigator, вы увидите, как начинает выглядеть ваша форма сетки. Мы собираемся нажать Eyedropper Tool> Command / Control> Click> Release> Щелкните еще пару раз, пока все точки сетки в этой градации не будут заполнены образцом цвета.
Теперь у вас есть виноград. Затем нажмите View> Preview , чтобы выйти из режима контура, и вы сможете увидеть свою виноградную лозу.
Он не очень подробный, и вы, вероятно, захотите добавить дополнительную текстуру позже, но он выглядит более реалистично, чем просто использование радиального градиента. Довольно круто, да?
Довольно круто, да?
Поскольку ваша иллюстрация является векторной, вы сможете легко изменить ее размер для разных сред, таких как этикетка, страница в социальных сетях или даже грузовик, без потери разрешения.И это основы работы с сеткой для вас.
Для чего вы используете сетку?
Основы работы с сеткой в Illustrator
В этом посте мы немного узнаем об инструменте Illustrator Mesh.
Это один из самых сложных инструментов для освоения в Illustrator, но если вы хотите добиться трехмерного вида своих иллюстраций, вы должны действительно понимать, как правильно использовать этот инструмент.
Мы собираемся создать гриб в стиле Супер Марио, чтобы лучше понять, как использовать этот инструмент, на примере из реальной жизни.
Когда вы дойдете до конца урока, поделитесь с нами своими результатами. И дайте нам знать, если по пути у вас возникнут проблемы.
Шаг 1
Давайте откроем Adobe Illustrator и создадим холст размером 25 × 11 см (9,84 × 4,33 дюйма) в RGB и 300 DPI.
Начнем с левой стороны холста.
Сделайте линейки видимыми (Command / Control + R), а затем проведите одну линию вниз по оси y.
Используя инструмент «Эллипс» (ярлык — буква L), нарисуйте круг (удерживайте нажатой клавишу Shift, чтобы сделать круг идеальным).
Используя инструмент «Перо» (P), придайте форму грибовидной головы. Не забудьте включить прямую линию справа, потому что мы будем отражать эту сторону позже для остальной части иллюстрации.
Снова используя Pen Tool (P), нарисуйте следующий контур (который будет одной из белых точек) на головке гриба, оставаясь в перспективе.
Создайте грань гриба с помощью Pen Tool (P), чтобы снова позволить ему отразиться.
Наконец, используя инструмент «Эллипс» (L), нарисуйте эллипс и отрегулируйте его с помощью инструмента «Прямое выделение» (A).
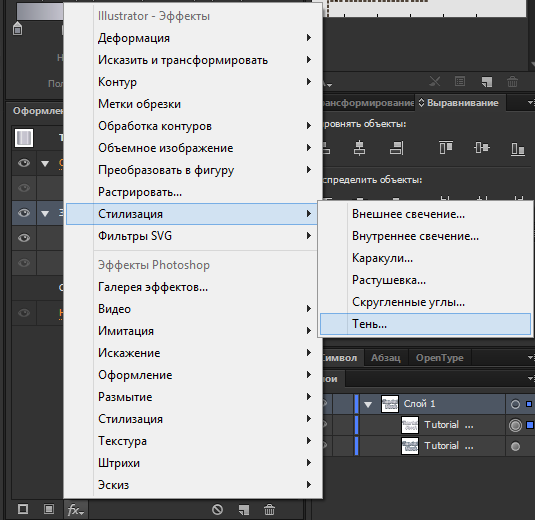
Шаг 2
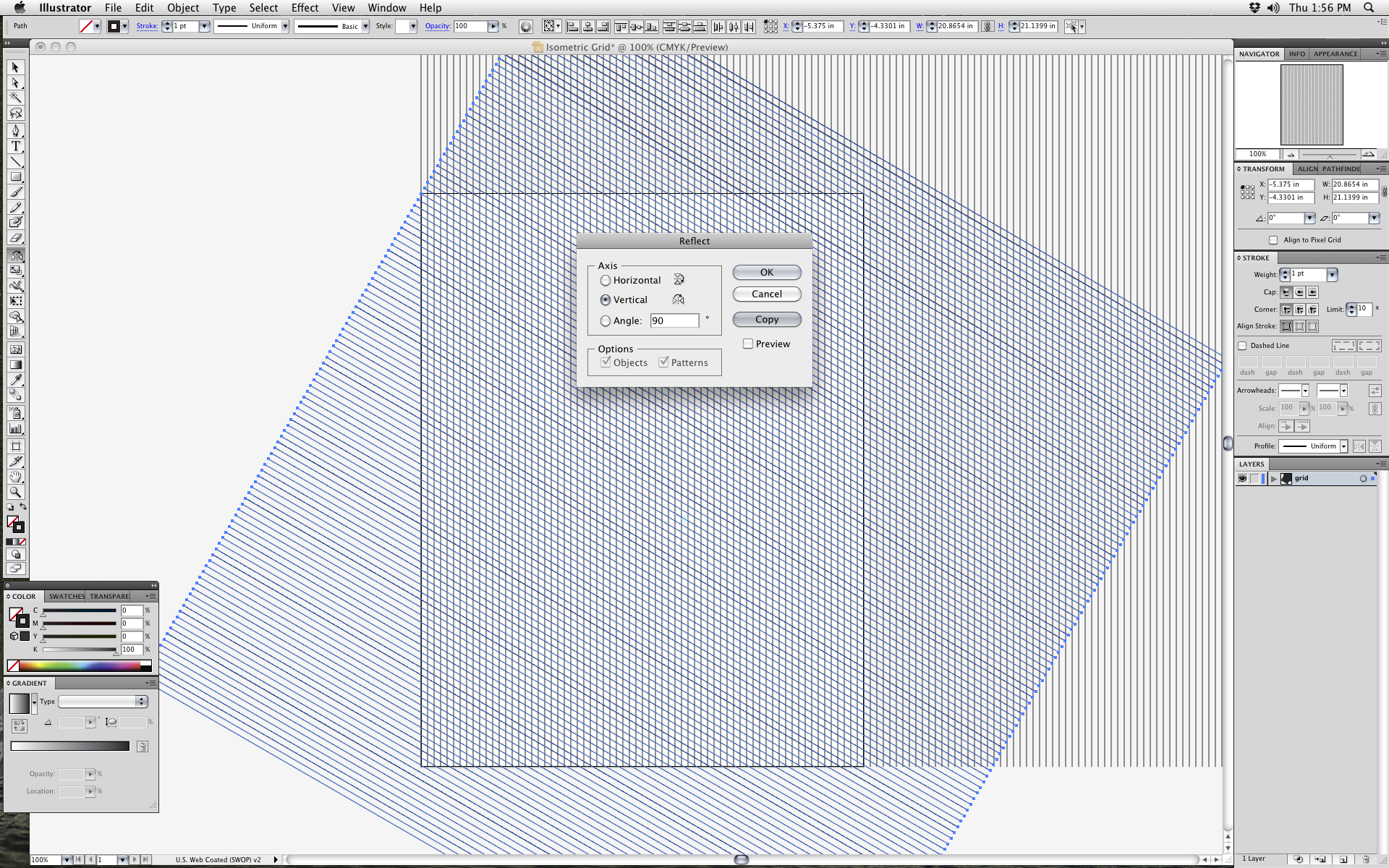
Используя инструмент «Выделение» (L), выделите все, кроме идеального круга. Удерживая их, нажмите Shift, а затем перетащите их поперек, чтобы дублировать элементы.
Удерживая их, нажмите Shift, а затем перетащите их поперек, чтобы дублировать элементы.
Щелкните эти элементы правой кнопкой мыши, чтобы открыть контекстное меню. Перейдите в Transform → Reflect.
Выберите вертикальную ось.
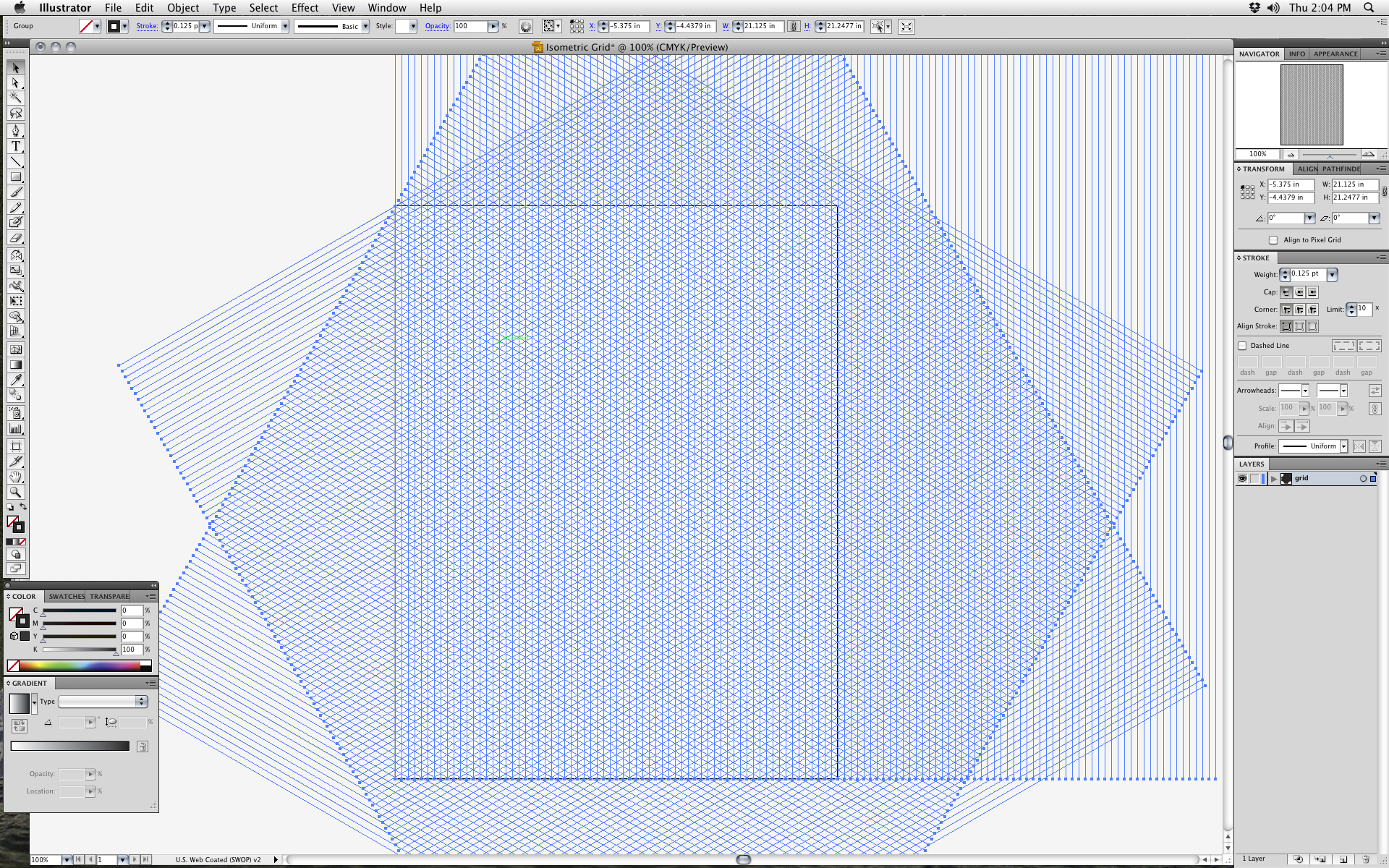
Теперь выберите все и перейдите на панель Обработки контуров. Выберите «Объединиться».
Теперь, когда наши линии готовы, давайте раскрасим их.
Шаг 3
Прежде чем мы сможем начать работу с инструментом «Сетка», мы должны выбрать основные цвета гриба, установить их как заливки и отключить все обводки.
Я выбрал четыре цвета…
Бежевый для лица (R: 233 G: 201 B: 126)…
Красный для головы (R: 196 G: 1 B: 1)…
Белый для точек (R: 255 G: 255 B: 255)…
И черный для глаз (R: 0 G: 0 B: 0)…
Хорошо, все готово.Пришло время использовать инструмент «Сетка».
Шаг 4
Как и я, вы, вероятно, использовали инструмент «Сетка» всего несколько раз, если вообще когда-либо. Освоить инструмент сложно, если вы не знаете основ, поэтому давайте попробуем простое упражнение, прежде чем продолжить. Сначала создайте идеальный бежевый круг с помощью инструмента Эллипс (L) + Shift.
Освоить инструмент сложно, если вы не знаете основ, поэтому давайте попробуем простое упражнение, прежде чем продолжить. Сначала создайте идеальный бежевый круг с помощью инструмента Эллипс (L) + Shift.
Используйте инструмент Mesh Tool (U), чтобы создать сетку ниже. Инструмент создает две оси одновременно, поэтому у вас могут возникнуть проблемы с нанесением их на фигуру при первой попытке.Практикуйтесь с простыми формами, такими как этот круг, и всегда старайтесь сделать сетку симметричной. Хороший трюк — начать с одной точки в центре.
Используйте инструмент «Лассо» (Q), чтобы выбрать нужные точки. Это тот же инструмент выделения, который вам знаком по Photoshop, так что вы, вероятно, уже освоили его. Выберите точки в верхней левой части мяча.
Теперь перейдите на панель «Цвет» и выберите нужный цвет. Не волнуйтесь, если цвет сейчас слишком резкий; вы просто тестируете это.Вы можете настроить каждую цветовую точку, выбрав ее с помощью инструмента «Пипетка» (I). (Хороший трюк — использовать инструмент «Пипетка» для цветов, которые уже находятся на шаре. Таким образом легче контролировать результаты.)
(Хороший трюк — использовать инструмент «Пипетка» для цветов, которые уже находятся на шаре. Таким образом легче контролировать результаты.)
Повторите тот же процесс с противоположной стороной, на этот раз более светлым цветом.
Если вы не достигли результата, указанного ниже, продолжайте практиковаться. Будет легче. После пары попыток вы поймете его динамику.
Шаг 5
Перед тем, как начать работу с грибом, заблокируйте другие элементы, чтобы случайно не выбрать их с помощью инструмента «Лассо» (Q).Но блокируйте по одному элементу за раз (лицо, затем голова, затем глаза и т. Д.).
Начнем с лица. Создайте сеть, используя инструмент Mesh Tool (U). Постарайтесь сделать его симметричным.
Используйте инструмент «Лассо» (Q), чтобы выбрать точки в нижней части. Используйте панель «Цвет», чтобы выбрать более темный цвет (например, коричневый), и настройте градиент с помощью инструмента «Пипетка» (I).
Сделайте то же самое в верхней части головы, на этот раз используя более темный цвет, чтобы она выглядела как тень.
Шаг 6
Используйте инструмент Mesh Tool (U) только на одном из глаз. Мы продублируем его позже, чтобы сэкономить время.
Сделайте симметричную сетку. Выберите точки в центре, используя инструмент «Лассо» (Q), и отрегулируйте величину градиента, используя инструмент «Пипетка» (I), выбирая каждую точку индивидуально.
Добавьте немного белого для света в глазах. Не торопитесь, настраивая его.
Дублируйте глаз, отразите его и расположите напротив левого глаза.
Шаг 7
Используйте инструмент Mesh Tool (U) на голове. Сделать эту сетку будет немного сложнее, потому что она больше, но не обязательно слишком усложнять.
Используйте инструмент «Лассо» (Q), чтобы добавить немного белого к верхней части головы. Отрегулируйте градиенты с помощью инструмента «Пипетка» (I).
Черный градиент внизу необычен, поэтому его может быть немного сложно получить. Но попрактикуйтесь в выборе и корректируйте его по мере продвижения.Это просто, поверьте мне.
Шаг 8
Я решил не использовать инструмент «Сетка» для кругов, потому что они имеют довольно простые формы и требуют меньше света. Вместо этого я использовал инструмент «Градиент» (G), чтобы получить радиальный градиент от белого к серому, и просто скорректировал его направление и величину.
Я повторил процесс с кружками по бокам. Только будьте осторожны с направлением градиента.
Шаг 9
В качестве последнего штриха я добавил простой эллипс снизу с помощью инструмента Эллипс (L).Затем, используя панель «Градиенты», я применил этот исчезающий черный градиент и скорректировал его количество и форму. Довольно просто и лучше, чем размытие по Гауссу для достижения того же эффекта.
Наш гриб наконец-то готов!
Результат
Что ж, надеюсь, вы отлично провели время, изучив этот урок и больше узнав об инструменте Mesh.
Загрузите файл Illustrator
Пожалуйста, поделитесь с нами своими результатами.У вас были проблемы?
: Глава 10: Экстремальные заливки и штрихи :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Беспорядок с сетками
Illustrator отлично подходит для заливки областей сплошными цветами, непрерывными узорами или градиентами. Однако Illustrator становится раздражительным, когда вы пытаетесь создать непрерывный тон — например, множество оттенков кожи, которые определяют человеческое лицо, или то, как цвета переходят друг в друга в куске сложенной ткани.Однако инструмент Illustrator Mesh похож на чокнутого фокусника: если вы вежливо поговорите с ним, он поможет вам немного изменить правила. Используя инструмент «Сетка», вы можете создавать потрясающие эффекты затенения и тона. Градиент Сетки преодолевают ограничения градиентов, другой функции Illustrator, которая позволяет смешивать цвета. (Подробнее о градиентах см. В главе 5.) Простые градиенты заполняют области линейными и радиальными цветовыми переходами. Период. У Gradient Meshes нет такого ограничения. Вы можете использовать их для назначения цветов определенным точкам и путям, составляющим объект.В местах пересечения линий сетки вы можете назначить разный цвет каждой линии и каждой точке. Эти цвета смешиваются с цветами других точек. Взгляните на рисунок 10-1, где показан пример того, что вы можете делать с градиентной сеткой.
(Подробнее о градиентах см. В главе 5.) Простые градиенты заполняют области линейными и радиальными цветовыми переходами. Период. У Gradient Meshes нет такого ограничения. Вы можете использовать их для назначения цветов определенным точкам и путям, составляющим объект.В местах пересечения линий сетки вы можете назначить разный цвет каждой линии и каждой точке. Эти цвета смешиваются с цветами других точек. Взгляните на рисунок 10-1, где показан пример того, что вы можете делать с градиентной сеткой.
Рис. 10-1. Изображение Венеры в Illustrator (слева) было полностью раскрашено с помощью инструмента «Сетка»; справа показаны пути и сетки, которые создали синицу.
Рисунок 10-1 может показаться сложным, но трудность заключается больше в художественном оформлении, чем в технических аспектах.Поначалу инструмент кажется пугающим, но вы можете справиться с этим, если начнете с добавления подсветки к простой форме, как показано на рис. 10-2.
Рис. 10-2. Используйте инструмент «Сетка», чтобы выделить контур.

Добавление градиентной сетки
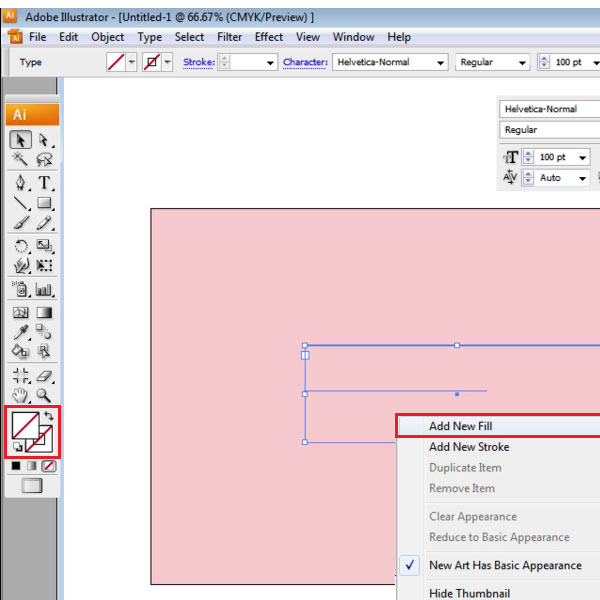
Чтобы добавить градиентную сетку к простой форме, просто выполните следующие действия:
Создайте форму, щелкнув и перетащив с помощью любого из основных инструментов объекта (см. Главу 4 для получения дополнительной информации об основных объектах), и залейте форму темным цветом.Вы можете использовать любую форму.
В этом примере я создаю круг и окрашиваю его в черный цвет.
Отмените выбор пути. (Вы можете отменить выбор всего, выбрав Выбрать → Отменить выбор.)
Отмена выбора контура позволяет выбрать другой цвет для инструмента «Сетка». Если вы выберете другой цвет при выбранном пути, вы измените цвет объекта.
Установите любой светлый цвет заливки.
Выберите «Окно» → «Цвет», чтобы открыть палитру «Цвет». Щелкните поле «Заливка» и выберите светлый цвет для выделения. (Градиентные сетки используют только цвета заливки и игнорируют цвета обводки.
 )
)? Выберите инструмент «Сетка» на панели инструментов и щелкните объект, к которому вы хотите добавить подсветку.
Как по волшебству, на объекте появляются два пересекающихся пути, пересекающихся в том месте, где вы щелкнули.Это пересечение называется точкой сетки . Эти пути представляют собой градиентную сетку. Выделение появляется там, где пути пересекаются.
Щелкните другие области на контуре, чтобы добавить больше бликов — столько, сколько хотите.
Пути, составляющие Градиентную сетку, можно редактировать так же, как и любой другой путь. Щелкните точки сетки на контуре с помощью инструмента «Прямое выделение» и перемещайте их для создания различных эффектов.Точки сетки также имеют точки направления, как и кривые пути. (Подробнее о путях см. В главе 6.) Эти точки направления можно перемещать, чтобы изменить форму градиентной сетки. Вы также можете изменить цвет любой точки или сегмента пути, щелкнув его и выбрав другой цвет в палитре «Цвет» или «Образцы». На рис. 10-3 показаны различные эффекты, полученные при перемешивании градиентной сетки.
На рис. 10-3 показаны различные эффекты, полученные при перемешивании градиентной сетки.
Рис. 10-3. Эти объекты используют ту же градиентную сетку, но точки сетки были перемещены с помощью инструмента «Прямое выделение».
Вот и все, что есть об этом инструменте! Я переместил эти точки с помощью инструмента «Прямое выделение», а затем изменил цвета, выбрав точку или путь и выбрав новый цвет в палитре «Цвет» или «Образцы».
Вы можете автоматизировать процесс, щелкнув нужный объект и выбрав «Объект» → «Создать градиентную сетку». Этот метод автоматически добавляет к объекту градиентную сетку. Illustrator делает все возможное, чтобы оценить, куда должны идти пути сетки, глядя на форму объекта и выясняя, куда должны идти пути сетки, чтобы затенять объект, чтобы он выглядел трехмерным.Вы даже можете использовать градиентную сетку для создания затенения за вас.
После того, как вы выберете команду «Градиентная сетка», откроется диалоговое окно «Создать градиентную сетку» (показанное на рисунке 10-4). Задайте параметры, нажмите OK, и команда выполнит сетку за вас. Вот список звездных вариантов:
Задайте параметры, нажмите OK, и команда выполнит сетку за вас. Вот список звездных вариантов:
Рисунок 10-4: Установите здесь градиентную сетку.
Строки и столбцы: Эти параметры устанавливают количество путей сетки, создаваемых командой. Чем выше число, тем больше у вас контроля над цветами вашего объекта (но тем сложнее работать с графикой).
Внешний вид: Выберите один из трех вариантов внешнего вида: По центру, По краю и Плоский. Параметр «В центр» делает цвета более светлыми, чтобы выделить центр объекта, создавая впечатление, что рисунок вытягивается наружу. Параметр «До края» выделяет края объекта, создавая впечатление, что рисунок втягивается внутрь. Параметр «Плоский» не меняет цвета, но все же создает сетку, поэтому вы можете менять цвета самостоятельно.См. Рисунок 10-5, где показаны различия между опциями.
Рис. 10-5. Та же самая градиентная сетка с параметрами внешнего вида Flat, To Center и To Edge.
Выделение: Когда вы выбираете параметр «Внешний вид» «До края» или «По центру», параметр «Выделение» — это максимальная степень осветления цветов для создания 3D-эффекта.
На рис. 10-5 показан объект с выделением, примененным к нему с помощью процесса автоматического выделения Illustrator.
Создание мягких скосов с помощью Gradient Mesh
Инструмент «Сетка» можно использовать для создания гладкого объекта со скосом. Выполните следующие шаги, чтобы получить очень простой, но довольно удобный метод:
Создайте квадрат, выбрав инструмент «Прямоугольник», щелкнув монтажную область и перетащив его. Заполните квадрат красивым ярким сплошным цветом, например зеленым травянистым или красным пожарным.
С ним работают и другие формы, но квадрат — самый простой.
Выберите инструмент «Сетка», щелкните в верхнем левом углу и снова в правом нижнем углу.

Это создает в общей сложности девять участков сетки на квадрате, как показано на рисунке 10-6.
Рис. 10-6: Квадрат после двух щелчков с помощью инструмента «Сетка».Выберите инструмент «Прямое выделение» и обведите рамкой четыре точки вдоль верхнего края квадрата.Затем нажмите клавишу Shift и растяните рамку вокруг трех невыделенных точек на левом краю квадрата.
Теперь у вас выделено семь точек вокруг левого верхнего угла, все на внешнем крае квадрата.
Выберите Window → Color.
Появится цветовая палитра.
Переключитесь в режим CMYK (если вы еще не сделали этого).Удерживая нажатой клавишу Shift, перетащите крайний правый треугольник влево примерно наполовину.
Вы можете перейти в режим CMYK (в котором отображаются ползунки CMYK) в цветовой палитре, выбрав его во всплывающем меню «Цветовая палитра».
 Клавиша Shift «подкрашивает» любой цвет, который вы выбрали на шаге 1, когда вы перетаскиваете ползунок в палитре цветов.
Клавиша Shift «подкрашивает» любой цвет, который вы выбрали на шаге 1, когда вы перетаскиваете ползунок в палитре цветов.Выберите инструмент «Прямое выделение», растяните рамку вокруг трех крайних правых точек по нижнему краю квадрата.Затем нажмите клавишу Shift и проведите рамкой вокруг двух средних точек на правом краю квадрата.
Выделив нижние правые точки, теперь вы готовы затемнить этот угол квадрата.
Перетащите ползунок K на палитре цветов вправо, пока не затемните правый нижний край по своему усмотрению.
Результат выглядит примерно как на рис. 10-7.
Рисунок 10-7: Полученный квадрат со скошенной кромкой.
Как рисовать с помощью инструмента Gradient Mesh — Уроки
К Пария С. Берк Macworld.com
| 05 марта 2010 г. Градиентная сетка — это техника рисования на основе сетки в Illustrator, которая обеспечивает расширенную окраску векторных объектов с плавными и гибкими цветовыми переходами.
Если вы достаточно знакомы с инструментом «Перо» в Illustrator и другими инструментами рисования, выделения и цвета, вы можете использовать функцию «Градиентная сетка», чтобы добавить реалистичную окраску, освещение и трехмерные характеристики плоскому векторному объекту.В конечном итоге градиентная сетка может дать вам эффект фотореалистичной живописи со всеми преимуществами и свободой векторных изображений, не зависящих от разрешения.
Диалог создания градиентной сетки в Illustrator.
Зачем нужна градиентная сетка? Градиентную сетку обычно сравнивают с тремя другими цветовыми техниками: стандартными градиентами; смешивание объектов в Illustrator; или рисовать в Photoshop или Corel Painter.
Градиентная сетка по сравнению со стандартным градиентом: Стандартные градиенты чрезвычайно ограничены.Вы можете выбирать между линейными градиентами, которые переходят от одного цвета к другому по прямой линии, и радиальными градиентами, в которых цвета переходят между концентрическими кругами. Градиентная сетка может переходить цвета в любом направлении, в любую форму и может управляться с точностью точек привязки и сегментов пути.
Градиентная сетка может переходить цвета в любом направлении, в любую форму и может управляться с точностью точек привязки и сегментов пути.
Градиентная сетка и наложение объектов: Смешивание объектов в Illustrator включает выбор двух или более объектов и создание промежуточных объектов, которые трансформируются друг в друга.Например, смешение красного треугольника перед синим квадратом создаст дополнительные объекты между двумя, которые постепенно изменят форму и цвет треугольника в квадрат — в точной средней точке вы получите фиолетовую форму, которая полутреугольник, полуквадрат. Смешивание объектов — эффективный способ создания цветовых переходов и градиентов неправильной формы, но это трудозатратный. Каждый новый градиент должен быть создан как два объекта — начальный и конечный цветовой объект — и смешиваться индивидуально.С другой стороны, градиентная сетка — это единый объект, внутри которого разные цветовые области переходят одна в другую с эффектом смешанного объекта.
Слева направо: Цветовые переходы в объекте градиентной сетки, объекте, заполненном стандартным (радиальным) градиентом, смешанном объекте и изображении, окрашенном в Photoshop
Градиентная сетка и рисование в Photoshop или Corel Painter: Рисование в Photoshop или Painter намного проще, чем создание градиентной сетки.Но такая раскраска означает работу с пикселями фиксированного разрешения. И наоборот, градиентная сетка в Illustrator — это векторный объект, не зависящий от разрешения, что означает, что вы можете масштабировать ее вверх или вниз до бесконечности и сохранять исходное качество. Пиксельные изображения теряют качество при увеличении масштаба. Более того, цвета в объекте градиентной сетки можно постоянно корректировать и изменять, тогда как настройка рисования в Photoshop требует повторного рисования, потенциально разрушающего данные.
Примечание. Мы можем получать комиссию, когда вы совершаете покупки по ссылкам на нашем сайте, без каких-либо дополнительных затрат для вас. Это не влияет на нашу редакционную независимость. Узнать больше.
20 руководств, которые помогут освоить создание градиентной сетки в Illustrator
Градиентная сетка — один из самых мощных инструментов в вашем наборе инструментов Illustrator, но также один из самых сложных в освоении. В этом году я полон решимости освоить этот удивительный инструмент, поэтому искал в Интернете повсюду, чтобы собрать лучшие бесплатные учебные материалы. Эта коллекция руководств охватывает все, от базового использования инструмента градиентной сетки до некоторых полноценных фотореалистичных векторных дизайнов.Если у вас, как и у меня, есть миссия — разобраться с градиентной сеткой, не ищите ничего, кроме этой коллекции ресурсов.
Достаточно взглянуть на удивительные изображения, такие как рендеринг мотоцикла Юкио Миямото, чтобы понять, насколько мощным может быть инструмент градиентной сетки. Он позволяет максимально точно управлять цветовыми градиентами, позволяя воссоздавать блики и тени, которые помогают создавать фотореалистичные изображения.
Мне нравится думать о градиентной сетке как о великом нунчаку, это оружие потрясающих возможностей, которое при использовании в полную силу такими мастерами, как Брюс Ли или Микеланджело, черепаха выглядит безумно потрясающе.Однако чтобы стать настоящим ниндзя, нужны годы практики. То же самое и с градиентной сеткой, когда в руках ветерана ее можно использовать для создания невероятных фотореалистичных произведений искусства, но чтобы стать настоящим мастером, нужно время, целеустремленность и умственные силы. Оберните голову шарфом в стиле Karate Kid и приступайте к серьезным тренировкам с этими уроками!
Советы по работе с инструментом «Градиентная сетка» в Illustrator
Как сделать векторную иконку военной фуражки
Учебное пособие для иллюстратора: цветок с градиентной сеткой
Создание пиктограммы вкусного мороженого с сетчатыми объектами и смешениями
Создание реалистичных иллюстраций с помощью программы Illustrator Gradient Mesh
Векторы имитируют жизнь с градиентной сеткой
Учебник по градиентной сетке
Иллюстрируйте пару сладких вишен с градиентной сеткой
Gradient Mesh Bell Pepper Tutorial
Мастер создания градиентной сетки
Машина для изготовления шариков из блестящей жевательной резинки с градиентами сетки
Учебное пособие по редактированию градиентной сетки
Как создать энергосберегающую лампочку в Illustrator
Освоение сетки
Создайте рисунок северного сияния в Illustrator
Учебное пособие для иллюстратора: реалистичный занавес
Иногда бывает полезно получить дополнительную помощь от видео-скринкаста. Эти руководства помогут вам понять реальный рабочий процесс и увидеть методы в действии.
Эти руководства помогут вам понять реальный рабочий процесс и увидеть методы в действии.
Инструмент Adobe Illustrator Gradient Mesh Tool
Знакомство с инструментом Gradient Mesh Tool
Создание iPod Nano с помощью градиентной сетки
Градиентная сетка, свежесваренный кофе
Изменение формы сетки для соответствия сложным формам (часть 1)
Добавление цвета к каждому узлу сетки (pt2)
Как создать повторяющийся узор сетки в Illustrator
Как создать повторяющийся узор сетки в Illustrator — Курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для МодельерыКак создать повторяющийся узор сетки в Illustrator
Легко создать повторяющийся узор из сетки и добавить его в модные плоские наброски — и я покажу вам, как именно, в этом видеоуроке.
Вы узнаете:
- 00:33 Понимание повторения узора сетки
- 00:55 Создание повторяющейся плитки для вашей сетки
- 01:22 Как вырезать дыру в вашей сетке, чтобы она действительно была видна с помощью инструмента Shape Builder Tool
- 02:15 Как создать повторяющийся узор сетки
- 02:40 Применение сетки к вашему эскизу и масштабирование до нужного размера
- 03:17 Как заставить сетку повторять повторение смещения
- 04:04 Как создать соединенные сетчатые панели в вашем эскизе
- 04:52 Как отразить линии шва на вашем эскизе с помощью инструмента Reflect Tool
- 06:16 Как создать цветные блоки / панели сетки в вашем эскизе, чтобы заполнить их сеткой
- 07:47 Как сделать узор сетки тональным, чтобы он не выглядел так резко
- 08:55 Как быстро преобразовать эскиз из цветного в черно-белый
Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
ОК подробнее
ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными пособиями, шаблонами и случайными предложениями.
Перекрашивание сложных изображений в Illustrator
Допустим, вы нашли потрясающе реалистичный векторный файл на стоковом сайте (как на иллюстрации с розой ниже), но это не тот цвет, который вы ищете, и вы хотите его перекрасить. В зависимости от того, как был создан файл, это может быть чрезвычайно сложной задачей, особенно если в иллюстрации используется 30 или 40+ цветов и / или есть градиентная сетка для смешивания цветов.Фу!
В зависимости от того, как был создан файл, это может быть чрезвычайно сложной задачей, особенно если в иллюстрации используется 30 или 40+ цветов и / или есть градиентная сетка для смешивания цветов.Фу!
Я собираюсь показать вам, как использовать инструмент Recolor Artwork в Adobe Illustrator, чтобы эффективно перекрашивать ваши векторные изображения, чтобы вы не тратили часы и часы на возня с файлом, чтобы разочароваться, когда не получается, хочу это.
- Во-первых, вам нужно установить цвета, которые вы хотите использовать для финальной части, как глобальные цвета. Это можно сделать, дважды щелкнув использованный образец цвета (находится на панели образцов). Когда появится диалоговое окно «Параметры образца», установите флажок «Глобальный» и нажмите «ОК».Теперь образец будет иметь белый треугольник в углу, указывающий, что это глобальный цвет. Это важно, потому что это позволяет вам изменить образец на другой цвет, и любое искусство, «назначенное» этому образцу, затем автоматически обновляется до нового образца.

- Самое замечательное в «Recolor Artwork» — это то, что он работает со всем, что вы выбрали. Итак, выберите разделы векторной графики, которые вы хотите изменить. В этом примере я просто выберу розу, а не листья.
Затем нажмите кнопку цветового круга в верхней строке меню (она появится после выбора формы или группы фигур). - Когда вы откроете диалоговое окно «Перекрасить иллюстрацию», оно предоставит вам массу информации. Он сообщит вам, сколько цветов используется, он индивидуально перечислит цвета, которые в данный момент выбраны, перечислит их значения оттенка, насыщенности, яркости и т. Д.
- Это очень важно. Итак, мы собираемся немного сузить фокус.
- Мы сосредоточимся на списке текущих цветов. Эти прямоугольники слева — это цвета, которые в данный момент находятся в документе; маленькие стрелки справа от них указывают на то, на что они будут заменены, а меньшие прямоугольники справа от стрелок — это то, каким будет новый цвет.
 По умолчанию в Illustrator они повторно отображаются на тот же цвет, что и исходная точка. Итак, нам нужно дважды щелкнуть меньший прямоугольник цвета справа от стрелки, чтобы открыть диалоговое окно «Палитра цветов».Отсюда вы можете изменить цвет, как обычно.
По умолчанию в Illustrator они повторно отображаются на тот же цвет, что и исходная точка. Итак, нам нужно дважды щелкнуть меньший прямоугольник цвета справа от стрелки, чтобы открыть диалоговое окно «Палитра цветов».Отсюда вы можете изменить цвет, как обычно.
Конечно, было бы безумием перебирать и менять каждый цвет в выделении таким образом — 786 — это много цветов !!! - Итак, нам нужно взглянуть на это немного по-другому и сосредоточиться на диапазоне цветов — как если бы мы работали в Photoshop. Для этого нам нужно уменьшить количество цветов, с которыми мы работаем. Мы можем сделать это здесь, изменив настройку цветов с «Авто» на что-то более управляемое, скажем, пять.
Illustrator автоматически начнет группировать похожие цвета вместе. Убедитесь, что у вас отмечена кнопка «Recolor Art» (внизу в левом нижнем углу), и вы можете начать видеть эффекты, которые она оказывает на розу слева.
ПРИМЕЧАНИЕ. Если в иллюстрации используется черный (# 000000) или белый (#FFFFFF) цвет, Illustrator автоматически будет рассматривать его как отдельный / особый цвет и не будет комбинировать его с другими цветами.
- Теперь переход от более чем 700 цветов к пяти был слишком большим скачком, потому что теперь у меня очень мало контроля над группировкой цветов.Так что давайте немного увеличим число. Вместо этого я попробую 25.
Это дает нам гораздо больше контроля. Теперь мы можем начать перетаскивать эти цветные полосы друг на друга, чтобы объединить их вручную. Чтобы лучше определить, где каждая из этих цветовых групп расположена на рисунке, щелкните маленькое увеличительное стекло.
Изображение будет затемнено серым цветом и выделена каждая из цветовых групп, когда вы щелкаете по ним в диалоговом окне. Убедитесь, что вы щелкнули по левому краю цветовой полосы, чтобы выделить всю полосу, а не только один цвет внутри этой полосы.
Здесь вы можете видеть, что я выбрал полосу цветов, и они видны на затененной части рисунка. Как только мы определили, где расположены цвета, мы можем начать комбинировать их вручную, чтобы уменьшить количество цветов, которые мы меняем в итоге.

ВАЖНОЕ ПРИМЕЧАНИЕ : Вы не можете ничего отменить, находясь в этом диалоговом окне. Command / Control + Z не работают в этом инструменте. Поэтому тщательно спланируйте, прежде чем начинать комбинировать цветовые группы, иначе вам, возможно, придется начинать заново.
- Чтобы объединить цветовые группы, нам нужно навести курсор на левый край цветовой группы. Появится маленькая кнопка с инструкциями «Перетащите, чтобы переместить все цвета подряд». Щелкните эту кнопку / ручку и перетащите эту группу поверх цветовой группы, с которой вы хотите ее объединить.
Вот я перетащил эту цветовую группу и объединил ее с цветовой группой вверху.
Продолжайте группировать цвета, пока не будете удовлетворены имеющимися группами цветов. Я объединил свои в 6 групп и переместил их все вверх в этом маленьком окошке, чтобы я мог видеть их все одновременно. - Хорошо, теперь мы можем сосредоточиться на изменении цветов! Ваху!
Я решил, что на самом деле не хочу менять цвет чашелистиков на этой розе; поэтому я скажу Illustrator, что не хочу его менять, нажав на эту стрелку между цветовой группой чашелистиков и новой цветовой полосой. При этом он превращается в строку.
При этом он превращается в строку.
Теперь дважды щелкните одну из новых цветных полос, цвет которой вы хотите изменить. В диалоговом окне «Палитра цветов» нажмите кнопку «Образцы цветов» и выберите один из глобальных образцов, затем нажмите «ОК».Убедитесь, что кнопка «Перекрасить рисунок» по-прежнему отмечена (внизу в левом нижнем углу), чтобы вы могли видеть, какой эффект она оказывает на рисунок.
После того, как вы изменили все цвета, нажмите ОК в диалоговом окне «Перекрасить графический объект». - И последнее, но не менее важное: важность использования глобальных цветов.
Если вы решите, что это не совсем тот цвет, который вы хотели; вместо того, чтобы снова проходить весь процесс перекраски, вы можете просто дважды щелкнуть глобальный образец на панели Swatches и изменить цвет в диалоговом окне Swatch Options (и не забудьте проверить кнопку предварительного просмотра, чтобы вы могли видеть цвет изменение в реальном времени).

