Основные ошибки при создании меню ВКонтакте, или что такое правильное меню
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Наш канал в Telegram
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
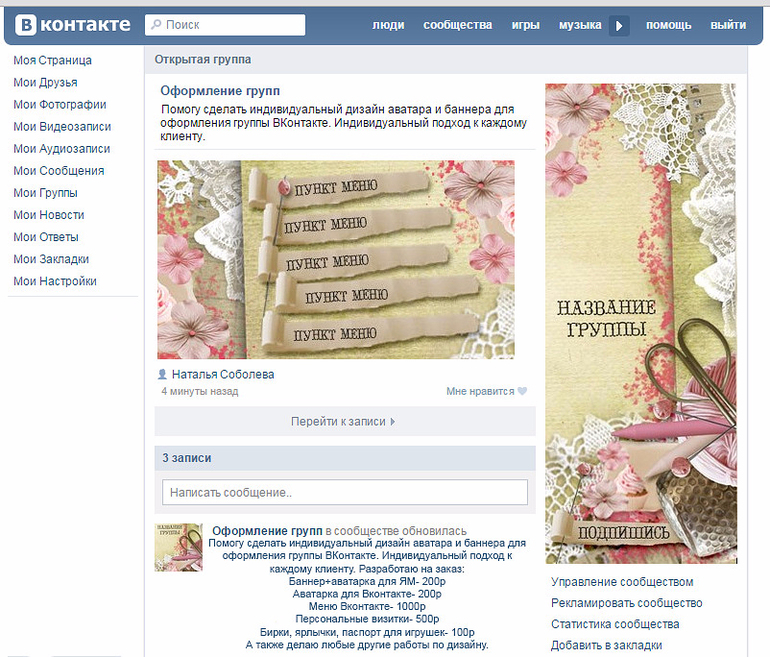
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3.
 Сделать все самостоятельно
Сделать все самостоятельноПлюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
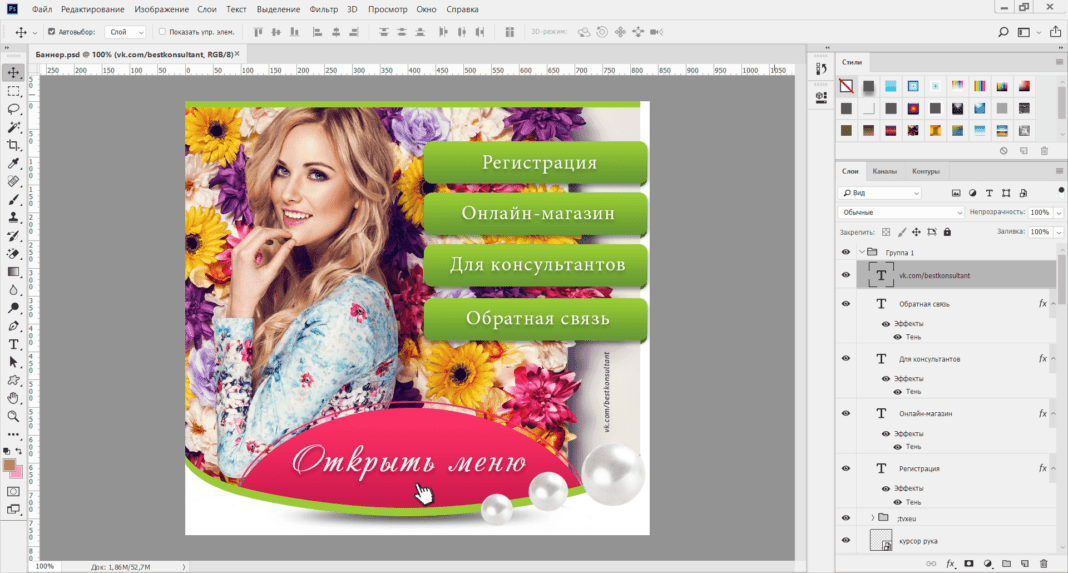
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
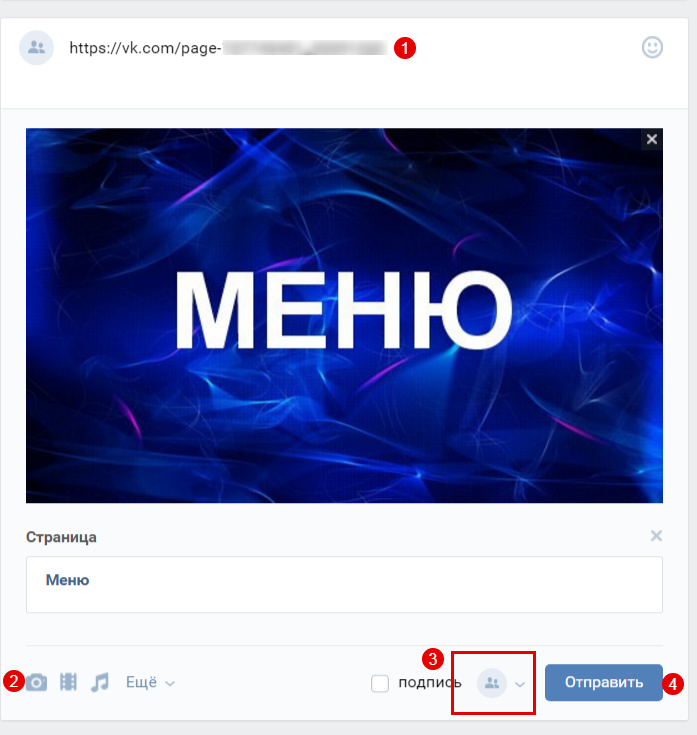
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
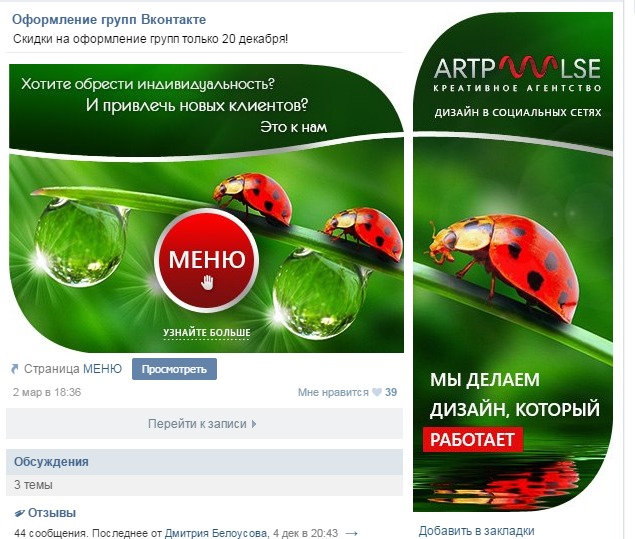
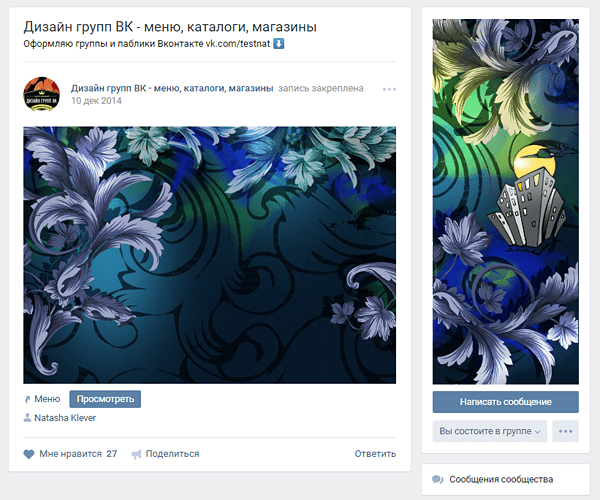
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
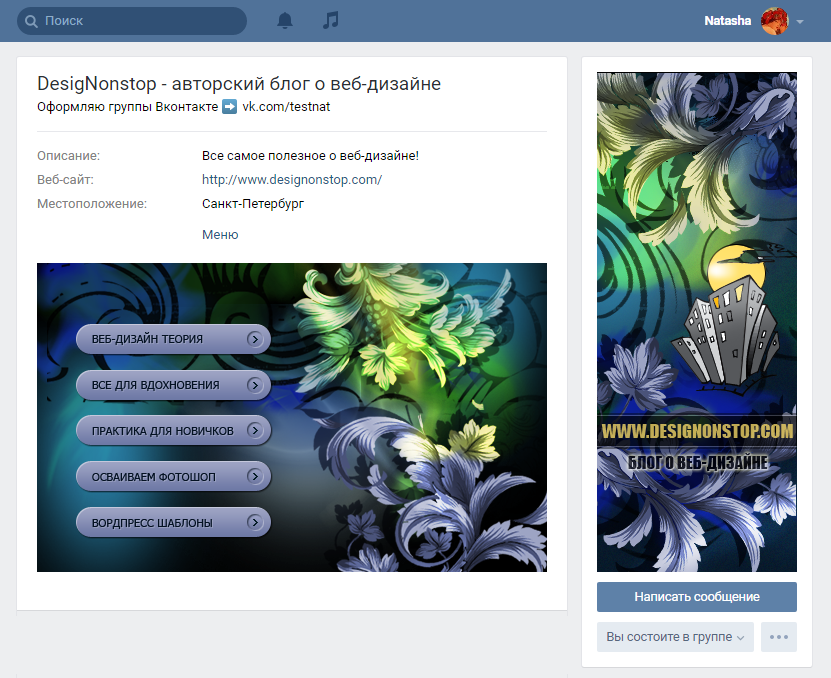
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
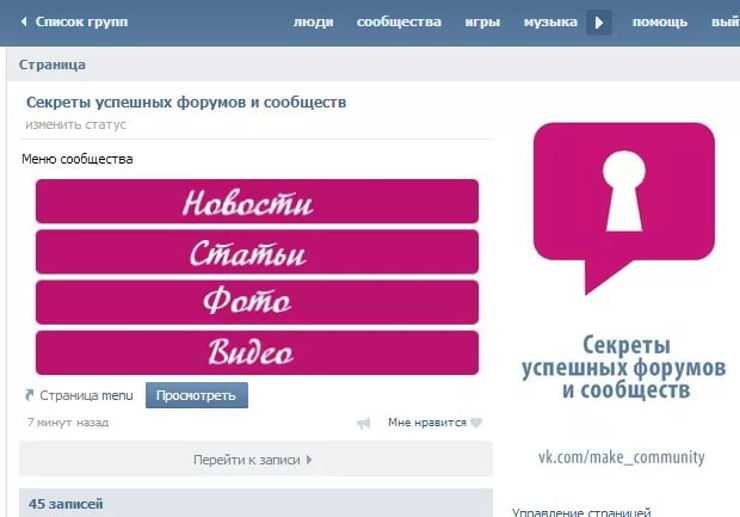
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
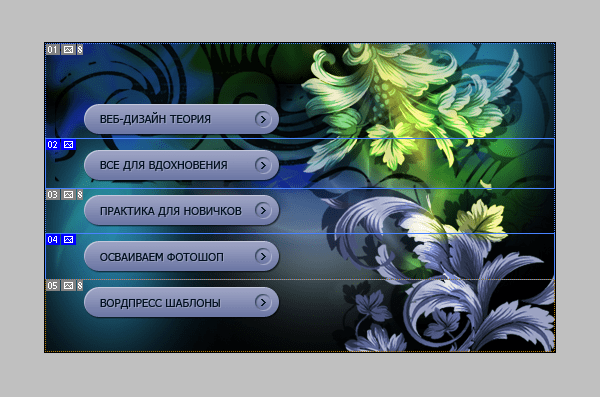
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
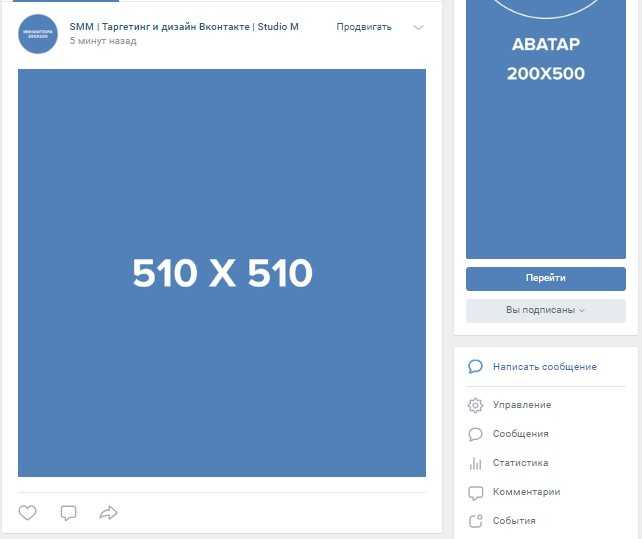
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.

- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
Как сделать красивое меню для группы ВКонтакте.
 Как сделать меню группы Вконтакте? Горизонтальное меню в Photoshop
Как сделать меню группы Вконтакте? Горизонтальное меню в PhotoshopВ моем уроке «» было вскользь упоминание о создании графического меню. Сегодня я хочу подробно рассказать о том, как это можно сделать. Сначала мы создадим фигуру, используя прямоугольник со скругленными углами. Затем примените к нему стиль слоя, чтобы добавить объем. Далее мы создадим круглый маркер меню навигации. Затем с помощью текста создадим стрелку-указатель. В завершение извлечем созданные кнопки и напишем на каждой из них свой текст.
Шаг 1.
Создайте в Photoshop новый документ, залейте его цветом #0c1b26.
Шаг 2
Выберите инструмент «Прямоугольник со скругленными углами» на панели «Инструменты». В строке настроек под верхним меню установите «Радиус» (Radius) 50 пикселей и создайте фигуру, как на рисунке ниже, любого цвета.
Этап 3
Шаг 4
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6
Мы получили такой результат.
Шаг 7
На новом слое создайте маленький круг любого цвета.
Шаг 8
Примените стиль слоя Gradient Overlay к созданной фигуре. Цвет #6d78a5 слева, #9ea4c4 справа.
Шаг 9
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11
Мы получили такой результат.
Шаг 12
Выберите и настройте шрифт, как показано на рисунке ниже, и с помощью знака «больше» (или треугольной скобки) на английской клавиатуре создайте указатель меню.
Шаг 13
Выберите и настройте шрифт, как показано на рисунке ниже, и напишите текст на кнопке. В этом случае Практика для начинающих.
Шаг 14
Примените стиль слоя Shadow к тексту.
Шаг 15
Мы получили такой результат.
Шаг 16
Теперь таким же образом создаем еще четыре кнопки, пишем на них текст и получаем готовое навигационное меню.
П.С. Сторожить. А вы знали, что автор блога hronofag. ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например, как сделать сайт в Photoshop или красивую визитку в Illustrator.
ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например, как сделать сайт в Photoshop или красивую визитку в Illustrator.
В этом уроке Photoshop мы проведем вас через процесс создания простого выпадающего меню.
Предварительный просмотр готового изображения
Шаг 1
Откройте Photoshop, нажмите Ctrl+N, создав таким образом новый документ. Введите настройки ниже и нажмите OK. Включите отображение сетки: Вид > Показать > Сетка (View > Show > Grid), а также включите привязку к сетке: View > Snap to… > Линии сетки (View > Show > Grid). На данный момент нам будет достаточно линий через каждые 5 пикселей. Перейдите в меню Редактирование > Настройки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и обратите внимание на раздел Сетка (Grid). Введите значение 5 в поле «Линия каждые…» (Сетка каждые) и значение 1 в поле «Внутреннее деление на…» (Подразделение). Наконец, установите цвет сетки на #a7a7a7 и нажмите OK.
Пусть вас не пугает толстая сетка на холсте. Это сделано для того, чтобы облегчить вашу работу. Помимо прочего, мы также включим отображение информационной панели: Window > Info (Окно > Информация), чтобы отслеживать положение ваших элементов и фигур в режиме реального времени.
Шаг 2
Установите цвет переднего плана на #3f8ecf, выберите инструмент Rounded Rectangle Tool и установите радиус на 20 пикселей. Создайте векторный контур 160×40 и продублируйте его: Control + J. Выберите копию и сделайте ее белой. Переключитесь на инструмент «Прямоугольник», нажмите кнопку «Пересечение» на верхней панели инструментов и нарисуйте векторный контур 40×40 пикселей, как показано на третьем изображении ниже. Перейдите в палитру слоев и дважды щелкните белый контур, чтобы открыть окно стилей слоя.
Примените Внутреннее свечение (Inner Glow) и Обводку (Stroke), затем введите параметры, показанные на следующих иллюстрациях.
Шаг 3
Повторно выберите синий прямоугольник со скругленными углами, созданный на предыдущем шаге, и продублируйте его: Control + J.
Вернемся к палитре слоев. Щелкните правой кнопкой мыши белый контур, созданный на предыдущем шаге, и выберите «Копировать стиль слоя». Далее щелкните правой кнопкой мыши по белому контуру, созданному в начале этого шага, и выберите «Вставить стиль слоя» (Paste Layer Style).
Шаг 4
Выберите инструмент «Текст» и введите текст, как показано на следующем рисунке. Установите цвет текста на #a1d8ff, затем откройте окно стилей слоя и введите настройки, показанные на изображениях ниже:Шаг 5.
Дублируйте эту фигуру: Control + J, выберите копию, снова откройте окно стилей слоя и примените Тень (Drop Shadow) с настройками, указанными ниже. Выберите все фигуры, созданные на данный момент, и сгруппируйте их: Control + G. Это будет закрытое выпадающее меню.
 На последнем шаге мы еще немного уточним его.
На последнем шаге мы еще немного уточним его. Шаг 6
Вернемся к палитре слоев. Щелкните правой кнопкой мыши группу, созданную на предыдущем шаге, и выберите Дублировать группу. Выберите только что созданную группу, перетащите ее ниже и расположите, как показано на изображении ниже.
Шаг 7
Продолжим работу с группой, созданной на предыдущем шаге. Прежде всего, вам нужно отредактировать текст здесь. Измените цвет на #b4b4b4, затем щелкните его правой кнопкой мыши (на палитре слоев) и выберите «Очистить стиль слоя». Откройте окно стилей слоя и примените к серому тексту Тень (Drop Shadow) с настройками, указанными ниже. 9Шаг 8
Установите цвет переднего плана на #f5f5f5, выберите инструмент Rounded Rectangle Tool и установите радиус 20 пикселей. Создайте векторный контур 160×35 пикселей, расположите его, как показано на первом изображении ниже, затем продублируйте его: Control + J. Выберите дубликат и сделайте его белым.
Перейдем к палитре слоев. Уменьшите непрозрачность заливки (Fill) этой схемы до 0%, после чего, открыв окно стилей слоя, примените настройки, показанные на изображениях ниже:
Шаг 9
Повторно выберите прямоугольник со скругленными углами, созданный на начало предыдущего шага и продублируйте его (Control + J). Выделите копию, переместите ее на передний план: Shift+Control+], уменьшите непрозрачность заливки (Fill) до 0%, откройте окно стилей слоя и введите следующие настройки:
Шаг 10
Повторно выберите второй контур, созданный на шаге 8, и продублируйте его: Control + J. Выберите копию, поместите ее на передний план: Shift + Control + ]. Затем откройте окно стилей слоя и настройте параметры стиля слоя Shadow, как показано ниже.
Шаг 11
Давайте позаботимся о правой стороне фигур, созданных во время выполнения последних шагов. Установите цвет переднего плана на #ebebeb, выберите инструмент «Прямоугольник», создайте векторный контур 10×15 пикселей и разместите его, как показано на первом изображении ниже. Выберите этот маленький прямоугольник. Нажмите кнопку «Добавить к выделению» на верхней панели параметров и нарисуйте еще один векторный путь 10×15, как показано на втором изображении ниже. Убедившись, что последний созданный путь все еще активен, нажмите Control + T, поверните его на 45 градусов и нажмите Enter.
Перейдем к палитре слоев. Удерживая нажатой клавишу Ctrl, щелкните миниатюру слоя с векторным контуром, созданного на предыдущем шаге. В результате будет загружено его неактивное выделение. Теперь выберите Инструмент «Выделение» (Selection Tool) и убедитесь, что слой с векторным контуром — стрелкой — активен.
Нажмите кнопки «Выровнять центры по вертикали» и «Выровнять центры по горизонтали» на верхней панели параметров, чтобы выровнять стрелку, как показано на пятом изображении ниже.
Шаг 12
Выберите инструмент Текст (Type Tool) и введите простой текст, как показано на рисунке ниже. Установите цвет на #b4b4b4, затем откройте окно стилей слоя и примените Тень с настройками, показанными на изображении. Выделите этот новый текст с элементами, созданными на последних четырех шагах, и сгруппируйте все это: Control + G.
Шаг 13
Создайте еще четыре копии последней созданной группы. Расположите новые группы, как показано ниже, и измените метки.
Шаг 14
Обратите внимание на подпункт меню, обозначенный мной как «Учебники», откройте окно стилей слоя по отношению к форме стрелки и введите следующие параметры:
Шаг 15
Выберите текст «Учебники» и измените его цвет на #2c95dd. Также выделите серый прямоугольник со скругленными углами под текстом, откройте окно стилей слоя, примените Gradient Overlay (Наложение градиента) с настройками, указанными ниже.
Шаг 16
Для выполнения последних шагов нам понадобится сетка с размером ячейки 1 пиксель. Поэтому идем в меню Редактирование > Настройки > Направляющие, Сетка и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и вводим значение 1 в поле «Линии каждые…» (Gridline Every). Установите основной цвет на #a1d8ff, выберите инструмент «Прямоугольник», создайте квадрат со стороной 6 пикселей и разместите его, как показано на первом изображении ниже. Затем выберите инструмент «Прямое выделение» и обратите внимание на нижнюю часть созданного векторного контура. Выберите правую опорную точку и переместите ее на 3 пикселя влево. Переключитесь на инструмент «Удалить опорную точку» и щелкните оставшуюся нижнюю опорную точку, чтобы удалить ее. В результате ваш квадрат должен превратиться в треугольник!
Готовое изображение
Цель создателя группы в соц. сетях, чтобы привлечь больше посетителей. Важно, чтобы гость захотел присоединиться, подписать, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы, оставляющие гостя:
- аватар;
- описание;
- Имя;
- красивое и практичное меню;
- красочность;
- содержание.
Создать практичное меню, побуждающее не только к действию, очень просто. Но сначала нужно разобраться, какой она должна быть.
Каким должно быть меню
Используя грамотно оформленное меню, посетитель может легко ориентироваться в нем и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- прирост активных посетителей.
Для продаж групповая навигация заменяет витрину.
Самые важные кнопки должны быть здесь:
- каталог;
- цена;
- доставка;
- акционных предложений;
- отзывов.

Для увеличения посещаемости упор делается на содержание и изюминку сайта или блога.
Примерный набор кнопок:
видео: общедоступное меню
Работа с Photoshop
Прежде чем приступить к работе, необходимо визуально представить конструкцию или общий вид, а также ее составляющие. Специальных знаний не требуется, просто следуйте шагам инструкции.
Алгоритм действия:
Это делается с помощью инструмента Прямоугольное выделение:
Работа с графикой:
Примерно так должно выглядеть:
Сохраните прямоугольник, расположенный справа, как отдельное изображение, установив размер 200×500 пикселей. Это готовая аватарка, загружаемая через кнопку «Загрузить фото» в группе ВК.
Вторую картинку еще нужно разделить на количество точек. Это сделано для того, чтобы назначить ссылку на каждую кнопку.
Сначала нужно сделать разметку:
Создание фрагментов:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу. Следуя приведенным ниже шагам, с этой задачей можно легко справиться.
Следуя приведенным ниже шагам, с этой задачей можно легко справиться.
Важно! Наполнение меню отличается от обычной загрузки фотографий или картинок.
Все по порядку:
Теперь самое главное, собственно для чего все это делалось. Добавьте функционал меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда вы хотите перенаправить посетителя;
- скопируйте нужный адрес.
Сохраните изменения с помощью соответствующей кнопки внизу окна.
Внимание! Изменения могут проявиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в группе Вконтакте вики-разметка
Вики-разметка — это специальный язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычных меню;
- пластин;
- навигационных элементов; Текст в формате
- .
Одним словом, эта разметка позволяет создать мини-сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя задержаться, нажав на кнопку. То есть задерживает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не требуется долгой подготовки и особого настроя.
Видео: меню с поиском по категории
Нюансы создания
Собственно, то, что было сделано выше (расшаривание и загрузка картинки) — это уже элементы разметки. В этом преимущество данного инструмента. Автоматическое преобразование в теги с простой загрузкой изображений.
Однако важно знать отдельные теги, которые помогут сделать еще больше возможностей и красоты. Например, когда мы закрашиваем определенные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Например, когда мы закрашиваем определенные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- без заполнения — удаление пробелов между изображениями;
- обычный — вставить ссылку на изображение. Оформляется в текстовом виде, без графики;
- nolink — удаление ссылки на изображение;
- бокс — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создать таблицу
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы практически не обойтись. В противном случае можно просто вставить текст в поле новости и не форматировать его, потратив столько времени.
В противном случае можно просто вставить текст в поле новости и не форматировать его, потратив столько времени.
Таблица создается с помощью специального набора символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала стола, без него не может быть стола. Всегда используется;
- |+ отвечает за расположение заголовка таблицы по центру. Ставить после символов начала таблицы. Используется по желанию;
- | отмечает начало новой строки и ячеек;
- | символ, делающий ячейку прозрачной;
- ! делает камеру темной. При его отсутствии необходимо использовать предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки необходимо помещать после символа | знаком, а при разделении ячеек нужно дублировать типы строк вот так: || или!!.
Функции разметки
Существует множество неписаных правил, и это доставляет немало хлопот начинающим программистам. Как правило, все познается на практике. Каждый находит свои лазейки, каждый сталкивается со своими трудностями.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть внимательным при изменении размера картинки — если она будет меньше 131 пикселя, ее качество значительно ухудшится;
- ширина изображения не должна превышать 610px;
- запрещено размещать более 17 открытых тегов на одной вики-странице;
- при изменении ширины картинки ее высота меняется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке разметки должно быть не более 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго запутаться и запутаться.
Однако последний содержит свои нюансы, столкнувшись с которыми новичок может надолго запутаться и запутаться.
Важно! Проверьте закрытие всех тегов. Соблюдайте последовательность.
Главный помощник в этом деле – внимательность и четкое следование инструкции. На помощь всегда может прийти Официальная страница ВК, которая называется вики-разметкой.
В этом уроке мы создадим оригинальную кнопку для сайта.
Шаг 1.
Создайте новый документ, установите цвет фона #f7f5f6. Активируйте инструмент Rounded reqtangle Tool ( Прямоугольник со скругленными углами ) с радиусом закругления 10 пикселей. Установите цвет переднего плана на #2f88bb. На новом слое создайте небольшой прямоугольник со скругленными углами.
Шаг 2
Теперь переходим к Layer Style (Стили слоя) и применяем для нарисованного прямоугольника Outer Glow (Внешнее свечение) И Inner Glow (Внутреннее свечение) со следующими настройками:
Шаг 3
Удерживая клавишу , кликните по миниатюре прямоугольного слоя, чтобы загрузить на него выделение. Создайте новый слой, войдите в меню: Select-Modif-Contract (Выделение — Модификация — Сжатие) и в параметре «размер сжатия» установите значение: 1 пиксель.
Создайте новый слой, войдите в меню: Select-Modif-Contract (Выделение — Модификация — Сжатие) и в параметре «размер сжатия» установите значение: 1 пиксель.
Активировать инструмент Эллиптический инструмент выделения ( Овальная область выбора ) и, удерживая нажатой клавишу , начните вычитать выделение, как показано. После того, как необходимая часть выделения останется, залейте это выделение белым прозрачным градиентом, установите Режим наложения градиента на , перекрытие , непрозрачность слоя -48%, и снимите выделение, нажав сочетание клавиш.
Шаг 4
Создайте новый слой и с помощью инструмента Elliptical Marquee Tool ( Oval selection area ) создайте эллипс, как показано. Теперь с помощью инструмента Градиент (Градиент ), стиль от переднего плана к прозрачному, и создайте градиентную заливку над овальным выделением. Этот градиент будет действовать как тень.
Шаг 5
Затем, удерживая нажатой клавишу , щелкните миниатюру прямоугольного слоя, чтобы загрузить на него выделение. Теперь войдите в меню Select-Inverse (Выделение — Инверсия) и нажмите клавишу . Этим действием мы удалим лишнюю тень от кнопки.
Теперь войдите в меню Select-Inverse (Выделение — Инверсия) и нажмите клавишу . Этим действием мы удалим лишнюю тень от кнопки.
Шаг 6
Установите непрозрачность слоя с кнопкой на 32%. Удерживая клавишу , кликните по миниатюре первого слоя, чтобы загрузить на него выделение, а затем, удерживая клавишу и используя Rectangular Marquee Tool ( Прямоугольное выделение ), вычтите половину выделения.
Шаг 7
Залейте созданное выделение белым цветом и уменьшите непрозрачность до 11%.
Шаг 8
Теперь создайте новый слой и нарисуйте круг, как показано ниже.
Шаг 9
В этой статье я расскажу как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее подписаться на нее. При этом у группы будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше болтовни, приступим к созданию меню для группы в Вконтакте .
Сначала нужно собственно создать саму группу, о которой я писал в предыдущей статье.
И так, все запускается в фотошопе, создаем картинку того меню, которое хотите. В основном — это какой-то фон с названием рубрик. Просто друг попросил сделать красивую группу для его компании aero-stomadent, которая занимается промышленной вентиляцией, так что я этим займусь.
Нашел замечательный фон природы Аляски, собственно на нем все и сделаю.
На фоне пишем само меню. Например, я пишу, чем занимается компания. Это будут кнопки, на которых я потом сделаю еще страницы. Каждое слово в будущем будет кнопкой меню.
Справа убедитесь, что в дальнейшем эта часть будет аватаркой группы.
Теперь режим картинки на маленьких картинках. Выберите в меню функцию «Вложенность», затем щелкните правой кнопкой мыши по холсту и вырежьте так, чтобы каждое слово было отдельным.
Желательно примерно вот так.
После вырезания сохраняем файл, не просто через «Сохранить для Web и устройств.
 ..» (или Alt+Shift+Ctrl+S), он создаст папку со всеми уже вырезанными файлами.
..» (или Alt+Shift+Ctrl+S), он создаст папку со всеми уже вырезанными файлами. Сейчас мы пока не собираемся в группу, нам еще нужно создать вики-разметку. Или другими словами создать страницу.
Как создать Wiki — страницу Вконтакте?
Открываем новую вкладку браузера и вставляем туда следующую ссылку: http://vk.com/pages?oid=-XXX&p=Page_name, где XXX — id вашей группы. Например, у меня было это.
http://vk.com/pages?oid=-91934542&p=menu
Затем нажмите заполнить контентом . Здесь мы видим очень простой редактор, выбираем функцию камеры, чтобы добавить в меню все наши фотографии. Должно быть что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим вики-разметки (это знак кавычки в правом верхнем углу) вводим следующий тег «option; nopadding;» до размеров фото. Например []
И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку.
 Опять же, все делается в вики-разметке. Вбиваем ссылки уже подготовленных ранее статей, которые считаете нужными.
Опять же, все делается в вики-разметке. Вбиваем ссылки уже подготовленных ранее статей, которые считаете нужными. Нажимаем сохранить, смотрим что получилось, у меня все сошлось если перейти по ссылкам «https://vk.com/page-91934542_49969122»
Потом захожу в группу и перед этим я сделать картинку, которая будет отображаться для людей в группе.
А я просто публикую. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Дополнительные фото в контакте. Як добавить фото «ВКонтакте». Несколько простых способов выложить фото в контакте
Как добавить фото «ВКонтакте» в «Мои Фото» и как открывать фотоальбомы, чтобы ВКонтакте радовало.
Для того, чтобы добавить фото «ВКонтакте» на свою сторону, не обольщайтесь тем, что на букву «Моя фотография» нужно написать вашу фотографию головы (аватарку). Система направит вас в раздел «Фотографии». Если вы не добавили фото «ВКонтакте», то просьба написать, типа сообщить вам о тех, где можно сделать ряд фото «ВКонтакте» на вашу особенную сторону. Предлагаю натиснуть на послання, а затем перейти к стеблю вашего первого фотоальбома.
Предлагаю натиснуть на послання, а затем перейти к стеблю вашего первого фотоальбома.
Если переборщить с идеей «натиснить сюди», идите в сторону «Нового альбома». Здесь вам будет предложено ввести в пустые строки название вашего альбома с фотографиями и его описание. Пройтись по рядам и разместить информацию о тех, кто пересматривает и комментирует альбом и фотографии «ВКонтакте» могут «Все користувачи». Как только вы нажмете на медведей одной кнопкой, я напишу «Все корыстувачи», тихо появляется контекстное меню с опциями, кому вы позволите и кто подивится на вашу фотографию: …, деякі друзья». Viber и нажмите кнопку «Создать альбом».0003
Система перенаправит вас на страницу «Дополнительные фото». Вам будет предложено добавить фотографии с вашего компьютера в настраиваемых форматах JPG, PNG или GIF и информацию о них, вы можете добавить до 50 фотографий ВКонтакте за один раз. Для этого, открыв папку с вашими фотографиями на вашем компьютере, подтвердите, что вы хотите добавить новую почту, нажав и нажав клавишу «Ctrl».
Если фото подвязано, то нужно нажать на кнопку внизу стороны «Написать», и в любом случае, когда появится чуть позже, нажать на кнопку «Отправить». Система уведомит вас, когда привязка завершена и вы успешно привязали фото «Вконтакте». Правая часть картинки отнимется, а злой будет со скина фото «Вконтакте» будет пустая кишка, в которой можно написать описание фото.
Уважаю, что все фото «ВКонтакте» из ваших альбомов в любой час вы можете перейти по адресу, изменив внешний вид и комментируя свои фото «ВКонтакте». Alle redaguvati может быть весь альбом, так что настройки редактирования будут привязаны ко всем фотографиям в альбоме. Если вы хотите увидеть фото «Вконтакте», сделайте доступными только для друзей, а так же для всех, вам нужно поместить их в свои альбомы. І для скина альбома задать свои характеристики приватности.
В список «Фото со мной» автоматически добавляется фото, чтобы ваши друзья видели вас на фото «Вконтакте». Посмотреть фото из папки «Фото со мной» можно только в том случае, если вы видели фото из альбома того, кто заинтригован. Если вам нужно сохранить фото «Вконтакте» из папки «Фото со мной», ускорьтесь правой кнопкой-мишкой, вибрируя пункт «Сохранить яка». Обрізать фото «Вконтакте», в таком ранге, на новом буле только ты самая красивая в компе, використовучи для любой программы, просматривая и редактируя фото и отправляя их на сайт.
Если вам нужно сохранить фото «Вконтакте» из папки «Фото со мной», ускорьтесь правой кнопкой-мишкой, вибрируя пункт «Сохранить яка». Обрізать фото «Вконтакте», в таком ранге, на новом буле только ты самая красивая в компе, використовучи для любой программы, просматривая и редактируя фото и отправляя их на сайт.
Сайт «В Контакте» не принимает фото «В Контакте». Вы не сможете получить картинку, отличную от анимированной картинки.
Как только вы випадково заблокировали фото «Вконтакте», вы можете исправить станцию, если почистите браузер. Не важно, как вы пользуетесь самим интернет-браузером, алгоритм тот же и тот же. Для Mozilla Firefox необходимо зайти во вкладку «Инструменты», выбрать пункт «Налаштування» и вкладку «Вмист». Пересмотрите, я напишу «Автоматически заванажувати изображение» была поставлена галочка. Заходим в «Винятки» и если есть адрес, то можно посмотреть адрес «vkontakte.ru», посмотреть список.
Одной из возможностей стать популярной социальной рамкой является процесс предоставления, просмотра и комментирования фотографий. Такие функции есть в Facebook, Twitter, Одноклассниках и, судя по всему, в социальной сети ВКонтакте, как самой популярной в России. Разработчики ВКонтакте постоянно реализуют функцию добавления фотографий, интегрируя новые возможности, в том числе и для редактирования фотографий. При связи с цимом процесс размещения фото ВКонтакте становится все более складным. В рамках этой статистики есть возможность добавить фото в ВК в специальный альбом или в группу, как с компьютера, так и с телефона.
Такие функции есть в Facebook, Twitter, Одноклассниках и, судя по всему, в социальной сети ВКонтакте, как самой популярной в России. Разработчики ВКонтакте постоянно реализуют функцию добавления фотографий, интегрируя новые возможности, в том числе и для редактирования фотографий. При связи с цимом процесс размещения фото ВКонтакте становится все более складным. В рамках этой статистики есть возможность добавить фото в ВК в специальный альбом или в группу, как с компьютера, так и с телефона.
Зміст:
Як добавить фото в вк в спец отдел с компа
Найбильш часто хочет добавить уничтожение фото себе на бок с компа, поэтому функционал самого сценария больше скорее всего увидят. Если вы хотите добавить фото на свою сторону, пройдите следующий этап:
Як добавить фото в группу в ВК с компьютера
Группи ВКонтакте можно мамить фотоальбомы, кудиє можно добавлять фото. Це можно зробить бе-как користувач, как фотоальбом админов разного ранга. Чтобы добавить фото в группу в ВК, нужно добавить следующее:
Чтобы добавить фото в группу в ВК, нужно добавить следующее:
Звериный респект, что при отправке фото сразу публикуется в альбоме, до того, как оно было добавлено в новый редактор для помощи редактора.
Як додати фото в ВК на телефон
Социальные сети Вконтакте богаты на количество людей, которые активно их видят только с мобильного телефона или планшета. Чаще всего его видят через официальное приложение ВКонтакте на Android или iOS. Легко увидеть, как можно добавить фото себе на борт:
Возьмем ранг просмотра дополнительных фото в группе ВКонтакте по телефону.
Если вы добавите фото в Одноклассники со своей стороны, это лучшая еда, как вы собираетесь туда и обратно, что будет показано в статистике.
Неважно тем, у кого интерфейс на сайте простой и интеллигентный, чтобы увидеть новичков, неосведомленность преступников часто губит при публикации фотографий. Процесс проще в лучшую сторону.
- Зайдите в свой профиль.

- Натиснить в меню «фото».
- В центре страницы нажмите кнопку «Добавить фото», нажмите на нее.
- Смотрите у провайдера, если виноваты заходите в файл, или нужно вибрировать папку.
- Попробуем черпать нужные знания и черпать на «видимости».
Писля цих дий, аватар потеряется на твоей стороне. (Перед выступлением вибрируйте как хотите).
Шоб викласты фото в Одноклассники с компьютера, никаких специальных знаний не требуется. Провиниться знатно только в момент выкорчевывания нужного файла, а сам процесс заимствования был делом пивхилини.
Як добавить фото в Одноклассники с компа в альбом
Не знаешь, как добавить фото в Одноклассники с компа и открыть альбом, сделать наступательный заказ?
- Зайдите в свой профиль.
- На основной стороне будет вибра с отдельной раздачей.
- В правом углу нажмите кнопку «открыть новый альбом», нажмите на нее.

- Дать вам нужно ввести название альбома, например, «Новый Рiк-2015» и указать номер спец, если альбом есть в наличии. Вы можете просмотреть его для всех друзей, только для друзей или для некоторых списков друзей.
- Нажмите кнопку «Добавить фото» в первый раз и повторите то же самое для всех файлов.
Вы можете взять фотографии из моих документов или с дисков компьютера. Не обязательно добавлять в альбом один файл — сразу немного посмотреть и написать «посмотреть».
Як поставить аватарку к профилю
Залишилося розбраться, як добавить фото в Одноклассники, тоб на аватарку, як повесить на боку.
Если викласт знаком с профилем, перейдите на свою сторону и прочитайте «Добавить фото» к вашему аватару. Если вы хотите видеть компьютер провайдера и можете размещать фотографии сбоку в Одноклассниках, вы можете перейти в файл или вибрировать из нужной папки. Нажмите на файл изображения 1 раз и нажмите на «просмотр» — изображение появится на изображении вашего аватара.
Теперь друзья могут комментировать ваши фото, оценивать их и ставить лайки, а пожилым людям лучше знать вас лучше.
Вы можете изменить свой аватар, но при этом вам нужно будет видеть его перед собой. Подробнее о таковых со стороны головы или из специального альбома мы опубликуем в последней статистике.
Як додати фото
Очень много людей, выкладывают фото в соц бордюр Вконтакте, только с компа, правда руками не запускать.
Например, если фото необходимо добавить в ВК, чтобы оно было на телефоне, его можно сразу добавить в соцсети. принеси, минаючи комп.
Это тоже плюс этого способа, є тем, кто может дать фото с телефона, в любой час и в любой момент, нужно только подключение к интернету.
За ценой легко уследить, как в дополнении, так и в мобильной версии сайта ВКонтакте.
Як додати фото в вк на телефон
Як добавить фото в ВК с телефона в мобильной версии
1. Заходим в мобильную версию ВКонтакте из любого браузера, переходим в натиск на иконку «Меню», в левом верхнем углу сбоку.
2. В меню перейдите в раздел «Фотографии».
3. Теперь нам нужно перейти в раздел «Мои альбомы».
5. Так как альбомов меньше, добавляю новый, можно добавить фото, в текущий альбом.
6. Выбираем місце, откуда нужно добавить фото, в «Галерее».
7. Выбираем в галерее нужное фото.
8. Штамп на кнопку «Добавить фото».
9. Бачимо забрали обратно на фото, успешно добавили в альбом ВК.
Як додати фото в вк с телефона в додатке
1. Откройте меню программ, нажав на иконку в правом нижнем коде.
2. Выбран пункт меню «Фотографии».
3. Перейти в раздел «Альбомы».
4. Отображается альбом до того, как потребуется какая-либо фотография.
Кожаный смартфон этого года оснащен цифровой камерой, поэтому пользоваться самим телефоном становится все более и более привычным. Використови додаток для iPhone или Android, вы можете вручную добавлять изображения в ВК прямо с мобильного телефона.
Отправить свое фото через телефон в ВК є несколькими способами:
- прикрепить фото перед записью на стену,
- добавить галерею на свой номер.

После всей службы я пойду в настоящее папство, в котором будут делать снимки. Найдите одну из них и поставьте галочку в правом верхнем углу.
Чтобы добавить фото на телефон к посту, пройдите депозит «Новая запись» и напишите несколько строк или пару популярных хештегов.
Теперь пролистайте до конца с помощью камеры и с помощью от 1 до 10 знаков, отвечающих за присутствие в записи.
Этот же ранг можно использовать для прикрепления фотоизображения к вашим комментариям в группах или спилотах.
Изображение можно добавить в текущий альбом. Для получения дополнительной информации перейдите в раздел «Фотографии» в меню Zlyva. Выберите вкладку «Альбомы» и откройте нужные. Дали наткнуться на крест в правом верхнем углу. Система предложит либо вибрировать дальше от изображения из галереи, либо создать табличку.
Отправить фото со смартфона, не заходить на абонента
Если хотите посмотреть список программ, через которые можно отправить фото в интернет или людям из ваших контактов.
