Как цвет может улучшить ваш дизайн
Аудио перевод статьи
Резюме: Для создания успешного пользовательского опыта, необходимо сочетать цвета таким образом, чтобы они эффективно работали вместе, не перегружали дизайн и единообразно использовались в интерфейсе.
Цвет — один из важнейших и самых эффективных инструментов в распоряжении дизайнера. Он может передать общий характер бренда и определить его имидж, привлечь внимание пользователей, повлиять на их эмоции и повысить юзабилити. Однако подобрать удачное сочетание цветов бывает трудно. Кроме того, это требует определенных базовых знаний и практики.
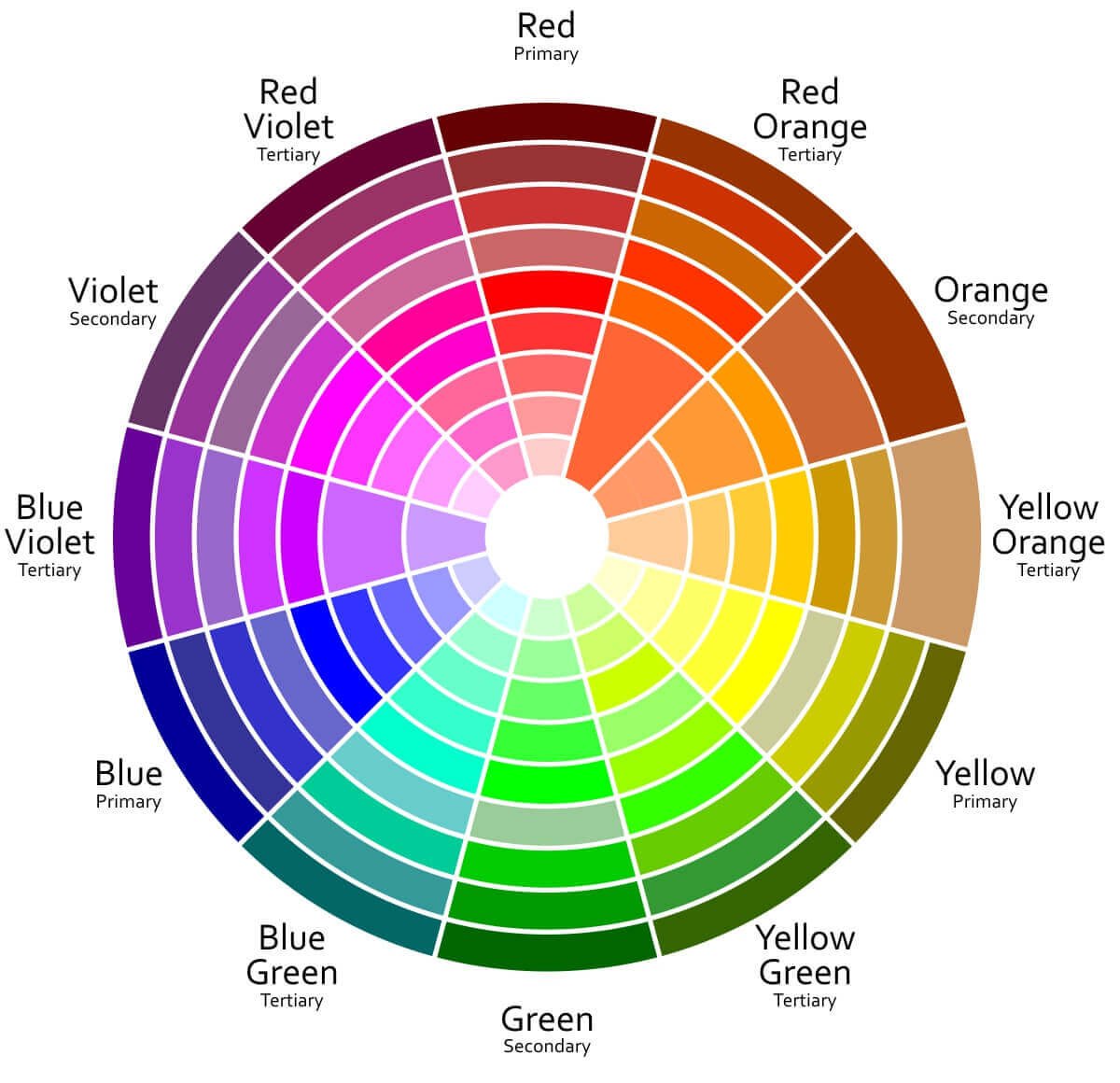
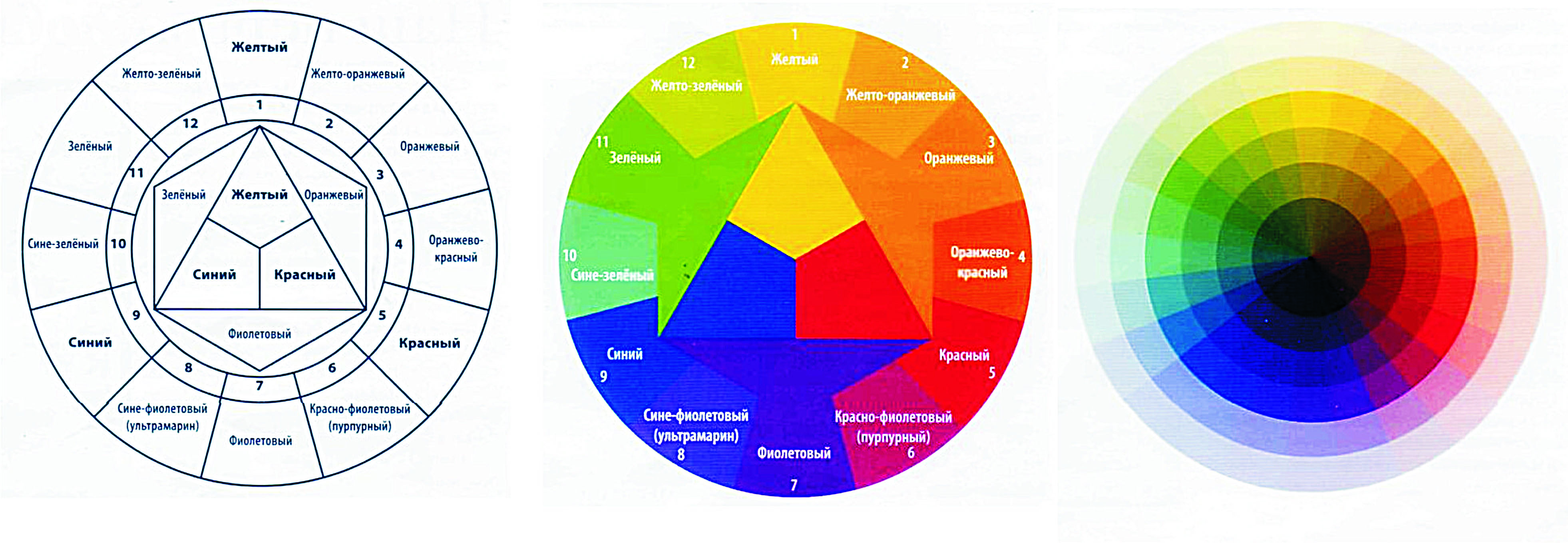
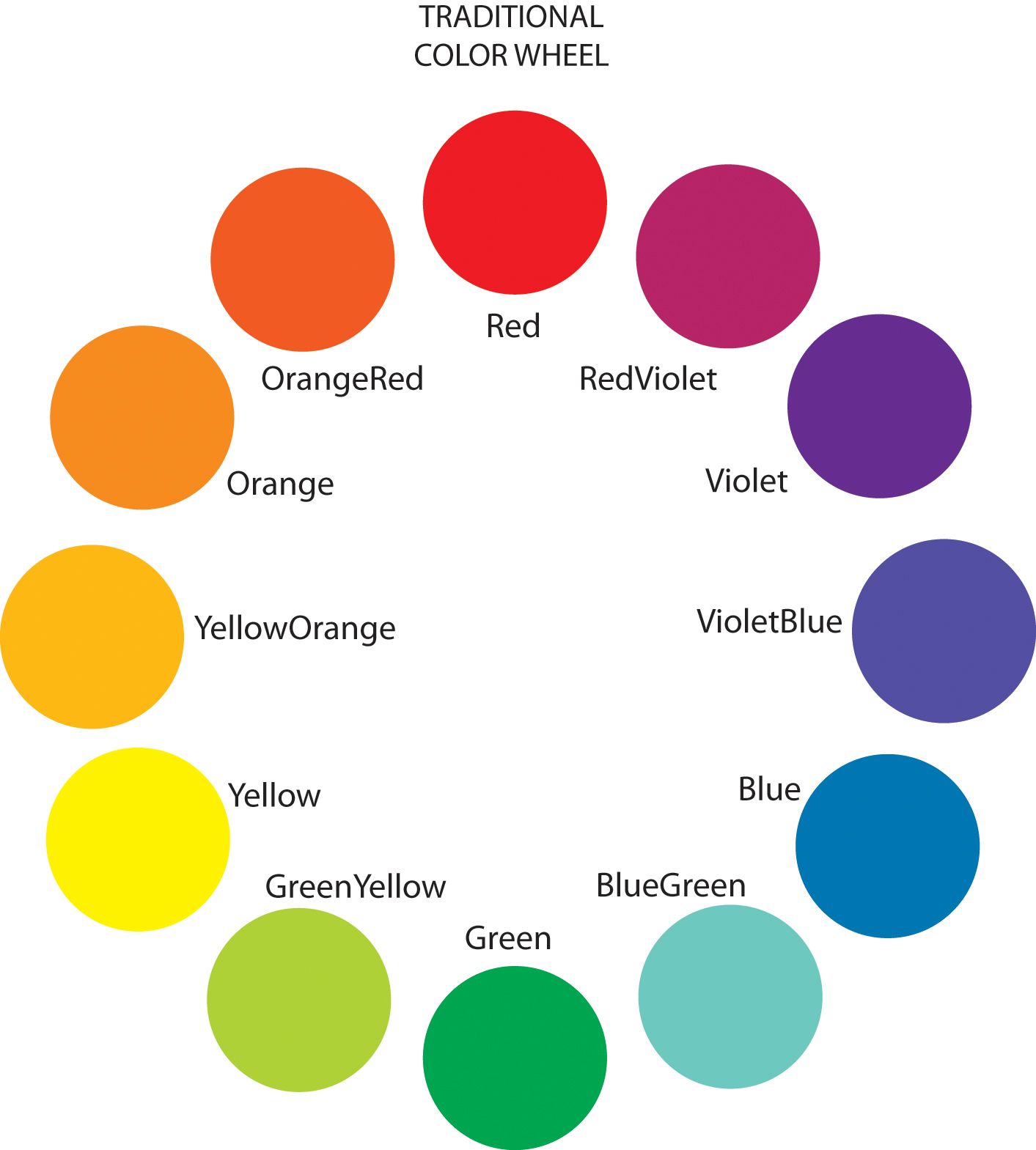
Цветовой круг: что это и как его использовать
Цвет — это то, каким образом наши глаза воспринимают световые волны разной длины. В 1666 году сэр Исаак Ньютон выделил три группы цветов:
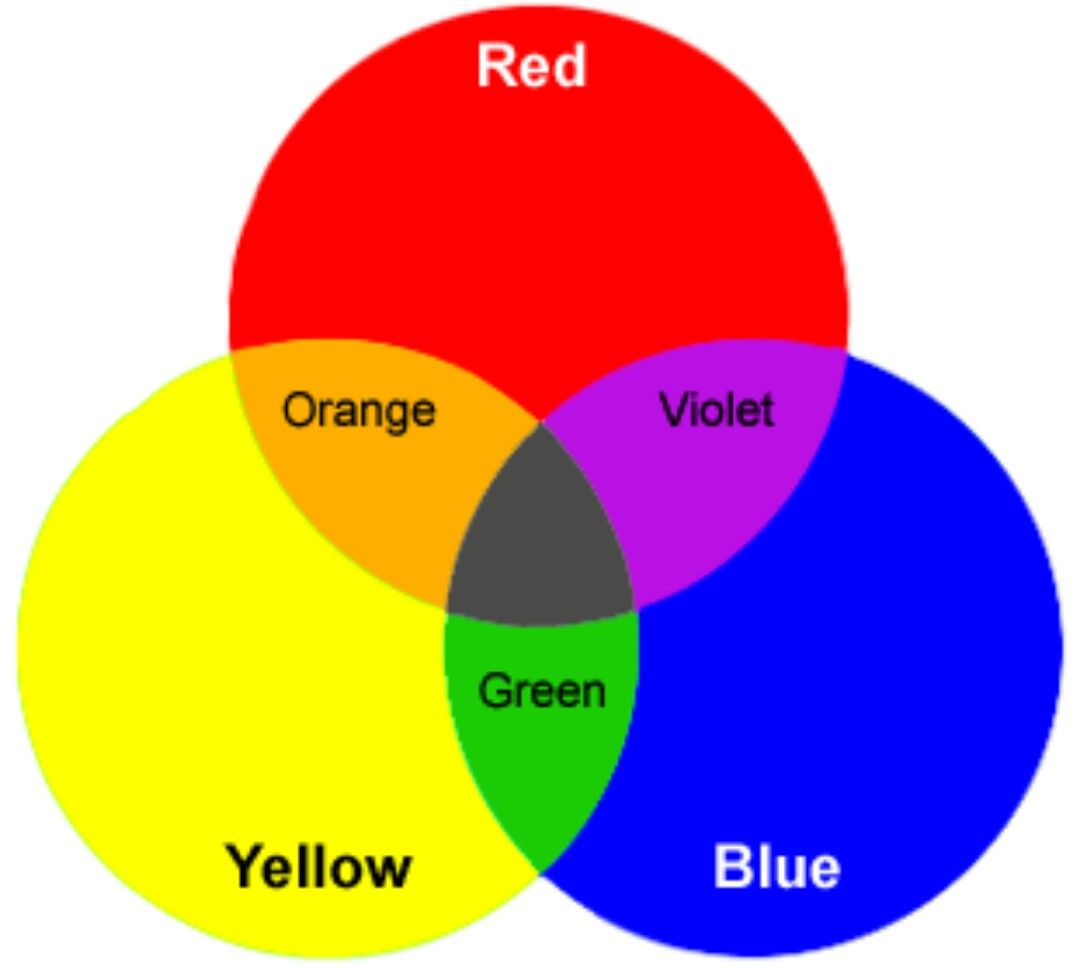
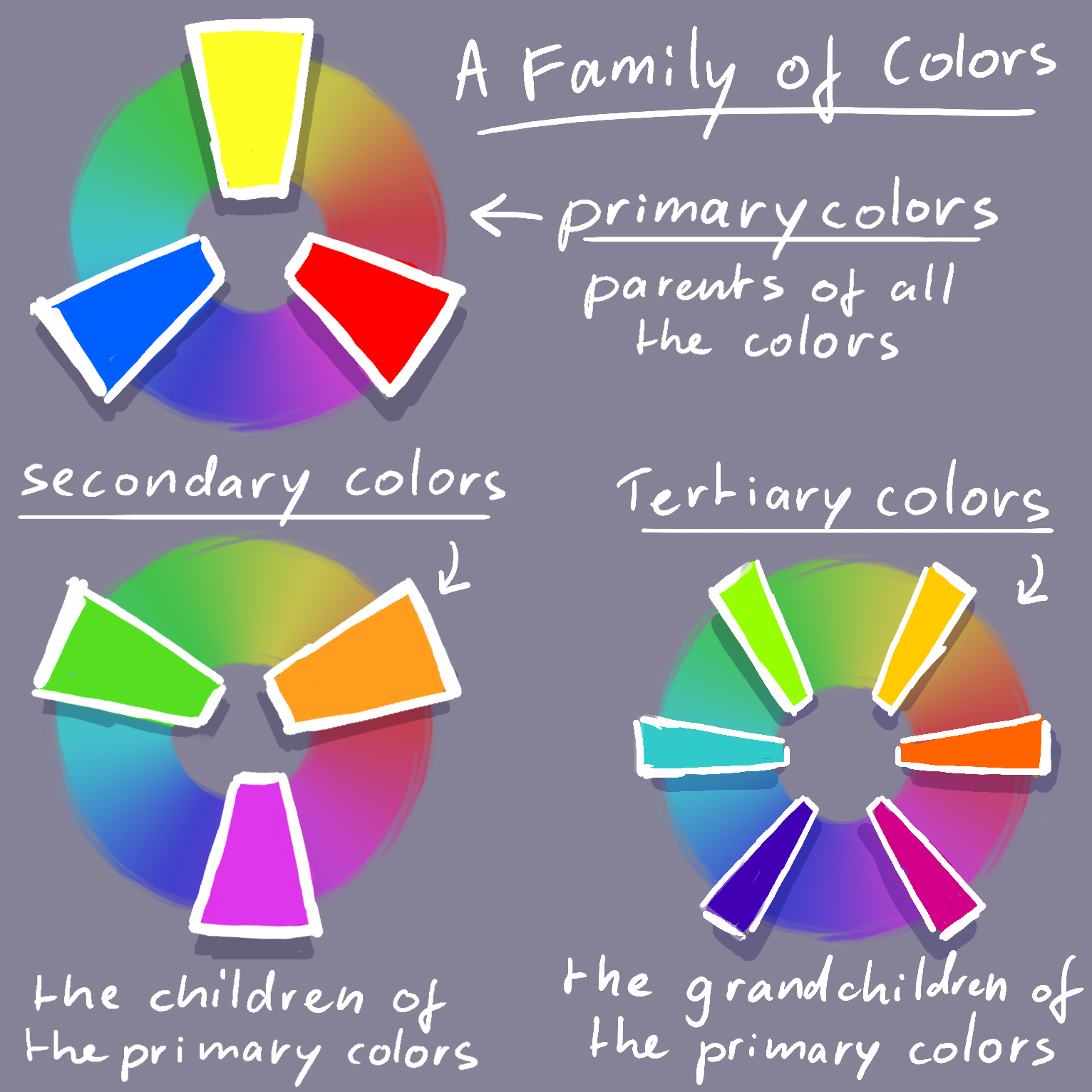
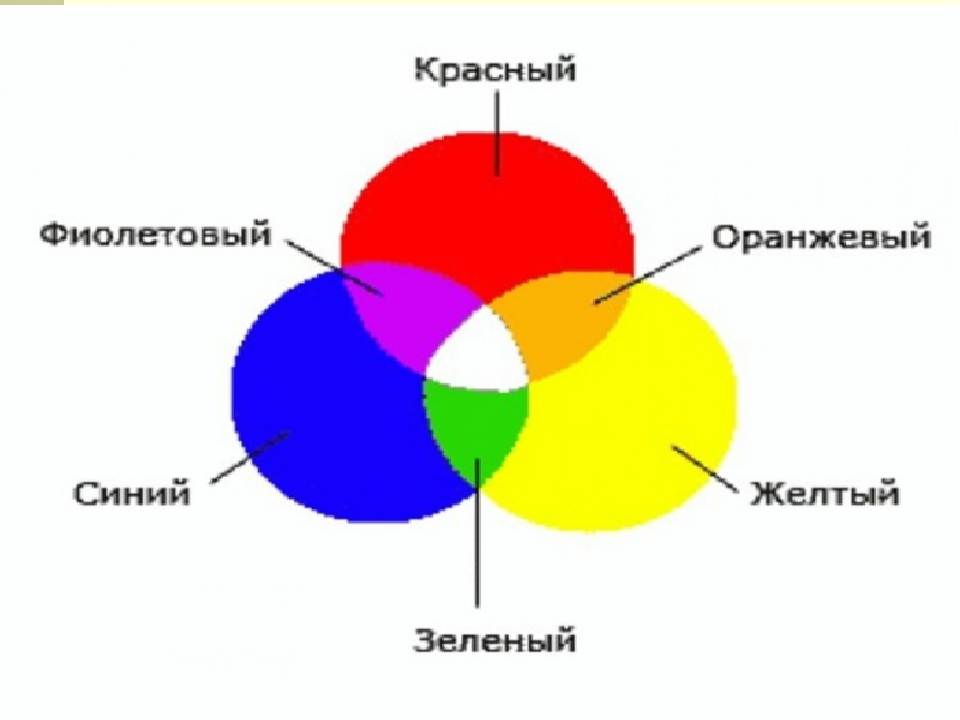
- Первичные: желтый, красный, синий
- Вторичные: оранжевый, фиолетовый, зеленый (получаются, если смешать первичные цвета)
- Третичные: желто-оранжевый, красно-оранжевый, красно-фиолетовый и т.
 д. (получаются, если смешать первичные и вторичные цвета)
д. (получаются, если смешать первичные и вторичные цвета)
Ньютон разместил эти цвета на цветовом круге, чтобы показать отношения между ними.
Теория цвета
Теория цвета представляет собой предпринимаемые в изобразительном искусстве попытки объяснить, какие цвета сочетаются друг с другом. Хотя мы не будем подробно рассматривать теорию цвета в этой статье, центральное место в ней занимает понятие цветовой гармонии: сочетание цветов, которые хорошо работают вместе.
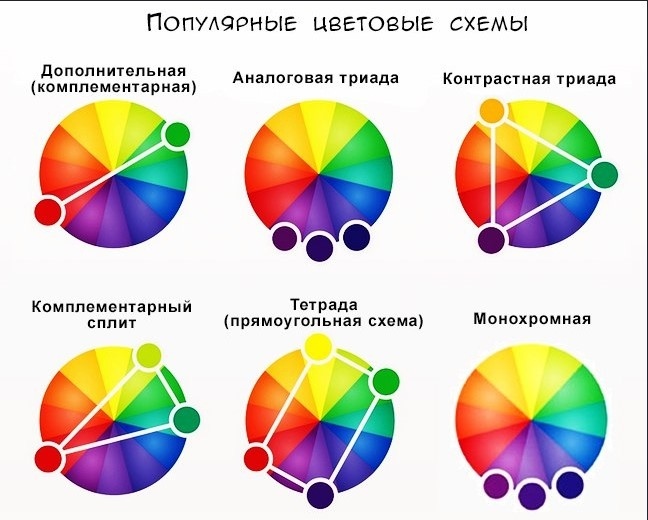
Вы можете воспринимать цветовые гармонии как строительные блоки или базовый шаблон цветовой палитры. Наиболее распространенные цветовые гармонии это:
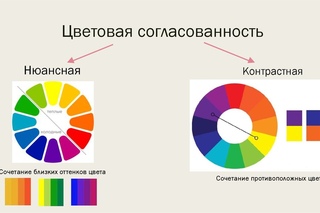
- Аналоговая: цвета располагаются на цветовом круге рядом друг с другом.
 (Такая цветовая гармония создает низкий цветовой контраст.)
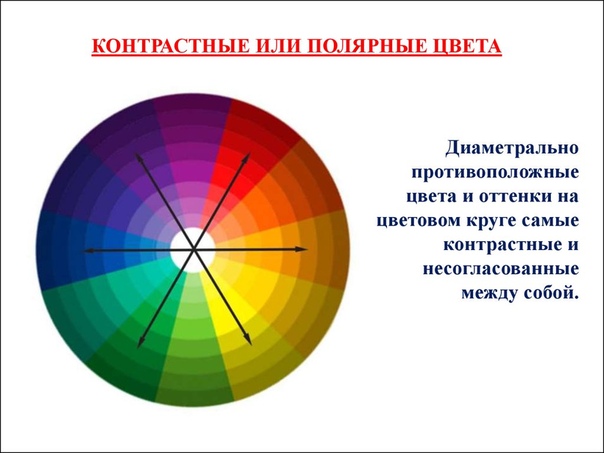
(Такая цветовая гармония создает низкий цветовой контраст.) - Комплементарная: включает противоположные цвета на цветовом круге, обладает высоким контрастом.
- Раздельно-комплементарная: включает три цвета — основной и два цвета, расположенных по обе стороны от противоположного. Эта гармония немного смягчает контраст, создаваемый комплементарными цветами.
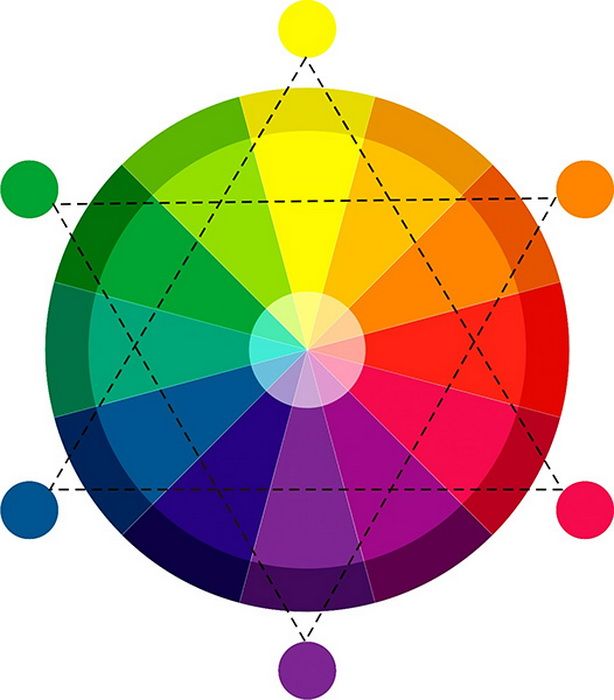
- Триадная: три равноудаленных цвета на цветовом круге (расположены с шагом в 120 градусов).
- Монохроматическая: тона и оттенки одного цвета.
Существуют также виды цветовых гармоний, в которых используется четыре цвета. Однако, чем больше цветов вы выберете, тем сложнее будет их сбалансировать и создать четкую визуальную иерархию. Конечно, если у вас есть опыт работы с цветом, вы можете экспериментировать с более сложными гармониями, но начать стоит с двух или трех цветов.
Конечно, если у вас есть опыт работы с цветом, вы можете экспериментировать с более сложными гармониями, но начать стоит с двух или трех цветов.
Значение цветов
Хотя в сети можно найти множество популярных статей, в которых подробно рассматривается значение цветов, существует мало реальных исследований, доказывающих, что тот или иной цвет может оказывать одинаковое воздействие на эмоции всех людей. В целом, хотя с началом глобализации некоторые цвета приобрели стандартные значения (например, красный означает остановку, зеленый — сигнал для продолжения движения), безопаснее всего будет предположить, что интерпретация цвета может варьироваться от культуры к культуре. К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
Если вы хотите, чтобы цвета в вашем дизайне вызывали определенные ассоциации, то (а) имейте в виду, что, скорее всего, ваша идея не будет работать одинаково хорошо во всем мире, и (б) проведите дополнительное пользовательское тестирование, чтобы убедиться, что пользователи интерпретируют цвета так же, как и вы.
Использование цвета в дизайне
Цветовые палитры — это набор цветов, выбранных для конкретного проекта или бренда. Каждый новый цвет добавляется с определенной целью, а палитра в целом дает представление о визуальной эстетике продукта или интерфейса.
Создаем цветовую палитру
Создать эффективную цветовую палитру бывает трудно. Вот некоторые рекомендации, которые помогут вам в этом:
- Выберите одну из приведенных выше цветовых гармоний и начните перебирать варианты для каждого из входящих в нее цветов. Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно.
 Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?
Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные? - Ограничьте свою цветовую палитру тремя цветами. Когда в дизайне используется небольшое количество цветов, это позволяет создать более сильную визуальную иерархию и контраст, поскольку пользователям нужно меньше анализировать значение цветов и отвлекаться на них. Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
- Следуйте положениям стайлгайда (руководства по стилю) о цветах. При создании цветовой палитры для своего проекта всегда учитывайте рекомендации из стайлгайда.
 Это не только упростит вашу задачу, поскольку количество вариантов будет ограничено, но и позволит создать сильный, единообразный опыт взаимодействия потребителей с брендом. Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.
Это не только упростит вашу задачу, поскольку количество вариантов будет ограничено, но и позволит создать сильный, единообразный опыт взаимодействия потребителей с брендом. Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.
Применяем цветовую палитру
После того, как вы создали цветовую палитру, пришло время использовать выбранные цвета в вашем дизайне и посмотреть, насколько хорошо они работают. Вот несколько рекомендаций:
- Обратитесь к правилу 60-30-10. Оно гласит, что цвета в вашем дизайне должны использоваться в следующих пропорциях: 60% — основной цвет, 30% — второстепенный и 10% — акцентный.
 Такое соотношение помогает сделать дизайн сбалансированным и предотвратить использование чрезмерного количества цветов, превращающих проект в хаотичный беспорядок. Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию.
Такое соотношение помогает сделать дизайн сбалансированным и предотвратить использование чрезмерного количества цветов, превращающих проект в хаотичный беспорядок. Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию. - Примените и доработайте. После того, как вы использовали правило 60-30-10, начните настраивать цвета, чтобы сделать дизайн эстетичнее, а также выделить важные элементы интерфейса. Обратите внимание, соблюдаются ли в вашем проекте принципы визуального дизайна. Помогают ли выбранные цвета создать правильную визуальную иерархию, другими словами, привлекают ли они внимание пользователей к тем дизайн-элементам, которые необходимо выделить? Обеспечивает ли цветовая палитра сбалансированность дизайна и необходимый контраст? Убедитесь, что цвета и их сочетания в вашем проекте работают эффективно.
- Единообразно используйте цвета в интерфейсе.
 Если вы выбрали ярко-синий цвет для обозначения призывов к действию на одном экране, этот же цвет следует использовать для них повсюду (кроме случаев, когда у вас есть достаточно веские основания, чтобы применить другой цвет). Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.
Если вы выбрали ярко-синий цвет для обозначения призывов к действию на одном экране, этот же цвет следует использовать для них повсюду (кроме случаев, когда у вас есть достаточно веские основания, чтобы применить другой цвет). Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.
Тестируем цветовую палитру
- Протестируйте свой дизайн.
 После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
серые кнопки могут восприниматься пользователями как заблокированные, отключенные, даже если это не так. Кроме того, проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом. Нам нравится использовать сайт accessible-colors.com для проверки доступности разных сочетаний цвета текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру.
 Это тот случай, когда цветовая палитра требует доработки для повышения читабельности.
Это тот случай, когда цветовая палитра требует доработки для повышения читабельности.Заключение
Удачный выбор цветовой палитры и ее эффективное использование в дизайне — это не просто счастливые случайности. Требуется долго перебирать цвета и внимательно применять их, чтобы получить отличный интерфейс. Правильное использование цветов может улучшить восприятие бренда, привлечь внимание и подтолкнуть пользователей к взаимодействию, повлиять на их эмоции и повысить юзабилити.
Все о основных цветах, что это такое? Как их смешать?
Сегодня существует множество различных визуальных средств массовой информации, к которым мы приближаемся почти каждый момент, будь то реклама, кино или видеоигры. Эти визуальные медиа они достойны цветов, чтобы придать смысл ко всей схеме элементов, кинематографическому языку или ярким взрывам приключений, которые направляются теорией цвета.
Эти цвета могут держать нас в холоде перед посланием или превозносить нас, чтобы мы стали верными последователями цвета нашей футбольной команды, с которой мы отождествляем себя на всю жизнь. Традиция «теории цвета» началась в XNUMX веке. и существующее противоречие по собственной теории цвета Исаака Ньютона, чтобы приблизить нас к основным цветам.
Традиция «теории цвета» началась в XNUMX веке. и существующее противоречие по собственной теории цвета Исаака Ньютона, чтобы приблизить нас к основным цветам.
Индекс
- 1 Какие основные цвета?
- 2.1 Оранжевый
- 2.2 Зеленый
- 2.3 Виолетта
- 3 Основной цветовой круг
- 4 Как сделать коричневый с основными цветами
- 5 Восприятие цвета
Какие основные цвета?
Наконец, мы сталкиваемся с наиболее распространенной теорией, которая приводит нас к тому, что с тремя чистыми основными цветами все возможные цвета могут быть смешаны. Здесь мы начинаем чтобы объяснить, что такое основные цвета, что такое цветовой круг или как получить коричневый цвет.
Следует иметь в виду, что любой из трех основных цветов света, краски или чернил, они могут смешивать только ограниченный диапазон цветов, которую мы могли бы назвать ветвью цветов, которая всегда меньше и содержит меньше цветов, чем весь диапазон цветов, который может воспринимать человек.
Чарльз Хейтер в своем сочинении «Новый практический трактат о трех примитивных цветах, принимаемых в качестве совершенной системы элементарной информации», описал в 1826 году как все цвета можно было получить всего из трех.
Таким образом, красный, синий и желтый цвета стали источником их исследований, а также немецких и английских ученых в конце века. XIX они сохранили красный зеленый и сине-фиолетовый (RGB).
Итак, в настоящее время у нас есть:
- Основные цвета света (RGB): красный, зеленый и синий.
- Основные цвета пигмента (CMY): голубой, пурпурный и желтый.
- Традиционные основные цвета (RYB): красный, желтый и синий.
Важно пересмотреть что каждый цвет имеет эти четыре свойстваЭто необходимо учитывать при рисовании или дизайне.
- Один тон: так нам нужно будет обозначить цвета, например, голубой или оранжевый.
- Другой — насыщенность: это интенсивность цвета, а также чистота цвета или концентрация серого, которая содержится в цвете в определенный момент.

- Блеск: количество света, отраженного поверхностью.
- яркость: мы сможем сравнить свет, отраженный от поверхности, со светом от белой поверхности, чтобы иметь возможность точно измерить светимость. Его также можно назвать интенсивностью света цвета.
Смешение основных цветов
Вторичные цвета: получаемые из смеси двух основных цветов и который в то же время является дополнительным цветом третьего основного цвета; именно тот, кто не вмешивается, чтобы получить его.
Таким образом, можно сказать, что в равных частях вторичные цвета получаются двух основных цветов, хотя, если цвета пигмента смешиваются, нам придется изменить пропорции, чтобы получить тот же результат.
У нас есть эти вторичные цвета по двум моделям:
- Дополнительные цвета света (RGB): Голубой, пурпурный и желтый.

- Пигмент вторичных цветов (CMY): Оранжевый, зеленый и фиолетовый.
Оранжевый
Это один из второстепенных цветов, смесь основных цветов. Его получают путем смешивания красного цвета с желтым. Если мы достаточно опытны, чтобы смешать одинаковое количество красного и желтого, мы получим более яркий оранжевый, очень похожий на оттенок апельсина.
Если мы хотим этого быть более желто-оранжевымНам нужно только добавить больше процента этого основного цвета.
Вы должны уметь играть с разные количества, чтобы найти апельсин более интенсивный или светлый, поэтому стоит попробовать, если мы работали с акварельной или акриловой техникой.
Зеленый
Это еще один из второстепенных цветов, мы получаем, смешивая синий и желтый цвета. Если мы будем использовать одинаковое количество и для синего, и для желтого, получившийся зеленый цвет будет немного нейтральным.
Нам нужно будет добавить больше синего, чтобы было видно темно-зеленый как это могло быть из сосен. То же самое произойдет, но наоборот, если мы дадим больше желтого, чтобы найти более светлый зеленый цвет.
Виолетта
Мы получим его, смешав красный и синий цвета, два других основных цвета. Мы можем стать фиолетовыми изменение интенсивности, если мы добавим больше синего, хотя, если мы хотим, чтобы это было больше фуксии, мы будем использовать красный цвет, чтобы получить этот конкретный тон.
Как мы уже говорили ранее, это будет вопрос тестирования, чтобы лучше понять разницу в добавить некоторые количества или другие, когда мы смешиваем основные из них, поскольку использование красного или синего заставит нас перейти к более холодному фиолетовому цвету, когда мы используем больше синего в смеси, например, более теплый фиолетовый, когда красный преобладает.
Основной цветовой круг
Его еще называют основной цветовой круг как цветовой круг. И мы говорим о упорядоченном и круговом представлении цветов, связанных с их оттенком или тоном.
И мы говорим о упорядоченном и круговом представлении цветов, связанных с их оттенком или тоном.
Первичный цветовой круг можно представить несколькими способами. Один из них ступенчатый или градуированный. Количество цветов, которые может иметь шахматный игрок. это может быть 6, 12, 24, 48 или даже больше.
Еще у нас есть гексаграмма, который является еще одним способом представления цветового круга. Это звезда, помещенная в центр хроматического круга, в которой количество пиков соответствует каждому цвету. Одна из его функций — показать противоположности или дополнительные, то есть те цвета, которые находятся в противоположном положении.
Традиционная модель окраски на основе трех основных цветов: красный, желтый и синий. Хотя можно найти и более сложные, до 18 цветов. Традиционная модель получила название RYB (красный-желтый-синий) и стала известна в Теории цвета Гете.
В хроматическом круге мы находим традиционную модель, в которой синий цвет противоположен оранжевомуот красного до зеленого и от желтого до фиолетового.
С другой стороны, у нас есть к естественному цветовому кругу, имеющему определение известен как результат распределения по кругу цветов, составляющих сегмент естественного света. Отсюда они разрушают модели RGB и CMYK, наиболее используемые для промышленного производства.
Как сделать коричневый с основными цветами
С коричневым цветом мы сталкиваемся с третичным цветом, который будет результатом второстепенных, хотя мы можем удалить его, смешав три основных цвета: красный, синий и желтый.
Сено два способа получить коричневый цвет. Один будет от оранжевого цвета, который мы получим из смеси красного плюс большее количество желтого с синим цветом. И это будет тот же синий цвет, который приведет нас, чем больше мы будем использовать его в миксе, чтобы получить гораздо более темный оттенок коричневого.
Но у нас есть другой способ избавиться от коричневого. Y это через зеленый, чего мы и добьемся благодаря смеси синего и желтого с красным. Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
И у нас всегда будет возможность получить коричневый цвет с небольшой практикой используя три основных цвета. Самое лучшее в этом то, что мы найдем серию землистых тонов в этих коричневых тонах, которые мы сможем использовать для других целей, если мы будем рисовать акрилом или тем же маслом.
Восприятие цвета
Наш мозг способен создавать ощущение цвета благодаря зрительным нервам, через которые они проходят. электрические импульсы, исходящие от фоторецепторных клеток которые отвечают за сбор части спектра света.
Именно в нашей сетчатке есть миллионы этих специализированных ячеек в обнаружении длин волн, которые есть в нашей среде. Эти клетки состоят из палочек и колбочек. Первые специализируются на задержании и обработке определенного цвета.
Следовательно, когда это коническая система и трости неверно, возникают отклонения, которые могут объяснить такие явления, как дальтонизм.
Самое интересное, что два разных человека могут интерпретировать цвет по-разному, и могут даже быть разные интерпретации цвета, поскольку в мире есть люди.
Итак, мы закрываем наиболее важные теории о основных цветах. чтобы лучше понять теорию цвета это включает в себя большое исследование, чтобы полностью доминировать над ним. Это исследование поможет нам лучше освоить цвета при создании логотипа или придать ощущение холода комнате, когда мы рисуем ее в поздние часы дня.
вторичных цветов — что такое вторичные цвета и как их использовать?
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Цвета замечательны и интересны, и каждый видит цвет по-разному. В школе нас всех учили основным и дополнительным цветам, поэтому большинство из нас должно иметь четкое представление об этом предмете. Художник, выбирая определенный цвет или оттенок для своей работы, должен учитывать, соответствует ли цвет тону, который он задал для своей картины. Цвета также могут вызывать наши эмоции или даже активировать определенные реакции или передавать сообщение. Вот почему вы должны рассмотреть и понять, что такое вторичные цвета.
Художник, выбирая определенный цвет или оттенок для своей работы, должен учитывать, соответствует ли цвет тону, который он задал для своей картины. Цвета также могут вызывать наши эмоции или даже активировать определенные реакции или передавать сообщение. Вот почему вы должны рассмотреть и понять, что такое вторичные цвета.
Содержание
- 1 Что такое вторичные цвета?
- 1.1 Что такое основные цвета?
- 1.2 Определение вторичных цветов
- 1.2.1 Создание вторичных цветов из пигментов краски
- 1.2.2 Создание вторичных цветов из света
- 1.3 Что насчет третичных цветов?
- 2 Названия вторичных цветов
- 2.1 Персиковый
- 2.2 Ярко-оранжевый
- 2.3 Мандариновый
- 2.4 Лиловый
- 2.5 Сиреневый
- 2.6 Индиго
- 2.7 Бирюзовый
- 2.8 Зеленый лайм
- 2.9 Бирюзовый
- 3 Смешивание красок с помощью Вторичные цвета
- 3.
 1 Типы вторичных красок
1 Типы вторичных красок - 3.2 Вторичные цвета и температура
- 3.3 A Несколько советов по рисованию при использовании вторичных цветов
- 3.
- 4 Часто задаваемые вопросы
- 4.1 Что такое вторичные цвета?
- 4.2 Зеленый — теплый или холодный цвет?
- 4.3 Что такое теплые цвета?
- 4.4 Что такое холодные цвета?
Что такое вторичные цвета?
Дизайн, как и искусство, требует понимания того, из чего состоят вторичные цвета. Художники будут иметь дело с пигментами, используя субтрактивную цветовую модель, где у вас есть набор основных цветов, из которых вы можете создавать вторичные цвета. Когда дело доходит до компьютерной графики и света, вы работаете с аддитивной цветовой моделью. Это происходит потому, что при смешивании цветных пигментов цвета становятся темнее, а при смешивании светлых — светлее. Теперь рассмотрим эти термины более подробно ниже.
Что такое основные цвета?
Для художника, работающего с красками, основными цветами являются красный, желтый и синий (RYB), а для дизайнера, работающего со световым спектром, основными цветами являются красный, зеленый и синий (RGB) и все другие цвета являются производными от этих основных цветов. Они являются строительными блоками для любого другого цвета, о котором вы только можете подумать. Художник-живописец использует палитру RYB, потому что она лучше иллюстрирует ассоциацию или связь, которую физические цвета имеют друг с другом в процессе смешивания красок. С другой стороны, дизайнер, работающий с цифровой средой, использует модель RGB, поскольку эти цвета улавливаются фоторецепторами ваших глаз.
Они являются строительными блоками для любого другого цвета, о котором вы только можете подумать. Художник-живописец использует палитру RYB, потому что она лучше иллюстрирует ассоциацию или связь, которую физические цвета имеют друг с другом в процессе смешивания красок. С другой стороны, дизайнер, работающий с цифровой средой, использует модель RGB, поскольку эти цвета улавливаются фоторецепторами ваших глаз.
Точно так же, как художник может смешивать любой цвет или оттенок, добавляя другие цвета к основным цветам — красному, желтому и синему, — так и компьютер может создавать различные оттенки красного, зеленого и синего.
Определение вторичных цветов
В отличие от первичных цветов, которые невозможно создать, поскольку они являются чистыми цветами, вторичные цвета необходимо создавать. Итак, как вы создаете вторичные цвета? Для художника, работающего с красками, вторичными цветами являются зеленый, фиолетовый и 9. 0009 оранжевый , тогда как для дизайнера, работающего со световым спектром, пурпурный, желтый и голубой являются вторичными цветами, а все остальные цвета являются производными от них.
0009 оранжевый , тогда как для дизайнера, работающего со световым спектром, пурпурный, желтый и голубой являются вторичными цветами, а все остальные цвета являются производными от них.
Создание вторичных цветов из пигментов краски
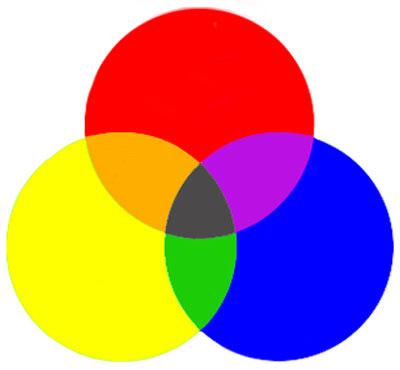
Основой создания вторичных цветов для художника с использованием пигментов краски является начало с трех основных цветов: красного, желтого и синего. Например, вы берете два основных цвета, таких как синий и желтый, а затем объединяете их, чтобы получить зеленый цвет. Чтобы создать фиолетовый, вы смешиваете красный и синий, или чтобы создать оранжевый, вы смешиваете красный и желтый. Эти цвета, включая зеленый, пурпурный и оранжевый, являются вторичными цветами. При смешивании основных цветов важно взять равное количество обоих цветов, создавая чистый оттенок, который затем можно изменить. Вы можете сделать это, сделав его светлее или темнее и добавив черный, серый или белый.
Три основных цвета — красный, синий и желтый — создают вторичные цвета — зеленый, фиолетовый и оранжевый — путем смешивания этих цветовых пигментов.

Создание вторичных цветов из света
Из приведенной выше информации мы увидели, что вторичные цвета можно создавать с помощью пигментов. Однако видимый свет — это еще одно средство, с помощью которого вы можете создавать вторичные цвета. Это можно увидеть на дисплее вашего мобильного телефона или на экране телевизора. В этом случае вы используете три основных цвета: зеленый, синий и красный (RGB).
Когда вы смешиваете зеленый и красный, вы получаете желтый цвет, или , смешивая синий, и красный, вы получаете пурпурный, а смешивая зеленый и синий, вы получаете голубой. Все эти цвета являются вторичными цветами, созданными с использованием эффектов видимого света, а не пигментов.
Как насчет третичных цветов?
Мы уже имели дело с определением вторичных цветов, но нам также необходимо упомянуть третичных или промежуточных цветов , которые представляют собой комбинацию первичных и вторичных цветов. Некоторые из этих комбинаций могут включать синий и фиолетовый, зеленый и желтый, красный и оранжевый, синий и зеленый, желтый и оранжевый. При наблюдении за цветовой круг , третичные цвета можно найти посередине между первичными и вторичными цветами.
Некоторые из этих комбинаций могут включать синий и фиолетовый, зеленый и желтый, красный и оранжевый, синий и зеленый, желтый и оранжевый. При наблюдении за цветовой круг , третичные цвета можно найти посередине между первичными и вторичными цветами.
Однако многие увидят их только как промежуточные цвета, в то время как третичные цвета представляют собой скорее комбинацию двух вторичных цветов.
Названия вторичных цветов
Из приведенной выше информации мы видели, что три вторичных чистых цвета — это оранжевый, зеленый и пурпурный при работе с пигментами краски, но существуют сотни различных оттенков и тонов этих цветов. цвета, которые можно смешивать самостоятельно. Например, возьмите чистый вторичный цвет зеленого и добавьте немного белой краски, чтобы создать более светлый оттенок зеленого.
Добавьте немного черной краски, чтобы получить более темный оттенок зеленого. Вы можете продолжать делать это и с другими цветами, так что оттенки и тона, которые вы можете создать, станут бесконечными. Мы составили некоторые вторичные цвета и их названия ниже. Они показывают множество различных тонов и оттенков вторичных цветов с их шестнадцатеричными кодами и информацией для графических и печатных целей.
Вы можете продолжать делать это и с другими цветами, так что оттенки и тона, которые вы можете создать, станут бесконечными. Мы составили некоторые вторичные цвета и их названия ниже. Они показывают множество различных тонов и оттенков вторичных цветов с их шестнадцатеричными кодами и информацией для графических и печатных целей.
Персик
Цвет персика представляет собой уникальную смесь белого, оранжевого и желтого цветов, а название происходит от одноименного фрукта. Теплый оранжевый и ярко-желтый смягчаются нейтральным 9.0009 белый цвет , а поскольку этот цвет исходит от природы, он успокаивает и вызывает чувство радости. Персиковый — более светлый оттенок и не такой насыщенный, как оранжевый цвет. Вы можете использовать персиковый цвет в качестве фона, так как он хорошо сочетается с большинством синих оттенков, а также может хорошо сочетаться с золотым и мятно-зеленым, чтобы придать вам утонченную женственную палитру.
Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с персиковым; желтый, оранжевый и белый.

| Оттенок | Шестнадцатеричный код | Код цвета CMYK | 9017 9 Цветовой код RGBЦвет | |
| Персиковый | #ffe5b4 | 0, 10, 29, 0 | 255, 229, 180 |
Жжено-оранжевый
цвет по-разному. Например, Обернский университет добавил к ярко-оранжевому цвету оттенок синего, а Техасский университет полностью исключил синий цвет. Цвет выжженного апельсина можно описать как средне-темный оранжевый, который напоминает образы пламени.
Многие люди считают ярко-оранжевый цвет символом негативных эмоций, таких как гордость, агрессия или эгоизм, в то время как другие считают его осенним цветом, символизирующим чувство комфорта и тепла. Выжженно-оранжевый хорошо сочетается с серыми и темно-синими цветами, чтобы сделать акцент, а также с персиковым и мятно-зеленым для создания живой палитры. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с жженым оранжевым; оранжевый и красно-оранжевый.
Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с жженым оранжевым; оранжевый и красно-оранжевый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | 9 0179 Цветной|
| Ярко-оранжевый | #cc5500 | 0, 58, 100, 20 | 204, 85, 0 |
Tangerine
Tangerine — это жирный, насыщенный оранжевый оттенок, который соответствующим образом описывает внешний внешний вид плода -танджерина, из которого его название является. Интересно отметить, что персональные компьютеры iMac G3 Macintosh были названы в честь определенных видов фруктов, и мандарин был одним из них.
Подобно всем оттенкам апельсина, мандарин связан с ощущением счастья, молодости и энергии. Цвет мандарина хорошо сочетается с другими цветами, изображающими закаты, такими как синий, желтый и пурпурный, создавая живую и веселую палитру.

Танжерин в сочетании с кремовыми и серыми оттенками создает красивый акцент, придавая элегантный и консервативный вид. Если вы хотите создать другой оттенок, то следующий цвет хорошо взаимодействует с мандарином; оранжевый и красно-оранжевый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Мандарин | #f28500 | 0, 45, 100, 5 | 242, 133, 0 |
Лиловый
Лиловый считается голубоватым, бледно-фиолетовым цветом, который находится между розовым и фиолетовым на цветовом круге. Название «Мальва» взято из французского языка, что означает цветок мальвы. В 1856 году его случайно открыл английский химик Уильям Перкин. Это был самый первый краситель, который производился серийно. Этот необычный фиолетовый оттенок произвел революцию в мире моды и стал очень популярным в 1890 с.
Лиловый цвет пробуждает чувства ностальгии, сентиментальности и романтики. Лиловый стабилизирует дополнительный цвет желтого и хорошо сочетается с другими оттенками фиолетового . Если вы хотите создать другой оттенок, то следующий цвет хорошо сочетается с розовато-лиловым; синий, розовый, фиолетовый и фиолетовый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Лиловый | #b784a7 | 0, 28, 9, 28 | 183, 132 , 167 |
Сирень
Сирень была впервые названа в 1775 году, а Название происходит от цветов сирени, которые часто ассоциируются с трауром. Великобритания в 1800-х годах разрешила женщинам носить сиреневое в конце периода траура, когда им больше не нужно было носить черное. Пурпурный краситель был очень дорогим до 1856 года и, следовательно, был оттенком, связанным с властью и богатством, и его носили в основном королевские особы, такие как королева Англии Юлий Цезарь и российская императрица Екатерина Великая. Lilac — бледный и мягкий оттенок фиолетового, полученный путем смешивания синего и красного.
Пурпурный краситель был очень дорогим до 1856 года и, следовательно, был оттенком, связанным с властью и богатством, и его носили в основном королевские особы, такие как королева Англии Юлий Цезарь и российская императрица Екатерина Великая. Lilac — бледный и мягкий оттенок фиолетового, полученный путем смешивания синего и красного.
Если добавить немного белой краски, вы осветлите оттенок и создадите сиреневый пастельный оттенок. Сиреневый считается теплым цветом, так как красного в него добавляется больше, чем синего, а лилово-розовые оттенки помещают его в теплый конец цветового круга.
Сирень считается изящным и женственным цветом, и благодаря своей связи с цветком. Цвет ассоциируется с нежностью и романтикой, а пастельные оттенки сиреневого вызывают юность, ностальгию и невинность. С психологической точки зрения сиреневый цвет считается успокаивающим и побуждающим к эмоциональному выражению. Для создания яркой палитры следующий цвет хорошо сочетается с сиреневым, серым, желтым, оливково-зеленым, белым, розовым кварцем и оранжевым. Тем не менее, этот цвет также может хорошо сочетаться с нежно-розовым и фиолетовым.
Тем не менее, этот цвет также может хорошо сочетаться с нежно-розовым и фиолетовым.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Сиреневый | #b666d2 | 13, 51, 0, 18 | 182, 102, 210 |
Индиго
Индиго может располагаться между фиолетовым и синим на цветовом круге и традиционно считается одним из семи спектральных цветов. . Природный пигмент индиго получают из растений. Индиго считается цветом справедливости, преданности, высшего знания и мудрости, а также считается духовным цветом.
Чтобы найти комбинации для индиго, мы должны обратиться к природе и мудро подобрать цветовую палитру . Индиго хорошо сочетается с большинством зеленых, красных и желтых цветов, а его глубокий оттенок хорошо сочетается с желтыми и оранжевыми цветами для выделения цветов. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с индиго; фиолетовый и синий.
Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с индиго; фиолетовый и синий.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Индиго | #4b0082 | 42, 10 0, 0, 49 | 75, 0, 130 |
Бирюзовый
Бирюзовый Это довольно глубокий сине-зеленый цвет, и его название происходит от окрашенной области вокруг глаза бирюзовой птицы. Бирюзовый сочетает в себе успокаивающие свойства синего цвета и восстанавливающие свойства зеленого цвета.
Это омолаживающий и оживляющий цвет, символизирующий ясность мысли и открытое общение. Для тибетских монахов чирок символизирует бесконечность неба и моря, а для египтян — цвет веры и истины.
Бирюзовый хорошо сочетается с коралловым и ярко-белым, а также с коричневым, розовым, темно-синим и кремовым. Бирюзовый может оттенять некоторые металлические цвета, такие как золото и серебро . Если вы хотите создать другой оттенок, то следующие цвета хорошо сочетаются с бирюзовым; сине-зеленый, синий и зеленый.
Бирюзовый может оттенять некоторые металлические цвета, такие как золото и серебро . Если вы хотите создать другой оттенок, то следующие цвета хорошо сочетаются с бирюзовым; сине-зеленый, синий и зеленый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Бирюзовый | #008080 | 100, 0, 0, 50 | 0, 128, 128 |
Зеленый лайм
Зеленый лайм — прекрасный ярко-зеленый цвет, получаемый из плодов лайма. Зеленый лайм имеет тесную связь с природой и способствует высокой энергии и уверенности, а также передает ощущение свежести, живости и творчества.
Зеленый лайм находится прямо между желтым и желто-зеленым на цветовом круге и, смешавшись с этими двумя оттенками, дает характерный желто-зеленый цвет. Цвет хорошо сочетается как с холодными, так и с теплыми тонами, такими как синий и желтый, что делает его отличным дополнением к любой цветовой палитре. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с зеленым лаймом; неоново-зеленый, зеленый морской пены, зеленый и зеленый Келли.
Цвет хорошо сочетается как с холодными, так и с теплыми тонами, такими как синий и желтый, что делает его отличным дополнением к любой цветовой палитре. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с зеленым лаймом; неоново-зеленый, зеленый морской пены, зеленый и зеленый Келли.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Зеленый лайм | #32cd32 | 76, 0, 76, 20 | 50 , 205, 50 |
Бирюза
Значение бирюзы связано с открытым общением и ясностью мысли; он помогает открыть линии связи между произнесенным словом и сердцем и считается дружелюбным и счастливым цветом. Психологически лечит эмоции и создает стабильность и эмоциональный баланс. Бирюза представляет собой сочетание бледно-голубого и зеленого или синего с небольшим количеством желтого и располагается между синим и зеленым на цветовом круге.
Синий цвет дарит спокойствие, умиротворение и умиротворение, а желтый заряжает энергией, а также хорошо сочетается с серыми, темно-оранжевыми и желтыми цветами.
Название «бирюза» происходит от драгоценного камня, встречающегося в природе, что позволяет легко сочетать другие цвета в вашей палитре с нейтральными оттенками древесных тонов и более темными оттенками синего. Бирюза также может сочетаться с одним или несколькими дополнительными цветами , такими как мандарин и коралл. Если вы хотите создать другой оттенок, то следующие цвета хорошо взаимодействуют с бирюзовым; синий, желтый и зеленый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Бирюзовый | #30d5c8 | 77, 0, 6, 16 | 48, 213, 200 |
Смешивание красок с использованием вторичных цветов
двух основных цветов: красного, желтого и синего , тогда вы создадите три вторичных цвета: зеленый, фиолетовый и оранжевый. Однако, если вы не смешаете равные части ваших основных цветов, используя больше красного, вы получите красно-оранжевый, или, используя больше желтого, вы получите желто-оранжевый. Затем вы даже можете использовать свои вторичные цвета для получения третичных цветов.
Однако, если вы не смешаете равные части ваших основных цветов, используя больше красного, вы получите красно-оранжевый, или, используя больше желтого, вы получите желто-оранжевый. Затем вы даже можете использовать свои вторичные цвета для получения третичных цветов.
Если случайно смешать все основные цвета, то получится оттенок коричневой краски. Чтобы понять, как смешивать краску, нужно понимать пигменты, содержащиеся в краске. Основные цвета красного, синего или желтого имеют только один пигмент, поскольку они не смешиваются и не могут быть созданы путем смешивания других цветов . Однако сегодня существует много красок красного, синего, желтого и других цветов, которые содержат более одного пигмента, поскольку краски изготавливаются из химических и органических пигментов.
Художники любят начинать с нуля при смешивании цветов, а это означает, что они предпочитают начинать со смешивания основных цветов и переходить к созданию новых цветов вместо того, чтобы покупать краску определенного цвета, которая уже смешана.

Типы красок вторичного цвета
Существует множество вариантов выбора основных цветов, и это автоматически повлияет на оттенок вторичного цвета. Возьмем, к примеру, фиолетовый цвет, созданный с помощью среднего красного кадмия и лазурно-голубого. Это даст вам фиолетовый цвет, который полностью отличается от фиолетового, полученного при смешивании красного кадмия с синий кобальт .
Эти различия могут показаться незначительными, но вы должны знать о них. Один из советов при смешивании красок — вести учет цветов и соотношений, которые вы использовали в своем смешивании, что очень поможет вам позже, когда вам нужно будет воспроизвести тот же цвет.
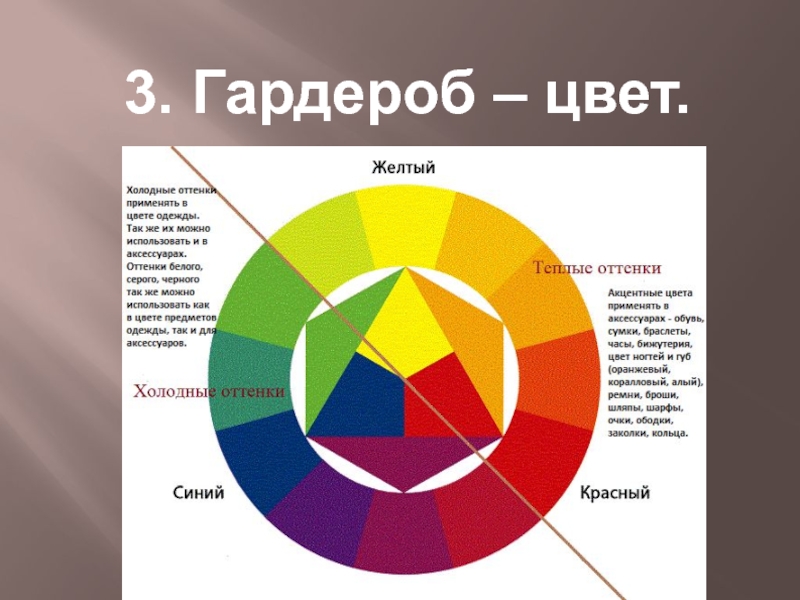
Вторичные цвета и температура
На цветовом круге вы заметите, что все цвета располагаются так, что теплые цвета располагаются слева, исходя из красного цвета, а холодные цвета справа, исходя из цвет синий. Это может быть правдой, однако классификация становится более тонкой, когда вы обнаружите, что теплые цвета считаются холодными, а холодные цвета считаются теплыми, что зависит от отношения с соседним цветом. Это означает, что цвета, имеющие одинаковый оттенок, могут считаться холодными или теплыми, в зависимости от того, с каким цветом они появляются рядом. Итак, прежде чем создавать какой-либо конкретный цвет, найдите время, чтобы подумать, что вы хотите сделать. Холодные цвета могут иметь успокаивающий эффект, в то время как теплые цвета могут иметь счастливый и заряжающий энергией эффект.
Это означает, что цвета, имеющие одинаковый оттенок, могут считаться холодными или теплыми, в зависимости от того, с каким цветом они появляются рядом. Итак, прежде чем создавать какой-либо конкретный цвет, найдите время, чтобы подумать, что вы хотите сделать. Холодные цвета могут иметь успокаивающий эффект, в то время как теплые цвета могут иметь счастливый и заряжающий энергией эффект.
Объект, который вы рисуете, будет казаться ближе к вам, если вы используете теплые цвета, и дальше, если вы используете холодные цвета.
Все мы знаем, что красный цвет является теплым, но вы можете изменить его температуру, добавив более холодный или теплый оттенок. Если вы ищете огненно-горячий красный цвет, вам нужно смешать его с оранжевым, что означает, что вы смешиваете теплый цвет с другим теплым цветом. Вы можете использовать это, когда рисуете красивый закат или огонь с его светящимися угольками. С другой стороны, если вам нужен более холодный красный цвет, вы можете смешать его с небольшим количеством синего, который ближе к фиолетовому, так как синий — холодный цвет, который можно использовать при рисовании красного оттенка на осеннем листе. Этот факт доказывает важность цвета и его связи с температурой и эффектами, которые она оказывает.
Этот факт доказывает важность цвета и его связи с температурой и эффектами, которые она оказывает.
Несколько советов по рисованию при использовании вторичных цветов
При использовании вторичных цветов в картине нет необходимости идти и покупать нужные вторичные цвета, все, что вам нужно сделать, это смешать свои собственные. Можно смешать большое количество вторичных цветов, взяв три холодных основных цвета и смешав их с тремя теплыми основными цветами. Однако, пока вы заняты своим проектом рисования, смешивание вторичных цветов может оказаться слишком трудоемким и занять слишком много вашего времени, что значительно упростит покупку вторичных цветов, которые вам нужны.
При смешивании вторичных цветов мы также рекомендуем иметь на палитре для смешивания как минимум один чистый оранжевый, один чистый зеленый и один чистый фиолетовый. Из этих цветов, упомянутых выше, лучше всего иметь три, склоняющихся к прохладной стороне, и три, склоняющихся к теплой стороне. Помните, что при смешивании цветов рекомендуется придерживаться чистых пигментных красок, чтобы избежать неожиданностей в результате цветов.
Помните, что при смешивании цветов рекомендуется придерживаться чистых пигментных красок, чтобы избежать неожиданностей в результате цветов.
Думая о своем следующем проекте, дайте волю своему воображению и попробуйте поиграть с несколькими различными цветовыми сочетаниями, чтобы придумать цветовую схему, которая идеально впишется в ваш проект. Использование вторичных цветов может открыть дверь, открывая множество интересных цветовых комбинаций.
Посмотрите нашу веб-статью «Что такое вторичные цвета» здесь.
Часто задаваемые вопросы
Что такое вторичные цвета?
Комбинируя равное количество любых двух из трех чистых первичных цветов краски, вы получаете вторичный цвет, который включает в себя оранжевый, зеленый и фиолетовый. Когда вы посмотрите на цветовой круг, вы заметите, что вторичные цвета находятся между основными цветами: красным, синим и желтым. Традиционно на цветовом круге желтый вместе с красным дают оранжевый, синий в сочетании с красным дает фиолетовый, а желтый и синий дают зеленый. Однако для цветов видимого света пурпурный, голубой и желтый известны как вторичные цвета.
Традиционно на цветовом круге желтый вместе с красным дают оранжевый, синий в сочетании с красным дает фиолетовый, а желтый и синий дают зеленый. Однако для цветов видимого света пурпурный, голубой и желтый известны как вторичные цвета.
Зеленый — теплый или холодный цвет?
Зеленый цвет является вторичным цветом и расположен на цветовом круге с такими цветами, как синий и фиолетовый. Существуют различные оттенки этих цветов, и все они считаются холодными.
Что такое теплые цвета?
Теплые цвета ассоциируются с солнцем, огнем и теплом и создают ощущение комфорта и тепла, и вы легко заметите их благодаря их живым цветам. Теплые цвета желтый , красный и оранжевый — это цвета, которые вы используете на переднем плане своей картины, чтобы создать ощущение объема.
Что такое холодные цвета?
Холодные цвета ассоциируются с водой и травой, они вызывают чувство спокойствия, безразличия и грусти и обычно используются для таких вещей, как вода и трава. Прохладные цвета, такие как зеленый, синий и фиолетовый, могут использоваться в ваших картинах, чтобы показать глубину, как далекие горы, но они также могут дать ощущение малости.
Прохладные цвета, такие как зеленый, синий и фиолетовый, могут использоваться в ваших картинах, чтобы показать глубину, как далекие горы, но они также могут дать ощущение малости.
acrylgiessen
За сайтом acrylgiessen.com стоят Мартина (39) и Томас (38) Фаесслер, творческая пара из Цюриха, Швейцария. Художественно активны оба уже довольно давно: Мартина открыла в себе творческую жилку еще в детстве и всегда была увлечена рисованием и иллюстрированием. Сегодня она работает графическим дизайнером, и искусство по-прежнему играет большую роль в ее свободное время. До рисования Томас много лет работал скульптором/художником и создавал благородные скульптуры и полые сосуды из капового дерева на токарном станке.
В Fluid Art они пришли вдвоем случайно, когда нужно было дорисовывать одну из скульптур Томаса жидкой акриловой краской. Как только они попробовали акриловую заливку, они оба не могли от нее отказаться, и благодаря бесчисленным заливкам они постепенно приобрели тонкое ноу-хау в технике акриловой заливки.
В дополнение к оригинальным методам рисования жидкостью в качестве расширения были добавлены другие темы, такие как теория цвета и создание учебных пособий по рисованию.
Подробнее об акрилгиессене можно узнать на нашей странице « о нас ».
Вторичные цвета — Путеводитель по этой группе цветов
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Цвета не только важны, но и интересны. Все мы видим цвета по-разному, кто-то предпочитает синий или фиолетовый, а кто-то склоняется к красному и желтому. В школе нас учили всему, что такое цвета, и мы узнали, что такое первичные и вторичные цвета. Будем надеяться, что большинство из нас все еще помнят то, что узнали, поэтому у нас все еще есть базовое понимание предмета. Когда дело доходит до искусства, художник выбирает свои цвета в зависимости от того, какие цвета соответствуют тону его произведения искусства. Цвет также способен вызывать эмоции или реакции у людей, поэтому так важно знать, что такое вторичные цвета. Продолжайте читать, чтобы узнать все об этой цветовой группе и о том, как их использовать.
Цвет также способен вызывать эмоции или реакции у людей, поэтому так важно знать, что такое вторичные цвета. Продолжайте читать, чтобы узнать все об этой цветовой группе и о том, как их использовать.
Содержание
- 1 Разница между основными и дополнительными цветами
- 1.1 Что такое основные цвета?
- 1.2 Что такое вторичные цвета?
- 1.3 Что такое третичные или промежуточные цвета?
- 2 Создание вторичных цветов
- 2.1 Как создать вторичные цвета с помощью красящих пигментов
- 2.2 Создание вторичных цветов из света
- 3 Определения и названия вторичных цветов
- 3.1 Персиковый
- 3.2 Жженый апельсин
- 3.3 Мандарин
- 3.4 Лиловый
- 3.5 Сиреневый
- 3.6 Индиго 9001 5 3.7 Бирюзовый
- 3.8 Зеленый лайм
- 3.9 Бирюзовый
- 4.
 1 Различные типы вторичных красок
1 Различные типы вторичных красок- 4.1.1 Теплые и холодные вторичные цвета
- 6.1 Что такое вторичные цвета?
- 6.2 Зеленый цвет теплый или холодный?
- 6.3 Что такое теплые цвета?
- 6.4 Что такое холодные цвета?
Разница между первичными и вторичными цветами
При проектировании или рисовании нам необходимо использовать первичные, вторичные и даже третичные цвета . Понимание того, в чем между ними разница, очень важно. Цветовой круг особенно полезен при изучении цветовых групп. Читайте дальше, чтобы узнать больше о том, что такое вторичные цвета, а также чем они отличаются от двух других групп.
Что такое основные цвета?
При работе с красящими пигментами основные цвета обозначаются как RYB, что означает красный, желтый и синий. Для тех, кто использует свои компьютеры для разработки чего-либо, основные цвета попадают в световой спектр и известны как RGB, что означает красный, зеленый и синий. Таким образом, все вторичные и третичные цвета получаются путем смешивания и комбинирования определенных основных цветов. Каждый цвет, который вы можете себе представить, существует только благодаря первичным цветам.
Для тех, кто использует свои компьютеры для разработки чего-либо, основные цвета попадают в световой спектр и известны как RGB, что означает красный, зеленый и синий. Таким образом, все вторичные и третичные цвета получаются путем смешивания и комбинирования определенных основных цветов. Каждый цвет, который вы можете себе представить, существует только благодаря первичным цветам.
Причина, по которой художник будет использовать палитру RYB, заключается в том, что она обеспечивает гораздо лучшую ассоциацию с реальными физическими цветами.
Дизайнер использовал цвета RGB на компьютере, потому что фоторецепторы глаза улавливают эти цвета на экране. И художник, и дизайнер могут смешивать любой оттенок или цвет по своему желанию, просто добавляя другой основной цвет.
Что такое вторичные цвета?
Когда мы создаем искусство или что-то проектируем, нам нужно понимать, как создаются вторичные цвета. При рисовании художник будет использовать пигменты из основной цветовой группы, чтобы затем смешивать и составлять их вторичные цвета. Аддитивная цветовая модель — это то, что используется при смешивании вторичных цветовых пигментов на компьютере — темные цвета становятся темнее при добавлении цвета, а светлые — светлее.
При рисовании художник будет использовать пигменты из основной цветовой группы, чтобы затем смешивать и составлять их вторичные цвета. Аддитивная цветовая модель — это то, что используется при смешивании вторичных цветовых пигментов на компьютере — темные цвета становятся темнее при добавлении цвета, а светлые — светлее.
Что такое третичные или промежуточные цвета?
Теперь, когда вы понимаете определения основных и вторичных цветов, мы можем объяснить, что такое промежуточные и третичные цвета. Третичные цвета — это цвета, которые создаются путем смешивания и смешивания основных цветов со вторичными цветами.
Например, некоторые комбинации третичных цветов включают смешивание зеленого и желтого, синего с фиолетовым, зеленого и синего, а также оранжевого с красным. Глядя на цветовой круг, вы увидите третичные цвета между первичными и вторичными цветами.
Создание вторичных цветов
Вы не можете создавать первичные цвета, так как они на самом деле являются чистыми цветами. Тем не менее, вы должны создать вторичные цвета. Но как это сделать? Если вы художник, использующий пигменты, вторичными цветами будут оранжевый, фиолетовый и зеленый. Если вы дизайнер, работающий со световым спектром, вашими вторичными цветами будут желтый, голубой и пурпурный.
Тем не менее, вы должны создать вторичные цвета. Но как это сделать? Если вы художник, использующий пигменты, вторичными цветами будут оранжевый, фиолетовый и зеленый. Если вы дизайнер, работающий со световым спектром, вашими вторичными цветами будут желтый, голубой и пурпурный.
Таким образом, любой другой цвет создается и происходит из этих цветов.
Как создать вторичные цвета с помощью красящих пигментов
Чтобы начать смешивать вторичные цвета, вам сначала понадобятся три основных основных цвета: красный, желтый и синий. Теперь вы можете выбрать два из этих основных цветов, и после их смешивания вы получите вторичный цвет.
Некоторые комбинации цветов включают синий и желтый, которые дают зеленый, красный и синий, которые дают фиолетовый, а смешанные красный и желтый дают оранжевый.
Когда вы смешиваете вторичные цвета, вам нужно использовать равное количество обоих выбранных основных цветов. Это приведет к тому, что мы называем «чистым оттенком». Вы можете изменить это значение, сделав его светлее или темнее, просто добавив белый, черный или даже серый.
Это приведет к тому, что мы называем «чистым оттенком». Вы можете изменить это значение, сделав его светлее или темнее, просто добавив белый, черный или даже серый.
Создание вторичных цветов из света
Как упоминалось ранее, основные цвета различаются и известны как RGB, то есть красный, зеленый и синий. Поэтому, как видите, использовать пигменты для создания вторичных цветов довольно просто. Есть еще один способ создания вторичных цветов с помощью видимого света.
Если вы не знаете, что такое видимый свет, то это то, что вы видите, когда смотрите на экран своего мобильного телефона или на экран вашего компьютера.
Когда вы соедините светло-зеленый с красным, вы получите желтый. Вы также можете создать пурпурный цвет, смешав синий и красный, а также зеленый и синий, чтобы получить голубой. Все это вторичные цвета, созданные с использованием видимого света, а не пигмента краски.
Определения и названия вторичных цветов
Как вы теперь знаете, вторичные цвета состоят из трех цветов при использовании красящих пигментов, а именно оранжевого, зеленого и фиолетового. Используя и комбинируя только эти три цвета, вы сможете получить сотни различных оттенков и цветов. Примером этого является использование чистого вторичного цвета зеленого, а затем добавление к нему небольшого количества белой краски. Это создаст более светлый зеленый оттенок.
Используя и комбинируя только эти три цвета, вы сможете получить сотни различных оттенков и цветов. Примером этого является использование чистого вторичного цвета зеленого, а затем добавление к нему небольшого количества белой краски. Это создаст более светлый зеленый оттенок.
Соответственно, смешивание черной краски с чистой зеленой приведет к более темному зеленому оттенку. Конечно, вы можете сделать это и с другими цветами, что даст вам бесконечный список возможных цветов для создания. Продолжайте читать, чтобы узнать больше о различных вторичных цветах и их шестнадцатеричных кодах, а также информацию, которая может вам понадобиться при их использовании в дизайне и печати.
Персиковый
Это забавный и совершенно уникальный цвет. Он создается путем смешивания белого, желтого и оранжевого цветов. Конечно, как следует из названия, это цвет персика. Используя теплый оранжевый цвет и ярко-желтый, затем его смягчают нейтральным белым пигментом.
Персик вызывает чувство радости и комфорта. Этот мягкий цвет хорошо сочетается с синим, золотым и мятно-зеленым. Если вы хотите создать другой оттенок, смешивание большего количества желтого, оранжевого или белого будет хорошо сочетаться.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | 9017 9 Цветовой код RGBЦвет | |
| Персиковый | #ffe5b4 | 0, 10, 29, 0 | 255, 229, 180 |
Burnt Orange
Становление официальным названием в 1915 году ярко-оранжевый был популярным цветом. На протяжении многих лет различные организации рассматривали его по-разному. Примером этого является Обернский университет, который добавил немного синего к выжженному оранжевому. Техасский университет полностью исключает синий цвет.
Техасский университет полностью исключает синий цвет.
Этот оттенок оранжевого часто напоминает нам пламя благодаря его средне-темному цвету.
Жженый апельсин также вызывает негативные чувства и эмоции, такие как эгоизм, агрессия и гордость. Но он также вызывает положительные чувства тепла и комфорта, как листья на осеннем дереве. Серый и темно-синий помогают еще больше подчеркнуть выжженный оранжевый, но он также хорошо смотрится в сочетании с мятно-зеленым или персиковым. Если вы хотите создать другой оттенок, вы можете добавить красно-оранжевый или оранжевый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Ярко-оранжевый | #cc5500 | 0, 58, 100 , 20 | 204, 85, 0 |
Tangerine
Это насыщенно-оранжевый оттенок e, получивший свое название от мандарина. Знаете ли вы, что компьютеры iMac G3 Macintosh были названы в честь фруктов, и мандарин был одним из них! The Beatles также упоминают мандарин в одной из своих песен «Lucy in the Sky With Diamonds».
Знаете ли вы, что компьютеры iMac G3 Macintosh были названы в честь фруктов, и мандарин был одним из них! The Beatles также упоминают мандарин в одной из своих песен «Lucy in the Sky With Diamonds».
Как и все оттенки оранжевого, этот цвет вызывает ощущение энергии и молодости, а также счастья.
Часто хорошо сочетается с цветами заката, такими как желтый, синий и фиолетовый. В сочетании с серым или кремовым цветом мандарин выглядит более утонченно и элегантно. Если вы хотите изменить оттенок, вы можете добавить к мандариновому цвету оранжевый или красно-оранжевый.
| Цвет | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Tangerine | #f28500 9 0182 | 0, 45, 100, 5 | 242, 133, 0 |
Лиловый
Бледно-фиолетовый, почти голубоватый. Вы можете найти розовато-лиловый между фиолетовым и розовым на цветовом круге. Интересно, что название происходит от французского слова Malva и представляет собой цветок мальвы. Английский химик Уильям Перкин открыл розовато-лиловый цвет в 1856 году чисто по ошибке. Затем розовато-лиловый стал первым массовым цветом красителя. Он также произвел революцию на подиумах и в мире моды, став более популярным в 1890 с.
Вы можете найти розовато-лиловый между фиолетовым и розовым на цветовом круге. Интересно, что название происходит от французского слова Malva и представляет собой цветок мальвы. Английский химик Уильям Перкин открыл розовато-лиловый цвет в 1856 году чисто по ошибке. Затем розовато-лиловый стал первым массовым цветом красителя. Он также произвел революцию на подиумах и в мире моды, став более популярным в 1890 с.
Лиловый вызывает чувство романтики и ностальгии. Он отлично сочетается с фиолетовым цветом, а также с желтым. Если вы хотите изменить оттенок розовато-лилового, вы должны использовать синий, фиолетовый, розовый или более фиолетовый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | 901 79 Цветовой код RGBЦвет | |
| Лиловый | #b784a7 | 0, 28, 9, 28 | 183, 132, 167 |
Сирень
Названный еще в 1775 году, этот цвет был получен от цветка, который разделяет его имя. Сирень – цветок, ассоциирующийся с трауром. В 1800-х годах британским женщинам разрешалось носить сиреневый цвет в конце периода траура.
Сирень – цветок, ассоциирующийся с трауром. В 1800-х годах британским женщинам разрешалось носить сиреневый цвет в конце периода траура.
Пурпурные красители были довольно дорогими до 1856 года, поэтому этот цвет ассоциируется с королевской властью, богатством и властью.
Сиреневый — более мягкий фиолетовый оттенок, созданный сочетанием синего и красного. Если вы хотите создать пастельный сиреневый оттенок, вы можете добавить в свой цвет немного белого пигмента. Сиреневый — не холодный цвет; он считается теплым оттенком, поскольку содержит больше красного, чем синего. Вы также найдете сиреневый на теплом конце цветового круга.
Этот цвет вызывает чувство изящества и романтики, а его более светлый оттенок олицетворяет невинность, ностальгию и молодость. Сиреневый считается успокаивающим цветом, который очень хорошо сочетается с серым, желтым, белым, оранжевым, оливково-зеленым и розовым кварцем. Он также хорошо сочетается с нежно-розовыми и пурпурными оттенками.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB 9 0010 | Цвет |
| Сиреневый | #b666d2 | 13, 51, 0, 18 | 182, 102, 210 |
Индиго
Расположен между синим и фиолетовым на цветового круга, этот цвет также рассматривается как спектральный цвет, которых семь. Индиго — это естественный цвет, а его пигмент получают из растений. Этот цвет также считается цветом высшего знания, справедливости и преданности, а также мудрости. Это также духовный цвет.
Оглядываясь назад на природу, где встречается индиго, мы должны мудро выбирать, когда думаем о сочетании с ним цветов.
Обычно индиго прекрасно сочетается с желтым, красным или зеленым цветом. Благодаря своему глубокому оттенку желтый и оранжевый исключительно хорошо смотрятся с индиго. Если вы хотите изменить оттенок, вы должны использовать синий и фиолетовый.
Если вы хотите изменить оттенок, вы должны использовать синий и фиолетовый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Индиго | #4b0082 | 42, 10 0, 0, 49 | 75, 0, 130 |
Бирюзовый
Обожаемый многими чирок красивого глубокого сине-зеленого цвета. Название происходит от цвета, который встречается вокруг птичьего глаза, бирюзовых птиц. Этот цвет оживляет и часто заставляет чувствовать, что их ясность мысли открыта. Монахи Тибета считали чирок символом неба и моря, а египтяне считали его цветом истины и веры. 9№ 0005
Бирюзовый прекрасно сочетается с ярко-белым или кораллово-розовым, а также с другими розовыми, коричневыми или темно-синими, а также с кремовыми тонами.
Бирюзовый в сочетании с такими металлами, как серебро или золото, является исключительной комбинацией. Для изменения оттенка вы должны использовать сине-зеленый, зеленый и синий.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | 901 79 Цветовой код RGBЦвет |
| Бирюзовый | #008080 | 100, 0, 0, 50 | 0, 128, 128 | 90 179
Зеленый лайм
Если смотреть на цветовой круг , зеленый лайм расположен между желтым и желто-зеленым. Светло-зеленый цвет также очень хорошо работает в сочетании с желтым или синим. Если вы хотите изменить оттенок зеленого лайма, вы должны использовать неоново-зеленый, зеленый Келли или зеленый морской пены.
Этот свежий и необычный цвет, конечно же, назван в честь плода лайма.
Он тесно связан с природой и вызывает чувство уверенности, свежести, творчества, живости и высокой энергии.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | 901 79 Цветовой код RGBЦвет | |
| Зеленый лайм | #32cd32 | 76, 0, 76, 20 | 50, 205, 50 |
Бирюза
Этот цвет символизирует открытое общение и ясную мысль. Бирюза придает свой цвет камню, который встречается в природе. Это красивый счастливый цвет, приносящий чувство дружелюбия и стабильности, а также эмоциональное равновесие. Бирюза создается из светлого бледно-голубого и зеленого с примесью желтого, и ее можно найти между синим и зеленым, если посмотреть на цветовой круг.
Вызывая чувство спокойствия и умиротворения, бирюзовый цвет хорошо сочетается с серым, темно-оранжевым и желтым, а также с серебристым металликом.

Вы можете комбинировать бирюзовый с цветами более естественного оттенка или с деревом, поскольку этот цвет встречается в природе. В сочетании с мандарином или кораллом также прекрасные идеи для любой палитры, состоящей из бирюзы. Вы можете изменить оттенок бирюзы, используя зеленый, синий или желтый.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK | Код цвета RGB | Цвет |
| Бирюзовый | #30d5c8 | 77, 0, 6, 16 | 48, 213, 200 |
Смешивание красок с использованием дополнительных цветов
К этому моменту вы должны понимать, как создавать вторичные цвета и то, как они формируются, используя равные части двух основных цвета. Если вы не используете равные части пигмента, вы получите, например, красно-оранжевый или желто-оранжевый цвет.
Затем вы можете добавить больше вторичных цветов, чтобы создать третичный цвет. Если вы в конечном итоге смешаете все ваши основные цвета, вы в конечном итоге смешаете коричневый оттенок.
Прежде чем мы сможем правильно смешивать и создавать собственные цвета, необходимо полностью понять, как работает смешивание красок и как пигменты краски взаимодействуют друг с другом. Основные цвета, красный, синий и желтый, содержат только один пигмент, поскольку они еще не смешаны и не могут быть созданы путем комбинирования других цветов.
Тем не менее, существует множество различных красных, желтых и синих цветов различных оттенков и оттенков, содержащих более одного пигмента. Это потому, что краски создаются с использованием органических пигментов и химикатов. Художники часто предпочитают смешивать и создавать цвета самостоятельно, используя для начала только основные цвета, а не покупая каждый цвет отдельно.
Различные типы красок вторичных цветов
При выборе основных цветов у вас есть много вариантов, и они, конечно же, автоматически влияют на оттенок вторичных цветов, которые вы создаете. Например, фиолетовый, созданный с использованием красного кадмия и лазурно-синего, не будет таким же, как пурпурный, полученный путем смешивания красного кадмия с синим кобальтом.
Например, фиолетовый, созданный с использованием красного кадмия и лазурно-синего, не будет таким же, как пурпурный, полученный путем смешивания красного кадмия с синим кобальтом.
Несмотря на то, что зачастую вы не в состоянии определить тонкие различия между некоторыми цветами, важно понимать их и знать о них. Помните, что когда вы смешиваете краски, вы должны вести учет того, как вы получили каждый цвет, это очень поможет в будущем, если вы захотите снова воспроизвести этот точный цвет.
Теплые и холодные вторичные цвета
Глядя на цветовой круг, вы увидите, что теплые цвета появляются слева от красного, а холодные цвета справа от синего. . Однако бывают случаи, когда холодные цвета на самом деле считаются теплыми цветами, а холодные цвета на самом деле воспринимаются как теплые. Все зависит от того, сколько определенного цвета было использовано.
Например, фиолетовый, в котором больше синего, чем красного, является холодным цветом, а фиолетовый, в котором больше красного, — теплым. Убедитесь, что вы понимаете, чего вы пытаетесь достичь, и помните, что холодные цвета вызывают чувство спокойствия, в то время как более теплые цвета, как правило, оказывают бодрящее или счастливое действие.
Убедитесь, что вы понимаете, чего вы пытаетесь достичь, и помните, что холодные цвета вызывают чувство спокойствия, в то время как более теплые цвета, как правило, оказывают бодрящее или счастливое действие.
Когда вы что-то рисуете, объекты на вашей картине раскрашиваются теплыми цветами, если они кажутся ближе к вам, а объекты, которые находятся дальше, окрашиваются холодными цветами.
Горы — хороший пример объектов, окрашенных в холодные цвета из-за удаленности. Как упоминалось выше, красный можно изменить и превратить в холодный цвет или изменить оттенок, сделав его еще теплее.
Советы по рисованию вторичными цветами
Когда вы используете вторичные цвета для рисования, вам не нужно спешить с покупкой красок всех необходимых вам оттенков и тонов. Вторичные цвета можно получить, просто смешав свои собственные с основными цветами.
Вам может показаться, что проще купить все необходимые вторичные и третичные цвета, чем смешивать их самостоятельно.
Какой бы вы ни предпочли, это абсолютно нормально, но все же полезно понять, как были созданы эти цвета.
Вы также должны использовать по крайней мере один чисто оранжевый, один чисто фиолетовый и один чисто зеленый на своей палитре при смешивании вторичных цветов. Также рекомендуется иметь три более холодных версии из них, а также три более теплых. Еще одна вещь, которую следует помнить, это использование чистых пигментных цветов, так как вы не хотите получить неожиданные и непригодные смеси.
Мир вторичных цветов огромен и интересен, как и смешивание собственных красок.
Итак, в следующий раз, когда вы будете заниматься проектом «сделай сам», который включает в себя покраску стены, или когда вы будете решать, что дальше рисовать на холсте, постарайтесь дать волю своему воображению, позволяя себе играть и использовать больше цветовых комбинаций, а также идеальная цветовая гамма. Когда вы используете вторичные цвета, вы открываете дверь в совершенно новый мир! Приятного рисования и творчества!
Часто задаваемые вопросы
Что такое вторичные цвета?
При комбинировании двух основных цветов в равных количествах получается вторичный цвет. Вторичные цвета включают зеленый, оранжевый и фиолетовый. Если вы посмотрите на цветовой круг, вы увидите вторичные цвета между основными цветами. Основные цвета — красный, синий и желтый. На цветовом круге вы должны заметить, что если вы объедините синий и красный, вы получите фиолетовый, желтый и красный — оранжевый, а синий с желтым — зеленый. Для видимых светлых цветов, таких как желтый, голубой и пурпурный. Это так называемые вторичные цвета.
Для видимых светлых цветов, таких как желтый, голубой и пурпурный. Это так называемые вторичные цвета.
Зеленый цвет теплый или холодный?
Зеленый цвет, как и фиолетовый и синий, считается холодным цветом. Это также вторичный цвет, и его можно найти на цветовом круге вместе с вышеупомянутыми цветами.
Что такое теплые цвета?
Когда вы думаете о тепле, ваши мысли естественным образом тяготеют к солнцу, огню и теплу. Их легко узнать по яркой и живой окраске. Естественно, теплыми цветами будут красный, оранжевый и желтый. Вы можете создать ощущение масштабности картины, используя теплые цвета и тона.
Что такое холодные цвета?
Когда вы думаете о прохладе, вы думаете о таких цветах, как синий, зеленый и фиолетовый. Все эти цвета ассоциируются со спокойствием, равнодушием и даже грустью. Они напоминают нам о зимних или весенних листьях и зеленой траве. Если вы хотите создать больше глубины в своей картине, например, с горой вдалеке, можно использовать фиолетовый, синий и зеленый.

 д. (получаются, если смешать первичные и вторичные цвета)
д. (получаются, если смешать первичные и вторичные цвета)