Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков
В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Содержание
- Правила и порядок написания тегов
- Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
- Теги выделения текста чертой — <u>, <s> и <strike>
- Тег <font> и атрибуты — параметры шрифта текста
- Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong> |
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong> |
или вот так:
<strong><em> Выделенный фрагмент</em></strong> |
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах — <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> |
<b>Текст в тегах b </b> |
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> |
<i>Текст в тегах I </i> |
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта. Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Теги выделения текста чертой — <u>, <s> и <strike>
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста.
 Может быть выражен как в условных единицах, так и в пикселях;
Может быть выражен как в условных единицах, так и в пикселях; - color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> |
<span style="font-size: xx-large;">Этот текст имеет размер 6px</span> |
<pre></pre> |
<span style="color: red;">Этот текст красного цвета</span> |
<pre></pre> |
<span style="font-family: Arial;">Этот текст имеет шрифт Arial</span> |
<pre></pre> |
<span style="color: red; font-size: x-large;">Этот текст красного цвета и размера 5px</span> |
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.
Форматирование текста
Для того что бы изменить текст на странице HTML применяется достаточно способов.Для изменения размера шрифта надо заключить текст в тег <font size=?>текст</font>, размер устанавливается от малого 1 до большого 7.
Чтобы создать самый большой заголовок применяется тег <h2></h2>, самый маленький <H6></H6>. Цифры между 1 и 6 = 2,3,4,5= создают заголовок промежуточных размеров.
Но имейте ввиду,что при применении тега <H> текст будет выглядеть как абзац и будет начинаться с новой строки а так же с новой строки будет начинаться и следующий за ним текст.
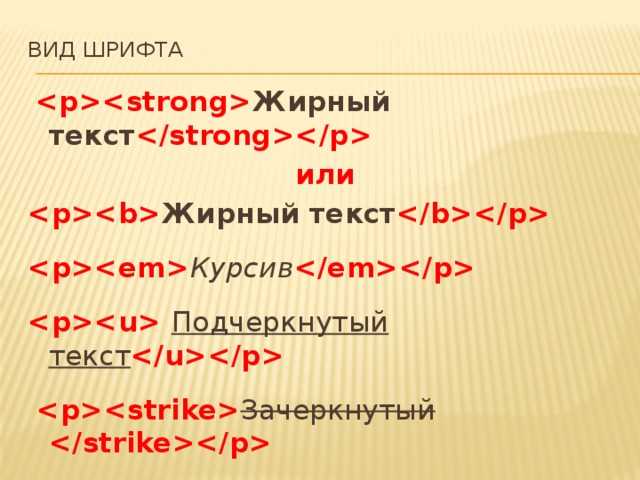
Теги <b></b> делают текст жирным,а <i></i> наклонным.
Сильное выделение и жирный шрифт <strong></strong>
Выделение и курсив= <em></em>. Тег <pre></pre> предназначен для сохранения форматирования,при вставке текста из другого редактора.
Что бы установить цвет шрифта надо в теге задать цвет шрифта: color=»#?» Цвет шрифта устанавливается в формате цветов HTML, к примеру «#FFFFFF». Можно объединить цвет и размер шрифта в одном теге <font>. Запись этого параметра выглядит так: <font size=? color=»#?»>текст</font>.
Если вы хотите установить размер шрифта для всей страницы то пишем <BASEFONT SIZE=?> со значениями ?= от 1 до 7; по умолчанию 3. Выбор шрифта=<FONT FACE=» *»></FONT>, самые распространенные Arial,Tahoma,Verdana,Times New Roman,Georgia.
Расположить текст посередине можно с помощью тега
<CENTER></CENTER> Расположить слева=<LEFT> справа=<RIGHT>
Также применяются следующие теги:
Параграф =<P></P>
Выравнивание =<P ALIGN=LEFT|CENTER|RIGHT> </P>значения=
left — слева,
right — справа,
center — по центру,
jastify — по ширине.
Новая строка =<br>( перевод строки)
Убрать выравнивание = <BR CLEAR=LEFT|RIGHT|ALL>
Горизонтальный разделитель = <HR>
Если вы хотите сделать пробел нужной длины то вставьте в текст символ
нужное количество раз.
Выделение цитат курсивом = <CITE></CITE>
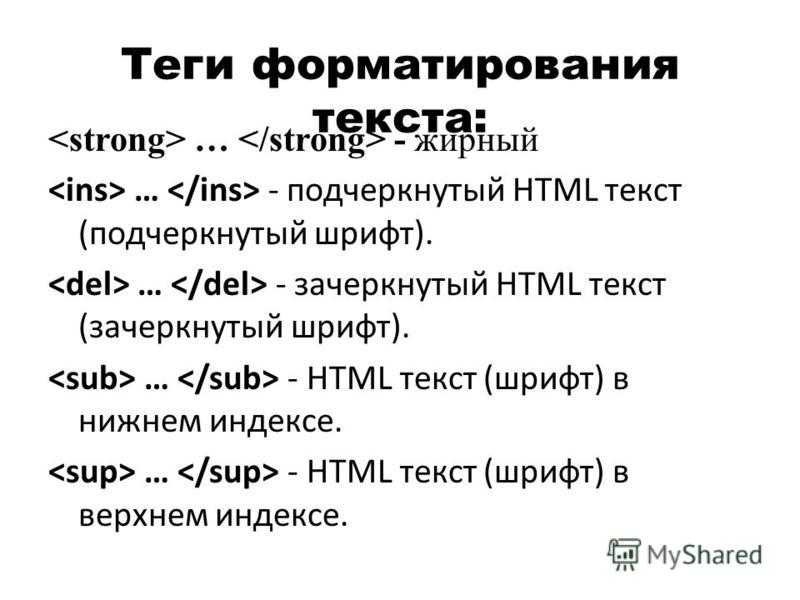
Выделение текста подчеркиванием =<ins></ins>-предпочтительнее,
и <u></u>
Нижний индекс=<sub></sub> ,запись=H<SUB>2</SUB>SO<SUB>4</SUB>
Верхний индекс<sup></sup>,запись=m<sup>3</sup>
Пример написания шрифта
Посмотрите этот код
<font face=»Arial» size=»5″ color=»#FF0000″>Пример</font> <font face=»Verdana» size=»4″ color=»#0000FF»> написания </font> <font face=»Tahoma» size=»3″ color=»#008000″><i><ins>шрифта</ins></i></font>
[HTML] — Как сделать текст жирным в HTML — SheCodes Athena —
Узнайте, как использовать теги HTML, чтобы текст отображался полужирным шрифтом.
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Елена
как выделить жирным шрифтом?
HTML жирный текст сильный тег форматирование
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 7 дней назад в HTML от Mbasa
как написать степень в html
HTML символ градуса организация
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML by Shideh
Карта Google
API Карт Google JavaScript CSS HTML
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Briana
Когда используется тег
HTML связь внешние файлы CSS JavaScript файлы значков
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML by Chelsey
помогите мне придумать строку меню, которая проходит вверху страницы и включает в себя «Исследования», «Люди», «Публикации», «Ресурсы» и «Стажировки»
HTML CSS строка меню навигация активный
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от Tanja
Как я могу центрировать кнопку
HTML CSS центр кнопка выравнивание
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Алексия
как подчеркнуть заголовок в html
HTML подчеркнуть заголовок тег
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Jenny
как сделать, чтобы ссылка открывалась в новой вкладке
HTML связь гиперссылка цель новая вкладка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML Наталья
как кодировать двуязычный сайт с большим количеством страниц
HTML
CSS
JavaScript
двуязычный
Веб-сайт
стр.
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Автор: Deven
Как добавить цвет фона границы в мой html?
HTML CSS граница цвет фона
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Мона
как я могу увидеть новую веб-ссылку на html-страницу в netlify после того, как я разверну новую в этом проекте
Netlify развертывание интернет-ссылка HTML-страница
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Deasha
как мне сделать так, чтобы картинки на странице были одинакового размера?
HTML CSS изображений размер отзывчивый
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Christina
добавление пробела между полями
HTML коробки космос допуск прокладка
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Кортни
использовать их в html
HTML Эм относительная единица размер шрифта выделенный текст
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Courtney
используйте strong в html
HTML ярлык сильный подчеркивать полужирный
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Наталья
Как создать веб-сайт на 2 языках
HTML CSS JavaScript многоязычный сайт переключатель языка
👩💻 Технический вопрос
Спросил 11 дней назад в HTML от Gemma
Я хочу 3 изображения на одной линии с границами вокруг каждого.
Как бы я закодировал это
HTML CSS изображений границы флексбокс
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Кэтлин
Могу ли я иметь более одной кнопки на странице?
HTML кнопка дизайн веб-страницы
👩💻 Технический вопрос
Спросил 12 дней назад в HTML by Marie
как сделать горизонтальную линию на codepen
HTML горизонтальная линия КСС
👩💻 Технический вопрос
Спросил 13 дней назад в HTML от Laura
как изменить цвет шрифта?
HTML CSS цвет шрифта
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 14 дней назад в HTML от Ashley
используйте тег span
HTML тег span CSS стиль
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Agnes
Как расположить изображения и текст?
HTML CSS изображение текст позиционирование
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Nur
код для ссылки css в html
HTML CSS связь таблица стилей
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 15 дней назад в HTML Даган
Мне нужна очень простая лендинговая страница с одним логотипом посередине.
.
HTML CSS целевая страница логотип
👩💻 Технический вопрос
Спросил 15 дней назад в HTML by Shima
Как я могу создать строку в HTML с 5 столбцами?
HTML ряд столбец див бутстрап
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Автор: Esme
Как представить список горизонтально, а не вертикально?
HTML CSS список горизонтальный
👩💻 Инструкции по HTML-коду
Спросил 16 дней назад в HTML от Dinh
добавить ссылку на кнопку
HTML кнопка ссылка
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Crys
что делает элемент
HTML элемент часов веб-страница визуальное разделение пункты
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Crys
что делает
HTML акцент <эм> типографика
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Алессандра
как использовать div
HTML див контейнер сорт ИДЕНТИФИКАТОР КСС
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Alessandra
как сделать текст курсивом
HTML курсив CSS
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Алессандра
что такое
HTML тег div раздел блочный элемент
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в HTML by Christal
центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 19 дней назад в HTML by Chiara
Почему и обрабатываются как элементы html? они не говорят вам, что это абзац или заголовок, они сообщают вам стиль шрифта.

HTML семантика доступность стиль шрифта
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Бретань
какие веб-сайты я должен использовать для шрифтов для моей веб-страницы
веб-разработка шрифты Гугл шрифты Шрифты Adobe Шрифт Белка
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Buhleli Hope
что такое нижний колонтитул, используемый для
HTML нижний колонтитул веб-страница документ навигация
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Лаура
как применить фон GIF
HTML CSS фон GIF
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Laura
как сделать шрифт курсивом?
HTML шрифт типография КСС
👩💻 Технический вопрос
Спросил 21 день назад в HTML Лаура
как использовать диапазон с несколькими стилями?
HTML охватывать стили КСС
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Laura
разница между диапазоном и классом
HTML охватывать сорт CSS JavaScript
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML от Джессики
вставить видео на YouTube
HTML вставлять видео YouTube iframe
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Стефани
что делает диапазон?
HTML встроенный элемент CSS стили текст
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от Tanja
Как перезагрузить Chrome с помощью ярлыка?
хром перезагрузить клавиатура ярлык веб-страница
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Таня
как центрировать текст?
HTML текст центрирование КСС
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Лаура
как использовать нижний колонтитул?
HTML нижний колонтитул Веб-сайт разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 26 дней назад в HTML by Antonia
напишите мне код с html и css для добавления логотипа в шапку
HTML CSS логотип заголовок дизайн
👩💻 Технический вопрос
Спросил 27 дней назад в HTML Alex
Как мне добавить ссылку на мою кнопку?
HTML связь якорный тег кнопка
👩💻 Технический вопрос
Спросил 28 дней назад в HTML by Feben
добавление более одного класса в HTML
HTML сорт атрибут
👩💻 Технический вопрос
Спросил 28 дней назад в HTML Даниэла
Что такое HTML?
HTML язык разметки Веб-разработка структура содержания
👩💻 Технический вопрос
Спросил 28 дней назад в HTML by Carla
как использовать видео в качестве фона
HTML CSS видео фон
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Анастасия
как написать комментарий в html файле
HTML комментарий код browser
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.
js Рубин Идти .NET
Как выделить текст жирным шрифтом в HTML
Перейти к содержимому
Как выделить текст жирным шрифтом в HTML
- Руководства по HTML
Как использовать тег
для выделения текста жирным шрифтом в HTMLТег ST используется в HTML для RON. Чтобы использовать тег, просто оберните нужный текст открывающим и закрывающим тегами. Например:
Этот текст будет выделен жирным шрифтом.Результатом этого кода будет «Этот текст будет выделен жирным шрифтом». отображается жирным шрифтом.
Как использовать тег
для выделения текста жирным шрифтом в HTMLТег B используется для выделения текста жирным шрифтом в HTML. Чтобы использовать тег, просто заключите текст, который вы хотите выделить полужирным шрифтом, в открывающий и закрывающий теги. Например:
Этот текст будет выделен жирным шрифтом.
Результатом этого кода будет: Этот текст будет выделен жирным шрифтом.
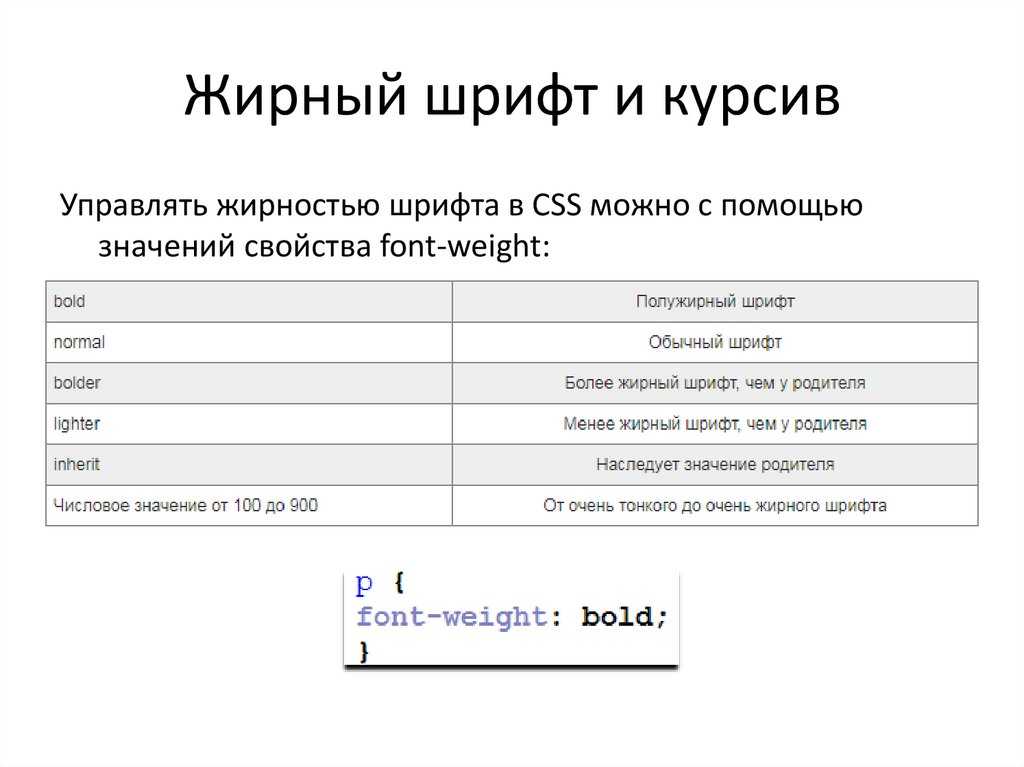
Изучение различных способов оформления полужирного текста с помощью CSS
Полужирный текст можно оформить различными способами с помощью CSS. Самый распространенный способ сделать текст полужирным — использовать свойство font-weight. Это свойство позволяет вам установить толщину шрифта со значениями в диапазоне от 100 (самый легкий) до 9.00 (самый жирный). Например, установка font-weight: 700; сделает любой текст внутри этого элемента полужирным.
Еще один способ выделения полужирного текста — использование свойства font-style. Это свойство позволяет вам установить, должен ли шрифт быть курсивным или наклонным. Установка этого значения на «полужирный» сделает любой текст в этом элементе выделенным жирным шрифтом.
Последний способ выделения полужирного текста с помощью CSS — использование свойства letter-spacing. Это свойство позволяет вам настроить интервал между символами в элементе, и установка его выше, чем обычно, сделает любой текст в этом элементе более толстым и заметным, что сделает его жирным.
Объединив эти три свойства вместе, вы можете создать широкий спектр различных стилей для полужирного шрифта и убедиться, что ваш контент выделяется среди других элементов на вашей странице.
Советы по выделению полужирного текста на веб-странице
1. Используйте контрастный цвет: Выберите цвет для полужирного текста, который выделяется на фоне веб-страницы. Это поможет привлечь внимание к выделенному жирным шрифтом тексту и сделать его более заметным.
2. Увеличьте размер шрифта: Увеличение размера шрифта полужирного текста также может сделать его более заметным на веб-странице.
3. Используйте свободное пространство: Убедитесь, что вокруг текста, выделенного жирным шрифтом, оставлено достаточно свободного пространства, чтобы он выделялся среди других элементов на странице и его было легче читать.
4. Используйте курсив или подчеркивание: Использование курсива или подчеркивания также может помочь выделить важные слова в вашем жирном тексте и сделать их более заметными на веб-странице.

 Может быть выражен как в условных единицах, так и в пикселях;
Может быть выражен как в условных единицах, так и в пикселях; Как бы я закодировал это
Как бы я закодировал это  .
. 
 js Рубин Идти .NET
js Рубин Идти .NET