Выпадающее МЕНЮ на чистом CSS / HTML
Дата добавления: 2022-04-21 08:45:00 | Просмотров: 150
(2 часть) Адаптация под мобильные устройства — https://youtu. be/tRoszGUp5Sg
be/tRoszGUp5Sg
Исходный код — http://bit.ly/2oVnIzd
Создание сайтов:- Сайт «Визитка»
- Сайт «Интернет магазин»
- Сайт «Эксклюзив»
- Установка, настройка форумов и отдельных скриптов;
- Поддержка сайтов;
- Перенос сайта на другой хостинг;
- Верстка сайтов;
- Написание скриптов любой сложности;
- Продвижение сайтов;
г. Москва, улица Челюскинская, дом 11
+7 (915) 0-444-383
© 2007-2022, Capitan Studio — Разработка и создание сайтов.
Использование материалов разрешено только при наличии активной ссылки на источник.
Не является зарегистрированным СМИ.
Политика в отношении обработки персональных данных
На портале могут быть использованы материалы интернет-ресурсов Facebook и Instagram, владельцем которых является компания Meta Platforms Inc., запрещенная на территории Российской Федерации.
Разработка сайта CapitanStudio
CAPITANSTUDIO.RU использует cookie (файлы с данными о прошлых посещениях сайта) для персонализации сервисов и удобства
пользователей.
раскрывающихся списков CSS | HTML Dog
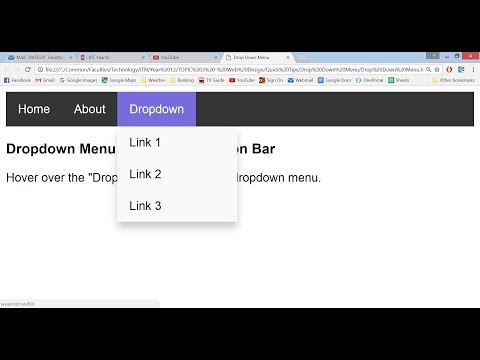
Довольно распространенным видом навигации является раскрывающееся меню , в котором списки поднавигации появляются только тогда, когда курсор проходит по ссылке.
HTML Dog имеет долгую историю с раскрывающимися списками — мы выделили популярный метод Suckerfish Dropdowns еще в 2003 году. Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости для любого JavaScript.
Перед тем, как начать, подумайте, будет ли разумнее применять раскрывающиеся списки на вашем сайте. Хотя скрытие основной части навигации может сделать дизайн более чистым, это добавляет пользователю дополнительный уровень сложности при переходе к этим скрытым ссылкам. Это не будет существенной проблемой для большинства, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может быть случай для людей с двигательными или зрительными нарушениями или для тех, кто использует мобильные устройства с сенсорным экраном. Вы должны, по крайней мере, подумать о том, как предоставить этим пользователям возможность навигации (см.
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
HTML: Красиво вложенные списки
Как и любая хорошая навигация, списка ссылок — лучший вариант для структурирования раскрывающихся списков. Так как мы хотим, чтобы один элемент раскрывал группу подэлементов, нам наверняка нужно
<ул>
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве предметов верхнего уровня, а «Крысы», «Однопроходные» и так далее в качестве предметов второго уровня, подкатегории.
Использовать ссылки. Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
CSS: самое необходимое
Чтобы настроить все это визуально, давайте обнулим отступы по умолчанию (и поля для старых браузеров) списков:
ул {
заполнение: 0;
маржа: 0;
}
Далее, для каждого элемента списка мы хотим расположить их горизонтально. Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
ли {
дисплей: встроенный;
положение: родственник;
}
Теперь займемся списками внутри списка. Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
уль уль {
положение: абсолютное;
дисплей: нет;
}
Чтобы приспособиться к более старым браузерам, вы также можете явно расположить подсписки, добавив к этому слева: 0 и сверху: 100% .
Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
ли: наведите ул {
дисплей: блок;
}
Первый сопровождающий пример показывает это в действии вместе с поясняющими встроенными комментариями (см. исходный код).
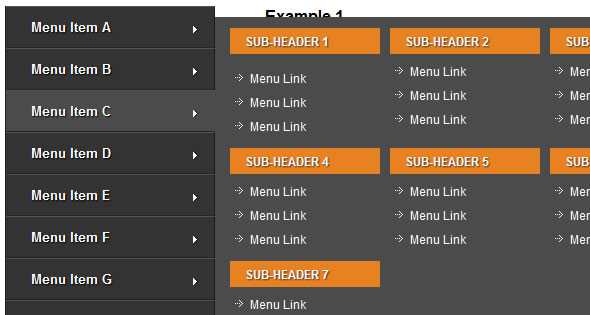
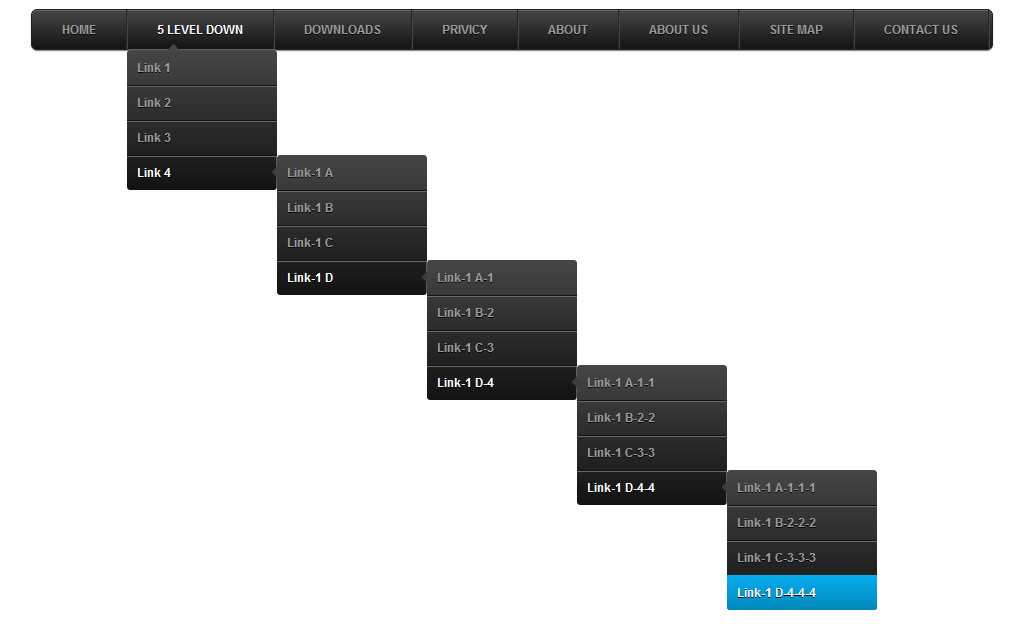
Многоуровневые раскрывающиеся списки
Размещение более чем одного уровня раскрывающегося меню потребует большего вложения списка:
 д.
д.Теперь, чтобы обрабатывать эти новые под-подсписки немного по-другому, мы хотим, чтобы они отображались сбоку от своих элементов родительского списка, а не под ними:
ул уль уль {
слева: 100%;
сверху: 0;
}
Нужна небольшая поправка. В его нынешнем виде будут показаны все списка потомков элемента списка, на который наведен курсор. Таким образом, при наведении курсора на «Млекопитающие» в этом примере будут показаны не только «Однопроходные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее.
li:hover ul , вставляя дочерний селектор :.
li: наведите курсор > ул {
дисплей: блок;
}
Другие базовые изменения, которые вы, возможно, захотите внести, включают плавающие элементы списка вместо использования display: inline . Затем вы можете контролировать такие вещи, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений.
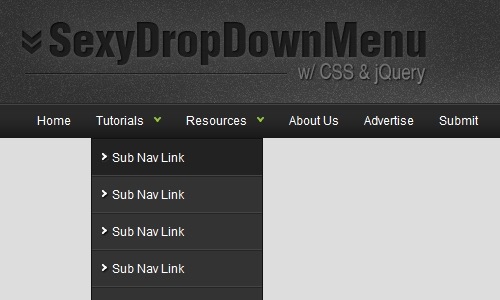
Очень красивая
Третий сопровождающий пример немного украшает ситуацию. Варианты презентаций, конечно, за вами, но это дает пищу для размышлений. Выделение списков родителей — это всегда хороший способ дать дополнительную подсказку о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что выпадающие списки остаются немного дольше, уменьшая проблему неистово исчезающих списков, когда курсор на мгновение выходит за границы выпадающего списка.
40 Примеры раскрывающегося меню CSS
16 ноября 2022 г.
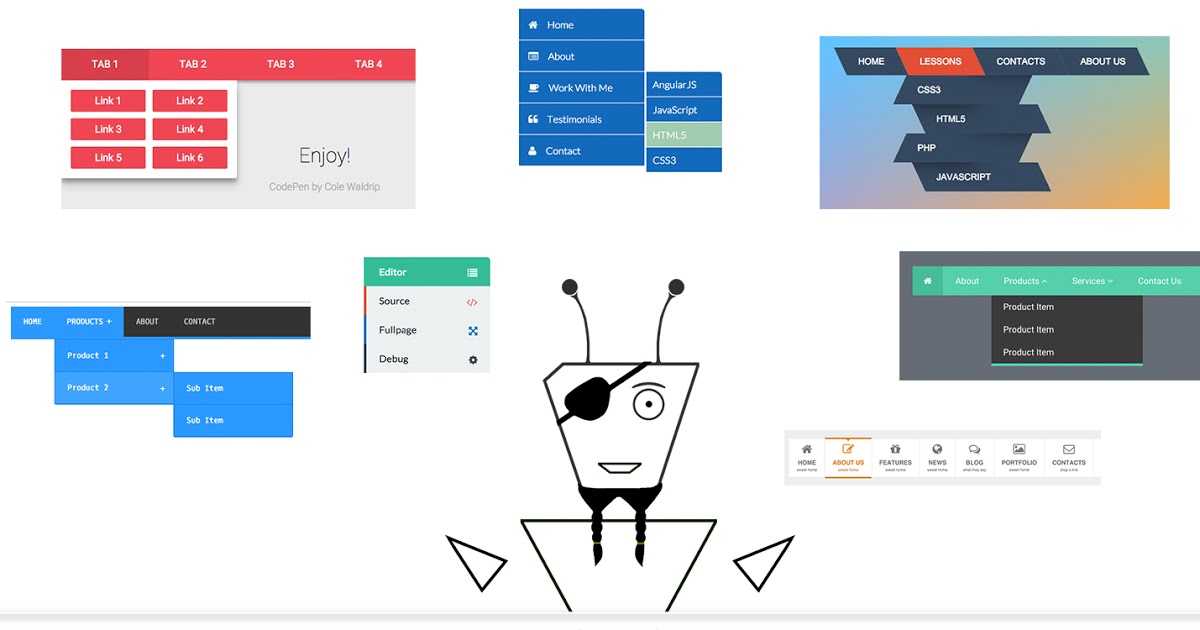
Совокупность лучших бесплатных примеров кода раскрывающегося меню HTML и CSS. Каждое из этих раскрывающихся меню CSS было тщательно отобрано из Codepen и других ресурсов, чтобы представить эффективные решения для улучшения организации данных, а также пользовательского интерфейса и UX приложения или веб-сайта.
Название:
Выпадающее меню
Автор:
Vincent Durand
Создано:
29 июня, 2018
Сделано с:
HTML, SCSS
Отзывчивый:
Да
Зависимости:
SASS
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome. Красивое скользящее раскрывающееся меню CSS с градиентным фоном, созданное с использованием чистого HTML и SCSS. Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами.
Код и демонстрация
Название:
Рекурсивное навигание на NAV
Автор:
Sean_codes
Созданы:
сентября 18,
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Креативное рекурсивное выпадающее меню, созданное с использованием HTML, CSS и JavaScript. Когда вы наводите курсор на меню, оно показывает подменю в блоках с красивым эффектом скольжения и плавного появления.
Код и демонстрация
Название:
Выпадающая в сторону темнота/свет — чистый CSS — #14
Автор:
Иван Гроздич
Создан на:
июля 07, 2020
Сделано с:
HTML, CSSS, CSSS.
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода красивой кнопки в раскрывающемся списке:
900 Цветовая схема. Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно. Код и демонстрация
Название:
Градиент меню
Автор:
Halida astatin
Создано на:
03 июля 2018
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красивое выпадающее меню с CSS и градиентным фоном, созданное с использованием чистого HTML и градиентного фона. Он имеет удивительную плавную анимацию зависания. Он увеличит размер элемента меню с помощью градиентного цвета фона.
Код и демонстрация
Название:
Шеленкое выпадающее меню
Автор:
Джейми Коултер
Создан на:
12 апреля 2016 г.
Made with:
HTML, SCSS
Assective:
HTML, SCSS
92 Assective:
HTML, SCSS
2. Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Современное шикарное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Скотт Маршалл
Создан:
май 03, 2020
Made with:
HTML, SCSS, JQUEN
9999999993
. №Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Современное шикарное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Скотт Маршалл
Создан:
май 03, 2020
Made with:
HTML, SCSS, JQUEN
9999999993Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое черно-белое выпадающее меню CSS с эффектом плавного скольжения создано с использованием HTML , SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет фона с приятным эффектом скольжения, а также показывает меню с скользящей анимацией.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Flavio Amaral
Создано:
14 июня 2021
Made with:
HTML, CSS, Javascript
992. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
. да
да Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:
.
 да
даЗависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
код и демонстрация
Название:
CSS Shaggered Animation Menu Dodlowd Duddown
Автор:
Boomer
Создано:
13 сентября 2016 г.
.
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка для морфинга с списком
Автор:
Колин Хорн
Создан:
август 03, Javascript
.
 :
:
.
 :
:
.
 :
:
.
 :
:
.
 :
:
.
 :
:
.
 :
:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивый дизайн выпадающего меню в виде кнопки в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающая тележка для корзины
Автор:
Андре Мадаранг
Создан:
, 03 сентября 2015
Made with:
HTML, SCSS, Jquer
:Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое раскрывающееся меню корзины покупок, созданное с использованием HTML, SCSS и jQuery. Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Код и демонстрация
Название:
Причудливое выпадающее меню
Автор:
Иисус Родригес
Создан на:
10 июля 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
.

Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Приличное удивительное прозрачное и красивое меню, созданное с использованием чистого HTML и SCSS. Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Код и демонстрация
Название:
Гуи раскрывающееся меню
Автор:
Марк Эрикссон
Создан на:
29 июня 9000
Сделано с:
HTML, SCSS
:
HTML, SCSS
: 2: 2.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и креативный стиль кнопки, выпадающее меню, созданное с помощью HTML и CSS. Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Роберт Боргеси
Создано:
19 февраля 2015
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительный простой раскрывающийся список зеленого цвета, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на меню, он выделяет пункт меню красивым эффектом линии. Когда вы наводите курсор на 3-й элемент, отображаются ссылки меню с красивыми эффектами скольжения.
Код и демонстрация
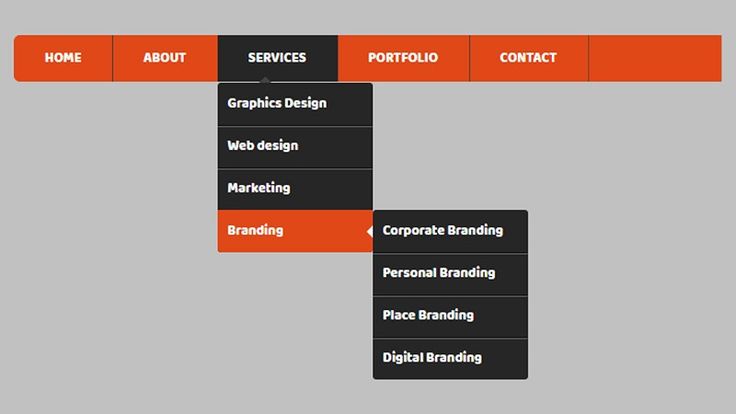
Название:
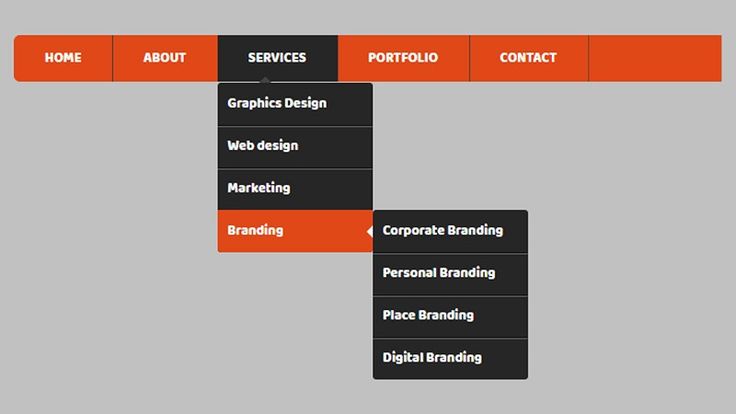
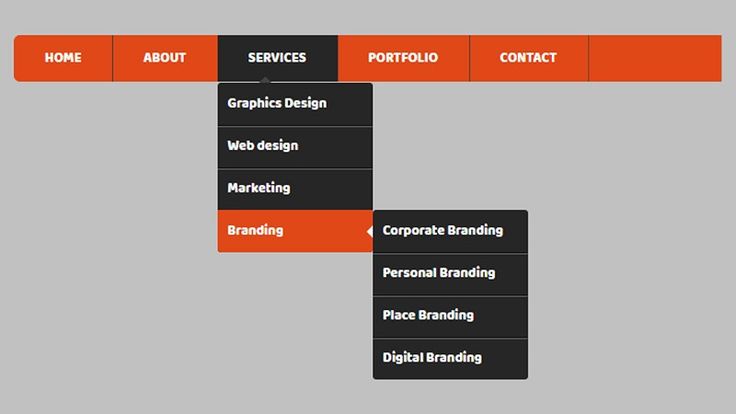
Классическое выпадающее меню
Автор:
AHMAD NASR
Созданы на:
30 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
. Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
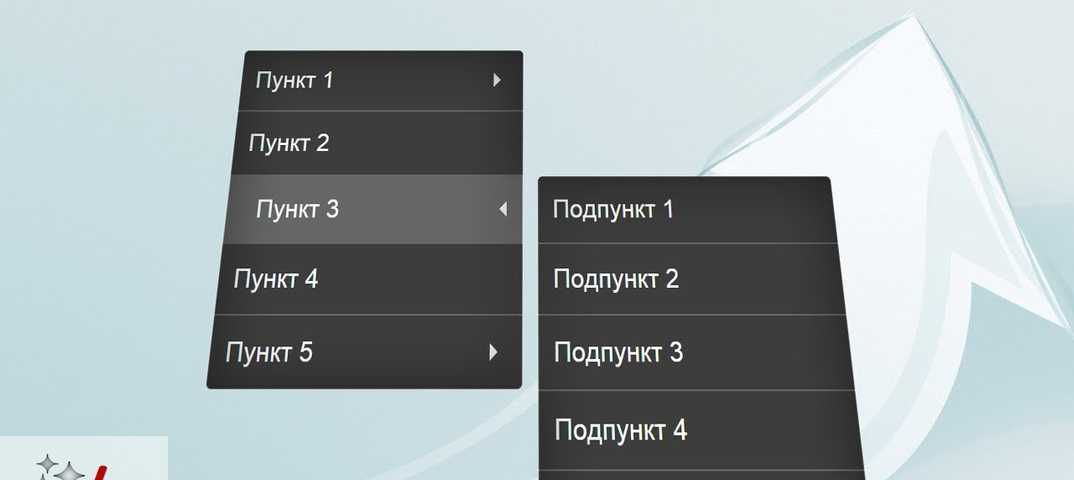
Описание кода:
Классическое современное и чистое раскрывающееся меню, созданное с использованием чистого HTML и CSS. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Код и демонстрация
Название:
Wavy выпадающее меню
Автор:
Kevin
Создан:
29 апреля 2014
Made with:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный и привлекательный макет раскрывающегося меню, созданный с использованием чистого HTML и SCSS. Он дал разные цвета для всех пунктов меню вместе с волнистым эффектом. Когда вы наводите курсор на пункт меню, он показывает удивительные эффекты скольжения со ссылками меню.
Код и демонстрация
Название:
Выпадающее меню в стиле гамбургера
Автор:
Seanghay
Создано:
18 октября 2017 г.
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое выпадающее меню-гамбургер, созданное с использованием HTML(Pug) и HTML(Pug). Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Код и демонстрация
Название:
Multycolor выпадающее меню
Автор:
Mohamed Ayman
Создан:
28 июня 2018
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное многоцветное выпадающее меню, созданное с использованием чистого HTML и SCSS. Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Код и демонстрация
Название:
Выпадающее меню Zigzag
Автор:
Каталин Rosu
Создан:
12 ноября 2019 г.
Сделано с:
HTML, CSS
.

Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательное зигзагообразное выпадающее меню, созданное с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Код и демонстрация
Название:
Complapsable Menu
Автор:
Chris Ota
Создан:
13 июля 2015
Made with with:
HTML, SCSS, JQUER
99999993
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое современное и чистое раскрывающееся меню, созданное с использованием чистого HTML и CSS. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Код и демонстрация
Название:
Wavy выпадающее меню
Автор:
Kevin
Создан:
29 апреля 2014
Made with:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный и привлекательный макет раскрывающегося меню, созданный с использованием чистого HTML и SCSS. Он дал разные цвета для всех пунктов меню вместе с волнистым эффектом. Когда вы наводите курсор на пункт меню, он показывает удивительные эффекты скольжения со ссылками меню.
Код и демонстрация
Название:
Выпадающее меню в стиле гамбургера
Автор:
Seanghay
Создано:
18 октября 2017 г.
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое выпадающее меню-гамбургер, созданное с использованием HTML(Pug) и HTML(Pug). Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Код и демонстрация
Название:
Multycolor выпадающее меню
Автор:
Mohamed Ayman
Создан:
28 июня 2018
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное многоцветное выпадающее меню, созданное с использованием чистого HTML и SCSS. Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Код и демонстрация
Название:
Выпадающее меню Zigzag
Автор:
Каталин Rosu
Создан:
12 ноября 2019 г.
Сделано с:
HTML, CSS
.

Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательное зигзагообразное выпадающее меню, созданное с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Код и демонстрация
Название:
Complapsable Menu
Автор:
Chris Ota
Создан:
13 июля 2015
Made with with:
HTML, SCSS, JQUER
99999993Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный макет раскрывающегося меню, созданный с использованием HTML, SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Код и демонстрация
Название:
Вертикальное выпадающее меню
Автор:
Kerem Beyazit
Создано:
24 ноября 2018 г.
Сделано с:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое вертикальное выпадающее меню, созданное с использованием чистого HTML и CSS. Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Код и демонстрация
Название:
Стильное выпадающее меню
Автор:
Rian Ariona
Создана на:
26 сентября 2016 г.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge СКСС. При наведении курсора на меню отображается карточка меню с эффектом быстрого появления, вы можете изменить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
Вложенная раскрывающаяся навигация
Автор:
Gabrielle Wee
Создана на:
мая 15,
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Сложное вложенное раскрывающееся меню навигации, созданное с использованием HTML(SSHaml) и HTML(SSHaml) и Когда вы щелкнете по пункту меню, он покажет вам вложенное меню с красивыми эффектами скольжения и эффектами постепенного появления. Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню.
код и демонстрация
Название:
Решение для длинных выпадающих меню
Автор:
Larry Geams Parangan
Созданы на:
13 марта 2015
. Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Потрясающее выпадающее меню, CSSQuery и j, созданное с использованием HTML, CSSQuery и j. Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Код и демонстрация
Название:
Простые выпадающие меню
Автор:
Mike Rojas
Созданы на:
ноября 04, 2014
Made with:
HTML (Pugse), SCSSSSSSSSSSSISIS
:
::
::
::
::
:::
::
::
::
::
::
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
. да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский раскрывающий список
Автор:
CHIH-HIS-CHEN
Созданы на:
01, 2020
Сделано с:
HTML, CSS, Javascript
5999992.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS JavaScript и выпадающее меню, созданное с помощью HTML. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Стрип.com Стиль раскрывающееся меню 2
Автор:
Rodrigo
Создан:
21 октября 2016 г. Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимационное выпадающее меню
Автор:
Адам Кун
Создан на:
27 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Установка выпадения
Автор:
Марк
Создан:
декабрь 09, 2019
Сделано с:
HTML, SCSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
код и демонстрация
Название:
Отзывное выпадающее меню
Автор:
Dogukan Batal
Создан на:
03, 2017
Сделано с:
HTML, CSS (MSTER), JQUERY
555555555592 гг. Отзывчивый:
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантные адаптивные макеты меню CSSLe, созданные с использованием HTML и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню подсказок
Автор:
Virlyz ID
Создан:
мая 12,
Made with:
HTML, CSS
Assective:
HTML, CSS
Assective:
HTML, CSS
. Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
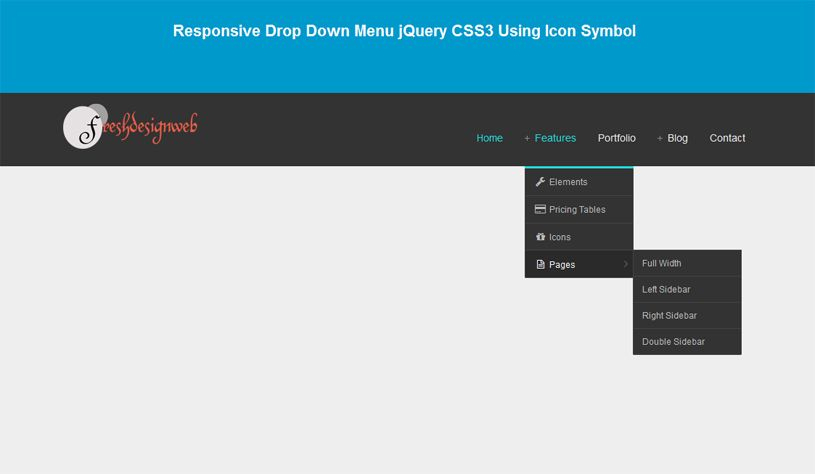
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Sathish Kumar
Создан:
19 февраля 2015
. yes
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Создан на:
марта 12,
Made with:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Эффекты выпадающих меню Cool Pure CSS
Автор:
Ruslan Pivovarov
Созданы на:
июля 31
.

нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простой выпадающее меню CSS
Автор:
Коннор Массингтон
Создан на:
16 ноября 2014 г.
Сделано с:
HTML (Pugs), SCSS
999999999999999999999999999999922. Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное меню навигации (выпадающее меню HTMLSSSCPug) . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
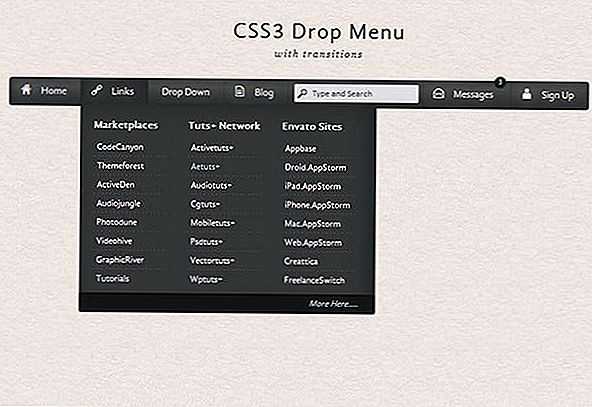
Название:
CSS3 только выпадающее меню
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
Made with:
HTML, SCSS
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Меню Cool Tree
Автор:
Karl Ward
Создан:
23 июля 2015
Made with with:
Html, SCSS, JQUERY
3:
9003 HTML, SCSS, JQUERY
3:
HTML, SCSS, Jquery
:
. Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
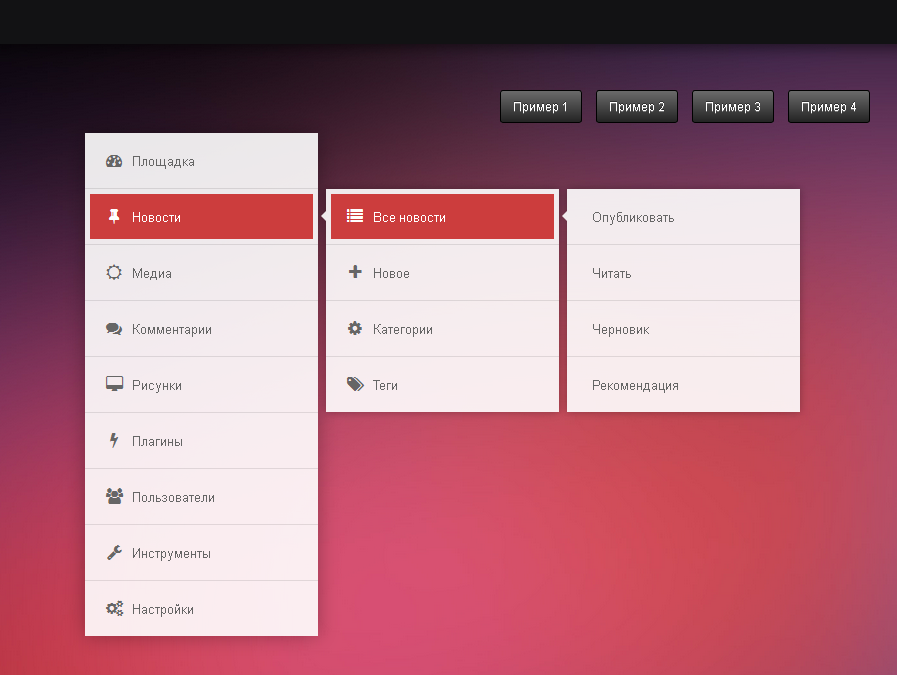
Красивое выпадающее меню со множеством тем, созданных с использованием HTML, SCSS и jQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Меню адаптивной навигации
Автор:
Jenning
Создан:
27 ноября 2018
Made with with:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное меню навигации, созданное с использованием HTML и Sass. Когда вы наводите курсор на меню, оно показывает маленькую точку под пунктом меню, а также показывает ссылки меню с эффектами плавного появления и скольжения.
Код и демонстрация
Название:
3D вложенная навигация
Автор:
Devilish Alchemist
Создана на:
июня 01,
.

:
::
::
:::
::
::
::
::
::
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
. да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский раскрывающий список
Автор:
CHIH-HIS-CHEN
Созданы на:
01, 2020
Сделано с:
HTML, CSS, Javascript
5999992.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS JavaScript и выпадающее меню, созданное с помощью HTML. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Стрип.com Стиль раскрывающееся меню 2
Автор:
Rodrigo
Создан:
21 октября 2016 г. Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимационное выпадающее меню
Автор:
Адам Кун
Создан на:
27 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Установка выпадения
Автор:
Марк
Создан:
декабрь 09, 2019
Сделано с:
HTML, SCSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
код и демонстрация
Название:
Отзывное выпадающее меню
Автор:
Dogukan Batal
Создан на:
03, 2017
Сделано с:
HTML, CSS (MSTER), JQUERY
555555555592 гг. Отзывчивый:
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантные адаптивные макеты меню CSSLe, созданные с использованием HTML и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню подсказок
Автор:
Virlyz ID
Создан:
мая 12,
Made with:
HTML, CSS
Assective:
HTML, CSS
Assective:
HTML, CSS
. Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Sathish Kumar
Создан:
19 февраля 2015
. yes
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Создан на:
марта 12,
Made with:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Эффекты выпадающих меню Cool Pure CSS
Автор:
Ruslan Pivovarov
Созданы на:
июля 31
.

нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простой выпадающее меню CSS
Автор:
Коннор Массингтон
Создан на:
16 ноября 2014 г.
Сделано с:
HTML (Pugs), SCSS
999999999999999999999999999999922. Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное меню навигации (выпадающее меню HTMLSSSCPug) . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
CSS3 только выпадающее меню
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
Made with:
HTML, SCSS
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Меню Cool Tree
Автор:
Karl Ward
Создан:
23 июля 2015
Made with with:
Html, SCSS, JQUERY
3:
9003 HTML, SCSS, JQUERY
3:
HTML, SCSS, Jquery
:
. Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню со множеством тем, созданных с использованием HTML, SCSS и jQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Меню адаптивной навигации
Автор:
Jenning
Создан:
27 ноября 2018
Made with with:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное меню навигации, созданное с использованием HTML и Sass. Когда вы наводите курсор на меню, оно показывает маленькую точку под пунктом меню, а также показывает ссылки меню с эффектами плавного появления и скольжения.
Код и демонстрация
Название:
3D вложенная навигация
Автор:
Devilish Alchemist
Создана на:
июня 01,
.

:
:::
::
::
::
::
::
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
. да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский раскрывающий список
Автор:
CHIH-HIS-CHEN
Созданы на:
01, 2020
Сделано с:
HTML, CSS, Javascript
5999992.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS JavaScript и выпадающее меню, созданное с помощью HTML. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Стрип.com Стиль раскрывающееся меню 2
Автор:
Rodrigo
Создан:
21 октября 2016 г. Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимационное выпадающее меню
Автор:
Адам Кун
Создан на:
27 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Установка выпадения
Автор:
Марк
Создан:
декабрь 09, 2019
Сделано с:
HTML, SCSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
код и демонстрация
Название:
Отзывное выпадающее меню
Автор:
Dogukan Batal
Создан на:
03, 2017
Сделано с:
HTML, CSS (MSTER), JQUERY
555555555592 гг. Отзывчивый:
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантные адаптивные макеты меню CSSLe, созданные с использованием HTML и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню подсказок
Автор:
Virlyz ID
Создан:
мая 12,
Made with:
HTML, CSS
Assective:
HTML, CSS
Assective:
HTML, CSS
. Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Sathish Kumar
Создан:
19 февраля 2015
. yes
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Создан на:
марта 12,
Made with:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Эффекты выпадающих меню Cool Pure CSS
Автор:
Ruslan Pivovarov
Созданы на:
июля 31
.

нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простой выпадающее меню CSS
Автор:
Коннор Массингтон
Создан на:
16 ноября 2014 г.
Сделано с:
HTML (Pugs), SCSS
999999999999999999999999999999922. Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное меню навигации (выпадающее меню HTMLSSSCPug) . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
CSS3 только выпадающее меню
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
Made with:
HTML, SCSS
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Меню Cool Tree
Автор:
Karl Ward
Создан:
23 июля 2015
Made with with:
Html, SCSS, JQUERY
3:
9003 HTML, SCSS, JQUERY
3:
HTML, SCSS, Jquery
:
. Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню со множеством тем, созданных с использованием HTML, SCSS и jQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Меню адаптивной навигации
Автор:
Jenning
Создан:
27 ноября 2018
Made with with:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное меню навигации, созданное с использованием HTML и Sass. Когда вы наводите курсор на меню, оно показывает маленькую точку под пунктом меню, а также показывает ссылки меню с эффектами плавного появления и скольжения.
Код и демонстрация
Название:
3D вложенная навигация
Автор:
Devilish Alchemist
Создана на:
июня 01,
.

:
::
::
::
::
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
. да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский раскрывающий список
Автор:
CHIH-HIS-CHEN
Созданы на:
01, 2020
Сделано с:
HTML, CSS, Javascript
5999992.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS JavaScript и выпадающее меню, созданное с помощью HTML. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Стрип.com Стиль раскрывающееся меню 2
Автор:
Rodrigo
Создан:
21 октября 2016 г. Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимационное выпадающее меню
Автор:
Адам Кун
Создан на:
27 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Установка выпадения
Автор:
Марк
Создан:
декабрь 09, 2019
Сделано с:
HTML, SCSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
код и демонстрация
Название:
Отзывное выпадающее меню
Автор:
Dogukan Batal
Создан на:
03, 2017
Сделано с:
HTML, CSS (MSTER), JQUERY
555555555592 гг. Отзывчивый:
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантные адаптивные макеты меню CSSLe, созданные с использованием HTML и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню подсказок
Автор:
Virlyz ID
Создан:
мая 12,
Made with:
HTML, CSS
Assective:
HTML, CSS
Assective:
HTML, CSS
. Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Sathish Kumar
Создан:
19 февраля 2015
. yes
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Создан на:
марта 12,
Made with:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Эффекты выпадающих меню Cool Pure CSS
Автор:
Ruslan Pivovarov
Созданы на:
июля 31
.

нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простой выпадающее меню CSS
Автор:
Коннор Массингтон
Создан на:
16 ноября 2014 г.
Сделано с:
HTML (Pugs), SCSS
999999999999999999999999999999922. Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное меню навигации (выпадающее меню HTMLSSSCPug) . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
CSS3 только выпадающее меню
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
Made with:
HTML, SCSS
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Меню Cool Tree
Автор:
Karl Ward
Создан:
23 июля 2015
Made with with:
Html, SCSS, JQUERY
3:
9003 HTML, SCSS, JQUERY
3:
:
::
::
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
. да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский раскрывающий список
Автор:
CHIH-HIS-CHEN
Созданы на:
01, 2020
Сделано с:
HTML, CSS, Javascript
5999992.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS JavaScript и выпадающее меню, созданное с помощью HTML. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Стрип.com Стиль раскрывающееся меню 2
Автор:
Rodrigo
Создан:
21 октября 2016 г. Отзывчивый:
:
::
::
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красивое и выпадающее меню, созданное с помощью HTML CSS. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Dynamic Bezier Drupdown
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г.
Made with:
HTML, CSSSS, JavaScile
95
:
::
:
.
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простое и понятное выпадающее меню, созданное с использованием чистого HTML (SSPug) и SC . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
CSS -стилилизованный и отбрасываемый выбор выбора
Автор:
Mari Johannesen
Создано:
110,169
.
 Отзывчивый:
Отзывчивый:.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:
.
 Отзывчивый:
Отзывчивый:да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимационное выпадающее меню
Автор:
Адам Кун
Создан на:
27 июня 2018
Made with:
HTML, SCSS
Assective:
HTML, SCSS
Assective:
HTML, SCSS
.
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Установка выпадения
Автор:
Марк
Создан:
декабрь 09, 2019
Сделано с:
HTML, SCSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
код и демонстрация
Название:
Отзывное выпадающее меню
Автор:
Dogukan Batal
Создан на:
03, 2017
Сделано с:
HTML, CSS (MSTER), JQUERY
555555555592 гг. Отзывчивый:
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантные адаптивные макеты меню CSSLe, созданные с использованием HTML и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню подсказок
Автор:
Virlyz ID
Создан:
мая 12,
Made with:
HTML, CSS
Assective:
HTML, CSS
Assective:
HTML, CSS
. Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Sathish Kumar
Создан:
19 февраля 2015
. yes
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Создан на:
марта 12,
Made with:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Эффекты выпадающих меню Cool Pure CSS
Автор:
Ruslan Pivovarov
Созданы на:
июля 31
.


нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Дизайн раскрывающегося меню панели навигации, созданный с помощью HTML и SCSS. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простой выпадающее меню CSS
Автор:
Коннор Массингтон
Создан на:
16 ноября 2014 г.
Сделано с:
HTML (Pugs), SCSS
999999999999999999999999999999922. Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленное меню навигации (выпадающее меню HTMLSSSCPug) . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
CSS3 только выпадающее меню
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
Made with:
HTML, SCSS
. №
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Меню Cool Tree
Автор:
Karl Ward
Создан:
23 июля 2015
Made with with:
Html, SCSS, JQUERY
3:
9003
HTML, SCSS, JQUERY
3:HTML, SCSS, Jquery
: Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.