javascript — Выпадающее меню при наведении на вышестоящее меню
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 109 раз
Есть код
<div>
<div>
<ul>
<div>
<div>
<span>
<span>
<button data-toggle="dropdown" data-target="#menu" type="button">
<span></span>
<span></span>
<span></span>
</button>
</span>
<span><div>КАТАЛОГ ТОВАРОВ</div></span>
</span>
</div>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Прайс</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</div>
</ul>
</div>
</div>В результате подменю
отображается сразу при загрузке, а не при наведении на вышестоящий пункт меню — Услуги. Как добиться отображение подменю при наведении на вышестоящий пункт меню?
Как добиться отображение подменю при наведении на вышестоящий пункт меню?
- javascript
- html
- css
В первом приближении так, но у вас, судя по классам, все это дело должен делать скрипт из коробки! Бутстрап (CSS+JS) подключен? И кнопка-бутерброд обычно ВНЕ списка, вомзожно у вас ошибка в верстке.
.left-menu ul ul {display:none}
.left-menu ul li:hover > ul{display:block}<div>
<div>
<ul>
<div>
<div>
<span>
<span>
<button data-toggle="dropdown" data-target="#menu" type="button">
<span></span>
<span></span>
<span></span>
</button>
</span>
<span><div>КАТАЛОГ ТОВАРОВ</div></span>
</span>
</div>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Прайс</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Услуга 4</a></li>
<li><a href="#">Услуга 5</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</div>
</ul>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выпадающее меню на Bootstrap 4 при наведении (событие hover)
- Информация о материале
- Bootstrap
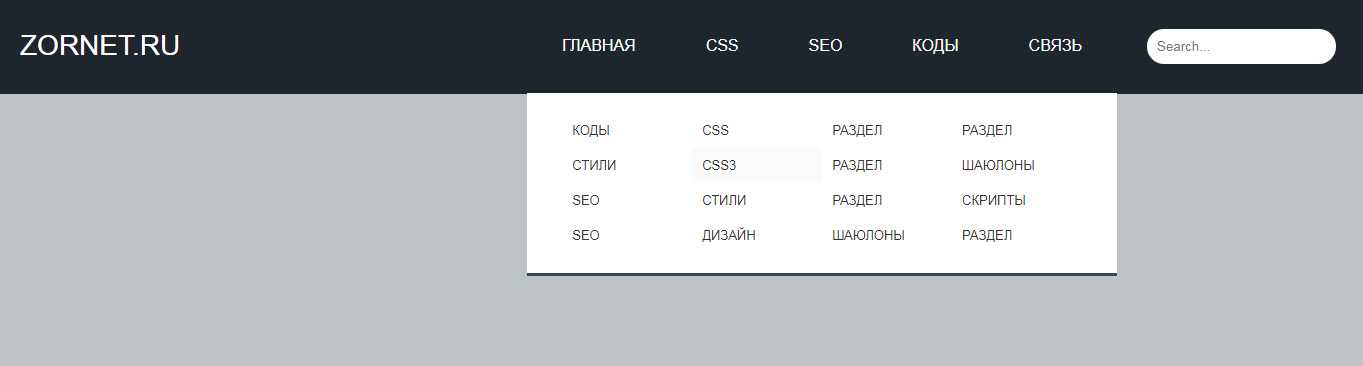
Как известно, стандартный dropdown список раскрывается только при нажатии на главный пункт меню. По умолчанию выпадающий список имеет свойство «display: block;», когда срабатывает событие click и на оборот — чтобы скрыть, нужно опять нажать на меню.
На примере меню из документации Bootstrap 4:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Один</a>
</li>
<li>
<a href="#">Два</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Три</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Три один</a>
<a href="#">Три два</a>
<a href="#">Три три</a>
</div>
</li>
</ul>
</div>
</nav>
В данном варианте, если вы просто поместите это меню на сайте, подключите все необходимые библиотеки, меню будет работать по клику.
Чтобы меню раскрывалось и скрывалось при наведении (событие hover), достаточно чуть подправить css файл bootstrap 4 или прописать это в своем файле стилей:
nav.navbar .dropdown:hover > .dropdown-menu {
display: block;
} Теперь при наведении, нашему списку будет присваиваться свойство «block» и он раскроется. Вот так легко это делается, не правда ли?
Чтобы это работало только на ПК версиях экранов, и не работало на мобильных устройствах, так как там просто отсутствует нормальная работа события hover. Я рекомендую прописать ниже еще вот такой код:
@media only screen and (max-device-width: 992px){
nav.navbar .dropdown:hover .dropdown-menu{
display: none;
}
}
Учтите, что этим вы не отменяете событие click – раскрытие меню по клику. Оно будет так же работать наравне и с наведением.
Как отключить событие click и оставить только событие hover, вы можете прочитать в этой статье:
Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4
Всем удачи!
Добавить комментарий
html — Как создать раскрывающееся меню при наведении, в котором есть пробел между элементом при наведении и раскрывающимися элементами без отключения эффекта наведения?
У меня есть элемент на панели навигации с эффектом наведения, однако между элементами, появляющимися при наведении, и наведенным элементом должно быть расстояние. Но если я добавлю интервал, эффект наведения будет отключен в пустом пространстве, поэтому ссылки в раскрывающемся содержимом нельзя будет щелкнуть. Как я могу это исправить, чтобы пробел между ними сохранял эффект наведения?
Вот HTML:

 dropdown-nav: hover .dropdown-nav-content {
дисплей: гибкий;
}
dropdown-nav: hover .dropdown-nav-content {
дисплей: гибкий;
}

 Адриан Роселли также очень хорошо пишет о том, как легко реализовать этот шаблон пользовательского интерфейса.
Адриан Роселли также очень хорошо пишет о том, как легко реализовать этот шаблон пользовательского интерфейса. Это также довольно сложный набор элементов управления для согласования — ссылка/ярлык рядом с виджетом раскрытия информации.
Это также довольно сложный набор элементов управления для согласования — ссылка/ярлык рядом с виджетом раскрытия информации.