Выражения в After Effects. Предзапись
Выражения в After Effects.
Предзапись
Попасть в лист предзаписи
Узнай первым о старте продаж и получи самое выгодное предложение.
Освой все самые полезные выражения
Короткий курс для тех, кто освоил базу в After Effects и хочет сэкономить время на рутине.
Посмотреть программу
Узнать первым о старте продаж
Практика
Минимум воды и максимум пользы. Знания можно сразу применить в реальных проектах.
Мини-курс
10 часов лекций о самых важных и полезных выражениях.
Без непонятных терминов и высшей математики
Говорим на понятном моушн-дизайнерском языке.
Этот курс для меня?
Спросить про курс
Моушн-дизайнер
Углубить знания в After Effects и оптимизировать работу.
UI-дизайнеры
Придать работам классный вид и делать более сложные реакции в UI-анимации.
Композеры, персонажные аниматоры
Глубже освоить AE: разобраться со сложными ригами, делать более интересные композиции.
Что будет на курсе?
Хочу в предзапись
Основы выражений
Правила синтаксиса и записи выражений, поиск ошибок и работа с чужими выражениями.
Работа с типами данных
Скалярные и векторные данные, координаты, масштабирование, значения в процентах и в виде кодирования цвета.
Работа с интерполяцией
Получение промежуточных значений, создание красивой гладкой анимации, переходы между значениями. Красивые анимационные переходы.
Работа со временем
Создание красивых эффектов шлейфа, стопок слоёв и элементов глитч.
Работа с множеством эффектов
Стопки эффектов в шейповых слоях, перебор эффектов для создания красочной шейповой анимации.
Создание своих мо-граф эффектов
Работа с картами изображений, создание эффектов на основе растровых карт и векторных карт.
Работы с системами координат
Переход от системы координат композиции к системе координат слоя, создание сложных выражений для 3D-эффектов (массивы объектов: эффект толпы, создание процедурного леса).
Разнообразные примеры под разные задачи
Анимация текста, анимация шейпов.
Преподаватель
Илья Суворкин
Режиссёр анимации, моушн-дизайнер, аниматор. Преподаватель с более, чем 15-летним стажем. Призёр и участник международных кинофестивалей. Сертифицированный инструктор и эксперт Adobe. Основатель студии Effectno. Клиенты — ЦУМ, Альфабанк, Лаборатория Касперского и другие.
Деморил Ильи
Подробнее о преподавателе
Работы преподавателя
Предыдущая
Следующая
Что я смогу после курса?
Использовать выражения из интернета
Разбираться в выражениях, вставлять в проект, понимать, как их редактировать и где будет ошибка.
Создавать сложные проекты и быстро их редактировать
Менять глобально палитру, менять стилистику элементов.
Автоматизировать работу в анимации
Создавать вторичные движения и интересные эффекты на основе выражений.
Создавать оригинальный моушн на основе процедурной анимации
Делать интересную анимацию типографики, множества объектов абстрактную анимацию, свои системы мо-граф и т.д.
Примеры работ, которые
вы создадите на курсе
Предыдущая
Следующая
Что говорят студенты
ПавелТуристический проект #northdocru
Читай ещё
Учился у Ильи лет 5 назад. Куча информации которая переваривалась потом год. На любой вопрос у Ильи есть ответ. Мне кажется он может всё. Так что это очень ценный преподаватель ведь у него именно опыт работы в «полях».
ДенисСтокер
Читай ещё
Я был очень рад учиться у Ильи. Приобрел много навыков, узнал полезные плюшки. Илья всегда помогал решить все вопросы, которые у нас возникали. Также я проходил у него курс по цветокоррекции в Davinci. Данная программа очень сильно пугала, но Илья все очень быстро и просто объяснил и страх ушел. А сейчас я данную программу просто обожаю.
Артём ГвозденковФриланс
Читай ещё
Прошёл у Ильи несколько курсов — разные уровни After Effects и колористику. Это были мои первые курсы по графике, до этого только по туторам из интернета. Но минус интернет туторв в том, что они безсистемны и показывают часто просто кнопки. На курсах у Ильи это было общение в формате 12 часов с 10 утра до 10 вечера. Отлично разложенный материал, логично перетекающий от простого к сложному. И главное! — Илья рассказывал материал из Реального продакшена. Реальные случаи, реальные пайплайны, реальное применение тех или иных подходов. Илья Суворкин — Преподаватель и Практик с большой буквы. У него на курсе я наконец-то понял, что такое радиан!:) В тех. вузе это как-то не очевидно объясняли… В общем — было и бесконечно познавательно и очень интересно общаться. Если АЕ — это Илья Суворкин
Реальные случаи, реальные пайплайны, реальное применение тех или иных подходов. Илья Суворкин — Преподаватель и Практик с большой буквы. У него на курсе я наконец-то понял, что такое радиан!:) В тех. вузе это как-то не очевидно объясняли… В общем — было и бесконечно познавательно и очень интересно общаться. Если АЕ — это Илья Суворкин
Александр ЗагребинСоздание заставок и имиджевых роликов для металлургических компаний РФ.
Читай ещё
Придя на курс, я думал, что уже что-то умею, тем более была практика работы на ТВ. Каково же было мое удивление, когда с первого вводного занятия я понял, насколько глубоко я ошибаюсь. Ужаснулся, когда подумал, а что будет дальше? Но тревоги оказались напрасны. Обстоятельный, последовательный рассказ тренера все расставил по своим местам. Не скрою, по окончании курса я все же мало что умел, но получил главное — направление, в котором нужно дальше продолжать поиск и совершенствоваться. К тому же Илья не оставлял меня наедине с моими проблемами, много подсказывал.
Эльдар ГасановИнфоХит
Читай ещё
На курсе всё было структурировано и разложено по полочкам. От простого к сложному. Илья детально разжёвывал каждый элемент интерфейса и возможности программы. Всё было понятно, даже если ты новичок и ни разу не открывал программу. Все проекты, которые выполнялись на курсе, были востребованы на рынке. Плюс хорошая обратная связь.
Гура Любовьарт-менеджер Феникс+
Читай ещё
Илья очень понятно объясняет, дает интересные задания, которые не сделаешь абы как — объяснит что не так, отправит на доработку, такое потом не стыдно поместить в портфолио. Даже спустя пару лет могу открыть After Effect и создать анимацию, хотя в настоящее время работа не связана с данной программой.
Татьяна Подольскаяshoppinglive.ru, видеодизайнер
Читай ещё
Я пришла на обучение по After Effects с нулем знаний. И для мне это были бомбические дни, когда я узнала просто ооочень много про то, как работать в AE. Илья рассказывал материал структурно и очень вкусно. Чувствовалось, что ему все происходяще в кайф. Вечером я выходила заряженной и в предвкушении, что же еще можно сделать AE. Это был космос. Учиться у Ильи было огромное удовольствие. Рекомендую всем от всей души. Спасибо за знания!!
Екатерина ВерескунСейчас я стилист @kazubra.style, дизайнер-фрилансер, ремесленник, создатель бренда kazabe.toys, блогер.
Читай ещё
Доброе время суток.
Алёна фриланc
Читай ещё
Хороший курс. Все объяснения понятны. Быстро начинаешь ориентироваться в программе. Всегда получала ответы на интересующие вопросы. По итогу получилось сделать небольшой проект. Курс вдохновил на изучение других программ, на развитие в творческой профессии =)
Екатерина НефедоваСтудия детской анимации «Двакадра»
Читай ещё
Я обучалась у Ильи на курсах по After Effects и другим графическим программам. Было увлекательно и очень понятно. Наверно это были самые лучшие курсы в моем обучении, знаниями я пользуюсь до сих пор. После обучения я сразу стала применять полученные знания и устроилась на хорошо оплачиваемую работу. Илья — замечательный педагог, помогал со всеми возникающими проблемами и щедро делился всеми новинками в сфере анимации и режиссуры.
Было увлекательно и очень понятно. Наверно это были самые лучшие курсы в моем обучении, знаниями я пользуюсь до сих пор. После обучения я сразу стала применять полученные знания и устроилась на хорошо оплачиваемую работу. Илья — замечательный педагог, помогал со всеми возникающими проблемами и щедро делился всеми новинками в сфере анимации и режиссуры.
Николай КорпатенковЛокомотив-Кубань
Читай ещё
Проходил у Ильи обучение по курсу After Effects, очень доступно и без нервов может объяснить сложные моменты, (для меня это ,были expressions), очень понравился подход, Илья буквально не «отстанет» пока не убедится что ты понял те сложные моменты которые у меня возникали.
Станислав КоролёвРаботаю в Мэрии Москвы
Читай ещё
Обучение прошло итеративно, с Ильёй всегда можно пошутить и многое узнать. Как преподаватель он ТОП, всегда можно переспросить, он лично поможет и разжуёт для особо одарённых. Пригодился опыт Ильи когда снимали ролик в Швейцарии.
Пригодился опыт Ильи когда снимали ролик в Швейцарии.
Предыдущая
Следующая
Заполните форму, чтобы попасть в лист предзаписи
Wiggle в After Effects — что такое и как пользоваться / Skillbox Media
Дизайн
#Руководства
- 0
Объясняем на примере текстового эквалайзера.
Vkontakte Twitter Telegram Скопировать ссылкуИллюстрация: Оля Ежак для Skillbox Media
Степан Степанов
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
У After Effects так много стандартных возможностей, что начинающие дизайнеры о них просто не подозревают и начинают искать лишние плагины. Одна из таких функций — эффект случайных колебаний Wiggle.
Рассказываем, как с его помощью самостоятельно сделать текстовый эквалайзер.
Откройте After Effects и создайте новый проект: «Файл» → «Создать» → «Создать проект». Затем создайте в нём композицию: «Создать композицию».
В окне настроек композиции частоту кадров выставьте 30, длительность — 30 кадров, цвет фона выберите #0E1621. Чтобы не путаться, назовите композицию Wiggle.
Эффект генерируется с помощью выражений, которые можно применить для разных свойств объекта. Например, для положения, масштаба или поворота.
Например, для положения, масштаба или поворота.
Эффект имеет два параметра: Frequency («Частота») и Amplitude («Амплитуда»). Записывается в формате wiggle(10,20), где 10 — это частота, а 20 — амплитуда.
Теперь посмотрим на практике, куда вписывать и как работают эти параметры:
- Выберите инструмент «Прямоугольник» на основной панели инструментов или нажмите на клавиатуре клавишу Q.
- Нарисуйте прямоугольник или квадрат в рабочей области.
- Перейдите на панель слоёв и нажмите на стрелку слева от слоя, чтобы раскрыть его список свойств.
- Выберите пункт «Преобразовать» → «Положение».
- Нажмите клавишу Alt (Option) и, не отпуская, нажмите левой кнопкой мыши на иконку секундомера рядом с этим свойством, на панели «Таймлайн» откроется редактор, в котором уже будет запись transform.
 position.
position. - Перейдите в редактор, удалите запись и наберите выражение wiggle(10,20).
- Переместите курсор в любую часть рабочей области и нажмите левой кнопкой мыши, чтобы снять выделение с выражения и применить его.
Чтобы проверить результат, нажмите пробел. Должно получиться примерно так:
Теперь примените выражение wiggle(10,20) к свойствам «Масштаб» и «Поворот».
Это можно сделать отдельно для масштаба:
youtube.com/embed/9SXHWZ20iKk?loop=1&autoplay=1&controls=0&mute=1&playlist=9SXHWZ20iKk" frameborder="0" allowfullscreen=""/>Отдельно для поворота:
Или для всего сразу:
Выражение wiggle(10,20) по умолчанию регулирует движение во все стороны. Но каждую ось можно регулировать отдельно, если прописать его так:
value[0],wiggle(10,20)[1].
Value — это обращение параметра к самому себе, а wiggle — колебания по вертикальной оси. Напишите это выражение для свойства «Положение».
Напишите это выражение для свойства «Положение».
Value 0 означает, что мы отключаем колебание по горизонтальной оси, а wiggle 1 — что включаем вертикальные колебания.
Нажмите пробел на клавиатуре и протестируйте результат:
Сначала сделайте текстовый слой:
- Удалите все слои композиции.
- Создайте новый текстовый слой, для этого нажмите правой кнопкой мыши в любом месте на панели слоёв и выберите «Создать» → «Текст».
- Нажмите левой кнопкой мыши на рабочей области и наберите букву S.

- На панели справа от рабочей области откройте вкладку «Символ». Выберите гарнитуру Montserrat Bold, размер установите 220.
Теперь попробуйте сделать анимацию для буквы S с помощью свойства «Масштаб»:
- Перейдите на панель слоёв и нажмите на стрелку слева от слоя, чтобы раскрыть список свойств слоя.
- Выберите пункт «Преобразовать» → «Масштаб», также можно нажать клавишу S на клавиатуре.
- Нажмите клавишу Alt (Option) и, не отпуская, нажмите левой кнопкой мыши на иконку секундомера рядом с этим свойством, на панели «Таймлайн» откроется редактор, в котором уже будет запись transform.position.
- Перейдите в редактор и наберите выражение
[value[0],wiggle(10,20)[1].
- Нажмите пробел на клавиатуре и протестируйте результат.
Сейчас объект дёргается вверх и вниз, а нужно — только вверх. Чтобы закрепить нижнюю часть текста, разместите опорную точку слоя на его нижней границе:
- Нажмите клавишу Y на клавиатуре или выберите иконку на основной панели инструментов — «Опорная точка».
- Передвиньте опорную точку текстового слоя на линию нижней границы.
- Нажмите пробел на клавиатуре и протестируйте результат.
Теперь нужно доработать текстовый эквалайзер. Для этого необходимо продублировать слой с буквой S, заменить буквы и выровнять слои.
Для этого необходимо продублировать слой с буквой S, заменить буквы и выровнять слои.
- Перейдите на панель слоёв и левой кнопкой мыши нажмите на слой с буквой S.
- Нажмите на клавиатуре сочетание клавиш Ctrl + D, чтобы скопировать слой.
- Перейдите в рабочую область композиции и сдвиньте слой вправо.
- Дважды кликните по нему левой кнопкой мыши и напечатайте букву K.
- Повторите результат с копированием и переименованием слоёв, пока не получите слово Skillbox.
- Перейдите на панель слоёв и с помощью клавиши Shift выделите все слои.
- На панели справа от рабочей области откройте вкладку «Выровнять» и в строке «Выровнять слои» нажмите на самую правую иконку — она выравнивает слои относительно их нижней границы.

- Затем выделите последние буквы box и во вкладке «Выровнять» в строке «Распределить слои» нажмите на вторую справа иконку — она распределит слои по горизонтали так, что между буквами будет одинаковое расстояние.
- Нажмите пробел на клавиатуре и протестируйте результат.
Чтобы сделать эквалайзер плавнее, измените значение частоты до пяти для всех слоёв, амплитуду тоже можно уменьшить до десяти. Выражение будет выглядеть так — value[0],wiggle(5,10)[1]. Для большей реалистичности можно указать разные значения для каждого слоя.
Больше об After Effects
Vkontakte Twitter Telegram Скопировать ссылку
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: After Effects с нуля до PRO Узнать большеВыбрали маскотов Олимпиады 2026 10 мар 2023
На ярмарке дизайна Collectible покажут восковой стул от российских дизайнеров 09 мар 2023
Яёи Кусама представит новую «Бесконечную зеркальную комнату» 09 мар 2023
Понравилась статья?
Да
Изучите основы выражений для связывания анимаций
Руководство пользователя Отмена
Поиск
- Руководство пользователя After Effects
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия After Effects
- Функции в бета-версии
- Панель свойств (бета-версия)
- Диспетчер эффектов (бета-версия)
- Запуск и восстановление в настройках (бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Что нового в After Effects
- Примечания к выпуску | После Эффекты
- Системные требования After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | После Эффекты
- Рекомендации по оборудованию
- After Effects для Apple Silicon
- Планирование и настройка
- Рабочие области
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие пространства, панели и средства просмотра
- Проекты и композиции
- Проекты
- Основы композиции
- Предварительная компоновка, вложение и предварительный рендеринг
- Просмотр подробной информации о производительности с помощью Composition Profiler
- Средство визуализации композиции CINEMA 4D
- Импорт отснятого материала
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Обнаружение точек редактирования с помощью обнаружения редактирования сцены
- Метаданные XMP
- Текст и графика
- Текст
- Форматирование символов и панель символов
- Текстовые эффекты
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панели «Абзац»
- Выдавливание текстовых и фигурных слоев
- Анимированный текст
- Примеры и ресурсы для текстовой анимации
- Живые текстовые шаблоны
- Анимационная графика
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, рисование и контуры
- Обзор слоев фигур, контуров и векторной графики
- Инструменты рисования: Кисть, Штамп и Ластик
- Штрихи в форме конуса
- Атрибуты фигуры, операции рисования и операции пути для слоев формы
- Используйте эффект формы Offset Paths для изменения формы
- Создание фигур
- Создание масок
- Удаляйте объекты из видео с помощью панели «Заливка с учетом содержимого»
- Кисть для ротоскопии и Refine Matte
- Слои, маркеры и камера
- Выбор и расположение слоев
- Режимы наложения и стили слоя
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоев и маркеры композиции
- Камеры, источники света и достопримечательности
- Анимация, ключевые кадры, отслеживание движения и кеинг
- Анимация
- Основы анимации
- Анимация с помощью инструментов Puppet
- Управление и анимация контуров и масок фигур
- Анимация фигур Sketch и Capture с помощью After Effects
- Различные инструменты для анимации
- Работа с управляемой данными анимацией
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лица
- Отслеживание маски
- Артикул маски
- Скорость
- Растяжение времени и перераспределение времени
- Временной код и единицы отображения времени
- Ключ
- Ключ
- Ключевые эффекты
- Анимация
- Прозрачность и композитинг
- Обзор компоновки и прозрачности и ресурсы
- Альфа-каналы и маски
- Коврики для дорожек и коврики для путешествий
- Настройка цвета
- Основы цвета
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Предустановки эффектов и анимации
- Обзор предустановок эффектов и анимации
- Список эффектов
- Эффекты моделирования
- Эффекты стилизации
- Звуковые эффекты
- Эффекты искажения
- Перспективные эффекты
- Канальные эффекты
- Создание эффектов
- Эффекты перехода
- Эффект ремонта рольставней
- Эффекты размытия и резкости
- Эффекты 3D-канала
- Вспомогательные эффекты
- Матовые эффекты
- Эффекты шума и зернистости
- Эффект Upscale с сохранением деталей
- Устаревшие эффекты
- Выражения и автоматизация
- Выражения
- Основы выражений
- Понимание языка выражений
- Использование элементов управления выражением
- Различия в синтаксисе между модулями выражений JavaScript и Legacy ExtendScript
- Редактирование выражений
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для редактирования и доступа к свойствам текста
- Ссылка на язык выражений
- Примеры выражений
- Автоматика
- Автоматика
- Скрипты
- Выражения
- Иммерсивное видео, виртуальная реальность и 3D
- Создание сред виртуальной реальности в After Effects
- Применение иммерсивных видеоэффектов
- Инструменты для композитинга видео VR/360
- Отслеживание движения 3D-камеры
- Работа в пространстве 3D-дизайна
- Приспособления для трехмерного преобразования
- Делайте больше с 3D-анимацией
- Предварительный просмотр изменений в 3D-проектах в режиме реального времени с помощью 3D-движка Mercury
- Добавьте адаптивный дизайн к своей графике
- Просмотры и предварительные просмотры
- Предварительный просмотр
- Предварительный просмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Визуализация и экспорт
- Основы визуализации и экспорта
- Кодирование H.
 264 в After Effects
264 в After Effects - Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и сетевой рендеринг
- Рендеринг и экспорт неподвижных изображений и последовательностей неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Настройки синхронизации в After Effects
- библиотек Creative Cloud в After Effects
- Плагины
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Сотрудничайте с командными проектами
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
- Повышение производительности
- Настройки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Известные проблемы
- Исправлены проблемы
- After Effects и macOS Ventura
- Как After Effects решает проблемы с нехваткой памяти при предварительном просмотре
Узнайте об основах создания выражений и работы с ними.
Если вы хотите создать и связать сложные анимации, но хотите избежать создания десятков или сотен ключевых кадров вручную, попробуйте использовать выражения. Выражение — это небольшой фрагмент кода JavaScript, который можно вставлять в анимированные свойства в проектах After Effects и который оценивается как одно значение для одного свойства слоя в определенный момент времени.
В отличие от скрипта, который говорит приложению что-то сделать, выражение указывает свойству что-то делать. Например, у вас есть мяч, перемещающийся по экрану слева направо, но вы также хотите, чтобы этот мяч покачивался. Вместо того, чтобы анимировать свойство Position с помощью ключевых кадров, вы можете применить к нему выражение покачивания.
Язык выражений основан на стандартном языке JavaScript, но вам не нужно знать JavaScript, чтобы начать работу с выражениями. Вы можете создавать выражения, используя кирку или копируя простые примеры и изменяя их в соответствии с вашими потребностями. Если вы хотите узнать об этом больше, см. раздел Понимание языка выражений.
Если вы хотите узнать об этом больше, см. раздел Понимание языка выражений.
Вот простой пример цикла с выражениями:
Зачем использовать выражения?
Выражение пользовательского интерфейса
Прежде чем мы приступим к работе с выражениями, первым шагом будет знакомство с пользовательским интерфейсом. Для начала выполните следующие шаги:
Создайте композицию и выберите «Слой» > «Создать» > «Сплошной», чтобы создать сплошной слой.
На панели «Таймлайн» выберите слой и нажмите S на клавиатуре, чтобы открыть свойство масштаба. Отсюда начинается ваше путешествие с выражениями.
Создадим выражение. На панели временной шкалы нажмите Alt+щелчок (Win) или Opt+щелкните (Mac) секундомер рядом с Положением, чтобы добавить выражение к свойству.
 After Effects присваивает выражения по умолчанию всем свойствам, которые вы можете изменить позже.
After Effects присваивает выражения по умолчанию всем свойствам, которые вы можете изменить позже.Обратите внимание на изменения в пользовательском интерфейсе, произошедшие после создания выражения. Во-первых, значение свойства Масштаб (отображаемое как 100 100) изменяется с синего на красный. Красный цвет указывает на то, что значение имеет активное выражение.
Увидите, что слева от секундомера появилась закрутка, щелкните ее, чтобы открыть. Используйте его, чтобы раскрыть само выражение.
- Первая кнопка выглядит как знак равенства («=») и включает и выключает выражение. Он отображается синим цветом, когда выражение включено.
- Вторая кнопка переключает отображение значения выражения во времени в редакторе диаграмм.
- Третья кнопка с маленькой спиралью — это кнут, который вы можете использовать для построения выражений.
- Четвертая кнопка открывает меню языка выражений, которое можно использовать для построения выражений.

Наконец, справа от четырех кнопок вы можете просмотреть выражение по умолчанию transform.position. Если вы хотите изменить выражение, щелкните текст выражения на временной шкале, чтобы активировать поле редактора выражения. Оно работает так же, как любое текстовое поле; копировать, вставлять, выбирать или перетаскивать текст. Нажатие ввода создает новую строку, и вы можете изменить ее размер. Нажмите на нее и введите нужное выражение, например, wiggle(3,50). Дополнительные сведения см. в разделе Редактирование выражений.
Выражения и ключевые кадры
После добавления выражения к свойству можно продолжать добавлять или редактировать ключевые кадры для этого свойства. Выражение может принимать значение свойства, определенное его ключевыми кадрами, и использовать его в качестве входных данных для создания новых измененных значений. Например, выражение value+90 для свойства Rotation слоя добавляет 90 градусов к значению свойства Rotation в дополнение к движению по ключевым кадрам:
Некоторые методы, такие как покачивания, работают непосредственно с существующим значением свойства. . (См. Атрибуты и методы свойств (справочник по выражениям).)
. (См. Атрибуты и методы свойств (справочник по выражениям).)
Выражение wiggle(10, 10) для свойства Position слоя сохраняет движение слоя по ключевым кадрам и заставляет его немного покачиваться.
Использование простой математики в выражениях
Значения свойства, содержащего выражение, отображаются красным или розовым шрифтом.
Хороший способ начать работу с выражениями — создать простое выражение с помощью кирки, а затем настроить поведение выражения с помощью простых математических операций, таких как перечисленные в следующей таблице:
Символ | Функция |
|---|---|
Вычесть | |
Разделить | |
Умножить | |
Выполните противоположное исходному, например, против часовой стрелки, а не по часовой стрелке. |
Например, вы можете удвоить результат, набрав *2 в конце выражения; или вы можете уменьшить результат вдвое, набрав /2 в конце выражения.
Разрабатывая выражения для удобного редактирования, вы можете комбинировать эти простые операции и многое другое. Например, вы можете добавить /360*100 в конец выражения, чтобы изменить его диапазон с 0–360 на 0–100. Это изменение было бы полезно, если бы вы хотели преобразовать значения циферблата на 360 градусов в ползунок, измеряемый в процентах.
Общие выражения, которые вы можете использовать
Wiggle
Дополнительные примеры см. в разделе Примеры выражений.
Редактировать выражение вручную
Войдите в режим редактирования текста, щелкнув в поле выражения.
При входе в режим редактирования текста весь выражение выбрано. Чтобы добавить к выражению, щелкните внутри выражение для размещения точки вставки; в противном случае вы замените все выражение.

Введите и отредактируйте текст в поле выражения, необязательно с помощью меню языка выражений.
Чтобы выйти из режима редактирования текста и активировать выражение, выполните одно из следующих действий:
Настройка внешнего вида выражений в редакторе выражений
Редактор выражений на панели «Таймлайн»Вы можете настроить внешний вид выражений в Редакторе выражений, расположенном на панели «Таймлайн», используя настройки «Сценарии и выражения». Чтобы открыть его, выберите After Effects > «Установки» > «Сценарии и выражения» (Mac) или «Приложение» > «Установки» > . Выражения (Победа). Дополнительные сведения см. в разделе Использование редактора выражений.
Посмотрите следующее видео, чтобы начать изучение выражений.
Дополнительные ресурсы по выражениям
Теперь, когда вы поняли некоторые концепции, лежащие в основе выражений, обратитесь к сообществу за некоторыми примерами из реальной жизни и поделитесь своей работой.
Вы также можете ознакомиться с отличной коллекцией примеров выражений и руководств Дэна Эббертса на его веб-сайте MotionScript.
Форум AE Enhancers также содержит множество примеров и много информации о выражениях, а также сценариях и наборах настроек анимации.
Еще
- Об анимации, ключевых кадрах и выражениях
- Редактирование выражений
- Понимание языка выражений
Войдите в свою учетную запись
Войти
Управление учетной записью
5 выражений After Effects, которые сделают вас героем
Если бы Бэтмен использовал After Effects, он бы определенно использовал выражения. (У него также была бы специальная настройка яркости пользовательского интерфейса, помеченная Really Dark , но это уже другая тема.)
Поясню.
Какой бы вариант Caped Crusader вы ни предпочли, справедливо будет сказать, что он больше всего известен изящными гаджетами, которые он использует для выполнения своей работы. Бэтмен не поднимается по ступенькам. Он цепляется за крышу. И он знает лучше, чем драться с Суперменом на кулаках. Вместо этого он появляется с криптонитовым копьем.
Бэтмен не поднимается по ступенькам. Он цепляется за крышу. И он знает лучше, чем драться с Суперменом на кулаках. Вместо этого он появляется с криптонитовым копьем.
Так что, если вы посадите его перед After Effects, вы не увидите, как он брутфорсит кучу ключевых кадров. Он оптимизировал свой рабочий процесс анимации с помощью выражений. (Или он заставил бы Люциуса или Альфреда сделать это, но это разрушило бы мою метафору.)
Хотя эта статья не сделает вас величайшим в мире детективом-миллиардером, борющимся с преступностью, она может помочь вам стать одним из величайших моушн-дизайнеров в мире. Считайте это своей историей происхождения.
Вам просто нужны нужные инструменты на поясе.
Так что же такое выражение?
Выражения — это строки кода (JavaScript), позволяющие управлять значениями в Adobe After Effects. Возможно, они звучат не так круто, как криптонитовое копье, но в правильных руках они столь же эффективны.
Они не только упрощают рабочий процесс моушн-дизайна, но и открывают безграничные возможности для творчества. Они могут быть невероятно сложными, состоять из нескольких абзацев кода, или же они могут состоять из одного слова или числа.
Они могут быть невероятно сложными, состоять из нескольких абзацев кода, или же они могут состоять из одного слова или числа.
Но вне зависимости от размера, у всех у них есть кое-что общее: они сэкономят вам массу времени. А кто не хочет , что супер сила?
Немногое имеет большое значение
Если вы новичок в этой теме, легко разочароваться, выбрав неправильную отправную точку. В конце концов, мы говорим об изучении нового языка.
Конечно, вы можете следовать пошаговому руководству и копировать/вставлять блоки текста в параметры ваших слоев. Но это не поможет вам отладить и внести изменения в выражение, чтобы получить желаемые результаты.
JavaScript — это язык со своим собственным синтаксисом. Если создаваемое вами выражение нарушает эти синтаксические правила, дальше нескольких запутанных сообщений об ошибках вы не продвинетесь. Так что вам нужно немного понять язык, прежде чем вы сможете покинуть Batcave
Хорошей новостью является то, что когда дело доходит до выражений, немного знаний имеет большое значение . Это минимальная цена за вход, если вы хотите работать с выражениями.
Это минимальная цена за вход, если вы хотите работать с выражениями.
Итак, вот пять основных выражений After Effects, с которых вы должны начать свою историю происхождения. Они простые, мощные и помогут вам выполнить работу.
1: thisComp
Все выражения After Effects предназначены для работы со значениями в иерархии объектов. И в данном случае объектами являются такие вещи, как композиция, отдельные слои и даже эффекты. Объекты могут содержать значения или другие объекты.
Один из способов идеально расположить объекты на экране — использовать thisComp в сочетании с некоторыми базовыми математическими операциями. Давайте рассмотрим пример, в котором я хочу разместить логотип в различных областях кадра.
Для первого шага я щелкну правой кнопкой мыши атрибут положения моего слоя с логотипом и выберу «Отдельные размеры». Это просто облегчит анимацию.
Сначала разделите значения положения X и Y. Чтобы разместить логотип прямо в центре, я сначала использую это выражение для параметра позиции X, которое просто берет ширину композиции и делится на два. Полученное значение будет центрировать опорную точку моего слоя с логотипом по горизонтали.
Полученное значение будет центрировать опорную точку моего слоя с логотипом по горизонтали.
thisComp.width/2
А для Y я рассчитаю значение, равное половине высоты композиции.
thisComp.height/2
Для большей точности я могу умножить высоту и ширину композиции на процентное значение. Вот пример, когда логотип находится в нижней левой части композиции.
Положение X
thisComp.width*.25
Y Position
thisComp.height*.75
Преимущество использования этих выражений заключается в том, что они сохранят мой логотип на месте, даже если я изменю разрешение компа . Это очень удобно при перепрофилировании и экспорте различных версий для платформ социальных сетей. Вы даже можете добавить подобное выражение к параметру Scale, чтобы масштабировать логотип по отношению к размеру композиции.
И помните, не бойтесь вертикального видео. Чтобы победить страх, вы должны стать страхом.
2: имя
Опять же, при работе с выражениями вы работаете со значениями. Использование значения термина в параметре просто вернет параметрическое значение. Вы также можете вернуть имя параметра, используя name вместо value .
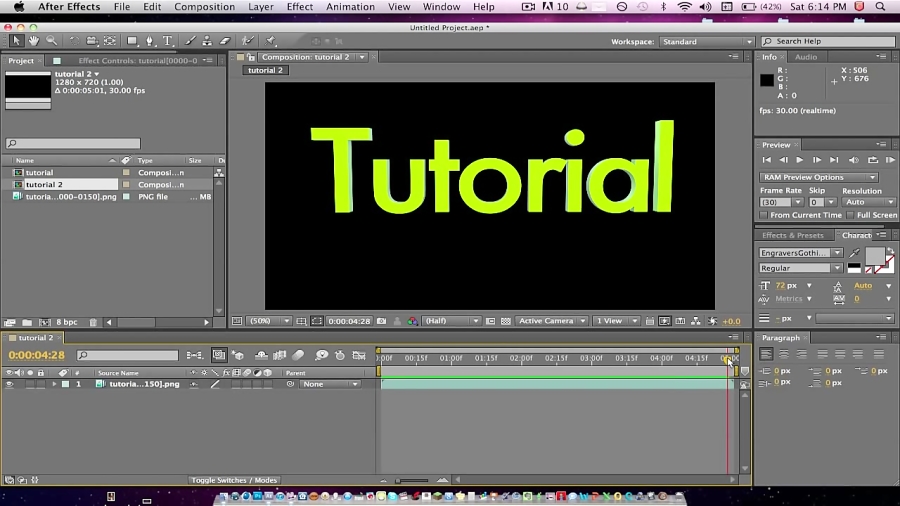
After Effects имя выражение в параметре «Исходный текст» текстового слоя.Если вы поместите имя в поле выражения параметра Исходный текст текстового слоя, вы сможете изменить текст через имя слоя. Это обеспечивает невероятно быстрый рабочий процесс, поскольку вы можете быстро и легко дублировать и переименовывать слои на панели временной шкалы.
Если вы работаете с большим количеством нижних титров или просто дублируете большое количество текстовых слоев, этот прием чрезвычайно полезен.
Конечно, неудобно залезать в текстовое поле панели компа, чтобы изменить текст. Этот метод еще более эффективен при использовании с текстовыми слоями в предварительных композициях.
3: loopOut
Я использую это выражение все время, так как оно избавляет меня от утомительной работы с ключевыми кадрами.
Если вы хотите, чтобы анимация повторялась, вы всегда можете просто скопировать и вставить ключевые кадры вдоль временной шкалы. Однако, когда вы хотите внести изменения, вам, естественно, придется вернуться и обработать все те же самые ключевые кадры. (Опять же, вы никогда не заметите, как Бэтмен из After Effects делает это.) В подобных ситуациях мне нравится использовать выражение loopOut.
Одним из замечательных примеров является создание маркеров на карте с эффектом радиолокационной связи. Это так же просто, как анимировать параметры Scale и Opacity эллипса, а затем добавить loopOut к каждому параметру. Это «включай и работай», автоматически переключая два ключевых кадра. По сути, всего четыре ключевых кадра, но анимация продолжается на протяжении всей временной шкалы.
Вы можете упростить задачу, используя только два ключевых кадра для каждого параметра, или усложнить задачу, указав, какие ключевые кадры вы хотите зациклить. Есть даже четыре аргумента для управления циклом анимации. Опять же, по умолчанию цикл , но вы также можете установить его на продолжить , смещение и пинг-понг .
Есть даже четыре аргумента для управления циклом анимации. Опять же, по умолчанию цикл , но вы также можете установить его на продолжить , смещение и пинг-понг .
4: time
Один из самых быстрых и простых способов создать анимацию — использовать силу времени. Время просто генерирует числовое значение каждой секунды на временной шкале. Имейте в виду, что это значение начинается с нуля в начале композиции, независимо от настроек тайм-кода.
Еще раз, соедините это с базовой математикой для получения отличных результатов. Поиграйте и поэкспериментируйте с множителями, чтобы определить значение, подходящее для параметра, который вы анимируете. Используйте его для медленного изменения положения или поворота слоя.
After Effects time Выражение, примененное к параметру Evolution фрактального шума Time, также особенно хорошо работает, когда вы хотите управлять анимированной текстурой, такой как эффект Fractal или Turbulent Noise. Добавьте time*100 к параметру эволюции и готово.
Добавьте time*100 к параметру эволюции и готово.
5: random
Я знаю, это практически кощунственно, если в списке нет шевеля. Wiggle, звезда экспрессии, на самом деле невероятно сложный и мощный метод. Однако Random похож на забытого младшего брата wiggle. Это, безусловно, более удобно для пользователя, поскольку для его работы требуется только одно входное значение.
Как следует из названия, это выражение генерирует случайное значение для каждого кадра, и это значение зависит от того, что вы вводите в качестве аргумента. Если вы оставите это поле пустым, оно будет автоматически рандомизировано между 0 и 1. Введите значение в скобках, и параметр будет рандомизирован между 0 и введенным значением. Введите два значения, и они будут рандомизированы между этими двумя значениями.
Еще одно отличное выражение для быстрого создания анимации. Я часто использую его для создания мерцающих переходов непрозрачности. Это так же просто, как добавить приведенное ниже выражение к непрозрачности, а затем ввести и вывести его из 100% непрозрачности.

 position.
position.


 264 в After Effects
264 в After Effects After Effects присваивает выражения по умолчанию всем свойствам, которые вы можете изменить позже.
After Effects присваивает выражения по умолчанию всем свойствам, которые вы можете изменить позже.