4 способа и 2 онлайн-сервиса подбора цветовой гаммы в веб-дизайне
В этой статье я дам простые способы подбора цветовой гаммы, которыми пользуюсь сам при рисовании сайтов.
Если вы уже искали в интернете, то как подбирать цветовую гамму для сайта, то наверняка везде встречали очень сложные и непонятные способы. Например, подбор цветовой гаммы по цветовому кругу или сервису colorschemedesigner.
Мы эти способы рассматривать НЕ будем, потому что они очень сложные для начинающего веб-дизайнера, да и признатья честно — я сколько не пытался так и не смог с помощью них подобрать нормальную цветовую гамму, также я не видел чтобы кто-то из практиков и профи в веб-дизайне их использовал. Ну а то какие цвета выбирают с помощью вышеперечисленных сервисов новички просто диву даешься где они берут цвета от которых «режет глаза».
Перед тем как приступать к обзору способов и сервисов, давайте пройдемся по критериям на основе которых вам стоит подбирать цвета. Сразу скажу что это базовые критерии для начинающего и в разных типах и стилях сайтов эти критерии могут сильно отличаться.
Правила подбора цветовой гаммы для сайта:
- Кол-во цветов: 2-3 шт.
- Цвет текста: белый или черный (исключение заголовки)
- Контрастные цвета фона и элементов сайта (если у вас фон темный, то цвет текста или элемента сайта поверх фона должен быть светлый и наоборот)
Какие эмоции передают цвета и какие ассоциации вызывают?
Что касается эмоций и ассоциаций, которые вызывают цвета — то лично я особо не придерживаюсь тут никаких правил по той причине, что все люди на самом деле чуть по разному различают цвета и одни и теже цвета вызывают у людей разные чувства. Тот же красный, к примеру, кого-то может раздражать и напрягать, а кого-то вдохновлять и заряжать.
Более того, любой человек в разном возрасте будет одни и теже цвета скорее воспринимать по разному: в силу ослабшего зрения, усталости и т. д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
Плюс восприятие цвета каждого человека скорее всего больше зависит не от устоев в стране, а от детских впечатлений или травм. К примеру, если вас в детстве сильно напугали какой-нибудь страшной куклой зеленого цвета, то скоре всего всю оставшуюся жизнь вы неосознанно будет не любить зеленый цвет. И наоборот — если вы все детство провели в деревне и играли с детьми, то зеленый у вас будет вызывать только положительные эмоции.
Также стоит учитывать то, что постоянной рекламой через телевизор, билборды, листовки и т.п. нам «запрограммировали» в мозг ассоциации цвета с какими-то компаниями и соответсвенно какими-то качествами. Например зеленый — сбербанк (очереди, негатив), красный- cocacola (жажда, радость).
Крайне не рекомендую подбирать цвета на основе своих чувств или чувств заказчика. Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Как целевая аудитория сайта может повлиять на подбор цветовой гаммы?
Все очень просто. Давай рассмотрим пример и попробуем подобрать цветовые гаммы для двух сайтов:
- Игровой портал (аудитория: школьники и студенты) — соответсвенно у них все хорошо со зрением поэтому можно использовать 3-7 цветов и очень яркие оттенки.
- Информационный сайт по выращиванию морковки (аудитория: пенсионеры) — со зрением почти у всех буду проблемы, поэтому цветов 1-2 максимум, фон обязательно белый или светло-серый и никаких ярких оттенков.
Как сфера деятельности сайта влияет на подбор цветовой гаммы?
Давайте для примера возьмем два сайта:
- Сайт бизнес-тематики — тут все должно быть очень строго и просто. Если вы посмотрите топовые сайты в этой нише, то увидите, что основные цвета белый и черный, иногда коричневый.
 (как собственно и в реальной жизни: костюмы, машины, аксесуары)
(как собственно и в реальной жизни: костюмы, машины, аксесуары) - Женский форум — обычно у людей которые там сидят «парящее» настроение и зачастую там идет обсуждение не вещей и предметов, а эмоций, поддержка друг друга и т.п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
Как тип сайта может повлиять на выбор цветов для сайта?
Давайте рассмотрим еще один пример:
- Промо сайт шоколада — на данном типе сайта будет очень много графики, сайт будет временным и на него зайдет не так много людей. В основном такие сайты ориентированы на креативных, модных людей в тренде. У них обычно все хорошо со зрением. Соответсвенно можно использовать яркие оттенки всех цветов радуги.
- Информационный портал — такой сайт обычно только за день посещают десятки/сотни тысяч человек. Основная цель данного сайта — чтобы люди читали максимум страниц и кликали по рекламе, соответсвенно самым оптимальным вариантом будет сделать белый или светло-серый фон и черный текст.
 Все.
Все.
Как цель страницы может вносить изменения в цветовую гамму сайта?
У каждой страницы есть цель: например человек должен перейти на следующую страницу или он должен позвонить или оставить свои контакты или положить что-то в корзину магазина, кликнул по рекламе и т.д. Иногда случается так что основной цветовой гаммы не хватает и если у владельца сайта есть большое желание в ущерб дизайну повысить конверсию и прибыль, то вы можете выделять нужные элементы яркими контрастными цветами привлекая к ним внимание. Например на всем сайте у вас будут зеленые и белые оттенки, но чтобы привлечь внимание к форме заявки вы можете обвести ее красным или синим. Из личного опыта могу сказать что это гарантированно повысить конверсию за счет контраста, но будет убого смотреться. Тут стоит ориентироваться на цели и задачи сайта. Лично я предпочитаю конверсию, мне все равно что это кому-то не понравится 🙂 Но на первоначальном этапе, особенно если вы перфекционист вас будет ломать словно наркомана чтобы принять решение оставить убогий дизайн в угоду конверсии 🙂
Как видите подобрать с нуля цветовую гамму не так-то просто, так как стоит учитывать кучу факторов. Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Итак способы подбора цветовой гаммы на сайте:
1) Подбор цветов на основе природы (небо, земля, растения, животные и т.д.) там все гармонично и если вы возьмете все что создано Богом, то сможете выбрать на основе этого гармоничную цветовую гамму. Например давайте возьмем дерево.
2) На основе шапки сайта или фото на первом экране.
Суть его заключается в том что вы определяется 2-3 преобладающих цвета в шапке или на фото и делаете основной гаммой сайта:
3) Подбор цветовой гаммы на основе логотипа.
Часто если вы будете работать с более-менее крупной компании то у нее будет логотип. И проще всего воспользоваться уже существующими на лого цветами, потому как вероятнее всего вас все равно об этом попросят:) Единственное исключение — не стоит использовать данный способ, если логотип состоит из всех цветов радуги, иначе у вас получится не сайт, а мигающий баннер.
4) Самый лучший способ, не придумывать а скопировать уже оптимальную цветовую гамму:
Зайдите на themeforest или 365psd и просто возьмите самые популярные шаблоны, с вероятность в 80-90% там будет гармоничная цветовую гамму.
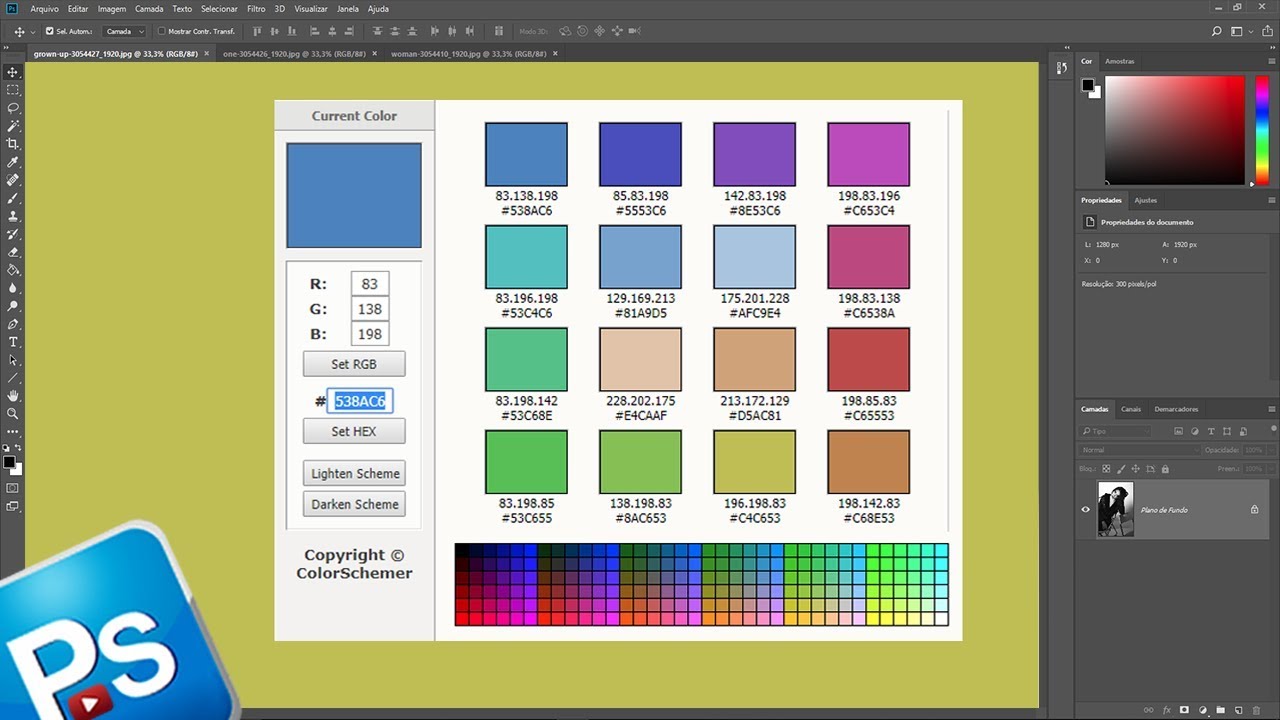
Дальше вам просто нужно сохранить картинку, открыть в фотошопе и с помощью пипетки определить основные цвета.
[sociallocker id=»346″]
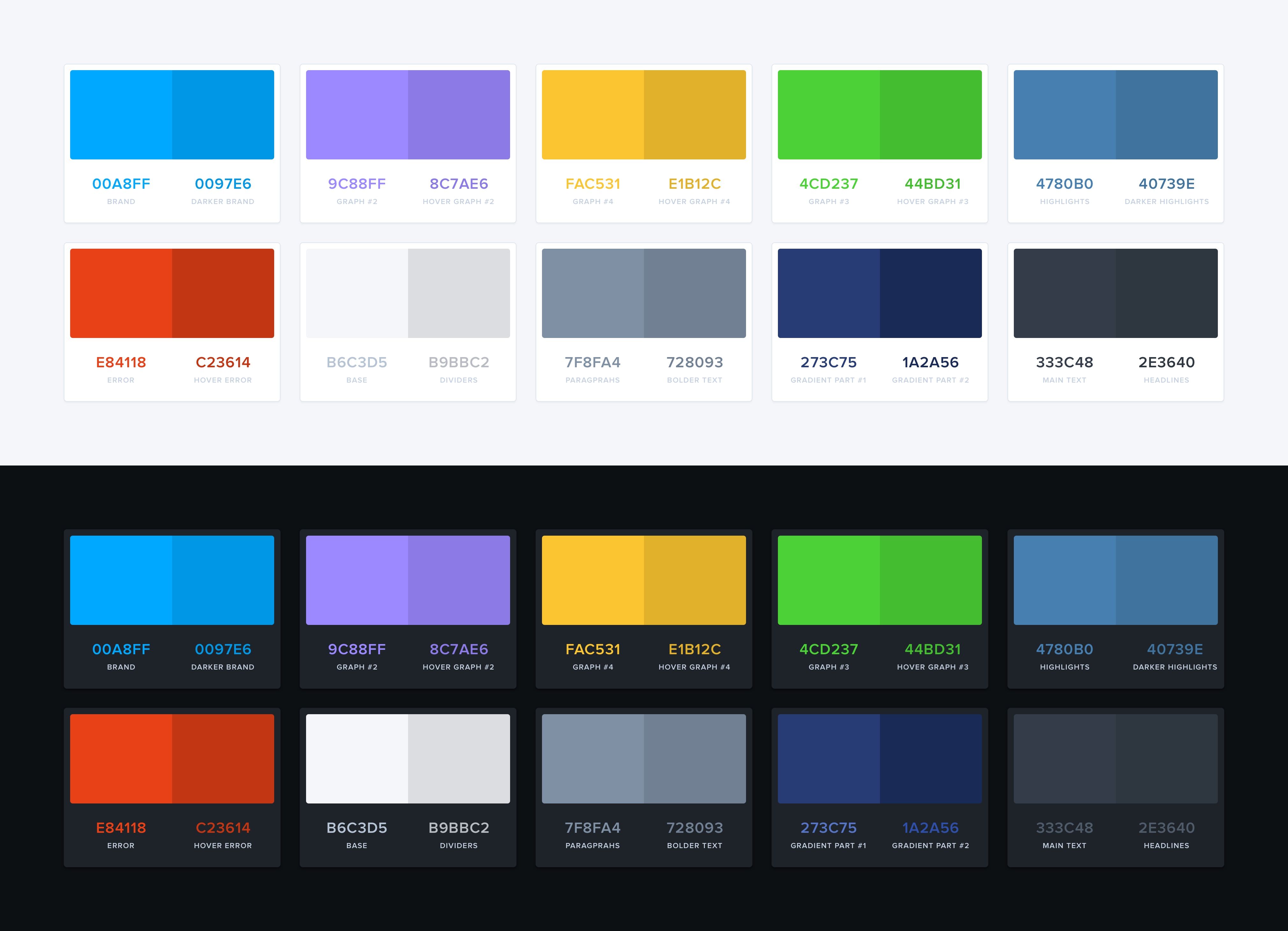
Теперь давайте рассмотрим 2 классных сервиса которыми я сам пользуюсь и рекомендую вам, особенно если вы любите стили flat и material:
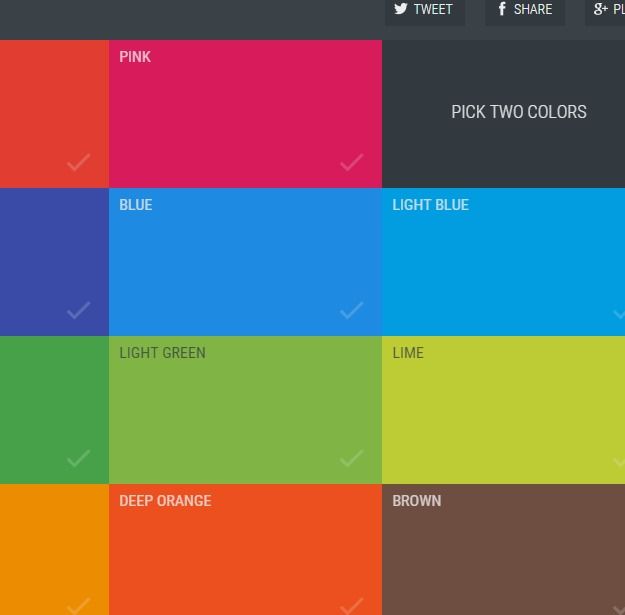
- www.flatuicolors.com — здесь уже заготовка из 20 готовых цветов в стиле flat, даже если вы будете тыкать мышкой наугад, то скорее всего цветовая гамма все равно получится гармоничной, чтобы ее испортить нужно еще иметь талант 🙂
- www.materialpalette.com — аналогичный сервис, также с подборкой из 20 готовых цветов, но уже в стиле material (в отличаи от flat гораздо более ярких). Лично я использую почти всегда именно этот сервис.

[/sociallocker]
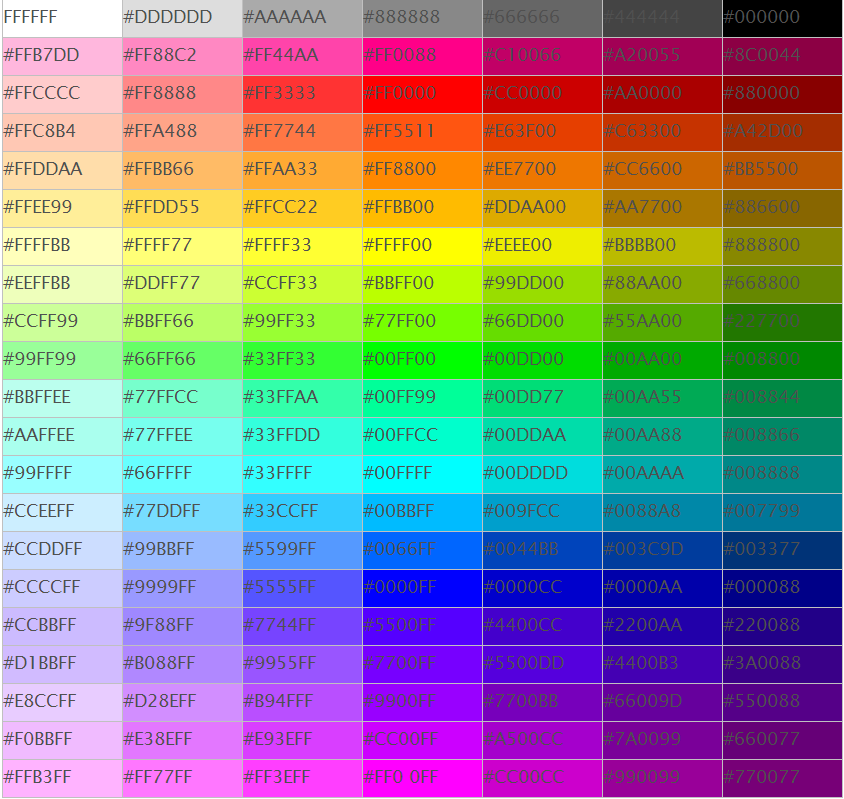
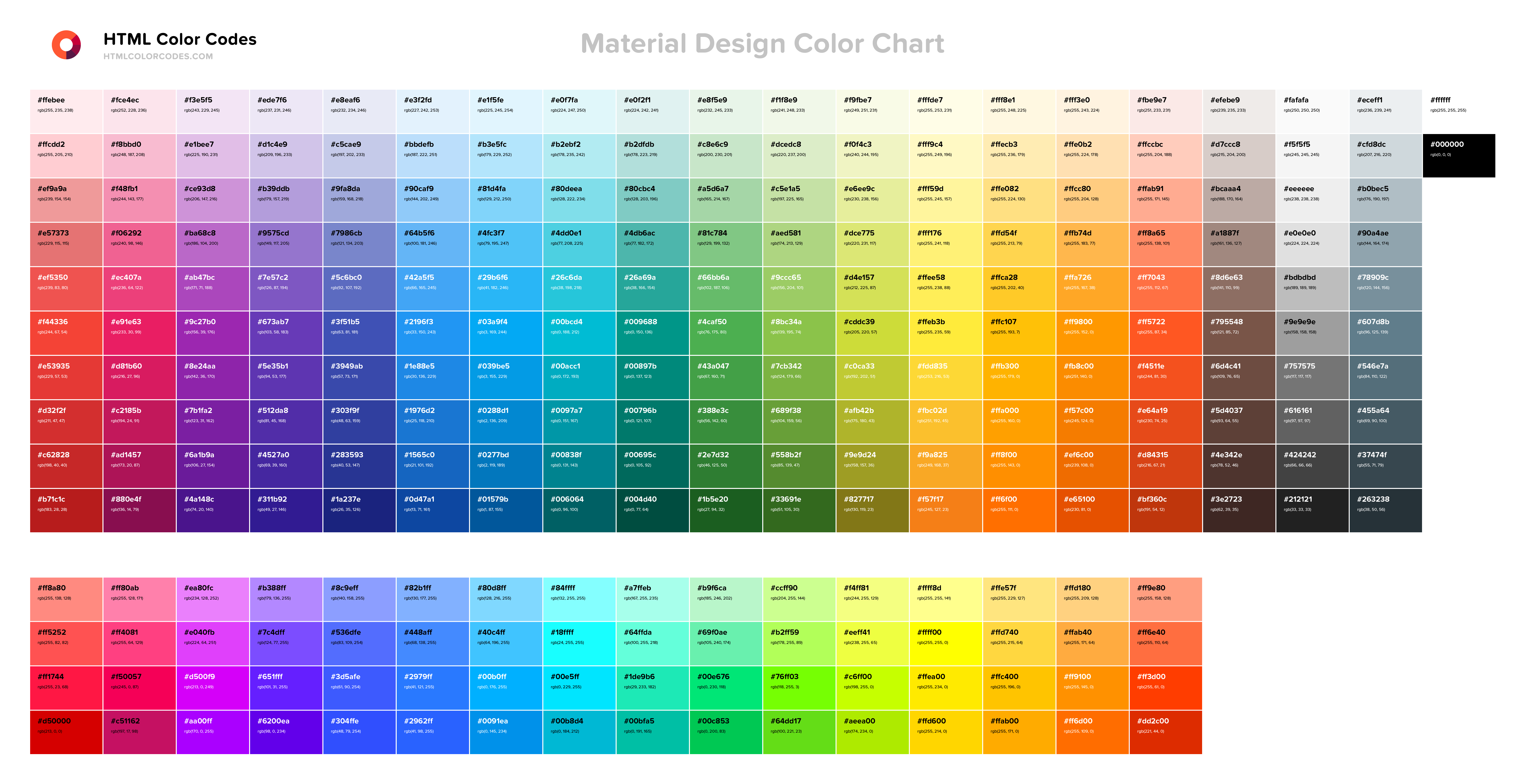
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений
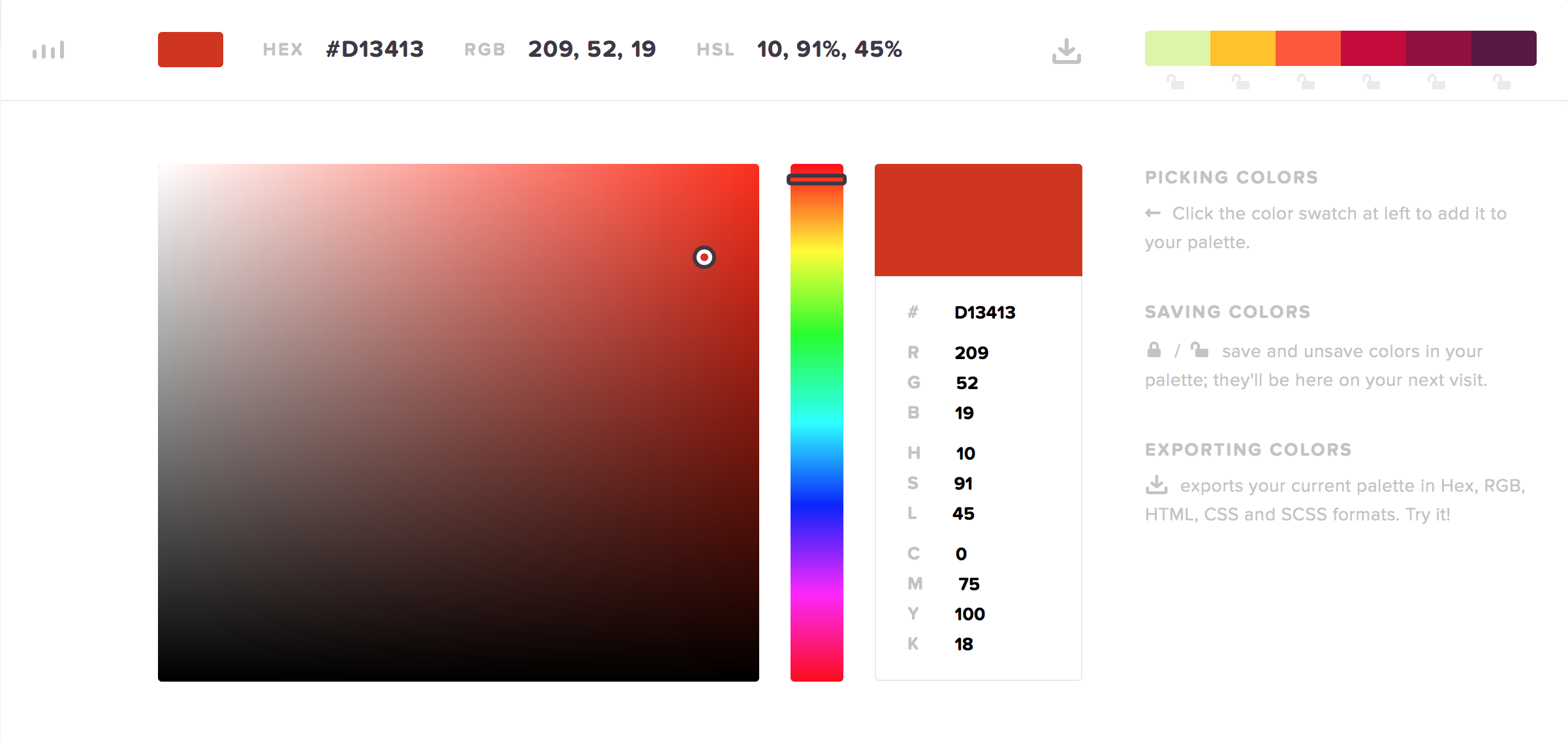
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
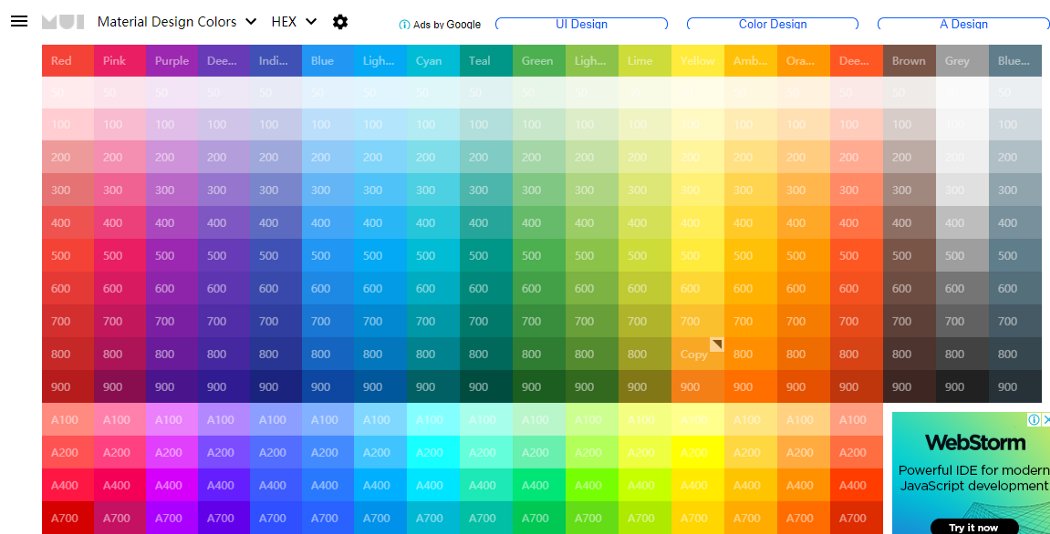
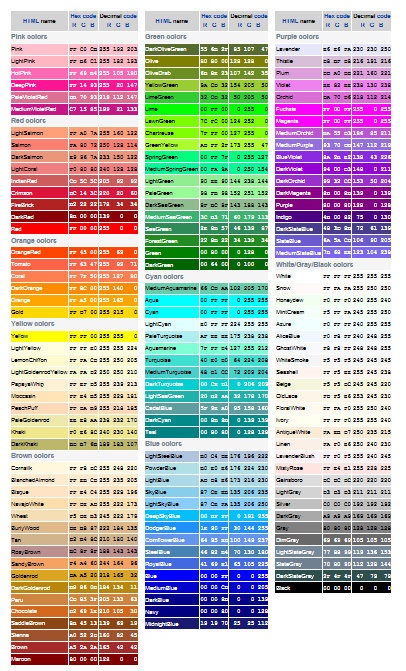
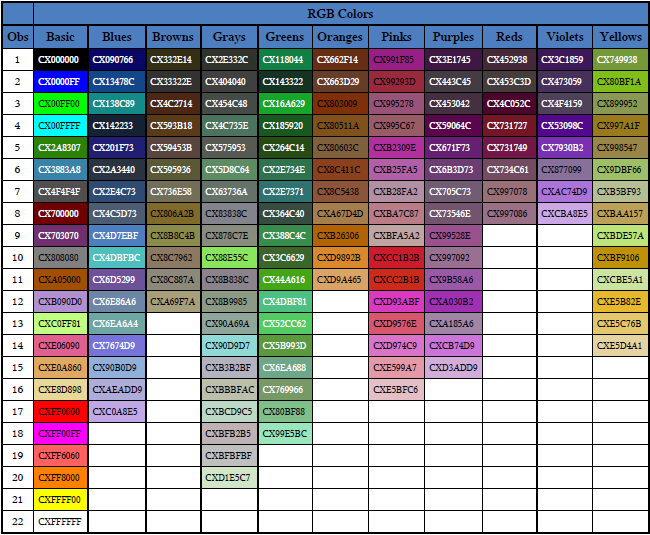
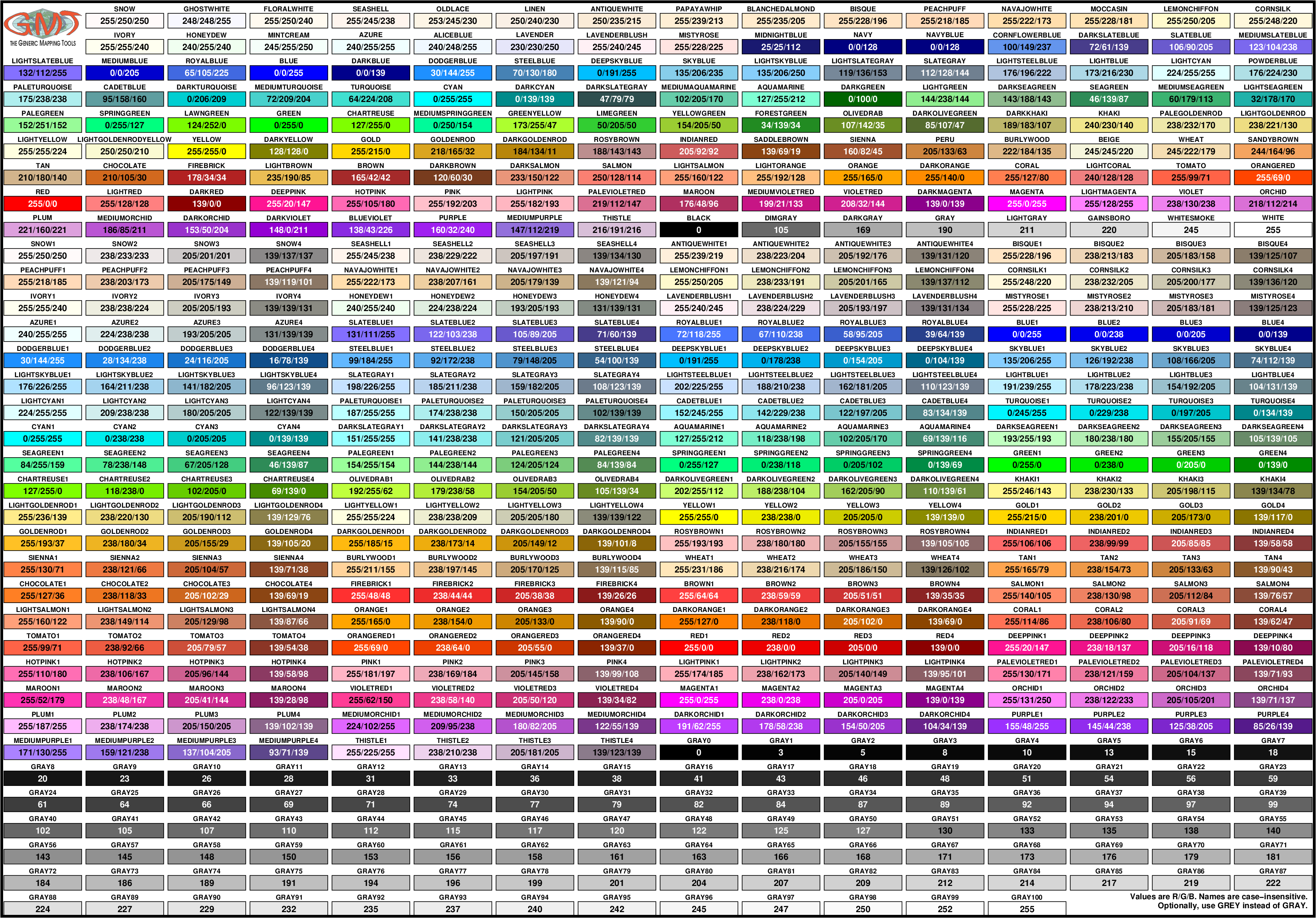
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
Онлайн сервисы по подбору цветовых сочетаний для веб-дизайнера | by Oksana Pshenyak
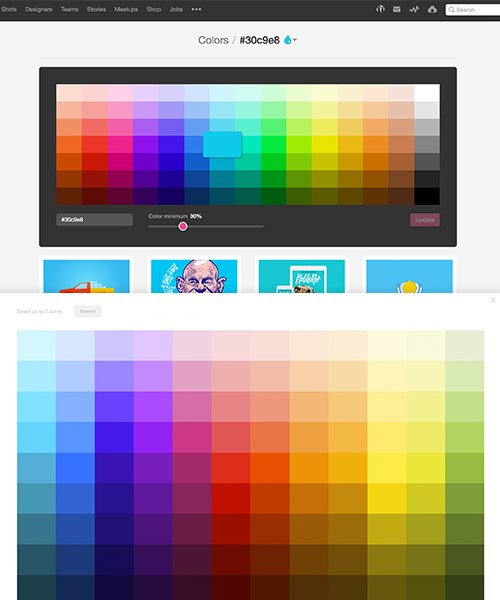
Восприятие сайта, лендинга или мобильного приложения во многом зависит от грамотно подобранного цветового сочетания. Цвет влияет на психологию, побуждает к дальнейшему действию и вызывает ассоциации у пользователя. Каждый дизайнер знает про теорию цвета и как пользоваться цветовым кругом. Помимо этого, существуют много сервисов по подбору цветовых сочетаний. Хочу поделиться теми, которыми пользуюсь сама.
Цвет влияет на психологию, побуждает к дальнейшему действию и вызывает ассоциации у пользователя. Каждый дизайнер знает про теорию цвета и как пользоваться цветовым кругом. Помимо этого, существуют много сервисов по подбору цветовых сочетаний. Хочу поделиться теми, которыми пользуюсь сама.
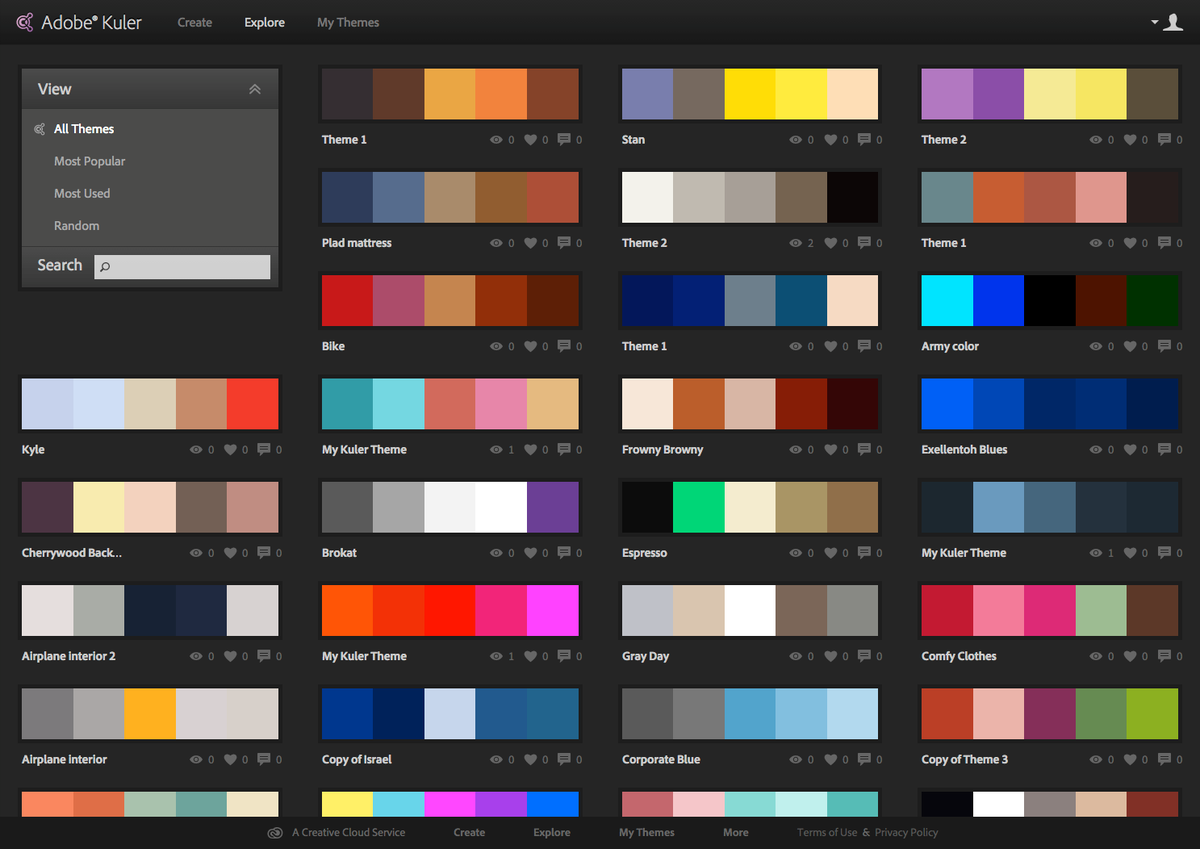
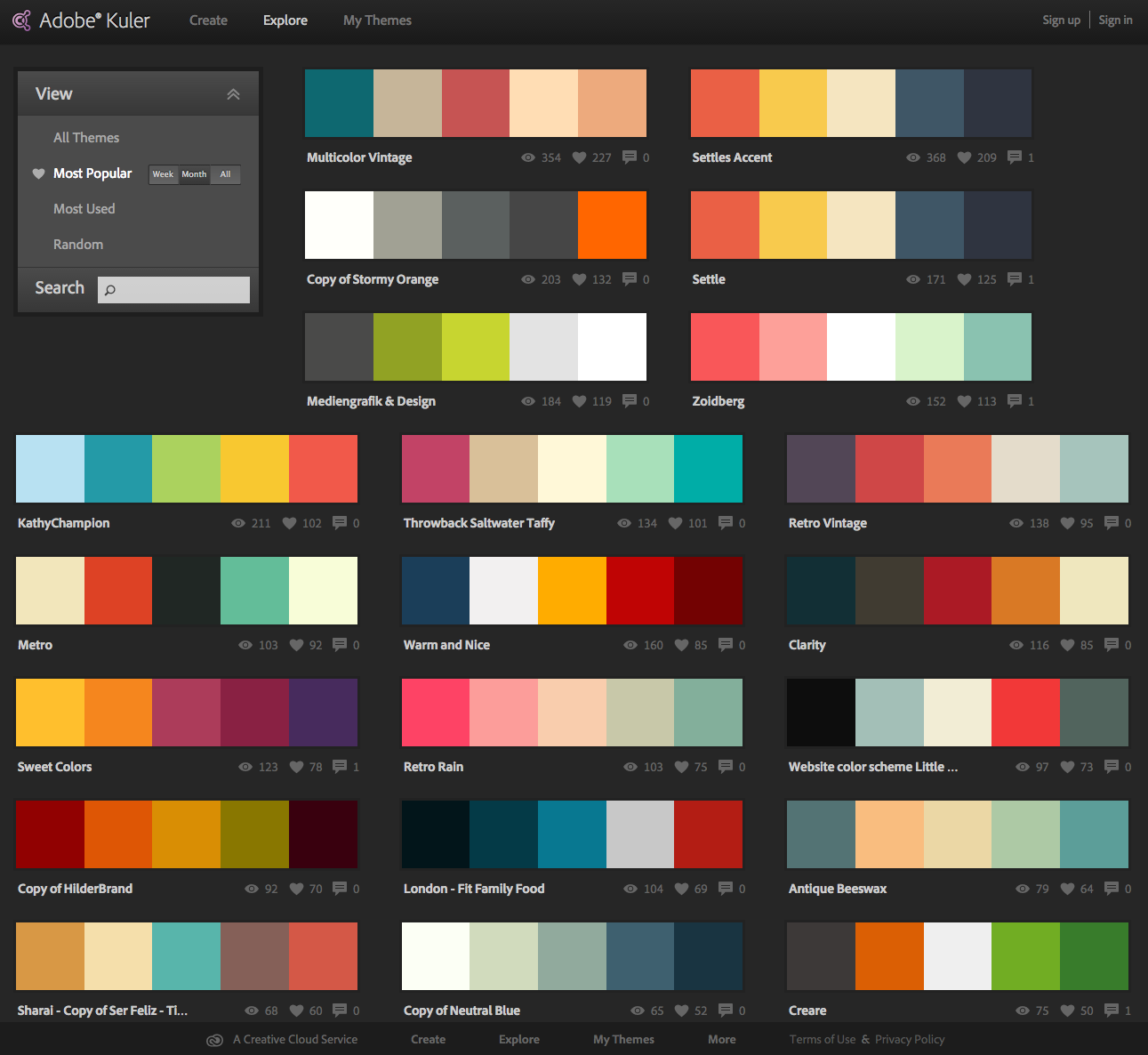
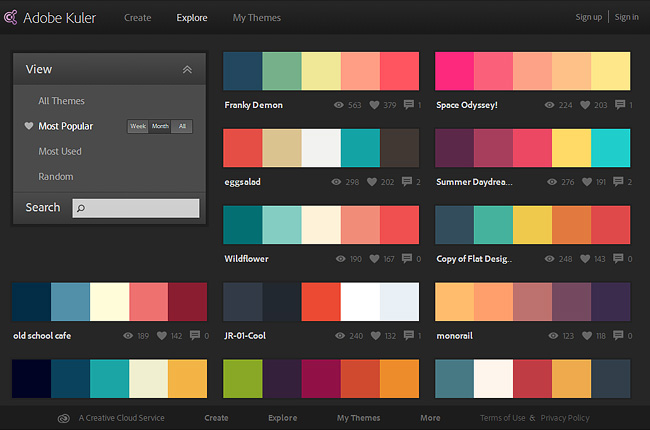
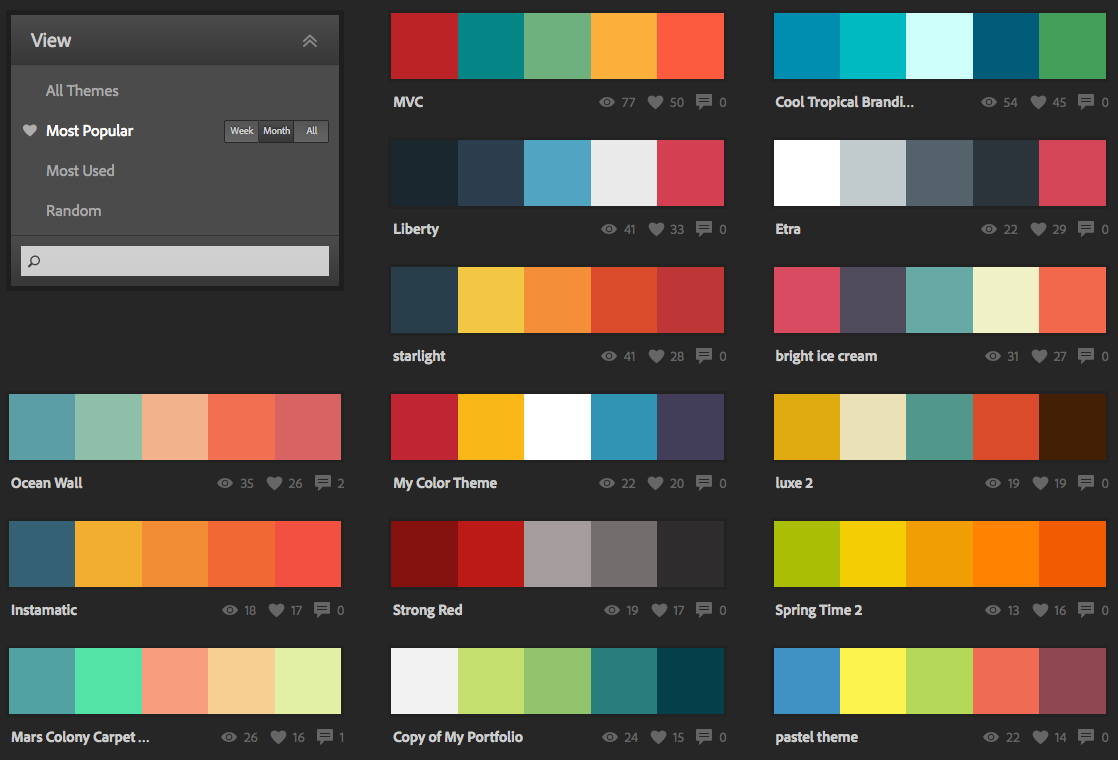
Одним из популярных сервисов по подбору цветового решения среди пользователей программ Adobe является Adobe color.
Этим инструментом часто пользуюсь при создании иллюстраций для сайтов и лендингов. Adobe Color — уже встроен в Illustrator, если вы пользуетесь лицензионной версией программы. Инструмент позволяет создать как собственное цветовое сочетание, так и просматривать цветовые темы Adobe Color. Выбранную тему можно подкорректировать и сохранить в персональных темах на сервисе Adobe Color, либо добавить в образцы в Illustrator. Как это сделать подробно написано здесь. Также сервис предусматривает фильтр по критериям популярности, частоте использования, в произвольном порядке, темы, понравившиеся вам и загруженные вами.
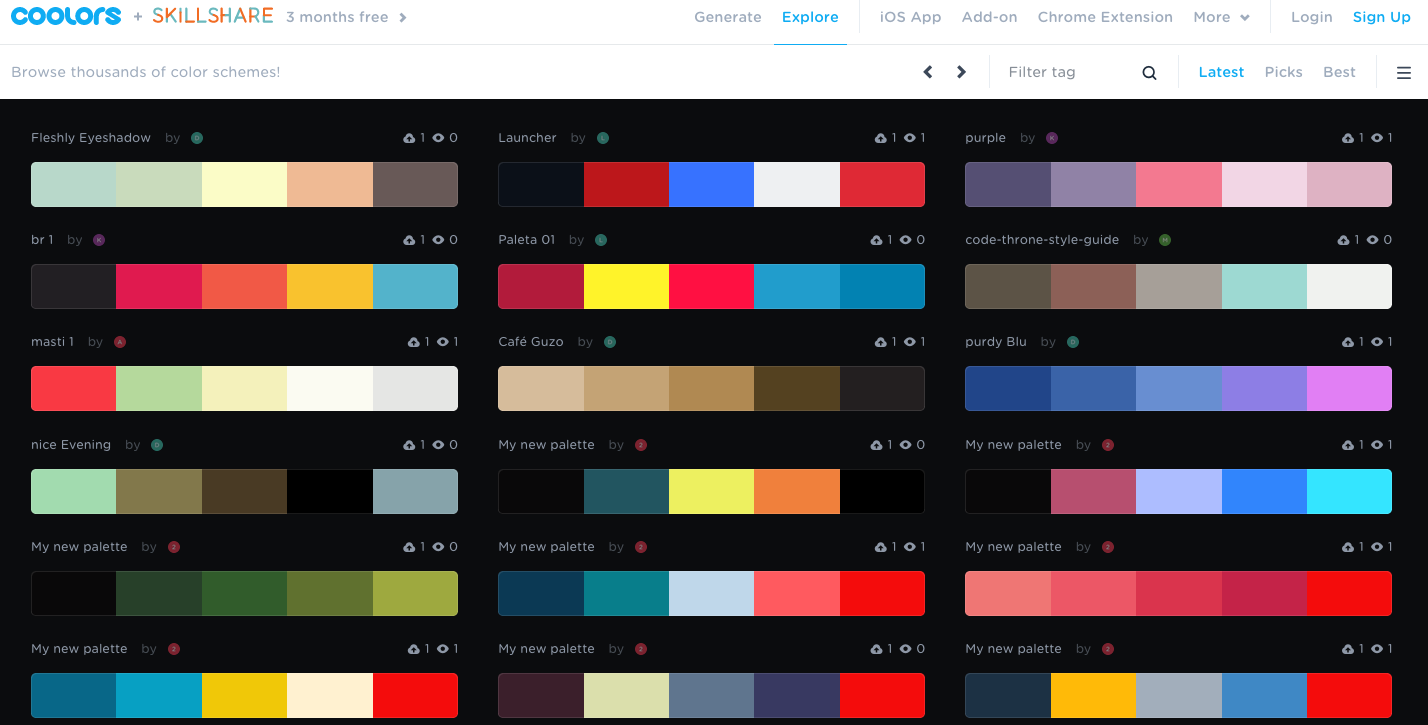
Ещё один познавательный ресурс Color Hunt.
Здесь вы также найдёте интересные цветовые сочетания, с возможностью выбрать фильтр по популярности, трендам и рандомно. Коллекция позволяет выбрать сочетание из существующих, либо добавить собственное через сервис. Добавленное сочетание проверяется модераторами на соответствие целям сервиса и только после проверки публикуется. У сервиса есть группа в Инстаграм. Каждая палитра является публичной собственностью и не принадлежит ни конкретному создателю, ни Color Hunt. Изначально Color Hunt создавался как личный проект, для того, чтобы делиться модными цветовыми сочетаниями с друзьями-дизайнерами, а затем вырос в масштабный ресурс для дизайнеров всего мира.
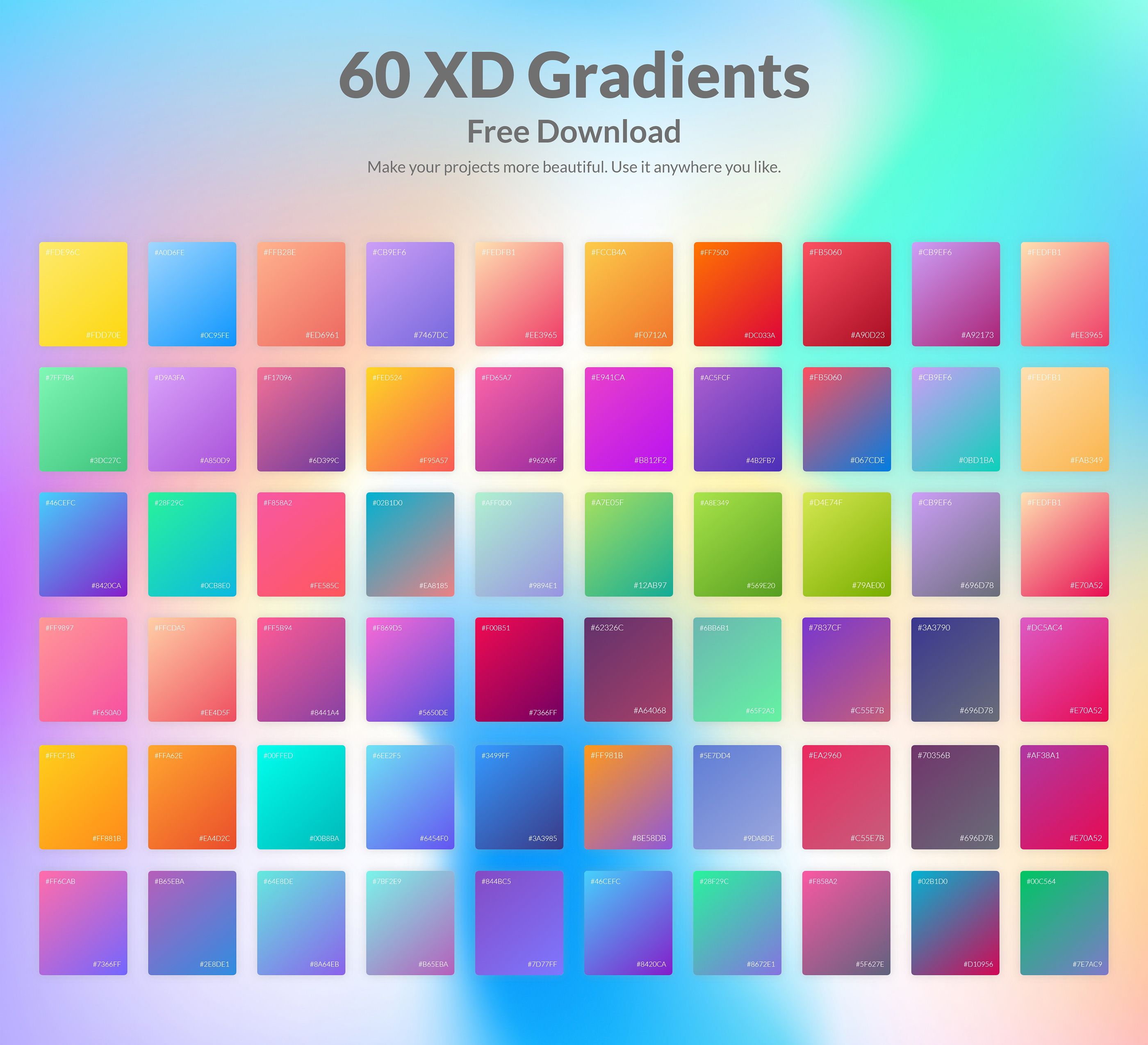
Третий ресурс, на котором хотела бы заострить внимание — Color Space.
Здесь вы можете подобрать как цветовую палитру, так и градиент. Войдите в необходимый раздел, введите цифровое значение цвета или выберите с помощью курсора цвет на палитре, далее нажмите кнопку «Генерировать». Сервис автоматически предлагает 25 вариантов цветовых сочетаний в режиме подбора цветов. В режиме градиента выберите 2 или 3 цвета, переход между которыми хотите посмотреть, задайте направление градиента и нажмите кнопку «Генерировать». Единственный минус сервиса — он не предполагает корректировок цветов в онлайн режиме.
Сервис автоматически предлагает 25 вариантов цветовых сочетаний в режиме подбора цветов. В режиме градиента выберите 2 или 3 цвета, переход между которыми хотите посмотреть, задайте направление градиента и нажмите кнопку «Генерировать». Единственный минус сервиса — он не предполагает корректировок цветов в онлайн режиме.
Подобных платформ много, каждый дизайнер подбирает максимально удобную лично для него. Буду рада, если для кого-то статья окажется полезной.
Проверка цветового контраста | Проверьте контраст между текстом и фоном онлайн
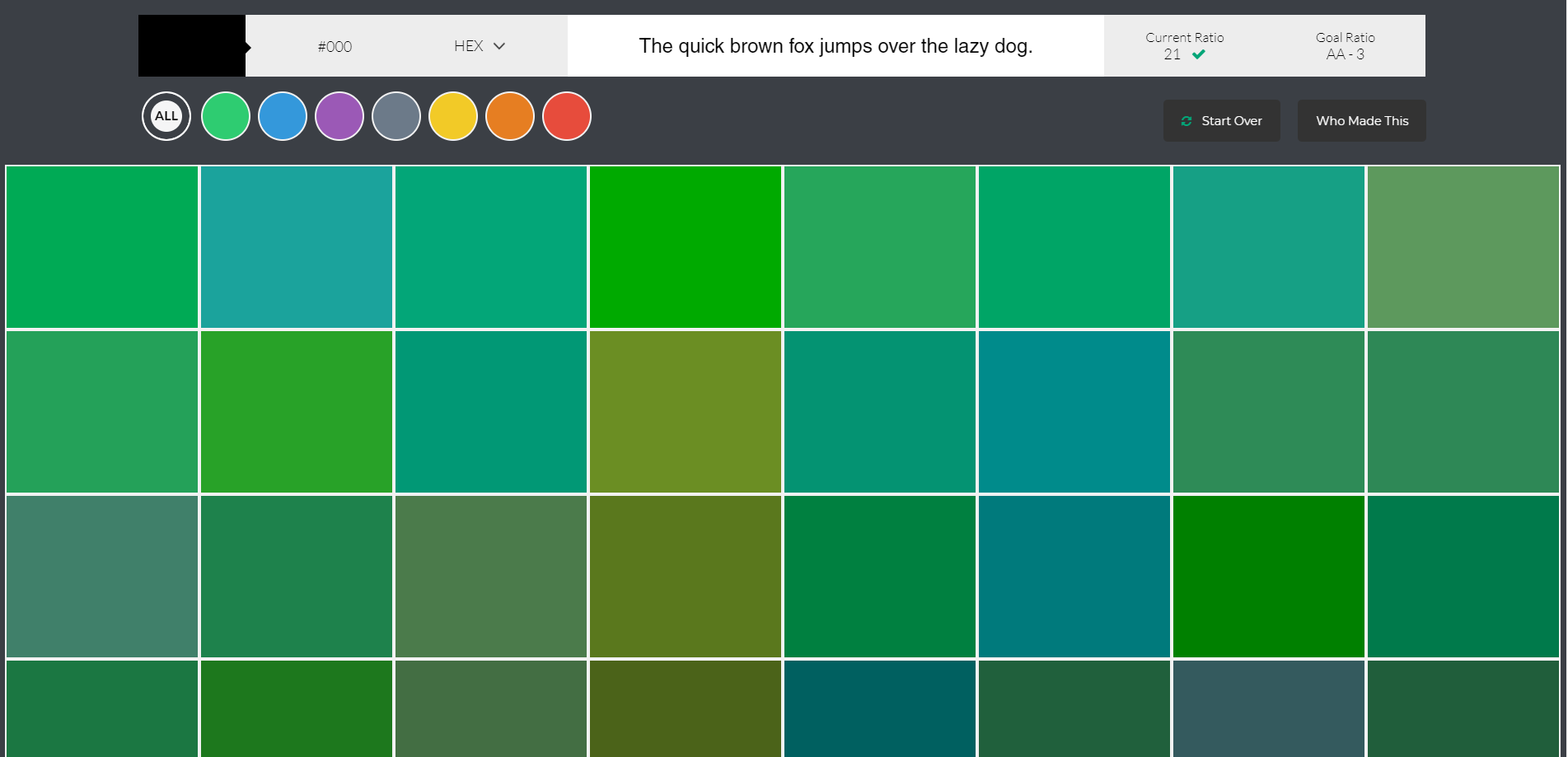
Легко проверяйте цветовой контраст!
Проверка цветового контраста — это бесплатное онлайн-приложение для поиска оптимального цветового контраста для элементов пользовательского интерфейса. Этот инструмент соответствует рекомендациям по обеспечению доступности веб-контента (WCAG), которые представляют собой серию рекомендаций по повышению доступности контента в Интернете. Средство проверки цветового контраста работает на любой платформе, на любом устройстве с браузером. Вы можете запустить его на компьютерах, планшетах и мобильных устройствах. Нет никаких ограничений на использование приложения, так что не стесняйтесь и используйте его столько, сколько вам нужно! С легкостью используйте этот инструмент, чтобы проверить цветовой контраст и сделать свой дизайн доступным для всех.
Вы можете запустить его на компьютерах, планшетах и мобильных устройствах. Нет никаких ограничений на использование приложения, так что не стесняйтесь и используйте его столько, сколько вам нужно! С легкостью используйте этот инструмент, чтобы проверить цветовой контраст и сделать свой дизайн доступным для всех.Что касается цветов, WCAG определяет два уровня контрастности в зависимости от критериев успешности: AA (минимальный контраст) и AAA (повышенная контрастность). Коэффициенты контрастности могут варьироваться от 1 до 21.
— Для уровня AA требуется коэффициент контрастности не менее 4,5:1 для обычного текста и 3:1 для большого текста (не менее 18 pt) или полужирного текста.
— Для уровня AAA требуется соотношение не менее 7:1 для обычного текста и 4,5:1 для большого или полужирного текста.
Поскольку цвет необходим как для визуального восприятия, так и для передачи смысла, крайне важно, чтобы все пользователи могли отображать содержимое веб-страницы в различных тонах и красках. Доступность цвета необходима, поскольку она помогает пользователям, в том числе людям с нарушениями зрения, правильно различать элементы контента и эффективно их читать. Цветовой контраст напрямую влияет на восприимчивость человека к веб-контенту.
Доступность цвета необходима, поскольку она помогает пользователям, в том числе людям с нарушениями зрения, правильно различать элементы контента и эффективно их читать. Цветовой контраст напрямую влияет на восприимчивость человека к веб-контенту.
Коэффициент цветовой контрастности — важный аспект доступности текста для всех. Поэтому крайне важно предоставить всем пользователям удобный, дружелюбный и доступный веб-контент. Вы можете проверить цветовой контраст на лету с помощью нашего средства Проверки цветового контраста!
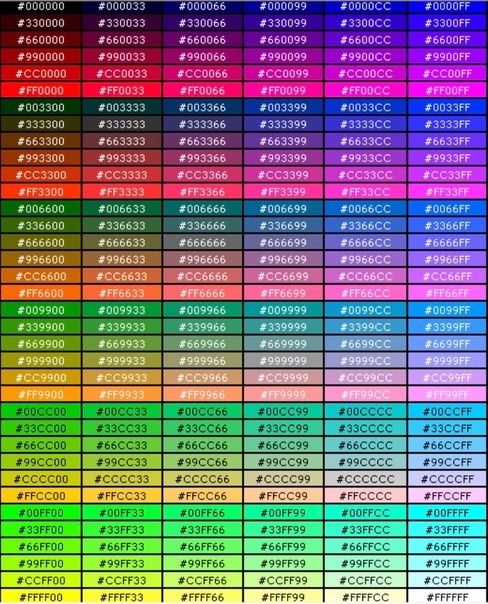
Web цвета, что это — простыми словами
Вся информация в компьютере кодируется с помощью двоичного кода, и для обработки используется двоичная система счисления. Но для удобства пользователей применяются и другие системы счисления.
Как кодируется цвет, что такое web цвета, почему при создании сайтов нужно использовать web цвета?
Попробуем ответить на эти вопросы.
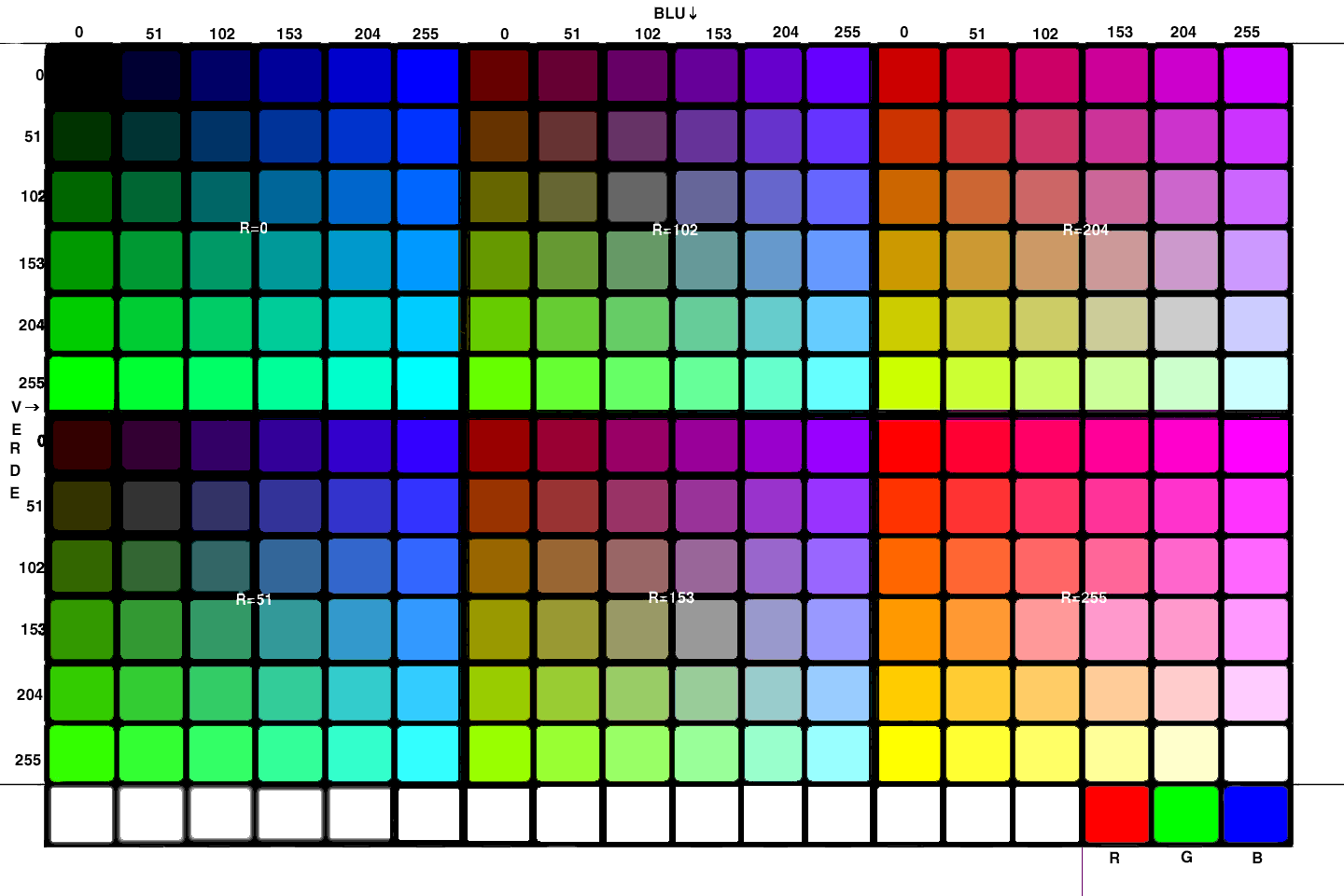
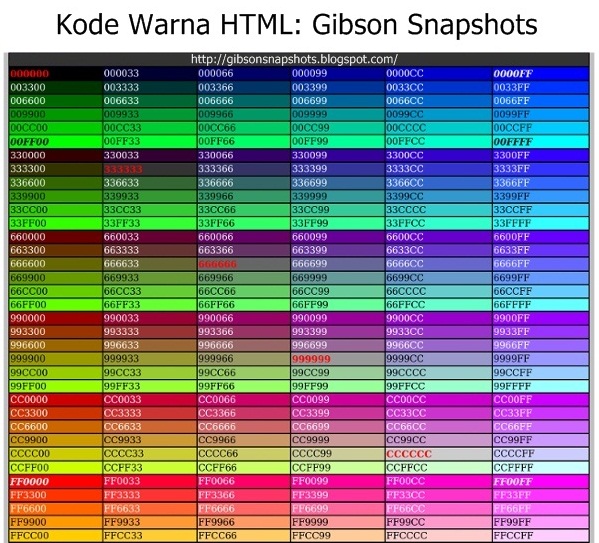
Как известно, для создания всего многообразия цветов достаточно всего три цвета. При этом используются различные модели цветообразования. Мы рассмотрим модель RGB, в которой каждый цвет образуется тремя основными цветами: красным, зеленым, синим. Каждый из этих цветов может иметь 256 градаций яркости. Эти значения могут быть записаны десятичными числами от 0 до 255, что дает 255*255*255=16777216 цветовых оттенков.
При этом используются различные модели цветообразования. Мы рассмотрим модель RGB, в которой каждый цвет образуется тремя основными цветами: красным, зеленым, синим. Каждый из этих цветов может иметь 256 градаций яркости. Эти значения могут быть записаны десятичными числами от 0 до 255, что дает 255*255*255=16777216 цветовых оттенков.
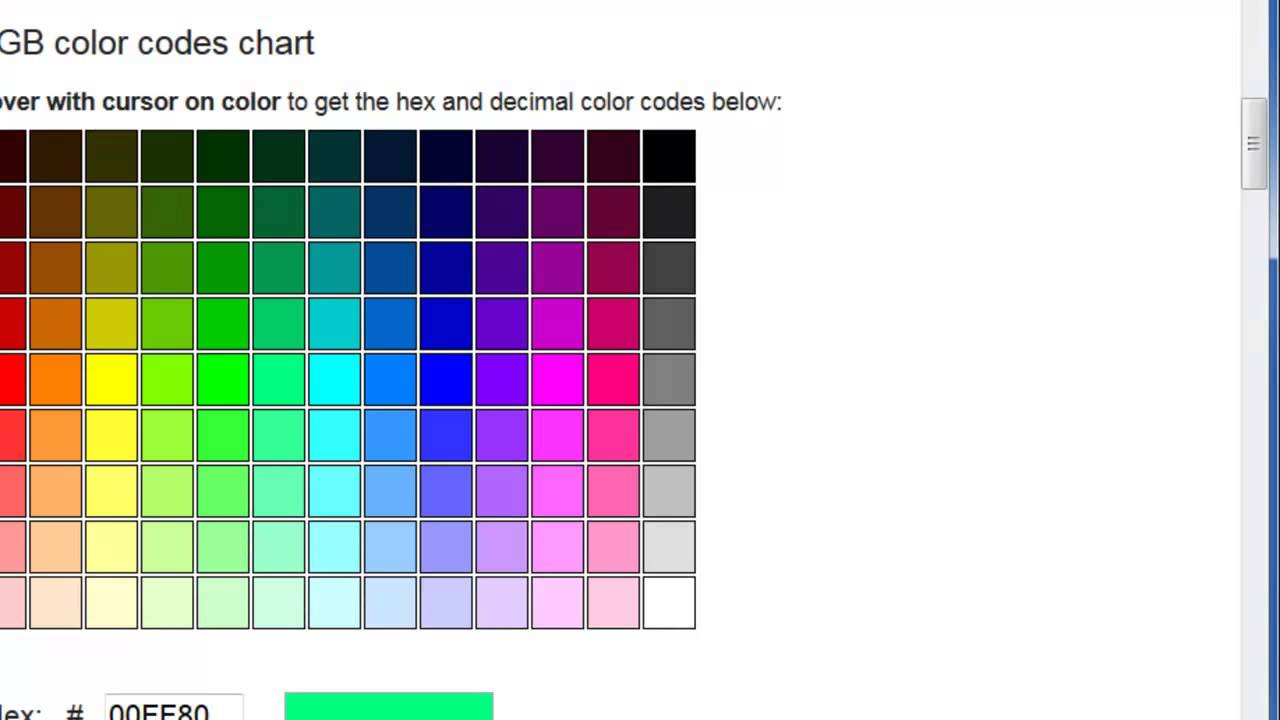
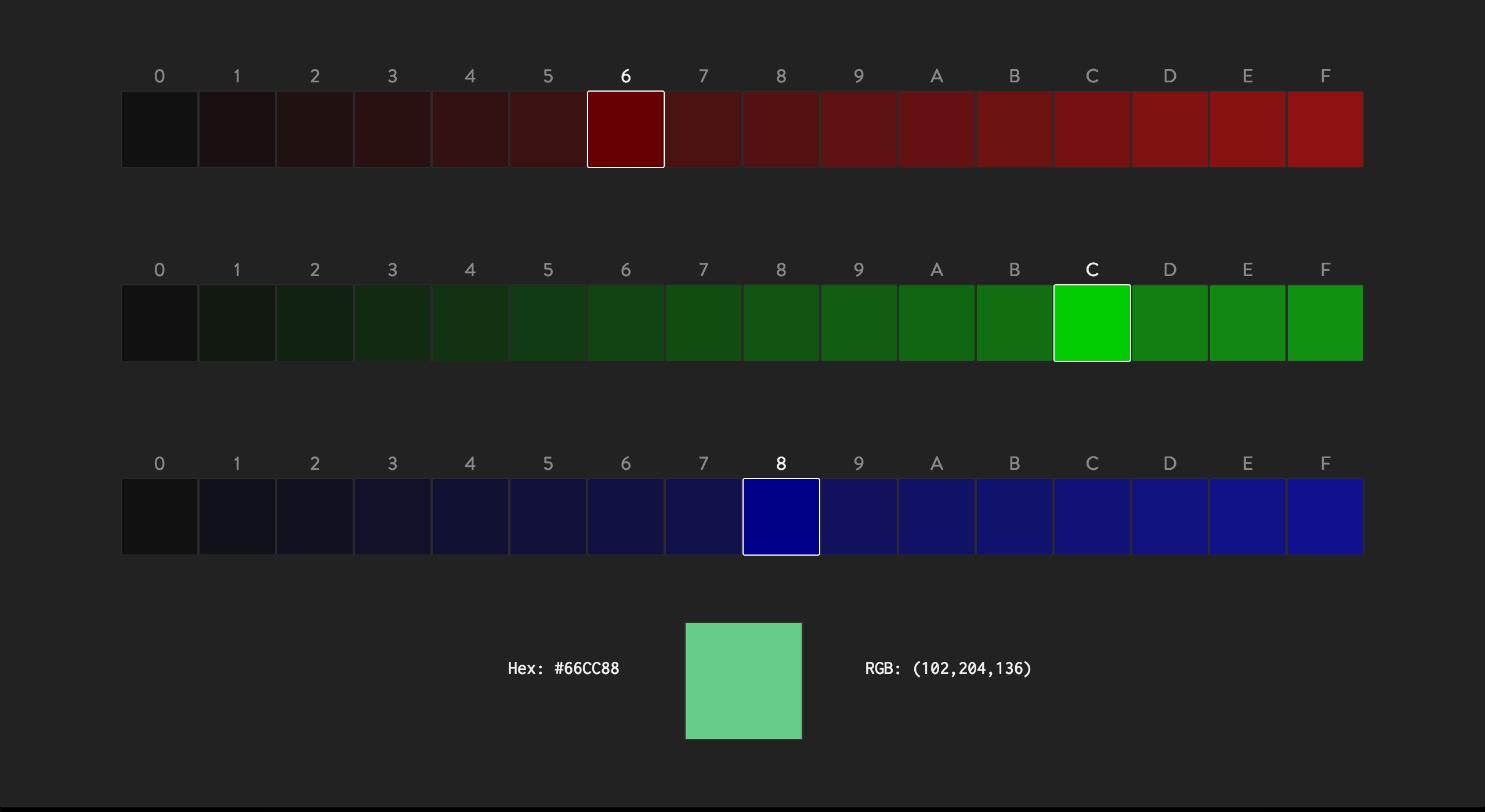
В HTML эти цвета записываются с помощью шестнадцатеричных чисел.
В шестнадцатеричной системе счисления используется основание 16 и, соответственно, 16 цифр: 0. 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Например, десятичному числу 45 соответствует шестнадцатеричное число 2D, а числу 255 – FF. Переводить числа вы можете, используя стандартный калькулятор Windows, переключив его вид в Инженерный.
Чтобы не путать эту кодировку, перед кодом цвета ставят знак «решетки» #, например, #A38E34. Первые две цифры А3 определяют красную составляющую цвета, далее, 8Е – зеленую, а пятая и шестая цифры,34 – синюю.
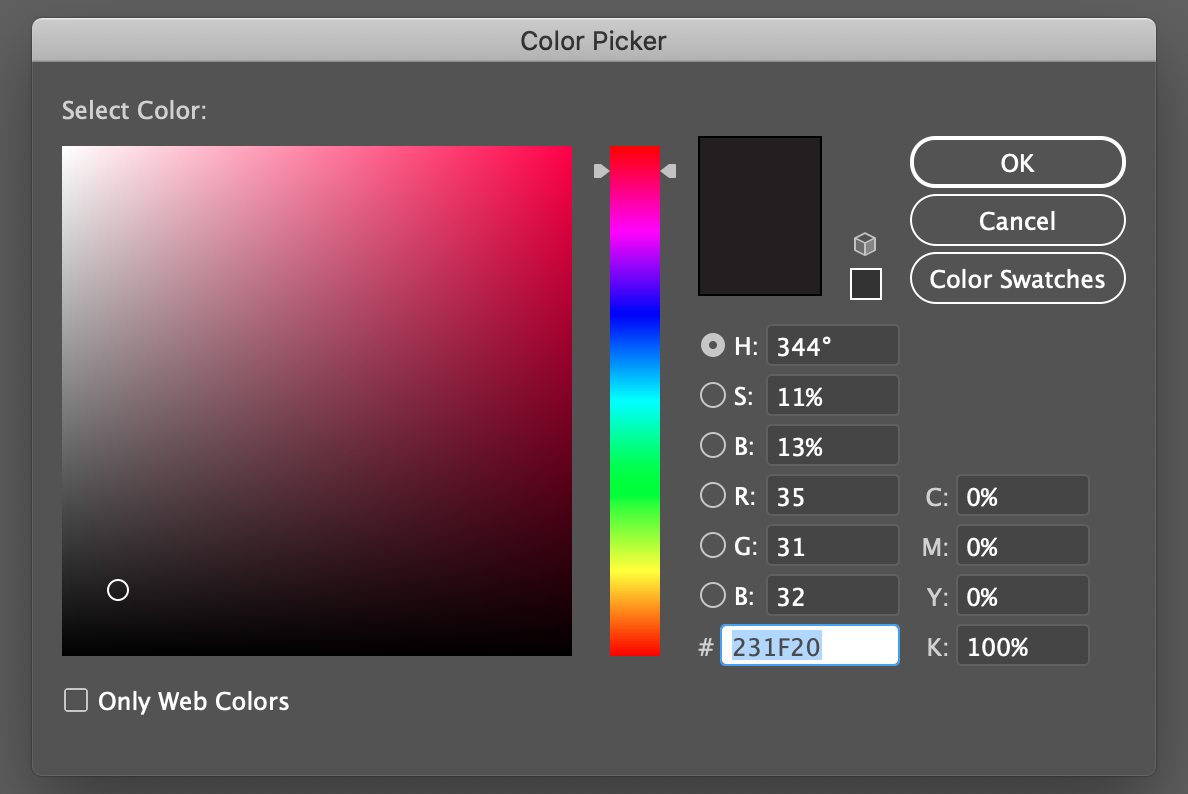
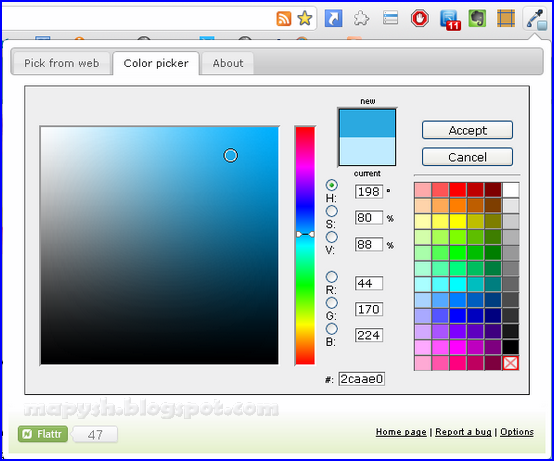
Большинство графических редакторов и редакторов Web-страниц отображают коды цветов в десятичном и шестнадцатеричном виде. Например, если открыть в программе Adobe Photoshop окно настройки цвета, можно увидеть поля, в которых отображаются десятичные коды красной, зеленой и синей составляющей, а также поле с шестнадцатеричным кодом цвета.
Например, если открыть в программе Adobe Photoshop окно настройки цвета, можно увидеть поля, в которых отображаются десятичные коды красной, зеленой и синей составляющей, а также поле с шестнадцатеричным кодом цвета.
Для глубокого изучения программы Adobe Photoshop воспользуйтесь видеокурсом Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Палитра Adobe Dreamweaver также позволяет определить шестнадцатеричный код цвета.
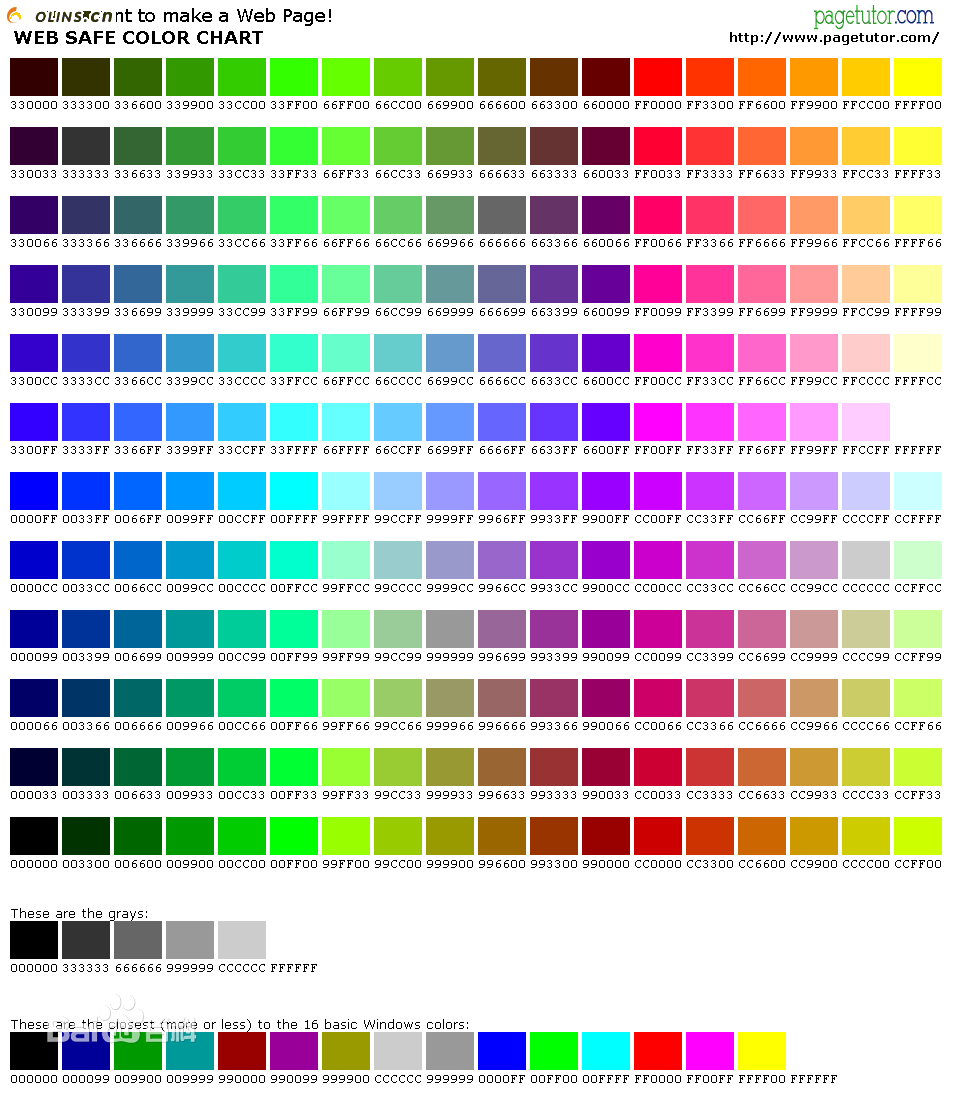
Но в настройках монитора можно настроить качество цветопередачи 8 бит (256 цветов). В этом случае в разных браузерах один и тот же цвет может отображаться по разному. Это объясняется тем, что каждый браузер по-своему заменяет цвета, отсутствующие в 256-цветной палитре.
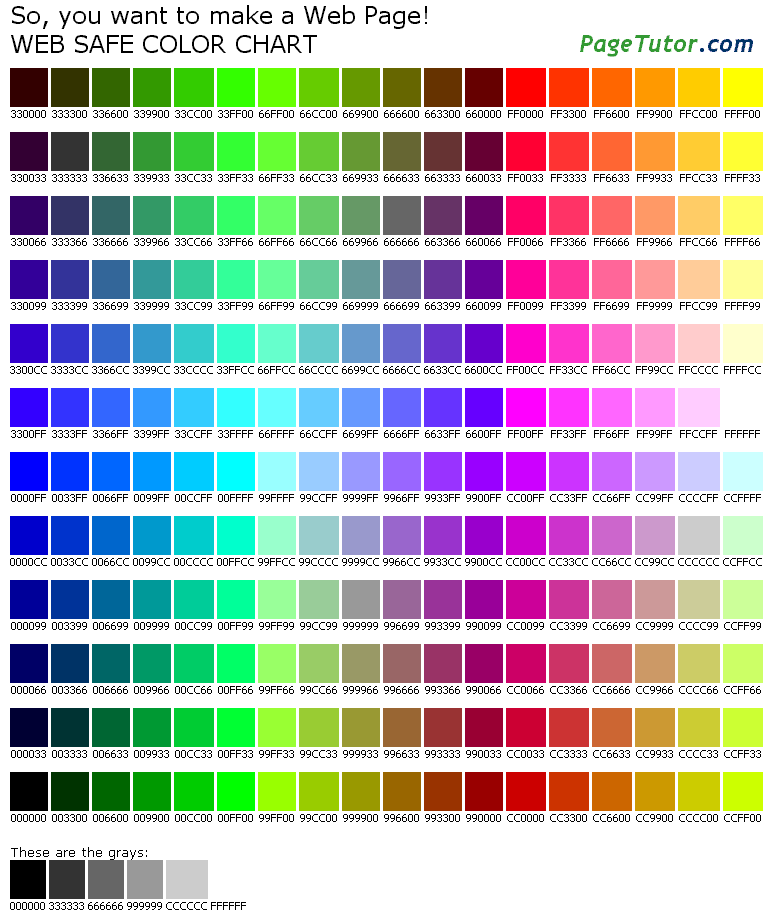
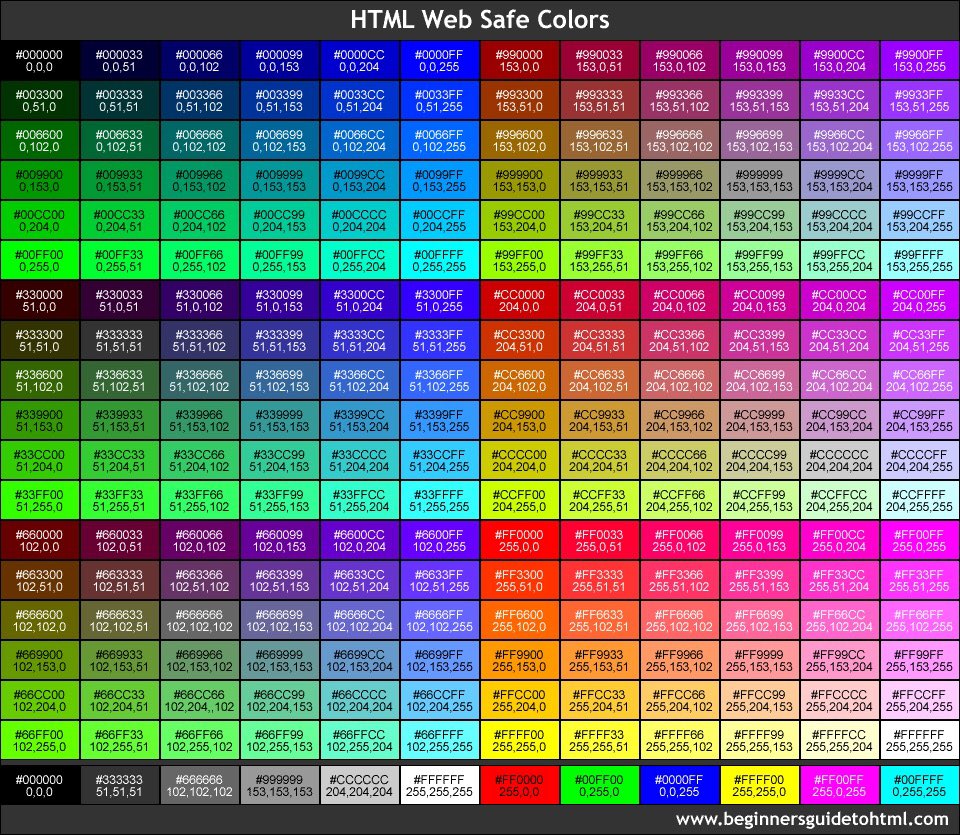
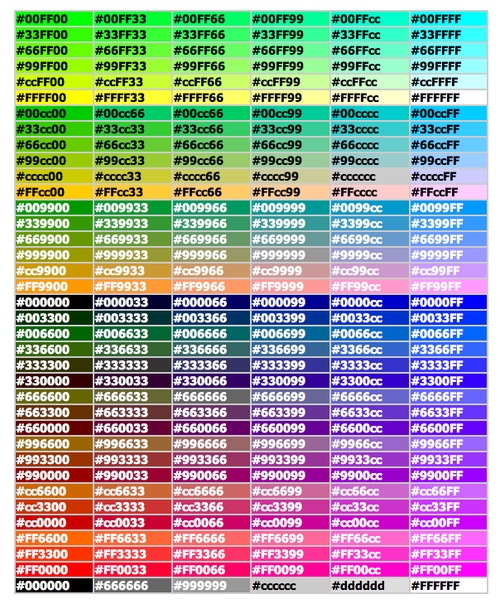
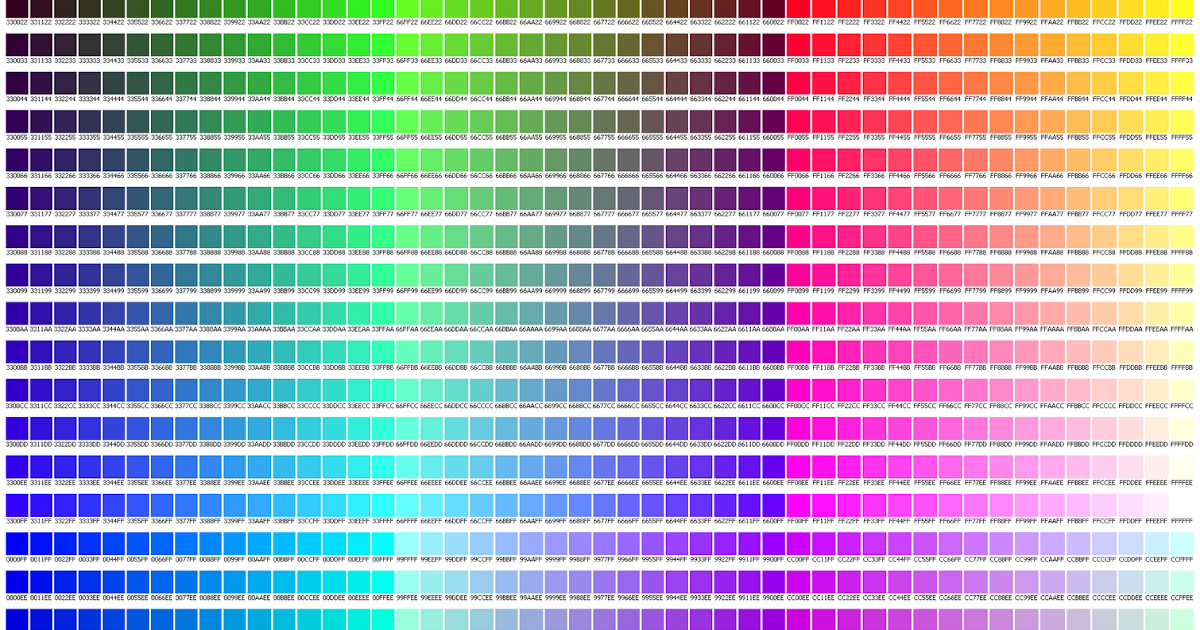
Для того, чтобы решить эту проблему, договорились использовать так называемые Web цвета. В их кодировке для каждой из трех составляющих – красной, зеленой и синей – используется шесть значений: 00 33 66 99 CC FF. Тогда получается 6*6*6=216 цветов, которые и рекомендованы для использования при создании Web-страниц.
Вернемся к окну настроек цветов в Photoshop. Если поставить галочку в поле Только Web-цвета, то цвета будут отображаться ступенчато. Останутся только 216 Web цветов.
Конечно, в настоящее время мало кто использует 8-битную цветопередачу. Да и современные сайты одержат высококачественную графику, профессиональные фотографии со множеством оттенков. Качество мониторов и видеокарт стремительно растет. Поэтому понятие Web цветов становится неактуальным.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
callback и онлайн-помощник – база полезных советов МТТ
Любой бизнес, неважно какого масштаба, старается оформить собственную страничку в интернете. Сайт в 2018 г. уже не просто визитка и каталог. Это отдельный способ получить клиентов, оформить заявку, получить обратную связь.
Сайт в 2018 г. уже не просто визитка и каталог. Это отдельный способ получить клиентов, оформить заявку, получить обратную связь.
Зачем бизнесу web-виджеты
Часть клиентов приходит с сайта. Если он есть – значит есть посетители. В онлайн-магазине не каждый из них становится клиентом. Иногда это просто интересующиеся люди, которые не собираются ничего покупать. К любому действию клиента нужно подталкивать, мягко и аккуратно.
Они влияют на бизнес любого размера:
- Увеличивает конверсию на 40-70%. Ваши показатели будут зависеть от продукта, менеджеров, продвижения. В любом случае, инструмент увеличивает шансы успешной покупки.
- Превращают гостей в реальных клиентов. Вы захватываете внимание, удерживаете его. Возможно, посетитель не успел хорошо познакомиться с предложением, и уже хочет уйти. Но не сможет сделать это моментально.
- Обеспечивают быструю обратную связь. Оставить телефон с именем – минутное дело, зато покупатель сможет развеять свои сомнения.

- Просто и бесплатно для клиента. За звонок заплатит организация-абонент, а посетитель получит бесплатную консультацию.
Обратный звонок с сайта
Это легкий способ повысить конверсию сайта в среднем на 40%. Форму обратного звонка можно стилизовать, как угодно. Дизайнеры адаптируют кнопку под фирменные цвета любого сайта, чтобы она не выбивалась из общей картины.
Она включает несколько полей с контактными данными: фамилия, имя, мобильный телефон, почта. Принцип работы веб-виджета заключается в сборе информации, которую клиенты самостоятельно вносят. Номера сразу отправляются в очередь звонков, над которой работает отдельный оператор.
Так Вы сможете отрабатывать заявки с сайта в режиме реального времени. Предвосхищение ожиданий – важная часть friendly-бизнеса. Сделать это просто: экономьте время клиентов, делайте детали максимально простыми. Заказать callback можно буквально в несколько кликов.
Онлайн-консультант
Он выглядит, как окошко с чатом. Каждого нового посетителя автоматически приветствует бот, предлагает помощь. Если человек заинтересован и вступает в разговор, к чату подключается реальный сотрудник.
Каждого нового посетителя автоматически приветствует бот, предлагает помощь. Если человек заинтересован и вступает в разговор, к чату подключается реальный сотрудник.
Web-виджеты входят во все Решения МТТ. Вы можете подключать сразу два – именно столько виджетов входит в любой пакет, кроме отдельных городского и федерального номера.
Пробуйте лучшие бизнес-инструменты в телефонии бесплатно. Мы готовы дать тест-драйв на 7 дней, 300 минут общения.
Excel в Интернете — Service Descriptions
- Статья
- Чтение занимает 14 мин
- 2 contributors
Были ли сведения на этой странице полезными?
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Excel для Интернета (ранее Excel Веб-приложение) расширяет Microsoft Excel веб-браузер, где вы можете работать с книгами непосредственно на веб-сайте, где хранится книга. Все клиенты могут просматривать и легко изменять Office с помощью Office для Интернета.
Примечание
Книги с объемом более 50 мегабайт (МБ) не могут просматриваться в Excel для Интернета из Microsoft Office SharePoint Online. Для просмотра объемных файлов необходимо установить на компьютер классическое приложение Excel.
Примечание
Чтобы помочь вам сравнить предложения, расширенные функции, перечисленные в этой статье, включают Excel возможности настольных приложений, доступные только в Office-пакете (например, Office профессиональный плюс, Office стандартный или Приложения Microsoft 365 для предприятий). Список всех компонентов Office для Интернета, таких как Word для Интернета и PowerPoint для Интернета, см. в Office для Интернета планах.
Список всех компонентов Office для Интернета, таких как Word для Интернета и PowerPoint для Интернета, см. в Office для Интернета планах.
Чтобы узнать, какой тип файла поддерживается Excel для Интернета, см. в Office для Интернета. Дополнительные информацию о различиях между Excel для Интернета и Excel настольным приложением см. в книге Различия между использованием книги в браузере и Excel.
Добавление фонового цвета в вкладки листа
Добавьте цвет заполнения фона на вкладки листа в нижней части книги, чтобы они выделялись. Дополнительные сведения см. в добавлении фонового цвета на вкладку листа.
Добавление гиперссылок
Добавление гиперссылки в ячейку для связи с веб-страницей или открытия файлов в Интернете. Можно ввести веб-адрес непосредственно в ячейку или воспользоваться командой «Добавить гиперссылку».
Расширенные типы данных: Запасы и география
Вы можете получить данные о запасах и географических данных в Excel. Это так же просто, как вводить текст в ячейку, а затем преобразовать его в тип данных Stocks или тип данных географии. Дополнительные сведения о типах данных «Акции» и «География».
Дополнительные сведения о типах данных «Акции» и «География».
Advanced time filtering (Timeline slicer)
Элемент временной шкалы позволяет фильтровать смоделированные данные. Функция обеспечивает удобный просмотр и возможность изменения непрерывного диапазона дат и фильтрации сводных объектов, например сводных таблиц или сводных диаграмм.
Alignment
Используйте кнопки «Выравнивание» на вкладке «Главная» для изменения выравнивания текста.
Применение условного форматирования
Используйте условный формат, чтобы визуально исследовать и анализировать данные, обнаруживать критические проблемы и выявлять шаблоны и тенденции. Дополнительные данные об использовании условного форматирования в Excel для Интернета.
Apply data validation to cells
Эта функция доступна в Excel для Интернета. Другие расширенные функции доступны только в Excel настольном приложении.
Apply smart/recommended formatting
Недоступна в Excel для Интернета. В настольном приложении Excel рекомендуемые диаграммы, которые можно выбрать из различных диаграмм, наиболее оптимальных для передачи данных. Узнайте больше об использовании рекомендаций диаграммыв Excel.
В настольном приложении Excel рекомендуемые диаграммы, которые можно выбрать из различных диаграмм, наиболее оптимальных для передачи данных. Узнайте больше об использовании рекомендаций диаграммыв Excel.
Автокомплект
Excel для Интернета вы можете выполнить ввод в ячейку и, если имеется несколько возможных значений, отобразить их все в списке, который можно выбрать.
Автосумма
Сведите столбец или строку чисел, выбрав ячейки, которые необходимо суммировать, и дважды щелкните команду «Автосумма». Результат появится в следующей пустой ячейке.
Вычисления
Excel можно использовать для выполнения различных автоматических, ручных и итеративных вычислений. Для их выполнения Excel использует функции. Дополнительные сведения см. в статье Функции Excel по категориям.
Ссылки на ячейки в формулах
Ссылки на ячейки можно использовать в формулах. Когда вы ссылаетесь на ячейкуили диапазон в формуле, ссылаемая ячейка или диапазон выделены цветом. Дополнительные сведения см. в справках по ячейкам в формуле.
Дополнительные сведения см. в справках по ячейкам в формуле.
Chart animations adapt to new data
Расширенные функции диаграмм поддерживаются только в классическом приложении Microsoft Excel. Узнайте больше об использовании графических элементов SmartArt.
Диаграммы и таблицы, в том числе отчеты сводных диаграмм и сводных таблиц
Диаграммы и таблицы Excel позволяют легко форматировать данные и управлять информацией. Дополнительные сведения см. в таблице Create and Format tables and Overview of PivotTable and сводная диаграмма reports.
Проверка орфографии
Чтобы проверить правописание для любого текста на вашем таблице, выберите проверку > > правописания проверки. Узнайте больше о проверке правописания.
Вы можете вставить, изменить и удалить комментарии в Excel для Интернета. Вы также можете разрешить поток комментариев, который закрывает его для редактирования и для новых комментариев, но оставляет его на месте. Это позволяет при необходимости открыть поток для комментариев. Используйте @mentions в комментариях для отправки электронной почты упоминаемой персоне. Узнайте больше о добавлении примечаний в Excel.
Это позволяет при необходимости открыть поток для комментариев. Используйте @mentions в комментариях для отправки электронной почты упоминаемой персоне. Узнайте больше о добавлении примечаний в Excel.
Преобразование таблицы в диапазон
После создания таблицы Excel может потребоваться только стиль таблицы без функциональных возможностей таблицы. Чтобы перестать работать с данными в таблице, не теряя применяемого форматирования стилей таблицы, можно преобразовать таблицу в обычный диапазон данных в таблице. Дополнительные сведения о преобразовании Excel таблицы в диапазон данных.
Copy and paste
Можно вырезать, скопировать и вклеить текст, гиперссылки, числа, формулы, фигуры, диаграммы и изображения. Если у вас есть данные в столбцах, которые необходимо вращать, чтобы изменить строки, используйте функцию Transpose в меню Вставить. Дополнительные информацию о копировании и вклеить в Excel для Интернета. Используя Edge или Chrome в качестве браузера, можно скопировать гиперссылки из других приложений и вклеить их в Excel для Интернета. Вклеинные гиперссылки будут работать нормально.
Вклеинные гиперссылки будут работать нормально.
Create external data connections
Вы можете использовать Excel для Интернета для просмотра подключений к данным, но внешние подключения к данным с помощью Excel для Интернета. Для работы с внешними данными Excel настольное приложение.
Создание таблиц
Создание таблицы для организации и анализа связанных данных. Таблицы позволяют легко сортировать, фильтровать и форматировать данные. Добавьте некоторые поля с вариантами форматирования таблиц,включая галерею стилей.
Создание расширенных аналитических отчетов (Power View, Power Pivot, срезы)
Расширенные аналитические отчеты, такие как Power Pivot и Power View, доступны только в классическом приложении Excel. Эти функции не поддерживаются в Excel для Интернета. Узнайте больше о PowerPivot.
Проверка данных
Проверка данных позволяет ограничить тип данных или значения, которые можно ввести в ячейку. Дополнительные сведения см. в дополнительных сведениях о применении проверки данных к ячейкам.
Drag and drop cells
Можно переместить значение ячейки в Excel для Интернета, перетаскив и сбросив ячейки из одного места в другое.
Нарисуйте границы ячейки
Можно нарисовать границы вокруг ячеек на таблице, чтобы визуально организовать данные. Дополнительные информацию о границах ячейки в Excel.
Dropbox
Dropbox — служба размещения файлов с облачным хранилищем, синхронизацией файлов, личным облаком и клиентским программным обеспечением.
Дубликат (копия) таблиц
Вы можете дублировать (или копировать) таблицы в книге или другой книге в Excel для Интернета. Дополнительные информацию о копировании таблиц в Excel для Интернета.
Встраить книгу на веб-странице или в блоге (OneDrive)
Сохранив книгу Excel в хранилище OneDrive.com, вы сможете внедрить ее непосредственно на странице блога или веб-сайта. Пользователи смогут сортировать, фильтровать и вычислять данные прямо в книге, а если вы обновите книгу в OneDrive, пользователи увидят последние изменения после того, как обновят страницу. Узнайте больше о внедрении книги Excel в блог.
Узнайте больше о внедрении книги Excel в блог.
Внешние ссылки
Внешняя ссылка это ссылка на ячейку или диапазон на листе в другой книге Excel либо ссылка на определенное имя в другой книге. Вы можете использовать Excel для Интернета для просмотра внешних ссылок, но вы не можете создать их с помощью Excel для Интернета. Для создания или обновления внешних ссылок потребуется Excel настольного приложения.
Маркер заполнения
Перетяните маркер заполнения, который появится в правом нижнем углу выбранной ячейки или диапазона ячеек, чтобы заполнить соседние ячейки данными.
Найти
Поиск содержимого ячейки на активном листе. Простой в использовании диалоговое окно предоставляет возможность поиска вверх или вниз из текущего выбора в таблице. Find All позволяет выделить каждый экземпляр термина поиска.
Форматирование шрифта и ячеек
Настройка нужного представления данных. Выберите стиль и цвет шрифта или измените размер и цвет текста. Кроме того, можно нарисовать границы ячейки и выбрать цвета границы.
Кроме того, можно нарисовать границы ячейки и выбрать цвета границы.
Formula bar
В строке формул отображаются формулы, по которым вычислены результаты в ячейках. Части формулы можно добавлять, изменять и удалять в браузере так же, как и в классическом приложении Excel. Excel для Интернета подчеркивает аргументы формулы с помощью цветов, которые обеспечивают визуальное сопоставление между формулой и данными на таблице.
Microsoft Excel настольное приложение предоставляет самые современные средства формулы, такие как 3D-стиль ссылок. Excel для Интернета поддерживает растущее число расширенных формул Excel, таких как динамические формулы массива. Узнайте больше о формулах.
Freeze panes
Функция подморозки доступна в ленте Excel для Интернета. Дополнительные рекомендации по работе с Excel см. в Excel для Интернета.
Режим чтения с высокой четкостью
Все данные книги, доступные в браузере в режиме редактирования, можно открыть и в режиме чтения.
Функции
Вы можете использовать большинство из более чем 400 функций Excel таблицы в формулах в Excel для Интернета, в том числе функции, используемые в динамических формулах массивов, таких как функция FILTER.
GoTo
С помощью функции «Перейти» можно быстро перемещаться по электронным таблицам. Введите ссылку на ячейку электронной таблицы, чтобы перейти к ней. Дополнительные новости о ярлыках клавиатуры в Excel для Интернета.
Групповые данные
Вы можете сгруппить или наметить строки и столбцы в Excel для Интернета таблицы. Ярлыки клавиатуры делают его легким для быстрого расширения или краха групп, которые вы создаете. Дополнительные сведения о группировке данных в Excel для Интернета.
Hide/unhide rows, columns, and sheets
В книге можно скрыть строки, столбцы и листы в Excel для Интернета.
Идеи
Идеи в Excel помогают вам понять ваши данные с помощью высококачественных визуальных сводок, тенденций и шаблонов. Просто выберите ячейку в диапазоне данных и выберите кнопку Идеи на вкладке Главная. Идеи в Excel анализируют ваши данные и возвращают интересные визуальные эффекты об этом в области задач. Дополнительные новости о идеях в Excel.
Идеи в Excel анализируют ваши данные и возвращают интересные визуальные эффекты об этом в области задач. Дополнительные новости о идеях в Excel.
Insert charts
Создание диаграммы для визуального представления данных. Выберите один из нескольких типов диаграмм, например гистограмму, график, круговую или линейчатую диаграмму. Узнайте больше о доступных типах диаграмм.
Insert/delete rows and columns
Выберите одну или несколько строк перед выбором вставки или удаления на вкладке Главная, чтобы добавить или удалить строки или столбцы в вашем таблице по одному или нескольким одновременно.
Вставка изображений
Добавьте визуальный интерес, вставив изображения в таблицу. Дополнительные информацию о вставки изображений в Excel для Интернета.
Вставка фигур
Добавление и форматирование фигур, таких как поля, круги, линии, соединители или стрелки в Excel для Интернета таблицу. Узнайте больше о добавлении фигур.
Сочетания клавиш
Вы можете управлять ярлыками клавиатуры, чтобы они работали одинаково в настольных и веб-версиях Excel, изменяя параметр Клавиши Ярлыки можно даже переопременить ярлыки — браузера. Просто выберите > ярлыки клавиатуры справки.»
Merge cells
Use Merge & Center on the Home tab to combine and center the contents of the selected cells in one larger cell. Вы можете изменить выравнивание, выбрав кнопки выравнивания.
Названные диапазоны
Невозможно создать именные диапазоны в Excel для Интернета, но можно использовать названные диапазоны, созданные Excel на рабочем столе в Excel для Интернета. При выборе диапазона с именем имя отображается перед формулой.
Форматирование чисел
Изменение формата чисел. Выберите формат из списка, например «Валюта» или «Краткая дата», измените количество десятичных знаков или вставьте разделитель разрядов.
Надстройки Office
Некоторые, но не все Office надстройки доступны в Excel для Интернета. Вы можете приобрести надстройку для Excel в Магазине Office. Узнайте, как приобрести надстройку Excel.
Вы можете приобрести надстройку для Excel в Магазине Office. Узнайте, как приобрести надстройку Excel.
Просмотр и редактирование в автономном режиме
Excel для Интернета запускается из интернет-браузера и зависит от подключения к Интернету. Чтобы иметь доступ к электронным таблицам в автономном режиме, на компьютере необходимо установить классическое приложение Microsoft Excel, которое можно использовать для просмотра и редактирования листов Excel.
Сводные таблицы
Вы можете вставить pivotTables в Excel для Интернета таблицу и рассчитать, обобщить и проанализировать данные. Узнайте больше о том, как вставить pivotTable в Excel для Интернета.
Опубликовать в социальной сети и показать через Интернет
Отправляйте нужные части электронных таблиц через Интернет, внедряя их на своих страницах социальных сетей или в беседах и собраниях в Skype для бизнеса. Excel для Интернета не поддерживает эти функции.
Просмотр Power Pivot
Excel для Интернета позволяет просматривать таблицы и диаграммы power Pivot, но для создания моделей данных Power Pivot необходимо Excel настольного приложения.
Power View viewing
Вы можете просматривать и взаимодействовать с Power View в книге, но вы не можете создать Power View с Excel для Интернета. Создание Power View доступно только с помощью классического приложения. Power View позволяет создавать данные, предоставлять к ним доступ и анализировать их с помощью интерактивных представлений, готовых к презентации. Просматривайте информацию интерактивных карт, диаграмм и таблиц, связанных друг с другом, на одном листе. Узнайте больше о Power View.
Печать
Используйте команду Print в Excel для Интернета, чтобы отправить весь таблицу или текущий выбор на принтер. Узнайте больше о том, как печатать в Excel для Интернета.
Real-time co-authoring
Несколько пользователей могут одновременно работать с одной электронной таблицей, используя для просмотра веб-браузер, а не классическое приложение Excel. Благодаря обновляемым в реальном времени сведениям о присутствии вы можете видеть, над какой частью документа работают другие авторы (что позволяет избегать конфликтов при редактировании) и какие изменения они вносят. Дополнительные сведения о совместном редактировании в реальном времени см. в видео Одновременная работа нескольких пользователей над книгами Excel с помощью функции совместного редактирования.
Дополнительные сведения о совместном редактировании в реальном времени см. в видео Одновременная работа нескольких пользователей над книгами Excel с помощью функции совместного редактирования.
Создание рекомендованных диаграмм и их редактирование с помощью элементов управления форматированием
Расширенные диаграммы поддерживаются только в классическом приложении Microsoft Excel. Excel для Интернета не поддерживает эти функции. Узнайте больше о доступных типах диаграмм.
Удаление дублирующих значений
Можно удалить повторяющиеся значения в диапазоне или таблице. Дополнительные сведения см. в документе Filter for unique values or remove duplicate values.
Rename and add sheets
Выберите значок New Sheet, чтобы добавить лист. Щелкните правой кнопкой мыши ярлычок любого листа, чтобы переименовать его.
Переименование файла в открытой книге
В Excel для Интернета можно переименовать файл книги, не закрыв его, выбрав имя файла в загоне и введя новое имя. Чтобы переименовать файл с Excel настольного приложения, закройте файл, перейдите к его расположению на устройстве и переименуйте файл.
Чтобы переименовать файл с Excel настольного приложения, закройте файл, перейдите к его расположению на устройстве и переименуйте файл.
Заменить
Недоступна в Excel для Интернета. Если на вашем компьютере установлено классическое приложение Excel, его можно использовать для поиска и замены содержимого в документе. Дополнительные информацию об использовании поиска и замены в Excel.
Управление правами: Управление правами на доступ к данным и защита паролем
Защищайте свои книги с помощью паролей, разрешений и других ограничений в классическом приложении Excel. В Excel для Интернета вы можете загружать и взаимодействовать с книгами, которые содержат защиту листа, что не позволяет пользователям выбирать или вводить в защищенных ячейках. Узнайте больше о защите книг Excel.
Save or Download a copy
Хотите иметь свой экземпляр книги? Используйте команду «Сохранить как» на вкладке «Файл» или щелкните название книги в папке правой кнопкой мыши и используйте команду «Загрузить», чтобы отправить копию на компьютер.
Метки конфиденциальности
Сохраняйте контроль доступа и конфиденциальности документов вручную, применяя метку или используя автоматически рекомендуемые метки майкрософт.
Поделиться
Одним щелчком мыши отправляйте пользователям ссылку для просмотра и редактирования документа. Дополнительные информацию об использовании Office для Интернета для совместной работы в Office 365.
Защита листа
Предоставляя другим пользователям доступ к файлу Excel, вы можете защитить лист от изменения, а также выбрать действия, которые разрешено выполнять пользователям на этом листе.
Представления листа
Представления листов создают настраиваемые представления Excel листа без нарушения другими. Например, можно настроить фильтр, чтобы отображать только важные для вас записи, не затрагиваясь другими сортировкой и фильтрацией в документе. Можно даже настроить несколько представлений листа на одном листе.
Срезы
Просмотр срезов в таблице и фильтрация данных путем выбора кнопок среза. Нельзя создавать или редактировать срезы в Excel для Интернета, но можно удалить существующие срезы.
Нельзя создавать или редактировать срезы в Excel для Интернета, но можно удалить существующие срезы.
Sort and filter data
В Excel для Интернета вы можете просматривать и переусортировать все таблицы, сортировать и фильтровать данные (сверху вниз или слева направо, несколько уровней) и сверлить сведения о pivotTables. Сортировать условно отформатированные данные, использующие наборы значков или цветовые шкалы с помощью значков или значений цвета. Дополнительные сведения о сортировке и фильтрации данных.
Аудит и соответствие электронных таблиц
В классическом приложении Microsoft Excel можно использовать средства диагностики и сравнения листов, чтобы сравнивать версии книги, анализировать книгу на предмет ошибок или непоследовательности и просматривать связи между книгой и листами. Excel для Интернета не поддерживает эти функции. Узнайте больше об использовании средств диагностики электронных таблиц.
Status bar aggregates
При выборе группы ячеек в Excel для Интернета вы можете увидеть sum, AVERAGE и COUNT в панели состояния. Кроме того, вы можете настраивать строку состояния, чтобы в ней отображались только нужные вам данные.
Кроме того, вы можете настраивать строку состояния, чтобы в ней отображались только нужные вам данные.
Опросы
Используйте Survey для отправки Excel для Интернета пользователям, которые они могут заполнить. Ответы будут автоматически компилироваться в электронном списке. Дополнительные данные о опросах в Excel.
Помощник
Если вам нужно выполнить что-то в Excel для Интернета, но не знаете, как, вы можете использовать функцию поиска Tell Me, чтобы быстро найти то, что вы ищете. Эта функция распознает задачи, которые вы пытаетесь выполнить, и помогает сделать это быстрее, предоставляя варианты.
Форматирование текста
Вы можете применить различные варианты форматирования текста, включая strikethrough, увеличение или уменьшение отступа в Excel для Интернета.
Общие данные
Можно быстро общую сумму данных в таблице, включив параметр Toggle Total Row. Дополнительные сведения см. в таблице Total the data in an Excel.
Undo and redo
Excel для Интернета автоматически сохраняет работу. Если вы допустили ошибку, используйте отмену или нажмите Ctrl+Z, а также redo или нажмите Ctrl+Y. Дополнительные новости о ярлыках клавиатуры в Excel для Интернета.
Если вы допустили ошибку, используйте отмену или нажмите Ctrl+Z, а также redo или нажмите Ctrl+Y. Дополнительные новости о ярлыках клавиатуры в Excel для Интернета.
VBA и сценарии макросов
Классическое приложение Microsoft Excel является эффективным средством для управления данными, их анализа и представления. Несмотря на богатый выбор возможностей, иногда организациям удобнее использовать язык программирования Visual Basic для приложений (VBA), чтобы создать макрос, который выполняет однообразные повседневные задачи, или выполнить действие, которое отсутствует в пользовательском интерфейсе. Невозможно создать макрос с помощью VBA в Excel для Интернета, но можно открыть и изменить электронные таблицы с поддержкой VBA без удаления (или развращения) VBA, содержалась в файле. Узнайте больше о том, как начать работать с макросами.
Просмотр объемных диаграмм
Просмотр объемных диаграмм на листе. Невозможно создать или изменить 3D-диаграммы в Excel для Интернета.
Недоступна в Excel для Интернета. Анализ «Что если» приводит к Excel для Интернета, как и ожидалось. Если нужно использовать такие средства анализа как подбор параметров, таблицы данных, поиск решения и ряды, необходимо воспользоваться классическим приложением Excel. Узнайте больше об особенностях использования книг в браузере и в классическом приложении Excel.
Статистика книг
Функция Статистика книг подсчитывают и идентифицирует элементы книги, помогая обнаружить все ее содержимое. Вы найдете его на вкладке Обзор.
Доступность функций
Чтобы просмотреть доступность функций в планах, автономных вариантах и локальном решении, см. в Office для Интернета службы.
Цвет Онлайн
Цвет Онлайн
ColorMobile ® Application
Paint It Digital Color Chips
Приложение ColorMobile
Новые улучшенные функции упрощают и делают доступ к информации о цвете более полной — в любом месте и в любое время. Переработанный визуальный интерфейс прост и удобен для навигации, а результаты теперь легче просматривать. Если у вас уже есть доступ к онлайн-формулировкам красок PPG или Nexa Autocolor ® и вы используете технологию мобильного устройства последнего поколения, новое приложение совместимо с широким спектром смартфонов, планшетов и операционных систем.Приложение ColorMobile ® является идеальным решением для ремонтников, которым необходим мгновенный доступ к цветовым рецептурам «на лету». Просто войдите на сайт www.colormobile.com и выберите из всех последних отечественных и импортных формул цвета OEM для автомобилей и автопарков.
Переработанный визуальный интерфейс прост и удобен для навигации, а результаты теперь легче просматривать. Если у вас уже есть доступ к онлайн-формулировкам красок PPG или Nexa Autocolor ® и вы используете технологию мобильного устройства последнего поколения, новое приложение совместимо с широким спектром смартфонов, планшетов и операционных систем.Приложение ColorMobile ® является идеальным решением для ремонтников, которым необходим мгновенный доступ к цветовым рецептурам «на лету». Просто войдите на сайт www.colormobile.com и выберите из всех последних отечественных и импортных формул цвета OEM для автомобилей и автопарков.
Особенности
- Полная информация о формуле, включая изменения
- Prime, согласованные варианты и специальные предложения обновляются ежедневно
- Доступен круглосуточно и без выходных
- К рекомендуемым устройствам относятся смартфоны или мобильные устройства, включая операционные системы iOS, WINDOWS ® и ANDROID™.
ТОП
Цифровые цветные чипы Paint It
Новый инструмент идентификации PPG, Paint It, теперь лучше, чем когда-либо. Веб-приложение предоставляет простую функцию поиска, чтобы определить правильный цвет для вашего следующего ремонта автомобиля. Paint Он обеспечивает цифровое представление цветов кузова и других производителей двигателей, чтобы помочь в процессе визуализации. Теперь, подключившись к программному приложению ColorMobile ® , вы на расстоянии одного клика от поиска формулы.
Особенности
- Изображения и данные связаны между собой для быстрого и удобного поиска результатов.
- Поиск по году, производителю, модели, семейству цветов, эффекту отделки или использованию.
- Новинка! Возможность поиска несколько лет.
- Отечественные и импортные производители в одном месте.
- Различные графические представления для сортировки и организации информации для быстрой идентификации цвета.

- Веб-приложение с актуальной информацией круглосуточно и без выходных.ТОП
Используете ли вы правильные цветовые коды? Вероятно, нет — и вот почему
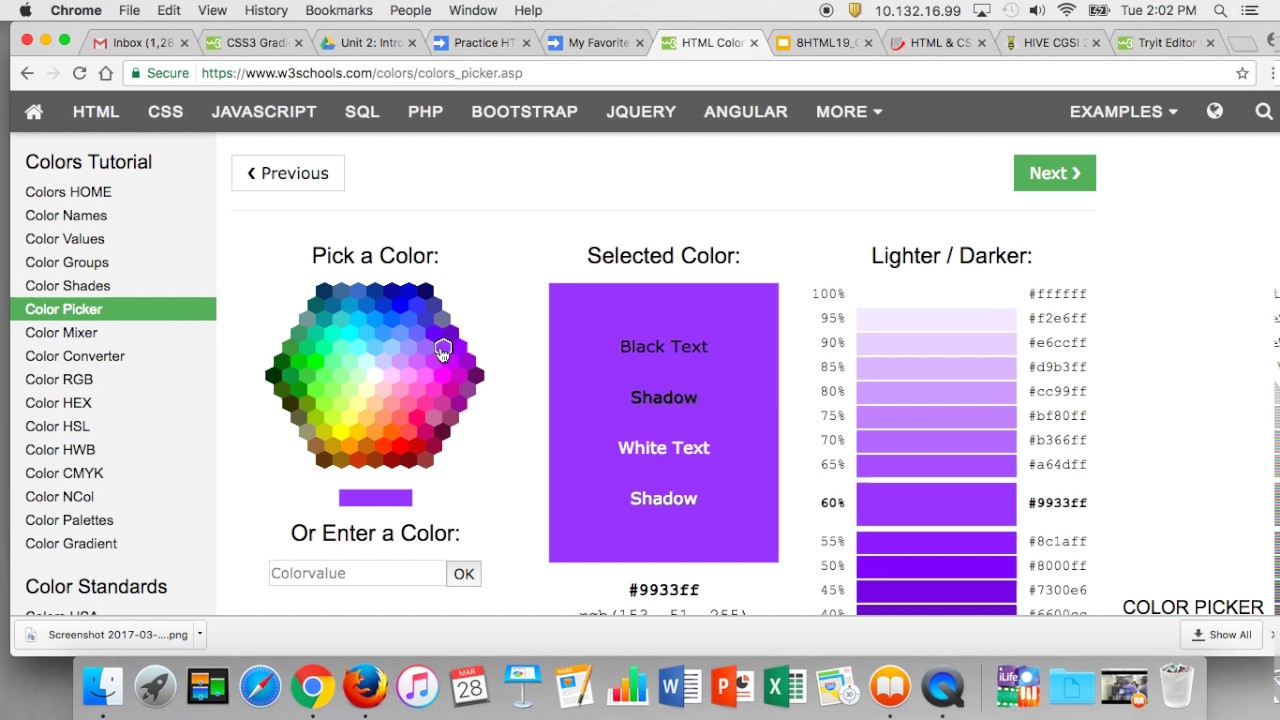
При использовании цвета на веб-сайте или в приложении вы можете подумать о шестнадцатеричных кодах и значениях RGB(A). Вы пытаетесь идеально подобрать цвета, изначально использованные в дизайне. Ваш дизайнер может ударить вас ногой с разворота, если он этого не сделает. Поскольку это может быть сложно, я собираюсь обсудить некоторые проблемы и приемы, которые помогут вам достичь цели.
Имеет ли это значение?
На самом деле — в большинстве случаев нет.Никто не заметит разницы между #ffc600 и #ffc601, верно? Но для многих дизайнеров это технически неправильно, и разница может быть намного больше. Итак, когда мы представили палитру цветов во Frontify, некоторые люди сказали нам, что мы показываем неправильные цвета в палитре цветов, потому что они видели, что это не совсем тот же код, что и в Photoshop.
Мы посоветовали им перепроверить свои настройки управления цветом и экспорта в Photoshop. Во всех случаях что-то было не так.Прежде чем мы перейдем к этим настройкам, я хочу поговорить о выборе цвета.
Как извлечь цветовые коды
Что вы делаете, чтобы получить информацию о цвете из рисунка? Вы выбираете это? Используете ли вы палитру цветов Photoshop, приложение OSX или берете его из письменной документации, такой как вики или руководство по стилю? В любом случае, цвет, который вы использовали, может быть неправильным, по крайней мере, теоретически. Позвольте мне рассказать вам, почему.
Почему палитра цветов сложна
Есть квадриллионы сборщиков цветов, они делают свою работу для большинства людей, а где нет, никому нет дела… Большинство из них просто выбирают цвет на экране, соблюдая цветовой профиль вашего дисплея. Это приводит к другим результатам на других дисплеях или других цветовых профилях. Взгляните на этот пример из ColorSnapper на Retina Mac.
 Слева я использовал стандартный цветовой профиль, а справа я использовал то же изображение, но настроил свой дисплей на использование цветового профиля Apple RGB.
Слева я использовал стандартный цветовой профиль, а справа я использовал то же изображение, но настроил свой дисплей на использование цветового профиля Apple RGB.Как видите, выбранный цвет сильно отличается от исходного, это действительно зависит от того, какой цветовой профиль дисплея вы используете.Есть также средства выбора цвета, которые позволяют настраивать цветовой профиль и собственные режимы, они могут лучше подойти для работы. Но в любом случае, это сложно сделать правильно.
Выбор из Photoshop — это нормально, если…
… вы отключаете управление цветом для файлов RGB. Если он не отключен, можно получить неправильные цветовые коды. Но это легко исправить, вы можете либо отключить его в настройках (Правка → Настройки цвета, установить рабочее пространство для RGB на Монитор RGB), либо вы можете отключить его для текущего документа после открытия PSD (Открыть редактирование → Назначить профиль и выберите Не управлять цветом этого документа).

Выбор цвета в Frontify или браузере
Если вы используете PNG в качестве источника, все в порядке, и вы можете пропустить этот раздел. Если вы посмотрите на следующий пример с изображением JPG, вы увидите, что браузеры выводят другой цветовой код (через Canvas), чем с PNG. Но, похоже, он согласован, например, в Chrome (первый) и FF (второй). В качестве источника они оба используют несжатый 24-битный PNG и несжатый JPG. В моих тестах единственный способ получить правильный результат — использовать PNG.
PNG
JPG
С настройками по умолчанию это немного отличается, но убедитесь, что вы не отметили «Встроить цветовой профиль» для JPG и отключили «Преобразовать в sRGB» при экспорте (через «Сохранить для Интернета…») из Photoshop. См. «Сохранить для Интернета, просто».
Как избежать неправильного понимания цвета
Пусть дизайнер сделает определение цветового кода и укажет его где-нибудь, в Wiki, в PSD, PDF или с помощью инструмента спецификации, такого как Frontify.
 Убедитесь, что они используют правильные настройки управления цветом при создании своих PSD. Они не ошибутся, если предоставят PSD или PNG вместо JPG. Если вы получили PSD и не уверены, просто отключите управление цветом через Assign Profile. Если при открытии PSD появляется следующее диалоговое окно, выберите Отменить встроенный профиль .
Убедитесь, что они используют правильные настройки управления цветом при создании своих PSD. Они не ошибутся, если предоставят PSD или PNG вместо JPG. Если вы получили PSD и не уверены, просто отключите управление цветом через Assign Profile. Если при открытии PSD появляется следующее диалоговое окно, выберите Отменить встроенный профиль .Заключение
Это не большая проблема, но полезно знать, как это работает, чтобы избежать недоразумений. Поскольку, даже если цвета правильные, у каждого конечного пользователя может быть другой цветовой профиль дисплея и, следовательно, он увидит другой цвет, это не имеет большого значения.Внедряя инструменты для спецификации, они могут не только помочь вам в реализации ваших проектов более простым и удобным способом, но также выявить вещи, которые в конечном итоге были сделаны неправильно раньше. Это хорошо — я думаю.
Дополнительное чтение
Настройка Photoshop для веб-разработки, разработки приложений и iPhone (SmashingMagazine) Загадочное изменение цвета «Сохранить для Интернета» (Вигет) Сохранить для Интернета, просто (Viget)
5 бесплатных инструментов для правильной настройки
Готовы создать цветовую палитру своего бренда… но не знаете, с чего начать?
В этой статье рассказывается о пяти инструментах, которые вы можете изучить прямо сейчас.
 Найдите тот, который вам нравится больше всего, и используйте его, чтобы составить выигрышную цветовую палитру для вашего бизнеса.
Найдите тот, который вам нравится больше всего, и используйте его, чтобы составить выигрышную цветовую палитру для вашего бизнеса.Лучший способ использовать силу цвета в маркетинге — это использовать цвета, которые поддерживают и укрепляют ваш бренд.
И не сходите с ума по цветам: выберите два основных цвета и последовательно используйте их во всем, что делаете.
Возможно, вы не чувствуете себя достаточно «артистичным», чтобы сделать это.
Вы не изучали теорию цвета, да вам и не нужно все это знать.Вам просто нужен хороший набор цветов, который подойдет для вашего бизнеса.
Я вас не виню — цвет — неотъемлемая часть вашего визуального бренда.
В этом посте я поделюсь своими любимыми инструментами для выбора цветовой палитры вашего бренда. Правильные цвета для вашего бренда могут быть на расстоянии одного клика …
Связано с этим: Решена путаница с цветом: 5 методов выбора отличного делового цвета В Интернете полно бесплатных и простых в использовании инструментов для работы с цветом
Вам повезло.
 Интернет полон бесплатных инструментов, которые помогут вам найти цвета, которые будут отлично смотреться вместе.
Интернет полон бесплатных инструментов, которые помогут вам найти цвета, которые будут отлично смотреться вместе.Ниже я перечислил пять моих фаворитов и добавил краткий обзор каждого.
Ознакомьтесь с пятью моими любимыми (бесплатными!) ресурсами, чтобы найти для себя лучшую цветовую палитру бренда.
1. Прежде чем создавать цветовую палитру бренда, уясните значение цвета в вашей культуре.
Перед тем, как приступить к выбору цветов, рекомендуется изучить значения, которые могут вызывать разные цвета.
В этой статье журнала Smashing рассказывается о значении цветов в культурах разных стран мира. Кроме того, он показывает цвета в действии на реальных веб-сайтах.
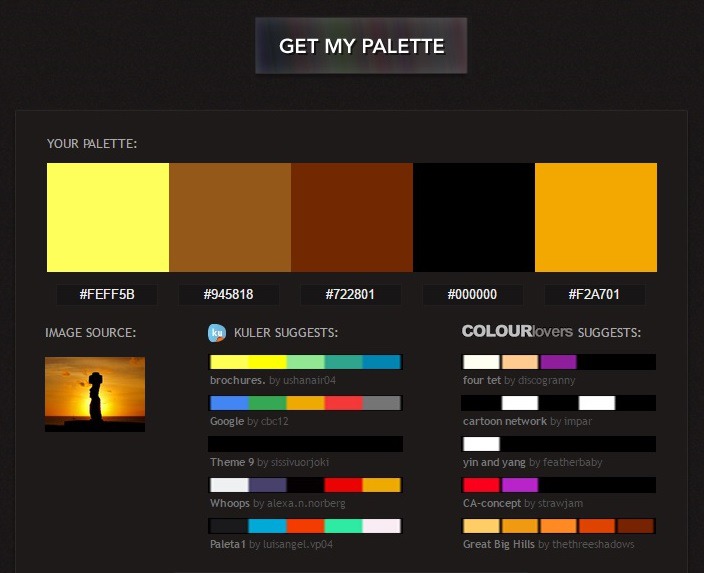
2. Используйте фотографию, чтобы вдохновить цветовую палитру вашего бренда
Использование фотографии в качестве отправной точки для цветовой палитры бренда — хорошая идея.
Иногда проще определить свой бренд по тому, как вы хотите, чтобы он «ощущался» (это то, о чем мой бесплатный тест на индивидуальность бренда).

Чтобы выбрать цветовую палитру на основе фотографии, выполните следующие действия:
- Найдите фотографию, которая передает «ощущение» вашего бренда
- Посетите сайт coolors.co/imagepicker
- Нажмите кнопку «Обзор изображения», чтобы загрузить свою фотографию.
- Посмотрите, как сайт генерирует палитру цветов, взятых непосредственно из вашего изображения.
Вам не нужно быть экспертом по теории цвета, чтобы использовать ее для выбора своих деловых цветов.
Просто посетите сайт paletton.com.
Выберите теорию цвета, которую вы хотите применить к своей палитре, в левом верхнем углу.Затем перемещайте селекторы, пока не получите нужную палитру.
Чтобы увидеть, как будет выглядеть ваша цветовая палитра, нажмите «Примеры», чтобы просмотреть примеры использования вашей палитры на светлых и темных страницах.
Ознакомьтесь с Paletton
4. Создайте свою цветовую палитру с помощью удобного инструмента от профессионалов Adobe
Adobe создает сложное программное обеспечение, такое как Photoshop, Illustrator и InDesign, которое так любят дизайнеры, но которое слишком запутывает для среднего Пользователь.

Инструмент Adobe Color CC должен быть разработан другой командой.
Он гладкий, мощный и невероятно простой в использовании.
Представление Color CC от Adobe
5. Погрузитесь в кроличью нору фирменных цветов
ColorSpace создан для поклонников настоящих цветов.
Он полон палитр и градиентов во множестве комбинаций. Сильно затягивает, поэтому выделите хотя бы 30 минут!
Вот ColorSpace.com
Бонус: поэкспериментируйте с бесплатными цветовыми кругами
Команда Canva разработала интерактивный цветовой инструмент, с помощью которого вы можете выбирать свою палитру, двигаясь по классному цветовому кругу.Используйте раскрывающееся меню, чтобы выбрать цветовую комбинацию, которую вы хотите попробовать, и сдвиньте точку вдоль внешнего кольца, чтобы добавить или удалить черный цвет.
И у меня есть бесплатное руководство по цветам, которое вы можете скачать и распечатать, если хотите бумажный эталон! Возьмите его здесь.

Как взять цветовую палитру вашего бренда из Интернета для печати
Чтобы преобразовать ваш веб-цвет в цвета, безопасные для печати, вам необходимо просмотреть распечатанные образцы ваших целевых цветов и сравнить их с веб-цветами, которые вы хотите имитировать.
В вашем местном принтере есть книги с образцами цветов Pantone и Trumatch, и (если вы вежливо попросите) вы можете использовать их для подбора нужного вам цвета.
Эти книги с образцами также являются стандартными инструментами на книжной полке любого графического дизайнера. Не бойтесь обращаться за помощью в сопоставлении веб-цветов с печатными версиями.
Известно, что некоторые цвета трудно воспроизвести с помощью чернил, поэтому найдите время, чтобы просмотреть образцы распечатанных цветов, прежде чем зафиксировать цветовую палитру для печати.
И, наконец,… проявите некоторую цветовую сдержанность
Самая распространенная ошибка, которую я наблюдаю у не-дизайнеров при использовании своих фирменных цветов, заключается в том, что они используют слишком много цветов.
 Вот почему я рекомендую вам сначала выбрать два цвета для представления вашего бренда.
Вот почему я рекомендую вам сначала выбрать два цвета для представления вашего бренда.Если у вас нет четко узнаваемой цветовой палитры бренда, вы не сможете использовать истинную силу цвета.
Почему?
Потому что ваши потенциальные клиенты и клиенты не смогут начать ассоциировать ваши цвета с вашим бизнесом.
Так что будь сдержаннее.
Ради вашего бренда выберите не более двух основных цветов бренда для представления вашего бизнеса.
Подумайте о коричнево-золотом логотипе UPS.Один из их коричневых грузовиков с доставкой сразу узнаваем, потому что — нравится этот цвет или нет — они постоянно использовали эти два цвета в течение многих лет.
То же самое относится к фиолетово-оранжевому логотипу FedEx. Это безошибочная часть их фирменного стиля.
См. также: Деловые цвета: вы уже знаете самое важное правило
См. также: Как выбрать два фирменных цвета для вашего бизнеса как дополнение к двум основным цветам, которые вы выбираете.

Этот пост был первоначально опубликован 21 апреля 2010 г. и постоянно обновляется новой информацией и инструментами.
Цветовые палитры и эффекты — Tableau
Все метки имеют цвет по умолчанию, даже если в карточке Метки нет полей Цвет. Для большинства меток по умолчанию используется синий цвет; для текста по умолчанию используется черный цвет. См. также Назначение цветов меткам и Пример — несколько полей для цвета.
Категориальные палитры
Когда вы перетаскиваете поле с дискретными значениями (обычно измерение) в поле Цвет на карточке Метки, Tableau использует категориальную палитру и назначает цвет каждому значению поля.Палитры категорий содержат различные цвета, подходящие для полей со значениями, которые не имеют собственного порядка, например отделы или способы доставки.
Чтобы изменить цвета значений поля, щелкните в правом верхнем углу цветовой легенды.
 В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.Настольная версия Tableau Веб-версия Изменить цвет для значения
Щелкните элемент слева в разделе «Выбрать элемент данных».

Выберите новый цвет в палитре справа. В Tableau Desktop вы можете навести курсор на образец, чтобы определить цвет.
Повторите для всех значений, которые вы хотите изменить.
В Tableau Desktop нажмите OK, чтобы закрыть диалоговое окно «Редактировать цвета».В Tableau Server или Tableau Online просто закройте диалоговое окно.
Выберите другую палитру
Раскрывающийся список «Выбрать цветовую палитру» в диалоговом окне «Редактировать цвета» содержит цветовые палитры, которые можно использовать для отдельных полей. Список содержит как категориальные, так и порядковые палитры.
В верхней части списка находятся категориальные палитры, такие как Tableau 10 .
 Как отмечалось выше, категориальные палитры подходят для дискретных полей без внутреннего порядка.
Как отмечалось выше, категориальные палитры подходят для дискретных полей без внутреннего порядка.В конце списка находятся порядковые палитры, такие как Оранжевый . Порядковые палитры содержат ряд связанных цветов и подходят для полей, имеющих связанный порядок, например даты или числа.
После выбора палитры нажмите «Назначить палитру», чтобы автоматически назначить цвета новой палитры элементам в поле.
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Количественные палитры
Когда вы перетаскиваете поле с непрерывными значениями на карточку Метки (обычно меру), Tableau отображает количественную легенду с непрерывным диапазоном цветов.
Вы можете изменить используемые цвета в диапазоне, распределении цвета и других свойствах.
 Чтобы изменить цвета, щелкните в правом верхнем углу легенды цвета.В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
Чтобы изменить цвета, щелкните в правом верхнем углу легенды цвета.В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.Если для поля есть как отрицательные, так и положительные значения, диапазон значений по умолчанию будет использовать два цветовых диапазона, а диалоговое окно «Редактировать цвета» для поля будет иметь квадратную цветовую рамку на обоих концах диапазона. Это известно как расходящаяся палитра.
Настольная версия Tableau Веб-версия Диалоговое окно «Редактировать цвета» для расходящейся палитры
Если все значения либо положительные, либо отрицательные, диапазон значений по умолчанию будет использовать один цветовой диапазон, а диалоговое окно «Редактировать цвета» для поля имеет квадратное цветовое поле только в правом конце диапазона.
 Это известно как последовательная палитра.
Это известно как последовательная палитра.Настольная версия Tableau Веб-версия Диалоговое окно «Редактировать цвета» для последовательной палитры
Вы можете указать, использует ли Tableau расходящуюся или последовательную палитру для непрерывного поля в Color, а также настроить диапазон цветов для значений поля.
В раскрывающемся списке «Палитра» представлен ряд цветовых палитр, из которых можно выбирать.
 Для непрерывных полей доступно два типа количественных палитр:
Для непрерывных полей доступно два типа количественных палитр:Все палитры с Diverging в названии являются расходящими количественными палитрами — например, Orange-Blue Diverging . Вы можете выбрать расходящуюся палитру для любого непрерывного поля — диапазон значений не обязательно должен содержать как положительные, так и отрицательные числа.
Чтобы изменить цвета для расходящейся палитры, щелкните один из квадратных цветовых полей на любом конце спектра палитры. В зависимости от того, создаете ли вы в Tableau Desktop или в Интернете, выполните одно из следующих действий:
В Tableau Desktop в диалоговом окне конфигурации цвета (которое является частью операционной системы вашего компьютера) выберите цвет из палитры цветов или введите пользовательские значения.
В Tableau Server или Tableau Online введите пользовательское шестнадцатеричное значение в поле «Пользовательский цвет».
 Если значение недействительно, никакие изменения не вносятся.
Если значение недействительно, никакие изменения не вносятся.
Все остальные палитры являются последовательными количественными палитрами. Чтобы изменить цвета для последовательной палитры, щелкните квадратное поле цвета в правом конце спектра палитры, чтобы либо открыть диалоговое окно конфигурации цвета (Tableau Desktop), либо ввести пользовательское шестнадцатеричное значение в поле «Пользовательский цвет» (Tableau Server или Табло онлайн).
Опции для количественных палитр
Следующие параметры доступны в диалоговом окне «Редактировать цвета» для непрерывного поля.
Примечание : параметры различаются, если указано для Tableau Server и Tableau Online.
Ступенчатый цвет
Выберите Stepped Color, чтобы сгруппировать значения в однородные ячейки, где каждая ячейка связана с цветом.
 Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).
Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).Настольная версия Tableau Веб-версия Если выбрана расходящаяся цветовая палитра, Точка перехода палитры между цветами показана на цветовой шкале маленькой черной галочкой.
 При нечетном числе шагов метка ставится в
середина переходного шага. Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.
При нечетном числе шагов метка ставится в
середина переходного шага. Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.Перевернутый
Выберите Обратный, чтобы инвертировать порядок цветов в диапазоне. Например, если вы хотите, чтобы более низкие значения имели более темную интенсивность в последовательной палитре, переверните палитру. Для расходящейся палитры обращение цветовой палитры означает замену двух цветов в палитре в дополнение к инвертированию оттенков в каждом цветовом диапазоне.
Использовать полный цветовой диапазон
При расходящейся (двухцветной) палитре можно выбрать Использовать полный цветовой диапазон. Tableau присваивает как начальному, так и конечному номеру полную интенсивность для обоих цветовых диапазонов. Таким образом, если диапазон составляет от -10 до 100, цвет, представляющий отрицательные числа, будет меняться в оттенке намного быстрее, чем цвет, представляющий положительные числа.
 Если вы не выберете «Использовать полный цветовой диапазон», Tableau присваивает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля.Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения варьируются только от -10 до 0, чем на положительной стороне, где значения варьируются от 0 до 100.
Если вы не выберете «Использовать полный цветовой диапазон», Tableau присваивает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля.Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения варьируются только от -10 до 0, чем на положительной стороне, где значения варьируются от 0 до 100.На изображении слева внизу показана красно-зеленая расходящаяся цветовая палитра для значений от -858 до 72 986. Без использования полного цветового диапазона -858 (связанное с маленькой рамкой в правом нижнем углу диаграммы) отображается серым цветом, потому что -858 составляет всего около 1% от отрицательной стороны, а 72 986 — от положительной.Когда используется полный цветовой диапазон, как на изображении справа, -858 отображается как темно-красный цвет, интенсивность которого равна максимальному положительному значению.
Включить итоги
Выберите «Включить итоги», чтобы включить итоги, промежуточные итоги и общие итоги в цветовую кодировку.
 Этот параметр применяется только в том случае, если в представление включены итоговые значения.
Этот параметр применяется только в том случае, если в представление включены итоговые значения.Ограничить диапазон цветов
В Tableau Desktop, когда вы нажимаете «Дополнительно» в диалоговом окне «Редактировать цвета», вы можете указать начальное, конечное и центральное значения для диапазона, установив флажок и введя новое значение в поле, и цветовая шкала соответствующим образом скорректированы.
Начальное значение — это нижняя граница диапазона, конечное значение — это верхняя граница, а центральное значение — это место, где нейтральный цвет находится на расходящейся цветовой палитре.
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Сброс цветового диапазона
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».

Примечание . Если вы находитесь в режиме веб-разработки и нажимаете «Сброс», цветовая палитра вернется к настройкам по умолчанию. Все параметры, установленные в разделе «Дополнительно», также будут сброшены. Чтобы отменить это действие, вы можете нажать «Отменить» в верхнем меню. Если ваши изменения уже были сохранены, вы должны изменить дополнительные параметры в Tableau Desktop и повторно опубликовать представление.
Настройка цветовых эффектов
Щелкните раскрывающийся список «Цвет» на карточке «Метки», чтобы настроить дополнительные параметры цвета, не связанные с фактически отображаемыми цветами.
Настольная версия Tableau Веб-версия Непрозрачность
Измените непрозрачность меток, перемещая ползунок.

Регулировка непрозрачности особенно полезна при работе с плотными точечными диаграммами или при просмотре данных, наложенных на карту или фоновое изображение. При перемещении ползунка влево метки становятся более прозрачными.
Пометить границы
По умолчанию Tableau отображает все метки без рамки. Вы можете включить границы меток для всех типов меток, кроме текста, линии и формы. В раскрывающемся списке Цвет выберите цвет границы метки.
Настольная версия Tableau Веб-версия Границы могут быть полезны для визуального разделения близко расположенных меток.
 Например, на представлениях ниже показана диаграмма рассеяния с включенными (слева) и выключенными (справа) границами меток. Когда границы включены, метки легче различить в областях, где они плотно сгруппированы.
Например, на представлениях ниже показана диаграмма рассеяния с включенными (слева) и выключенными (справа) границами меток. Когда границы включены, метки легче различить в областях, где они плотно сгруппированы.Примечание: Вы также можете использовать настройку непрозрачности чтобы показать плотность следов.
При просмотре большого количества небольших меток с цветовой кодировкой обычно лучше оставить границы меток отключенными.В противном случае границы могут доминировать в представлении, что затрудняет просмотр цветовой кодировки.
Например, представленные ниже представления показывают полосы, сегментированные большим количеством элементов измерения с цветовой кодировкой. При включенных границах меток (справа) некоторые более узкие метки трудно определить по цвету. При отключенных границах (слева) метки легко различимы.
Ореолы метки
Чтобы сделать метки более заметными на фоне изображения или карты, окружите каждую метку сплошным контрастным цветом, называемым ореолом.
 Гало метки доступны, если у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке Цвет выберите цвет ореола метки.
Гало метки доступны, если у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке Цвет выберите цвет ореола метки.Маркеры
В Tableau Desktop, когда вы используете тип метки «Линия», вы можете добавить эффект маркера, чтобы показать или скрыть точки вдоль линии. Вы можете показать выбранные точки, все точки или ни одной точки. В раскрывающемся списке «Цвет» выберите маркер в разделе «Эффекты».
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Как определить определенный цвет в приложении или на веб-сайте
Представьте, что вы просматриваете изображения и находите идеальный цвет — именно тот оттенок, который вам нужен для вашего следующего дизайнерского проекта. В Интернете есть несколько замечательных инструментов, которые помогут вам определить определенные цвета в любом приложении или на веб-сайте.
 Давайте посмотрим на некоторые из лучших вариантов их.
Давайте посмотрим на некоторые из лучших вариантов их.1. Использование инструментов разработчика в веб-браузере Chrome
Один из вариантов, который вы можете попробовать, — это инструмент разработчика Chrome. В Chrome есть множество полезных функций для разработчиков, которые значительно упрощают выполнение задач. Вы можете использовать следующие шаги, чтобы определить определенные цвета в любом приложении или на веб-сайте.
- Откройте веб-сайт, на котором вы хотите определить цвет, в веб-браузере Chrome
- Нажмите на значок с тремя точками в правом верхнем углу Chrome.Появится всплывающее окно с кучей опций.
- Нажмите «Дополнительные инструменты», а затем выберите «Инструменты разработчика» во всплывающем окне.
- Используйте Ctrl + Shift + I, если вы хотите пропустить описанные выше шаги
- Теперь окно делится на два экрана — сайт слева и код сайта справа
- Введите Ctrl + Shift + C на клавиатуре. Это показывает вам все детали определенного элемента на веб-сайте, когда мы наводим курсор мыши на элементы.

- Вы можете найти цветовой код элемента вместе с другой полезной информацией.
Пример
Допустим, вас интересуют определенные коды цветов для некоторых элементов на следующем веб-сайте:
Вы можете выбрать инструменты разработчика, нажав на три точки в углу экрана. В раскрывающемся меню выберите «Дополнительные инструменты», затем «Инструменты разработчика».
Экран будет визуально разделен на две страницы.Вы увидите веб-сайт слева и код сайта справа.
Введите команду и сочетание клавиш «Ctrl + Shift + C» и наведите курсор мыши на элементы сайта. Это покажет цвет этого элемента вместе с другой полезной информацией. Ниже приведены два примера, где мы находим цвет панели навигации и панели инструментов под инструментом поиска.
Здесь мы можем найти код цвета во всплывающем окне для панели навигации. Код цвета #333333.
Цвет приборной панели можно найти вместе с другими полезными деталями.
 Цвет: #333333, Цвет фона: #5D4A8E. Хотя поначалу это может показаться немного пугающим, с некоторой практикой пользоваться программой становится намного проще.
Цвет: #333333, Цвет фона: #5D4A8E. Хотя поначалу это может показаться немного пугающим, с некоторой практикой пользоваться программой становится намного проще.2. Расширение Chrome для пипетки
Eye Dropper — это популярное и широко используемое расширение Chrome, которое поможет вам найти определенные цвета на любом веб-сайте или в любом приложении.
Выполните следующие шаги, чтобы определить определенные цвета на веб-сайте или в приложении с помощью инструмента расширения «Пипетка».
- Откройте любой веб-сайт или приложение в веб-браузере Chrome
- Нажмите на значок расширения Eye Dropper
- Выберите «Выбрать цвет с веб-страницы» и наведите курсор мыши на разные элементы в приложении или на веб-сайте.
Вы можете найти цветовой код элементов, перечисленных в правом нижнем углу веб-страницы.
Пример
Хорошо, давайте воспользуемся инструментом расширения «Пипетка» в реальном примере.
.Мы начнем с того, что откроем веб-сайт и нажмем значок расширения Eye Dropper
При наведении курсора на различные элементы веб-сайта в правом нижнем углу экрана появляются цветовые коды.
Когда я навожу курсор на значок в форме буквы V, я вижу его цветовой код в нижнем окне, как уже упоминалось. Преимущество этого инструмента в том, что вы также можете найти код RGB вместе с шестнадцатеричным кодом цвета элемента. Этот метод удобен для тех, кто хочет получить простой и быстрый способ получить коды своих любимых цветов.
Преобразование цветов — Hex — 0EAF0E
Примеры CSSТекст
Свойство CSS для изменения цвета текста на Hex 0EAF0E называется «color».Свойство цвета можно установить для классов, идентификаторов или непосредственно для элемента HTML.
В этом примере показано, как выглядит текст цвета #0EAF0E.
.text, #text, p{color:#0EAF0E}📋 Скопируйте код
Если вы хотите добавить тень текста в этом цвете, используйте свойство text-shadow, вы можете создать тень текста напрямую с помощью наш 🔧 Генератор теней для текста CSS.

Здесь вы видите, как выглядит черный текст с 4-х пиксельной цветной тенью #0EAF0E.
.shadow{ text-shadow: 4px 4px 2px #0EAF0E }📋 Код копирования
Граница
Свойство CSS для изменения границы элемента на шестнадцатеричное 0EAF0E называется «граница». Свойство границы можно установить для классов, идентификаторов или непосредственно для элемента HTML.
В этом примере цвет показан как граница, его можно применить с помощью свойства CSS «border» или «border-color».
.border, #border, table{ border:4px solid #0EAF0E }📋 Скопируйте код
Если нужно изменить только цвет границы, используйте свойство border-color.
.border{ border-color:#0EAF0E }📋 Скопируйте код
Если вы хотите добавить тень блока этого цвета, используйте:
Здесь вы видите, как блок с 4-пиксельной цветной тенью #0EAF0E выглядит как.
.boxshadow{ -moz-box-shadow:4px 4px 4px 4px #0EAF0E; -webkit-box-shadow:4px 4px 4px 4px #0EAF0E; box-shadow:4px 4px 4px 4px #0EAF0E }📋 Скопировать код
Фон
Свойство CSS для изменения цвета фона элемента на шестнадцатеричный 0EAF0E называется «фон».
 Свойство background может быть установлено для классов, идентификаторов или непосредственно для элемента HTML.
Свойство background может быть установлено для классов, идентификаторов или непосредственно для элемента HTML..background, #background, body{ background:#0EAF0E }📋 Код копии
Если необходимо изменить только цвет фона, можно использовать:
.background{ background-color:#0EAF0E 7 }📋 Скопировать код
В этом примере цвет показан как фон, он применяется через свойство CSS «фон».
Чтобы оптимизировать и сжать код CSS, вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy.Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, воспользуйтесь нашим 🌈 Генератором градиента CSS.
Как использовать Преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например, «0EAF0E», в поле ввода и нажмите «Преобразовать». Результат будет в разделе «Конверсии», а следующие разделы предоставят вам более подробную информацию о цвете.

В некоторых цветовых форматах используются одни и те же обозначения, и при преобразовании будет угадываться состав поискового запроса.Например, если вы попытаетесь преобразовать строку «120°, 92%, 69%», это может быть цвет HSV или HSL, в этом случае преобразование будет предполагать HSL.
Так как это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив строку цвета в скобки с форматом впереди. Строка поиска «HSV (120 °, 92%, 69%)» даст вам правильный цвет HSV, поскольку нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (62,33, -63,91, 60,95)», «CIELCH (62, 88,316, 136.357)", "YXY(30,7850, 0,3003, 0,5930)" и "CMYK(0,92, 0,00, 0,92, 0,31)". , описание типа "темно-приглушенный красный". Вы можете увидеть распределение цветов в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%, поэтому, если вам нужна более яркая или более темная версия, вы можете выбрать ее здесь.

Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы сейчас просматриваете. Если вам нравится одна из гармоний, вы можете напрямую создать из нее 🌈 Градиент CSS или 🔧 Тень текста CSS или просмотреть гармонию как 🖌️ Цветовое ведро.
Изображения SVG
В этом коротком разделе показан выбор файлов SVG с использованием текущего цвета. Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Превью
Вы хотите увидеть, как ваш цвет выглядит на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки цветового контраста с предварительно выбранным цветом.
Моделирование цветовой слепоты
При выборе цвета для своего проекта следует учитывать, как этот цвет воспринимается людьми с нарушением цветового зрения.
 Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.Примеры CSS
Если вы новичок в веб-разработке, вам может быть интересно узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы.Раздел «Примеры CSS» дает вам именно это, помогает использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Набор цветов
Вы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветовое ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов в зависимости от яркости и дает вам матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета в виде палитры GIMP, Adobe® ASE или Tailwind CSS.
 Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.Чтобы добавить цвет в корзину, я поместил ссылку «❤️ Добавить этот цвет в корзину» в разделе заголовка каждой страницы этого веб-сайта.
Проверка цветового контраста
При выборе цветов для проекта важно помнить о цветовом контрасте.My Color Contrast Checker позволяет проверить выбранные вами цвета в соответствии с Руководством по доступности веб-контента (WCAG) 2.0.
4 лучших расширения Chrome для определения цвета онлайн
Мир полон красок, как и Интернет. Это дар, который у нас есть, — уметь идентифицировать цвета и работать с ними. Итак, что вы делаете, когда видите уникальный оттенок или что-то, что бросается в глаза? Вы пытаетесь найти его шестнадцатеричный код цвета, что еще? Так же, как четыре цвета на значке Chrome, существует несколько расширений Chrome для определения цветов в Интернете, так что не беспокойтесь.
Эти расширения сделают вашу жизнь проще, особенно если вы работаете в такой области.
 Вы можете заниматься одеждой, редактированием изображений, графическим дизайном или веб-дизайном. Особенно, если вы являетесь частью команды дизайнеров или работаете в одиночку, это поможет упростить задачу поиска правильного цвета.
Вы можете заниматься одеждой, редактированием изображений, графическим дизайном или веб-дизайном. Особенно, если вы являетесь частью команды дизайнеров или работаете в одиночку, это поможет упростить задачу поиска правильного цвета.Может быть, вы просто ищете свой следующий цвет стены? Давай начнем.
1. ColorZilla
ColorZilla имеет множество функций. Первый — это EyeDropper, который распознает любой цвет, на который вы нажимаете.Это может быть что угодно на веб-странице, включая изображения в любом формате.
Как только вы это сделаете, вы заметите, что значок палитры цветов меняется с черного на выбранный вами цвет. Нажмите на значок еще раз, чтобы открыть всплывающее окно с информацией о шестнадцатеричном коде. Нравится этот инструмент? У него есть сочетания клавиш.
Внимательно посмотрите на программу, и вы увидите историю цветов, в которой будут храниться все цвета, которые вам понравились. Просто нажмите на цвет, чтобы снова просмотреть детали.
 С левой стороны вы можете поэкспериментировать с оттенками, чтобы еще точнее настроить цветовой оттенок.Не знаете, какие шестнадцатеричные коды копировать? Выберите опцию «Копировать в буфер обмена». Вы можете мгновенно проанализировать цветовую палитру любой страницы.
С левой стороны вы можете поэкспериментировать с оттенками, чтобы еще точнее настроить цветовой оттенок.Не знаете, какие шестнадцатеричные коды копировать? Выберите опцию «Копировать в буфер обмена». Вы можете мгновенно проанализировать цветовую палитру любой страницы.Получить ColorZilla
Совет для профессионалов:2. ColorPick Eyedropper
ColorPick Eyedropper — это самое простое расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите указатель мыши на интересующий вас цвет. Расширение распознает и отобразит шестнадцатеричный код цвета в режиме реального времени.
Когда вы нажимаете на пиксель цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным кодом цвета.Вы можете скопировать и вставить его сейчас.
Довольно простой и лишен каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне.
 Может помочь на определенных сайтах.
Может помочь на определенных сайтах.Получить ColorPick Пипетка
Забавный факт: Было доказано, что женщины могут видеть больше оттенков3. Пипетка
Пипетка — еще одно расширение Chrome для определения и выбора цветов из Интернета. Откройте расширение и нажмите «Выбрать цвет из Интернета» и просто выберите пиксель.Как только вы это сделаете, расширение отобразит шестнадцатеричный код цвета, который вы можете скопировать.
Каждый выбранный вами цвет будет аккуратно сохранен в колонке истории. Так что вы можете вернуться к нему позже. Другим вариантом является вкладка «Палитра цветов», где вы можете манипулировать палитрой, чтобы найти или точно настроить оттенок, который вы хотите выбрать.
Как и другие расширения в списке, Eye Dropper можно загрузить и использовать бесплатно.
Получить пипетку
4. Color от Fardos
Одним из наиболее совершенных расширений Chrome, которое мне нравится, является Colors от Fardos, потому что оно хорошо разработано.
 Внизу есть четыре варианта, первый из которых — «Пипетка». Выберите его и нажмите на любой пиксель на веб-странице, чтобы определить его цвет.
Внизу есть четыре варианта, первый из которых — «Пипетка». Выберите его и нажмите на любой пиксель на веб-странице, чтобы определить его цвет.Вы можете улучшить его, перейдя к градиентам. Есть палитра цветов, где вы можете перемещаться по палитре, пока что-то не привлечет ваше внимание.
Наконец, есть вкладка поиска, где вы можете ввести шестнадцатеричный код цвета и просмотреть его в действии.
Get Color by Fardos
Забавный факт:Цвет, цвет на стене
Социолог из Мэрилендского университета Филип Коэн в своем исследовании указал, что синий официально является самым популярным цветом в мире.Ну, кто не любит ясное голубое небо? В следующий раз, когда вы увидите фотографию с оттенком понравившегося, вам больше не придется ломать голову. Просто используйте одно из расширений Chrome, чтобы идентифицировать его в Интернете. Кроме того, легко определить точные цвета, запечатленные фотографами, которые размещают свои изображения на Flickr, Instagram и других ресурсах.

