7 лучших тенденций веб-дизайна на 2020 год (+снижение показателя отказов)
Каждый год новые тенденции веб-дизайна продолжают появляться благодаря быстрому развитию технологий. В результате техническим специалистам часто приходится учиться, улучшать и расширять свои навыки. Таким образом, они будут знакомы с последними разработками веб-дизайна на рынке.
Хорошо то, что большинство этих трендовых тем дизайна являются продолжением того, что было разработано в дизайн-проектах — много минимализма, больше градиентов и нарушающая правила типографика.
Кроме того, в 2020 году появляются тенденции веб-дизайна, например, дизайны с большим количеством интерфейсов и аудиоэлементов, «темные режимы» и огромное количество 3D-изображений и элементов.
Давайте посмотрим на тенденции веб-дизайна и пользовательского интерфейса в 2020 году. Исходя из своего опыта и наблюдений, я выбрал 7 лучших тенденций веб-дизайна на 2020 год и далее.
youtube.com/embed/mkDNAfq42Z8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>7 Будущие тенденции веб-дизайна 2020
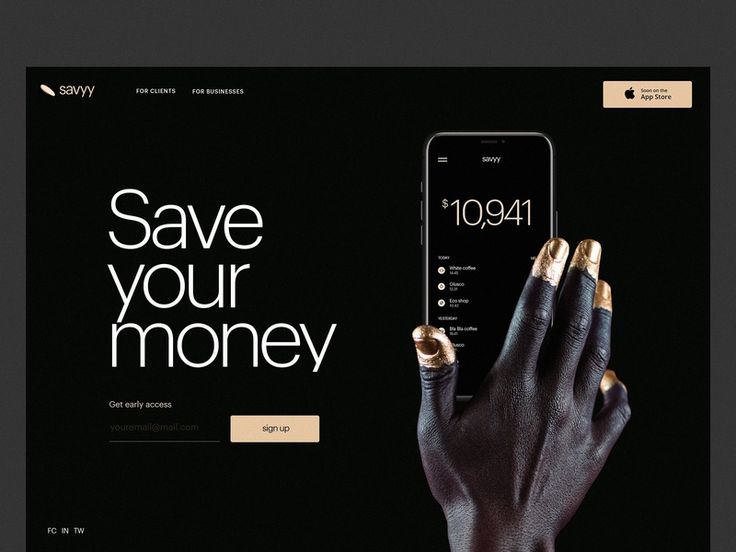
#1. Дизайн «Темный режим»
Сегодня все больше и больше пользователей выбирают «темный режим» в приложениях и таких вещах, как электронная почта. Поэтому неудивительно, что эта тенденция используется при создании веб-сайтов с темной эстетикой. (Все больше пользователей проявляют интерес и даже используют его, а такие дизайнеры, как UPQODE, делают это.)
НО, что делает дизайн в темном режиме таким приятным — и, скорее всего, почему он в тренде — это то, что интерфейсы с темным дизайном дополняются легко читаемой типографикой и яркими акцентными элементами, чтобы дизайн был удобочитаемым.
Даже тогда темные темы существовали уже несколько лет, но начали набирать обороты в 2019 году. Apple помогла продвинуть эту тенденцию после того, как они выпустили обновление Mojave, которое может автоматически использовать темную тему по умолчанию. Но это только в приложениях, которые его поддерживают.
Но это только в приложениях, которые его поддерживают.
Также они выпустили обновление для iOS, которое предлагает пользователям функциональность «темного режима». По моим наблюдениям, темные темы пользовательского интерфейса будут продолжать развиваться в 2020 году и далее.
Одним из основных преимуществ — помимо визуальной привлекательности — является то, что темные темы в сочетании с надлежащей контрастностью могут помочь некоторым людям, снизив нагрузку на глаза.
Из многих приложений последним важным приложением, в котором реализована темная тема, является Gmail, который начал выпускать этот вариант дизайна еще в сентябре.
Сегодня все три крупных технологических гиганта (Google, Apple и мобильное приложение Facebook) выпустили дизайн темной темы. Так что эта тенденция может не исчезнуть в ближайшее время.
#2. 3D Everything Trend
3D-анимация и графика не являются чем-то новым для дизайна пользовательского интерфейса. Кроме того, добавление глубины придает дизайну большее ощущение реализма, а трехмерные изображения являются продолжением этой идеи.
Эта тенденция начала проявляться ближе к концу десятилетия, и я ожидаю, что она сохранится в 2020 году и далее. Кроме того, в последние годы их частота распространилась на многие категории продуктов.
В частности, приложения AR и VR максимально используют эти элементы для таких вещей, как просмотр мебели в реальных комнатах. Это также стало обычным явлением для тенденций веб-дизайна электронной коммерции, поскольку предлагает пользователям обзор продукта на 360 градусов.
Если дизайн пользовательского интерфейса должен в целом привлекать внимание, то 3D-графика — отличный способ добиться этого. Кроме того, анимация добавляет визуальной привлекательности.
Хотя эти эффекты требуют больше времени, чем 2D-версии, и требуют специального набора навыков, эти тенденции веб-дизайна того стоят в тех случаях, когда они помогают улучшить общее взаимодействие с пользователем.
Кроме того, лучшие тенденции 3D-веб-дизайна 2020 года предлагают пользователям что-то неожиданное, поэтому снизят показатель отказов.
#3. Перекрывающиеся слои и элементы
Перекрывающиеся элементы и слои не создают трехмерного эффекта. Тем не менее, тенденция веб-дизайна с разделенным экраном добавляет проектам ощущение размера и глубины.
Хотя перекрывающиеся слои доступны как единый элемент, эта тенденция веб-дизайна с разделенным экраном часто включает использование множества перекрывающихся элементов. Самое приятное то, что этот дизайн работает практически со всеми типами дизайн-схем.
Тенденции веб-дизайна Тенденции веб-дизайнаПозволяет накладывать друг на друга изображения, блоки и фоны, текст, видео или даже применять значки и элементы пользовательского интерфейса. Но самой сложной частью будет обеспечение того, чтобы весь дизайн прокручивался при прокрутке дизайна.
В 2020 году все больше и больше компаний отказываются от наложенных быстрых показателей и выбирают более целостные методы преобразования. Примером может служить сайт Craft Kitchen, в котором используется несколько перекрывающихся элементов — текст на фотографии и фотография в навигации.
Кроме того, различные элементы продолжают перекрываться и складываться на прокрутке, тем самым сохраняя визуальную тему. Что, если я хочу использовать своего рода 3D-эффект для веб-сайта, но предпочел бы использовать новый способ сделать это? В таком случае перекрытие слоев — идеальный способ добиться этого.
Наложение слоев друг на друга придаст веб-сайту объем и ощущение глубины. Но ключ здесь в том, чтобы включить много перекрывающихся элементов, а не только один слой поверх другого.
Перекрывающиеся слои позволяют рассказать историю с помощью эффектов взаимодействия. Различные слои могут взаимодействовать, начиная с верхнего и нижнего колонтитула, но при этом иметь мощную визуальную связь.
Кроме того, ожидайте увидеть больше различных элементов дизайна с закругленными краями, перекрывающими что-то еще и добавляющих дизайну глубины. Это позволяет организовать множество различных элементов и типов контента в единой манере.
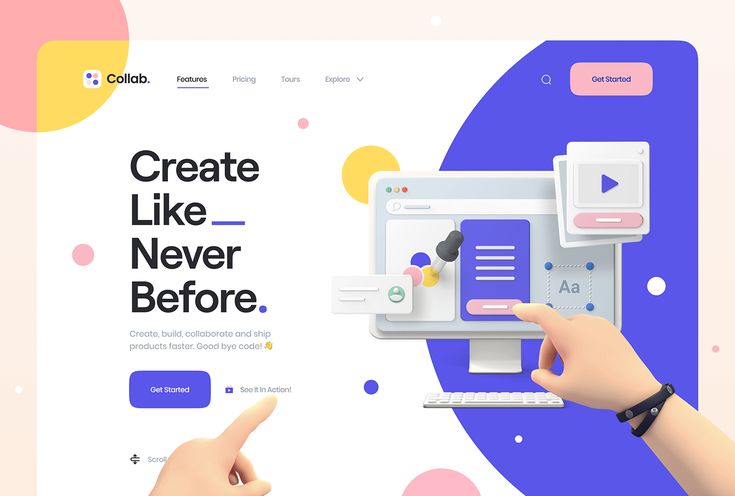
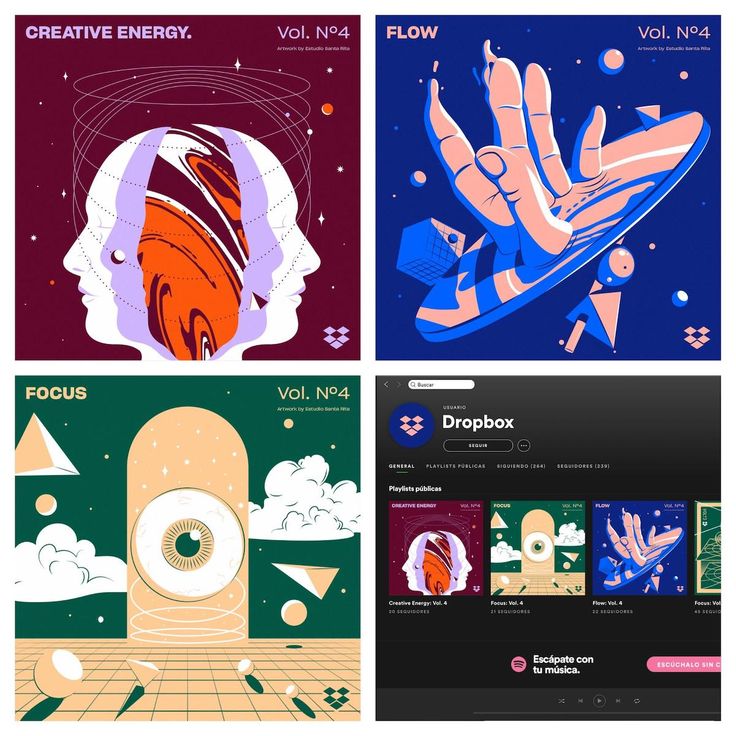
№4. Artistic Illustrations Trend
Еще одна причина использовать художественные иллюстрации — привлечь внимание, потому что они кажутся непринужденными, аутентичными и немного причудливыми. Кроме того, линейные иллюстрации помогают рассказать историю.
Кроме того, линейные иллюстрации помогают рассказать историю.
Художественные иллюстрации, в частности элементы, использующие линейный рисунок и некоторую анимацию, становятся все более популярными. Эта футуристическая тенденция веб-дизайна, кажется, стала популярной благодаря аутентичному внешнему виду, который является непринужденным и несколько причудливым.
Этот тип тенденции дизайна может включать в себя набор творческих художественных элементов, которые являются немного смелыми и креативными. Он включает в себя использование иллюстраций, которые выглядят как наброски на экране.
#5. Нарушение правил типографики
Художественные иллюстрации стали популярными в 2017 году, и я ожидаю, что их использование возрастет в 2020 году. Веб-дизайнеры используют их по многим причинам. Первая причина — поддержка бренда компании.
В результате иллюстрации дают пользователям уникальное ощущение веб-дизайна, и для достижения этого дизайнеры создают иллюстрации, которые дают пользователям ощущение бренда компании.
Еще одной растущей тенденцией является наслоение с использованием графических элементов сверху или снизу изображения (а иногда и того, и другого). Иногда текст находится под ним или перекрывается с использованием цветов или изображений в рамках, а иногда этот дизайн включает в себя другие визуальные элементы.
Секрет того, как заставить этот дизайн работать, заключается в том, что даже при нарушении правил типографики (межстрочный интервал, нечетный интервал, разрывы или даже размер) пользователь все равно должен быть в состоянии распознать, что вы хотите сказать. В целом, типографика в этом направлении дизайна работает больше как элемент искусства, чем информационный.
Даже тогда новые тенденции в типографике появляются каждый год, и 2020 год ничем не отличается. Когда графические дизайны пользовательского интерфейса впервые появились на сцене, засечки, по большому счету, не одобрялись и считались трудными для чтения на экране.
При низком разрешении экрана это означало, что мельчайшие детали форм букв и мелкие визуальные детали в целом терялись. Из-за этого многие шрифты, которые традиционно хорошо работали в печати, на экранах компьютеров выглядят ужасно.
Из-за этого многие шрифты, которые традиционно хорошо работали в печати, на экранах компьютеров выглядят ужасно.
Еще одна заметная тенденция пользовательского интерфейса, которая, по моему мнению, сохранится и в 2020 году, — это использование шрифтов с засечками. Плюс многослойный тип с различными элементами и не очень большой текст типа героя.
Несмотря на то, что разрешение экрана увеличилось, это как-то не отразилось на идее трудночитаемых засечек. Однако в последние годы ситуация изменилась, и теперь засечки появляются повсюду, в том числе в герое и заголовке текста.
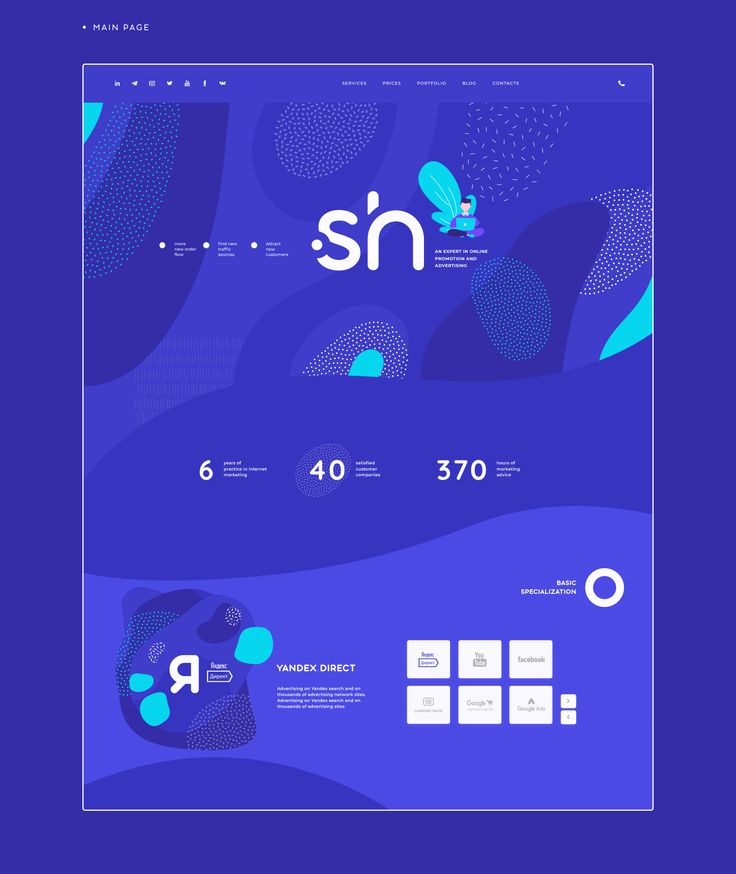
#6. Минимализм + белое пространство
Минимализм — это классическая тенденция в дизайне, которая, кажется, продолжает свое существование.
Лучшая часть новых тенденций веб-дизайна 2020 года заключается в том, что, хотя они остаются сильными, они постоянно развиваются. В 2020 году минимализм проявляется как большая полоса белого пространства. И это не всегда в ожидаемых местах.
Функциональность — главная цель простых конструкций. Простота — это скорее набор принципов дизайна, чем единый тренд. Каждый элемент этого дизайна должен быть идеальным, поскольку нет ничего, что могло бы скрыть сомнительные варианты дизайна.
Если все сделано правильно, минимализм и пустое пространство создают ощущение высокого качества и элегантности, которое многие любят использовать. Белая доска имеет классический и минималистский стиль, который может быть сверхминималистичным.
Для этого используйте простую и почти белую фотографию, расположенную на белом фоне, и немного асимметричного белого пространства. Этот дизайн помогает привлечь пользователей к вашему продукту, что снижает показатель отказов.
Минимализм хорошо работает, потому что он прост для понимания, красив и элегантен, что делает этот дизайн очень удобным.
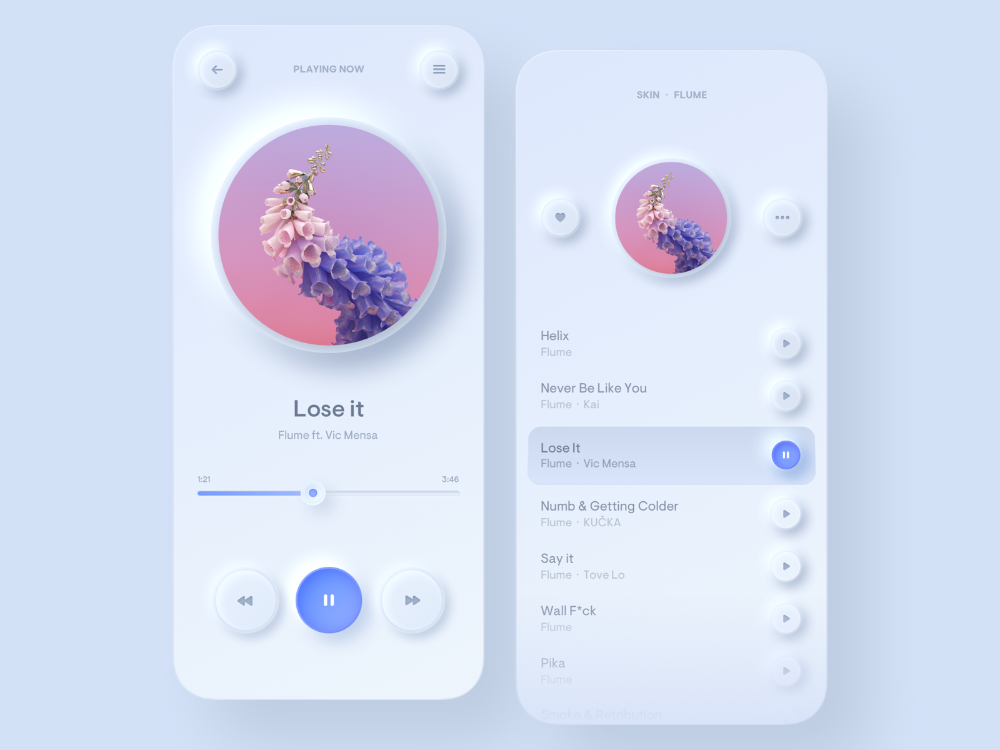
#7. Audio User Experience Design Trend
Проектирование с использованием голоса не ново, однако ранние версии часто не работали и были неуклюжими. Но в последние годы мы стали свидетелями эволюции голосового взаимодействия (но с поддержкой искусственного интеллекта), которое стало практичным методом, позволяющим общаться с приложениями.
Но в последние годы мы стали свидетелями эволюции голосового взаимодействия (но с поддержкой искусственного интеллекта), которое стало практичным методом, позволяющим общаться с приложениями.
Когда-то голосовое взаимодействие было зарезервировано для области научной фантастики. Но мобильные приложения и смартфоны изменили это, сделав взаимодействие со звуком возможным и массовым.
Использование голосовых команд, позволяющих людям общаться с приложениями, открыло множество возможностей для взаимодействия с продуктом. Это одна из 7 будущих тенденций веб-дизайна, которые мы обсуждали здесь.
Аудиоконструкции позволяют потребителям давать голосовые команды через приложение в тех случаях, когда использование сенсорных интерфейсов непрактично или безопасно, например, при следовании инструкциям, рецепту или вождению. Пока что голосовое управление продолжает улучшаться, и вряд ли оно исчезнет.
Самое приятное то, что использование звукового взаимодействия с пользователем в дизайне хорошо работает там, где существует языковой барьер. Это потому, что музыка является отличным объединяющим фактором при рассмотрении повествования в Интернете.
Это потому, что музыка является отличным объединяющим фактором при рассмотрении повествования в Интернете.
Тенденции цифрового дизайна в 2020 году и далее
Попытка предсказать будущее дизайна может оказаться непростой задачей. Однако до сих пор в 2020 году наблюдался рост различных тенденций дизайна, в то время как некоторые из более ранних дизайнов вскоре исчезли.
Некоторые из новых веб-дизайнов могут начинаться с медленного мерцания, а затем светиться еще ярче, как «темный режим», который теперь хорошо зарекомендовал себя в наших повседневных дизайнерских решениях.
Мы, дизайнеры, можем руководствоваться тенденциями или даже полностью отказаться от них. Даже в этом случае оба варианта могут быть ограничивающими. Это связано с тем, что тенденции дизайна приобретают свое влияние благодаря времени и людям.
Дизайн становится тенденцией, потому что многие люди находят его привлекательным, и у каждой тенденции есть фаза пика влияния. Поэтому, чтобы извлечь максимальную пользу из тенденций, требуется точное понимание того, чего хочет ваша аудитория, в том числе когда они этого хотят.
Независимо от того, какая тенденция будет самой популярной, эмпирическим правилом является талант дизайнера и его знание различных дизайнов. При этом появились новые тенденции дизайна, и некоторые из них могут исчезнуть к концу года.
Таким образом, дизайнеры всегда должны искать лучшие способы представления контента. Таким образом, важно признать, что некоторые из тенденций веб-дизайна в 2020 году исчезнут в 2021 году.
Чего ожидать от тенденций веб-дизайна в 2021 году
В 2020 году появилось много новых техник для дизайнеров, а это значит, что каждый профессионал может выбрать любимое направление. А еще лучше, они могут изобрести новый.
Учитывая, что тенденции дизайна поощряют удобство использования, а не лишают его, вы можете экспериментировать с различными тенденциями или даже комбинировать их в проектах и даже снижать показатель отказов.
Приведенные выше 7 будущих тенденций веб-дизайна визуально привлекательны и помогают улучшить общее впечатление и эффективность вашего цифрового продукта. Имейте в виду, что эти проекты будут продолжать развиваться, и даже после 2020 года появятся новые.
Имейте в виду, что эти проекты будут продолжать развиваться, и даже после 2020 года появятся новые.
По мере того, как крупные бренды внедряют эти тенденции в веб-дизайне, они становятся все более распространенными. Таким образом, достаточно скоро эти тенденции веб-дизайна превратятся в стандарты.
Таким образом, они будут включены в цифровой ландшафт. Как упоминалось здесь, эта эволюция происходит с такой тенденцией, как темные темы.
Рубрики: Веб-дизайн
6 основных тенденций веб-дизайна на 2020 год | Креативный блок
В течение многих лет веб-дизайнеры стремились быстро и эффективно предоставлять оптимальную информацию, которую ищут люди. При сравнении веб-сайтов десятилетней давности с сегодняшними нельзя отрицать, что отрасль становится лучше в этом. Но не потеряли ли мы что-то по пути?
«Я думаю, что мы живем в эпоху обратной связи с пользователями, которая приводит к хорошо оптимизированным, но все более универсальным исполнениям», — утверждает Саймон Гейтер, креативный директор и совладелец Mad River . «Качественная обратная связь, которую мы получаем от пользователей, значительно упрощает быстрое получение четкого понимания того, соответствует ли ваша работа поставленной цели, и обеспечивает достижение целей клиента на статистическом уровне. Но по мере того, как все больше и больше людей получают аналогичные отзывы, мы рискуем быть отфильтрованными по одной и той же тенденции дизайна или пути исполнения. Из-за этого нам теперь нужно больше работать над этой точкой дифференциации, сохраняя при этом оптимальный пользовательский опыт ».
«Качественная обратная связь, которую мы получаем от пользователей, значительно упрощает быстрое получение четкого понимания того, соответствует ли ваша работа поставленной цели, и обеспечивает достижение целей клиента на статистическом уровне. Но по мере того, как все больше и больше людей получают аналогичные отзывы, мы рискуем быть отфильтрованными по одной и той же тенденции дизайна или пути исполнения. Из-за этого нам теперь нужно больше работать над этой точкой дифференциации, сохраняя при этом оптимальный пользовательский опыт ».
Итак, пока мы продолжаем балансировать между функциональностью и оригинальностью, полезностью и вдохновением, какие основные тенденции нам необходимо учитывать в 2020 году и далее? В этой статье мы пообщаемся с некоторыми ведущими представителями отрасли, чтобы выяснить это.
Если вам нужна дополнительная помощь в веб-дизайне, ознакомьтесь с нашим обзором инструментов для веб-дизайна и нашими советами по веб-дизайну.
01. Сложные микро-взаимодействия0158 (открывается в новой вкладке)
Микровзаимодействия существуют уже много лет, особенно в социальных сетях; например, красное сердце, которое появляется, когда лайкается пост в Instagram. Но по мере того, как объем внимания продолжает сокращаться, Ли Пойнтер, глобальный руководитель отдела дизайна в Crowd , считает, что в 2020 году они станут более важным делом. «Микровзаимодействия и микроанимации станут более изощренными, пока они не станут частью интерактивности каждого», — предсказывает он. «Это способ указать, получить обратную связь и обеспечить доверие».
Но по мере того, как объем внимания продолжает сокращаться, Ли Пойнтер, глобальный руководитель отдела дизайна в Crowd , считает, что в 2020 году они станут более важным делом. «Микровзаимодействия и микроанимации станут более изощренными, пока они не станут частью интерактивности каждого», — предсказывает он. «Это способ указать, получить обратную связь и обеспечить доверие».
Его коллега, цифровой дизайнер Вики Кван, соглашается. «Микровзаимодействия используются, чтобы показать индивидуальность и атмосферу бренда», — объясняет она. «Например, если продукт должен быть представлен элегантно, то взаимодействие не будет быстрым, вместо этого оно будет происходить плавно и медленно, поэтому при взгляде на него создается ощущение элегантности. »
02. Более высокие изображения
Mountainguides.is, веб-сайт о приключенческих путешествиях по Исландии, широко использует портретные, а не пейзажные изображения (Изображение предоставлено Исландскими горными гидами) «В этом году я заметил реальный рост использования портретных изображений на рабочем столе, — говорит Джейк Янг, старший цифровой дизайнер в Mad River. «Это будет становиться все более распространенным, поскольку все больше и больше людей просматривают контент на своих телефонах».
«Это будет становиться все более распространенным, поскольку все больше и больше людей просматривают контент на своих телефонах».
И эта тенденция больше, чем случай с ленивыми дизайнерами, ориентированными на мобильные устройства, с масштабированием портретных кадров до настольных компьютеров, добавляет он; и не ограничивается обычным соотношением 4:5. «Мы все чаще видим все более и более высокие обрезанные изображения на настольных компьютерах… и они прекрасны. Это рассмотрение изображения приводит к более высоким, но продуманным дизайнам, будь то карусель или открытка».
Instagram был одним из нескольких крупных сайтов, представивших темный режим в 2019 году (Изображение предоставлено Instagram). директор по дизайну Impero . «Мы видели, как повсюду обсуждаются плюсы и минусы, особенно вопрос о том, приносится ли «дизайн» в жертву науке. Я ожидаю, что обсуждение продолжится в 2020 году». Консуэла Ониги, UX-дизайнер в Illustrate Digital (открывается в новой вкладке), считает эту тенденцию положительной. «Темный режим — хороший вариант для более приятного UX, так как он выделяет контент и приятнее для глаз», — утверждает она. «Я не удивлюсь, если большинство дизайнеров начнут переходить на темный режим в новом году».
«Темный режим — хороший вариант для более приятного UX, так как он выделяет контент и приятнее для глаз», — утверждает она. «Я не удивлюсь, если большинство дизайнеров начнут переходить на темный режим в новом году».
Конечно, эта концепция не нова. «Однако в 2019 году мы видели, как такие бренды, как Pinterest, Slack и Instagram, сделали это популярным, а Facebook и Whatsapp должны быть запущены в ближайшее время», — отмечает Ли Ходди, креативный партнер Conran Design Group . И он горячо одобряет.
«Помимо более функциональных преимуществ, которые предлагает темный режим, таких как увеличение времени автономной работы и настройки при слабом освещении, с эстетической точки зрения он создает впечатление действительно безрамочного дизайна без вырезов, что большинство производителей смартфонов требуют с точки зрения дизайна продукта», — утверждает Ходди. «Будет интересно посмотреть, как дизайнеры продвигают темный режим в 2020 году».
- Как включить темный режим Instagram
04.
 Складная паутина Дизайнерам необходимо будет учитывать складные устройства, такие как Samsung Galaxy Fold 5G, в будущем (Изображение предоставлено Samsung)
Складная паутина Дизайнерам необходимо будет учитывать складные устройства, такие как Samsung Galaxy Fold 5G, в будущем (Изображение предоставлено Samsung)(открывается в новой вкладке )
Многие важные тенденции в веб-дизайне были обусловлены появлением новых устройств, особенно в начале 2010-х годов, когда появился iPad. И, возможно, на заре 2020-х годов мы увидим аналогичный сдвиг в ответ на появление новых складных устройств, таких как Samsung Galaxy Fold 5G.
«Появление складной паутины будет означать, что все больше и больше дизайнов будут распознавать складные телефоны и планшеты и предоставлять уникальные возможности», — прогнозирует Адам Иннес, старший разработчик программного обеспечения в компании 50 000 футов . «Я думаю, вы увидите, как некоторые из наиболее уникальных и инновационных дизайнов станут вирусными, пока концепция свежа».
05. Типографское разнообразие
Прекрасная реализация анимированного 3D-шрифта на веб-сайте &Walsh (Изображение предоставлено &Walsh)(откроется в новой вкладке)
Будет ли в 2020 году больше типографских экспериментов в Интернете? «Жирные строчные шрифты без засечек используются уже много лет, и в результате многие веб-сайты стали выглядеть немного одинаково», — говорит Джеймс Вуд, соучредитель и креативный директор ShopTalk . ). «Но мы видим семена перемен, и они наберут обороты в 2020 году. Рукописный шрифт, ретро-шрифты и анимационные шрифты возвращаются.
). «Но мы видим семена перемен, и они наберут обороты в 2020 году. Рукописный шрифт, ретро-шрифты и анимационные шрифты возвращаются.
«Мы также видим комбинации — вещи, которые выглядят так, как будто они не должны быть вместе, но каким-то образом работают», — продолжает он. ««Несовершенства» могут добавить реальную индивидуальность. Также обратите внимание на большое количество иммерсивных 3D-элементов. Вращающийся трехмерный металлический амперсанд Уолша (открывается в новой вкладке) — отличный тому пример».
06. Минимализм идет дальше
Даже на Рождество Apple.com делает вещи гладкими и минималистичными (Изображение предоставлено Apple) 2019 — это простой и минималистичный дизайн веб-страниц», — говорит Стив Шарп, директор Fat Cow Media . «Следуя по стопам Apple в этом мире, компании ищут простые шаблоны, чтобы передать сообщение своего бренда и продемонстрировать свои продукты и услуги в четкой и лаконичной форме». И он ярый сторонник такого подхода. «Это чисто, современно и свежо, и это делает пользовательский опыт еще лучше. Я рад видеть, что эта конкретная тенденция получает более широкое распространение в 2020 году».
И он ярый сторонник такого подхода. «Это чисто, современно и свежо, и это делает пользовательский опыт еще лучше. Я рад видеть, что эта конкретная тенденция получает более широкое распространение в 2020 году».
Присоединяйтесь к нам в апреле 2020 года вместе с нашими суперзвездами JavaScript на GenerateJS – конференции, которая поможет вам улучшить JavaScript. Забронируйте сейчас по адресу
Подробнее:
- Основные тренды портфолио на 2020 год (откроется в новой вкладке)
- Новые тренды в иллюстрациях (откроется в новой вкладке) 2020 tab)
- Мастер минимализма в веб-дизайне (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт?
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.
