Границы в CSS (border, border-style, border-width, border-color, border-radius)
CSS свойство border — это универсальное свойство. Через его значение можно задать сразу несколько свойств: толщину границы, стиль и цвет. В коде это будет выглядеть так:<div>Мышь</div>Свойство border универсальное. Поэтому если открыть редактор CSS кода в браузере (читайте об этом в статье «Редактор CSS в вашем браузере»), то можно увидеть стрелочку перед значением свойства: Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой: Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-). И каждой из границ задаётся одно и то же значение свойств.Мышь
Если в названии свойств не ставить -right-, -left-, -top-, -bottom-, то значение свойств border-* будут автоматически применено ко всем четырём границам.
Стиль рамки (border-style)
Разберём на примерах различные значения свойства border-style:none
— нет границ (толщина границ равна нулю)hidden
— нет границ (то же самое, что и none)dotted
— граница в виде точекdashed
— граница в виде штриховdouble
— двойная сплошная линияgroove
— линия в виде канавки или пазаridge
— противоположность к grooveinset
— рамка с тенью с одной стороныoutset
— противоположность к inset — тень с другой стороныТолщина рамки (border-width)
Значение свойства border-width задаётся в пикселях или в названии толщины. К примеру:
К примеру:- «thin» = 2 px
- «medium» = 4 px
- «thick» = 6 px
<div>Мышь</div> <div>Мышь</div>
Мышь
Мышь
Цвет рамки (border-color)
Свойство border-color окрашивает рамку в определённый цвет. Значение этого свойства задаётся аналогично значению свойства «color», то есть через RGB, HEX или через название цвета (читайте больше в статье «Цвет текста (color)»).Скругление краёв (border-radius)
Существует свойство «border-radius», которое часто используют на сайтах. Оно делает скругление краёв. В качестве значения ему можно задавать как пиксели, так и проценты. Приведём пример:<div>Мышь</div>А если задать значение в процентах, то можно получить овал, задав значение скругления в 50%:Мышь
<div>Мышь</div>Как и с остальными свойствами в этой статье, чтобы увидеть результат скругления, нужно задать значения для всех трёх свойств: border-style, border-width, border-color.Мышь

border, border-radius | lesson-web.ru
Итак, давайте изучим новое CSS-свойство, которое называется «border». Оно позволяет сделать вокруг нашего бокса либо прямоугольника, рамочку. Для этого мы пишем свойство «border» и набор непонятных символов.
.box{
border: 5px solid #ddd;
}
Давайте для начала посмотрим, что из этого получилось.
У нас получился квадрат и вокруг него такая серенькая рамочка.
Как мы это сделали? Давайте теперь понимать. У нас в «border’е» всегда указывается три параметра.
1) Первое – это толщина рамки, в данном случае 5px.
2) «Solid» – тип рамки, то есть она может быть сплошная, точечками, в общем, очень много есть разных параметров, я в основном использую либо «solid» – сплошной, либо «dotted» – точечками и ещё есть «dashed» – это пунктирными линиями. Другие типы я прикреплю в приложении к этому уроку, там вы можете посмотреть другие типы, потестировать их.
3) И третий параметр – это цвет рамки. Как задаётся цвет, мы с вами уже изучали, точно так же либо HEX-ом, либо через rgba, либо через rgb – без разницы. Главное, чтобы его задать.
Всё, на самом деле, очень просто: задаём «border», дальше толщину рамки, тип рамки и цвет рамки. Всё логично.
«Border», на самом деле, делится ещё на несколько подтипов «border’ов» и их очень много. Ну, как бы их очень много, но на самом деле их очень мало, просто есть некоторая логика, чтобы из очень мало сделать очень много. Сейчас об этом и поговорим.
Итак, первое – мы можем сделать рамку только сверху, либо только справа, либо только снизу иии… барабанная дробь… Как ещё? Правильно – слева! «Border-left». То есть «border-top», «border-right», «border-bottom» и «border-left».
.box{
border-left: 5px solid #ddd;
border-right: 5px solid #ddd;
border-bottom: 5px solid #ddd;
border-top: 5px solid #ddd;
}
Так же, мы можем задать еще 3 подсвойства:
1) -width
Мы можем задать «border-width» и перезадать значение толщины.
.box{
border: 5px solid #ddd;
border-width: 10px;
}
2) -style
Далее вы можете задать «border-style».
.box{
border: 5px solid #ddd;
border-style: dashed;
}Вы можете изменить его на «dashed». 5px осталось, мы не меняем сейчас, но изменили на «dashed».
3) -color
Ещё один параметр, который мы можем изменить – это «border-color» и здесь, соответственно, мы меняем цвет.
.box{
border: 5px solid #000;
border-color: #999;
}
Давайте изменим на такой вот светло-серенький. Цвет изменился с чёрненого на светло-серенький.
Так же, мы можем использовать эти подпараметры для border-top, -right, -bottom, -left. Например, вот так:
.box{
border: 5px solid #000;
border-top-color: #999;
border-bottom-width: 20px;
border-right-style: dotted;
}
И давайте я ещё дополню одним свойством, котрое называется «border-radius». С помощью него мы можем сглаживать углы.
С помощью него мы можем сглаживать углы.
.box{ border: 5px solid #000; border-radius: 20px; }
Соответственно, тот радиус, который вы задаёте, таким радиусом сглаживаются ваши углы. И теперь, внимание, если «border-radius» задать размерностью в половину ширины и высоты, то неожиданно квадрат превращается в круг. Но чтобы каждый раз не считать количество пикселей, то можете просто задать 50% сглаживания, и тогда всегда получится ровный круг.
.box{
border: 5px solid #000;
border-radius: 50%;
}
В общем, вывод: вы можете сглаживать углы и можете сделать из квадратика кружочек, для этого радиус делаете 50%. И теперь на будущее вы можете делать не только квадратики и прямоугольнички, но так же и кружочки.
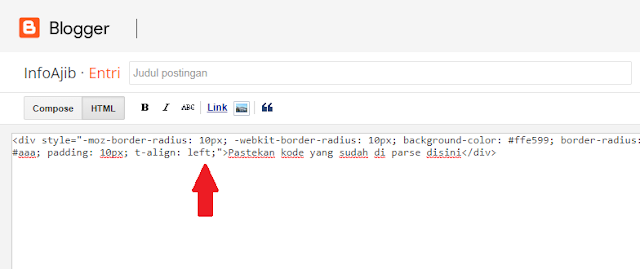
FAQ: Как сделать круглый div / круглое фото?
 Посмотрел историю поисковых запросов и удивился, почти каждый день есть несколько посещений по запросам “как сделать круглый div”, “как сделать круглое фото” и подобное. Оказывается многих интересует подобный вопрос, так давайте же разберем его.
Посмотрел историю поисковых запросов и удивился, почти каждый день есть несколько посещений по запросам “как сделать круглый div”, “как сделать круглое фото” и подобное. Оказывается многих интересует подобный вопрос, так давайте же разберем его.Чтобы сделать круглый блок, необходимо воспользоваться CSS-свойством border-radius и задать ему значение 50%, то есть округлить каждый угол на половину ширины/высоты. В результате мы получим такое:
Как видим, мы получили почти круг, а почти, потому, что округление мы применили к прямоугольному блоку, чтобы получился красивый, правильный круг, необходимо прямоугольник превратить в квадрат, для этого блоку задаем одинаковую высоту и ширину:
Готовый код:
<div></div>
- CSS (правила для скругления)
.circle {
width: 100px; /* задаете свои размеры */
height: 100px;
border-radius: 50%;
/* не забываем о кроссбраузерности */
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
-khtml-border-radius: 50%;
}Код для вывода красивых аватаров пользователей с использованием теней и рамок.
<div>
<img src="путь_к_файлу" alt="" />
</div>.circle {
width: 100px; /* задаете свои размеры */
height: 100px;
overflow: hidden;
background: #fff;
padding: 5px; /* создание отступов */
border-radius: 50%;
/* не забываем о кроссбраузерности */
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border: #aaa 1px solid;
box-shadow: 0px 1px 1px 1px #bbb; /* тень */
-moz-box-shadow: 0px 1px 1px 1px #bbb;
-webkit-box-shadow: 0px 1px 1px 1px #bbb;
}
.circle img {
display: block;
width:100%;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
В результате получаем такие картинки
CSS свойство border-right
Пример
Установить стиль правой границы для разных элементов:
h2 {border-right: 5 пикселей сплошной красный;
}
h3 {
border-right: 4 пикселя с синими точками;
}
дел {
граница-правая: двойная;
}
Определение и использование
Свойство border-right сокращенно
недвижимость по адресу (в следующем порядке):
Если параметр border-right-color опущен, применяемый цвет будет цветом
текст.
| Значение по умолчанию: | средний нет цвет |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, посмотреть отдельные свойства . Прочитать про animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderRight = «5px синяя точка» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| граница правая | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
граница справа: ширина границы стиль границы цвет границы | начальный | наследование;
Стоимость объекта
| Значение | Описание |
|---|---|
| ширина рамки справа | Обязательно. Задает ширину правой границы. Значение по умолчанию
«средний» Задает ширину правой границы. Значение по умолчанию
«средний» |
| рамка-правая | Обязательно. Задает стиль правой границы. Значение по умолчанию «нет» |
| цвет рамки справа | Необязательно. Задает цвет правой границы. Значение по умолчанию — цвет текста |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: Граница CSS
Ссылка на HTML DOM: свойство borderRight
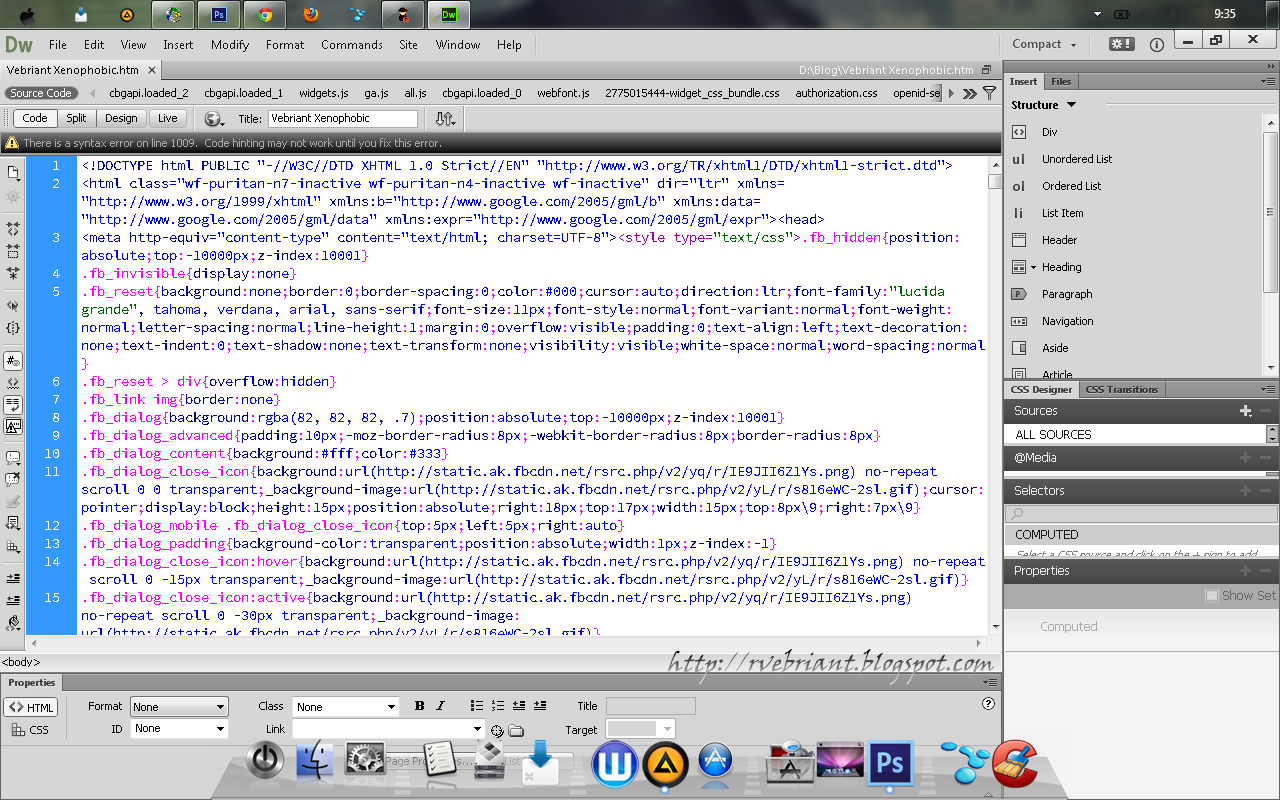
Граница-радиус | HTML и CSS Wiki
Свойство border-radius используется в CSS и некоторых специальных тегах HTML для создания закругленной границы определенного объекта. Эффект этого свойства можно увидеть только в браузерах, которые не используют WebKit в качестве своего веб-движка, например в Internet Explorer. Начиная с IE9 и Firefox 4, свойство
Эффект этого свойства можно увидеть только в браузерах, которые не используют WebKit в качестве своего веб-движка, например в Internet Explorer. Начиная с IE9 и Firefox 4, свойство border-radius поддерживается. Граница будет создана только в том случае, если на объекте есть изображение с определенным цветом фона / . На контуры и / или границы, применяемые к объекту, также влияет радиус границы. Это свойство является сокращенным свойством для установки индивидуальных свойств border-top-left-radius , border-top-right-radius , border-bottom-left-radius и border-bottom-right. -радиус свойства.Для работы в других браузерах используйте свойства -moz-border-radius или -webkit-border-radius .
Значения
Принимает одно, два, три или четыре значения, может сопровождаться косой чертой (/) и вторым набором значений. Слеши поддерживаются только в Gecko 2. 0 (Firefox 4.0).
| Значение | Описание |
|---|---|
<длина> | Значение длины, определяющее радиус границы.Примеры длины: пикселей, , пикселей, и т. Д. |
<процент> | Процентное значение, определяющее радиус границы. |
Одно значение определяет радиус для всех четырех границ. Два значения задают радиус для верхней левой и верхней правой границ соответственно. Четыре значения определяют радиус верхней левой, верхней правой, нижней правой и нижней левой границ в указанном порядке.
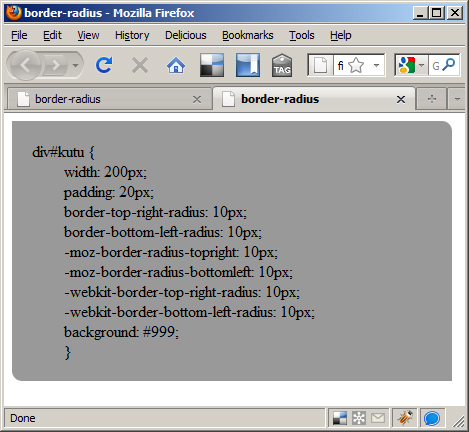
Пример HTML:
Проверить радиус
Что сделает это: Проверьте радиус.
Пример CSS:
h2 {
цвет фона: белый;
черный цвет;
радиус границы: 10 пикселей;
}
Пример изображения:
border-radius в Chrome 6.0.472.63
Примеры эффектов радиуса границы.
Учебник CSS => border-radius
Пример
Свойство border-radius позволяет изменять форму базовой блочной модели.
Каждый угол элемента может иметь до двух значений для вертикального и горизонтального радиуса этого угла (максимум 8 значений).
Первый набор значений определяет горизонтальный радиус. Необязательный второй набор значений, которому предшествует «/», определяет вертикальный радиус. Если предоставляется только один набор значений, он используется как для вертикального, так и для горизонтального радиуса.
border-radius: 10px 5% / 20px 25em 30px 35em;
10px — это горизонтальный радиус левого верхнего и правого нижнего угла. А 5% — это горизонтальный радиус верхнего правого и нижнего левого.Остальные четыре значения после ‘/’ — это вертикальные радиусы для верхнего левого, верхнего правого, нижнего правого и нижнего левого угла.
Как и многие свойства CSS, сокращения могут использоваться для любого или всех
возможные значения. Таким образом, вы можете указать от одного до восьми значений. Следующее сокращение позволяет вам установить одинаковые значения горизонтального и вертикального радиуса каждого угла:
Таким образом, вы можете указать от одного до восьми значений. Следующее сокращение позволяет вам установить одинаковые значения горизонтального и вертикального радиуса каждого угла:
HTML:
CSS:
.коробка {
ширина: 250 пикселей;
высота: 250 пикселей;
цвет фона: черный;
радиус границы: 10 пикселей;
}
Радиус границы чаще всего используется для преобразования прямоугольных элементов в круги. Устанавливая радиус границы равным половине длины квадратного элемента, создается круговой элемент:
.circle {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 100 пикселей;
}
Поскольку border-radius принимает проценты, обычно используется 50%, чтобы избежать ручного вычисления значения border-radius:
.круг {
ширина: 150 пикселей;
высота: 150 пикселей;
радиус границы: 50%;
}
Если свойства ширины и высоты не равны, результирующая форма будет овалом, а не кругом.
Пример border-radius для конкретного браузера:
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 0;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4 пикселя;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-topleft: 0;
граница-верх-правый-радиус: 4 пикселя;
граница-нижний-правый-радиус: 4px;
граница-нижний-левый-радиус: 0;
граница-верх-левый-радиус: 0;
Краткое примечание о радиусе границы — CSS Wizardry — Оптимизация веб-производительности
Написано Гарри Робертсом на CSS Wizardry .
- Приложение
Это краткое сообщение о свойстве border-radius CSS3 и его синтаксисе. После того, как я наткнулся на этот сайт сегодня через Twitter, я вспомнил свое первоначальное разочарование из-за отсутствия единообразия между пользовательскими агентами и их синтаксиса, необходимого для создания закругленных углов; Firefox, требующий другого формата по сравнению с Webkit и спецификацией CSS3, довольно раздражал.
Однако не все так плохо.Как вы думаете, border-radius.com, синтаксис для создания элемента с верхним левым и нижним правым углами со скруглением 50 пикселей и верхним правым и нижним левым углами с кругами по 10 пикселей будет:
<код> -webkit-border-radius: 50px;
-webkit-border-top-right-radius: 10 пикселей;
-webkit-border-нижний левый-радиус: 10 пикселей;
-moz-border-radius: 50 пикселей;
-moz-border-radius-topright: 10 пикселей;
-moz-border-radius-bottomleft: 10 пикселей;
радиус границы: 50 пикселей;
граница-верх-правый-радиус: 10 пикселей;
граница-нижний-левый-радиус: 10 пикселей;
Неправильно, вы можете использовать сокращение border-radius , чтобы разбить это на три строки:
-moz-border-radius: 50px 10px 50px 10px;
-webkit-border-radius: 50px 10px 50px 10px;
border-radius: 50px 10px 50px 10px;
Синтаксис соответствует следующему правилу: border-radius: верхний левый верхний правый нижний правый нижний левый; . Я тестировал это в Firefox (
Я тестировал это в Firefox ( -moz-border-radius ), Webkit ( -webkit-border-radius ) и Opera ( border-radius ), и он отлично работает.
Дополнение
Вы могли подумать, что Webkit будет просто Webkit, не так ли? Неправильный. Это работает в Chrome, но не в Safari . У меня были сообщения о том, что Safari 4.0.4 (думаю, не нашел, , понял? Да ладно) не работает. Полезно…
Тем не менее, эта версия будет работать, и она все еще значительно короче:
<код> -webkit-border-radius: 50px;
-webkit-border-top-right-radius: 10 пикселей;
-webkit-border-нижний левый-радиус: 10 пикселей;
-moz-border-radius: 50px 10px 50px 10px;
border-radius: 50px 10px 50px 10px;
☕️ Это помогло? Купи мне кофе!
CSS | Свойство радиуса границы
Это свойство CSS для закругления угла элемента.Свойство border-radius используется для установки радиуса границы.
Значение по умолчанию: 0
Свойство закругленного угла:
Синтаксис:
border-radius: 1-4 length |% / 1-4 length |% | initial | наследовать;
border-radius: свойство border-radius может содержать одно, два, три или четыре значения.
- border-radius: 35px; Используется для установки радиуса границы каждого угла.Это комбинация четырех свойств: border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius. Он устанавливает одинаковое значение для всех углов.
Пример:
html
1 1 |
Выход:
9000 5- border-radius: 20px 40px; Это свойство используется для установки первого значения как верхнего левого и нижнего правого углов, а второго значения как верхнего правого и нижнего левого углов.

Пример:
html
0 |
Выход:
- border-radius: 20px 40px 60px; Это свойство используется для установки первого значения для верхнего левого угла, второго значения, применяемого к верхнему правому и нижнему левому углам, и третьего значения, применяемого к нижнему правому углу.

Пример:
html
1 1 |
Выход: 9 0006
- border-radius: 20px 40px 60px 80px; Это свойство используется для установки первого, второго, третьего и четвертого значения радиуса границы для верхнего левого, верхнего правого, нижнего правого и нижнего левого углов соответственно.

Пример:
html
1 1 |
Выход: 9036 7
- border-top-left-radius: Это свойство используется для установки значения в верхний левый угол.

Пример:
html
15 2 15 2 < div класс = «GFG» > p > border-top-left-radius: 35px; |
Выход: 90 006
- border-top-right-radius: Это свойство используется для установки значения в верхний правый угол.

Пример:
html
1 1 |
Выход: 9 0006
- border-bottom-left-radius: Это свойство используется для установки значения в нижний левый угол.

Пример:
html
1 1 |
Выход:
- border-bottom-right-radius: Это свойство используется для установки значения в нижний правый угол.

Пример:
html
1 1 |
Выход:
- свойство смешанного радиуса границы: Это свойство используется для установки всех углов как заданное значение.

Пример:
html
1 1 |
Вывод:
- Google Chrome 5.
 0, 4.0 -webkit-
0, 4.0 -webkit- - Internet Explorer 9.0
- Firefox 4.0, 3.0 -moz-
- Opera 10.5
- Safari 5.0, 3.1 -webkit-
Вниманию читателей! Не прекращайте учиться сейчас. Освойте все важные концепции HTML с Web Design for Beginners | HTML курс.
CSS - CSS3 border-radius - понимание CSS3 Moz Mozilla KHTML Webkit Border Radius.css
Обновленный код
/ *
201008051249 - brandonjp - я пытаюсь запомнить радиус границы css / moz / webkit
Спасибо Якобу Биджани - CSS Border Radius http: // bit.ly / 8Y8cJT
Благодаря CSS Border Radius:: Ричард А. Джонсон http: //bit.ly/c9FclS
* /
CSS3 {
граница-верх-левый-радиус: 22px;
граница-верх-правый-радиус: 44 пикселей;
граница-нижний-правый-радиус: 66 пикселей;
граница-нижний-левый-радиус: 88 пикселей;
}
MOZILLA {
-moz-border-radius-topleft: 22px;
-moz-border-radius-topright: 44px;
-moz-border-radius-bottomright: 66 пикселей;
-moz-border-radius-bottomleft: 88 пикселей;
}
KHTML {
-khtml-border-top-left-radius: 22px;
-khtml-border-top-right-radius: 44px;
-khtml-border-bottom-right-radius: 66px;
-khtml-border-bottom-left-radius: 88 пикселей;
}
WEBKIT {
-webkit-border-top-left-radius: 22px;
-webkit-border-top-right-radius: 44px;
-webkit-border-bottom-right-radius: 66 пикселей;
-webkit-border-нижний левый-радиус: 88 пикселей;
}
ВЕРХНИЙ ЛЕВЫЙ {
граница-верх-левый-радиус: 22px;
-moz-border-radius-topleft: 22px;
-khtml-border-top-left-radius: 22px;
-webkit-border-top-left-radius: 22px;
}
В ПРАВОМ ВЕРХНЕМ УГЛУ {
граница-верх-правый-радиус: 44 пикселей;
-moz-border-radius-topright: 44px;
-khtml-border-top-right-radius: 44px;
-webkit-border-top-right-radius: 44px;
}
ВНИЗУ СПРАВА {
граница-нижний-правый-радиус: 66 пикселей;
-moz-border-radius-bottomright: 66 пикселей;
-khtml-border-bottom-right-radius: 66px;
-webkit-border-bottom-right-radius: 66 пикселей;
}
НИЖНЯЯ ЛЕВАЯ {
граница-нижний-левый-радиус: 88 пикселей;
-moz-border-radius-bottomleft: 88 пикселей;
-khtml-border-bottom-left-radius: 88 пикселей;
-webkit-border-нижний левый-радиус: 88 пикселей;
}
CSS 3 {
/ * Радиус 5 пикселей по всем 4 углам стола * /
радиус границы: 5 пикселей;
/ * Радиус 5 пикселей только в верхнем левом и нижнем правом углах * /
радиус границы: 5px 0 5px 0;
/ * Радиус 5 пикселей только в нижнем левом и верхнем правом углах * /
радиус границы: 0 5 пикселей 0 5 пикселей;
/ * Радиус 5 пикселей только в верхнем левом углу * /
граница-верх-левый-радиус: 5 пикселей;
/ * Радиус 5 пикселей только в нижнем левом углу * /
граница-нижний-левый-радиус: 5 пикселей;
/ * Радиус 5 пикселей только в правом верхнем углу * /
граница-верх-правый-радиус: 5 пикселей;
/ * Радиус 5 пикселей только в правом нижнем углу * /
граница-нижний-правый-радиус: 5 пикселей;
}
Mozilla (Firefox) {
/ * Радиус 5 пикселей по всем 4 углам стола * /
-moz-border-radius: 5 пикселей;
/ * Радиус 5 пикселей только в верхнем левом и нижнем правом углах * /
-moz-border-radius: 5px 0 5px 0;
/ * Радиус 5 пикселей только в нижнем левом и верхнем правом углах * /
-moz-border-radius: 0 5px 0 5px;
/ * Радиус 5 пикселей только в верхнем левом углу * /
-moz-border-radius-topleft: 5 пикселей;
/ * Радиус 5 пикселей только в нижнем левом углу * /
-moz-border-radius-bottomleft: 5 пикселей;
/ * Радиус 5 пикселей только в правом верхнем углу * /
-moz-border-radius-topright: 5 пикселей;
/ * Радиус 5 пикселей только в правом нижнем углу * /
-moz-border-radius-bottomright: 5 пикселей;
}
KHTML (Konqueror) {
/ * добавляем -khtml- перед стилями CSS 3 * /
-khtml-border-radius: 5 пикселей;
}
Webkit (Safari / Chrome) {
/ * добавляем -webkit- перед стилями CSS 3 * /
-webkit-border-top-right-radius: 5 пикселей;
} Закругление углов ваших полей содержимого
Вам не нужно быть программистом, чтобы редактировать и использовать CSS.
Вы можете стилизовать различные элементы вашего сайта, просто используя существующий код.
Если вы уже добавили блоки содержимого на свой сайт, вы можете:
- Добавить еще со скругленными углами
- Измените существующие блоки, чтобы углы были закругленными
Я покажу вам, как это сделать быстро и легко.
Вы можете найти этот пост о том, как создавать цветные блоки содержимого, полезным, если вы еще не создали их. В противном случае используйте последние 2 блока кода в этом посте, чтобы создать блоки с закругленными углами.
Добавляйте блоки содержимого с закругленными углами
Секрет закругления углов - синий код.
Вы можете легко изменить любые существующие поля, добавив этот синий код в скобки.
/ * Коробки для цветного содержимого с закругленными углами * /
.box-blue {
маржа: 0 0 25px;
переполнение: скрыто;
отступ: 20 пикселей;
цвет фона: # 6BD5F1;
граница: 1px solid # afcde3;
-webkit-border-radius: 5 пикселей;
радиус границы: 5 пикселей;
} Вы можете воспроизвести этот код и создать больше кода для каждого цвета. Затем вы можете изменить цвета шестнадцатеричного кода и использовать свой собственный уникальный цвет.
Затем вы можете изменить цвета шестнадцатеричного кода и использовать свой собственный уникальный цвет.
Синий код закругляет углы. Вы можете изменить значения в пикселях по своему усмотрению.
Вот 2 примера.
Результат с радиусом 5 пикселей
Результат с радиусом 20 пикселей
Просто добавьте этот код к существующему коду коробки, чтобы создать закругленные углы.
-webkit-border-radius: 10px;
радиус границы: 10 пикселей; Отображение полей в сообщениях
После добавления кода к стилю дочерней темы.css добавьте этот код в свой HTML / текстовый редактор.
В каждом поле будет использоваться отдельный селектор.
Код для ящиков с закругленными углами
Вот код CSS для прямоугольников с закругленными углами.
/ * Ящики для цветного содержимого * /
.box-синий,
.box-серый,
.box-зеленый,
. box-серый,
.box-красный,
.box-yellow {
маржа: 0 0 25px;
переполнение: скрыто;
отступ: 20 пикселей;
-webkit-border-radius: 10 пикселей;
радиус границы: 10 пикселей;
}
.box-blue {
цвет фона: # d8ecf7;
граница: 1px solid # afcde3;
}
.box-gray {
цвет фона: # e2e2e2;
граница: 1px solid #bdbdbd;
}
.box-green {
цвет фона: # d9edc2;
граница: 1px solid # b2ce96;
}
.box-gray {
цвет фона: # F5F5F5;
граница: сплошная 1px #DDDDDD;
}
.box-red {
цвет фона: # f9dbdb;
граница: 1px solid # e9b3b3;
}
.box-yellow {
цвет фона: # fef5c4;
граница: 1px solid # fadf98;
}
box-серый,
.box-красный,
.box-yellow {
маржа: 0 0 25px;
переполнение: скрыто;
отступ: 20 пикселей;
-webkit-border-radius: 10 пикселей;
радиус границы: 10 пикселей;
}
.box-blue {
цвет фона: # d8ecf7;
граница: 1px solid # afcde3;
}
.box-gray {
цвет фона: # e2e2e2;
граница: 1px solid #bdbdbd;
}
.box-green {
цвет фона: # d9edc2;
граница: 1px solid # b2ce96;
}
.box-gray {
цвет фона: # F5F5F5;
граница: сплошная 1px #DDDDDD;
}
.box-red {
цвет фона: # f9dbdb;
граница: 1px solid # e9b3b3;
}
.box-yellow {
цвет фона: # fef5c4;
граница: 1px solid # fadf98;
} Скопируйте и вставьте приведенный выше код CSS в стиль своей дочерней темы.css файл. Вы также найдете код для добавления в текстовый редактор для каждого цвета поля.
Вы можете легко изменить цвета на свои собственные, отредактировав шестнадцатеричный код для цветов фона и границ, чтобы они были уникальными.
Вот снимок экрана, сделанный с использованием CSS и HTML в двух приведенных выше блоках кода:
Убедитесь, что вы очистили кеширование после вставки CSS.


 GFG {
GFG {