— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
- Егор Левченко советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»С помощью тега <span> можно выбрать часть текста или другой информации в блоке и стилизовать её.
Пример
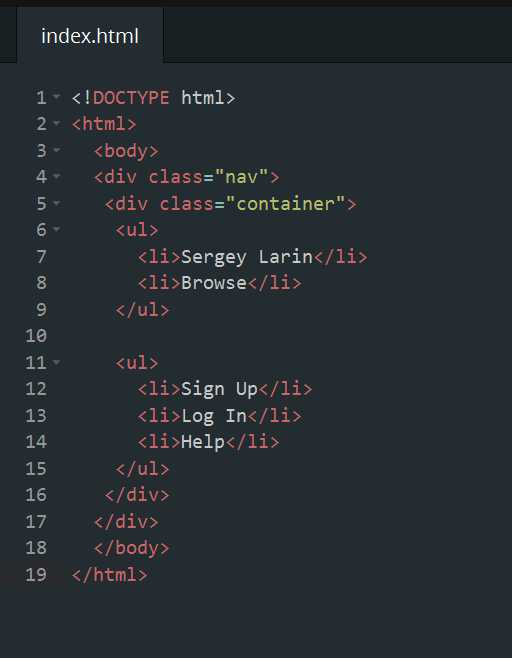
Секция статьи «Пример»<p> Добавьте <span>базилик</span>, <span>арахис</span> и <span>чеснок</span> в блендер и перемешайте.</p>
<p>
Добавьте <span>базилик</span>,
<span>арахис</span> и
<span>чеснок</span> в блендер и перемешайте.
</p>
Как понять
Секция статьи «Как понять»Например, хочется, чтобы одно слово в абзаце было написано красным цветом. Помести это слово в коде в контейнер <span>. ..
..< и примени к нему CSS-стиль.
Этот тег очень похож на <div>, потому что тоже помогает сгруппировать элементы, чтобы применить к ним единый стиль. Разница лишь в том, что <div> собирает контент в отдельный блок, а <span> выделяет строчку или даже одну букву в этом блоке. Поэтому <div> называют блочными элементами, а <span> — строчным.
Как пишется
Секция статьи «Как пишется»<span>...</span>
<span>...</span>
Подсказки
Секция статьи «Подсказки»💡 Иногда, чтобы отформатировать часть текста, можно использовать семантические элементы — это те, которые не просто являются контейнерами, а имеют своё значение, например, тег <header>, с помощью которого вы создаёте «шапку» своей страницы с меню и логотипом. Поэтому, если вместо <span> можно использовать семантический тег, например, <address> для выделения автора материала курсивом или <mark> для выделения текста жёлтым маркером, то используйте их.
Ещё пример
Секция статьи «Ещё пример»<p> <span>Р</span>азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется действиями неразумных людей.</p><p>Бернард Шоу</p>
<p>
<span>Р</span>азумные люди приспосабливаются к
окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему
прогресс определяется действиями неразумных людей.
</p>
<p>Бернард Шоу</p>
.quote__text-letter { float: left; /* Обтекание символа текстом справа */ margin-right: 7px; /* Отступ справа */ color: #ed6742; /* Цвет символа */ font-family: "Roboto Slab", serif; /* Шрифт с засечками */ font-size: 52px; /* Размер шрифта */ line-height: 52px; /* Высота строки */}.quote__author { margin-top: 10px; padding: 10px 0; border-top: 1px solid #ed6742; /* декоративная граница */ font-style: italic; font-size: 14px; font-weight: 300;}
. quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 <span> — крутой. Считается, что <span> — это когда тебе уже нечего добавить к тексту и ты уже использовал древние теги <strong> или <em>, то у тебя <span> — это последний бро, у которого по умолчанию нет предустановленных стилей, но ты можешь его немножко пересобрать и добавить стилей, чтобы он выглядел так, как ты хочешь.
Фишка в том, что в <span> можно встраивать вообще всё, что угодно. Внутри <span> можно собирать целые блоки, списки и, по факту, он может работать не только с текстом: я такое встречал очень часто. <span> можно встраивать друг в друга сколько угодно раз, чего не сделаешь, например, с тегом <p>. Допустим, ты хочешь, чтобы текст на сайте появлялся по одной букве, то ты добавляешь каждую букву в отдельный <span>, делаешь задержку и отдельно уже управляешь через JavaScript или CSS. <span> — тег, без которого современные сайты практически не могут существовать.
Егор Левченко советует
Секция статьи «Егор Левченко советует»🛠 <span> — строковый элемент, поэтому по умолчанию у него нет высоты. Если нужна высота, то элементу стоит задать display или display, или подумать: «А не нужен ли там <div>?»
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Тег <span> удобен, если нужно оформить другими стилями отдельное слово или словосочетание в тексте. Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Например, выделим цветом важное для нас сообщение внутри заголовка на первом экране:
<header> <h2> We are <span> the best </span> <span> company </span> </h2></header>
<header>
<h2>
We are
<span>
the best
</span>
<span> company </span>
</h2>
</header>
.header { display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff;}.header__title { max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px;}/* задаём стили для текста, который нужно выделить */.
header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}
.header {
display: flex;
justify-content: center;
align-items: center;
min-height: 480px;
background: #18191c url("../images/background.svg") no-repeat center / cover;
z-index: 0;
color: #ffffff;
}
.header__title {
max-width: 500px;
color: #fff;
font-family: "Roboto", sans-serif;
font-size: 25px;
text-align: center;
text-transform: uppercase;
font-weight: normal;
line-height: 30px;
letter-spacing: 1px;
}
/* задаём стили для текста, который нужно выделить */
.header__title-accent {
display: block; /* перенос на новую строку */
font-size: 55px;
line-height: 58px;
font-weight: bold;
}
/* цветовой акцент */
.header__title-accent_color {
color: #000000;
background-color: #FF8630;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
<div>
alt + ←
→
<header>
alt + →
➥ font-weight — htmlbook.info
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
. select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>
select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID«).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Font-Weight Html с примерами кода
Font-Weight Html с примерами кода
В этом уроке мы попытаемся найти решение Font-Weight Html с помощью программирования. Следующий код иллюстрирует это.
.текст {
вес шрифта: полужирный;
}
Идентичную проблему Font-Weight Html можно решить с помощью другой стратегии, которая описана в разделе ниже с примерами кода.
/* Valeurs avec un mot-clé */ вес шрифта: нормальный; вес шрифта: полужирный; /* Родственники Valeurs по отношению к родительскому элементу */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения */ вес шрифта: 1; вес шрифта: 100; вес шрифта: 100,6; вес шрифта: 123; вес шрифта: 200; вес шрифта: 300; вес шрифта: 321; вес шрифта: 400; вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; вес шрифта: 800; вес шрифта: 900; вес шрифта: 1000; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: не установлен;
вес шрифта: обычный; /*равно весу шрифта: 400; */ вес шрифта: полужирный; /*размер шрифта eq: 700; */ вес шрифта: 100; : 200 : 100н, п = 1...9 /* Относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее;
/* ключевое слово "светлее", "нормальный", "жирнее" или "жирнее" */
.обычный {
вес шрифта: нормальный;
}
/* число от 100 до 900 */
.тяжелый {
вес шрифта: 900;
}
р {
вес шрифта: нормальный;
}
а {
вес шрифта: полужирный;
}
р.толстый {
вес шрифта: 780;
}
шрифт: обычный
начертание шрифта: полужирный
начертание шрифта: жирнее
начертание шрифта: светлее
Шрифт: 100
Шрифт: 200
Шрифт: 300
Шрифт: 400
Шрифт: 500
Шрифт: 600
Шрифт: 700
Шрифт: 800
Шрифт: 900
Мы объяснили, как решить проблему Font-Weight Html, используя множество примеров, взятых из реального мира.
Что такое вес шрифта в HTML?
CSS-свойство font-weight устанавливает толщину (или жирность) шрифта. Доступные веса зависят от семейства шрифтов, которое установлено в данный момент.
Что такое вес шрифта в HTML и CSS?
Эти числа используются для придания шрифту большей жирности. 100 — 500 для более легкого веса, а 600 — 900 используются для более тяжелого веса. обычный. Обычный вес шрифта, такой же, как значение 400.
Что такое вес шрифта 600?
600 — Полужирный (Demi Bold) 700 — Жирный. 800 — Extra Bold (сверхжирный) 900 — Black (тяжелый) 29 января 2021 г.
Как сделать шрифт полужирным в HTML?
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «жирный». 10 декабря 2021 г.
Как узнать толщину шрифта?
Для любого веса шрифта, попадающего в диапазон 400 (обычный) или 700 (жирный), вместо отображения числа «400» или числа «700» вместо этого будет отображаться название веса «Обычный» или «Жирный». соответственно.Как Inspect определяет толщину шрифта, отображаемую в моем прототипе?
соответственно.Как Inspect определяет толщину шрифта, отображаемую в моем прототипе?
Как изменить толщину шрифта в HTML?
Вы можете использовать font-weight для изменения светлоты или полужирности текста, а затем присвоить ему значение, такое как normal , light , жирный , или смелее . Вы также можете использовать такие значения, как 100, 200, 500 и т. д. Как и размер шрифта, вы можете изменить толщину шрифта во встроенном, встроенном или внешнем CSS.07-Jun-2022
Каков максимальный вес шрифта?
значение ширины шрифта варьируется от 100 до 900.23 октября 2013 г.
Какой вес шрифта по умолчанию?
вес шрифта по умолчанию (также известный как «обычный») равен 400. вес «жирного» шрифта равен 700. вес «легкого» шрифта равен 300.02-Mar-2020
Какой жирности шрифт полужирный?
Сопоставление имени общего веса
Что такое размер шрифта CSS?
Свойство CSS font-size задает размер шрифта. При изменении размера шрифта также обновляются размеры единиц <длины> относительно размера шрифта, таких как em , ex и т. д. 26 сентября 2022 г.
д. 26 сентября 2022 г.
плотность, удельный вес и коэффициенты термического расширения
Плотность — Отношение массы к тому вещества:
ρ = м/об. г/см 3 ] или [фунт/фут 3 ]
m = масса в единицах измерения, как правило [г] или [фунт]
V = объем, единицы измерения обычно [см 3 ] или [фут 3 ]
Чистая вода имеет самую высокую плотность 1000 кг/м 3 или 1,940 порций/фут 3 при температуре 4°C (=39,2°F).
Специфический вес — Отношение веса к тому вещества:
γ = (M * g)/V = ρ * g [2]
, где
γ = удельный вес, единицы обычно [Н/м 3 ] или [lbf/ft 3 ]
m = масса, единицы измерения обычно [г] или [фунты]
g = ускорение свободного падения, единицы измерения обычно [м/с 2 ] и значение на Земле, обычно задаваемое как 9,80665 м/с 2 или 32,17405 фут/с 2
V = объем, единицы, обычно [см 3 ] или [фут 3
] , обычно единицы измерения [г/см 3 ] или [фунт/фут 3 ]
Пример 1: Удельный вес воды
В системе СИ удельный вес воды при 4°C будет:
γ = 1000 [кг/м3] * 9,807 [м/с2] = 9807 [кг/(м2 с2)] = 9807 [Н/м3] = 9,807 [кН/м3]
В имперской системе единицей массы является slug [sl] , и она получена из фунта-силы путем определения ее как массы, которая будет ускоряться со скоростью 1 фут в секунду в квадрате, когда на нее действует сила в 1 фунт. :
:
1 [фунт f ] = 1 [sl] * 1 [фут/с2] и 1 [sl] = 1 [фунт f ]/1 [фут/с2]
Плотность воды равна 1,940 л/фут 3 при 39 °F (4 °C), а удельный вес в британских единицах равен
γ = 1,940 [л/фут3] * 32,174 [фут/с2] = 1,940 [фунт f ]/([фут/с2] * [фут3]) * 32,174 [фут/с2] = 62,4 [фунт f /фут3]
Подробнее о разнице между массой и весом
Онлайн Калькулятор плотности воды
Приведенный ниже калькулятор можно использовать для расчета плотности жидкой воды при заданных температурах.
Плотность на выходе дается как г/см 3 , кг/м 3 , фунт/фут 3 , фунт/галлон (жидкость США) и л/фут 3 .
Внимание! Температура должна быть в пределах 0–370 °C, 32–700 °F, 273–645 K и 492-1160 °R, чтобы получить действительные значения.
Температура
Выберите фактическую единицу измерения температуры:°C °F K °R
Плотность воды зависит от температуры и давления, как показано ниже: стандартные условия.
См. также другие свойства Вода при различной температуре и давлении : Температуры кипения при высоком давлении, Температуры кипения при вакууме, Динамическая и кинематическая вязкость, Энтальпия и энтропия, Теплота парообразования, Константа ионизации, pK w , нормальной и тяжелой воды, температуры плавления при высоком давлении, число Прандтля, свойства в условиях газожидкостного равновесия, давление насыщения, удельный вес, удельная теплоемкость (теплоемкость), удельный объем, теплопроводность, температуропроводность и пар давление при газожидкостном равновесии.
Для других веществ см. плотность и удельный вес ацетона, воздуха, аммиака, аргона, бензола, бутана, углекислого газа, монооксида углерода, этана, этанола, этилена, гелия, водорода, метана, метанола, азота , кислород, пентан, пропан и толуол.
Плотность сырой нефти , плотность жидкого топлива , плотность смазочного масла и плотность топлива для реактивных двигателей в зависимости от температуры.![]()
Как показано на рисунках, изменение плотности не является линейным с температурой — это означает, что коэффициент объемного расширения воды не является постоянным в диапазоне температур.
Плотность воды, удельный вес и коэффициент теплового расширения при температуре, указанной в градусах Цельсия:
Для просмотра полной таблицы удельного веса и коэффициента теплового расширения — поверните экран!
| Температура | Плотность (0-100 ° C при 1 атм,> 100 ° C при насыщенном давлении) | ) | ) | ) | ) | . | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [°C] | [г/см 3 ] | [kg/m 3 ] | [sl/ft 3 ] | [lb m /ft 3 ] | [lb m /gal (US liq)] | [kN/m 3 ] | [lb f /ft 3 ] | [ * 10 — 4 K -1 ] | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,1 | 0,9998495 | 999. 85 85 | 1.9400 | 62.4186 | 8.3441 | 9.8052 | 62.419 | -0.68 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 | 0.9999017 | 999.90 | 1.9401 | 62.4218 | 8.3446 | 9.8057 | 62.422 | -0.50 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 | 0,9999749 | 999,97 | 1,9403 | 62,4264 | 8.34527777994444444444444444444444444444444444444444444444444444444444444444444449н0234 62.426 | 0.003 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 10 | 0.9997000 | 999.70 | 1.9397 | 62.4094 | 8.3429 | 9.8037 | 62.409 | 0.88 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 15 | 0.99 | 999.10 | 1.9386 | 62,3719 | 8,3379 | 9,7978 | 62,372 | 1,51 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 20 | 270,790 0,99898.21 | 1.9368 | 62. 3160 3160 | 8.3304 | 9.7891 | 62.316 | 2.07 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 25 | 0.9970470 | 997.05 | 1.9346 | 62.2436 | 8.3208 | 9.7777 | 62.244 | 2.57 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 30 | 0,9956488 | 995,65 | 1,9319 | 62,1563 | 8,3091 | 9,72430 9,724340234 62.1563.03 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 35 | 0.9940326 | 994.03 | 1.9287 | 62.0554 | 8.2956 | 9.7481 | 62.055 | 3.45 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 40 | 0.9 | 2 | 992.22 | 1.9252 | 61,9420 | 8,2804 | 9,7303 | 61,942 | 3,84 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 45 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1.9213 | 61.8168 | 8.2637 | 9.7106 | 61.817 | 4.20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 50 | 0. 98804 98804 | 988.04 | 1.9171 | 61.6813 | 8.2456 | 9.6894 | 61.681 | 4.54 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 55 | 0.98569 | 985.69 | 1.9126 | 61.5346 | 8.2260 | 9.6663 | 61.535 | 4.86 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 60 | 0.98320 | 983.20 | 1.9077 | 61.3792 | 8.2052 | 9.6419 | 61.379 | 5.16 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 65 | 0.98055 | 980.55 | 1.9026 | 61.2137 | 8.1831 | 9.6159 | 61.214 | 5.44 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 70 | 0.97776 | 977.76 | 1.8972 | 61.0396 | 8.1598 | 9.5886 | 61.040 | 5.71 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 75 | 0.97484 | 974.84 | 1.8915 | 60. 8573 8573 | 8.1354 | 9.5599 | 60.857 | 5.97 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 80 | 0.97179 | 971.79 | 1.8856 | 60.6669 | 8.1100 | 9.5300 | 60.667 | 6.21 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 85 | 0.96861 | 968.61 | 1.8794 | 60.4683 | 8.0834 | 9.4988 | 60.468 | 6.44 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 90 | 0.96531 | 965.31 | 1.8730 | 60.2623 | 8.0559 | 9,4665 | 60,262 | 6,66 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 95 | 0,96189 | 961,89 | 7 4 40234 60.04888.0274 | 9.4329 | 60.049 | 6.87 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 100 | 0.95835 | 958.35 | 1.8595 | 59.8278 | 7.9978 | 9.3982 | 59.828 | 7. 03 03 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 110 | 0,95095 | 950,95 | 1,8451 | 59,3659 | 7,9361 | 9,3256 | 3 17,368254||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 120 | 0.94311 | 943.11 | 1.8299 | 58.8764 | 7.8706 | 9.2487 | 58.876 | 8.60 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 140 | 0. | 926.13 | 1.7970 | 57.8164 | 7.7289 | 9.0822 | 57.816 | 9.75 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 160 | 0. | 907.45 | 1.7607 | 56.6503 | 7.5730 | 8.8990 | 56.650 | 11.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 180 | 0.88700 | 887.00 | 1.7211 | 55.3736 | 7.4024 | 8.6985 | 55.374 | 12.3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 200 | 0.86466 | 864,66 | 1,6777 | 53,9790 | 7,2159 | 8,4794 | 53,979 | 023, | 220 | 0. 84022 84022 | 840.22 | 1.6303 | 52.4532 | 7.0120 | 8.2397 | 52.453 | 16.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 240 | 0.81337 | 813.37 | 1.5782 | 50.7770 | 6.7879 | 7.9764 | 50,777 | 18,6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 260 | 0,78363 | 783,63 | 1,5205 | 3 40237 | 0234 6.53977.6848 | 48.920 | 22.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 280 | 0.75028 | 750.28 | 1.4558 | 46.8385 | 6.2614 | 7.3577 | 46.838 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 300 | 0.71214 | 712.14 | 1,3818 | 44,4574 | 5,9431 | 6,9837 | 44,457 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3470 | 3470 900 237| 667.09 | 1.2944 | 41.6451 | 5.5671 | 6.5419 | 41. |  645 645 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 340 | 0.61067 | 610.67 | 1.1849 | 38.1229 | 5.0963 | 5.9886 | 38.123 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 360 | 0,52759 | 527,59 | 1,0237 | 32,9364 | 4,4030 | 5,1739 | 37 336 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 373.946 | 0.3220 | 322.0 | 0.625 | 20.102 | 2.6872 | 3.1577 | 20.102 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Water density, specific weight and thermal expansion coefficient at temperatures given in degree Fahrenheit :
Для просмотра полной таблицы с удельным весом и коэффициентом теплового расширения — поверните экран!
| Temperature | Density (0-212°F at 1 atm, >212 °F at saturation pressure) | Specific weight | Thermal expansion coefficient | |||||
| [° F] | [LB M /FT 3 ] | [SL /FT 3 ] | [LB 444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444. | /4444444444444. /4444444444. /44444444. ) [G/CM 3 ] [кг/м 3 ] | [LB F /FT 3 ] 9697474474474474747474747447474474474474474474444444444444444444444444444444444444447444444444449н 44747474444444444444444444444444444444447447447447447447447474447.| [ * 10 — 4 K -1 ] | | ||
| 32.2 | 62.42 | 1.9400 | 8.3441 | 0.99985 | 999.9 | 62.42 | 9.805 | -0.68 |
| 34 | 62.42 | 1.9402 | 8.3448 | 0.99993 | 999.9 | 62.42 | 9.806 | -0.50 |
| 39.2 | 62.43 | 1.9403 | 8.3452 | 0.99997 | 1000. 0 0 | 62.43 | 9.806 | 0.0031 |
| 40 | 62.42 | 1.9402 | 8.3450 | 0.99995 | 1000.0 | 62.42 | 9.806 | 0.01 |
| 50 | 62.41 | 1.9397 | 8.3429 | 0.99970 | 999.7 | 62.41 | 9.804 | 0.88 |
| 60 | 62.36 | 1.9383 | 8.3369 | 0.99898 | 999.0 | 62.36 | 9.797 | 1.59 |
| 70 | 62.30 | 1.9364 | 8.3283 | 0.99796 | 998.0 | 62.30 | 9.787 | 2.18 |
| 80 | 62.22 | 1.9338 | 8.3172 | 0.99662 | 996.6 | 62.22 | 9.773 | 2.72 |
| 90 | 62. 11 11 | 1.9306 | 8.3035 | 0.99498 | 995.0 | 62.11 | 9.757 | 3.21 |
| 100 | 62.00 | 1.9269 | 8.2877 | 0.99308 | 993.1 | 62.00 | 9.739 | 3.66 |
| 110 | 61.86 | 1.9227 | 8.2697 | 0.99093 | 990,9 | 61,86 | 9,718 | 4,08 |
| 120 | 61,71 | 1,9181 | 749444413749374747493749374937493749374937377474937377474749373737373737373737373737373737373737373749н.0.98855 | 988.6 | 61.71 | 9.694 | 4.46 | |
| 130 | 61.55 | 1.9131 | 8.2283 | 0.98597 | 986.0 | 61.55 | 9.669 | 4.81 |
| 140 | 61.38 | 1. 908 908 | 8.205 | 0.9832 | 983.2 | 61.38 | 9.642 | 5.16 |
| 150 | 61.19 | 1.902 | 8.180 | 0.9802 | 980.2 | 61.19 | 9.613 | 5.47 |
| 160 | 61.00 | 1.896 | 8.154 | 0.9771 | 977.1 | 61.00 | 9.582 | 5.71 |
| 170 | 60.79 | 1.890 | 8.127 | 0.9738 | 973.8 | 60.79 | 9.550 | 6.05 |
| 180 | 60.58 | 1.883 | 8.098 | 0.9704 | 970.4 | 60.58 | 9.516 | 6.31 |
| 190 | 60.35 | 1.876 | 8.068 | 0,9668 | 966,8 | 60,35 | 9,481 | 6,57 |
200977779747474634746347474634747463474746347474746344744473477347347347734734734774444444747н. 0234 1.869 0234 1.869 | 8.037 | 0.9630 | 963.0 | 60.12 | 9.444 | 6.79 | ||
| 212 | 59.83 | 1.860 | 7.998 | 0.9584 | 958.4 | 59.83 | 9.398 | 7.07 |
| 220 | 59.63 | 1.853 | 7.971 | 0.9552 | 955.2 | 59.63 | 9.367 | |
| 240 | 59.10 | 1.837 | 7.900 | 0.9467 | 946.7 | 59.10 | 9.283 | |
| 260 | 58.53 | 1.819 | 7.824 | 0.9375 | 937.5 | 58.53 | 9.194 | |
| 280 | 57.93 | 1.800 | 7.744 | 0.9279 | 927.9 | 57.93 | 9.100 | |
| 300 | 57. 29 29 | 1.781 | 7.659 | 0.9177 | 917.7 | 57.29 | 8.999 | |
| 350 | 55.59 | 1.728 | 7.431 | 0.8905 | 890.5 | 55.59 | 8.733 | |
| 400 | 53.67 | 1.668 | 7.175 | 0.8598 | 859.8 | 53.67 | 8.432 | |
| 450 | 51.45 | 1.599 | 6.878 | 0.8242 | 824.2 | 51.45 | 8.083 | |
| 500 | 48.92 | 1.521 | 6.540 | 0,7836 | 783,6 | 48,92 | 7,685 | |
| 550 | 40254 402339 | 6.142 | 0.7360 | 736.0 | 45.95 | 7.218 | ||
| 600 | 42.36 | 1.317 | 5.663 | 0.6786 | 678.6 | 42.36 | 6.655 | |
| 625 | 40,12 | 1,247 | 5,363 | 0,6426 | 642,6 | 40,12 | 6.30277779 | |
| .0234 650 | 37.35 | 1.161 | 4.993 | 0.5982 | 598.2 | 37.35 | 5.867 | |
| 675 | 33.79 | 1.050 | 4.517 | 0.5412 | 541.2 | 33.79 | 5.307 | |
Плотность и удельный вес воды при 1000 psi и заданных температурах:
Для полной таблицы с удельным весом — поверните экран!
| Temperature | Density (at 1000 psi or 68. 1 atm) 1 atm) | Specific weight | ||||||||||||||
| [°C] | [°F] | [G/CM 3 ] | [кг/м 3 ] | [SL/FT 3 ] | 4 [LB 3 ][LB 3 ] | [LB 3 ] | [фунт m /gal(US liq)] | [lb f /ft 3 ] | [kN/m 3 ] | |||||||
| 0.0 | 32 | 1.0031 | 1003.1 | 1.946 | 62.62 | 8.371 | 62.62 | 9.837 | ||||||||
| 4.4 | 40 | 1.0031 | 1003.1 | 1.946 | 62.62 | 8. 371 371 | 62.62 | 9.837 | ||||||||
| 10.0 | 50 | 1.0031 | 1003.1 | 1.946 | 62.62 | 8.371 | 62.62 | 9.837 | ||||||||
| 15.6 | 60 | 1.0024 | 1002.4 | 1.945 | 62.58 | 8.366 | 62.58 | 9.831 | ||||||||
| 21.1 | 70 | 1.0012 | 1001.2 | 1.943 | 62.50 | 8.355 | 62.50 | 9.818 | ||||||||
| 26.7 | 80 | 0.9999 | 999.9 | 1.940 | 62.42 | 8.344 | 62.42 | 9.805 | ||||||||
| 32.2 | 90 | 0,9981 | 998,1 | 1,937 | 62,31 | 8,330 | 62,31 | 9.7887777777777777777777777777777777777777777777777777777777777777777777377779н. 0234 37.8 0234 37.8 | 100 | 0.9962 | 996.2 | 1.933 | 62.19 | 8.314 | 62.19 | 9.769 |
| 43.3 | 110 | 0.9944 | 994.4 | 1.928 | 62.03 | 8.292 | 62,03 | 9,744 | ||||||||
| 48,9 | 120 | 0,9912 | 991,2 | 1, | 737777777777777777777777777777777777777777777777777777777777777777777773737373737373737373779н.0234 8.272 | 61.88 | 9.721 | |||||||||
| 54.4 | 130 | 0.9888 | 988.8 | 1.919 | 61.73 | 8.252 | 61.73 | 9.697 | ||||||||
| 60.0 | 140 | 0.9864 | 986.4 | 1.914 | 61.58 | 8.232 | 61.58 | 9.673 | ||||||||
| 65.6 | 150 | 0. 9834 9834 | 983.4 | 1.908 | 61.39 | 8.207 | 61.39 | 9.644 | ||||||||
| 71.1 | 160 | 0.9803 | 980.3 | 1.902 | 61.20 | 8.181 | 61.20 | 9.614 | ||||||||
| 76,7 | 170 | 0,9768 | 976,8 | 1,895 | 60,98 | 8.152 | 44444446344634444463444463444446344444634444444446344444444463444444634444444446344446н..579 | |||||||||
| 82.2 | 180 | 0.9731 | 973.1 | 1.888 | 60.75 | 8.121 | 60.75 | 9.543 | ||||||||
| 87.8 | 190 | 0.9696 | 969.6 | 1.881 | 60.53 | 8.092 | 60.53 | 9.509 | ||||||||
| 93.3 | 200 | 0.9661 | 966.1 | 1.874 | 60. 31 31 | 8.062 | 60.31 | 9.474 | ||||||||
| 121.1 | 250 | 0.9456 | 945.6 | 1.835 | 59.03 | 7.891 | 59.03 | 9.273 | ||||||||
| 148.9 | 300 | 0,9217 | 921,7 | 1,788 | 57,54 | 7,692 | 57,54 | 9.039 | 0.8943 | 894.3 | 1.735 | 55.83 | 7.463 | 55.83 | 8.770 | |
| 204.4 | 400 | 0.8636 | 863.6 | 1.676 | 53.91 | 7.207 | 53.91 | 8.469 | ||||||||
| 260.0 | 500 | 0.7867 | 786.7 | 1.526 | 49.11 | 6.565 | 49. 11 11 | 7.715 | ||||||||
| 284,8 | 544,58 | Веса | ||||||||||||||
ДИРЕВЫЙ ДИВА И СПЕЦИАЛЬНЫЙ ВЕРЬ И ВЕДИЯ ВЕРЬЕР И ВЕРЬИР И ВЕРЬЕР И ВЕРЬИР И ВЕДИНА ИСПРАВЛЕНИЕ И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕРЬЕР И ВЕДИРИТАТИР И ВЕДИРИТАРИТА И ВЕРЬЕР.
| Температура | Плотность (при 10 000 psi или 681 атм) | Удельный вес | ||||||||||||||||
| [°C] | [°F] | [g/cm 3 ] | [kg/m 3 ] | [sl/ft 3 ] | .| [кН/м 3 ] | | ||||||||||||
| 0,0 | 32 | 1.033 | 1033 | 2.004 | 64. 5 5 | 8.62 | 64.5 | 10.13 | ||||||||||
| 4.4 | 40 | 1.032 | 1032 | 2.003 | 64.4 | 8.61 | 64.4 | 10.12 | ||||||||||
| 10.0 | 50 | 1.031 | 1031 | 2.000 | 64.4 | 8.60 | 64.4 | 10.11 | ||||||||||
| 15.6 | 60 | 1.029 | 1029 | 1.997 | 64.3 | 8.59 | 64.3 | 10.09 | ||||||||||
| 21.1 | 70 | 1.028 | 1028 | 1.994 | 64.1 | 8.58 | 64.1 | 10.08 | ||||||||||
| 26.7 | 80 | 1.026 | 1026 | 1.990 | 64.0 | 8.56 | 64.0 | 10.06 | ||||||||||
| 32.2 | 90 | 1.024 | 1024 | 1. 986 986 | 63.9 | 8.54 | 63.9 | 10.04 | ||||||||||
| 37.8 | 100 | 1.021 | 1021 | 1.982 | 63.8 | 8.52 | 63.8 | 10.02 | ||||||||||
| 43.3 | 110 | 1.019 | 1019 | 1.977 | 63.6 | 8.51 | 63.6 | 9.99 | ||||||||||
| 48.9 | 120 | 1.017 | 1017 | 1.973 | 63.5 | 8.48 | 63.5 | 9.97 | ||||||||||
| 54.4 | 130 | 1.014 | 1014 | 1.968 | 63.3 | 8.46 | 63.3 | 9.94 | ||||||||||
| 60.0 | 140 | 1.011 | 1011 | 1.962 | 63.1 | 8.44 | 63.1 | 9.92 | ||||||||||
| 65.6 | 150 | 1. 008 008 | 1008 | 1.957 | 63.0 | 8.42 | 63.0 | 9.89 | ||||||||||
| 71.1 | 160 | 1.005 | 1005 | 1.951 | 62.8 | 8.39 | 62.8 | 9.86 | ||||||||||
| 76.7 | 170 | 1.002 | 1002 | 1.945 | 62.6 | 8.37 | 62.6 | 9.83 | ||||||||||
| 82.2 | 180 | 0.999 | 999 | 1.939 | 62.4 | 8.34 | 62.4 | 9.80 | ||||||||||
| 87.8 | 190 | 0.996 | 996 | 1.932 | 62.2 | 8.31 | 62.2 | 9.77 | ||||||||||
| 93.3 | 200 | 0.992 | 992 | 1.926 | 62.0 | 8.28 | 62.0 | 9.73 | ||||||||||
121. 1 1 | 250 | 0,974 | 974 | 1,890 | 60,8 | 8.13 | 60,8 | 9.13 | 60,8 | 9,5559777777777777777777777777777777777777777777777777777777777777777777777777777777777779н. | 300 | 0.953 | 953 | 1.849 | 59.5 | 7.95 | 59.5 | 9.35 |
| 176.7 | 350 | 0.930 | 930 | 1.805 | 58.1 | 7.76 | 58.1 | 9.12 | ||||||||||
| 204.4 | 400 | 0.905 | 905 | 1.756 | 56.5 | 7.55 | 56.5 | 8.88 | ||||||||||
| 260.0 | 500 | 0.847 | 847 | 1.643 | 52.9 | 7.07 | 52.9 | 8.31 | ||||||||||
| 315.6 | 600 | 0.774 | 774 | 1. | ||||||||||||||

 quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}

 select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>
select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html> ..9
/* Относительно родителя */
вес шрифта: светлее;
вес шрифта: жирнее;
..9
/* Относительно родителя */
вес шрифта: светлее;
вес шрифта: жирнее;

 428
428