Наймите фрилансера для вашего бизнеса на Wix Marketplace
Каталог услуг для любого этапа развития бизнеса
Выберите услуги и ознакомьтесь со списком тщательно подобранных Wix Профи, которые помогут вам в достижении ваших целей. Вы можете фильтровать список специалистов по местоположению, цене и языку, просматривать их портфолио и читать отзывы.
Веб-дизайн
Создание веб-сайта, мобильная версия веб-сайта, редизайн и перенос веб-сайта.
Узнать больше →
Маркетинг и продвижение
SEO, маркетинг и реклама, создание контента и многое другое.
Узнать больше →
Интернет-магазин
Настройка и оптимизация магазина, доставка, функции оплаты и многое другое.
Узнать больше →
Небольшие задачи
Аналитика, домены, веб-сопровождение, обновления и многое другое.
Узнать больше →
Графический дизайн
Собственный логотип, фотография, редактирование изображений, развитие бренда и многое другое.
Узнать больше →
Веб-разработка
Настройка баз данных, интеграция, пользовательские функции, рекомендации по кодированию и многое другое.
Узнать больше →
Как это работает
01
Отправьте запрос
Мы подберем специалистов, которые соответствуют брифу, затем они свяжутся с вами. Также, вы можете изучить портфолио и отзывы и самостоятельно связаться с понравившимися студиями или фрилансерами.
02
Обсудите детали
Задайте потенциальным иполнителям интересующие вопросы, обозначьте цели и ожидания, получите расценки и изучите все варианты.
03
Получите готовый проект
Решите, кто из фрилансеров или агентств лучше всего подходит для решения задачи. Далее, определите график проекта, оплату и другие важные моменты.
Начать
680 тыс запросов
отправлено в 2021 г.
195 стран
имеют доступ к Marketplace
4.9/5 средний показатель
удовлетворенности клиентов
Отзывы пользователей Wix Marketplace
Исайя Кристофер Томас
«Ребята из Galaxy великолепны. Они всегда на связи, всегда пунктуальны… Если вы хотите, чтобы работа была выполнена четко и в срок, настоятельно рекомендую обращаться именно к ним. Благодаря им я теперь горжусь своим сайтом».
Они всегда на связи, всегда пунктуальны… Если вы хотите, чтобы работа была выполнена четко и в срок, настоятельно рекомендую обращаться именно к ним. Благодаря им я теперь горжусь своим сайтом».
веб-сайт на платформе eCommerce Galaxy Visual Media
→
→
Кто наши Wix Профи?
Эксперты индустрии
Wix Профи стоят за успехом многих успешных брендов, компаний и сайтов, работающих на платформе Wix. Все наши дизайнеры, разработчики и маркетологи являются ведущими экспертами в своих отраслях, качество работы которых подтверждается высокими результатами.
Лучшие из лучших
Все наши специалисты прошли предварительную проверку качества работы. Они не сотрудники Wix — это реальные профессионалы с высокой квалификацией, которые готовы помочь в достижении ваших целей.
Готовы принять вызов
От больших проектов до маленьких заданий — какая бы задача ни стояла перед нашими Wix Профи, вы можете быть уверены, что она будет решена.
Наиболее запрашиваемые специалисты
Наиболее запрашиваемые специалисты
Руководство по Editor X | Центр Поддержки
Editor X содержит несколько инструментов и функций, которые помогут вам создать потрясающий и полностью адаптивный сайт. В этом руководстве мы познакомим вас с различными частями редактора, чтобы вы могли максимально использовать его.
Содержание:
Верхняя панель
Строка меню в верхней части Editor X содержит несколько инструментов и настроек, которые помогут вам управлять сайтом. Ознакомьтесь с меню, чтобы узнать, что вы можете сделать.
Подробнее
Описание верхней панели слева направо:
- Сайт: доступ к панели управления сайта, подключение домена, изменение настроек сайта, управление SEO и многое другое.
- Действия: сохранить, просмотреть, опубликовать, обновить сайт и многое другое.
- Вид: изменить вид в редакторе; увеличивайте и уменьшайте масштаб, переходите к Инспектору и Слоям.

- Рвзработчику: включите режим разработчика, чтобы добавить собственный код на сайт.
- Помощь: перейдите в центр поддержки, чтобы просмотреть тысячи статей, или в Academy X (на английском языке), чтобы просмотреть уроки о функциях Editor X. Здесь вы также можете читать о наших обновлениях и выпусках, сообщать об ошибках и оставлять отзывы.
- Приложения: добавьте на сайт новые приложения из магазина приложений Wix.
- Перейти на премиум: перейдите на премиум-план.
- Сохранить: сохраните последние изменения.
- Превью: предварительный просмотр изменений на сайте перед публикацией.
- Опубликовать: опубликуйте сайт и/или последние изменения.
Холст и размеры экрана
Холст — это область редактирования сайта в рабочем пространстве. Здесь вы можете просматривать и настраивать страницы для разных размеров экрана, чтобы они всегда выглядели так, как вы хотите.
В верхней части рабочего пространства вы можете получить доступ к готовым размерам экрана для наиболее распространенных устройств (компьютер, планшет, мобильный телефон), а также создать собственные размеры.
Нажмите на значки размеров экрана вверху, чтобы настроить дизайн для разных вьюпортов, или используйте маркеры изменения размера сбоку, чтобы увидеть, как ведет себя дизайн по мере того, как экран становится шире или уже. Подробнее
Панель Добавить
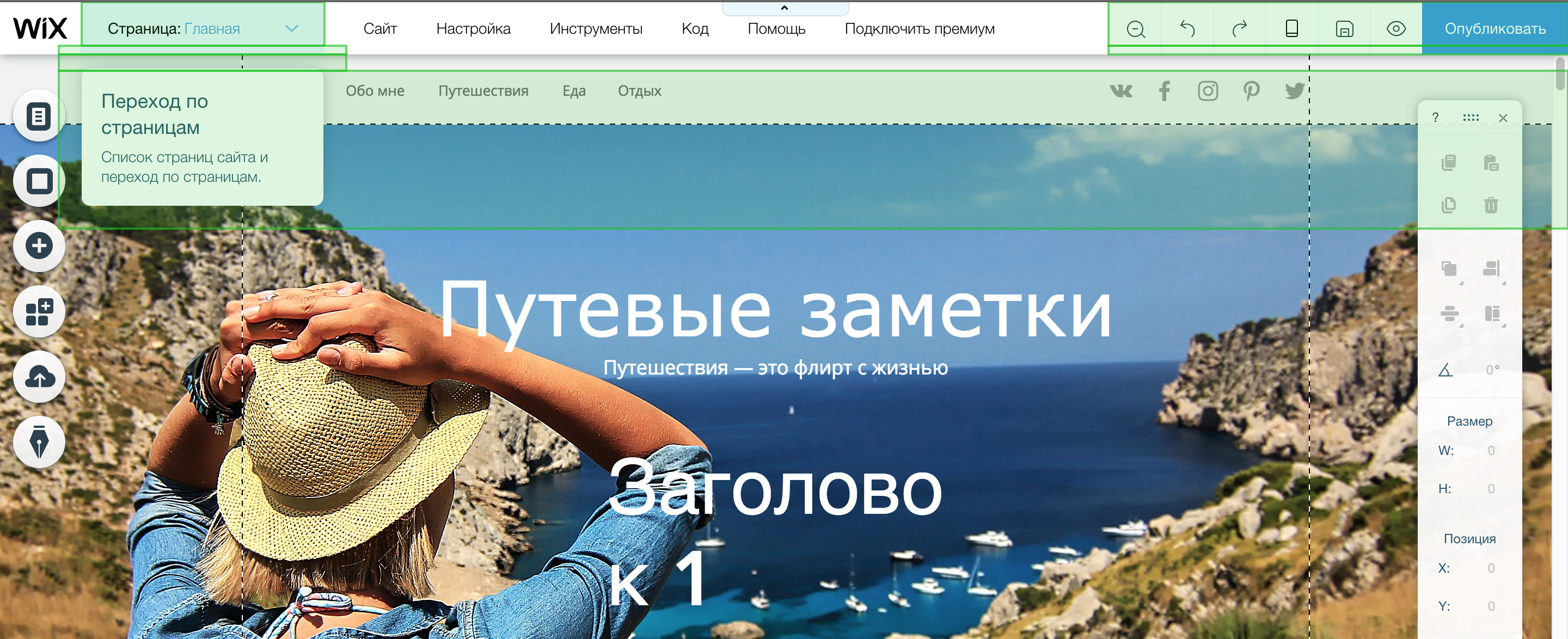
Нажмите значок Добавить в левом верхнем углу, чтобы открыть панель. Здесь вы найдете сотни элементов для добавления на сайт, будь то элементы дизайна или бизнес-приложения, такие как интернет-магазин. Используйте вкладки для навигации между различными категориями. [ПодробнееПанель страниц сайта
Нажмите на значок Страницы сайта в левом верхнем углу, чтобы получить доступ к списку страниц вашего сайта. Отсюда вы можете добавлять новые страницы и удалять те, которые вам больше не нужны. Вы также можете управлять страницей, наведя курсор и нажав значок Показать больше. Подробнее
ПодробнееПанель слоев
Нажмите на значок Слои в верхнем левом углу, чтобы открыть панель. Она отображает все разделы страницы в иерархии сверху вниз. При выборе раздела или контейнера в панели вы можете увидеть все элементы внутри (например, текст, кнопку и т. д.), изменить их порядок, скрыть их и многое другое. ПодробнееПанель секций-образцов
Создайте образцы для отображения на нескольких страницах вашего сайта. Нажмите на значок Образцы в левом верхнем углу, чтобы увидеть список образцов сайта и выбрать, на каких страницах они будут отображаться. Если вы видите зеленую галочку рядом с образцом, это означает, что он отображается на странице, которую вы просматриваете в данный момент. ПодробнееСтили сайта
Используя панель «Стили сайта», вы можете создать визуальный язык для своего сайта с типографикой, цветами и переходами между страницами. Создавайте стили, которые отражают ваш бренд, и применяйте их при разработке сайта.
Меню навигации по страницам
Легко перемещайтесь между страницами сайта, чтобы просматривать и редактировать свои страницы.
Инспектор
Панель инспектора позволяет вам видеть, создавать и редактировать свойства каждого элемента на сайте. Вы можете выбрать способ выравнивания и изменения размера элементов на разных размерах экрана, изменить их положение закрепления, добавить эффекты прокрутки и многое другое.
Нажмите значок Инспектор вверху справа. В зависимости от выбранного элемента вы можете перемещаться по вкладкам, чтобы настроить: Макет , Дизайн , Взаимодействие и Контент .App Market
Нажмите на значок App Market в верхнем левом углу, чтобы ознакомиться с сотнями приложений в магазине приложений Wix App Market и найти те, которые наилучшим образом подойдут вашему бизнесу. ПодробнееИспользование редактора Wix | Справочный центр
Основы редактора Wix
Использование инструментов редактора Руководства
Структурирование вашего сайта
Дизайн вашего сайта
Управление страницами и меню
9000 4 страницыДобавление и настройка элементов
Добавление файлов и мультимедиа
Работа с элементами
Использование эффектов и анимации
Публикация и продвижение вашего сайта
Создание мобильного сайта
Устранение неполадок на сайте Editor
Wix Editor: О мобильном редакторе | Справочный центр
Хотите, чтобы ваш сайт выглядел потрясающе на мобильных устройствах? Используйте мобильный редактор, чтобы создать полнофункциональное и профессионально выглядящее мобильное представление.
Оптимизируйте макет своих страниц, измените фон, скройте содержимое рабочего стола и замените его элементами, предназначенными только для мобильных устройств. Чтобы еще больше расширить возможности, вы можете добавить такие элементы, как кнопка «Наверх» и панель быстрых действий.
Из этой статьи вы узнаете больше о:
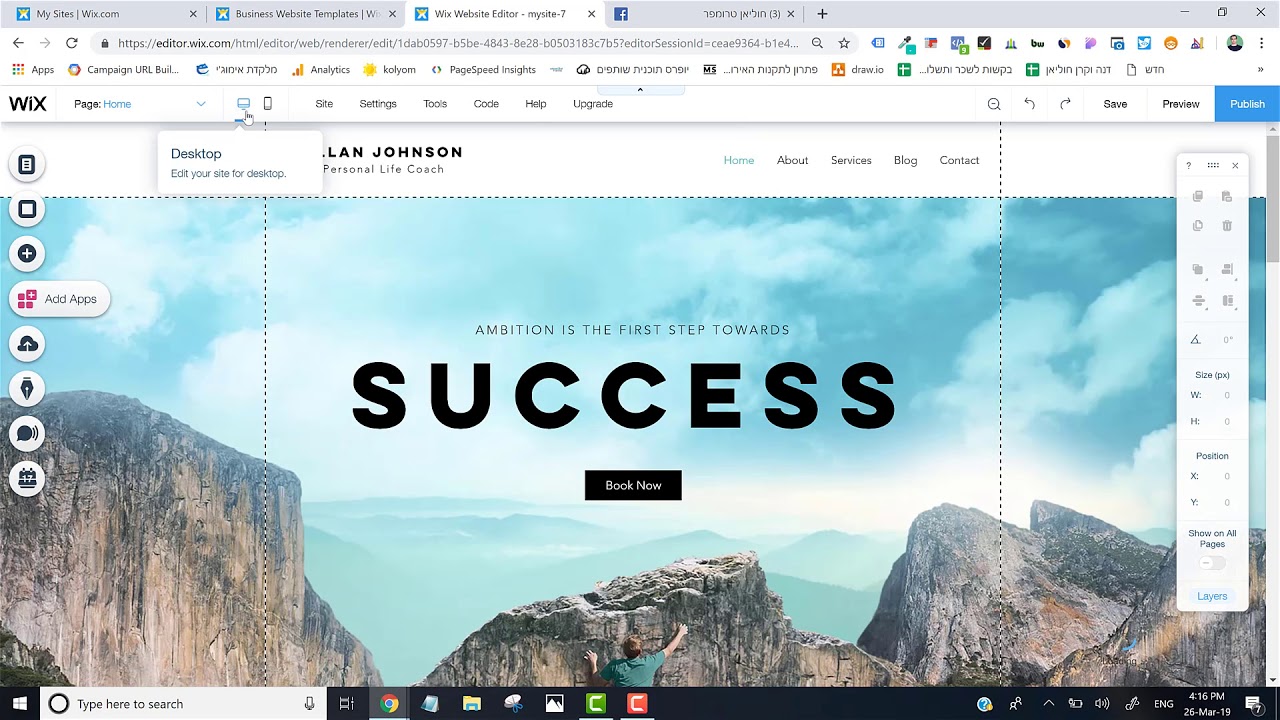
Использование мобильного редактора
Вы можете получить доступ к мобильному редактору в любое время, щелкнув значок «Мобильный» в верхней части редактора.Ваше мобильное представление является отражением вашего настольного представления, что означает, что оно отображает все те же элементы и содержимое. Размер ваших шрифтов, изображений и элементов автоматически изменяется для оптимального просмотра, что дает вам время сделать мобильное приложение по-настоящему уникальным.
Левое меню
В левой части редактора вы найдете инструменты, необходимые для настройки просмотра для мобильных устройств. Добавляйте новые элементы, перемещайтесь между страницами сайта, получайте доступ к скрытым элементам рабочего стола, используйте оптимизатор макета страницы и многое другое.
Добавляйте новые элементы, перемещайтесь между страницами сайта, получайте доступ к скрытым элементам рабочего стола, используйте оптимизатор макета страницы и многое другое.
Скрытые элементы рабочего стола
Для вашего удобства Wix автоматически создает мобильную версию вашего сайта, используя содержимое вашего сайта для настольных компьютеров. При этом элементы, не оптимизированные для мобильных устройств, автоматически скрываются (например, взаимодействие при наведении, сторонние приложения и т. д.).
Нажмите на значок «Скрытые элементы» в левой части редактора, чтобы увидеть эти элементы. Если есть дополнительные элементы, которые вы не хотите отображать на мобильных устройствах, вы можете скрывать и отображать их по своему усмотрению.Покажите, как
Чтобы скрыть элемент:
- Щелкните элемент в мобильном редакторе.
- Нажмите значок «Скрыть элемент «.
Чтобы отобразить элемент:
- Нажмите значок Скрытые элементы слева от мобильного редактора.

- Нажмите значок Показать элемент рядом с элементом, который вы хотите отобразить.
Подробнее
Настройка просмотра для мобильных устройств
Мобильный редактор дает вам полную свободу творчества при настройке сайта для мобильных устройств. Вы можете внести небольшие изменения и сохранить тот же вид или создать другой вид только для мобильных устройств. Изменения дизайна, которые вы вносите на мобильных устройствах, не влияют на вашу настольную версию.
Нажмите ниже, чтобы узнать, как:
Изменение размера текста для мобильных устройств
Размер текста автоматически оптимизируется для просмотра на мобильных устройствах, однако вы можете сделать его настолько маленьким или большим, насколько вам нужно.
Чтобы изменить размер текста:
- Выберите текст в мобильном редакторе.
- Нажмите значки Увеличить или Уменьшить .

Узнать больше
Добавить анимацию к элементу
Анимации — отличное дополнение к мобильным сайтам, поскольку они делают работу с ними более динамичной и увлекательной. Вы можете добавить анимацию к любому элементу, и есть множество эффектов на выбор, в том числе «Puff-In» и «Reveal».
Чтобы добавить анимацию к элементу:
- Выберите соответствующий элемент в мобильном редакторе.
- Щелкните значок Анимация .
- Выберите анимацию из доступных вариантов.
- (Необязательно) Щелкните Настроить , чтобы настроить параметры анимации (например, мощность, продолжительность, задержку).
Узнать больше
Настройте меню для мобильных устройств
Каждая часть вашего меню на мобильном устройстве полностью настраивается. Это включает в себя значок, который посетители щелкают, чтобы открыть его, поле, показывающее меню, а также пункты меню.
Значок мобильного меню: Выберите значок на своей странице, чтобы настроить его:
- Нажмите значок «Дизайн», чтобы настроить дизайн или выбрать другой пресет.
 Вы можете по-разному оформить значок, когда меню открыто или закрыто.
Вы можете по-разному оформить значок, когда меню открыто или закрыто. - Нажмите на значок настроек , чтобы заморозить его. Это прикрепляет значок к странице, поэтому он всегда остается вверху.
- Нажмите Edit Menu , чтобы получить доступ к окну меню и создать его.
Мобильное меню: Выберите окно меню, чтобы настроить его:
- Нажмите Изменить фон , чтобы выбрать другой цвет фона/изображение для этого окна.
- Нажмите значок «Дизайн» , чтобы изменить цвет и/или прозрачность наложения.
- Нажмите на значок макета , чтобы изменить способ открытия меню: справа, слева или на весь экран.
Мобильное меню: Выберите элемент меню, чтобы настроить его:
- Нажмите Изменить фон , чтобы выбрать другой цвет фона/изображение для этого окна.
- Нажмите значок «Дизайн» , чтобы создать состояния меню «Выбрано» и «Обычное».
 Вы можете изменить цвет, границы, форматирование текста, интервалы и многое другое.
Вы можете изменить цвет, границы, форматирование текста, интервалы и многое другое. - Нажмите на значок макета , чтобы изменить способ открытия меню: справа, слева или на весь экран.
Хотите удалить элементы из окна меню?
Удалите элемент из меню (например, панель входа в систему, социальную панель), щелкнув его правой кнопкой мыши и выбрав
Подробнее
Изменение порядка разделов страницы
Изменение порядка разделов на сайте. Чтобы получить наилучшую перспективу, сначала уменьшите масштаб, чтобы вы могли видеть больше текущей страницы.
Чтобы изменить порядок разделов страницы:
- Нажмите значок «Уменьшить и изменить порядок» на верхней панели мобильного редактора.
- Измените порядок секций одним из следующих способов:
- Щелкните и перетащите соответствующий раздел в новое место на странице.

- Нажмите значки Вверх и Вниз рядом с соответствующим разделом. Узнать больше
- Щелкните и перетащите соответствующий раздел в новое место на странице.
Изменение фона страницы
Вы можете изменить фон своей страницы на мобильном устройстве, не затрагивая фон рабочего стола. Выберите другой цвет, изображение или видео, которые лучше подходят для мобильных устройств.
Чтобы изменить фон:
- Нажмите соответствующую страницу в мобильном редакторе.
- Щелкните фоновый значок слева от мобильного редактора.
- Выберите цвет фона, изображения или видео.
Узнать больше
Добавление элементов только для мобильных устройств
Мобильный редактор позволяет добавлять в мобильное представление столько элементов, сколько вам нужно. Эти элементы полностью оптимизированы для мобильных устройств, поэтому вам не нужно беспокоиться об их размере. Вы можете добавлять текст, изображения, кнопки, вставки и многое другое прямо с панели «Добавить».
Вы можете добавлять текст, изображения, кнопки, вставки и многое другое прямо с панели «Добавить».
Инструменты для мобильных устройств
Панель инструментов для мобильных устройств предоставляет полезные функции, которые повышают вовлеченность и значительно упрощают навигацию по сайту на мобильных устройствах.
Добавьте экран приветствия для посетителей, панель быстрых действий, побуждающую их к действию, и кнопку «Наверх» внизу длинных страниц. Для посетителей, которые используют Chrome на Android, вы также можете изменить цвет темы браузера, когда они заходят на ваш сайт.
Покажите мне, как
- Доступ к мобильному редактору.
- Нажмите Mobile Tools

