Создание Elementor шаблона для постов/страниц в WordPress
Этот пост я пишу больше для себя, т.к. постоянно забываю алгоритм решения озвученной в статье задачи (он с точки зрения юзабилити не особо наглядный). Плагин Elementor – один из наиболее популярных и функциональных визуальных конструкторов для WordPress. Штука действительно крутая, в ней можно делать много чего – начиная от создания оригинальных шапок/футеров сайта, использования красивых макетов-заготовок и заканчивая разработкой шаблонов для WordPress записей с нуля без какого-либо коддинга, простым перетаскиванием элементов!В начале небольшой «дисклеймер»:
- Это не обзор функций модуля Elementor и не показываю как им пользоваться, а лишь описываю одну конкретную задачу. Поэтому все непонятные аспекты из статьи придется додумать самостоятельно.
- Вполне возможно, что рассмотренные детали в примере как-то зависят от установленной у меня темы, и некоторые детали в вашем случае будут отличаться от показанных здесь скриншотов (но, думаю, нет).

Вообще я уже как-то привык создавать разные шаблоны для страниц и WordPress записей по олдскулу (через файлы шаблона), но с появлением Elementor все немного упрощается. Причем, скорее всего, вам даже хватит его обычной бесплатной версии.
Итак, перейдем непосредственно к нашей теме.
1. После установки плагина конструктора вы можете создать новый шаблон/макет в одноименном разделе админки. Во всплывающем окне выбираете в качестве его типа вариант «Страница» (можно придумывать и отдельные секции).
Внимание! Аналогичного результата реально добиться, если на странице текстового редактора при создании новой записи/страницы выбрать возможность «редактировать в Elementor» . Так или иначе вы переходите на страницу конструктора.
2. Здесь в самом нижнем левому углу есть иконка шестеренки с настройками.
После клика в первой же вкладке с основными параметрами будет опция “Макет”, для которой доступны 3 разных значения:
- По умолчанию – в данном случае с помощью Elementor вы сможете создать содержимое/наполнение основного блока контента страницы/записи – то есть текстовую область (см.
 скриншот выше).
скриншот выше). - Холст Elementor – полностью пустой холст для добавления своих блоков.
- Elementor полная ширина – в отличии от предыдущего варианта здесь есть шапка и футер, которые являются глобальными для всего сайта.
Если честно, я так и не понял можно ли добавить сюда свой вариант отображения информации (например, с двумя сайдбарами). Некоторое время пытался найти в исходниках подходящие файлы для редактирования, но тщетно. Поэтому я работал только с этими тремя настройками – мне, в принципе, другие и не нужны были.
3. После того как вы в конструкторе наворотили разных информационных блоков, картинок, галерей, списков и т.п., в левой нижней панели выбираете всплывающую менюшку рядом с кнопкой “Обновить/Опубликовать” (эти названия чередуются).
Вам здесь нужен пункт “Сохранить как шаблон”. Нажимаем на него, и в открывшемся окне вводим название нашего нового макета для страниц.
После сохранения он появится в разделе админки “Шаблоны” – “Сохраненные” (т. е. в библиотеке Elementor).
е. в библиотеке Elementor).
4. Теперь переходим к созданию абсолютно новой записи/страницы. На странице текстового редактора у вас будет все та же кнопка «редактировать в Elementor» — кликаем по ней. После перехода в конструктор независимо от того какой тип макета у вас установлен, в месте добавления нового элемента кликаете по иконке папки:
Дальше появится всплывающее окно со всеми материалами библиотеки. Сначала выбираете пункт “Мои шаблоны”, а затем в списке находите только что созданный вами вариант и жмете “Вставить”.
Удивительный факт — здесь абсолютно не важно какой тип отображения макета (на всю ширину, холст и т.п.) у вас был задан ранее, применится именно то Elementor-оформление, которое вы решили вставить.
Не знаю как вас, а меня этот момент абсолютно дезориентировал – нет никакого дублирующего пункта в меню для выполнения этой задачи, а просто какая-то иконка внутри блока контента. Как вообще можно было сходу догадаться, что здесь можно применить весь шаблон целиком, я не знаю.
P.S. Кстати, когда будете создавать макеты-заголовки для постов и страниц, вставляйте в места заголовков, категорий и т.п. соответствующие функциональные блоки дабы потом тайтл записи, хлебные крошки Yoast SEO или тот же список рубрик подтягивались автоматически, а вам осталось лишь отредактировать блок контента.
P.P.S. Небольшой лайфхак при разработке проектов на заказ – если брать премиальную тему TemplateMonster, то почти всегда вы дополнительно получаете PRO версию конструктора Elementor и некоторые другие платные модули. Это очень полезные бонус в работе.
Шаблон страницы WordPress | WordPress для всех
От автора
Привет! В шаблонах WordPress установленных по умолчанию, нет такой функции, как шаблон страницы WordPress. Однако это не значит, что не нужно знать, что это такое и как это работает.
Однако это не значит, что не нужно знать, что это такое и как это работает.
Шаблон страницы WordPress
В некоторых темах авторы могут включить выбор на страницах сайта различных шаблонов. Один шаблон выбирается, как шаблон по умолчанию или базовый шаблон (default). Так же добавляют (объявляют) шаблоны без виджетов, во всю ширину и смена позиции виджета (вместо позиции «слева», позиция «справа»).
В некоторых темах авторы добавляют до 7-8 собственных шаблонов для страниц.
Если не выбрать шаблон страницы или такого выбора нет, будет использован шаблон автора темы, например,
custom.php, если его нет – шаблон файлаpage.php, если его нет – шаблон файлаindex.php.
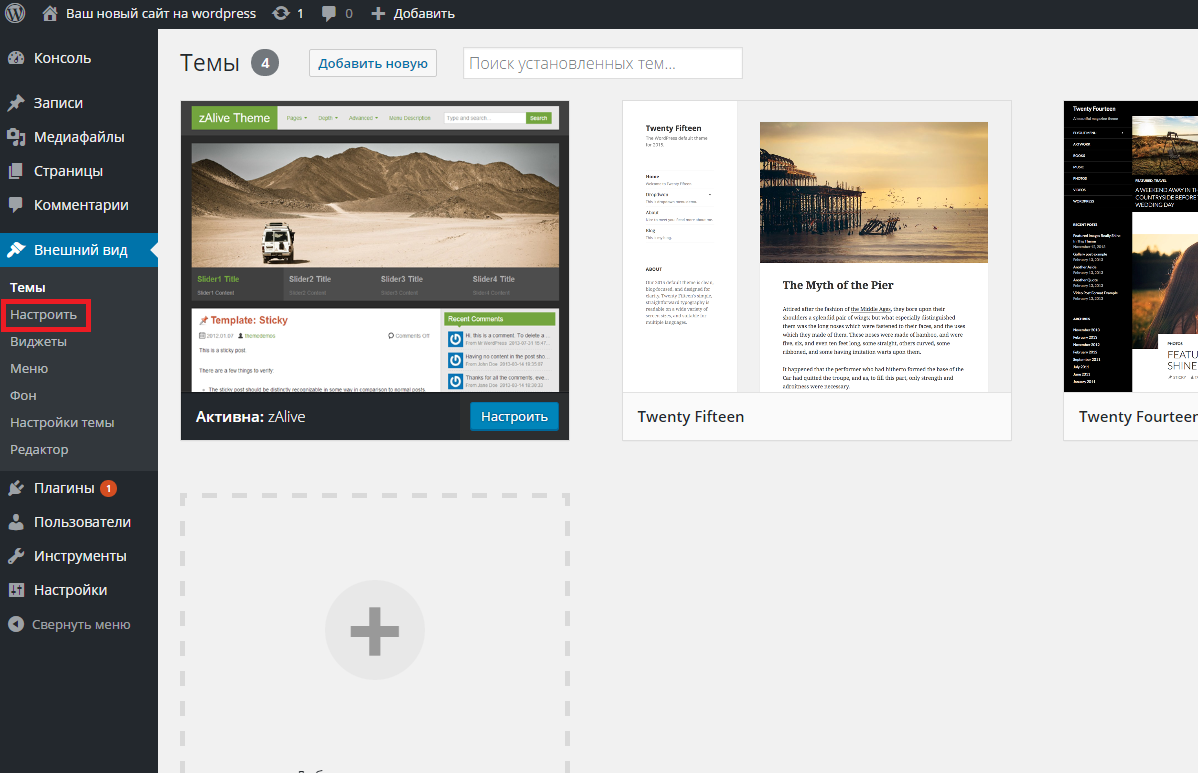
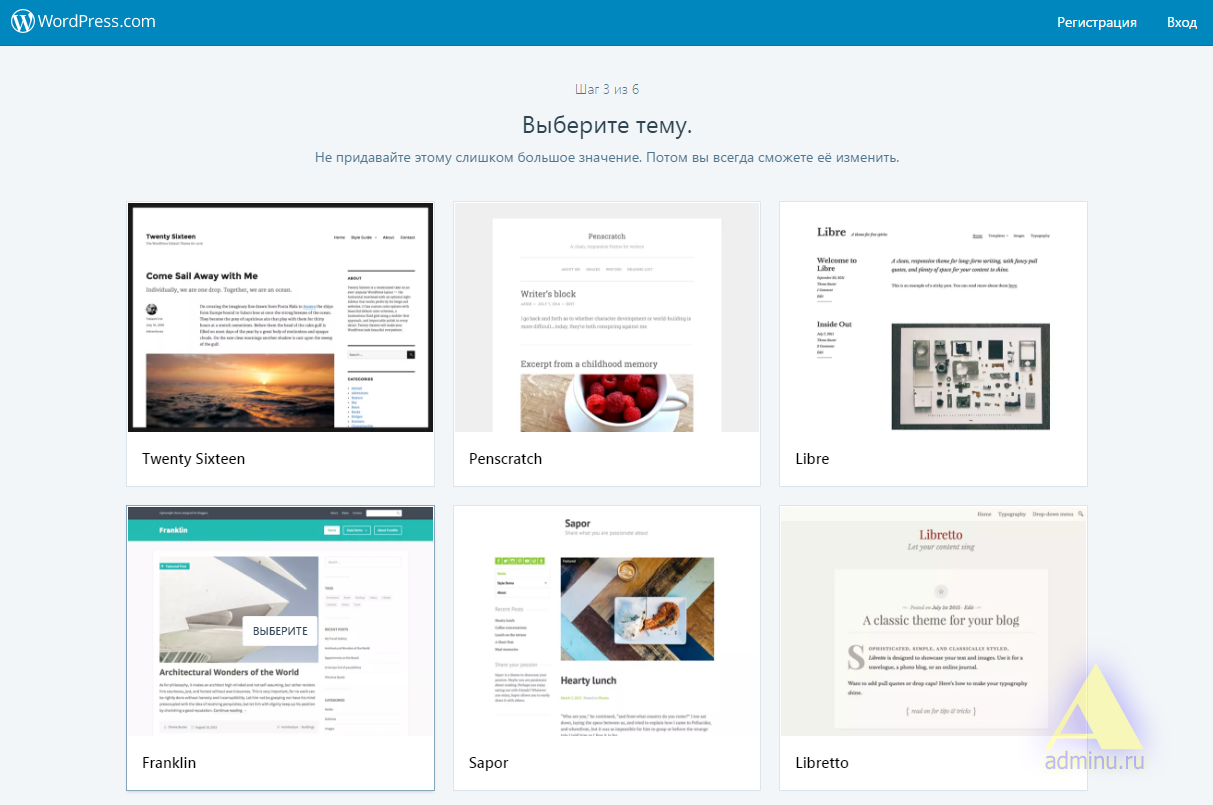
Выбор шаблона страницы в WordPress
- Чтобы добавить шаблон страницы WordPress на страницу, отредактируй старую или добавь новую страницу на вкладке «Страницы», расположенного в панели инструментов WordPress.

- Найди раздел «Атрибуты страницы». В этом разделе может быть раскрывающейся список доступных шаблонов страниц. Если пользовательских шаблонов нет, списка не будет.
Предварительный просмотр шаблона страницы WordPress
Чтобы проверить, как применённый шаблон меняет внешний вид страницы, после его выбора, используй кнопку «Просмотреть» в блоке «Опубликовать».
Публикация страницы
После того как ты выбрал шаблон страницы и при желании просмотрел его, осталось для применения, нажать кнопку «Опубликовать».
Как включить выбор шаблонов страниц
Чтобы включить выбор шаблонов страниц, нужно:
В текстовом редакторе, типа Notepad++, нужно создать файл под любым названием (для примера: Serov). Расширение файла должно быть php. Файл должен иметь такое содержание:
<?php
/*
Template Name: Serov
*/
?>
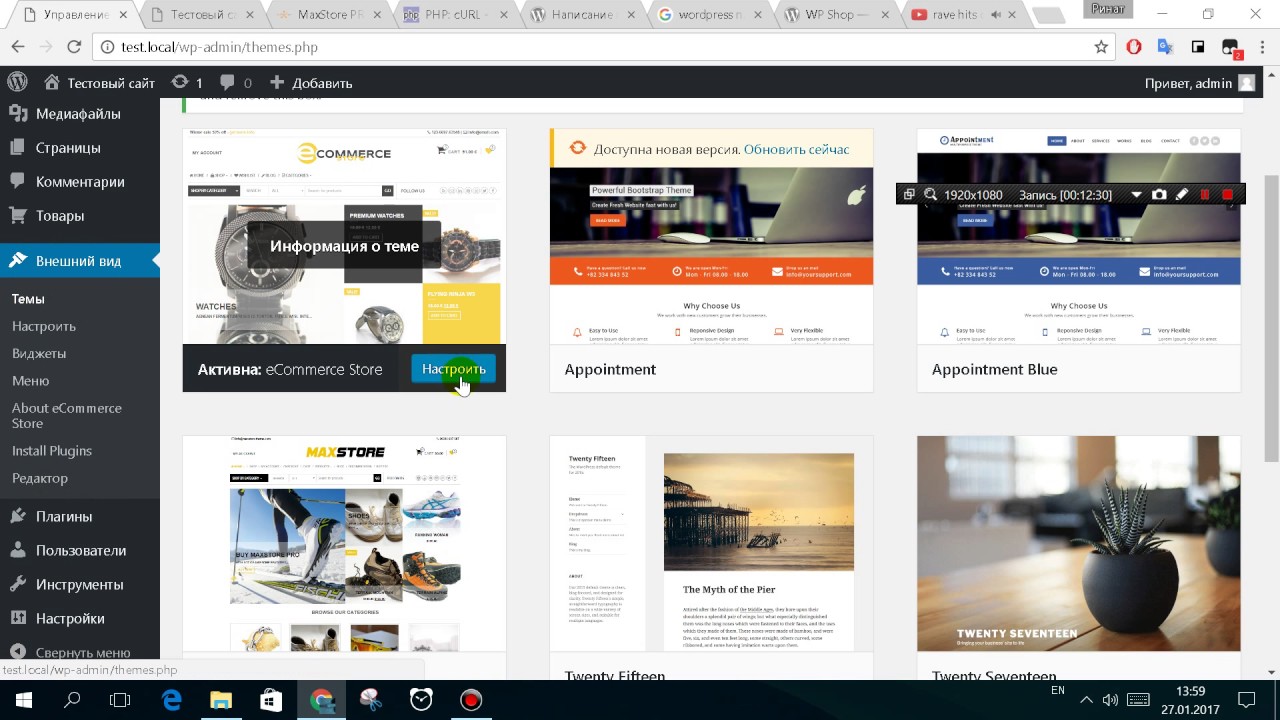
<!-- Здесь php/html код нового шаблона -->Далее, залить этот файл в каталог рабочей темы, например в тему «Twenty Seventeen».
После этого на странице добавления страниц, в разделе «Атрибуты страницы» появится новый шаблон для страницы с именем «Serov». Первый в списке, будет стоять «Базовый шаблон».
Вывод
В данном уроке мы рассмотрели, что такое шаблон страницы WordPreess. На этапе освоения системы создавать свои шаблоны страниц не нужно. Однако использовать все возможности предоставленные авторами твоей рабочей темы необходимо. Как полностью создать свой шаблон для страниц в следующих постах, другого раздела.
©WPkupi.ru
Еще статьи
Похожие посты:
Как создать собственный шаблон страницы WordPress
Опубликовано: 2021-09-20
WordPress использует шаблоны и темы для создания макета сайта. Но могут быть случаи, когда вы захотите создать страницу с другим оформлением. Например, у многих сайтов есть целевая страница, которая сильно отличается от остальной части сайта.
Вы можете создавать страницы с собственным дизайном и макетом, используя собственный шаблон страницы в WordPress.
Мы будем работать с PHP и FTP, поэтому нам пригодятся некоторые базовые знания о кодировании и загрузке файлов сайта. (Настройка шаблона также потребует работы с CSS, PHP и некоторым HTML.)
Но даже если у вас нет повседневного опыта кодирования, вы можете создать шаблон в WordPress. Просто следуйте инструкциям здесь, и к концу статьи ваш настраиваемый шаблон будет запущен.
Что может сделать для вас пользовательская страница
Пользовательский шаблон страницы может быть полезен, когда вам нужно создать отдельный внешний вид вашего основного веб-сайта. Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Вы можете настроить страницу любым количеством способов, не оказывая негативного влияния на остальную часть вашего веб-сайта. Все, что вы измените на настраиваемой странице, не повлияет на остальную часть макета вашего сайта. Посмотрите на нее как на страницу, которая ведет себя независимо от остальной части вашего веб-сайта WordPress.
Все, что вы измените на настраиваемой странице, не повлияет на остальную часть макета вашего сайта. Посмотрите на нее как на страницу, которая ведет себя независимо от остальной части вашего веб-сайта WordPress.
Создание собственного шаблона страницы
Чтобы создать собственный шаблон, мы воспользуемся текстовым редактором.
Если вы пользователь Windows, текстовый редактор Блокнота уже есть на вашем компьютере. Но любой текстовый редактор или редактор веб-сайтов (DreamWeaver, CoffeCup, Notepad ++, Atom Text, TextPad и т. Д.) Выполнит свою работу.
Для этого урока я использую редактор Sublime. Интерфейс вашего редактора, скорее всего, будет выглядеть немного иначе.
Шаг 1
Откройте ваш текстовый редактор. На пустой странице введите эту строку кода:
<?php /* Template Name: MyPageTemplate */ ?>
Код сообщает WordPress, что это шаблон и будет отображаться как MyPageTemplate . Вы можете использовать любое имя, какое захотите. Просто убедитесь, что это то, что вы узнаете позже.
Просто убедитесь, что это то, что вы узнаете позже.
Сохраните файл как файл php. Чтобы все было организовано, дайте файлу то же имя, что и имя шаблона, который вы использовали. Поэтому в моем случае я бы сохранил файл как MyPageTemplate.php .
Оставьте только что созданную страницу открытой в редакторе. Мы вернемся к этому.
Шаг 2
Теперь мы собираемся загрузить файл на наш сайт WordPress, поэтому вам понадобится программа FTP. Если вы еще не используете программу FTP, попробуйте FileZilla. Смешное название, отличная программа FTP.
Вы также можете использовать FTP-файлы из проводника Windows или файлового менеджера cPanel для своей учетной записи хостинга. Но в конечном итоге автономная программа FTP будет быстрее и эффективнее.
Итак, откройте свою программу FTP. Мы собираемся подключиться к нашему «корневому» каталогу WordPress. (Вы также можете видеть каталоги, называемые папками .)
Моя установка WordPress называется «демо», поэтому мой корневой каталог WordPress выглядит так:
Вы можете увидеть файлы WordPress и три каталога «wp-».
Щелкните каталог / wp-content.
Затем щелкните каталог / themes.
В каталоге / themes вы увидите установленные на данный момент темы WordPress.
Теперь щелкните корневой каталог используемой темы. В моем случае это будет / двадцать девятнадцать.
Загрузите PHP-файл вашей пользовательской темы в каталог темы.
Теперь вы видите файл MyPageTemplate.php в корневом каталоге двадцать девятнадцать.
Через минуту мы снова воспользуемся программой FTP, так что пока не закрывайте ее.
Шаг 3
Войдите в свою админ-панель WordPress.
Теперь, когда вы создаете новую страницу или редактируете существующую страницу, ваш собственный шаблон доступен.
Я создал и сохранил новую страницу, используя свой собственный шаблон. Но когда я просматриваю его на своем веб-сайте, он остается пустым.
Это потому, что наш шаблон содержит только одну строку, которая его идентифицирует. В файле шаблона нет кода, указывающего WordPress, как отображать страницу.
Вот что мы будем делать дальше. Добавьте код в наш настраиваемый шаблон для отображения содержимого страницы.
Это не так сложно, как кажется. Мы собираемся упростить себе жизнь, скопировав существующий шаблон страницы темы. Мы будем использовать это как основу нашего настраиваемого шаблона.
Шаг 4
Вернитесь к своей программе FTP.
В корневом каталоге темы, куда мы загрузили файл нашей пользовательской темы, найдите файл с именем page.php.
Загрузите его на свой компьютер.
Теперь откройте его в текстовом редакторе или редакторе веб-сайта.
Скопируйте содержимое page.php и вставьте его в свой собственный файл шаблона.
Наш собственный шаблон теперь выглядит так:
У нашего настраиваемого шаблона страницы уже есть заголовок, поэтому мы собираемся вырезать раздел заголовка из кода, который мы скопировали из page.php.
Мы вырезаем раздел, который начинается с / * и заканчивается * / — это выглядит так:
После удаления заголовка наш настраиваемый шаблон страницы будет выглядеть так:
Сохраните файл шаблона пользовательской страницы и снова загрузите его в корневой каталог темы. Он находится в том же месте, где мы загрузили первую версию файла.
Он находится в том же месте, где мы загрузили первую версию файла.
Теперь, если вы перейдете на страницу своего сайта, которая использует новый шаблон, вы больше не увидите пустую страницу.
Взять свой собственный шаблон WordPress отсюда
Как вы, несомненно, заметили, страница настраиваемого шаблона выглядит так же, как и остальная часть существующего сайта. Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
С этого момента вам придется заняться более сложным кодированием, чтобы создать желаемую страницу. Но если вы хорошо разбираетесь в HTML или имеете некоторые базовые навыки PHP, это в ваших силах.
Чтобы дать вам простой пример, я добавлю изображение заголовка, добавив одну строку в файл шаблона. Строка — это тег изображения, который содержит путь к созданному и загруженному мной изображению заголовка.
Это небольшое изменение дает страницам, использующим шаблон, изображение заголовка.
То, где вы берете собственный шаблон страницы, зависит от вашего собственного творчества.
Работает ли этот метод и для сообщений WordPress?
Это не. Сообщения и страницы отображаются в WordPress по-разному. При этом есть плагины, которые позволяют создавать собственные шаблоны сообщений.
Могут ли ошибки или ошибки в шаблоне настраиваемой страницы сломать ваш сайт?
Нет. Красота настраиваемого шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы по умолчанию. Это устранит ошибку, пока вы не исправите свой шаблон.
Альтернативы нестандартного макета без кодирования
Если описанный здесь метод кажется слишком сложным, вы также можете создать собственный шаблон страницы WordPress с помощью плагина.
Также можно создать собственный макет с помощью конструктора страниц. Page Builder от SiteOrigin дает вам возможность создавать уникальный дизайн, используя виджеты в содержимом.
Любой плагин — приемлемый вариант. И есть много других конструкторов страниц, которые вы можете попробовать. Но способ, которым мы это сделали в этой статье, — самый легкий вариант. Он не требует дополнительных ресурсов, в то время как многие (большинство) плагины используют ресурсы памяти.
Пользовательские страницы имеют разные цели — от рекламы продукта или услуги до создания целевой страницы для кампаний. Имея немного знаний в области программирования или HTML, нет предела тому, что вы можете разрабатывать в WordPress.
Как вы думаете, вы будете использовать пользовательские страницы на своем сайте WordPress? Есть ли сайты, которые вы посещаете, чтобы изучить HTML или PHP? Дай мне знать в комментариях.
WordPress — как создать шаблон
Вы не знаете PHP или HTML, и хотите ли вы создать свой собственный шаблон WordPress? И вам все равно, что инструмент создания темы WordPress свободен? Ничего проще, используйте наш гид, в котором мы покажем, как создать шаблон для WordPress.
Если вы уже использовали платформу WordPress, вы наверняка знаете, что она основана на шаблонах или темах, которые позволяют вам комфортно выглядеть со специальными функциями. Вам не нужно создавать сайты с нуля — вам просто нужно загрузить соответствующий скин с уровня администратора. Таким образом, каждый может иметь страницу, которая отвечает его требованиям.
Хотя есть тысячи бесплатных (оплачиваемых) тем WordPress для загрузки в Интернете, бывает, что мы хотели бы иметь собственный, оригинальный внешний вид. Если мы не знаем основ кодирования, мы можем делегировать задачу программисту, но это займет много времени и, прежде всего, дорого. К счастью, есть также простой бесплатный инструмент для создания шаблонов WordPress.
Создание шаблонов WordPress — Lubith
Веб-сайт называется Lubith и позволяет вам создать свой собственный шаблон WordPress с уровня вашего веб-браузера. Для начала нам необходимо зарегистрироваться на веб-сайте с реальным электронным адресом и паролем. Ссылка на активацию учетной записи отправляется по электронной почте. Затем просто зайдите на сайт, войдите в систему и нажмите кнопку «Начать здесь» в верхней части страницы.
Ссылка на активацию учетной записи отправляется по электронной почте. Затем просто зайдите на сайт, войдите в систему и нажмите кнопку «Начать здесь» в верхней части страницы.
Мы обновлены до простого мастера страниц. Используя ползунки, мы можем перемещать и перемещать отдельные элементы примерной темы. Конечно, мы также можем сразу ввести текст — название вашего блога или отдельных элементов веб-сайта.
С уровня левой панели меню мы можем установить постоянные элементы созданной темы. Поэтому:
- Фон — цвет и прозрачность фона страницы
- Тип — цвет, размер и стиль шрифта
- Граница — граница
- Инструменты — логотип, меню, описания, боковые панели и т. Д.
Есть также больше инструментов, таких как установка размера страницы, вставка графики или полей. Наконец, когда мы закончим, сохраните файл, и мы можем протестировать созданную тему — с помощью кнопки Test Theme. Или также загрузите созданную тему — с помощью кнопки «Загрузить».
После загрузки бабочки просто загрузите на сайт с уровня администратора WordPress. Чтобы сделать это, после входа в Cockpit (NameNaszejStrony.pl/wp-admin), перейдите в левую строку меню на вкладку Motifs. Здесь мы открываем вкладку «Внешний вид». Когда карта загружена, нажмите кнопку «Добавить новый» в верхней части интерфейса. Затем выберите опцию для переноса файла с вашего компьютера и нажмите кнопку «Выбрать файл».
Чтобы сделать это, после входа в Cockpit (NameNaszejStrony.pl/wp-admin), перейдите в левую строку меню на вкладку Motifs. Здесь мы открываем вкладку «Внешний вид». Когда карта загружена, нажмите кнопку «Добавить новый» в верхней части интерфейса. Затем выберите опцию для переноса файла с вашего компьютера и нажмите кнопку «Выбрать файл».
Когда тема WordPress, которую мы создали, уже загружена на веб-сайт, мы активируем ее с помощью кнопки «Включить». Через некоторое время внешний вид нашего сайта будет изменен, с появлением шаблона, созданного с помощью инструмента Lubith. Вот и все, теперь мы можем перейти к настройке параметров темы — название страницы, вкладки в меню и т. Д.
Как вы можете видеть, весь процесс создания собственного шаблона очень прост. Вам не нужно быть программистом, вам даже не нужно обладать отличными графическими навыками. Мы полагаемся на простые блоки, которые мы перетаскиваем и размещаем в интересующем месте. Интерфейс Lubith может быть немного сложным, особенно если, например, мы не знаем английского. Тем не менее, вы можете протестировать инструмент, создав несколько тестовых шаблонов WordPress. Однако, если вы боретесь с любыми проблемами, сообщите нам в комментариях — мы постараемся найти наилучшее решение проблем, о которых сообщалось.
Тем не менее, вы можете протестировать инструмент, создав несколько тестовых шаблонов WordPress. Однако, если вы боретесь с любыми проблемами, сообщите нам в комментариях — мы постараемся найти наилучшее решение проблем, о которых сообщалось.
Топ-20 лучших шаблонов для блога на WordPress – База знаний Timeweb Community
Существует огромное количество пользовательских шаблонов для блога на WordPress, каждый из которых предлагает разный набор визуального контента и функциональных инструментов. Пользователь, отталкиваясь от своих личных потребностей, может выбрать подходящий для себя стиль, установить его для собственного сайта, выполнить небольшое редактирование и начать наполнение страниц контентом. Я расскажу о 20 темах для блога на WP, заслуживающих внимания.
Dazzling
Dazzling – первый шаблон, с которым стоит ознакомиться поближе. При его создании изначально учитывалось то, что данная тема будет использоваться в качестве небольшого блога или портфолио, куда выкладываются фотографии с подписями и небольшие рассуждения автора. Преимущество этого варианта – минималистичная реализация, что сейчас в тренде, и адаптивность под разные устройства с определенными разрешениями экранов.
Преимущество этого варианта – минималистичная реализация, что сейчас в тренде, и адаптивность под разные устройства с определенными разрешениями экранов.
На главной странице в виде списка располагаются все статьи по дате их публикации с названиями и кратким описанием. Нажатие по нему обеспечивает переход к ознакомлению со всей информацией и фотографиями, находящимися внутри статьи. Справа разработчик добавил отдельное меню с категориями, что может быть полезно, когда вы ведете личный блог сразу в нескольких направлениях. Переходите по ссылке ниже, просматривайте внешний вид этого шаблона и решайте, подходит ли он для вашего сайта.
Скачать Dazzling
Influence
Шаблоны для создания блога WordPress бывают разные. Все они отличаются внешне и в плане реализации самой структуры. Что касается последней, то особенно выделяется на фоне остальных Influence. Здесь внимание приковано больше к одной странице, на которой можно разместить сразу всю статью или основную ее часть. Ниже могут находиться такие же блоки, но с кратким описанием, а для того, чтобы прочесть статью полностью, понадобится нажать по ее названию.
Ниже могут находиться такие же блоки, но с кратким описанием, а для того, чтобы прочесть статью полностью, понадобится нажать по ее названию.
Верхнее изображение на этой теме может меняться автоматически или путем переключения, а также ничего не помешает вставить вместо статичной картинки анимированную. Справа находится выпадающее меню, откуда можно перейти ко вкладке с контактной информацией или к другим страницам, которые пользователь добавляет самостоятельно.
Скачать Influence
EasyBlog
Тема ВордПресс для блога под названием EasyBlog отлично подойдет всем тем, кто хочет получить минималистичный интерфейс своего сайта и при этом разместить все самое необходимое на главной странице. На верхнюю панель пользователь может добавить несколько разных категорий или дополнительных страниц, которые появятся в выпадающем меню при наведении курсора на надпись.
Никаких огромных логотипов или выделяющихся внешних элементов EasyBlog не имеет, поэтому посетителя сайта ничего не будет отвлекать от чтения статьи. Из этого можно сделать вывод, что тема EasyBlog идеально подойдет тем владельцам сайтов, которые хотят сделать упор на текст в статьях, а не на фотографии или другие элементы.
Из этого можно сделать вывод, что тема EasyBlog идеально подойдет тем владельцам сайтов, которые хотят сделать упор на текст в статьях, а не на фотографии или другие элементы.
Скачать EasyBlog
Vagabonds
Шаблон для блога WordPress Vagabonds предназначен исключительно для тех юзеров, которые хотят вести блог про путешествия и рассказывать читателям о впечатлениях и опыте, полученном в других странах. Для этого в теме реализована отдельная интерактивная карта, при нажатии по точкам на которой можно узнать, куда вы путешествовали, какие фотографии и истории, связанные с этим местом, выложили у себя на сайте.
Если опуститься по главной странице, появится блок с отдельными статьями и их превью. Они используются для подробного описания достопримечательностей, городов, стран и других мест, которые вы посетили. Еще на главной странице сайта можно разместить главную фотографию и добавить описание от автора, чтобы читатели сразу понимали, чей это блог и чему он посвящен. Однако стоит отметить, что Vagabonds – платный шаблон, купить который можно на официальном сайте. Перед этим советуем посмотреть его лайв-версию и прочесть описание от разработчика.
Однако стоит отметить, что Vagabonds – платный шаблон, купить который можно на официальном сайте. Перед этим советуем посмотреть его лайв-версию и прочесть описание от разработчика.
Скачать Vagabonds
Sitka
Sitka – еще одна платная тема для личного блога на WordPress, преимущество которой заключается в вариативности. Если вдруг вы решите сделать из сайта интернет-магазин или интегрировать определенные элементы, связанные с SEO-продвижением, ничего не помешает осуществить это, поскольку разработчики заранее позаботились о данных улучшениях и изменениях, добавив соответствующие функции. Ознакомиться со всеми ними можно на торговой площадке, где и приобретается данный шаблон.
Что касается именно направления блогов, то для этого в Sitka предназначена заготовка «Lifestyle». Выберите ее на стадии предпросмотра, чтобы понять, как будет выглядеть сайт при активации. Каждая статья должна иметь свое лого, отображаемое слева от названия, а справа располагается блок с описанием или вступительной частью. Есть и некоторые другие варианты оформления блогов, на которые вы можете посмотреть при том же знакомстве с Sitka на торговой площадке, кликнув по ссылке ниже.
Есть и некоторые другие варианты оформления блогов, на которые вы можете посмотреть при том же знакомстве с Sitka на торговой площадке, кликнув по ссылке ниже.
Скачать Sitka
Swell Lite
Swell Lite – один из лучших шаблонов WordPress для блога, выполненный в популярном нынче минималистичном стиле. Здесь нет дополнительного меню с разными категориями, а на главной странице отображается лишь перечень всех статей с их названием, кратким описанием или вступлением. Нажатие по названию позволяет перейти к самой статье и начать ее прочтение. Разработчик Swell Lite не забросил проект и активно вносит изменения при выходе новых версий CMS или возникновении ошибок в работе.
Эта тема бесплатная, скачать ее можно с официальной страницы WordPress. Перед этим ничего не помешает открыть ее для предпросмотра, чтобы понять, подходит ли данный вариант для вашего сайта.
Скачать Swell Lite
Akea
Следующую тему можно назвать идеальной для личного блога. Разработчики позволяют добавить не только объемные статьи, но и прикрепить к ним необходимое количество изображений как в промежутках между текстом, так и в качестве логотипа. Главная особенность Akea – возможность читателей ставить лайки на записи, а не только комментировать их. Это дает обратную связь, поощряет и добавляет стимула автору.
Разработчики позволяют добавить не только объемные статьи, но и прикрепить к ним необходимое количество изображений как в промежутках между текстом, так и в качестве логотипа. Главная особенность Akea – возможность читателей ставить лайки на записи, а не только комментировать их. Это дает обратную связь, поощряет и добавляет стимула автору.
С помощью Akea делите свои статьи на категории, выводя их в меню справа, прикрепляйте к каждой из них теги, чтобы обычному пользователю было проще ориентироваться во всем и находить интересную для него информацию быстро, без мониторинга всех статей от новых до самых старых. Akea распространяется платно, но ее цена не так высока, чтобы обходить этот шаблон стороной.
Скачать Akea
Gutentype
Шаблон под названием Gutentype ориентирован на тех юзеров, которые желают завести личный блог не столько для распространения информации о своей жизни, сколько для рассуждений о вечном или обсуждения философских вопросов. Именно эту задумку хотели воплотить создатели, создав тематическое оформление.
Именно эту задумку хотели воплотить создатели, создав тематическое оформление.
Тема сделана таким образом, что перед началом работы вы можете выбрать один из доступных вариантов уже готового оформления, адаптировав тем самым внешний вид сайта под свой стиль повествования и другие требования. В самих статьях без проблем можно вставлять несколько изображений рядом. Списки и отдельные блоки отображаются корректно. Также доступно создание личной страницы для каждого автора блога с описанием его личности.
Скачать Gutentype
MH UrbanMag
MH UrbanMag включает в себя настраиваемые макеты для разного стиля сайтов, включая варианты для блогов, интернет-журналов и новостей. Пользователю доступны для изменения все присутствующие виджеты, типографские функции и цветовая схема. Все это можно реализовать бесплатно, установив данный шаблон из списка тем на официальном сайте WordPress.
Что касается самого простого макета, то именно он станет хорошим решением для ведения блога, где каждая история помещается в отдельную статью. Так посетители, войдя на главную страницу, смогут посмотреть все записи, переходя к ним из-за завлекающего названия, описания или установленного логотипа. Дополнительно на панель справа выводятся виджеты уже в зависимости от требований самого автора личного блога. Это могут быть разделения на категории, теги или отдельные страницы, например, с лучшими статьями или биографией автора.
Так посетители, войдя на главную страницу, смогут посмотреть все записи, переходя к ним из-за завлекающего названия, описания или установленного логотипа. Дополнительно на панель справа выводятся виджеты уже в зависимости от требований самого автора личного блога. Это могут быть разделения на категории, теги или отдельные страницы, например, с лучшими статьями или биографией автора.
Скачать MH UrbanMag
Popularis Writer
Следующий шаблон WordPress под названием Popularis Writer примечателен хотя бы тем, что создавался специально для блогеров. Пользователю после установки не придется выбирать или настраивать макет, поскольку все это сделано уже заранее. Единственное, что будет полезно настроить – отдельный блок с информацией об авторе, но это делается по желанию (его вообще можно убрать, чтобы не отвлекать внимание читателей от статей).
Это классическая минималистичная тема, где на главной странице сайта в отдельных рамках отображается список статей с их названием и короткими описаниями.![]() Логотипы при этом отсутствуют, но ничего не помешает добавить их в саму статью в неограниченном количестве. По необходимости настраивайте виджеты, выводя на верхнюю панель дополнительные категории сайта, а слева полезную для пользователей информацию.
Логотипы при этом отсутствуют, но ничего не помешает добавить их в саму статью в неограниченном количестве. По необходимости настраивайте виджеты, выводя на верхнюю панель дополнительные категории сайта, а слева полезную для пользователей информацию.
Скачать Popularis Writer
Puzzles
Puzzles сейчас можно считать сложной и перегруженной элементами темой для WordPress, однако внимание некоторых пользователей она все же сможет зацепить. Подходит этот вариант для тех, кто ведет свой личный блог и параллельно с этим любит делиться с читателями оценками фильмов, игр или, например, музыки. В стандартный макет уже встроена система оценивания, поэтому посетители сразу будут знать, какой балл вы поставили конкретному продукту, а, перейдя к полному обзору, узнать причину такой оценки.
Блог выделен в Puzzles как отдельный раздел сайта, перейти к которому можно, нажав по соответствующей кнопке на верхней панели. Там сразу подключено несколько виджетов, которые позволяют сортировать контент по популярности или категориям. Каждый юзер, в зависимости от своих потребностей, добавляет или удаляет разделы сайта, освобождая его тем самым от ненужных элементов и делая более простым для обычного посетителя.
Там сразу подключено несколько виджетов, которые позволяют сортировать контент по популярности или категориям. Каждый юзер, в зависимости от своих потребностей, добавляет или удаляет разделы сайта, освобождая его тем самым от ненужных элементов и делая более простым для обычного посетителя.
Скачать Puzzles
Perfect Portfolio
Если ваша цель не только создать блог, но и оформить его в виде небольшого портфолио, например, в рабочих или творческих целях, присмотритесь к теме Perfect Portfolio. Она реализована таким образом, что вся необходимая информация помещается на главной странице. Там могут быть как обычные фотографии, так и целые статьи, трансляции, истории или события из жизни. Вы сами вправе выбрать стиль главной страницы и решить, будет ли она основной или только направляющей на полноформатные статьи, размещенные на отдельных страницах.
Из виджетов в Perfect Portfolio есть только меню с поиском, в которое можно добавить категории сайта или важные ссылки, ведущие на другие страницы. Главное преимущество этой темы – бесплатное распространение, поэтому ее можно за несколько секунд установить с официального сайта, ознакомиться и полностью пощупать. А если тема не понравится, просто удалить и перейти к поиску другого варианта.
Главное преимущество этой темы – бесплатное распространение, поэтому ее можно за несколько секунд установить с официального сайта, ознакомиться и полностью пощупать. А если тема не понравится, просто удалить и перейти к поиску другого варианта.
Скачать Perfect Portfolio
Fluida
Fluida – современная, минималистичная тема для WordPress. Она впечатляет гибкой компоновкой и построена на легком и мощном каркасе, при редактировании которого не всплывет никаких непредвиденных ошибок. Тема оптимизирована для SEO, используя распознаваемые Google микроданные Schema.org. Используя этот шаблон, вы получаете более ста настраиваемых параметров, позволяющих преобразить сайт. Вы можете изменить все, начиная с макета и его основного содержания и заканчивая шириной сайта и боковых колонок, цветом, шрифтами, изображениями и многим другим. Тему Fluida отличает наличие меню ссылок на ваши аккаунты социальных сетей с более чем сотней значков, которые можно разместить в 4 местах.
Если вы искали именно чистую тему, которая бы не нагружала читателя и не создавала трудностей при ознакомлении со статьей, отвлекая от самых важных деталей, скачайте и попробуйте Fluida, настроив эту тему так, как будет нужно именно вам.
Скачать Fluida
OnePress
Если вас заинтересовала предыдущая минималистичная тема, но при этом ее не получилось установить по каким-то причинам или вам не понравились присутствующие в ней настройки, взгляните на другой шаблон для WordPress под названием OnePress. Это такая же чистая тема, в которой внимание сосредоточено именно на статьях из личного блога. На главной странице отображается список последних публикаций, нажимая по названиям которых пользователи переходят к прочтению.
По необходимости можно настроить параметры: добавить виджеты, блоки с разных сторон, дополнительные элементы оформления, изменить цвет, стиль надписей и шрифты. Все это делает OnePress хорошей настраиваемой темой, которую после изменения можно даже не узнать.
Все это делает OnePress хорошей настраиваемой темой, которую после изменения можно даже не узнать.
Скачать OnePress
Modern
Ранее речь шла преимущественно про легкие и минималистичные темы в белом цвете, которые сейчас популярны из-за сложившихся трендов веб-дизайна. Однако не всем пользователям нравятся такие решения или в определенных случаях красивее будет смотреться тематический шаблон, например, под портфолио путешественника или фотографа. Как раз таким пользователям подойдет Modern.
На задний план можно поставить свое фото или выбрать одну из заготовок автора. Сама тема заранее оптимизирована под SEO, мобильные устройства и экраны с большим разрешением, поэтому вручную пользователю не придется вносить никаких изменений в код. Дополнительно можно подключить любой плагин создания страниц, о чем пишет автор темы на ее официальной странице.
Скачать Modern
Mik Travel
Если основное предназначение личного блога – путешествия и небольшие отчеты с таких туров виде коротких статей и фотографий, стоит присмотреться к теме для WordPress под названием Mik Travel. Ее название уже говорит само за себя, а при ознакомлении с внешним видом сразу становится понятно, для каких целей подходит такой вариант. Здесь вы можете публиковать всю необходимую информацию на главной странице, добавляя туда как блоки с крупными статьями, так и отдельные фото или описания.
Ее название уже говорит само за себя, а при ознакомлении с внешним видом сразу становится понятно, для каких целей подходит такой вариант. Здесь вы можете публиковать всю необходимую информацию на главной странице, добавляя туда как блоки с крупными статьями, так и отдельные фото или описания.
Эта тема является дочерней, о чем сообщает сам разработчик. Поэтому в любой момент вы можете перейти к просмотру главного шаблона, если вдруг нужно будет изменить тематику сайта или встроенной функциональности этой упрощенной версии будет недостаточно.
Скачать Mik Travel
My Travel Blogs
Хоть название темы My Travel Blogs и говорит о ее предназначении для сайтов о путешествиях, которые могут вести как сами туристы, так и гиды или агентства, ничего не помешает изменить ее направление и выкладывать другую информацию, связанную с блогингом. Для этого потребуется только перейти к параметрам и настроить необходимые виджеты, поменять общее оформление и заглавную фотографию.
На главной странице этой темы лучше всего расположить подробное описание направления сайта или рассказ о себе, чтобы новый читатель сразу понимал, на какой информационный ресурс он попал. Далее можно организовать блоки с категориями, ведущие к списку тематических статей, фотоотчетов или другим материалам, которые вы хотите выкладывать на своем веб-ресурсе.
Скачать My Travel Blogs
Estera
Estera – это легкая, оптимизированная для SEO тема WordPress, предназначенная для создания личных блогов или портфолио. Этот многогранный шаблон интуитивно понятен, а разработчик предоставляет всю необходимую документацию и множество опций по настройке, что делает ее доступной и простой в использовании даже для людей с небольшим опытом разработки или без него. В теме есть полностью настраиваемый слайдер заголовка, основанный на публикациях или продуктах, множество функций для конфигурирования темы по вкусу. Возможность выбора между правой боковой панелью, левой или макетом во всю ширину.
Одна из особенностей – возможность переключения в темный или светлый режим нажатием всего по одной кнопке. Разработчик предлагает настраиваемые шрифты и возможность добавить или удалить метаданные статьи. Estera идеально совместима со всеми популярными плагинами, поэтому при их установке не возникнет никаких трудностей.
Скачать Estera
Matina
Matina — тема WordPress для креативных людей, которая лучше всего подходит для создания личных и профессиональных блогов любого направления. Этот шаблон имеет уникальный и современный адаптивный дизайн, который уже настроен под просмотр на разных устройствах. Разработчик предлагает гибкие функции настройки, которые позволяют выбирать макеты для своих публикаций, их цвета, типографику другие основные параметры, характерные для такого рода шаблонов.
Присутствует переключение в темный режим, отдельная страница для биографии автора или описания предназначения сайта. Вы можете использовать готовые макеты, чтобы настроить свой сайт в течение минуты, приложив минимальное количество усилий. Также юзеры могут легко управлять настройками темы и предварительно просматривать их из интерактивного настройщика так, как это происходит и в других продвинутых темах.
Вы можете использовать готовые макеты, чтобы настроить свой сайт в течение минуты, приложив минимальное количество усилий. Также юзеры могут легко управлять настройками темы и предварительно просматривать их из интерактивного настройщика так, как это происходит и в других продвинутых темах.
Скачать Matina
NanoSpace
Создатели темы NanoSpace не ограничивают ее в направлениях сайта, а при должном подходе и правильно выполненных настройках стандартная основа идеально подойдет для настройки личного блога, портфолио или другого тематического проекта. NanoSpace поддерживает все плагины, связанные с созданием страниц, добавлением различных визуальных элементов и настройкой блоков текста, поэтому ничего не ограничивает пользователя в ручном расширении функциональности веб-ресурса.
В качестве логотипа при использовании этого шаблона должна использоваться фотография на всю длину видимого пространства, однако по необходимости этот параметр можно изменить. Доступно и настраиваемое меню, выводимое как выпадающий справа список или перечень пунктов на верхней панели. Здесь уже каждый пользователь сам для себя решает, какой путь развития выбрать.
Доступно и настраиваемое меню, выводимое как выпадающий справа список или перечень пунктов на верхней панели. Здесь уже каждый пользователь сам для себя решает, какой путь развития выбрать.
Скачать NanoSpace
Заключение
Это были двадцать популярных и функциональных тем для блогов на WordPress, которые мы хотели бы порекомендовать.
- Если вас не устраивает ни один из предложенных вариантов или появилась заинтересованность в создании сайта с помощью drag-and-drop макетов, обратите внимание на конструктор сайтов Timeweb. По ссылке вы сможете ознакомиться со всей информацией и решить, хотите ли вы создать свой сайт без привлечения разработчиков.
- В качестве дополнительного руководства для начинающих пользователей рекомендуем ознакомиться со статьей, в которой рассказывается о пошаговом принципе создания личного блога на WordPress. Это позволит разобраться со всеми тонкостями тем пользователям, которые хотят заниматься блогом, но ранее не сталкивались с разработкой сайтов и имеют крайне мало знаний в этой сфере.

Приведенная нами информация поможет решить, какую тему использовать и как правильно организовать работу своего первого проекта. Если вы начнете прочтение инструкций по созданию блога, внимательно следуйте каждому шагу и точно выполняйте инструкции, чтобы не допустить ошибок, которые будет трудно решить самостоятельно.
Основа для шаблона WordPress » WPbloging
Если вы создаете свои шаблоны для WordPress, было бы хорошо иметь правильную основу или базовый шаблон для последующей разработки. Такой шаблон еще называют «рыбой». Чаще всего, базовый шаблон, каждый создает для себя сам. К сожалению, создание собственного базового шаблона, затратно по времени и не всегда гарантирует последующую кросс-функциональность. Я попробовал погуглить на тему готовых базовых шаблонов в инете. К моей радости, я нашел то, что искал.
Как оказалось, существует группа профессиональных разработчиков для WordPress, которые решили совместно создать базовый шаблон. Они создали открытый проект «WordPress Basis Theme», в котором постарались реализовать данную идею.
Созданный командой базовый шаблон соответствует требованиям WordPress и насыщен мощным и необходимым функционалом для последующей разработки.
Структура файлов шаблона:
- Basis Theme
- css
- reset
- plugins
- tripoli.layout.css
- tripoli.negative.css
- tripoli.type.css
- tripoli.visual.css
- yui
- css-reset.css
- reset.css
- tripoli.base.css
- tripoli.base.ie.css
- tripoli.css
- tripoli.ie.css
- tripoli.simple.css
- tripoli.simple.ie.css
- plugins
- ie.css
- print.css
- single.css
- style.css
- reset
- custom-login
- extra
- js
- wp-root-tipps
- .htaccess
- robots.txt
- wp-config.php
- style.css
- 404.php
- blog.php
- comments.php
- footer.php
- functions.php
- header.
 php
php - image.php
- index.php
- page.php
- search.php
- searchform.php
- sidebar.php
- single.php
- screenshot.png
- xx_XX.pot
- os.xml
- css
В файле functions.php, присутствует множество функций, которые могут быть вам полезны.
Опишу только некоторые из них:
- Встроенная функция для перевода темы на различные языки.
- Включена поддержка виджетов.
- Хлебные крошки.
- Кодирование вашего E-mail.
- Блок для посетителей из поисковых систем.
- Генерация коротких URL.
И многое другое.
Подробнее о проекте и его функционале читайте на странице самого проекта — «WordPress Basis Theme».
Там же можно скачать и сам шаблон.
Если еще воспользоваться моим скриптом, для автоматической SEO оптимизации мета-тегов шаблона, вы получите мощную основу для ваших будущих WordPress тем.
Нашел ошибку в тексте? Выдели ее мышкой и нажми
Создать шаблон электронной почты плагин WordPress HTML Mail Email Designer — info-effect.
 ru
ruПривет! Сегодня я покажу вам как создать свой собственный шаблон электронной почты для сайта WordPress. По умолчанию на WP нет email шаблона и вы не можете его настроить. Пользователям отправляются обычные письма без стилей. Вы сможете это дело исправить с помощью очень простого и полезного плагина! Внимание! Данный плагин совместим с Contact Form 7 и Woocommerce.
Установить плагин WP HTML Mail — Email Designer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Email template. Здесь вы сможете настроить шаблон электронной почты. Обратите внимание, здесь же отображается пример шаблона по умолчанию, который вы сможете изменить.
General.
— Background color, цвет фона шаблона.
— Email sender name, имя отправителя, либо название вашего сайта или компании.
— Email sender address, email адрес отправителя.
— Save and Preview, сохраните изменения.
Обратите внимание! В шаблоне указан текст только в качестве примера. В реальных email письмах он не отображается. Поэтому менять его не нужно.
Далее, внизу страницы вы можете выслать тестовое письмо на свой адрес электронной почты. Вы сможете заранее проверить как отображается ваш новый шаблон.
Далее, перейдите на страницу Header. Здесь вы сможете настроить:
— Background color, цвет фона заголовка, хедера.
— Header image, можно загрузить своё изображение в заголовок или логотип.
— Padding, укажите размер набивки (наслоений) хедера со всех сторон.
— Header text, можно указать свой текст заголовка.
— Font, здесь можно выбрать стиль, размер, цвет и расположение шрифта.
— Все изменения сразу отобразятся в шаблоне.
— Сохраните изменения.
Далее, на странице Content вы сможете настроить содержание, контент письма.
— Background color, цвет фона контента.
— Headline Font, стиль, цвет, размер, расположение шрифта заголовков в контенте.
— Subsubheadline Font, тоже самое только для подзаголовка.
— Content Font, тоже самое только для основного текста письма.
— Link styling, цвет и стиль ссылок в содержании письма.
— Сохраните изменения.
Далее, на странице Footer, вы сможете настроить подвал, футер шаблона.
— Background color, цвет фона футера.
— Footer, укажите свой текст. Отображается в самом низу шаблона, в подвале.
— Show «powered by» link in email footer, если стоит галочка, в подвале будет отображаться ссылка на сайт автора плагина.
— Сохраните изменения.
Далее, на странице Plugins, можно подключить дополнительные плагины.
— Contact Form 7, включен по умолчанию. Все письма отправляемые с помощью данного плагина, будут иметь такой же шаблон.
— Ninja Forms.
— WP eCommerce.
— Caldera Forms.
— WooCommerce.
— WP Support Plus.
— Easy Digital Downloads.
Далее, на странице Advanced, нажмите на кнопку Create template file in my theme folder, чтобы создать свой пользовательский шаблон. После нажатия на кнопку, в корневой директории сайта, по адресу wp-content/YOUR-THEME/wp-html-mail/template.html, будет создан файл с шаблоном, который вы сможете изменить.
Всё готово! Вот так просто и быстро вы сможете создать свой email шаблон электронной почты для сайта WordPress!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
шаблонов — WordPress.com Поддержка
Шаблон управляет макетом ваших страниц. Не путать с Темами (которые определяют дизайн всего вашего сайта), шаблон влияет на внешний вид отдельной страницы.
В этом руководстве объясняется, как изменить шаблон страницы и даже редактировать их по определенным темам.
Содержание
шаблоны
Если ваша тема включает шаблоны, вы увидите раздел под названием Шаблон на боковой панели редактора в разделе Параметры страницы, как показано на изображении справа.
Шаблон определяет способ отображения страницы. Общие шаблоны включают:
Общие шаблоны включают:
- Шаблон по умолчанию: стандартный шаблон.
- Шаблон во всю ширину: этот шаблон показывает содержимое страницы во всю ширину экрана без какой-либо боковой панели.
- Шаблон сетки: этот шаблон отображает содержимое в виде сетки (см. Этот пример из темы Veggie.)
Когда вы меняете шаблон страницы, он влияет только на эту страницу (а не на весь сайт.)
↑ Содержание ↑
Как редактировать шаблоны
Шаблоны редактирования — это новая концепция, представленная в WordPress, которая дает вам еще больший контроль над макетом вашего контента.
К настоящему времени вы, возможно, уже привыкли редактировать свой контент с помощью редактора страниц и сообщений WordPress. В дальнейшем вы можете переключиться на редактор шаблонов для редактирования полного макета страниц и сообщений, включая элементы заголовка (такие как заголовок сайта и слоган), нижний колонтитул и способ представления содержимого на странице или сообщение, все с использованием блоков.![]()
Например, если вы хотите, чтобы заголовок вашего сайта отображался по-другому только на некоторых страницах, вы можете внести изменения в шаблон этой страницы, как показано здесь:
Доступ к редактору шаблонов
Редактор шаблонов доступен для определенных тем для создания пользовательских шаблонов и назначения ваших шаблонов определенным страницам и сообщениям.
Когда вы работаете над страницей или публикацией, найдите Template в настройках на правой боковой панели. Вы увидите, что используется текущий шаблон.Щелкните Edit , чтобы переключиться в редактор шаблонов и отредактировать этот шаблон:
После того, как вы выбрали шаблон для редактирования, откроется редактор шаблонов .
Просмотр структуры вашего шаблона
Чтобы просмотреть список всех блоков в шаблоне, нажмите List View в верхней части экрана (значок выглядит как три горизонтальные линии).
Это полезно, чтобы увидеть общую структуру вашего шаблона, прежде чем вы начнете редактировать определенные разделы.Затем вы можете щелкнуть любой блок в List View , чтобы изменить настройки этого блока.
Список в редакторе шаблоновРедактировать блоки шаблона
В редакторе шаблонов щелкните любой блок, чтобы настроить его содержимое или изменить параметры блока. Вот некоторые из действий, которые вы можете предпринять:
Когда вы закончите, нажмите Обновить в правом верхнем углу, чтобы сохранить шаблон. Затем вы можете нажать Назад в верхнем левом углу, чтобы вернуться в редактор страниц / сообщений.
↑ Содержание ↑
Примеры использования редактора шаблонов
Есть много способов использовать редактор шаблонов для создания красивых пользовательских макетов. Вот несколько примеров для вдохновения.
Если вы хотите отображать настраиваемое меню только на определенных страницах, вы можете добавить блок навигации с помощью редактора шаблонов , как показано на видео ниже:
Вы можете настроить нижний колонтитул так, чтобы он отображался на разных страницах по-разному, как показано в видео ниже:
↑ Содержание ↑
Создание нового шаблона
Вы можете разработать новый шаблон и применить этот шаблон к определенным страницам или сообщениям. Выполните следующие действия, чтобы создать новый шаблон:
Выполните следующие действия, чтобы создать новый шаблон:
- В настройках страницы на правой боковой панели щелкните Новый в разделе «Шаблон», чтобы создать новый шаблон.
- Дайте вашему новому шаблону название и нажмите Create .
- В редакторе шаблонов теперь вы можете редактировать структуру, в которой отображается ваша страница.
- Когда вы закончите, нажмите Обновить в правом верхнем углу, чтобы сохранить новый шаблон.
- Щелкните Назад , чтобы вернуться в редактор страниц / сообщений, где вы увидите свой недавно созданный шаблон в списке доступных шаблонов.
↑ Содержание ↑
Доступность темы
Темы, поддерживающие редактирование шаблонов, скоро будут доступны.
- Для блочных тем вы сможете создавать новые блочные шаблоны и редактировать существующие.
- Для классических тем вы сможете создавать только новые блочные шаблоны.
 Вы не сможете редактировать существующие шаблоны.
Вы не сможете редактировать существующие шаблоны. - Любой созданный шаблон настраиваемого блока зависит от темы, что означает, что если вы переключите тему, ваш шаблон не будет перенесен.
Загрузить тему в WordPress | WordPress.com Поддержка
В дополнение к нашей коллекции тем вы можете загружать сторонние темы на любой сайт WordPress.com с тарифным планом для бизнеса или электронной коммерции. Сторонние темы включают темы с WordPress.org, популярных торговых площадок, таких как Themeforest, и даже темы, которые вы создали для своего веб-сайта.
Это руководство покажет вам, как загрузить любую тему на ваш сайт WordPress.com.
Содержание
Быстрые шаги
Чтобы загрузить свою тему, выполните следующие действия:
- Загрузите тему.zip-файл.
- Перейдите к Внешний вид → Темы на панели инструментов вашего сайта.
- Нажмите кнопку « Установить тему » в правом верхнем углу.

- Предварительный просмотр или активация темы.
Продолжайте читать это руководство, чтобы получить более подробные инструкции.
↑ Содержание ↑
Загрузите файл .zip темы
Начните с загрузки файла .zip темы из того места, где вы ее приобрели. Не разархивируйте файл.
- Для тем с WordPress.org, нажав Скачать для любой темы, вы сохраните файл .zip на ваш компьютер.
- Если вы (или нанятый вами разработчик) создали свою собственную тему, сохраните ее как файл .zip.
- Для тем, приобретенных через Themeforest / Envato, вы должны выбрать вариант Только устанавливаемый файл WordPress при загрузке темы:
↑ Содержание ↑
Загрузите файл темы
После того, как у вас есть тема.zip, выполните следующие действия, чтобы загрузить его на свой сайт WordPress. com:
com:
- Перейдите в Внешний вид → Темы на панели инструментов вашего сайта.
- Щелкните Установить тему :
- Перетащите файл .zip темы в поле. Кроме того, вы можете щелкнуть поле, найти ZIP-файл темы на своем компьютере и дважды щелкнуть его, чтобы добавить.
↑ Содержание ↑
Предварительный просмотр или активация темы
Если вы готовы начать использовать тему прямо сейчас, нажмите Активировать :
Для предварительного просмотра темы перед ее активацией щелкните Попробовать и настроить , чтобы просмотреть предварительный просмотр в реальном времени.Здесь вы можете настроить некоторые параметры темы, прежде чем применять ее к своему сайту. Нажмите Сохранить и активировать , когда закончите настройку и будете готовы активировать тему.
↑ Содержание ↑
Настройте свою тему
После активации темы на своем сайте вы захотите настроить ее так, чтобы она выглядела именно так, как вы хотите. Все темы индивидуальны, но эти общие советы помогут вам начать работу:
Все темы индивидуальны, но эти общие советы помогут вам начать работу:
- См. Инструкции по настройке вашей темы.К любой хорошей теме прилагаются руководства / документация, в которых показано, как ее использовать.
- Иногда для использования темы требуются плагины. Перейдите в Плагины → Установленные плагины и найдите уведомление вверху, чтобы установить рекомендуемые плагины темы, если таковые имеются.
- Проверьте демонстрационный контент, который вы можете добавить в свою тему.
- Перейдите в Внешний вид → Настроить , чтобы проверить любые параметры настройки темы, которые вы можете настроить.
Если вы используете тему WordPress.com не создавал, мы ограничены в том, как мы можем вам с этим помочь. Мы рекомендуем вам обратиться в службу поддержки вашей темы. Они лучше всех знакомы с темой и могут предложить экспертную поддержку.
↑ Содержание ↑
Где найти темы
Если вы уже просмотрели витрину тем WordPress. com, но еще не нашли идеального дизайна для своего сайта, не беспокойтесь — существуют тысячи тем для любого типа веб-сайта, который только можно вообразить.
com, но еще не нашли идеального дизайна для своего сайта, не беспокойтесь — существуют тысячи тем для любого типа веб-сайта, который только можно вообразить.
Для начала прочтите наши советы по выбору идеальной темы.
Вот список популярных мест для сторонних тем:
Далее : Создайте дочернюю тему.
Руководство по иерархии шаблонов WordPress (издание 2022 г.)
Если вы хотите настраивать темы или создавать новые с нуля, важно понимать, как работает иерархия шаблонов WordPress.
Прежде всего, эта система WordPress помогает поддерживать все в порядке.Как только вы узнаете, что представляют собой все файлы шаблонов тем, что они делают и как они расставлены по приоритетам, вы сможете изменить практически все аспекты внешнего вида вашего веб-сайта WordPress.
В этой статье мы объясним, что такое иерархия шаблонов WordPress и как она работает. Затем мы предоставим полную разбивку файлов шаблонов, используемых для каждого типа страниц WordPress (включая шпаргалку для справки), чтобы помочь вам использовать их в своих интересах.
Давайте приступим!
Предпочитаете посмотреть видео версию?
Введение в иерархию шаблонов WordPress
Обычно нединамические веб-сайты используют статические файлы HTML и CSS для отображения своего содержимого.Однако WordPress — это динамическая платформа, основанная на языке программирования PHP. Каждый сайт WordPress загружает несколько файлов .php , каждый из которых определяет, как выглядит определенный раздел или компонент.
Каждый раз, когда вы загружаете определенный тип страницы, система управления контентом (CMS) ищет файлы шаблонов, которые ей соответствуют.
Например, если вы используете функцию поиска WordPress и загружаете страницу результатов поиска, CMS будет искать два файла шаблона:
- с earch.php , который определяет внешний вид страниц результатов поиска
- index.php , который является файлом шаблона по умолчанию, который WordPress использует, когда не может найти верхний вариант в каждой иерархии
Файлы шаблонов, к которым у вас есть доступ, будут зависеть от того, какую тему вы используете. Все темы WordPress представляют собой набор шаблонов, таблиц стилей и других элементов, таких как изображения. Итак, в приведенном выше примере, если используемая вами тема включает шаблон search.php , WordPress найдет и загрузит его.
Все темы WordPress представляют собой набор шаблонов, таблиц стилей и других элементов, таких как изображения. Итак, в приведенном выше примере, если используемая вами тема включает шаблон search.php , WordPress найдет и загрузит его.
В некоторых случаях вы можете использовать тему, которая не включает файлы шаблонов для типов страниц, которые вы хотите загрузить. Вот тут-то и появляется иерархия шаблонов WordPress. Это встроенная система, которая сообщает WordPress, какие файлы шаблонов загружать и в каком порядке.
Для страницы поиска, если WordPress не может найти файл search.php , он переместится к следующему файлу в иерархии, которым является index.php . Этот файл является последним резервным вариантом для каждой отдельной ветви в иерархии шаблонов.
Теоретически у вас может быть полнофункциональная тема, включающая только один файл шаблона, а именно index.php .
На практике, однако, тема с одним файлом шаблона практически не включала бы какие-либо настройки стиля, и все типы страниц выглядели бы примерно одинаково. Если это не то, к чему вы стремитесь, понимание иерархии шаблонов WordPress — один из самых важных шагов, которые вы можете предпринять как разработчик темы.
Если это не то, к чему вы стремитесь, понимание иерархии шаблонов WordPress — один из самых важных шагов, которые вы можете предпринять как разработчик темы.
Как работает иерархия шаблонов WordPress
Как вы, возможно, знаете, WordPress позволяет использовать несколько типов страниц в зависимости от того, что вы хотите опубликовать. Вы можете использовать семь основных категорий:
- Титульная страница
- Одиночные стойки
- Отдельные страницы
- Пользовательские типы сообщений
- Страницы результатов поиска
- Страницы категорий и тегов
- 404 страницы ошибок
Каждая из этих страниц имеет собственную настраиваемую иерархию, что означает, что она использует определенный набор файлов шаблонов.
Если вы быстро заглянете в любую из папок вашей темы, вы обычно найдете набор файлов шаблонов. Ниже приведен пример файлов шаблонов, перечисленных в каталоге тем для сообщения в блоге:
Файлы шаблонов, перечисленные в каталоге тем WordPressЭто тип страницы с одним постом, что означает, что он использует файл single.php в качестве шаблона для основного контента на странице (самого сообщения в блоге).
Кроме того, у него есть отдельный файл шаблона для каждого элемента страницы, большинство из которых вы сможете сразу определить, в том числе:
Важно понимать, что, хотя каждый тип страницы имеет свою собственную иерархию, они также часто используют общие файлы шаблонов, такие как заголовок .php и footer.php .
Если вы создаете свою собственную тему, это означает, что вы можете создавать собственные стили для каждого типа страницы, а также создавать файлы шаблонов для повторного использования.
Вы также можете создавать пользовательские файлы шаблонов для таких элементов, как боковые панели и нижние колонтитулы, которые применяются только к определенным типам страниц. Эта гибкость — все благодаря модульному подходу WordPress к шаблонам.
Эта гибкость — все благодаря модульному подходу WordPress к шаблонам.
Когда вы переключаете тему, различия в макетах, которые вы видите, связаны с новыми файлами шаблонов, которые загружает WordPress.Дочерние темы также участвуют в иерархии тем WordPress, о которой мы скоро поговорим.
Где найти и изменить файлы шаблонов WordPress
Файл .php может включать как код PHP, так и разметку HTML (все из которых вы можете редактировать). Таким образом, файлы шаблонов WordPress могут быть настолько сложными, насколько вам нужно. Во многих случаях файлы шаблонов, которые использует WordPress, представляют собой набор функций для элементов, которыми они управляют.
В качестве примера рассмотрим заголовок .php , который используется в официальной теме WordPress Twenty Twenty-One:
Файл шаблона заголовка темы Twenty Twenty-One Как мы уже упоминали, каждая тема WordPress включает в себя собственный набор файлов шаблонов. Вы можете увидеть, какие файлы шаблонов включены в вашу тему, открыв ее папку в корневом каталоге вашего веб-сайта через клиент протокола передачи файлов (FTP).
Вот как это выглядит для предыдущей официальной темы WordPress, Twenty Twenty:
Каталог тем Twenty Twenty и файлы шаблоновПо умолчанию WordPress загружает файлы шаблонов, которые находятся либо в основном каталоге вашей темы ( wp_content> themes ), либо в папке частей шаблона .
Если вы планируете создать несколько файлов шаблонов, мы рекомендуем хранить шаблоны основных страниц в основном каталоге. Для более конкретных файлов шаблонов, таких как полноразмерные страницы или макеты боковой панели, вы можете использовать подкаталоги.
Лучший способ понять всю иерархию шаблонов WordPress — это шпаргалка. В этом случае мы показываем вам визуальный обзор иерархии шаблонов благодаря кодексу WordPress:
. Иерархия шаблонов WordPress Кодекс WordPress включает много информации об иерархии шаблонов, поэтому мы рекомендуем добавить этот ресурс в закладки.А пока давайте углубимся в каждый тип страницы и файлы шаблонов, которые он использует.
Разбивка иерархии шаблонов WordPress по типу страницы
WordPress использует семь основных типов страниц. В этом разделе мы поговорим о каждом из них и предоставим вам разбивку файлов шаблонов, которые они используют. Начнем с первой страницы.
Файлы шаблонов главной страницы
Ваша домашняя страница WordPress — это первая остановка, которую делают большинство пользователей при посещении вашего сайта.На практике макеты первой страницы могут сильно отличаться от одного сайта к другому.
Однако для базовой главной страницы WordPress будет искать эти три файла шаблона в следующем порядке:
- front-page.php
- home.php
- index.php
Если ваша тема не включает файл шаблона front-page.php , WordPress по умолчанию выберет второй вариант и так далее. Как всегда, файл index.php — это последняя остановка, которую WordPress делает в дереве решений шаблона.
Одиночные сообщения
Отдельные статьи WordPress используют иерархию шаблонов одного сообщения. Для основного содержания каждого сообщения в блоге WordPress будет искать следующие файлы:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас- одноместный.php
- singular.php
- index.php
Однако если вы посмотрите шпаргалку по шаблону, вы заметите более сложную иерархию, которая появляется в некоторых случаях.
Это потому, что WordPress позволяет назначать файлы шаблонов для отдельных сообщений и отдельных категорий, а затем по умолчанию использует single.php , если не удается найти ни один из этих вариантов.
Помимо файлов первичных шаблонов, у вас есть такие элементы, как верхний и нижний колонтитулы, боковые панели и разделы комментариев.Как мы упоминали ранее, каждый из этих элементов может иметь свой собственный файл шаблона.
отдельных страниц
После публикаций отдельные страницы — это хлеб с маслом для большинства веб-сайтов WordPress. В большинстве случаев они используют шаблон, отличный от вашей главной страницы, если для обоих типов страниц по умолчанию не используется index.php .
Вот как выглядит иерархия одностраничных шаблонов:
- page.php
- singular.php
- индекс.php
Хотя иерархия шаблонов для отдельных сообщений и страниц похожа, есть некоторые ключевые различия.
Во-первых, когда дело доходит до страниц, WordPress использует путь get_page_templates () для пользовательских файлов, который вы можете использовать для изменения или перенаправления шаблона страницы по умолчанию.
Кроме того, вы можете создавать шаблоны для определенных ярлыков и идентификаторов. Если у вас есть страница – {slug} .php или файл – {id} .php , WordPress попытается загрузить каждый файл по порядку, прежде чем по умолчанию будет выбрана страница .php .
Пользовательские типы сообщений
Вы можете создавать собственные типы сообщений для различного рода контента, который вы, возможно, не захотите связывать со страницами или сообщениями. Пользовательские типы сообщений обеспечивают более высокую степень организации вашего контента, а также имеют собственную иерархию шаблонов:
- архив — {post_type} .php
- archive.php
- index.php
Иерархия шаблонов для пользовательских типов сообщений не такая сложная, как для полных страниц или сообщений.Однако WordPress позволяет создавать файлы шаблонов для каждого настраиваемого типа сообщений, поэтому им не обязательно использовать одни и те же макеты.
Страницы результатов поиска
Мы уже познакомили вас с иерархией шаблонов, которую WordPress использует для страниц результатов поиска, поэтому давайте кратко напомним, как это выглядит:
- search.php
- index.php
По мере того, как мы отходим от «сложных» типов страниц, таких как сообщения или ваша главная страница, иерархия шаблонов WordPress становится намного более простой.
На странице поиска обычно не нужно включать слишком много элементов, помимо самих результатов. Чем проще структура, тем обычно короче иерархия.
Страницы категорий и тегов
Хотя многие веб-сайты не ссылаются на них напрямую, WordPress создает коллективные страницы для ваших тегов и категорий. Также существуют отдельные подстраницы для каждого элемента в этой таксономии.
Учитывая, насколько сложной может стать таксономия для веб-сайтов с большими библиотеками контента, эта иерархия включает в себя больше «шагов», чем обычно:
- категория — {slug}.
 php
php - категория- {id} .php
- category.php
- archive.php
- index.php
Обратите внимание, что для тегов используется та же иерархия, за исключением того, что «тег» заменяет «категорию» во всех случаях.
Теоретически вы можете создать отдельные файлы шаблонов для каждой категории или тега на своем веб-сайте WordPress и идентифицировать их с помощью ярлыков или идентификаторов. Однако немногие веб-сайты действительно испытывают все эти проблемы.
Если вы не планируете позволять посетителям просматривать страницу вашей категории, по умолчанию используйте шаблон archive.php .
страницы ошибок 404
Иногда посетители пытаются получить доступ к несуществующей странице. Когда это произойдет, WordPress вернет страницу с ошибкой 404.
По умолчанию WordPress не предлагает параметры для настройки внешнего вида этой страницы. Однако вы можете настроить его внешний вид самостоятельно с помощью файла шаблона. Иерархия шаблонов довольно короткая:
Иерархия шаблонов довольно короткая:
- 404.php
- index.php
По мере роста вашего веб-сайта будут расти и случаи, когда пользователи могут столкнуться с ошибкой 404. Наличие настраиваемой страницы ошибок для таких ситуаций может помочь вам проинформировать посетителей, почему страница не загружается, направить их в другом направлении и уменьшить разочарование.
При загрузке файла шаблона 404 WordPress будет искать и загружать ваш собственный файл перед тем, как использовать файл по умолчанию.
Где дочерние темы вписываются в иерархию шаблонов WordPress
Если вам нравится настраивать темы WordPress, лучше всего использовать дочернюю тему.Дочерние темы также имеют свое место в иерархии шаблонов WordPress, но это не очевидно, если вы посмотрите на шпаргалку, которую мы предоставили ранее.
Вкратце, использование дочерней темы добавляет второй уровень в иерархию шаблонов для любого типа страницы, который вы используете.
Допустим, вы используете дочернюю тему, которая включает файлы настраиваемых шаблонов для отдельных страниц. Вот порядок, в котором WordPress будет пытаться загрузить файлы:
- p age.php в дочерней теме
- стр.php в родительской теме
- singular.php в дочерней теме
- singular.php в родительской теме
- index.php в дочерней теме
- index.php в родительской теме
Если WordPress может найти версию файла шаблона в вашей дочерней теме, она загрузит именно ее, даже если для нее есть аналог в родительской теме. В некоторых случаях вы можете оказаться в ситуации, когда вам нужно настроить файлы шаблонов для темы, которую вы используете, и использование дочерней темы идеально подходит в этих сценариях.
Как и в случае с другими типами настроек, при обновлении вы потеряете изменения в файлах шаблона темы. Добавление этих изменений через дочернюю тему спасет вас от этой ситуации.
Использование тегов шаблонов WordPress для разработки тем
При разработке WordPress вы часто будете сталкиваться с тегами шаблонов, которые представляют собой функции PHP, которые можно использовать для динамического создания и извлечения данных. Теги шаблонов часто являются частью файлов шаблонов, но не взаимозаменяемы.
WordPress встраивает в свой код десятки шаблонных тегов, которые вы можете использовать при разработке тем.Некоторые примеры включают:
- get_header ()
- get_footer ()
- get_sidebar ()
- get_search_form ()
- get_template_part ()
Эти теги позволяют собирать файлы шаблонов из темы, которую вы используете. На практике это означает, что вы можете добавлять определенные элементы в первичные файлы шаблонов, такие как front-page.php или index.php .
Если вам нужен полный список всех тегов шаблонов, которые вы можете использовать при разработке WordPress, ознакомьтесь с Кодексом WordPress.
Здесь вы найдете инструкции по использованию каждого тега шаблона, его индивидуальные параметры и примеры кода в действии.
Готовы настроить свою тему WordPress? ✨ Сначала прочтите это руководство по иерархии шаблонов ⬆️Нажмите, чтобы твитнутьСводка
Хотя иерархия шаблонов WordPress на первый взгляд может показаться сложной, она сводится к серии простых деревьев решений. Всякий раз, когда вы посещаете веб-сайт WordPress, CMS будет видеть, к какому типу страницы вы пытаетесь получить доступ, а затем будет использовать иерархию, чтобы определить, какой файл шаблона загрузить.
Помимо основных шаблонов для каждого типа страницы, вы также можете иметь файлы шаблонов для отдельных элементов, таких как верхние и нижние колонтитулы и боковые панели.
Этот модульный подход дает вам полный контроль над тем, как выглядит каждая страница вашего сайта, и помогает вам сэкономить время в процессе разработки WordPress.
У вас есть вопросы о том, как работает иерархия шаблонов WordPress? Поделитесь ими в разделе комментариев ниже!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.

- Cloudflare Enterprise интеграция.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как создать собственный шаблон страницы WordPress
пользователя Vincy.Последнее изменение: 19 мая 2021 г.WordPress предоставляет шаблон по умолчанию для создания страниц. В определенных ситуациях этого может быть недостаточно для наших нужд. В нашей установке WordPress нам может потребоваться сгруппировать набор страниц и отобразить их в общем макете.
Аналогичным образом нам может потребоваться создать несколько различных групп макетов. В такой ситуации будет удобна опция настраиваемого шаблона страницы, предоставляемая WordPress. В этой статье я подробно объясню, чтобы помочь вам создать собственный шаблон страницы с помощью WordPress.
В этой статье я подробно объясню, чтобы помочь вам создать собственный шаблон страницы с помощью WordPress.
Шаблон пользовательской страницы WordPress
В общем, у нас будет собственный шаблон страницы, предоставляемый по умолчанию в WordPress. Проверьте файл page.php в своей теме, и он используется в качестве макета для всех страниц, которые вы создаете в WordPress.
Речь идет о страницах WordPress, а не о записях. Этот файл шаблона page.php используется в качестве каркаса для создания всех страниц и их отображения. В следующем примере кода давайте посмотрим, как создать такой настраиваемый шаблон страницы и использовать его для публикации новой страницы.
В предыдущей статье мы узнали о создании виджета WordPress, обратитесь к этому, если вы ищете создание виджетов.
Как создать собственный шаблон страницы
Пользовательский шаблон страницы — это обычный файл PHP с одним отличием. Он имеет определенную структуру и представляет собой заголовок и тело содержимого. Заголовок шаблона определяется просто комментарием, и все, что следует за ним, является телом шаблона.
Заголовок шаблона определяется просто комментарием, и все, что следует за ним, является телом шаблона.
На следующем снимке экрана показан файл page.php по умолчанию из темы Twenty_Seventeen, доступной как часть WordPress.
Когда мы создаем новую настраиваемую страницу, нам нужно определить имя шаблона следующим образом.
Приведенный выше комментарий должен быть началом вашего настраиваемого шаблона. Эта строка информирует WordPress о том, что это настраиваемый шаблон страницы. Создайте простую страницу PHP, вставьте одну строку выше и сохраните ее.
Далее следует эта строка комментария, а пока давайте скажем «Hello World!» текст в теге абзаца HTML.Затем сохраните его с именем файла «contact-template.php» и загрузите его в папку своей темы.
Как использовать собственный шаблон для страницы WordPress
Теперь мы создали настраиваемый шаблон страницы WordPress и посмотрим, как его использовать. Перейдите к «Добавить новую страницу» и увидите виджет боковой панели « Атрибуты страницы ». Будет выпадающий список с надписью « Шаблон ».
Перейдите к «Добавить новую страницу» и увидите виджет боковой панели « Атрибуты страницы ». Будет выпадающий список с надписью « Шаблон ».
В этом раскрывающемся списке наш новый шаблон будет отображаться как «Шаблон контакта», и это имя шаблона, который мы объявили в верхней части файла шаблона страницы.
Выберите этот новый шаблон, который мы создали, и, как обычно, вы можете добавить контент на страницу в области контента и опубликовать страницу. Вы можете видеть, что на новой странице будет текст «Hello World» и ее макет, как определено на этой новой странице настраиваемого шаблона.
Это просто пример, в реальном времени у нас может быть от двух до трех шаблонов, и каждый шаблон будет иметь разные макеты. Например,
- один шаблон с двухколоночной раскладкой и
- еще один шаблон с трехколоночной компоновкой.
Иерархия шаблонов страниц WordPress
Важно не иметь иерархии, с помощью которой WordPress решает, какой шаблон следует использовать для отображения. WordPress ищет файл шаблона в следующем порядке.
WordPress ищет файл шаблона в следующем порядке.
- Пользовательский шаблон страницы — это самый высокий в иерархии, и это то, что мы видели в этой статье.
- page- {slug} .php — Если страница WordPress создается без назначенного настраиваемого шаблона, WordPress ищет слаг страницы в имени файла шаблона.
- page- {id} .php — WordPress ищет в иерархии шаблон с идентификатором страницы в имени файла.
- page.php — Затем идет наш обычный page.php, который обычно можно найти во всех темах WordPress.
- singular.php — затем использует шаблон, используемый для публикации одного сообщения.
- index.php — Наконец, если указанное выше не найдено в указанном порядке, WordPress выбирает index.php темы для отображения страницы как шаблона.
↑ Вернуться к началу
Как создать шаблон для отдельного сообщения WordPress
Хорошо, вопрос в том, что вам нужно сделать, чтобы получить тот же эффект, если вы вручную настроите исходный код своей темы?
TL; DR: невозможно.
Хорошо, хорошо… невозможно — сильное слово, но на самом деле почти .
Во-первых, вы должны уметь программировать, да! И это довольно серьезный проект кодирования… PHP, WordPress, HTML, CSS, дизайн.
Например, давайте рассмотрим последнее — условия отображения для вашего шаблона.
В какой-либо теме (или самом ядре WordPress) нет готовой структуры или фреймворка, которые позволили бы вам это сделать. Вам нужно будет написать код с нуля.И вам также понадобится какой-то интерфейс, чтобы потом его можно было использовать. Это сам по себе довольно большой и сложный проект по кодированию.
Затем сами шаблоны отдельных сообщений. Или даже не употребляем во множественном числе. Давайте сосредоточимся на простой замене шаблона вашей темы по умолчанию на на один новый.
Во-первых, вам нужно использовать для этого дочернюю тему. В противном случае вся ваша работа исчезнет после обновления темы.
Но, сюрприз! создание новой дочерней темы не всегда возможно. Например, если вы используете один из популярных фреймворков тем, скорее всего, вы уже используете дочернюю тему. И так уж случилось, что WordPress не позволяет вам создать дочернюю тему дочерней темы. Вот и все.
Например, если вы используете один из популярных фреймворков тем, скорее всего, вы уже используете дочернюю тему. И так уж случилось, что WordPress не позволяет вам создать дочернюю тему дочерней темы. Вот и все.
Во-вторых, вам необходимо тщательно понять структуру вашей темы, прежде чем вы сможете создать новый шаблон. Это также означает знание того, как создать дополнительную таблицу стилей CSS, которая будет хорошо сочетаться со стандартной таблицей темы.
Наконец, ваш шаблон может стать несовместимым после обновления темы.В конце концов, разработчик темы может изменить структуру темы от одной версии к другой, фактически заставив вас вернуться к чертежной доске.
Хотя я уверен, что некоторые из вас немедленно ответят нетерпеливым «вызов принят!», Для остальных из нас, простых смертных, такая задача практически невозможна.
Хорошо, я надеюсь, что вы согласились и взволнованы возможностью создать несколько новых, полностью настраиваемых шаблонов для ваших отдельных сообщений. Все благодаря Elementor 2.0! Давай, попробуй прокатиться!
Все благодаря Elementor 2.0! Давай, попробуй прокатиться!
Если у вас есть какие-либо вопросы о представленном здесь процессе, не стесняйтесь спрашивать. (Вот ответы на наиболее частые вопросы о новом конструкторе тем.)
Сообщите мне в комментариях, как вы собираетесь использовать шаблон Elementor Single для своих проектов. Вы можете скачать полный шаблон из этой статьи здесь .
Как создавать собственные шаблоны WordPress
Создание, управление и поддержка блога WordPress не составляет большого труда.Однако это может быть сложно, если вам нужно настроить существующую тему в соответствии с вашими текущими потребностями. Поэтому важно оптимизировать системы, которые упрощают управление блогом WordPress. Если вы уже давно ведете свой веб-сайт или блог, изменение темы WordPress может привести к катастрофе с полным дизайном вашего веб-сайта. Создание настраиваемого шаблона WordPress поможет вам максимизировать вашу текущую тему WordPress без изменения или установки плагинов.
Почему настраиваемый шаблон
Когда вы закончите изучение этого руководства, ваш настраиваемый шаблон будет доступен для использования прямо из панели управления WordPress.Однако, прежде чем обсуждать, как создать собственный шаблон WordPress, вот некоторые варианты использования и обстоятельства, которые делают пользовательские шаблоны полезными.
- Чтобы некоторые сообщения отображались в другом макете
- Создайте отдельную структуру для сообщений и страниц
- Чтобы добавить определенные функции на свой веб-сайт
Подробнее: Навигация по файловой системе в терминале Linux
Как сделать Создание пользовательских шаблонов в WordPress
Мы рекомендуем вам сначала сделать резервную копию вашего сайта перед любой серьезной настройкой.Еще один отличный способ сделать это — сначала создать промежуточную среду для ваших обновлений.
Мы также настоятельно рекомендуем выполнить эти изменения после создания дочерней темы , чтобы вы не потеряли свои настройки при обновлении темы.
Без промедления, давайте поработаем руками немного кода.
Путь SSH
Шаг 1 . Скопируйте свой single.php (для шаблона сообщения) или page.php (для шаблона страницы).
Шаг 2 .Войдите в систему как root и перейдите по адресу www / wordpress / wp-content / themes / themename /
Не забудьте заменить themename на имя каталога вашей темы.
Шаг 3 . Убедитесь, что мы находимся в правильном каталоге. Используйте команду ниже, чтобы увидеть здесь все файлы. Если вы видите style.css в этой папке, значит, вы успешно приземлились.
В приведенном выше примере моя тема называется Astra . Опять же, не забудьте заменить Astra именем каталога вашей темы.Затем используйте следующую команду:
ls
Step 4 . Убедившись, что мы находимся в нужной папке, скопируйте файл (single.php) и используйте следующие команды:
Убедившись, что мы находимся в нужной папке, скопируйте файл (single.php) и используйте следующие команды:
nano single.php
Скопируйте все и вставьте в блокнот. (Если вы хотите отредактировать только текущий файл, вы можете отредактировать его здесь, а затем сохранить и выйти. В противном случае давайте просто скопируем это.)
Если вы внесли какие-либо изменения в файл, следующим шагом будет:
Если вы только что все скопировали и хотите выйти, используйте CTRL + X .
Шаг 5 . Создайте свой собственный файл шаблона. Используйте команду ниже.
nano temp-single.php
Шаг 6 . Вставьте приведенный ниже код в начало
Подробнее: 10 обязательных плагинов WordPress для 2020
Step 7 . После приведенного выше кода вставьте все из блокнота. Вы можете внести необходимые изменения, добавить свой собственный код, который должен иметь новый шаблон сообщения, и сохранить его.
Шаг 8 .Сохранить и выйти.
Шаг 9 . Добавьте новую запись в панель управления WordPress и посмотрите справа в разделе «Атрибуты страницы». Вы должны увидеть возможность выбрать шаблон.
Теперь вы можете использовать этот недавно созданный настраиваемый шаблон WordPress для отображения сообщения в блоге в следующем макете!
Подробнее: Как оптимизировать веб-сайты с высокой посещаемостью за 5 шагов
Заключение
Создание собственного шаблона WordPress внутри кода существующего веб-сайта определенно расширяет функциональные возможности вашего веб-сайта. Мы находимся на пороге того, что люди чрезвычайно изобретательны и любят настраивать существующие продукты в соответствии со своими предпочтениями. Вы можете использовать настраиваемые шаблоны WordPress, чтобы изменить внешний вид и макет ваших страниц или сообщений, не меняя тему. Просто зайдите в свою панель управления WordPress, и она будет доступна в любое время!
Мы находимся на пороге того, что люди чрезвычайно изобретательны и любят настраивать существующие продукты в соответствии со своими предпочтениями. Вы можете использовать настраиваемые шаблоны WordPress, чтобы изменить внешний вид и макет ваших страниц или сообщений, не меняя тему. Просто зайдите в свою панель управления WordPress, и она будет доступна в любое время!
Об авторе: Вашишта Капур - энтузиаст цифрового маркетинга и имеет более 5 лет опыта в области SEO, PPC, управления веб-сайтами и разработки WordPress.Вашишта пишет о настройках WordPress, дизайне веб-сайтов, технологических тенденциях и темах рекламных технологий.
Используйте промокод «SKY95WPTEMPLATES», чтобы сэкономить 95% в первый месяц. Предложение действительно только для новых пользователей.
Продажа тем и плагинов WordPress
Вам сказали: «Вы можете продать это!» когда вы демонстрируете свои собственные темы и плагины WordPress? Хотя это лестно, выяснение того, как начать работу с премиальными темами WordPress и плагинами, может показаться слишком сложным для того, что может быть неопределенным вознаграждением.
К счастью, существует множество торговых площадок тем и плагинов для таких предприимчивых программистов, как вы. Есть много способов разработать и запустить свой бизнес тем и плагинов. Кроме того, проектирование для WordPress может быть очень полезным, даже если для этого потребуется небольшое руководство, когда вы только начинаете.
В этой статье мы рассмотрим, как и где продавать ваши премиальные темы и плагины WordPress, а также выясним, почему это может быть отличным выходом для ваших навыков программирования.Давайте приступим к делу!
Зачем продавать темы и плагины WordPress?
Если вы работали с WordPress в течение длительного времени, вы, вероятно, понимаете необходимость плагинов и привлекательность создания красивых, настраиваемых тем. Одна из лучших частей создания веб-сайта в WordPress - это знать, что вы можете использовать все эти инструменты, чтобы создать поистине уникальную витрину для своего бренда в Интернете.
Для разработчиков тем и плагинов это также означает, что существует огромный потенциальный рынок для вашей работы. WordPress - это действительно международный продукт, которым пользуются как большие, так и маленькие компании и организации.
WordPress - это действительно международный продукт, которым пользуются как большие, так и маленькие компании и организации.
Рынок тем и плагинов составляет конкурентоспособных. Однако барьеры для входа низкие, и есть много мест, где вы можете продемонстрировать свои продукты (мы представим несколько вариантов позже в этом посте).
Как продавать темы WordPress
Если вы пытаетесь решить, следует ли сосредоточиться на разработке тем или плагинов, есть некоторые исследования, указывающие на то, что рынок тем больше.Имея это в виду, давайте рассмотрим восемь шагов, которые вам нужно сделать, чтобы подготовить свои темы к выпуску на рынок.
Шаг 1. Выберите нишу и создайте свою тему
Один из лучших способов выделиться на переполненном тематическом рынке - сосредоточиться на определенной нише. Темы ниши предназначены для удовлетворения очень специфических потребностей. В конце концов, потребности подкастера, скорее всего, будут совсем другими, чем у "мампренера", продающего мыло ручной работы.
Один из способов найти нишу, в которой может появиться место для новых тем, - это использовать такой инструмент, как Google Trends, чтобы понять, что люди ищут:
После того, как вы определите вероятную нишу, вы можете обрисовать в общих чертах дизайн своей темы, исходя из потребностей этой аудитории.
Шаг 2. Разработайте свою тему, используя принципы адаптивного дизайна
Дизайн в первую очередь для мобильных устройств - важная тенденция по многим причинам. Одним из значительных преимуществ этого подхода является то, что вам нужно разработать только одну версию проекта, которая будет работать на многих платформах.
Для этого вам нужно обратить внимание на принципы адаптивного дизайна при разработке вашей темы. Это означает, что необходимо учитывать такие элементы, как шрифты, размеры изображений, меню и т. Д., Выбирать стили, которые будут более эффективно обслуживать мобильных пользователей.Для получения информации об адаптивном дизайне доступно множество ресурсов, и вы даже можете получить некоторую помощь, установив специальный плагин.
Шаг 3. Следуйте рекомендациям по программированию WordPress
Как разработчик темы, вы с большей вероятностью встретите успех и постоянных клиентов, если будете знать и понимать передовые методы кодирования WordPress:
РазработчикиWordPress делают все возможное, чтобы в этом отношении все были на одной странице. Справочник по коду охватывает CSS, PHP, JavaScript и HTML применительно к фреймворку WordPress.
Следование лучшим практикам в процессе разработки также будет иметь большое значение для обеспечения того, чтобы ваша новая тема была хорошо документирована и функциональна. Это победа для всех участников, которая помогает вам завоевать лояльность и доверие как разработчика, пытающегося продавать темы.
Шаг 4. Включите соответствующие шаблоны тем
WordPress подписывается на определенную иерархию шаблонов тем, которая структурирует то, как шаблоны именуются и применяются к сообщениям и страницам. Убедитесь, что в вашу тему включены правильные шаблоны, чтобы у пользователей был определенный уровень настройки и контроля.
Это означает, что пользователи смогут выбирать, какие шаблоны тем применять к разным типам сообщений или страниц. Если в вашей теме есть какие-то особые навороты, вы должны обязательно включить их в свои настраиваемые шаблоны, где это необходимо, но действуйте осторожно и остерегайтесь раздувания темы.
Шаг 5. Создайте удобные для пользователя параметры темы. Страница
Страница «Параметры темы» - это то место, где пользователи могут копаться и настраивать части вашей темы. Без него пользователям пришлось бы самостоятельно вникать в кодирование CSS или PHP.Поэтому важно, чтобы эта страница была чистой, организованной и простой в использовании.
Возможность выбирать настройки, не разбираясь в CSS, является основной причиной, по которой люди платят за премиальную тему. Следовательно, уверенность в том, что они могут перемещаться по странице параметров темы, является ключом к созданию хорошей репутации.
Шаг 6. Создание четкой документации по теме
WordPress имеет особые рекомендации и требования, когда дело касается документации по темам. Ознакомление с ними поможет, когда придет время отправить свою тему в WordPress.Наличие вашей темы, доступной через поисковик тем WordPress, может быть значительным преимуществом.
Ознакомление с ними поможет, когда придет время отправить свою тему в WordPress.Наличие вашей темы, доступной через поисковик тем WordPress, может быть значительным преимуществом.
Ваша документация должна описывать ограничения темы и объяснять любые нестандартные аспекты установки или настройки. Он также должен задокументировать код вашей темы на случай, если другой разработчик захочет внести изменения.
Шаг 7. Выберите рынок тем
Вы прошли через все шесть предыдущих шагов - теперь пора выбрать рынок тем, который лучше всего соответствует вашим потребностям.Для многих разработчиков каталог WordPress.org остается лучшим бесплатным выбором на рынке.
Если вы решите выбрать другой вариант, просто помните, какие цели вы ставите перед своей темой, какой маркетинг будет работать для вас и сколько вы готовы платить за это. Ниже мы рассмотрим многие варианты торговых площадок более подробно.
Шаг 8: Оцените свою тему и начните продавать
Наконец, пришло время поставить цену на ваше произведение искусства и (надеюсь) посмотреть, как прилетают деньги. Рыночные данные показывают, что премиум-темы можно найти в районе 59 долларов. Однако есть возможность поставить нишевые темы по более высокой цене.
Рыночные данные показывают, что премиум-темы можно найти в районе 59 долларов. Однако есть возможность поставить нишевые темы по более высокой цене.
Если вы планируете плодотворно создавать темы и надстройки, вы можете изучить маркетинг тематического клуба или службы подписки. Однако независимо от того, как и где вы продаете свою продукцию, разумно понимать тематический рынок и то, как потребители будут делать покупки.
Где продавать темы WordPress
Теперь, когда вы готовы продавать свои темы, давайте рассмотрим варианты маркетинга вашей работы.Вот семь лучших торговых площадок для тем WordPress и краткое изложение того, что каждый может предложить.
1. Creative Market
Creative Market фокусируется на предоставлении людям любого уровня навыков места для продажи своей работы. Сюда входят не только темы WordPress, но и фотографии, шрифты, графический дизайн и многое другое. Он может похвастаться сетью из шести миллионов участников, что является огромной потенциальной аудиторией для ваших тем.
Одно из преимуществ Creative Market - его гибкость. Вы не будете привязаны только к этой торговой площадке, поскольку сохраните за собой право продавать свой продукт на своем собственном сайте или в другом месте.Вы также будете получать 70% прибыли от своих тем и можете свободно устанавливать для них цену по своему усмотрению.
2. ThemeForest
ThemeForest также предлагает некоторый выбор с точки зрения эксклюзивности и прибыли. Эта торговая площадка работает на Envato и привлекает много трафика, что хорошо. Однако вам нужно решить, хотите ли вы передать исключительные права продажи ThemeForest за меньшую плату.
Разница существенная. Неисключительные комиссионные за продажу могут превышать 55%. Если вы решите быть эксклюзивным продавцом на Envato, чем больше вы продаете, тем меньше становятся сборы.У этой торговой площадки есть несколько безумных историй успеха, и она может стать хорошим местом для получения вашей первой крупной победы.
3.
 Кодировщик
КодировщикCodester - это простая торговая площадка, которая может быть лучше для плагинов, но также предлагает дом для тем и других цифровых продуктов. Лучшее в Codester - это стандартная, повсеместная доля прибыли в 70% для всех.
Нет никаких требований эксклюзивности, и вам не нужно быть ветераном продавца, чтобы получить эту награду. У Codester действительно есть процесс проверки заявок, но он может похвастаться очень простой и менее пугающей страницей «Начало работы», чем большинство торговых площадок.
4. TemplateMonster
Когда вы выбираете TemplateMonster в качестве эксклюзивного продавца, вы получаете 70% ваших продаж. С другой стороны, если вы решите разыграть шансы и оставить свои варианты открытыми, продавая свои продукты на нескольких платформах, вы получите 40%.
В то время как их неисключительный процент прибыли аналогичен большинству торговых площадок, TemplateMonster предлагает широкую поддержку как для клиентов, так и для дизайнеров. Программисты также могут выбирать цены из предложенного диапазона.
Программисты также могут выбирать цены из предложенного диапазона.
5. Торговая площадка MOJO
MOJO Marketplace насчитывает 5,8 миллиарда пользователей. И хотя Mojo Marketplace устанавливает свои собственные цены на темы, вы можете получать фиксированные 50% от продаж для неэксклюзивных предметов или воспользоваться увеличивающимся масштабом эксклюзивных предметов. Как эксклюзивный продавец на MOJO Marketplace, чем больше вы продаете, тем больше зарабатываете.
Еще одно преимущество MOJO - это доступ к партнерам. Эта торговая площадка подключена к нескольким службам хостинга и предоставляет клиентам немедленный доступ к своим темам во время настройки хоста.
6. CSSIgniter
CSSIgniter предлагает множество возможностей для своих клиентов, в том числе тематические клубы. Это дает отличные выплаты разработчикам тем. Как разработчик, вы можете забирать домой 50% от каждой продажи, но у вас есть и другие льготы.
Если пользователи темы (вы ссылаетесь) решат продлить подписку, например, вы получите комиссию. Однако стоит отметить, что вам необходимо хранить в банке не менее 100 долларов в месяц, чтобы они могли выплачивать вам платеж через PayPal.
Однако стоит отметить, что вам необходимо хранить в банке не менее 100 долларов в месяц, чтобы они могли выплачивать вам платеж через PayPal.
7. Каталог тем WordPress
Размещение темы в каталоге тем WordPress имеет большое значение. Это дает вам доступ к огромной аудитории и может быть отличным способом начать работу. Многие пользователи выбирают это место в качестве первого при поиске новой темы.
Поскольку это бесплатный каталог, вам нужно будет включить сюда «облегченную» версию своей темы. Затем вы можете направить клиентов к полной премиум-версии, которую вам нужно будет разместить в другом месте. Это может быть немного сложнее, но это позволяет потенциальным клиентам опробовать вашу тему без риска.
На каком рынке вы должны продавать свои темы?
При выборе торговой площадки, подходящей для ваших тем, нет однозначного ответа. Вам нужно будет принять во внимание, хотите ли вы быть эксклюзивным продавцом на определенном рынке или хотите сохранить возможность продавать свои продукты в другом месте.
Еще одно соображение, если вы хотите запрограммировать бесплатную базовую версию своей темы. Это позволит вам предлагать бесплатную версию на определенных торговых площадках и завоевать доверие клиентов по мере того, как они узнают ваши продукты - вложение, которое действительно может окупиться.
Узнать больше с WP Engine и StudioPress
Это может показаться джунглями на тематическом рынке. К счастью, есть много способов начать бизнес с премиальной темой WordPress или плагинами.
Однако вам не захочется идти в одиночку. WP Engine предлагает множество ресурсов для разработчиков и может помочь вам создать невероятный цифровой опыт для ваших клиентов, создав темы премиум-класса с помощью Genesis Framework. Наши планы предусматривают множество вариантов, поэтому вы, несомненно, найдете то, что вам подходит! Кроме того, бесплатно включены темы Genesis Framework и StudioPress.
.


 скриншот выше).
скриншот выше).

 php
php Вы не сможете редактировать существующие шаблоны.
Вы не сможете редактировать существующие шаблоны.
 php
php 
 php
php