Модульные сетки // Дизайн в цифровой среде
#14. Модульная сетка
Что такое модульная сетка, как она помогает пользователям, дизайнерам и разработчикам, как сделать сетку и как использовать
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Использование сетки при проектировании — часть профессиональной культуры дизайнера. Рассмотрим почему она так популярна.
Что такое модульная сетка
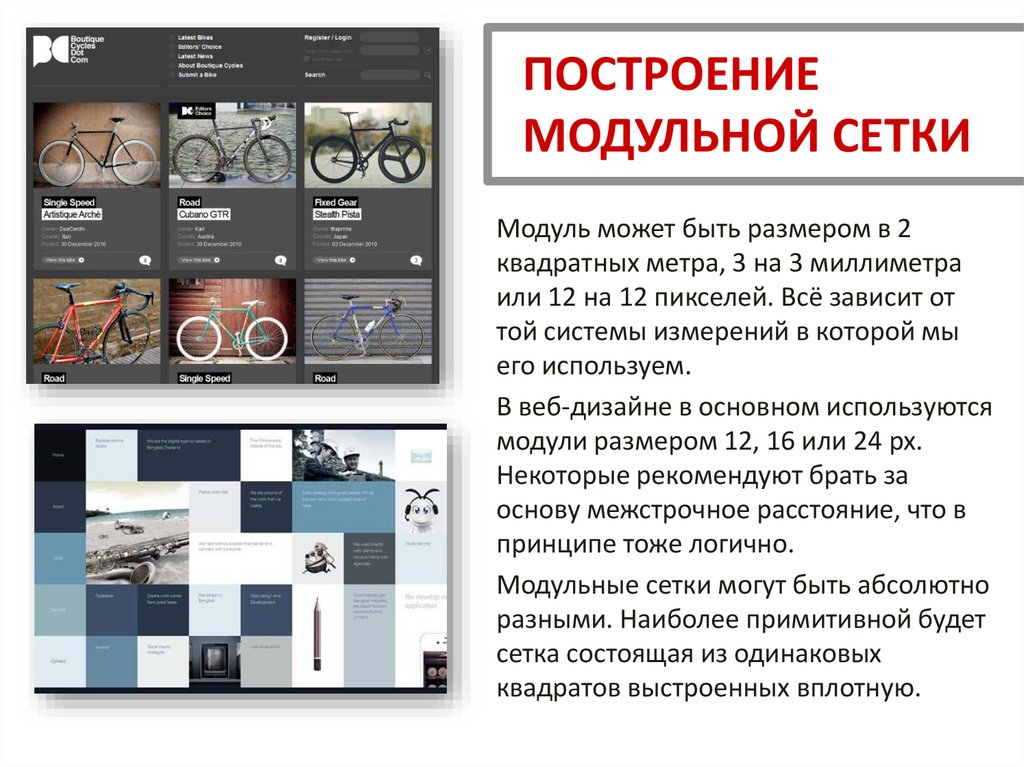
Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы (печатной или веб). Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
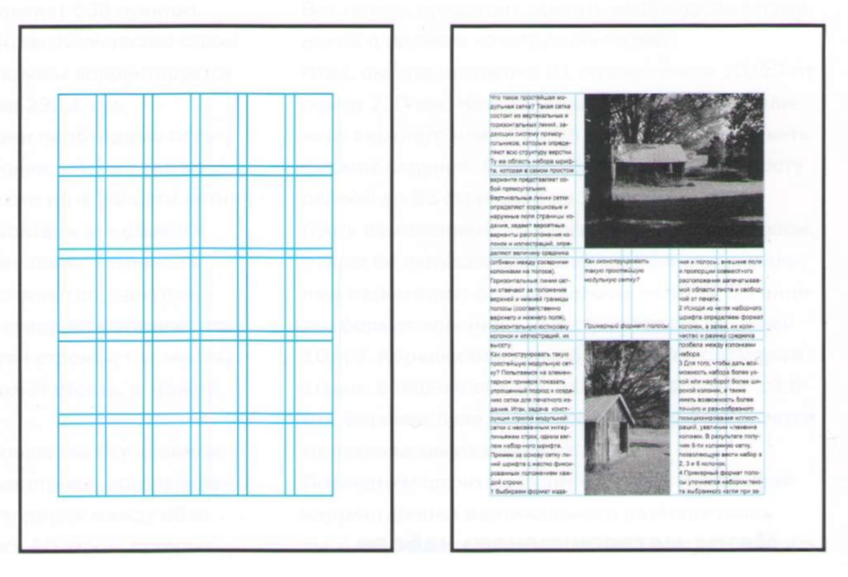
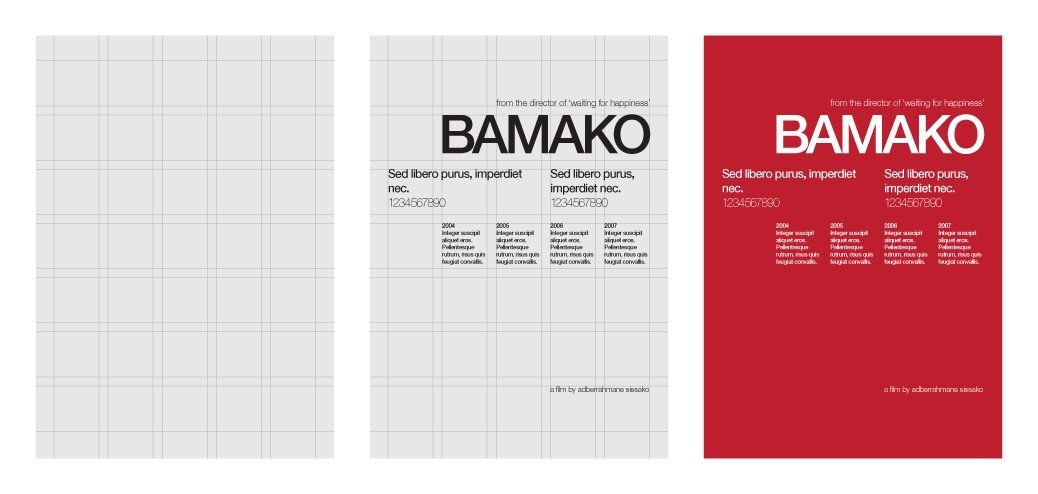
Модульная сетка. На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
Пример модульной сетки, которая содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник: thinkingwithtype.com
Пример использования модульной сетки при проектировании сайта. Источник: www.behance.net/gallery/Translation-Recordings
Направляющие линии в сетке могут отсутствовать. В этом случае сами модули и образуют сетку.
Пример модульной сетки, использованной для оформления портфолио интерактивного агентства МАНУФАКТУРА.
Дмитрий Провоторов
Исполнительный директор интерактивного агентства МАНУФАКТУРА
Модулем может быть не только прямоугольник:
Зачем нужна модульная сетка
Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
Помогает странице выглядеть более эстетично за счет того, что элементы пропорциональны и структурированы.
Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Использование модульной сетки в веб-дизайне
Модульная сетка в веб-дизайне имеет свои особенности. Содержимое сайта можно пролистывать вверх, вниз, вправо и влево — настоящих жестких границ в вебе нет. Плюс контент на сайте часто динамичный — всплывающие окна, подсказки, интерактивные элементы и т.д.
Поэтому сетка в вебе более универсальная, чем в принте. Модули не имеют жестко заданных размеров. Один и тот же элемент может изменяться в зависимости от разрешения и размера экрана.
7 вопросов, которые помогут разобраться в этой теме раз и навсегда – Медиа Contented
Андрей Малеваникмультидисциплинарный дизайнер
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Пример стандартной модульной сеткиЗачем нужна модульная сетка?
- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
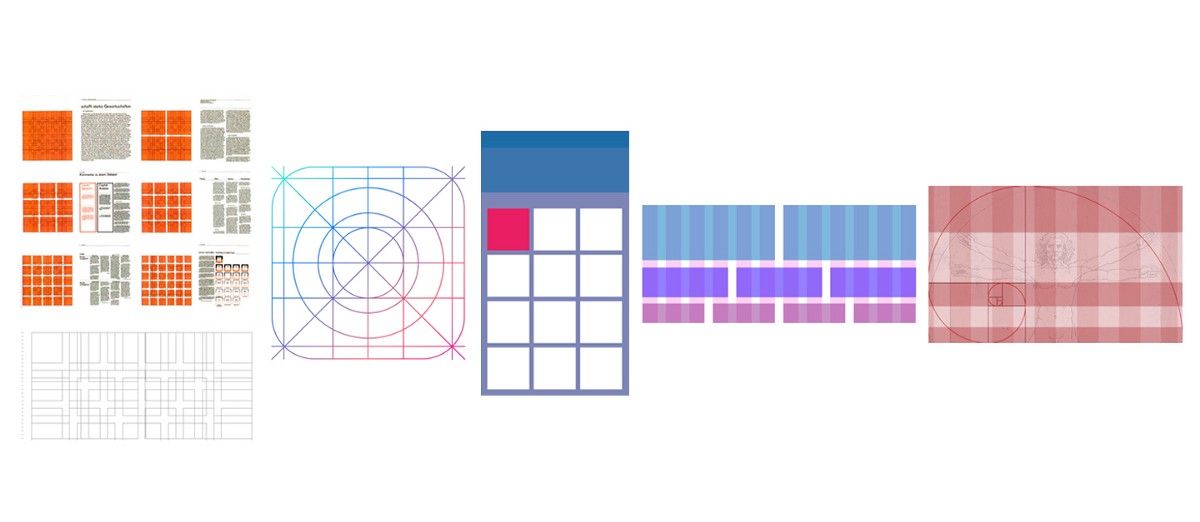
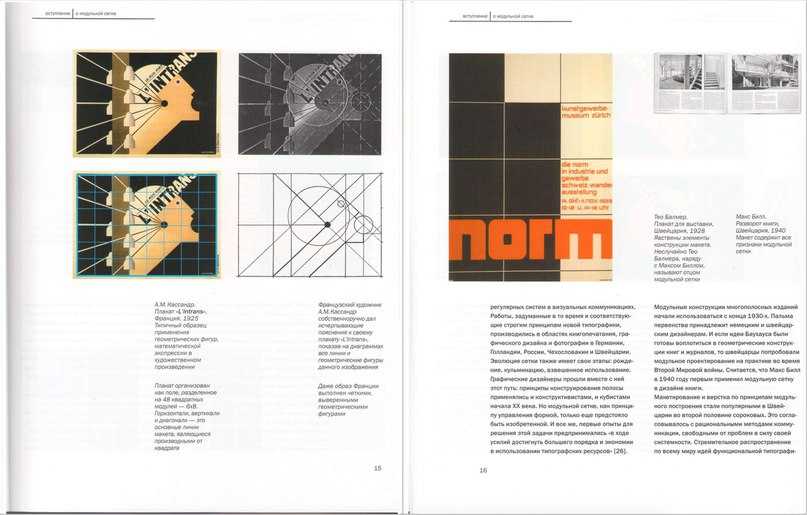
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
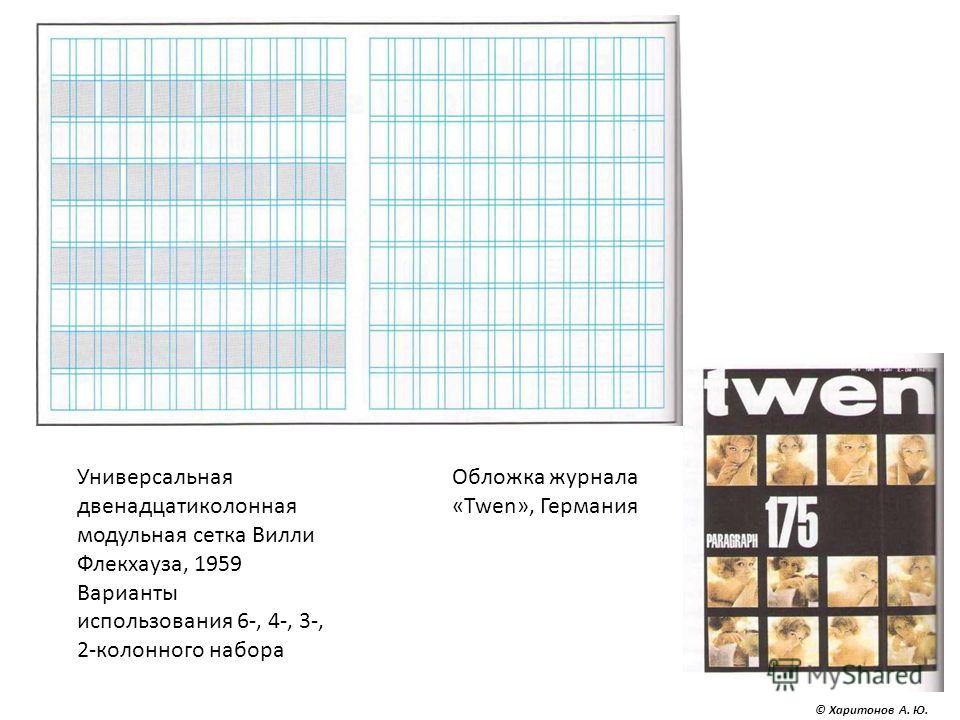
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
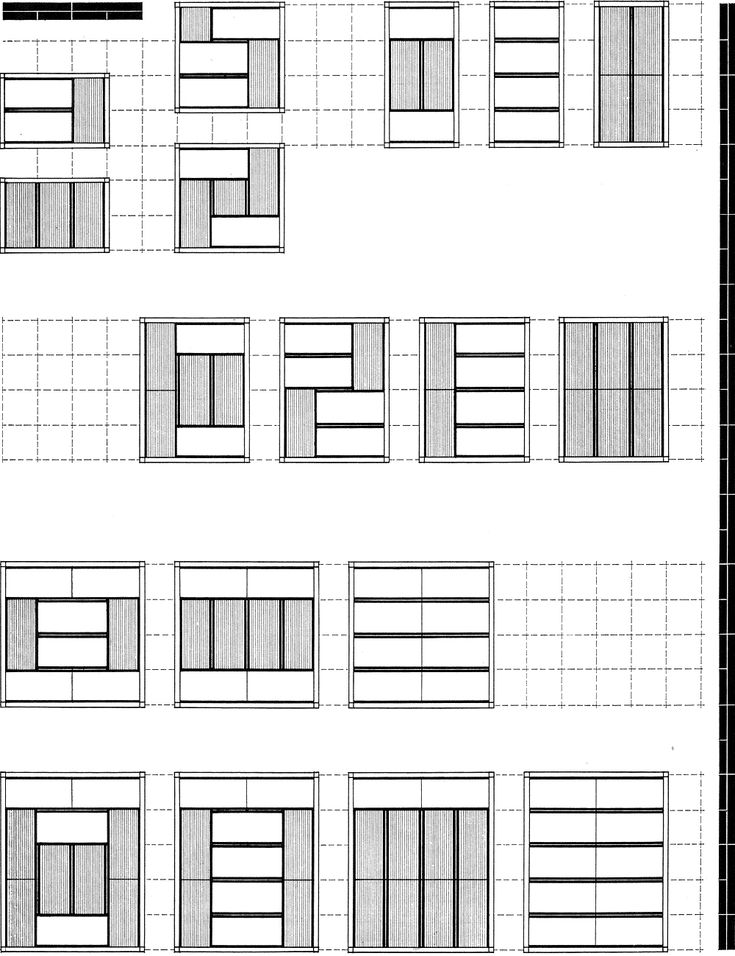
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
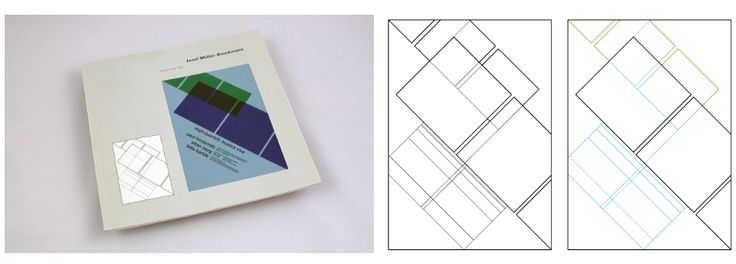
В своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
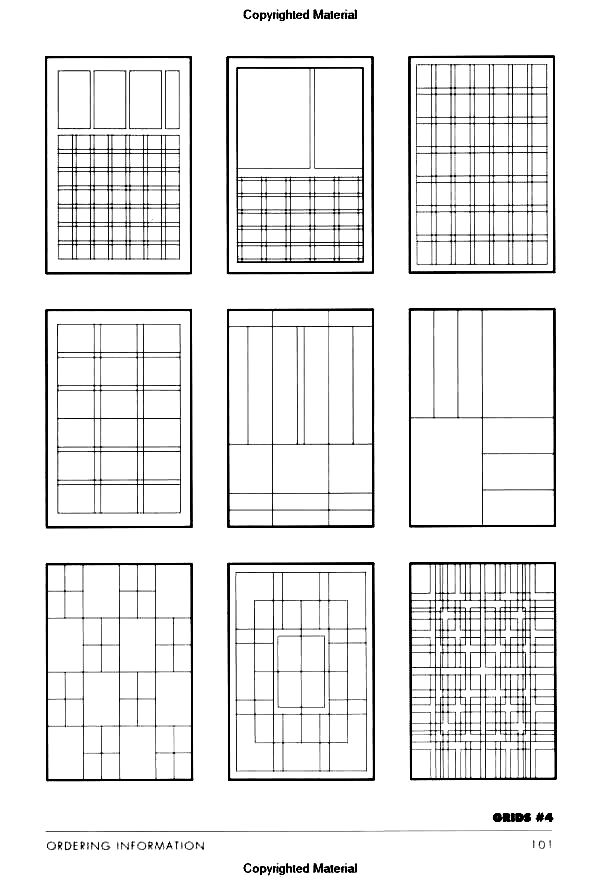
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
Красным цветом отмечен модуль, а зеленым — микромодульМодульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
- Gridcalculator.dk
- Grid.guide
- Modulagrid.org
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Пример использования принципа 5х5 px в студии Area 17Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Пример из дизайн-системы Material DesignКомпания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.netДиагональные сетки
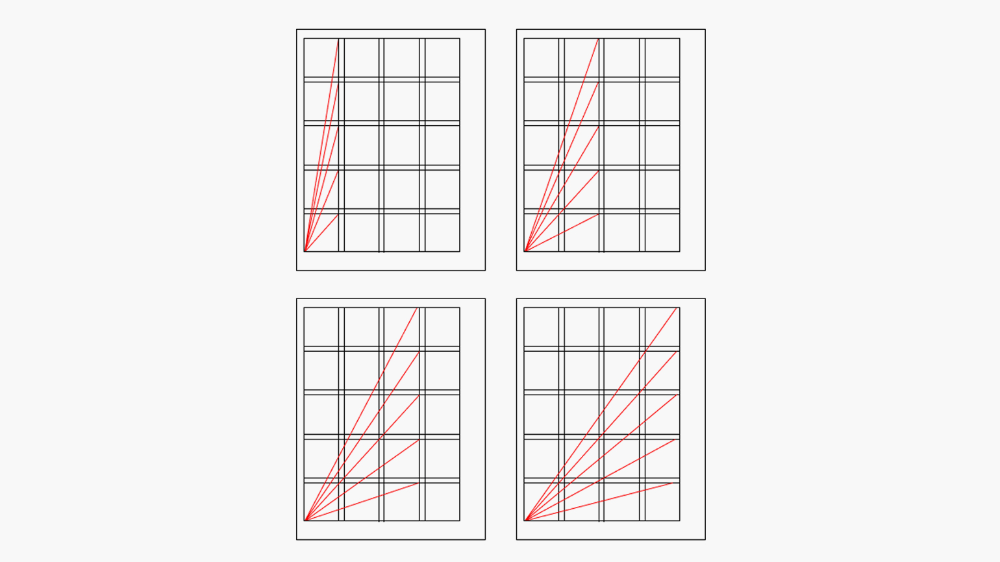
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www.jaunedechrome.comДалеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
Что такое сетки, виды сеток и зачем они нужны?
Помните школьные учебники, в которых вертикальные и горизонтальные линии пересекались и образовывали квадратики? Они значительно упростили написание и решение математических задач, а также обеспечили порядок на страницах.
Сетки действуют очень похоже. Сетка — это скелет, который можно использовать для создания совершенно разных образов. Однако его основная цель — создать ясность и последовательность на странице и улучшить понимание дизайна.
Хотите узнать самое интересное? Сетки очень легко установить на вашей веб-странице, и они обязательно увеличат ваши конверсии. Продолжайте читать, если хотите узнать больше о сетках и о том, как их использовать.
Что нужно знать о сетках?
Анатомия сеткиМакет сетки состоит из полей (негативное пространство между краем формата и внешним краем содержимого), а также столбцов и переулков. Вертикальные столбцы и горизонтальные ряды являются строительными блоками сетки, а область между двумя столбцами и двумя рядами называется аллеей или желобом. Последний атрибут сеток — это модуль, единица пространства, созданная столбцами и строками.
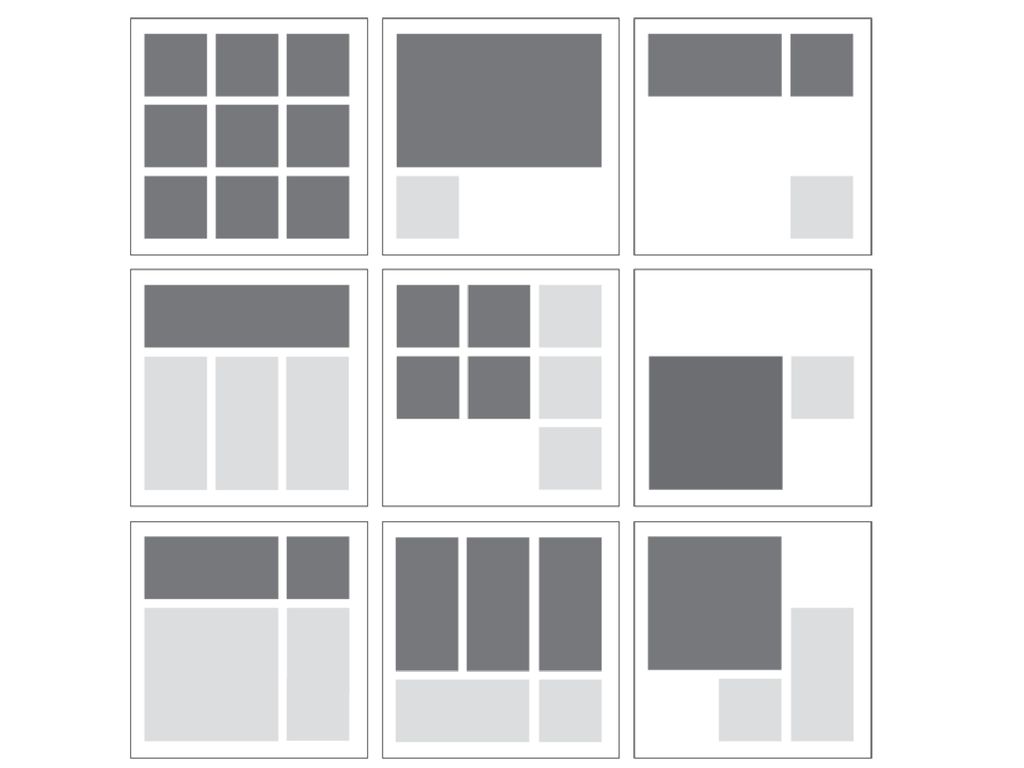
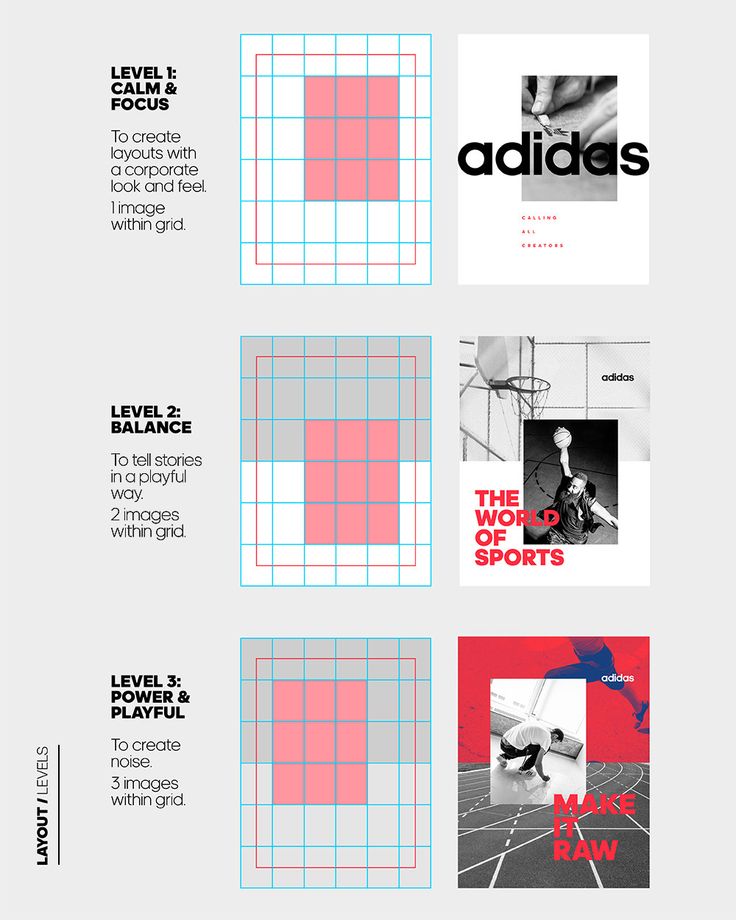
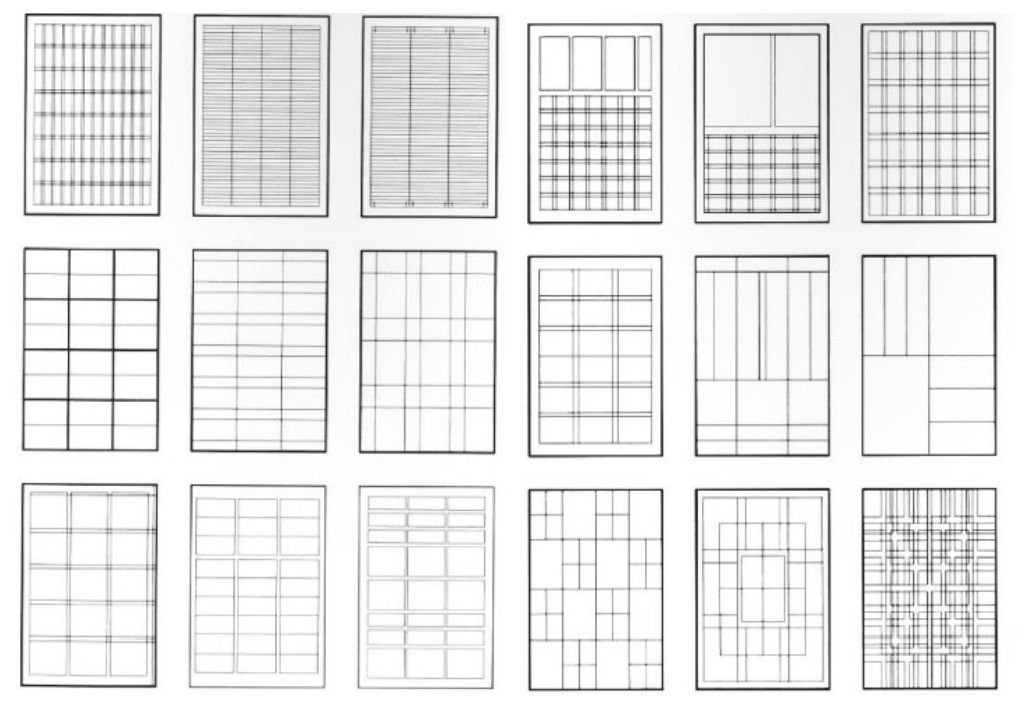
Дизайнеры выделяют четыре типа сетки макета:
- Сетка рукописи
- Сетка столбца
- Сетка модуля
- Базовая сетка
Сетка рукописи (также известная как блочная сетка)
Пример сетки рукописи Это сетка из одного столбца. Это самый простой из всех макетов сетки, который в основном используется для печати.
Это самый простой из всех макетов сетки, который в основном используется для печати.
Блочная сетка включает один элемент или несколько элементов, расположенных вертикально. Хотя это хороший пример классической сетки, это не лучший вариант для интерактивного содержимого веб-страницы, и он используется в основном для непрерывного блока текста или изображения.
Однако при правильном выполнении он будет генерировать конверсии, потому что кнопку призыва к действию легко внедрить во все изображение блока.
Многоколоночная сетка
Пример сетки столбцовМногоколоночная сетка состоит из двух или более столбцов с согласованными и пропорциональными промежутками: чем больше столбцов, тем больше гибкости в дизайне.
Эта сетка в основном используется для статей с прерывистой информацией, и она отлично подходит, если вы хотите использовать разные зоны для разных типов информации. Дизайнеры также используют эту сетку для создания насыщенных информацией страниц, поскольку она предлагает больше разнообразия.
Модульная сетка
Пример модульной сеткиМодульная сетка разделяет страницу по вертикали на столбцы и по горизонтали на строки, создавая модули и предоставляя больше возможностей для управления макетом. С помощью этого макета сетки вы можете установить более сложную визуальную иерархию.
Сетка столбцов фокусируется только на вертикальном выравнивании, и если вам нужно организовать несколько элементов на веб-странице более сложным образом, вы всегда можете рассчитывать на модульную сетку.
Повседневное использование модульных сеток — это домашние экраны мобильных телефонов, на которых отображается вся коллекция приложений и веб-сайтов, например, таких как VPNWelt.com, на которых отображаются коллекции элементов на страницах их категорий.
Базовая сетка
Пример базовой сеткиБазовая сетка обеспечивает наибольшую согласованность. Это полезно, когда вам нужно использовать много пустого пространства на веб-странице.
Базовая сетка необходима для создания полей.
Универсальный коэффициент для этой сетки 4px. Просто возьмите размер шрифта и добавьте к нему 4 пикселя, и это будет высота строки для вашей сетки.
Например:
60px шрифт + 4px = высота строки 64
шрифт 32px + 4px = высота строки 36
Основная идея заключается в том, что базовая линия (нижняя часть каждой строки текста) выравнивается с интервалом по вертикали.
Проверка ваших концепций на предмет производительности во время проектирования сцена с ИИ-аналитикой внимания
Давайте обсудим, почему добавление сеток в ваш рабочий процесс может значительно улучшить дизайн и процессы вашего веб-сайта.
Ускоряет вашу работу
Большинство из нас ценит время как один из самых важных ресурсов. Дизайнеры не исключение.
Дизайнеры не исключение.
Сетки могут значительно ускорить и улучшить временную шкалу процесса проектирования. Используя сетку, вы не будете тратить свое драгоценное время на решение того, где можно разместить тот или иной элемент. Сетки будут действовать как руководство, где его следует разместить.
В результате вместо того, чтобы размещать элементы в случайных местах, вы будете точно знать, где размещать и располагать такие элементы, как логотип, элементы меню, заголовок, основной текст, изображения и многое другое.
После того, как основа сетки заложена, остальные этапы процесса проектирования становятся намного проще.
Улучшает визуальную иерархию
Визуальная иерархия — это термин, используемый для описания организации элементов на веб-странице по их важности. Основная цель — расставить приоритеты визуально и направить внимание вашего пользователя на нужные объекты. Сетка может помочь ускорить этот иерархический процесс и упростить его.
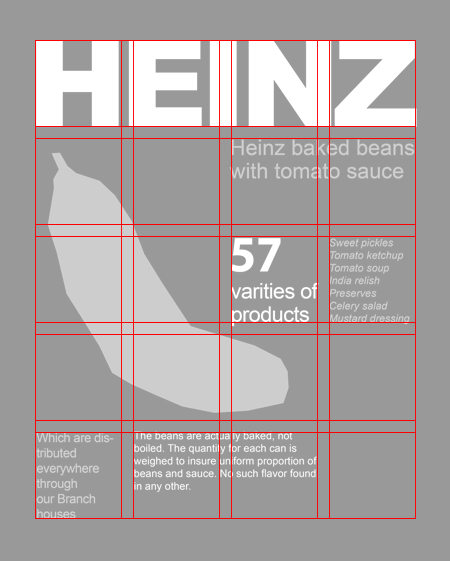
Новостные веб-сайты часто используют сетки, например, для выделения избранных статей. Следующее изображение взято с целевой страницы новостей об искусственном интеллекте Venturebeat. Следующее изображение взято с целевой страницы новостей об искусственном интеллекте Venturebeat. Вы можете создать свой новостной веб-сайт с помощью инструментов без кода, таких как конструктор веб-сайтов Appy Pie.
Им удается передать иерархию, растянув наиболее важное изображение более чем на один столбец или строку. Обратите внимание, что основная статья «Как синтетические данные могут спасти ИИ» занимает более двух третей столбцов и две трети строк, что делает ее наиболее привлекающей внимание частью дизайна сайта.
Облегчает балансировку вашего дизайна
Баланс — один из основных принципов дизайна — распределение визуального веса элементов между обеими сторонами дизайна для создания единства, удовлетворения и удовлетворения.
Один из самых простых способов обеспечить определенную степень сбалансированности вашей страницы — использовать систему сетки. Макет сетки делает композицию стабильной, последовательной и создает упорядоченный вид.
Макет сетки делает композицию стабильной, последовательной и создает упорядоченный вид.
Как сказал Джейсон Берд в своей статье «Принципы красивого веб-дизайна»,
Сетка является важным инструментом графического дизайна. Использование сетки заключается не только в том, чтобы сделать вещи квадратными и выровненными; это также о пропорции.
После того, как вы разделите свой дизайн на определенное количество столбцов, вам будет легче определить, какая часть перевешивает другую. Оттуда достаточно просто построить как симметричные, так и асимметричные макеты, а также радиальный баланс.
Сетки могут создавать пустое пространство
Белое пространство представляет собой область между различными элементами дизайна, давая «пространство для дыхания» для каждого графического элемента на веб-странице. Таким образом, элементы могут иметь свою визуальную направленность.
Современный веб-дизайн находится под тенденцией пустого пространства, поэтому сетки естественным образом становятся помощниками для добавления большего количества этого пространства. После того, как вы разделили свой дизайн на желаемое количество столбцов и строк, разместите необходимые элементы, но оставьте некоторые сетки пустыми. Оставьте их для заполнения пустым пространством.
После того, как вы разделили свой дизайн на желаемое количество столбцов и строк, разместите необходимые элементы, но оставьте некоторые сетки пустыми. Оставьте их для заполнения пустым пространством.
Посмотрите на эту целевую страницу Apple, которая использует много пустого пространства, просто не заполняя области внешней сетки.
Выравнивая заголовок, подзаголовки и CTA только по центральному столбцу и оставляя внешние столбцы пустыми, Apple создает прекрасно сбалансированный, централизованный и визуально эффективный дизайн целевой страницы. В результате на целевой странице отображается одно четкое сообщение, которое привлекает впечатляющие 81% внимания.
В результате получается как стильный и утонченный дизайн, так и функционально минималистичная компоновка, в которой нет беспорядка или ненужных элементов.
Влияние бренда на сетку
Каждый дизайнер согласится, что нельзя просто использовать математику, чтобы страница казалась «живой» и привлекала внимание к нужным элементам. Вы также должны понимать свою целевую аудиторию. Как пишет Кой Винь в своей книге «Беспорядок порядка: принципы сетки в веб-дизайне»,
Вы также должны понимать свою целевую аудиторию. Как пишет Кой Винь в своей книге «Беспорядок порядка: принципы сетки в веб-дизайне»,
Окно просмотра и рекламный блок — два наших самых важных ограничения, но было бы безответственно продолжать без учета не менее важного фактора бренда. Хотя влияние бренда на построение решения на основе сетки менее прямое, чем другие ограничения, тем не менее, оно важно для общего дизайнерского решения. Сетка, которую вы создаете для молодежного бренда, например, может быть менее ограничительной, чем та, которую вы можете создать для бренда финансовых услуг.
Заключение
Сетка — это просто скелет, который помогает расположить элементы на вашей странице, поэтому используйте его с умом.
Четыре типа макетов сетки помогут вам создать хорошо сбалансированную целевую страницу. Используйте блочные, многоколоночные, модульные и базовые сетки для создания визуальной иерархии на странице, и вы гарантированно увеличите количество конверсий.
Добавив сетки в свой рабочий процесс, вы можете значительно улучшить свои проекты и процессы. Макет сетки облегчает соблюдение таких принципов дизайна, как баланс, визуальная иерархия и пустое пространство.
Это может показаться запутанным, но важно понимать, что в настоящее время люди просматривают страницы с самых разных экранов, а это означает, что не может быть общепринятого руководства и соотношения сетки. Основная идея создания сеток для веб-дизайна — понять предпочтения вашей целевой аудитории.
Нарисуйте свой идеальный макет страницы, а затем используйте столбцы и строки, чтобы сделать ваш дизайн наиболее привлекательным и приятным для глаз.
Использование сеток в проектах интерфейсов
Если вы были в Нью-Йорке и гуляли по улицам, то легко понять, как добраться из одного места в другое, благодаря системе координат, на которой построен город. Точно так же, как предсказуемость городской сетки помогает местным жителям и туристам легко передвигаться, так и сетки веб-страниц обеспечивают структуру, которая одинаково помогает пользователям и дизайнерам. Из-за своей постоянной точки отсчета сетки улучшают читабельность и возможность сканирования страниц и позволяют людям быстро добраться туда, куда им нужно.
Из-за своей постоянной точки отсчета сетки улучшают читабельность и возможность сканирования страниц и позволяют людям быстро добраться туда, куда им нужно.
Определение: Сетка состоит из столбцов, промежутков и полей, которые обеспечивают структуру для размещения элементов на странице.
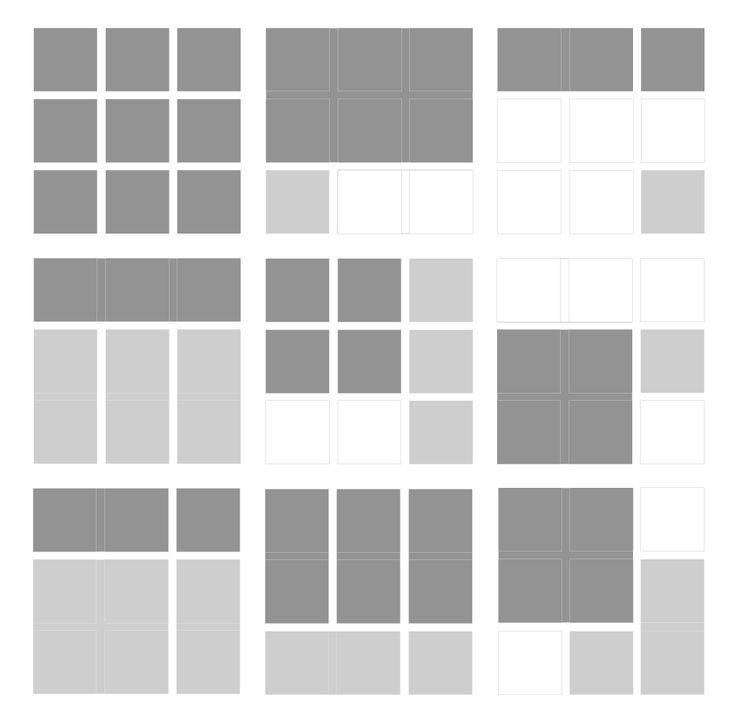
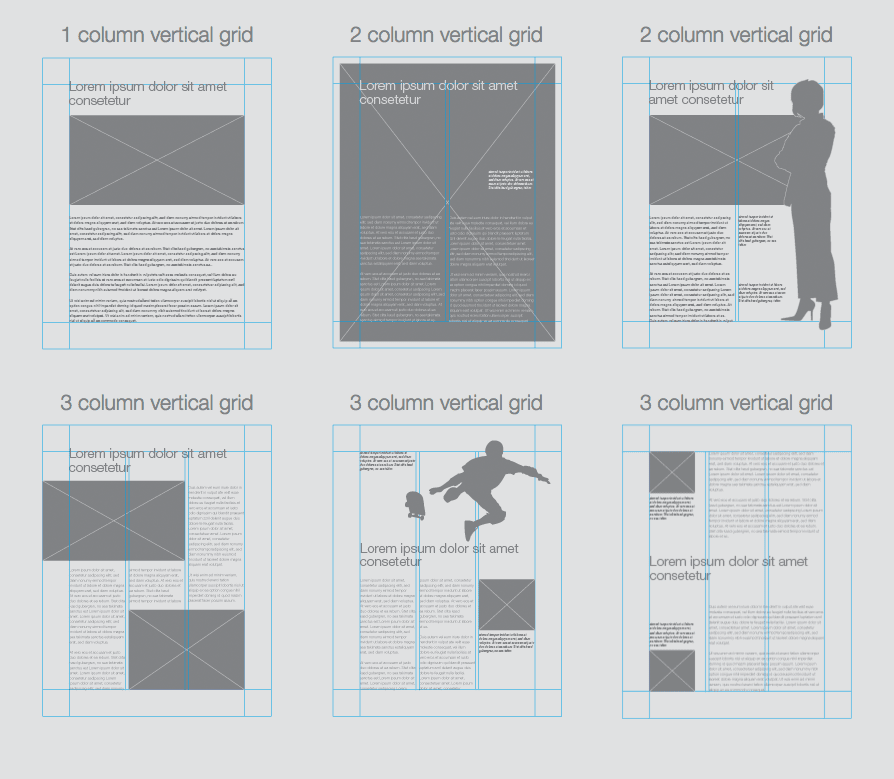
Существует три распространенных типа сетки, используемых на веб-сайтах и в интерфейсах: сетка столбцов, модульная сетка и иерархическая сетка.
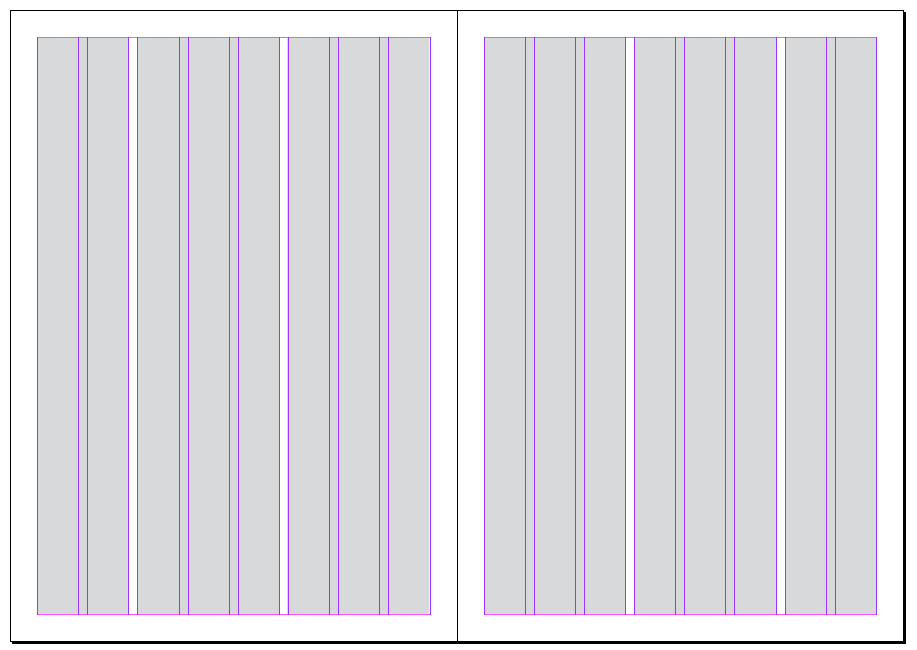
Столбчатая, модульная и иерархическая сетка обычно используются в интерфейсах.Сетка столбцов включает разделение страницы на вертикальные столбцы. Затем элементы пользовательского интерфейса и контент выравниваются по этим столбцам.
Модульная сетка расширяет сетку столбцов, добавляя к ней строки. Это пересечение столбцов и строк образует модули, по которым выравниваются элементы и содержимое. Модульные сетки отлично подходят для электронной коммерции и страниц со списками, поскольку строки повторяются для удобства просмотра.
Иерархическая сетка: Содержимое упорядочено по важности с использованием столбцов, строк и модулей. Наиболее важные элементы и части контента занимают самые большие части сетки.
Разрушение сетки
Независимо от типа используемой сетки, она состоит из трех элементов: столбцов, промежутков и полей.
Столбцы: Столбцы занимают большую часть площади сетки. Элементы и содержимое размещаются в столбцах. Чтобы адаптироваться к любому размеру экрана, ширина столбцов обычно определяется в процентах, а не фиксированными значениями, и количество столбцов может варьироваться. Например, сетка на мобильном устройстве может иметь 4 столбца, а сетка на рабочем столе — 12 столбцов.
Промежутки: Промежуток — это пространство между столбцами, которое отделяет элементы и содержимое из разных столбцов. Ширина промежутка является фиксированным значением, но может меняться в зависимости от различных контрольных точек. Например, более широкие поля подходят для больших экранов, тогда как меньшие поля подходят для небольших экранов, таких как мобильные устройства.
Например, более широкие поля подходят для больших экранов, тогда как меньшие поля подходят для небольших экранов, таких как мобильные устройства.
Поля: Относится к левой и правой крайним областям экрана. Контент не живет на полях сетки. Это пространство может быть фиксированным или выражаться в процентах от ширины экрана и может меняться в разных контрольных точках.
Любую сетку составляют три элемента: (1) столбцы, (2) промежутки и (3) поля.Примеры использования сеток
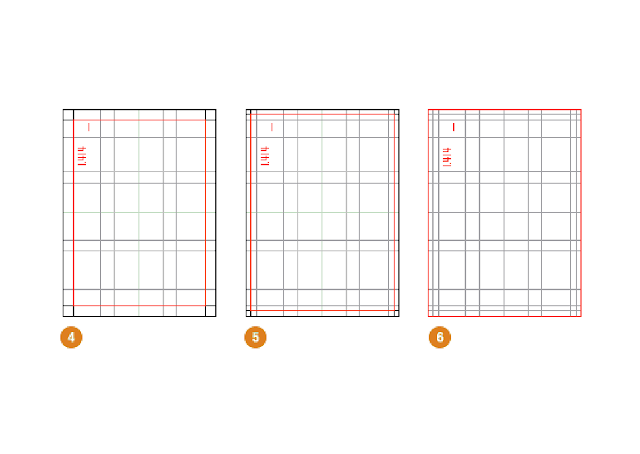
Пример 1: Иерархическая сетка
Наш первый пример взят из The New York Times. Этот экран использует иерархическую сетку, чтобы создать ощущение чтения газеты. При размере экрана рабочего стола две основные колонки составляют иерархическую сетку. Самая важная новость занимает больше всего места в сетке, в левой колонке, за ней следуют второстепенные и третичные новости, которые занимают меньшую колонку и модули справа.
The New York Times использует иерархическую сетку, чтобы добиться эффекта чтения газеты. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)
(Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.) Пример 2: Сетка столбцов
Наш второй пример от Ritual.com, компании по производству витаминов. В этом дизайне используется сетка столбцов для создания привлекательного визуального восприятия. При таком размере экрана четыре столбца одинакового размера составляют структуру сетки, и элементы выравниваются по этим столбцам и внутри них. Желоба, промежутки между столбцами, также имеют одинаковый размер и помогают пользователю визуально разделить различные продукты. Поля имеют независимый размер и одинаковы между левой и правой сторонами.
Четырехколоночная сетка Ritual упрощает сканирование товаров. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)Пример 3: модульная сетка
Наш третий пример взят из библиотеки дизайна Behance. В дизайне сайта используется модульная сетка для создания приятного просмотра. При размере рабочего стола строки состоят из 4 модулей одинакового размера. Горизонтальные промежутки немного толще, чем вертикальные промежутки, а поля имеют одинаковый размер слева и справа от дизайна. Как и в предыдущем примере, желоба визуально разделяют каждый элемент.
Горизонтальные промежутки немного толще, чем вертикальные промежутки, а поля имеют одинаковый размер слева и справа от дизайна. Как и в предыдущем примере, желоба визуально разделяют каждый элемент.
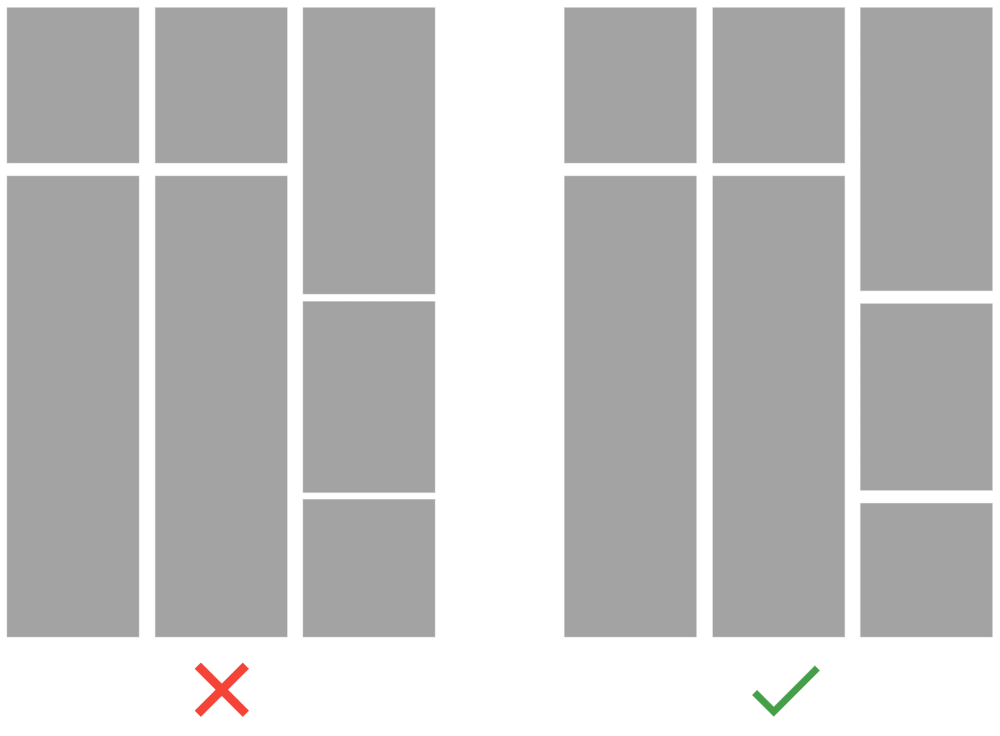
Пример 4: Разрыв сетки
Наш последний пример — Shrine из Google Material Studies. В этом дизайне используется сетка столбцов, как мы можем видеть на основе левой навигации, ширина которой составляет 2 столбца. Посмотрите внимательно, и вы увидите, что некоторые изображения продуктов располагаются на полях, а другие нет. Такой разрыв сетки затрудняет фокусировку или быстрое сканирование изображений продуктов и привлекает больше внимания к одним продуктам, а не к другим. Время от времени ломать сетку — это нормально, если у вас есть для этого веская причина.
Разрыв сетки приводит к хаотичному просмотру для пользователей. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)
(Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.) Преимущества сети
Использование сетки приносит пользу как конечным пользователям, так и разработчикам:
- Дизайнеры могут быстро создавать согласованные интерфейсы.
- Пользователи могут легко сканировать предсказуемые интерфейсы на основе сетки.
- Хорошую сетку легко адаптировать к различным размерам и ориентации экрана. Фактически, макеты сетки являются важным компонентом адаптивного веб-дизайна. Адаптивный дизайн использует контрольные точки для определения порогового размера экрана, при котором макет должен измениться. Например, экран настольного компьютера может иметь 12 столбцов сетки, которые могут быть сложены на мобильном устройстве, так что в итоговом макете будет только 4 столбца.
Что еще более важно, сетка не является одноразовой концепцией. Его используют как дизайнеры, так и разработчики. Обязательно сообщите своим разработчикам структуру сетки, используемую при создании дизайна, чтобы они могли реализовать ее соответствующим образом.
Его используют как дизайнеры, так и разработчики. Обязательно сообщите своим разработчикам структуру сетки, используемую при создании дизайна, чтобы они могли реализовать ее соответствующим образом.
Выбор и настройка сети
То, как вы используете и настраиваете сетку, имеет основополагающее значение для создания хорошо продуманных макетов и взаимодействия с вашим пользователем.
Выберите сетку, соответствующую вашим потребностям. Найдите время, чтобы подумать, какой тип сетки — столбцовая, модульная или иерархическая — лучше всего соответствует вашим потребностям. Иерархическая сетка лучше всего подходит, если один элемент на вашей странице всегда будет важнее, чем окружающие элементы. Например, иерархические сетки отлично подходят для новостных онлайн-платформ. Если контент, который вам нужно отобразить, сильно варьируется, рассмотрите возможность использования базовой столбцовой или модульной сетки, поскольку они обеспечивают большую гибкость при проектировании. Например, элементы и контент могут охватывать несколько столбцов или модулей или только один, чтобы соответствовать потребностям дизайна.
Например, элементы и контент могут охватывать несколько столбцов или модулей или только один, чтобы соответствовать потребностям дизайна.
Потратьте время на настройку сетки. После того, как вы выяснили, какой тип сетки лучше всего подходит для ваших нужд, приступайте к его настройке. Определите количество столбцов, а также размеры полей и промежутков относительно размеров экрана. Скорее всего, вы захотите подготовиться к экранам мобильных устройств, планшетов и настольных компьютеров. 12-колоночная сетка размером с ноутбук или настольный компьютер, как правило, достаточно гибкая для большинства потребностей дизайна. Количество столбцов будет уменьшаться по мере уменьшения размера вашего устройства. Инструменты для создания каркасов, такие как Sketch и Figma, позволяют быстро и легко настроить и отредактировать сетку даже после того, как вы приступили к проектированию.
Легко задайте количество столбцов, размер поля и размер полей в Figma. Всегда размещайте содержимое в столбцах, а не в промежутках.
