Поддерживаемое содержимое HTML в мобильных приложениях
Поддерживаемое содержимое HTML
Приложения Blackboard поддерживают различные HTML- и CSS-функции редактора содержимого Blackboard Learn. В таблице ниже приводится подробный список HTML-тегов и их применение в приложениях.
Полностью в формате HTML: Полужирный шрифт, курсив, подчеркивание, зачеркивание, веб-ссылки, ссылки на файлы, абзацы, DIV,  , надстрочные и подстрочные символы, цвет и размер текста, маркированные и нумерованные списки, фоновый цвет (выделение текста), выравнивание, табуляция, горизонтальная линейка, линии, таблицы, iFrame, встроенные изображения, видео HTML 5, гибридные веб-приложения для YouTube
Частично в формате HTML: Абзацы, DIV,  
* Цвет текста и HTML-теги для имен и заголовков содержимого в приложениях не поддерживаются. HTML-теги в названиях отфильтровываются и не отображаются в приложении Blackboard версии 3.5 и новее и Blackboard Instructor версии 1.7 и новее.
| Содержимое, имеющее собственную поддержку | Поддержка HTML |
|---|---|
| Объявления | |
| Тема | Обычный текст |
| Сообщение | Полностью в формате HTML |
| Ссылка внутри курса | Не отображается |
| Задания (традиционные курсы) | |
| Имя | Обычный текст |
| Инструкции | Частично в формате HTML |
| Отзыв | Частично в формате HTML |
| Задания (курсы Ultra) | |
| Имя | Обычный текст |
| Описание | |
| Содержимое задания | Полная поддержка редактора содержимого курсов Ultra |
| Отзыв | Полная поддержка редактора содержимого курсов Ultra |
| Аудио | |
| Имя | Обычный текст |
| Имя файла | Обычный текст |
| Ссылка внутри курса | |
| Имя | Обычный текст |
| Описание | Не отображается |
| Форум обсуждений | |
| Имя | Обычный текст |
| Описание | Полностью в формате HTML |
| Тема | Полностью в формате HTML |
| Ответ в теме | Полностью в формате HTML |
| Ответ на ответ | Полностью в формате HTML |
| Имя ссылки внутри курса | Обычный текст |
| Описание ссылки внутри курса | Не отображается |
| Документ (курсы Ultra) | |
| Имя | Обычный текст |
| Основная область | Полная поддержка редактора содержимого курсов Ultra |
| Файл | |
| Имя | Обычный текст |
| Имя файла | Обычный текст |
| Папки | |
| Имя | Обычный текст |
| Описание | Не отображается |
| Изображения | |
| Имя | Обычный текст |
| Замещающий текст | Не отображается |
| Длинное описание | Обычный текст |
| Элемент (традиционные курсы) | |
| Имя | Обычный текст |
| Основная область | Полностью в формате HTML |
| Учебный модуль | |
| Имя | Обычный текст |
| Описание | Не отображается * Учебные модули выполняют те же функции, что и папки. |
| План занятия | |
| Имя | Обычный текст |
| Описание | Не отображается * Планы занятий выполняют те же функции, что и папки. Метаданные не отображаются. |
| Тест (традиционные курсы) | |
| Имя | Обычный текст |
| Описание ссылки на содержимое | Не отображается |
| Описание теста | Не отображается |
| Инструкции к тесту | Частично в формате HTML |
| Заголовок вопросов теста | Частично в формате HTML |
| Текст вопросов теста | Частично в формате HTML |
| Вариант ответа на вопрос теста | Частично в формате HTML * Вложения и ссылки не отображаются |
| Отзыв: для каждого вопроса | Не отображается |
| Отзыв: попытка | Частично в формате HTML |
| Тест (курсы Ultra) | |
| Имя | Обычный текст |
| Описание | Обычный текст |
| Текст вопросов теста | Полная поддержка редактора содержимого курсов Ultra |
| Вариант ответа на вопрос теста | Полная поддержка редактора содержимого курсов Ultra |
| Отзыв об отправке | Полная поддержка редактора содержимого курсов Ultra |
| Неподдерживаемые типы содержимого: ссылки на инструменты, блоги, вики-страницы, журналы, диспетчер сеансов Collaborate Ultra, учебные планы, гибридные веб-приложения для YouTube | |
| Имя | Обычный текст |
| Описание | Не отображается |
| Видео | |
| Имя | Обычный текст |
| Имя файла | Обычный текст |
| Веб-ссылка | |
| Имя | Обычный текст |
| Текст | Не отображается |
Поддерживаемые типы содержимого
Хотите знать, какие типы содержимого поддерживаются в приложениях? См. раздел Поддерживаемое содержимое в приложениях Blackboard.
раздел Поддерживаемое содержимое в приложениях Blackboard.
Что такое HTML и для чего он нужен — OKOCRM
Обновлено: 20.04.2023
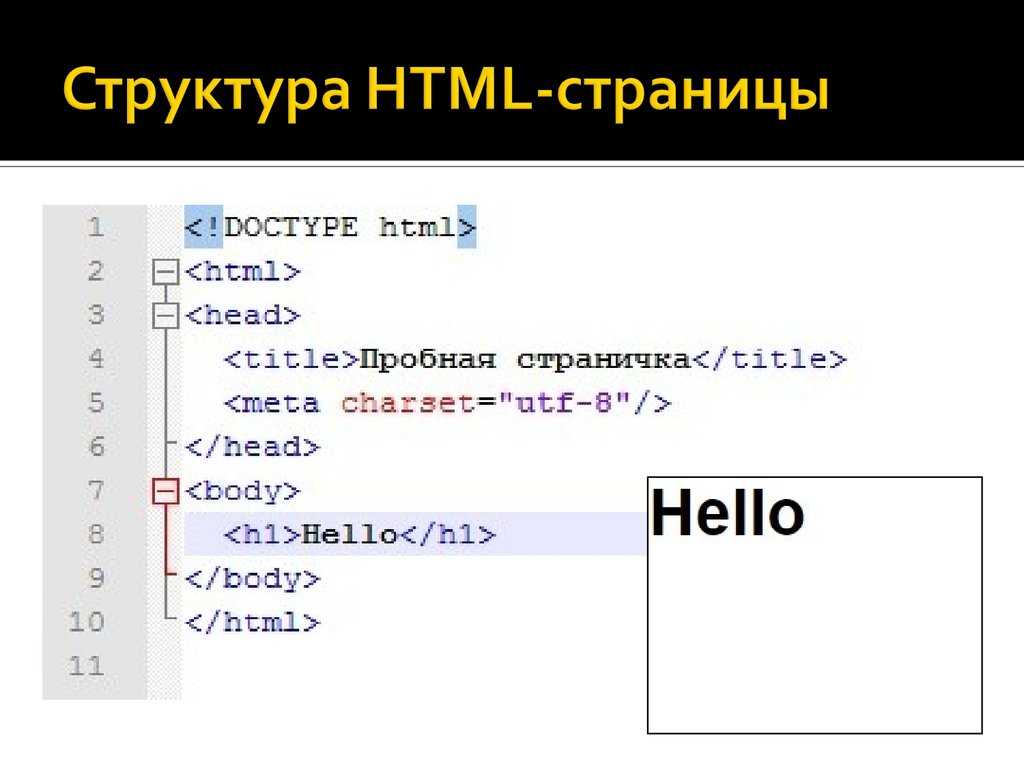
HTML (англ. HyperText Markup Language) — это язык для гипертекстовой организации страницы, если перевести дословно. Его используют, чтобы показать браузеру как нужно корректно отображать сайт. С его помощью расставляют текст и изображения там, где они нужны.
На чём «говорит» HTML?
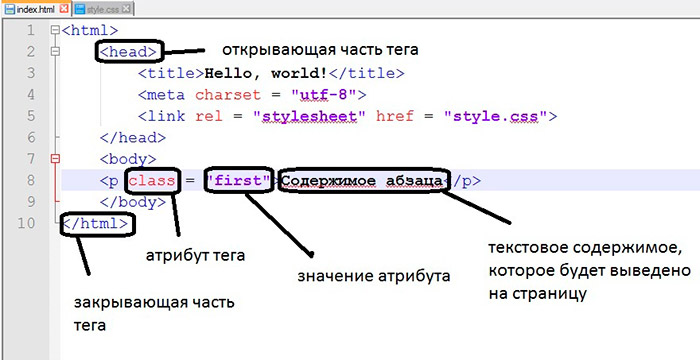
Основа HTML — это теги. С помощью таких своеобразных команд браузер понимает, где нужно поставить текстовый блок, а где разместить изображение. Для каждого элемента страницы нужен свой тег. Например, <img>. Его используют для того, чтобы сообщить HTML, где нужно изображение. С ним парой идет атрибут src. С ним HTML размещает ссылку на саму картинку.
Рассмотрим на примере. Если нам нужен текстовый блок, который разделит картинка, то вот как будет выглядеть код в HTML:
Для пользователя такой код будет выглядеть примерно так:
Для оформления текста используют тег <p>. Он парный, в конце строки должен стоять заключительный </p>. Такие теги применяют для разметки:
Он парный, в конце строки должен стоять заключительный </p>. Такие теги применяют для разметки:
- контейнеров
- абзацев
- заголовков
- списков
- таблиц и т.д.
Такие блоки можно разнообразить другими визуальными элементами. Например, как мы показали в примере, вставить картинку.
Для изменения положения текста на странице также нужен свой тег. Например, в блоке <center> сообщение от кота Семёна выглядело бы так:
Как работает HTML?
Алгоритм работы HTML такой:
- Ввести в адресную строку адрес сайта или страницы
- Браузер запрашивает этот сайт и получает файл в формате .html
- Код из полученного файла обретает визуальное
В разных браузерах внешний вид сайта может отличаться — это нормально. Отображение визуала зависит от версии, системы и типа обозревателя.
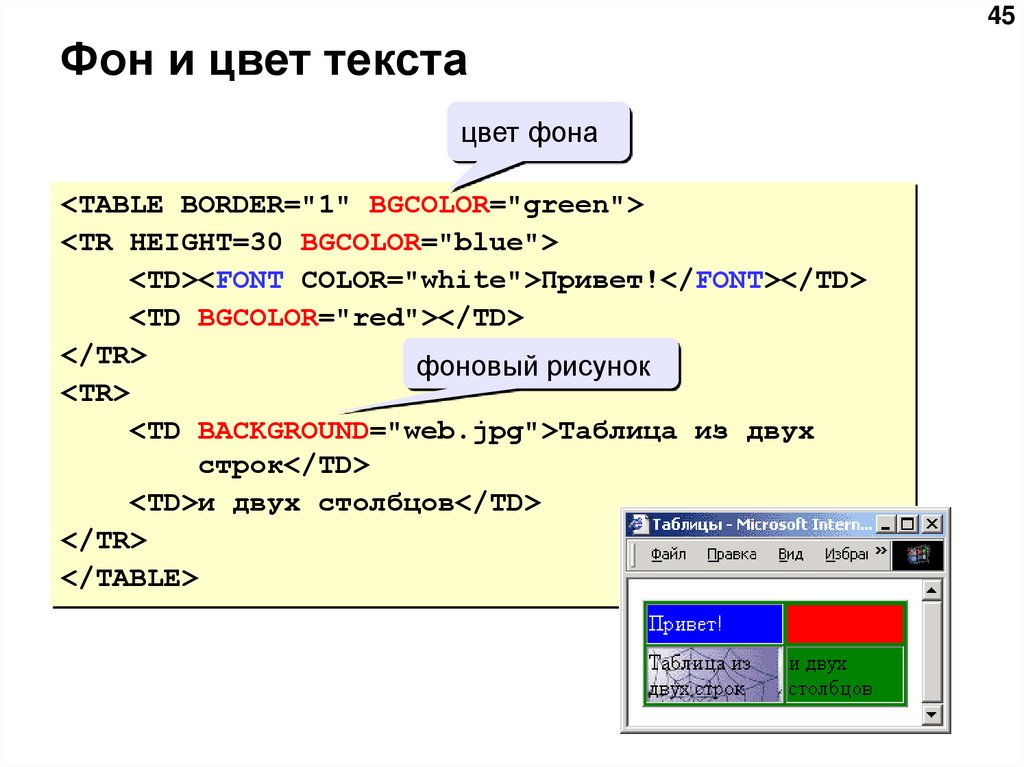
Корректному отображению информации может помешать ошибка в коде. Рассмотрим это на примере вставки таблицы. Для неё используют тег <table>. <tr> — это ряд, а <th> и <td> — столбцы.
Для неё используют тег <table>. <tr> — это ряд, а <th> и <td> — столбцы.
Вот как код будет выглядеть на сайте:
В этом примере число цена галстука “уехала” из столбца, где она должна быть, в ряд с нумерацией. Это из-за того, что HTML не понял, где его нужно разместить. На это повлияла ошибка в 4 ряду кода.
Подведем небольшой итог. HTML создаёт основу для сайта. Он оформляет такие элементы сайта, как:
- абзацы
- ссылки
- изображения
- таблицы
- блоки
- формы
- заголовки и т.д.
Что HTML не может?
Пока существует только пять версий языка. Первая вышла между 1986 и 1991 годами, а последняя (5.2) — в 2017. По задумке разработчиков, HTML должен стать независимым от других языков. Но из-за развития технологий и больших требований к мультимедиа, такого не случилось.
В итоге, код по-разному видят пользователи разных браузерах и разных устройств. Однако, сейчас пользователь смартфона привык к минималистичному дизайну сайта. Но владелец ПК ожидает от него большего.
Однако, сейчас пользователь смартфона привык к минималистичному дизайну сайта. Но владелец ПК ожидает от него большего.
Сейчас HTML может поставить текст и изображения в правильном порядке. Но, его функционал не способен:
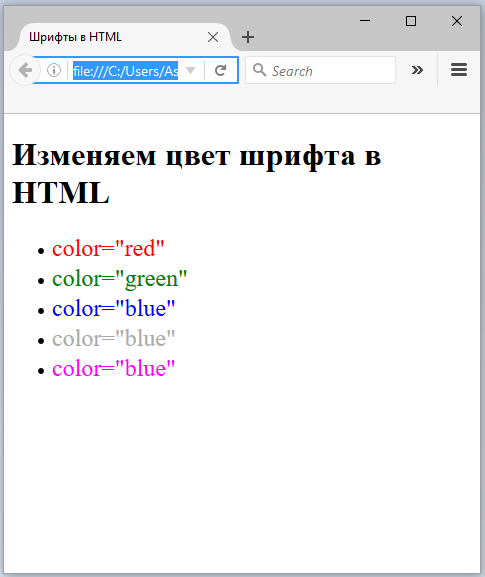
- поменять цвет
- указать фон для сайта
- выбрать другой шрифт
- использовать возможности редактора для выделения текста — жирный, курсив, подчёркивание и зачёркивание
В пятой редакции HTML стал более независимым от других языков. Теперь На него можно переложить часть задач, которые до этого решали с помощью других языков. В новой версии есть проверка правильности заполнения форм — если пользователь попробует ввести неправильные данные, то система ответит отказом. Раньше проверка правильного заполнения форм была исключительно на JavaScript.
С этой версией также пришёл встроенный плеер, как альтернатива Adobe Flash Player. С атрибутом draggable можно сделать простую анимацию, которая будет выглядеть как перетаскивание элемента с одного места на другое.
Команда разработчиков HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер. Но пока его возможности не настолько велики, как хотелось бы. Для полноценной разработки сайтов всё ещё нужны другие языки. Так CSS — более детальный редактор визуала для веб-разработки. В нём прописывают отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Для прописывания действий пользователя требуется знание JS. Без него не прописать уникальные анимации нажатия кнопок.
HTML — не язык программирования
Как вы заметили, главный элемент HTML — это теги и атрибуты. В настоящих языках программирования синтаксис выстроен сложнее. У настоящих языков есть переменные, операторы условия, функции и другие элементы. У каждого языка свой набор таких частей. Однако, в некоторых источниках можно увидеть HTML как язык программирования, что технически неточно.
Хорошо, за сколько времени я освою HTML?
Все теги и атрибуты возможно выучить за час. Но для полноценной работы нужна практика и отработка его в связке с другими языками. Мало просто создать основу — нужно убедиться, что она правильно отображается на любых носителях, будь то смартфон или ноутбук. Разработчики, которые способны написать корректный сайт, легче находят работу на рынке труда и больше зарабатывают.
Но для полноценной работы нужна практика и отработка его в связке с другими языками. Мало просто создать основу — нужно убедиться, что она правильно отображается на любых носителях, будь то смартфон или ноутбук. Разработчики, которые способны написать корректный сайт, легче находят работу на рынке труда и больше зарабатывают.
3 простых способа сделать это
Почему вам может понадобиться зачеркивание с помощью HTML? Возможно, вы редактируете раздел с ценами на своей странице и хотите вычеркнуть старую цену, отображая цену со скидкой. Или вы можете указать, что часть текста в вашем документе недавно обновлялась.
Какой бы ни была ваша причина, с помощью HTML легко добавить зачеркивание. У вас даже есть несколько способов сделать это, при условии, что вы знаете немного CSS. В этом посте мы покажем вам три способа создания перечеркивания с помощью HTML, а также один метод, которого следует избегать. Давайте начнем.
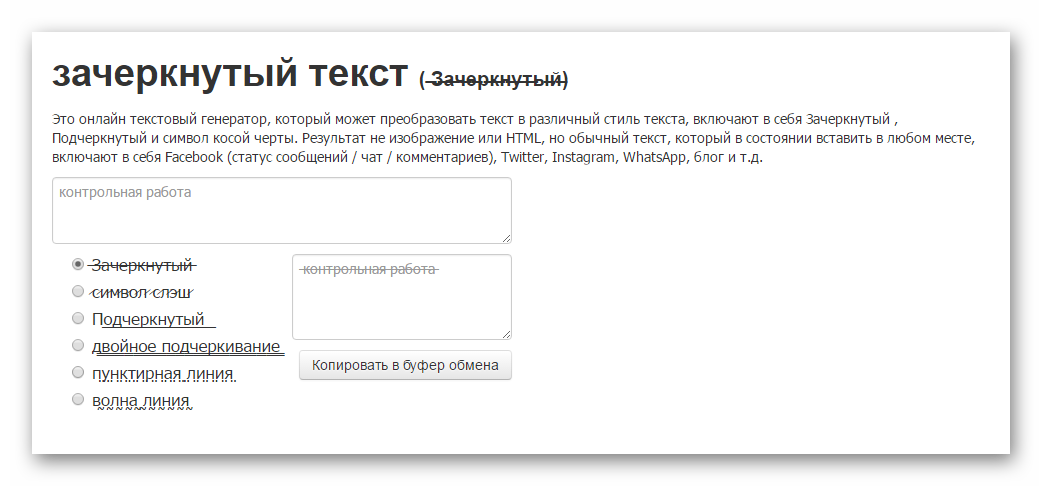
Что такое зачеркивание?
Зачеркнутый — это размещение линии через центр строки текста, поэтому текст выглядит «перечеркнутым». Вот пример:
Вот пример:
Зачеркнутый текст обычно означает, что зачеркнутый текст был удален, изменен или исправлен. В более общем смысле он сообщает читателю, что этот текст недействителен и его можно игнорировать.
Например, вы можете увидеть зачеркнутое изображение распродажи на рекламной странице — обычная цена зачеркнута, а новая, более низкая цена — нет. Или в списке функций продукта может быть указано, какие функции включены, а какие нет.
Действительно, вам решать, подходит ли эффект перечеркнутого текста для вашего случая. Далее мы покажем вам, как это сделать.
Как сделать зачеркивание в HTML
Существует три рекомендуемых метода создания зачеркивания в HTML. Вот они:
- Использование тега
- Использование тега
- Использование свойства оформления текста CSS
Тег
Тег — это самый простой способ создать перечеркнутый текст в HTML. Разработчики будут использовать это, чтобы пометить неточный или неважный текст линией, проходящей через центр. Вот что
Вот что Тег выглядит так, как в действии:
См. зачеркнутый html Pen — от HubSpot (@hubspot) на CodePen.
Тег следует использовать только с неправильным или нерелевантным текстом. Однако его не следует использовать для обозначения текста, который был удален из документа. Другими словами, его не следует использовать для отслеживания изменений. Для этого вам следует использовать тег , о котором мы поговорим далее.
Стоит также отметить, что, несмотря на удобство, Тег представляет проблему доступности. Программы чтения с экрана обычно не читают этот тег вслух, поэтому пользователям не будет предоставлена эта информация. Таким образом, его следует использовать экономно, если вы вообще хотите, чтобы ваш сайт был доступен.
Тег
— еще один метод создания эффекта перечеркивания. Этот элемент используется для указания того, что содержащийся в нем текст был удален из документа, с целью отслеживания изменений в документе.
Этот элемент используется для указания того, что содержащийся в нем текст был удален из документа, с целью отслеживания изменений в документе.
создает тот же визуальный эффект, что и . См. пример ниже:
См. зачеркнутый HTML-код Pen — от HubSpot (@hubspot) на CodePen.
Обратите внимание, что тег создает ту же проблему доступности, что и , поэтому его следует использовать с осторожностью.
Тег также может быть соединен с родственным тегом , чтобы показать, что часть текста была удалена и заменена другой частью текста:
См. перечеркнутый HTML-код Pen — и от HubSpot (@hubspot) на CodePen.
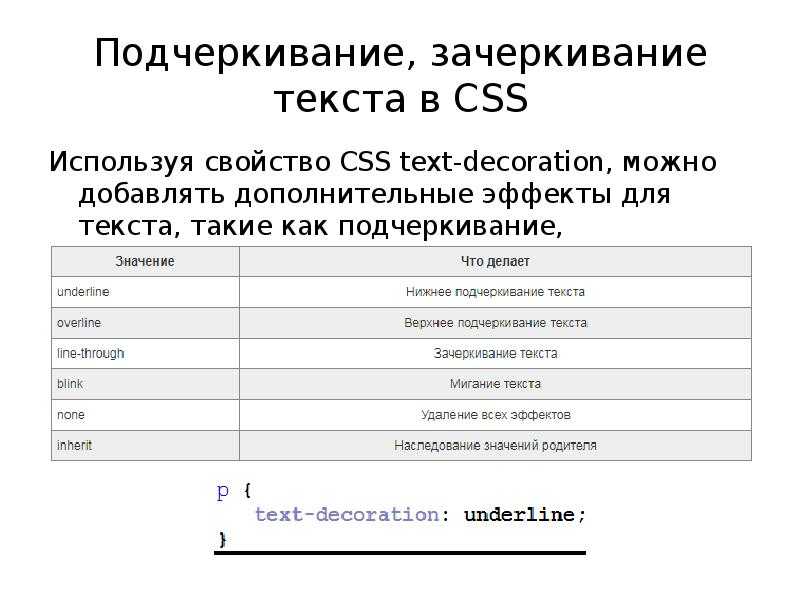
Оформление текста CSS
Хорошо, CSS — это не HTML, но если вы знаете один, вам, вероятно, следует знать и другой. Последний способ добавить эффект зачеркивания — использовать свойство CSS text-decoration .
Чтобы использовать его, примените правило text-decoration: line-through к целевому разделу текста, например,
См. зачеркнутый html Pen — CSS by HubSpot (@hubspot) на CodePen.
Тег HTML
Стоит упомянуть еще один тег HTML, . Этот тег также добавляет линию через центр текста, например и . Однако этот тег устарел в HTML5 и больше не поддерживается большинством браузеров. Поэтому вам следует избегать его использования в собственном коде.
Создание зачеркивания с помощью HTML
Даже для таких простых вещей, как вычеркивание текста, HTML и CSS предоставляют несколько способов выполнения работы. Итак, выберите вариант, наиболее подходящий для вашего случая: если вы отслеживаете изменения в документе, используйте <удалить> . В противном случае используйте
Итак, выберите вариант, наиболее подходящий для вашего случая: если вы отслеживаете изменения в документе, используйте <удалить> . В противном случае используйте . Или используйте метод CSS, чтобы вычеркнуть любой фрагмент текста, если вам так больше нравится.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Что такое HTML-обертка? (Полное руководство)
17 апр. 2023 г.
- hubspot.com/website/xml-vs-html»>
Изучение различий между HTML и XML
12 апр. 2023 г.
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.
- hubspot.com/website/html»>
Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
- hubspot.com/website/what-is-colspan-in-html»>
Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.
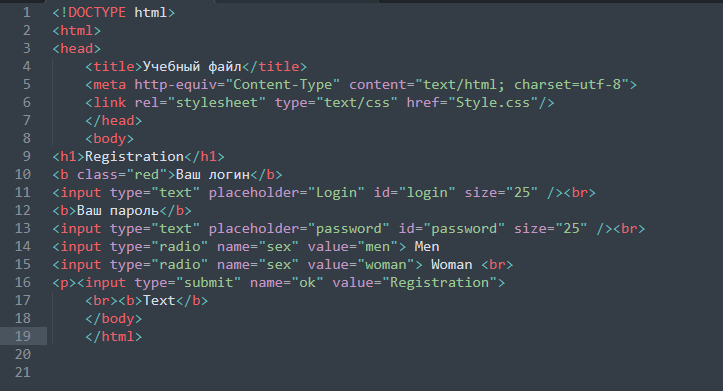
Ваше руководство по типам ввода HTML
14 марта 2023 г.

Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.
Как использовать атрибут Rel в HTML
27 февраля 2023 г.

HTML-тег
❮ Пред. Следующий ❯
Тег используется для определения перечеркнутого текста.
Элемент является устаревшим тегом HTML и не поддерживается в HTML5. Вместо этого используйте , или стили CSS.
Для создания зачеркивания вы также можете использовать CSS text-decoration:line-through; с тегом