Создать текстуру в фотошопе. Создание текстуры для готовой модели
Умение создавать бесшовные текстуры в Фотошоп — полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile — плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.
Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.
Шаг 1 . Инструментом «Рамка » (Crop) выделим участок травы в центре, где нет тёмных участков.
Шаг 2 . Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель » (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
Шаг 3 . Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «
Шаг 4 . Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl + J ), переместите первый слой налево, а второй направо (инструментом «Перемещение » (Move)).
Дублируйте слой с травой (Ctrl + J ), переместите первый слой налево, а второй направо (инструментом «Перемещение » (Move)).
Шаг 5 . На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (
Шаг 6. Теперь мы снова используем инструмент «Заплатка
Шаг 7. Инструмент «Заплатка » (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J ) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (
 Снова используем инструмент «Заплатка » (Patch Tool) — выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
Снова используем инструмент «Заплатка » (Patch Tool) — выделите область соединения двух слоёв и перетащите выделение на соседнюю область.Шаг 9. Наша текстура готова,
осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.
Теперь к любому слою вы можете применить стиль слоя «
Не забудьте сохранить документ в формате PSD или JPG .
Примечание автора : на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп» (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
Есть ещё один способ ретуширования стыков — это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг
В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
В этом руководстве мы с вами научимся создавать свои собственные текстуры в программе Adobe Photoshop. Потом их можно использовать для оформления фона веб сайтов, в качестве текстур для 3D графики и т.д.
Но тут есть некоторые «подводные камни», которые делают создание текстур несколько сложным. Дело в том, когда для создания текстур используются фигуры, то тут сложно сгладить места их состыковки друг с другом. А если будет видна нестыковка, то качество текстуры будет не самое лучшее.
В этом руководстве мы попытаемся решить эту проблему.
Для начала создайте в Photoshop»е новый документ размером 100x100px. Выберите кисточку (В) на ваше усмотрение и нарисуйте подобное этому:
А сейчас нарисованную фигуру преобразуем в узор командой Edit > Define Pattern… и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
Заполним весь наш холст новым узором, используя Edit > Fill…
Получиться должно следующее:
Как видите, узоры между собой не полностью состыковываются. Поэтому и не получается полноценная текстура. А хотелось бы:)
Эта проблема решается использованием фильтра Offset (Сдвиг). Этот фильтр перемещает изображение на указанное количество пикселей. В данном случае изображение перемещается внутри контура, в то время как сам контур остается на своем прежнем месте.
Эффект действия фильтра Offset напоминает вставку изображения в контур с последующим перемещением.
Поэтому переходим к команде Image > Canvas size и опять задаем значение 100x100px. Потом заливаем картинку нашим узором Edit > Fill…
Вызовем фильтр Offset используя Filter > Other > Offset с такими параметрами:
Как видите, горизонтальные и вертикальные пиксели переместились почти на половину рисунка:
Теперь осталось лишь соединить края «оборванных» линий, используя ту же кисточку, которой мы их рисовали. Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
А сейчас снова примените фильтр Offset (Ctrl+F).
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around) .
Шаг 2.
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J) .
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers) .
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Затем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Повторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern) .
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Создание текстур в Photoshop. Как в фотошопе за несколько шагов сделать бесшовную текстуру
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around) .
Шаг 2.
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J) .
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers) .
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Затем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Повторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern) .
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials.de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет . Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение . Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
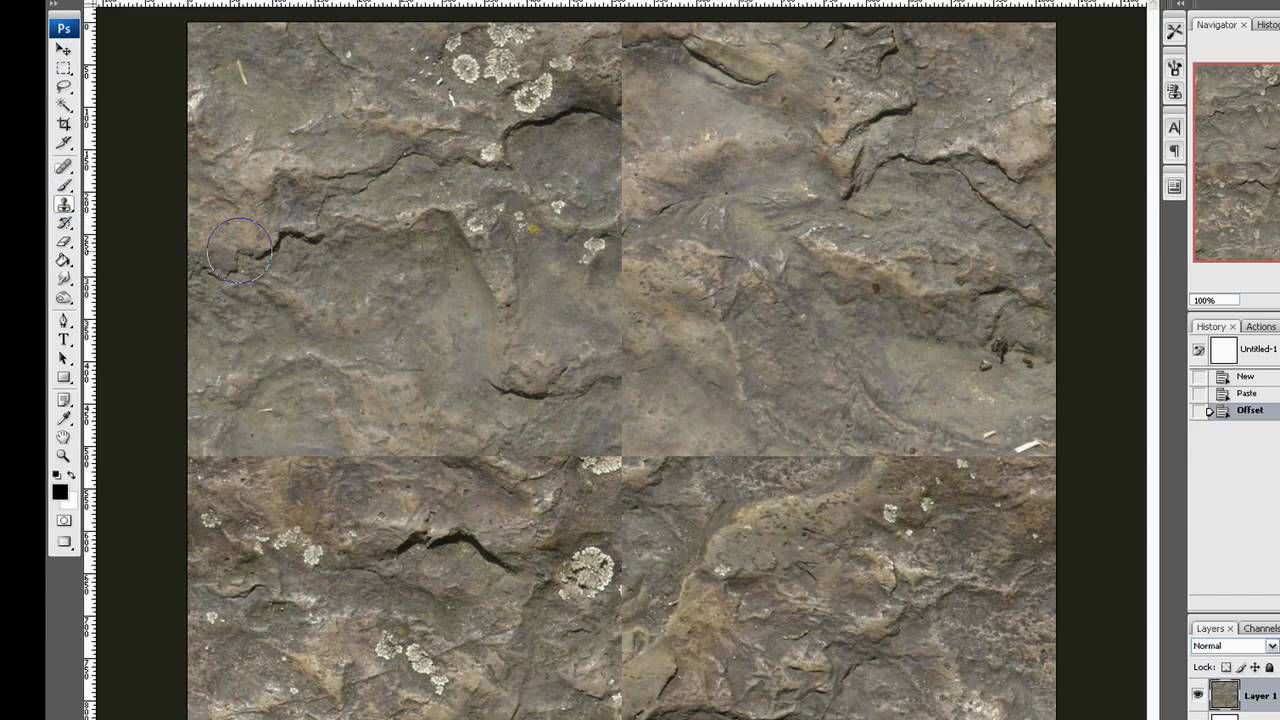
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Текстурирование. Первые шаги в Adobe Photoshop
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
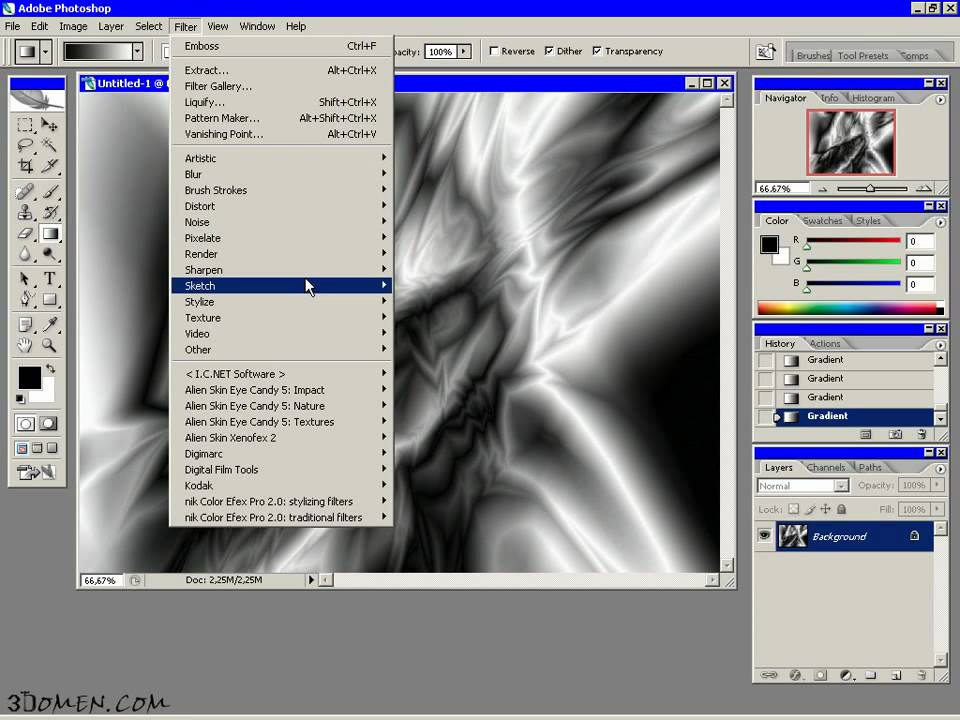
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Как сделать новую текстуру в фотошопе. Создание текстуры для готовой модели
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around) .
Шаг 2.
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J) .
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers) .
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Затем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Повторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern) .
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладкуФильтр → Другое → Сдвиг.В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Как добавить узоры в фотошоп. Как установить в Photoshop новую текстуру (узор)
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область» .
- Выделяем участок на слое.
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку» . Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5 .
- После активации функции откроется окно настройки с названием «Заполнить» .
- В разделе с названием «Содержимое» , в выпадающем списке «Использовать» выбираем пункт «Регулярный» .
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
- Нажимаем кнопку ОК и смотрим на результат:
- Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT .
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns» . При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
- Переходим в меню «Изображение» и жмем на пункт «Размер холста» .
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
- Создаем новый слой и заливаем его темно-зеленым цветом.
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр» , откроем раздел «Шум» . Необходимый нам фильтр называется «Добавить шум» .
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр» .
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
- Применим к фону еще один фильтр под названием «Размытие по Гауссу» .
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.
Выделяем один из квадратных участков, ограниченных направляющими.
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
Даем узору имя и нажимаем ОК .
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается .
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте :
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения , регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал .
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл.pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Наложение узора в Photoshop
1. Что такое узоры в Фотошоп и зачем они нужны.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
1. Создание нового узора в Фотошоп.
Нет ничего сложного в том, чтобы взять и сделать узор для Фотошопа самому. Для этого потребуется выполнить всего несколько несложных действий.
Для большей наглядности я записал для Вас небольшое видео по созданию нескольких узоров. Одного большого из фотографии, а другого — микроузора, состоящего всего из нескольких пикселей.
Смотрим видео:
Как видите, это очень просто. Единственное неудобство — это то, что чем больше Вы установите (или создадите) узоров, тем больше они будут занимать места в окне выбора узора.
2. Как установить узоры в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Сначала расскажу немного теории, потом посмотрим видео, как все это выглядит на практике.
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение.pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:\Program Files\Adobe\Adobe Photoshop\Presets\Patterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системном диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Итак, переходим к практике. Смотрим видео:
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением.pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате.pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно. Так что сможете из этих файлов с картинками сделать узоры самостоятельно.
Желаю Вам успехов в освоении Фотошопа.
Итак, мы продолжаем изучать применение узоров в Фотошоп. В мы узнали, что такое узоры в Фотошоп, научились применять заливку узором, накладывать узор в стилях слоя и пользоваться инструментом «Узорный штамп».
В этой статье мы рассмотрим вопросы создания новых узоров и установки готовых узоров в Photoshop.
Это создает практически безграничные возможности по применению узоров в Фотошопе, так как количество созданных Вами узоров и тех, которые Вы можете скачать из интернета не ограничено.
Не будем тянуть время. Давайте же начнем.
1. Создание нового узора в Фотошоп.Нет ничего сложного в том, чтобы взять и сделать узор для Фотошопа самому. Для этого потребуется выполнить всего несколько несложных действий.
Для большей наглядности я записал для Вас небольшое видео по созданию нескольких узоров. Одного большого из фотографии, а другого — микроузора, состоящего всего из нескольких пикселей.
Смотрим видео:
Как видите, это очень просто. Единственное неудобство — это то, что чем больше Вы установите (или создадите) узоров, тем больше они будут занимать места в окне выбора узора.
О том как удобно структурировать узоры (и не только узоры) я расскажу Вам в статье, посвященной управлению наборами в Фотошоп.
2. Как установить узоры в Фотошоп.Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Сначала расскажу немного теории, потом посмотрим видео, как все это выглядит на практике.
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение .pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:\Program Files\Adobe\Adobe Photoshop\Presets\Patterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системно диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Итак, переходим к практике. Смотрим видео:
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением.pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате.pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно. Так что сможете из этих файлов с картинками сделать узоры самостоятельно.
Желаю Вам успехов в освоении Фотошопа.
Кстати, не забудьте , чтобы своевременно узнавать о выходе новых статей.
Создание реалистичной текстуры кожи в фотошопе. Кожа
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Сегодня поговорим о текстуре кожи, точнее о создании идеальной кожи в фотошопе с нуля. Бывают случаи — когда необходимо отретушировать качественно портрет, но при этом исходная фотография оставляет желать лучшего — отсутствуют микроконтраст и детали. Проще говоря — кожа замыленная, человек выглядит как восковая фигура.
Скорее всего, в таком случае никакие «частотные разложения» и прочие манипуляции с исходным снимком не помогут. Остается одно — создать текстуру кожи заново. Способов масса (предлагайте свои варианты и предложения в комментариях), сегодня рассмотрим один из них (в рамках этого урока — ретушируем только лицо. Шею, ладони и уши в другой раз). Начнем.
Сначала нужно найти и скачать или сделать различные виды текстур идеальной кожи, именно с ними мы будем работать в фотошопе. Я подготовил и собрал несколько примеров для вас, как найти и подготовить такие текстуры — расскажу в другой раз. Там же можете скачать исходный файл psd с этого урока, с которым я работал, все слои сохранены. А примеры текстур можете скачать на моем сайте.
Изначально мы имеем портрет вот такого качества:
Идеальная кожа в фотошопе может выглядеть реалистично только в одном случае — если мы учтем анатомические особенности лица человека, его форму и геометрию, а также неоднородность текстуры даже самой идеальной кожи. Проще говоря — кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны — щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза — мелкая сетка мимических морщин.
Ниже я указал примерные участки, на геометрию и текстуру которых необходимо будет обратить внимание, страшно нарисовано правда?)))
Начнем с правой щеки. Для этого откроем текстуру 2 , которая создаст новую идеальную кожу в фотошопе, в области границы носа — нижнего века — скулы. Трансформируем ее (поворачиваем на 90 град против часовой стрелки и отражаем горизонтально), в результате получаем:
Левая и верхняя часть нашей текстуры — это область возле носа и глаз. Правая-нижняя, это щека.
Уменьшаем, и применяем свободную трансформацию (Ctrl+T), грубо повторя контуры лица:
Займемся подгонкой текстуры. Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white:
Вы могли заметить, что данные текстуры не идеально серые, я специально оставил их такими. Регулируя цвета на панели black and white или используя пресеты в этой же панели, вы сможете выбрать различные текстуры из исходного слоя. Я выбрал пресет Infrared — он оказался самым насыщенным.
Выделяем оба слоя (левая щека и black and white) и объединяем их. Меняем режим наложения на Linear Light:
Инвертируем нашу текстуру (Ctrl+I) и уменьшаем opacity слоя до 45 %, получаем результат:
Снова переименуем наш слой black and white в правая щека, добавляем к нему маску слоя и большой кистью с нулевой жесткостью проходим по краям, ослабляя тем самым переходы от текстуры к изображению.
Я решил не мудрствовать и применил эту же текстуру и к левой щеке. Делаем дубликат слоя правая щека (Ctrl+J), перетаскиваем на левуй сторону лица (V) и отражаем текстуру по горизонтали (Ctrl+T, контекстное меню — Flip Horizontal), затем поворачиваем против часовой стрелки и изменяем размеры, получаем примерно такую картину:
Как вы видите — верхняя часть текстуры накладывается на нижнее веко, нижняя часть — закрывает промежуток между носом и верхней губой. Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы.
Рисуем лоб
Для лба я выбрал текстуру 5, она более мягкая и рисунок вполне подходит. Открываем, перемещаем в область лба, применяем к ней корректирующий слой Black and White, играемся с пресетами Black and White (меняем фактуру), меняем режим наложения на Linear Light, инвертируем изображение (Ctrl+I) и уменьшая opacity. В общем, все тоже самое повторять не буду, смотрите выше. Данные шаги будут повторяться для каждой области лица. Меняться будет лишь выбор текстуры и подгонка слоя. В данном случае я повернул на 45 градусов по часовой стрелке и в режиме свободной трансформации (Ctrl+T) сделал следующие изменения:Это нужно для того, чтобы повторить линии лба. На фото видно, что девушка приподняла бровь, и по линиям лба на исходной фотографии можно увидеть направление искривления нашей текстуры. После того, как мы наложили нашу текстуру кожи на лоб, добавляем к ней маску слоя, инвертируем ее (ctrl-i) и белой кистью закрашиваем лоб, прорисовав его тем самым. Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным — достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате:
Аналогичным способом, подбираем подходящую текстуру под конкретную область лица.
Изменяем фактуру с помощью black and white (одна текстура может иметь несколько разных рисунков кожи)
Подгоняем текстуру под геометрию лица (вращение, размер, свободная трансформация)
Накладываем ее на лицо (режимы наложения, opacity, по необходимости — инверсия)
С помощью масок совмещаем текстуры друг с другом и накладываем их на необходимые участки изображения, убирая лишнее.
Вот как выглядят наши текстуры без режимов наложения:
Что получилось у меня:
Результат конечно далек от идеального. Качество конечного фото зависит от усидчивости и кропотливости работы с масками, подбором текстур и т.д.
В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен
Редактирование кожи в фотошопеЧасто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
- # Описание
- # Создание нового слоя
- # Заливка текстуры кожи
- # Преобразование слоя
- # Применение фильтра
- # Наложение слоя текстуры
- # Создание маски
- # Нанесение текстуры кожи кистью
- # Финальные штрихи
1 Описание
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор, который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
2 Создание нового слоя
Создайте новый слой и назовите его «текстура кожи». В верхнем меню на панеле выберете «Слои-Новый-Слой» (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок
Создаем новый слой
Справа в меню слоёв переименуйте новый слой в текстура кожи
Переименовываем слой3 Заливка текстуры кожи
Выбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. «Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
Выполняем заливку
В открывшемся окне выберете строку «использовать» 50% серого и затем нажмите «Ок»
выбираем 50% серого
4 Преобразование слоя
Щелкните правой кнопкой мыши на слое текстура кожи и выберете «Конвертировать в смарт объект» («Convert Into Smart Object»)
Преобразовываем в смарт-объектСмарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять изменения не меняя текстуру самой фотографии.
5 Применение фильтра
В верхнем меню на панеле выберете «Фильтр-Галерея фильтров» (filter-filter gallery) Далее в открывшемся окне выбираем вкладку «Текстура-Текстуризатор» (Texture-Texturizer) а в нем выбираем текстуру «Известняк».
Настраиваем текстуризаторЭтот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку «Ок» .
6 Наложение слоя текстуры
Выберете слой «текстура кожи» и в раскрывающемся списке, выберете, режим наложения «Мягкий свет» . Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные фильтром.
Выбираем мягкий свет7 Создание маски
Данный эффект распространяется на всё изображение. Чтобы скрыть содержимое слоя, удерживайте клавишу Alt и нажмите значок маски слоя (находится внизу справа под слоями), чтобы сделать маску, которая скрывает все в слое.
Создаем маску слоя8 Нанесение текстуры кожи кистью
Теперь слева на панели инструментов выберете «Основной цвет» белый.
Устанавливаем белый цветСправа в меню слоев выберете слой «текстура кожи» и нажмите на «миниатюра слой-маски» (черный квадрат) чтобы он был активным.
Активируем слой-маску
Наконец, с помощью инструмента «Кисть» клавиша B выставите такие параметры:
- Непрозрачность (Opacity): 20%
- Нажатие (Flow): 20%
- Жесткость (Hardness): 100%
Размер подберите самостоятельно, зависит от разрешения фотографии
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу, достаточно нажать на панели слоев иконку глаза.
Проверяем текстуру
9 Финальные штрихи
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на «галерею фильтров».
Быстрый вызов текстуризатораЧтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под «панелью слоев» выберете иконку круга на половину закрашенным, далее выберете «яркость/контрастность» и установите приемлемую на ваш взгляд яркость фотографии.
Понижаем яркостьДля более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от «Галерея фильтров» нажмите на «параметры наложения» в нем подберите лучший вариант.
Меняем параметры текстурыНе стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Изучаем ретушь в фотошопе
Не знаете, что такое ретушь фотографий? В этом руководстве мы рассмотрим ретушь в Фотошопе и поговорим том, как использовать корректирующие слои, освещение, осветление и затемнение. А о также разделение частот. Приемы, описанные в этой статье, должны нормально работать в большинстве версий Photoshop. Вы также можете скачать фото для ретуши (RAW-файл), который я использовал.
Мы начинаем с Raw-файла или изображения высокого качества. Если вы хотите следить за мной и параллельно выполнять все шаги, загрузите изображение. В данном случае я конвертирую Raw-файл в файл PSD. Для красивой фотографии самое главное — это освещение. При правильном освещении все тени заливаются светом, и кожа модели выглядит гладкой даже без дополнительной обработки.
Чтобы начать ретушь в фотошопе мы дважды продублируем фоновый слой и растрируем каждый из этих дубликатов. Кликните правой кнопкой мыши и выберите пункт «Растрировать слой». Нижний слой я назвал “lo”, а верхний “hi”. К слою “lo” я применил «Размытие по Гауссу» с радиусом 10 пикселей, а затем выбрал слой “hi” и перешел в Изображение> Внешний канал. Использовал параметры, приведенные на скриншоте. Затем я установил для слоя “hi” режим смешивания «Линейный свет».
Нам нужно выбрать инструмент «Восстанавливающая кисть» (J) и задать в панели параметров в верхней части окна программы для «Образца» — «Активный слой». Теперь мы можем начать работу со слоем “lo”. Я хочу сгладить мешки под глазами. Работая со слоем “lo”, мы редактируем только цвета изображения и не убираем ни одну текстуру. Это гарантирует, что текстура кожи модели остается такой же, мы просто осветляем область под глазами.
Создайте новый слой между слоями “lo” и “hi”. Назовите его “smoothing”. Затем выберите инструмент «Кисть» (B) и в панели параметров в верхней части окна программы установите непрозрачность кисти 10%.
Нажав клавишу Alt / Opt, вы можете использовать этот инструмент как пипетку для выбора образца цвета. Я выбираю образец цвета в светлой области и аккуратно закрашиваю им затененные участки кожи. А затем аналогично выбираю образец в темной области и закрашиваю им светлые участки. Это позволит во время ретуши фотографий в Фотошопе сгладить тона кожи в целом.
Выберите слой “hi” и активируйте инструмент «Восстанавливающая кисть» (J). Проверьте, чтобы в панели параметров для «Образца» был установлен «Активный слой», а затем начните подбирать образцы (кликните по участку, удерживая Alt / Opt) на чистых участках кожи и закрашивать ими проблемные места.
На данном этапе ретуши портрета в Фотошопе обработаем две области волос, расположенные справа и слева от линии подбородка и шеи. Объедините все слои в один. Выберите инструмент «Прямоугольная область» (M), выделите правую часть изображения, а затем нажмите Cmd / Ctrl + J, чтобы создать из нее новый слой поверх других слоев.
Перейдите в Редактирование> Трансформирование> Отразить по горизонтали и перетащите слой с помощью инструмента «Перемещение» (V) на левую сторону изображения. Я хочу применить к этому слою волос маску и замаскировать волосы только слева от подбородка.
Снова объедините все слои в один. Нажмите Cmd / Ctrl + J, чтобы продублировать этот слой. Назовите нижний слой “lo 2”, а верхний — “hi 2”. Нам нужно размыть слой “lo 2” с радиусом 10 пикселей и применить к слою “hi 2” «Внешний канал», как мы делали раньше. Далее перейдите в Фильтр> Усиление резкости> «Умная» резкость и увеличьте резкость слоя “hi 2” примерно на 150% с радиусом 1,2 пикселя. Я также хочу добавить к слою “hi 2” маску слоя, которую мы используем позже.
Выберите слой “lo 2” и активируйте инструмент «Кисть» (B). Снова закрасьте светлые и темные участки, как мы это делали раньше, кистью с непрозрачностью 10%, чтобы сгладить их. На этом этапе ретуши кожи в Фотошопе обработайте более мелкие детали.
Уберем мелкие детали из общей текстуры кожи. Все, что нам нужно сделать, чтобы немного размыть кожу, это закрасить черным цветом области в маске слоя, которую мы ранее добавили к слою “hi 2”. Я использую инструмент «Кисть» (B) с непрозрачностью 10% и мягко закрашиваю области, в которых хочу убрать детали.
Теперь нам нужно добавить собственную искусственную текстуру кожи, чтобы кожа модели после того как была осуществлена ретушь фото в Фотошопе не выглядела неестественно гладкой. Создайте новый слой и назовите его “Skin Texture Small”. Перейдите в Редактирование> Выполнить заливку и выберите в открывшемся окне 50% серого. Затем перейдите в Фильтр> Шум> Добавить шум и добавьте 25% шума.
Для параметра «Распределение» задайте «Равномерное», установите флажок возле параметра «Монохромный». После этого перейдите в Фильтр> Стилизация> Тиснение и установите значения для «Угла» — 85 градусов, «Высоты» — 2 и «Эффекта» порядка 200%. Задайте для этого слоя режим наложения «Мягкий свет». Это наша базовая текстура.
Продублируйте слой текстуры кожи и назовите его «Texture Skin Large«, а затем перейдите в Редактирование> Трансформирование и в панели параметров в верхней части окна программы задайте для ширины и высоты 200%.
Теперь нам нужно замаскировать эту текстуру. Удерживая клавишу Alt / Opt, кликните по иконке «Добавить слой-маску», чтобы добавить маску слоя, залитую черным цветом. Проделайте это для обоих слоев текстуры кожи. Активируйте инструмент «Кисть» (B), установите непрозрачность кисти 10% и аккуратно зарисуйте белым цветом области, в которых вы хотите проявить текстуру.
Начните со слоя с более мелкой текстурой, а когда закончите, зарисуйте области маски слоя с более крупной там, где вы хотите ее проявить. Это очень кропотливая ретушь лица в Фотошопе. Запаситесь временем и терпением. Удаляйте белые участки там, где текстура выглядит плоской или неестественной.
На этом этапе мы создадим слой для пятен и подправим все, что сможем определить визуально. Создайте новый слой и назовите его “Blemishes”. Выберите инструмент «Восстанавливающая кисть» (J), задайте для образца «Активный и ниже». С помощью маленькой кисти начните убирать крошечные пятна, которые вы видите.
Начните с объединения всех слоев в новый слой. Затем используйте инструмент «Лассо» (L), чтобы создать две области выделения выше бровей там, где вы хотите обрезать их. Затем с помощью клавиши со стрелкой подвиньте эти две области выделения вверх. Чтобы таким образом перемещать выделение, инструмент «Лассо» должен быть активен. Перейдите в Выделение> Модификация> Растушевка и растушуйте края выделения на 5 пикселей.
Нажмите Cmd / Ctrl + J, чтобы создать из выделенных областей новый слой, а затем переключитесь на инструмент «Перемещение» (V) и подвиньте слой вниз, пока не обрежете брови, как показано выше в примере ретуши фотографии в Фотошопе.
Кожа выше бровей выглядит не совсем естественно, потому что видны края бровей. Добавьте к слою “Eyebrow Trim” маску слоя, как показано выше, и зарисуйте кожу над бровями, чтобы проступили их края. Я использовал мягкую кисть среднего размера, чтобы зарисовать черным цветом и скрыть то, что нужно.
Создайте новый слой, назовите его “Eye Blemishes” и измените масштаб, чтобы приблизить области глаз. С помощью инструмента «Штамп» (S) зарисуйте вены внутри глазного яблока. Я задал для образца «Клонирующего штампа» образец «Активный и ниже», а затем кистью небольшого размера начал выбирать образцы чистых участков глазного яблока и зарисовывать с их помощью пятна.
Добавьте корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые), установите для этого слоя режим наложения «Осветление основы» и залейте маску черным цветом. Выберите инструмент «Кисть» (B), установите для кисти непрозрачность 10% и аккуратно зарисуйте блики в глазах, чтобы сделать их светлее, а также зарисуйте сетчатку глаза вокруг радужной оболочки, чтобы увеличить «округлость» глазного яблока.
Я также зарисовал участки на губах, где также должны быть блики, чтобы увеличить блеск губ и улучшить их форму во время ретуши портрета в Фотошопе.
Создайте еще один корректирующий слой «Кривые» и установите для него режим смешивания «Затемнение основы». Залейте маску корректирующего слоя черным цветом. Зарисуйте края глаз, чтобы они выглядели более округлыми. Немного зарисуйте участки вокруг радужной оболочки глаза, чтобы четче отделить ее от сетчатки. Я также прошелся по бровям, чтобы затемнить их, и вокруг глаз, чтобы сделать их выразительнее.
Кроме этого я зарисовал области ниже нижней губы, а также складку между губ, как будто рот модели слегка приоткрыт. При затемнении будьте очень аккуратны и осторожны. Если вам не понравился какой-то созданный эффект, зарисуйте его черным цветом, чтобы полностью замаскировать.
На сетчатке наблюдаются небольшие участки отлива синим цветом. Давайте уменьшим общую сочность белков глаз, добавив корректирующий слой «Сочность» (Слои> Новый корректирующий слой> Сочность) и уменьшив «Сочность» до -50. После этого залейте маску корректирующего слоя черным цветом. С помощью инструмента «Кисть» (B), непрозрачность около 65%, закрасьте белки глаз.
Для дальнейшей ретуши кожи в Фотошопе создайте два новых слоя, назовите их «Brighters» и «Darkers» и выберите инструмент «Кисть» (B), непрозрачность — 100%. Я использую жесткую кисть (размером 2 пикселя) белого цвета. Я буду закрашивать этой кистью слой «Brighters«. Я нарисовал маленькие точки света там, где я вижу светлые участки на радужной оболочке.
Скройте этот слой, нажав на маленькую иконку глаза, и проделайте то же самое для слоя «Darkers«, но в нем закрасьте черным цветом темные участки. Теперь сделайте оба слоя видимыми и установите для них режима наложения «Перекрытие». Уменьшите непрозрачность слоя «Darkers» до 20%, а «Brighters» до 40%.
Мы сгладили большую часть темных и светлых областей, и это позволит нам восстановить тени и светлые участки именно там, где нам нужно, а также задать для них интенсивность, размер, которые нам нужны. Создайте новый слой, перейдите в Редактирование> Выполнить заливку и выберите для заливки слоя 50% серого. Назовите этот слой “D&B-01”. Установите для этого слоя режим наложения «Мягкий свет», чтобы серый цвет исчез.
Выберите инструмент «Затемнитель» (O), в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Сначала мы затемним темные участки, а потом поэкспериментируем со светлыми.
На данном этапе ретуши фото в Фотошопе я хочу обработать все места, где волосы соприкасаются с кожей, а также добавить глубину для всех углублений (вокруг глаз, по обе стороны носа, под губами, и т.д.). На втором скриншоте я установил для слоя осветления/затемнения режим смешивания «Нормальный», чтобы вы наглядно увидели, что я сделал.
Теперь переключитесь на инструмент «Осветлитель» (O) (расположенный под инструментом «Затемнитель») и в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Я попытаюсь усилить интенсивность светлых участков, сохраняя при этом плавный переход к тонам вокруг них.
Продублируйте слой затемнения/осветления (Cmd / Ctrl + J), а затем перейдите в Фильтр> Размытие> Размытие по Гауссу и задайте для «Радиуса» значение 50 пикселей. Уменьшите непрозрачность слоя, если он слишком насыщенный.
В результате последующей ретуши лица в Фотошопе произведем еще одно разделение частот. Вернитесь назад к соответствующему разделу, если вы уже забыли, как это делается. Я свожу все слои в новый слой, дублирую этот слой и называю нижний слой “lo 3”, а верхний — “hi 3”.
Нам нужно усилить резкость слоя “hi 3”. Перейдите в Фильтр> Усиление резкости> «Умная» резкость и задайте для «Эффекта» — 175% и для «Радиуса» 1,5 пикселя. Добавьте к этому слою маску слоя и закрасьте черной кистью (с непрозрачностью 10%) области кожи, чтобы добавить мягкости, сохраняя при этом резкость.
Добавьте корректирующий слой «Кривые» (Слои> Новый корректирующий слой> Кривые) и добавьте аккуратную S-образную кривую, как показано на скриншоте выше. Это увеличит контрастность лица. Мы зальем маску корректирующего слоя черным цветом и закрасим лицо белой кистью с непрозрачностью 10%, чтобы немного смягчить контраст.
Создайте корректирующий слой «Выборочная коррекция цвета» (Слои> Новый корректирующий слой> Выборочная коррекция цвета) и настройте параметры каналов красного, белого, полутонов и черного, как показано на скриншотах выше. Вот и все! Я показал, как производить ретуширование фото в Фотошопе и коррекцию цвета. Всего наилучшего!
Вадим Дворниковавтор-переводчик статьи «ULTIMATE GUIDE TO BEAUTY RETOUCHING AND FREQUENCY SEPARATION PHOTOSHOP TUTORIAL»
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого узора может быть довольно сложным, и, если его не сделать правильно, полученный узор будет иметь видимые швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и нарисуйте или раскрасьте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», и оставьте значение в поле «По вертикали» равным «0».«Убедитесь, что выбран параметр« Обтекание », и нажмите« ОК ». Это по сути разрезает ваше изображение пополам по вертикали и меняет две половины вокруг — то, что было слева и справа, теперь находится в центре и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства. Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, вероятно, будут включать инструмент «Клонировать штамп». и инструмент исправлений (см. Ресурсы).
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения в текстовом поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все пустые места.
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».«Введите число, равное половине ширины изображения в текстовом поле« По горизонтали », а затем введите« 0 »в текстовое поле« По вертикали ». Нажмите« ОК ».
Измените область в середине изображения на удалите все видимые швы. Теперь ваш узор готов.
Нажмите «Редактировать», выберите «Определить узор», введите имя для своего рисунка и нажмите «ОК». Теперь узор сохранен как образец узора в Photoshop.
Создайте новый файл, который как минимум в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Узор» в раскрывающемся меню «Использовать», а затем выберите новый узор в раскрывающемся меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Осмотрите заполненное узором изображение на предмет неровностей или проблем с рисунком. Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем.Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». В раскрывающемся меню «Предустановки» выберите «Узоры». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узора в Photoshop.
Вернитесь к готовому изображению узора и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните внутри документа, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
Скрытый скрипт Photoshop ЛЕГКО генерирует случайные заливки!
Иногда шаблоны шаблонов Photoshop не подходят для вашей фотокомпозиции, но у нас есть решение для вас!
В этом уроке вы откроете для себя этот скрытый скрипт Photoshop, который позволит вам сгенерировать случайную заливку из шаблона и создать свой собственный.
Учебное изображение
Чтобы следовать руководству, загрузите изображение здесь.
Удалить фон с помощью Adobe Sensei
Начните с извлечения долларовой банкноты из ее фона с помощью Adobe Sensei , искусственного интеллекта (AI) , который упрощает создание выделения.
Для этого выберите Выбрать > Тема .
Если ИИ пропускает часть объекта, который вы хотите выбрать, вы можете использовать инструмент Quick Selection tool , чтобы добавить или даже вычесть из выделения.
При активном выделении щелкните значок маски слоя, чтобы создать маску слоя на основе выделения.
При необходимости вы можете использовать инструмент «Кисть » и закрасить маску черным цветом (# 000000), , чтобы скрыть пиксели, или закрасить белым цветом (#ffffff), , чтобы раскрыть.Вы также можете использовать Select and Mask Workspace для уточнения краев маски.
Преобразование долларовой банкноты в узор
Выберите инструмент Прямоугольная область на панели инструментов .
Затем выделите немного больше долларовой купюры.
Выберите миниатюру слоя , , , а не , миниатюру маски слоя.
Выберите Edit > Define Pattern .Имя для вашей новой предустановки рисунка.
Создайте новый слой и отключают исходный слой.
Создание заливки с помощью сценария заливки случайным узором
Вызовите диалоговое окно Заливка , нажав Shift Backspace (Windows) или Shift Delete (macOS ).
В диалоговом окне Заливка установите Contents на Pattern .
Когда появятся параметры , установите Custom Pattern на только что созданный вами шаблон Dollar Bill , который вы также можете найти в самом низу списка.
Установите флажок для Script и в раскрывающемся меню рядом с ним выберите Random Fill .
Затем нажмите OK .
На предыдущем шаге открывается диалоговое окно Random Fill с несколькими доступными опциями.
Начните с Случайность цвета и Случайность яркости .
Случайность цвета определяет разнообразие цветов, которые будут применяться в шаблоне.Между тем, Случайность яркости применяет другой диапазон яркости среди шаблонов.
Если вы хотите установить шаблон с тем же цветом, отрегулируйте Случайность цвета с на 0 .
Вы также можете установить Случайность яркости на 0,2 для небольшой разницы в яркости.
Затем, установите флажок для Повернуть узор , чтобы узор вращался случайным образом.
Увеличьте Плотность до максимального значения 10 пикселей .
При установке минимального масштабного коэффициента и максимального масштабного коэффициента от до 1 в результате сгенерированные долларовые купюры будут иметь того же размера , что и оригинал.
Затем нажмите OK .
После выхода вы увидите, как ваш рабочий документ теперь заполнен шаблоном долларовой банкноты!
Power Tip для более реалистичных результатов!
Начните с создания нового слоя .
Еще раз откройте диалоговое окно Заливка , нажав Shift Backspace (Windows) или Shift Delete (macOS) .
Затем нажмите OK .
Окно Random Fill запомнит предыдущие настройки.
Начните с установки минимального масштабного коэффициента и максимального масштабного коэффициента на ,25 , так как это устанавливает для долларовой банкноты значение 25% от исходного размера.
Также установите Плотность на 9 пикселей , чтобы оставлять пробелы в заливке.
Затем нажмите OK .
ПРИМЕЧАНИЕ. Если вы не видите шахматную доску прозрачности, возможно, вам придется отключить предыдущие слои, чтобы увидеть ее полный эффект.
Дважды щелкните на стороне нового слоя, чтобы открыть окно стиля слоя и щелкните стиль Drop Shadow.
Вы можете редактировать Structure и Quality из Drop Shadow style для достижения реализма в соответствии с вашими предпочтениями.Но этого также достаточно, чтобы использовать настройки по умолчанию. Затем нажмите OK , чтобы увидеть его в действии.
Создайте еще один Новый слой и повторите процесс открытия окна Заливки , нажав Shift Backspace (Windows) или Shift Delete (macOS), и нажмите OK .
Когда появится окно Random Fill , оно запомнит предыдущие настройки, которые вы применили, и нажмите OK . Это применит новый слой случайной заливки узора долларовой банкноты, который помогает создать глубину.
Чтобы применить тот же стиль слоя с Drop Shadow на предыдущем слое, перетащите значок fx на новый слой и перетащите его туда.
И вот конечный результат, если вы продолжите повторять процесс, пока не получите реалистичный слой долларовых купюр, который вы можете использовать для фото-композиции или проекта плаката!
Обязательно протестируйте его с некоторыми из ваших любимых объектов и отметьте нас #PTCvids, когда загрузите его в свои социальные сети!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
советов Photoshop: текстуры, узоры и градиенты
Одними из лучших функций Photoshop являются эффекты текста, объектов и изображений, такие как текстуры, узоры, градиенты и стили.
Стили— это те удивительные спецэффекты, которые вы видите, перемещаясь по экрану на заголовках фильмов и появляясь на обложках книг, постерах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, фигур, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов. Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите обложки этих книг, которые я создал для нескольких опубликованных авторов.Ты тоже можешь это сделать. Давайте погрузимся и создадим потрясающие текстуры, узоры и градиенты.
JD SartainОбложки книг с узорами, градиентами, текстурами, стилями и эффектами PS
Настройка документа
Сначала давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию по отдельности.
1. Откройте Photoshop и создайте новый файл ( File > New ). Подтвердите свои настройки для дюймов, ширины, высоты и ориентации на панели «Сведения о предустановке».
Совет: Всегда начинайте с изображения высокого разрешения (минимум 300 пикселей на дюйм) независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете его увеличить.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики шрифтовые символы называются гарнитурами. Различные атрибуты (полужирный, курсив, узкий и т. Д.), Включенные в пакет гарнитуры, называются шрифтами.Для использования в будущем введите гарнитуру, шрифт, размер и цвет, прежде чем создавать текстовое поле. Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. Д.), Размер 100 пунктов и автоматический интервал на холсте 8 × 8.
Примечание. Если ваше текстовое поле автоматически заполняется абзацем латинским текстом, не паникуйте — это просто текст-заполнитель, который вы легко можете удалить. Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Откройте панели «Слои», «Стиль», «Абзац» и «Символ», если они еще не отображаются на экране. Объедините абзац и символ в одну панель, а слои и стили — в другую. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В них нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели инструментов), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать.Вы можете работать с узорами или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и т. Д.
Photoshop содержит множество отличных текстур, которые можно применить к тексту или изображениям с помощью меню «Фильтры». Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочтите всплывающее диалоговое окно и выберите Преобразовать в смарт-объект .
4. Откроется Галерея фильтров и отобразит текстовый слой.Щелкайте стрелки вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Щелкните, чтобы открыть папку «Текстуры» (или любую другую интересующую вас папку).
6. Просмотрите текстуры и выберите одну. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка. (Я выбрал Canvas.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Холст»: Масштабирование, Рельеф, Свет (источник) или Инвертировать.Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поиграйте с различными текстурами и параметрами, пока не будете довольны результатом, затем нажмите OK .
Вы также можете применять текстуры через панель «Слои»:
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Под Bevel и Emboss щелкните слово Текстуры , а не только поле.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Узоры .
- Все сохраненные рисунки появятся (в папках).
- Выберите папку, затем выберите узор.
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7. Если результат вас устраивает, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создать собственные текстуры с помощью меню шаблонов.
JD Sartain / IDGТекстуры Photoshop
Работа с узорами Photoshop
Узоры почти такие же, как и текстуры, за исключением того, что узоры — это более мелкие повторяющиеся узоры, которые соединяются вместе, чтобы выглядеть как непрерывная поверхность, и они не обязательно текстурированы. Узоры больше относятся к изображениям, хотя они также могут быть абстрактными. Узоры создаются, сохраняются и используются как слои, а текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными узорами, которые можно применить к тексту или изображениям через меню «Параметры наложения».Это всего лишь образцы. Вы можете скачать тысячи шаблонов бесплатно или создать свои собственные.
1. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
2. Выберите Blending Options из раскрывающегося меню.
3. Щелкните или выделите опцию Pattern Overlay на левой панели (вы должны щелкать слова, а не просто устанавливать флажок).
4. В окне «Наложение узора» (справа) щелкните стрелку вниз рядом с полем «Узор», затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как узор заполняет слова Парк-Сити.
Создание пользовательских узоров в Photoshop
Вы можете создавать свои собственные узоры для Photoshop, используя практически любое изображение (конечно, у вас есть права на использование изображений). Вот как.
1. Откройте файл фотографии, иллюстрации или рисунка.
2. Используйте прямоугольную область, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Edit > Define Pattern .
4. Назовите шаблон, затем нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
7. Выберите Blending Options из раскрывающегося меню.
8. Выделите опцию Pattern Overlay .
9. Выберите новый узор из списка и нажмите OK .
10. Теперь текст Парк-сити залит сусальным золотом.
11. Выберите значок папки на панели «Узоры» и введите имя новой папки, например Custom .
12. Поместите курсор в поле нового рисунка, удерживайте его и перетащите в новую папку.
JD Sartain / IDGУзоры для Photoshop
Скачайте и установите бесплатные шаблоны Photoshop
Нужны дополнительные выкройки? Вы можете найти бесконечный запас в Интернете. Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах.
После загрузки узоров перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импортировать образцы .
6. Перейдите в папку, в которой вы сохранили загруженные рисунки. Выберите файл выкройки и нажмите Загрузить .
8. Обратите внимание на новую папку на панели «Узоры». Щелкните папку, чтобы открыть, затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров на тексте в Парк-сити.
JD Sartain / IDGСкачать шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытие (или градиент) цветов, которые распространяются по палитре из многих цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите Очистить стиль слоя (хотя технически это не был стиль).
3. Выберите Blending Options из раскрывающегося меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отобразятся градиенты в этой папке.
6. Щелкните тот, который вам нравится, и нажмите OK , или используйте параметры на этой панели, чтобы настроить выбранный градиент. Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный.Вы также можете дизеринг и, если хотите, сохранить как стиль.
Как создавать собственные градиенты в Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак плюса) в нижней центральной части панели.
2. Откроется диалоговое окно «Редактор градиентов » .
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра «Палитра цветов».
4. Выберите цвет для каждой стороны.
5.Щелкните под ползунком, чтобы добавить больше цветовых блоков, затем выберите другие цвета.
6. Перетащите рамку вниз и от ползунка, чтобы удалить ее.
7. Перемещайте отдельные коробки вперед и назад, чтобы добиться превосходного градиентного результата.
8. Введите имя в поле Имя.
9. Нажмите кнопку Новый , затем нажмите ОК .
11. Выберите Blending Options из раскрывающегося меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу. Выберите его и нажмите ОК.
JD Sartain / IDGГрадиенты Photoshop
Дополнительные советы по улучшению изображений
Теперь, когда у вас есть четыре разных логотипа Парк-сити, добавьте немного изюминки, чтобы усилить «вау» -фактор.
1. Переименуйте четыре слоя, чтобы различать, какой из них: Узор Cust, Градиент Cust, Узор загрузки и Текстура Photoshop.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Blending Options .
3. Выберите Bevel & Emboss > Inner Bevel > Chisel Hard . Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Blending Options .
5. Выберите Inner Shadow > Normal , затем измените угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить узор , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите обводку > Нормальный > Внешний > Размер 6 .
Если вам нравятся любые или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель Blending Options . Справа нажмите кнопку New Style , назовите ее и дважды нажмите OK .
JD Sartain / IDGДобавьте больше спецэффектов, чтобы увеличить вау-фактор
Как добавить узоры в текст в Photoshop CC
Использование узора для текста — на самом деле один из самых простых способов стилизовать текст в Photoshop. Например, логотип «Создание интернет-магазина», который я использую сейчас, на самом деле использует узор, как вы можете видеть ниже:
Конечно, вы можете использовать любой тип рисунка для своего текста и даже можете добавлять к тексту дополнительные стили, такие как контуры, текстуры, контуры и многое другое.В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно предпринять для Photoshop CS6 и более старых версий.
Определите свой шаблон:
Откройте изображение, которое хотите использовать в Photoshop.
Затем перейдите к «редактировать> определить шаблон», как показано на изображении ниже:
Далее вам нужно будет дать вашему шаблону имя. Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Используйте свою выкройку:
После того, как вы определили свой узор, вы можете использовать его в своем тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте «наложение рисунка» и затем щелкните стрелку раскрывающегося списка в окне рисунка, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Разместите выкройку как хотите.Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я проделал все это шаг за шагом. В видео я использовал следующие выкройки:
- Углеродное волокно
- Блеск
- Золото
- Алмазы
- Британский флаг
- флаг США
Не можете просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно любезно предоставлено Бреттом Джорданом на Flickr.
Блеск любезно предоставлен Евой Паломой на Flickr.
Groovy! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлено Lovells Loose Threads на Flickr.
Британский флаг любезно предоставлен Кевином Патриком2 на Flickr.
Американский флаг любезно предоставлен Beverly & Pack на Flickr.
Заливка и обводка в Photoshop Elements 8
Когда вы применяете заливку к изображению, вы применяете цвет, узор или градиент к части или всему изображению.Конечно, вы можете сделать то же самое с кистью, но быстрее и проще использовать заливку для больших областей. В этой статье мы узнаем, как делать заливки, а также о различных типах заливок, которые вы можете применить к своим изображениям.
Инструмент для заполнения ведра с краскойИнструмент «Заливка» — это инструмент заливки, который можно использовать для заливки области, имеющей цвет, аналогичный цвету области, которую вы щелкнули. Вы можете использовать цвет переднего плана или узор при использовании инструмента «Заливка».
Чтобы использовать инструмент «Заливка», выберите ведро с краской в области инструментов.
Затем выберите нужные параметры на панели параметров.
Узор — задайте узор для использования в качестве заливки.
Режим — Выберите режим, который вы хотите использовать. Помните, что режим влияет на то, как цвет заливки смешивается с основным цветом.
Непрозрачность — Определяет непрозрачность применяемой заливки.
Допуск — определяет, насколько похожими по цвету должны быть пиксели, которые вы заполняете.
Anti-alias — Сглаживает края залитой области.
Смежные — заливка пикселов одного цвета, расположенных рядом друг с другом.
Все слои — Заполняет все пиксели одинакового цвета во всех видимых слоях.
Затем щелкните по той части изображения, которую хотите заполнить.Ведро с краской автоматически заполнит эту область.
Давайте воспользуемся снимками, чтобы шаг за шагом показать вам, как заполнить область изображения.
Ниже приведено изображение, которое мы собираемся использовать.
Мы собираемся использовать цвет переднего плана для заливки.
И мы собираемся применить цвет переднего плана к области неба на картинке выше. С
, мы выбрали опцию «Смежные», все пиксели одного цвета, расположенные рядом друг с другом, будут окрашены.
Вот результаты:
Инструмент ГрадиентВы можете заполнить область градиентным цветом, перетащив изображение внутри изображения или используя инструмент «Градиент».
Инструмент «Градиент» расположен рядом с ведром с краской на панели инструментов.
Градиент — это сочетание цветов, и с помощью инструмента «Градиент» вы можете создать собственное сочетание цветов, а затем применить эти сочетания к изображениям.
Давайте узнаем как.
Щелкните инструмент «Градиент», затем установите параметры в поле параметров, как показано на рисунке ниже.
Вы можете использовать следующие типы градиентов (в том порядке, в котором они отображаются справа от поля редактирования выше):
Линейный градиент имеет оттенки от начальной до конечной точки, расположенные по прямой линии.
Радиальный градиент имеет оттенки от начальной точки до конечной точки в круговом узоре.
Угловой градиент имеет оттенки, развернутые против часовой стрелки вокруг начальной точки.
Отраженный градиент имеет оттенки, которые отражаются по обе стороны от начальной точки по горизонтали.
Алмазный градиент имеет оттенки, которые выходят наружу от начальной точки в ромбовидном узоре.
Выберите шаблон градиента на панели параметров.
Теперь применим градиент.
Чтобы применить градиент, мы собираемся провести линию через область изображения. Это наша отправная точка, которая повлияет на внешний вид градиентной заливки.
Например, длинная линия с использованием алмазного градиента создаст ромбовидную форму большего размера.
Посмотрите на снимки ниже. В первом использовалась очень короткая линия. Вторая была более длинной строкой.
Использование редактора градиентовВы можете использовать редактор градиентов для создания собственных градиентов. Градиенты содержат два или более цвета или один или несколько цветов, которые переходят в прозрачность.
Редактор градиента находится на панели параметров инструмента «Градиент».
Щелкните по нему, чтобы открыть редактор градиентов.
Для создания или определения градиента:
- Выберите градиент из предустановок. Это определит новый градиент, который вы собираетесь создать.
- Выберите цвет, щелкнув значок «Остановка цвета» или «Образец цвета», чтобы отобразить палитру цветов. Выберите свой цвет и нажмите ОК.
- Выберите «Передний план» во всплывающем меню, чтобы использовать цвет переднего плана, или «Фон», чтобы использовать текущий цвет фона (как мы это сделали).
- Отрегулируйте положение точки остановки цвета для цвета, перетаскивая ее влево или вправо.
- Чтобы добавить другой цвет, щелкните под полосой градиента, чтобы добавить еще одну точку цвета.
- Чтобы удалить остановку цвета, нажмите «Остановка цвета», затем нажмите кнопку «Удалить».
- Чтобы сохранить новый градиент в предустановках, введите имя градиента в поле «Имя», затем нажмите «Новый».
Вы можете рисовать узоры на изображениях с помощью инструмента «Узорчатый штамп» на панели инструментов (с помощью инструмента «Клонировать штамп») или путем заполнения выделенной области узором из библиотеки узоров.
Инструмент «Узорчатый штамп» использует узор из текущего изображения, другого изображения или из существующего узора. Вы выбираете, какой узор использовать.
Чтобы использовать инструмент Pattern Stamp, начните с нажатия на инструмент.
Естественно, теперь мы собираемся выбрать наши параметры на панели параметров над панелью инструментов.
Сначала выберите узор из поля узора.
Установите другие параметры по своему усмотрению, затем щелкните и перетащите изображение, чтобы создать узор.
Ниже изображение с нанесенным рисунком.
Чтобы создать свой собственный узор:
- Выберите прямоугольную область изображения, которую вы хотите использовать в качестве узора.
- Отмените выбор всего, чтобы создать узор из всего изображения.
- Перейти к Правка> Определить шаблон
- Введите имя для вашего нового рисунка в поле.
Штрихи можно использовать для обведения цветного контура вокруг выделения.
Чтобы добавить штрихи:
Выберите область изображения.
Перейдите к Правка> Выбор обводки (контура)
В диалоговом окне задайте параметры, затем нажмите OK, чтобы добавить схему.
Ниже приведен пример штрихов. Мы выделили область инструментом «Прямоугольная область».
Слои
Если вы никогда раньше не работали с какими-либо программами для редактирования фотографий или у вас очень мало опыта, использование слоев может просто заставить вас съежиться.На первый взгляд большинству людей слои кажутся чем-то, что используют только опытные художники-графики и редакторы. Но вам нужно знать прямо сейчас, что это не так.
Использовать слои на самом деле довольно просто. Более того, это даже весело. Думайте о слоях как о листах стекла. Вы можете рисовать на всех этих листах стекла, а затем складывать их друг на друга, чтобы создать одно изображение. А поскольку это стекло, вы можете видеть сквозь него от верхнего слоя до нижнего.
При работе со слоями вы можете складывать созданные вами изображения или фотографии.Вы можете установить прозрачность и размер одной фотографии, когда вы накладываете ее на другую, чтобы создавать собственные изображения. Нет ничего сложного. В этой статье мы расскажем, что вам нужно знать о слоях, чтобы делать все это и многое другое.
Палитра слоевПервое, что вам понадобится при работе со слоями, — это палитра слоев. Перейдите в Windows> Layers . Однако палитра слоев по умолчанию отображается в правой части экрана.
Как видите, палитра слоев автоматически показывает изображение, которое есть в нашей рабочей области, в виде эскиза.Это фоновый слой. В изображении можно создать до 8000 слоев. Давайте узнаем о создании слоев. По мере того, как мы узнаем об этом, мы также узнаем, как использовать параметры в палитре слоев.
Создание слоевКогда вы создаете новый слой, вы, по сути, создаете другое изображение, которое будет поверх существующего.
Чтобы создать слой, нажмите кнопку «Новый слой» в нижнем левом углу палитры слоев.
Как вы можете видеть на снимке ниже, новый прозрачный слой создается мгновенно.
Чтобы назвать этот новый слой, дважды щелкните его и введите имя.
ПРИМЕЧАНИЕ. Новые слои всегда появляются над существующими.
Создание слоя заливкиСлой, который мы создали выше, был просто прозрачным слоем. Однако есть разные типы слоев, которые мы можем создать с помощью Layer в строке меню.
Создадим слой из узора. Для этого перейдите в Слой > Новый слой заливки> Узор .
Появится диалоговое окно:
Введите название рисунка, который вы хотите использовать.Щелкните ОК.
Когда мы снова нажимаем ОК, новый слой полностью покрывает два других слоя.
Чтобы сделать так, чтобы мы могли видеть другие наши слои, мы можем настроить непрозрачность в палитре слоев.
Убедитесь, что слой, который вы хотите настроить, выбран, затем уменьшите Непрозрачность.
Мы снизили его до 47%. Теперь вы можете увидеть все слои:
Корректирующие слоиВы также можете создавать слои для корректировки изображения.Они называются корректирующими слоями, и их можно найти в меню «Слои» в строке меню. С помощью корректирующих слоев вы можете редактировать яркость, уровни, оттенок и насыщенность. Вы также можете постеризовать, установить порог и сделать несколько других корректировок изображения с помощью слоя.
Давайте добавим корректирующий слой к фотографии выше, чтобы уменьшить яркость.
Мы перейдем к Layer> New Adjustment Layer> Brightness / Contrast .
Если вы не хотите изменить режим или уменьшить непрозрачность корректирующего слоя, нажмите «ОК».
Теперь добрался до панели Adjustments в подборке палитр.
Отрегулируйте уровни яркости и контрастности, затем щелкните OK.
Мы уменьшили яркость на изображении выше. Как видите, был добавлен новый слой и уменьшена яркость.
Добавить слой изображенияКак мы уже говорили в начале этой статьи, вы также можете объединить два изображения, используя слои.
Для этого откройте два изображения, которые вы хотите объединить.
Используя инструмент «Прямоугольная область», выберите одно из изображений, затем перейдите в Правка> Копировать .
Щелкните другое изображение. Это изображение будет вашим фоновым слоем.
Перейдите в Правка> Вставить .
Скопированное изображение теперь будет помещено поверх фонового изображения.
С помощью палитры слоев отрегулируйте непрозрачность.
Подвижные слоиЕсли вы посмотрите на снимок выше, два слоя не выглядят правильно объединенными.Может быть, на верхнем снимке мы нашли бабочку — и мы хотим это показать — но она выглядит не совсем правильно, когда она находится там, где находится.
Мы можем исправить это, переместив верхний слой.
Перейдите к инструменту «Перемещение» на панели инструментов.
Щелкните по нему. Затем вы можете переместить верхний слой.
Если у вас есть другой слой, который вы хотите переместить, вы бы просто щелкнули по нему в палитре слоев.
Чтобы подтвердить ход, щелкните фоновый слой в слоях палитры.
Создать слой из выделенного фрагментаВы также можете создать новый слой из выделения в существующем слое.
Для этого вы воспользуетесь инструментами выделения на панели инструментов.
Выберите инструмент выделения, который вы хотите использовать, затем выберите часть изображения, которую вы хотите использовать в качестве слоя.
В этом примере мы собираемся использовать камень на изображении ниже.
Используя инструмент «Магнитное лассо», мы собираемся выделить камень.
Перейдите в Правка> Копировать .
Затем перейдите к Layer> New> Layer Via Copy .
Новый слой теперь отображается на палитре слоев.
Теперь мы можем переместить новый слой и настроить его непрозрачность.
Объединить слоиЕсли у вас есть изображение с несколькими слоями, оно увеличивает размер файла. Фактически, он может сделать файл изображения довольно большим, если у вас несколько слоев. По этой причине всегда лучше объединять слои после того, как вы закончите редактировать и комбинировать слои.
Для объединения слоев:
- Вы можете объединить только некоторые или все слои.
- Чтобы объединить только два слоя, перейдите в Layer> Merge Down .
- Чтобы объединить все слои, перейдите в Layer> Merge Visible .
Теперь все ваши слои составляют одно изображение с меньшим размером файла.
Если есть слой, который вы не хотите объединять, щелкните значок глаза рядом с этим слоем.
Сглаживание слоев и изображенийКогда вы выравниваете изображение, Elements объединяет все видимые слои с фоном. Это уменьшает размер файла. Скрытые или невидимые слои не могут быть сведены.
Чтобы сгладить изображение, щелкните правой кнопкой мыши миниатюру изображения в палитре слоев и выберите «Слой »> «Сглаживание изображения ».
Как сделать узор в Photoshop
Ранее мы писали о том, как создать узор из значков Noun Project с помощью Adobe Illustrator, который дает вам возможность мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях.Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего то, что когда вы используете надстройку Noun Project для Adobe, вы можете наслаждаться поиском и мгновенно вставлять любой значок из нашей обширной библиотеки, не покидая рабочего процесса.
В этом уроке мы расскажем, как создать повторяющийся узор в Photoshop с помощью значков.
Шаги по созданию повторяющегося узора с помощью надстройки Noun ProjectНадстройка Adobe Noun Project — ваш новый лучший друг, благодаря которому обширная библиотека Noun Project, содержащая более 3 миллионов значков, прямо в ваш рабочий процесс. Как и наше приложение для Mac, это расширение позволяет выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется со 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, и пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму и цвет фона, а также равномерное вращение перед добавлением на монтажную область.
Шаг 1. Создайте новый документЗагрузите надстройку Adobe, откройте Photoshop и нажмите « Create New », чтобы создать новый документ. Создание узора в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать простую прямоугольную или квадратную плитку в качестве основы, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что документ Color Mode находится в RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свое произведение.
В разделе « Background Contents » выберите « Transparent ». Хотя вы можете создать повторяющийся узор со сплошным цветом фона, лучше всего отделить основные элементы (значки) от фона на тот случай, если вы хотите настроить каждый отдельно. Нажмите « Создать ».
Начните с документа размером 1000 x 1000 пикселей, чтобы ваша основная «плитка с узором» была квадратом. Установите для содержимого фона значение «Прозрачный», чтобы впоследствии можно было отдельно настроить цвет фона.
Я собираюсь начать с паттерна, в котором используются 4 значка в квадрате, поэтому я разделю холст на квадранты с помощью направляющих. В разделе « View » выберите « Rulers » (или Command-R на Mac), чтобы отобразить линейки. Затем, наведя курсор на верхнюю и боковую линейки, щелкните и перетащите курсор, чтобы создать направляющую. Перетащите каждую направляющую по холсту, и она должна автоматически привязаться к центральной точке (500 пикселей в поперечнике, затем 500 пикселей вниз). Это делит ваш холст на 4 четных квадранта.
Отобразите линейки в меню «Просмотр»> «Линейки». Щелкнув внутри линейки сверху и влево, перетащите курсор, чтобы создать направляющие, и привяжите их к середине документа (на отметке 500 пикселей), чтобы разделить монтажную область на четыре равных квадранта.
Шаг 2. Найдите расширение проекта Noun
Вы можете найти расширение Noun Project Extension в разделе Window> Extensions> Noun Project .
Шаг 3. Войдите в свою учетную запись NounPro
Если вы являетесь подписчиком NounPro, войдите в свою учетную запись, чтобы получить неограниченное количество бесплатных загрузок значков и возможности настройки.Если вы еще не подписались, вы также можете использовать любой из 100 значков, включенных в бесплатный стартовый пакет.
Шаг 4. Поиск значковНайдите нужный значок и нажмите «Enter». В этом примере я использую коллекцию значков Awesome 80’s от Кристин Пончек Джонс. Наведя курсор на значок, нажмите черную стрелку «Загрузить» в правом верхнем углу, чтобы мгновенно вставить его на холст, или вы можете щелкнуть значок, чтобы отобразить параметры настройки, включая ваши размеры.PNG установлен в значение. Для этого холста размером 1000 × 1000 я выбираю значок шириной 1000 пикселей, зная, что могу изменить его размер позже.
Найдите значки в надстройке Noun Project и щелкните нужный. Учетная запись Noun Pro позволяет вставлять неограниченное количество значков, а также дает вам возможность перекрашивать и изменять размер каждого из них.
Шаг 5: Выберите цветПри желании вы можете выбрать цвет на панели опций или щелкнуть серый «+», чтобы вручную выбрать свой или ввести шестнадцатеричное значение.После того как вы выбрали цвет, все новые значки, которые вы ищете, будут отображаться в этом цвете по умолчанию, пока вы не вернетесь к черному цвету.
Шаг 6. Добавьте больше значков на монтажную областьВы можете вставить на монтажную область столько дополнительных значков, сколько захотите. Рекомендуется просто просмотреть «Еще значки от этого создателя» под каждым из них, чтобы вы могли использовать значки из той же коллекции и поддерживать визуальную согласованность (при создании темы).
Вы можете мгновенно перекрашивать значки по мере их вставки.Просмотрите «Другие значки от этого создателя», чтобы выбрать несколько значков из коллекции — это обеспечивает визуальную и тематическую согласованность.
Шаг 7. Расположение и размер значковИспользуя инструмент «Перемещение» (« V »), щелкните и перетащите значки на новые позиции. Вы также можете масштабировать их вверх и вниз, взявшись за угол их ограничивающей рамки, щелкнув и перетащив их внутрь или наружу. По умолчанию Photoshop масштабируется пропорционально, чтобы обеспечить равномерное изменение размера (в противном случае удерживайте нажатой клавишу Shift при перетаскивании).При наведении курсора на углы ограничительной рамки вы увидите, как курсор превращается в стрелку вращения — щелкните и перетащите ее, чтобы повернуть значок по часовой стрелке или против часовой стрелки, если хотите.
Щелкните значок, затем перетащите угол его ограничивающей рамки внутрь и наружу, чтобы изменить размер. При наведении курсора сразу за угол он превратится в вращающуюся стрелку, чтобы при желании повернуть значок. Лучше всего выбрать все значки и масштабировать их вместе так, чтобы визуально они имели одинаковый вес.
Совет. Для визуального единообразия масштабируйте все значки вместе вверх и вниз.Если вы используете несколько значков из коллекции, они могут иметь одинаковые толщины линий, которые могут не совпадать при увеличении до разных размеров. Щелкните и перетащите курсор, чтобы выбрать все значки, которые вы добавили на монтажную область, прежде чем касаться любого из них, затем выберите углы ограничивающей рамки, окружающей весь кластер, чтобы масштабировать их вместе.
Шаг 8: «Определите» свой шаблон, когда он будет готовПосле того, как все элементы расположены именно так, как вы хотите, выберите каждый значок (либо щелкая и перетаскивая их на монтажной области, либо выбирая их все на панели «Слои»).
Затем перейдите в Edit> Define Pattern . Это превращает ваш выбор в повторяющийся узор, который ведет себя так же, как сплошная заливка из ваших образцов. Дайте шаблону имя и нажмите ОК.
Перейдите в «Правка»> «Определить узор», чтобы превратить содержимое монтажной области в узор. Дайте ему имя, и он будет сохранен как образец узора.
А где это?
Перейдите к Шаблоны (либо в правой программе просмотра по умолчанию, либо щелкните Окно > Шаблоны ).Вы увидите, что образец вашего узора был создан.
Шаг 9. Используйте узор как заливку, чтобы увидеть его в действииНа этом этапе вы можете использовать тот же холст или создать новый документ, чтобы поиграть со своим рисунком. Если, например, вы хотите, чтобы окончательная работа была обоями iOS, создайте новый документ Photoshop размером 1920 пикселей в высоту и 1080 пикселей в ширину или используйте обратные размеры для широкоэкранного баннера, подходящего в качестве обложки.
В новом документе начните с создания цветного фона. Перейдите в Слой> Новый слой заливки> Сплошной цвет (или Градиент) и выберите цвет для начала (в этом примере я хочу проверить свой узор на черном). Это создает новый слой, который автоматически покрывает ширину вашей монтажной области.
Затем создайте слой для вашего узора, выбрав Layer> New Fill Layer> Pattern . Нажмите «ОК». В этом случае мой собственный узор — первый, указанный в моем окне «Узоры», так что он уже заполняет монтажную область.Если у вас по умолчанию другой предустановленный узор, просто выберите свой собственный узор в окне «Узоры». Убедитесь, что слой с узором расположен выше фонового слоя.
Сначала создайте сплошной фоновый слой (Layer> New Fill Layer> Solid Color), который в данном случае я сделал черным. Затем создайте слой заливки с узором (Слой> Новый слой заливки> Узор) и выберите узор! Теперь я вижу свой повторяющийся узор в действии.
Параметры и форматирование шаблонаПоявится всплывающее диалоговое окно «Заливка узором» (если вы его не видите, найдите окно «Слои» и дважды щелкните значок узора из кирпича, связанный со слоем заливки).Здесь вы можете выбрать масштаб своего узора (уменьшите процентное значение, чтобы уменьшить масштаб и увидеть больше повторяющегося узора; увеличьте его, чтобы увидеть меньше значков большего размера). Вы также можете отрегулировать угол для более динамичного эффекта.
Здесь я уменьшил свой узор до 50% и увеличил угол до 30%, чтобы добавить немного визуального интереса.
Нажмите «ОК», когда получите то, что вам нравится.
Диалоговое окно «Заливка узором» — это место, где вы можете настроить масштаб (или уровень «увеличения» вашего повторяющегося узора или от него) и угол.Я изменил каждый из них, чтобы сделать мой узор более динамичным.
Попробуйте несколько вариантовВы всегда можете вернуться к сплошному фоновому слою и поиграть с цветами — или создать новый слой заливки, чтобы сделать фон градиента вместо сплошного цвета. Вы можете выбрать из библиотеки готовых градиентов или использовать ползунки для создания своих собственных.
Здесь я нашел красивый градиент цвета заката, который мне нравится, за исключением того, что цвета не обязательно так хорошо сочетаются с моим рисунком.Что, если я вместо этого перекрашу сам узор?
Я превратил свой фон в градиент и начал играть с редактором градиента, но теперь вместо этого я хочу перекрасить значки моего рисунка.
Изменение цвета вашего рисункаХотя у вас может быть узор с разноцветными значками, Photoshop распознает растровые формы, составляющие ваш узор, и может мгновенно их перекрашивать.
Вместо того чтобы использовать слой с градиентом в качестве фона, я собираюсь перетащить слой с градиентом над слоем с узором, затем щелкнуть его правой кнопкой мыши и выбрать «Создать обтравочную маску».Это говорит Photoshop применять цвета (заливку) моего градиента заката только к пикселям моего слоя с узором — это означает, что теперь мой узор значков 80-х имеет гладкий градиент поверх них.
Просто перетащив мой слой градиента над узором и нажав «Создать обтравочную маску», он применит мой градиент к узору вместо фона. Затем я могу настроить градиент по своему желанию в редакторе градиентов.
Хотите редактировать собственный градиент вместо использования предустановки?Дважды щелкните созданный слой градиента на панели слоев (или перейдите в меню Window> Gradient ).Затем дважды щелкните цветную полосу градиента, чтобы открыть редактор градиента.
В этом окне вы можете создать собственный градиент с нуля или использовать предустановку в качестве отправной точки. Вы увидите, что шкала градиента показывает «Уровни непрозрачности» вверху и «Уровни цвета» внизу. Дважды щелкнув по кнопкам цвета, вы можете вручную выбрать нужный цвет или ввести его шестнадцатеричное значение. Затем вы можете настроить градиент следующими способами:
- Перемещайте каждый ограничитель цвета вперед и назад, чтобы указать, какая часть этого цвета будет преобладать в вашем градиенте.
- Переместите меньший ромб «Средняя точка цвета» между ограничителями, чтобы контролировать, насколько плавно цвета переходят друг в друга.
- Щелкните любую точку в нижней части полосы, чтобы добавить новую цветовую точку. Если вы хотите удалить цветовую границу, просто щелкните и перетащите ее за пределы полосы, пока она не исчезнет.
В редакторе градиентов щелкните внизу полосы градиента, чтобы добавить новую цветовую границу (или щелкните и перетащите ее подальше от полосы, чтобы удалить ее).
Если щелкнуть ограничители непрозрачности в верхней части полосы градиента, вы увидите, что поле непрозрачности выделено в процентах.Вы можете уменьшить непрозрачность, если хотите, чтобы градиент постепенно становился прозрачным в любой момент, оставляя большую часть фона видимой.
Если вы хотите сохранить этот градиент в качестве предустановки, нажмите «Новый» и дайте ему имя. Если при нажатии «Создать» выбрана предустановленная папка, она будет помещена в эту папку. В противном случае вы просто увидите новый набор настроек, добавленный в окно градиентов. Вы можете редактировать этот градиент в любое время, дважды щелкнув его в своих слоях и дважды щелкнув панель предварительного просмотра градиента.
Поиграйте с настраиваемыми градиентами: добавьте или уберите столько точек цвета, сколько хотите, в редакторе градиентов и нажмите «Создать», чтобы сделать градиент предустановкой, которую вы можете быстро применить к повторяющемуся узору.
Хотите отредактировать сам узор (например, расположение значков на плитке основного узора)? Вот где Illustrator даст вам немного больше гибкости; после того, как узор был создан в качестве предустановки в Photoshop, он «устанавливается» как есть, и вы можете только добавлять к нему эффекты (т.е., перекрашивая или добавляя маску отсечения градиента). Вот почему лучше держать исходный файл шаблона под рукой, и вы можете сохранить новые варианты исходного шаблона, чтобы увидеть, какой из них работает лучше всего.
БОНУС:
Хотите поиграть с еще большим количеством эффектов узора? Сначала растеризуйте слой ( Layer> Rasterize> Fill Contents ). Затем перейдите в Слой > Стиль слоя и выберите желаемый эффект. Чтобы придать моему узору 80-х красивое свечение в стиле ретро «неоновых вывесок», я выбираю «Outer Glow» и поиграю с параметрами Opacity и Spread, чтобы настроить его по своему вкусу.
Растрируйте свой узор (Слой> Растеризовать> Залить содержимое), чтобы добавить больше эффектов. Перейдите в Layer> Layer Style и выберите эффекты из галереи — здесь я добавляю своему узору эффект «неонового свечения» с помощью Outer Glow.
Создайте следующий паттерн с помощью значков существительного проектаКак видите, существует множество возможностей для создания, масштабирования и изменения цвета ваших узоров для получения великолепного эффекта.
Если вам нужен еще больший контроль над тем, как вы создаете и редактируете узоры, прочтите наше руководство о том, как создать повторяющийся узор в Illustrator, которое предлагает более надежный набор возможностей редактирования (включая мгновенную настройку содержимого вашего узора, перекраску отдельных значков и создание более динамичных повторяющихся узоров с использованием базовых плиток разной формы).
Ищете более творческие способы использования значков? Следуйте нашим руководствам, чтобы узнать больше.
инструментов заливки в Adobe Photoshop
Инструменты заливки в Adobe Photoshop
Инструменты заливки — эти инструменты заполняют выбранный объект, область или слой цветом.
В Adobe Photoshop это делается с помощью Paint Bucket и Gradient .
Инструменты Paint Bucket и Gradient занимают одну ячейку на панели инструментов и представлены значком последнего использованного инструмента.Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. В это меню также можно попасть, если нажать на значок инструмента и подождать несколько секунд.
Ведро с краской используется для заливки выбранной области цветом или узором путем нажатия на пиксель в этой области. Например, если вы хотите заменить все красные пиксели в части изображения синими пикселями, выберите синий в качестве основного цвета и щелкните один из красных пикселей.
Параметры для ведра с краской устанавливаются на панели «Параметры».
Заполн. Этот параметр определяет, каким образом Paint Bucket заполнит область: цветом (передний план) или узором (узор).
Выкройка. Если в параметре «Заливка» выбран «Узор», то нажатие на треугольную кнопку рядом с «Узор» откроет палитру узоров на выбор. Любой из них можно использовать для заполнения области.
Режим.Этот параметр устанавливает режим заливки области. Например, если выбран режим затемнения, Paint Bucket заменит только пиксели светлее основного цвета.
Непрозрачность. Этот параметр устанавливает непрозрачность заливки.
Допуск. Этот параметр устанавливает степень влияния заливки на цвета пикселей. Он может принимать значения от 0 до 255. При меньших значениях параметра Tolerance диапазон цветов, на которые воздействует инструмент, будет уменьшаться. По мере увеличения значения инструмент влияет на большее количество пикселей с одинаковыми цветовыми оттенками.
Смежные. Если установлен флажок «Смежный», то прилегающие области, на которые действует значение «Допуск», будут заполнены. Если вы не хотите, чтобы эти области затрагивались, снимите флажок «Смежные».
Сглаживание. Когда установлен флажок «Сглаживание», между заполненными и незаполненными областями создается полупрозрачная граница. Если этот эффект нежелателен, снимите флажок «Сглаживание».
Все слои. Когда установлен флажок «Все слои», на все видимые слои распространяется заливка.Когда этот флажок не установлен, затрагивается только активный слой.
Также можно выполнить заливку, выбрав Заливка в меню Редактировать . Для этого сначала выберите область с помощью одного из инструментов выделения, а затем выберите команду Заливка в меню Правка . Если нужно заполнить весь слой, не обязательно делать выбор. После выбора команды Заливка откроется диалоговое окно с теми же настройками на выбор, что и для инструмента «Заливка» на панели «Параметры».
Инструмент «Градиент» используется для заливки градиентом, т. Е. Он заполняется одним цветом, который постепенно меняется на другой.
Чтобы создать градиентную заливку:
- Шаг 1. Выберите область для заливки градиентом. Если будет заполнен весь слой, то делать выбор не нужно.
- Шаг 2. Выберите инструмент «Градиент» на панели инструментов.
- Шаг 3. Установите основной цвет (первый цвет градиента) и цвет фона (последний цвет градиента).
- Шаг 4. Задайте параметры инструмента на Панели настроек.
- Шаг 5. Переместите курсор в выделенную область.
- Шаг 6. Нажмите левую кнопку мыши и, удерживая ее, двигайтесь по прямой линии. Начальная точка определяет, где будет начинаться основной цвет, конечная точка определяет, где будет цвет фона. Длина линии определяет степень перехода от одного цвета к другому: чем короче линия, тем резче переход между цветами.
Следующие параметры для Gradient могут быть установлены на панели параметров.
Градиент. Параметр Gradient отображает типы градиента, из которых можно выбрать. Чтобы выбрать другой тип градиента, нажмите треугольную кнопку, чтобы открыть палитру, в которой можно выбрать другой градиент, затем выберите узор градиента.
Стиль градиента. Стиль градиента можно установить с помощью одной из следующих кнопок:
линейный,
Радиальный,
Угол,
Отраженный,
Бриллиант.
Режим. Этот параметр устанавливает режим, в котором применяется цвет.
Непрозрачность. Этот параметр устанавливает уровень непрозрачности градиента. Чем ниже значение «Непрозрачность», тем более непрозрачными будут цвета.
Реверс. Если установлен флажок «Обратный», градиент начинается с цвета фона и заканчивается основным цветом.
Дизеринг. При применении градиента с множеством цветовых переходов переходы между цветами будут видны в виде полос.Чтобы сгладить эти переходы, установите флажок «Дизеринг».
Прозрачность. К градиенту можно добавить прозрачность. Чтобы добавить прозрачности градиенту, установите флажок «Прозрачность».
Чтобы создать сложный градиент (градиент, который содержит переходы между тремя или более цветами) или отредактировать существующий тип градиента, используйте Gradient Editor , который открывается при нажатии на изображение самого градиента.
Твиттер
