Как с помощью золотого сечения сделать свой дизайн идеальным
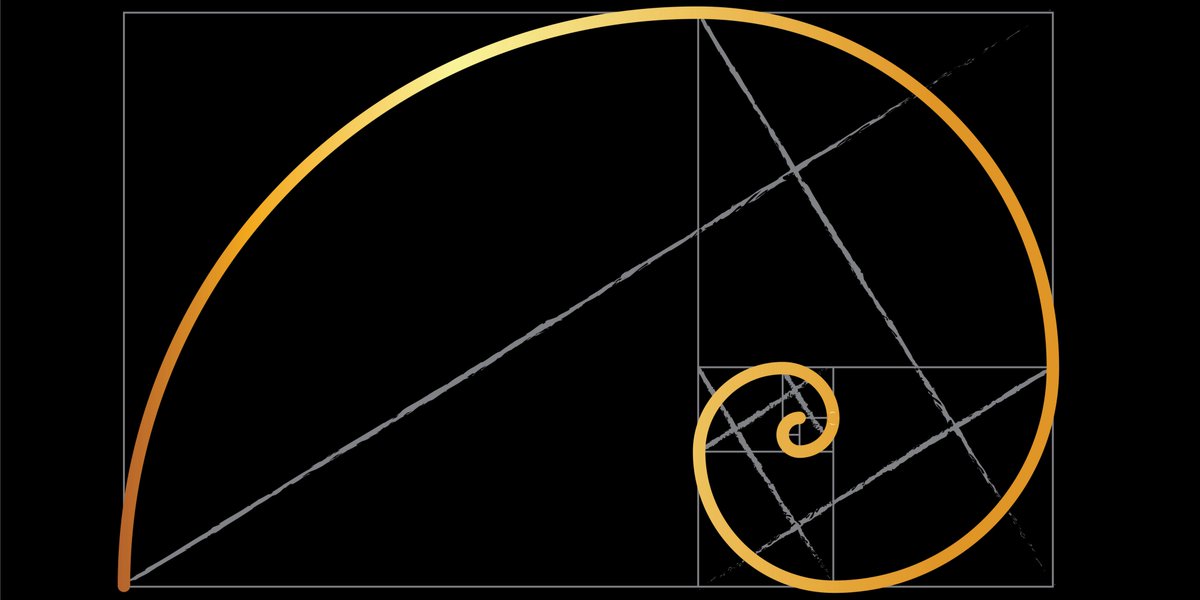
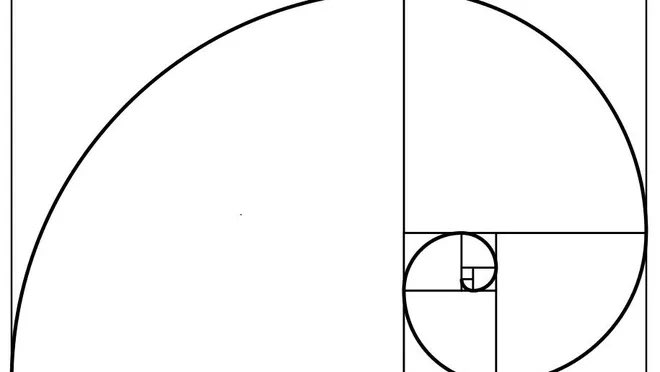
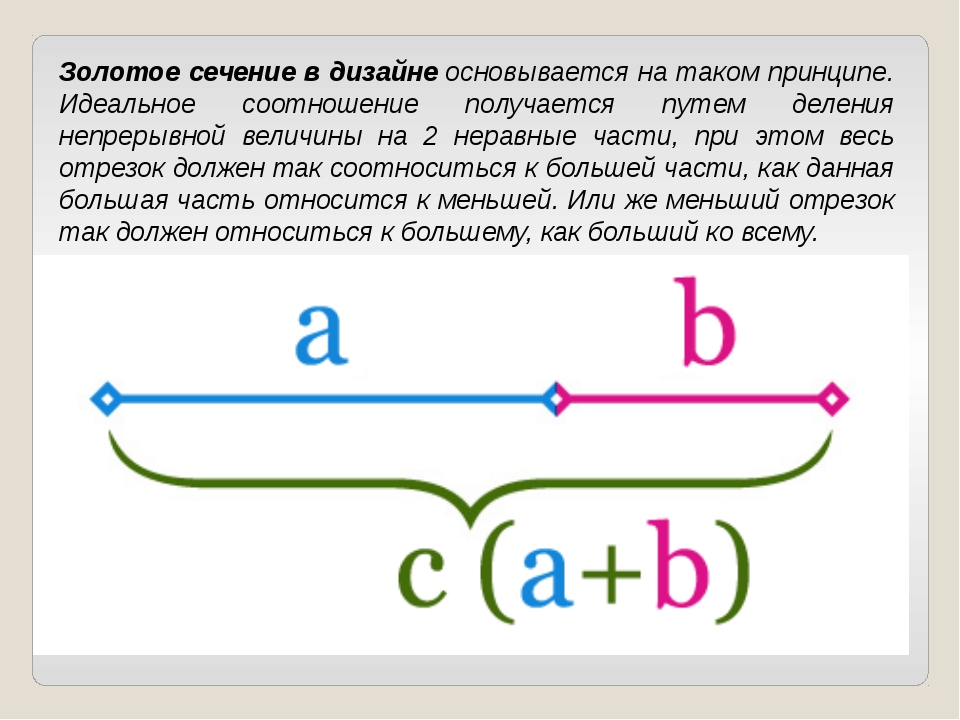
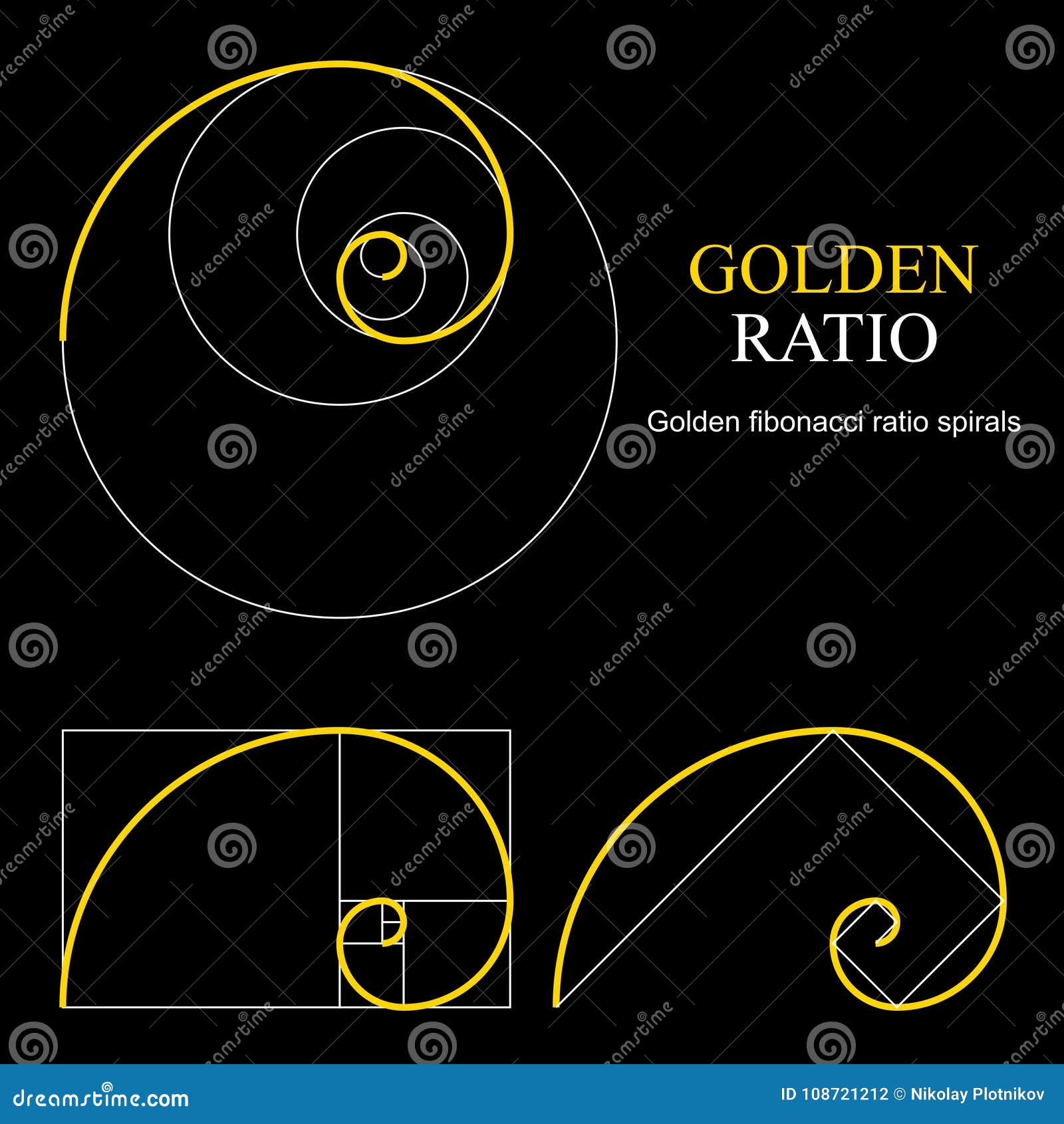
Правило Золотого сечения – это необъяснимая математическая функция, которой можно описать все созданное в этой Вселенной. Золотое сечение – это соотношение сторон прямоугольника a/b=a+b/a=1,618033987, где a больше, чем b. В графическом выражении это правило выглядит вот так:
Мы согласны, с тем, что выглядит это немного страшно, и непонятно как применить на практике. При этом его используют практически везде.
Как использовать это правило в создании логотипов?
Сперва мы предлагаем взглянуть на некоторые всемирно известные логотипы. Мы не утверждаем, что все лого мира создавались именно так. Согласитесь, чем больше соблюдается это правило, тем визуально красивее выглядит логотип бренда?
У Toyоta прямоугольники со сторонами a и b формируют сетку, где расположены три овала. Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов.
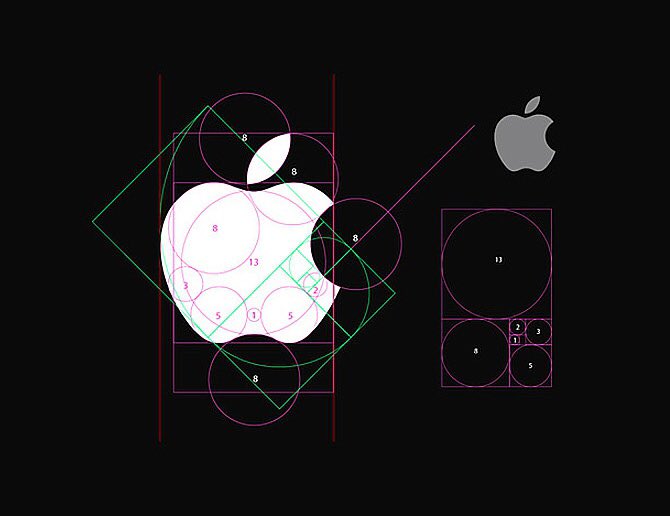
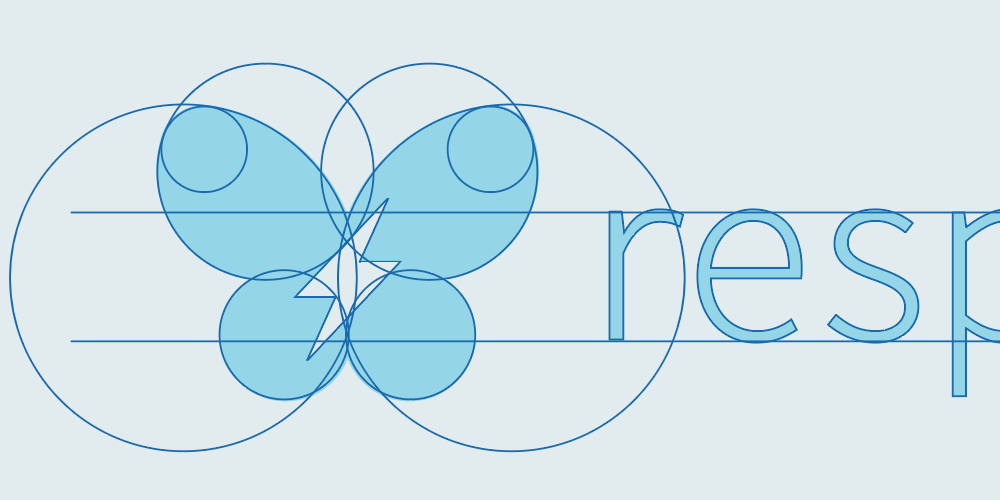
В логотипе Apple использовали скорей всего круги Фибоначчи, заливая черной краской или наоборот убирая цвет в определенных частях кругов. Что же, они таким образом получили один из самых идеальных логотипов.
Для лого Pepsi также использовали круги Фибоначчи.
Чтобы начать пользоваться этим правилом достаточно нарисовать рамку Золотого сечения, как показано на примере на первом рисунке статьи. После этого сформируйте сетку, которая поможет вам правильно располагать основные элементы логотипа. Если логотип округлый (например как твиттер), то стоит пользоваться круговой версией Фибоначчи.
Как применять в тексте?
Применение золотого сечения в разметке текста проще простого. Само правило звучит так: последующий большой или меньший шрифт должен быть кратным чилсу Фи. Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка – 30.
По тому же правилу получаем размер заголовка – 30.
Нужно взять число сетки пикселей и использовать его для построения золотого прямоугольника. И постепенно вы разбиваете сетку своего сайта на такие прямоугольники и вписываете туда основные элементы.
Начинать нужно так:
А так выглядит сетка сайта:
Казалось-бы все просто? А вот как ее строили:
Если вы не верите в это правило, то вот пример твиттера:
Превью: Depositphotos
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 1
Личный опыт: как разработать современный европейский сайт. Часть 2
10 полезных выступлений TED о дизайне
Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
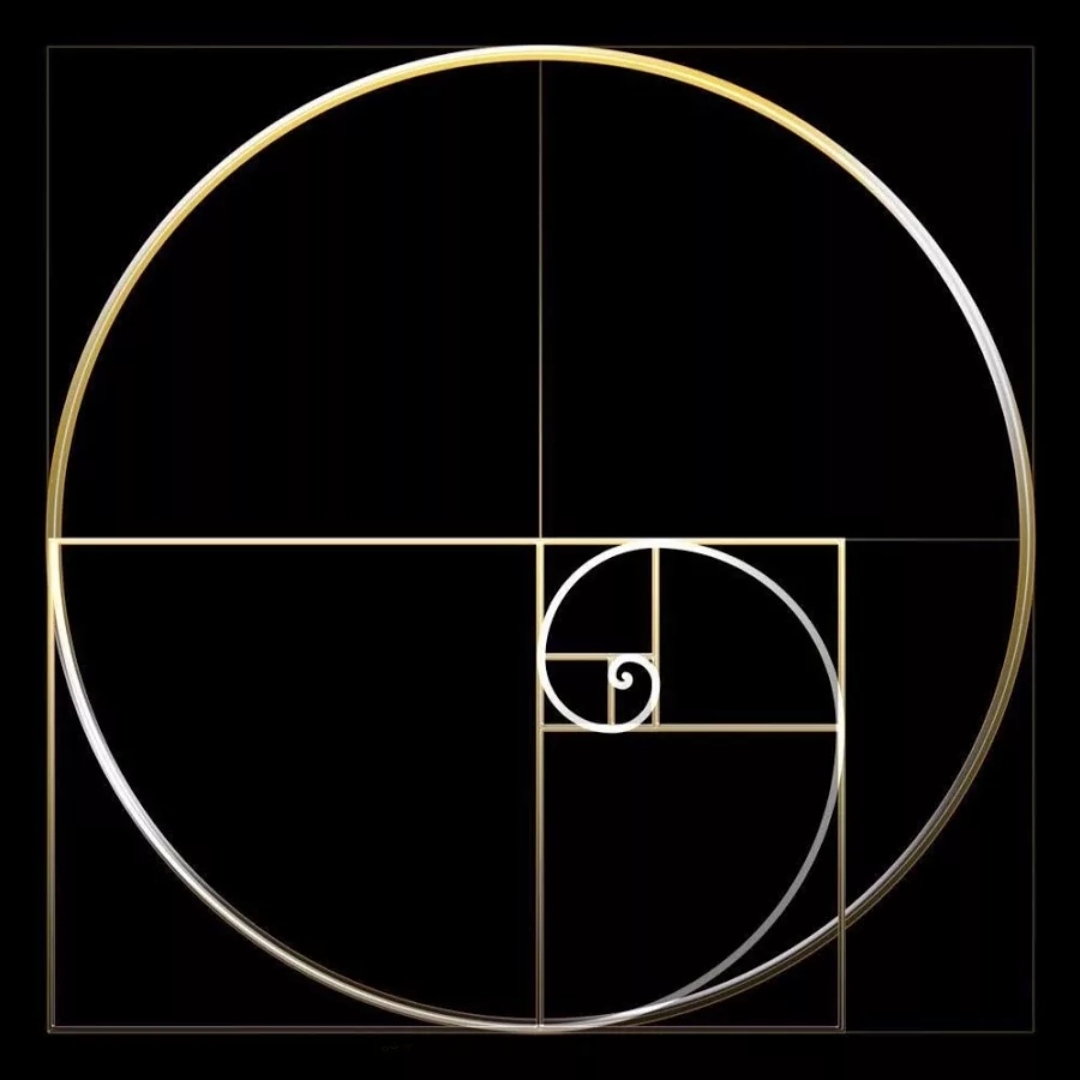
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Как вы можете применить его в своих проектах?
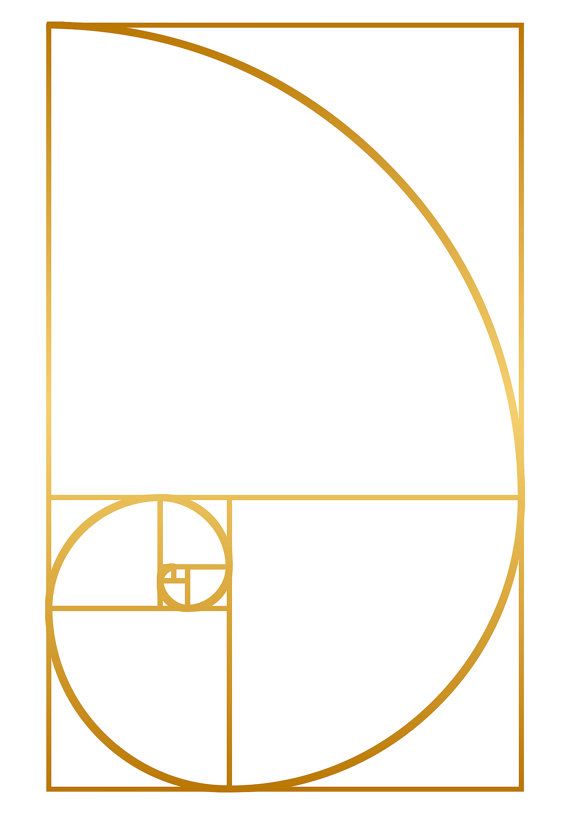
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
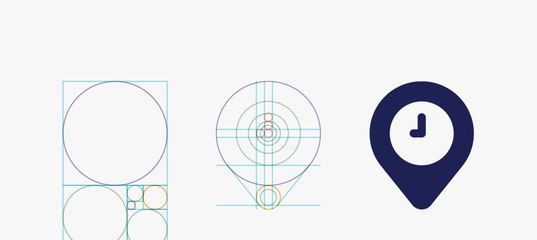
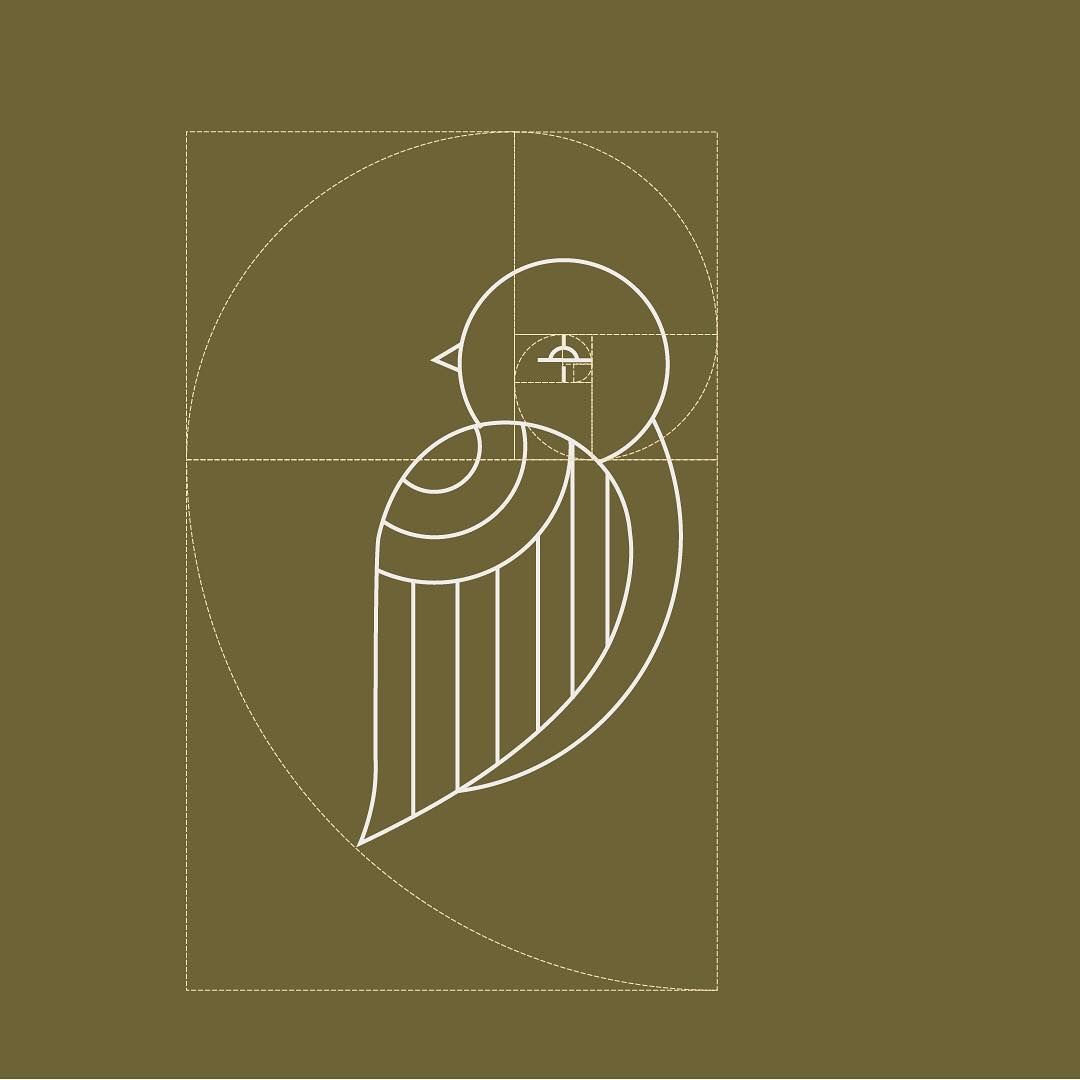
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Для получения пропорций вы можете использовать этот калькулятор.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:
Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.
В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi
Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified
Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!
12-03-2016
Почему круги используются для рисования логотипа?
Здесь есть два вопроса.
Начнем с первого:
Почему люди используют золотое сечение?
Потому что они ленивы или просто слепо следуют советам, не слишком задумываясь. Реальность такова, что золотой коэффициент в основном BS. Ну, BS может быть немного резким, возможно, лучше сказать, что это в основном произвольно. Связи с римской архитектурой, мастерами эпохи Возрождения и даже природой чрезвычайно слабы и часто сводятся к приблизительным значениям. то есть обнаруживается, что что-то находится в поле действия Золотого сечения, поэтому возникает миф о том, что оно действительно основано на золотом сечении.
Увы, мало доказательств того, что в этом соотношении есть что-то уникальное с точки зрения эстетической привлекательности, кроме «эй, это хороший прямоугольник»:
https://cogsci.stackexchange. com/questions/1627/is-golden-ratios-association-with-perceived-beauty-a-myth
com/questions/1627/is-golden-ratios-association-with-perceived-beauty-a-myth
Конечно, нет ничего плохого в том, чтобы использовать его в качестве основы для макета или знака, но в этом нет ничего особенного. Вы можете пойти с любым соотношением и считать его таким же твердым, если вы этого хотите.
К вашему сведению, есть много вопросов о Золотом сечении на этом сайте графического дизайна SE, а также на некоторых других сайтах SE.
У Кейта Девлина из Стэнфорда есть интересное видео на эту тему: http://vimeo.com/88132964
Другой вопрос:
Почему люди используют круги для создания логотипов
Буквальный ответ на этот вопрос заключается в том, что люди используют круги, потому что это действительный инструмент. Так же, как линии, прямоугольники, звезды, цвета, узоры, текстуры и т. Д.
Что касается конкретного случая логотипа Twitter, на который вы ссылаетесь, то бывает, что этот конкретный логотип был разработан с дугами. Чисто решение дизайнера.
Чисто решение дизайнера.
(Заметьте, следует отметить, что оригинальная птица Twitter была на самом деле произведением искусства. Она никогда не создавалась как логотип).
ИМХО, изображение «дымящегося пистолета» из связанной статьи, это то, что красиво связывает две вещи:
Это, мягко говоря, полная чушь. Это надуманная графика, которая не имеет реальной основы для реалий реального логотипа.
Для начала оригинальный логотип Apple был нарисован от руки . Фактические шаблоны кругов не использовались. Другие круги в Apple просто произвольно ставятся там после факта. Кривые яблока — это не настоящие дуги, а более органичные и изменчивые … то, что в старину вы использовали для французской кривой. Позже логотип был немного подправлен и очищен, так что кусать и листать? Конечно, я дам им это. В конце, однако, единственное отношение в этом логотипе — это отношение «размера типичного человеческого рта к типичному яблоку».
Что касается Золотого сечения, в логотипе Apple нет ничего, что соответствовало бы золотому сечению. Как вы можете надеяться, они просто хлопнули золотым прямоугольником сверху без всякой рифмы или причины. Они пытались быть умными, выбирая определенные круги и собирая их в прямоугольники, но а) некоторые из них были чисто произвольными и б) если вам нужно все переставить, то это в любом случае не соответствует Золотому сечению.
Как вы можете надеяться, они просто хлопнули золотым прямоугольником сверху без всякой рифмы или причины. Они пытались быть умными, выбирая определенные круги и собирая их в прямоугольники, но а) некоторые из них были чисто произвольными и б) если вам нужно все переставить, то это в любом случае не соответствует Золотому сечению.
Это сродни фильмам «Сокровище нации» или «Код да Винчи». Веселые исторические загадки — но полностью выдумка.
В итоге
Золотое сечение в порядке, но ничего особенного. Используйте это, если что-то, что вы извлекаете из этого выгоду. Игнорируйте это иначе.
Круги в порядке. Если у вашего логотипа будет много дуг, вы захотите построить его из сегментов круга.
(Обновление, похоже, FastCompany соглашается . Цитировать: это чушь собачья. Эстетические добродетели золотого сечения — городская легенда, миф, единорог дизайна. )
создание логотипов, разработка фирменного стиля, написание брендбуков.

Apple, Mastercard, Toyota, BP, Pepsi, National Geographic, Chevron — что объединяет эти компании, кроме громадных капитализаций и мировой известности? Есть один несомненный и интересный факт — их логотипы построены согласно золотому сечению. Что это такое, как работает, как использовать золотое сечение в своем дизайне — вы узнаете прямо сейчас!
Итак, золотое сечение, или, как его еще называют, «божественная пропорция» — самая известная классическая система пропорциональности. О еще одной системе, динамических прямоугольниках, поговорим в другой раз.
Золотое сечение — соотношение двух величин, при котором большая величина так относится к меньшей, как сумма величин к большей. Точную математику и геометрическое построение рассмотрим отдельно.
Золотое сечение повсеместно встречается в природе и в пропорциях человеческого тела. Это не искусственно созданный принцип, но естественное правило, присущее природе и человеку, как её части. Человек, воздействуя на окружающую среду тем или иным способом, всегда отдавал предпочтение принципу золотого сечения. Один из самых ранних примеров использования золотого сечения — Стоунхендж, построенный в XX-XVI вв. до н.э.
Один из самых ранних примеров использования золотого сечения — Стоунхендж, построенный в XX-XVI вв. до н.э.
Более поздние примеры использования этого когнитивного предпочтения мы находим в искусстве и архитектуре древних греков в V в. до н.э. Художники и ученые эпохи Возрождения также изучали и применяли принцип золотого сечения, создавая выдающиеся произведения архитектуры, скульптуры и живописи.
В конце XIX века немецкий психолог Густав Фехнер заинтересовался феноменом золотого сечения и провел исследования реакции людей на особые свойства золотого прямоугольника (золотой прямоугольник — прямоугольник с отношением сторон равном золотой пропорции — 1:1,618). Любопытство ученого вызвал тот факт, что предпочтение золотому сечению отдавали люди разных культур и разных эпох. Исследования Фехнера касались рукотворного мира, а именно прямоугольных объектов — книг, коробок, зданий, бумажных форматов и т.д. Он обнаружил, что если вычислить среднее значение пропорций этих предметов, то оно будет стремиться к золотому сечению. Это говорит о том, что люди стремятся к золотому сечению на интуитивном уровне. Этот факт имеет несомненную важность для дизайнера, стремящегося создать приятную для восприятия работу. Эксперименты Фехнера, значительные, но не отличавшиеся особой системностью, в 1908 году повторил Лало, а вслед за ним и другие исследователи, уже на более высоком научном уровне. Все они пришли к удивительно схожим результатам.
Это говорит о том, что люди стремятся к золотому сечению на интуитивном уровне. Этот факт имеет несомненную важность для дизайнера, стремящегося создать приятную для восприятия работу. Эксперименты Фехнера, значительные, но не отличавшиеся особой системностью, в 1908 году повторил Лало, а вслед за ним и другие исследователи, уже на более высоком научном уровне. Все они пришли к удивительно схожим результатам.
Основываясь на этих данных, мы можем с уверенностью утверждать, что золотое сечение — эффективный, математически точный принцип, способный увеличить привлекательность и усилить выразительные свойства вашего дизайна, сделать вашу работу заведомо приятной для восприятия, не говоря уже о том, что золотое сечение еще и на редкость действенный маркетинговый инструмент для дизайнера.
Подпишитесь на паблик Логологика Вконтакте, чтобы не пропустить продолжение.
Как использовать числа Фибоначчи / Золотое сечение в дизайне логотипа в Illustrator или Sketch?
Я понимаю ваш вопрос, как вы создаете логотип с золотым сечением? Мне кажется, что ваш вопрос более теоретический, чем программный? Вот мой теоретический ответ, и я буду Защитником Дьявола для золотого сечения здесь (поскольку я полагаю, что многие комментарии выше не полностью понимают значение).
Эскиз на бумаге. Так начинается лучший логотип. НЕ ПЫТАЙТЕСЬ создать вышеуказанную схему и разместить логотип в ней. Как уже говорили другие, эти изображения, которые вы имеете выше, больше предназначены для маркетинга, чем для того, как их создал дизайнер.
После того, как у вас есть базовая идея (например, с помощью логотипа Twitter, скажем, вы знаете, что хотите, чтобы ваш логотип был птицей, и вы набросали основную форму логотипа Twitter), вы можете перенести эскиз в Illustrator и начать делать математика (IE: убедитесь, что он соответствует золотому сечению).
Вам не нужно создавать этот тип «сетки», как вы видите на этих фотографиях, а затем вписывать в нее логотип. Вместо этого вам нужно понять, что такое золотое сечение и как оно может вам помочь. Когда вы знаете, как вы хотите, чтобы это помогло вам, вы можете начать делать математику.
Мы будем использовать Twitter в качестве примера. То, на что мы смотрим в этом, это размер кругов (вот что важно). Этот «золотой прямоугольник», который вы видите повсюду, на самом деле является последовательностью чисел Фибоначчи (вы также увидите это по спирали, которую многие художники используют для создания направленного потока глаз в своих произведениях). Итак, вы видите «главный», большой круг здесь размером с птичье тело. Или, по крайней мере, нижняя часть тела птицы повторяет изгиб этого круга. Это основной диаметр (ширина), который мы будем использовать, чтобы использовать золотое сечение, чтобы получить размеры крыльев, перьев и головы птицы, исходя из размеров его тела.
Этот «золотой прямоугольник», который вы видите повсюду, на самом деле является последовательностью чисел Фибоначчи (вы также увидите это по спирали, которую многие художники используют для создания направленного потока глаз в своих произведениях). Итак, вы видите «главный», большой круг здесь размером с птичье тело. Или, по крайней мере, нижняя часть тела птицы повторяет изгиб этого круга. Это основной диаметр (ширина), который мы будем использовать, чтобы использовать золотое сечение, чтобы получить размеры крыльев, перьев и головы птицы, исходя из размеров его тела.
Чтобы показать вам отношения между объектами, дизайнеры поместили птицу Twitter в тот золотой прямоугольник, о котором мы говорили. У меня тоже есть файл формы в Photoshop и Illustrator, чтобы помочь измерить золотое сечение. ОДНАКО, что они, скорее всего, сделали, взяли окружность тела птицы и поделили ее на 1,6. 1.6 — округленное золотое сечение. Но визуально то, что это на самом деле делает, делает второй наименьший круг, который вы видите правильный размер относительно первого, большего круга.
«Почему это важно? Почему бы просто не сделать меньший круг и назвать его днем?» Ответ в том, что все сводится к тому, как наш мозг воспринимает мир вокруг нас. Естественно красивые вещи — многие вещи, встречающиеся в природе — имеют размер или пространственные отношения, использующие это соотношение. Это означает, что наш мозг, скорее всего, будет подсознательно признавать эти отношения прекрасными. У меня еще не было случая, чтобы я использовал эти отношения, чтобы правильно доказать, что утверждение или философия неэффективны. В качестве вторичной выгоды, если
Золотое Сечение в Дизайне (Правило + Принципы + Применение)
Содержание статьи
- Правило золотого сечения
- Спираль золотого сечения
- Применение в дизайне
Понятие «золотое сечение», о котором многие слышат впервые, на самом деле известно с незапамятных времён. О нём упоминает ещё Евклид в своих «Началах», написанных примерно за 300 лет до н. э. Сегодня правило находит применение как в точных науках, так и в искусстве. Широко распространено золотое сечение в дизайне. Причём в различных его областях. Оформление интерьеров, ландшафтов садов и парков, а также интернет-сайтов и логотипов компаний выполняется в соответствии со строгими правилами.
Широко распространено золотое сечение в дизайне. Причём в различных его областях. Оформление интерьеров, ландшафтов садов и парков, а также интернет-сайтов и логотипов компаний выполняется в соответствии со строгими правилами.
Правило золотого сечения
Почему дизайнеры взяли на вооружение это правило? Чем ближе к идеалу пропорции каждого предмета и расположение предметов относительно друг друга, тем лучше воспринимает картину в целом – человеческий мозг. «Золотая пропорция» предполагает деление целого на 2 части, меньшую и большую. Меньшая относится к большей, а большая – к целому, как 0,618 к 1. Если обратиться к математике, можно дать более точное определение.
Исчерпывающее описание этому принципу дал Леонардо да Винчи. Известно, что представители различных сфер искусства, например, художники и музыканты, не ставя целью подогнать свои произведения под «золотую пропорцию», всё же инстинктивно её придерживались. Ведь именно так достигается гармония. Такую пропорцию именовали даже «божественной». Меньшая часть – Бог-Сын, большая – Бог-Отец, а целое – Дух Святой. Ещё один пример золотой пропорции представляет собой правило третей. Оно связано с особенностями зрительного восприятия человека. Если зритель смотрит на рисунок, который поделён на 9 равных фрагментов, он в первую очередь выделяет 4 точки, образованные в местах, где вертикальные линии пересекаются с горизонтальными.Золотое сечение (пропорция) – это соотношение величин b и a, a > b, при этом a/b = (a+b)/a. Число, равное отношению a/b, обозначается греческой буквой Φ в честь древнегреческого скульптора и архитектора Фидия. На практике Ф=1,618. Если обратиться к процентам, золотое сечение – это деление величины на две, которые соотносятся как 62% и 38%.
Спираль золотого сечения
Говоря о «золотой пропорции», нельзя не упомянуть и ряд (спираль) Фибоначчи. Математик Леонардо Пизанский (Фибоначчи) жил в эпоху средневековья. Он составил последовательность чисел 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 и т. д. Сумма каждых 2 чисел, которые следуют друг за другом, равна третьему числу, идущему за ними. В качестве примера можно рассмотреть фаланги человеческих пальцев. А именно – соотношение 1-й фаланги ко 2-й и 3-й. В природе много примеров, заставляющих нас вспомнить о спирали Фибоначчи. Это ананасы и шишки, рога животных, раковины моллюсков.
д. Сумма каждых 2 чисел, которые следуют друг за другом, равна третьему числу, идущему за ними. В качестве примера можно рассмотреть фаланги человеческих пальцев. А именно – соотношение 1-й фаланги ко 2-й и 3-й. В природе много примеров, заставляющих нас вспомнить о спирали Фибоначчи. Это ананасы и шишки, рога животных, раковины моллюсков.
Применение в дизайне
Повсеместно используется правило золотого сечения в дизайне интерьеров. Лёгкая асимметрия неожиданно дарит нам ощущение гармонии и покоя. Какое помещение можно назвать идеальным по форме? То, в котором ширина и длина соотносятся как 5 к 8, или 1 к 1,62. В помощь архитекторам Ле Корбюзье ещё в начале прошлого века разработал систему антропометрических пропорций. В основе её – фигура человека с идеальными пропорциями, с поднятой рукой. Изначально этой системой (ещё одно её название «модулор») пользовались при создании проектов многоквартирных домов.Когда ещё только рассчитывается планировка квартиры, работа ведётся по принципу золотого сечения в дизайне.
 Зонирование территории осуществляется в соответствии с точками пересечения горизонтальных и вертикальных линий. Здесь можно поставить перегородки и ширмы, мебель или крупную бытовую технику. Если же это не типовая квартира, а дом, который вы строите, свой рост можно использовать как модуль. И в буквальном смысле слова подогнать пространство под себя. Расставляя мебель, можно руководствоваться теми же принципами. Так, диван должен занимать на более 2/3 стены, вдоль которой его поставили. Если рядом вы поместите журнальный столик – его длина не должна превышать 2/3 длины дивана. Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Зонирование территории осуществляется в соответствии с точками пересечения горизонтальных и вертикальных линий. Здесь можно поставить перегородки и ширмы, мебель или крупную бытовую технику. Если же это не типовая квартира, а дом, который вы строите, свой рост можно использовать как модуль. И в буквальном смысле слова подогнать пространство под себя. Расставляя мебель, можно руководствоваться теми же принципами. Так, диван должен занимать на более 2/3 стены, вдоль которой его поставили. Если рядом вы поместите журнальный столик – его длина не должна превышать 2/3 длины дивана. Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Чтобы в помещении вы испытывали чувство покоя, тёмные вещи лучше разместить внизу, ближе к полу, в светлые – на самом верху стены. Учитывайте размеры и цвет картин и фотографий, которые вешаете на стену. Композиционно их следует размещать правильно – как в отношении стены, так и соотносительно друг к другу. Правило золотого сечения работает и тогда, когда речь идёт о выборе цветов. Лучше всего, если в помещении около 68% площади окрашено в один цвет, а оставшиеся 38% – в другой, второстепенный. Это касается выбора обоев и краски. Цветовым акцентам можно уделить не более 10%. Научившись применять на практике «золотую пропорцию», вы сможете стать настоящим профессионалом в области дизайна.
Правило золотого сечения работает и тогда, когда речь идёт о выборе цветов. Лучше всего, если в помещении около 68% площади окрашено в один цвет, а оставшиеся 38% – в другой, второстепенный. Это касается выбора обоев и краски. Цветовым акцентам можно уделить не более 10%. Научившись применять на практике «золотую пропорцию», вы сможете стать настоящим профессионалом в области дизайна.
*Фотографии, используемые в статье, взяты из свободного доступа в интернете и используются на сайте в учебно-образовательных целях.
Золотое сечение в дизайне сайтов: как использовать
Создание произведения искусства, идеального логотипа или эффективного веб-сайта не совсем легкая задача. Несомненно, творческий потенциал играет большую роль в дизайне. Но в нем также присутствует и определенная доля математики и естествознания. А знаете ли вы, что золотое сечение в дизайне сайтов будет также эффективно, как и при создании произведений искусства?
Золотое сечение: краткая история
Корни золотого сечения можно отыскать на заре греческой цивилизации. Считается, что древние египтяне также использовали его для создания пирамид и гробниц. Греки, возможно, были первыми, кто обнаружил прекрасную асимметрию в естественных вещах, таких как деревья, цветы, животные и т. д. Они использовали греческую букву Phi, чтобы обозначить это явление. На протяжении веков художники и архитекторы прибегали к пониманию пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру и произведения искусства. Если говорить о нынешних временах, то золотое сечение используется для определения визуального расположения и формата таких вещей, как логотип, кредитная карта, мебель, книги и даже столь приземленное, как дизайн тарелок в закусочной.
Считается, что древние египтяне также использовали его для создания пирамид и гробниц. Греки, возможно, были первыми, кто обнаружил прекрасную асимметрию в естественных вещах, таких как деревья, цветы, животные и т. д. Они использовали греческую букву Phi, чтобы обозначить это явление. На протяжении веков художники и архитекторы прибегали к пониманию пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру и произведения искусства. Если говорить о нынешних временах, то золотое сечение используется для определения визуального расположения и формата таких вещей, как логотип, кредитная карта, мебель, книги и даже столь приземленное, как дизайн тарелок в закусочной.
Другими словами, вы можете не догадываться, но Золотое сечение существует повсюду вокруг вас! Соотношение золотого сечения получено из знаменитой последовательности Фибоначчи. Это встречающаяся в природе числовая последовательность, которая встречается практически везде. Она представляет собой сумму двух чисел, предшествующих ей: 0, 1,1, 2, 3, 5, 8, 13, 21 и т. д. до бесконечности. Это идеально симметричное отношение равно 1:1,618. Визуально это выглядит так:
д. до бесконечности. Это идеально симметричное отношение равно 1:1,618. Визуально это выглядит так:
Золотое сечение в дизайне
Нетрудно понять, почему графические дизайнеры и художники прибегают к золотому сечению в своей работе. Зрители или посетители сайта обращают внимание на дизайн, который выглядит заманчивым и успокаивающим. В этом случае первое впечатление имеет значение. То же самое и в веб-дизайне. Если домашняя страница веб-сайта не будет привлекательной для глаз, посетители сразу же покинут ее. Без визуального ощущения симметрии и пропорций веб-страница, как и произведение искусства, не привлекут внимания. Золотое сечение в дизайне также используется для балансировки текста и изображений с целью создать определенную структуру. Та же логика применима к графическим изображениям, например, логотип компании. Использование золотого сечения положительно влияет на общий дизайн сайта и его элементы в отдельности.
От иконки до меню — все становится на свои места и кажется пропорциональным и привлекательным для глаза. В дизайне логотипа использование золотого сечения особенно актуально. Логотип — это то, что представляет компанию. Он должен быть эстетически привлекательным и сбалансированным. Именно здесь в борьбу и вступает золотое сечение. Логотипы многих корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с использованием этой теории.
В дизайне логотипа использование золотого сечения особенно актуально. Логотип — это то, что представляет компанию. Он должен быть эстетически привлекательным и сбалансированным. Именно здесь в борьбу и вступает золотое сечение. Логотипы многих корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с использованием этой теории.
Как реализовать золотое сечение в графике и веб-дизайне
На самом деле, развертывание концепции золотого сечения в дизайне и художественных работах проще, чем вы думаете. Существует два способа его развертывания в веб-дизайне или графическом дизайне:
- Быстрое решение. Концепция заключается в разделении области на три равных участка — по горизонтали и вертикали. Пересечение этих линий должно служить естественным фокусом для ваших фигур и объектов. Фотографов обычно учат помещать основной предмет в одну из таких пересекающихся линий. Этот же принцип может быть использована в макетах страниц и дизайне постеров.

- Полная реализация. При создании веб-страницы вы должны убедиться, что пропорции области содержимого и боковой панели соответствуют соотношению 1: 1.6.1. Таким образом, в среднем, если область содержимого составляет 640 пикселей, вы должны убедиться, что боковая панель составляет около 400 пикселей. Та же логика применима к областям верхнего и нижнего колонтитула.
Приложения для золотого сечения
Если реализация концепции золотого сечения в вашем проекте утомительна для вас, вы можете воспользоваться специальными приложениями. Ниже перечислены некоторые из них:
- Golden Ratio. Приложение позволяет применить концепцию золотого сечения в дизайне, не тратя время и силы. Доступно в Mac App Store. Приложение имеет полезную функцию избранного и функциональный режим. Вы получаете встроенный калькулятор с визуальной обратной связью;
- Golden Ratio Typography Calculator. Позволяет создавать идеальную типографику для любого веб-сайта в соответствии с теорией золотого сечения;
- Phicalculator.
 Полезное бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число в соответствии с золотым сечением;
Полезное бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число в соответствии с золотым сечением; - Atrise Golden Section. Функциональная сетка с линейкой на экране. Используя его, вы будете спасены от произведения расчетов. Вы можете менять гармоничные размеры и формы прямо на экране. Бесплатная пробная версия доступна в течение 30 дней;
- PhiMatrix. Удобный и широко используемый инструмент для проектирования и анализа на основе золотого сечения. Вы получаете настраиваемые сетки, а также шаблоны, которые можно использовать в качестве наложений в дизайн-проектах.
Главное — умеренность
Как бы ни был хорош и универсален принцип золотого сечения, мы рекомендуем умеренность. Для неопытных пользователей и начинающих дизайнеров чувство масштаба, создаваемое последовательностью, может выйти из-под контроля. Идея заключается в создании чувства эстетического баланса с использованием нормы, не вдаваясь в крайности. Вы должны использовать числовое значение в дизайне тонкими способами, а не лепить его везде, где только можно. Некоторые сайты могут нуждаться в небольшом развертывании золотого сечения, в то время как другие могут нуждаться в его интенсивной реализации. В конце концов, все сводится к использованию нужного размера элемента в дизайне или веб-странице.
Вы должны использовать числовое значение в дизайне тонкими способами, а не лепить его везде, где только можно. Некоторые сайты могут нуждаться в небольшом развертывании золотого сечения, в то время как другие могут нуждаться в его интенсивной реализации. В конце концов, все сводится к использованию нужного размера элемента в дизайне или веб-странице.
Вам также нужно правильно использовать пустое пространство, чтобы создать визуальный баланс в дизайне. Используйте его правильно, чтобы оживить дизайн, но не основывайте на нем весь свой дизайн. Есть и другие аспекты, на которые также стоит обратить внимание: использование подходящих и контрастных цветов, правильный тип контента и т.д.
Заключение
Золотое сечение — секрет визуально и эстетически привлекательных изображений, логотипов, веб-сайтов и всего, что вы встречаете в природе. В начале это может показаться математической концепцией, которую сложно использовать в дизайне. Однако при тщательном подходе и анализе вы поймете, что в этом нет ничего сложного.
Золотое сечение и как его использовать в графическом дизайне
Искусство и дизайн заведомо субъективны. Мусор для одного человека может быть шедевром для другого. Но, к счастью, существует старинное число, которое может помочь вашему дизайну обрести научно доказанную красоту: золотое сечение.
Золотое сечение Моны Лизы через Simply.ScienceЗадумывались ли вы когда-нибудь втайне: «Что такого хорошего в Моне Лизе?» Ответ — золотое сечение.
Также известное как золотое сечение, золотое сечение или греческая буква «фи», золотое сечение — очень удобное число, которое помогает создавать красивые, идеально сбалансированные дизайны, эстетически удовлетворяющие на глубоком мозговом уровне.Круто, да?
Хотя искусство и дизайн часто руководствуются инстинктом и творчеством, золотое сечение использует математику для преобразования ваших изображений, макета, типографики и многого другого. Так что давайте перейдем к делу.
Что такое золотое сечение?
–
Золотое сечение — это число, используемое, когда две величины делятся таким образом, чтобы их отношение было таким же, как отношение их суммы к большей из двух величин. Это число 1,618, также называемое Фи.
Иллюстрация с использованием золотого сечения, ВладанландСамый простой способ продемонстрировать это — использовать последовательность Фибоначчи.Не вдаваясь в подробности , эта последовательность представляет собой сумму двух чисел перед ней. Итак: 0,1,1,2,3,5,8,13,21… во веки веков (и во веки веков). В свое время греки использовали последовательность Фибоначчи, чтобы сформировать визуальный паттерн, помогающий их замыслам. Когда вы превращаете последовательность в квадраты и кладете их бок о бок для создания прямоугольников, начинает формироваться спираль (называемая золотой спиралью).
Пусть вас не пугают несколько уравнений! Золотое сечение на самом деле намного проще, чем кажется.И его можно найти повсюду. Золотая спираль проявляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек … и даже от той странной цветной капусты-мутанта, которую иногда можно найти в продуктовом магазине.
Золотое сечение в природе Мате Маршалко через средуКак использовать золотое сечение в графическом дизайне
—
Одна из лучших особенностей золотого сечения заключается в том, что оно дает вам простое число, которое помогает структурировать выразительный характер дизайна. Просто умножьте размер элемента на 1.618, чтобы определить размер другого элемента, или наложите Золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать золотое сечение, чтобы направлять вас в макетах, типографике, изображениях и многом другом.
Мы собрали четыре совета и рекомендаций, как использовать золотое сечение, чтобы максимизировать научную красоту в ваших проектах в стиле да Винчи.
1. Иерархия типографики
При создании дизайна, в котором используется текст, всегда учитывайте иерархию сообщений в макете. Будь то плакат, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение для определения размеров типографики.
Например, допустим, когда вы разрабатываете иерархию копий для действительно важного текста (A), важного текста вашего типа (B) и не очень важного текста (C). Если ваш наименьший размер шрифта для (C) составляет 10 пикселей, умножьте это на 1,618, чтобы получить приблизительное руководство для ваших больших размеров.
Красочный плакат для кинофестиваля под открытым небом в Амстердаме от green in blue2. Композиция изображения
Рассматривая гармонию ваших изображений, всегда полезно остановиться, сделать шаг назад и вернуться свежим взглядом.Но если у вас нет времени обдумывать свои произведения искусства, более быстрой альтернативой является Золотая спираль. Наложите спираль на свои изображения, чтобы увидеть, какие элементы и где находятся, и действительно ли они создают гармонию.
Используя «Золотую спираль», вы можете решить, где должны быть фокусные точки, как централизовать заголовок для максимального воздействия или какие элементы нужно сместить, чтобы придать дизайну больше энергии.
Иллюстрация ночного неба от Alerim3. Дизайн логотипа
Хорошо продуманный логотип жизненно важен для вашего бренда, чтобы люди могли понять ваше основное послание практически с одного взгляда.Вот почему при разработке логотипа было бы неплохо учитывать золотое сечение, чтобы мгновенно привлечь внимание людей и помочь им найти общий язык. Фактически, многие из крупнейших мировых брендов используют золотое сечение для формирования своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Например, логотип «Зеленый в синем» для хлебопекарного бизнеса «Голодный гном» — это идеально сбалансированный современный китчевый логотип, в котором используется золотое сечение для управления размещением изображения и размером текста.
В логотипеРахаджо для Little Spoon круги в золотом сечении используются в качестве сетки для направления их дизайна.
графический логотип золотого сечения от RahajoeПри разработке логотипа вы даже можете представить последовательность Фибоначчи как серию кругов, а затем переставить их, чтобы сформировать сетку в качестве основы для вашего дизайна логотипа. Это основа многих логотипов, в том числе птички Twitter.
Последовательность Фибоначчи, показанная через круги Мостафа Амина и Brandology Studio4. Макеты
Когда вы сталкиваетесь с кучей разных вещей в одном макете, всегда полезно использовать Золотую спираль, чтобы направлять ваше размещение каждого элемента.Нас естественным образом тянет к центру спирали, поэтому часто лучше всего поместить туда самое важное сообщение.
Макет для испытаний от Spoon LancerНапример, с дизайном плаката «Зеленый в синем» для вечеринки «Лето любви» спираль идеально подходит для лица и цветка, что делает его хорошо сбалансированным и интригующим центром внимания.
Запомните это число: 1.618
—
Этот номер — ваш новый лучший друг. Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы будете на один шаг ближе, чтобы увидеть, как ваш макет начинает складываться в единое целое.Или вы всегда можете использовать Золотую спираль в качестве удобного ориентира.
Из-за научного, даже универсального характера золотого сечения дизайнеры часто используют его, знают они об этом или нет. Тем не менее, всегда полезно проверить, соответствуют ли ваши дизайны магии 1.618, чтобы вы могли вывести их на новый уровень качества!
Прочтите нашу статью «Дизайн 101», если вы хотите узнать больше об основах графического дизайна.
Хотите получить красивый дизайн, вдохновленный золотым сечением?
Работайте с одним из наших талантливых дизайнеров, чтобы это произошло!
Использование золотого сечения в дизайне логотипов
Помните те времена в классе математики, когда вы спрашивали, как и когда вы когда-нибудь будете использовать математику в реальном мире? Я тоже.Но теперь, когда я дизайнер, мне очень жаль, что я не спал в геометрии. Присоединяйтесь к нам в этой статье, чтобы обсудить использование золотого сечения в дизайне логотипов
За время своей дизайнерской карьеры я узнал о золотом сечении и о том, как его использовать в дизайне. Изучая его, я понял, что эти знания были одной из недостающих частей в моем дизайнерском образовании. Кто знал?!
В этом посте вы получите ускоренный курс о том, что такое золотое сечение, почему и как я использую его в дизайне логотипов и как вы можете начать применять его в своей работе.
Затем используйте золотое сечение как способ исправить пропорции после того, как у вас будет готов дизайн логотипа на 90%. По мере того, как вы используете золотое сечение для совершенствования своей работы, вы начнете замечать, как вы раньше включили его в процесс проектирования. Но не торопитесь.
Цель состоит в том, чтобы использовать его как руководство, а не заставлять. Мы надеемся, что вам понравится эта статья об использовании золотого сечения в дизайне логотипов, и благодарим за прочтение.
Прочтите больше советов по разработке лучших логотипов технологических стартапов и брендинга на ramotion.
Золотое сечение — это математический принцип, который можно найти в природе, анатомии, цвете и даже звуковых волнах. Благодаря своей приятной природе, он использовался в искусстве, живописи, архитектуре, музыке и дизайне на протяжении тысячелетий.
Научные исследования показали, что мы воспринимаем вещи, содержащие золотое сечение, как прекрасные, гармоничные и граничащие с совершенством, даже когда мы этого не осознаем.
Я обнаружил, что чем больше я использую золотое сечение в моем дизайне, тем приятнее результат.Подобно использованию сетки в макете, использование золотого сечения обеспечивает основу для моих дизайнерских решений.
Конечно, нельзя поверхностно использовать золотое сечение и думать, что все всегда будет идеально. Использование этих пропорций в вашей дизайнерской работе потребует времени и практики.
Но чем больше вы его используете, тем больше вы начнете видеть взаимосвязи между элементами вашего дизайна и начнете замечать и исправлять области, которые в вашей работе несовместимы и просто не кажутся правильными.
Теперь перейдем к техническим вопросам.Давайте рассмотрим несколько ключевых терминов и понятий. Каждый основан на предыдущем.
ФибоначчиЧтобы получить золотое сечение, мы должны сначала понять числовую последовательность Фибоначчи. Его можно найти повсюду; по количеству лепестков в цветке до спиралей в подсолнухе или в ананасе с узором клавиш на пианино.
Как только вы ознакомитесь с этой последовательностью, вы начнете видеть ее повсюду.
Последовательность следующая:
1, 1, 2, 3, 5, 8, 13, 21…
Итак, давайте посмотрим, как это работает. Каждое число после первых двух в последовательности представляет собой сумму двух чисел перед ним.
… и так далее.
Теперь давайте представим это визуально, чтобы дизайнеры могли это оценить.
Если мы возведем в квадрат каждое число, чтобы определить пространственную область, наша последовательность теперь будет выглядеть так:
И если вы прирожденный к головоломкам, вы начнете видеть, что последовательность чисел формирует визуальный образец:
Сумасшедший, правда ?! Просто подожди.Становится еще лучше.
Золотое сечениеВот где появляется золотое сечение.
Отношение чисел в последовательности Фибоначчи стремится к золотому сечению. Отношение двух последовательных чисел из последовательности все ближе и ближе к золотому сечению, 1,618.
Золотое сечение — это отношение между двумя величинами, где отношение малого количества (a) к большому количеству (b) такое же, как отношение большого количества (b) к целому (a + b).
Золотая спиральНе только паттерн Фибоначчи встречается в природе, в нем есть еще один паттерн, называемый Спиралью Фибоначчи (также известный как Золотая Спираль). Добавляя дугу окружности к каждому квадрату, мы получим идеальную спираль:
Эта спираль может показаться вам довольно знакомой, если вы когда-либо изучали морскую ракушку или даже видели изображение галактики.
Теперь, когда вы знаете, что такое золотое сечение, давайте использовать его в дизайне логотипа.Здесь начинается самое интересное!
Примечание. Для простоты я использую термин «золотое сечение» всякий раз, когда говорю о золотом прямоугольнике, спирали или соотношении, поскольку эти термины часто используются как синонимы.
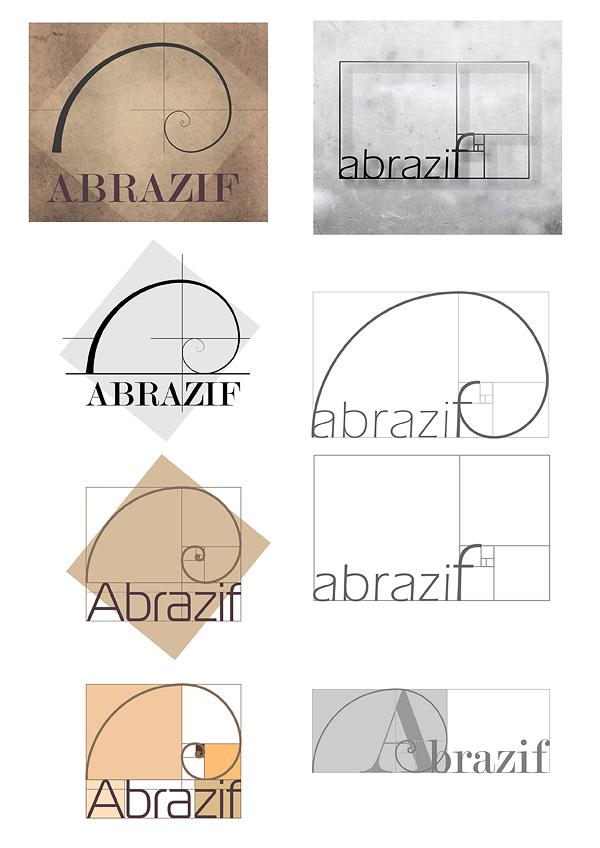
Мой процессПример 01:
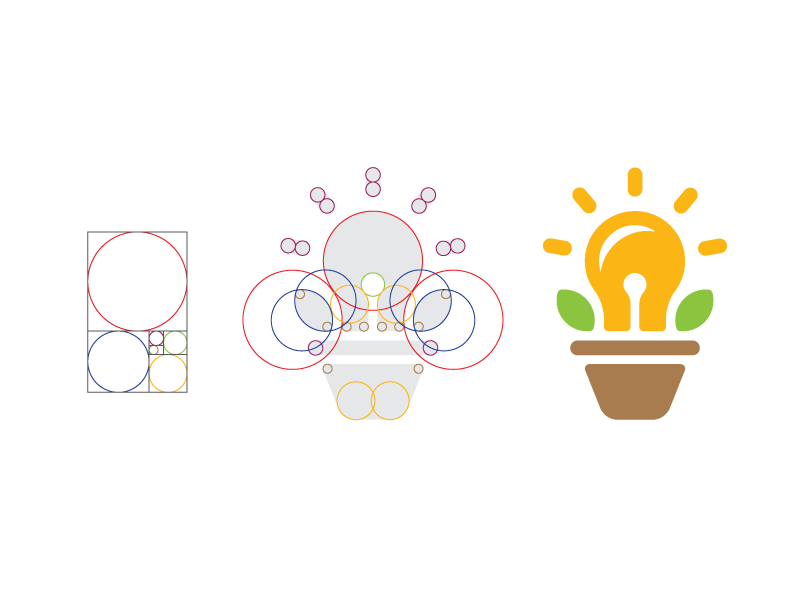
Один из способов создания логотипов — это взять все основные формы из золотого сечения, чтобы пропорции были гармоничными.
Затем я объединил формы и использовал сетку, чтобы выровнять все части.
И, наконец, я уточняю точки, формы и соединения.
Pro Совет: не используйте более одного золотого сечения при проектировании. Если вам нужна меньшая пропорция, возьмите ее из золотого сечения, с которого вы начали.
Пример 2:Другой способ использования золотого сечения — определение высоты и ширины логотипа, а также пропорций штрихов.
Pro Совет: не все штрихи могут совпадать с золотым сечением.В этом примере горизонтальные штрихи должны быть немного тоньше вертикальных, чтобы они выглядели оптически равными. Даже греки немного подделали .
Пример 3:Наконец, я использую золотое сечение, чтобы помочь мне определить размещение, размер и длину ключевых элементов в логотипе.
Итак, вы хотите использовать золотое сечение?Включение золотого сечения в рабочий процесс поможет вам принимать более быстрые и качественные дизайнерские решения.
Хотите знать, как использовать золотое сечение в следующем логотипе, чтобы создать более гармоничный и приятный дизайн?
Чтобы по-настоящему понять это, я бы посоветовал сначала изучить логотипы Учителей, таких как Пол Рэнд и Сол Басс, и соблюдать золотое сечение в их работе. Цель — научить глаз видеть.
Проследите логотипы и запишите то, что вы обнаружите. В логотипе вообще использовалось золотое сечение? Несколько частей логотипа пересекали точки золотого сечения?
Не слишком далеко в своем исследовании вы начнете замечать пропорции, отношения между формами и выравнивание.Когда вы научитесь видеть, вы неизбежно будете принимать лучшие дизайнерские решения.
Затем используйте золотое сечение как способ исправить пропорции после того, как у вас будет готов дизайн логотипа на 90%. По мере того, как вы используете золотое сечение для совершенствования своей работы, вы начнете замечать, как вы раньше включили его в процесс проектирования.
Но не торопитесь. Цель состоит в том, чтобы использовать его как руководство, а не заставлять. Мы надеемся, что вам понравилась эта статья об использовании золотого сечения в дизайне логотипов, и благодарим за прочтение.
Последний совет: используйте его как руководство, а не как правило. Последнее слово за твоими глазами. #
Загрузите иллюстратор золотого сечения. Чтобы использовать его в следующем дизайне логотипа, просто введите свое имя и адрес электронной почты, чтобы получить ссылку для мгновенной загрузки на свой почтовый ящик.
Если вы хотите получить больше личных советов, советов, идей, а также доступа к обсуждениям в нашем сообществе и другим полезностям, присоединяйтесь ко мне в нашем сообществе. Вы можете комментировать сообщения и обсуждать их.
Присоединяйтесь к сообществу LogoНадеемся, вам понравилась эта статья об использовании золотого сечения в дизайне логотипов. Если вы хотите получить больше личных советов, советов, идей и доступа к обсуждениям в нашем сообществе и другим полезностям, присоединяйтесь ко мне в нашем сообществе.
Учитесь у нашего основателя Эндрю, который лично пишет информационный бюллетень нашего сообщества. Вы также можете комментировать сообщения и обсуждать их.
* СОВЕТ — Вы ищете Learn Adobe Illustrator CC ? Не смотрите дальше.
Этот курс Illustrator CC MasterClass заложит у вас прочную основу, чтобы стать уверенным дизайнером Illustrator CC. Присоединяйтесь к более чем 900 студентам, которые уже записались на этот курс.
Обычно 399 фунтов стерлингов — сейчас всего 20 фунтов стерлингов в течение ограниченного времени. Не ждите — заберите свое место!
Автор Bio
Предоставлено Мелиндой Ливси, которая является основателем и креативным директором Marks & Maker
Использование золотого сечения в дизайне логотипов: почему и как?
Если вы какое-то время были дизайнером или случайно видели, как работают дизайнеры, скорее всего, вы могли быть свидетелями того, как они использовали круги или прямоугольники для создания своих логотипов.Они не используют их случайным образом, они используют одну из самых древних формул, которые делают любой дизайн гармоничным и приятным для глаз — Золотое сечение.
Сегодня мы собираемся погрузиться в использование золотого сечения в дизайне логотипов, что такое последовательность Фибоначчи и почему вы, как дизайнер, не должны уклоняться от ее использования.
Красота в глазах смотрящего?
Прежде чем мы углубимся в технические детали, давайте зададимся вопросом — субъективна ли красота? В Gingersauce мы уверены, что это не так.
Если бы это было … зачем кому-то изучать дизайн, его принципы, теорию цвета или пропорции? В таком случае дизайн не будет считаться профессией.
Факт остается в силе: все вокруг нас подчиняется одной формуле — последовательности Фибоначчи (щелкните здесь, чтобы перейти к поясняющей части статьи). Природа, космос, цветы, ракушки, все. Поскольку подсознательно мы так привыкли это видеть, все, что на самом деле построено с использованием пропорций, воспринимается как самое красивое, гармоничное и радующее глаз.
Не зря художники, скульпторы и архитекторы уже веками используют эту формулу для создания своих шедевров.
А как насчет дизайна логотипа?
Что ж, это не исключение. Вот как может быть полезно использование золотого сечения в дизайне логотипов:
- Золотое сечение может стать вашей сеткой дизайна, основой для правильных решений.
- Поскольку вещи, построенные на основе золотого сечения, считаются более красивыми, логотипы, которые вы предоставляете своим клиентам, могут стать более ценными.
- Созданные в соответствии с принципами природы, такие логотипы запоминаются намного лучше, чем их более хаотичные аналоги.
- Человеческий мозг наслаждается взглядами, звуками и ситуациями, которые он может предсказать. Если построено по золотому сечению, логотип становится более гармоничным.
Итак, что такое золотое сечение?
Отношение — это отношение между 2 или более элементами. Золотое сечение сформируется, если соотношение будет 1: 1,618.
Как мы получили цифру 1.618?
Корни числа происходят из последовательности Фибоначчи: 0,1,1,3,5,8,13,21,34 .. Следующее число представляет собой комбинацию двух предыдущих.
Саму последовательность можно найти повсюду в природе, по количеству цветочных лепестков, спиралей подсолнуха или ананаса. Эта последовательность — математическое правило, на котором построен наш мир.
При чем здесь золотое сечение?
Отношение двух последовательных чисел из последовательности становится все ближе и ближе к золотому сечению, 1.618 тем дальше мы идем.
По сути, золотое сечение — это отношение между двумя величинами, где отношение малого количества (a) к большому количеству (b) такое же, как отношение большого количества (b) к целому (a + б).
Вот когда станет интересно. Потерпите нас.
Если бы мы визуализировали последовательность Фибоначчи, вот как она выглядела бы:
Последовательность чисел образует визуальный паттерн:
Обратите внимание на пропорцию сторон образованного прямоугольника: 1: 1,618 — в точности золотое сечение.
Если пойти дальше, соединив углы, получится Золотая спираль.
Использование золотого сечения в дизайне логотипа
Мы понимаем, что вы можете растеряться и запутаться после всех этих цифр. Не волнуйтесь, эта часть намного интереснее. Как только вы поймете, что такое золотая спираль и как она возникает у всех, на кого вы ступаете ногой, вы можете начать использовать ее в своем дизайне логотипа.
Вот как.
Золотое сечение в дизайне логотипа: используйте фигурыЗолотой прямоугольник станет вашим лучшим другом.Его части можно использовать в качестве сетки, чтобы сформировать основу для дизайна вашего логотипа.
Например, попробуйте вписать круги в каждый из внутренних квадратов. Полученные вами круги можно использовать для создания более круглых логотипов, таких как Twitter или Apple.
Примеры логотипов золотого сечения: Twitter и AppleЕсли ваш логотип требует чего-то с острыми углами, вы также можете использовать квадраты или прямоугольники.
Комбинируйте формы для создания различных элементов логотипа.
Совет : не масштабируйте фигуры, иначе пропорции будут потеряны.
Золотое сечение в дизайне логотипа: используйте пропорцииДругой способ использования золотого сечения — определить высоту и ширину логотипа, а также пропорции внутренних элементов для всего логотипа.
Знаете ли вы, что Gingersauce автоматически рассчитывает пропорции вашего логотипа?
После загрузки логотипа вы можете выбирать между моделями, которые принимают разные значения в качестве контрольной точки.
Соотношение 1: 5, в соответствии с которым построен логотип Gingersauce, также встречается в последовательности Фибоначчи.Как и 1: 1, 1: 2, 1: 3, 2: 3, он имеет значение в процессе брендинга, демонстрируя расчеты, сделанные в процессе проектирования.
Зачем это вам?
Если вы представляете дизайн своего логотипа с использованием брендбуков (что мы настоятельно рекомендуем), вы можете использовать эту функцию, чтобы:
- Показать клиенту, что ваш логотип — это не просто изображение, за ним стоит идея, структура, которая сделает дизайн более привлекательным и запоминающимся.
- Используйте вычисления для дальнейшего использования.Пропорции, автоматически рассчитываемые и представляемые в брендбуке, могут служить ориентиром для будущих семейных дизайнов бренда, таких как, например, иконки.
Золотое сечение в дизайне логотипа: используйте размещение
Золотой прямоугольник часто используется для размещения объектов и определения наилучшей композиции. Используя прямоугольную сетку (или несколько из них), вы можете вписать в нее элементы. Так вы убедитесь, что все части вашего логотипа расположены гармонично и не «оскорбляют глаз» смотрящего.
А как насчет 2: 3?
В настоящее время во многих исследованиях дизайна можно увидеть, как люди говорят о соотношении 2: 3. Особенно часто это встречается в уроках композиции. 2: 3 не является альтернативой золотому сечению. Это просто упрощение уравнения 1: 1,618, сделанное для облегчения понимания.
Наш мозг намного лучше понимает круглые числа.
Итог
На этом этапе для вас не будет странным подумать: «А необходимо ли это? Что делать, если я не использую золотое сечение в дизайне логотипа? Будет ли мой дизайн плохо выглядеть, если я не буду придерживаться правила?
Нет, не пойдут.В конце концов, это не высечено в камне, что вы должны использовать золотое сечение в дизайне логотипа. Однако его использование — это способ придать логотипу больше мыслей и сделать его более запоминающимся. Это еще один способ предложить клиенту большую ценность.
Некоторые дизайнеры, в том числе и мы, находят сетку полезной. Используя его в качестве руководства, вы можете воплотить в жизнь практически любую идею, придавая ей технический и гармоничный характер.
Создал логотип с использованием золотого сечения? Подарите это с имбирным соусом!
Gingersauce — это профессиональный инструмент для создания рекомендаций по бренду, который сочетает в себе интеллектуальную автоматизацию и ваше творчество.Загрузите логотип, рассчитайте пропорции и создайте фирменный стиль для своего клиента: все это за несколько быстрых шагов. Презентация имбирного пюре — профессиональная процедура, позволяющая сэкономить драгоценное время.
Вы можете скачать созданный брендбук сразу — это займет всего несколько минут!
Create My Brand Guidelines
Использование золотого сечения в дизайне логотипов | by The Logo Creative ™ ✏
Помните те времена на уроке математики, когда вы спрашивали, как и когда вы когда-нибудь будете использовать математику в реальном мире?
Я тоже.
Но теперь, когда я дизайнер, мне очень жаль, что я не спал в геометрии.
За время своей дизайнерской карьеры я узнал о золотом сечении и о том, как его использовать в дизайне. Изучая его, я понял, что эти знания были одной из недостающих частей в моем дизайнерском образовании. Кто знал?!
В этом посте вы получите ускоренный курс о том, что такое золотое сечение, почему и как я использую его в дизайне логотипов и как вы можете начать применять его в своей работе.
Золотое сечение — это математический принцип, который можно найти в природе, анатомии, цвете и даже звуковых волнах.Благодаря своей приятной природе, он использовался в искусстве, живописи, архитектуре, музыке и дизайне на протяжении тысяч лет. Научные исследования показали, что мы воспринимаем вещи, содержащие золотое сечение, как прекрасные, гармоничные и граничащие с совершенством, даже когда мы этого не осознаем.
Я обнаружил, что чем больше я использую золотое сечение в моем дизайне, тем приятнее результат. Подобно использованию сетки в макете, использование золотого сечения обеспечивает основу для моих дизайнерских решений.Конечно, нельзя поверхностно использовать золотое сечение и думать, что все всегда будет идеально. Использование этих пропорций в вашей дизайнерской работе потребует времени и практики. Но чем больше вы его используете, тем больше вы начнете видеть взаимосвязи между элементами вашего дизайна и начнете замечать и исправлять области, которые в вашей работе противоречивы и просто не кажутся правильными.
Теперь перейдем к техническим вопросам.Давайте рассмотрим несколько ключевых терминов и понятий. Каждый основан на предыдущем.
ФибоначчиЧтобы получить золотое сечение, мы должны сначала понять последовательность чисел Фибоначчи. Его можно найти повсюду; по количеству лепестков в цветке до спиралей в подсолнухе или в ананасе с узором клавиш на пианино. Как только вы ознакомитесь с этой последовательностью, вы начнете видеть ее повсюду.
Последовательность следующая:
1, 1, 2, 3, 5, 8, 13, 21…
Итак, давайте посмотрим, как это работает. Каждое число после первых двух в последовательности представляет собой сумму двух чисел перед ним.
… и так далее.
Теперь давайте представим это визуально, чтобы дизайнеры могли это оценить.
Если мы возведем в квадрат каждое число, чтобы определить пространственную область, наша последовательность теперь будет выглядеть так:
И если вы умеете решать головоломки, вы начнете видеть, что последовательность чисел формирует визуальный образец:
Сумасшедший, правда ?! Просто подожди. Становится еще лучше.
Золотое сечениеВот здесь и появляется золотое сечение.
Отношение чисел в последовательности Фибоначчи стремится к золотому сечению.Отношение двух последовательных чисел из последовательности все ближе и ближе к золотому сечению, 1,618.
Золотое сечение — это соотношение между двумя величинами, где отношение малого количества (a) к большому количеству (b) такое же, как отношение большого количества (b) к целому (a + b).
Золотая спиральНе только паттерн Фибоначчи встречается в природе, в нем есть еще один паттерн, называемый спиралью Фибоначчи (также известный как Золотая спираль).Добавив дугу окружности к каждому квадрату, мы получим идеальную спираль:
Эта спираль может показаться вам довольно знакомой, если вы когда-либо исследовали морскую раковину или даже видели изображение галактики.
Теперь, когда вы знаете, что такое золотое сечение, давайте использовать его в дизайне логотипа. Здесь начинается самое интересное!
Примечание. Для простоты я использую термин «золотое сечение» всякий раз, когда говорю о золотом прямоугольнике, спирали или соотношении, поскольку эти термины часто используются как взаимозаменяемые.
Мой процессПример 01:
Один из способов создания логотипов — это брать все основные формы из золотого сечения, чтобы пропорции были гармоничными.
Затем я объединил формы и использовал сетку для выравнивания всех частей.
И, наконец, я уточняю точки, формы и соединения.
Pro Совет: не используйте более одного золотого сечения при проектировании. Если вам нужна меньшая пропорция, возьмите ее из золотого сечения, с которого вы начали.
Пример 2:Другой способ, которым я использую золотое сечение, — это определение высоты и ширины логотипа, а также пропорций штрихов.
Профессиональный совет: не все штрихи могут совпадать с золотым сечением. В этом примере горизонтальные штрихи должны быть немного тоньше вертикальных, чтобы они выглядели оптически равными. Даже греки немного подделали .
Пример 3:Наконец, я использую золотое сечение, чтобы помочь мне выбрать размещение, размер и длину ключевых элементов в логотипе.
Итак, вы хотите использовать золотое сечение?Включение золотого сечения в рабочий процесс поможет вам принимать более быстрые и качественные проектные решения.
Хотите знать, как можно использовать золотое сечение в следующем логотипе, чтобы создать более гармоничный и приятный дизайн?
Чтобы по-настоящему понять это, я бы предложил сначала изучить логотипы Учителей, таких как Пол Рэнд и Сол Басс, и соблюдать золотое сечение в их работе. Цель — научить глаз видеть.Проследите логотипы и запишите, что вы обнаружите. В логотипе вообще использовалось золотое сечение? Несколько частей логотипа пересекали точки золотого сечения? Не слишком далеко в своем исследовании вы начнете замечать пропорции, отношения между формами и выравнивание. Когда вы научитесь видеть, вы неизбежно будете принимать лучшие дизайнерские решения.
Затем используйте золотое сечение как способ исправить пропорции после того, как у вас будет готов дизайн логотипа на 90%. По мере того, как вы используете золотое сечение для совершенствования своей работы, вы начнете замечать, как вы раньше включили его в процесс проектирования.Но не торопитесь. Цель состоит в том, чтобы использовать его как руководство, а не заставлять.
Последний совет: используйте его как руководство, а не как правило. Последнее слово за твоими глазами.
Загрузите здесь файл Golden Ratio Illustrator, чтобы использовать его в своем следующем дизайне логотипа.
Что такое золотое сечение и как его использовать в графическом дизайне
Золотое сечение, также известное как золотое сечение или божественная пропорция, представляет собой математическое соотношение 1: 1,618 , основанное на последовательности Фибоначчи.Его можно найти в природе (лепестки цветов, семена, ракушки), в продуктах питания (артишоки, брокколи, ананас) и в анатомии человека.
Золотое сечение также можно найти в искусстве (Мона Лиза, Тайная вечеря, Витрувианский человек) и архитектуре (Пирамиды, Акрополь, Нотр-Дам, Тадж-Махал). Применительно к дизайну, фотографии и типографике он делает композиции естественными, сбалансированными и эстетически приятными.
Company Folders предлагает удобную инфографику, которая наглядно объясняет, что такое золотое сечение, с примерами.Мы также включили несколько отличных руководств дизайнеров Уилла Патерсона и Мохамеда Ахрафа, которые покажут вам, как использовать золотое сечение в графике, логотипах и веб-дизайне. Посмотрите это ниже.
Как создать логотип с золотым сечением
Загрузите исходные файлы, использованные в учебнике.
Золотое сечение в композиции и дизайне логотипа
Различные способы использования золотого сечения в вашем дизайне
Золотое сечение Веб-дизайн
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Золотое сечение — что это такое и как его использовать в дизайне
Хороший дизайн обсуждался с тех пор, как мы создаем. Существуют бесконечные форумы, обсуждения в социальных сетях и личные беседы о том, что делает отличный дизайн, и каждый высказывает свою точку зрения.
В этом же прелесть дизайна, правда? Каждый может интерпретировать это по-своему.
Хотя универсального подхода к дизайну никогда не будет, существует конкретный математический подход, который может помочь нам каждый раз на шаг приближаться к созданию потрясающих дизайнерских впечатлений: золотое сечение.
Золотое сечение — это математическое соотношение, которое вы можете найти практически везде, например, в природе, архитектуре, живописи и музыке. Когда он применяется конкретно к дизайну, он создает органичную, сбалансированную и эстетически приятную композицию.
В этой статье мы подробно рассмотрим, что такое золотое сечение, как его рассчитать и как использовать в дизайне, включая удобный список инструментов.
Что такое золотое сечение?
Золотое сечение, также известное как золотое сечение, золотое сечение, божественная пропорция или греческая буква фи, — это особое число, которое приблизительно равно 1.618. Само соотношение происходит от последовательности Фибоначчи, естественной последовательности чисел, которые можно найти повсюду, от количества листьев на дереве до формы морской ракушки.
Последовательность Фибоначчи — это сумма двух чисел перед ней. Это идет: 0, 1,1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе этого шаблона греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя числами в последовательности.
Как это связано с дизайном? Вы можете найти золотое сечение, если разделите линию на две части, и более длинная часть (a), разделенная на меньшую часть (b), равна сумме (a) + (b), деленной на (a), которые оба равно 1.618. Эта формула может помочь вам при создании фигур, логотипов, макетов и т. Д.
Вы также можете воспользоваться этой идеей и создать золотой прямоугольник. Возьмите квадрат и умножьте одну сторону на 1,618, чтобы получить новую форму: прямоугольник с гармоничными пропорциями.
Если вы положите квадрат на прямоугольник, соотношение между двумя формами даст вам золотое сечение.
Если вы продолжите применять формулу золотого сечения к новому прямоугольнику справа, вы получите изображение, состоящее из все более мелких квадратов.
Если вы нарисуете спираль по каждому квадрату, начиная с одного угла и заканчивая в противоположном, вы создадите первую кривую последовательности Фибоначчи (также известную как Золотая спираль).
Как использовать золотое сечение в дизайне
Теперь, когда урок математики окончен, как вы можете применить эти знания в повседневной работе?
Вот четыре способа использования золотого сечения в дизайне:
1. Типографика и определение иерархии
Золотое сечение может помочь вам выяснить, какой размер шрифта вы должны использовать для заголовков и основного текста на веб-сайте, целевой странице, в сообщении в блоге или даже в печатной кампании.
Допустим, размер вашего основного текста составляет 12 пикселей. Если вы умножите 12 на 1,618, вы получите 19,416, что означает, что размер текста заголовка 19 или 20 пикселей будет соответствовать золотому сечению и сбалансировать размер основного шрифта 12 пикселей.
Если вы хотите выяснить, насколько большим должен быть размер вашего основного текста, вы можете сделать наоборот. Если размер вашего заголовка составляет 25 пикселей, вы можете разделить его на 1,618, чтобы найти основной текст (15 или 16 пикселей).
2. Обрезка и изменение размера изображений
При кадрировании изображения легко выделить белое пространство, которое нужно вырезать.Но как сделать так, чтобы изображение оставалось сбалансированным после изменения его размера? Вы можете использовать Золотую спираль в качестве ориентира для композиции изображения.
Например, если вы накладываете Золотую спираль на изображение, вы можете убедиться, что точка фокусировки находится в середине спирали.
3. Макет
Использование золотого сечения может помочь вам разработать визуально привлекательный пользовательский интерфейс, который привлекает внимание пользователя к тому, что наиболее важно. Например, страница, которая выделяет широкий блок контента слева и более узкий столбец справа, может соответствовать пропорциям золотого сечения и помочь вам решить, где разместить наиболее важный контент.
4. Разработка логотипа
Если вы разрабатываете новый логотип и чувствуете себя застрявшим, обратитесь к золотому сечению, чтобы набросать пропорции и формы. Многие популярные логотипы следуют золотому сечению, например Twitter, Apple и Pepsi.
Дизайнер Кази Мохаммед Эрфан даже поставил перед собой задачу создать 25 новых логотипов, полностью основанных на золотом сечении. Результат? Простые, сбалансированные и красивые иконки.
Инструменты, которые помогут вам использовать золотое сечение
Вам не нужно выламывать карандаш и бумагу, чтобы вычислить золотое сечение — есть ряд приложений, которые сделают это за вас.
Вот пять инструментов, которые помогут вам использовать золотое сечение в ваших проектах:
- Калькулятор золотого сечения: Вычислите более короткую сторону, длинную сторону и общую длину двух сторон, чтобы вычислить золотое сечение.
- goldenRATIO: Это приложение, созданное для дизайнеров и разработчиков, позволяет легко создавать веб-сайты, интерфейсы, макеты и многое другое в соответствии с золотым сечением. Он включает в себя встроенный калькулятор с визуальной обратной связью и функциями для хранения положения экрана и настроек, поэтому вам не нужно менять золотое сечение для каждой задачи.
- Калькулятор типографики золотого сечения: Найдите идеальную типографику для своего веб-сайта, указав размер и ширину шрифта. Вы можете оптимизировать на основе размера шрифта, высоты строки, ширины и символов в строке.
- PhiMatrix : Это программное обеспечение для проектирования и анализа Золотого сечения содержит настраиваемые сетки и шаблоны, которые можно накладывать на любое изображение. Его можно использовать для дизайна и композиции, дизайна продукта, разработки логотипа и многого другого.
- Эскизный ресурс с золотым сечением : Загрузите бесплатный файл эскиза Золотой спирали, чтобы помочь с компоновкой изображения и макета.
Начало работы с золотым сечением
Как только вы узнаете, что искать, вы начнете замечать золотое сечение повсюду. (Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно положительно на него реагируем.
Как дизайнеры, мы можем использовать это число в своих интересах. Даже небольшие изменения в способе обрезки изображения или разработки макета могут значительно улучшить взаимодействие пользователей с вашим дизайном.
Создатель логотипов бесплатного золотого сеченияОписание
Создайте спиральный логотип бесплатно с помощью программы Golden Ratio Logo MakerСделать свой бизнес еще проще! Мгновенно используйте шаблон логотипа Golden Ratio Logo, украшенный вихревым символом, для создания логотипа в Интернете.
Design Free Logo Online позволяет создать бесплатный логотип Spiral всего за несколько минут. Это идеальное онлайн-решение для брендинга для малого бизнеса.Каждый владелец бизнеса, стремящийся к успеху, должен иметь хороший логотип, представляющий его бренд. Например, использование символа «Золотое сечение» станет отличным решением для брендинга для бизнес-консалтингового, маркетингового и SEO-агентства, типографии и графических дизайнеров.
В математике две величины находятся в золотом сечении, если их соотношение совпадает с отношением их суммы к большей из двух величин. Рисунок справа иллюстрирует геометрические отношения.Википедия
Тысячи креативных логотипов Vector Spiral
Благодаря тысячам бесплатных шаблонов дизайна логотипов, доступных в нашем онлайн-магазине логотипов, легко найти лучший символ золотого сечения для вашего современного бренда. Наши графические дизайнеры создали векторных логотипов высокого разрешения на выбор из онлайн-каталога. Выберите свой любимый дизайн круглой спирали, который лучше всего подходит для вашего бренда.
Golden Ratio Logo Makin: быстрое создание с помощью бесплатного конструктора логотипов
Создание логотипа онлайн никогда не было таким быстрым! Design Free Logo Online предлагает вам самый продвинутый производитель логотипов.Используйте лучший генератор абстрактных логотипов, чтобы вывести свой бренд на передний план. Мгновенно и без регистрации генерируйте свои собственные идеи дизайна логотипа Spiral.
Как сделать логотип бесплатным за считанные минуты?
Создайте собственный логотип бесплатно! Создавайте собственные дизайнерские идеи «золотой середины» бесплатно всего за несколько минут и без регистрации. Следуйте этим простым шагам, чтобы сразу создать онлайн-логотип золотого сечения для вашего бизнеса.
- Просмотрите наш интернет-магазин логотипов и выберите лучший шаблон спирали в качестве отправной точки.
- Мгновенно используйте конструктор абстрактных логотипов бесплатно . Настройте свой собственный дизайн Золотого сечения, просто введите свое имя, выберите шрифты и измените цвета.
- Создайте столько свежих идей завихрения, сколько вам нужно. Только когда вы на 100% удовлетворены своим финальным логотипом, размещайте заказ.
Загрузите ваш новый дизайн логотипа Золотого сечения сейчас
Быстро загрузите ваш новый логотип Золотого сечения с нашего веб-сайта. Кроме того, получите его по электронной почте всего за 24 часа! Наши профессиональные графические дизайнеры быстро подготовят и доставят ваш заказ в том виде, в котором вы его создали, готовый к размещению рекламы.
Используйте его для всех ваших маркетинговых потребностей на различных платформах. Рекламируйте его на визитных карточках, фирменных бланках, листовках, веб-сайтах или блогах. Кроме того, поместите прозрачный логотип PNG поверх изображения. Опубликуйте его на всех цифровых медиа-платформах, таких как Facebook, YouTube, Instagram, Twitter, Pinterest.
- Лицензия: Неисключительный шаблон.
- Форматы для печати и Интернета: PDF, JPG, PNG, прозрачный.
Как владелец малого бизнеса, вы можете предположить, что брендинг — это вопрос громких имен, подобных Google, Apple и Amazon.Но на самом деле брендинг не ограничивается размером бизнеса. Когда вы занимаетесь бизнесом, большим или маленьким, вы должны работать над брендингом.
Даже если вы планируете ориентироваться на аудиторию на местном уровне, важно быть осторожным со своей стратегией. Люди должны воспринимать хорошее сообщение о вашем бренде. Более того, ваши маркетинговые стратегии должны производить впечатление на рынке.
Если вам интересно узнать проверенные советы и методы для создания успешного бизнеса, мы советуем вам следовать этим простым идеям брендинга:
Определите идентичность вашего бренда:Речь идет не только о создании веб-сайта и продаже своей ниши на нем.Брендинг означает подчеркивание миссии и ценностей вашего бизнеса. Найдите время, чтобы оценить свое текущее положение на рынке. Важно провести корпоративный поиск души, чтобы определить идентичность вашего бренда. Составьте список вашего целевого рынка и потенциальных клиентов. Убедитесь, что вы разработали стратегию брендинга для удовлетворения их конкретных потребностей.
Создание визуального брендинга: Статистикапоказывает, что для того, чтобы оказывать большее влияние на клиентов, малые предприятия должны рассмотреть возможность визуального брендинга.Они могут начать следовать идеям графического дизайна, чтобы произвести впечатление. Уделять больше внимания созданию логотипа; он должен быть уникальным, запоминающимся и визуально привлекательным. Так как ваш логотип будет выделяться на сайте, визитках, а также на различных товарах; это должно быть привлекательно. Эксперты также советуют более творчески подходить к выбору логотипа, шрифта и цвета.
Зарекомендуйте себя в качестве эксперта:Независимо от того, в какой нише вы имеете дело, хорошо продемонстрировать свои способности перед аудиторией.У вас может быть несколько конкурентов на рынке, но чтобы оставаться впереди всех, вам следует зарекомендовать себя в качестве эксперта. Можно воспользоваться помощью стратегий контент-маркетинга. Наполните Интернет полезной информацией о своей сфере деятельности и станьте источником для своей целевой аудитории. Контент-маркетинг может помочь вам укрепить свой бренд, и, что самое приятное, он более доступен.
Повышение вовлеченности онлайн:Вы ориентируетесь на местную аудиторию, что не означает, что социальные сети бесполезны для вашего бизнеса.Мы советуем вам следить за последними идеями кампании, чтобы оставаться на связи с аудиторией в Интернете. Дело в том, что люди предпочитают следить за брендом, который создает ажиотаж в Интернете. Предпочитаю оставаться активным в разделе комментариев. Хорошо создавать опросы и конкурсы, чтобы обеспечить большее вовлечение. Взаимодействие в социальных сетях может помочь вам построить здоровые и длительные отношения с аудиторией.
Проявите творческий подход к своим идеям брендинга и будьте оригинальны в своей индивидуальности. Нет смысла копировать крупные бренды; скорее станьте брендом сами.То, как вы относитесь к своим клиентам, вы можете ожидать от них того же. Чтобы добиться успеха, покажите истинную сторону своего бизнеса.
Роскошная упаковка с логотипом на заказ
Цель любого бренда — выделиться, рассказать историю, завоевать доверие аудитории, а также повлиять на ее восприятие. Это большая работа! Не нашли идеального символа логотипа для брендов вашей компании? Ознакомьтесь с нашими доступными по цене пакетами с современным дизайном логотипов, изготовленными по индивидуальному заказу.