A/B-тестирование сайта | Блог Roistat
Содержание
- Что представляет собой A/B-тестирование сайта
- Пример A/B-тестирования сайта
- Чем полезно A/B-тестирование сайта в маркетинге и бизнесе
- Какие показатели важны в A/B-тестировании сайта
- Конверсия
- Время на странице
- Количество просмотров страниц
- Кликабельность элементов
- Отказы
- Средняя стоимость привлечения клиента
- Что можно проверить с помощью A/B-тестирования сайта
- Ошибки при проведении A/B-тестирования сайта
- Неправильная выборка
- Недостаточная длительность теста
- Несоответствующая метрика успеха
- Несоответствие тестируемых вариантов
- Неправильное интерпретирование результатов
- А/Б‑тесты Roistat: возможности и преимущества
- Разделение трафика
- Множество вариантов тестирования
- Интеграция с другими инструментами
- Подробная аналитика и отчёты
- Удобный интерфейс и простота использования
- Вопросы и ответы об A/B-тестировании сайта
- Как определить оптимальный размер выборки для A/B-тестирования?
- Как долго проводить A/B-тестирование и как часто вносить изменения на основе его результатов?
- Как оценить эффективность A/B-тестирования и измерить его влияние на бизнес-показатели?
- Главное об A/B-тестировании сайта
Узнайте, как A/B-тестирование сайта помогает увеличить конверсию и оптимизировать пользовательский опыт без лишних затрат времени и ресурсов.
Подпишись на Telegram
ПодписатьсяЧто представляет собой A/B-тестирование сайта
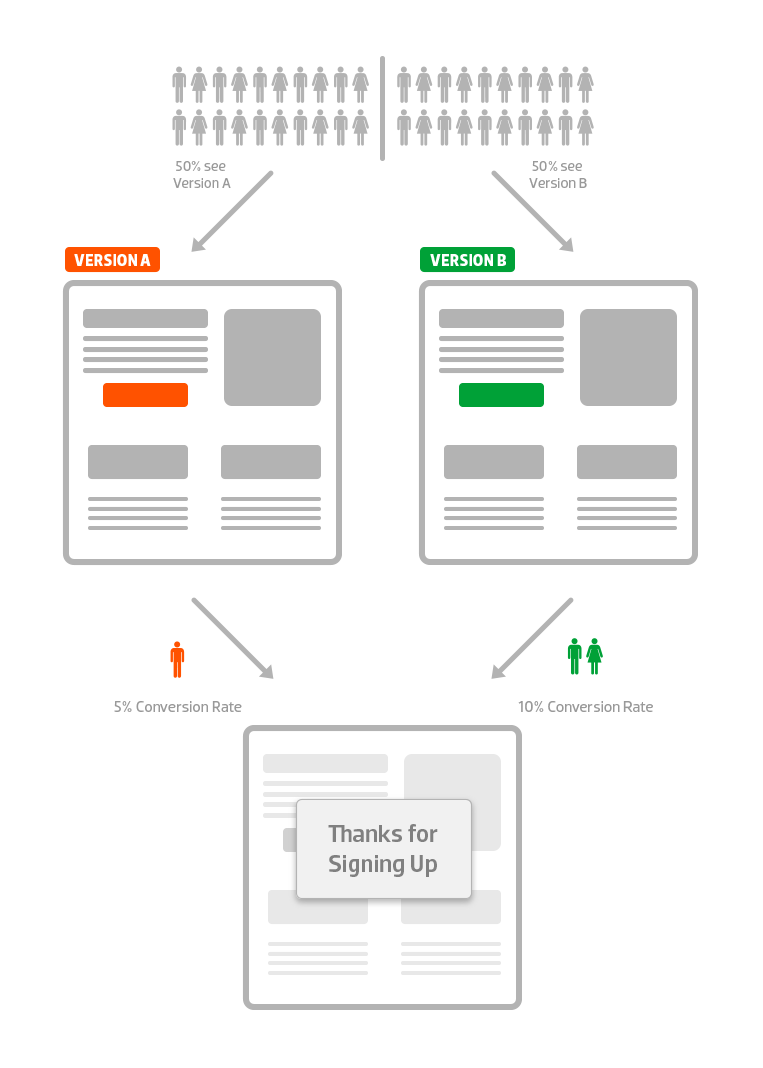
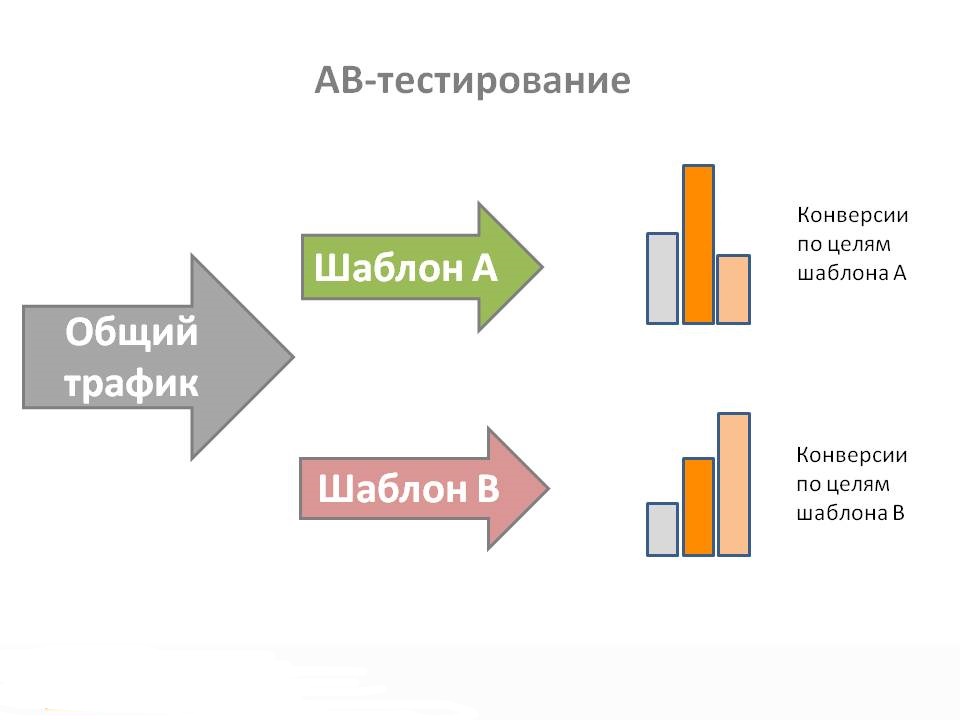
A/B-тестирование сайта — инструмент в маркетинговых отчётах, который позволяет определить оптимальные варианты дизайна, контента и функционала для улучшения пользовательского опыта и достижения маркетинговых целей. Ещё его называют сплит-тестированием, потому что аудитория для теста делится (сплится) пополам на две группы:
- контрольная (А) — пользователи из этой группы не видят внедрённых изменений в ходе эксперимента;
- тестовая (B) — эти пользователи изменения видят.
Хотите освоить
сквозную аналитику?
Посетите регулярный мастер-класс
по аналитике от Roistat
В итоге маркетолог или аналитик сравнивают обе группе по целевой метрике — например, по прибыли, конверсии в покупку или кликабельности. Если показатели тестовой группы сильно лучше, тест считается успешным.
Перечислим ключевые аспекты A/B-тестирования:
- Гипотеза — в начале A/B-тестирования формулируется конкретная гипотеза, которую необходимо проверить.

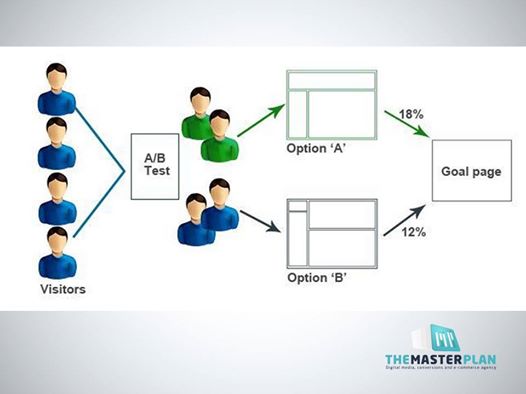
- Разделение трафика — трафик сайта разделяется на две группы, которым показываются разные варианты сайта, их поведение и реакции анализируются.
- Сравнение результатов — собираются данные о поведении посетителей каждой группы, такие как клики, конверсии, время на странице. Результаты групп A и B сравниваются для определения эффективности изменений.
- Принятие решения — исходя из данных A/B-тестирования, принимается решение о внесении изменений на сайт. Если экспериментальная группа показала лучшие результаты, изменения могут быть внедрены на постоянной основе.
- Повторение и оптимизация — A/B-тестирование не является одноразовым процессом. Оно может быть повторено с целью постоянного улучшения сайта и достижения лучших результатов.
A/B-тестирование сайта является неотъемлемой частью маркетинговых отчётов, позволяя компаниям получать ценные инсайты и принимать обоснованные стратегические решения для развития своего бизнеса.
Пример A/B-тестирования сайта
Представим ситуацию, где компания решила провести A/B-тестирование сайта с целью повысить конверсию в покупку. Маркетолог сфокусировался на странице оформления заказа и протестировал две разные версии:
- Вариант A — форма заказа содержала все обязательные поля для заполнения.
- Вариант B — в форме заказа только необходимые поля для заполнения.
После запуска A/B-тестирования, компания собрала данные о посетителях, кликах на кнопку, заполнении формы и завершении покупки. В результате анализа данных были получены следующие результаты:
- Вариант A — количество кликов по кнопке «Оформить заказ» было выше, чем в варианте B. Однако, конверсия в покупку была ниже, что указывало на то, что многие посетители прекращали процесс оформления заказа на этой странице.
- Вариант B — кликов было меньше, но конверсия в покупку была значительно выше. Упрощённая форма убедила посетителей завершить покупку.
Результат A/B-тестирования — изменения из варианта B внедрили на постоянной основе. Это позволило улучшить пользовательский опыт, снизить отток на странице оформления заказа и увеличить конверсию в покупку.
Это позволило улучшить пользовательский опыт, снизить отток на странице оформления заказа и увеличить конверсию в покупку.
Чем полезно A/B-тестирование сайта в маркетинге и бизнесе
A/B-тестирование сайта представляет собой ценный инструмент в маркетинге и бизнесе, способствующий улучшению эффективности и результативности веб-присутствия компании. Рассмотрим, почему A/B-тестирование сайта является полезным для маркетинговых отчётов и принятия стратегических решений:
- Оптимизация конверсии — A/B-тестирование позволяет проводить эксперименты с различными вариантами дизайна, контента, макета и элементов сайта с целью определить, какие изменения влияют на поведение пользователей и способствуют увеличению конверсии.
- Точная оценка эффективности — A/B-тестирование позволяет получить конкретные данные о том, какие изменения на сайте приводят к наилучшим результатам. Это помогает определить, какие маркетинговые и дизайнерские решения наиболее эффективны и какие следует изменить или оптимизировать.

- Более обоснованные решения — результаты A/B-тестирования предоставляют объективные данные и инсайты о предпочтениях и поведении пользователей, что позволяет принимать решения на основе фактов, а не на основе предположений или интуиции.
- Улучшение пользовательского опыта — A/B-тестирование помогает выявить слабые места в пользовательском опыте и оптимизировать его. За счёт тестирования различных вариантов интерфейса, навигации и функциональности сайта можно создать более удобную и приятную среду для пользователей.
- Экономия времени и ресурсов — A/B-тестирование позволяет проводить тщательные исследования и эксперименты на небольшой выборке пользователей, что помогает сэкономить время и ресурсы компании. Такой подход позволяет исключить неэффективные изменения до их внедрения на полном масштабе.
Какие показатели важны в A/B-тестировании сайта
Конверсия
Один из основных показателей эффективности A/B-тестирования. Конверсия измеряет процент пользователей, совершивших целевое действие, такое как покупка, подписка или заполнение формы. Сравнение конверсии между двумя или более вариантами сайта позволяет определить, какие изменения приводят к наилучшим результатам.
Конверсия измеряет процент пользователей, совершивших целевое действие, такое как покупка, подписка или заполнение формы. Сравнение конверсии между двумя или более вариантами сайта позволяет определить, какие изменения приводят к наилучшим результатам.
Время на странице
Длительность пребывания пользователей на странице является важным показателем, который отражает степень заинтересованности и вовлечённости посетителей. A/B-тестирование позволяет определить, какие элементы и контент привлекают больше внимания и удерживают пользователей на странице.
Количество просмотров страниц
Оценка количества просмотров страниц помогает определить, какие варианты сайта привлекают больше трафика и вызывают больший интерес у посетителей. Увеличение числа просмотров страниц может указывать на успешные изменения в дизайне или контенте.
Кликабельность элементов
A/B-тестирование позволяет оценить кликабельность различных элементов сайта, таких как кнопки, ссылки или баннеры. Изменение цвета, текста или расположения этих элементов может значительно повлиять на активность пользователей и, соответственно, на конверсию.
Изменение цвета, текста или расположения этих элементов может значительно повлиять на активность пользователей и, соответственно, на конверсию.
Отказы
Анализ показателя отказов позволяет определить, какие варианты сайта вызывают большее количество отказов и неудовлетворённость у пользователей. Путём проведения A/B-тестирования можно выявить причины отказов и внести соответствующие изменения для улучшения пользовательского опыта.
Средняя стоимость привлечения клиента
A/B-тестирование также может быть полезным в определении наиболее эффективных маркетинговых каналов и стратегий. Сравнение различных вариантов сайта позволяет оценить, какие каналы привлекают клиентов по более низкой стоимости и обеспечивают лучший ROI (Return on Investment).
Что можно проверить с помощью A/B-тестирования сайта
- Заголовки и тексты — A/B-тестирование позволяет определить наиболее привлекательные и убедительные заголовки и тексты для вашего сайта.
 Вы можете проверить разные варианты текста на главной странице, на страницах товаров или услуг, а также в рекламных баннерах и электронных письмах.
Вы можете проверить разные варианты текста на главной странице, на страницах товаров или услуг, а также в рекламных баннерах и электронных письмах. - Дизайн и компоновка
- Кнопки призыва к действию (CTA) — A/B-тестирование позволяет определить наиболее эффективные CTA-кнопки, которые мотивируют пользователей на действия. Вы можете провести сравнение разных текстов и цветов кнопок, а также их расположения на странице для оптимизации конверсии.
- Формы и поля ввода — сможете определить наиболее удобные и простые для заполнения формы и поля ввода. Изменения в форматировании, порядке полей и добавление/удаление обязательных полей могут повысить конверсию на странице регистрации или оформления заказа.
- Визуальные элементы — используйте A/B-тестирование для проверки визуальных элементов, таких как изображения, видео и иллюстрации.
 Это поможет выявить, какие изображения привлекают больше внимания и эмоционально связываются с вашей целевой аудиторией.
Это поможет выявить, какие изображения привлекают больше внимания и эмоционально связываются с вашей целевой аудиторией.
Ошибки при проведении A/B-тестирования сайта
Неправильная выборка
Ошибка заключается в неправильном подборе аудитории для проведения теста. Если выборка не является репрезентативной или недостаточно большой, могут возникнуть искажения результатов. Убедитесь, что ваша выборка достаточно большая и представляет целевую аудиторию.
Недостаточная длительность теста
Часто тест проводится недостаточно долго. Помните, что результаты A/B-тестирования должны быть статистически значимыми, что требует определённого объёма данных. Не спешите делать выводы на основе неполных результатов, убедитесь, что тест проведён достаточно длительное время.
Несоответствующая метрика успеха
Метрика должна быть чёткой, измеряемой и привязанной к вашим целям. Не забывайте учитывать ключевые показатели производительности (KPI) вашего бизнеса при выборе метрики успеха.
Несоответствие тестируемых вариантов
Ошибка заключается в том, что тестируемые варианты слишком сильно отличаются друг от друга. Чтобы получить надёжные результаты, варианты должны быть максимально схожими, за исключением одного изменяемого элемента. Это позволит вам точно определить, какие изменения влияют на результаты.
Неправильное интерпретирование результатов
Важно учитывать статистическую значимость, доверительные интервалы и другие факторы, чтобы извлечь правильные выводы. Обратите внимание на маркетинговые отчёты, которые помогут вам анализировать результаты теста более точно.
А/Б‑тесты Roistat: возможности и преимущества
Этот инструмент помогает бизнесу изучать и оптимизировать пользовательский опыт, улучшать конверсию и повышать эффективность маркетинговых кампаний. Рассмотрим возможности и преимущества A/B-теста Roistat:
Разделение трафика
Roistat позволяет разделить трафик между различными версиями страницы или элементами сайта. Это даёт возможность сравнить результаты и определить, какие изменения приводят к наилучшим результатам.
Это даёт возможность сравнить результаты и определить, какие изменения приводят к наилучшим результатам.
Множество вариантов тестирования
С помощью Roistat вы можете проводить не только A/B-тесты, но и множество других видов тестирования, таких как A/A-тесты (для проверки стабильности результатов) и мультивариантные тесты (для сравнения нескольких вариантов одновременно). Это расширяет возможности и позволяет проводить более сложные эксперименты.
Интеграция с другими инструментами
Roistat позволяет интегрировать A/B-тесты с другими маркетинговыми отчётами и инструментами аналитики. Вы можете совместно использовать данные и результаты тестирования с целью более глубокого анализа и принятия обоснованных решений. Это помогает вам получить более полную картину о влиянии изменений на ваши маркетинговые цели.
Например, можно интегрировать инструмент со сквозной аналитикой, чтобы оценить, как работает реклама от клика до покупки. Подробно про сквозную аналитику рассказали в блоге.
Подробно про сквозную аналитику рассказали в блоге.
Подробная аналитика и отчёты
Вы получаете доступ к ключевым метрикам, статистической значимости, графикам и сегментации данных. Это помогает вам легко интерпретировать результаты и принимать обоснованные решения на основе данных.
Простые отчёты помогают быстро определить итоги сплит-тестаУдобный интерфейс и простота использования
Roistat предлагает интуитивно понятный интерфейс, который позволяет управлять и контролировать весь процесс A/B-тестирования. Вы можете легко создавать новые тесты, устанавливать параметры и просматривать результаты. Это сокращает время и усилия, необходимые для проведения тестов, и позволяет вам сосредоточиться на анализе и оптимизации.
Roistat предлагает мощный инструментарий для проведения A/B-тестирования сайта. Возможности интеграции, подробная аналитика и простой интерфейс делают его оптимальным выбором для бизнесов, стремящихся улучшить пользовательский опыт, повысить конверсию и достичь маркетинговых целей.
Как определить оптимальный размер выборки для A/B-тестирования?
Это зависит от нескольких факторов, таких как уровень значимости, ожидаемый эффект, уровень статистической мощности и допустимая ошибка. Чаще всего применяются статистические калькуляторы, которые помогают определить необходимый размер выборки для достижения достаточной статистической мощности.
Как долго проводить A/B-тестирование и как часто вносить изменения на основе его результатов?
Продолжительность A/B-тестирования зависит от многих факторов, включая трафик сайта, размер эффекта, статистическую значимость, длительность покупательского цикла и другие. Обычно рекомендуется проводить тестирование в течение определённого времени, чтобы убедиться в получении достаточного объёма данных. Частота внесения изменений на основе результатов тестирования может варьироваться в зависимости от сложности изменений и их влияния на пользовательское поведение.
Как оценить эффективность A/B-тестирования и измерить его влияние на бизнес-показатели?
Нужно заранее понимать определённые цели и метрики теста. Можно использовать сравнение ключевых показателей производительности между контрольной и тестируемой группами, а также статистические методы для определения значимости различий. Важно также учитывать контекст и специфику бизнеса при интерпретации результатов и оценке их влияния на конечные цели.
Можно использовать сравнение ключевых показателей производительности между контрольной и тестируемой группами, а также статистические методы для определения значимости различий. Важно также учитывать контекст и специфику бизнеса при интерпретации результатов и оценке их влияния на конечные цели.
- A/B-тестирование является итеративным процессом, который требует постоянного мониторинга и анализа результатов. Постепенное внесение изменений на основе полученных данных позволяет постепенно улучшать пользовательский опыт и достигать более высоких показателей эффективности.
- Важно учитывать контекст и специфику своего сайта при проведении A/B-тестирования. То, что работает на одном сайте, может не сработать на другом. Поэтому необходимо принимать во внимание особенности своей аудитории, бизнес-модели и целевых показателей.
- Важно помнить о значимости правильного анализа и интерпретации результатов A/B-тестирования. Некорректное применение статистических методов и недостаточная проработка данных может привести к неверным выводам и ошибочным решениям.

- A/B-тестирование требует систематического подхода и тщательного планирования. Определение целей, выбор релевантных метрик, правильное разделение аудитории и проведение теста в контролируемых условиях — ключевые аспекты успешного A/B-тестирования.
Подписывайтесь на наши каналы в Telegram. Делимся статьями из блога и полезными видео, рассказываем о последних обновлениях продукта Roistat.
Как A/B-тестирование веб-страниц помогло нам повысить конверсию / Хабр
Привет! Меня зовут Амаль, я веб-дизайнер в Wrike: отвечаю за разработку веб дизайн-системы и веб-компонентов вместе с командой разработчиков и маркетологов. В этой статье расскажу о том, как с помощью А/B тестов и изменения некоторых деталей на веб-сайте нам удалось увеличить конверсию как минимум в 5 раз. Статья будет полезна, если вы планируете внедрить изменения в свою веб-систему и протестировать гипотезы по увеличению конверсии.
A/B-тестирование — это метод сравнения двух версий веб-страницы или экранов приложения друг с другом. Версии показываются пользователям в случайном порядке. Для определения того, какой вариант работает лучше для конкретной цели (коэффициент конверсии, рейтинг кликов и т. п.) используется статистический анализ. С математической точки зрения A/B-тестирование определяет статистическую вероятность того, что тестируемая гипотеза будет успешной.
Версии показываются пользователям в случайном порядке. Для определения того, какой вариант работает лучше для конкретной цели (коэффициент конверсии, рейтинг кликов и т. п.) используется статистический анализ. С математической точки зрения A/B-тестирование определяет статистическую вероятность того, что тестируемая гипотеза будет успешной.
Определить, какие изменения повлияли на поведение пользователей, а какие нет, помогает пошаговое тестирование — одно изменение за раз. Этот принцип позволяет узнать, что именно вызвало рост конверсии — это может быть размещение, дизайн кнопок или шрифт.
Эксперименты с веб-страницами
С помощью A/B-тестирования дизайнер, маркетолог, целая команда или вся компания могут аккуратно и пошагово менять UX, собирать количественные и качественные данные, которые нужны для объективной оценки эффективности изменений. Например, дизайнеры могут лучше понимать, как и почему элементы веб-интерфейса влияют на поведение пользователей. A/B-тестирование способно подтвердить или опровергнуть мнение дизайнера о том, как лучше выстроить пользовательский опыт для достижения целей.
Чтобы улучшить UX или метрики (например, конверсию) A/B-тестированием нужно пользоваться систематический. В Wrike мы хотели повысить лидогенерацию на целевых страницах, а также улучшить качество лидов. Для этого мы A/B-тестировали изменения в заголовке, визуальных элементах, полях формы, CTA и общем макете страницы.
Темная и светлая тема
Первый A/B-тест, который мы запустили — сравнение темной и светлой тем на сайте. Для теста мы выбрали целевую страницу с рекламой дешборда. Мы предположили, что темная тема даст больше лидов. Ключевая метрика тестирования в этом случае — конверсия.
Целевые страницы: тёмная тема и светлая темаПо результатам тестов тёмная тема действительно дала больше конверсий. Тогда мы решили сделать темную тему частью дизайн-системы нашего сайта.
Источник: neilpatel.com, Калькулятор A/B-тестированияПлавающий CTA
Еще один A/B-тест касался «плавающих» кнопок с CTA. Такой шаблон дизайна казался довольно агрессивным, но мы хотели проверить гипотезу: если кнопка CTA всегда на виду, то она привлекает больше внимания и мотивирует пользователей регистрироваться.
Мы протестировали гипотезу на трех разных страницах: получилось три страницы, три теста, в каждом тесте — две версии этих страниц. Трафик между версиями распределили поровну.
Тесты показали, что две целевые страницы без плавающей кнопки с CTA конвертировались лучше. Оказалось, что «плавающий» CTA не влияет на конверсию. Более того, целевая страница без CTA конвертировалась на 42% лучше.
Источник: neilpatel.com, Калькулятор A/B-тестированияЗаглавные экраны
Первое впечатление играет важную роль. Пользователю требуется около 50 миллисекунд, чтобы сформировать мнение о сайте и решить, остаться или уйти.
Исследование университета науки и технологий Миссури утверждает, что взгляду пользователя требуется 2,6 секунды, прежде чем зафиксироваться на той секции веб-страницы, которая сильнее всего повлияет на первое впечатление. В экспериментах исследователи отслеживали движение взгляда студентов, а после анализировали эти данные. Также они изучали, как долго участники эксперимента задерживаются на разных секциях веб-страницы: меню, логотип, изображения и значки социальных сетей, прежде чем переключат внимание на другую или примут решение покинуть страницу. Исследование подтвердило: чем лучше первое впечатление, тем дольше участники остаются на странице.
В экспериментах исследователи отслеживали движение взгляда студентов, а после анализировали эти данные. Также они изучали, как долго участники эксперимента задерживаются на разных секциях веб-страницы: меню, логотип, изображения и значки социальных сетей, прежде чем переключат внимание на другую или примут решение покинуть страницу. Исследование подтвердило: чем лучше первое впечатление, тем дольше участники остаются на странице.
Мы решили улучшить первое впечатление от нашего сайта и проследить за тем, как изменения скажутся на посетителях и конверсии. Для эксперимента мы подготовили графику и видео, чтобы разместить их на главных экранах веб-страниц — первых секциях, которые видят посетители.
Исходная версия со статическим дизайномВторая версия с анимациейОт многовариантного тестирования мы решили отказаться, чтобы на каждую страницу в ходе теста приходило достаточно посетителей. Для первого этапа тестирования мы выбрали оригинальную версию со статичным дизайном и страницу с анимированным персонажем. Вторая версия победила. Анимированные ресурсы оживляют страницу, но с ними нужно быть осторожнее, чтобы не отвлечь пользователей от CTA.
Вторая версия победила. Анимированные ресурсы оживляют страницу, но с ними нужно быть осторожнее, чтобы не отвлечь пользователей от CTA.
Вторым этапом стало тестирование победителя первого этапа против той же страницы, но с 3D-дизайном. Мы подготовили несколько белых сфер с иконками приложений и добавили в CSS анимацию левитации для каждой сферы. Трафик между страницами снова распределили поровну.
Третья версия с 3D-дизайномРезультаты теста показали, что версия с 3D-сферами конвертируется еще лучше. Поэтому мы разработали дополнительные 3D-изображения как для нашей команды, так и бренда в целом.
Источник: neilpatel.com, Калькулятор A/B-тестированияОдиночные и множественные CTA
Еще один наш эксперимент состоял в тестировании разных форматов CTA. Цель — увеличить количество пробных подписок. Для этого нужно персонализировать наши лендинги для разных отраслей и сегментов рынка.
Если пользователь гуглит «Wrike» или «управление проектами», мы не понимаем, в какой команде и какой отрасли он работает. Это может быть маркетолог, сотрудник крупного предприятия или агентства.
Это может быть маркетолог, сотрудник крупного предприятия или агентства.
Большинство посетителей не прокручивают лендинги до конца. На карте прокрутки отлично видно, как она вертикально переходит от красных («горячих») к синим («холодным») областям. Поэтому мы решили поставить несколько карточек с CTA на заглавном экране и сравнить результаты с одиночным форматом.
Страницы в тестированииТестирование длилось несколько месяцев. В итоге нам удалось значительно повысить конверсию: пробных подписок Wrike for Marketers стало в 10 раз больше, Enterprise — в пять раз.
Я думаю, что визуальная составляющая любого сайта сильно влияет на пользователей, поэтому не стоит пренебрегать тестирование ради экономии. Часто пользователей нужно направлять к наилучшему выбору, поэтому важно проявлять творческий подход и развивать эмпатию. Я много раз видел, как даже незначительные изменения в дизайне приводят к значительному повышению конверсии.
Буду рад ответить на вопросы!
Рекомендации по A/B-тестированию для поиска | Центр поиска Google | Документация
На этой странице рассказывается, как убедиться, что тестирование вариаций содержимого страницы или URL-адресов страницы
минимальное влияние на эффективность поиска Google. Он не дает инструкций о том, как
создавайте или проектируйте тесты, но вы можете найти дополнительные ресурсы по тестированию в конце этой страницы.
Он не дает инструкций о том, как
создавайте или проектируйте тесты, но вы можете найти дополнительные ресурсы по тестированию в конце этой страницы.
Обзор испытаний
Тестирование веб-сайта — это когда вы пробуете разные версии своего веб-сайта (или его части). сайт) и собирать данные о том, как пользователи реагируют на каждую версию.
- A/B-тестирование — это тестирование двух (или более) вариантов изменения. Например, вы можете протестировать разные шрифты на кнопке, чтобы увидеть, сможете ли вы увеличить количество кликов по кнопке.
- Многовариантное тестирование — это когда вы одновременно тестируете более одного типа изменений,
ищем влияние каждого изменения, а также потенциальную синергию между изменениями.
Например, вы можете попробовать несколько шрифтов для кнопки, но также попробовать изменить (а не
изменение) шрифт остальной части страницы в то же время.
 Новый шрифт легче читать
и так надо везде использовать? Или преимущество в том, что шрифт кнопки выглядит иначе
к остальной части страницы, помогая ей привлечь внимание?
Новый шрифт легче читать
и так надо везде использовать? Или преимущество в том, что шрифт кнопки выглядит иначе
к остальной части страницы, помогая ей привлечь внимание?
Вы можете использовать программное обеспечение для сравнения поведения с различными вариантами ваших страниц. (части страницы, целые страницы или целые многостраничные потоки) и отслеживать, какая версия наиболее эффективным с вашими пользователями.
Вы можете запускать тесты, создавая несколько версий страницы, каждая со своим URL-адресом. Когда пользователи пытаются получить доступ к исходному URL-адресу, вы перенаправляете некоторых из них на каждый вариант URL, а затем сравните поведение пользователей, чтобы увидеть, какая страница наиболее эффективный.
Вы также можете запускать тесты без изменения URL-адреса, динамически вставляя варианты в
страница. Вы можете использовать JavaScript, чтобы решить, какой вариант отображать.
В зависимости от того, какие типы контента вы тестируете, может даже не иметь большого значения, будет ли Google сканирует или индексирует некоторые варианты вашего контента во время тестирования. Небольшие изменения, такие как размер, цвет или размещение кнопки или изображения или текст вашего «призыва к действию» («Добавить в корзину» вместо «Купить сейчас!»), может оказать неожиданное влияние на взаимодействие пользователей с вашей страницей, но часто практически не влияют на фрагмент результатов поиска или рейтинг этой страницы.
Кроме того, если мы будем сканировать ваш сайт достаточно часто, чтобы обнаружить и проиндексировать ваш эксперимент, мы возможно, довольно быстро проиндексируют возможные обновления, которые вы вносите на свой сайт, после того, как вы завершил эксперимент.
Рекомендации по тестированию
Ниже приведен список рекомендаций, позволяющих избежать нежелательных последствий для вашего поведения в поиске Google во время Варианты тестового сайта:
Не скрывать тестовые страницы
Не показывайте Googlebot один набор URL-адресов, а людям — другой. Это называется
Маскировка,
и против нашего
политика спама,
независимо от того, проводите ли вы тест или нет. Помните, что нарушение нашей политики в отношении спама может привести к
сайт понижен в должности или удален из результатов поиска Google — возможно, это не соответствует желаемому результату.
тест.
Это называется
Маскировка,
и против нашего
политика спама,
независимо от того, проводите ли вы тест или нет. Помните, что нарушение нашей политики в отношении спама может привести к
сайт понижен в должности или удален из результатов поиска Google — возможно, это не соответствует желаемому результату.
тест.
Маскировка учитывается независимо от того, делаете ли вы это с помощью логики сервера, файла robots.txt или любого другого метода. Вместо этого используйте ссылки или перенаправления, как описано далее.
Если вы используете файлы cookie для управления тестом, имейте в виду, что робот Googlebot обычно не поддержка файлов cookie. Это означает, что он увидит только ту версию контента, которая доступна пользователям. с браузерами, которые не принимают файлы cookie.
Использовать
rel="canonical" ссылки Если вы запускаете тест с несколькими URL-адресами, вы можете использовать rel="canonical" атрибут ссылки
на всех ваших альтернативных URL-адресах, чтобы указать, что исходный URL-адрес является предпочтительной версией. Мы
рекомендуется использовать
Мы
рекомендуется использовать rel="canonical" вместо тега noindex meta потому что это больше соответствует вашим намерениям в этой ситуации. Например, если вы
тестируя варианты вашей домашней страницы, вы не хотите, чтобы поисковые системы не индексировали ваш
домашняя страница; вы просто хотите, чтобы они поняли, что все тестовые URL-адреса являются близкими дубликатами или
варианты исходного URL и должны быть сгруппированы вместе с исходным URL в качестве
канонический. Использование noindex вместо rel="canonical" в таком
ситуация может иногда иметь неожиданные плохие последствия.
Использовать
302 перенаправления, а не 301 перенаправления Если вы выполняете тест, который перенаправляет пользователей с исходного URL-адреса на альтернативный URL-адрес,
используйте редирект 302 (временный) ,
не перенаправление 301 (постоянное) . Это сообщает поисковым системам, что
это перенаправление является временным — оно будет действовать только до тех пор, пока вы проводите эксперимент —
и что они должны сохранить исходный URL в своем индексе, а не заменять его на
цель редиректа (тестовая страница). на основе JavaScript
редиректы тоже в порядке.
Это сообщает поисковым системам, что
это перенаправление является временным — оно будет действовать только до тех пор, пока вы проводите эксперимент —
и что они должны сохранить исходный URL в своем индексе, а не заменять его на
цель редиректа (тестовая страница). на основе JavaScript
редиректы тоже в порядке.
Проводите эксперимент столько, сколько необходимо
Количество времени, необходимое для надежного теста, зависит от таких факторов, как ваш
коэффициенты конверсии и объем трафика, который получает ваш сайт; хороший инструмент тестирования говорит вам
когда вы соберете достаточно данных, чтобы сделать надежный вывод. Как только вы заключили
протестируйте, обновите свой сайт с нужными вариантами контента и удалите все
элементы теста как можно скорее, такие как альтернативные URL-адреса или сценарии тестирования и
наценка. Если мы обнаружим, что сайт проводит эксперимент в течение неоправданно длительного времени, мы можем
интерпретируйте это как попытку обмануть поисковые системы и примите соответствующие меры. Это
особенно верно, если вы предоставляете один вариант контента большому проценту ваших пользователей.
Это
особенно верно, если вы предоставляете один вариант контента большому проценту ваших пользователей.
- Статья Google Аналитики об экспериментах с контентом
- Инструменты тестирования контента Google Analytics
- Задавайте вопросы о тестировании на Справочный форум Аналитики
- Задавайте вопросы о влиянии на результаты поиска в Центральный справочный форум Google Поиска.
Зачем и как проводить сплит-тестирование на вашем веб-сайте
Знаете ли вы, что вы можете самостоятельно протестировать определенные элементы на своем веб-сайте и определить, эффективны ли они для вашей собственной аудитории?
Что делать, если ваши элементы призыва к действию не работают так, как вы думаете?
Это может быть вызвано многими причинами, включая изменения в поведении пользователей, изменения аудитории и общий способ взаимодействия пользователей с вашим веб-сайтом.
Внесение небольших изменений и их тестирование — очень важный процесс.
Этот процесс тестирования называется CRO или оптимизация коэффициента конверсии.
Он включает в себя настройку научно обоснованных тестов элементов взаимодействия с пользователем на вашем сайте в надежде добиться значительного повышения производительности после завершения всех ваших тестов.
Внесение изменений на ваш веб-сайт — это скорее научный процесс, чем творческий.
Конечно, можно случайно что-то изменить и надеяться на лучшее.
Но это редко срабатывает хорошо и может привести к менее точным результатам из-за небольшого размера выборки аудитории.
Большинство из нас хоть немного представляют себе, чего мы хотим добиться на своих сайтах.
Но что, если у вас есть более крупный сайт в другой отрасли, с которой вы точно не знакомы?
Как вы делаете выводы о том, что нужно менять, а что нет, если вы не знаете, как эти пользователи взаимодействуют с сайтом?
Войти в A/B-тестирование.
Что такое A/B-тестирование
A/B-тестирование, также известное как сплит-тестирование, представляет собой процесс настройки двух версий страницы и проверки того, какая страница лучше другой с небольшим изменением.
Если вы хотите расширить свои возможности, вы можете настроить более одной версии страницы и выполнить так называемый многовариантный тест. Но, это выходит за рамки данной статьи.
А пока вернемся к A/B-тестированию.
Итак, как узнать, что следует тестировать, а что нет, при настройке такого рода тестов?
Что именно вы должны протестировать на своем сайте?
Мы рассмотрим некоторые продвинутые идеи, которые вы можете использовать позже.
Цели вашего сайта имеют значение
Это необходимо учитывать, когда вы пытаетесь понять, как добиться реальных физических конверсий — людей, покупающих вашу услугу или продукт.
Преобразования происходят не просто так.
Требуются значительные затраты времени на изучение того, как пользователи работают на вашем сайте, чтобы внести изменения, призванные вызвать такое действие.
Жестокая реальность цифрового маркетинга такова: вы должны знать, что данные говорят об изменениях, прежде чем вы сможете внести изменения.
В то время как сообразительный маркетолог будет знать, какие изменения нужно внести, основываясь на своем опыте, и, таким образом, сократит время, необходимое для тестирования и анализа, что повысит производительность веб-сайта, менее сообразительный маркетолог проведет выборочное тестирование, которое не даст результатов. не всегда получается желаемый результат.
Давайте рассмотрим пример:
Сегодня вы можете зарабатывать деньги в Интернете с помощью партнерского маркетинга. И как вы это делаете, чтобы предложить клиентам бесплатный продукт или услугу, которую вы предоставляете в качестве партнера.
Если они подписываются на ваш список, вы получаете комиссию за каждую продажу, которую они совершают.
Имея достаточно информации о своем клиенте, вы можете построить с ним отношения, потому что ваши клиенты будут доверять вам.
Пока вы много изучаете своих клиентов, вы также узнаете много нового о том, как они используют веб-сайт.
Вы даете им совет, который поможет им добиться того, что они пытаются сделать, чтобы решить их текущую дилемму: купить вашу услугу или продукт.
Элементы, которые могут иметь наибольший потенциал возврата инвестиций во время тестирования, включают:
- Все CTA вашего сайта (призывы к действию).
- Общий цвет фона вашего сайта.
- Цвета всех элементов страницы.
- Фотография, которую вы используете на месте.
- Контент и его структура на вашем сайте.
- Любые элементы на странице, требующие взаимодействия с пользователем.
Элементы на вашем сайте являются важными изменениями, которые могут привести к значительному увеличению производительности.
Если вы считаете, что кнопка конверсии недостаточно эффективна, вы можете протестировать цвет на выборке трафика вашего сайта.
Вы не можете просто протестировать случайный элемент и надеяться, что он даст желаемые результаты.
Вы должны подходить к A/B-тестированию с мыслью, что вы на самом деле ничего не знаете, и этот тест покажет то, чего вы не знаете.
Например, вы можете проверить, как ваш сайт отображает ваш номер телефона, используя отдельные элементы из одного и того же сегмента выборки данных об аудитории, чтобы определить, какие из них дают наилучшие результаты.
Вы можете запустить контент-тест, просто чтобы убедиться, что вы не тратите время и силы на контент, который просто не будет работать.
Таким образом, вы можете получить реальную эмпирическую демонстрацию того, насколько хорошо ваш материал работает на вашем собственном сайте.
Некоторые сайты могут получить результаты, превышающие 1000% конечных конверсий, только из-за одного небольшого изменения, потому что другой вариант был плохо реализован.
Основы A/B-тестирования
A/B-тестирование позволяет сделать вывод о том, какая страница наиболее привлекательна для пользователей и какая реализация приводит к наибольшему количеству конверсий.
Создание успешного A/B-теста требует исследования по нескольким направлениям:
Размер и текущее состояние вашего веб-сайта
Большинство сайтов не требуют A/B-тестирования, особенно небольшие сайты с небольшой аудиторией.
Вы уже знаете, что является общепринятой передовой практикой в вашей отрасли, и A/B-тестирование выявит корректировки, которые вы можете внести в этом направлении.
Крупный сайт в сравнении с небольшими сайтами
Если у вас есть крупный сайт, который посещают более 10 000 посетителей в месяц и содержит сотни страниц, A/B-тестирование может помочь вам определить, какие из ваших пользовательских тестовых образцов принесут наибольшую конверсию.
Если ваш сайт еще больше, A/B-тестирование просто необходимо.
Установление общего базового уровня
Если ваш сайт существует в течение значительного периода времени, вам необходимо установить общий базовый уровень трафика вашего сайта.
Когда у вас есть этот базовый уровень, вы готовы перейти к оценке элементов веб-сайта и того, что вам нужно изменить для эффективного тестирования.
Решение о том, какие элементы тестировать
На самом деле, это шаг, который требует проб и ошибок в течение нескольких тестов, чтобы получить правильный результат.
Если вы считаете, что красный цвет лучше подходит для вашей отрасли, чем синий, изменение цвета кнопки во время A/B-теста покажет, какой из них обеспечивает лучшую конверсию.
Если CTA вашего телефонного звонка зеленого, а не красного цвета, и вы не думаете, что он сообщает о правильном действии с помощью цвета, тест покажет, на что на самом деле реагируют ваши пользователи, а не ваши предположения о том, на что они реагируют.
Это важное различие, потому что, если вы не поговорили со своими клиентами или не провели более глубокий анализ, вы не знаете, на что они реагируют. И все, что вы делаете, это просто догадки.
A/B-тестирование превращает эту догадку в высокоточный инструмент: после успешного теста вы будете знать, на что реагируют ваши пользователи.
Постановка целей
Вы также должны установить цели для результатов изменений после.
Если у вас нет хоть какого-то представления о том, что вы хотите делать с этими результатами, вы летите вслепую.
Повторяю — не делайте предположений:
Делать предположения — плохая идея на любом этапе процесса.
Вся причина A/B-тестирования заключается в том, чтобы убедиться, что у вас есть результаты ваших тестов для резервного копирования ваших изменений, прежде чем вы их вносите.
Чтобы закрепить предположение в конкретную точку данных.
И эта точка данных имеет убедительную силу.
Инструменты A/B-тестирования, помогающие выполнить работу
Большая часть A/B-тестирования заключается в работе с удобными инструментами тестирования.
Эти инструменты помогут вам проводить A/B-тесты с максимальной точностью.
Пользовательское тестирование — самый важный этап тестирования удобства использования.
Юзабилити-тестирование может быть важной частью процесса оценки юзабилити.
Обучение пользователей всегда должно быть непрерывным процессом, а не бессистемным.
Целью этого тестирования является более систематическое понимание того, как люди взаимодействуют с вашим сайтом.
Оценка юзабилити — это не то же самое, что проверка юзабилити.
Чтобы определить, есть ли у вас трудности с конверсией пользователей на вашем сайте, вам следует провести юзабилити-тестирование.
После этого начинается процедура отбора пользовательских исследований.
Исследования пользователей могут иметь множество целей или одну задачу.
Например, проверка пользователей может быть предназначена для:
- Выяснения того, как пользователи на самом деле просматривают вашу страницу.
- Оцените, что на самом деле привлекает их внимание.
- Устраните любые недостатки в существующем контенте.
- Выясните, где кроются недостатки в том, чтобы заставить их нажать на эту кнопку.
Существует несколько инструментов, которые могут помочь вам в этом, в том числе:
- Инструмент тепловой карты Crazy Egg
- UserTesting.
 com
com - Google Оптимизация
- Оптимально
Эти инструменты созданы для A/B-тестирования и помогут вам определить параметры, которые вы, возможно, захотите протестировать.
Во многих случаях они также помогут вам провести эти тесты.
Самое лучшее в usertesting.com, в отличие от других инструментов, это то, что вы получаете живую обратную связь от людей на видео, когда они просматривают ваш сайт в режиме реального времени.
Большинство людей не делают правильных действий при проведении A/B-тестирования
Опять же, небольшие веб-сайты с низким трафиком не нуждаются в A/B-тестировании.
Объема трафика недостаточно для проведения A/B-тестирования.
На данном этапе вам не следует использовать A/B-тестирование на любом этапе вашего процесса. Он недостаточно велик.
Вместо этого поработайте над опросом ваших клиентов, выяснением их болевых точек и работой над оптимизацией вашего сайта на основе отзывов клиентов.
В настоящее время оптимизация коэффициента конверсии (CRO) не подходит для вашего сайта.
Идеи для A/B-тестирования, которые стоит попробовать
Если вы не знали, существует множество идей A/B-тестирования, которые вы можете попробовать, чтобы определить, какие из них дадут желаемые результаты.
Но есть и малоизвестные.
На самом деле, выполнение некоторых из них может значительно повысить конверсию.
Вы должны иметь мужество, чтобы отклоняться от своей первоначальной идеи, когда она неверна, и иметь силу духа, чтобы исследовать различные способы передачи одной и той же вещи.
В том же духе создание одного и того же снова и снова с сайта на сайт обязательно заведет вас в опасную колею, из которой будет трудно выбраться.
Откуда вы знаете, что делать, а что нет?
Это приходит с опытом и обучением.
Необученный CRO-специалист иногда будет браться за все или за элементы, которые не окупятся в достаточной степени затраченным временем, чтобы правильно провести тестирование.
Более опытный специалист по CRO будет иметь общие элементы, которые они тестируют на большинстве своих сайтов, потому что они знают, что ошибки с этими элементами случаются так часто, что их влияние часто приводит к резкому увеличению производительности всего за несколько внедрений.
Опыт также приходит с процессом принятия решения о выборе элемента и внесении уточнений на основе этого тестирования.
Следующие идеи представляют собой некоторые идеи A/B-тестирования, которые вы можете попробовать, чтобы увидеть, что могут сделать изменения в этих элементах.
Попробуйте разные версии вашего контента
Если вы не знаете, как писать контент для своей аудитории, возможно, пришло время провести A/B-тестирование нескольких разных версий вашего контента.
Например, если ваша аудитория привыкла к более длинным текстам и именно на них они реагируют, как в случае со многими учеными и людьми, работающими в академических областях, вы можете убедиться, что ваш текст читается как эссе.
Но для более случайных читателей можно протестировать более короткие строки текста и более короткие абзацы.
Есть ли среди вашей аудитории более или менее те, кому требуется техническое руководство, состоящее из тысяч слов?
Протестируйте и этот вариант.
Как человек, знающий вашу отрасль, вы лучше других можете судить о том, что ваша аудитория может или не может ожидать от этого тестирования.
Протестируйте кнопку контактной формы большего размера или меньшего размера
Получаете ли вы меньше людей, отправляющих вашу форму, чем вам хотелось бы?
Или, возможно, вы получаете неверную информацию.
Здесь вы можете протестировать различные аспекты процесса заполнения формы, в том числе кнопку контактной формы.
Изменение формулировок в форме для улучшения конверсии может привести к более точному процессу конверсии.
Знаете ли вы, что некоторые эксперты по конверсии рекомендуют указывать ожидаемые сроки ответа? Например, сказать: «Мы ответим на ваше сообщение в течение 24–48 часов»?
Это известно как «определение ожиданий пользователя».
Потому что, когда они впервые просматривают ваш сайт и не имеют ни малейшего представления о том, что вы представляете собой как бизнес, они не будут знать в первую очередь о том, сколько времени вам потребуется, чтобы ответить.
Такой элемент также способствует доверию, потому что он говорит им, что они получат гарантированный ответ, а не ждут ответа, который может упасть в черную дыру и никогда не вернуться.
Протестируйте различные варианты сообщения вашего бренда
То, как вы общаетесь, так же важно, как и то, как ваш контент интерпретируется вашей аудиторией.
Нет, это не одно и то же.
В одном участвуете вы, а во втором ваша аудитория.
Вы не можете точно знать, на что отреагирует ваша аудитория, не тестируя живые переменные.
Вы не экстрасенс и не всегда знаете, что вызовет желаемую реакцию.
Этого не произойдет.
Вот почему так важно тестировать текущие переменные и варианты этих переменных.
Один из таких тестов, который вы можете провести, включает в себя настройку ваших сообщений, особенно когда речь идет о заголовках, фразах в вашем контенте и формулировках ваших призывов к действию.
Возможно, ваше сообщение не так эффективно, как хотелось бы.
Или общее сообщение вашего бренда нуждается в настройке.
Возможно, слоган вашего бренда нужно изменить.
Возможно, некоторые элементы вашего сообщения не выполняются должным образом.
Одна версия вашего сообщения может быть правильной, не оставляя сомнений в том, кто вы как компания.
В то время как вторая версия может не сработать и вызвать критику в социальных сетях (которой также следует избегать).
Вы не узнаете эти ответы, пока не проверите эти элементы.
Психические способности не помогут вам на этой арене.
Всегда следуйте своим ABT
Когда дело доходит до внесения изменений на ваш сайт, всегда следите за тем, чтобы вы следовали ABT — всегда проверяйте.
Они могут раскрыть о ваших пользователях то, о чем вы даже не подозревали.
Как мы выяснили, регулярно проводя A/B-тестирование, вы можете вносить изменения, которые принесут пользу вашему сайту.



 Вы можете проверить разные варианты текста на главной странице, на страницах товаров или услуг, а также в рекламных баннерах и электронных письмах.
Вы можете проверить разные варианты текста на главной странице, на страницах товаров или услуг, а также в рекламных баннерах и электронных письмах. Это поможет выявить, какие изображения привлекают больше внимания и эмоционально связываются с вашей целевой аудиторией.
Это поможет выявить, какие изображения привлекают больше внимания и эмоционально связываются с вашей целевой аудиторией.
 Новый шрифт легче читать
и так надо везде использовать? Или преимущество в том, что шрифт кнопки выглядит иначе
к остальной части страницы, помогая ей привлечь внимание?
Новый шрифт легче читать
и так надо везде использовать? Или преимущество в том, что шрифт кнопки выглядит иначе
к остальной части страницы, помогая ей привлечь внимание? com
com