Начало работы с адаптивным дизайном в Adobe Muse
В этой статье рассказывается о работе с адаптивным дизайном в Adobe Muse. Узнайте, как создавать адаптивные веб-сайты для любых типов устройств.
Примечание.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
При создании адаптивного веб-сайта зачастую бывает неудобно добавлять точки остановки для различных типов устройств, операционных систем или марок продуктов. Это может занимать слишком много времени. Намного удобнее, когда макет и контент создаваемого веб-сайта сами определяют, где необходимо разместить точки остановки.
Ознакомьтесь с этой статьей, чтобы узнать о рекомендуемом способе создания адаптивных сайтов с помощью Adobe Muse.
Создайте сайт. Выберите «Гибкая ширина» в диалоговом окне «Новый сайт».
Чтобы избежать лишних пробелов и других проблем с оформлением, укажите размеры страницы. Для ввода минимальных, максимальных значений высоты и ширины веб-сайта нажмите «Дополнительные настройки».
В диалоговом окне «Новый сайт» выберите «Гибкая ширина».Откройте страницу-шаблон или отдельную страницу. Обратите внимание на точку остановки по умолчанию — 960 пикселей.
Обратите внимание на точку остановки по умолчанию — 960 пикселей.Начните компоновку элементов страницы, таких как тест, изображения, слайд-шоу и виджеты, с учетом этой точки остановки.
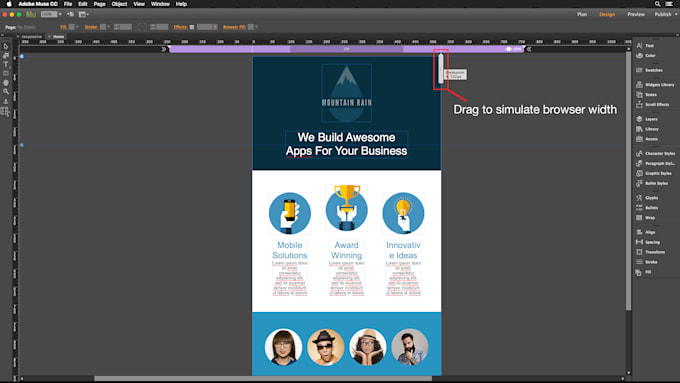
Оформление веб-страницы.Используйте указатель для моделирования ширины браузеров. Посмотрите, как ваш сайт отображается в браузерах разной ширины.
Добавляйте точку остановки там, где дизайн прерывается. Например, на предыдущем изображении текстовое поле выходит за пределы указанной ширины при перемещении указателя. Поэтому имеет смысл добавить точку остановки там, где дизайн прерывался.
Например, на предыдущем изображении текстовое поле выходит за пределы указанной ширины при перемещении указателя. Поэтому имеет смысл добавить точку остановки там, где дизайн прерывался.
Настройте макет по новой точке остановки для корректного отображения веб-сайта.
Изменение макета в точке остановки.Такой способ создания дизайна позволяет посмотреть, как веб-сайт отображается в браузерах разной ширины на различных устройствах. Таким образом, дизайн вашего веб-сайта не зависит от размера устройства и размера экрана.
См. также
- Создание адаптивного веб-сайта
- Компоновка объектов на адаптивных веб-сайтах
- Перенос в адаптивный макет
- Видеопособие. Создание адаптивных веб-сайтов в Adobe Muse
Вход в учетную запись
Войти
Управление учетной записью
Архивы адаптивная верстка » Adobe Muse Уроки
от Дмитрий Шаповалов
Адаптивный текст в Adobe Muse (бесплатный виджет) Сбылась мечта! Гибкий адаптивный текст в Adobe Muse! 🙂 Совсем недавно появился новый отличный и бесплатный виджет, который позволяет сделать то, что на данный момент невозможно сделать стандартными средствами программы Adobe Muse – гибкий адаптивный текст! Смотрите в этом видеоуроке: Скачать данный виджет Вы можете по ссылке: https://5108.
Читать далее …
Рубрики Adobe Muse Уроки, Работа с текстом, Сторонние виджеты Метки Adobe Muse Уроки, адаптивная верстка, адаптивный текст, бесплатные виджеты, Виджеты Adobe Muse, создание текстовых блоков, Тексты в Adobe Muse 17 комментариевот Дмитрий Шаповалов
Гибкая верстка. Точки остановки. Качественный и эффективный мини-курс “Гибкая верстка. Точки остановки” по работе с точками остановки и базовыми элементами гибкой верстки программы Adobe Muse при создании сайтов с гибким значением ширины.Курс записан в версии программы Adobe Muse СС 2015.2. Курс предназначен как для начинающих, так и для среднего уровня пользователей Adobe Muse, а также для всех тех, …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, гибкая верстка, Курсы Adobe Muse, Обзор Adobe Muse, резиновая верстка, резиновые сайты, точки остановки Оставьте комментарийот Дмитрий Шаповалов
Новая версия Adobe Muse CC 2015.
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, Графика Adobe Muse, настройки веб страницы, Настройки проекта, Обзор Adobe Muse, Работа с изображениями, резиновая верстка, фавикон на сайт 2 комментарияот Дмитрий Шаповалов
Адаптивные картинки по ширине браузера в Adobe Muse. Это видео о том, как работать сделать адаптивные картинки в программе Adobe Muse начиная с версии CC 2015.1. Мы расположим три картинки подряд по ширине рабочего поля программы и с помощью простых инструментов и функций программы сделаем так, чтобы они увеличивались и уменьшались пропорционально ширине окна браузера и всегда были …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, адаптивные картинки, Графика Adobe Muse, Работа с изображениями, создание графических блоков 6 комментариевРезиновая верстка или Параллакс эффект? В новой резиновой версии программы Adobe Muse CC 2015. 1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, Анимация в Adobe Muse, резиновая верстка, эффекты Adobe Muse, эффекты прокрутки 4 комментарияот Дмитрий Шаповалов
Резиновая версия Adobe Muse CC 2015.1 (от 08.02.2016г.) Это самое долгожданное обновление программы – резиновая версия Adobe Muse CC 2015.1. Версию программы с возможностью резиновой верстки ждали целых 7 месяцев. И наконец 9 февраля 2016 года компания решила выпустить официальное обновление.
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, настройки веб страницы, Новая версия Adobe Muse, Обзор Adobe Muse, резиновые сайты Оставьте комментарийот Дмитрий Шаповалов
Резиновые сайты в Adobe Muse. В этом видео показан пример работы будущей версии программы Adobe Muse. На официальном сайте компании находится пример резиновой верстки, которая будет реализована в следующей версии программы Adobe Muse, и благодаря которой Вы сможете создавать резиновые сайты в Adobe Muse, которые будут легко подстраиваться под различные размеры экранов от самых больших до самых …
Читать далее …
Рубрики Adobe Muse Уроки, Новости Метки Adobe Muse Уроки, адаптивная верстка, адаптинвный сайт, резиновая верстка, резиновые сайты 4 комментарияСоздавайте адаптивные сайты, выбирая гибкую ширину.

Узнайте, как создавать адаптивные сайты в Adobe Muse. Используйте пустые макеты или предопределенные начальные шаблоны для создания адаптивных сайтов.
Вы можете начать создавать адаптивные веб-сайты в Adobe Muse одним из следующих способов:
- С помощью начальных файлов : Adobe Muse предлагает настраиваемые адаптивные начальные шаблоны, которые помогут вам быстро приступить к работе. Настройте начальные шаблоны и опубликуйте свой адаптивный сайт несколькими щелчками мыши. Подробную информацию см. в разделе Использование адаптивных начальных шаблонов.
- Использование пустого макета : Adobe Muse предоставляет пустой холст без ограничительных шаблонов или сеток для разработки адаптивного сайта. Используйте один файл Adobe Muse для создания разных макетов для браузеров разной ширины. Чтобы создать новый адаптивный веб-сайт Adobe Muse, см. раздел Создание нового адаптивного сайта.
- Преобразование существующих веб-сайтов в адаптивные веб-сайты : Adobe Muse позволяет перенести существующие сайты Adobe Muse в адаптивные макеты.
 Измените макет существующих веб-сайтов Adobe Muse на гибкую ширину и настройте макет объектов в соответствии с шириной браузера разной ширины. Дополнительные сведения см. в разделе «Перенос существующих веб-сайтов Adobe Muse в адаптивный макет».
Измените макет существующих веб-сайтов Adobe Muse на гибкую ширину и настройте макет объектов в соответствии с шириной браузера разной ширины. Дополнительные сведения см. в разделе «Перенос существующих веб-сайтов Adobe Muse в адаптивный макет».
Когда вы открываете страницу в адаптивном макете, Adobe Muse отображает Адаптивный обзор — короткое слайд-шоу с контрольными точками, изменением размера объектов и форматированием текста для адаптивного макета. Вы можете либо продолжить адаптивный тур, либо просмотреть слайд-шоу позже, щелкнув Справка > Адаптивный тур.
Видеоруководство по началу работы с адаптивным дизайном в Adobe Muse см. в видеоруководстве по адаптивному макету.
Adobe Muse предлагает шаблоны для различных типов веб-сайтов, таких как личный сайт или сайт, на котором представлены фотовыставки.
Чтобы получить доступ к начальным шаблонам, см. раздел, посвященный начальным проектам, на странице Adobe Muse. Выберите шаблон из раздела и нажмите «Загрузить», чтобы загрузить начальные файлы.
При открытии начальных файлов главная страница и набор отдельных страниц с предопределенными шаблонами открываются в представлении плана Adobe Muse. Вы можете выбрать «Рабочий стол» (ширина 1160 пикселей), «Планшет» (ширина 768 пикселей) или «Телефон» (ширина 380 пикселей) на верхней панели. Вы также можете изменить начальные шаблоны в соответствии с вашими требованиями и просмотреть страницы с помощью бегунка.
Если вы не хотите загружать шаблон, вы можете нажать «Предварительный просмотр» в разделе «Дизайн для начинающих». Образец сайта откроется в вашем браузере.
Чтобы создать сайт с адаптивным макетом, выберите параметр «Гибкая ширина» в диалоговом окне «Новый сайт». Объекты на странице автоматически реагируют и масштабируются в соответствии с размером браузера. Параметр «Гибкая ширина» также позволяет создавать адаптивный сайт на пустом макете, без каких-либо ограничительных шаблонов или предопределенного макета.
Нажмите «Файл» > «Новый сайт».

Выберите гибкую ширину для адаптивного макета
Нажмите «Гибкая ширина». Когда вы выбираете параметр «Гибкая ширина», объекты на вашей странице перемещаются между контрольными точками. То есть объекты реагируют на ширину браузера в зависимости от их отзывчивого поведения.
Нажмите «Дополнительные настройки» и задайте ширину, высоту и поля для вашего сайта. Вы можете начать с ширины браузера, удобной для дизайна вашего сайта. После размещения объектов вы можете добавить больше точек останова для дополнительной ширины браузера.
Затем выберите разрешение и языковые настройки. Нажмите «ОК».
Расширенные настройки при создании гибкого сайта
После создания нового адаптивного сайта перейдите к размещению изображений, текста и других объектов по ширине вашего браузера.
Официальные уведомления | Политика конфиденциальности в Интернете
Как создать адаптивный веб-сайт в Adobe Muse
С момента первого выпуска в 2012 году в Adobe Muse было внесено немало изменений. В первом выпуске основное внимание уделялось адаптивному дизайну и эффектам прокрутки, а затем Adobe Muse эволюционировала до адаптивного дизайна и контрольных точек. Мы по-прежнему можем использовать адаптивный дизайн и эффекты прокрутки, но они почти скрыты на фоне Muse, и вам нужно знать, где искать, чтобы вернуть эти функции.
В первом выпуске основное внимание уделялось адаптивному дизайну и эффектам прокрутки, а затем Adobe Muse эволюционировала до адаптивного дизайна и контрольных точек. Мы по-прежнему можем использовать адаптивный дизайн и эффекты прокрутки, но они почти скрыты на фоне Muse, и вам нужно знать, где искать, чтобы вернуть эти функции.
Это привело к довольно крутой кривой обучения для многих пользователей, поскольку большинство из них не были знакомы с идеей точек останова или адаптивного дизайна. Излишне говорить, что это отвратило многих пользователей от использования Adobe Muse. Я обдумывал сам, как я собираюсь помочь пользователям преодолеть эту кривую обучения. Большинство моих видеороликов, предшествующих адаптивному дизайну и контрольным точкам, были посвящены эффектам прокрутки и макету адаптивного дизайна Adobe Muse. Я даже не прикасался к идее адаптивного дизайна, поскольку пользователи могли создавать разные версии своего веб-сайта на настольном компьютере, планшете и мобильном устройстве в Adobe Muse. Я знал, что должен выпустить серию видеороликов, помогающих пользователям использовать новую версию Adobe Muse.
Я знал, что должен выпустить серию видеороликов, помогающих пользователям использовать новую версию Adobe Muse.
Я решил создать полный курс по использованию новой адаптивной версии Adobe Muse, включающей контрольные точки. Я потратил недели на разработку сайта, а затем еще несколько недель записывал все видео для курса. Курс состоит из 17 дней по разным темам. Я упорядочил все файлы ресурсов для курса и постарался убрать все догадки, включив PDF-файлы о том, где каждый элемент размещен на веб-сайте. На протяжении всего курса мы рассмотрим добавление элементов в Adobe Muse, адаптивные контрольные точки, инструменты тестирования, загрузку на работающий сервер и многое другое.
Этот курс был разработан, чтобы дать пользователям уверенность в создании веб-сайта в Adobe Muse, даже если они никогда не слышали о контрольных точках или адаптивном дизайне.
Курс по всем темам занимает в общей сложности 17 дней. Вы можете пройти курс за меньшее количество дней, если решите изучать более 1 темы в день. Если вы новичок в Adobe Muse, это идеальный курс для вас, а если вы являетесь пользователем среднего уровня, вы можете попрактиковаться в использовании некоторых основных моментов в Adobe Muse.
Если вы новичок в Adobe Muse, это идеальный курс для вас, а если вы являетесь пользователем среднего уровня, вы можете попрактиковаться в использовании некоторых основных моментов в Adobe Muse.
Темы курса:
- Введение
- Установка веб-шрифтов
- Добавление верхнего и нижнего колонтитула
- Добавление раздела 1
- Добавление раздела 2
- Добавление раздела 3
- Добавление раздела 4
- Добавление раздела 5
- Добавление раздела 6 и группировки
- Создание точки останова 1-к-1
- Добавление точек останова планшета и мобильного меню
- Добавление мобильных точек останова
- Добавление точек привязки для создания одностраничного веб-сайта с прокруткой
- Добавление поисковой оптимизации и Favicon
- Работа с различными инструментами тестирования
- Загрузка веб-сайта на работающий сервер
- Резюме и поздравления
Этот курс абсолютно БЕСПЛАТНЫЙ, так как я хотел дать пользователям прочную основу для работы в Adobe Muse. С учетом сказанного добро пожаловать на сайт «Создание веб-сайта шеф-повара в Adobe Muse с активами». Ниже приведено введение в курс:
С учетом сказанного добро пожаловать на сайт «Создание веб-сайта шеф-повара в Adobe Muse с активами». Ниже приведено введение в курс:
What’s up Muser! Добро пожаловать на курс «Создание веб-сайта шеф-повара в Adobe Muse». Этот 17-дневный курс призван научить вас всему, что вам нужно знать об Adobe Muse. В пределах
В папке «muse-for-you-building-a-chef-website-in-adobe-muse» вы найдете материалы для каждого дня курса. Вы также найдете заполненную версию этого конкретного дня на случай, если вам понадобится помощь в определенном разделе. PDF-файлы включены, чтобы вы точно знали, где каждый элемент находится на веб-сайте. К концу этого курса вы будете на пути к созданию собственного веб-сайта в Adobe Muse. На YouTube-канале Muse For You вы найдете пошаговое видео на каждый день. Давайте начнем!
Вот список воспроизведения всего курса:
https://www.youtube.com/playlist?list= PLBVTh_lteKbjlgsnQRZqdS4-TCWg-9216
Дополнительные видеоуроки и виджеты для Adobe Muse см.