25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
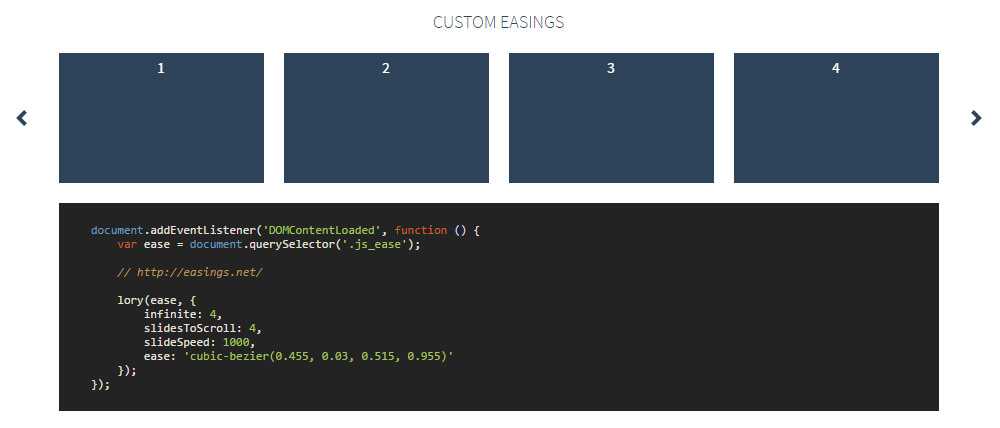
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
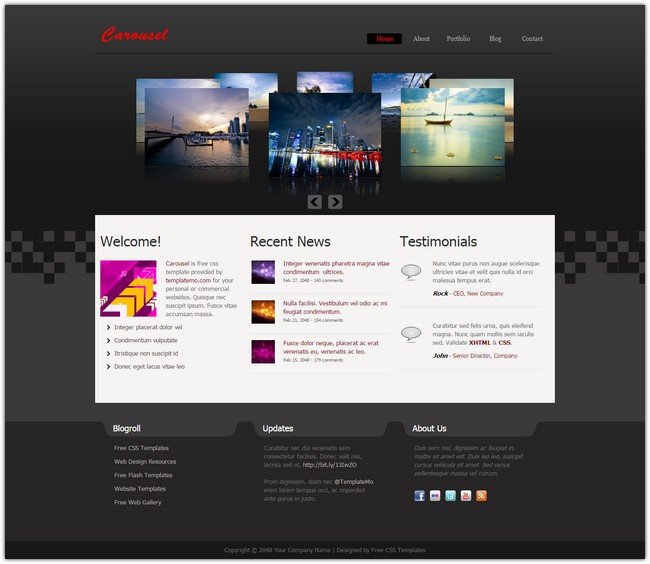
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
Слайдеры и слайдшоу
Слайдер с анимацией css свойства clip-path
Концепт слайдера с анимацией css свойства clip-path. При наведении на изображение проявляется текст, а картинка обрезается.
Слайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
PgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
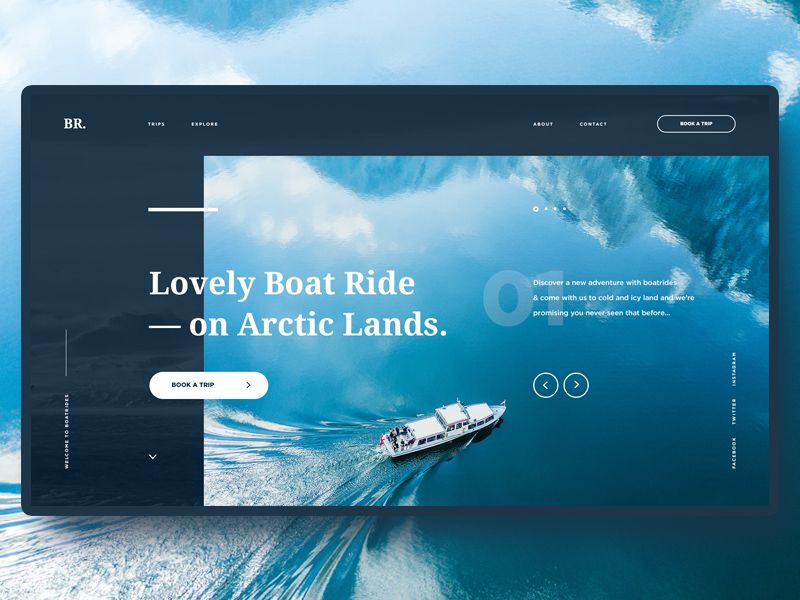
Слайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
Slider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
CSS3 параллакс слайдер
Three sixty — поворот изображения на 360°
jQuery плагин поворота изображения на все 360 градусов. Полностью настраиваемый плагин, позволяющий показывать изображения под любым углом. Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
iView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView.
Плагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
Smooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
Плагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend

Разное
Реклама
Свежие статьи
Справочное руководство адаптивного слайдера| Программное обеспечение CoffeeCup
Ваше справочное руководство к первому реальному живому приложению Content Slider
Responsive Content Slider (RCS) — это безумно круто. Вы можете создавать очень сложные проекты на слайдов, или создавать простые слайд-шоу на основе фотографий.
Первое впечатление от интерфейса RCS.Для создания уникальных дизайнов слайдов существует множество элементов, таких как заголовки, кнопки, значки и (наложенные) контейнеры, которые можно перетаскивать. Мощные визуальные инструменты CSS обеспечивают полный контроль стиля над каждым элементом. В качестве альтернативы вы можете просто начать с одной из тем на основе изображений, продублировать слайды и поменять местами изображения . Другие элементы всегда можно добавить позже, возможности безграничны, как только вы освоите это замечательное приложение!
Оглавление
Если вы ищете конкретную тему для разработки дизайна слайдов, вы можете использовать оглавление ниже, чтобы напрямую перейти к интересующему разделу, видео или статье.
Адаптивное и современное приложение
Что такое ползунки контента?
Начало работы и обзор интерфейса Выбор темы и шаблонаОбзор пяти разделов пользовательского интерфейса
Работа с шаблонами по умолчанию. Использование изображений с элементом изображенияИспользование фоновых изображений
Советы для звездных слайдов
Публикация и экспорт слайд-шоу
Исключительно отзывчивое и современное приложение
RCS — единственное средство для создания слайд-шоу или галерей, которое имеет ползунок области просмотра и определяемые дизайнером контрольные точки для создания настраиваемых адаптивных дизайнов. Работать с ползунком области просмотра и точками останова для создания отличных пользовательских интерфейсов на любом экране легко, как показано в этом видео для адаптивного дизайнера сайтов. С Content Slider настройки макета и дизайна могут быть сделаны аналогичным образом.
Приложение также поддерживает элемент , что позволяет вам заменять их меньшими версиями на меньшем (мобильном) экране. И, как объяснила Сюзанна, размер имеет значение… особенно когда ненужные большие изображения негативно сказываются на производительности на мобильных устройствах.
И, как объяснила Сюзанна, размер имеет значение… особенно когда ненужные большие изображения негативно сказываются на производительности на мобильных устройствах.
Слайды вращаются с использованием крутых эффектов перехода, таких как «затухание», «шаг» и (конечно) «скольжение». Мы будем добавлять больше, но не планируйте переборщить с сумасшедшими эффектами. Элементы управления проигрывателем, такие как «воспроизведение», «далее» и т. д., обычно размещаются на частях слайд-шоу, которые не вращаются. Ясно, что в эти «внешние» части можно поместить и другие элементы. Детальный контроль над дизайном каждого контента и элементов слайд-шоу, можно создать поистине уникальных возможностей для демонстрации и повествования . Прямо в браузере, без ограничений по шаблонам и с возможностью встраивания в любом месте.
Слайдеры контента — это новые тренды
Построенные из блоков контента (элементы HTML) и разработанные с использованием стилей (CSS), Слайдеры контента сильно отличаются от «Фото слайдеров» . Большинство из нас в основном знакомы со (старомодными) слайдерами фотографий. Текст, кнопки и большинство других частей сообщения добавляются к изображению с помощью графического редактора. Нет контроля над сообщением для небольших экранов; изображения просто сжимаются, а текст изображения, кнопки или панорамы изображений, которые отлично смотрелись на широком экране, становятся неразборчиво маленькими.
Большинство из нас в основном знакомы со (старомодными) слайдерами фотографий. Текст, кнопки и большинство других частей сообщения добавляются к изображению с помощью графического редактора. Нет контроля над сообщением для небольших экранов; изображения просто сжимаются, а текст изображения, кнопки или панорамы изображений, которые отлично смотрелись на широком экране, становятся неразборчиво маленькими.
С другой стороны, с ползунком содержимого все элементы, из которых состоит сообщение, добавляются на холст прямо в приложении . А поскольку RCS является адаптивным, каждый элемент, включая любые добавленные изображения, можно детально контролировать для любого размера экрана. Есть и другие преимущества. Контент теперь доступен программам чтения с экрана и индексируется поисковыми системами. Кроме того, вы можете использовать интерактивные эффекты CSS, такие как наведение и (позже) анимацию. В конце концов, ваш веб-сайт не является большим изображением (и не зря), так зачем же тогда ваши слайды?
Вот хороший пример переходных слайдов с использованием текста и кнопок, смешанных с изображениями разных размеров, стилей фона и т. д.
д.
Как начать работу с RCS
Средство выбора шаблона
Средство выбора шаблона предоставит вам различные варианты для начала работы. Если вы не работали ни с одним из других наших адаптивных приложений или у вас ограниченный опыт работы с CSS, мы рекомендуем начать с одной из тем по умолчанию. Их можно найти под Папка по умолчанию слева. Мы включили два стартовых шаблона с минимальным содержанием и дизайном. Чтобы ознакомиться с приложением, мы рекомендуем заменить существующие изображения и отредактировать другие элементы перед удалением или добавлением контента. Вы обнаружите, что стили легко обновлять и превращать в уникальный индивидуальный дизайн. Подробнее о работе с элементом и добавлении или изменении изображений можно прочитать здесь. Иногда используются фоновые изображения, подробнее о работе с ними можно прочитать здесь.
В качестве альтернативы вы можете работать с любой из полностью разработанных тем . Они содержат гораздо больше контента и демонстрируют ряд дизайнерских приемов, таких как (абсолютное) позиционирование элементов управления плеером и перемещение слайдов поверх фоновых изображений. С этими темами немного сложнее работать, но они демонстрируют огромные возможности, которые может предложить это приложение. Картинки, цвета, фоны — все можно обновлять, заменять, удалять, добавлять или настраивать, чтобы получить полностью свой дизайн.
Они содержат гораздо больше контента и демонстрируют ряд дизайнерских приемов, таких как (абсолютное) позиционирование элементов управления плеером и перемещение слайдов поверх фоновых изображений. С этими темами немного сложнее работать, но они демонстрируют огромные возможности, которые может предложить это приложение. Картинки, цвета, фоны — все можно обновлять, заменять, удалять, добавлять или настраивать, чтобы получить полностью свой дизайн.
Вы также можете начать дизайн, используя любой из пустых шаблонов. RCS — единственное приложение-галерея, предлагающее рабочий процесс mobile first ; запуск дизайна для небольших мобильных экранов и использование точек останова для улучшения взаимодействия с пользователем на более широких экранах. С помощью шаблонов desktop down дизайн сначала создается для больших экранов. Затем в макет и дизайн вносятся коррективы, чтобы дизайн «подходил» и для небольших экранов.
Мы рассмотрим две темы по умолчанию более подробно, чтобы немного понять различные подходы. Сначала давайте немного познакомимся с этим универсальным приложением.
Сначала давайте немного познакомимся с этим универсальным приложением.
Обзор разделов интерфейса
Пользовательский интерфейс (UI) можно разделить на пять основных разделов, они кратко описаны ниже
1. Предварительный просмотр в реальном времени и рабочая область: Встроенный браузер отображает состояние создание слайд-шоу в режиме реального времени; любые изменения в содержании или дизайне отражаются немедленно. Элементы можно выбрать, щелкнув по ним один раз или выбрав их из раскрывающегося списка в верхнем левом углу каждого элемента. При щелчке элемента правой кнопкой мыши отображаются дополнительные параметры, такие как дублирование или редактирование (только для текстовых элементов). Двойной щелчок по элементу открывает часто используемые Панель дизайна .
Пять основных разделов пользовательского интерфейса. 2. Панели управления. Большая часть возможностей дизайна и создания слайдера адаптивного контента находится на одной из этих панелей. Панель дизайна , расположенная посередине и отмеченная значком карандаша, вероятно, используется чаще всего. Таким образом, эта панель активируется при двойном щелчке элемента. Панель разделена на несколько разделов, каждый из которых содержит множество элементов управления дизайном для стилизации элемента. Благодаря возможности использовать селекторы и элементы управления для типографики, размеров и фона эта панель работает очень похоже на панель дизайна в адаптивном конструкторе сайтов.
Панель дизайна , расположенная посередине и отмеченная значком карандаша, вероятно, используется чаще всего. Таким образом, эта панель активируется при двойном щелчке элемента. Панель разделена на несколько разделов, каждый из которых содержит множество элементов управления дизайном для стилизации элемента. Благодаря возможности использовать селекторы и элементы управления для типографики, размеров и фона эта панель работает очень похоже на панель дизайна в адаптивном конструкторе сайтов.
Панель слайдов предназначена для управления слайдами и их поворотом. Найденные здесь элементы управления говорят сами за себя, но вскоре мы добавим краткий обзор. Панель элементов содержит блоки содержимого, которые можно добавить в презентацию. Просто перетащите. Затем используйте элементы управления на панели дизайна, чтобы придать им форму!
Ооо… панель анимации ! Вы абсолютно правы, мы должны написать полное руководство, включая классные примеры, об этом. И мы будем. На данный момент, пожалуйста, выберите Presentation Animated в окне выбора шаблона и перейдите к слайду 3. Выберите каждый из элементов и сравните настройки на панели (анимации). Это, вероятно, научит вас большему, чем любой учебник! (Кроме того, убеждение людей покинуть клан Adobe и присоединиться к силам поможет нам расширить нашу команду, чтобы мы могли быстрее выпускать подобные вещи…)
И мы будем. На данный момент, пожалуйста, выберите Presentation Animated в окне выбора шаблона и перейдите к слайду 3. Выберите каждый из элементов и сравните настройки на панели (анимации). Это, вероятно, научит вас большему, чем любой учебник! (Кроме того, убеждение людей покинуть клан Adobe и присоединиться к силам поможет нам расширить нашу команду, чтобы мы могли быстрее выпускать подобные вещи…)
Последняя панель — это Панель инспектора . Он работает так же, как инструменты инспектора в Chrome и Firefox. Вы можете использовать его для выбора элементов, их перемещения и просмотра применяемых стилей (в различных контрольных точках).
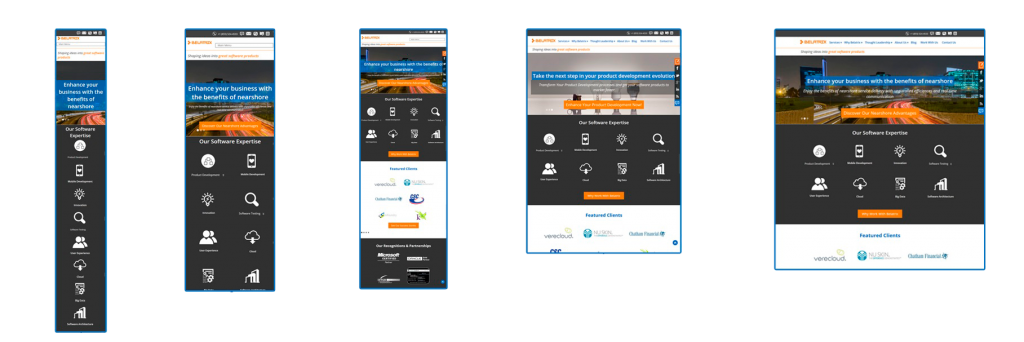
3. Ползунок области просмотра. Возьмите и сдвиньте, чтобы посмотреть, как выглядит презентация при различной ширине экрана. Помните, что нет волшебной ширины рабочего стола, планшета или телефона, слишком много разных устройств с разными размерами. Это означает, что дизайн должен хорошо выглядеть на каждой ширине , на каждом пикселе от огромного до очень маленького. Точки останова используются для внесения необходимых корректировок.
Точки останова используются для внесения необходимых корректировок.
4. Точки останова. Они представлены маленькими точками над ползунком ширины. Всякий раз, когда дизайн выглядит не лучшим образом, можно добавить точку останова. На данный момент макет и стили дизайна могут быть обновлены, чтобы приспособиться к меньшему экрану. Хорошими примерами могут быть уменьшение размера шрифта для заголовков или увеличение ширины некоторых элементов, таких как абзацы, чтобы они не становились нечитаемо маленькими.
Работа с начальными (по умолчанию) шаблонами
Использование изображений содержимого с элементом изображения в теме изображения
Два слайда в «теме изображения» очень похожи, они оба содержат одни и те же два элемента: элемент изображения и абзац, выполняющий роль подписи к изображению. Различаются только используемое изображение и текст подписи. Это хороший пример простого слайд-шоу, с которым знакомо большинство людей. Это простое шоу легко расширить и 9. 0006 встраивается в другой дизайн.
0006 встраивается в другой дизайн.
Чтобы заменить изображение, нажмите кнопку Изменить на панели «Дизайн» . Это вызывает диалоговое окно, в котором вы можете добавлять изображения в проект и выбирать их для использования в качестве элемента изображения или в качестве фона. При выборе любого из изображений текущее изображение заменяется выбранным. Для ссылки на онлайн-изображение выберите Онлайн-изображение из раскрывающегося списка и добавьте URL-адрес в поле ниже.
Для маленьких экранов можно использовать другие (меньшие) изображения.
Вы можете выполнить тот же самый процесс, используя кнопку изменения, чтобы заменить изображения в контрольных точках на меньшую версию. Хотя в этой теме этого не делается — я хотел свести стили и содержание к минимуму — в целом это хорошая практика. Наша статья об элементе picture объясняет это более подробно.
В теме «Full Blown Light» фоновые изображения заменяются в точке останова на уменьшенную, обрезанную версию.
Тексты могут быть стилизованы на панели дизайна. Эти изменения будут применяться ко всему элементу. Текст можно редактировать, а выборки можно форматировать в режиме редактирования текста . Тройной щелчок по текстовому элементу запускает режим редактирования. Теперь просто введите и отформатируйте выделенные элементы — добавьте стили, цвета и т. д. с помощью элементов управления на панели с синей полосой, которая появилась справа — как в любой программе Word или Document.

Использование фоновых (стилевых) изображений
В зависимости от конкретной ситуации использование фоновых изображений вместо изображений содержимого (HTML) может иметь преимущества… или недостатки. Если изображение в основном предназначено для визуального улучшения — это часть 
Кроме того, другие элементы, такие как текст и кнопки (даже другие изображения), можно легко разместить поверх изображения. Часто в сочетании с полупрозрачным фоном на этих элементах это может создавать действительно потрясающие дизайны слайдов и слайд-шоу.
Потенциальным недостатком является то, что фоновые изображения интерпретируются программами чтения с экрана и поисковыми системами как дизайн, а не контент. В случае, если изображение является (важной) частью контента, лучше всего использовать элемент изображения. В некоторых случаях хорошей альтернативой является комбинация, такая как, например, большое фоновое изображение, примененное к слайду, с элементом изображения, в основном содержащим то же сообщение.
Чтобы изменить изображения в «фоновой теме», выберите слайд и прокрутите вниз до раздела Фон на панели дизайна. Рабочий процесс изменения здесь идентичен рабочему процессу, описанному выше для элемента изображения. На самом деле, как и большинство других элементов управления, фоновые элементы управления работают точно так же, как описано в этой статье для адаптивного конструктора сайтов.
Советы для звездных слайдов
Рабочий процесс, пользовательский интерфейс, инструменты и элементы управления очень похожи для всех наших адаптивных приложений. В Content Slider система выбора работает точно так же, как и в Responsive Site Designer. То же самое верно для захвата и удаления элементов содержимого и работы с панелью дизайна. Проверьте ссылки, если вы хотите узнать больше об этих темах или вам нужно освежить в памяти. Остальная часть этого раздела посвящена советам и рекомендациям по созданию успешных слайд-шоу.
Нет сетки, нет славы?
Положениями элементов можно управлять с помощью элементов управления размером и положением. Иногда мы группируем элементы в контейнеры и располагаем контейнеры рядом друг с другом с помощью float, уменьшая их ширину. Если общая ширина меньше 100%, они будут отображаться рядом друг с другом. Видео ниже иллюстрирует это. Краткий обзор тем, которые поставлялись (бесплатно) с предварительным выпуском, также покажет вам, как это работает.
Иногда мы группируем элементы в контейнеры и располагаем контейнеры рядом друг с другом с помощью float, уменьшая их ширину. Если общая ширина меньше 100%, они будут отображаться рядом друг с другом. Видео ниже иллюстрирует это. Краткий обзор тем, которые поставлялись (бесплатно) с предварительным выпуском, также покажет вам, как это работает.
Поддержание высоты между горками
В RCS каждый слайд может иметь уникальный, совершенно другой макет и дизайн. Это может вызвать разницу в высоте между различными слайдами и создать видимый «скачок» после перехода. Для слайд-шоу, встроенных в веб-сайт, это может быть нежелательно. К счастью, есть несколько способов сохранить высоту после переходов.
Для слайд-шоу, в основном использующих изображения и очень похожие дизайны для каждого слайда, использование одинаковых размеров изображения сохранит высоту одинаковой. Наша тема изображения по умолчанию является хорошим примером этого.
Наша тема изображения по умолчанию является хорошим примером этого.
Если размеры изображений отличаются, может быть удобнее использовать фоновые изображения. В этом случае высота (в основном) определяется настройкой минимальной высоты элемента (обычно слайда) с фоновым изображением.
Определение минимальной высоты слайд-шоу (контейнера) или слайда обычно является хорошей идеей. Пожалуйста, всегда проверяйте это для разной ширины. Текст может переноситься, что может привести к тому, что слайд станет немного выше, чем его аналоги. В большинстве случаев это можно исправить, добавив точку останова и отрегулировав минимальную высоту. Если это делается в селекторе типа или если слайды имеют один и тот же класс, это можно сделать для всех слайдов с помощью одной настройки.
Видео: поддержание высоты слайд-шоу. В некоторых из наших тем содержание и дизайн слайдов сильно различаются, но высота сохраняется при любой ширине экрана. Иногда это делается путем не отображения текста абзаца в самых маленьких контрольных точках. Работа с этими темами даст вам хорошее представление о различных подходах. В конце концов, практика делает совершенным!
Иногда это делается путем не отображения текста абзаца в самых маленьких контрольных точках. Работа с этими темами даст вам хорошее представление о различных подходах. В конце концов, практика делает совершенным!
Ловушка с дублирующими слайдами
Дублирование слайдов может быть быстрым и удобным, если содержание и дизайн похожи. Однако, поскольку дублированные и исходные элементы имеют одни и те же классы, настройки стиля нового слайда и элементов часто влияют на исходный, в настоящее время невидимый слайд. Если дизайн слайда отличается, обычно лучше создать новый пустой слайд. Затем просто добавьте те же классы к соответствующим элементам. В качестве альтернативы вы можете добавить дополнительный класс для варианта дизайна или применить стили к идентификатору.
Публикация слайд-шоу
Мы работаем над двумя замечательными функциями, которые сделают публикацию, совместное использование и добавление слайд-шоу в Site Designer очень быстрым и простым. А пока вы можете использовать функцию экспорта и вставлять слайд-шоу на любой веб-сайт. Вы также можете загружать файлы и для автономного использования. Конкретные инструкции по добавлению слайд-шоу в проект RSD можно найти здесь.
А пока вы можете использовать функцию экспорта и вставлять слайд-шоу на любой веб-сайт. Вы также можете загружать файлы и для автономного использования. Конкретные инструкции по добавлению слайд-шоу в проект RSD можно найти здесь.
Что делает этот слайдер отзывчивым? — HTML и CSS — Форумы SitePoint
ChrisjChrisj
1
Я вижу этот ползунок под названием «Слайдер адаптивного текста». Можете ли вы сказать мне, что делает его «отзывчивым»:
Paul_Wilkins
2
ChrisjChrisj:
Можете ли вы сказать мне, что делает деталь «отзывчивой»:
Там нет ничего, что могло бы реагировать.
Арчибальд
3
Ширина элемента
Попробуйте изменить ширину, скажем, на 50% в ползунке класса CSS, а затем измените ширину окна браузера. Вы обнаружите, что ширина ползунка соответствует ширине браузера: всегда поддерживается ширина 50%.
1 Нравится
Пол Уилкинс
4
Я думал, что отзывчивость больше связана с использованием таких вещей, как медиа-запросы, для изменения макета, чтобы он лучше работал на мобильных устройствах, планшетах или настольных компьютерах.
рпг_цифровой
5
Установка ширины в процентах, я думаю, все еще относится к категории «отзывчивых».
Пример
w3schools.comКак создавать адаптивные изображения
W3Schools предлагает бесплатные онлайн-руководства, справочники и упражнения на всех основных языках Интернета. Охватывает популярные темы, такие как HTML, CSS, JavaScript, Python, SQL, Java и многие, многие другие.
1 Нравится
Арчибальд
7
Возможно, нам следует описать его только как гибкий или удобный для мобильных устройств.
Возможно, его следует описать как подходящий для использования на адаптивном веб-сайте.
ТехноМедведь
8
developer.mozilla.orgВажно понимать, что адаптивный веб-дизайн не является отдельной технологией — это термин, используемый для описания подхода к веб-дизайну или набора лучших практик, используемых для создания макета, который может реагировать на устройство, используемое для просмотра контента. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием плавающих элементов) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом. Современные методы компоновки CSS по своей природе являются адаптивными, и в веб-платформу встроены новые функции, облегчающие разработку адаптивных сайтов.
Адаптивный дизайн — Изучите веб-разработку | МДН
Адаптивный дизайн относится к сайту или дизайну приложения, которые реагируют на среду, в которой они просматриваются. Он включает в себя ряд функций и методов CSS и HTML и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Рассмотрим…
3 лайков
Paul_Wilkins
9
Я думаю, что здесь есть важное различие.
Реагирование означает изменение дизайна макета в зависимости от разрешения экрана, чтобы макет мог меняться от одного столбца для узких мобильных телефонов и, возможно, меньшего количества контента до макета с несколькими разделами для полного экрана рабочего стола.
Реагирование означает использование гибких сеток, чтобы между основными границами макета размер сетки элегантно соответствовал доступному пространству.
То, что не отвечает, просто заставляет все быть на 100% ширине. Это не делает его отзывчивым слайдером. Называть что-то подобное отзывчивым сильно напоминает мне мем Ральфа Виггама из «Симпсонов», где он говорит: «Я помогаю».
Вы не помогаете. Нет, ты не.
Называть такой слайдер адаптивным в лучшем случае неискренне и мутить воду, когда речь идет о том, чтобы помочь людям понять разницу между адаптивным и неадаптивным дизайном.
ДэйвМаксвелл
10
Думаю, они назвали это адаптивным, потому что это не фиксированная ширина. Большинство ползунков/каруселей имеют фиксированную ширину, и они будут скользить по этой фиксированной ширине. Это жестко устанавливает ширину в процентах (100%) и вместо этого сдвигает ее на этот процент.