Веб-разработка с помощью Dreamweaver: обзор
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Технологический процесс высокого уровня, описывающий проектирование и разработку веб-сайтов с помощью Dreamweaver
В этой статье вы узнаете, как выполнять различные этапы или фазы в области веб-разработки с помощью Dreamweaver.
Примечание.
Подразумевается, что пользователь обладает начальным или промежуточным уровнем знаний о принципах работы веб-домена, HTML, CSS и JavaScript.
Первый этап в веб-разработке — планирование. На нем необходимо проанализировать потребности аудитории, технические и маркетинговые требования. Вы также собираете информацию, необходимую для разработки и публикации вашего веб-сайта, а также получаете ответы на вопросы, подобные перечисленным ниже.
- Какой поставщик услуг лучше подходит для размещения файлов моего веб-сайта? У меня есть доступ к загрузке файлов на сервер публикаций?
- Какое доменное имя будет использоваться для веб-сайта?
- В случае переноса существующих веб-сайтов в Dreamweaver, где в настоящее время хранятся файлы и ресурсы? У меня есть доступ к серверу, где хранится эта информация?
- Если мне нужен динамический веб-сайт, то каким сервером можно воспользоваться, чтобы протестировать динамически отображаемые данные? У меня есть сведения о сервере веб-приложений для загрузки динамических данных?
- Ресурсы какого типа необходимы для веб-сайта?
- Эти ресурсы будут разработаны с нуля? Если эти ресурсы уже доступны, есть ли у меня к ним доступ?
- Какие приложения для разработки ресурсов лучше использовать?
- Планирую ли я создавать адаптивный веб-сайт?
Допустим, у вас есть четкое представление о том, какой веб-сайт вы хотите разработать, а также вы уже знаете, как и где будете хранить его файлы.
 Для веб-разработки вы выбрали Dreamweaver и Creative Cloud. Можно переходить к следующему шагу.
Для веб-разработки вы выбрали Dreamweaver и Creative Cloud. Можно переходить к следующему шагу.Удостоверьтесь, что у вас есть все необходимые для веб-сайта ресурсы. Организуйте их сбор и упорядочивание в локальных папках или в библиотеках Adobe Creative Cloud Libraries.
Создайте в Dreamweaver новый документ, используя:
- новый пустой документ,
- начальный шаблон (поставляемый с Dreamweaver) или
- файлы шаблонов (*.dwt) от сторонних разработчиков.
Примечание.
Если вы не знакомы с Dreamweaver или только начинаете изучать веб-разработку, то начальные шаблоны вам очень помогут в оформлении и дизайне ваших страниц.
Даже если вы планируете начать все с нуля, рекомендуется иногда поглядывать в эти шаблоны для лучшего понимания того, как должен выглядеть хороший веб-дизайн страниц.

Вам потребуется всего несколько минут, чтобы ознакомиться с рабочей средой Dreamweaver. Подберите для себя удобную рабочую среду и задайте цветовую тему. Расположите панели на свое усмотрение.
Настройте свой сайт в Dreamweaver. Настройте то, каким образом будет выглядеть структура с папками и ресурсами. После того как информация будет организована, а структура определена, можно приступать к созданию сайта. (См. раздел О сайтах Dreamweaver.)
На данном этапе рекомендуется также настроить подключение к удаленным серверам и тестовые серверы (при наличии динамического содержимого).
Начните писать код своих страниц в представлении «Код» или конструировать их в представлении «Дизайн» / «Интерактивный просмотр».
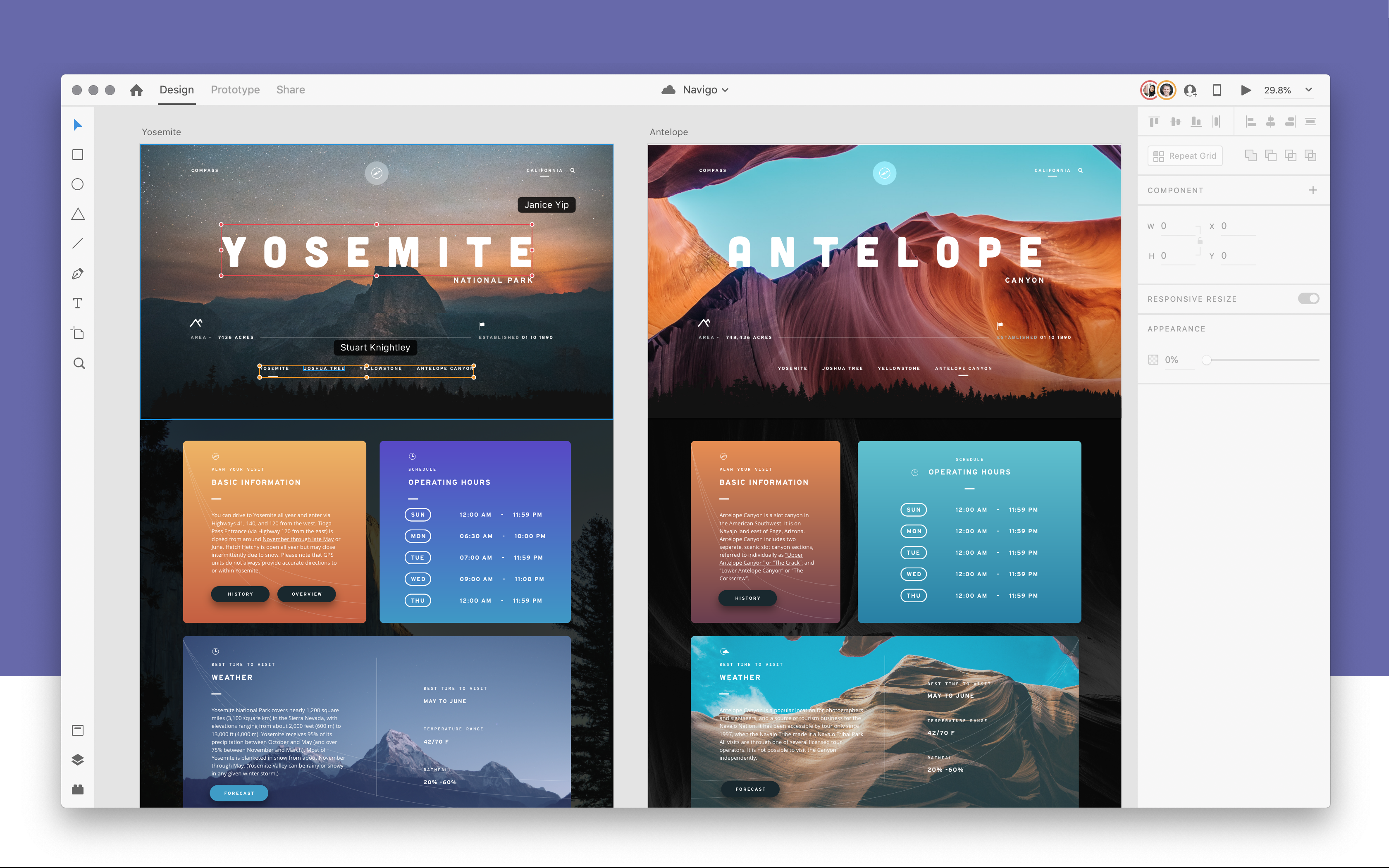
Если вы планируете использовать композиции Photoshop, то можете извлечь их в Dreamweaver и работать с ними тоже. Дополнительные сведения о работе с композициями Photoshop см.
 в разделе Extract в Dreamweaver.
в разделе Extract в Dreamweaver.Добавляйте на сайт элементы оформления, такие как текст, изображения, замещающие изображения, карты ссылок, цвета, видео и аудио, ссылки HTML, таблицы и так далее.
Настройте стиль вашей страницы с помощью CSS.
Работать в Dreamweaver с CSS можно различными способами:
- Можно набирать код CSS вручную. Дополнительные сведения о функциях написания кода в Dreamweaver, которые облегчают ручной ввод кода CSS, находятся в разделе Среда кодирования в Dreamweaver.
- Если вы недостаточно знакомы с созданием страниц CSS, воспользуйтесь панелью конструктора CSS для получения помощи в создании кода для ваших страниц. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
- Если вы предпочитаете работать с файлами Sass и Less, то Dreamweaver поддерживает эту возможность, позволяя вам переносить их на ваш сайт Dreamweaver, чтобы работать с ними в дальнейшем.
 После переноса этих файлов Dreamweaver произведет их автокомпиляцию (или же вы можете самостоятельно скомпилировать их вручную), показывая результат изменений CSS в режиме реального времени. Дополнительные сведения об использовании файлов Sass и Less в Dreamweaver см. в разделе Препроцессоры CSS.
После переноса этих файлов Dreamweaver произведет их автокомпиляцию (или же вы можете самостоятельно скомпилировать их вручную), показывая результат изменений CSS в режиме реального времени. Дополнительные сведения об использовании файлов Sass и Less в Dreamweaver см. в разделе Препроцессоры CSS.
Настройте веб-приложение для создания динамического содержимого.
Многие веб-сайты содержат динамические страницы, которые позволяют посетителям просматривать сведения, хранящиеся в базах данных, и обычно дают возможность некоторым посетителям добавлять новую информацию и редактировать сведения в базах данных. Для создания таких страниц сначала необходимо настроить веб-сервер и сервер приложений, создать или изменить сайт Dreamweaver, а также соединиться с базой данных. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Создайте динамические страницы.
В Dreamweaver можно определить множество источников динамического содержимого, включая извлеченные из баз данных наборы записей, параметры форм и компоненты JavaBeans.
 Чтобы добавить динамическое содержимое, просто перетащите его на страницу.
Чтобы добавить динамическое содержимое, просто перетащите его на страницу.Можно настроить для страницы показ одной или нескольких записей одновременно, отображение нескольких страниц с записями, добавление специальных ссылок для перемещения от одной страницы с записями к следующей (и обратно). Можно также создавать счетчики записей, чтобы пользователям было удобнее отслеживать их. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Тестирование, просмотр и публикация вашего веб-сайта.
По мере создания страниц необходимо предварительно просматривать их, чтобы видеть, что разработка идет в соответствии с замыслом. Можно писать код в представлении «Разделение», где представления «Код» и «Интерактивный просмотр» расположены рядом.
Вы также можете просматривать веб-страницы в режиме реального времени в браузере.
Если нет необходимости в предварительном просмотре результатов изменений, можно просматривать изменения обычным образом в браузере.

Если подключения к удаленным серверам уже заданы, то для публикации веб-сайта вам необходимо разместить его файлы на удаленном сервере.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Подробнее о сайтах Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как сайты работают в Dreamweaver, а также почему создание сайтов в Dreamweaver важно для технологического процесса.
В Dreamweaver термином «сайт» обозначается локальное или удаленное расположение для хранения документов, относящихся к веб-сайту. Сайт Dreamweaver предоставляет возможности упорядочения и управления всеми веб-документами, загрузки сайта на веб-сервер, отслеживания и поддержания работоспособности ссылок, управления и совместного использования файлов. Чтобы воспользоваться всеми преимуществами функций Dreamweaver, необходимо определить сайт.
Сайт Adobe Dreamweaver — это набор всех файлов и ресурсов на вашем веб-сайте. Можно создавать веб-страницы на компьютере, загружать их на веб-сервер и поддерживать сайт, передавая обновленные файлы сразу после сохранения. Также можно редактировать и поддерживать веб-сайты, если они были созданы без помощи Dreamweaver.
Зачем определять сайт Dreamweaver?
Вы можете работать в Dreamweaver без настройки (или определения) веб-сайта.
Тем не менее определение сайта имеет множество преимуществ.
- Это позволяет предотвращать появление неработающих ссылок и автоматически обновлять файлы по всему сайту при перемещении или переименовании файла.

- Это позволяет выполнять операции поиска и замены по всему сайту, что значительно повышает производительность.
- Это позволяет намного упростить публикацию сайта, а также синхронизировать файлы между локальным жестким диском и удаленным сетевым или отладочным сервером.
Чтобы извлечь максимум из функций Dreamweaver, начните с определения сайта. Для получения дополнительной информации об определении сайта см. раздел Настройка локальной версии сайта.
Компоненты веб-сайтов Dreamweaver
В Dreamweaver сайт организует все документы на локальном компьютере, связанные с вашим веб-сайтом, и позволяет отслеживать и поддерживать ссылки, управлять файлами и передавать файлы сайта на веб-сервер.
Сайт Dreamweaver состоит как минимум из трех частей, или папок, в зависимости от среды разработки и типа разрабатываемого веб-сайта.
- Локальная папка. Это ваш рабочий каталог — обычно папка на жестком диске. В Dreamweaver эта папка называется корневым каталогом локального сайта.
 Эта папка может также находиться на сетевом сервере. Для получения дополнительной информации см. раздел Настройка локальной версии сайта.
Эта папка может также находиться на сетевом сервере. Для получения дополнительной информации см. раздел Настройка локальной версии сайта. - Удаленная папка. В ней хранятся ваши файлы на том компьютере, который является вашим веб-сервером. Веб-сервером зачастую (но не всегда) является тот компьютер, который обеспечивает общедоступность вашего веб-сайта в сети.
Создав или обновив свой сайт, вы можете опубликовать его через удаленный сервер в сети Интернет, сохранив у себя локальную копию для обновления файлов при необходимости.
Для получения дополнительной информации см. раздел Подключение к серверу публикации.
- Тестовая папка. Это папка, в которой Dreamweaver обрабатывает динамические страницы. При наличии динамических форм и PHP-контента вы можете настроить тестовую папку для своего сайта.
Дополнительные сведения см. в разделе Настройка тестового сервера.
Примечание.
Чтобы задать сайт Dreamweaver, нужно только настроить локальную папку. Для передачи файлов на веб-сервер или разработки веб-приложений нужно также добавить сведения об удаленном сайте и тестовом сервере.
Основные сведения о структуре локальных и удаленных папок
Чтобы подключиться к удаленной папке с помощью Dreamweaver, необходимо указать удаленную папку в категории «Серверы» диалогового окна «Установки сайта». Указанная удаленная папка (также называемая «каталогом на сервере») должна соответствовать локальной корневой папке сайта Dreamweaver. (Локальная корневая папка — папка сайта Dreamweaver самого верхнего уровня.) Имя удаленной папки, как и локальной, может быть любым, однако, как правило, поставщики услуг Интернета (ISP) присваивают удаленным папкам верхнего уровня для отдельных учетных записей пользователей имена public_html, pub_html и т. п. При наличии прав администратора для удаленного сервера (и, соответственно, возможности присвоить удаленной папке любое имя) целесообразно использовать для локальной корневой папки и удаленной папки одно и то же имя.
В следующем примере локальная корневая папка представлена слева, а удаленная папка — справа. Локальная корневая папка на локальном компьютере сопоставляется непосредственно с удаленной папкой на веб-сервере, а не с какой-либо из ее подпапок либо папок, существующих на более высоких уровнях структуры каталогов, чем удаленная папка.
Локальная корневая папка (слева) и удаленная папка (справа)Примечание.
На примере выше показана локальная корневая папка на локальном компьютере и удаленная папка верхнего уровня на удаленном веб-сервере. Если, однако, на локальном компьютере ведется работа с несколькими сайтами Dreamweaver, необходимо такое же количество удаленных папок на удаленном сервере. В таком случае приведенный выше пример не соответствует действительности; вместо этого внутри папки public_html создаются отдельные удаленные папки, а затем они сопоставляются с соответствующими локальными корневыми папками на локальном компьютере.
При первой установке удаленного подключения удаленная папка на веб-сервере обычно пуста. Затем, после загрузки с помощью Dreamweaver всех файлов из локальной корневой папки, удаленная папка заполняется всеми веб-файлами. Структура каталогов удаленной папки и локальной корневой папки должна всегда совпадать. (То есть всегда должно быть соответствие «один к одному» между файлами и папками в локальной корневой папке и в удаленной папке.) Если структура удаленной папки не будет соответствовать структуре локальной корневой папки, Dreamweaver загрузит файлы в неправильное расположение, где они не будут видны посетителям сайта. Кроме того, пути ссылок и изображений могут нарушиться, если структуры папок и файлов не синхронизированы.
Удаленная папка должна существовать до того, как Dreamweaver сможет к ней подключиться. Если папка, предназначенная для использования в качестве удаленной папки на веб-сервере, отсутствует, создайте ее или попросите администратора сервера ISP создать ее.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Руководство для начинающих по Adobe Website Builder 2022
Создание веб-сайта — один из самых важных шагов, который человек может предпринять, чтобы вывести свой бизнес на новый уровень. В конце концов, Интернет централизован, что делает его самым простым способом связаться с людьми по всему миру. Из всех программ для создания веб-сайтов наиболее популярным выбором является конструктор веб-сайтов Adobe.
Программное обеспечение Adobe для создания и размещения веб-сайтов — Adobe Creative Cloud. С помощью этой программы у вас есть доступ к множеству полезных инструментов для разработки вашего идеального веб-сайта. Эти инструменты варьируются от простых программ до сложного программного обеспечения для кодирования, которое поможет дополнительно настроить ваш веб-сайт. Но как вы на самом деле используете эту программу?
Эти инструменты варьируются от простых программ до сложного программного обеспечения для кодирования, которое поможет дополнительно настроить ваш веб-сайт. Но как вы на самом деле используете эту программу?
В этой статье мы рассмотрим, что такое Create Cloud, и выделим некоторые из наиболее важных функций программы. Мы также кратко сравним несколько различных программ для создания веб-сайтов и хостинга с Adobe.
1 Что такое программа Adobe Web Design?
1.1 Adobe Creative Cloud
1.1.1 Creative Cloud Express
1.2 Сравнение Adobe XD и Dreamweaver
2 Как создать и разместить свой веб-сайт с помощью Adobe
3 Лучшая программа для создания веб-сайтов
3.1 Программы для создания веб-сайтов
3.1.1 Adobe Website Builder
3.1.2 Wix
3.1.3 WordPress
4 Заключительные мысли
4. 1 Связанные
1 Связанные
Что такое программа Adobe Web Design?
Программа веб-дизайна, доступная через Adobe, называется Creative Cloud и Creative Cloud Express. У Adobe также есть программы под названием Adobe XD и Dreamweaver, которые используются для создания и разработки уникальных макетов веб-сайтов. Хотя вам не обязательно нужны все эти программы для создания целостного веб-сайта, каждая программа имеет полезные функции, которые обеспечат удовлетворение и успех.
Adobe Creative Cloud
Наличие доступа к Adobe Creative Cloud означает, что вы можете использовать лучшие творческие приложения и сервисы Adobe для создания первоклассного веб-сайта. Creative Cloud содержит более 20 различных приложений, от Adobe Photoshop до InDesign. Когда вы подписываетесь на Creative Cloud, вы также получаете доступ к множеству вариантов шрифтов, фотографий, аудио, видео и других типов мультимедиа.
Наряду с этим, творческое облако также помогает вам сотрудничать с другими в специальных проектах. При использовании Creative Cloud у вас есть возможность поделиться библиотекой Creative Cloud с кем угодно. Таким образом, как только вы закончите свою часть проекта, вы можете отправить ее следующему человеку, чтобы он завершил свою работу.
При использовании Creative Cloud у вас есть возможность поделиться библиотекой Creative Cloud с кем угодно. Таким образом, как только вы закончите свою часть проекта, вы можете отправить ее следующему человеку, чтобы он завершил свою работу.
Creative Cloud позволяет создавать до пяти разных веб-сайтов на одну учетную запись, а также у вас есть доступ к Adobe Live. Adobe Live — это платформа, на которой другие творческие люди могут научить своих сверстников тому, как делать что-то эффективно.
Adobe Creative Cloud можно использовать бесплатно в течение семи дней и за ежемесячную или ежегодную плату за сохранение членства в этой службе. Ниже приведен краткий обзор приложений и служб, доступных вам при оформлении членства в Adobe Creative Cloud:
- Acrobat DC: Для просмотра и редактирования файлов PDF
- Photoshop: Для редактирования фотографий и создания изображений или графики на рабочем столе
- Premiere Pro: Для стандартного редактирования видео 9005 1 Иллюстратор: Для создания векторной графики и иллюстраций
- InDesign: Для разработки и публикации печатных и цифровых макетов
- Adobe XD: Для веб-дизайна
- Lightroom: Для систематизации и редактирования фотографий
- Animate: Для создания высококачественных векторных изображений для мультфильмов, игр и многого другого
- Dreamweaver: Для веб-дизайна
- After Effects: Для создания анимированной графики 90 054
- Dimension: Для работы с 2D- и 3D-проектами
- Audition: Для создания, микширования и работы с аудиоконтентом
- InCopy: Для редактирования и модификации веб-контента
- Media Encoder: Для кодирования видеофайлов для воспроизведения на различных устройствах
- Character Animator: Для использования вашего голоса для создания анимированного персонажа
- Prelude: Для тегирования и перекодирования необработанных видеоматериалов
- Мост: Для организации и редактирования творческих ресурсов
- Запас: Для доступа к стоковым фотографиям Adobe
Creative Cloud Express
Adobe Creative Cloud Express — это, по сути, уменьшенная версия полной версии Creative Cloud. С помощью этой экспресс-версии вы можете создавать привлекательный контент для социальных сетей, логотипы компаний и доступ к Adobe Stock и специальным шрифтам Adobe.
С помощью этой экспресс-версии вы можете создавать привлекательный контент для социальных сетей, логотипы компаний и доступ к Adobe Stock и специальным шрифтам Adobe.
В отличие от полной версии Adobe Creative Cloud, версию Express можно использовать бесплатно. При этом вы более ограничены тем, к чему у вас есть доступ, если вы не выберете полное членство в творческом облаке.
Adobe XD и Dreamweaver
Adobe XD и Dreamweaver работают рука об руку при создании живого веб-сайта. Хотя обе они являются программами для веб-дизайна, у них есть одно существенное отличие, отделяющее их друг от друга.
В то время как Adobe XD — это инструмент для проектирования, Dreamweaver — это инструмент для разработки. Это означает, что, хотя вы можете создать целый веб-сайт в Adobe XD, на самом деле вы не можете запустить его. Однако вы можете взять дизайн, созданный в Adobe XD, и перекодировать его в Dreamweaver. Как только готовый код появится в Dreamweaver, вы сможете официально запустить веб-сайт для всеобщего обозрения.
adobe-creative-cloud-apps-display
Как создать и разместить свой веб-сайт с помощью Adobe
Существует несколько различных способов создания и размещения веб-сайта с помощью Adobe. В зависимости от программы Adobe, которую вы решите использовать, шаги будут различаться. Хотя использование Adobe Creative Cloud и прилагаемых к нему приложений стоит вам членского взноса, вы можете обойти это, используя вместо этого Adobe Creative Cloud Express.
Имея это в виду, важно отметить, что Creative Cloud Express действительно полезен только в том случае, если вам не нужен полноценный традиционный веб-сайт для вашего бизнеса. Если вам нужно всего несколько целевых страниц, вам лучше всего подойдут следующие шаги:
- Создайте свою учетную запись. Учетная запись Creative Cloud Express бесплатна. Вам также следует загрузить экспресс-приложение, чтобы вы могли вносить изменения в любом месте и в любое время.
- Выберите тему.
 Выберите шрифты и стили, которые полностью соответствуют вашей эстетике. Таким образом, вы можете найти графику и шрифты, которые вам больше всего нравятся, гораздо проще, чем если бы вы этого не сделали. Вы можете изменить тему в любое время, зайдя в настройки пользователя.
Выберите шрифты и стили, которые полностью соответствуют вашей эстетике. Таким образом, вы можете найти графику и шрифты, которые вам больше всего нравятся, гораздо проще, чем если бы вы этого не сделали. Вы можете изменить тему в любое время, зайдя в настройки пользователя. - Выберите фотографии, которые хотите использовать. Загрузите любые фотографии, которые вы хотите использовать на веб-сайте/в приложении. Это могут быть изображения, которые вы сделали сами, или любые стоковые изображения, доступные через Adobe.
- Добавьте больше на свою страницу. В настоящее время вы также сможете добавлять дополнительные изображения и видео, текст или кнопки для настройки страницы.
- Поделитесь своим творением. Когда вы закончите, вы можете нажать «Поделиться» и получить уникальную ссылку, чтобы поделиться с друзьями и семьей.
Чтобы создать более сложный и подробный веб-сайт, вам необходимо инициировать членство в полной версии Adobe Creative Cloud. После этого вы сможете получить доступ ко всем инструментам Adobe, которые помогут вам создать полностью индивидуальный веб-сайт.
После этого вы сможете получить доступ ко всем инструментам Adobe, которые помогут вам создать полностью индивидуальный веб-сайт.
Лучшая программа для создания веб-сайтов
Существует множество бесплатных веб-хостингов, которые предлагают вам свои услуги бесплатно. Однако не все они созданы равными, и некоторые веб-дизайнеры/хостинги лучше других. Хотя в этом посте мы сосредоточились, в частности, на Adobe, мы считаем, что стоит кратко рассказать о некоторых других доступных вам вариантах.
Программы для создания веб-сайтов
Программы для создания веб-сайтов и хостинга, такие как Adobe, Wix и WordPress, являются жизнеспособными вариантами для создания веб-присутствия. С учетом сказанного, выбор хостинга во многом зависит от того, для чего вам нужен ваш сайт. Вам нужно что-то невероятно простое или более сложное? Как насчет возможности предлагать товары для продажи?
Давайте кратко пробежимся по этим программам и обсудим плюсы и минусы каждой из них.
create-portfolio-website
Adobe Website Builder
Как упоминалось выше, у Adobe есть множество приложений и услуг, которые помогут создать невероятно детализированную и уникальную веб-страницу для вашего бизнеса. Кроме того, они также предлагают вам более простую версию Creative Cloud бесплатно. Таким образом, вы все еще можете воспользоваться их программами для создания веб-сайтов, не беспокоясь об оплате ежемесячных платежей.
Pros
- Creative Cloud предлагает различные инструменты и услуги, которые помогут вам.
- Есть бесплатная «мини» версия программы.
- Членство в Creative Cloud можно использовать и для других проектов.
- Выбор членства в Creative Cloud может фактически сократить расходы.
- Вы можете разделить обязанности по проекту между всей командой или группой.
Минусы
- Бесплатная версия очень ограничена.

- Ежемесячная/годовая стоимость может оказаться слишком высокой для многих потенциальных пользователей.
Wix
Wix — еще одна компания по созданию и размещению веб-сайтов, которая предлагает бесплатный веб-хостинг и создание веб-сайтов. Процесс создания сайта через Wix относительно прост, и вы можете выбрать один из готовых макетов или полностью сделать все своими руками и начать с нуля.
Плюсы
- Платформа бесплатна для использования.
- У Wix есть рынок фрилансеров/агентств, где вы можете нанять людей, которые помогут с вашим сайтом.
- Они используют встроенный «SEO Wiz», чтобы облегчить поиск вашего контента.
- Они создадут для вас индивидуальную корпоративную электронную почту.
- Сайты Wix автоматически становятся мобильными.
Минусы
- Веб-сайты очень общие и не очень настраиваемые.

- Оптимизация для мобильных устройств не всегда точна.
WordPress
WordPress — одна из наиболее распространенных платформ, используемых для размещения веб-сайтов для блоггеров и других онлайн-организаций. Несмотря на то, что доступны бесплатные варианты, WordPress также предлагает различные уровни членства, на которые вы можете подписаться. С платным планом вы получаете доступ к функциям SEO, образовательным возможностям и возможности иметь полностью уникальный домен.
Плюсы
- Веб-сайт очень удобен для пользователя.
- Существуют тысячи подключаемых модулей, которые помогут настроить ваш сайт.
- WordPress использует подробные контрольные списки SEO для оптимизации вашего контента.
- Легко ориентироваться.
- Существует множество тем на выбор, или вы можете создать свой собственный макет веб-сайта.
Минусы
- Платформа часто нуждается в обновлении.

- Платформа с открытым исходным кодом более уязвима для хакеров и вирусов.
Заключительные мысли
Независимо от того, для чего вам нужен домен веб-сайта, очевидно, что Adobe Creative Cloud предоставляет вам полную творческую свободу для полной настройки веб-сайта по вашему вкусу. Однако, если вы не знакомы с кодированием и вам нужна дополнительная помощь, использование другой платформы веб-хостинга может упростить процесс создания.
Использовали ли вы раньше программное обеспечение Adobe? Как вам это нравится? Мы хотели бы знать!
Перейдите сюда, чтобы найти интересную информацию о различных полезных инструментах.
Обзор приложений Adobe CC, которые должны использовать веб-дизайнеры
Креативность — это все, что нужно для создания уникального присутствия в Интернете. Другими словами, это то, что заставляет мир веб-дизайнера вращаться. Но для того, чтобы реализовать все творческие возможности, веб-дизайнеру нужны правильные инструменты. И Adobe Creative Cloud, также известный как Adobe CC, является одним из таких инструментов. В Adobe Creative Cloud можно сделать так много удивительных вещей, и многие из них вас удивят!
И Adobe Creative Cloud, также известный как Adobe CC, является одним из таких инструментов. В Adobe Creative Cloud можно сделать так много удивительных вещей, и многие из них вас удивят!
Adobe CC от Adobe предоставляет пользователям доступ к коллекции программного обеспечения, разработанного Adobe для редактирования видео, графического дизайна, веб-разработки, фотографии и облачных групповых услуг. Объявление о его выпуске произошло в октябре 2011 года, что привело к объявлению в 2013 году о том, что Adobe не будет выпускать новые версии Creative Suite и что будущие версии их программного обеспечения будут доступны через Creative Cloud. Вот почему Adobe CC обладает многими функциями Adobe Creative Suite, но предлагает гораздо больше приложений по отдельности или в полном пакете по вашему выбору.
- 1
Приложения Adobe CC, которые вы должны использовать
- 1.1 Проект Comet (скоро)
- 1,2 Adobe Animate CC (скоро)
- 1,3 Фейерверк
- 1,4 Скобки (замена прежнего кода Edge приложения Adobe CC)
- 1,5 Иллюстратор
- 1,6 Фотошоп
- 1,7 Лайтрум
- 1,8 Премьера Про
- 1,9 After Effects
- 1.
 10
InCopy
10
InCopy - 1.11 Мост
- 2 Варианты пакета Adobe CC
- 3 Инструменты, которые оптимизируют ваш бизнес
Приложения Adobe CC, которые следует использовать
Как дизайнер, вы хотите убедиться, что на ваших веб-сайтах есть все самое новое. Вы хотите, чтобы посетители взаимодействовали и были впечатлены дизайном, выполняя то, для чего они здесь. Ниже вы найдете описания приложений Adobe CC, которые следует использовать при разработке высокоинтерактивного, информационного и адаптивного веб-сайта.
Проект «Комета» (скоро)
Запланированный к выпуску в начале 2016 года (так что в любое время сейчас) Project Comet предназначен для «совершенно нового опыта в дизайне пользовательского опыта». Это приложение обещает, что оно предоставит веб-дизайнерам и UX-дизайнерам комплексное решение, которое позволит им разрабатывать свои веб-дизайны и приложения от начала до конца. Вы сможете создавать каркасы, прототипы, интерактивные дизайны и многое другое. Все это вы сможете просмотреть и поделиться с другими. Похоже, это важная часть любого набора инструментов для веб-дизайнеров.
Все это вы сможете просмотреть и поделиться с другими. Похоже, это важная часть любого набора инструментов для веб-дизайнеров.
Adobe Animate CC (скоро)
В ноябре 2015 года Adobe объявила о прекращении поддержки своего популярного (и презираемого, в зависимости от того, с кем вы разговариваете) Flash-приложения в пользу чего-то нового под названием Adobe Animate CC, которое будет разработано для использования новых веб-стандартов, таких как HTML5.
Новый Adobe Animate CC позволит вам делать множество интересных вещей. Вот список функций из сообщения в блоге, которое они опубликовали, объявляя о новом приложении:
Рисунок, иллюстрация и авторская работа
- Векторные художественные кисти. Изменяйте траекторию мазка после его рисования и масштабируйте его до любого разрешения без потери качества.
 Вы также можете создавать собственные кисти и импортировать кисти, созданные с помощью Adobe Capture CC.
Вы также можете создавать собственные кисти и импортировать кисти, созданные с помощью Adobe Capture CC. - Холст, вращающийся на 360°. Поворачивайте холст в любой точке поворота во время рисования, чтобы получить идеальный угол и штрихи. Вы даже можете использовать эту функцию с Wacom Cintiq!
- Усовершенствованные карандаши и кисти. Нарисуйте плавные, точные векторные контуры вдоль кривой и получите более быстрый предварительный просмотр в реальном времени.
- Упрощенная синхронизация звука. Управляйте зацикливанием звука непосредственно на временной шкале без необходимости кодирования.
- Более быстрая смена цвета. Присвоение тегам имен цветов позволяет изменить один цвет и автоматически обновить весь проект.
- Снятие цветной луковой шелухи — теперь можно легко управлять сложными анимациями, поскольку соседние кадры могут иметь разные значения цвета и альфа-канала.
Интеграция с CreativeSync
- Adobe Stock — просматривайте и лицензируйте миллионы высококачественных фотографий, иллюстраций и векторной графики непосредственно в Animate CC.
 Вы даже можете оживить статический контент, добавив к нему анимацию.
Вы даже можете оживить статический контент, добавив к нему анимацию. - Библиотеки Creative Cloud — работайте с цветами, векторной графикой и кистями прямо во время работы.
Возможности вывода
- Многоплатформенная поддержка: HTML5 Canvas, WebGL, Flash (SWF), AIR, видео и пользовательские платформы (например, SVG) через расширения.
- Экспорт видео 4K+ — экспорт видео с пользовательским разрешением для новейших дисплеев Ultra HD и Hi-DPI.
- Экспорт с нестандартным разрешением — оживите старый контент, изменив его размер и оптимизировав для любого разрешения, например для дисплеев Ultra HD и Hi-DPI. Поддержка
- .OAM. Экспортируйте проект в виде файла .OAM для удобного импорта в Adobe Muse, InDesign, DPS и Dreamweaver.
Фейерверк
Fireworks — это приложение, которое позволяет создавать и редактировать широкий спектр графики, оптимизированной для Интернета. С помощью Fireworks вы можете рисовать и редактировать векторные и растровые объекты, добавлять интерактивность в графику, а также оптимизировать и экспортировать графику для Интернета. Это приложение — отличный инструмент для вашего веб-дизайнера.
Это приложение — отличный инструмент для вашего веб-дизайнера.
Brackets (заменяет прежний код Edge приложения Adobe CC)
В 2014 году Adobe прекратила разработку своего облегченного текстового редактора Edge Code в пользу разработки текстового редактора с открытым исходным кодом — Brackets. Одной из лучших функций этого компактного современного текстового редактора является Извлечение, которое позволяет извлекать информацию , такую как цвета, шрифты, градиенты и измерения, непосредственно из PSD-файлов и легко вставлять их в CSS.
Brackets вошел в наш список лучших редакторов кода, доступных в 2015 году, и, безусловно, остается лучшим выбором сегодня.
иллюстратор
Скорее всего, вы столкнулись с клиентом, которому нужен новый логотип. С иллюстратором создание логотипа выходит на совершенно новый уровень. Возьмем, к примеру, инструменты формы Illustrator. Теперь они живые, динамически настраиваемые и интерактивные. Существует также функция подсказок, которая помогает рисовать идеальные формы без использования клавиш управления. Если у вас есть трудности с точным выравниванием объектов, этот инструмент поможет вам сэкономить время.
Если у вас есть трудности с точным выравниванием объектов, этот инструмент поможет вам сэкономить время.
Фотошоп
Photoshop долгое время был любимым веб-дизайнером для создания макетов или даже окончательного веб-дизайна, который затем воплощался в жизнь с помощью HTML, CSS и другого кода. В последние годы такие инструменты, как Sketch (а теперь и вышеупомянутый Project Comet), стали популярными и, возможно, свергли фотошоп для некоторых пользователей в качестве приложения для веб-дизайна и прототипирования. Тем не менее, со всеми утилитами, которые поставляются с Photoshop, который, несомненно, является ведущим в мире дизайнерским приложением, нет причин не быть хорошо знакомым с ним как веб-дизайнером в 2016 году и позже.
Лайтрум
Фотографии — это все на сайте. Они должны быть правильно кадрированы, четко и рассказывать историю. Lightroom позволяет регулировать дымку в определенных областях фотографии, полностью контролировать цвет и редактировать фотографии на мобильных устройствах. Благодаря редактированию фотографий с поддержкой веб-браузера вы можете редактировать фотографии прямо из браузера.
Благодаря редактированию фотографий с поддержкой веб-браузера вы можете редактировать фотографии прямо из браузера.
Премьер Про
Видео становится все более востребованной услугой для веб-дизайнеров. Видео-отзывы, рекламные объявления, видеоролики YouTube, используемые для привлечения трафика на веб-сайт, и обучающие видеоролики — все это становится довольно распространенным явлением. Так почему бы не иметь хороший инструмент для создания и редактирования видео? Для этого есть Premiere Pro.
Если вы используете такие инструменты, как Final Cut Pro, вы можете перенести свои проекты в Premiere Pro. У вас есть возможность работать над несколькими проектами, и вы можете редактировать с помощью касаний и жестов на своем планшете. Конечным результатом являются высококачественные HDR-видео с возможностью интеграции плавного перераспределения времени и преобразования частоты кадров. Хотите продемонстрировать что-то в замедленной съемке? Premiere Pro сделает свою работу. Если вы хотите ускорить видео, вы также можете это сделать.
Если вы хотите ускорить видео, вы также можете это сделать.
После Эффекты
After Effects — еще один визуальный элемент, который вы можете интегрировать в видео на своем веб-сайте. Вы можете добавить к видео специальные эффекты и даже создать кукольную анимацию. Если вы когда-либо видели эти информационные кукольные анимации в социальных сетях, After Effects — одна из программ, используемых для их создания. Вы также можете использовать захваченные фигуры, чтобы привести графику в движение.
InCopy
Контент превыше всего. Без него веб-сайт с тысячей красивых фотографий и впечатляющих видеороликов может не дать результатов, которые ищут люди. Несмотря на то, что для того, чтобы сайт привлекал разную аудиторию, важны различные формы медиа, посетители также хотят иметь возможность прочитать о том, что сайт может предложить. Это делает сотрудничество с копирайтером и редакторами чрезвычайно важным. Этот инструмент организует это сотрудничество, чтобы все были на одной волне.
Вот некоторые аспекты, облегчающие совместную работу: вы можете организовать рабочий процесс, иметь отдельные документы, импортировать графику, включать метаданные, сохранять и экспортировать документы, работать с управляемыми файлами, обмениваться содержимым и назначать задачи. Имеется встроенный тезаурус, редакционные примечания, возможность отслеживать и просматривать изменения и многое другое, что отлично подходит для команд.
Мост
Bridge CC имеет функцию, чрезвычайно важную для веб-дизайнеров. Вы получаете централизованный доступ ко всем медиаресурсам, которые могут вам понадобиться для ваших проектов. Вы можете добавлять водяные знаки, легко выполнять пакетное редактирование и задавать централизованные цветовые настройки, чтобы получить необходимую единообразие сразу, а не устанавливать их по отдельности. Ваш рабочий процесс упрощается, и ваши друзья-дизайнеры будут впечатлены вашей организованностью. Это приложение может хорошо работать для облачных команд.
Некоторые из функций включают редактируемую панель пути, гибкую пакетную обработку, перетаскивание, просмотр эскизов различных типов файлов и межплатформенную 64-разрядную поддержку. Как вы знаете, очень важно иметь инструменты, которые экономят время в процессе проектирования, тем более что время — деньги.
Варианты пакета Adobe CC
Чтобы в полной мере воспользоваться преимуществами приложений Adobe CC, вам необходимо выбрать пакет. Вот эти пакеты:
- Фотопакет — Вы получаете приложения, необходимые для улучшения ваших фотографий, такие как Photoshop CC, Lightroom CC, а также все необходимое для редактирования, публикации и систематизации фотографий на настольных компьютерах и мобильных устройствах. Вы также получаете свой собственный сайт-портфолио.
- Одноместный Пакет приложений — вы получаете одно приложение на ваш выбор с вашим собственным веб-сайтом-портфолио и 20 ГБ облачного хранилища.

- Все приложения — вы получаете доступ ко всей коллекции приложений, а также к веб-сайту-портфолио и 20 ГБ дискового пространства.
- Все приложения и Adobe Stock — вы получаете доступ ко всей коллекции приложений и доступ к более чем 40 миллионам высококачественных стоковых изображений, которые вы можете использовать на своих веб-сайтах.
Также доступны студенческие и бизнес-планы. Стоимость, оплачиваемая через абонентскую плату, намного меньше, чем если бы вы платили за каждую программу в отдельности. Когда-то вам приходилось покупать программу, такую как Photoshop, за сотни долларов только для того, чтобы в ближайшем будущем ее обновить. Платить большие деньги за программу, которая мгновенно устаревает, может быть болезненно. Через программу ежемесячной подписки пользователи могут получать последние обновления программного обеспечения. Только представьте себе: программное обеспечение, которое никогда не устаревает.