Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах»), раскрутки бренда, привлечения трафика и так далее.

На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.
Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Смена креативных идей подразумевает не только замену рекламного продукта в каждом баннере, но и самого подхода к его подаче. Каждый ваш товар или услуга должны ассоциироваться с отдельными визуальными образами.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.

Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».

После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.

Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».

Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка. Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.
Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков. Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.
На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом. На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.
Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3. Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.
![]()
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).
![]()
Получаем наш «холст» для работы.
![]()
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
В панели слева выбираем инструмент, прямоугольная область.
![]()
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».
![]()
Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.
![]()
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.
![]()
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.
![]()
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
![]()
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?
![]()
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.
![]()
Данный фон вырезается очень легко с помощью «волшебного ластика».
![]()
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.
![]()
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:
![]()
Осталось вставить текст! На верхней панели выбираем размер шрифта.
![]()
И стиль шрифта.
![]()
В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т.д.
![]()
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.
![]()
Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.
![]()
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.
![]()
![]()
Мой баннер готов! Сохраняем в нужной папке!
![]()
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
![]()
Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:

Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:

Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:

Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.

Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:

В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.

Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:

Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:

Вот теперь можно сказать, что баннер готов:

Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам?
И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
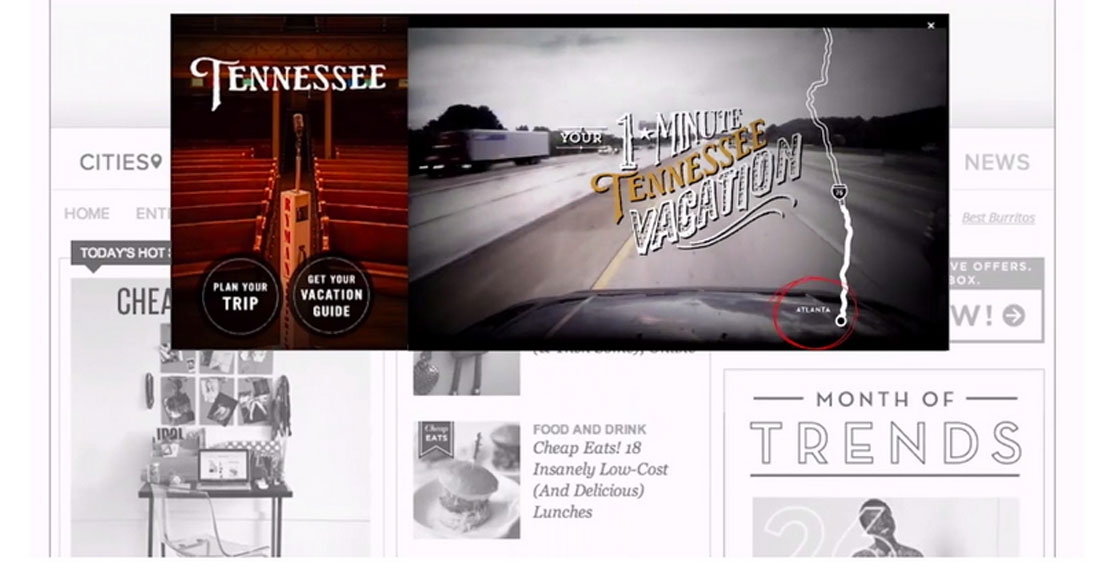
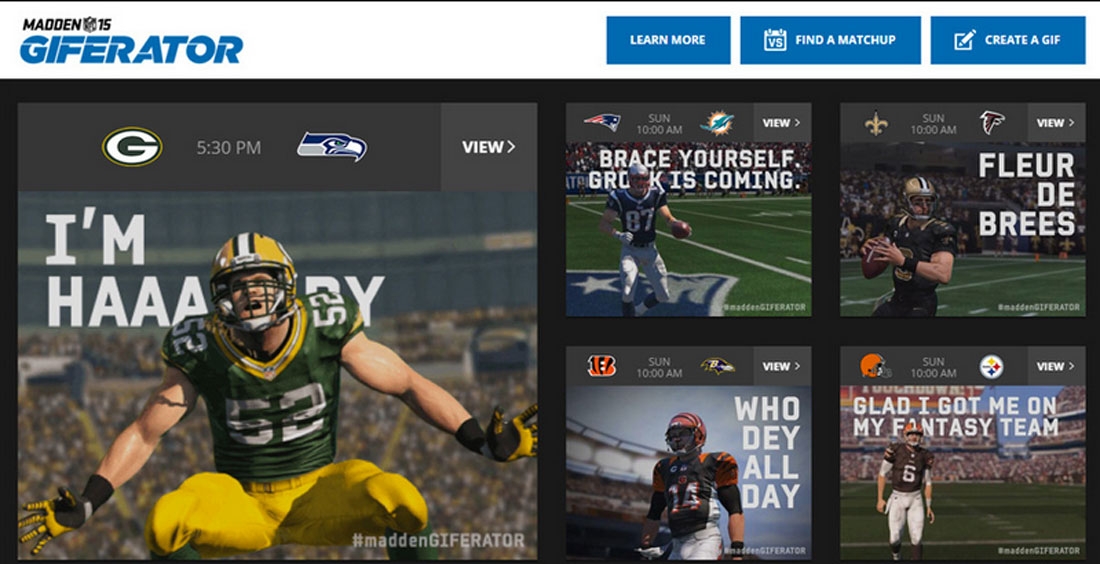
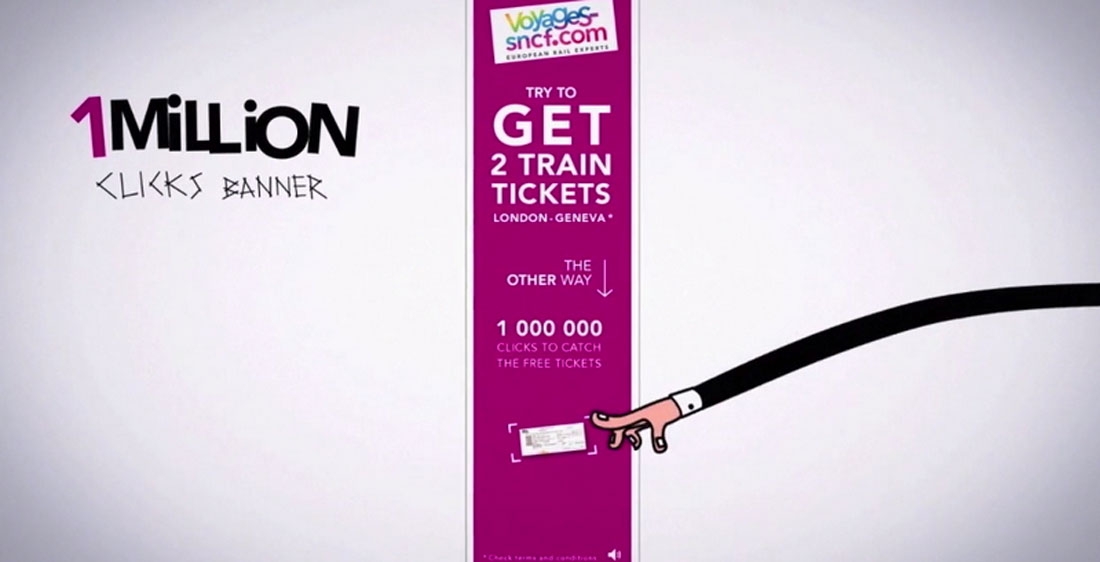
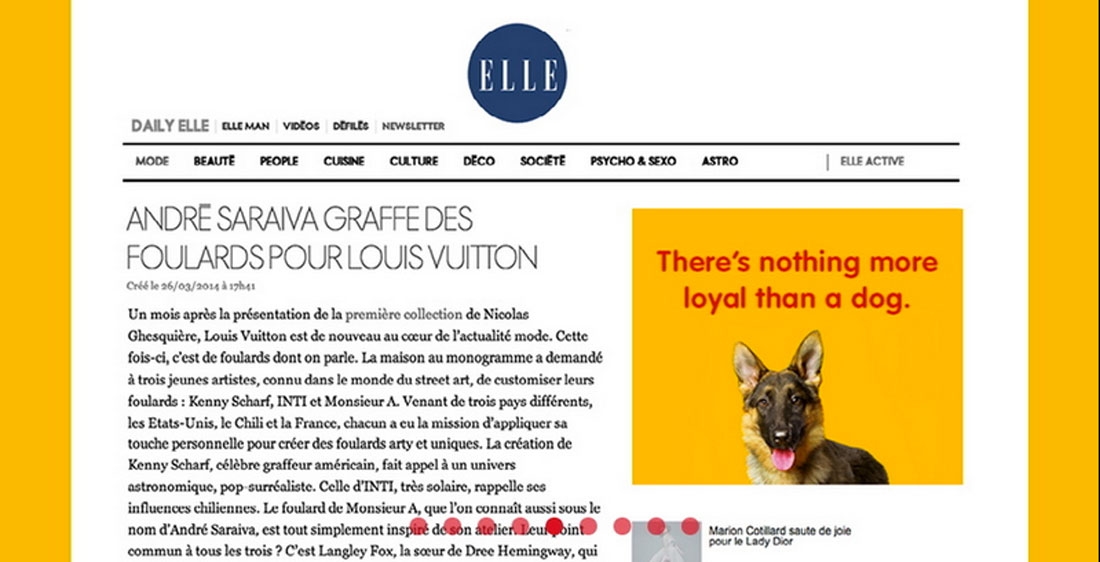
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
1. Придерживайтесь стандартных размеров

Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2. Придерживайтесь последовательности
Каждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению
Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию

Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки

Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
- Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
- Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию

Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах

Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы

Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще

Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор — Сarrie Сousins. (Перевод — Bannerboo.com)
Интернет Banner Maker — бесплатно и легко использовать
Что нужно любить в Snappa, создателе баннеров?
Никогда не беспокойтесь о размерах изображения баннера снова
Размеры на всех популярных платформах доступны в качестве предустановок. Сюда входят размеры баннеров для рекламы в Facebook, медийной рекламы, фотографий на обложках социальных сетей, заголовков писем и т. Д.
Магически изменить размер ваших баннеров
С изменением размера изображения вы можете создать баннер один раз, а затем переназначить его для других ваших платформ.Например, за пару кликов вы можете превратить рекламу Facebook в медийную рекламу или обложку Twitter в обложку Facebook и заголовок электронного письма.
Используйте оптимизированные шаблоны для создания баннеров в считанные секунды
У вас не всегда есть время придумать 100% оригинальную графику. С Snappa у вас есть доступ к профессионально разработанным шаблонам баннеров для социальных сетей, рекламы и электронной почты. Каждый шаблон призван привлечь внимание и заработать вам клики. Теперь вы можете быть уверены, что ваши визуальные элементы правильно расположены, что ваши текстовые элементы сбалансированы и что ваши цвета дополняют друг друга.И вы можете легко настроить все в шаблоне, чтобы он соответствовал вашему видению и бренду.
Легкий доступ к нашей библиотеке фотографий без роялти
Вы можете найти идеальное фоновое изображение для своего баннера, не просматривая несколько сайтов с фотографиями, не заботясь о правах на изображения и не доплачивая за лучшие изображения. Это все внутри Снейппы, и это бесплатно. Конечно, вы также можете загрузить свои собственные изображения.
Настройте свои баннеры в пару кликов
Изменить фоновые изображения
Выберите из более чем 3 000 000 фотографий премиум-класса, десятки современных моделей, однотонные фоны или загрузите свои собственные изображения.
Изменение графики и форм
Измените размер, цвет, ориентацию, непрозрачность и многое другое для более чем 100 000 векторной графики и фигур. Навыки графического дизайна не требуются.
Изменить шрифты
Выберите из более чем 200 шрифтов и шрифтов. Текст на графике изменяется при прокрутке каждого шрифта, поэтому вы можете легко просмотреть изменения. Вы даже можете импортировать свои собственные шрифты!
Изменить цвета
Измените цвет графики, фигур, текста и наложений одним щелчком мыши или введя шестнадцатеричный код.Это позволяет невероятно легко создавать фирменные баннеры.
Изменить эффекты изображения
Используйте простой ползунок для создания цветового наложения, затемнения и размытия изображения, а также для изменения насыщенности, оттенка, яркости и контрастности изображения. Играйте с каждым эффектом и смотрите ваши изменения в реальном времени.
Snappa быстр, прост в использовании, и все включено
Snappa разработан для бесперебойной работы в Chrome, Firefox и Safari. Мы сократили функции, которые игнорировали не проектировщики, чтобы сделать Snappa максимально быстрым.Теперь вы можете быстро завершить дизайн, не жертвуя качеством.
Мы устранили кривую обучения , которую вы привыкли ожидать от инструментов графического дизайна. Вы можете создать свой первый баннер для привлечения внимания и загрузить его в свои социальные сети или рекламные аккаунты в течение нескольких минут после присоединения к Snappa. Курсы, длительные учебные пособия, поиск справочных документов и общение со службой поддержки не требуют использования Snappa в качестве профессионала (хотя, если вам это нужно, бесплатная помощь доступна).Snappa создан для предпринимателя или маркетолога, которому необходимо создать профессионально выглядящие баннеры, а затем вернуться к своей реальной работе.
Все включено в Snappa. Получите доступ ко всей нашей библиотеке бесплатных фотографий и графики без дополнительной платы.
,Каким веб-сайтам в любом случае нужен баннер cookie?
Если ваш веб-сайт получает посетителей из Европейского Союза, вам, вероятно, понадобится баннер согласия на использование файлов cookie, если вы хотите соблюдать правила Европейского Союза.
Первоначально принятый в 2011 году и расширенный с помощью GDPR в 2018 году, правила Европейского Союза в отношении файлов cookie по сути требуют, чтобы вы получали «четкое информированное согласие» от посетителей, чтобы использовать файлы cookie, которые отслеживают данные пользователей.
Это , технически не на каждом отдельном веб-сайте, но с популярностью таких инструментов, как Google Analytics, Facebook Pixel, кнопки общего доступа к социальным сетям и т. Д., Есть довольно хороший шанс, что ваш сайт использует хотя бы несколько файлов cookie для отслеживания.
Итак, на практике , большинству сайтов, которые получают посетителей из Европейского Союза, нужен баннер согласия на использование файлов cookie. И в этом глобальном мире это большинство сайтов.
Короче говоря … вам, вероятно, понадобится баннер согласия cookie-файла , если вы хотите соблюдать правила Европейского Союза!
Вот что нужно включить в уведомление о согласии на использование файлов cookie
Цель баннера для файлов cookie — получить информированное согласие на использование файлов cookie до того, как посетители начнут использовать ваш сайт.
Итак, вам необходимо:
- Показывать баннер согласия на использование файлов cookie сразу после первого посещения пользователя.
- Получите информированных согласие посетителей на использование файлов cookie. Обычно это делается путем ссылки на вашу политику конфиденциальности / cookie-файлов, а также с помощью кнопки, которая указывает на согласие.
Три замечательных примера баннеров cookie в действии (вы узнаете, как воссоздать все это!)
Итак, вам нужен баннер cookie. Теперь — куда ты это положил?
Вы можете разместить свой баннер cookie где угодно, если он достаточно видим, чтобы привлечь внимание читателей и получить информированное согласие.
Давайте начнем с нескольких примеров, а затем мы покажем вам, как вы можете дублировать любой из этих примеров на своем собственном сайте без необходимости написания одной строки кода.
1. Баннер согласия куки-файла нижней строки
Beyond The Barre использует нижнюю строку согласия для получения куки-файла, привлекающую внимание:
2. Баннер согласия куки-файла верхней панели
Decksender меняет положение, перемещая баннер куки-файла в начало страницы:
3.Баннер согласия на вставку cookie
INUSUAL выбирает показ баннера согласия на вставку в нижнем левом углу (вы также можете легко переключить его вправо):
Добавьте эти баннеры cookie в пара кликов
Если вам понравился какой-либо из этих примеров, вы можете добавить их прямо на свой сайт в течение нескольких минут. Посмотрите на галерею баннеров согласия на использование файлов cookie и нажмите кнопку «Просмотр в реальном времени», чтобы увидеть их в действии. Затем выберите тот, который вы хотите разместить на своем веб-сайте, и, находясь в режиме предварительного просмотра, следуйте кратким пошаговым инструкциям.
Плавающая планка
Хотите создать баннер с нуля? Вы тоже можете это сделать. Следуйте пошаговому руководству по созданию баннера cookie ниже.
Как создать свой собственный баннер cookie без написания одной строки кода
Теперь самое интересное — как создать баннер согласия на использование файлов cookie, например, примеры , для своего собственного веб-сайта .
Все три из этих примеров используют Getsitecontrol, который является инструментом, который позволяет добавлять несколько виджетов на ваш сайт.Виджеты могут быть плавающими контактными кнопками, всплывающими окнами электронной почты, онлайн-формами обратной связи или… как вы уже догадались — баннерами согласия на получение файлов cookie .
Используя простой интерфейс, вы сможете настроить свой баннер cookie:
- Размещение
Включая все приведенные выше примеры, а также более - Текст
Включая возможность ссылки на вашу политику конфиденциальности - Кнопка
Обе текст и цвет вашей кнопки - Цвета
Для соответствия дизайну вашего сайта
Кроме того, он также включает в себя специальный режим реагирования, который гарантирует, что ваше уведомление о согласии на использование файлов cookie отлично подойдет и для мобильных посетителей.Вот как использовать Getsitecontrol для создания уведомления о согласии на использование файлов cookie…
Шаг 1: Добавьте Getsitecontrol на свой веб-сайт
Несмотря на то, что большую часть работы вы выполняете в веб-интерфейсе Getsitecontrol, вам сначала нужно добавить Getsitecontrol на свой веб-сайт. так что вы сможете отобразить свой баннер согласия на использование файлов cookie после его публикации.
Для этого вам необходимо создать учетную запись Getsitecontrol. Затем вам нужно добавить фрагмент кода Getsitecontrol на ваш сайт. Если вы используете WordPress, самый простой способ добавить фрагмент — через официальный плагин Getsitecontrol.Он будет обрабатывать интеграцию для вас. Для других сайтов вам необходимо вручную добавить код перед закрывающим тегом на вашем сайте.
Если вы не уверены, как это сделать, в документации Getsitecontrol есть подробные учебные пособия для большинства популярных платформ, в том числе:
После завершения процесса вы можете использовать кнопку Установить код на панели мониторинга Getsitecontrol, чтобы убедиться, что код работает:
Теперь вы готовы создать собственное уведомление о согласии на файлы cookie!
Шаг 2. Создание нового виджета
Для отображения уведомления о согласии на использование файлов cookie можно создать новый виджет с помощью галереи шаблонов.
Для начала нажмите кнопку + Создать виджет на панели инструментов Getsitecontrol и выберите Я хочу продвигать контент .
Шаг 3. Выберите местоположение баннера cookie.
Прежде всего, вы должны выбрать, где разместить баннер cookie.
В то время как Getsitecontrol предоставляет вам четыре различных варианта положения, обычно наилучшим подходом является использование одного из этих двух положений:
- Бар
Верх или низ - Задвижка
Левая или правая сторона
Эти позиции все еще привлекают внимание и способны отображать полный текст, но они не полностью перенимают опыт вашего посетителя, как это делает модальное всплывающее окно.
Для уведомлений о согласии на использование файлов cookie также следует избегать последнего варианта, поскольку он отображает текстовое содержимое только после того, как посетитель нажмет на панель.
Когда вы выберете слайд или панель, вы заметите, что основные шаблоны баннеров cookie уже доступны в галерее. Имейте в виду, что вы сможете изменить как копию, так и дизайн, если хотите. Когда будете готовы, нажмите Выберите и настройте .
Шаг 4. Выберите цветовую тему
Возможно, вы хотите, чтобы цвета вашего баннера согласия соответствовали остальной части вашего сайта.Чтобы контролировать это, вы можете использовать область Цвета , чтобы установить цвета для:
- Фон
- Кнопка
- Обычный текст
- Текст кнопки
Вы также можете добавить изображение из галереи или загрузить его из своего компьютер.
Шаг 5: Добавьте свой контент
Теперь, когда вы выяснили стиль и местоположение вашего баннера согласия, пришло время настроить сообщение о согласии для ваших посетителей. Общий текст уже включен, но вы можете редактировать его по своему усмотрению.Кроме того, вам необходимо добавить ссылку на политику использования файлов cookie.
Чтобы настроить контент вашего баннера, перейдите на вкладку Контент .
Точного текста, который вы используете, не требуется, но, опять же, цель здесь — получить «четкое, информированное согласие». Итак, вот альтернативная копия, которую вы можете использовать:
- Заголовок — Этот веб-сайт использует файлы cookie
- Описание — Продолжая использовать наш сайт, вы понимаете, что мы используем файлы cookie для улучшения вашего опыта и собирать аналитические данные.Узнайте больше в нашей Политике конфиденциальности.
- Текст кнопки — согласен
Вы можете увидеть, как ваш текст будет выглядеть для мобильных посетителей, если вы переключитесь в мобильный режим под окном предварительного просмотра.
Шаг 6. Контролируйте, когда появляется уведомление о вашем согласии на использование файлов cookie
Во избежание приставания посетителей к их перемещению по сайту, вы хотите, чтобы уведомление о согласии на использование файлов cookie перестало появляться после того, как посетитель нажмет кнопку Я согласен . Для этого вы можете использовать вкладку Targeting .
Перейдите к остановке , чтобы отобразить меню виджета , и выберите + Добавить условие . Затем выберите Действие пользователя .
В данном случае «действие» — это нажатие кнопки посетителем, чтобы дать согласие на использование файлов cookie. Вам не нужно изменять какие-либо другие настройки на вкладке Таргетинг .
Шаг 7: Активируйте свой баннер согласия на использование файлов cookie
Теперь, вы почти закончили! Все, что вам нужно сделать, чтобы активировать уведомление о согласии на использование файлов cookie, это нажать кнопку Сохранить и закрыть в правом верхнем углу, чтобы завершить настройку баннера.
Затем выберите опцию Активировать сейчас в соответствии с предложением приложения:
После того, как вы это сделаете, посетители должны начать видеть уведомление о согласии на использование файлов cookie. И как только они нажмут кнопку, чтобы согласиться на использование куки, они больше не будут видеть баннер куки.
Добавление уведомления о согласии на использование файлов cookie не должно быть трудным
Поддержание вашего сайта с хорошей стороны закона о согласии на использование файлов cookie — это не то, для чего вам нужен разработчик. Используя Getsitecontrol и принципы, изложенные в этом посте, вы можете создать свой собственный настраиваемый баннер согласия на использование файлов cookie без необходимости написания одной строки кода.
 Баннер вполне может быть представителем вашего сайта. Это маленькие парни, которые ходят по Интернету и рекламируют вас и ваш онлайн-бренд.
Баннер вполне может быть представителем вашего сайта. Это маленькие парни, которые ходят по Интернету и рекламируют вас и ваш онлайн-бренд.
Реклама
Чтобы привлечь внимание людей, нужен хороший, заметный баннер. Тот, который заинтересовывает людей и заставляет их хотеть проверить, что вы пытаетесь продать.
Прежде чем мы продолжим, я хочу кое-что отметить.Если вам действительно , вы хотите получить знамя отличного качества, вам стоит подумать о заключении договора с профессиональным дизайнером. Такой баннер почти всегда будет более высокого качества, чем созданный автоматически. Тем не менее, для практичности, вы можете создать свой собственный баннер с генераторами баннеров, который, безусловно, будет служить своей цели.
MyBannerMaker, вероятно, самый простой генератор баннеров, который мы увидим сегодня. Разделенные на вкладки, вы можете настроить различные характеристики, в том числе размер, фон, текст, границы и эффекты.Генератор позволяет использовать до четырех разных строк текста, каждая из которых имеет настраиваемое форматирование и расположение.
Настоящее «оформление» вашего баннера происходит в отделе фона, границ и эффектов. Вы можете использовать градиент или (рекомендуется, если вы хотите получить лучшие результаты) загрузить изображение. Вы можете сделать один, если вы очень креативны, или искать бесплатный сайт с фото, например, sxc.hu, который также может найти множество альтернатив.
Большую часть времени граница не рекомендуется, но там — это два исключения.Либо используйте его для создания небольшого контраста с вашим сайтом, либо — в этом случае — используйте его для отделения водяного знака от остальной части баннера. Используйте очень светлый цвет, чтобы заглушить его, или выделите его, создав сильный контраст.

Есть несколько интересных эффектов, которые вы можете применить. Вы хотите игнорировать любые динамические эффекты — люди не хотят, чтобы на них кричал баннер, — но другие, такие как Edge Detect, могут создать приятное выделение текста.

После того как вы закончили, у вас есть несколько альтернатив для загрузки вашего баннера.Уже загруженные на ImageShack, вы можете запросить BBCode или HTML, соответственно, чтобы разместить ваш баннер на форуме или на веб-сайте.
Мой личный любимый сделать свой собственный баннер — это BannerMaker от PureSilva. Хотя существует множество доступных опций, интерфейс остается относительно простым.
На веб-сайте BannerMaker размещено множество доступных фоновых изображений, как изображений, так и абстрактных цветовых тем. Помимо фонов, вы также можете использовать одно из множества наложенных изображений.Есть темные наложения, чтобы подчеркнуть ваш фон, или практичные значки, такие как значок RSS, который я использовал.

Все остальные функции также есть. Вы можете изменить форматирование шрифта, даже включая тень и свечение, создать рамку и загрузить свои собственные изображения.
Если вы все еще немного потерялись здесь, прочитайте мои советы по использованию границ и фона выше, в объяснении BannerMaker.

В отличие от других веб-сайтов, ваше изображение еще не загружено на хостинг.Если вы хотите использовать баннер на своем веб-сайте, вам сначала нужно загрузить его самостоятельно. Для этой цели PureSilva рекомендует Imgur, бесплатный хостинг изображений, который даже не требует регистрации.
Дополнительно: BannerSketch
BannerSketch очень похож на MyBannerMaker. Он использует тот же интерфейс с вкладками и предлагает большую часть той же функциональности. Однако на этом основании он не побеждает MyBannerMaker. Сила BannerSketch заключается в другом.

В качестве альтернативы, если вы не хотите полностью создавать собственный баннер с нуля, BannerSketch предлагает готовые шаблоны.Не только один или два, но более 1300 из них . Все эти «фоны» специально разработаны для создания великолепных баннеров. Вы можете просматривать их, используя категориальный интерфейс, и быстро найти тот, который вам нужен. После этого вы сможете изменить характеристики баннера, настроить текст и форматирование границ.

BannerSketch позволяет отправлять баннер на ваш адрес электронной почты, а также загружать его в ImageShack и снабжать вас всеми необходимыми ссылками для встраивания.В качестве дополнения, BannerSketch удаляет свой водяной знак после создания!
Если вам известны какие-либо другие альтернативы, обязательно оставьте комментарий ниже!
Партнерская информация: Покупая продукты, которые мы рекомендуем, вы помогаете поддерживать сайт в рабочем состоянии. Читать далее.
.5 быстрых советов по SEO для баннерной рекламы
Как мы можем сделать так, чтобы наша баннерная реклама выделялась в этом ожесточенном споре для внимания потребителей? Как мы можем повысить эффективность нашего сообщения, когда потребители используют все больше и больше инструментов, чтобы скрыть наши баннеры и даже развить некоторые «цифровые заболевания», такие как баннерной слепоты . И дела не станут лучше. На самом деле, CTR продолжает ухудшаться. Если в 1996 году средний CTR составлял 2,1%, то в 2012 году он составлял всего 0,1%.
Я считаю, что очень хороший ответ может прийти из очень неожиданного места: мир SEO — поисковая оптимизация.Хотя вы, возможно, и не ожидаете этого на первый взгляд, на самом деле, мы, производители баннеров, можем многому научиться у SEO специалистов.
В этой статье я покажу вам 5 вещей, которым вы можете научиться у SEO-ребят, чтобы ваше рекламное объявление получало больше кликов от более релевантных людей, и все это привело к снижению затрат на рекламу.
1. Исследования — это ключ! Так говорит на языке ваших пользователей
Одним из наиболее важных шагов в поисковой оптимизации является поиск ключевых слов, чтобы выяснить, как ваши клиенты ищут ваш продукт или программное обеспечение.
Я знаю, вы разрабатываете рекламные баннеры. Но тот же процесс важен и для рекламы.
Например, один клиент, архитектурная компания, пришел в наше интернет-маркетинговое агентство, чтобы мы помогли ему оптимизировать его веб-сайт для SEO, чтобы лучше продавать предлагаемые им услуги в области гражданского строительства. Пока все хорошо. Но когда мы закончили наше исследование, мы увидели, что люди использовали запросы, такие как планы домов, проекты домов, проекты домов и т. Д., И почти никто не искал «гражданское строительство».Это было официальное название сервиса, но нормальные люди этим не пользуются. Если бы мы оптимизировали это, наша работа была бы напрасной.
Как мы узнали, какие слова люди использовали? Мы использовали такие инструменты, как известный планировщик ключевых слов от Google. Но лучший способ провести такое исследование — это выслушать ваших клиентов и наблюдать, как люди говорят об услуге или продукте в разговоре.
Дело в том, что язык, который вы используете в своих баннерах, не должен быть научным или слишком профессиональным, вместо этого убедитесь, что используют те же слова, что и обычные люди .Это может звучать как «конечно» совет, но если вы вернетесь и посмотрите на свои худшие баннеры, какова вероятность того, что на многих из них вы найдете «официальные» и специальные термины?
Причина, по которой это работает, заключается в том, что это один из основных принципов убеждения и сходства. Когда мы видим вещи, которые мы понимаем и к которым имеем отношение, мы более склонны следовать этим призывам к действиям.
2. Оптимизация — это непрерывный процесс
SEO-специалисты постоянно пытаются что-то новое для ранжирования веб-сайтов с высокими показателями в поисковой выдаче: они повторно оптимизируют старый неэффективный контент, они проводят A / B заголовки тестов, они пытаются улучшить скорость сайта, изменить метаданные описания и т. д.Я знаю, много технических терминов, которые могут вас не волновать.
Но, по правде говоря, маркетинг никогда не бывает легким. Неважно, в какой нише вы работаете. Постоянная оптимизация должна быть тем, чем занимаются все в отрасли, независимо от того, разрабатывает ли она баннеры или создает листовки для лимонадной стойки. Позвольте мне привести пример того, как мы оптимизируем рекламу.
Помните, я говорил вам, что мы изменили ключевые слова с гражданское строительство на планы домов, проекты домов и т. Д.? Вскоре после этого мы увидели, что люди заходят на сайт, но они не конвертируются, как мы ожидали.
Итак, я заглянул в Google AdWords, чтобы выяснить, по каким запросам показываются наши объявления. И мы увидели, что люди искали более конкретные вещи, такие как планы небольших домов , планы небольших домов с мансардой, планы небольших домов с гаражом, планы небольших домов с подвалом и т. Д.
Поэтому мы изменили копию на нашей целевой странице на точно соответствует тому, что искали пользователи.
Обратно к вам, не соглашайтесь на один баннер только потому, что работает нормально, , и у вас есть посетители.Всегда проводите A / B-тестирование своих баннеров и смотрите, какой из них лучше конвертируется. Время от времени делайте шаг назад и смотрите, как вы можете по-разному подходить к стратегии или цели? Может быть, вы можете пойти немного глубже и включить больше психологии в дизайн своих баннеров, или вы можете попробовать другое позиционирование или USP в вашей копии. Улучшение на 1% на каждом уровне воронки маркетинга может много значить для вашей прибыли.
3. Социальное доказательство важно, независимо от того, какую форму оно принимает
Поисковая оптимизация во многом зависит от того, сколько внешних ссылок указывают на ваши сайты.И помимо числа, еще более важным является авторитет, который несут эти ссылки.
Принцип, лежащий в основе этого, очень прост: если у вас есть много людей, ссылающихся на ваш сайт, это означает, что у вас есть ценный контент. И чем более авторитетны эти сайты, тем лучше будет рейтинг вашего сайта.
Как и в реальной жизни: рекомендация определенного лекарства от врача имеет больший вес, чем рекомендация от кого-то, кого вы только что встретили на улице, верно?
Итак, ссылки действуют как вотум доверия в SEO.
Но как мы можем проявить доверие к нашим баннерам?
Хорошим примером является то, что использует отзыв в вашем баннере .
Люди доверяют другим людям, которые что-то пробовали. Фактически, 68% доверяют онлайн-мнениям других потребителей, что на 7% больше, чем в 2007 году, и считает онлайн-мнения третьим наиболее надежным источником информации о продукте. Adespresso показывает в своем блоге, что одним из наиболее эффективных типов баннеров являются те, которые содержат социальное доказательство.
Или взгляните на то, как Нейл Патель использует социальное доказательство и авторитет в своих баннерах, разместив отзыв от широко известного в технологии имени для улучшения конверсии.


Еще одним способом одновременного использования социальных доказательств и авторитета является использование значков. Независимо от того, используете ли вы их на своей целевой странице, чтобы увеличить конверсию, или на своем баннере, чтобы увеличить рейтинг кликов, постарайтесь учесть больше того, что другие говорят о вашем продукте.
Вы будете выглядеть намного надежнее.


4. Повторение — это ключ
В поисковой оптимизации вам нужно несколько раз разместить свое ключевое слово на своей странице (заголовок, контент, URL, атрибуты ALT и т. Д.), Чтобы выполнять поиск Двигатели понимают, о чем ваша страница.
То, что мы обнаружили в других типах кампаний, таких как реклама в Facebook, заключается в том, что иногда повторение является ключевым.
На самом деле люди редко покупают что-то в первый раз, когда видят рекламу.Существует также прямая зависимость между стоимостью рекламы в Интернете и частотой показа баннерной рекламы.
Это не значит, что вы должны повторять один и тот же баннер снова и снова. SEO используют разные типы ключевых слов (информационные, навигационные, коммерческие) для разных этапов покупки. Вы не хотите становиться слишком агрессивными и раздражать свою аудиторию, но иногда стоит позволить своим клиентам увидеть ваше объявление или баннер более одного раза.
5.Рекламируйте, где находится ваш клиент, в маркетинговой воронке.
В SEO одной из основных вещей, которой вас учат, является то, что существуют различные типы ключевых слов, и вы должны оптимизировать свой контент для каждого из них. Некоторые клиенты только начинают искать информацию о проблеме, которую они имеют, другие ищут конкретное решение своей проблемы, а другие пытаются сравнить и увидеть цены на решение, которое они выбирают.
Например, в начале вы пытаетесь понять, почему болит спина, затем вы ищете, как самостоятельно устранить боль, затем сравниваете два решения и, наконец, ищите лучшую цену.Для каждого этапа цикла покупки у вас должно быть определенное ключевое слово.
И то же самое мы можем реализовать в создании баннеров. Я вижу, что рекламодатели совершают одну распространенную ошибку: они фокусируются исключительно на конверсионных баннерах. И я это понимаю. Но с современными инструментами онлайн-рекламы никогда не было так легко привлечь внимание к проблеме и обучить свою аудиторию.
Всего за несколько долларов вы можете начать обучать свою аудиторию определенным вопросам и вводить их в воронку продаж.
Например, мы можем фактически начать нашу кампанию, продвигая пост в блоге или баннер, который отправляет людей не на страницу продаж, а на страницу, которая рассказывает о проблеме, которая может у них возникнуть.
Затем мы можем создать кампанию ремаркетинга и продвигать электронную книгу, Белую книгу или другие материалы, которые соответствуют нашему бизнесу, что также помогает клиенту решить их проблему.


И, наконец, через неделю или около того мы наконец-то можем показать им баннер, на котором будет написано сообщение, которое заставит клиентов почувствовать себя так, словно их взял за руку очень близкий друг предлагается окончательное решение их проблемы.


Посмотрите, как это может помочь? В основном это подход входящего маркетинга, единственное отличие состоит в том, что мы используем рекламу для повышения осведомленности аудитории, и если мы с самого начала осуществляем таргетинг с помощью нескольких долларов, мы представим сотни людей нашей маркетинговой воронке.
Заключение
Сосредоточьтесь на том, что пользователь хочет . Когда вы ориентируетесь на своих клиентов, не показывайте то, что, по вашему мнению, ищет пользователь.
Не прекращайте улучшать свои баннеры только потому, что ваш трафик или ваши конверсии в порядке.
Используйте социальное доказательство и авторитет для улучшения конверсии
Найдите магическое число для , сколько раз пользователь должен видеть ваш баннер .
Создайте различные типы объявлений для разных этапов воронки продаж.
Теперь вернемся к вам. Есть ли другие советы, о которых вы знаете?
Подпишитесь на нашу рассылку!
Получайте новости отрасли, исследования, статьи с практическими рекомендациями, эксклюзивные предложения Bannersnack и обновления продуктов каждую вторую неделю.
Спасибо за подписку.
Что-то пошло не так.
Мы уважаем вашу конфиденциальность и серьезно относимся к ее защите
.