Как мы решили соединить лучшие фичи vc.ru и Behance на сайте нашего агентства и что из этого получилось — Дизайн на vc.ru
Разработать внешне симпатичный сайт сейчас может почти каждый, а вот сделать его удобным внутри, заточить его под свой бизнес и особенности работы с контентом — задача несколько сложнее. История про обновление сайта Repina branding: страдания, путь к решению и развязка.
2371 просмотров
В 2019 году мы сделали себе ребрендинг в прямом эфире, написали серию статей с процессом, от методологии разработки позиционирования до концепций фирменного стиля и финального выбора айдентики. А сайт остался прежним и требовал отдельного переосмысления. Мы могли бы разработать внешне симпатичный сайт, как делают все, и на этом успокоиться. Но это были бы не мы. Нам важно было создать собственный полноценный продукт для внутреннего использования, который положит начало корпоративной платформе Repina branding.
Как мы боролись с «Битриксом»
Последние 7 лет наш сайт глобально не менялся, точнее менялся, но это были постоянные надстройки и костыли, которые превратили его в чудовищного Франкенштейна.
Но что это может быть? WordPress? Joomla? Drupal? Принцип загрузки контента везде примерно одинаковый. Тильду мы очень любим, но нам бы ее не хватило для наших грандиозных планов. Хотелось сэкономить, но нет. Стало очевидно, что нужно создавать все с нуля, только кастом, только хардкор.
Какие стояли задачи
- Повысить скорость работы с контентом. Мы хотели быстро менять заголовки и текст, добавлять любые изображения, а не лезть за ними в непроходимые дебри.
- Свободно редактировать портфолио: работать с изображениями и надписями внутри проектов, менять расположение кейсов в ленте.
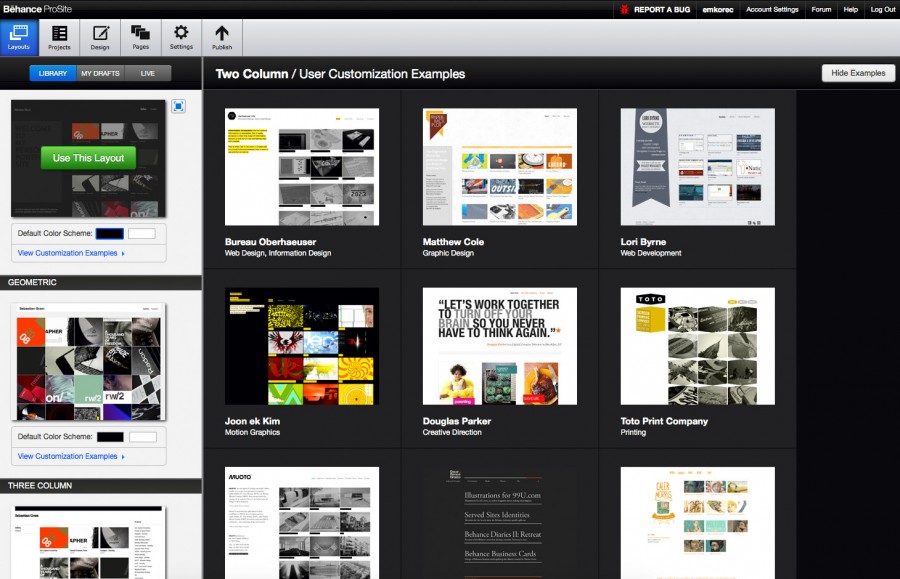
 Мы любим Behance и хотели похожий конструктор на своем сайте.
Мы любим Behance и хотели похожий конструктор на своем сайте. - Встраивать видео. Vimeo тормозил с автоматическим проигрыванием. Мы перешли на тяжелые GIF-ки, но с ними тоже работать неудобно. Хотелось иметь собственный плеер, который бы быстро проигрывал видео в нужном качестве — автоматически или после нажатия кнопки.
- Удобно верстать статьи. Нам нужен был визуальный редактор со всеми инструментами, как на vc.ru — чтобы еще до публикации видеть, как будет выглядеть текст.
CMS нашей мечты — лаконичная и интуитивно понятная. И мы подумали: почему админка не может выглядеть точно так же, как интерфейс обычного пользователя, только с возможностью редактирования любого контента.
Мы сделали это
Нас всегда удивляет, что у многих компаний фирменный стиль есть везде, но только не на сайте, а ведь жалко не использовать такой прекрасный носитель айдентики. На нашем сайте нашлось место и фирменной репе, и крупной типографике, и графическим элементам.
Администратор может переходить на разные страницы сайта так же, как обычный пользователь. Все работает по принципу WYSIWYG (What You See Is What You Get). Кликаем по иконке с карандашом, и можно править все что угодно в один клик. Например, отредактировать заголовок. А нижняя строчка под заголовком меняет нашу позицию в Рейтинге Креативности АКАР. Кстати, в этом году мы переместились с 7-го на 5-е место.
Используем Drag-and-drop, чтобы проще управлять расположением элементов — просто перетаскивая их. Так можно поменять местами разделы сайта, а чтобы разложить кейсы в портфолио в нужном порядке, их тоже достаточно просто перетащить:
Конструктор проектов
Главный раздел сайта любого брендингового агентства — это портфолио. У нас до этого уже был свой конструктор проектов, но назвать его неудобным, это не сказать ничего. Например, чтобы переставить блоки местами, нужно было менять нумерацию каждого из них. И это лишь малая часть квеста. Мысль о том, что на сайт надо залить новую работу, вызывала грусть. А ведь релиз нового кейса — это важное событие для нас, которое должно приносить радость и удовлетворение. Как, например, на Behance — гибко, красиво и быстро. И мы захотели так же.
А ведь релиз нового кейса — это важное событие для нас, которое должно приносить радость и удовлетворение. Как, например, на Behance — гибко, красиво и быстро. И мы захотели так же.
Теперь мы можем загружать картинки в галереи, легко менять местами блоки, добавлять фон и текст любого цвета:
У нас получилось 5 видов сетки, они покрывают все потребности для демонстрации работ:
Мы хотели оформлять кейсы, как статьи — не просто постить красивые картинки, а объяснять, какой путь был пройден от брифа клиента до готового результата. Качество брендинга невозможно оценить без контекста. Также на предыдущем сайте в большинстве кейсов было непонятно, что мы разрабатывали не только дизайн, но и платформу бренда, название, слоганы. Поэтому теперь мы описываем по шагам проведенные исследования, выбор позиционирования, процесс работы над неймингом и дизайном. С новым редактором удалось избавиться от лишних кликов и сосредоточиться на главном.
А еще мы встроили собственный плеер — теперь можем спокойно проигрывать видео без сторонних элементов интерфейса автоматически или с кнопки.![]()
И вишенка на торте — отсутствие «висячих» предлогов. В классическом дизайне «висячие» предлоги — это «мовэ тон», а в вебе они все-таки прижились. Но на них же невыносимо смотреть! На старом сайте мы переносили их вручную, проставляя «&нбсп;» после каждого предлога. На новом мы избавлены от этих страданий навсегда.
Текстовый редактор
Блог — еще один приоритетный раздел на сайте. Даже полезный и интересный текст будет невозможно читать в плохой верстке, так что к оформлению статей мы относимся с трепетом. Решено было сделать двухколонник. Слева идет основной текст статьи, а справа — место для дополнительной информации: CTA, цитат, врезок и подписей к иллюстрациям.
Верстать текст мы теперь можем в визуальном редакторе, и видеть его именно так, как он будет опубликован:
Видно, что над дизайном элементов управления в админке мы не заморачивались, оставили стандартные. Возможно, потом и тут наведем красоту, а пока они прекрасно выполняют свои функции.
Мы поняли кое-что важное
Кому-то может показаться, что такие вложения в сайт бесмысленны и не окупаемы, но с помощью новой админки мы увеличили скорость работы с сайтом в 10 раз, а пользование системой не требует никакого обучения. Гибкость и хороший код позволят нам развивать сайт без костылей и внедрять наши многочисленные идеи в будущем.
А как вы бы решили эти задачи?
Ну и, наконец, заходите на сайт:
сайт-портфолио или профиль на Behance? – Медиа Contented
На чтение 3 мин Просмотров 233 Опубликовано ТэгиUX/UI-дизайн / Графический дизайн / Моушн-дизайн
Илья НодияПреподаватель курса «Авторская фотография» в Contented.
Это рубрика, в которой эксперты коротко отвечают на актуальные и волнующие вопросы о дизайнерских профессиях, будущем сферы и ее перспективах.
Первым делом я завел сайт, но это было много лет назад, когда я занимался только частными съемками и про Behance ничего не знал. Behance – это скорее площадка для дизайнеров, иллюстраторов, фотографов и рекламщиков, которые работают с компаниями, а не с частными клиентами. Там важно показать сам процесс: кто был заказчиком, какая была цель, как ее решали, и только потом – что в итоге получилось. А сайт – это твой личный ресурс, и правила на нем устанавливаешь ты сам.
Behance – это скорее площадка для дизайнеров, иллюстраторов, фотографов и рекламщиков, которые работают с компаниями, а не с частными клиентами. Там важно показать сам процесс: кто был заказчиком, какая была цель, как ее решали, и только потом – что в итоге получилось. А сайт – это твой личный ресурс, и правила на нем устанавливаешь ты сам.
Чем полезен Behance
На Behance есть аккаунты крупных компаний и арт-директоров, поэтому там действительно ищут исполнителей, но это не распространенная практика. Если ты довольно известный дизайнер, фотограф или CG-артист, то весьма вероятно, что тебя могут заметить и добавить твой проект в закладки. Через какое-то время продюсер агентства может вспомнить про эту работу и подумать: «Да, у него подходящие кейсы, нам как раз нужен такой человек на проект». Но это скорее побочная функция Behance.
Для меня лично Behance остается классным способом формировать свои ежедневные подборки. Я подписываюсь на разных художников или фотографов, и дальше лента Behance составляется из того, что лайкают эти люди. Если подписаться на большое количество интересных людей, у вас будут персональные рекомендации от крутых специалистов. Плюс у Behance есть собственные кураторские подборки. Таким образом можно из одного источника ежедневно получать огромную порцию вдохновения.
Если подписаться на большое количество интересных людей, у вас будут персональные рекомендации от крутых специалистов. Плюс у Behance есть собственные кураторские подборки. Таким образом можно из одного источника ежедневно получать огромную порцию вдохновения.
Чем полезен сайт
Можно сделать из сайта свой личный Behance. Adobe Portfolio, например, позволяет создать на своем движке сайт и синхронизировать его с проектами на Behance. Это будет персональная страница, где проекты можно оформить так, как считаешь нужным. Например, портфолио арт-директора будет также состоять из описания проектов, команды, процессов и клиентов, а у фотографов это могут быть просто лучшие снимки, так называемое quick-портфолио.
Я пошёл ещё дальше и сократил портфолио на сайте, насколько смог. Оставил немного фотографий, зато сделал большую статью о себе со ссылками на интервью и блок с актуальными постами в соцсетях. На мой взгляд, сайт помогает ближе познакомиться с исполнителем, как с человеком, а не просто посмотреть его работы.
Создавать свой сайт или профиль на Behance можно на любом этапе. Да, в самом начале он будет не очень информативен, но это не значит, что он не нужен. Сейчас все завязано на публичности, а в профессиональном сообществе свой ресурс – это уже правило хорошего тона. Поэтому не нужно ждать особого момента. Можно оформить все быстро и просто, так как многие инструменты понятны, доступны и бесплатны.
дизайнов Behance, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть МИР ARTWORLD BEHANCE
МИР ИСКУССТВА BEHANCE
Просмотреть Harmonya Mobile
Гармония Мобайл
Посмотреть AZZERAD — Behance
AZZERAD — Behance
Посмотреть редизайн приложения Figma Mirror — пример дизайна продукта
Редизайн приложения Figma Mirror — пример разработки продукта
Посмотреть пример использования ClearMix Behance
Пример использования ClearMix Behance
Просмотр PhotoAid — предварительный просмотр в Behance
PhotoAid — предварительный просмотр Behance
View Liefergrün — предварительный просмотр Behance
Лифергрюн — предварительный просмотр Behance
Посмотреть логотип — проект Béhance ✨
Logofolio — Проект Béhance ✨
Посмотреть концепции логотипа 10
Концепции логотипа 10
Посмотреть микстейп веб-дизайна на Behance
Микстейп веб-дизайна на Behance
Посмотреть логотип 2021 Behance
Logofolio 2021 Behance
Посмотреть Rede-expressos: кейс Behance
Rede-expressos: кейс Behance
Просмотреть Tech To The Rescue — пример использования Behance
Технология спешит на помощь — пример использования Behance
Посмотреть ЛОГОСЕТ 9
ЛОГОСЕТ 9
Посмотреть Logofolio Vol.

