Футер сайта: что это и как его оформить
Содержание
Что такое футер сайта
Footer (футер, подвал сайта) — это нижняя часть страницы, куда добавляют полезную (но не первостепенную) информацию для пользователей. Футер является сквозным элементом, то есть — каждая страница сайта содержит этот блок, при этом, дизайн блока и наполнение редко меняют для определенных страниц.
Футер используют не только как блок с информацией для пользователей, но и как отличный способ перелинковать нужные страницы сайта или смежные ресурсы (для seo).
Футер является противоположным элементом хедера (сквозным элементом в начале страницы, где добавляют важную информацию и важные страницы.
Дизайн футера можно сравнить с обувью, как одним из важных элементов наряда. Он является последним элементом дизайна сайта, но играет важную роль во взаимодействии с клиентом.
Мы абсолютно уверены, что правильно спроектированный футер сайта важен для повышения конверсий, для взаимодействия с пользователями, так и для оптимизации сайта. Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Почему футер так важен для вашего сайта?
Важность футера для сайта трудно переоценить. Анализ Chartbeat подтверждает этот факт, исследовав 25 миллионов юзеров различных сайтов и отследив их поведение на сайте:
- 25% пользователей не ждут полной загрузки страницы, а сразу переходят в футер сайта, чтобы найти важную информацию (контактную форму, отзывы, карту сайта).
- Большинство посетителей проводят большую часть своего времени в нижней части сайта.
Преимущества правильного футера
- Футер на сайте может содержать любую информацию, которая представляет интерес для посетителя: от контактных данных, до ссылок на страницы с дополнительными услугами компании.
- Являясь дополнительным источником важной информации для пользователя, хорошо оптимизированный футер облегчает навигацию по сайту и помогает вам приводить пользователей к целевому действию.

- При помощи футера, вы можете подробно рассказать своему клиенту о компании и направлении бизнеса, предложить подписаться на новостную рассылку или поставить ссылку на страницу о партнерстве. Футер сильно упрощает навигацию для ваших посетителей, если они желают посетить какой-то конкретный раздел на сайте.
- Футер напомнит посетителю, что контент веб-сайта не ограничивается данной страницей. Это подтолкнет потенциального клиента к дальнейшим действиям: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, просмотреть контактную информацию или зарегистрироваться на сайте. Эти действия влияют на общую конверсию сайта. Правильный дизайн футера помогает превращать посетителей вашего сайта в клиентов.
Ошибки в оптимизации футера сайта
Футер должен дополнять и улучшать пользовательский интерфейс, чтобы не стать головной болью для ваших посетителей. Советы от GetGoodRank позволяют сделать выводы о том, чего не надо делать в футере:
1. Шрифт
Шрифт
Чаще всего разработчики используют очень маленький шрифт, который сливается с фоном, поэтому посетители практически не воспринимают информацию. Это одна из причин нежелания посетителей пользоваться вашим футером.
2. Недостаток места.
Информацию легче воспринимать, если между ссылками и словами достаточно свободного места. Это улучшает читабельность текста, и удерживает фокус внимания посетителя.
3. Недостаточно/отсутствует информация о компании.
Необходимо визуально выделить основные ссылки, разделить первичную и вторичную информацию — это облегчит просмотр страницы. Тематические блоки могут быть отделены с помощью графических символов или значков.
4. Ключевое слово для seo.
Пользователи используют футер для упрощения навигации по веб-сайту, поэтому не переполняйте его ключевыми словами, которые могут негативно повлиять на рейтинг, и будут захламлять ваш футер.
5 ошибка. Дублирование главного меню.
Мы часто видим, что футер просто перечисляет элементы из главного меню (хедера), которые посетитель уже видел. В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
Футер сайта: примеры
Мы рассмотрим как красивые примеры, так и не очень 🙂 Для того, что бы вы понимали, как нужно делать футер, а как лучше не нужно.
1. Дизайн футера сайта Lorem Ipsum
Многие сайты используют WordPress CMS. Для того, чтобы все выглядело идеально, вам нужно полностью заполнить каждый блок. Этот пример явно показывает, что чего-то не хватает.
Похоже на то, что тема должна быть заполнена еще тремя колонками текста, и настроить показ только одной колонки — невозможно. Разбейте текст на колонки, или измените тему для футера.
Используйте готовые шаблоны Веблиум с красивым футером 🙂
2. Footer меню: пример №2
Футер часто используется в качестве дополнительной области навигации: здесь стоит разместить ссылки типу «О нас», «Контакты» и даже «Справка».
Просто посмотрите на это: возможно, идея состояла в том, чтобы создать объемный широкий подвал, но так он выглядит как ящик, заполненный ненужными бумагами 🙁
Следите за тем, чтобы страница соответствовала общей идее сайта, и не создавайте лишних страниц, которые не будут использоваться для навигации.
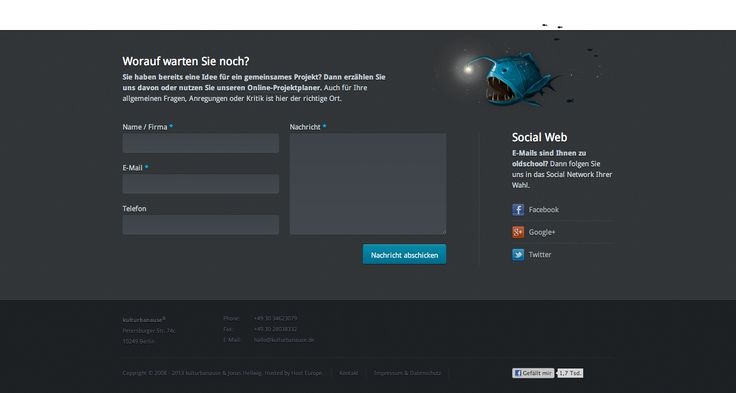
3. Пример переполненного футера
Футер помогает вашим посетителям находить важную информацию, которую они пропустили на вашем сайте. Подумайте о добавлении информации о компании, контактах, карте сайта, кнопках социальных сетей именно здесь. Но не пытайтесь уместить все это в одном узком блоке! Располагайте информацию равномерно в пространстве нижнего блока сайта.
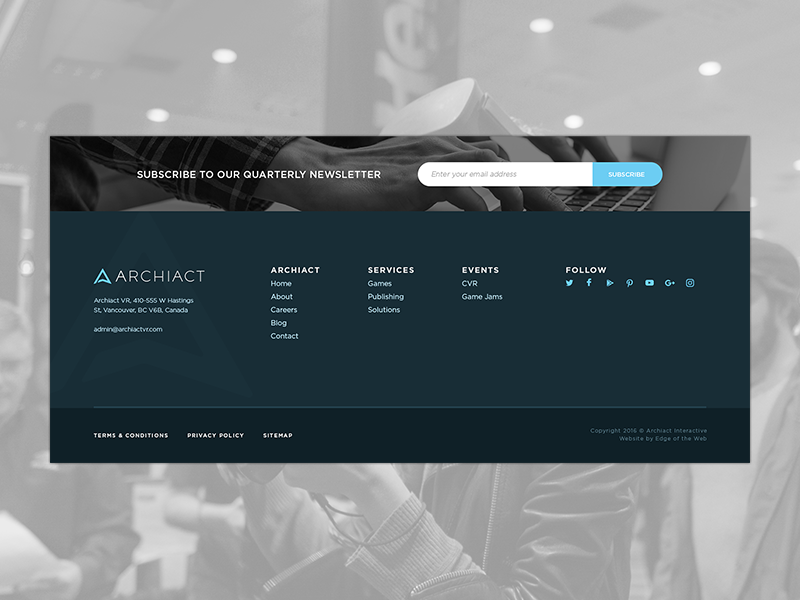
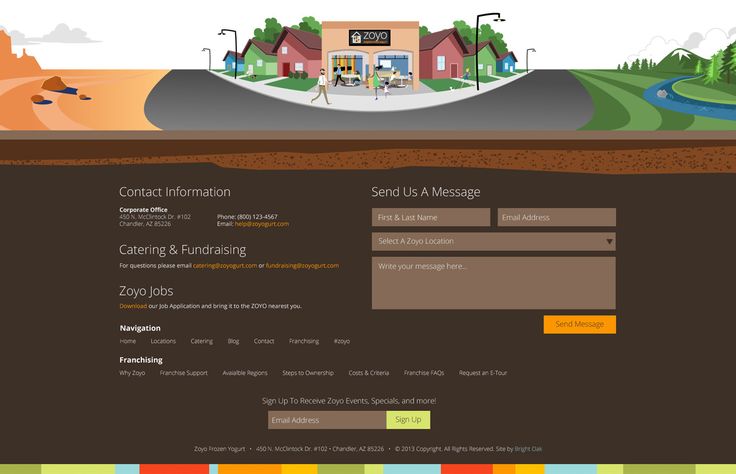
4. Zoyogurt: пример хорошо оформленного футера
Этот футер оформлен в соответствии с его местом на сайте. Создатели проявили креатив и создали подземный мир на месте футера.
В этом дизайне футера использованы ссылки яркого цвета, что делает их отчетливо видимыми на темном фоне, и два полезных элемента — форма обратной связи (где вам сразу предлагается выбрать город и проверить физический адрес представительства организации) и поле для подписки на рассылку.
5. Пример футера сайта Saddlebackleather
Это футер с красивым ретро-дизайном, который действительно вливается в общую идею сайта! 100-летняя гарантия на высококачественные материалы и отделку, а сроки возврата сопровождаются интересными историями.
6. Пример новостного футера Railstips
Инновационность дизайна футера этого веб-сайта проявляется в использовании не только картинок, но и милой крошечной анимации. Здесь размещены инфографика, фактоиды (краткие высказывания без ссылки на источник), и интересно реализованная навигация. Обратите внимание на календарь в верхней части футера.
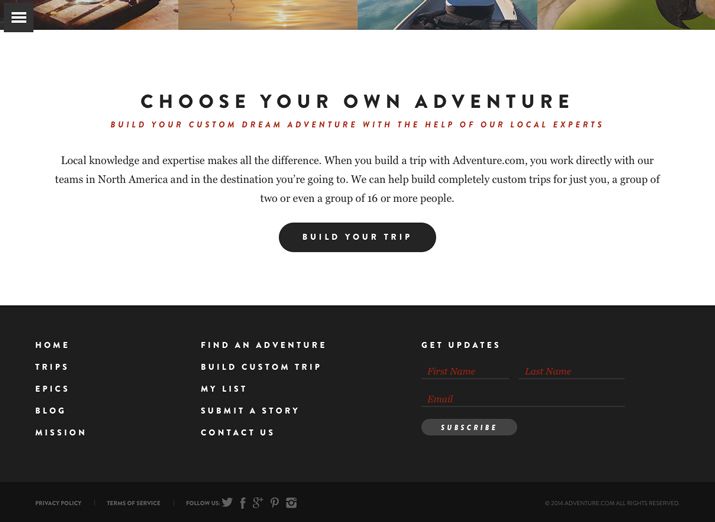
7. Информативный пример футера
Здесь вы можете найти всю необходимую информацию о ресторане. Это очень хороший пример футера, потому что он отражает суть создания такого сайта.
8. Сайт Кэрол Риверро
Кэрол удалось разместить всю основную информацию в футере, а также добавить несколько примеров своих работ.
9. Жизель Jaquenod: пример стильного дизайна футера
Особый стиль Жизель заметен на всем сайте. А идея оформления футера просто потрясающая. Тут нет важной информации, но лаконичность и необычность решения — просто завораживает.
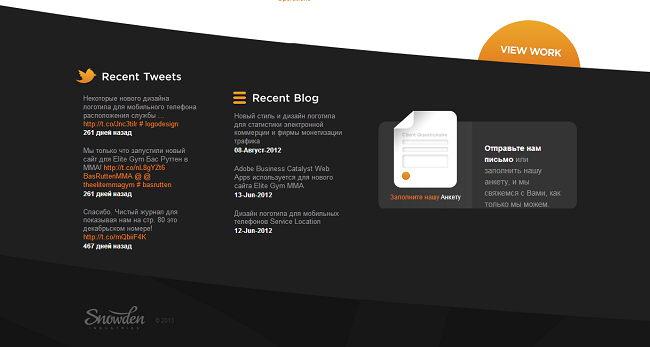
10. Инновационный футер
Не бойтесь использовать неправильные формы!
Футер не обязательно должен быть выполнен в виде прямоугольного блока. Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Советы и рекомендации по дизайну футера
- Фантазируйте! Фоны футера и основы сайта должны быть разными, но из одной или подходящей цветовой гаммы. Для выделения футера, применяйте выделяющиеся цвета или даже тематические изображения, соответствующие деятельности компании.
- Используйте основную тему дизайна сайта. Делайте футер в контексте с дизайном всего сайта. Цвета, стили и графика должны отражать общий стиль веб-страницы.
- Используйте анимацию. Анимированные элементы всегда привлекают внимание. Кроме того, они эмоционально заряжают ваш футер, подсознательно призывая посетителя к действию.
- Используйте читаемые шрифты. Избегайте мелких шрифтов, даже если в футере слишком много информации. Лучше удалить некоторые ненужные ссылки. И обязательно выбирайте цвета, которые контрастируют с фоном, чтобы буквы хорошо выделялись, обеспечивая удобство для чтения.

- Используйте столбцы, значки, отступы и т.д. Для лучшего восприятия. Это улучшает фокус на элементах футера.
- Используйте больше места. Чем больше свободного места в футере, тем выше концентрация посетителей на размещенной информации. Организованное, правильное и логичное расположение полезных ссылок поможет вам передать важную информацию клиенту. Тематические заголовки и логические блоки помогут вашему посетителю искать нужную информацию.
- Не забывайте оптимизировать футер, чтобы он отлично смотрелся на любом мобильном устройстве!
- Помните про иерархию в футере. Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза.
- Сделайте дизайн вашего футера простым. Скромный дизайн подойдет для работы с большим количеством информации в футере.
- Используйте столбцы. Этот трюк помогает создать ощущение правильной организации информации на сайте.
 Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.
Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы. - Не используйте слишком большие изображения: они могут легко отвлечь посетителя от того, что действительно важно.
- Подумайте о дополнительных отделениях футера. Вот очень хорошая идея: используйте область футера, чтобы показать свои награды, или разместите призыв к действию здесь.
Что можно добавлять в футер (советы)
- Ссылки на разделы сайта с важной информацией, в том числе «О нас» и «Контакты». Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер.
- Уведомление об авторских правах. Эта короткая текстовая строка расскажет вашим посетителям, кто владеет контентом вашего сайта.

- Призыв к действию. После того, как посетители просмотрели всю страницу и перешли к ее нижней части, дайте им возможность сделать последнее действие! Сделайте кнопку целевого действия: предложите подписаться на рассылку по электронной почте, или заказать звонок.
- Графические элементы. Поместите логотип или другие интересные графические элементы. Но не перегружайте это пространство огромным количеством различных элементов.
- Карта сайта. Многие крупные сайты используют этот компонент в футере. Вы можете легко найти эту полезную ссылку в футере на сайтах Intel, Apple и других известных компаний. Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.
- Кнопки социальных сетей. Нам всем важно получать трафик из социальных сетей, но мы не любим, когда люди покидают нас, не подписавшись на нас на Facebook, Twitter или YouTube. Футер является идеальным местом для размещения ссылок на соцсети, так как это выглядит ненавязчиво, и, при этом заметно.

- Форма авторизации. Некоторые посетители сайта захотят подписаться, или авторизироваться на вашем сайте. Дайте им возможность сделать это в футере.
- Панель поиска по сайту. Если вы не предоставили посетителям панель поиска в заголовке или на боковой панели, сделайте ее при создании футера. Не забудьте выделить инструмент поиска по сайту, чтобы посетители не пропустили его.
- Отзывы от довольных клиентов. Если у вас есть реальные положительные отзывы от своих клиентов — разместите их у себя в футере. Это будет положительно влиять на вовлеченность новых пользователей.
Создание некачественного сайта, вероятно, даже не так плохо, как испортить красивый сайт неудачным футером. Положитесь на профессионалов в этом деле. Предлагаем вам посмотреть уже готовые шаблоны для сайтов, где все идеально: и футер, и хедер 🙂
И если вам нужна онлайн-консультация, наши специалисты всегда на связи, 24/7.
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
1. 8 5 голоса
8 5 голоса
Рейтинг статьи
дизайн — Что такое футер веб-сайта и как его оформить?
Web-дизайн — Что такое футер веб-сайта и как его оформить?
Футер вашего сайта – это гораздо больше, чем место для копирайта или шаблонный раздел.
Футер веб-сайта – это совокупность элементов, расположенных в нижней части страницы. Часто разработчики незаслуженно уделяют ему слишком мало внимания. И напрасно, потому что этот раздел таит в себе неплохие возможности для повышения эффективности сайта.
Подвал сайта просматривает больше людей, чем можно было бы предположить. Пользователи часто прокручивают страницу до конца, в том числе и на мобильных устройствах. Соответствующий контент футера сигнализирует о том, что они достигли нижней части страницы. И здесь люди хотят видеть привычную информацию.
Что еще более важно, дублирование важной информации в нижней части страницы помогает решить три задачи взаимодействия с посетителями:
1.
2. Вы упрощаете просмотр для посетителей сайта, не заставляя их прокручивать страницу снова наверх.
3. Вы обеспечиваете доступ к важной информации, которая необходима, но не должна перетягивать на себя внимание посетителя (это информация об авторских правах, политика конфиденциальности и проч.).
Будьте проще
Подвал сайта важен, но не переусердствуйте. Избыточная информация в футере – это пример плохого пользовательского интерфейса. Посетители вряд ли захотят искать нужную информацию среди огромного количества ссылок.
Организуйте подвал сайта грамотно
Самые эффективные футеры обычно имеют три основных подраздела:
— Призыв к действию. Например, «подпишитесь на нашу рассылку», «свяжитесь с нами» и т. д.
д.
— Навигационные ссылки. Ниже призыва к действию разместите набор хорошо организованных базовых ссылок на другие разделы вашего сайта. Желательно группировать связанные ссылки в отдельных столбцах с соответствующими заголовками для быстрого просмотра и простой навигации.
Напомните о вашем бренде
Если футер – это последнее, что видит посетитель на сайте, важно еще раз произвести на него впечатление и напомнить о вашем бренде. Логотип компании в подвале страницы обычно смотрится уместно. А также не забудьте разместить кнопки соцсетей и продублировать контактную информацию.
__________
Хотя подвал сайта – это не первое, что
приходит на ум, когда речь идет о дизайне веб-сайта, все же создание
эффективного футера – далеко не последняя задача разработчиков.
Возврат к списку
Появились вопросы?
2001-2022 © Varnoff-studio
Политика конфиденциальности
Почему нижний колонтитул вашего сайта важен?
Нижний колонтитул вашего веб-сайта — это гораздо больше, чем вместилище информации об авторских правах и стандартного юридического языка.Нижний колонтитул веб-сайта — набор элементов, находящихся внизу веб-страницы — часто получает наименьшее внимание в дизайне веб-сайта.
Когда такое случается, это упущенная возможность. Нижние колонтитулы на удивление важны для производительности веб-сайта.
Нижний колонтитул видит больше людей, чем можно предположить. Люди на самом деле прокручивают, особенно на мобильных устройствах. Соответствующий контент нижнего колонтитула сигнализирует о том, что он достиг нижней части страницы, без неуклюжего окончания.
Что еще более важно, ссылки в нижнем колонтитуле служат трем дополнительным целям взаимодействия с пользователем:
- Они дают посетителям сайта еще один шанс совершить желаемое действие. Если вы хотите, чтобы люди подписались на ваш список рассылки, посмотрели демонстрацию продукта или связались с вами, приглашение в конце прокрутки — это эффективный призыв к действию, очень похожий на CTA в конце рекламы.
- Они открывают путь к продолжению взаимодействия. Включая навигационные ссылки в нижний колонтитул, вы облегчаете посетителям сайта дальнейшее изучение, не заставляя их прокручивать назад.
- Они предоставляют доступ к важной информации, которая необходима, но не должна получать максимальные счета (например, информация об авторских правах, заявления о конфиденциальности и правовые оговорки).
Будьте проще
Нижний колонтитул сайта важен, но не переусердствуйте. Нижний колонтитул, переполненный лишним контентом, — это просто плохой пользовательский опыт. Вы же не хотите, чтобы кому-то приходилось искать один интересующий вас объект в стоге сена.
Вы же не хотите, чтобы кому-то приходилось искать один интересующий вас объект в стоге сена.
Не перегружайте нижний колонтитул слишком большим количеством призывов к действию, а чтобы нижний колонтитул был сосредоточен на одном CTA, по возможности делайте их специфичными для страницы. Например, нижний колонтитул страницы продукта — идеальное место для демонстрационной ссылки, но включение одной и той же демо-ссылки в одно и то же место на каждой странице приводит к тому, что демо-ссылка становится беспорядочной, и пользователь, скорее всего, ее проигнорирует.
Организация нижнего колонтитула
Наиболее эффективные нижние колонтитулы веб-сайтов, как правило, состоят из трех отдельных разделов, элементы которых располагаются по приоритету сверху вниз:
- Призыв к действию. В верхней части нижнего колонтитула предоставьте простую ссылку на следующую страницу, которую вы хотите, чтобы люди посетили, в соответствии с рассматриваемой страницей — просмотрите демонстрацию, подпишитесь на наш список рассылки, свяжитесь с нами и т.
 д.
д. - Навигационные ссылки. Под призывом к действию разместите набор хорошо организованных базовых ссылок на другие разделы вашего сайта. Не забудьте сгруппировать связанные ссылки в отдельные столбцы с соответствующими заголовками для быстрого просмотра и удобной навигации.
- Информация об авторских правах и юридические ссылки. Хотя некоторым посетителям сайта эта информация будет интересна, большинство — нет. Поместите его в самый низ нижнего колонтитула, чтобы он не мешал.
Хорошие и не очень примеры
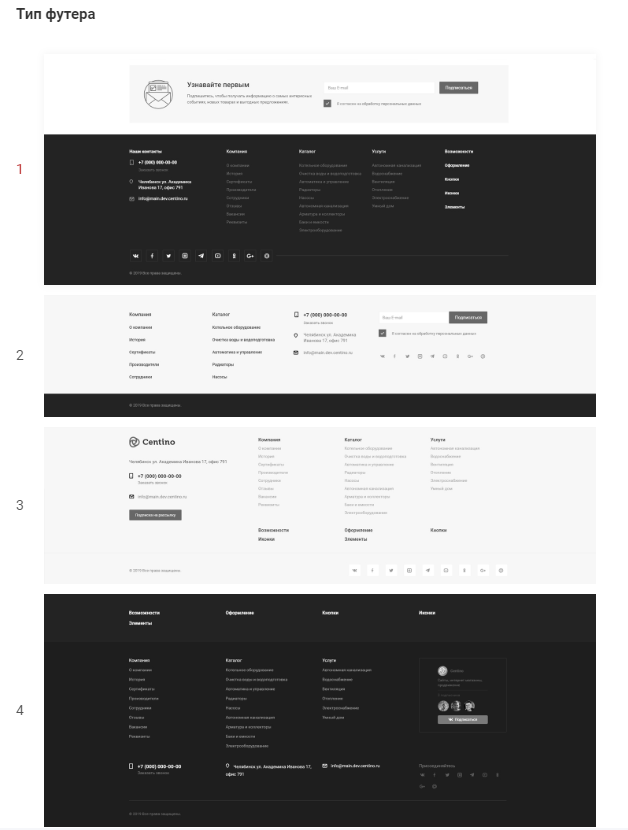
Если бы вы прокрутили до конца веб-сайт компании, которую вы рассматриваете для взаимодействия, что бы вы нашли наиболее полезным для продвижения вперед – что-то вроде этого?
Или это?
Во втором нижнем колонтитуле просто ОЧЕНЬ много всего происходит:
- Хотя ссылки организованы в столбцы, их слишком много, и требуется слишком много времени для поиска чего-то интересного. Кроме того, что за избыточное расстояние между первыми двумя столбцами?
- Хотя заявление об отказе от ответственности внизу может быть обязательным по закону, размер его шрифта больше, чем у ссылок выше, как будто это более важно.

- Кнопки «Связаться с нами», «Поиск вакансий» и «Отправить запрос предложений» в верхней части нижнего колонтитула, вероятно, были добавлены, чтобы людям не приходилось просматривать все ссылки ниже, где снова появляются три элемента, что делает нижний колонтитул еще более непонятным.
Не забывайте о брендинге
И последнее замечание: в обоих приведенных выше примерах отсутствует возможность представить логотип компании. Если это последнее, что посетитель видит на сайте, важно произвести еще одно окончательное впечатление о бренде.
Хотя нижние колонтитулы — не первое, что приходит на ум при дизайне веб-сайта, создать эффективный так же просто, как создать неэффективный. Следуйте приведенным здесь советам, и вы будете гораздо полезнее для каждого посетителя сайта, который прокручивает страницу вниз.
Следуйте приведенным здесь советам, и вы будете гораздо полезнее для каждого посетителя сайта, который прокручивает страницу вниз.
О северной улице
Мы разрабатываем продуманное преобразование крупных организаций. Наш проверенный процесс помогает нам понять, что ваши конкуренты делают правильно, а что неправильно. Хотите узнать больше? Давай общаться.
Что разместить в футере сайта и почему это важно?
Нижний колонтитул веб-сайта обычно не первый элемент, о котором мы думаем, представляя себе наш веб-сайт. Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Что такое нижний колонтитул?
Это фактически основной элемент основы любого веб-сайта. Трудно представить веб-страницу без верхнего и нижнего колонтитула. Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Функции нижнего колонтитула веб-страницы
Все зависит от того, что вы решите разместить в этом разделе вашего сайта. В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
Нижний колонтитул может не только информировать, но и:
- генерировать потенциальных клиентов или включать подписку на информационный бюллетень (если мы добавим в него форму),
- облегчить навигацию по сайту (дополнительная навигация),
- редирект на другие каналы связи (если мы добавим кнопки социальных сетей).

Дизайн футера сайта — какие элементы использовать?
Нижний колонтитул — это элемент, который во многих отношениях повышает удобство использования веб-сайтов. Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
1. Информация об авторских правах
Уведомление об авторских правах — один из наиболее часто встречающихся элементов в нижнем колонтитуле. Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Уведомление об авторских правах является довольно важным элементом, особенно если ваш дизайн уникален и его создание было дорогим. Он должен появиться хотя бы в одном месте на сайте, но некоторые компании полностью об этом забывают. Этот элемент нижнего колонтитула должен иметь символ, указывающий на то, что авторские права защищены (©), и такие данные, как дата публикации веб-сайта или обновления (достаточно года), а также фирменное наименование или фамилия правообладателя . Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
2. Контактные данные
Одной из основных целей создания веб-сайта является установление контакта с потенциальными клиентами. На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
Из-за ограничений по размеру нижнего колонтитула веб-сайта компании не всегда решают добавить карту, но стоит подумать о ее включении в нижний колонтитул. Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
3. Навигация в нижнем колонтитуле сайта
Потенциальный клиент вашей компании часто очень быстро достигает нижнего колонтитула вашего сайта, но это не означает, что он прекращает просмотр. Если ваше главное меню не «следует» за пользователем, ему придется вернуться в верхнюю часть веб-сайта, чтобы продолжить просмотр. Вы можете облегчить пользователю навигацию между подстраницами, создав дополнительные точки навигации в виде навигационной карты в футере.
Самый простой подход — создать карту сайта, точно совпадающую с главным меню . Однако вы можете добавить кнопки в другие части веб-сайта (например, те, на которые указывают CTA, расположенные между контентом), которые вы считаете особенно ценными для своих пользователей (подстраница контактов, условия возврата и покупок в интернет-магазине и т. д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
4. Логотип
Логотип в нижнем колонтитуле в первую очередь выполняет навигационную функцию — он отправляет пользователя на главную страницу. Тем не менее, он может выступать в качестве улучшения брендинга. Здесь вы можете представить логотип иначе, чем в шапке, чтобы привлечь внимание пользователя и предоставить дополнительную информацию о ценностях, важных для вашей компании (вы можете выбрать больший размер логотипа, включить дополнительную графику или контент — например, слоган). разъяснение идей, важных для компании).
5. Формы и политика конфиденциальности
Есть причина, по которой контактные формы редко находятся в верхней части веб-сайта. Лучше всего подводить пользователей к ним постепенно, сообщая им ключевые детали и преимущества предложения. Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Человек, который дошел до конца вашего сайта, вероятно, уже что-то узнал о вашей компании и заинтересовался вашим контентом. Вот почему рекомендуется разместить форму или кнопку CTA, ведущую к ней, в нижнем колонтитуле вашего сайта. Форма подписки на рассылку новостей, состоящая из одного поля, также часто размещается в футере.
При сборе пользовательских данных не забудьте опубликовать ссылку на информацию о политике конфиденциальности на своем сайте. Это необходимо в связи с правовыми нормами. Этот элемент также обычно размещается в футере. Следуя этой практике, вы можете убить двух зайцев одним выстрелом — вы выполняете свое юридическое обязательство, а также удовлетворяете пользователей, которые рассчитывают найти эту информацию тут же.
Вдохновляющие примеры нижних колонтитулов веб-сайтов
Нижний колонтитул веб-сайта обычно представляет собой небольшой раздел. Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
The Designest
Нижний колонтитул портала The Designest стилизован под газетную колонку и впечатляет своим оригинальным дизайном. Вверху есть кнопки для других, многочисленных каналов связи. Ниже, с левой стороны, находится раздел подписки на рассылку новостей, который выделяется среди других элементов не только размером, но и размером шрифта и разнообразием.
Нижний колонтитул веб-сайта The Designest также содержит небольшую версию главного меню и дополнительные ссылки, которые могут заинтересовать пользователей, ведущие на подстраницы контактов или политики конфиденциальности. Кроме того, в футере содержится информация об авторских правах на дизайн сайта.
Orbit Media
Нижний колонтитул сайта Orbit Media выполняет несколько функций. Во-первых, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые дважды в месяц получают наши советы по веб-маркетингу . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Во-первых, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые дважды в месяц получают наши советы по веб-маркетингу . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Ниже находится ссылка на политику конфиденциальности, под которой находятся значки социальных сетей, позволяющие посетителю использовать другие каналы связи. Рядом с ним есть информация об отношениях Orbit Media с некоммерческой организацией B Corp.
Нижний колонтитул также содержит подробную контактную информацию (включая адрес) и кнопку, перенаправляющую вас на контактную форму.
Avo
В нижнем колонтитуле веб-сайта Avo пользователи могут ввести свой рабочий адрес электронной почты, чтобы договориться о просмотре демо-версии инструмента. Компания работает с возможными сомнениями потенциальных клиентов, сразу сообщая им, что им не нужно вводить номер кредитной карты для тестирования решения.
Avo мотивирует и усиливает сообщение, сообщая о высокой эффективности приложения: Отправка информации о качестве в течение часа, а не дней или недель . Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Smalley
Помимо размещения значков различных каналов связи и контактных данных в футере сайта, компания Smalley также пыталась перенаправлять клиентов на страницы предложений. По этой причине поисковик продукта был размещен в нижнем колонтитуле веб-сайта. Это позволяет покупателю быстро проверить, есть ли интересующий его товар на сайте. Компания заботится о том, чтобы у клиентов была возможность проверить, соответствует ли их предложение их потребностям, прежде чем покинуть сайт.
Шантелл Мартин
Главное меню в нижнем колонтитуле? Это необычное решение, которое Шантелл Мартин использует на своем веб-сайте, может хорошо работать для простых веб-сайтов с небольшим количеством контента на главной странице.![]() Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Это решение идеально подходит, если вы хотите минималистичный, но необычный дизайн. Решившись на это, вы даже увеличиваете вероятность того, что пользователь ознакомится со всем контентом, включенным в отдельные подстраницы, так как для того, чтобы попасть в меню, необходимо прокрутить весь сайт.
Think32
Агентство Think32 имеет небольшой и простой нижний колонтитул. Он выделяется на фоне остальных темным фоном. Здесь создатели веб-сайта включили девиз компании: Вдумчивый маркетинг для растущей стоматологической практики , который кратко суммирует все вышеперечисленное содержание и услуги, предоставляемые компанией.
Нижний колонтитул содержит простую форму подписки на информационный бюллетень и кнопку CTA — Подписаться . Рядом с ним пользователь найдет кнопки перехода на сайты социальных сетей компании и контактный телефон компании.
