Что такое макет сайта и для чего он нужен
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
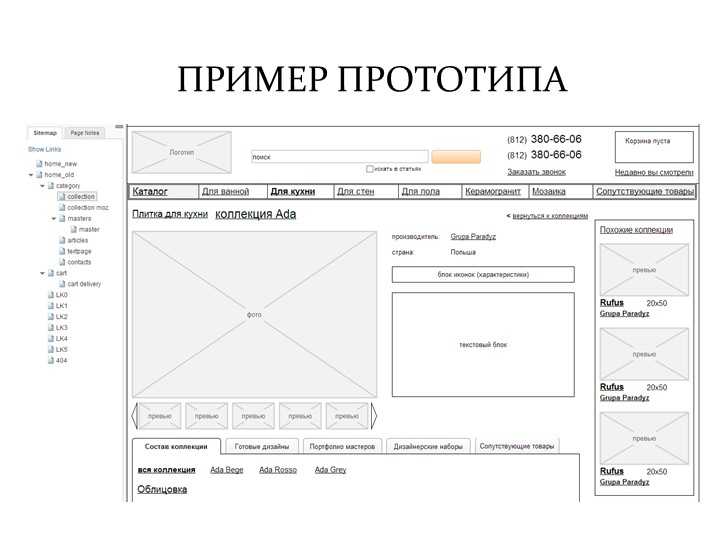
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
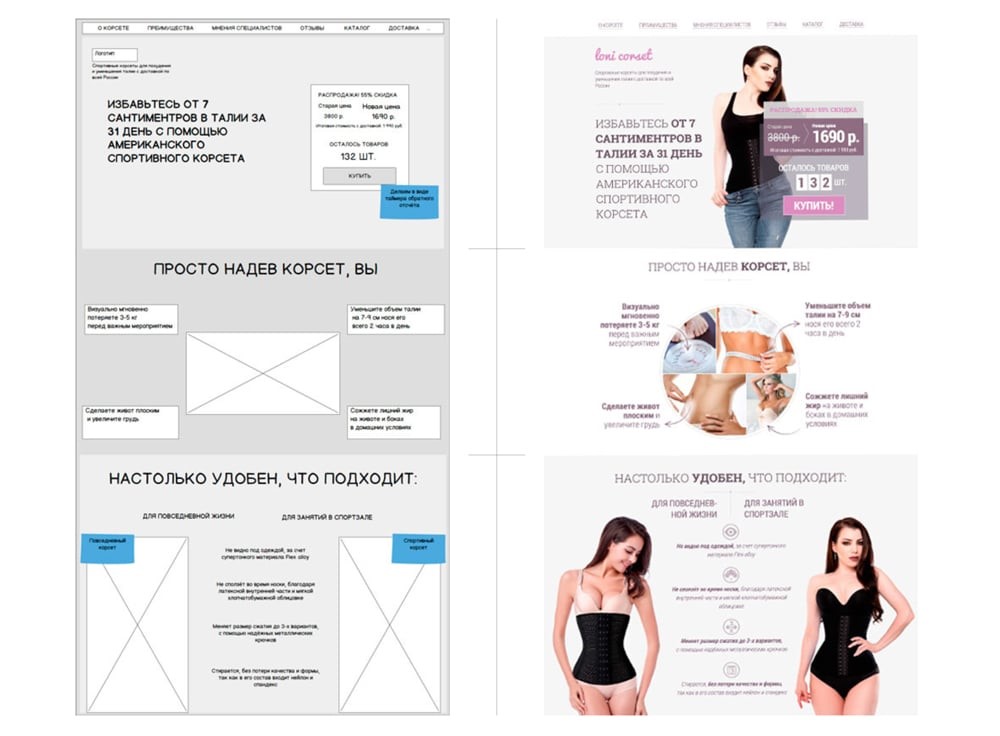
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
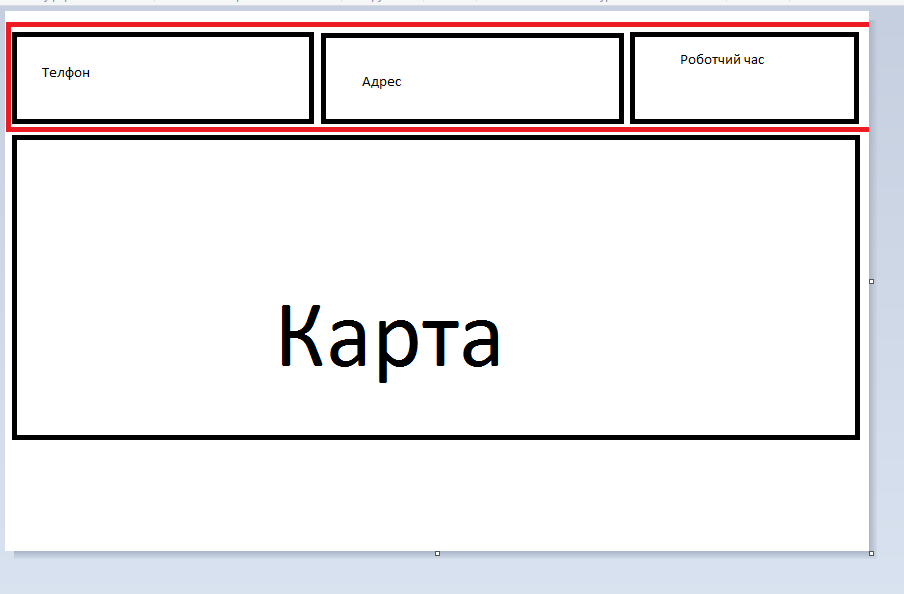
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
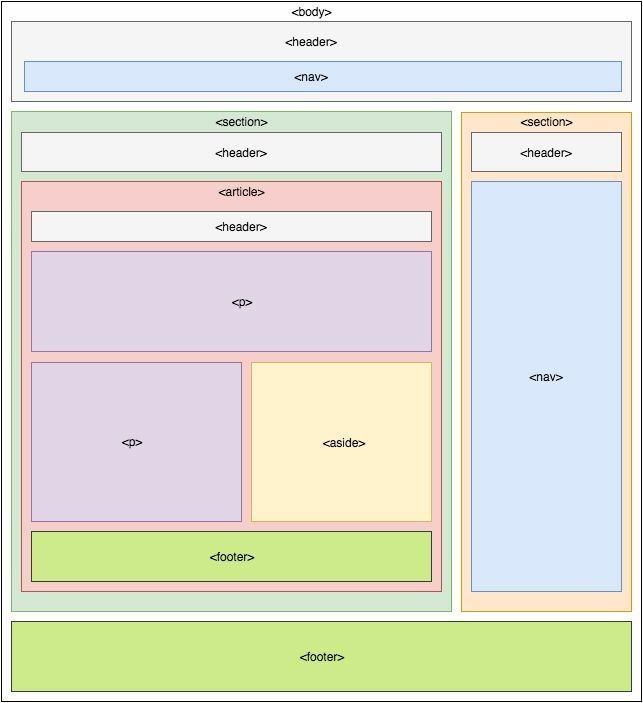
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td> <a href="#">PREMIERES</a></td> <td> <a href="#">BOX-OFFICE</a></td> <td> <a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td></tr></table></head>
Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
- Как улучшить UX сайта — 12 советов по юзабилити.
- Как провести анализ юзабилити сайта онлайн.
Дизайн макетов сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Макеты играют жизненно важную роль в процессе веб-дизайна для бизнеса. Это потому, что это позволит владельцам предварительно просмотреть дизайн своего веб-сайта до того, как он достигнет финальной стадии. Если вы хотите использовать макеты при разработке своего бизнес-сайта, найм услуг по дизайну макета является лучшим и наиболее доступным вариантом.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Наиболее популярные продукты категории Дизайн макетов сайта Все продукты категории
IMMWIT
Поставщики Дизайн макетов сайта
Производители Дизайн макетов сайта
F.
 A.Q.
Дизайн макетов сайта
A.Q.
Дизайн макетов сайтаЧто такое макет сайта?
В мире веб-дизайна макет веб-сайта — это высококачественный симулятор того, как будет выглядеть веб-сайт. Макеты веб-сайтов объединяют структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хоть макеты веб-сайтов и не включают переходы и используемые функции, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия. Проще говоря, макеты помогают нам определить:
- Информационную архитектуру: как вы организуете информацию вашего сайта логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальную иерархию и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга и расстояние между ними
- Цвет: почти всегда содержит цветовую схему, которую вы будете использовать в конечном продукте
- Типографию: содержит точные типы шрифтов, размеры и жирность, которые будут иметь ваш конечный продукт
- Изображения: используйте SVG и высококачественные изображения, которые точно соответствуют тем, которые вы включите в свой конечный продукт
Короче говоря, макеты веб-сайтов помогут вам определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до начала дорогостоящего программирования.
Вы уверены что хотите удалить ?
Да
Нет
Как создать эффективный макет сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, каждый день смотрит на примеры макетов сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы вообще подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет фокусируется на работе с отдельными страницами и на том, как пользователи используют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, основная структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление — Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.

- Естественно привлекает внимание к важному контенту
- Обеспечивает надежный пользовательский опыт (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.
- Обеспечивает руководство — Макет предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
1. Z-шаблон
Этот Z-шаблон основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
4. Сетка
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый тип сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страницы лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который охватывает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Сделайте свое исследование
Ваш веб-сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Думай, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя — Знайте, каковы ваши цели с вашим макетом, куда вы хотите направить посетителей и что вы хотите, чтобы они делали.
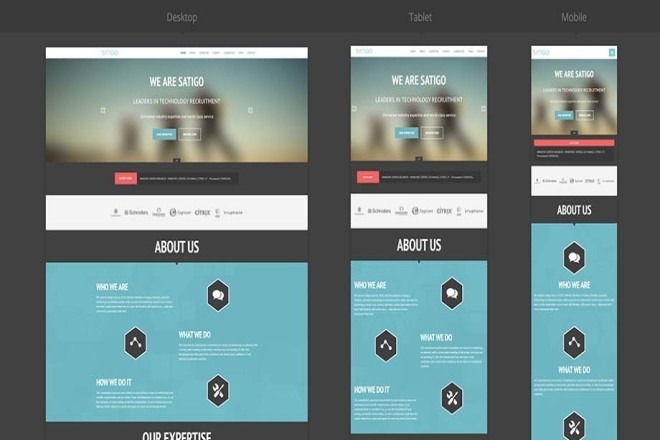
- Создавайте эскизы (и начинайте с мобильных устройств) .
 Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. - Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы.
 Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии. - Промыть и повторить . Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала : Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.

- Используйте сетку — Почти весь веб-дизайн основан на какой-либо сетке. Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
- Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение сканируемости — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легче уловить суть вашего сайта.
- Сосредоточьтесь на сгибе — Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Инструменты для создания каркасов
Вы можете использовать различные виды инструментов для создания каркасов:
- Ручка и бумага — классический, но мощный, простой в использовании и отлично подходит для быстрого создания некоторых идей макета веб-сайта без необходимости изучения новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.

- Каркасные шаблоны WordPress.com. Если вы хотите начать с предварительно разработанного каркасного шаблона и настраивать его, на WordPress.com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет сайта для вашего сайта WordPress
Макет — один из решающих факторов удобства использования вашего сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта. И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Наши дизайнеры создают красивые блочные темы со встроенным редактированием сайта. Интересно узнать, как выглядят некоторые из них?
Взгляните на наш выбор тем
Нравится:
Нравится Загрузка…
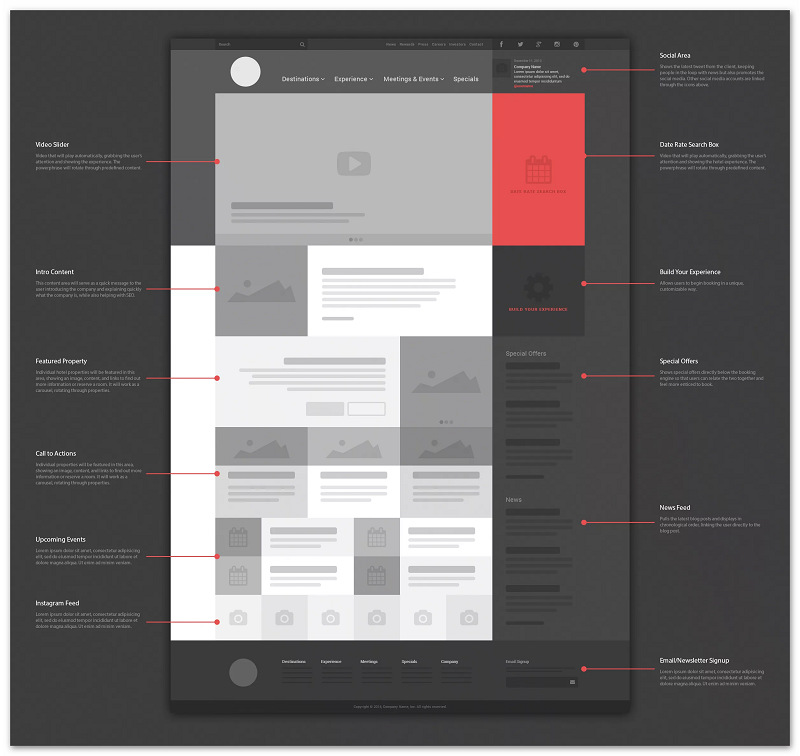
15 ключевых частей макета веб-сайта
Вы создаете сайт и не знаете с чего начать? Прежде чем приступить к работе, изучите ключевые части макета веб-сайта.
Создание веб-сайта требует не только возможности предоставления качественного контента, но и способности делать это таким образом, чтобы он был визуально привлекательным и легкодоступным. Когда вы создаете макет веб-сайта для любых целей, есть несколько ключевых компонентов сайта, о которых вы должны помнить в процессе проектирования и разработки.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
8 Компоненты, необходимые каждому веб-сайту
При создании веб-сайта есть несколько компонентов, о которых следует всегда помнить, даже если у вас есть опыт веб-дизайна и разработки.
Логотип
Прежде чем приступить к созданию веб-сайта, вам понадобится логотип, представляющий ваш бизнес, бренд или сообщение, которое вы хотите передать на своем сайте. Правильный логотип может означать разницу между достижением ваших онлайн-целей и несоответствием ожиданиям.
Выбор и создание логотипа, отражающего ваш бизнес и находящего отклик у вашей целевой аудитории, сегодня необходимы для любого веб-сайта.
Одним из первых компонентов веб-сайта, внедряемых при создании веб-сайта, является заголовок веб-сайта. Заголовок веб-сайта содержит метаданные, такие как заголовки страниц, описания и важные ключевые слова, в одном месте. Правильно отформатированный заголовок может значительно улучшить SEO сайта или его поисковую оптимизацию.
Правильно отформатированный заголовок может значительно улучшить SEO сайта или его поисковую оптимизацию.
Кроме того, заголовок веб-сайта также помогает загружать определенные файлы CSS или каскадные таблицы стилей, помогающие стилизовать фактический макет вашего веб-сайта. Заголовки веб-сайтов необходимы независимо от того, разрабатываете ли вы одностраничный веб-сайт или создаете обширное онлайн-сообщество.
Навигация
Навигация на веб-сайте является важным элементом, который нельзя упускать из виду, особенно если на вашем веб-сайте более одной страницы. Без навигации ваши посетители застрянут на той странице, на которую они попадут, и не смогут просмотреть или изучить что-либо еще, что может предложить ваш сайт. Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Body
При разработке веб-сайта основная часть веб-сайта является основополагающим компонентом, независимо от того, является ли веб-сайт одностраничным сайтом или представляет собой крупный онлайн-форум или сообщество, которое обновляется в режиме реального времени. Если вы создаете веб-сайт личного портфолио, веб-сайт электронной коммерции или даже сайт, представляющий ваш бизнес, в макете вашего веб-сайта потребуется раздел тела для загрузки и отображения контента.
Лента/сообщения
Выбор места для ленты контента, сообщений и обновлений, которыми вы собираетесь поделиться, является еще одним из наиболее важных компонентов любого макета и дизайна веб-сайта. Хотя чаще всего выбор тела страницы подходит для фида контента веб-сайта, вы также можете захотеть реализовать различные сценарии или загруженный контент внутри ваших навигационных меню или даже определенных боковых панелей, которые вы используете в дизайне вашего сайта, в зависимости от вашего веб-сайта. макет.
макет.
Основные ссылки
Независимо от того, создаете ли вы свой веб-сайт с нуля, используя традиционное программное обеспечение для написания или используете современный конструктор веб-сайтов, рассмотрите основные ссылки, которые вы собираетесь использовать на своем сайте, а также правильное размещение ссылки. Как правило, если вы хотите максимизировать видимость своих основных ссылок, а также помочь повысить SEO вашего веб-сайта, вы должны убедиться, что ваши основные ссылки загружаются и отображаются вверху страницы, когда вы активно просматриваете свой сайт.
Кнопки/призывы к действию
Если вы собираетесь продавать товары или пытаетесь перенаправить пользователей на другую страницу или веб-сайт в Интернете с вашего собственного сайта, вам нужно будет сделать это с помощью кнопок или призывов к действию, также известных как вызовы. -к действию. Использование CTA и различных кнопок на вашем веб-сайте поможет привлечь внимание ваших посетителей, стимулируя пользователей переходить по ссылкам или узнавать больше о продуктах, услугах или контенте, которые вы продвигаете.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Еще одним из наиболее важных разделов веб-сайта, необходимых при разработке нового веб-сайта, является нижний колонтитул веб-сайта. Нижний колонтитул на веб-сайте похож на верхний колонтитул, за исключением того, что нижний колонтитул включается в кодировку веб-сайта после основной части и содержимого страницы. Нижний колонтитул может включать в себя закрывающие теги, скрипты и даже контактную информацию, которая будет отображаться внизу каждой страницы при посещении ее пользователями. Нижние колонтитулы также необходимы для обеспечения того, чтобы веб-сайт был правильно закодирован и отформатирован в соответствии с современными веб-стандартами.
7 Необязательные элементы веб-сайта, которые следует учитывать
Каждый раз, когда вы создаете новый веб-сайт, вы также можете рассмотреть возможность использования дополнительных элементов, в зависимости от аудитории, которую вы намереваетесь охватить, и цели самого сайта.
Изображения
В большинстве случаев при посещении веб-сайта вас сразу же приветствует визуально привлекательный логотип или другое изображение, представляющее бизнес, бренд или цель веб-сайта.
С учетом сказанного изображения не являются необходимостью, когда речь идет о создании веб-сайта. Однако использование изображений и хорошо продуманной графики может помочь произвести положительное и неизгладимое впечатление на тех, кто посещает ваш веб-сайт, и на тех, кто искренне заинтересован в получении дополнительной информации о продуктах и услугах, которые вы предлагаете.
Блог
Современный веб-сайт обычно не считается завершенным без добавления собственного блога. Создание раздела блога для вашего веб-сайта — отличный способ расширить охват и видимость в Интернете, а также укрепить профессиональную репутацию.
С помощью блога вы также можете охватить еще больше потенциальных посетителей и клиентов, чем просто продвигая веб-сайт, лишенный какой-либо полезной информации или ценного контента.
Хотя внедрение традиционных навигационных ссылок и меню является обязательным, вы также можете рассмотреть дополнительные меню, которые помогут привлечь пользователей к специальным событиям или страницам вашего веб-сайта. Использование специальных меню на боковой панели, в разделе навигации или даже в основных разделах веб-сайта с контентом также может помочь получить ценную информацию о взаимодействиях и взаимодействиях, которые получает ваш сайт. С помощью специальных меню отслеживайте, какие области вашего веб-сайта получают наибольшую активность, чтобы в будущем лучше улучшить макет вашего веб-сайта.
Добавление боковых панелей к макету веб-сайта — это еще один способ сегментировать информацию по разным разделам. Также можно использовать боковые панели на вашем веб-сайте в качестве альтернативных навигационных меню, в зависимости от количества страниц, на которые вы планируете ссылаться на своем сайте, и общего дизайна самого сайта. Хотя боковые панели не всегда необходимы (в зависимости от макета вашего веб-сайта), они также могут быть полезны для обмена ссылками и уточнения карты сайта веб-сайта, что может привести к большему повышению SEO или поисковой оптимизации.
Слайдеры
Слайдеры могут стать современным, стильным и быстрым способом демонстрации изображений, отображения контента или даже продвижения товаров и услуг. Внедрение слайдеров в содержательные разделы веб-сайта может помочь привлечь и удержать внимание посетителей вашего сайта. Вы также можете использовать ползунки, чтобы повысить активность на своем веб-сайте, а также общее количество кликов, которые ваш сайт получает благодаря своему внутреннему контенту. Слайдеры отлично подходят как для целевых страниц, так и для демонстрации определенных тем или проблем, которые вы можете освещать в блоге своего веб-сайта.
Формы
Использование форм может помочь вам собрать информацию о посетителях вашего веб-сайта, а также сделать ваш веб-сайт более профессиональным, достоверным и аутентичным.
Независимо от того, предлагаете ли вы форму поддержки для посетителей, которые нуждаются в помощи, или если вы оказываете поддержку своим онлайн-клиентам, формы могут помочь вам сделать это с помощью всего нескольких сценариев и всего за несколько минут. От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
Еще один необязательный элемент веб-сайта, который следует рассмотреть, включает ссылки на социальные сети. Обмен официальными ссылками на социальные сети может помочь в продвижении URL-адреса вашего веб-сайта в популярных поисковых системах, таких как Google, Yahoo! и Bing, тем самым повышая общую SEO-оптимизацию вашего веб-сайта. Вы также можете поделиться своими ссылками на социальные сети в верхнем и нижнем колонтитулах вашего веб-сайта (ов), чтобы привлечь внимание ваших посетителей и помочь собрать собственных подписчиков на разных платформах.
Обмен ссылками на социальные сети также может помочь потенциальным клиентам чувствовать себя более комфортно при совершении покупки у вас или на вашем веб-сайте, особенно если они впервые посещают ваш веб-сайт.
