Как правильно выстроить систему навигации сайта с пользой для SEO
- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.

- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
С точки зрения дизайнерской разработки навигация сайта бывает:
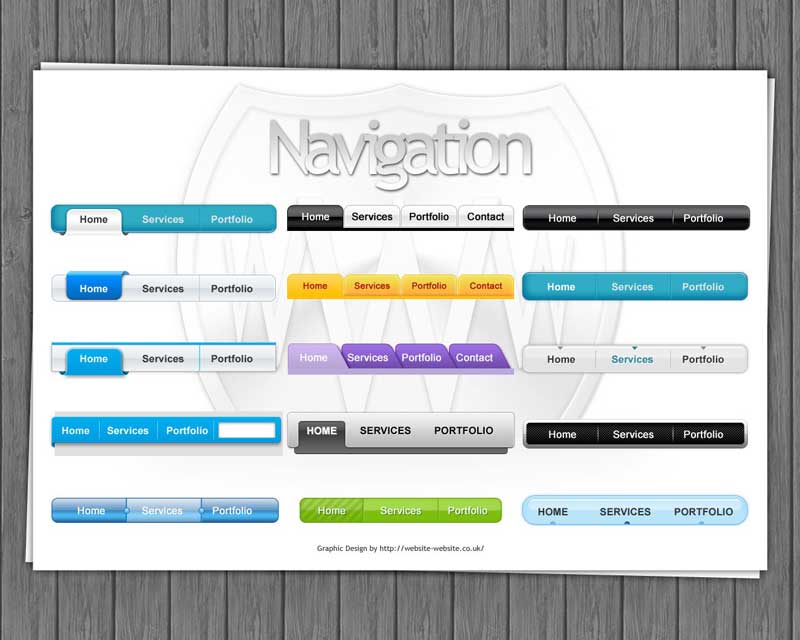
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
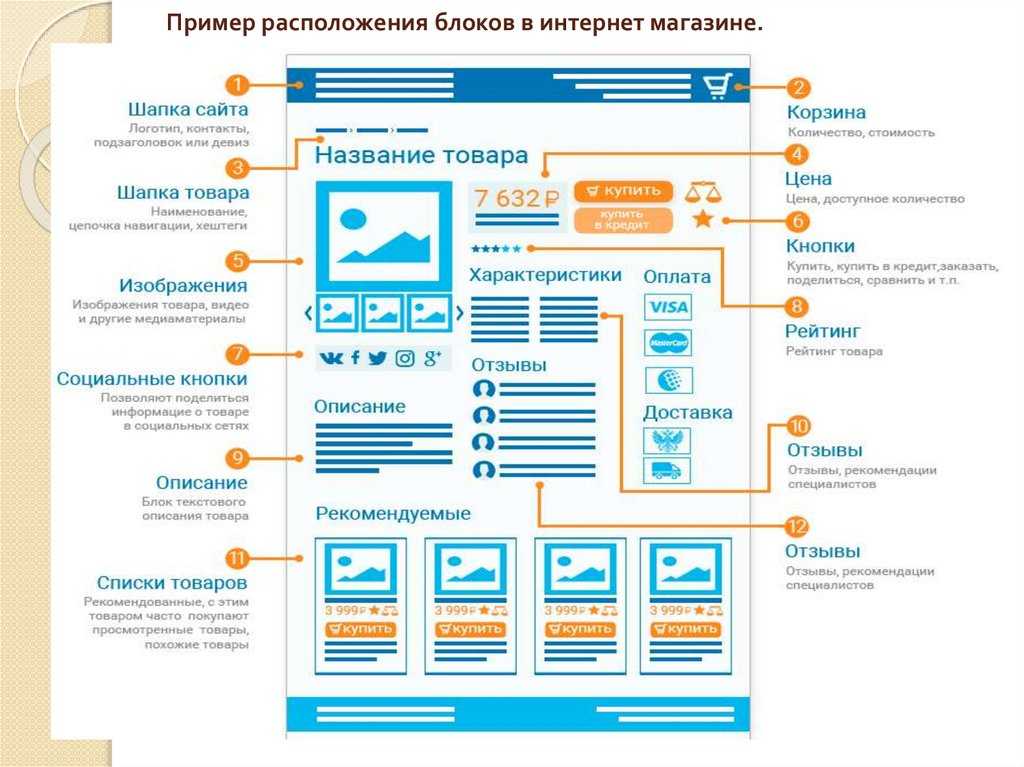
Основные элементы навигационной системы — это:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
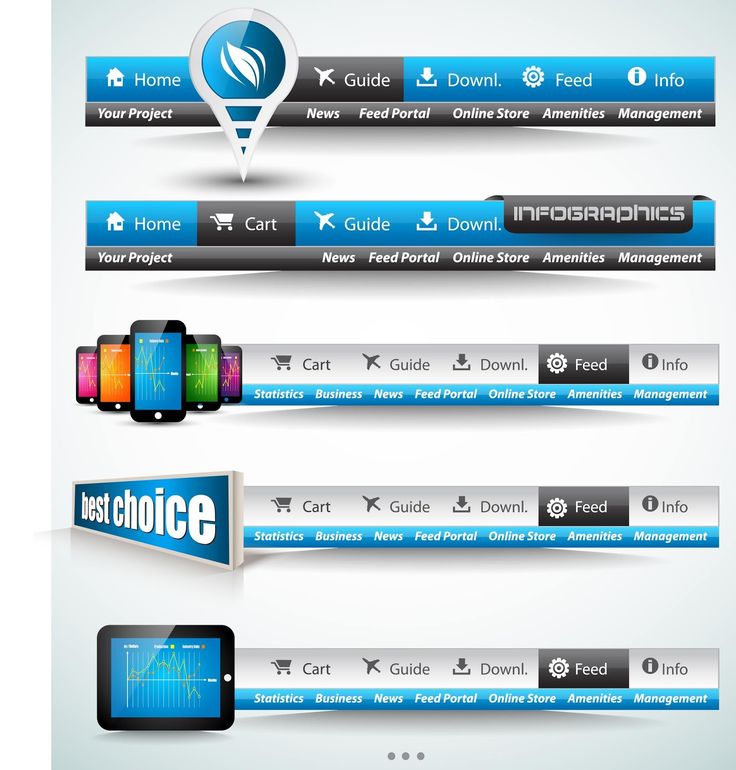
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.

В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.

Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным. Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система.

-
Отслеживайте Подробнее…»>уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.
 В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
Внедряйте Подробнее…»>«хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте Подробнее…»>ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
что это такое, из каких видов элементов состоит
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
Перечислим критерии качественной навигации:
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.

От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню.
 Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц. - Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации.
 Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел. - Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
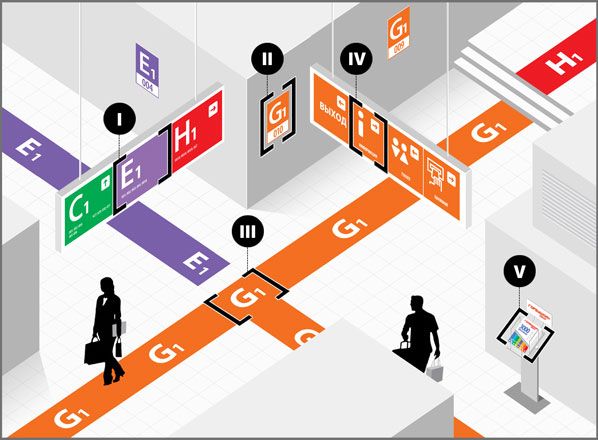
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.

В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.

- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Как улучшить навигацию по веб-сайту (примеры и почему вы должны это сделать)
Навигация по веб-сайту — это то, что многие создают после страниц и контента. В недавнем опросе только 50 % пользователей Интернета могли предсказать, где будет релевантный контент, исходя из стандартной структуры навигации по веб-сайту.
Где найти ответы на конкретные вопросыЕсли половина ваших посетителей не может найти страницу, которую они ищут, это огромная проблема UX.
Это приведет к более высокому показателю отказов, сокращению времени пребывания на сайте и снижению коэффициента конверсии.
Если вы управляете магазином электронной коммерции, плохая навигация также может негативно сказаться на вашей прибыли и доходах.
В этом посте я расскажу о навигации по веб-сайту от А до Я. Это означает, что вы узнаете лучшие практики, различные типы навигации и то, что вам нужно сделать, чтобы создать идеальную навигацию для вашего сайта.
Начнем!
Что такое навигация по веб-сайту?
Навигация по веб-сайтам — это процесс навигации по страницам, приложениям и веб-сайтам в Интернете. Технология, стоящая за этим, называется гипертекстом или гипермедиа.
Гипертекст или мультимедиа — это текстовые веб-страницы, которые используют гиперссылки для связи с другими страницами в Интернете. Гиперссылка — это ссылка, которая ведет ваш веб-браузер к URL-адресу.
URL-адрес указывает, к какому файлу браузер должен получить доступ с сервера, и он загружает и отображает данные, чтобы пользователь мог их увидеть.
Внутренние ссылки ведут на разные страницы одного и того же домена. Внешние ссылки ведут на разные страницы на другом домене, на совершенно отдельный сайт и сервер.
Навигация по веб-сайту использует меню с внутренними ссылками, которые облегчают посетителям поиск нужной страницы. Хорошая навигация является важным элементом удобного сайта.
Что такое меню навигации веб-сайта?
Навигационное меню веб-сайта представляет собой набор ссылок, обычно на внутренние страницы, которые организованы в меню. Большинство веб-сайтов, в том числе и наш, имеют меню в самом верху своего веб-сайта.
Большинство веб-сайтов, в том числе и наш, имеют меню в самом верху своего веб-сайта.
Этот раздел называется «шапкой» веб-сайта в веб-дизайне и разработке. Вот некоторые из наиболее распространенных страниц, на которые ссылаются в этих меню:
- О нас.
- Блог.
- Контакт.
- Особенности.
- Планы/Цены.
Меню может, конечно, также содержать ссылки на другие страницы.
Что такое навигационная структура веб-сайта?
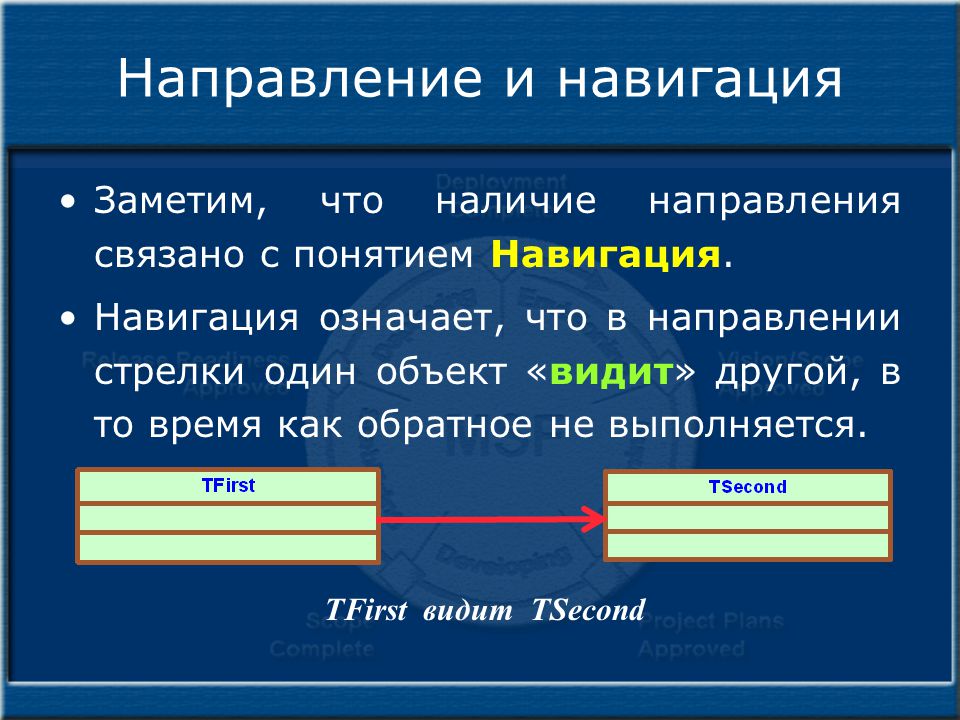
Структура навигации веб-сайта описывает, как различные страницы вашего сайта организованы и связаны друг с другом.
Например, к некоторым страницам и материалам можно получить доступ, только посетив определенную страницу. Дизайнеры и веб-разработчики часто планируют структуру навигации при создании нового веб-сайта.
Структура навигации веб-сайта В этом примере страницы About , Plans , Contact и Blog связаны из главного меню. Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Почему важна навигация на веб-сайте?
Во вступлении к этому сообщению вы узнали, что 50% интернет-пользователей не могут правильно использовать стандартное меню. Представьте, как мало людей смогли бы найти нужный контент вообще без навигации.
При правильном подходе к навигации и меню можно довести процент ниже 50%. Это снизит показатель отказов, увеличит среднее время пребывания на сайте и приведет к увеличению трафика, лидов и клиентов.
Не позволяйте вашим посетителям заблудиться 🔎 В этом руководстве мы делимся всем, что вам нужно знать о навигации по веб-сайту и почему это является ключом к успеху сайта! виды навигации по сайту. Их:
При правильном сочетании они помогают вашим посетителям перемещаться по вашему веб-сайту и без проблем находить пункт назначения. Давайте подробнее рассмотрим каждый из них.
1. Глобальная навигация по веб-сайту
При глобальной навигации по веб-сайту меню и ссылки идентичны на всех страницах веб-сайта. Многие современные меню разработаны таким образом, в том числе меню нашего собственного сайта здесь, в Kinsta: если вы прокрутите страницу вниз, меню «следует».
Глобальное меню заголовка KinstaНа скриншоте вы можете увидеть наше простое и понятное меню заголовка. Он одинаков на всех наших страницах и ведет к некоторым из наших самых важных страниц и контента.
Мы знаем важную информацию, которую потенциальный клиент хочет знать о хостинговой компании, прежде чем принять решение. Вот почему мы упростили для потенциальных клиентов поиск наших планов, функций и возможность связаться с нами. А для существующих пользователей у нас есть возможность входа в систему, позволяющая им войти в свою панель управления MyKinsta.
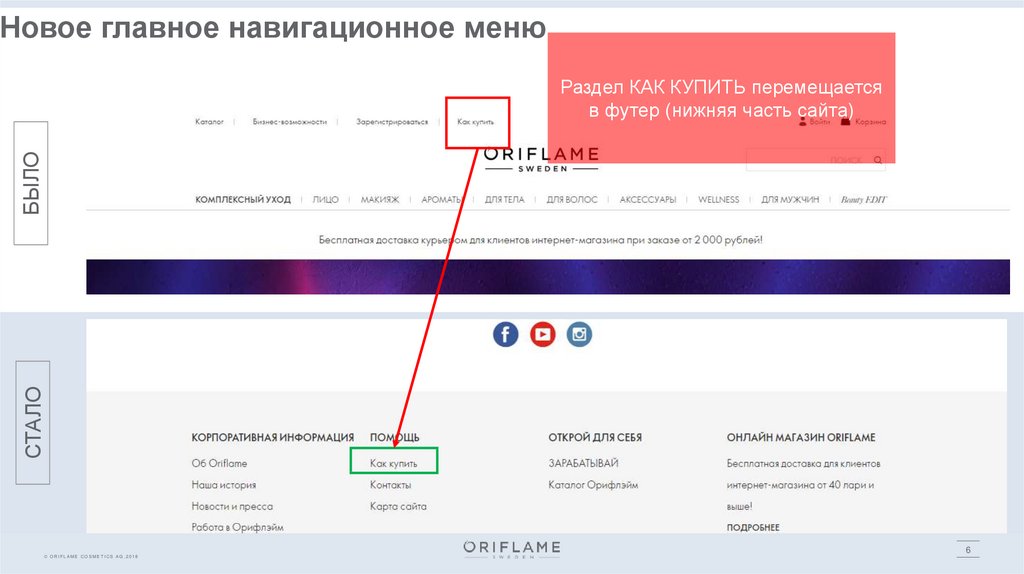
Наше нижнее меню также является глобальным и выделяет основные разделы нашего веб-сайта и некоторый рекомендуемый контент.
Глобальные меню являются стандартом для большинства готовых решений CMS.
Каждая тема WordPress позволяет использовать различные типы и области меню навигации. Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
2. Иерархическая навигация по веб-сайту
Иерархическая навигация означает, что меню меняются в зависимости от контекста каждой страницы.
Большинство газет и веб-сайтов, ориентированных исключительно на контент, имеют иерархическую навигацию. Например, если вы посещаете верхнюю страницу газеты, вы обычно видите ссылки на основные категории новостей в меню заголовка.
Пример иерархической навигации из NYTЕсли бы меню было глобальным, оно оставалось бы прежним после перехода в другую категорию. Но поскольку он иерархический, он показывает новые ссылки, которые ведут к подкатегориям страницы категории, которую мы посещаем.
Пример иерархической навигации На странице Science New York Times вы вообще не видите меню верхнего уровня. Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Это изменение отличает это меню от обычного глобального меню, которое вы найдете на большинстве небольших сайтов.
3. Локальная навигация по веб-сайту
В отличие от иерархической и глобальной навигации, локальная навигация по веб-сайту относится к внутренним ссылкам, включенным в сам контент. Обычно пользователю предоставляются варианты на том же уровне иерархии или на один уровень глубже или ссылки для перехода на другие релевантные страницы.
Хорошим примером являются веб-сайты журналов, которые часто используют ссылки, чтобы помочь читателям изучить более глубокий контекст определенной статьи. Если они упоминают инцидент, который они освещали в прошлом, они будут ссылаться на эту статью, вместо того, чтобы подробно объяснять ее.
Пример связанного контента, связанного со страницей Но он предназначен не только для журналов и новостных сайтов. Магазины электронной коммерции в значительной степени полагаются на этот тип навигационного меню для демонстрации продуктов в той же категории.
Внутренние ссылки также являются важным аспектом SEO в целом, и, в частности, WordPress SEO, поэтому теперь это стандартная практика для всех, кто управляет веб-сайтом.
Примеры навигации по веб-сайту
Вместо того, чтобы болтать о теории, давайте углубимся в некоторые примеры. Я расскажу о новостном веб-сайте и теме Twenty Twenty WordPress.
Новостной веб-сайт: New York Times
Меню домашней страницы NYTНа первый взгляд может показаться, что New York Times в основном использует единое глобальное меню заголовка своих категорий.
Но это еще не все. Нью-Йорк Таймс использует все виды навигации по сотням страниц категорий и миллионам статей.
Используемые типы навигации:
- Иерархический.
- Глобальный.
- Местный.
Давайте посмотрим на различную навигацию заголовка для каждой страницы.
Домашняя страница
В разделе заголовка своего веб-сайта он включает два меню, одно расширяемое глобальное меню над логотипом и иерархическое меню под заголовком. По сути, это похоже на настройку меню заголовка и подзаголовка.
По сути, это похоже на настройку меню заголовка и подзаголовка.
Если вы развернете меню-гамбургер заголовка, оно превратится в боковую панель с левой стороны, где есть широкое поле для большинства современных разрешений.
Не размывает/не использует оверлей, чтобы скрыть любой контент на сайте.
Домашняя страница (для мобильных устройств)
Давайте рассмотрим тот же раздел заголовка для мобильных устройств. Большинство интернет-пользователей заходят на новостные сайты со своих смартфонов, поэтому мобильный опыт может быть важнее, чем настольный.
Домашняя страница NYT — для мобильных устройствМеню подзаголовка категории новостей не является частью главной страницы для мобильных устройств. Вместо этого у вас есть только расширяемая опция.
При расширении оно становится полноэкранным меню и полностью закрывает все содержимое домашней страницы.
Расширенное меню — домашняя страница NYT (мобильная версия) Оно включает в себя все пункты главного меню на настольных компьютерах, а ссылки аккуратно организованы по категориям.
Страница категорий
На странице категорий под гамбургер-меню заголовка вы видите ссылку на дополнительное подмножество категорий.
Научная страница Нью-Йорк Таймс — главное менюЭто облегчает людям, которые интересуются только определенной областью в более широкой теме, поиск статей, которые могут больше соответствовать их интересам.
Страница категорий (для мобильных устройств)
На мобильных устройствах эти страницы категорий содержат то же меню-гамбургер и структуру заголовка, что и версия для настольных компьютеров. Вторичное меню заголовка вовсе не скрыто, чтобы упростить навигацию и поиск контента.
Научная страница NYT — главное меню (для мобильных устройств)Другая причина может заключаться в том, что многие мобильные приложения начинаются через поиск или социальные сети, а не напрямую с домашней страницы NYT.
Одна статья
Для отдельных статей плавающий заголовок указывает на раздел, в котором вы сейчас находитесь, но содержит только расширяемое глобальное меню (вместе с окном поиска).
Отдельная статья (для мобильных устройств)
На мобильных устройствах сохраняется чистая навигация, поскольку единственным меню является меню-гамбургер в заголовке.
Статья NYT — меню заголовка (мобильная версия)Нижний колонтитул
Меню нижнего колонтитула NYT одинаково для главной страницы, страниц категорий и отдельных статей.
Статья NYT — меню нижнего колонтитулаНижний колонтитул (мобильная версия)
Статья NYT — меню нижнего колонтитула (мобильная версия)На мобильном устройстве в меню нижнего колонтитула отображаются только пять пунктов меню, каждый из которых при нажатии раскрывается в подразделы.
Например, если щелкнуть раздел Искусство , вы сможете просматривать следующие подразделы:
Статья NYT — расширенное меню нижнего колонтитула (для мобильных устройств) Поскольку веб-сайт использует JavaScript для динамической загрузки дополнительного контента по мере того, как вы прокрутите вниз, может показаться, что нижнего колонтитула вообще не существует.
Это хитрый прием, который помогает сократить время пребывания на сайте и побуждает читателей читать больше статей, но затрудняет навигацию по веб-сайту.
Макет содержания
Кто-то может возразить, что основным инструментом навигации, который используют онлайн-газеты и блоги, является не только меню. Сам макет газеты обеспечивает основу навигации для NYT и других подобных сайтов.
Домашняя страница NYTВсе выделенные элементы кликабельны и ведут на разные внутренние страницы веб-сайта New York Times.
Макет контента — еще один ключевой элемент навигации по веб-сайту, который они реализуют на главной странице и страницах категорий.
Тема Twenty Twenty WordPress
Еще один год, еще одна тема WordPress по умолчанию. На этот раз это Twenty Twenty, и мы собираемся углубиться и посмотреть, что изменилось с навигацией.
Я посмотрю, есть ли отличия в том, как разработчики решили заняться меню и внутренними ссылками в этой новейшей версии WordPress.
Меню заголовка
Как и в любой стандартной теме WordPress, в новой официальной версии есть простое меню в разделе заголовка. Вы можете выбрать различные места отображения, и именно так 9Параметр 0054 Горизонтальное меню рабочего стола выглядит так:
Пример меню заголовка в теме Twenty TwentyС другой стороны, параметр Расширенное меню рабочего стола добавит возможность разворачивать ссылки меню в выравниваемой полосе в правом верхнем углу. сторона.
Пример расширенного меню заголовка в теме Twenty TwentyОсновная область содержимого окрашена в темно-серый цвет, что привлекает внимание пользователя к меню по ссылкам.
Нижний колонтитул
Пример меню нижнего колонтитула в теме Twenty TwentyВ нижнем колонтитуле нет ссылок для внутренней навигации, кроме простой ссылки «Наверх», которая возвращает вас к началу страницы.
Что обеспечивает хорошую навигацию по сайту?
Хорошая навигация по веб-сайту всегда разрабатывается с учетом интересов пользователя. Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует достаточно пустого пространства, изменения цвета или другие методы дизайна, чтобы четко отделить себя от основного содержимого. Кроме того, его легче читать и использовать на всех устройствах (мобильных и настольных).
Ориентированная на пользователя навигация также означает, что она контекстная. Он принимает во внимание опыт и ожидания пользователя. Это может быть причиной того, что онлайн-газеты до сих пор не могут избавиться от своего «переполненного» дизайна.
В контексте чтения газеты именно этого ожидают их пользователи и потенциальные клиенты, что включает в себя очень обширное меню категорий и подкатегорий.
В следующем разделе я расскажу об основах создания хорошей навигации для вашего сайта.
8 Принципы улучшения навигации по веб-сайту
Даже если вы новичок, вы сможете отточить навигацию по своему веб-сайту, следуя приведенным ниже советам.
1. Спланируйте структуру страницы и навигацию
Еще до того, как вы начнете писать контент для своего веб-сайта, спланируйте, как будет выглядеть структура вашей страницы и навигация.
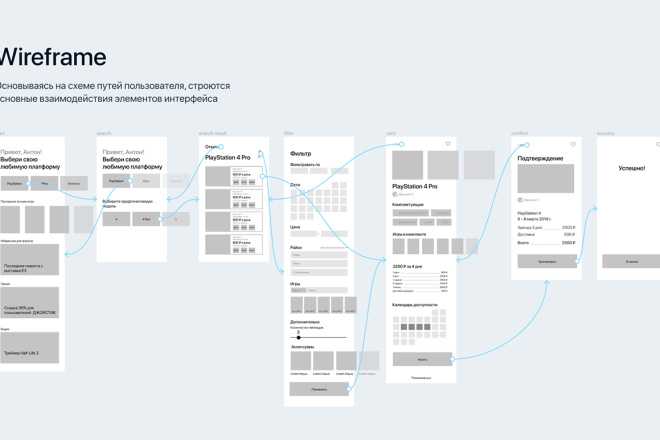
Планирование является неотъемлемой частью процесса предоставления вашим посетителям удобной навигации. Вы можете использовать создателя карты сайта, чтобы помочь вам быстро создать макеты того, что вы хотите, чтобы ваш веб-сайт был.
Примером хорошего инструмента карты сайта является GlooMaps.
GlooMapsВы можете создать столько документов, сколько вам нужно бесплатно. У каждого будет уникальный URL-адрес, которым вы можете поделиться, чтобы собрать отзывы и позволить другим редактировать его. После создания ваш URL-адрес будет доступен в течение 14 дней, если вы не посетите его повторно. Каждое новое посещение продлевает жизнь ссылки еще на 14 дней.
GlooMaps — не единственный инструмент, который вы можете использовать, существует множество других, таких как Octopus, VisualSitemaps, Creately, и это лишь некоторые из них.
2. Соблюдайте установленные стандарты
Не пытайтесь изобретать велосипед. Навигация по сайту больше связана с удобством использования, чем с творчеством.
В отношении основных элементов дизайна, таких как место для размещения меню и указание на его расширяемость, следуйте известным стандартам.
Три горизонтальные полосы или знак ☰ «гамбургер» — один из самых узнаваемых значков для идентификации расширяемого меню. Другой — три точки, образующие горизонтальную линию.
Если вы попытаетесь проявить творческий подход и разработать собственный значок, велика вероятность того, что многие посетители не поймут цели вашего дизайна и не смогут найти ваше меню.
3. Используйте словарный запас ваших пользователей
Вместо того, чтобы просто ссылаться на те же старые страницы, используя стандартный жаргон веб-разработки или чрезмерно творческий текст, используйте язык, который ближе к тому, что ваши пользователи используют, ищут и хотят.
Этот подход полезен как для SEO, так и для удобства использования. Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Затем вы можете ссылаться на те же страницы, используя те же слова и фразы, которые помогают пользователям находить ваш сайт в Google.
4. Используйте адаптивные меню
Поскольку более 52% всего онлайн-трафика в настоящее время приходится на мобильные устройства, адаптивный дизайн, ориентированный на мобильные устройства, стал абсолютной необходимостью.
Вместо меню, которые выходят за рамки в мобильном веб-браузере или слишком загромождены, убедитесь, что вы реализуете расширяемые мобильные меню.
Не зря он стал отраслевым стандартом. Горизонтальные меню с мелким текстом трудно читать, нажимать и правильно использовать на мобильных устройствах.
Хорошей новостью является то, что все лучшие темы WordPress по умолчанию поставляются с адаптивным дизайном и адаптивными меню. Если вы не разрабатываете свой сайт WordPress с нуля, WordPress поможет вам здесь.
5.
 Воспользуйтесь преимуществами своего нижнего колонтитула
Воспользуйтесь преимуществами своего нижнего колонтитулаЧитатели, которые продолжают читать и прокручивать страницу вниз, проявляют больше активности, чем средний пользователь. Воспользуйтесь этим и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает пространство «в верхней части сгиба», вы можете детализировать его и включить несколько категорий и даже выделить важные краеугольные страницы или статьи.
В качестве примера посмотрите, как мы обрабатываем нижний колонтитул на этой самой странице. Мы освещаем страницы основных функций, нашу компанию, разбиваем наши ресурсы и многое другое.
Нижний колонтитул позволяет выделить контент, который «просто не помещается» в верхний колонтитул.
6. Используйте цвет и пробелы для отделения навигации от других элементов
Используйте цвет, шрифты и пробелы, чтобы отделить меню от основного содержимого и боковых панелей. Поясните, где начинается и заканчивается навигация.
Неважно, на каком языке вы используете свое меню или на какие страницы вы ссылаетесь, если посетители вашего веб-сайта не могут даже найти меню.
7. Избегайте выпадающих меню
Для большинства веб-сайтов (не для всех) выпадающие меню не нужны и не полезны. Когда пользователи видят ссылку в меню, предполагается, что она активна. Если дизайн не отделяет его от интерактивных ссылок, это может привести к путанице.
Наличие слишком большого количества ссылок в главном меню также может отрицательно сказаться на удобстве использования вашего веб-сайта.
Внедрение иерархической и локальной навигации вместо выпадающих меню может сделать поток пользователей более плавным. Это также позволяет пользователям взаимодействовать с несколькими страницами и проводить больше времени на вашем сайте, вместо того, чтобы просматривать гигантский список ссылок.
8. Выровняйте структуру
Если вы хотите максимально упростить посетителям просмотр всех страниц вашего веб-сайта, поддерживайте как можно более плоскую структуру навигации.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их, добавляя еще больше подстраниц и категорий, делайте все проще.
Убедитесь, что на главной странице есть ссылки на важные категории, а оттуда ссылки на один уровень подкатегорий или отдельных страниц статей.
Плоская структура веб-сайтаЕсть свидетельства того, что такая плоская структура положительно влияет на SEO и может привести к дополнительным ссылкам Google. Так что не позволяйте структуре вашего сайта быть слишком запутанной!
Тенденции меню навигации веб-сайта в 2023 году
Хотя более широкие тенденции веб-дизайна последних лет включают в себя такие вещи, как элементы 3D-дизайна и включение сделанных на заказ фотографий в креативный дизайн, год для меню был не слишком захватывающим.
Но это не значит, что ничего не изменилось. Вот наш краткий обзор некоторых наиболее важных тенденций в меню за последние пару лет.
Расширяемые категории в полноэкранных мобильных меню
Uber – мобильное меню Uber и другие гигантские корпорации с обновленным современным дизайном обновили свои меню, чтобы сделать их более удобными.
Проблема для этих предприятий заключается в том, что у них так много различных продуктов и категорий, что может быть невозможно разумно включить их в одно меню.
Это приводит к четким, разбитым на категории расширяемым мобильным меню, а не просто к бесконечному списку ссылок.
Плавающие меню заголовка
Возможно, за последние несколько лет универсальной тенденцией для меню является меню с плавающим заголовком.
Плавающее меню заголовка — это меню, которое прикрепляется к верхней части окна веб-браузера при прокрутке страницы вниз (аналогично тому, которое мы используем для kinsta.com). Обычно это часть заголовка, которая включает в себя небольшой логотип и, возможно, строку поиска.
С этим трудно поспорить, поскольку постоянный доступ к меню значительно упрощает внутреннюю навигацию. Этот тип меню включен во многие темы WordPress, и тенденция не показывает признаков остановки.
Наложение выпадающих меню на рабочий стол
Один из основных советов по навигации по веб-сайту — держаться подальше от выпадающих меню. И не просто так.
И не просто так.
Но это не значит, что они ужасны по своей сути. Выпадающие меню сложно реализовать таким образом, чтобы они имели смысл на экране компьютера.
С наложением цвета на основной контент они могут на 100% привлечь внимание пользователя к меню. У вас также есть лучшие возможности для расширяемых категорий, чем отображение дополнительных ссылок при наведении.
Эти факторы объединились, чтобы превратить его в растущую тенденцию в 2019 году. Фактически, многие инновационные веб-сайты и шаблоны включают наложенные раскрывающиеся меню на рабочий стол.
Более высокий показатель отказов, более низкий коэффициент конверсии, меньше времени на сайте… навигация по веб-сайту является неотъемлемой частью UX 💻 Узнайте, как улучшить свою работу с помощью этого руководства ⚡️Нажмите, чтобы твитнутьРезюме
Этот пост должен был дать вам четкое представление понимание того, что такое навигация по сайту и некоторые ее ключевые моменты.
Навигация по веб-сайту всегда должна быть ориентирована на простоту и ясность, а не на насыщенные цвета и креативный дизайн. Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Всегда старайтесь следовать рекомендациям по дизайну меню веб-сайта, чтобы ваши посетители и поисковые системы могли легко просматривать ваш контент.
Удобство использования и ясность останутся приоритетами в будущем. Так что, если вы сможете овладеть языком своего пользователя и создать структуру, которая будет для него понятна, вы сможете подготовить свои меню к будущему.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Навигация по веб-сайту и ее важность
Навигация по веб-сайту, как следует из названия, представляет собой способ показать важность и актуальность страниц, контента и информации на веб-сайте. Это способ, который помогает пользователям или посетителям находить контент, который они хотят видеть. Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Структура навигации по веб-сайту
Структура навигации по веб-сайту очень важна, поскольку она оказывает большее влияние на продажи, взаимодействие с пользователем и рейтинг SEO (поисковая оптимизация). Он включает не только страницы с эскизами, но и более высокий уровень абстракции. Создать и организовать сайт совсем не просто. Давайте рассмотрим пример:
Давайте рассмотрим пример:
На приведенной выше диаграмме о нас, событиях, СМИ, контактах, газетах и т. д. все связаны с главным меню. Чтобы иметь доступ к другим страницам, таким как миссии, предстоящие события, новая музыка и т. д., вы должны сначала посетить о нас, событиях, СМИ и т. д. Затем вы можете открыть все, что захотите.
Важность навигации по сайту
Навигация по сайту — это способ, с помощью которого можно легко увеличить аудиторию или количество посетителей на сайте. Если навигация по веб-сайту не является хорошей и эффективной, нет смысла создавать творческий веб-сайт, потому что пользователи не смогут легко перемещаться по нему, чтобы найти нужную им информацию. Поэтому очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
- Увеличение продолжительности посещения: Навигация по веб-сайту помогает людям легко и эффективно находить нужную им информацию.
 Хорошая навигация по веб-сайту обеспечивает четкие и простые навигационные панели и ссылки, которые побуждают посетителей или людей исследовать все больше и больше. Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать.
Хорошая навигация по веб-сайту обеспечивает четкие и простые навигационные панели и ссылки, которые побуждают посетителей или людей исследовать все больше и больше. Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать. - Увеличение шанса продажи: Навигация по веб-сайту обычно помогает показать посетителям, что на самом деле представляет собой веб-сайт, без потери времени. Это, в свою очередь, увеличивает время, которое посетители проводят на сайте, и посетители остаются на сайте дольше. Затем посетители проходят через веб-сайт и легко и просто покупают продукт. Это автоматически увеличит покупку продуктов и продажу.
- Улучшенный пользовательский интерфейс: Навигация очень важна для веб-сайта, поскольку без навигации веб-сайты не будут выглядеть хорошо и будут казаться неорганизованными. В настоящее время никто не тратит свое время на определение того, как работает веб-сайт.

