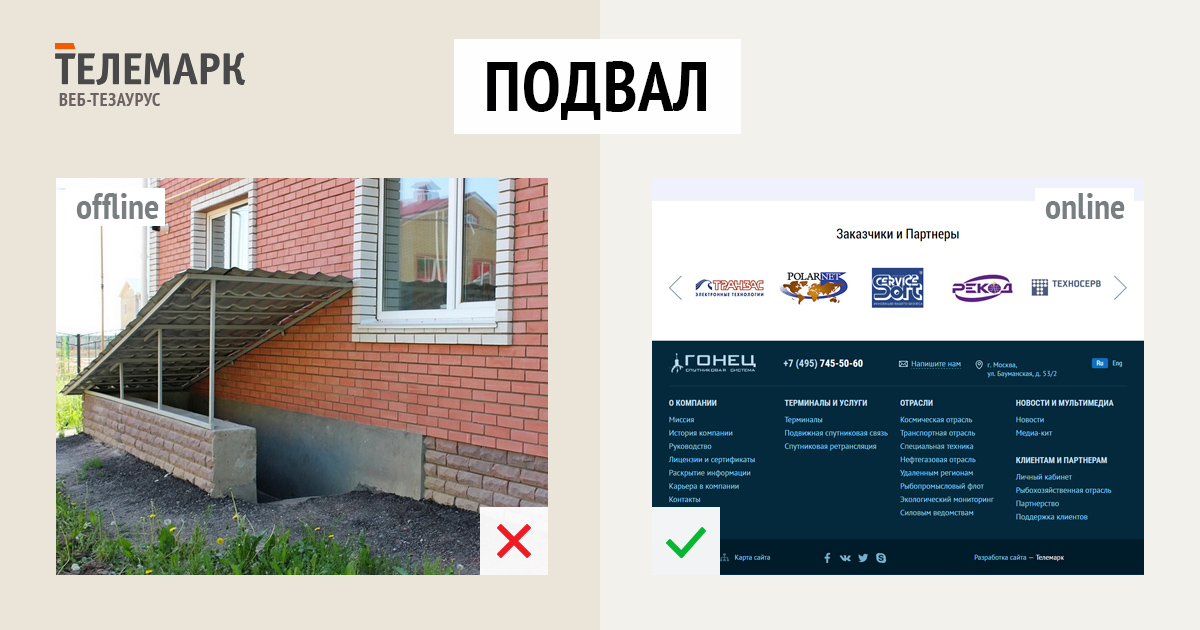
Любой сайт состоит из нескольких основных блоков, каждый из них создан для выполнения определенных задач. Один из них – подвал. Футер в веб дизайне размещается в самой нижней части ресурса. Он необходим для простой навигации по сайту, позволяет переходить из раздела в раздел. Кроме того, там публикуется и контактная информация. Сайт без подвала невозможен, ведь он будет выглядеть неполноценно.
Можно ли сделать сайт без подвала
Чтобы понять, каким должен быть футер в дизайне в вашем конкретном случае, необходимо для начала разобраться с его функциональным назначением. Этот элемент крайне необходим, ведь он выполняет важные функции:
-
Подвал оформляется в цвете, который отличается от основного оформления страницы. Благодаря этому сайт с подвалом имеет законченный вид.

-
В зависимости от того, какова основная цель вашего сайта, внизу можно разместить форму, которая позволит вам получать лиды. Это может быть окно для совершения заказа или же кнопка для вызова менеджера, бота, заказ обратного звонка.
-
Сайты, на которых контактная информация размещена в подвале, лучше индексируются. Если вы разместили данные в углубленной страницы, показатели будут ощутимо ниже.
-
Разместив основные разделы сайта в подвале, вы упростите жизнь пользователям. Ведь они смогут быстрее отыскивать нужную им информацию, экономя при этом время, ведь нет необходимости скроллить ленту вверх.
Это лишь краткий перечень преимуществ подвала. Но уже исходя из этих данных можно сделать вывод, что footer уместен и необходим любому сайту.
Как оформить подвал
Оформляя подвал, вы можете случайно перегрузить ресурс. Чтобы избежать лишних деталей, оформляйте эту часть ресурса в строгом соответствии с требованиями и правилами.
Чтобы избежать лишних деталей, оформляйте эту часть ресурса в строгом соответствии с требованиями и правилами.
-
Этот блок должен быть минималистичным и лаконичным. Попробуйте добавить логотип компании, необходимые контакты и иконки социальных сетей фирмы. Не используйте слишком много текстовой информации.
-
Разместите ссылки на все основные разделы сайта, упрощая таким образом навигацию. Так у пользователей будет исчерпывающая карта ресурса.
-
Разместите кнопку или окно, позволяющие связаться с менеджерами или заказать обратный звонок.
-
Опубликуйте информацию о политике конфиденциальности плюс все необходимые контакты.
-
Если в этом есть объективная необходимость, добавьте Google Maps.
Подбирать подходящий вам вариант стоит исходя из типа сайта и целей, которые вы преследуете.
Ошибки при создании подвала сайта
Оформляя дизайн оформление футера, даже опытный специалист может допустить ошибку. Далее мы поговорим о самых распространенных:
-
Желая разместить в подвале как можно больше информации, блок можно перенасытить, превратив его в еще один дополнительный раздел. Но это неправильно: всегда стремитесь к лаконичности. Ведь эту информацию будут читать с разных устройств. Не всегда удобно это делать с мобильного или планшета. Поэтому реализовывать стоит только один из вышеописанных вариантов.
-
Для landing page можно и вовсе обойтись без подвала. Чтобы добиться законченного результата, стоит соответствующим образом оформить нижнюю часть страницы.
-
Для оформления многие современные ресурсы также используют виджеты других сервисом. Это может быть как Google, так и Facebook.

-
В нижней части можно добавлять ссылку на пользовательское сообщение, но не стоит использовать крупные заголовки, которые не касаются правовой информации.
Разрабатывая дизайн сайта футер необходимо продумывать ничуть не менее рационально, чем главную страницу. Этот блок должен гармонично смотреться в общем дизайне. Чтобы данные не сильно кидались в глаза, необходимо выбрать небольшой шрифт и не контрастный к общему фону цвет.
Если тематика сайта позволяет, можно использовать анимированные и графические элементы, что актуально, скажем, для блогов. Если у вас коммерческий сайт, есть смысл добавить визуализацию графика работы, реквизитов и т.д.
Чтобы улучшить и упростить оптимизацию, добавляйте необходимые метки и прочие элементы.
Подвал сайта
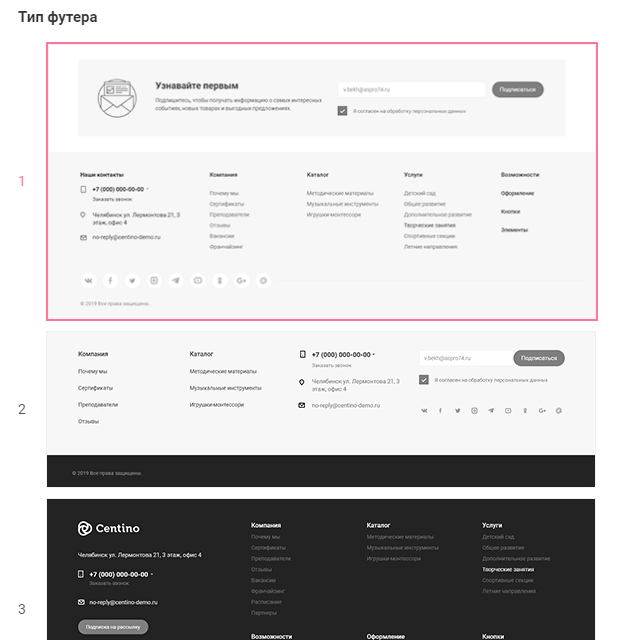
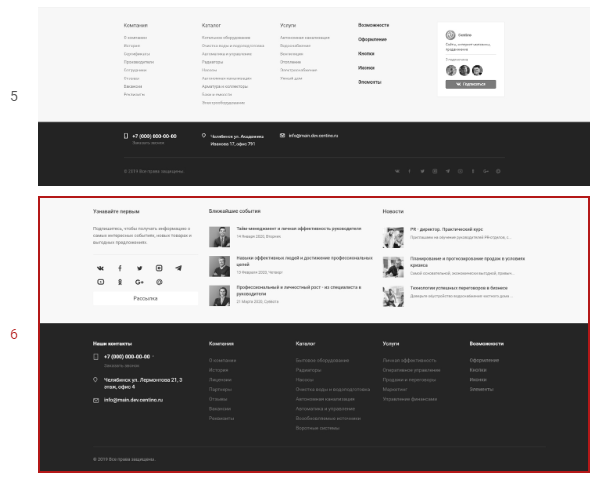
В данной статье рассмотрим подробнее как работать с подвалом сайта и какие настройки можно произвести в подвале интернет-магазина (рис. 1).
1).
Рассмотрим следующее:
Рисунок 1.
Меню категорий
На рисунке 1 – цифра 1 – это меню категорий. Их показ можно активировать в разделе «Мои сайты» — «Редактировать» — «Параметры«, вкладка «Категория товаров» (рис. 2).
Рисунок 2.
Нижнее меню
На рисунке 1 цифрами 2 и 3 обозначены пункты нижнего меню. Пункты этого меню редактируются в разделе «Мои сайты» — «Редактировать» — «Меню«, в разделе «Нижнее меню» (рис. 3).
О том, как добавлять и редактировать пункты меню, можно ознакомиться в статье по ссылке — «Создание пунктов меню».
Рисунок 3.
Социальные сети
Цифрой 4 на рис. 1 обозначены ссылки на социальные сети.
В подвале сайта можно вывести ссылки на сообщества в социальных сетях.
Рисунок 4.
Подарочный сертификат
Рисунок 1 – цифра 5 – это блок подарочных сертификатов. Его можно активировать или отключить с помощью соответствующей настройки в разделе «Мои сайты» — «Редактировать» — «Параметры«, вкладка «Главная страница» (рис. 5).
Рисунок 5.
С функционалом самих подарочных сертификатов можно ознакомиться в статье по ссылке — Купоны и подарочные сертификаты.
Статический блок в футере
Под блоком с подарочным сертификатом (рис. 1, цифра 6) располагается статический блок с ключом доступа «bottom_menu_right». В нём можно разместить текст, баннер, рейтинг магазина или любую другую информацию.
Чтобы отредактировать статический блок, перейдите в раздел «Мои сайты» — «Редактировать» — «Параметры«, в раздел «Страницы и блоки» — «Блоки«. С помощью поиска по ключу доступа или слову «футер» найдите данный блок и перейдите к его редактированию по клику на ключ доступа или по кнопке карандаша (рис. 6).
С помощью поиска по ключу доступа или слову «футер» найдите данный блок и перейдите к его редактированию по клику на ключ доступа или по кнопке карандаша (рис. 6).
Рисунок 6.
Блок Copyright
Цифрой 7 на рис. 1 обозначен блок Copyright. Активировать, отключить и отредактировать его можно в разделе «Мои сайты» — «Редактировать» — «Параметры«, вкладка «Основные» (рис. 7):
Рисунок 7.
Готово. Мы рассмотрели, как можно изменить элементы подвала сайта.
Тэги: подвал сайта, футер, footer, футер редактировать, нижнее меню, настройка подвала, подарочный сертификат, бонусная карта, Copyright, правая часть подвала, иконки карты оплат, мы в соц сетях, информация, личный кабинет, ссылки на соц.сети, как включить подвал, Работает на advantshop.net, убрать надпись в подвале, убрать надпись advantshop, как убрать сделано на advantshop, картинка платежной системы, right bottom, изображение в футере
Что такое Подвал сайта (футер)
1. ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО «Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
1.1.2. «Персональные данные» — любая информация, относящаяся прямо или косвенно к определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций),
совершаемых с использованием средств автоматизации или без использования таких средств с персональными
данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение),
извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование,
удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения Организацией или иным получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
2. ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2. 1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента
его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой
конфиденциальности.
1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента
его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой
конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.ru, а также их поддоменах (далее – Сайт и/или Сайты), может получить от Пользователя Сайта при заполнении Пользователем любой формы на Сайте Организации. Администрация сайта не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на Сайтах.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя, выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в бумажном и/или электронном виде.
2. 2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления
персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на
каждые следующие пять лет при отсутствии сведений о его отзыве.
2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления
персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на
каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
- Персональные данные являются общедоступными.
- По требованию полномочных государственных органов в случаях, предусмотренных федеральным законом.
- Обработка персональных данных осуществляется для статистических целей при условии обязательного обезличивания персональных данных.
- В иных случаях, предусмотренных законом.
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как
их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления
сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных Пользователей. Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом
Руководителей Организации.
Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей
политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом
Руководителей Организации.
Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей
политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.3. ПРЕДМЕТ ПОЛИТИКИ КОНФИДЕНЦИАЛЬНОСТИ
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4. ЦЕЛИ СБОРА ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ ПОЛЬЗОВАТЕЛЯ
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4.1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными
данными, необходимых для исполнения данных сделок.
5. СПОСОБЫ И СРОКИ ОБРАБОТКИ ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
6. ОБЯЗАТЕЛЬСТВА СТОРОН
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п. 2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему
Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо
уполномоченного органа по защите прав субъектов персональных.
7. ОТВЕТСТВЕННОСТЬ СТОРОН
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2. настоящей Политики
Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт ответственность, если данная конфиденциальная информация:
7.2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8. РАЗРЕШЕНИЕ СПОРОВ
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и
Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном
урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта применяется действующее законодательство Российской Федерации.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.
9.3. Действующая Политика конфиденциальности размещена на страницах сайтов находящихся по адресам: 3put. ru, а
также на их поддоменах.
ru, а
также на их поддоменах.
Что такое футер сайта
Что такое футер сайта
С точки зрения вебмастеров — это визуально выделенный блок сайта, расположенный внизу страницы. В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.
Как и шапка сайта, футер — сквозной элемент, т.е. повторяется на каждой странице и с помощью перекрестных ссылок связывает между собой все важные разделы интернет-магазина или маркетплейса. Тем самым можно дополнительно повысить вовлеченность посетителей.
Назначение футера
Несмотря на свое размещение, подвал сайта имеет не меньшую важность, чем остальные его элементы. Допустим, пользователь пролистывает главную страницу до самого конца и в футере обнаружит ссылку на страницу с доставкой и варианты оплаты. То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
Это понимают и интернет-маркетологи, и SEO-специалисты, поэтому сегодня на сайтах всех типов имеются футеры в различных вариациях.
Далее мы разберем составные части футера и критерии хорошего подвала сайта.
Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Читайте также: Азбука e-commerce: интерфейс интернет-магазина
Какие элементы может содержать футер сайта
Как мы уже говорили, здесь указывают информацию, дублирующую содержимое меню главной страницы или сайта в целом. То, что окажется в футере, сильно зависит от типа сайта, его тематики, дизайна и верстки и — не в последнюю очередь — от коммерческой направленности и бизнеса.
Однако почти во всех футерах есть следующее.
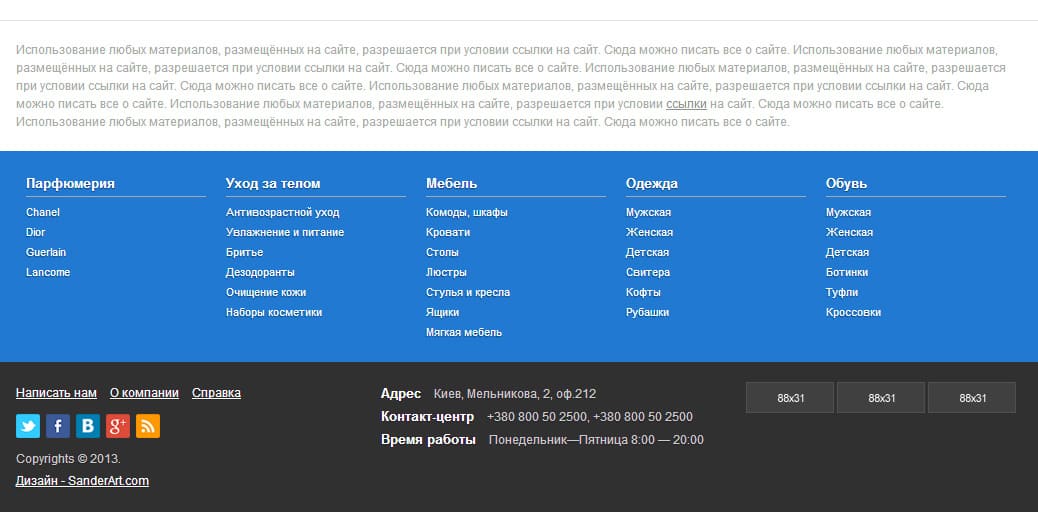
Разделы сайтаЭто список разделов сайта, повторяющих его структуру. Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Благодаря этому можно увидеть и оценить «снизу» меню ресурса и прямо из подвала перейти в нужный раздел.
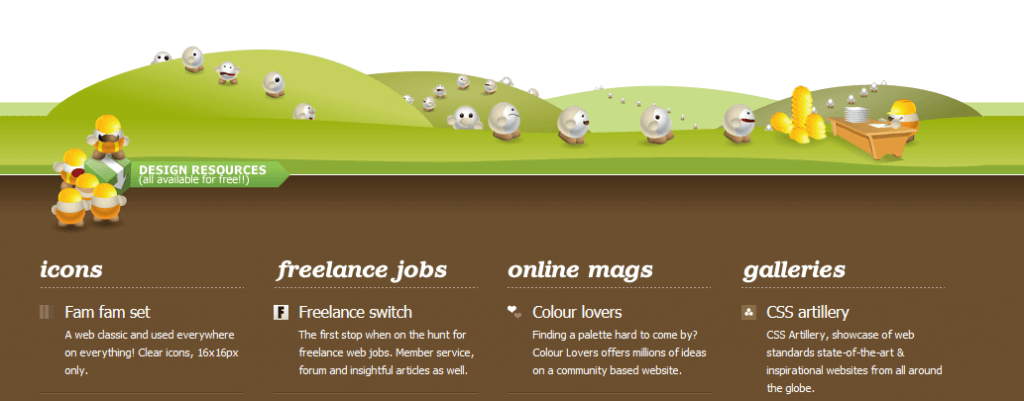
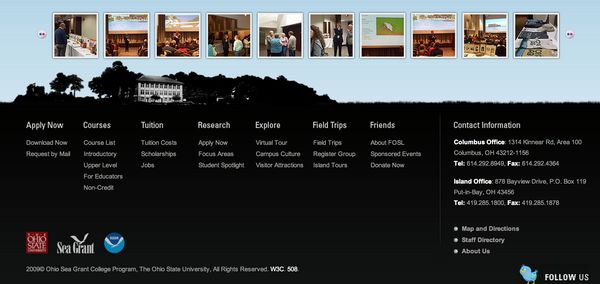
Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Они должны быть не только на одноименной странице сайта: здесь помещают телефоны, электронную почту, адреса офисов и филиалов. Также в подвале есть и другие элементы, которые пользователи используют для связи, но о них чуть ниже.
Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Читайте также: Азбука E-Commerce: меню сайта
Форма обратной связи / форма подписки на рассылку / лид-магнитЧасто пользователь уже готов к покупке и долистывает страницы до самого низа. Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Поэтому в футер помещается форма подписки с понятным призывом к действию:
Здесь это форма с призывом подписаться на рассылку
Карта с меткой офиса компании, адрес склада или филиалаЭтой элемент выполняет функцию навигации, которая также есть на странице «Контакты» и помогает пользователям, не переходя на нее, увидеть в футере карту с ближайшими к ним точками продаж. Нельзя сказать, что карта обязательна, но для интернет-магазинов очень желательна. Если у компании есть физический офис, доверие к ней будет выше.
По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
Политика конфиденциальности и пользовательское соглашениеИнтернет или маркетплейс предлагает пользователям зарегистрироваться на своем сайте, а значит собирает их персональные данные. По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
Кактус работает с клиентами: у него тоже есть соответствующие документы, дающие право на сбор персональной информации
Сейчас почти невозможно найти компанию, которая не была бы зарегистрирована хотя бы в одной социальной сети. Это и понятно: соцсети активно используются для продвижения компании и формирования сообщества лояльных клиентов.
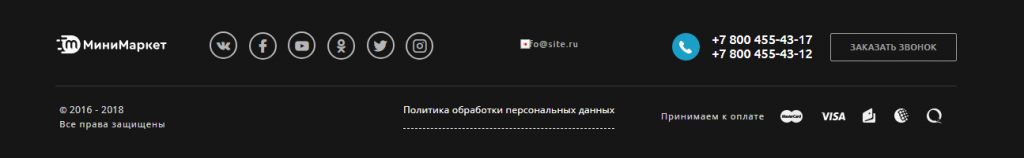
У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
Варианты оплатыУ всех сайтов, занимающимися электронной коммерцией, подключена электронная оплата. В футере надо рассказать, какие ее варианты существуют.
Например, у «Читай-города» это Visa, «МИР» и Mastercard
Читайте также: Азбука E-Commerce: платежная система
Ссылки на мобильные приложения сайта или сервисаЕсли у интернет-магазина или маркетплейса есть приложение в Google Play или AppStore, это обязательно нужно отразить в подвале:
В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
Резюме: критерии хорошего футера для сайта
-
Структурированность.
 Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы.
Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы. -
Понятность. Не стоит превращать подвал в «портянку» текста: сделайте здесь заголовки, списки, графические элементы.
-
«Воздух». Блоки футера должны быть отделены друг от друга границами, пустым пространством, визуально. Идеальной будет верстка по колонкам.
-
Стилистическая и типографическая унификация. Футер визуально не должен отличаться от страниц сайта по внешнему виду и шрифтовому оформлению.
-
Простота. Вычурный дизайн будет только во вред футеру, который прежде всего должен быть удобным с точки зрения навигации.
-
Одинаковость для любой страница сайта.
 Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него. -
Отделенность. Футер всегда должен быть распознаваем как отдельная от всего остального контента часть.
Футер что это такое — определение термина, как использовать в маркетинге
При создании дизайна сайта важна каждая деталь, в том числе и футер, так как он помогает посетителям решить, ценный для них ваш ресурс или нет. Давайте рассмотрим особенности этого блока и какие элементы следует располагать в нем.
Футер. Что это такое?
Футер (footer) –
это финальный контентный блок на сайте, в письме или на посадочной странице. Чаще всего он содержит вспомогательную информацию о компании: контакты, адрес, соцсети, полезные ссылки и т.д.
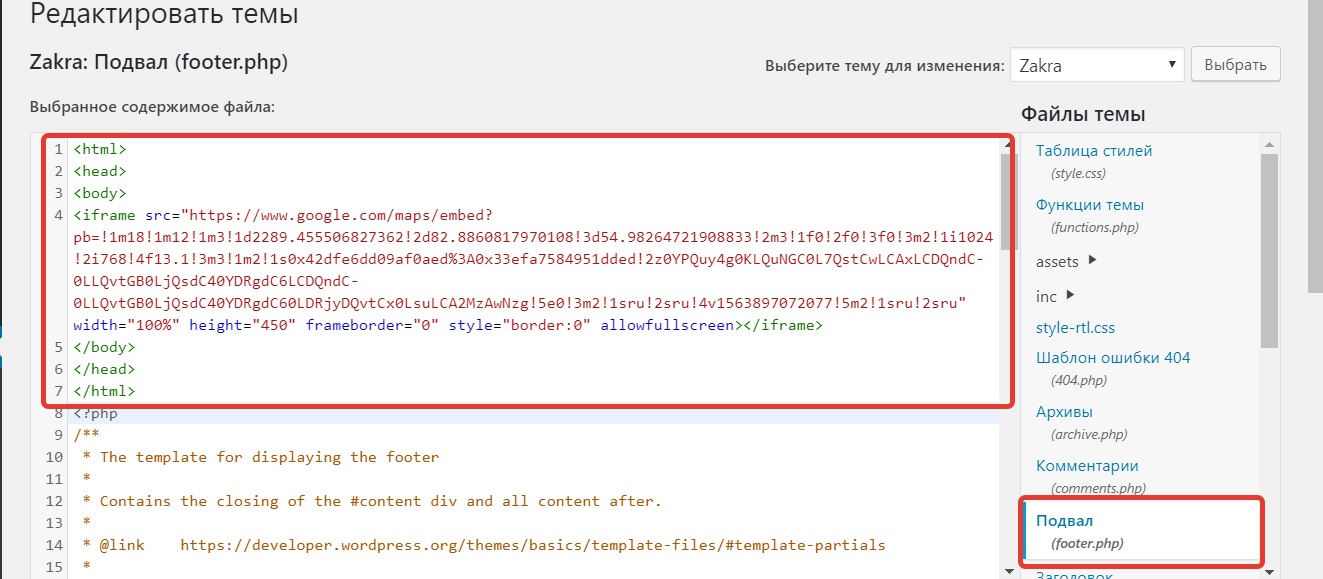
Подвал сайта является противоположностью хедера и точно так же сквозной для всех страниц. В HTML-коде содержимое футера страницы выделяется одноименными тегами и на практике выглядит так:
В HTML-коде содержимое футера страницы выделяется одноименными тегами и на практике выглядит так:
<footer>
<p> Название вашей компании. © Все права защищены.</p>
</footer>Изначальная цель футера – продублировать важную для посетителя информацию. Этот блок не рекомендуется перегружать, а лучше оставлять только самые необходимые данные и ссылки. Какие есть обязательные элементы для подвала сайта:
- логотип,
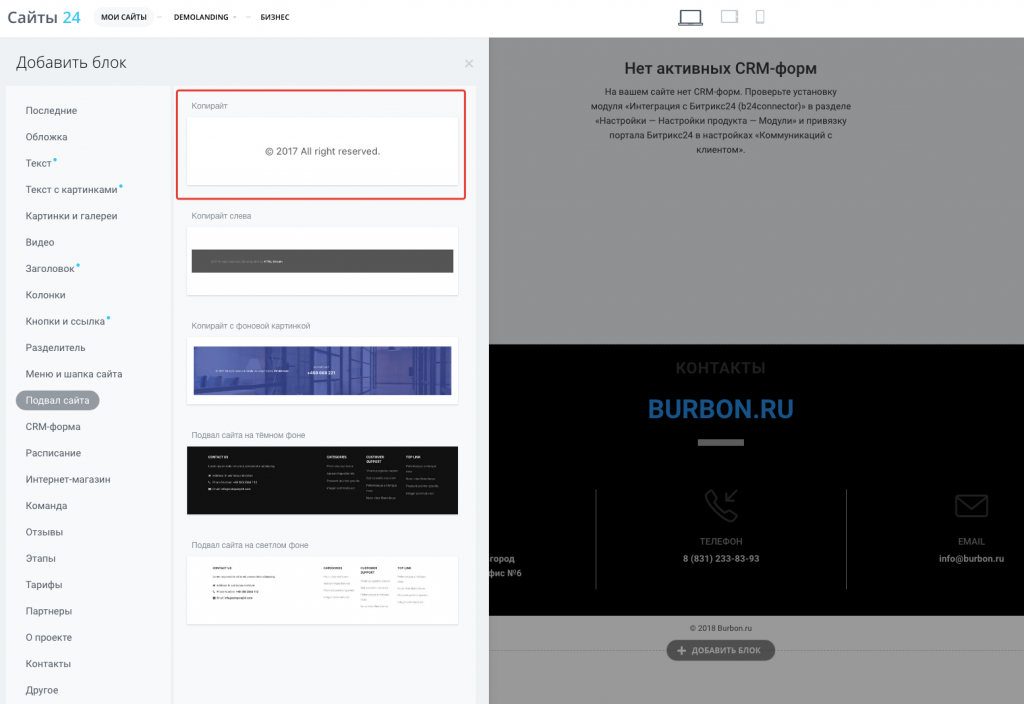
- копирайт,
- контакты (телефонный номер, адрес электронной почты),
- график работы,
- основные категории сайта,
- ссылки и кнопки на соцсети.
Примеры оформления футера сайта
Дублирование разделов сайта
Добавление меню будет особенно актуально на длинных страницах. Это избавляет читателей от необходимости прокручивать в начало, чтобы найти ссылки, которые им нужны для перехода в нужную категорию.
Больше контактных данных
Например, если нужно добавить адреса офлайн-точек, разные номера телефонов, емейл-адреса, предложить контакт через чат-бота и т.д.
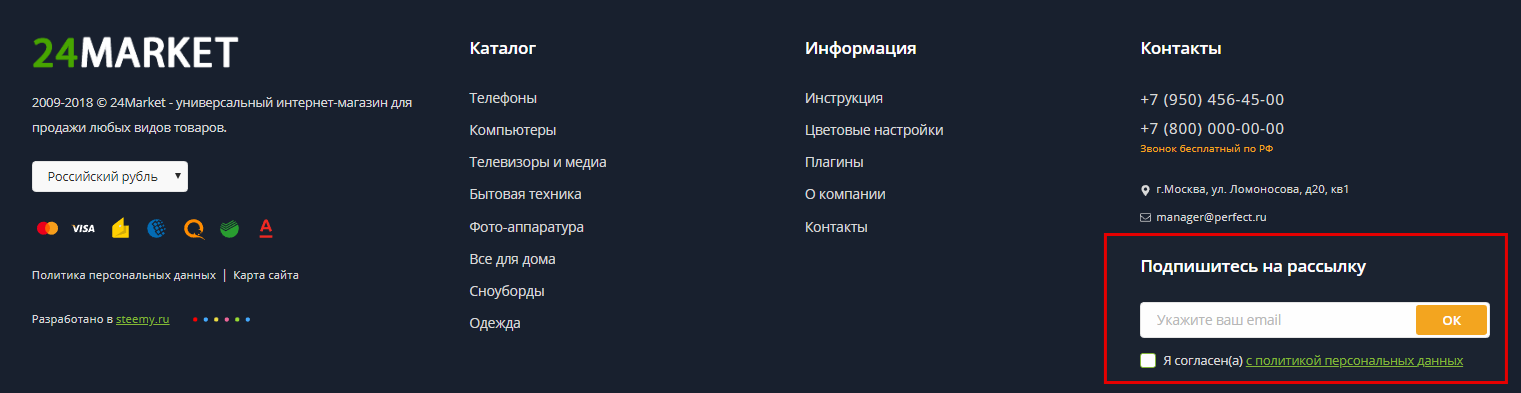
Предложение подписаться на рассылку
В отличие от поп-апа либо другой формы подписки, это поле для ввода нельзя свернуть или закрыть – оно будет доступно на всех страницах.
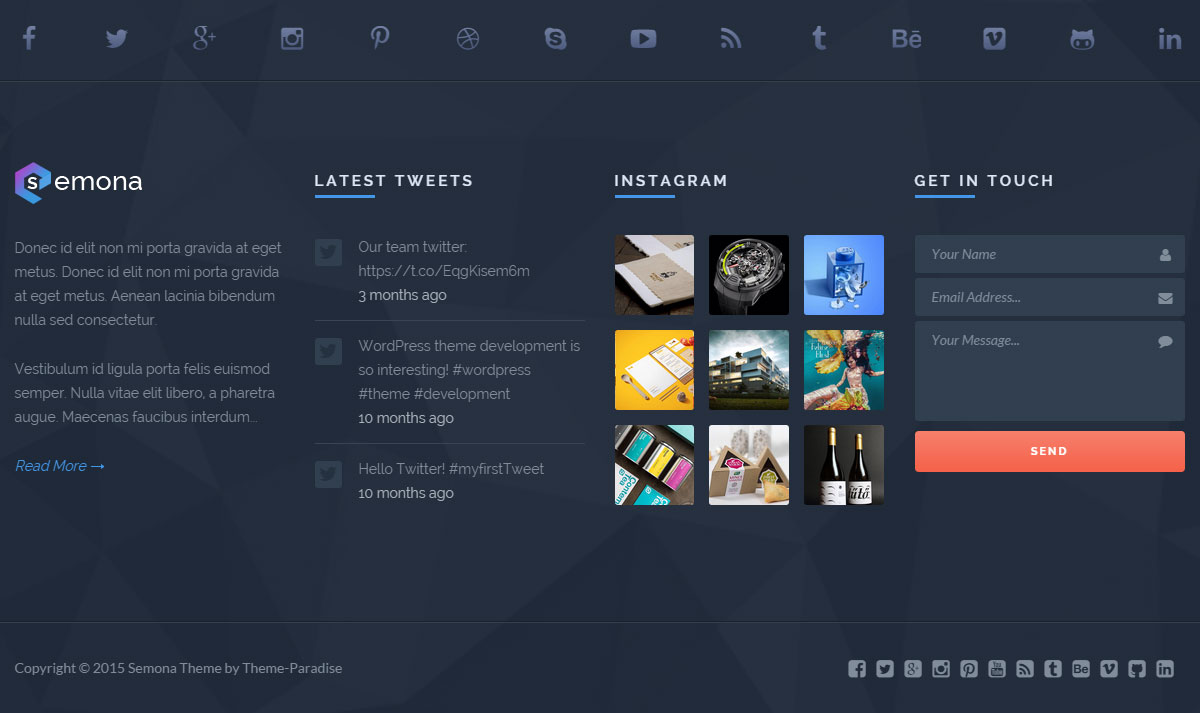
Акцент на соцсетях
Можно сделать футер максимально простым, уделив особое внимание дополнительным каналам общения. Это отличный способ привлечь новых подписчиков в соцсети и не дать им просто так уйти, а задержать на других ваших ресурсах.
Приглашение в мобильное приложение
Чаще всего ссылки на приложение расположены чуть выше остального контента футера, что делает этот блок более заметным. Помимо ссылок в AppStore и Google Play, можно также предложить пользователям скачать приложение с помощью сканирования QR-кода.
Девиз компании
Если у вас есть лозунг или девиз, то его тоже будет уместно дублировать в футере. Так вы сможете ещё раз напомнить о ваших ценностях и за что вы выступаете.
Так вы сможете ещё раз напомнить о ваших ценностях и за что вы выступаете.
Юридические данные
Добавление ссылок на антиспам-политику, условия пользования, политику конфиденциальности и т.д. более актуально для западных компаний, так как их законы более жесткие. Но и на отечественном рынке эта информация больше располагает к себе посетителей, так как вы ничего не скрываете от них.
Социальные доказательства
30% потребителей считают, что социальное доказательство влияет на их уверенность в решениях о покупке. Прежде всего нужно собрать отзывы и голоса ваших клиентов на соответствующих сайтах, чтобы затем использовать их в нижнем колонтитуле.
Авторские права
Информация об авторских правах не является обязательной, но встречается практически на каждом веб-сайте. Это уведомление предупреждает, что все элементы сайта – это ваша собственность и копировать их нельзя.
Чаще всего эта надпись включает © (символ охраны авторского права), год публикации/существования ресурса и имя правообладателя.
Поисковая строка
Пользователи могли сразу не найти то, что искали, поэтому в нижней части страницы смогут ввести свой запрос. Ведь если они долистали до конца страницы, значит, они ещё что-то ищут. А так они останутся на сайте немного дольше и получить нужные ответы.
Пример оформления футера писем
Если же рассматривать футер email-рассылки, то для него обязательными элементами считаются:
-
Причина получения письма пользователем. Чтобы сразу было понятно, каким образом этот емейл попал к вам в базу.
-
Ссылка “Отписаться”. Чтобы пользователь мог легко отказаться от получения писем без ущерба для вашей репутации.
-
Веб-версия. Этот элемент перекочевал из шапки письма и важен менее первых двух. Часто используется для копирования ссылки на письмо и дальнейшей ее пересылки или публикации.
Все остальные данные могут быть опциональными и аналогичны тем, что есть на сайте. Рассмотрим варианты, которые применимы только для подвала письма.
Рассмотрим варианты, которые применимы только для подвала письма.
Адрес электронной почты подписчика
В eSputnik можно добавить емейл подписчика с помощью переменной %EMAIL%, что позволит сразу увидеть, с какого адреса была оформлена подписка или регистрация. Особенно актуально это видеть подписчику, если он настраивает редирект с других почт.
Полезные ссылки
Если у вас есть категории подписки либо вы активно собираете данные о подписчиках в личном кабинете, обязательно указывайте, где можно их заполнить.
Дополнительные условия акции
Для проморассылок будет уместным блок с более детальным описанием условий акции. Чтобы не отвлекать внимание в теле письма, можно вынести все подробности в подвал.
Данные персонального менеджера/автора письма
Такой вариант оформления – это визитка вашего менеджера. Ключевые элементы профессиональной подписи включают:
Также можно указать емейл (даже если он совпадает с почтой отправителя) и продублировать ссылку на веб-сайт вашей компании.
Напоминание о преимуществах
Бесплатная доставка, личный ассистент, быстрый возврат товаров и т.д. – это все может повлиять на решение о покупке. Можно подготовить отдельный блок именно для такой информации и даже сделать ее более контрастной.
Лучший способ почерпнуть идеи – взглянуть на оформление подписей в нашем разделе с примерами писем.
Существует много различных вариантов и дизайнов, которые вы можете выбрать для своей подписи в электронной почте или нижнего колонтитула сайта. Придерживайтесь простых правил при создании футера:
-
Выберите только самую важную информацию для размещения, чтобы не перегрузить блок и не отвлекать получателей от сути.
-
Определитесь с целью, которую должен выполнять этот блок:
-
Для маркетинговых задач добавляйте иконки социальных сетей, ссылки на новый контент сайта и т.
 д.
д. -
Для продаж – баннеры с последним акционным предложением, разделы сезонных товаров и т.д.
-
Для взаимоотношений с клиентами – девиз, рейтинги и отзывы, упоминание вашей миссии и услуг.
-
Оформление нижней части сайта – футера (подвала)
Футер (footer — производная от foot (англ.) – нога) – это самый нижний раздел сайта, противоположный шапке – верхней части. Безусловно, голова сайта – шапка – самый важный элемент, но футер – это как земля под ногами: она должна быть прочной и функциональной. Хоть и не все пользователи пролистывают веб-страницы до конца, оставлять без внимания дынный раздел сайта не стоит.
Что принято размещать в футере?
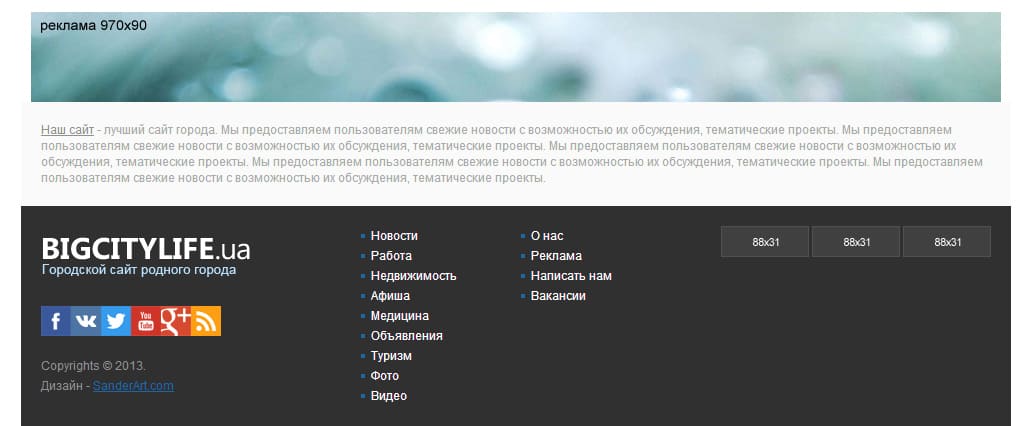
Стандартными элементами футера являются:
- Кнопки социальных сетей и виджеты групп с социальных сетях
- Ссылки на основные разделы сайта
- Ссылки на сторонние ресурсы
- Копирайт
- Контактная информация
- Поиск
Не стоит все вышеперечисленные элементы использовать одновременно, иначе подвал будет похож на настоящую свалку всего самого ненужного. Необходимо позаботиться о том, чтобы элементы в футере располагалась пропорционально, не нарушали общую концепцию и цветовое решение сайта.
Необходимо позаботиться о том, чтобы элементы в футере располагалась пропорционально, не нарушали общую концепцию и цветовое решение сайта.
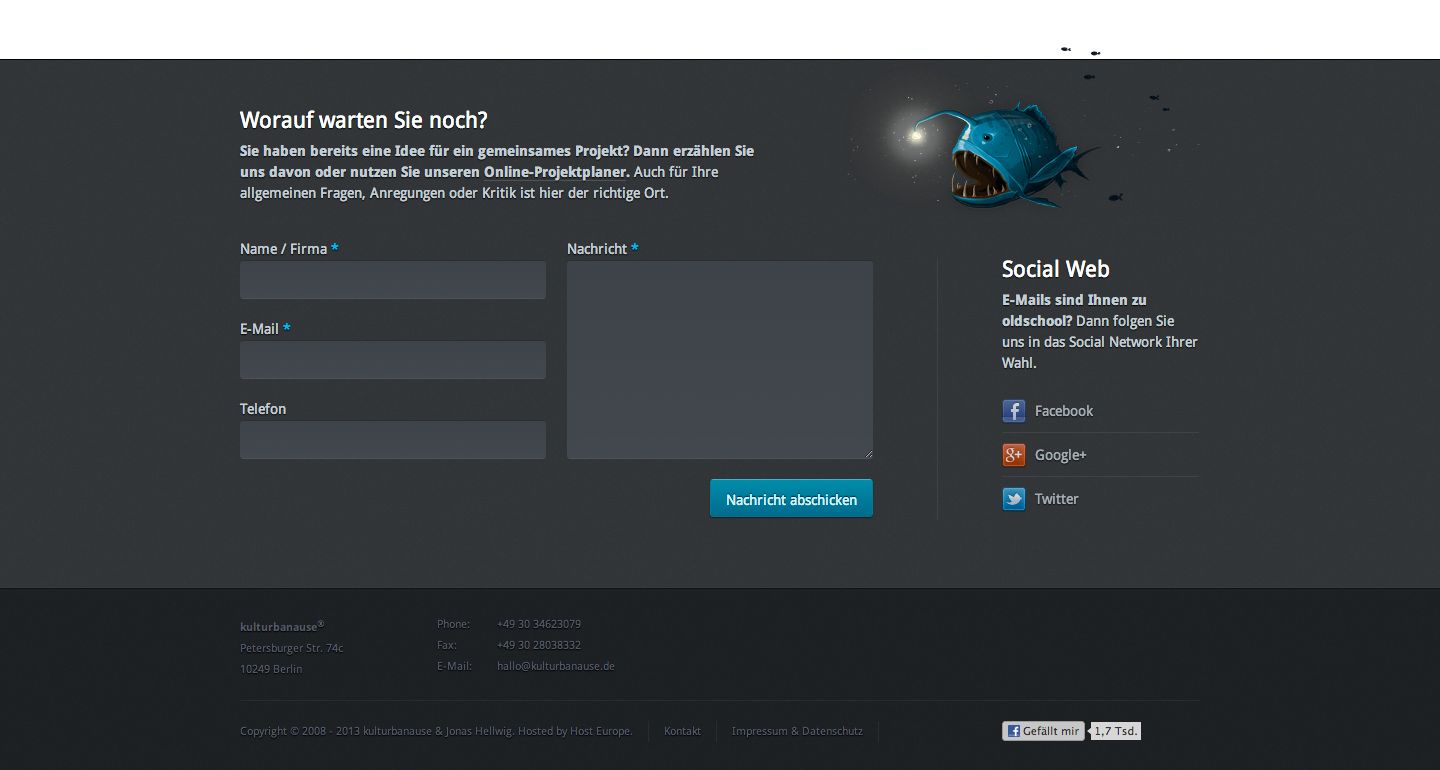
Оригинальный футер – место, где можно удивить посетителя
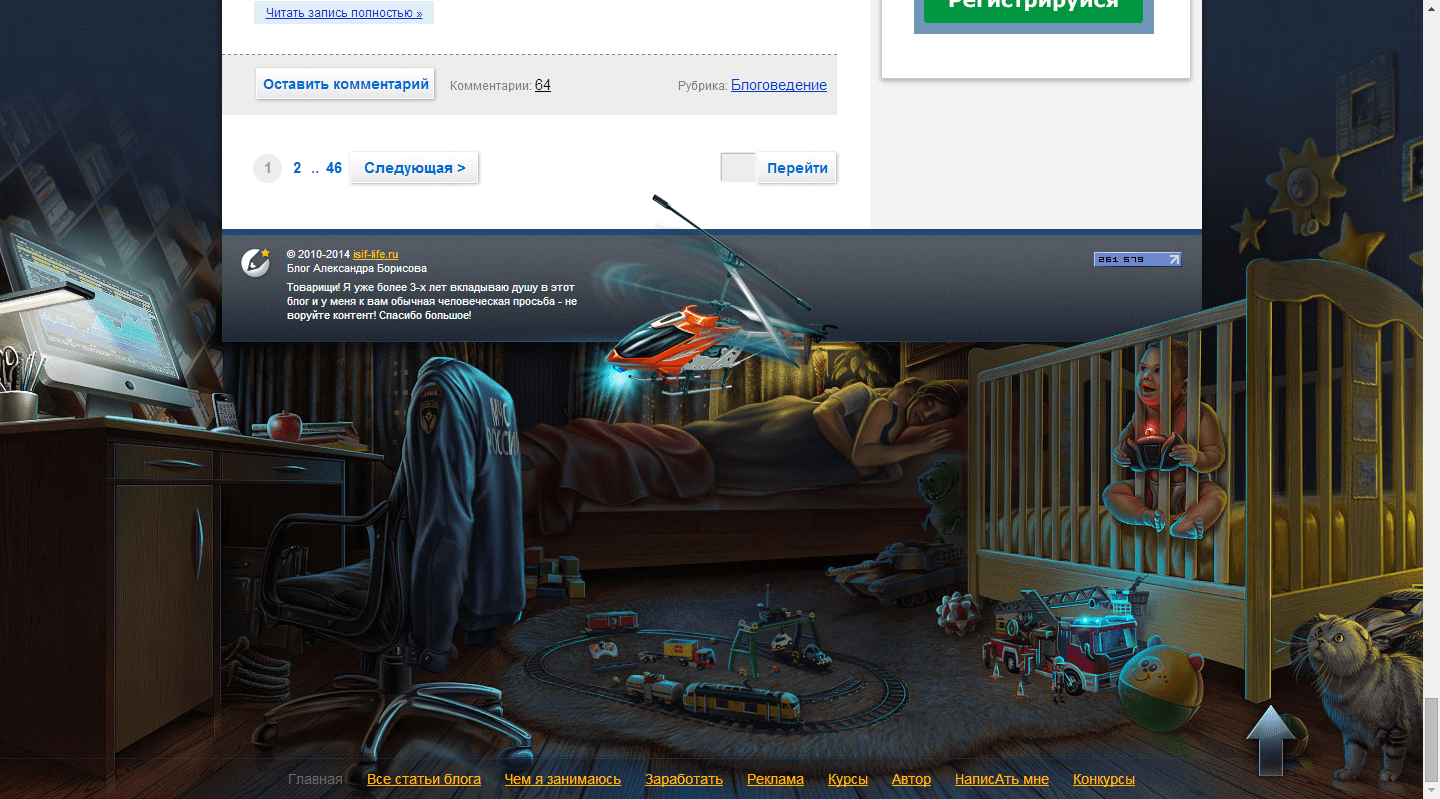
Футер – это как раз то самое место, где можно реализовать очень интересные дизайнерские задумки, даже если это сайт серьезной официальной компании. Вот пара интересных примеров:
Главное, что стоит помнить: не всем заказчикам может нравиться такая оригинальность и во всем должна быть грань разумного. Если вы все же решились на оригинальное оформление футера, например, рисованного, то он все равно не должен выбиваться из общей концепции сайта. Если все элементы оформлены в едином стиле, то и сайт выглядит целостно и взаимосвязано и переход от одного элемента к другому происходит интуитивно и незаметно.
Маркетинговые исследования показали, что сайты и порталы, где элементы футера выстроены логически, оформлены в одном стиле и не разбросаны по всему пространству, запоминаются намного быстрее и не вызывают затруднений в работе.
Под футер может быть отведена достаточно большая высота, но она не должна превышать половину рабочего экрана пользователя, чтобы он все же не забывал, зачем зашел на ваш сайт.
Дополнительное меню в футере
Распространенной практикой является дублировать меню сайта в подвале или помещать немного измененное меню. При этом часто его публикуют в развернутом виде, если меню имеет многоуровневую структуру. Это очень полезно в качестве альтернативной навигации: в нижней части основное меню, как правило, не заметно, зато пользователю не придется совершать дополнительных усилий и он может сразу перейти в нужный ему раздел. Это легко проследить по карте кликов пользователей по кнопкам на сайте из Яндекс Метрики или Google Analytics.
Например, это может выглядеть так:
Это, пожалуй, все основные элементы, которые могут быть в футере на сайте и быть полезными для посетителей. Самое главное, что стоит вынести из данной статьи: не пренебрегайте данным разделом сайта, и он поможет сохранить лояльность посетителей и повысить время пребывания на сайте.
Статьи по теме:
«Подвал» сайта как важный элемент всего веб-ресурса
При знакомстве с новым человеком обычно обращают внимание на всё – от головы до ног. Точно так «встречают» и сайты. Положительное впечатление от веб-ресурса определяется удобным интерфейсом и навигацией от заголовка до футера. Поэтому ошибочно полагать, что достаточно разработать красивую «шапку» для успешной реализации проекта. Не меньше внимания необходимо уделить футеру – «подвалу», где размещается важная для пользователей информация.
Чтобы сделать сайт максимально эффективным, нужно позаботиться о его удобстве пользования, читабельности и привлекательном внешнем виде. Поэтому важно разобраться, что именно размещать в футере и как сделать его функциональным. Причём реализовать эту задачу необходимо без излишеств, поскольку «подвал» обычно не перегружают лишними данными.
Причём реализовать эту задачу необходимо без излишеств, поскольку «подвал» обычно не перегружают лишними данными.
Что разместить
Перед тем как приступить к разработке футера, нужно определиться с его основными элементами. Обычно в нижней части сайта размещают следующее:
- Карту. Этот элемент значительно улучшает удобство использования сайта. Карта представляет собой подробный список имеющихся страниц, разделённых на отдельные категории. Главная цель всех этих ссылок состоит в том, чтобы помочь посетителю найти нужную информацию в несколько кликов.
- Контакты. В «подвале» часто размещают эту информацию, благодаря чему пользователь может быстро связаться с продавцом и сделать заказ. Как правило, элементы представлены в виде номера телефона, адреса компании/магазина, схемы проезда или формы обратной связи. Часто разрабатывают и комбинированные варианты с размещением ссылок на важные страницы сайта и краткими сведениями о контактах.
- Ссылку «наверх».
 Очень удобный и полезный элемент, который часто размещают в «подвале». Эта кнопка позволяет в один момент вернуться в верх страницы без длительного прокручивания.
Очень удобный и полезный элемент, который часто размещают в «подвале». Эта кнопка позволяет в один момент вернуться в верх страницы без длительного прокручивания. - Соцсети. Если веб-ресурс связан с социальными сетями, можно разместить в футере иконки со ссылками на группы или сообщества. Для блога будет полезным дополнительно поставить кнопки «Класс», «Мне нравится» или Like.
- Теги. Этот элемент отлично подходит для сайтов, которые наполнены разнообразной информацией. Он позволяет быстро найти необходимые разделы или статьи. Однако теги могут занимать много места в футере, поэтому некоторые веб-разработчики размещают их на боковой панели.
Необязательно включать все вышеперечисленные элементы. Здесь нужно выбирать только те, что действительно полезны для вашего ресурса и помогут решать поставленные задачи.
Специфика оформления
Футер играет важную роль для восприятия сайта посетителями. Если он оформлен привлекательно, то улучшается общий внешний вид ресурса и навигация по нему. Поэтому желательно запомнить некоторые рекомендации, которые помогут сделать «подвал» эффективным и полезным:
Поэтому желательно запомнить некоторые рекомендации, которые помогут сделать «подвал» эффективным и полезным:
- текстовые ссылки должны выделяться на общем фоне. Можно использовать любую желаемую палитру цветов, однако с акцентом на шрифт;
- для лучшего восприятия используйте столбцы, иконки, отступы и т. д. Это улучшает фокус элементов футера;
- лучше, чтобы «подвал» отличался от общего дизайна сайта. Можно сделать его в тёмных тонах или на фоне креативной картинки, графических «фишек». Контрастность в этом случае привлекает и вместе с тем делает сайт более креативным.
Зная общие правила и принципы оформления футера, можно создать максимально эффективный «подвал». Он, в свою очередь, повысит продуктивность работы всего сайта в целом.
«Источник: сайт Wezom.com.ua»
Что такое футер сайта?
В прошлый раз в этой серии мы рассмотрели шапку сайта, что это такое и почему это важно. И сегодня мы рассмотрим нижний колонтитул сайта.
Так что же такое нижний колонтитул сайта?
Ну, простой ответ на этот вопрос — это нижний элемент любой веб-страницы. Это последнее, что люди увидят, если прокрутят вниз.
Как и в заголовке, информация здесь обычно остается одинаковой на каждой странице.И его можно использовать, чтобы помочь пользователям перемещаться по вашему веб-сайту или направлять их в другие части вашего бизнеса, например, в социальные сети.
Хотя большинство людей, вероятно, не будут прокручивать так далеко, это все же довольно важная часть любого веб-сайта.
Почему нижний колонтитул важен?
Итак, если нижний колонтитул находится внизу страницы, и большинство людей, вероятно, не собираются прокручивать страницу так далеко, то почему нижний колонтитул так вонючий важен?
Что ж, нижние колонтитулы — это ваш последний шанс показать свой бренд.Вы можете произвести неизгладимое впечатление на посетителей с помощью хорошего нижнего колонтитула.
Кроме того, заголовки обычно ограничены определенным размером, потому что посетители хотят получить доступ к вашему контенту как можно быстрее. Но у вас нет этого ограничения с нижними колонтитулами. Вы можете разместить здесь еще одно меню, контактную информацию и ссылки на аккаунты в социальных сетях. И это будет все то же самое для каждой страницы.
И, наконец, нижние колонтитулы обычно содержат текст об авторских правах. Это мелочь, но она очень важна и в значительной степени является стендом.(Я не имею в виду, что он делает много, но все же выглядит лучше, если он там есть.)
Что должно быть в нижнем колонтитуле?
То, что вы поместите в свой нижний колонтитул, полностью зависит от вас. Для этой области нет реальных стандартов или требований.
Что касается меня, я, по крайней мере, должен иметь еще одно меню (как правило, только меню верхнего уровня), ссылки на учетные записи социальных сетей, ссылку на электронную почту и «все важное» заявление об авторских правах.
Кроме того, мне нравится в последний раз вставлять туда свой логотип и свой слоган.Для меня это еще одна возможность убедиться, что посетитель знает, кто я и чем занимаюсь.
Но ты делаешь. Поместите все, что, по вашему мнению, подходит лучше всего в нижний колонтитул.
Примеры
Итак, теперь, когда мы знаем, что такое нижний колонтитул, почему он важен и что входит в нижний колонтитул, давайте рассмотрим несколько примеров.
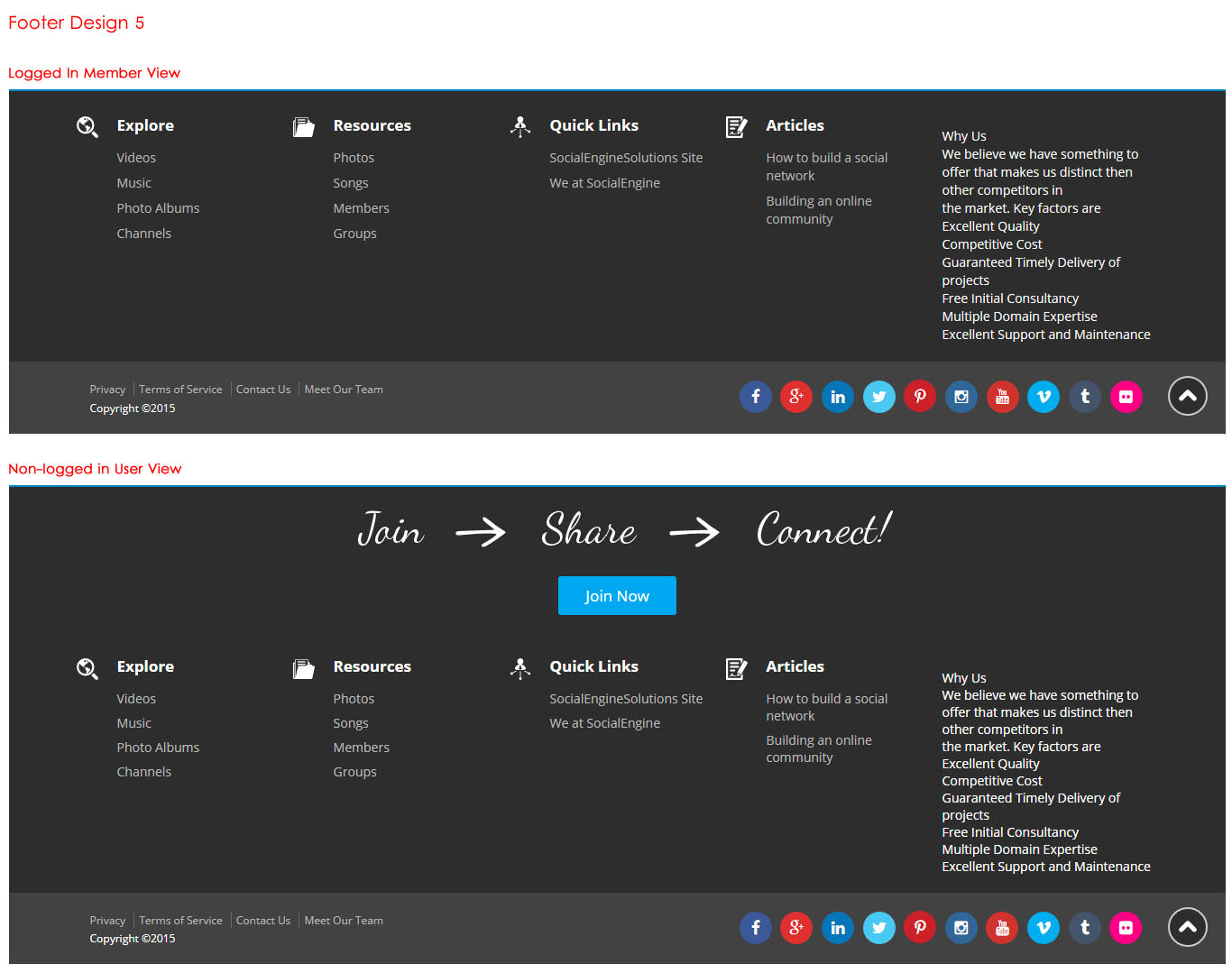
Этот сайт
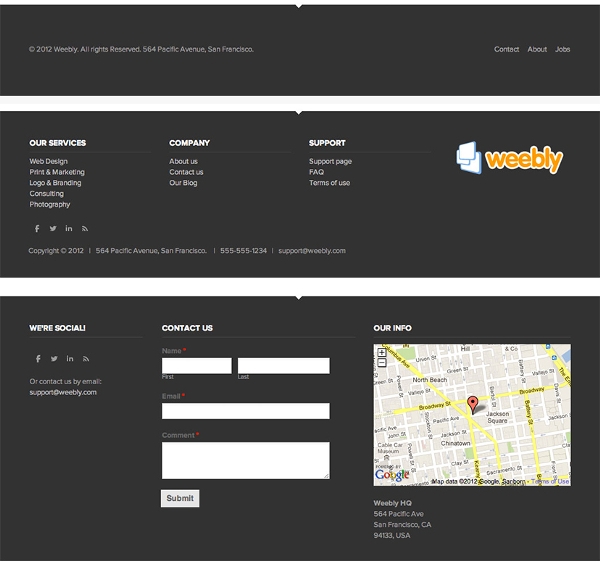
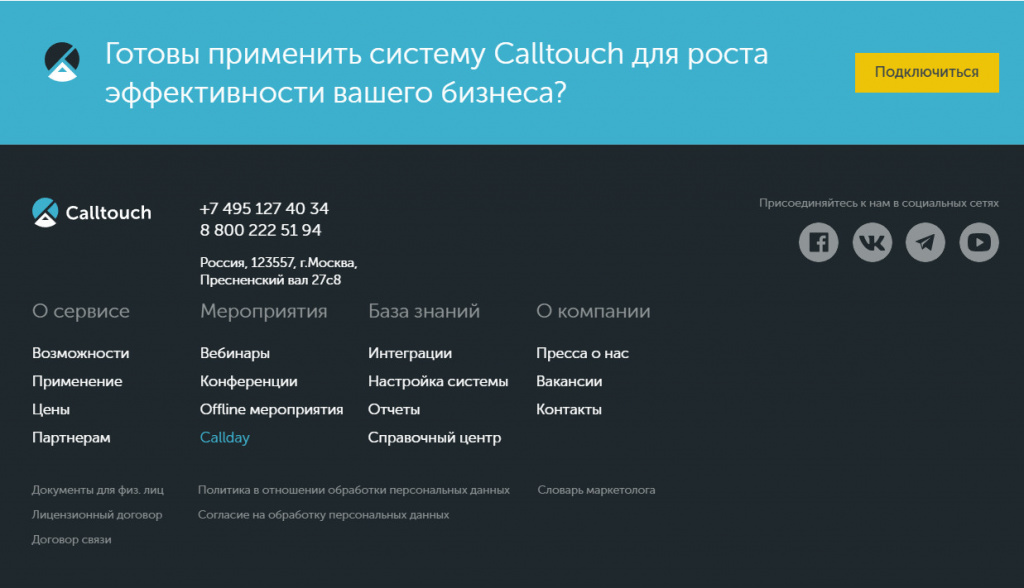
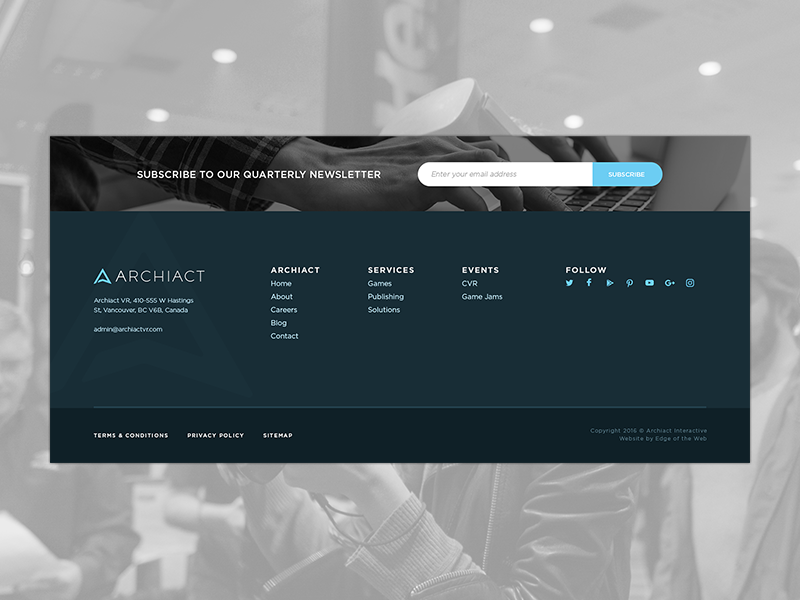
Итак, на этом веб-сайте у меня есть два нижних колонтитула. Первое, что вы видите, это то, что я называю нижним колонтитулом «Призыв к действию».По сути, у него есть четыре CTA для каждой услуги, которую я предоставляю, чтобы помочь посетителям перейти к местам, где я могу им помочь.
Затем у меня более традиционный нижний колонтитул с тремя столбцами. В первом есть мой логотип, слоган и некоторая контактная информация. У среднего есть другое меню, а у третьего есть ссылки на социальные сети и авторские права.
В целом, я поклонник трехколоночного макета нижнего колонтитула. Это лучший способ поместить всю необходимую мне информацию в нижний колонтитул, но не делать его слишком большим.
Министерство Тип
Если вы меня знаете, то знаете, что я фанат минималистского дизайна. Мне нравится, чтобы посетитель чувствовал себя как дома с помощью простого дизайна и большого количества пустого пространства.
Этот нижний колонтитул прост и, на мой вкус, может быть, слишком прост, но это отличная отправная точка. Его можно настроить (на самом деле вся страница должна проходить через всю осыпь), но в целом начало неплохое. Если вам не нужно много помещать в нижний колонтитул, вы можете использовать его в качестве руководства.
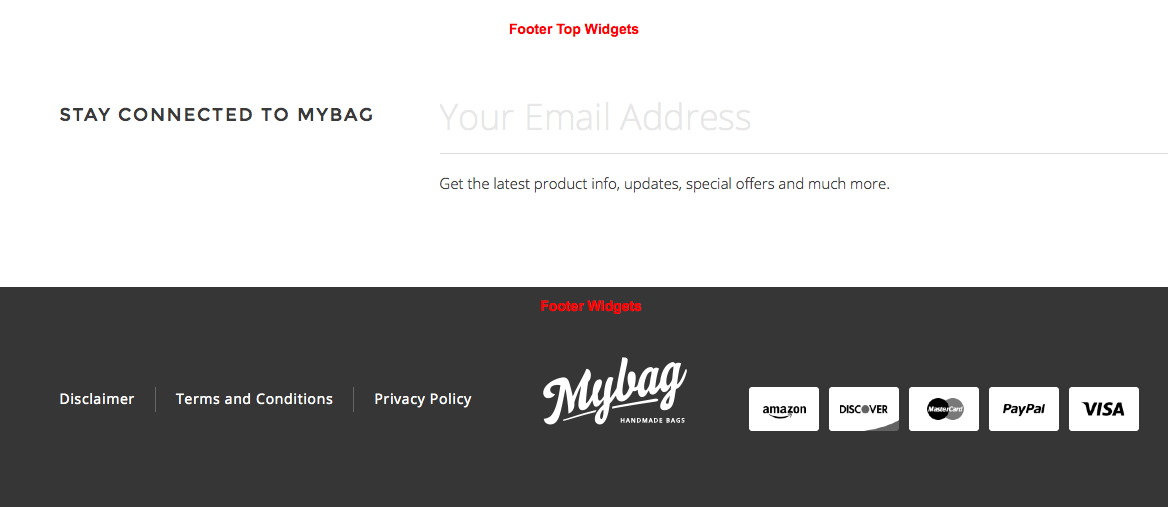
Мама и попкорн
Опять же, следуя минималистской тенденции, этот веб-сайт отлично справляется с размещением необходимой информации и некоторыми интересными функциями в нижнем колонтитуле.
В дополнение к чистому дизайну и презентации мне нравится подписка по электронной почте. Это то, что вы можете упустить из виду, и это, очевидно, отличный способ получить потенциальных клиентов. Не пихайте подписки по электронной почте (т. е. никаких всплывающих окон, пожалуйста!), но размещение их в верхней части нижнего колонтитула — очень хороший вариант.
Это то, что вы можете упустить из виду, и это, очевидно, отличный способ получить потенциальных клиентов. Не пихайте подписки по электронной почте (т. е. никаких всплывающих окон, пожалуйста!), но размещение их в верхней части нижнего колонтитула — очень хороший вариант.
Моя единственная придирка с точки зрения доступности заключается в том, что состояние наведения для элементов меню и социальных сетей не имеет достаточного цветового контраста ни по сравнению с обычным состоянием, ни с цветом фона. Доступность всегда должна быть на первом месте.
Сайт вдохновляет
Наконец, мы подошли к Site Inspire, который сочетает в себе минималистскую идею и трехколоночный нижний колонтитул (как веб-дизайнер по моему сердцу). И снимает почти безупречно.
На мой вкус, это довольно просто, особенно цвета (красный отлично смотрелся бы для значков социальных сетей), но контраст великолепен, и я думаю, что это может стать отличной отправной точкой для тех, кто ищет вдохновение для своего нижнего колонтитула.
Итак, я надеюсь, что это помогло вам вдохновиться своим нижним колонтитулом и узнать больше о том, что это такое и почему это важно. Это второй по важности элемент после заголовка, и это еще одна прекрасная возможность оставить свой бренд потенциальным клиентам.
Что должно быть в футере
Лучшие практики дизайна нижнего колонтитула
В нижней части 99,9% веб-сайтов находится немистическое пространство, которое мы называем нижним колонтитулом. Это то, о чем вы можете не задумываться при посещении веб-сайта, если, конечно, вы не ищете контактную информацию.Хотя тонкий дизайн нижнего колонтитула является важным компонентом любого веб-сайта. Его можно рассматривать как основу, на которой построен весь сайт, подобно заголовку, поскольку они оба присутствуют на всем сайте.
Есть несколько отраслевых стандартов, которые обычно используются в дизайне нижнего колонтитула, а также есть исключения, которые игнорируют все, что мы знаем о пространстве нижнего колонтитула. Если это вы, не стесняйтесь принять любую информацию близко к сердцу и подумайте о том, чтобы оставить гигантские абзацы текста или фотогалереи в нижнем колонтитуле вашего сайта.И если вы действительно предпочитаете втискивать весь важный контент с вашего сайта в нижний колонтитул, то я с нетерпением жду, когда наберет силу тенденция «веб-сайт только из нижнего колонтитула».
Если это вы, не стесняйтесь принять любую информацию близко к сердцу и подумайте о том, чтобы оставить гигантские абзацы текста или фотогалереи в нижнем колонтитуле вашего сайта.И если вы действительно предпочитаете втискивать весь важный контент с вашего сайта в нижний колонтитул, то я с нетерпением жду, когда наберет силу тенденция «веб-сайт только из нижнего колонтитула».
Вернуться к текущей задаче. Давайте посмотрим на то, что, как мы знаем, является общим в макете нижнего колонтитула.
1. Контактная информация
ЭТО ВАЖНО . Если кто-нибудь когда-нибудь скажет вам, что размещать контактную информацию в нижнем колонтитуле — плохая идея, я бы посоветовал вам закончить разговор как можно быстрее и вежливее.Потребители знают и ожидают, что смогут найти, как минимум, ссылку на полную контактную страницу. Максимум, информация указана прямо здесь: имя, адрес, электронная почта, номер телефона и т. д.
В некоторых случаях это может не применяться. Вот пример:
Вот пример:
Вся цель вашего веб-сайта — продемонстрировать жизнь бананового дерева (которое на самом деле вовсе не дерево). По сути, это страница, наполненная интересными фактами о том, как они производят только одну гроздь фруктов, а затем умирают и должны начинать расти заново от основания корневища.Я бы сказал, что этой странице не нужен раздел контактов в футере. Просто нет нужды.
2. Вторичная навигация
Второй способ навигации по страницам вашего сайта удобен для пользователей. Конечно, скорее всего, есть меню заголовка, к которому они могут получить доступ в любой момент… но иногда людям требуется слишком много усилий, чтобы прокрутить весь путь назад к началу страницы, чтобы найти его. Поэтому вместо этого дайте им простой способ навигации по вашему сайту через верхнее ИЛИ нижнее меню.
Это правило можно игнорировать, если у вас липкий заголовок (поскольку он всегда на виду у пользователей), ИЛИ если это одностраничный сайт.
3. Регистрация по электронной почте
Это довольно стандартный элемент дизайна нижнего колонтитула. Он просто находится внизу, ненавязчиво предлагая бесплатные обновления по электронной почте любым любопытным пользователям, которые могут зайти. (Обратите внимание, старайтесь не рассылать спам людям после того, как они зарегистрировались. Если вы это сделаете, они не задержатся надолго). упомянуть здесь.В то время, когда люди часто не хотят брать трубку и делать официальный телефонный звонок, а иногда даже электронная почта может показаться хлопотной, социальные сети предлагают очень быструю и почти дружескую альтернативу в качестве метода связи.
Он просто находится внизу, ненавязчиво предлагая бесплатные обновления по электронной почте любым любопытным пользователям, которые могут зайти. (Обратите внимание, старайтесь не рассылать спам людям после того, как они зарегистрировались. Если вы это сделаете, они не задержатся надолго). упомянуть здесь.В то время, когда люди часто не хотят брать трубку и делать официальный телефонный звонок, а иногда даже электронная почта может показаться хлопотной, социальные сети предлагают очень быструю и почти дружескую альтернативу в качестве метода связи.
5. Карта
Опять же, как и в случае с номером четыре, это относится к категории контактной информации и особенно важно для бизнеса с фактическим местоположением. Очевидно, что онлайн-сервис без физического адреса не нуждается в карте.
Эти пять элементов являются очень распространенными и ожидаемыми элементами архитектуры нижнего колонтитула.В дополнение к этому иногда уместно включать другие элементы, такие как значки сертификации, очень короткий фрагмент «О программе» и т. д. Но помимо этого, в самом нижнем колонтитуле нет ничего другого, что заслуживает места. Вот для чего нужна остальная часть страницы.
д. Но помимо этого, в самом нижнем колонтитуле нет ничего другого, что заслуживает места. Вот для чего нужна остальная часть страницы.
При всем при этом да пребудет с вами дизайн нижнего колонтитула!
Что должно и не должно быть в нижнем колонтитуле вашего веб-сайта
Что такое нижний колонтитул сайта и что он должен включать? Этот кураторский список объясняет, почему он вам нужен, а также 21 идею, которую вы можете начать использовать прямо сейчас, чтобы повысить вовлеченность, получить больше потенциальных клиентов и защитить себя.
Что такое Нижний колонтитул сайта ?Нижний колонтитул веб-сайта – это часть контента, отображаемая в нижней части веб-страницы. Он функционирует как дополнительное меню навигации для посетителей, отображая при этом другую важную информацию, отсутствующую в верхней части вашего сайта (ATF).
Вот пример из дизайнерской платформы Sketch:
Среди прочего, он содержит кнопки социальных сетей, информацию о компании и уведомление об авторских правах. Это ненужные для ATF вещи, но все же полезные.
Это ненужные для ATF вещи, но все же полезные.
Несмотря на то, что нижний колонтитул находится в самом низу, он играет важную роль. А поскольку все больше людей прокручивают страницу дальше вниз, разумно убедиться, что на вашем сайте есть нужные элементы.
Но прежде чем мы перейдем к примерам…
Нужен ли мне Нижний колонтитул веб-сайта ?Да, на вашем сайте должен быть нижний колонтитул. Это раздел с другой целью, чем ваш заголовок. Ваш нижний колонтитул должен действовать как все для ваших посетителей и содержать дополнительную информацию, не связанную с ATF.
В то время как ваш заголовок может содержать обязательную информацию, нижний колонтитул состоит из частей, которые полезно знать. Иметь ввиду; это только рекомендации.
У каждого веб-сайта разные бизнес-цели, и это следует учитывать при создании своего.
Поучительное исследование, проведенное Chartbeat , показало, что 35 % людей прыгают после того, как взаимодействуют с вашим ATF, а 65 % остаются и прокручивают страницу.
Было бы неплохо, если бы ваша домашняя страница была оптимизирована для размещения 65 % тех, кто остался.
Но это еще не все…
То же исследование показало, что «нижняя» часть веб-страницы просматривается в три раза дольше, чем (чем больше вовлеченность читателей, тем ближе они к концу страницы).
Согласованная метрика веб-дизайна говорит, что линия сгиба имеет примерно 1000 пикселей в ширину и 600 пикселей в высоту.
Если вы еще раз посмотрите на приведенный выше снимок экрана, вы увидите, что пик вовлеченности достигает только после почти 1500 пикселей (но прокрутка продолжается за пределами 3000 пикселей ).
Зачем нужен нижний колонтитул Вот несколько причин, по которым вы должны рассматривать свой нижний колонтитул как еще одно место для привлечения читателей (а не как запоздалую мысль).
Как уже упоминалось, люди прокручивают веб-страницы дальше вниз. Ваш нижний колонтитул — это последнее место, где они остановятся перед тем, как решить уйти. Если вы сможете удерживать их интерес немного дольше, они останутся на вашем сайте.
Факт: Когда люди дольше остаются на вашем сайте, это сигнализирует поисковым системам , что ваш контент популярен, и положительно влияет на рейтинг.
Итак, привлеките их внимание, продолжайте укреплять доверие и докажите, почему они должны остаться. Вы можете думать о своем нижнем колонтитуле как о заключительном аргументе вашего сайта в пользу вашего продукта или услуги.
Повышение конверсии Размещение призыва к действию (CTA) в нижнем колонтитуле – один из способов привлечения потенциальных клиентов. Попросите их принять меры, подписавшись на вашу рассылку. Если вы используете сервис на основе подписки, такой как Lasso, вы можете попросить их начать бесплатную пробную версию.
Попробуйте разместить здесь награды или сертификаты веб-сайта. Социальное доказательство — известный метод убеждения, который должен помочь развеять любые сомнения, которые могут возникнуть у людей.
Используйте любую возможность, чтобы превратить посетителей в фанатов.
Дайте дополнительную информациюВозможно, вы не включили что-то выше на главной странице. Эти вещи (какими бы они ни были) могут быть в нижнем колонтитуле. У вас могут быть полезные советы, ресурсы или информация о брендинге.
Что должно быть в футере сайта (21 пример)?Здесь нет правильного ответа.То, что находится в вашем нижнем колонтитуле, будет варьироваться от человека к человеку. Люди посещают сайты по разным причинам. Простой вопрос: « каковы ваши цели?».
Это больше продаж? Больше лидов? Больше подписчиков? Должны ли вы включать элементы, которые защищают вас от судебных исков?
Например, если вы являетесь аффилированным сайтом, имеет смысл включить информацию о вашем партнерстве. Если вы рекламируете, включите ссылку на свой медиа-кит.
Ниже приведен 21 пример того, что стоит включить в нижний колонтитул вашего веб-сайта.
1. Уведомление об авторских правахЯ уверен, что вы уже знакомы с этим символом авторского права «©». Обычно он предшествует словам «уведомление об авторских правах» мелким шрифтом в самом низу страницы.
В том числе это лучший способ защитить свой сайт. Энди Крестодина из Orbit Media упомянул несколько полезных советов в этой статье о плагиате на веб-сайтах (с которым помогает бороться уведомление об авторских правах ).
Его совет:
- Используйте такой инструмент, как Copyscape, для поиска виновных
- Используйте Интернет-архив (также известный как «Машина обратного пути»), чтобы показать, что вы написали это первым
Вы должны защищать все, что напечатано в вашем блоге.
2. Раскрытие информации о аффилированных лицах Если вы являетесь клиентом Lasso, вы, вероятно, получаете часть дохода через партнерские ссылки. И у вас, вероятно, есть раскрытие информации об аффилированных лицах FTC в нижнем колонтитуле.
И у вас, вероятно, есть раскрытие информации об аффилированных лицах FTC в нижнем колонтитуле.
Но если вы этого не сделаете, у вас есть шанс. Это отраслевой стандарт, и его следует включить, чтобы обеспечить полную прозрачность для ваших читателей (и избежать штрафа со стороны Федеральной торговой комиссии).
Прочтите наш пост о том, что следует включить в раскрытие вашей партнерской информации (с примерами).
3. РекламаВы активно принимаете гостевые посты? У вас есть подкаст и вам нужны спонсоры? Все, что ваш сайт делает для увеличения дохода, может быть здесь.
Вы можете скромно похвастаться, упомянув о своих 50 тысячах подписчиков в Твиттере или 100 тысячах подписчиков электронной почты и сделать рекламу с вами выгодной.
Пример может включать текст «реклама» и ссылку на страницу, содержащую ваш ежемесячный трафик или общее количество подписчиков в социальных сетях, за которыми следует контактная форма, где они могут связаться.
Можно сказать:
«Если вы хотите охватить больше людей, разместите рекламу на нашем веб-сайте, который ежемесячно посещают 400 000 читателей».
Совет: Использование контактной формы вместо адреса электронной почты помогает предотвратить попадание спама в папку «Входящие».
4. Отказ от ответственностиНа некоторых веб-сайтах в нижнем колонтитуле есть заявление об отказе от ответственности, чтобы избежать любых юридических обязательств, не предусмотренных их условиями обслуживания или политикой конфиденциальности. Никто не хочет, чтобы на него подали в суд, поэтому его включение помогает защитить вас от судебных исков.
Например, Nerdwallet говорит , что «стремится поддерживать точность и актуальность информации». Это также следует за этим, предлагая своим посетителям всегда проверять официальный сайт финансового провайдера для получения текущих условий и деталей.
Вот несколько примеров отказа от ответственности, если вам нужно добавить его на свой веб-сайт:
- Высказанные мнения (например, комментарии/мнения)
- Отказ от ответственности (например, продукты или услуги)
- Прошлые показатели (т.г., то, что обещает результат)
В Политике конфиденциальности Lasso есть отказ от ответственности в отношении Контента.
5. Условия использованияУсловия использования (также известные как условия использования) объясняют, что пользователи могут ожидать от использования вашего продукта, услуги или веб-сайта.
Например, в Условиях использования Lasso подробно описано, чего ожидать при использовании нашего партнерского плагина WordPress.
Подобно заявлению об отказе от ответственности, оно снимает с вас ответственность, поскольку посетители соглашаются с некоторыми вещами.
6. Политика конфиденциальности Политика конфиденциальности информирует людей о том, как ваш веб-сайт собирает, использует и раскрывает информацию.
Например, если ваша компания собирает личную информацию от своих посетителей (например, банковские реквизиты, домашний адрес или номер телефона), хорошей идеей будет раскрытие политики, раскрывающей, что вы делаете с этой информацией.
Клиенты хотят знать, что вы делаете с их данными.
7. БезопасностьКак вы защищаете конфиденциальную информацию (например,г., номера банковских счетов)? Многие финансовые учреждения размещают значок безопасности в нижнем колонтитуле, чтобы успокоить клиентов.
Заставить их чувствовать себя в безопасности может быть легким толчком, который заставит их вести дела с вами.
Сайт сравнения ссуд и поставщика, Credible, размещает ссылку безопасности в нижнем колонтитуле, ведущую на страницу, объясняющую меры безопасности по шифрованию и https.
8. Форма регистрации по электронной почте
Поскольку каждый потраченный доллар в электронной почте приносит 40 долларов США, имеет смысл создать для нее призыв к действию. То, что находится в вашем нижнем колонтитуле, отображается на каждой странице, поэтому отображение подписки по электронной почте в конце ваших сообщений в блоге — отличный способ оставаться на связи.
То, что находится в вашем нижнем колонтитуле, отображается на каждой странице, поэтому отображение подписки по электронной почте в конце ваших сообщений в блоге — отличный способ оставаться на связи.
Возможность: Подумайте, сколько раз вы доходили до конца фантастической статьи в блоге и подписывались на информационный бюллетень?
Я делал это не раз. Наличие формы подписки также отлично подходит для привлечения потенциальных клиентов.
Проверить Простая ссылка на информационный бюллетень Backlinko :
9.Кнопка CTA
Кнопки с призывом к действию могут быть предназначены для любых действий, которые вы хотите, чтобы ваши посетители совершили. В Lasso мы используем призыв к действию «Начать 14-дневную бесплатную пробную версию».
Другие действия могут быть:
- Пожертвовать сейчас
- Подпишитесь и сохраните
- Получить руководство
- Загрузите контрольный список
Если вы что-то продаете (например, услугу), предложите людям подписаться на бесплатную пробную версию или проконсультироваться. Посмотрите нижний колонтитул программного обеспечения для чата Olark (обратите внимание, что липкий заголовок остается с вами, когда вы прокручиваете вниз):
Посмотрите нижний колонтитул программного обеспечения для чата Olark (обратите внимание, что липкий заголовок остается с вами, когда вы прокручиваете вниз):
10.Клиент Поддержка и часто задаваемые вопросы
Если на вашем веб-сайте есть распространенные вопросы, возражения или запутанные темы, перейдите на страницу поддержки. Все, что посетители всегда спрашивают, стоит включить в нижний колонтитул.
Возможно, вы прочитали:
11. Панель поиска по сайтуНекоторые веб-сайты содержат сотни веб-страниц. Это сложно для представления всей информации на главной странице (даже в формате ATF, основной части и нижнем колонтитуле).
Вместо этого передайте контроль своим посетителям и позвольте им найти его через строку поиска.Если они прокручивают вниз, возможно, им не удалось найти достопримечательность.
Строка поиска служит последней попыткой поймать посетителя, который собирается уйти. Спроектируйте свой сайт так, чтобы повысить вовлеченность пользователей на каждом этапе.
Спроектируйте свой сайт так, чтобы повысить вовлеченность пользователей на каждом этапе.
Совет для опытных пользователей: Используйте Google Analytics, чтобы узнать, что ищут пользователи при посещении вашего сайта. Используйте их поисковые запросы для создания нового контента.
Перейдите в Analytics «Поведение» > «Поиск по сайту» > «Обзор».
Вы увидите часто запрашиваемые темы вашего сайта.
Вот пример строки поиска из блога Ahrefs:
12. Практические примеры и истории успеха
Тематические исследования содержат больше информации, чем просто цитаты. Много раз вы увидите отзыв на главной странице , восхваляющий продукт, услугу или веб-сайт.
Но если вы хотите получить подробную информацию, покажите людям истории успеха ваших клиентов.Это помогает вызвать интерес к вашему бренду.
Ссылка на «Кейсы» в нижнем колонтитуле может быть именно тем, что нужно вашему посетителю, прежде чем он потянется за своим кошельком, присоединится к вашей рассылке или запланирует консультацию.
Кроме того, он запускает технику психологического убеждения социального доказательства, которая является сильным мотиватором.
13. Сравнение (чтобы выделиться среди конкурентов)Если вы делаете это не так, как остальные, оставьте ссылку в нижнем колонтитуле.Показывая своим посетителям, как вы сравниваете себя с конкурентами, стоит поделиться, когда вы делаете хорошую работу.
Например, у вашего продукта может быть бесплатная пробная версия, а у других брендов — нет. Это стоит упомянуть. Lasso позволяет сравнить наш плагин с другими в нижнем колонтитуле.
14. Значки социальных сетей
Если вы хотите увеличить охват с помощью других каналов, попробуйте кнопки или значки социальных сетей. Размещение их внизу является лучшим вариантом.Вы хотите, чтобы ваши читатели оставались на вашей странице, а не уходили на другой сайт.
Как только они усвоят все, что может предложить ваш сайт, они могут отправиться в социальную сеть.
Посмотрите, как Orbit Media использует значки социальных сетей в нижнем колонтитуле (вместе с отличным призывом к действию и скромным хвастовством, сообщая, сколько у них подписчиков электронной почты) :
Они также упоминают:
- Они являются сертифицированной корпорацией B (социальное доказательство)
- Влияние, которое они оказывают на окружающую среду и общество (и как читатели могут узнать больше)
Если у вас есть партнерская программа (например, наша) , здесь можно ее включить. Многие сайты имеют партнерские программы в нижнем колонтитуле, ссылаясь на простой процесс регистрации.
Возможно, вам не нужно включать его в заголовок, поэтому эту «хорошую» деталь лучше всего добавить внизу.
Совет: Посетите базу данных партнерских программ Lasso, включающую более 1500 программ, если вы ищете программы, к которым можно присоединиться.
Контактные формы отлично подходят для общения с посетителями. Они могут оставить в нем всю свою контактную информацию, а вы ответите на свое усмотрение.
Возможно, вы занимаетесь внештатным консалтинговым бизнесом или выступаете с выступлениями. Иметь его имеет смысл, когда жизненная сила вашего дохода зависит от того, чтобы завладеть другими людьми.
Введите в Google поисковый запрос «плагины контактных форм», и вы получите список мест, с которых можно начать.
Вы также можете оставить физический адрес и номер телефона вашей компании в нижнем колонтитуле.Представьте, что ваш читатель прокручивает вашу домашнюю страницу, ему нравится ваш продукт, и теперь ему нужно узнать, где купить у вас.
Адрес и номер телефона помогают привлечь больше потенциальных клиентов и увеличить продажи.
17. Мы нанимаем (и другие объявления) В нижний колонтитул можно добавить специальные новости. Посмотрите, как 1Password содержит объявление «Мы нанимаем».
Посмотрите, как 1Password содержит объявление «Мы нанимаем».
Это еще один способ привлечь больше кандидатов (а также размещать сообщения в ваших частных сообществах или информационных бюллетенях).
Вы также можете включить такие вещи, как:
- Пресс-релизы
- В новостях
- Карьера
Некоторые веб-сайты используют так называемый толстый нижний колонтитул в качестве вторичного меню навигации. Например, в заголовке может быть раздел «Функции», при нажатии на который открывается раскрывающееся меню.
В раскрывающемся меню есть все функции продукта (но они скрыты от посетителей, если они не нажмут «Функции» в заголовке).
Вот пример:
Когда вы нажимаете «Функции», появляется раскрывающееся меню со списком.
Вы можете видеть все функции продукта в обычном виде (не скрытыми) под ссылкой «Функции» в толстом нижнем колонтитуле. Вот как тот же раздел выглядит внизу:
Вот как тот же раздел выглядит внизу:
На приведенном выше снимке экрана вы можете видеть все ссылки на видном месте, «отжирая» нижний колонтитул от его тонкого аналога с большим количеством навигационных ссылок.
19. БрендированиеТолстый нижний колонтитул похож на обычный нижний колонтитул на стероидах.
Упростите обмен цветовыми схемами, шрифтами и логотипами вашего бренда с помощью ссылок на страницу вашего бренда. Это одна из форм бесплатной рекламы, которая упрощается благодаря загружаемому набору логотипов.
Ознакомьтесь со страницей бренда Lasso здесь.
20. Страница «О вашей компании»« Наша история », « Наша команда » или « Наша компания » — вот некоторые идеи, которые помогут вашим посетителям узнать вас.
Возможно, вы не разместили его вверху своего веб-сайта, но он вполне мог бы поместиться здесь. Он также может быть добавлен на страницу ценности вашей компании, если она у вас есть.
Он также может быть добавлен на страницу ценности вашей компании, если она у вас есть.
Вот страница WP Rocket «О нас».
21. Ваша миссия и ценностиВот еще одно место, где вы можете найти отклик у своих читателей. Расскажите им, за что вы выступаете, как вы ведете бизнес, кто вы или откуда вы родом.
Сделайте это личным. Для них это еще один шанс узнать вас.
На странице «Ценности Оларка» есть отличная страница.
Они даже пошли еще дальше и добавили Заявление об инклюзивности , чтобы вы знали установленный стандарт.
Что такое липкий нижний колонтитул?Липкий нижний колонтитул – это нижний колонтитул, который «прилипает» к нижней части экрана веб-страницы и остается видимым при прокрутке страницы и никогда не исчезает.
Очень похоже на прикрепленный заголовок (заголовок , который остается видимым в верхней части экрана браузера при прокрутке страницы вниз).
Мы уже упоминали толстые и липкие колонтитулы как два варианта дизайна. Если вам интересно узнать о цветовых схемах, типографике и макете, я рекомендую прочитать пост соучредителя Lasso Мэтта, Extreme Saas Makeover.
Это история ребрендинга Лассо.
Еще один простой способ — изменить цветовую схему дизайна нижнего колонтитула, чтобы он контрастировал с остальной частью вашей домашней страницы.Эта тактика используется на нашей главной странице, как и на многих других веб-сайтах.
Например, если на главной странице вверху страницы и в основной части есть светлый текст на темном фоне, используйте противоположное в нижнем колонтитуле.
Контраст предупреждает их, что они в новом месте. И может ответить на любые важные вопросы, которые вы оставили в заголовке своей домашней страницы.
Тщательно спланированный нижний колонтитул должен помочь поисковым системам при сканировании вашего веб-сайта.Все ссылки, указывающие на другие страницы, определяют их релевантность.
Сильный нижний колонтитул дополняет ваш веб-сайт и облегчает навигацию. Используйте анкорный текст с ключевыми словами для каждой ссылки.
Напоминание: Нижний колонтитул отображается на каждой странице, поэтому подумайте о том, куда вы хотите, чтобы ваши посетители перешли дальше, когда они дойдут до конца.
Поскольку более 50% интернет-трафика поступает с мобильных устройств, а мобильные пользователи прокручивают страницу из-за меньшего размера экрана, имеет смысл использовать ссылки в нижнем колонтитуле для перенаправления посетителей на другую страницу вашего сайта.
Прочтите нашу статью о том, почему вам нужен сайт, оптимизированный для мобильных устройств.
Всегда полезно иметь что-то, ожидающее ваших читателей, когда они дойдут до конца страницы.
Глубина страницыНижний колонтитул также должен помочь с глубиной страницы. Глубина страницы измеряет среднее количество веб-страниц, просмотренных одним пользователем за один сеанс. Нижний колонтитул должен направлять пользователей на наиболее релевантные страницы.
Чем дольше люди остаются на вашем сайте, тем лучше он выглядит для поисковых систем (и, следовательно, ваш рейтинг).
Имейте в виду: чем дальше боты Google должны сканировать, чтобы добраться до определенных страниц, тем выше вероятность того, что Google сочтет эти страницы менее важными и ранжирует их ниже.
Итак, убедитесь, что вы стратегически подходите к тому, куда вы отправляете своих посетителей.
Что не следует делать с нижним колонтитулом Не позволяйте нижнему колонтитулу отражать верхний колонтитул. Наклоните его в пользу вторичной информации, не связанной с тем, что уже находится вверху вашей страницы.
Наклоните его в пользу вторичной информации, не связанной с тем, что уже находится вверху вашей страницы.
Самые сильные элементы вашего веб-сайта находятся вверху или рядом с ним (например, ваша ценность).
Нижний колонтитул содержит дополнительную, «полезную» информацию и действует как все, что пропустил ваш верхний колонтитул.
Сколько раз вы бросались в нижний колонтитул страницы, чтобы быстро найти информацию, которой нет в списке вверху?
Еще несколько вещей, которых следует избегать.
Нельзя:
- Впихивайте все, что не помещалось в верхний колонтитул вашего сайта.Это создает плохой пользовательский опыт. Спокойно относитесь к белому пространству.
- Используйте наполнение ключевыми словами, чтобы привлечь клики или повысить рейтинг. Google мудр к этому, и это будет иметь неприятные последствия для вас.
Возможно, это последнее, что увидит пользователь, но отличный дизайн нижнего колонтитула может помочь повысить (или сохранить) вовлеченность, привлечь потенциальных клиентов и увеличить количество конверсий. На вашем сайте нет ненужной недвижимости; все это должно быть направлено на увеличение трафика, подписчиков или продаж.
На вашем сайте нет ненужной недвижимости; все это должно быть направлено на увеличение трафика, подписчиков или продаж.
Наши творения в вашем почтовом ящике, еженедельно.
Мы создали несколько шестизначных онлайн-бизнесов, которыми гордятся наши мамы.
Мы хотели бы помочь вам сделать то же самое.
Рекомендуемое чтение
дизайнов нижнего колонтитула веб-сайта | Советы адвоката по веб-дизайну
05 октября 2021 г.
Важнейшей частью дизайна веб-сайта адвоката является обеспечение легкого доступа к информации для посетителей вашего веб-сайта, и нижний колонтитул — простой способ добиться этого.
Что такое нижний колонтитул?
Когда вы прокрутите вниз дизайн веб-сайта юридической фирмы, вы найдете так называемый нижний колонтитул веб-сайта. Обычно это минималистичный раздел, который содержит несколько ссылок на разделы сайта и другие полезные ресурсы. (Прокрутите страницу вниз, чтобы увидеть нижний колонтитул нашего сайта).
Обычно это минималистичный раздел, который содержит несколько ссылок на разделы сайта и другие полезные ресурсы. (Прокрутите страницу вниз, чтобы увидеть нижний колонтитул нашего сайта).
Почему они важны?
Нижний колонтитул — это отличное место для размещения ссылок на юридическую информацию (например, политики защиты авторских прав и конфиденциальности), а также ссылок, которые помогут вам в маркетинге, таких как страницы в социальных сетях и призывы к действию.
Исследования также показали, что многие пользователи прокручивают страницу до самого низа, поэтому вам следует уделить время разработке и расположению нижнего колонтитула, чтобы добиться максимального эффекта.
Что находится в нижнем колонтитуле?
Есть много вещей, которые можно и нужно включить в дизайн нижнего колонтитула. Вот некоторые распространенные:
Авторское право Как юрист вы понимаете важность юридической защиты себя и своего сайта. Убедитесь, что вы указали авторские права с годом в нижнем колонтитуле.
Убедитесь, что вы указали авторские права с годом в нижнем колонтитуле.
Эта политика объяснит, какие данные ваш сайт собирает от пользователей, а также как эти данные могут быть использованы. Подобно авторскому праву, включение ссылки на вашу политику конфиденциальности защитит вашу фирму от юридических последствий в будущем.
Условия использованияУсловия использования, как и политика конфиденциальности, уведомляют пользователей о том, чего ожидать от посещения вашего сайта.Юристы могут захотеть включить что-то вроде «информация на этом веб-сайте не должна восприниматься как конкретная юридическая консультация».
Карта сайтаОбычный пользователь редко будет нажимать на ссылку на вашу карту сайта, но эта HTML-версия вашего сайта действительно помогает Google и другим поисковым системам легче сканировать ваш сайт.
Навигация К сожалению, если пользователь прокрутил страницу до конца, не щелкнув другую ссылку, возможно, он все еще пытается найти определенную страницу. Чтобы помочь с этим, вы можете включить ссылки на некоторые из ваших внутренних страниц.
Чтобы помочь с этим, вы можете включить ссылки на некоторые из ваших внутренних страниц.
Если вы не хотите размещать все ссылки внизу страницы, но все же хотите воспользоваться преимуществами навигации в нижнем колонтитуле, обязательно включите панель поиска.
Контактная информацияВ конечном счете, ваша цель — заставить пользователей связаться с вами, поэтому убедитесь, что ваша контактная информация и ссылка на контактную форму легко доступны в нижнем колонтитуле.
Вместе с контактной информацией вы можете приложить карту вашего офиса.
Подписка на рассылку новостейПредлагает ли ваша фирма электронную почту или информационный бюллетень? Вы определенно захотите включить форму регистрации в свой нижний колонтитул. Наличие этого в нижнем колонтитуле гарантирует, что этот четкий призыв к действию появится на каждой странице.
Значки социальных сетей Если у вашей фирмы есть профили в социальных сетях, вы можете включить ссылки на эти страницы в нижний колонтитул.
Вы также можете иметь постоянно обновляемый виджет, показывающий последние сообщения вашей фирмы.
Награды и ассоциацииКак адвокат, вы, вероятно, связаны с ассоциациями и, возможно, даже получили награды за свою большую работу. Нижние колонтитулы — отличное место, чтобы показать это.
ОтзывыОбзоры и рейтинги чрезвычайно полезны для вашей маркетинговой стратегии, и нижний колонтитул вашего веб-сайта может стать отличным местом для включения этих отзывов.
Последние блогиКогда ваша фирма сосредоточится на SEO для веб-сайтов юридических фирм, вы будете включать блог, который вы постоянно добавляете. Чтобы привлечь больше пользователей к чтению этих блогов, включите ссылки на самые последние в нижний колонтитул.
Призыв к действию Наконец, вам нужно включить какой-то конкретный призыв к действию в нижний колонтитул. Это должны быть конкретные действия, которые может предпринять пользователь.
Что не следует включать в дизайн нижнего колонтитула
Несмотря на то, что у вас есть много информации, которую вы могли бы поместить в нижний колонтитул, вам не следует размещать всю вашу информацию внизу страницы. Нижний колонтитул должен быть простым и легко читаемым.
Если вы хотите изменить дизайн нижнего колонтитула вашего веб-сайта, обязательно свяжитесь с нами для бесплатного индивидуального веб-дизайна для юристов!
Хотите узнать больше? Вот некоторые другие блоги, которые, как мы думаем, вам понравятся.
Какие страницы должны быть на сайте вашей юридической фирмы
Юридическая фирма О нас Страницы: 9 советов для успеха
Как создать целевую страницу юриста, которая конвертирует
Эмма Карпентер
- Статья
- 2 минуты на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Нижние колонтитулы — это распространенный элемент управления брендингом/навигацией на веб-сайтах и порталах. Сайты SharePoint Communication будут иметь встроенный элемент управления нижним колонтитулом, которым можно управлять либо с помощью элементов пользовательского интерфейса, либо с помощью API. Этот элемент управления поддерживает следующие элементы
- 8 звеньев или этикеток
- Логотип нижнего колонтитула
- Название нижнего колонтитула
Важно
Нижний колонтитул будет включен по умолчанию для всех новых информационных сайтов после развертывания этой функции. Наряду с этим обновлением панель содержимого (также называемая «социальной панелью»), которая содержит значки «Нравится», «Комментарий», «Просмотр» и «Сохранить для дальнейшего», будет постоянно прикреплена к верхней части раздела «Комментарии» на всех современных страницах и новостях. сообщения.
Наряду с этим обновлением панель содержимого (также называемая «социальной панелью»), которая содержит значки «Нравится», «Комментарий», «Просмотр» и «Сохранить для дальнейшего», будет постоянно прикреплена к верхней части раздела «Комментарии» на всех современных страницах и новостях. сообщения.
На следующем рисунке показан нижний колонтитул с логотипом, названием нижнего колонтитула, метками и ссылками.
Вы можете контролировать наличие нижнего колонтитула с помощью свойства FooterEnabled в объекте Web . Следующие сценарии PowerShell показывают, как это можно сделать с помощью командлетов PnP PowerShell:
Connect-PnPOnline -Url "" – Учетные данные (Get-Credential)
Set-PnPFooter -Enabled:$false # для отключения нижнего колонтитула
Set-PnPFooter -Enabled:$true # для включения нижнего колонтитула
Примечание
Приведенные выше сценарии PowerShell предполагают, что вы уже установили командлеты PnP PowerShell для своей среды и не используете многофакторную проверку подлинности. Вы можете установить командлеты PnP PowerShell на свой компьютер, открыв консоль PowerShell в административном режиме и выполнив следующую команду:
Вы можете установить командлеты PnP PowerShell на свой компьютер, открыв консоль PowerShell в административном режиме и выполнив следующую команду: Install-Module SharePointPnPPowerShellOnline . Если вы используете многофакторную аутентификацию, вы можете включить вход в систему MFA, обновив строку Connect-PnPOnline следующим образом: Connect-PnPOnline -Url " .
Примечание
PnP PowerShell — это решение с открытым исходным кодом, поддерживаемое активным сообществом.Для поддержки инструментов с открытым исходным кодом от Microsoft не существует соглашения об уровне обслуживания.
Владелец сайта может контролировать видимость нижнего колонтитула с помощью функции Изменить внешний вид сайта, которая предоставляет различные параметры конфигурации пользовательского интерфейса.
Примечание
Эти параметры будут видны на сайтах, когда функции будут развернуты и выпущены.
Конфигурация нижнего колонтитула имеет несколько различных параметров, которые можно настроить в зависимости от целей сайта.
См. также
10 лучших креативных примеров нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта не важен. Ты всегда в это верил. Да ладно, все знают, что в футере нет ничего интересного, кроме «Все права защищены» и навигации. Думаешь, на этот раз будет так же. Вы лениво прокручиваете вниз и вдруг в самом низу страницы находите что-то настолько красиво оформленное, что у вас отвисает челюсть. Вы реагируете: «Вау, подождите, они работали здесь, чтобы сделать это место особенным для меня… Они думали обо мне в каждой мелочи.Я лучше останусь. Это креативный нижний колонтитул сайта, детка.
А вот и наша коллекция самых захватывающих примеров нижнего колонтитула веб-сайта, которые вдохновляют нас на пересмотр нашего веб-дизайна, чтобы он оставался креативным и ориентированным на пользователя до самого конца.
Но прежде чем мы перейдем к нашим героям, что вообще такое футер сайта и что в нем такого классного?
Что такое нижний колонтитул на веб-сайте?
Веб-сайт в основном состоит из трех основных частей. Заголовок приветствует пользователя в самом верху.Затем он повышает ваш звездный контент, а затем, в самом низу, идет нижний колонтитул, ваша последняя граница, где вы размещаете информацию, которая завершает опыт. Многие компании пренебрегают этой частью веб-сайта, превращая его в своего рода свалку для контента, который больше нигде не подходит (например, авторские права, карта сайта и кнопки социальных сетей).
Вот некоторые функции нижнего колонтитула веб-сайта, которые слишком важны, чтобы их можно было отбросить как формальность.
Обрамляет общий дизайн. В отличие от содержимого среднего веб-сайта, которое меняется на каждой странице, нижний колонтитул остается неизменным на всем веб-сайте. Имея случайный дизайн нижнего колонтитула, вы упускаете возможность создать целостное впечатление. При целенаправленной разработке дизайн нижнего колонтитула веб-сайта помогает объединить все остальные элементы веб-дизайна в один целостный, красивый и значимый опыт. Он подчеркивает все ваши дизайнерские усилия.
Имея случайный дизайн нижнего колонтитула, вы упускаете возможность создать целостное впечатление. При целенаправленной разработке дизайн нижнего колонтитула веб-сайта помогает объединить все остальные элементы веб-дизайна в один целостный, красивый и значимый опыт. Он подчеркивает все ваши дизайнерские усилия.
Люди очень быстро прокручивают страницу вниз. Хорошей новостью является то, что они обязательно достигнут вашего нижнего колонтитула. Плохая новость заключается в том, что пользователи ненавидят прокручивать страницу вверх, чтобы найти необходимую информацию для принятия решения. Так что, если ваш нижний колонтитул не сможет его обеспечить, ваши показатели конверсии пострадают. Нижний колонтитул — идеальное место, чтобы напомнить вашим пользователям об основных деталях (условия использования, контакты, ваши награды, партнеры и т. д.) и дать небольшой толчок с призывом к действию.
Нижний колонтитул — это место, где процветают креативные бренды. Это ваша веб-недвижимость, где вы можете на законных основаниях сходить с ума от индивидуальности своего бренда, используя яркие изображения, анимацию, музыку и даже шутки о стимулировании эмоций вашего посетителя. Примеры крутых футеров, которые мы покажем ниже, доказывают, что вы можете воплотить свои самые безумные идеи в отношении футеров сайта, если вы придерживаетесь профессионального и организованного подхода.
Что должно быть в футере сайта?
Отличный дизайн нижнего колонтитула — это не только визуальный эффект, но и функциональность.И между ними всегда существует тонкий баланс. Чтобы создать действительно крутой футер, вам нужно взять лучшие практики, а затем добавить к ним немного индивидуальности бренда.
Удивительно, но Boxmode уже позаботился о сложной части. Мы добавили новый классный виджет нижнего колонтитула в наш конструктор сайтов. Вам осталось только развлечься и настроить его в соответствии со стилем вашего бренда. (С Boxmode вы можете использовать функцию нижнего колонтитула веб-сайта, встроенную в его тематические шаблоны.Или проявите еще больше творчества, вдохновитесь нашими идеями для нижнего колонтитула и создайте свой веб-сайт с «чистого холста» с помощью виджета нижнего колонтитула.)
Вам осталось только развлечься и настроить его в соответствии со стилем вашего бренда. (С Boxmode вы можете использовать функцию нижнего колонтитула веб-сайта, встроенную в его тематические шаблоны.Или проявите еще больше творчества, вдохновитесь нашими идеями для нижнего колонтитула и создайте свой веб-сайт с «чистого холста» с помощью виджета нижнего колонтитула.)
Так что же находится в нижнем колонтитуле?
Основы нижнего колонтитула веб-сайта
- Авторское право, политика конфиденциальности и условия использования.
- Контакт. Предоставьте как можно больше каналов, чтобы ваши посетители могли сразу связаться с вами. Убедитесь, что дизайн нижнего колонтитула вашего веб-сайта включает ваш номер телефона (необязательно с призывом к действию), адрес электронной почты, физический адрес (помогает повысить доверие) и значки социальных сетей.
- Карта сайта. Помимо определенных преимуществ SEO, интуитивно понятная навигация в нижнем колонтитуле веб-сайта помогает создать положительный пользовательский опыт.
 Однако не добавляйте слишком много ссылок и не загромождайте нижний колонтитул.
Однако не добавляйте слишком много ссылок и не загромождайте нижний колонтитул. - СТА. Когда пользователь достигает конечного результата, очень важно вести его дальше. Ключ в том, чтобы представить себе следующие шаги пользователя и направить их с помощью соответствующего CTA.
- Личность. Покажите человеческое лицо вашего бизнеса как буквально (разместив фотографии вашей команды), так и с помощью эмоциональных слоганов, видео, событий, наград, анимации, логотипа или всего, с чем вы хотите, чтобы ваш бренд ассоциировался.Думайте о нижнем колонтитуле веб-сайта как о своей последней возможности выразить эмоции и сформировать желаемое впечатление о бренде.
- Немного SEO. Использование некоторых ключевых слов в нижнем колонтитуле веб-сайта для оптимизации поисковой системы полезно, если вы не переусердствуете.
Примеры нижнего колонтитула веб-сайта
Мы создали эту коллекцию, чтобы отметить лучшие нижние колонтитулы веб-сайтов и креативность, благодаря которой они появились в Интернете.
1) Синий олень
Студия дизайнаBlue Stag точно знает кое-что о творчестве.«Бегущий логотип» (компания анимировала свой изящный символ бренда), эмоциональный призыв к действию и режимы дня/ночи страницы (и, следовательно, футера) создают действительно запоминающееся впечатление.
2) СМОКИНГ
Нескучный, слово, которое лучше всего характеризует этот веб-сайт. Его смелая риторика продолжается в сочном оранжевом нижнем колонтитуле с обещанием бренда, контактами, социальными сетями и… приглашением, перед которым никто не может устоять.
3) Награды
Гений простоты, Awwwards помещает в нижний колонтитул только самое важное.И посмотрите, как изящно компания объединила слоган, события, навигацию, каналы социальных сетей и другие формальности в этом простом дизайне нижнего колонтитула.
4) Шантель Мартин
Этот креативный пример нижнего колонтитула веб-сайта — это то, как должен выглядеть сайт художника — одним словом: необычно. Монохромный нижний колонтитул настолько хорошо сочетается с общим веб-дизайном, что вы не можете сказать, где именно начинается нижний колонтитул.
Монохромный нижний колонтитул настолько хорошо сочетается с общим веб-дизайном, что вы не можете сказать, где именно начинается нижний колонтитул.
5)-99 студия дизайна
Чистый и дышащий дизайн нижнего колонтитула веб-сайта, который меняет цвет с темно-зеленого на желтый.
6) Вонючие студии
Анимированный нижний колонтитул Stink Studio показывает местное время в разных частях мира, где расположены офисы этой студии рекламы и цифрового опыта. И… несколько социальных икон.
7) Механический
Помимо стандартного копирайта, карты сайта и совершенно нестандартной графики, в нижнем колонтитуле сайта-портфолио также есть контактная форма для облегчения обратной связи с пользователями или (кто знает) предложений о работе.
8) Фирменный 7
Как и ожидалось, художники создают умопомрачительно красивые веб-сайты с потрясающими нижними колонтитулами.Но вывод из этого примера нижнего колонтитула заключается не в самом искусстве, а в том, как использование соответствующей цитаты и теплых слов помогает создать атмосферу.
9) Спинкс цифровой
Эта компания веб-дизайна подходит к футеру функционально. Каждый квадратный сантиметр площади веб-сайта должен приносить пользу клиенту. Нижний колонтитул не исключение. Так почему бы не включить несколько рекомендаций по блогам и подробную контактную форму, чтобы упростить связь?
10) Нердери
Домашняя страницаNerdery слишком лаконична, как и ее нижний колонтитул.Несмотря на минимализм, этот нижний колонтитул говорит и предлагает больше, чем другие более многословные примеры нижнего колонтитула. Его простота завораживает.
Некоторые заключительные замечания
Нижние колонтитулы, от причудливых и детализированных до минималистичных и смелых, отражают суть бизнеса и служат удобству для пользователей. С таким количеством креативных идей для нижнего колонтитула (вы можете найти еще больше в Интернете, если хотите), дизайн нижнего колонтитула вашего веб-сайта больше не будет скучным.
ARIA: роль contentinfo — Доступность
Роль contentinfo определяет нижний колонтитул, содержащий идентифицирующую информацию, такую как информация об авторских правах, навигационные ссылки и заявления о конфиденциальности, которые можно найти в каждом документе на сайте. Этот раздел обычно называют нижним колонтитулом.
Этот раздел обычно называют нижним колонтитулом.
Нижний колонтитул
Это нижний колонтитул веб-сайта. Вместо этого рекомендуется использовать элемент :
<нижний колонтитул>
Нижний колонтитул
Роль contentinfo — это ориентир, используемый для идентификации нижнего колонтитула страницы. Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации больших разделов документа и перехода к ним.Страницы должны включать только одну роль ориентира верхнего уровня contentinfo на страницу.
Каждая страница должна включать только один ориентир contentinfo , созданный либо с помощью элемента , либо путем объявления role="contentinfo" . contentinfo ориентиры, присутствующие в содержимом, встроенном через