пошаговая инструкция — Ringostat Blog
Прототипирование — один из ранних этапов создания сайта. Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Что такое прототип сайта
Что такое прототип в целом? Первоначальный образец чего-либо.
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки для презентации идеи заинтересованным сторонам.
Важно отличать программы для прототипирования и конструкторы сайтов. Конструкторы — это программы для создания сайтов. Собранный на конструкторе сайт может приносить лидов или рассказывать о компании. В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
Плюсы и минусы прототипирования сайтов
Преимущества. Главная цель создания макета в экономии времени. Прототипы обозначают конечную цель, чтобы не пришлось переделывать проект посреди работы. Проще поменять блоки местами, добавить форму или кнопку еще до создания инфраструктуры сайта.
Недостатки. Минусом разработки прототипов, как ни странно, также называют временные затраты. Пока утверждается макет, команда может делать разве что универсальные заготовки и не начинает полноценно работать над проектом.
Чтобы макетирование облегчало, но не затягивало работу, определитесь со степенью детализации, которая требуется от прототипа. Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Как сделать прототип сайта
Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
Решите, что должен понять пользователь, прежде чем нажать большую продающую кнопку. Какие аргументы и в каком порядке подтолкнут к целевому действию: отзывы, условия доставки, цена или что-то другое? Какие меню и разделы посетитель захочет посмотреть, попав на сайт? Опишите варианты взаимодействия с сайтом, которые хотите реализовать — это и будет путь клиента по сайту.
Узнайте больше о пути клиента в нашей статье «Короче: что такое customer journey за 4 минуты».
Шаг 2. Сделайте набросок
Схематически, от руки, набросайте, как могут выглядеть описанные в прошлом пункте части сайта. Решите, какие разделы будут постоянно на виду, а какие нужно спрятать в меню. Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
Шаг 3. Оживите прототип
Когда поняли, чего ожидаете от сайта, пора создавать наглядный прототип, задать масштаб, форму и интерактивность каждому отдельному элементу. На этом этапе стоит обратиться к программам для создания прототипов. В них можно смотреть его онлайн, совместно редактировать и выгружать в подходящих для дальнейшей обработки форматах.
Ringostat для агентства
- Докажите заказчику, что настроенная вами реклама работает — покажите отчеты коллтрекинга и сквозной аналитики.
- Получите дополнительный доход — у Ringostat есть выгодная партнерская программа.
- Добивайтесь максимум отдачи от рекламы — Ringostat покажет, какая реклама действительно работает и в нее стоит вложить бюджет.
- Получите точные данные для оптимизации кампаний — узнайте, как работает каждое ключевое слово и насколько окупается.
Программы для создания прототипов офлайн
Можно разработать прототип сайта онлайн или использовать программу для создания макета сайта, которая устанавливается на компьютер.
Esk.one
Платформа: Онлайн-сервис
Цена: бесплатно, пользователь может сделать пожертвование на свое усмотрение
Esk.one отлично подойдет новичку, который впервые взялся за макетирование сайта. Для регистрации достаточно ввести и подтвердить email или кликнуть по иконке социальной сети. После этого нужно нажать «Создать проект» в левом верхнем углу и выбрать «Прототип сайта». После этого можно добавлять на сайт элементы, редактировать их и выгрузить готовые страницы в HTML-формате.
Интерфейс esk.one
Кроме готовых блоков для прототипа, у сервиса есть интересный раздел «Получить идею». Он подсказывает CTA и задает вопросы о компании и продукте, которые можно было бы осветить на сайте — отличное средство от творческого блока.
Раздел «Получить идею» подсказывает, что еще можно разместить на сайте
NinjaMock
Платформа: Онлайн-сервис
Цена: от 7,7$/месяц
Бесплатный тариф: бессрочный, с ограничениями
Прототипы, сделанные в этом NinjaMock, отличаются от прочих характерной «небрежностью». Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Интерфейс реализован на английском, но в самом прототипе кириллический текст выглядит органично, не превращается в «крокозябры» или пустые квадраты.
У сервиса есть бесплатный тариф, в котором можно создать только один проект с не более чем 200 элементами. Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Здесь можно создавать проекты под разные платформы:
- смартфоны;
- планшеты;
- умные часы;
- браузер.
Также есть вариант freehand для кастомных проектов — в этом режиме пользователь может задать свои параметры холста, а не ограничиваться экраном конкретного устройства.
Moqups
Платформа: Онлайн-сервис
Цена: от 13$/месяц для фрилансеров, от 20$/месяц для команд
Бесплатный тариф: бессрочный, с ограничениями
Moqups похож по функционалу на предыдущий сервис, он тоже позволяет создать макет сайта онлайн, но отличается уровнем детализации. Тут элементы не притворяются зарисовками: края ровные, кнопки симметричные, можно менять шрифты. У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.
При редактуре Moqups подсказывает похожие элементы, подсвечивает поля
Зарегистрироваться можно с помощью email или через аккаунт Google. Никаких дополнительных данных, в том числе платежных, Moqups не спрашивает. Кроме полноценных сайтов, в сервисе можно сделать прототип лендинга, дашборда, карты сайта и другие макеты.
Подробнее о способах создания лендингов читайте в статье «Как создать лендинг с высокой конверсией и потратить минимум денег».

Бесплатная версия сервиса ограничена одним проектом с не более чем 200 элементами. Этого лимита хватит на 2-3 страницы или небольшой лендинг. Совместная работа над прототипом доступна только по подписке, но можно открывать право просмотра другим пользователям сервиса, так что коллеги смогут смотреть онлайн-прототип.
У Moqups также есть расширение для браузера Chrome. Пока оно умеет делать скриншоты страниц и отправлять их в сервис.
Origami
Платформа: macOS
Цена: бесплатно
Если ваша основная аудитория — пользователи мобайла, попробуйте приложение Origami от корпорации Facebook. Программа заточена под создание прототипов для смартфонов. Здесь можно задать отклик будущего сайта или приложения на скроллинг, жесты, поворот экрана и прочие специфические способы взаимодействия. Здесь даже можно добавить изображение руки, которая держит смартфон, чтобы уточнить восприятие пользователем.
У сервиса есть приложения для iPhone и Android, но они предназначены для тестирования, а не разработки прототипов. Если синхронизировать их с программой на Mac, можно посмотреть работу созданных прототипов на телефоне.
Если синхронизировать их с программой на Mac, можно посмотреть работу созданных прототипов на телефоне.
Figma
Платформа: кроссплатформенный сервис, Windows, macOS, браузерная версия
Цена: от 12$/месяц
Бесплатный тариф: бессрочный, с ограничениями.
Figma — это скорее для профессионалов, чем для новичков. Если сравнивать со строительными инструментами, то это фрезеровочный станок среди ножовок и лобзиков. Но освоить его вполне реально, тем более что команда подготовила подробные видеоинструкции для многих этапов разработки.
В сервисе есть шаблоны для сайтов, диаграмм, путей клиента и пользователя, постов для соцсетей и даже коллекция шрифтов. Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.
Пользуясь бесплатной версией, можно создать до трех проектов, история изменений которых хранится 30 дней. Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Выводы
- Создание прототипа — важный этап в разработке сайта. Он дает видение конечной точки, к которой уже прокладывается roadmap.
- Чтобы прототипирование было целесообразным и облегчило работу, а не съело время впустую, нужно сразу определиться с необходимым уровнем детализации. Чем больше людей вовлечено в разработку и чем больше времени на нее отведено, тем больше прототип должен быть похож на готовый сайт. При этом небольшой команде для создания одной страницы может хватить и схематического наброска.
- Создание прототипа следует начать с расчета пути пользователя к целевому действию. Уже после разработки сценариев взаимодействия с сайтом можно начинать рисовать блоки и выбирать формы кнопок. Первый набросок можно сделать хоть от руки в блокноте — лишь бы получить общее видение.

- Сервисы для создания прототипов имеют схожие функционал и интерфейсы. Поэтому при выборе стоит обратить внимание на возможность совместной работы и доступные для экспорта форматы.
Подписывайтесь на наш Telegram-канал
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Что такое прототип сайта
Прототип сайта – это базовый макет страниц будущего интернет-ресурса, который демонстрирует расположение информационных блоков, меню, кнопок, форм заявок и всего, что должно быть по вашему техническому заданию. Такая схема может быть лишь визуальной, то есть статичной. А можно разработать эскиз в виде html-документа, где будут кликабельные и динамичные элементы.
Прототип как необходимый этап разработки сайта
Мы часто слышим, что можно обойтись и без прототипа веб-сайта. Ведь это просто лишняя трата денег. Но давайте разберёмся. Цель – продемонстрировать внешний вид и действие всех страниц интернет-ресурса перед началом его разработки. Думаете, здесь дело лишь в денежной выгоде (доработки могут быть платными)?
Вовсе нет. Это позволяет избежать трудоёмких доработок на поздних стадиях проекта. К этому времени вы уже практически соберетесь запустить сайт, но вдруг выяснится, что нужно ещё там допилить, тут добавить, а здесь вообще всё не так, как представлялось. Согласитесь, лучше сразу внести необходимые изменения.
Поэтому такой важный этап, как прототипирование – процесс создания макета, – сэкономит вам не только деньги, но ещё и нервы, и время.
Виды прототипирования
Самый простой и быстрый вариант – создание эскиза сайта на бумаге. Только лист блокнота или А4, карандаш и 5-20 минут. Конечно, у такого способа есть свои недостатки – нет интерактивности, невозможно увидеть функционал во всей красе. Да и после каждой правки нужно заново рисовать часть наброска (а то и весь).
Да и после каждой правки нужно заново рисовать часть наброска (а то и весь).
Второй вид прототипирования требует знания дизайнерских программ – к примеру, Axure Pro или Adobe Photoshop. Это уже серьёзный макет, который визуально демонстрирует все ваши задумки. Элементы интерфейса – почти «живые». Но работа графического специалиста потребует больше времени.
И третий вариант – разработка макета с помощью онлайн-сервисов. Он пользуется большой популярностью. Интернет-инструментов для создания прототипа сайта довольно много и они легки в использовании. Не нужно быть высококвалифицированным дизайнером, чтобы разработать прототип сайта в Figma или Draftium. Вы можете сами сесть и «построить» веб-ресурс вашей мечты. И прийти к разработчикам уже с ТЗ и готовым макетом. Они такое любят, мы точно знаем.
Вместо заключения
Вы уже поняли, что разработка прототипа – важный этап. Мы хотим ещё раз подчеркнуть задачи, которые решает эскиз сайта, собрав их в одном списке.
- Синхронизация мыслей, идей клиента и заказчика – важно убедиться, что вы говорите на одном языке и видите примерно одинаковый результат.
- Возможность внесения правок на начальном этапе – это и дешевле, и быстрее.
- Более точная оценка сроков и бюджета проекта.
- Представление перспектив будущих улучшений, развития сайта – это если вам нужно быстро запуститься и какие-то элементы пока попросту не нужны, но понадобятся в будущем.
Что такое прототип сайта, как он выглядит и для чего нужен
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Прототип сайта — это схематическое расположение основных блоков веб-страницы, которую собираются разрабатывать.
Что такое прототип сайта? Перед созданием картины художник рисует ее эскиз в карандаше. После этого он создает картину в красках. А перед тем как разработать дизайн сайта, веб-разработчик создает прототип каждой его страницы.
Для того чтобы не столкнуться с проблемами, веб-студии тщательно прорабатывают все этапы создания веб-проектов, начиная от разработки ТЗ и заканчивая решением финансовых вопросов. Казалось бы, воспринимать картинки проще, чем сложный технический текст. Но, к сожалению, не каждый разработчик рисует эскиз будущего интернет-проекта.
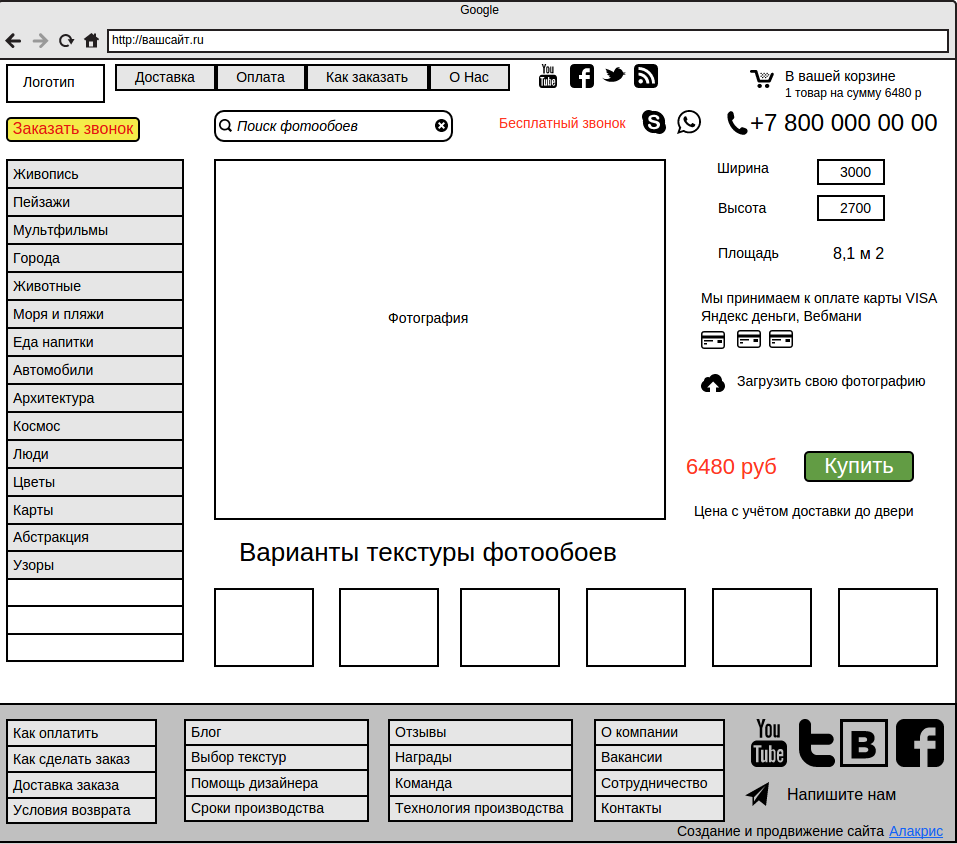
Как выглядит прототип сайта — пример
Для чего нужен прототип сайта
Рассмотрим, какие вопросы можно решить при помощи эскиза.
Общий язык между сторонами
Интернет-ресурс разрабатывают несколько специалистов. Их, как минимум, четверо: менеджер, веб-дизайнер, HTML-кодер, программист. Кроме того, в процессе разработки постоянно присутствует пятое лицо — это заказчик. Поэтому переводчик между сторонами просто необходим. Клиент видит свою картину, менеджер — свою, видение дизайнера наполнено креативом, а кодер с программистом должны получить дизайн, обработка которого не создаст больших проблем. Каждый должен передать коллеге свое представление, обосновать решения, понять задачу не двояко. Однозначное отображение задания проще выполнить в графике.
Поэтому переводчик между сторонами просто необходим. Клиент видит свою картину, менеджер — свою, видение дизайнера наполнено креативом, а кодер с программистом должны получить дизайн, обработка которого не создаст больших проблем. Каждый должен передать коллеге свое представление, обосновать решения, понять задачу не двояко. Однозначное отображение задания проще выполнить в графике.
Приложение к договору
Прототипирование сайта — это процесс, который предшествует разработке технического задания. Некоторые специалисты включают его в бриф или делают одним из приложений договора на создание веб-ресурса.
Внешний вид веб-ресурса
Описывать будущий веб-проект на словах можно бесконечно, и все равно будет непонятно: как смотрятся рядом два баннера, наглядно ли отображается новостная лента, бросается ли в глаза информация об акциях и т.п. На картинке можно увидеть, что меню ненаглядно, два соседних баннера мешают друг другу, новости загромождают пространство и т.
Сокращение сроков
Готовые картинки исключают сложные и дорогостоящие переделки в будущем, экономят время и деньги.
Виды прототипов
Статический — это простая картинка с размещенными блоками, которая может быть дополнена краткими пояснениями (тексты типа: «меню-аккордеон», как работает кнопка и т.п.).
Динамический — описывает, как должен функционировать веб-проект (в онлайн-режиме нажимаются кнопки, открываются ссылки и т.п.).
Как сделать прототип сайта
Статика рисуется в любом графическом редакторе, иногда в Word. Динамика создается в HTML или Power Point. Также существуют специальные сервисы и программы для создания прототипа сайта. Например, Mockflow, Go Mockingbird, Protoshare, Creately, Wireframe, Balsamiq, Solidify App. Есть как платные, так и бесплатные сервисы. Они позволяют показать эскиз веб-ресурса «в движении», с комментариями, более наглядно.
Преимущества динамического прототипирования на основе сервисов:
- эстетичный вид;
- быстрое внесение изменений;
- возможность перевода в статику;
- доступность для всех участников работы.
Как должен выглядеть прототип сайта и основные требования к нему
- Самое главное требование — эскиз должен быть простым и понятным.
- Размеры блоков должны быть реальными.
- Следует создавать несколько макетов, чтобы выбрать наиболее функциональный.
Плюсы прототипирования
- Прототип — это сжатое ТЗ, которое можно быстро прочитать.
- Быстрое согласование деталей. На эскизе можно наглядно показать, где, что и как будет расположено на будущей веб-странице.
- Экономия времени. Согласовать эскиз проще, чем вносить трудоемкие изменения в готовый отрисованный дизайн.
- Нет подводных камней при разработке дизайна. Предварительная картинка утверждается клиентом, после этого он не будет предъявлять требования к ее изменению.

- Упрощение работы веб-дизайнеру. Специалист видит, где и как располагать блоки.
- Универсальность. Если есть готовый макет — можно обратиться в любую веб-студию, и специалисты поймут и реализуют ваши желания.
- Прототипирование помогает усилить действие контента. Можно визуально оценить расположение блоков, их видимость и значимость.
- Клиент легко может высказать свои пожелания на макете.
- Готовая картина дизайна может применяться как элемент презентации в будущем.
- Эскиз позволяет понять, что проект не реализуем.
Минусы прототипирования или подводные камни
- При разработке эскиза все равно ТЗ необходимо. Сложные технические моменты однозначно придется расписывать.
- Если у клиента слабо развито абстрактное мышление — он не поймет эскиз.
- Если проект создается на готовом шаблонном дизайне, то отрисовка макета не нужна, так как верстка и размещение блоков в шаблоне не подлежат изменению.
- Прототипирование не может показать сложный программинг или слишком креативные идеи.

- Детальное прототипирование каждой веб-страницы может быть бесполезным, если договором заложена гибкая разработка.
Если взвешивать плюсы и минусы, понятно, что в большинстве случаев прототипирование просто необходимо. Это первый и самый важный шаг перед разработкой ТЗ. А качественное ТЗ — это уже 50% успеха, остальное зависит от таланта исполнителей.
Как создать прототип сайта: пошаговая инструкция
Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
- Что такое прототип сайта
- Для чего нужен прототип сайта заказчику
- Задачи, которые решает прототип сайта для команды разработчиков
- Виды и примеры прототипов сайта
- Как создать прототип сайта
- Рекомендация по созданию прототипов
- Вывод и рекомендация
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
Пример современного прототипа сайта в InVision Studio:
InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/macOS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Для чего нужен прототип сайта заказчикуСтроить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиковПрототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
Виды и примеры прототипов сайта — способ вырастить сайт постепенноПеред тем, как открыть Figma или Photoshop, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
1. Эскиз на бумаге (скетч) — хорош для поиска конструкцииЭскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
«Работайте руками: сидение перед компьютером днями напролет убивает нас и нашу работу: нам необходимо чувствовать, каково это создавать что-то своими руками.»
«Отойдите от компьютера: компьютер может помочь в редактировании идей, но блокирует генерирование творческого потока — вы начинаете сами себя исправлять, еще толком не сформулировав идею.»
Остин Клеон, 10 уроков творческого самовыражения
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
Пример наброска информационной архитектуры (IA)2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.
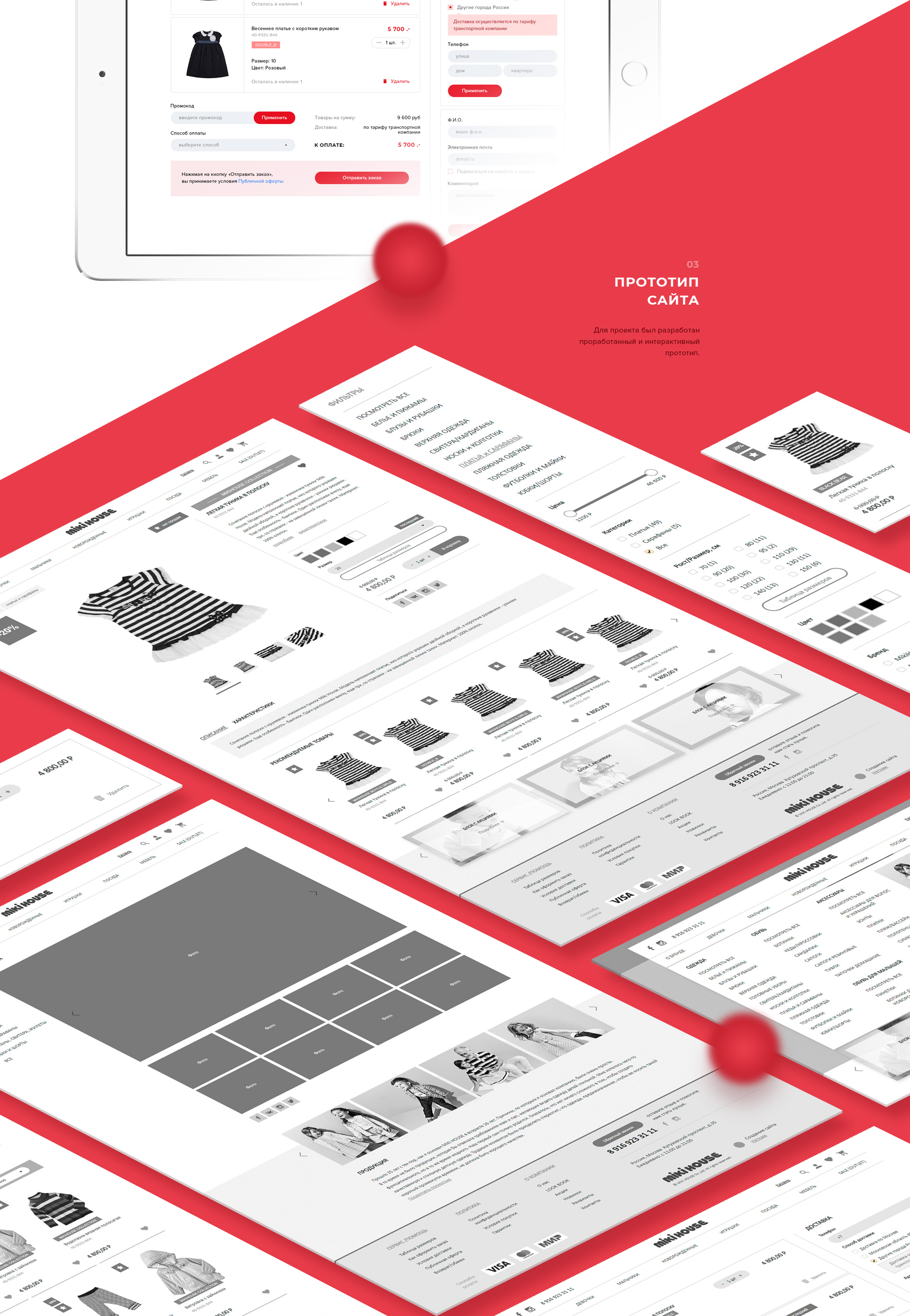
Пример LoFi Wireframe.3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Чем хорош: фокусирует на сообщениях и расстановке акцентов на существенных для истории моментах.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.
Пример HiFi Wireframe.4. Интерактивный прототип с высокой детализацией (Interactive Hi-Fi)Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
5. HTML-прототип в Webflow или TildaАльтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипаПользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
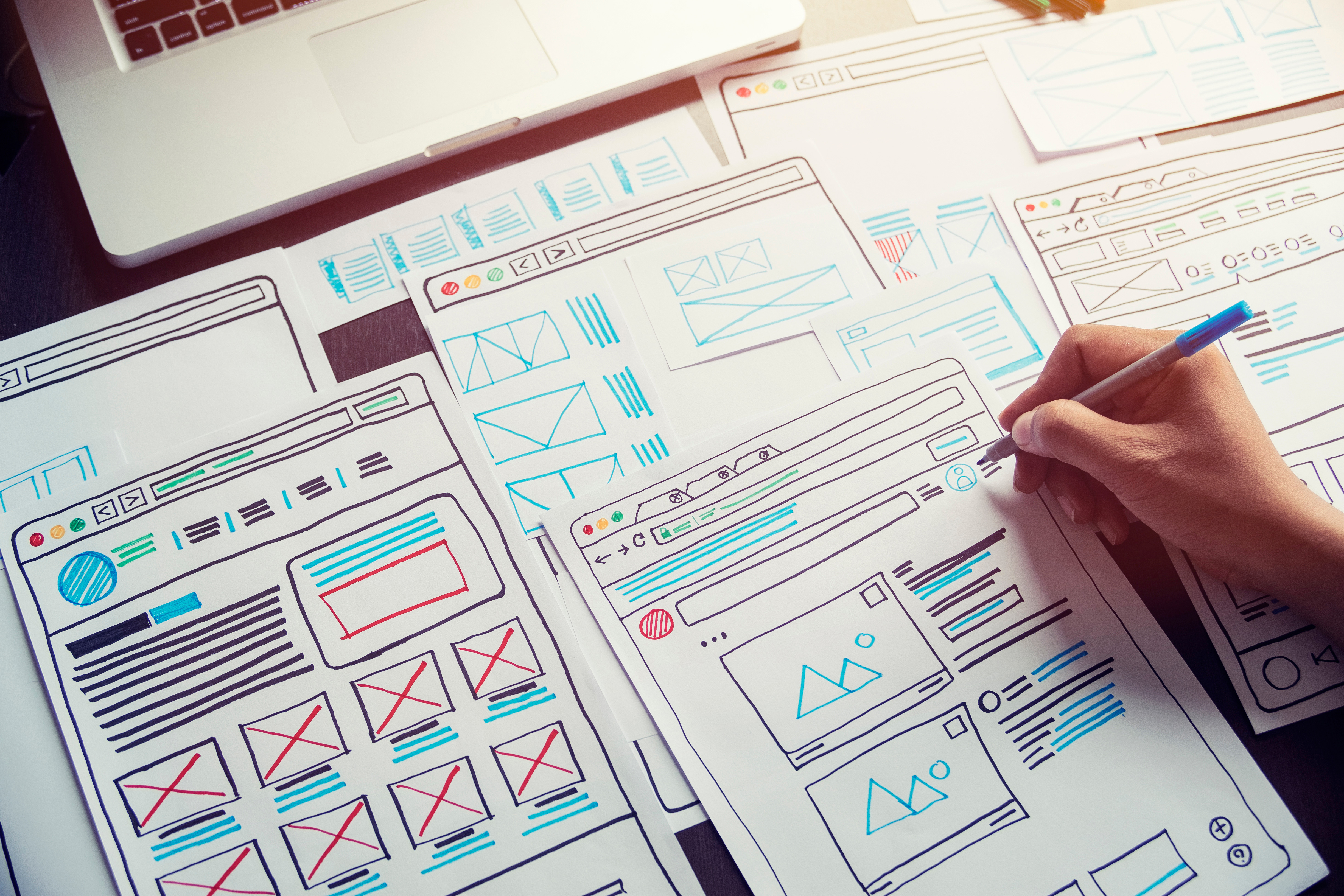
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.
Скетчинг и разметка информационной архитектуры страницы.Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
Превращаем скетч в полноразмерный прототип с деталями (HiFi).Шаг 3. Прорабатываем стиль и образы с учетом метафоры и ценностей бренда (High Fidelity Wireframe)Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.
Стилизуем прототип фирменным стилем.Типовые элементы — Wireframe-Kit для прототипированияWireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Старт c готовым Wireframe Kit и доработки под свои цели и задачи. Вводим в Google Images/Яндекс.Картинки «Low-fidelity wireframing kit for Figma» и «Figma Wireframe Kit», качаем и пробуем.
Рекомендация по созданию прототиповПринципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
- Первый экран: сделайте привлекательный заголовок, полезный текст под заголовком и две кнопки действия (основная — заказать, вспомогательная — изучать). В заголовке заявите о вашей фишке, а в тексте под заголовком раскройте принцип работы.
- Черно-белый: не отвлекайтесь на цвета. Тональной шкалы достаточно, чтобы нарисовать картину любой сложности.
- Навигация и сценарий: проверьте плавность сценария и достижимость бизнес-целей. Хороший прототип годится для юзабилити-тестирования на целевой аудитории.
- Сначала история и только потом сетка: сетка — инструмент организации контента и способ сделать аккуратно. Начните с рассказа о продукте и компании.
- Тексты и контент: используйте максимально приближенные к реальности тексты и фото. Если на старте не хватает текстов, временно позаимствуйте их у конкурентов.
- Компоненты и привычки: в прототипах старайтесь не изобретать новые элементы управления, используйте популярные и знакомые образы.
- Гармония и чутье: редактируйте композиции и историю на уровне прототипа, иначе на поздних фазах дизайна придется возвращаться и переделывать заново.
- Документ, план и объем работ: прототип — серьезный документ. С ним вы уже можете вместе с программистами оценить объем работ.
- Заметки на полях: заметки помогают зафиксировать идеи по взаимодействию с пользователем, ценный бизнес-контекст. Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Прототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов.
22 факта о прототипах — CMS Magazine
С точки зрения веб-разработчиков, прототипирование — естественный этап в работе над сайтом, такой же, как чертеж или макет в проектировании машин и зданий. Но если чертеж дома ни у кого вопросов не вызывает, то необходимость прототипирования сайтов часто подвергается сомнению.
Несмотря на то, что некоторые заказчики уже начинают приходить к разработчикам с собственными прототипами, в большинстве они все же воспринимают прототипы как нечто новое, требующее веских причин для включения в смету проекта.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Для справки:
Прототип сайта — схемы его страниц (wireframes), собранные в структуру и частично или полностью имитирующие работу интерактивных элементов и серверной части.
Прототип нужен как для сайта, так и для мобильного приложения. На тендерной площадке Workspace более 2500 исполнителей готовых заняться проектированием сайта.
15 причин использовать прототип
- Прототип — средство быстрого согласования. Нет способа быстрее согласовать все детали проекта, чем сделать его эскизное визуальное представление.
- Прототип экономит время: изменения, которые в инструменте прототипирования занимают секунды, в фотошопе, готовой верстке или на готовом сайте могут занимать часы, дни и недели.
- При отсутствии прототипа — все подводные камни всплывают на производственных этапах или даже после старта проекта. Лучше найти проблему в проекте на этапе прототипа.
- Прототип — это не дополнительный этап. Если прототипа нет, то вся работа по проектированию переходит на этап дизайна, а выполнять проектирование в Photoshop очень долго и дорого, а зачастую просто бесперспективно. Прототип не увеличивает объем работы, а уменьшает его.
- Прототип упрощает этап дизайна — когда есть схемы всех страниц, состав и расположение всех элементов, отрисовать макеты проще и дешевле. Это делает этап дизайна намного более предсказуемым.
- Прототип самодостаточен. Это готовый проект, с которым можно при необходимости обратиться в любую компанию для продолжения работы.
- Прототип выводит работу с контентом на совершенно иной уровень. Каждая страница, даже текстовая, создается как интерфейс: структурируется информация, расставляются акценты, планируются иллюстрации и интерактивные элементы.
- Если проект начинается с прототипа, заказчик сможет увидеть сайт и даже начать тестировать его на самых ранних этапах, до того, как начались дорогие производственные работы.
- Прототип помогает заказчику формулировать свои требования — когда на его глазах быстро и понятно проект обретает форму, сразу становится очевидным, что требует корректировок и поправок. Исполнитель в свою очередь охотно вносит правки, ведь это просто.
- В хорошем прототипе работают все ссылки, демонстрируется работа интерактивных элементов, частично имитируется работа серверной части, а значит, мы можем на нем отработать все сложные этапы взаимодействия с посетителем.
- Детально-проработанный прототип вполне можно отдать на тестирование фокус-группам.
- Прототип можно и нужно использовать как часть презентаций для заказчиков и инвесторов. Нет лучше способа показать, что вы планируете сделать, чем продемонстрировать прототип создаваемого проекта.
- Если в разработке проекта используется прототип, то работа делится на две части: проектирование и реализация. Это значит, что сначала заказчик оплачивает только проектирование. Риски сведены к минимуму.
- Многие задачи кажутся проще до того, как над ними началась работа. Прототип — это прекрасный способ вовремя понять, что проект слишком дорог или не реализуем.
- Прототип намного более понятно и емко описывает сайт, чем текстовое ТЗ — он лучше чем ТЗ на 80 страниц, в котором никто ничего не понимает и не хочет читать.
7 причин отказаться от прототипа
- Прототип все же не заменяет ТЗ — он описывает интерфейсы сайта. Серверную часть программирования и базы данных все-равно необходимо описывать.
- Для восприятия даже глубоко проработанного прототипа необходимо абстрактное мышление. Заказчики «визуалы» иногда не воспринимают прототип и могут работать только с дизайном.
- Прототип практически не актуален для простых проектов, которые состоят из одного-двух шаблонов, например, главной и контентных страниц, которые заполняются однотипным содержанием.
- Если проект делается на уже существующей технологической платформе, и ее функции заведомо ограничены, например, движок блога или магазины — прототип не нужен, ведь функционал уже определен.
- Прототип не поможет в работе над проектом, требующим креативного визуального решения. Сложная графика и идеи лучше демонстрировать в форме презентации и эскизов, но не прототипа.
- Если делается редизайн веб-проекта с сохранением функционала, роль прототипа выполняет он сам. Делать прототип заново обычно нет необходимости.
- Детальный прототип всего проекта, от первой страницы до самого незначительного диалогового окна, может стать бесполезной работой, если проект планируется вести по гибким методикам разработки.
И небольшая финальная интрига: если вы следите за конкурентами, особенно в твиттере, то наверняка видели эти сайты: prototype.ru и tratatype.ru. Что скажете? Это троллинг от коллег/клиентов или гениальное сэлфпромо?
Создание прототипа – один из самых важных этапов работы над сайтом, отличающимся от большинства других по функционалу. Это задача для проектировщиков и разработчиков. Но каким будет окончательный внешний вид будущего сайта – зависит от мастерства дизайнеров.
Самые креативные дизайнеры работают в студиях-лидерах рейтинга креативности разработчиков. В топ-100 рейтинга были учтены сотни побед студий в 6 наиболее статусных конкурсах сайтов.
Создание прототипа сайта: 7 инструментов для маркетолога | Блог YAGLA
Как объяснить четко, каким вы видите будущий сайт или мобильное приложение? Решение – создание прототипа.
В этой статье вы узнаете что такое прототип и как его создать с помощью 7 онлайн-сервисов.
Что такое прототип сайта
Прототип – макет, или физическая реализация концепта интерфейса. Ещё 15 лет назад, когда о принципе «Mobile first» ещё никто не думал, страница-прототип содержала образцы дизайна всех элементов сайта – заголовков, списков, цитат, абзацев.
Сегодня этого мало: пользователь заходит на сайт не только с компьютера, а верстка для мобильных устройств существенно отличается от верстки для десктопов. При этом фундамент – пути пользователя по сайту в соответствии с воронкой – нужно выстроить заранее. А также продумать все нюансы и функциональность интерфейса.
Допустим, вы не владеете навыками верстки, программирования и графическими редакторами. Как показать, что вы хотите получить? Совсем недавно для наглядности использовали лист бумаги и шариковую ручку. Так выглядел образец прототипа в исполнении эмоционального заказчика:
Сегодня не нужно пачкать бумагу или осваивать графические редакторы. При любом уровне подготовки вы соорудите желаемую раскладку из готовых элементов интерфейса, минимальный уровень интерактивности – и приглашайте для обсуждения коллег.
Онлайн-сервисы прототипирования позволяют создавать от простых эскизов до полнофункциональных макетов с рабочими ссылками и элементами интерфейса.
Далее – 7 вариантов, у каждого свой спектр возможностей, сложность работы и цена. Выбор за вами.
InVision
Это идеальное решение, если вам нужно «оживить» готовые макеты Photoshop или Sketch.
Примечание: плагин для Adobe Photoshop и для Sketch поможет отправить проект из редактора прямо в InVision. Работает синхронизация файлов внутри проекта, с рабочим столом либо Dropbox (для этого нужны дополнительные приложения).
Главный плюс приложения – система управления проектами. Вы сохраняете эскизы в различных проектах и разделяете их на группы. Можно добавлять несколько вариантов макетов, например, для страницы «О компании», фиксировать все правки и стадии.
Кроме того, InVision добавляет макетам некоторую интерактивность. Для этого назначьте ссылки на элементы, которые связывают страницы и элементы проекта.
Все действия по проекту фиксируются на вкладке «Activity». Это удобно при групповой работе над макетом: вы точно знаете, кто загрузил файлы или редактировал ваш макет своими кривыми руками (либо довел его до совершенства).
Хотите получить обратную связь? Инструмент позволяет делиться результатами с помощью сгенерированных уникальных адресов. Участники команды могут обсудить с вами определенные элементы, оставить пометки в дизайне.
Большой минус – нет встроенных библиотек готовых элементов, которые можно использовать в проекте. Максимум, что вы можете сделать – низкоуровневый макет, самую первую итерацию, готовую для развития и обсуждения.
Для этого выбираете несколько готовых раскладок из демо-проектов, которые включают прототипы для разных устройств и нескольких типов страниц.
Большой плюс – инструмент бесплатный.
InVision
Balsamiq
Нет Photoshop или Sketch? Возможно, Balsamiq – лучший инструмент для вас. Он работает, как приложение для рабочего стола. Есть и веб-версия.
Инструмент содержит внушительную библиотеку встроенных элементов UI для использования в проектах. Это экономит время: вы используете готовые пресеты (например, выпадающие меню или «аккордеоны»).
Схема работы простая: перетаскиваете выбранный элемент с верхней панели, располагаете, где нужно, панель настроек справа поможет изменить его по цвету, фону, размеру, назначить ссылку и т.д.
Предлагаемые примитивы позволяют сфокусировать внимание на функциональности и не тратить время на нюансы дизайна.
Нужно оценить несколько вариантов дизайна? Не вопрос, инструмент предлагает средства контроля версий и историю версий. Можете вернуться назад по времени и оценить, насколько продвинулся ваш дизайн.
Balsamiq предусматривает расширения сторонних разработчиков – можно добавить дополнительные иконки или инструменты управления.
Главный минус – приложение платное. Хотя цены вполне подъемны: версия для десктопа стоит $89 за одну лицензию, веб-версия на 3 проекта – $12 в месяц. Есть бесплатный пробный период на 1 месяц для некоммерческих проектов.
Balsamiq
Moqups
Это полноценное веб-приложение позволит разработать дизайн от простого эскиза до готового макета.
Как и в Balsamiq, тут есть встроенная библиотека готовых элементов. В процессе работы вы оставляете комментарии, отмечаете цели и задачи каждого этапа и элемента.
Не готовы сразу работать над эскизами? Приложение предусматривает инструмент, который строит диаграммы и графики для наглядного представления путей будущего посетителя по сайту.
Ваши коллеги могут оставлять пометки и комментарии по отдельным элементам макета. Вы можете отвечать и сохранять эту переписку в проекте.
Moqups – веб-приложение, вся работа проходит исключительно онлайн. Ваши проекты хранятся на серверах разработчика.
Сервис платный, стоимость тарифа зависит от количества проектов и места на сервере.
Базовый тариф на 10 проектов и 1 GB на сервере обойдется в $13. Есть стартовый бесплатный тариф на 1 проект, ограниченный 300 объектами и 5 MB. Для простейшего макета (одностраничного лендинга) и полноценного общения с дизайнером этого вполне достаточно.
Вот что из этого может получиться:
Moqups
Marvel
Marvel — простой и интуитивный инструмент прототипирования. Его инструмент Canvas создает эскизы и каркасные интерфейсы.
Можно систематизировать наброски, загружать макеты в группы прототипов точно так же, как в InVision. Доступна базовая перелинковка элементов дизайна и создание интерактивности.
Главная фишка Marvel – ориентация на разработку мобильных интерфейсов. При создании нового проекта вы выбираете тип прототипа: сайт, приложение для iPhone, iPad,Android и даже AppleWatch.
Можно назначать разнообразные события, жесты и переходы на элементы интерфейса. Не ограничивайтесь статическими конструкциями или примитивной интерактивностью на основе кликов.
Добавляйте жесты (протаскивания и т.д.): выбираете активную область, назначаете на неё действие из набора пресетов, смотрите результат. Есть подсказки, так что не запутаетесь.
Печальный момент: Marvel разрабатывался для пользователей MacOS – для них разработчики припасли дополнительные плагины и приложения. Есть, например, плагин для Sketch. Для пользователей Windows и Linux подарочков нет.
Marvel предлагает три тарифа:
- Бесплатный – на 1 пользователя и 2 проекта.
- Профессиональный – $12 в месяц, 1 пользователь и неограниченное число проектов.
- Корпоративный – $48 в месяц, 4 пользователя.
Marvel
Justmind
Библиотека встроенных элементов позволяет создавать примитивные эскизы и почти готовые интерфейсы. Инструмент Justmind предусматривает библиотеки для десктопных и мобильных приложений. Работает как для iOS, так и для Android и Surface.
После создания макетов можете добавлять интерактивные триггеры для интерактивности. Как и в Marvel, выбираете жест для привязки к элементу-триггеру, и переход для имитации функционала.
Пара кликов, чтобы пригласить к обсуждению макета коллег. Они помечают элементы и оставлять замечания по ним.
Профессиональный тариф обойдётся в $19 за 1 пользователя в месяц.
Justmind
Origami
Origami — более узкоспециализированный инструмент прототипирования, так как доступен только для MacOS. Его функции – создавать эскизы и макеты для iPad и iPhone.
Origami содержит 4 главные панели:
- Панель патчей – здесь назначаете элементам интерактивность, анимацию, поведение.
- Слои – добавляете слой, размещаете на нём элементы, назначаете действия.
- Окно просмотра – оцениваете результаты труда.
- Библиотека патчей – просматриваете заготовки и их описания, выбираете необходимые элементы и добавляете в проект.
Главный плюс – возможность добавлять интерфейсу сложную интерактивность без навыков программирования. Для разработки дизайна инструмент не подходит.
Origami бесплатен, веб-версии нет.
Origami
Proto.io
Вы загружаете собственные эскизы и библиотеки элементов интерфейса, а приложение поможет создать на их основе макеты до получения полноценного прототипа. Есть и встроенные библиотеки элементов.
Интерфейс сервиса простой: перетаскиваете на рабочее поле компоненты интерфейса, группируете и организуете их. При этом в любой момент на любой стадии можно перестроить макет как нужно. Выделяете объект на рабочем поле в нужном слое – и в панели опций можно отредактировать абсолютно всё.
Гордость разработчиков – продвинутый редактор Proto.io:
После выстраивания макета, назначаете на элементы интерфейса жесты и переходы. Можно повторять определtнные фазы или внешний вид. Пример такой фазы – окно со значком загрузки, который пользователь видит лишь тогда, когда он использовал окно поиска.
Разработчики предлагают привязку к учетной записи Dropbox для хранения и загрузки файлов, клиент для iOS и Android и плагины для Sketch и Photoshop.
Вы получаете двухнедельный бесплатный тестовый период с полной функциональностью. Этого времени достаточно, чтобы понять, нужен ли вам этот инструмент.
Тариф «Фрилансер» стоит $24 в месяц и позволяет вести 5 проектов. Если вы не работаете в веб-студии, этого хватит с избытком.
Proto.io
Заключение
Этих сервисов достаточно для решения любой задачи, остается только выбрать подходящий.
Дружеский совет: не выбирайте приложения с избыточным для ваших нужд функционалом, если не хотите тратить время на изучение мануалов и интерфейса.
Обзор программ для создания прототипов сайта
О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
- Позволяет создать точный образ будущей страницы без отвлечения на дизайн. Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.
- Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки. Процесс обсуждения вариантов проходит значительно проще.
- Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов. А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
Популярные инструменты на рынке для создания прототипов
Инструменты прототипирования сайтов для новичков
Популярные инструменты на рынке для создания прототипов сайта
Согласно исследованию от компании UXtools.co, самые популярные инструменты для создания прототипов в 2020 году были:
Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma
Онлайн-сервис, который просто взорвал рынок в 2020 году. Доступ к прототипу из окна браузера и возможности совместной работы не хватало многим командам. Есть также desktop-приложение, но его используют реже. Все файлы хранятся в облаке Figma, поэтому нет необходимости перекидывать их между коллегами.
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
InVision
Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
Adobe XD
Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
Sketch
Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
Principle
Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
ProtoPie
Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure
Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
Balsamiq
Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow
Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
Frame Box
Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Почему вам следует создавать прототип веб-сайта
Что такое прототип веб-сайта?
Прототип с точки зрения веб-дизайна — это интерактивный макет вашего веб-дизайна. Хотя у него может не быть всех наворотов окончательной сборки веб-сайта, он может дать вам действительно хорошее представление о функциональности, пути пользователя и потоке через веб-сайт. Прототип веб-сайта — это, по сути, высококачественная визуальная версия сайта, которая позволяет связывать экраны и демонстрировать, как веб-сайт будет работать, прежде чем его создавать.
Почему мы создаем прототипы веб-сайтов?
Создание прототипов веб-сайтов полезно во многих отношениях. Что наиболее важно, прототип позволяет пользователю взаимодействовать с веб-сайтом почти так же, как при его создании. Хотя он может не включать какие-либо стили анимации или перехода, он работает на базовом уровне, позволяя пользователю перемещаться и взаимодействовать с определенными элементами на сайте.
Могу ли я создавать прототипы каркасов или они должны быть точными?
В зависимости от уровня сложности веб-сайта, может быть полезно создать прототип на ранней стадии каркаса, даже если это только для удобства дизайнеров.В некоторых случаях работа с плоскими визуальными элементами может скрыть от дизайнера некоторые области навигации и функциональные возможности, которые могут принести пользу дизайну. Работа с каркасными прототипами может помочь выявить области для улучшения на очень ранней стадии проектирования, что позволит сэкономить время при работе с высококачественными визуальными элементами.
Каковы преимущества прототипирования?
Создание прототипов очень полезно в процессе проектирования, поскольку позволяет нам сэкономить много времени на ранних этапах веб-проекта.Выявить области, требующие улучшения на этапе проектирования, гораздо легче исправить, чем обнаруживать эти проблемы после того, как сайт перешел в разработку. Прототипирование также полезно для демонстрации пользователям, которые могут не понимать плоские визуальные эффекты, так же легко, как интерактивную версию сайта.
Следует ли мне создать прототип моего веб-сайта?
Это немного сложный вопрос, но в большинстве случаев я бы сказал «да». Прототипирование может быть выполнено множеством различных способов, что становится чрезвычайно простой задачей для выполнения и может выполняться бесплатно.Если вы думаете, что прототип веб-сайта принесет вам или вашим пользователям какую-либо пользу, я настоятельно рекомендую вам попробовать!
Какие инструменты я могу использовать?
Существует множество инструментов, которые помогут вам создать прототип вашего веб-сайта.
Онлайн-варианты и варианты программного обеспечения включают (но не ограничиваются):
Тем не менее, прототипирование может быть достигнуто и более простыми способами, такими как использование Powerpoint или создание PDF-файлов, и даже вдали от экрана с помощью бумажных эскизов.
В Fifteen почти все наши веб-проекты проверяются посредством прототипирования как нашей командой, так и клиентами, а в некоторых случаях — посредством онлайн-тестирования пользователей. Таким образом, мы получаем максимально полезную обратную связь, чтобы производить лучший продукт, который мы можем.
Если вы хотите начать новый веб-проект, не ищите дальше. Свяжитесь с Fifteen сегодня по телефону 0115 932 5151 или по электронной почте [email protected]
Как создать прототип веб-сайта?
Как известно, картинка стоит тысячи слов.Что, если это не просто изображение, а действующая модель, с которой вы действительно можете взаимодействовать? Тогда это прототип, и они поистине бесценны, когда дело доходит до разработки веб-сайтов. Итак, как создать прототип веб-сайта? Давайте разберемся.
Создайте свой собственный прототип
Что такое прототип веб-сайта?Прототип веб-сайта выводит его на совершенно новый уровень, добавляя взаимодействия и анимацию и давая пользователю представление о том, как будет выглядеть конечный продукт.
Но прежде чем мы углубимся в детали того, как создать прототип для веб-сайта, давайте уделим время, чтобы устранить любую путаницу вокруг терминологии UX-дизайна:
В чем разница между каркасом, макетом и прототипом ?Каркас веб-сайта — это статическое черно-белое изображение, показывающее, как элементы будут расположены на странице.
Макет можно рассматривать как каркас на стероидах — он вводит типографику, цвета, шрифты, логотипы и т. Д.оставаясь статичным.
Примеры использования прототиповВам нужен прототип веб-сайта, если вы хотите:
- Визуализировать свою идею , чтобы лучше понять детали;
- Поделитесь концепцией дизайна своего веб-сайта с деловыми партнерами, коллегами и друзьями;
- Дайте четкое указание на то, что вы ищете , нанимая дизайнеров и команду разработчиков программного обеспечения;
- Выполните пользовательское тестирование и получите полезную обратную связь.
Создание прототипа дизайна веб-сайта начинается со сбора информации. Посмотрите на другие сайты в вашей отрасли (или даже вне ее, но похожие или связанные с вашим бизнесом в других отношениях). Скорее всего, вы уже посещали их миллионы раз раньше, но как только вы начнете планировать свой собственный сайт, вы увидите их через другую призму.
Используйте это исследование как источник вдохновения, а также как предупреждающие знаки, которые нельзя делать, чтобы создать прототип веб-сайта, который лучше всего подойдет для вашего бизнеса.
Шаг 2. НабросокТеперь начните воплощать свои идеи в жизнь. Для этого не нужны специальные художественные навыки или инструменты — просто нарисуйте на листе бумаги основные элементы будущих страниц вашего сайта.
Вот основные вещи, о которых следует помнить при создании набросков:
- Нарисуйте все идеи, которые приходят вам в голову — даже те, которые кажутся смешными, могут вдохновить вас на хорошую идею, когда вы увидите ее на бумаге.
- Сделайте это быстрым упражнением — чем больше вы думаете об этом, тем больше вероятность, что вы увлечетесь деталями.
- Аннотации — много всего, что приходит вам в голову о будущих взаимодействиях функциональности страниц. Скорее всего, если вы не запишете это в эту самую секунду, вы забудете об этом позже.
- Используйте копию-заполнитель — вы разберетесь с семантикой позже. Пока вы создаете прототип веб-сайта, просто используйте четкие метки для всех страниц и самых больших разделов и Lorem Ipsum для всего остального.
- Сосредоточьтесь на увеличении — где должно находиться меню? Как будет выглядеть шаблон страницы продукта? Не погружайтесь слишком глубоко в детали при создании прототипа.
Подумайте, что именно вы хотите, чтобы ваш прототип демонстрировал, и составьте список всех страниц, которые вам понадобятся.
Возможно, вы просто хотите сосредоточиться на пути к покупке? Тогда вам, скорее всего, понадобятся следующие страницы: домашняя страница, страница результатов поиска и / или страница категории, страница продукта, страница корзины, страница оформления заказа и страница подтверждения покупки. Если вы хотите создать прототип для всего веб-сайта, укажите все страницы, на которых он будет отображаться.
Тадам! Подготовительная работа сделана, теперь вы готовы приступить к созданию прототипа веб-страницы. Это легко и весело, если вы используете хороший конструктор прототипов веб-сайтов.
Как выбрать лучший прототип сайта?Это непростое решение , учитывая количество решений , доступных на рынке. В этом случае паралич анализа — это уже не фигура речи, а точное описание ума пользователя, пытающегося сделать выбор.Не теряйте голову и просматривайте маркетинговый беспорядок.
Если вы не создаете что-то чрезвычайно сложное, все, что вам действительно нужно, — это простой, надежный и, желательно, бесплатный инструмент для создания прототипов (например, Mockplus или Draftium) .
Если это так, Draftium — это инструмент прототипа веб-сайта, который вы, возможно, захотите попробовать. Он имеет более 200 шаблонов прототипов веб-сайтов, более 250 готовых блоков для всех видов элементов страницы, которые вы можете комбинировать любым способом, а также надежную интерактивную функциональность.Нет необходимости в обучении благодаря удобному дизайну.
Вы можете создать прототип веб-сайта бесплатно, используя любые блоки, или вы можете получить один из заранее разработанных шаблонов за небольшую плату. Шаблоны прототипов Draftium были созданы опытными веб-дизайнерами, адаптированы для различных отраслей, нишевых рынков и типов бизнеса и помогают сэкономить время занятым профессионалам, желающим начать работу.
Создание прототипа веб-сайта
Примеры и шаблоны прототипов веб-сайтов
Прототип, подобный этому, выглядит настолько сложным, что можно подумать, что опытный дизайнер потратил на него часы, но его можно легко создать в Draftium без каких-либо дополнительных усилий. привлечена профессиональная помощь.
Пример прототипа веб-сайта Cruise Liner
Этот прототип круизного лайнера компании отличается лаконичным дизайном с акцентом на широкоформатные изображения и множеством призывов к действию на всей странице. Вы можете увидеть, как посетители сайта влюбляются в пейзажи экзотических мест и бронируют круиз еще до того, как узнают об этом.
Вот еще один отличный пример прототипа веб-сайта, встроенный в прототип Draftium :
2.Пример каркаса веб-сайта VR Startup
Он предназначен для камеры VDR, поэтому в значительной степени опирается на модули, связанные со спецификациями, для представления большого объема технической информации наиболее полным и легким в использовании способом. У этого прототипа есть несколько ссылок на обзоры прессы, отзывы и видео-примеры, чтобы собрать воедино все, что может потребоваться потребителям для принятия решения о покупке, не перегружая их.
Для примера не столь сложной темы, посетите этот веб-сайт прототип шаблона для заводского бутика.
3. Шаблон прототипа веб-сайта Flower Boutique
Элегантный и минималистичный, он оставляет много места, на котором изображения растений будут выделяться и сиять. Этот шаблон идеально подходит для представления множества различных
Начните создавать прототип своего веб-сайта бесплатно прямо сейчасВ заключение, полностью интерактивный прототип веб-сайта — это инструмент, которым вы не можете позволить себе пренебречь на пути к созданию веб-сайта. Это экономит много времени, пытаясь объяснить, что именно вы имели в виду, значительно упрощает общение с разработчиками и дизайнерами программного обеспечения и в конечном итоге экономит деньги, которые в противном случае были бы потрачены на редизайн и исправление ошибок.
Готовы бесплатно создать прототип веб-сайта в несколько простых шагов?
Откройте для себя Draftium
Люси Кухаренко
Контент-маркетолог и копирайтер в Weblium
Что такое прототип веб-сайта и как создать прототип веб-сайта? — Официальный блог Internetdevels
Создание веб-сайта начинается с создания прототипа веб-сайта. Прототип веб-сайта — это как проект будущего сайта. Чем сложнее проект, тем сложнее и детальнее должен быть прототип сайта.
Когда-то для создания прототипов веб-сайтов специалисты рисовали прототипы на листах бумаги. Сейчас процесс разработки совсем другой.
Ниже специалисты по веб-разработке InternetDevels познакомят вас с миром прототипа веб-сайта и покажут, почему так важно создать прототип веб-сайта до его создания.
Прототип сайта — что это и зачем он вам нужен?
Прототип будущего сайта — это примерная модель будущего веб-дизайна вашего сайта.Прототип можно сравнить с трехмерным дизайном вашего будущего дома.
Веб-прототип позволяет клиентам и компании увидеть, как сайт будет работать на практике. Он использует динамический макет сайта, удобный, потому что вы можете нажать на все кнопки и посмотреть, как они отреагируют. Это как черновик вашего сайта.
Прототип классный еще и тем, что позволяет максимально идеализировать будущий сайт без значительных затрат времени и денег, но с максимальным результатом.
Прототип выглядит примерно так.
Сильные причины, по которым клиенту необходимо создать прототип веб-сайта
Как клиент, вы, вероятно, думаете:
Зачем мне нужен этот прототип сайта?
Это пустая трата времени!
Поверьте нам на слово — если вы создадите прототип веб-сайта до его фактического создания и запуска, вы сможете сэкономить много денег и сэкономить много времени, которое вы потратили бы на исправление ошибок и ошибок в будущем.
Наши клиенты часто меняют свое видение конечной площадки в процессе реализации проекта. Что ж, создание прототипов сайтов позволит избежать этого. Создание прототипа веб-сайта — лучший способ прийти к общему видению для веб-разработчика и клиента.
Преимущества прототипирования сайта:
- Вы можете увидеть, как ваш сайт будет выглядеть и работать на ранней стадии.
- Вы можете исправить то, что вам не подходит, без значительных затрат времени и денег.
- Вы можете запланировать реалистичные временные рамки для вашего проекта.
- Помогает прийти к единому видению будущего сайта.
- Создание прототипов значительно спасет вас в будущем.
- Вы можете выявить проблемы и недостатки.
- Вы получаете документ с подробным планом и советами для разработчиков и дизайнеров.
Какие задачи команда разработчиков может решить с помощью прототипа сайта?
Как видите, прототипы приносят много преимуществ для сотрудничества между клиентами и веб-компаниями.Помимо всего вышеперечисленного, преимущества прототипа веб-сайта помогают решить две проблемы:
1. Проверка концепции.
Речь идет о тестировании макетов и изменении структуры веб-сайта.
2. Создание сценариев использования.
Суть в том, что клиенты видят, как сайт работает на практике.
Поэтому главное преимущество прототипирования — это гарантия получения желаемого проекта.
Это удобно для компании, занимающейся веб-разработкой, потому что реализация будущего проекта будет происходить с учетом уже внесенных изменений.
Как создать прототип сайта?
Вот некоторые из наиболее распространенных методов прототипирования. Все они разные: дорогие и дешевые, сложные и простые, те, которые можно реализовать без специального оборудования, и те, которые в этом нуждаются. Пойдем глубже!
Топ-3 популярных способа создания прототипов
1. Прототипирование на бумаге
Прототипирование на бумаге — самый простой и самый старый способ создания эскизов. Это наименее технологически продвинутый вариант, но все же полезный.Прототипы рисуются на листах бумаги или на доске.
Преимущества бумажного прототипирования:
- не требует дополнительных вложений
- не требует специальных программ
- быстро создается
Недостатки бумажного прототипирования:
- не интерактивно
- невозможно только редактировать одна часть, все должно быть изменено
- ваши возможности ограничены
2. Создание прототипов с помощью профессиональных приложений
Создание прототипов с помощью профессиональных приложений — это следующий уровень прототипирования для будущего веб-сайта.Для его создания нужно использовать специальные профессиональные приложения.
Преимущества прототипирования с помощью профессиональных приложений:
- можно добавлять интерактивные элементы
- эстетично и профессионально
- можно редактировать разделы общего прототипа
Недостатки прототипирования с помощью профессиональных приложений :
- требует инвестиций
- требует специальных знаний
- требует времени для завершения проекта
3.Создание прототипов с помощью онлайн-инструментов
Создание прототипов с помощью онлайн-инструментов — один из самых удобных способов прототипирования веб-сайта. Большая разница в том, что это онлайн-инструмент, к которому любой может получить доступ в любой точке мира.
Преимущества прототипирования с онлайн-инструментами:
- вся команда имеет доступ к проекту
- не требует больших вложений
- простой и легкий в использовании
Недостатки прототипирования с онлайн-инструментами:
- только
- профессионалы могут в полной мере использовать все возможности
- требуется время для создания качественного продукта
Какие инструменты следует использовать в процессе прототипирования?
В Интернете есть масса инструментов для создания прототипов.
Список лучших инструментов для создания прототипов:
- Origami
- Draftium
- Webflow
- Marvel
- Wireframe
- iPlotz
- Axure
- На уме
- Balsamiq
- Figma
Создайте прототип веб-сайта с компанией Internetdevels, занимающейся веб-разработкой.
Прототипирование — лучшее вложение для вашего будущего веб-сайта.Прототипы помогут избежать недоразумений и разных представлений о конечном продукте.
Как говорится, семь раз отмерь, один раз отрежь.
Вы всегда можете получить помощь от компании, занимающейся веб-разработкой. Создавайте профессиональные прототипы своего будущего сайта прямо сейчас!
Объяснение прототипа вашего веб-сайта | Мичиганский веб-дизайн
Создание прототипа веб-сайта является частью процесса проектирования и разработки веб-сайта. Все в веб-команде — от маркетологов до дизайнеров и разработчиков — используют прототип для общения друг с другом и со своими клиентами.
Что такое прототип веб-сайта?
Прототип веб-сайта ничем не отличается от любого другого прототипа — это модель, созданная до того, как будет спроектирована настоящая вещь. Изображение ниже — это пример прототипа веб-сайта.
После создания и утверждения прототипа графический дизайнер создает дизайн веб-сайта и использует прототип веб-сайта в качестве модели. На следующем изображении показан дизайн, созданный на основе прототипа выше.
Прототип веб-сайта во многом похож на проект дома.Подобно проекту, это также руководство или план дизайна — только для веб-сайта, а не для дома.
Почему мы используем прототипы
Как и многие агентства по индивидуальному веб-дизайну, Artonic использует программное обеспечение для интерактивного прототипирования для создания прототипа веб-сайта.
Прототип «излагает скелетную структуру веб-сайта, чтобы вы могли лучше понять, что будет, куда и как пользователь будет перемещаться».
Почему? Причина в том, чтобы поделиться идеями и спланировать веб-сайт.
«Каркас определенно помогает убедиться, что вы находитесь на одной волне с творческой командой.Это похоже на согласование набросков ». (Для получения дополнительной информации прочтите Зачем строить каркасы и прототипы.)
Прототип веб-сайта позволяет команде веб-дизайнеров сотрудничать друг с другом при создании будущего веб-сайта.
Это также упрощает взаимодействие проектных групп с клиентами. Одна из основных причин, по которой профессиональные веб-агентства используют прототип, заключается в том, что он «так эффективно сокращает количество переделок и недопонимание». (Прочтите статью «Создайте лучший пользовательский интерфейс с помощью ProtoShare».)
Этапы создания прототипа веб-сайта
Прототип веб-сайта планируется, проектируется, используется и редактируется в течение его жизненного цикла. Вся цель прототипа — создать удобный веб-сайт, который будет развиваться вместе с вашим бизнесом, поэтому имейте в виду, что создание идеального прототипа — не цель.
План
Прототип веб-сайта создается после того, как выполнено несколько вещей, включая информационную архитектуру, исследование целевой аудитории и создание контента (и это лишь некоторые из них).Эти задачи должны быть выполнены до создания прототипа веб-сайта, чтобы время использовалось наиболее эффективно.
Перед проектированием прототипа составляется план.Дизайн
Когда план прототипа готов, прототип разрабатывается с помощью специального программного обеспечения. Программное обеспечение для создания прототипов позволяет дизайнеру создавать и использовать шаблоны, элементы слоев и даже использовать HTML-код для создания конечного продукта, обладающего высокой функциональностью.
Прототип разработан с использованием запланированной карты сайта и контента.Уточнение
После разработки прототип используется так же, как и готовый веб-сайт. UX-дизайнеры часто проходят через прототип бесчисленное количество раз в течение проекта, чтобы оптимизировать его для людей, которые в конечном итоге будут использовать веб-сайт.
Направляющая
Когда прототип готов, на его основе создается графический дизайн веб-сайта. Дизайнер использует цвет, текстуру и другие графические элементы, чтобы сделать сайт визуально привлекательным.
После графического дизайна разработчики также используют прототип для понимания функциональности. Помните, графический дизайн непригоден; это файл изображения. Графический дизайнер отправляет файл изображения разработчику, который затем кодирует веб-сайт. После разработки окончательный веб-сайт тестируется и запускается в сети.
Как использовать прототип вашего веб-сайта
Если вы работаете с агентством по веб-дизайну, скорее всего, вы воспользуетесь прототипом, чтобы спланировать свой веб-сайт.
- Сосредоточьтесь на своем путешествии
- Забыть окончательный дизайн
- Отдельные мнения от фактов
- Держите запуск в уме
Сосредоточьтесь на своем путешествии
Это путь, который важен при использовании прототипа своего веб-сайта.Цель состоит в том, чтобы обеспечить приятные впечатления тем, кто будет пользоваться сайтом. Несколько вещей, которые следует учитывать:
- Могу ли я найти то, что ищу?
- Ссылки идут туда, где я ожидал?
- Подходят ли названия страниц?
Сейчас не время переписывать предложения, вопросительные ключевые слова или определять цвет баннера веб-сайта. Эти вещи уместны на отдельных этапах проекта веб-сайта, но не на этом этапе.
Забудьте окончательный дизайн
При использовании прототипа игнорируйте дизайн и сосредоточьтесь на макете и функциях.Графическое оформление сайта определяется после утверждения прототипа, так что пока забудьте об этом.
Отдельные мнения от фактов
Если вы являетесь частью крупной компании или учреждения, вы можете входить в совет или комитет, ответственный за планирование бизнес-сайта. Чтобы упростить задачу, убедитесь, что мнения отделены от фактов. В противном случае вы получите беспорядок, а не удобный веб-сайт.
Когда кто-то делает предложение по поводу прототипа веб-сайта, изучите его, прежде чем согласиться.Имеет ли это смысл? Это основано на исследованиях или исследованиях? Каков источник?
Например, если кто-то предлагает переписать заголовок или удалить абзац, выясните, почему. Чтобы сделать сайт лучше для конечного пользователя, или это мнение? Повлияет ли это на впечатления посетителей? Если да, то как? Если нет, то изменение может быть ненужным.
Держите запуск в уме
Важно, чтобы проект продолжал развиваться и не останавливаться, пока вы просматриваете прототип своего веб-сайта.Цель — запустить ваш сайт, а не создать идеальный прототип.
Используйте прототип, внесите необходимые изменения для повышения удобства использования, затем переходите к дизайну. Прототип — одна из ранних стадий проекта веб-сайта; не застревай здесь.
Откладывать запуск сайта не стоит. Гораздо лучше получить минимально жизнеспособный продукт в Интернете и внести правки в это время, чем тратить месяцы на обдумывание прототипа.
Чего ожидать от прототипа вашего веб-сайта
Во время создания собственного проекта веб-сайта вы рассмотрите прототип своего веб-сайта.Вы увидите прототип в Интернете.
Когда вы впервые видите прототип своего веб-сайта, имейте в виду следующее: это проект, а не конечный продукт.
Ваш веб-сайт не будет выглядеть так при запуске в сети; это будет выглядеть иначе. Если вы впервые видите каркас и переживаете — можете расслабиться. Это прототип вашего сайта; это не конечный продукт. Думайте об этом как об эскизе, который агентства веб-дизайна используют, чтобы убедиться, что ваш конечный продукт великолепен!
Ваш прототип уродлив
Если вы поймете, что думаете о том, как сильно вы ненавидите внешний вид прототипа, что ж, мы согласны! Выглядит некрасиво и непривлекательно.Но вот как это должно выглядеть.
Мы разрабатываем прототип таким образом не зря — так что вы можете сосредоточиться на вещах, которые имеют значение на этом этапе проекта. Индивидуальные веб-агентства создают веб-сайты особым образом, чтобы конечный продукт был не только красивым , но и функционировал должным образом .
Доверяйте своему агентству веб-дизайна
На ранних этапах проекта вашего веб-сайта основное внимание уделяется пользовательскому опыту, функциям, потоку посетителей и пути вашего клиента.Эти элементы должны быть определены в первую очередь, до графического дизайна.
Если ты все еще беспокоишься, ничего страшного. Просто доверьтесь своему агентству веб-дизайна; есть причина, по которой вы их наняли!
Большинство профессиональных команд веб-дизайна с большим энтузиазмом делают все возможное для своих клиентов. Ваша команда опытная, образованная и увлеченная своим делом — это нормально — расслабиться и позволить им заниматься тем, что у них получается лучше всего.
Испытайте опыт
Используйте прототип своего веб-сайта, чтобы узнать, будет ли ваш окончательный веб-сайт простым в использовании.Рассмотрите несколько сценариев — представьте, что вы впервые зашли на веб-сайт: куда вы идете? Затем представьте, что вы — вернувшийся посетитель, который ищет конкретную информацию: можете ли вы ее найти?
Имейте в виду: текст и изображения легко редактировать, когда ваш веб-сайт находится в сети, но гораздо сложнее исправить проблемы с навигацией и структурой.
Самое важное: поток посетителей, навигация, структура, взаимодействие с пользователем
Наименее важно: изображения, текст, значки (символы), размер логотипа
Прототипирование как часть процесса
Вот как проходит этап прототипа в рамках вашего проекта веб-дизайна:
- Ваша карта сайта, структура и содержание планируются вашей командой.
- Дизайнер создает прототип на основе созданного плана.
- Прототип тестируется и дорабатывается до тех пор, пока пользовательский опыт не будет оптимизирован.
- Графический дизайнер использует прототип для создания окончательного дизайна.
- Во время разработки разработчики используют прототип для управления функциональностью.
Мы готовы к разработке
Давайте оптимизируем прототип вашего сайта и перейдем к графическому дизайну! Как только вы увидите графический дизайн своего веб-сайта, вы забудете об этом уродливом прототипе.
Графический дизайн вашего сайта красочный и привлекательный.После разработки ваша веб-команда создаст код и протестирует ваш сайт. Как только все заработает, мы готовы к запуску вашего сайта!
Запуск вашего веб-сайта очень интересен — вы, наконец, завершили свой проект по созданию веб-сайта! Поздравляю!
Посмотреть портфолио веб-дизайна Artonic
Сказать привет!
Позвоните в Artonic или напишите нам, если вас интересует дизайн, разработка или маркетинг веб-сайтов.
517-902-7851
Мичиган, США
Прототипирование | Usability.gov
Прототип — это черновая версия продукта, которая позволяет вам изучить свои идеи и продемонстрировать пользователям замысел функции или общую концепцию дизайна, прежде чем вкладывать время и деньги в разработку. Прототипом может быть что угодно, от бумажных рисунков (низкая точность) до чего-то, что позволяет переходить по нескольким фрагментам контента на полностью функционирующий сайт (высокая точность).
Преимущества прототипов
Гораздо дешевле изменить продукт на ранней стадии процесса разработки, чем вносить изменения после разработки сайта. Поэтому вам следует подумать о создании прототипов на ранних этапах процесса. Создание прототипов позволяет собирать отзывы пользователей, пока вы все еще планируете и разрабатываете свой веб-сайт.
Nielsen обнаружил, что наибольшее улучшение пользовательского опыта достигается за счет как можно более раннего сбора данных об удобстве использования. Он отмечает, что дешевле вносить изменения до написания кода, чем ждать, пока реализация не будет завершена.
Разница между эскизами и прототипами
Хотя разница между эскизами, каркасами и прототипами не всегда очевидна, их намерения различаются. Билл Бакстон в своей книге Sketching User Experiences приводит список дескрипторов, которые помогают объяснить различия:
| Эскиз | Опытный образец |
|---|---|
| Вызывающий воспоминания | Дидактический |
| Предложить | Описать |
| Исследуйте | Уточнить |
| Вопрос | Ответ |
| Предложение | Тест |
| Спровоцировать | Решимость |
| Предварительно | Специфический |
| Ни к чему не обязывающий | Изображение |
Трейси Лепор дополнительно определяет различия, визуально показывая континуум от эскиза к дизайну, показывая отношения между тем, что проект пытается передать, количеством итераций между фазами и точностью дизайна.
Прототипирование с высокой и низкой точностью
Продолжаются дискуссии об использовании прототипов с низкой или высокой точностью и о том, насколько прототип должен напоминать окончательную версию вашего дизайна. Было обнаружено, что оба они в основном эквивалентны в поиске проблем с удобством использования (Walker et al, 2002). С учетом сказанного, есть вещи, которые следует учитывать при попытке решить, какой вариант лучше всего подходит для вашего проекта:
- Прототипы с низким уровнем достоверности часто создаются на бумаге и не позволяют взаимодействовать с пользователем.Они варьируются от серии нарисованных от руки макетов до распечаток. Теоретически скетчи с низкой точностью создавать быстрее. Прототипы с низким уровнем точности помогают на ранней стадии визуализации альтернативных проектных решений, что способствует инновациям и улучшениям. Дополнительным преимуществом этого подхода является то, что при использовании черновых набросков пользователи могут чувствовать себя более комфортно, предлагая изменения.
- Высококачественные прототипы основаны на компьютере и обычно позволяют реалистично (мышь-клавиатура) взаимодействовать с пользователем.Высококачественные прототипы максимально приближают вас к истинному представлению пользовательского интерфейса. Предполагается, что высокоточные прототипы намного более эффективны при сборе реальных данных о производительности человека (например, о времени выполнения задачи) и при демонстрации реальных продуктов клиентам, руководству и другим лицам.
Создание бумажных прототипов
Создание прототипов на бумаге — это самый быстрый способ получить отзывы о предварительной информационной архитектуре, дизайне и содержании вашего сайта.Бумажные прототипы легко создать, для этого потребуется только бумага, ножницы и стикеры.
Используйте один лист бумаги для каждой создаваемой веб-страницы, а затем попросите пользователей опробовать их в тесте на удобство использования. Пользователи указывают, где они хотят щелкнуть, чтобы найти информацию, и вы меняете страницу, чтобы отобразить этот экран.
Этот процесс помогает вам собирать отзывы на ранних этапах процесса проектирования, быстро вносить изменения и улучшать ваши первоначальные проекты.
Список литературы
- Практический пример того, как эскизы интерфейсов, сценарии и компьютерные прототипы структурируют встречи заинтересованных сторон, проведенные Йохансоном и Арволой
- М.Уокер, Л. Такаяма и Дж. А. Landay, высокое или низкое качество, бумага или компьютер? Выбор атрибутов при тестировании веб-прототипов, 46-е ежегодное собрание Общества по человеческому фактору и эргономике, 29 сентября — 4 октября 2002 г., Балтимор, США, HFES, Санта-Моника (2002), стр. 661–665.
- Бумажные прототипы работают так же, как и прототипы программного обеспечения
Полное руководство по созданию каркасов и прототипов — Smashing Magazine
Краткое резюме ↬ Такие методы, как каркасное моделирование и прототипирование, изменили то, как сегодня работают дизайнеры пользовательского интерфейса.Давайте подробнее рассмотрим преимущества и процесс.
( Это спонсируемая статья .) Когда общая картина установлена и ваш пользовательский интерфейс продуман, пора приступить к созданию некоторых прототипов. Моя шестая статья из этой серии из десяти статей посвящена процессу создания прототипов.
Как я уже подчеркивал ранее в предыдущих статьях этой серии, лучший дизайн следует итеративному процессу:
- Вы проводите исследование, работая с пользователями, чтобы определить основные требования пользователей, которые необходимо удовлетворить.
- Имея в руках это исследование, вы определяете проблему, которую пытаетесь решить, и устанавливаете гипотезу.
- Определив проблему, вы создаете прототип.
- Используя этот прототип, вы проверяете свои предположения, сравнивая их с вашей гипотезой.
- Наконец, вы возвращаетесь к первому этапу, уточняете свое мышление и снова повторяете процесс, приближаясь к законченному решению.
В каждом цикле процесса точность ваших прототипов повышается. Чем раньше вы сможете выявить и исправить проблемы, тем проще и дешевле это . Чем дальше вы продвигаетесь в процессе, тем больше становится дороже вносить изменения. Здесь на помощь приходит прототипирование.
Больше после прыжка! Продолжить чтение ниже ↓Как дизайнеры, работающие сегодня, нам повезло, что в нашем распоряжении есть множество инструментов для создания прототипов. В частности, такие инструменты, как Adobe XD, позволяют нам создавать интерактивные прототипы с эффектом присутствия при относительно низких затратах.
Эти инструменты позволяют нам провести большую часть нашего тестирования, прежде чем мы перейдем к дорогостоящей части процесса, создавая полностью работающие продукты в среде, в которой они будут поставляться.
Создав общую картину пользовательских потоков и подумав о создании дизайн-системы, обеспечивающей согласованность, пришло время собрать несколько интерактивных прототипов.
В этой статье, третьей в этой серии, исследуются преимущества каркасного моделирования и прототипирования, а затем описывается процесс от бумажного прототипа до низкоуровневого каркаса и Hi-Fi прототипирования с помощью макетов.
Преимущества прототипирования
Нам, как дизайнерам, повезло, что в нашем распоряжении имеется множество инструментов для создания прототипов с широким диапазоном точности. На одном конце спектра у нас есть бумажные прототипы lo-fi, а на другом конце — цифровые прототипы hi-fi.
Цифровые прототипы позволяют нам создавать реалистичные, интерактивные доказательства концепций, которые позволяют пользователям и заинтересованным сторонам почувствовать, что мы создаем. Эти прототипы позволяют нам проверить наши предположения и постепенно перейти к готовым решениям .
Создание интерактивного прототипа с использованием такого инструмента, как Adobe XD, значительно быстрее, чем углубленное изучение HTML, CSS и JS для создания веб-сайта или сложная сборка мобильного приложения.
Интерактивные прототипы также позволяют нам тестировать наши проекты с пользователями и другими заинтересованными сторонами, внося их в процесс проектирования значимым образом и позволяя нам тестировать: информационную архитектуру, макет и визуальную иерархию, а также интерактивные элементы.
Существует множество других преимуществ прототипирования, в том числе:
- Экономия времени и денег;
- Вовлечение всех в процесс проектирования;
- Служит мостом между дизайнерами и разработчиками.
Давайте углубимся в них и рассмотрим вариант создания прототипа — моста между исходной идеей и окончательной сборкой — как ключевой части процесса проектирования.
Опытные образцыэкономят ваше время и деньги
Золотое правило прототипирования — и разработки любой новой идеи — терпеть неудачу рано и терпеть неудачу недорого. Создание прототипов позволяет выявлять недопонимания и устранять их как можно раньше в процессе проектирования. Чем раньше будут решены проблемы, тем лучше будет сэкономить ваше время и деньги.
Чем глубже вы в проекте, тем дороже исправлять ошибки. Прототипы — будь то бумажные прототипы lo-fi или прототипы цифровых hi-fi — представляют собой экономичный способ выявления изменений, которые, возможно, потребуется внести, прежде чем вы приступите к законченной сборке, после чего внедрение изменений становится все более дорогостоящим.
Прототипыпомогают вовлечь всех в процесс проектирования
Даже скромный проект обычно включает в себя несколько различных заинтересованных сторон.Важно взаимодействовать со всеми, кто участвует в проекте, помогая им пройти путь от идеи до готового продукта.
Прототипы полезны для включения в проект широкого круга участников: дизайнеров, разработчиков, менеджеров проектов, бизнес-аналитиков и обычных пользователей. (Этот список — в зависимости от размера и масштаба проекта — потенциально является лишь верхушкой айсберга.)
Прототипы — отличный способ вовлечь всех в процесс проектирования .Они также поддерживают разговор, чтобы дизайнеры не пропадали неделями подряд, создавая сложные решения проблем, которых, возможно, не существует.
Прототипы служат мостом между дизайнерами и разработчиками
По мере того, как наша отрасль становится все более и более сложной, идея «дизайнеров-единорогов», обладающих глубокими навыками как дизайнеров, так и разработчиков, к счастью, остается позади. Сейчас просто слишком сложно быть «мастером на все руки». Мы все больше работаем в многопрофильных командах, опираясь на сильные стороны разных специалистов, и в этом контексте прототипы действуют как клей, который скрепляет всех вместе.
Когда дизайн продукта или функции завершен и передается более опытному разработчику для окончательной сборки, высокоточный, интерактивный прототип гарантирует, что разработчик имеет четкое представление о том, что к чему.
Это особенно верно, когда речь идет о разработке взаимодействий. Богатые интерактивные прототипы значительно мощнее, не говоря уже о захватывающих, чем серия плоских визуальных элементов, в которых отсутствует взаимодействие. Они дают очень четкое представление не только о том, как что-то выглядит , но и о том, как это работает .
Итак, имея это в виду, давайте рассмотрим процесс создания прототипов.
Бумажные прототипы, каркасы и интерактивные прототипы
Определив преимущества прототипирования, пора глубже погрузиться в процесс создания прототипов. Мы, конечно, можем создавать прототипы продуктов с широким диапазоном точности и с использованием широкого набора инструментов. К ним относятся:
- быстрые наброски бумажных прототипов;
- lo-fi, монохромные каркасы; и
- кликабельных макетов высокого качества.
По мере продвижения по спектру прототипов мы можем предоставить более полное представление о нашем дизайне, включая цветовые палитры, типографские варианты и другие аспекты, включая взаимодействия и анимацию. Короче говоря, прототипирование происходит во всем диапазоне точности, от низкой до высокой.
По мере того, как мы поднимаемся на уровней точности , мы в конечном итоге создадим прототипы в среде, в которой они будут поставляться. Например, окончательные прототипы для веб-сайта в идеале будут созданы с использованием HTML, CSS и JavaScript. чтобы мы могли адаптировать их к среде.
Процесс прототипирования — это путешествие, проходящее через уровни верности. Существует много разных типов прототипов — с низким, средним и высоким уровнем точности — и они подходят для разных этапов проектирования.
Прототипы задействованы на каждом этапе процесса проектирования: с самых ранних итераций, когда вы часто «думаете вслух»; с помощью интерактивных прототипов, где вы начинаете проверять предположения; к подробным прототипам, на которых вы начинаете воплощать свой дизайн.(Большой превью)В начале пути важно сосредоточиться на низкокачественных подходах, которые не требуют больших затрат и быстро внедряются. Бумага — идеальный инструмент для создания прототипов на данном этапе процесса . После того, как вы выполнили начальное тестирование своих бумажных прототипов, пора перейти к чему-то более высокому уровню точности.
Собранная обратная связь помогает перейти на следующий уровень точности, используя такие инструменты, как Adobe XD, для создания интерактивных прототипов lo-fi с каркасами.Это поможет вашим пользователям и заинтересованным сторонам лучше понять, как все работает.
Опять же, когда тестирование завершено, пора переходить к прототипам высокой точности. На этом этапе мы повышаем точность и переходим от макетов к макетам. Создание интерактивных прототипов Hi-Fi с макетами дает пользователям и заинтересованным сторонам очень четкую картину конечного результата.
Наконец, мы переходим к конечной среде для прототипирования, например, с использованием HTML, CSS и JavaScript для веб-сайта.Создание собственного прототипа гарантирует, что то, что вы создаете, максимально приближено к готовому продукту.
Конечно, каждый проект индивидуален, и иногда вам может потребоваться подходить к созданию прототипа в разном порядке. Например, при создании сложного веб-приложения SaaS вам может потребоваться начать создание прототипа в HTML на более раннем этапе процесса, чтобы реализовать и протестировать веб-технологии. Как всегда, выбранный вами подход будет зависеть от конкретного проекта.
В этой статье я исследую бумажное прототипирование, прототипирование lo-fi с каркасом и прототипирование hi-fi с макетами.Если вы ищете подробную и исчерпывающую информацию — в хорошем смысле! — книгу, в которой подробно рассматривается прототипирование, я бы порекомендовал книгу Бена Коулмана и Дэна Гудвина «Designing UX: Prototyping». «В ней есть отличная подробная глава, посвященная прототипированию HTML.
Сила бумаги
Paper — невероятно мощный инструмент для создания прототипов. Являясь очень дешевым средством создания прототипов, он освобождает вас, уменьшая «вес ожиданий». Прелесть бумаги в том, что она также предназначена для совместной работы, позволяя вам разрабатывать как команду, коллективно.Как показывает исследование «Инструменты дизайна» Хой Винь, бумагу используют дизайнеры всего мира: 64% дизайнеров используют бумагу как неотъемлемую часть своего рабочего процесса .
Как и все остальное, бумажное прототипирование — это навык, который улучшается с практикой, и некоторое время, потраченное на создание эскизов интерфейсов, окупится. Недавно я посетил однодневный семинар по созданию эскизов интерфейсов с Евой-Лоттой Ламм, и у меня появилось много идей для улучшения моего подхода к бумажному прототипированию.
Одним из простых приемов, значительно улучшивших мои наброски, было задание нарисовать интерфейс (Twitter, YouTube, Kickstarter и т. Д.) За максимально короткое время, всего за минуту или две.Многократное прохождение этого процесса заставляло вас сосредоточиться и значительно ускорять наброски.
Чем больше вы рисуете, тем больше у вас улучшаются навыки мышления и общения. . Однако для этого необязательно посещать семинар. Просто выделите немного времени и попрактикуйтесь, и ваши навыки бумажного прототипа неизмеримо улучшатся. Подобно тому, как спортсмен разогревается перед гонкой, мы также можем разогреть свои умственные мускулы — перед тем, как приступить к сеансу бумажного прототипа — аналогичным образом.
Обзор инструментов дизайна Хой Винь подчеркивает важность бумаги как инструмента дизайна: 64% респондентов сообщили, что они используют бумагу в качестве основного инструмента для мозгового штурма и создания идей. Бумага также полезна для создания эскизов интерфейсов, выступая в качестве моста между фазой идеи и фазой макета. (Большой превью)В мастерских, которые я провожу — будь то студенты или профессионалы — я всегда начинаю с бумаги. Это идеальный инструмент для генерации и реализации идей. Мы можем думать через бумагу и понимать, что это невероятно раскрепощает.
Бумага значительно быстрее, чем работа на компьютере. Работая на изначально более низком уровне точности, он заставляет вас продумывать процесс, определяя потоки и отображая интерфейсы. Наконец, набор для изготовления бумажных прототипов невероятно недорог в изготовлении и доступен любому, независимо от бюджета. Начать можно со следующего:
- Ручки (разной толщины и качества)
- Бумага
- Шаблоны и другие инструменты
Я считаю, что при создании прототипов на бумаге полезно иметь ручки разной толщины.Sharpies заставляют вас думать с низкой точностью из-за их толстых перьев. С другой стороны, гелевые ручки Muji позволяют мыслить точнее, потому что они тоньше. Ручка-кисть Tombow ABT N75 Dual Brush Pen в цвете Cool Grey 3 отлично подходит для создания теней и придания вашим рисункам «приподнятости». (Если вы купите одну ручку, купите Tombow, это фантастика.)
Когда ваши бумажные прототипы разработаны, пора перейти к компьютеру и создать несколько низкоуровневых каркасов, которые можно сшить вместе, чтобы создать более захватывающие прототипы для экрана.
Lo-fi, каркасы с низким напряжением
С широкими мазками, созданными с низкой точностью с использованием бумажных прототипов, пора начать переход к чуть более высокому уровню точности с использованием каркасов. На этом этапе процесса прототипирования мы переходим от бумаги к экрану и постепенно повышаем точность.
Каркас — это, по сути, «каркас» вашего дизайна. В качестве результата проектирования с более низким уровнем точности — который ориентирован на структуру, а не на внешний вид — макеты помогут вам сосредоточиться на функциональности и не потеряться в деталях .Каркасные модели сводят интерфейс к простым монохроматическим формам и полезны для передачи структуры высокого уровня.
Вайрфреймы предлагают ряд преимуществ:
- Без «визуальной грамматики» или «внешнего вида» их можно создавать быстрее, что позволяет сосредоточиться на функциональности.
- Будучи низкоуровневыми продуктами, они могут быстро обновляться во время пользовательского тестирования.
- Благодаря упрощенному дизайну они оказывают меньшее давление на пользователей и заинтересованные стороны, позволяя им свободно говорить о проектных решениях, не опасаясь критики «законченного» дизайна.
- Они менее «ценны», что позволяет дизайнерам учитывать отзывы, не чувствуя к ним особой привязанности.
- Их незавершенный вид снимает напряжение; Никто не ожидает, что каркас будет готов к отправке на следующий день.
Как я отмечал в своей предыдущей статье, Adobe XD предоставляет ряд предварительно созданных наборов пользовательского интерфейса, которые избавляют вас от повторного рисования часто используемых элементов пользовательского интерфейса. Эти комплекты пользовательского интерфейса предоставляют вам множество различных элементов, которые могут вам понадобиться при создании дизайна, включая те, которые включают:
- Зарегистрироваться
- Ленты активности
- Экраны кассы
- Ленты новостей
- статей и сообщений.
UI Kits можно использовать для относительно быстрого преобразования бумажного прототипа в простой интерактивный прототип, что значительно экономит время. Еще лучше, если вы используете Adobe XD, они бесплатны.
Наборы пользовательского интерфейса Adobe XD — идеальная отправная точка для создания каркасов. Благодаря широкому спектру различных элементов интерфейса, которые можно использовать, они могут действовать как мост между бумажными и цифровыми прототипами. (Большой превью)Вайрфреймы , ориентированные на информационную архитектуру, позволяют быстро составить карту пути по содержанию .Каркасные модели также полезны для определения объема проекта, позволяя идентифицировать все различные экраны, которые могут потребоваться для разработки.
Вам не нужно ждать, пока у вас появятся точные макеты, чтобы начать создавать интерактивные, интерактивные прототипы. Такие инструменты, как Adobe XD, позволяют создавать интерактивные прототипы lo-fi, и они могут быть невероятно полезными, чтобы помочь вам двигаться дальше и проверить свои предположения.
Предоставляя пользователям и другим заинтересованным сторонам «действующий» прототип, который позволяет им переходить по сериям экранов, прототипы lo-fi чрезвычайно полезны для ведения обсуждения дизайна , позволяя вам продвинуть свой дизайн вперед через обсуждение.
С разработанным и протестированным прототипом с интерактивным интерфейсом, который можно использовать, настало время создать более полно реализованный интерактивный макет, который поможет вам нарисовать картину того, как готовый продукт будет выглядеть в сознании заинтересованных сторон.
Hi-Fi, прототипы с возможностью нажатия
После того, как вы использовали свои интерактивные прототипы lo-fi для устранения любых проблем, самое время создать прототип с более высокой точностью воспроизведения, чтобы обеспечить более реалистичный опыт.
На этом этапе пути вы объединяете свои функциональные каркасы с элементами, созданными при создании коллажей.В результате получается — высокоточный, интерактивный прототип, более мощный и привлекательный для всех участников .
Это заключительный этап процесса прототипирования перед тем, как вы начнете создавать прототипы с использованием среды, для которой вы проектируете, например, HTML, CSS и JavaScript, если вы создаете веб-сайт или язык вроде Swift, если вы перестройка приложения для мобильного контекста.
Инструменты, такие как Adobe XD, который был создан дизайнерами для дизайнеров, переосмысливают, как дизайнеры пользовательского интерфейса воплощают свои идеи от бумажного прототипа до каркаса и интерактивного прототипа.Позволяя вам брать отдельные экраны и связывать их вместе с помощью «горячих ссылок», они позволяют создавать автономные интерактивные макеты .
Эти богатые визуальные макеты имеют ряд преимуществ:
- Позволяя вам публиковать прототипы в Интернете и предоставляя заинтересованным сторонам ссылку для просмотра или комментирования ваших прототипов, они позволяют вам собирать отзывы от всех, кто участвует в проекте.
- Их можно просматривать удаленно, поэтому вы можете разговаривать с клиентом через прототип, не находясь с ним в одной комнате.
- Их можно использовать для обмена спецификациями с разработчиками, что позволяет им проверять ваши проекты на предмет цветов, типографских стилей и различных размеров.
Инструменты, такие как Adobe XD, также позволяют собирать отзывы прямо в вашем прототипе, позволяя всем, кто участвует в процессе, оставлять комментарии. Это полезно не только для обратной связи, но и для документации процесса проектирования, которую он предоставляет.
С помощью таких инструментов, как Adobe XD, легко создавать исчерпывающие интерактивные прототипы.Рисуя «горячие точки» (интерактивные области интерфейса) и затем связывая эти горячие точки с другими страницами, легко создавать интерактивные прототипы с эффектом присутствия. (Большой превью)Высококачественные прототипы полезны для воплощения дизайна в жизнь, помогая каждому почувствовать как визуальный дизайн, так и дизайн взаимодействия. Включая реальный контент в ваш прототип, ваши пользователи могут узнать, как веб-сайт или приложение функционирует и как работает, и предоставить полезную обратную связь.
Прототипы на этом уровне точности — а не на готовом носителе — также значительно быстрее строятся, что помогает вам:
- Подтвердите свои предположения, проверьте свои идеи;
- Делитесь своими мыслями, давая возможность другим высказать свое мнение; и
- Подайте идеи, например, когда вы предлагаете новую функцию.
По мере развития нашей отрасли появляются и ее инструменты. Как дизайнеры, мы счастливы, что теперь в нашем распоряжении есть простые в использовании инструменты для создания прототипов, такие как Adobe XD. Доступ к этим инструментам позволяет нам создавать, обновлять и поддерживать прототипы таким образом, который всего несколько лет назад было невозможно представить.
Сотрудничество и обратная связь
Как я отмечал в этой статье и в предыдущих статьях этой серии, проектирование — это итеративный процесс, который включает несколько заинтересованных сторон .Чем больше вы сможете поддерживать открытые линии общения на протяжении всего процесса, тем лучше.
Применяя итеративный подход к созданию прототипов, вы можете опираться на мудрость каждого, кто участвует в процессе. Чтобы создать по-настоящему запоминающийся пользовательский опыт, очень важно, чтобы пользователи участвовали в процессе проектирования на каждом этапе пути.
В прошлом — до появления таких инструментов, как Adobe XD, и других инструментов, которые позволяют публиковать прототипы в Интернете — на каждом этапе процесса, когда вы приводили различных заинтересованных лиц в студию или посещали их на сайте.
Интернет изменил это, позволяя поддерживать поток информации на протяжении всего проекта, значительно упрощая процесс. С общих прототипов, которые позволяют пользователям оставлять комментарии. вы можете не только собирать отзывы, но и точно определять четкую, отслеживаемую проектную документацию.
Благодаря использованию инструментов комментирования легко увидеть, кто что сказал о дизайне и когда, что позволяет вам сотрудничать с другими и легко отвечать на отзывы.В основе дизайна — люди и общение, а инструменты комментирования облегчают это общение.
Возможность иметь все доступное в одном пакете — от дизайна до комментариев — значительно упростила процесс проектирования. В результате рабочий процесс не только ускоряется, но и охватывает всех, кто участвует в проекте.
При закрытии
Инструменты, такие как Adobe XD, теперь занимают центральное место в наборе инструментов дизайнеров пользовательского интерфейса. Выступая в качестве связующего звена между идеями, воплощенными на этапе бумажного прототипа, и готовой сборкой, они изменили то, как мы работаем как дизайнеры пользовательского интерфейса.
По мере того, как мы работаем над процессом проектирования, важно использовать правильный инструмент для выполняемой работы. У разных инструментов разные сильные стороны, и они подходят для разных задач.
Когда вы намечаете идеи на ранней стадии процесса проектирования, бумага — идеальный инструмент. Это дешево и эффективно, а потому снимает с вас нагрузку. Бумага также идеально подходит для совместной работы, позволяя нескольким дизайнерам совместно создавать прототипы.
Каркасыидеально подходят, когда вы сосредоточены на тестировании функциональности и создании высокоуровневой структуры. Сшивание каркасов вместе для создания прототипов lo-fi позволяет отображать пользовательские потоки, не теряясь в деталях. .
Наконец, прототипы с высокой точностью, созданные с использованием более подробных макетов, позволяют заинтересованным сторонам почувствовать, как дизайн выглядит и ощущается. На этом этапе процесса прототипирования важны детали: цветовые палитры, типографский выбор и другие аспекты, включая взаимодействие и анимацию.
Независимо от конечного результата — настольного или мобильного, веб-сайта или нативного — продуманный процесс прототипирования, который носит итеративный характер, принесет требуемые результаты, гарантируя, что то, что разработано, соответствует потребностям наших пользователей.Выберите подходящий инструмент для работы, и все будет готово.
Рекомендуемая литература
Есть много замечательных публикаций, как офлайн, так и онлайн, которые помогут вам в вашем приключении. Я включил несколько ниже, чтобы начать ваше путешествие.
Если вы ищете исчерпывающий обзор процесса прототипирования, то книга Бена Коулмана и Дэна Гудвина «Проектирование UX: прототипирование превосходно. По их словам,« прототип стоит тысячи слов », и их книга поможет вам на каждом этапе процесса создания прототипа, от низкого до высокого.Я настоятельно рекомендую это.
Если ваш бюджет ограничен некоторым обучением, я настоятельно рекомендую семинар Евы-Лотта Ламм «Создание эскизов интерфейсов», он стоит каждого пенни. Ламм также работает над книгой, в которой подробно рассматривается создание эскизов интерфейсов, и я обязательно куплю ее, когда она будет опубликована. Вы можете следить за аккаунтами Ламма в Твиттере и Instagram, чтобы получать уведомления в момент публикации.
Если вас интересует дополнительная точка зрения на каркасные модели и прототипы, длинная статья Ника Бабича для Adobe Blog «Все, что вам нужно знать о каркасах и прототипах» является исчерпывающим чтением, содержащим много полезной информации.
Наконец, существует множество шаблонов, которые можно использовать для ускорения процесса создания бумажных прототипов. PDF-файлы для печати от 3flab Inc. охватывают все мыслимые платформы и превосходны. Я использую их на своих семинарах и призываю участников скачивать их.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении.Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.
(ра, йк, ил)Лучшие 6 бесплатных инструментов для создания прототипов веб-сайтов в 2021 году
В любом процессе разработки веб-сайтов создание прототипов считается неотъемлемой частью.С помощью инструмента прототипа веб-сайта вы и ваша команда можете поделиться важными отзывами и проанализировать концепции на начальных этапах. Создав прототип веб-сайта, вы сможете определять лазейки и ориентироваться в них.
Зная, что создание прототипов имеет первостепенное значение, в этой статье вы узнаете о пяти основных инструментах создания прототипов веб-сайтов, которые вы, возможно, захотите рассмотреть.
6 лучших бесплатных инструментов для создания прототипов веб-сайтов
Для создания визуального впечатления от создаваемого вами веб-сайта, мокапы могут быть очень полезными.Вам не придется ждать окончательного дизайна экрана. Вместо этого вы можете проверить идеи, которые вы реализуете, всего за несколько минут. Представляем шесть лучших инструментов для создания прототипов веб-сайтов, которые, как мы думаем, сделают процесс создания прототипов более управляемым.
Инструмент для совместного веб-прототипирования Wondershare Mockitt создан для дизайнеров UI / UX. С помощью этого лучшего инструмента для создания прототипов веб-сайтов создание интерактивных прототипов и каркасов станет простым для веб-сайтов и приложений.Не только этот инструмент веб-прототипирования позволяет вам настраивать размер проекта, но и для любого экрана, который вы хотите.
Вот некоторые из надежных функций бесплатного прототипа этого веб-сайта:
- Вы можете свободно создавать каркасы и различные прототипы веб-сайтов.
- Интерактивный интерфейс этого инструмента для создания прототипов веб-дизайна позволяет быстрее анимировать и создавать прототипы веб-сайтов.
- Существует множество подходящих инструментов для проверки и обсуждения, а также независимых спецификаций, которые позволят вам беспрепятственно общаться через ваш прототип.
- Не волнуйтесь, у этого инструмента есть множество различных шаблонов, которые позволят вам эффективно и результативно проектировать свой прототип.
- При желании вы можете хранить каждый проект в облаке и синхронизировать его где угодно и когда угодно.
- Всего одним щелчком мыши теперь вы можете повторно использовать, сохранять и даже настраивать свои виджеты.
- Этот бесплатный инструмент для создания веб-прототипов позволяет другим членам команды делиться своими впечатлениями. Он позволит вам эффективно объединить всех членов команды.
Если вы хотите знать о шагах и хотите попробовать Wondershare Mockitt, потому что знаете, что это один из лучших инструментов для создания прототипов веб-дизайна, вот простое пошаговое руководство для вас.
Шаг 1. Зарегистрируйтесь и приступайте к работе над своими проектами
Перво-наперво, вам нужно посетить официальный сайт лучшего инструмента для создания прототипов веб-сайтов. Прежде чем начать процесс, зарегистрируйтесь. Чтобы начать прототипирование, вам нужно нажать на «Создать»> «Проект».В инструменте вы увидите создание нового проекта, после чего выберите правильное устройство, которым в данном случае будут веб-страницы / ТВ.
Шаг 2. Изменение размера проекта прототипа веб-сайта.
Если вы хотите изменить размер вашего проекта, просто щелкните правой кнопкой мыши проект, над которым вы работаете, и выберите опцию «Настройки». Измените имя проекта, размер / тип файла, а затем нажмите кнопку «Сохранить».
Шаг 3. Создайте прототип своего веб-сайта
Если вы хотите работать над созданием части проекта, откройте панель виджетов.С помощью функции перетаскивания вы можете добавлять нужные виджеты.
Шаг 4. Добавьте интерактивные ссылки
Если вы хотите сделать статические экраны интерактивными с добавлением ссылок, вы также можете связать эффект. Для этого вам нужно перетащить лампочку на целевой экран.
Шаг 5. Проверьте веб-прототип
В онлайн-ПО вам нужно будет переключиться в режим Handoff. Переместите указатель мыши в область «Предварительный просмотр» на верхней панели инструментов и выберите «Передача».Затем вы можете проверить, а также просмотреть все коды, которые вы добавили, и обсудить их со своей командой. Вы тоже можете добавлять комментарии.
Шаг 6. Предварительный просмотр вашего веб-прототипа
После того, как вы закончили прототипирование и хотите получить предварительный просмотр, вы можете просто нажать на опцию «Предварительный просмотр». Чтобы поделиться им с другими участниками, вы можете нажать на опцию «Поделиться». Также есть возможность сканировать QR-код.
2. Мокапы Balsamiq
Если есть один макет инструментов веб-прототипа, который прост в использовании и эксплуатации, то это Balsamiq или Balsamiq Studios.Инструменты позволяют вам попробовать его бесплатно в течение тридцати дней, прежде чем вы решите перейти на платежную версию или нет.
Приложение перегружено готовыми функциями, и это поможет вам создать макет вашего сайта. В целом, этот инструмент прост в использовании и является всеобъемлющим.
Плюсы:
- + Панель инструментов наверху упрощает использование программного обеспечения для всех.
- + Интерфейс прост в использовании. Вам никогда не придется беспокоиться об обучении кого-либо.
- + После преобразования дизайна вы всегда можете преобразовать его в PDF-файл для удобного обмена.
Минусы:
- — Меньше совместных функций.
- — Минимальные элементы пользовательского интерфейса.
3. Эскиз
Еще один отличный инструмент для создания веб-прототипов, инструмент векторного дизайна, который позволит вам создать прототип с высокой точностью. Вы также можете легко отполировать все детали. Простая панель инструментов, похожая на Mac, инструменты цвета, геометрические элементы и многое другое позволяют с легкостью использовать этот инструмент.
Плюсы:
- + Существует несколько дорогостоящих инструментов для разработки многофункционального интерфейса.
- + Есть несколько инструментов для совместной работы.
- + Отлично работает с различными объектами иллюстраций.
Минусы:
- — Самый большой недостаток в том, что он работает только на Mac.
- — Вам нужно получить лицензию на каждое устройство.
4. Adobe Photoshop
Инструмент для создания прототипов PS поставляется с семидневной бесплатной пробной версией и позволяет создавать прототипы для веб-сайтов и приложений для Android / iOS.Этот инструмент полезен для дизайнеров UI / UX. Adobe Photoshop поставляется с множеством инструментов для редактирования.
Плюсы:
- + Предлагает простые и разнообразные инструменты редактирования.
- + Он поддерживает возможности 3D-дизайна.
- + Доступны синхронизированные библиотеки.
Минусы:
- — Вам придется потратить много времени на изучение инструмента.
- — Обновления очень сырые.
5. Mockplus
Для тех, кто хочет быстрее и проще создавать полностью интерактивные прототипы веб-сайтов, Mockplus — идеальный инструмент для создания прототипов веб-сайтов, который вам нужен.Инструменты поставляются вместе с семидневной бесплатной пробной версией. Вы можете переводить любые идеи и тестировать, делиться и создавать интерактивные прототипы.
Плюсы:
- Очень удобный интерфейс.
- + Надежны веб-компоненты, стиль, библиотеки и значки.
- + Доступны параметры взаимодействия, перехода и анимации пользовательского интерфейса.
Минусы:
- — Некоторые пользователи считают инструмент громоздким.
- — У некоторых пользователей инструмент работает медленно.
6. Флинто
Если вы хотите работать на Macbook, попробуйте Flinto, который позволяет создавать интерактивные и анимированные прототипы веб-сайтов всего за несколько кликов. Этот бесплатный инструмент-прототип веб-сайта поставляется вместе с 14-дневной бесплатной пробной версией. Однако, чтобы получить полную лицензию, вам придется потратить 99 долларов в год на лицензию.
Плюсы:
- + Flinto позволяет выполнять трехмерное преобразование.
- + Вы можете импортировать дизайны из Sketch.
- + Вы можете экспортировать видео или GIF.
Минусы:
- — Только для Mac.
- — Вы получите одну лицензию с одним годовым планом.
Как выбрать лучший инструмент для создания прототипов веб-сайтов
Теперь, когда вы знаете о лучших инструментах для создания прототипов веб-дизайна, пора понять, как их получить. Вы должны выбрать правильный инструмент, чтобы работать эффективно.
Вот несколько ключевых факторов, которые помогут вам выбрать правильный инструмент для создания прототипов веб-сайтов.
Подумайте о том, что вам нужно
Инструмент, который вы выберете, будет во многом зависеть от того, какие функции вы выберете.Вы хотите только нарисовать идеи и превратить их в дизайн или ищете инструмент с простейшими элементами пользовательского интерфейса? Поэтому, прежде чем переходить к прототипу инструмента, вам нужно подумать о функциях, которые вам понадобятся.
Какие функции предлагаются?
Перед тем, как выбрать какой-либо из инструментов-прототипов, обязательно изучите ключевые особенности, предлагаемые любым из инструментов-прототипов. Если вы найдете каждый элемент в одном инструменте-прототипе, это хорошо и полезно. Однако никогда не соглашайтесь на меньшее.
Хотите ли вы сотрудничать со своей командой?
Некоторые инструменты прототипирования позволят вам сотрудничать с командой, делиться mocktool и получать ценные данные о прототипе, который вы создали. Если вы выбираете прототип для компании, тогда имеет смысл использовать функцию совместной работы.
Сколько будет стоить?
Последнее, на что вам нужно обратить все свое внимание, — это стоимость прототипа инструмента, который вы собираетесь использовать. Лучше использовать бесплатный инструмент для создания прототипов с надежными функциями, например Wondershare Mockitt.Сравните цены на разные инструменты, а затем посмотрите, работает ли он на всех устройствах или нет.
Подводя итог, вам нужен прототип инструмента, который будет иметь лучший пользовательский интерфейс, простой в использовании, с низкой, средней и высокой точностью воспроизведения, а также совместим с различными устройствами, которые вы собираетесь использовать. Это причина того, почему Wondershare Mockitt — это универсальный инструмент для создания прототипов, который имеет множество полезных функций.
В конечном итоге вы сможете использовать этот инструмент без каких-либо проблем.Воспользуйтесь бесплатным инструментом веб-прототипа, в котором есть все моменты, о которых мы упомянули выше.
.