Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
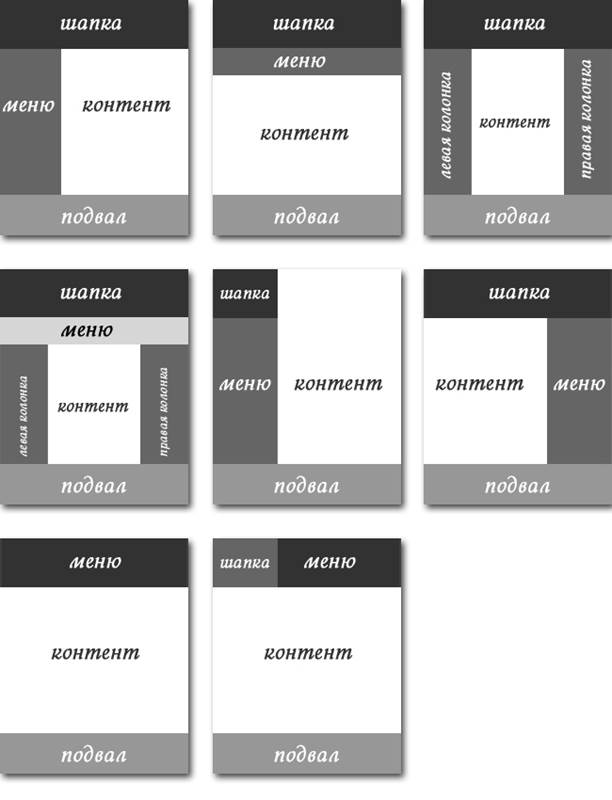
Что такое верстка сайта и как правильно сверстать сайт новичку
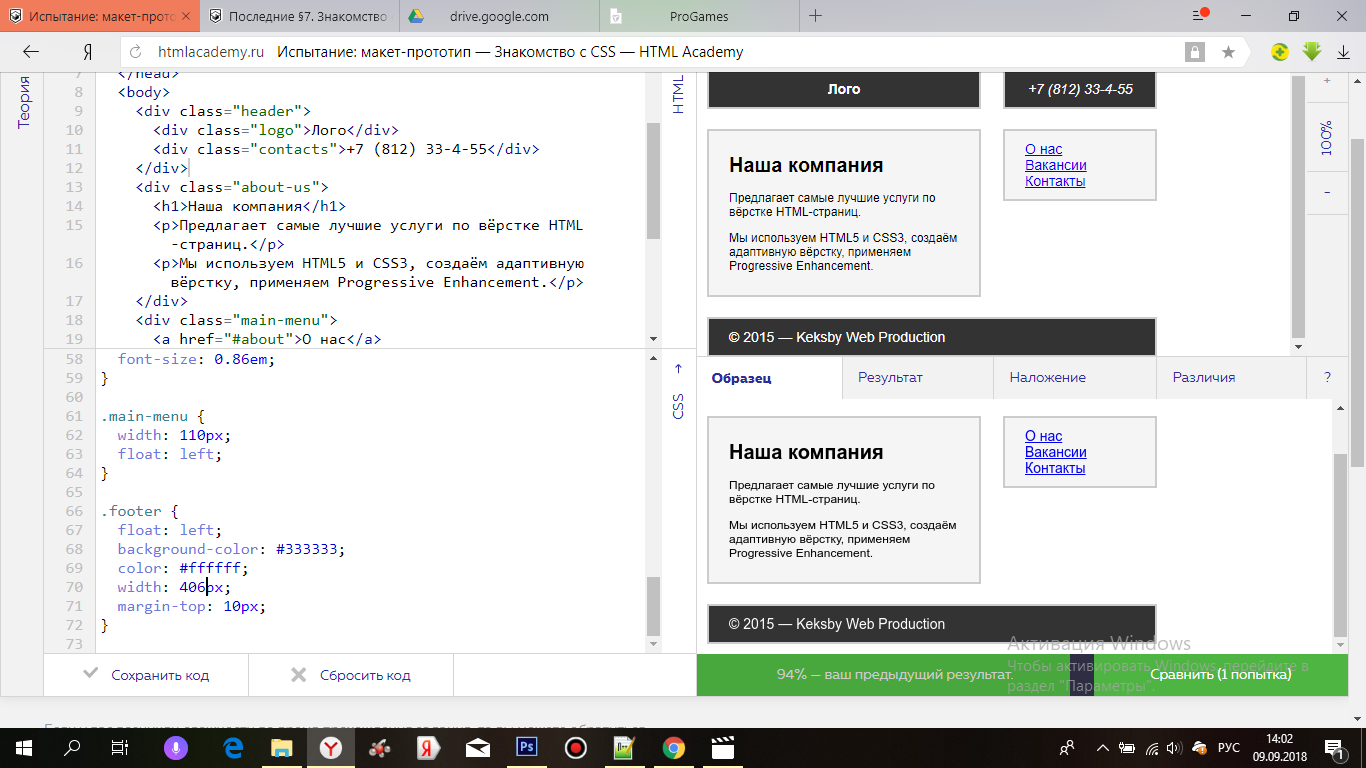
Разработка сайта – это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье.
Что включает в себя верстка сайтаОсновная задача верстальщика – переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью – книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Выделяется два типа разработчиков сайтов:
- Backend– занимается разработкой внутренней части сайта, программирует основной функционал;
- Frontend – занимается внешней частью сайта, настраивает отображение всех элементов, добавляет к ним анимацию и так далее.

Верстка – это про Frontend, в основу которого входит язык разметки HTML, базис любого сайта.
HTML позволяет показывать страницы и контент, размещенный на них, в заданном порядке. Работа с языком разметки заключается в описании тегов. Вот основные из них:
- <html> </html> – главный тег, в котором содержатся другие теги;
- <head> </head> – включает в себя различные SEO-элементы, код JavaScript и многое другое;
- <body> </body> – внутри этих тегов находится все содержимое страницы;
- <h2> </h2> – используется для обозначения заголовка первого уровня;
- <h3> </h3> – используется для обозначения заголовка второго уровня, после которого следуют заголовки h4, h5, h5, h6;
- <p> </p> – здесь прописывается текстовое описание, например заголовок статьи;
- <strong> </strong> – придает тексту жирность;
- <i> </i> – текст, написанный внутри этого тега, отрображается курсивом;
- <ul> </ul> – обозначает маркированный список;
- <ol> </ol> – обозначает нумерованный список;
- <li> </li> – указывает на пункты внутри списка;
- <a> </a> – позволяет добавить к тексту ссылку на другую страницу, номер телефона, почту или иной элемент с помощью атрибута href;
- <img> – используется, чтобы добавить картинку на сайт с компьютера либо из интернета;
- <table> </table> — тег для создания таблицы.

Теги работают следующим образом:
<h2>Привет – это мой первый сайт!</h2>
В таком случае на странице будет отображен заголовок h2 со стандартным шрифтом, размером и начертанием.
Аналогичным образом прописываются другие теги, в результате чего получается готовый сайт.
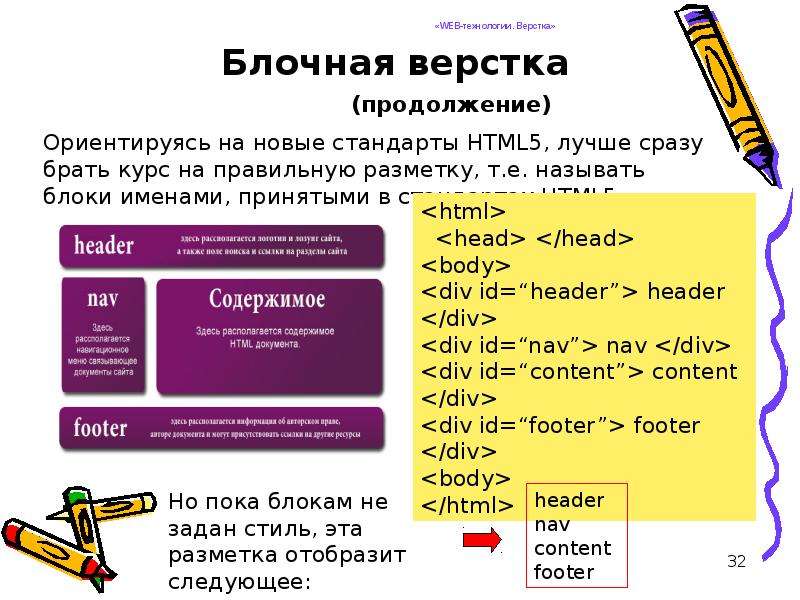
Виды версткиСуществует два вида верстки – блочная и табличная.
Табличная версткаПервый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h2>Привет – это мой первый сайт!</h2>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>Прописав его в HTML-документе, получим следующую страницу:
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h2, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h2{
color: red;
}Заголовок нашей страницы примет следующий вид:
HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
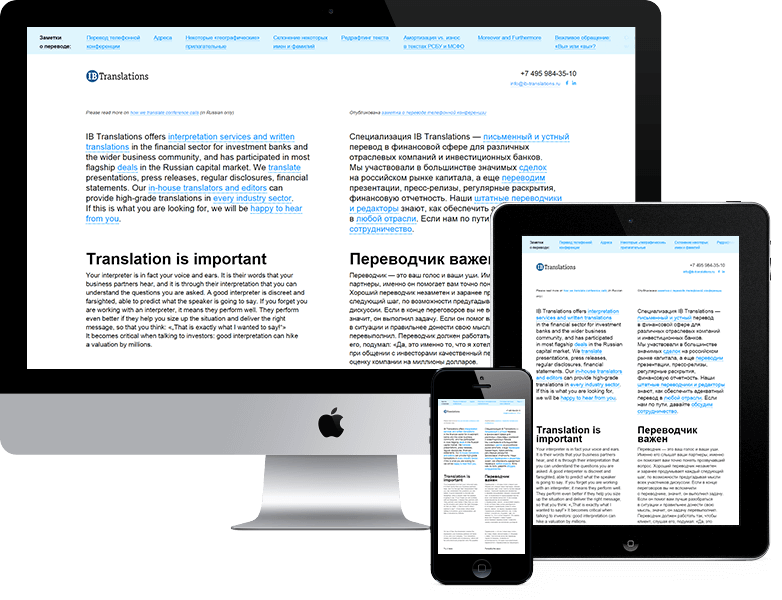
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
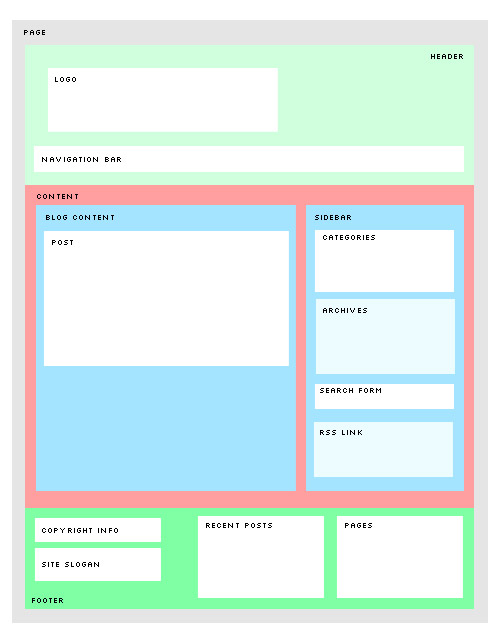
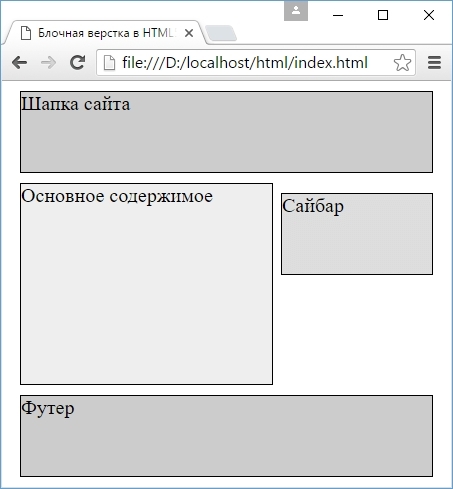
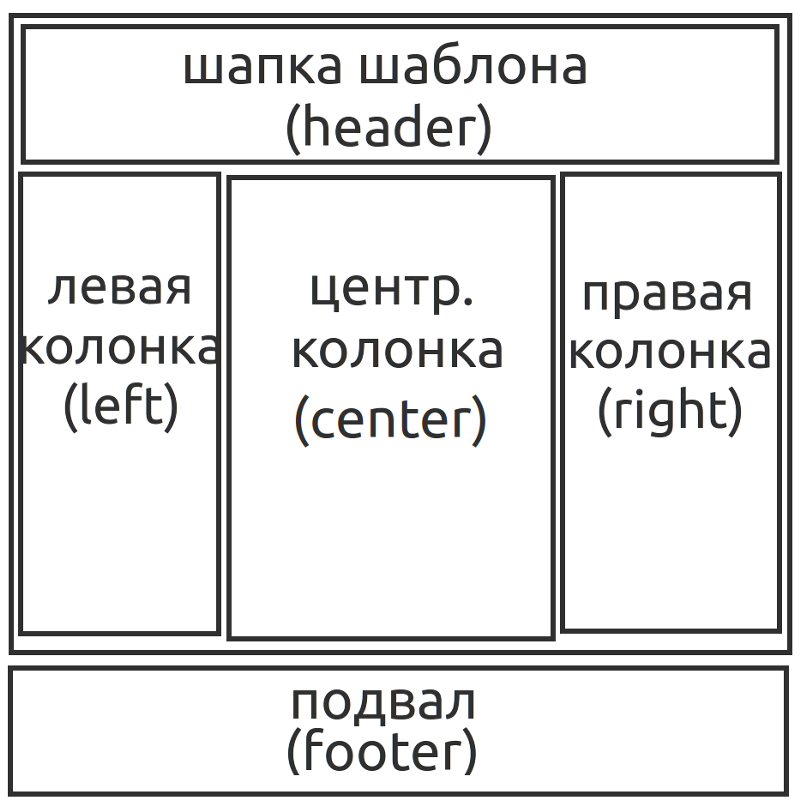
Вот так выглядит типичная схема блочной верстки:
Валидная версткаВалидная верстка – это верстка, соответствующая стандарту W3C и означающая корректное отображение сайта на всех пользовательских устройствах. Такой подход обеспечивается строгим соблюдением правил построения кода, его оптимизации и минимизации. В результате это позволяет выводить сайт на более высокий уровень – его репутация в поисковиках сильно улучшается.
При валидной верстке элементы HTML-кода должны находиться строго на своих местах, в начале обязательно прописывается тег <!Doctype html>, а также <html>, <head>, <body>.
Существует множество правил, которых следует придерживаться во время верстки. Нарушение некоторых из них может привести к плохой оптимизации сайта.
Нарушение некоторых из них может привести к плохой оптимизации сайта.
- Рекомендуется разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы.
- Весь написанный код должен быть чистым и легко читаемым.
- Верстка макета сайта чаще всего должна быть пиксель в пиксель, но в некоторых случаях допускаются погрешности, согласованные с заказчиком.
- Для оптимизации кода рекомендуется использовать методологию БЭМ от Яндекса.
- Сайт должен работать одинаково во всех браузерах.
- Используйте заголовки h2-H6, а также знайте, что h2 – единственный заголовок на одной странице. Важно соблюдать это правило, иначе могут появиться проблемы с поисковыми системами.
- Также для поисковиков важно, чтобы были заполнены атрибуты <title>, <alt> и <description>.
- Не используйте «тяжелые» изображения, чтобы избежать длительной загрузки сайта.
- Сайт должен быть адаптирован для мобильных устройств.

Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт.
Инструменты для верстки сайтаВерстальщик – это не простой разработчик, который работает с блокнотом и пишет в нем теги да атрибуты.
Если говорить об инструментах разработчика, то чаще всего используются:
- Notepad++ – простой редактор кода;
- SublimeText – наиболее используемый редактор;
- Webstorm – самый мощный редактор.
Последняя программа для верстки сайтов платная, однако для обучения можно получить ее студенческую версию даром и с полным функционалом.
Как проверить версткуПосле того как сайт будет сверстан, потребуется проверить его работоспособность. Базовое тестирование включает в себя проверку адаптивности на всех устройствах.
Более обширную информацию можно получить на сервисах Jigsaw.W3 и Validator. W3.
W3.
Если требуется узнать, соответствует ли верстка макету пиксель в пиксель, то для этого подойдет сервис WellDoneCode.
Сервис Page Ruler нужен как линейка, чтобы в пикселях измерить сверстанные блоки и прочие элементы страниц.
Window Resizer – расширение для Google Chrome, позволяющее узнать, насколько хорошо страница адаптирована под разные устройства.
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap)
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Основы CSS — Изучение веб-разработки
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с чёрного на красный, вы должны написать этот CSS:
p {
color: red;
}Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles.
Но нам всё равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
(Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css"> - Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:
Если текст вашего абзаца теперь красный, примите наши поздравления! Вы написали свой первый успешный CSS!
Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
- Селектор (Selector)
- Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор.
Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
- Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
- Способы, которыми вы можете стилизовать определённый HTML-элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
- Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений.
- В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например:
Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определённого типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML-элемент(ы) указанного типа. | pВыбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-idВыбирает <p> или <a> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-classВыбирает <p> и <a> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src]Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдокласса | Указанные элемент(ы), но только в случае определённого состояния, например, при наведении курсора. | a:hoverВыбирает <a>, но только тогда, когда указатель мыши наведён на ссылку. |
Существует ещё много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов (en-US).
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:
Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницей и позволяет вам применять их к вашим HTML-элементам используя свою собственную таблицу стилей.<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
- Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете.
Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (<h2> (en-US),
<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h2 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
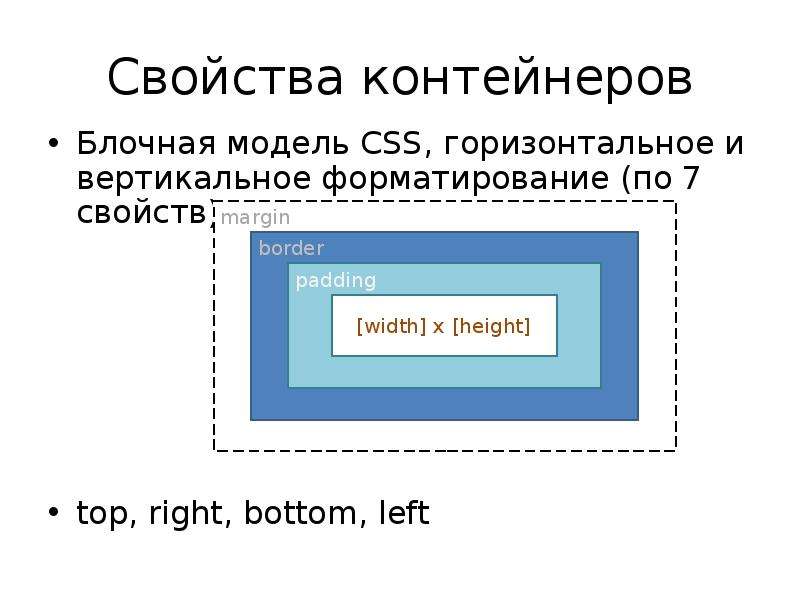
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для
Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для <html>элемента, но не стесняйтесь и экспериментируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h2 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h2> (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив
margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево.
- Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх.
- Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень.
- Четвёртое значение задаёт основной цвет тени.

И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент <body> является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы
Если ваше изображение больше, тогда оно выйдет за границы <body> и займёт пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойства width для <img> элемента меньшего значения (например 400 px;).
Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
CSS верстка сайтов
CSS верстка сайтов пользуется у современных веб-разработчиков заслуженной популярностью. CSS – каскадные таблицы стилей – позволяют веб-мастеру очень гибко задавать стили отображения элементов на страницах сайта, помогают экономить время и усилия на верстку сайтов. Как происходит CSS верстка сайтов?
Как происходит CSS верстка сайтов?
CSS верстка сайтов может использоваться с применением связанных стилей, глобальных стилей, внутренних стилей. Наиболее рационально использование связанных стилей: программный код CSS сохраняется в виде отдельного файла, который можно подключить к любой HTML-, XHTML- или XML-странице.
Основные преимущества CSS верстки по сравнению с HTML версткой заключается в более удобном управлении дизайном страниц сайта, более точном отображении элементов вне зависимости от браузера, в более удобном написании кода благодаря разделению содержимого сайта от его оформления. Кроме того, CSS верстка существенно расширяет стандартные возможности HTML.
Подключение выполняется при помощи следующей конструкции:
<link rel=»stylesheet» type=»text/css» href=»/style.css»>, где
style.css – название файла каскадных таблиц стилей
Такой подход обеспечивает возможность использования одного стиля CSS для множества сайтов.
CSS верстка сайтов производится в специальных визуальных CSS-редакторах или же в обычных текстовых редакторах. Каждая таблица CSS состоит из определенного набора правил, которые в свою очередь состоят из набора селекторов и блока определений. В качестве селектора может выступать любой элемент (тэг) языка разметки (HTML, XHTML, XML). Блок определений состоит из набора свойств тэгов и их значений, отделяется фигурными скобками.
Синтаксис CSS описывается так:
Селектор {
Свойство: Значение;
Свойство: Значение;
}
Таким образом можно задать цвет, размер, шрифт текста, цвет и стиль рамки, строк и колонок таблиц, стиль поведения ссылок при нажатии и многое-многое другое. Если в качестве селектора выбран какой-нибудь тэг языка разметки HTML, то действие этого селектора распространяется на все такие тэги, встречающиеся на страницах сайта.
Приведем пример:
p {
color: black;
font-size: 18px;
}
В данном примере, любой текст, заключенный в тэги <p>, будет черного цвета с размером шрифта 18 пикселей.
Но как поступить, если необходимо задать для некоторых абзацев стиль отображения, отличающийся от общего на странице? CSS верстка сайтов в этом случае предлагает использование классов – class. Класс задает стиль отображения только для тех элементов, к которым он был применен.
В HTML-коде страницы класс для элементов задается так:
<название тэга>
В CSS-документе стиль отображения этого класса описывается следующим образом:
.название класса
{
свойство: значение;
свойство: значение;
……
}
Для задания динамических свойств отображения элементов существуют также псевдоклассы и псевдоэлементы. Их применение подробнее рассматривается здесь.
CSS верстка сайтов, как уже упоминалась, позволяет сделать код страниц более компактным, удобным. Способствует этому возможность группировки селекторов для задания одинаковых свойств отображения сразу нескольким элементам.
К примеру, если необходимо указать цвет, размер шрифта, гарнитуру шрифта сразу для тэгов p, div, h2, то достаточно перечислить селекторы этих тэгов через запятую и присвоить им нужные значения свойств:
div, p , h2 { color:red; font-size:12px; }
Данная запись означает, что текст, содержащийся в элементах div, p и h2 будет отображен шрифтом красного цвета размером в 12 пикселей.
CSS верстка сайтов может применяться для самых разных по тематике и структуре сайтов, она совместима с большинством современных браузеров. CSS верстка сайтов позволяет гибко управлять изменением свойств элементов при взаимодействии с пользователями сайтов (при нажатии кнопкой мыши, при наведении курсора).
Теги:
верстка сайтов, css верстка, css верстка сайтов, таблицы стилей, каскадные таблицы стилей
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSЭто краткое руководство предназначено для людей, начинающих свое
изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой страницы, в то время как подпись (“address”) снизу снова будет повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в
XHTML), можно опускать закрывающие тэги </li> и </p>,
что я и сделал в данном случае, для того чтобы было проще текст.
Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.

Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body” один раз и поместили свойства и значения вместе. Для получения большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен
независимо от любого текста который предшествовал или будет
следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают
это расположение. В нашем случае это 2em сверху и 1em от левого
края окна.
В нашем случае это 2em сверху и 1em от левого
края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список, вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и переместим элементы налево, где были маркеры. Так же мы нарисуем каждый элемент списка на белом фоне в своем черном квадрате (зачем? просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными — те которые он уже
посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием.
Обычно, цвета похожи на те, что мы указали: синие для ссылок
которые пользователь еще не открывал (или открывал долгое время
назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом <address> (строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul. navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но
если наш сайт будет разрастаться, возможно, нам потребуется
множество страниц, использующих один и тот же стиль оформления. Есть метод получше, чем вставка таблицы в каждую страницу — мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Есть метод получше, чем вставка таблицы в каждую страницу — мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из HTML в это новое окно. Не копируйте элементы разметки <style> и </style>. Они принадлежат HTML коду, а не CSS. В новом окне у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul. navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle. css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…) Как положить файлы на сайт зависит от вашего интернет провайдера.
Верстка сайтов, HTML5, CSS, jQuery верстка макетов, верстка дизайна
HTML верстка сайта является одним из самых важных этапов создания сайта. Как известно, создать дизайн сайта — это только полдела. После утверждения дизайна сайта необходимо сверстать макет. Профессиональную верстку HTML/CSS всегда легко узнать. При качественной html верстке сайт хорошо выглядит в любом браузере и на разном разрешении экрана, и все элементы веб сайта будут расположены строго на своих местах.
В нашей веб студии Вы можете заказать не только создание сайта, но и отдельно HTML вёрстку макета для Вашего сайта.
В верстку HTML,CSS входит:
- валидная HTML вёрстка, по стандартам W3C,
- кроссбраузерность популярных браузеров: IE8+, FF1.5+, Safari3+, Chrome, Opera8+,
- корректная блочная верстка сайта (div верстка) любой сложности,
- Адаптивная верстка под разные виды экранов,
- семантически правильный код,
- оптимизация графики под web,
- базовая SEO оптимизация кода,
- обработка фотографий,
- Быстрая загрузка страницы.
Верстка с применением jQuery, анимации и эффекты
Иногда возникает необходимость создать сайт динамичным, красочным и интерактивным. В таких случаях часто используется разные анимации сделанные с помощью библиотеки JavaScript — jQuery и плагинов. Вы можете заказать сайт c использованием jQuery или только верстку макета с jQuery. Цены с использованием jQuery обговаривается и зависят от тех эффектов которые вы хотите видеть на сайте.
Вы можете заказать сайт c использованием jQuery или только верстку макета с jQuery. Цены с использованием jQuery обговаривается и зависят от тех эффектов которые вы хотите видеть на сайте.
Сроки и стоимость верстки зависит от количества страниц макетов и сложности HTML верстки. Стоимость верстки рассчитывается из расчета $10-12 за 1 час работы.
Как правило, на верстку макета главной страницы сайта уходит 4-8 часов, в зависимости от сложности. Верстка типового макета для внутренних страниц, обычно, не значительно отличается от оригинального макета, поэтому затраты по времени будут составлять от 1 до 3-х часов.
Оформление элементов текста нестандартным шрифтом + $15 (использование технологии Cufon — аналог sIFR без привязки к flash).
Конечная стоимость верстки оценивается после просмотра макета и ознакомления с техническим заданием по верстке.
заказать верстку сайта
Макет страницы с CSS
Введение
Как вы уже заметили, HTML отображает содержимое сверху вниз,
с большинством элементов, уложенных в виде блоков. Сегодня мы увидим, как использовать CSS.
размещать элементы повсюду на странице, чтобы создать более визуальный
привлекательные страницы.
Сегодня мы увидим, как использовать CSS.
размещать элементы повсюду на странице, чтобы создать более визуальный
привлекательные страницы.
Большинство дизайнов веб-страниц в сети относятся к одному из двух типов макета: фиксированной ширины или жидкость .
Дизайн с фиксированной шириной дает вам больше контроля над тем, как ваши страницы будут выглядят, но доставят неудобства пользователям с небольшими мониторами (много горизонтальной прокрутки, что не нравится людям).Жидкость дизайны, которые увеличиваются или уменьшаются, чтобы соответствовать окну браузера, лучше подходят для пользователей, а дизайнер усложняет задачу.
- Прекрасным примером макета фиксированной ширины является
Нью-Йорк Таймс
Веб-сайт. Измените размер вашей страницы. Как только ваш экран станет меньше
970px, вы увидите, что появятся полосы прокрутки и страница
не меняется. Большинство веб-сайтов в Интернете имеют фиксированную ширину, обычно
менее 1000 пикселей (с общим значением 960 пикселей).

- Прекрасным примером жидкого макета является новый сайт Google Maps.Опять же, измените размер браузера на посмотрите, как содержимое страницы сжимается или растет вместе с размером вашего окна. Этот тип конструкции позволяет наилучшим образом использовать доступное пространство, но вам понадобится чтобы убедиться, что он хорошо смотрится на устройствах любого размера. Наш веб-сайт также является примером гибкого дизайна. Измените размер окна на испытать это.
Как работает макет CSS
Макет веб-страницы предполагает размещение содержимого в разных регионах
страница. Для этого контент должен быть в тегах контейнера, таких как
как: nav , header , section , footer , picture , aside ,
и вездесущий div .Имейте в виду, что вы не
необходимо использовать div , если это не требуется. Элементы, которые
отображается в виде блоков, например ul , ol ,
и p также можно перемещать в любом месте страницы.
Две техники макета CSS
Для компоновки используются два основных метода: с плавающей точкой и абсолютное позиционирование . Поплавки, безусловно, используются чаще всего, так как они позволяет макету быть плавным. Кроме того, с макетом float контент никогда не перекрывает другой контент, поэтому даже если макет не очень хорош, он функциональный.С абсолютным позиционированием у вас есть сила и бремя полный контроль. Мы рассмотрим оба в этом чтении.
Чтобы использовать float, вы начинаете с обычного расположения ящиков, уложенных друг на друга.
вертикально на странице, но вы можете разрешить некоторым элементам перемещаться в
стороны и обтекать их другим материалом. Для этого HTML-элементы
иметь свойство float , которое сделает элемент float равным
в левой или правой части страницы (на ваш выбор). Конечно,
другой материал не может обтекать его, если он не достаточно узкий, поэтому мы
Также необходимо учитывать ширину элемента. Мы тоже посмотрим на это.
Мы тоже посмотрим на это.
Абсолютное позиционирование позволяет разместить элемент в любом месте на
страница с точностью до пикселя. Для этого в CSS есть позиция свойство, которое вы установили на absolute , а затем используйте дополнительные
свойства, такие как слева и сверху , чтобы указать
расположение элемента. Этот метод не подходит для жидкости.
дизайн, но хорошо подходит для размещения таких вещей, как логотипы и т. д., которые нуждаются в
всегда быть в определенном месте.Абсолютное позиционирование иногда используется в
ограниченный способ как часть общего макета, который в основном использует float.
Стратегии компоновки
Макет веб-страницы с помощью CSS — это больше искусство, чем наука; здесь нет
формула для разметки вашей HTML-страницы или создания CSS. Макет CSS
это то, что вы узнаете на собственном опыте, изучая
различные свойства CSS, следуя руководствам и практикуясь
много. В этом разделе следует набор рекомендаций, которые можно
полезно, когда вы начнете изучать эту тему.
В этом разделе следует набор рекомендаций, которые можно
полезно, когда вы начнете изучать эту тему.
- Начните с вашего контента. Дизайн начинается с вашего контент (заголовки, текст, ссылки, фотографии и т. д.), а не с цветами, шрифты или значки. Это сообщение страницы, которое должно диктовать дизайн. Например, если целью страницы студенческой организации является чтобы привлечь больше студентов, вы можете прикрепить большую фотографию участники делают что-то веселое или интересное, вместе с цитатами из их. Затем вы используете стиль, чтобы сделать их привлекательными.
- Создайте макет вашего дизайна. Не начинайте свой дизайн с
код, начните с рисунка. Используя программу для рисования (Paint,
Photoshop, Illustrator и т. Д.) Дает вам свободу исследовать различные
цвета, шрифты, изображения и позиционирование без необходимости писать
код. Таким образом, вы сможете быстрее экспериментировать с множеством вариантов.
 Если твой
странице требуются элементы пользовательского интерфейса, такие как кнопки, вкладки и т. д., вы
можно использовать бесплатно
набор трафаретов
от Yahoo вместе с Photoshop.
Если твой
странице требуются элементы пользовательского интерфейса, такие как кнопки, вкладки и т. д., вы
можно использовать бесплатно
набор трафаретов
от Yahoo вместе с Photoshop. - Найдите коробки. Как только вы останетесь довольны ваш макет, вы можете начать думать о HTML состав. В основном вам нужно определить, как выглядят элементы отдельные коробки, потому что они должны быть в тегах контейнера в ваш HTML.
- Помните фоновые изображения. Очень часто можно
легче разместить изображение с помощью фонового изображения
- Наслоение элементов. Инструменты, такие как Photoshop, используют
понятие слоев для размещения нескольких вещей друг на друге.
 Делать
то же самое на веб-странице, есть два варианта: использовать
свойство
Делать
то же самое на веб-странице, есть два варианта: использовать
свойство background-imageдля размещения текста поверх изображения, или используйте свойствоpositionдля размещения изображений или значки поверх текста.Вы не можете использоватьfloat, чтобы сделать перекрытие контента. - Не забудьте поля и отступы. Часто вы может не понадобиться использовать сложный CSS для макета. Хорошее использование свойства margin и padding могут увести вас очень далеко (особенно в сочетании со свойством фонового изображения).
Макеты с плавающей запятой
В этом разделе мы покажем на разных примерах, как построить
макеты с плавающей запятой. В таких схемах используется поплавок .
свойство для размещения элементов рядом и создания столбцов.Вы можете
также используйте float для создания эффекта обтекания. Это потому, что плавающий
элемент удаляется из потока документа и что следует за ним
поднимается и обвивается вокруг поплавка. ( Примечание: Ваша книга
имеет очень подробное описание того, каков поток документа.)
( Примечание: Ваша книга
имеет очень подробное описание того, каков поток документа.)
Плавающее изображение
Как вы знаете, изображение представляет собой встроенный элемент . Чтобы напомнить вам о
что, посмотрите на этот пример и
измените размер страницы браузера, чтобы увидеть, что происходит с изображениями.Вы тоже
можно использовать Chrome Inspect Element, чтобы заметить
что вложено в
p .
Теперь давайте посмотрим на та же страница после применения следующих стилевых правил:
- Сделал тело фиксированной шириной, указав ширину в пикселях.
- Сделал тело по центру, указав
margin: auto;для этого. - Сделал изображения плавающими вправо, указав
img {float: Правильно; }.
Обратите внимание, что изображения теперь находятся строго справа от
документ, и текст абзацев обтекает их. Единственный
шаг, который необходим для этого, является последним шагом, но остальные
тоже неплохо.
Единственный
шаг, который необходим для этого, является последним шагом, но остальные
тоже неплохо.
Плавающий div (или семантический контейнер)
Давайте теперь посмотрим, что происходит, когда мы перемещаем элемент контейнера, например
как div , цифра , нижний колонтитул и т. д.
Вот страница без стиля,
где мы поместили img внутри цифры контейнер.Обратите внимание, что на этот раз изображения больше не встроены.
Если теперь применить свойство с плавающей запятой к фигуре ,
элемент, получаем тот же эффект
как и раньше, с той разницей, что рисунок уже имеет некоторые значения по умолчанию для назначенной маржи
браузером.
Свойство float занимает всего три
значения: слева , справа и нет . Последнее значение
используется, когда вы хотите предотвратить плавание элемента. (Там есть
№
(Там есть
№ float: center property; мы обсуждали центрирование в
чтение на коробке модели.)
Теперь, когда мы узнали о свойстве float, давайте посмотрим, как его можно используется для создания макета с колонками.
Двухколонный макет
Чтобы иметь макет с двумя столбцами, нам нужно иметь два контейнера
которые могут значимо стоять рядом друг с другом; Например, раздел и помимо . Добавим сначала
элемент в сторону к нашему
Пример «Голодных игр».В
content будет заголовком и списком с короткими строками:
<сторона>
Персонажи
- Китнисс Эвердин
- Пит Мелларк
- Гейл Хоторн
- Примроуз Эвердин
- Хеймитч Абернати
Затем мы применяем минимальный стиль к этому элементу, чтобы плавать на
левая сторона, как показано ниже, получая
эта новая версия.
в сторону {
плыть налево;
граница: сплошной черный 1px;
отступ: 5 пикселей;
}
Важное примечание: Ширина и высота каждого плавающий элемент контейнера зависит от количества содержимого
(текст или изображения) внутри контейнера. Это термоусадочный
модель. Если бы в приведенном выше списке были очень длинные элементы, поэтому список
шириной во всю страницу, свойство float не будет иметь
эффект.
Как видно на скриншоте ниже, помимо размера коробки можно рассчитать на основе значений полей, границы, отступов и
размер содержимого (например,грамм. ширина: 185 пикселей = 0 + 1 пикселей + 5 пикселей + 173 пикселей + 5 пикселей + 1 пикселей
+ 0). 173px зависит от ширины текста в заголовке и списке.
находятся. Опять же, если у вас есть большой абзац текста в плавающем элементе,
он, вероятно, будет таким же широким, как и его контейнер, и у плавающего будет
нет эффекта.
Если вы хотите, чтобы размер столбца был желаемым (например,
вместо ширины 185 пикселей, чтобы быть 200 пикселей), вы можете сделать обратное
расчет, чтобы определить, какой должна быть ширина содержимого, используя
простое уравнение.Например, 200 пикселей = 0 + 2 * 1 пикселей + 2 * 5 пикселей.
+ X пикселей. Решив это, мы
получаем width = 188px . Это означает, что в нашем правиле мы должны установить
ширина : 188 пикселей; , чтобы получить реальный размер
столбец до 200 пикселей на странице браузера.
Можно сделать то же самое с высотой, но это не очень полезно, потому что, если в соседнем столбце будет больше содержимого, нам потребуется пересчитать.
Теперь, чтобы добиться эффекта двух столбцов, мы просто добавляем маржу к
неплавающий элемент.Здесь мы добавляем поля к разделу, чтобы
в сторону плавает рядом с ним. В зависимости от того, будет ли плавающий столбец
быть на левой или правой стороне, нам нужно
установить значение margin-left или margin-right немного больше ширины плавающего столбца. Поскольку в стороне
имеет ширину 185 пикселей, поле в 210 пикселей должно выглядеть хорошо. Поэтому мы добавляем
следующее правило:
section {
маржа слева: 210 пикселей;
}
Вот как готовый макет из двух столбцов выглядит: наша двухколонная пример.
Резюме: макет из двух столбцов
- Оберните каждую колонку в контейнер, например,
в сторонуираздел(илиdivс атрибутомid). - Перемещать один контейнер (в нашем случае
помимо) влево или вправо. - Установите желаемую ширину плавающего элемента.
- Добавьте поле (левое или правое, соответствующее плавающей стороне) к фиксированному элементу.
Трехколонная компоновка
Переход от макета с двумя столбцами к макету с тремя столбцами прямое расширение.Можете ли вы подумать об изменениях, которые вам понадобятся? внести в свой код HTML и CSS? Чтобы бросить вызов самому себе, прекратите читать на этот момент и пойти и поэкспериментировать с кодом из двух столбцов макет (файлы можно скачать по ссылкам выше). Потом, проверьте наше решение. Вот краткое изложение выполненных шагов:
- Добавлен новый элемент
в сторону(до раздела - Добавлен атрибут ID к каждому элементу
помимо элемента. - Использовал эти два новых идентификатора в качестве селекторов в коде CSS (правила
идентично, за исключением
float. - Добавлено
margin-right: 210px;к правилу раздела, чтобы чтобы оставить место для нового плавающего элемента.
Важное примечание: При использовании этого метода (известного как положительные поля), плавающие элементы необходимо разместить перед основной контент в HTML-файле, иначе вы не получите желаемого эффект.
Проблемы с плавающей запятой
Работа с плавающими элементами часто может вызывать непредвиденные проблемы.в Далее мы опишем два из них вместе с решениями.
— Здесь начинается дополнительное чтение —
Сброс поплавков
Мы видели, что одна из вещей, которые случаются с поплавками, — это то, что
контент оборачивается вокруг них. Часто это то, что мы хотим, но иногда это
нет. Проблема, которая возникает часто, связана с нижним колонтитулом элемент страницы, когда основное содержание короче одного из
плавающие столбцы.Чтобы проиллюстрировать эту проблему, мы изменили
Пример голодных игр
чтобы показать, что происходит с нижним колонтитулом. Вот скриншот:
Нижний колонтитул (уведомление об авторских правах) перемещен вверх,
выше плавающей фигуры и справа (район
списки).
К счастью, эту проблему легко решить. Добавляем недвижимость очистить в правиле элемента, от которого мы хотим держаться подальше
поплавки, в нашем случае нижний колонтитул . Какой прозрачный означает переместить очищенный элемент вниз на , ниже любого плавающего
элементы.Как это:
footer {
ясно: оба;
} После внесения этого изменения нижний колонтитул остается на внизу страницы.
Содержит числа с плавающей запятой
Другая проблема возникает, когда плавающий элемент содержится внутри другого
элемент больше, чем его контейнер. Это становится очевидным, когда
Контейнер имеет цвет фона или границу. В нашем
продолжающийся голод
Пример игры, мы изменили цвет фона
элемент section на оливковый, чтобы теперь вы могли видеть, в
на скриншоте ниже видно, что плавающий элемент (рисунок) вышел из
его контейнер (раздел).Он всегда был вне своего контейнера,
но мы просто не заметили. Проблема возникает из-за того, что плавающий элемент больше, чем его контейнер.
Есть несколько решений этой проблемы, но мы покажем два самый простой.
- Добавьте элемент внизу контейнера, чтобы использовать
Чисто. В
наше решение
используя clear, мы добавили
br.clear {clear: both;}. - Используйте выделенное свойство CSS для контейнера
элемент,
переполнение: скрыто;. Вот это снова решение с использованием скрытого переполнения. Хотя это свойство CSS работает очень хорошо, его название может сбивать с толку, так как эффект не заключается в том, чтобы скрыть переполнение (выпадающий плавающий элемент), но вместо этого увеличивает содержащий элемент так, чтобы плавающий элемент no дольше торчит.
Элементы позиционирования на странице
В начале этих заметок мы упомянули, что поплавки являются наиболее использованная техника для оформления макетов.Однако есть еще один техника, позиционирование , которая, в частности, ситуации.
Позиционирование элементов достигается за счет
свойство позиция , которая может принимать следующие значения:
- абсолютное
- родственник
- фиксированный
- статический (это значение по умолчанию)
Значения абсолютного и фиксированного очень похожи в их синтаксис (хотя они создают разные эффекты) и их легче понимать.Значение относительно немного сложнее, потому что его значение не соответствует тому, как мы используем это слово в повседневной жизни. язык. Чтобы объяснить эти значения, мы покажем ниже пример для каждого. Вы должны просмотреть файлы HTML и CSS каждого пример, чтобы лучше понять, что происходит.
позиция: абсолютная
Мы можем использовать этот стиль, чтобы установить элемент в желаемом месте в
страницы, дополнительно указав положение по горизонтали и вертикали
с помощью
свойства слева , справа , сверху ,
и нижний .Эти свойства определяют расстояние (в
пикселей или других единиц) от
(0,0) координаты некоторого эталонного контейнера. Обычно ссылка
контейнер — это область просмотра (верхний левый угол браузера
область просмотра).
Чтобы увидеть это в действии, у нас есть
модифицированный
версию нашего примера с Голодными играми, и мы постараемся позиционировать цифра в другое место, как показано на
в этом стиле
версия примера.
Этот эффект был достигнут с помощью этого кода CSS:
фигура {
позиция: абсолютная;
верх: 350 пикселей;
слева: 500 пикселей;
граница: сплошной черный 1px;
отступ: 3 пикселя;
}
Обратите внимание, как рисунок располагается поверх текста.Это потому, что, став абсолютное , другие элементы больше не знают об этом, поэтому они не могут обтекать его. Кроме того, попробуйте изменить размер вашего браузера. окно. Расположение фигуры не меняется.
позиция: относительная
Предположим, мы хотим поместить подпись на фигуру, сидящую поверх нее, а не под ним. В этом случае нам нужно будет использовать относительная позиция . Однако для этого нам нужно сделать две вещи:
- Объявить элемент, относительно которого это позиционирование должно случиться.Это эталонный контейнер, о котором мы упоминали. в предыдущем разделе.
- Объявить как absolute элемент, который мы хотим позиционировать, и укажите его координаты относительно эталонного контейнера.
Это новое Например, над рисунком создается подпись со следующим кодом:
figure {
позиция: относительная;
граница: сплошной черный 1px;
отступ: 3 пикселя;
ширина: 400 пикселей;
}
figcaption {
позиция: абсолютная;
внизу: 15 пикселей;
слева: 4 пикселя;
справа: 4 пикселя;
цвет: желтый;
цвет фона: черный;
непрозрачность: 0.5;
выравнивание текста: центр;
font-weight: 200%;
отступ: 5 пикселей;
}
Итак, нижние и оставили длины в figcaption отсчитываются от верхнего левого угла
цифра , а не из окна.
позиция: фиксированная
Это позиционирование очень похоже на absolute , с
разница в том, что элемент все время остается на своем месте,
в то время как остальная часть страницы прокручивается вверх и вниз.Вы можете думать об этом как о
позиционирование относительно экрана . Это полезно для исправления
панели навигации или боковые панели в одном положении. Посмотрите, как в сторону элемент остается фиксированным
в нашем
пример, с кодом ниже:
в сторону {
положение: фиксированное;
верх: 80 пикселей;
граница: сплошной черный 1px;
отступ: 5 пикселей;
ширина: 188 пикселей; / * это значение гарантирует, что поле боковой панели будет занимать 200 пикселей * /
}
© Сотрудники информатики колледжа Уэллсли.Эта работа находится под лицензией Creative Commons License. Дата изменена:
30 бесплатных красивых макетов CSS для дизайнеров пользовательского интерфейса
Как веб-сайты получают все эти интересные сочетания контента, цветов и гибкости? Это из-за CSS! Думайте о CSS как о костюме Интернета. Это дополнительное покрытие на торте, придающее ему великолепный вид. И хотя мы не можем пробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальные, амбициозные и звездные возможности просмотра веб-страниц.Начать работу с CSS никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов для программирования, которые позволяют понять, как именно оформляется Интернет. Самое приятное то, что вы сами можете внести свой вклад в эти стилистические усилия!
Макеты — одни из самых технических аспектов веб-дизайна. Чтобы правильно представить веб-сайт, он должен иметь хорошо продуманный макет. В то время как в традиционном веб-дизайне мы привыкли полагаться на сложные одиночные сетки, а затем перепрофилировать каждую сетку, чтобы отразить наши отдельные элементы ящика, мы живем не во времена, когда доступны такие инструменты, как Flexbox, чтобы мы могли создавать многослойные дизайнерские сетки и стилизовать каждого индивидуально, как мы предпочитаем.До этого момента был долгий путь, и даже несмотря на то, что эти новые инструменты существуют, некоторые дизайнеры все еще изо всех сил пытаются собрать их воедино. В основном это связано с тем, что эволюция CSS происходит довольно быстро, и с помощью JS и HTML5 этот процесс может стать больше похожим на паутину.
Итак, без лишних слов, мы даем вам 30 самых универсальных макетов CSS, созданных самими ветеранами CSS. Эти дизайны и макеты предназначены для использования в ваших собственных проектах или исключительно для понимания того, как работают макеты.Это замечательная коллекция макетов, которые вдохновят вас, когда вы начнете понимать, насколько сильно продвинулся CSS и как небольшое добавление интерактивных кодов JS может иметь решающее значение. В самом низу мы включили несколько известных фреймворков CSS-макетов, которые помогут вам быстро создать адаптивный и современный макет.
Metro UI
Мартабак Ангус — житель Индонезии, который много занимается фронтенд-разработкой на таких языках, как Laravel, Angular, Sass и многих других.Здесь мы видим одно из его многочисленных творческих проявлений уникальных дизайнов, основанных на ранее установленных концепциях. Дизайн Windows Metro стал популярным после того, как Windows вышла за пределы версии 7, и теперь с комфортом используется на многих платформах Windows. В последнее время он стал невероятно известным среди дизайнеров, которые не торопятся внедрять дизайн метро в свои веб-сайты и приложения. Этот конкретный пользовательский интерфейс также добавляет в рабочий процесс традиционный макет рабочего стола Windows.Кроме того, у вас есть плавные и анимированные кнопки с дополнительным слайдером галереи, который создает интерактивный опыт. Пользовательский интерфейс Windows 8 Metro построен исключительно на собственном CSS3 — полностью свободен от JavaScript, даже от скользящей галереи!
СкачатьМакет кладки на чистом CSS с Flexbox
Джей Томпкинс (Jhey Tompkins) — эксперт по CSS, сделавший более 15 000 индивидуальных публикаций на GitHub только за последний год; какое потрясающее достижение! Многие из его репозиториев на GitHub также имеют более 100 звезд, и он хорошо известен среди своих коллег.Этот конкретный макет CSS от Jhey также использует Flexbox для получения прочного макета, готового для ваших собственных элементов и виджетов веб-сайта. Некоторые интересные функции включают возможность «переворачивать» отдельные сетки для дополнительного творчества и сетки, которые выделяются, когда пользователь наводит на них курсор. В заключение, это идеальный макет сетки для использования в проекте веб-сайта, который будет иметь дело с большим количеством контента.
СкачатьРаскрывающийся макет столбца
Ettrics — небольшое агентство цифрового дизайна в Канаде.Два парня управляют этим маленьким агентством и создали несколько невероятных произведений искусства, признанных тысячами дизайнеров со всего мира. В прошлом они также делились некоторыми классными фрагментами CSS, такими как анимация шестиугольника, анимация слайдера, наложения меню, интерфейсы перетаскивания и интерактивные гистограммы — в сумме до 100 000+ просмотров.
Они также не стесняются писать и делиться учебными пособиями с сообществом и много писали о том, как дизайнеры могут создавать наборы пользовательского интерфейса и привлекательный пользовательский интерфейс, используя хорошее понимание дизайна.Разработчики также создали этот макет под названием Expanding Column Layout. Аудитория просмотрела этот макет уже более 30 000 раз. Как только вы получите доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разного цвета и раскрывает каждый столбец по отдельности. В расширяющееся окно вы можете поместить любой контент, который вам нравится.
СкачатьПолноэкранный макет со столбцами
Кароль Подлесный взял на себя работу Ettrics и немного изменил схемы.Вы также получаете другой набор цветов и немного более оптимизированные расширяющиеся окна для обмена контентом. Кроме того, он полноэкранный и прекрасно адаптируется к мобильным устройствам. Стоит поделиться, чтобы сэкономить время от управления цветами по отдельности!
СкачатьМакет кладки на чистом CSS
Адам Блюм в прошлом сделал несколько интересных дел, и этот чистый CSS-макет каменной кладки не исключение. Если вы хотите расширить свои знания о столбцах CSS3, не возясь с JavaScript, этот простой макет может стать отличной отправной точкой.В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро построить поверх каждого из блоков, продолжая добавлять элементы в свой макет.
СкачатьПример статического макета страницы
Ник Петтит (Nick Pettit) — выдающийся разработчик игр, который также является одним из штатных преподавателей курсов в Treehouse; всемирно известный учебный ресурс для разработчиков. То, что Ник создал здесь с помощью этого макета, является примером того, как работает статический макет веб-сайта, и как вы можете использовать такой статический макет для создания прототипов без необходимости тратить часы на предоставление безупречно работающей демонстрации.
СкачатьМакет страницы продукта с Flexbox
Официальная команда Angular.js также активно делится различными фрагментами и структурами кода о том, как создавать определенные макеты. Таким образом, Angular Material дает сообществу прочный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему отдельными сетками продуктов для демонстрации избранных и обычных продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Это дает вам представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.В целом замечательные результаты.
СкачатьКрасивый макет CSS3
Адриан Гюрикска создал очень аккуратный небольшой макет CSS, который идеально подходит для размещения страницы портфолио, но также может быть преобразован в одностраничный макет блога. Что нам больше всего нравится, так это гладкая боковая панель, обогащенная ссылками, и красочный макет элементов, который разделен на разные разделы. Также происходит небольшое действие JavaScript, и шаблон оформлен с использованием Jade и SCSS.
СкачатьМакет сетки Flexbox с мобильным меню
Линдси Ди Наполи стоит за CSSgirl — портфолио / ресурсным проектом, описывающим ее карьеру фронтенд-дизайнера. В свое время она создала несколько классных вещей, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) — одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что в прошлом она сама работала над каким-то поистине вдохновляющим проектом. Так или иначе, этот макет еще раз показывает, как вы можете использовать Flexbox для создания эстетичного и идеально согласованного дизайна.Нам нравится использование карточек в областях контента с аккуратными небольшими накладками, на которых отображаются кнопки публикации в социальных сетях.
СкачатьПлоский макет блога с CSS3
Renaud Tertrais стоит за такими проектами, как Плоские хлебные крошки CSS3, крошечные круглые хлебные крошки, анимированные логотипы с использованием SVG и JavaScript, значки CSS3 (стрелки), плоская система рейтингов CSS3, демонстрации диапазона ввода и, конечно же, этот плоский макет блога, все построено с использованием чистый CSS3. Вы можете выбрать отображение макета в виде элементов списка или сетки.Это упрощенный подход к макету, который хорошо впишется в любой из ваших будущих проектов, для которых потребуется блог. Адаптация к этому коду будет чрезвычайно простой и безболезненной.
СкачатьАдаптивный макет карты с Flexbox
Майнор Александр может научить вас кое-чему о Flexbox и макете карточек, и вам даже не нужно видеть его лично! Все это прямо здесь, в исходном коде этого макета адаптивной карты, созданного с использованием Flexbox. В настоящее время адаптация макетов карт постоянно растет; ценность, которую они предоставляют для опыта проектирования, неоценима.Итак, само собой разумеется, что изучение того, как использовать карточки в дизайне в качестве интерфейсного разработчика, будет квинтэссенцией для продвижения к будущему веб-дизайна.
СкачатьАдаптивный макет только для CSS с плавными переходами
Ин Чжан работает веб-разработчиком с несколькими крупными брендами и ведет собственный проект Pure Essence, чтобы обсудить свой собственный прогресс в карьере. Среди фрагментов, которыми она поделилась, вы найдете этот чистый CSS-макет с поддерживаемым плавным переходом, полностью и полностью отзывчивый.Переходы происходят через выбор меню внизу страницы. Как только вы щелкнете по элементу, откроется новая страница с плавным переходом. Кроме того, вы можете настроить каждый отдельный аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в сети.
СкачатьСетка с макетами
Это еще одна доля от Angular Material; на этот раз они делятся простой сеткой, которую вы можете использовать в качестве шаблона для будущей разработки дизайна.Следите за их страницей CodePen, поскольку они продолжают выдвигать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
СкачатьМакет статьи Flexbox
Джон Дайелло работал над рядом замечательных проектов, большинство из которых связаны с дизайном и разработкой продукта. Здесь, в этом макете, он показал нам, насколько гибким может быть Flexbox, когда дело доходит до структурирования макета для контента. Будь то статьи в журналах или блогах, с помощью Flexbox можно добиться того четкого качества, которого вы не найдете больше нигде.Этот макет адаптивной статьи построен так, чтобы напоминать традиционный макет контента в сетке. Это тот же макет, который использует Джон на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области верхнего и нижнего колонтитула, безусловно, можно немного улучшить, и, возможно, все, что вам нужно вынести из этого макета, — это фактическая структура самой сетки.
СкачатьПолноэкранный макет с переходами между страницами
Вы уже видели горизонтальную версию этого макета ранее в посте.Итак, что здесь сделал Фуркан Озден, так это то, что он взял исходный макет и просто преобразовал его в коробочный макет, возможно, более подходящий для специальных конструкций корпуса. Функциональность все та же; вы получаете различные варианты выбора ящиков (ссылок), которые открывают полноэкранное модальное окно с вашим содержимым внутри. По-прежнему хороший выбор для портфолио и тех, кто хочет разместить свои резюме в Интернете. При этом переходы между страницами не теряют плавности.
СкачатьПример компоновки скелета
SitePoint, как всегда, знает, чем лучше всего поделиться.Эти ребята уже несколько десятилетий управляют своей платформой для веб-разработки и имеют большой опыт работы с новейшими технологиями и тем, что сейчас в сети. Их макет Skeleton — это пример того, как создать макет скелета для бизнес-сайта, который может свободно стилизовать, настраивать и оптимизировать любой, кто хочет практиковать свои навыки интерфейса. У вас есть красивый полноэкранный раздел заголовка с центральным виджетом навигации, красивые элементы карточек для демонстрации ваших навыков и опыта, отдельный элемент виджета для отображения информации о вашем резюме (описание, опыт, как нанять) и, наконец, в нижнем колонтитуле. у вас есть контактные данные и информация из социальных сетей.Хороший общий дизайн, идеально подходит для начинающих, чтобы попрактиковаться в размещении элементов в макете с использованием новейших технологий веб-дизайна.
СкачатьМакет в стиле плитки с Flexbox и Flex Wrap
Джек Армли работает в Expedia и потратил несколько лет на создание онлайн-игр и веб-сайтов со своим уникальным творческим подходом. Большая часть его работы связана с использованием типографики и общих шрифтов, чтобы доставить впечатляющие впечатления тем, кто имеет честь работать с ним.Эта демонстрация макета CSS3 основана на макете плиточного стиля, в котором используются Flexbox и Flex Wrap для создания дизайна, достойного использования на сайтах блогов, сайтах цитат, редакционных статьях и сайтах общего доступа к контенту, которые выиграют от комбинации макета карты / сетки.
СкачатьАдаптивная вертикальная шкала времени
CodyHouse — бесплатная библиотека готовых к использованию и простых в настройке фрагментов кода. Каждый раз, когда CodyHouse выпускает новый фрагмент или скрипт, они сопровождают его своими собственными учебными пособиями и руководствами.Эти руководства и учебные пособия могут показать вам, как работает код и как можно достичь конечных результатов. В этом примере у нас есть макет адаптивной вертикальной шкалы времени. Вы можете идеально использовать его на бизнес-сайтах или в портфолио, где вы хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете обойтись без определенных сайтов типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
СкачатьФиксированный ежедневный Kitteh
WCC, также известный как Женский коллектив программистов, — это сообщество разработчиков, которое строго нацелено на помощь женщинам. WCC дает им возможность писать код. Он может преодолеть разрыв между гендерными ролями, который сегодня обычно встречается в сообществах веб-разработчиков. WCC предоставляет женщинам рекомендации и ресурсы о том, как начать свою карьеру в качестве разработчиков. Этот пример макета Daily Kitteh — лишь один из примеров той работы, которую WCC предлагает для обучения.Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может позволить им понять, как все элементы взаимодействуют вместе для достижения конечного результата.
СкачатьПользовательский интерфейс страницы исполнителя Spotify
Адам Ловенталь представляет безумную подборку элементов пользовательского интерфейса, которые поступают прямо со страниц исполнителей Spotify. Это огромный макет, который займет у вас немного времени, чтобы полностью изобразить и понять. У вас есть боковые панели с навигационными меню, которые углубляются в макет.Эти макеты позволяют пользователям получать доступ к различным аспектам страниц художников. У вас есть последние песни и интегрированный музыкальный проигрыватель, а также добавлены связанные исполнители. Вам действительно нужно время, чтобы полностью понять этот макет; Однако вы можете и должны получать удовольствие от путешествия, потому что это настоящее сокровище.
СкачатьНейтрон
Neutron — это CSS-фреймворк на базе SASS, который дает вам инструменты для создания гибких, организованных и понятных макетов веб-сайтов.Вы можете сделать это с помощью семантической разметки. Большую часть времени вы будете работать со столбцами. Он принимает индивидуальные параметры, которые могут помочь вам определить, как вы хотите, чтобы ваш макет выглядел. Эти параметры включают списки столбцов, размеры контейнера, выравнивание контейнера, поля, целевые объекты селектора и порядок сетки. Каждый из этих параметров может помочь вам организовать макет, который наилучшим образом отражает ваши намерения.
Скачатьcsstyle
CSSTYLE — это то, что вам нужно, но никогда не знали, как получить к нему доступ, пока он не был создан.Создатели разработали этот удивительный инструмент, который поможет вам создавать удобные в обслуживании таблицы стилей, соответствующие руководству по стилю. В наши дни поддерживать большие коллекции таблиц стилей просто невозможно. Вы также можете попасть в колею, пытаясь разобраться во всех селекторах и классах. Более того, вам нужно узнать, как они влияют на вашу основную кодовую базу.
С CSSTYLE вы можете забыть об этих проблемах, поскольку этот инструмент помогает вам создавать файлы CSS. Эти файлы легко читать и перемещаться по ним, и даже некоторые средства автоматизации работают за вас.Вы можете создавать общие настройки стиля, которые можно применять к любому экземпляру компонента, детали, элементу и т. Д. Вы также можете применять настройки, используя знак + перед именем настройки. Указанные настройки автоматически отменяют стиль компонентов, параметров и деталей.
СкачатьЧистый
Со всеми этими красивыми макетами CSS, которые мы рассмотрели, вы все равно понимаете, что чего-то не хватает. Это веб-элементы и компоненты, которые вы можете разместить для создания полнофункционального веб-сайта.Конечно, их можно кодировать самостоятельно, но зачем тратить время, когда у вас есть такие фреймворки, как Pure? На самом деле Pure предоставляет вам несколько вариантов компоновки. К ним относятся блоги, электронные письма, галереи фотографий, целевые страницы, таблицы цен, боковые меню и другие типы меню.
Вы можете сшить эти макеты вместе и начать процесс создания уникального веб-дизайна. Компоненты, поставляемые с Pure, — это сетки, кнопки, таблицы, формы и меню. Все это легко перетекает, когда вы складываете их все вместе.Включив Pure и написав немного CSS, вы можете гарантировать, что ваш сайт или приложение правильно работает в браузерах. Это даже будет выглядеть по-настоящему уникально. Лучше всего то, что размер вашего файла CSS останется крошечным. Эта функция отлично подходит для мобильных пользователей и других пользователей с медленным подключением.
СкачатьYAML CSS Framework
YAML предоставляет вам все возможности современного дизайнера для создания действительно отзывчивых веб-сайтов. Его сеточная система известна своей гибкостью и не имеет себе равных среди различных фреймворков.YAML предоставляет своим пользователям обширную документацию. Это может помочь вам быстро освоиться и синхронизироваться с разработкой современного дизайна. Разработчики организовали кодовую базу таким образом, чтобы она идеально дополняла структурирование CSS3 и HTML5. YAML существует уже более 10 лет. С тех пор он продолжает развиваться и расти как одна из ведущих интерфейсных сред для быстрой гибкой разработки.
СкачатьСкелет
Если вы создаете проект, не требующий всех обширных функций больших фреймворков, Skeleton — ваш лучший выбор.Разработчики добавили в этот шаблонный шаблон несколько удобных элементов, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая адаптируется к мобильным устройствам и автоматически адаптируется к устройствам. Типографика настраивается, а также использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Все мы знаем, что иногда с ними трудно справиться, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, выделение кода, таблицы, списки и базовые утилиты.Вы также можете скачать доступную демонстрационную целевую страницу.
СкачатьФреймворк Kube CSS
Kube — это футуристический фреймворк для профессиональной веб-разработки, который можно использовать для быстрой загрузки мобильных и веб-приложений. В некотором смысле он действует как комплекс прототипов для серверной части всего вашего приложения. Вы можете использовать свои собственные руководства по стилю и алгоритмы кода, чтобы создать нужный вам дизайн.
Есть много разных причин, по которым тысячи профессиональных разработчиков и дизайнеров по всему миру выбирают Kube для своих проектов.Во-первых, Kube составляет всего 32 КБ, что довольно впечатляет, учитывая, что он может для вас сделать. Другое дело, что разработчики и дизайнеры полностью решают, принимать ли полностью минималистичный стиль Kube или нет. Они также могут расширить его практически до любого масштаба.
СкачатьSusy
Susy — это мощный фреймворк, который сделает всю тяжелую работу за вас. Он может объединить ваши идеи и шаблоны дизайна в единый макет.
СкачатьРаскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Макет страницы | HTML Dog
Позиционирование
Свойство position используется для определения того, является ли блок абсолютным, относительным, статическим или фиксированным:
-
staticявляется значением по умолчанию и отображает поле в обычном порядке, как они отображаются в HTML. -
относительныйочень похож настатический, но прямоугольник может быть смещен от исходного положения с помощью свойствверхний,правый,нижнийилевый. -
absoluteвытаскивает коробку из обычного потока HTML и доставляет ее в отдельный мир. В этом безумном маленьком мире абсолютный блок можно разместить в любом месте страницы, используяверхний,правый,нижнийилевый. -
фиксированныйведет себя так же, какabsolute, но он будет позиционировать поле абсолютно относительно окна браузера, а не веб-страницы, поэтому фиксированные поля должны оставаться точно там, где они находятся на экране, даже при прокрутке страницы.
Когда мы говорим об абсолютно позиционированных блоках, размещаемых в любом месте страницы, они на самом деле все еще относительно позиционируются от краев страницы. И чтобы добавить еще один откат, страница на самом деле не обязательно должна быть контейнером — блок будет «абсолютно» позиционирован по отношению к любому нестатическому позиционированному содержащему блоку. Но пока просто проигнорируйте это…
Макет с использованием абсолютного позиционирования
Вы можете создать традиционный макет из двух столбцов с абсолютным позиционированием, если у вас есть что-то вроде следующего HTML:
Банджо ра-ра-банджо
Добро пожаловать на страницу банджо Ра-ра-банджо. Ра ра банджо банджо. Ра ра банджо банджо. Ра ра банджо банджо.
(Ра-ра-банджо, банджо)
Мы старомодны и используем элементы div , чтобы не вводить слишком много нового, но секционирование более привлекательно.
И если вы примените следующий CSS:
#navigation {
позиция: абсолютная;
верх: 0;
осталось: 0;
ширина: 200 пикселей;
}
#содержание {
маржа слева: 200 пикселей;
}
Вы увидите, что это переместит панель навигации влево и установит ширину 200 пикселей. Поскольку навигация абсолютно позиционирована, она не имеет ничего общего с потоком остальной части страницы, поэтому все, что нужно, — это установить левое поле области содержимого, равное ширине панели навигации.
Новый раздел примеров! Посмотрите на весь этот код в действии и поиграйте с ним.
Как до глупости просто! И вы не ограничены этим подходом с двумя столбцами. Благодаря грамотному позиционированию вы можете расположить столько блоков, сколько захотите. Например, если вы хотите добавить третий столбец, вы можете добавить в HTML блок «navigation2» и изменить CSS на:
#navigation {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 200 пикселей;
}
# navigation2 {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
#содержание {
маржа: 0 200 пикселей; / * установка верхнего и нижнего полей на 0 и правого и левого полей на 200 пикселей * /
}
Единственным недостатком абсолютно позиционированных ящиков является то, что, поскольку они живут в собственном мире, нет способа точно определить, где они заканчиваются.Если бы вы использовали приведенные выше примеры и на всех ваших страницах были небольшие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений для ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы хотели сделать это, можно было бы использовать для размещения ваших кусков, а не их абсолютное позиционирование.
Плавающий
Плавающий прямоугольник смещает его вправо или влево от строки, а окружающее содержимое обтекает его.
Плавающий обычно используется для перемещения по более мелким фрагментам на странице, например, для перемещения ссылки навигации вправо от контейнера, но его также можно использовать с более крупными фрагментами, такими как столбцы навигации.
Используя float , вы можете float: left или float: right .
Работая с тем же HTML, вы можете применить следующий CSS:
#navigation {
поплавок: левый;
ширина: 200 пикселей;
}
# navigation2 {
поплавок: правый;
ширина: 200 пикселей;
}
#содержание {
маржа: 0 200 пикселей;
}
Затем, если вы не хотите, чтобы следующее поле обтекало плавающие объекты, вы можете применить свойство clear :
-
очистить: слеваочистить слева плавающие ящики -
очищает: правыйочищает правые плавающие ящики -
clear: обаочистят и левый, и правый плавающие боксы.
Итак, если, например, вам нужен нижний колонтитул на вашей странице, вы можете добавить кусок HTML…
Нижний колонтитул! Ура!
… а затем добавьте следующий CSS:
#footer {
ясно: оба;
}
Вот и все. Нижний колонтитул, который будет отображаться под всеми столбцами, независимо от длины любого из них.
Это было общее введение в позиционирование и перемещение с акцентом на более крупные «фрагменты» страницы, но помните, что эти методы также могут применяться к любому блоку внутри этих блоков.Комбинируя позиционирование, перемещение, поля, отступы и границы, вы должны быть в состоянии представить любой веб-дизайн, который может вызвать ваше маленькое озорное воображение. Лучший способ учиться? Тинкер! Играть! Идти!
HTML и CSS — W3C
HTML (гипертекст Язык разметки) и CSS (каскадные таблицы стилей) — это два основных технологий для построения сети страниц. HTML обеспечивает структуру страницы, CSS — (визуальная и звуковая) макет, для разнообразие устройств.Наряду с графикой и скриптами, HTML и CSS являются основой для создания веб-страниц и Интернет Приложения. Узнайте больше ниже о:
Что такое HTML?
HTML — это язык для описания структуры сети страниц. HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текст, таблицы, списки, фотографии и т. д.
- Получить онлайн-информацию через гипертекстовые ссылки, одним щелчком кнопка.
- Дизайн бланков для проведения сделок с удаленными службами, для использования в поиск информации, изготовление бронирование, заказ продуктов и т. д.
- Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения прямо в своих документах.
В HTML авторы описывают структуру страниц с использованием разметки . элементов языковой метки части содержания, такие как «абзац», «Список», «таблица» и т. Д.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется синтаксис XML, расширяемый язык разметки.XHTML имеет все одинаковые элементы (для абзацев, и т. д.) как вариант HTML, но синтаксис немного отличается. Поскольку XHTML — это XML-приложение, вы можете использовать другой XML инструменты с ним (такие как XSLT, язык для преобразования содержимого XML).
Что такое CSS?
CSS — это язык для описания представления Веб-страницы, включая цвета, макет и шрифты.Это позволяет адаптировать презентацию к различным типам устройств, таким как большие экраны, маленькие экраны или принтеры. CSS не зависит от HTML и может использоваться с любой разметкой на основе XML язык. Отделение HTML от CSS упрощает обслуживание сайтов, делиться таблицы стилей на всех страницах и адаптировать страницы в разные среды. Это упомянуто как разделение структуры (или: содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет людям использовать шрифты по запросу через Интернет, не требуя установки в операционной системе.W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия совместимый формат шрифта. Компания WebFonts планирует решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример часть HTML-документа показывает, как для создания ссылки в абзаце.Когда отображается на экране (или в речи синтезатор), текст ссылки будет заключительным отчет»; когда кто-то активирует ссылку, браузер получит ресурс идентифицировано «Http://www.example.com/report»:
Для получения дополнительной информации см. окончательный отчет .
Атрибут class на
начальный тег абзаца («
») может быть используется, среди прочего, для добавления стиля.Для например, выделить курсивом текст всех абзацы с классом moreinfo, один можно написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл, стиль может быть общим для любого количества HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS, см. руководства по HTML и CSS.
Для расширенных преобразований документов и макет за пределами CSS, см. XSLT & XSL-FO.
методов макета CSS
методов макета CSSВернуться на страницу Класс 9 »
Есть несколько основных методов, которые можно использовать в вашем CSS для создания макетов с несколькими столбцами.Далее следует демонстрация необходимых методов работы с barebone-системами.
Вы должны проконсультироваться с ними при работе над финальными проектами.
Демо-ссылки
Двухколоночные макеты
Двухколоночная компоновка в Интернете очень часто встречается на базовых сайтах. Как правило, они состоят из верхнего колонтитула, нижнего колонтитула и двух столбцов в области содержимого. Один столбец предназначен для основного содержимого, а другой — для боковой панели.
Основной код CSS для двухколоночной компоновки по центру с CSS слева выглядит следующим образом.
кузов {
выравнивание текста: центр;
}
#container {
маржа: 0 авто;
выравнивание текста: слева;
ширина: 960 пикселей;
}
#header {
ширина: 960 пикселей;
}
#navigation li {
дисплей: встроенный;
}
#содержание {
float: right;
ширина: 700 пикселей;
}
#sidebar {
плыть налево;
ширина: 260 пикселей;
}
#footer {
ясно: оба;
ширина: 960 пикселей;
} Вот ключевые моменты, которые следует учитывать при выборе этого макета:
- Верхний и нижний колонтитулы имеют размер 960 пикселей, поэтому они растягиваются по всей ширине.
- Ширина содержимого и боковой панели задана. В сумме получается 960 пикселей.
- Боковая панель перемещается влево, а содержимое — вправо.
- Нижний колонтитул настроен на очистку плавающих элементов с обеих сторон, так что он находится под содержимым и боковой панелью.
Демонстрационные ролики с двумя колонками
Двухколоночный макет с боковой панелью слева
Двухколоночный макет с боковой панелью справа
Единственная разница здесь — в плавающих точках в CSS. Мы говорим, что контент перемещается влево, а боковая панель — вправо.
Трехколонный макет
Трехколоночный макет обычно состоит из области основного содержимого в середине и боковой панели с правой и левой стороны.
Ниже приведен базовый код CSS для трехколоночного макета.
кузов {
выравнивание текста: центр;
}
#container {
маржа: 0 авто;
выравнивание текста: слева;
ширина: 960 пикселей;
}
#header {
ширина: 960 пикселей;
}
#navigation li {
дисплей: встроенный;
}
#содержание {
плыть налево;
ширина: 560 пикселей;
}
# sidebar-left {
плыть налево;
ширина: 200 пикселей;
}
# sidebar-right {
float: right;
ширина: 200 пикселей;
}
#footer {
ясно: оба;
ширина: 960 пикселей;
} Демонстрация с 3 колонками
Трехколоночный макет с боковой панелью справа и слева
Трехколонная несимметричная компоновка
Стандартный трехколоночный макет можно легко изменить, чтобы боковые панели располагались с одной стороны, создавая ощущение несбалансированности.
Ниже приведен базовый код CSS для несбалансированного макета из 3 столбцов.
кузов {
выравнивание текста: центр;
}
#container {
маржа: 0 авто;
выравнивание текста: слева;
ширина: 960 пикселей;
}
#header {
ширина: 960 пикселей;
}
#navigation li {
дисплей: встроенный;
}
#содержание {
плыть налево;
ширина: 560 пикселей;
}
# sidebar-one {
плыть налево;
ширина: 200 пикселей;
}
# sidebar-two {
плыть налево;
ширина: 200 пикселей;
}
#footer {
ясно: оба;
ширина: 960 пикселей;
} Демонстрация с 3 колонками
Трехколоночный макет с боковой панелью справа и слева
Двухколонный растягиваемый макет
За неимением лучшего термина я называю этот тип макета «растянутым» макетом.В основном этот тип макета по-прежнему центрирован и имеет определенную ширину, но фон каждого раздела растягивается до края страницы.
Ниже приведен базовый код CSS для двухколоночного растягиваемого макета.
кузов {
выравнивание текста: центр;
}
.centerLayout {
маржа: 0 авто;
выравнивание текста: слева;
ширина: 960 пикселей;
}
#navigation li {
плыть налево;
}
#содержание {
плыть налево;
ширина: 700 пикселей;
}
#sidebar {
плыть налево;
ширина: 260 пикселей;
}
#footer {
ясно: оба;
} Вот ключевые моменты, которые следует учитывать при выборе этого макета:
- Раньше мы все оборачивали контейнером и центрировали этот контейнер.
- На этот раз мы оставляем основные элементы (верхний колонтитул, навигацию, нижний колонтитул) снаружи и не объявляем их ширину. Это означает, что они растягиваются по ширине страницы.
- Сразу же внутри каждого из этих основных div мы добавляем новый div с классом centerLayout.
- Мы используем этот класс для центрирования внутренних частей обычным способом.
Демонстрационный образец растяжения в 2 колонны
Вернуться на страницу Класс 9 »
Примеры верстки веб-сайтов
CSS: верхнее и нижнее поля
ВСЕГДА используйте верхнее поле при размещении элементов блочного уровня в макетах CSS.Прочтите больше, чтобы узнать почему.
Адаптивные баннерные объявления с HTML5 и CSS3
Представляем гибкие рекламные баннеры HTML5 для адаптивных макетов
Столбцы одинаковой высоты с кроссбраузерным CSS
Пошаговое руководство, объясняющее, как создавать многоколоночные макеты с помощью div и CSS, где все столбцы имеют одинаковую высоту
Как сохранить нижние колонтитулы внизу страницы
Простой метод с использованием действительного CSS, чтобы нижний колонтитул оставался внизу экрана на страницах с небольшим содержанием.
Идеальные макеты CSS с несколькими столбцами. Совместимость с iPhone.
Лучшие макеты сайтов. Никаких взломов CSS. Оптимизирован для SEO. Нет изображений. Нет JavaScript. Кроссбраузерность и совместимость с iPhone.
Выпадающие меню с горизонтальным центрированием
Подробная статья, объясняющая, как добавлять раскрывающиеся подменю в мои центрированные меню
Изучение веб-типографики: экспериментальный CSS-макет при наведении курсора
Экспериментальный макет веб-сайта с использованием псевдокласса CSS hover и простого XHTML
Жидкий макет Святого Грааля, режим без причуд
Новая версия моего трехколоночного жидкого макета, в котором не используется режим причуд или условные комментарии IE
Горизонтально центрированные меню без CSS-хаков
Простой кроссбраузерный метод центрирования меню с вкладками с помощью чистого CSS и без хаков.
«Разделить страницу», 3 столбца, жидкий макет CSS
Необычный дизайн веб-страницы, противоположный жидкому макету Святого Грааля.
Преобразование жидкого макета в фиксированную ширину с помощью CSS
Простое руководство по CSS, показывающее, как переключаться между макетами фиксированной ширины и жидкими макетами с использованием контейнера div
Оптимальные многоколоночные жидкостные схемы
Новая серия сплошных макетов, в которых для столбцов используется ширина в пикселях и em.Оптимизирован для SEO. Никаких взломов CSS. Бесплатно для всех.
Макет CSS с плавающими прямоугольниками
Дизайн веб-сайта, альтернативный стандартному дизайну «фиксированной ширины» или «жидкого макета»
iPad CSS Layout с режимами альбомной / книжной ориентации
Бесплатный макет веб-сайта, оптимизированный для iPad, который меняет дизайн при повороте устройства
Преимущества использования CSS Grid Layout в веб-дизайне
По мере увеличения диапазона размеров экрана дизайнеры столкнулись с уникальной проблемой: как создать креативный макет, который будет эффективен при любом разрешении или размере экрана? Блочные конструкции, которые легко реализовать на экранах, стали обычным решением.
Но хотя этот подход решает проблему проектирования для бесчисленных размеров экранов, он ограничивает творческие возможности, предлагая дизайнерам создавать веб-сайты с использованием шаблонного мышления, а не дизайнерского мышления. Таким образом, возникает еще одна проблема: как создать красивый дизайн, адаптированный под бренд клиента, который также можно реализовать в любое время и в любом месте?
Ответ: CSS Grid layout (Grid), который предлагает основу для будущего взаимодействия дизайнеров и разработчиков. Для дизайнера CSS Grid — это инструмент для эффективной передачи сообщения клиента.Для разработчиков, которым приходится иметь дело с такими вещами, как бесконечные размеры экрана, скорость загрузки страницы, возможность повторного использования кода и т. Д., CSS Grid дает им правило, по которому работает веб-сайт, устраняя необходимость постоянного участия разработчика.
Давайте посмотрим, почему сетка влияет на хорошее оформление и дизайн и как макет CSS Grid может улучшить работу дизайнеров, разработчиков и пользователей.
Что такое сетка?Сетка — это сеть пересекающихся друг с другом линий, образующих серию квадратов или прямоугольников в столбцы.Издавна это инструмент художников-визуалистов.
Классическая картина Пита Мондриана «Композиция с большой красной плоскостью, желтым, черным, серым и синим», воссозданная с помощью CSS Grid. Изображение предоставлено Джен Симмонс.В веб-дизайне сетка становится набором ограничений, которые связывают элементы вместе, но также позволяют элементам определять сетку. CSS Grid — незаменимый инструмент для веб-дизайнеров, поскольку он помогает им создавать действительно адаптивные макеты.
Пример адаптивного макета сетки. GIF-кредит Джо Франкетти.Макет CSS Grid был представлен в 2011 году и поддерживается одним браузером в качестве экспериментальной функции. С тех пор он прошел долгий путь, и в 2017 году к ним подключились все основные браузеры. До этого страницы создавались с использованием макета таблиц, что требовало некоторых неэлегантных решений для отображения контента доступным и интерактивным способом. Позже был создан одномерный модуль гибкого ящика (Flexbox), чтобы помочь решить проблему универсальной разметки. Однако, чтобы заставить его работать, разработчики взломали, настроили, нашли обходные пути и изобрели фреймворки CSS — ни один из них не увеличивал жизнеспособность этих методов.
В 2018 году CSS Grid открыла новую эру верстки. Сетка — это набор пересекающихся горизонтальных и вертикальных линий; Таким образом, это двухмерный макет, который можно изменять, не затрагивая разметку. Сетка обеспечивает порядок элементов, отображаемых на странице, и, как и Flexbox, сетка веб-дизайна не требует размещения элементов в том порядке, в котором они будут отображаться. CSS может распределять их в любом порядке в зависимости от приоритета размера экрана.
Пример макета CSS Grid, созданного с помощью Flexbox.Изображение предоставлено диаграммой поддержки браузера Mozilla.CSS Grid. Изображение предоставлено Caniuse. Использование дизайна в макете CSS GridНе то чтобы гибкие, современные веб-сайты не существовали бы без CSS Grid. Веб-сайты, созданные с помощью Flexbox, действительно обладают одномерной гибкостью, которая позволяет изменять размер различных элементов на сайте в зависимости от размера экрана. Однако создание веб-сайта — это нечто большее, чем просто позиционирование элементов определенным образом. Дизайн может значительно расширить элемент за пределы его визуального представления.Макет влияет на восприятие.
Каждая композиция, которую создает дизайнер, основана на определенных принципах. Чем сложнее принцип, тем сильнее художественный эффект. Если макет не может воссоздать принцип, этот эффект — и все его потенциальные преимущества как для пользователя, так и для бренда — теряются. Вот почему для дизайнера обязательным условием является гибкая универсальная верстка.
Визуальное представление различных используемых сложных композиций. Изображение предоставлено Лизой Шарлоттой Рост.В первые дни Интернета все это не имело значения.Магия опубликованных цифровых медиа отвлекала пользователей от сложного и менее привлекательного внешнего вида страницы. Другими словами, первые дни Интернета не требовали, чтобы дизайн казался экстраординарным — сама форма была достаточно поразительной. Веб-сайты не борются за внимание, поэтому им не нужно учитывать эмоциональное воздействие взаимодействия с пользователем.
Сравнить Веб-сайт Sydney Morning Herald 1997 года и более сложные дизайны десятилетий назад (например, кукурузные хлопья ниже).Изображение предоставлено ABC. Этот пакет кукурузных хлопьев 1960-х годов демонстрирует более продуманный дизайн, чем оригинальные веб-страницы, потому что оригинальные веб-страницы не нуждались в хорошем дизайне. Изображение предоставлено Guardian.Time, который умеет все расставлять по своим местам, в конечном итоге превратил Интернет в еще одно поле битвы за лучший дизайн. Было обычным делом видеть, как прошлые практики дизайна и макеты включались в онлайн, когда дизайнеры привлекались к созданию цифровых пространств.
Со временем сетка дизайнер / художник превратилась в инструмент для достижения пропорциональной точности в Интернете.Сетка долгое время была основой, которую художники использовали для создания коммерческого изобразительного искусства, и графические дизайнеры сделали то же самое, следуя пути Йозефа Мюллер-Брокманна, швейцарского дизайнера, который определил сетку как «организационную систему, которая упрощает работу. прочитать сообщение ».
Возможность разрыва сеткиМакет CSS-сетки — первое реальное решение, которое помогает решать и устранять проблемы макета между дизайнерами и разработчиками. Так почему же за годы, прошедшие с тех пор, как CSS Grid активно продвигался в интерфейсном сообществе, это все еще не популярная технология? Сергей Попов, идейный вдохновитель moscowcss, говорит, что есть две причины:
1 — Дизайнеры не бросают вызов разработчикам сложными задачами
2 — Разработчики не понимают, почему они должны применять сетку в простых проектах
Большинство веб-сайтов хороши использовать простой макет стола, потому что они разработаны в соответствии с потребностями маркетинга, в сжатые сроки и в условиях ограниченного технического разнообразия.Неортодоксальные сетки и сложные макеты исчезли из подходов к дизайну, уступив место конструкторам целевых страниц. Теперь, когда инструменты разработки и браузеры позволяют создавать сложные макеты, этот пробел является упущенной возможностью.
Веб-сайт Straw-dogs, созданный с помощью Grid. Изображение предоставлено Straw-dogs.CSS Grid позволяет больше, чем просто сложный макет. Grid позволяет легко реализовать пользовательский интерфейс и разместить его в разных контекстах. Его можно использовать в простых макетах из трех столбцов, сэкономить на бесконечной упаковке и быстро изменить структуру макета.
Адаптивный макет посадочного талона с сеткой. Изображение предоставлено Сергеем Поповым.CSS Grid дает веб-дизайнерам суперсилу. Благодаря сеткам дизайнеры могут преодолевать ограничения и создавать привлекательные визуальные макеты. В своей статье «Художественное оформление веб-сайтов с использованием областей шаблонов CSS-сеток» веб-дизайнер Энди Кларк демонстрирует несколько интересных примеров макетов на основе сеток вместе с практическими советами о том, как их реализовать. Давайте рассмотрим еще несколько примеров веб-сайтов, созданных с помощью макетов на основе сетки:
Сетка из пяти столбцов одинакового размера создает приятный визуальный ритм и заставляет пользователя сосредоточиться на важных элементах.Изображение предоставлено Энди Кларком. Этот веб-сайт электронной коммерции использует сетку для создания иерархии контента и визуальных элементов. Изображение предоставлено зарезервировано.Baubau Haus, онлайн-лента дизайнерских работ, использует сетку для создания порядка между элементами на странице. Изображение предоставлено Baubau Haus. Графический художник Майк МакКуэйд использует сетку для представления информации в структурированном, логическом виде, что создает визуальное воздействие. Изображение предоставлено Майком МакКуэйдом. ЗаключениеGrid обеспечивает синергию между дизайном и разработчиками.С его помощью дизайнер может создать макет, который будет креативным и привлекательным для бренда, а дизайнеры могут превратить этот макет сетки в адаптивный макет, не жертвуя ни эстетикой дизайнера, ни амбициями разработчика.
