Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
27 373 любопытных
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу представить Вам очередную и совершенно свежую подборку бесплатных CSS шаблонов для Ваших сайтов. Здесь Вы сможете скачать много разных по тематики шаблонов с красивыми цветами и конечно же со слайдерами контента и изображений.
А так же все шаблоны имеют примеры и естественно доступны по прямым ссылкам для бесплатного скачивания.
Ещё рекомендую к просмотру следующие бесплатные CSS шаблоны для сайта:
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
- Новая подборка бесплатных XHTML и CSS шаблонов с примерами
- Свежая подборка бесплатных HTML и CSS шаблонов для сайта
- Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб — проектов
Бесплатный CSS шаблон с адаптивным дизайном
Замечательный светлый шаблон с большим слайдером на главной, а адаптивный дизайн позволит просматривать Ваш сайт на всех мобильных устройствах.
Пример ι Скачать исходники
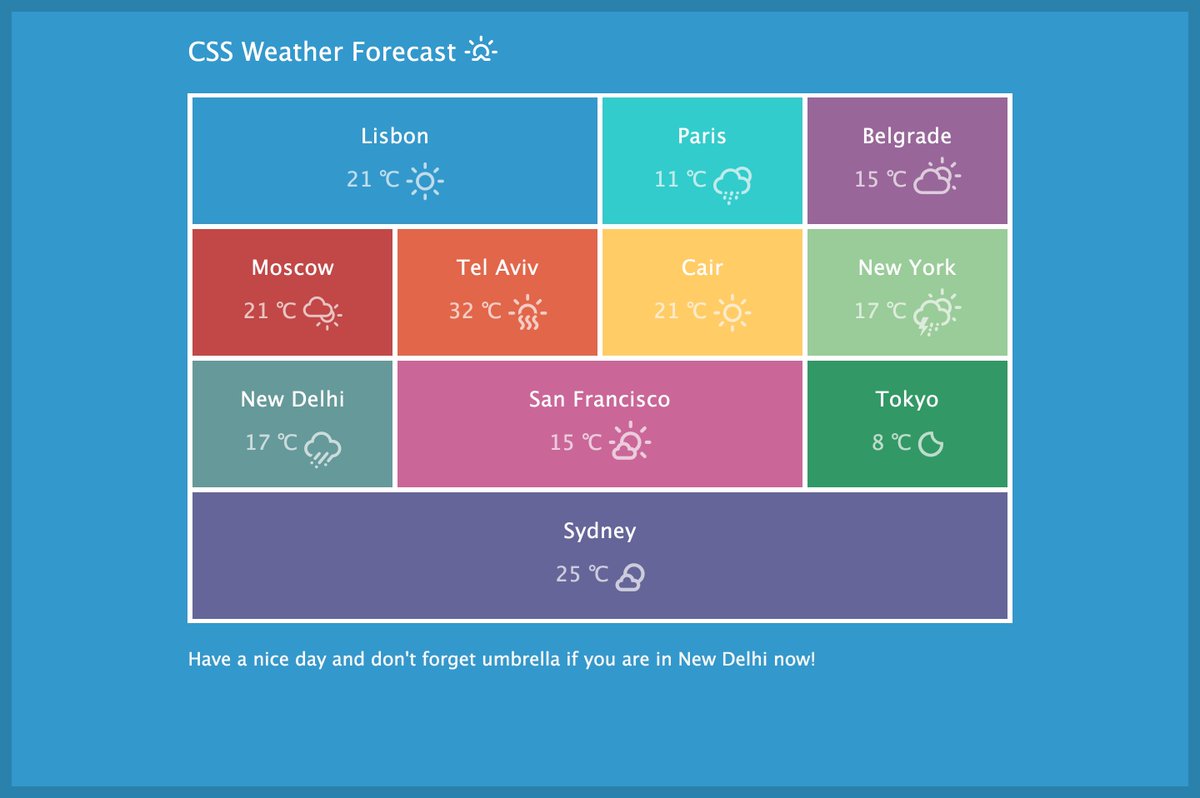
Красивый CSS3 шаблон для админ панели
Данный шаблон предназначен для красивой админки на Вашем сайте.
Пример ι Скачать исходники
Классный и бесплатный CSS3 шаблон — adaria
Современный и очень красивый шаблон для любителей минимализма. Так же на главной есть очень красивый и большой слайдер для изображений.
Пример ι Скачать исходники
CSS шаблон — Acallia
Очень красивый и современный шаблон для Ваших проектов. И конечно же с большим слайдером.
Пример ι Скачать исходники
Красивый шаблон для бизнеса Alexx C
Замечательный шаблон для Вашего бизнес сайта и не только.
Бесплатный шаблон с приятными цветами — Turrion
Отличный CSS шаблон для сайта. Очень понравилось приятное и умное сочетание цветов.
Пример ι Скачать исходники
CSS шаблон — Ubly
Удивительный шаблон с очень красивым фоновым изображением в шапке сайта.
Пример ι Скачать исходники
Туристический и бесплатный шаблон — Treasure hunters
Очень красивый шаблон на туристическую тематику. Очень порадовали красивые иллюстрации на странице.
Пример ι Скачать исходники
CSS шаблон для радиостанций — The Radio Station
Стильный шаблон, который очень подойдёт для радио компаний.
Пример ι Скачать исходники
Бесплатный шаблон для сайта — H Free Software
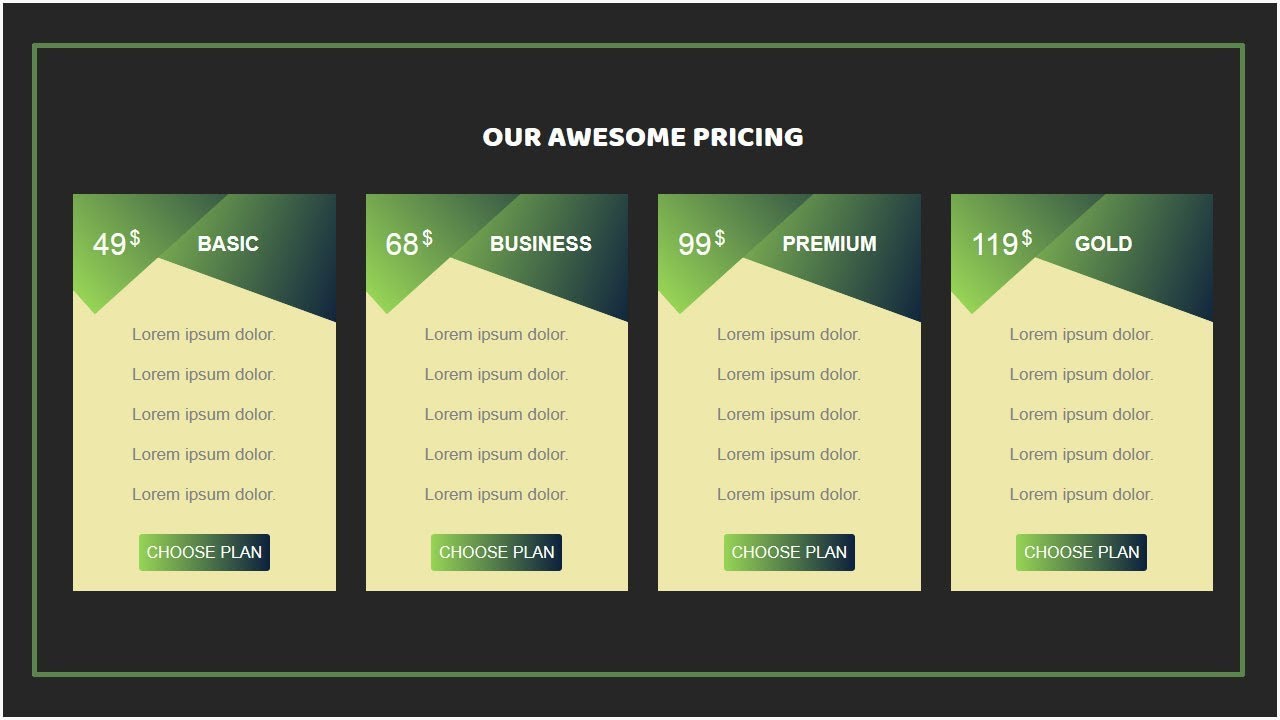
Замечательный и стильный шаблон с тёмным фоном.
Пример ι Скачать исходники
Красивый светлый шаблон — Mirax
Очень красивый шаблон в голубых тонах. Очень понравилась красивая и большая шапка сайта.
Пример ι Скачать исходники
Модный и тёмный шаблон для сайта — Kim Fashion
Красивый и очень модный шаблон для Вашего сайта в тёмных тонах.
Пример ι Скачать исходники
Фото портфолио на CSS3
Не плохое портфолио для фотографов.
Пример ι Скачать исходники
Красивый и бесплатный шаблон — Love Dating
Классный шаблон с красивыми рисунками и цветами.
Пример ι Скачать исходники
CSS шаблон — Patra
Пример ι Скачать исходники
CSS бизнес шаблон — Dally Studio
Отличный шаблон, который очень подойдёт для веб студий.
Пример ι Скачать исходники
Шаблон для хостинг компаний — Ideea Hosting
Пример ι Скачать исходники
Бесплатный CSS шаблон — Prom Night
Пример ι Скачать исходники
Красивый шаблон персональной страницы — Personal Page
Пример ι Скачать исходники
Медицинский и бесплатный шаблон — Medical Clinic
Пример ι Скачать исходники
Cleo Studio
Пример ι Скачать исходники
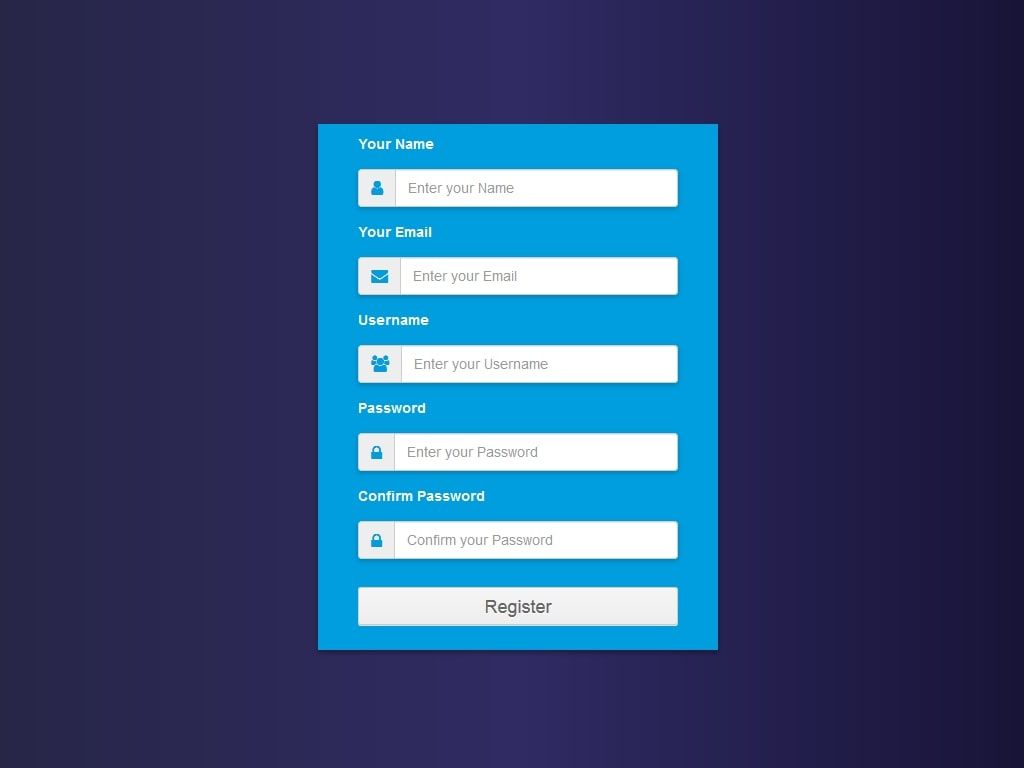
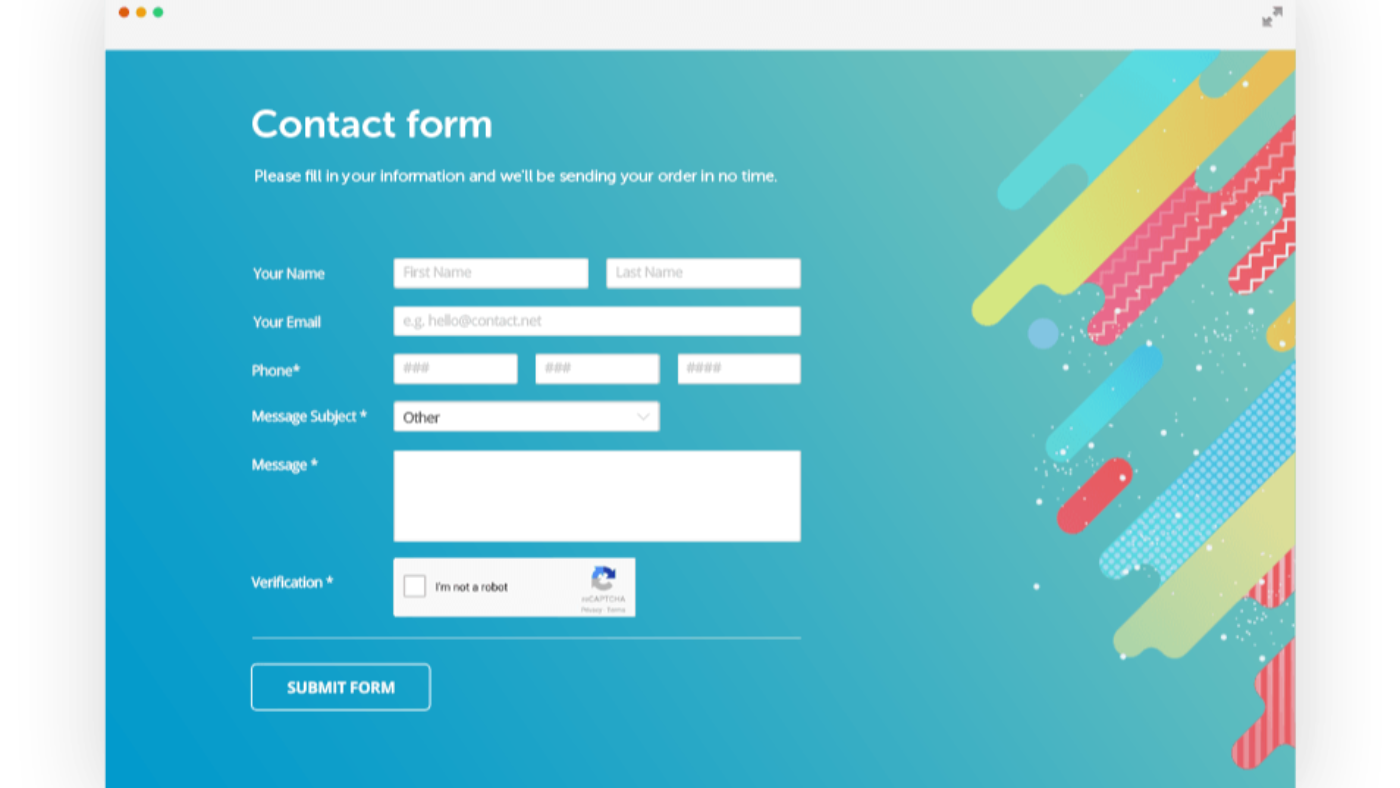
Дизайн web форм с применением таблиц каскадных стилей CSS
Порой для того, чтобы создать привлекательную веб-форму, одного знания языка разметки гипертекста HTML может оказаться явно недостаточно. Чтобы оформить веб-форму не только красиво, но еще и в особенном стиле, потребуется знание CSS. Однако ситуация порой складывается таким образом, что форму нужно сделать в ближайшие дни, и времени на изучение CSS практически нет. И вот тут-то на ум и приходит мысль, что было бы неплохо, если бы под рукой были заранее разработанные, готовые шаблоны.
Чтобы оформить веб-форму не только красиво, но еще и в особенном стиле, потребуется знание CSS. Однако ситуация порой складывается таким образом, что форму нужно сделать в ближайшие дни, и времени на изучение CSS практически нет. И вот тут-то на ум и приходит мысль, что было бы неплохо, если бы под рукой были заранее разработанные, готовые шаблоны.
Одним из вариантов таких шаблонов и является конструктор QuintaDB.ru. Любому полю может быть присвоен свой собственный класс. На следующее этапе потребуется создать CSS файл, содержащий описание всех этих классов, а затем загрузить его в пункт меню «Настроить и Встроить».
Допустим, изначально в конструкторе баз данных QuintaDB.ru уже имеется веб-форма опроса с названием посоветуйте комедию, а также два системных класса, названных, соответственно hidden и two-column. Для того, чтобы посмотреть, как будет в дальнейшем выглядеть разработанный вами виджет с примененной к нему каскадной таблицей стилей, потребуется просто открыть страничку, на которой находится форма. Это работает и в том случае, если форма уже загружена на сайт. После этого все изменения сразу же вступят в силу.
Это работает и в том случае, если форма уже загружена на сайт. После этого все изменения сразу же вступят в силу.
То же самое касается и таблицы, в которой содержаться данные. При условии, что данная таблица первоначально уже была встроена в веб-страничку, стили применятся автоматически. Для того, чтобы применить для того или иного поля определенный стиль, требуется лишь перейти в меню «Формы», выбрав там соответствующую ссылку. Так, можно поменять расположение поля на горизонтальное, для этого будет достаточно выбрать класс four-column. Аналогичное нужно сделать и для оставшихся трех полей, расположенных на том же уровне.
Файл, хранящий описание классов, загружается в файловое поле, находящееся на вкладке «Дизайн». Данная вкладка располагается в меню «Настроить и Встроить». При необходимости, используя возможности QuintaDB, можно отобразить, или же скрыть определенное поле.
Одним из главных достоинств конструктора QuintaDB.ru является то, что для базы данных можно разработать свой собственный неповторимый стиль. Сделать это можно при использовании вкладки под названием «База данных». Используя данную вкладку, можно изменить такие параметры, как фон таблицы, гарнитуру текста, внешний вид строк и колонок в таблице данных. Также имеется возможность разработать какую-то особенную, эксклюзивную форму для организации поиска или же для группировки.
Сделать это можно при использовании вкладки под названием «База данных». Используя данную вкладку, можно изменить такие параметры, как фон таблицы, гарнитуру текста, внешний вид строк и колонок в таблице данных. Также имеется возможность разработать какую-то особенную, эксклюзивную форму для организации поиска или же для группировки.
Итак, для того, чтобы настроить дизайн web формы, имеется несколько различных вариантов. Первый вариант — можно использовать внутренние настройки, и выбрать там понравившийся цвет, или же гарнитуру шрифта. Второй же вариант предполагает использование дополнительных настроек, предварительно загруженных в файл CSS. Используя данный способ, можно также с легкостью загрузить различные картинки, а также кнопки и цвета.
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много.
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это функция синхронизации, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.

- .profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4. jpg. Мы заменим изображения-заполнители каждым из них.
jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в

В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не правда ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки .
 Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position - Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y. Это полезно при центрировании дочернего элемента внутри родительского.
- z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
нашей HTML-страницы:Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (т.
 е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.
е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www. google.com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
google.com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
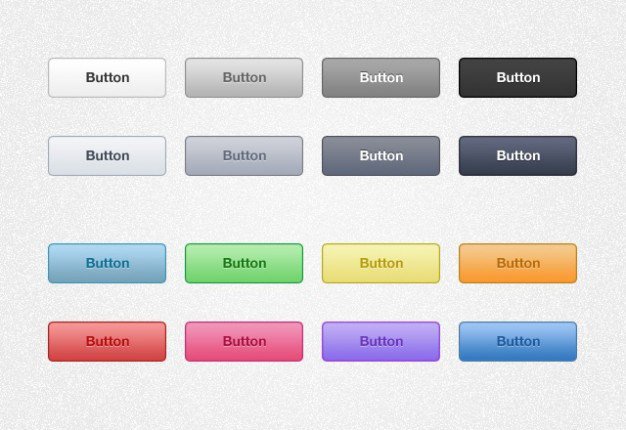
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
📗Ссылки
- Стиль текста CSS
- CSS-позиционирование
- Тени для блоков CSS
- Распаковка файлов
- Психология цвета
❓ Часто задаваемые вопросы
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
А. Не обязательно. Есть слишком много вещей, которые нужно помнить, и даже если бы вы могли, в этом мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А потом они просто ищут в сети и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox/Safari/Opera. Как мне это сделать?
A. Наш веб-сайт совместим со всеми браузерами. Поэтому, если вы сделаете хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые оговорки, но на данный момент вы можете предположить, что все, что мы создали и будем создавать, работает во всех основных браузерах.
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это функция синхронизации, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.

- .profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не правда ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4. jpg. Мы заменим изображения-заполнители каждым из них.
jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в

В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не правда ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки .
 Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position - Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y. Это полезно при центрировании дочернего элемента внутри родительского.
- z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
нашей HTML-страницы:Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (т.
 е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.
е. темнота. Таким образом, 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www. google.com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
google.com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
