Как подобрать цвет для сайта
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности. Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
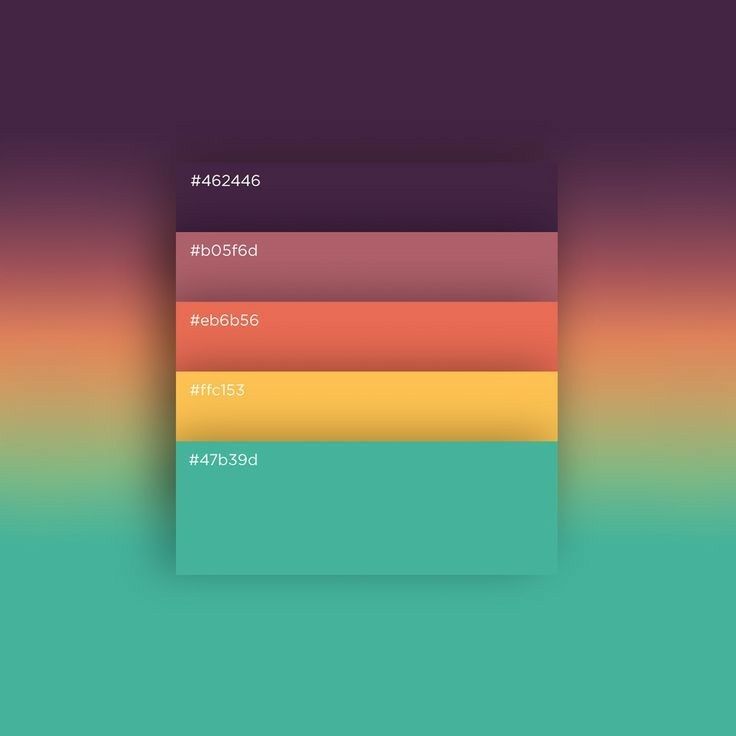
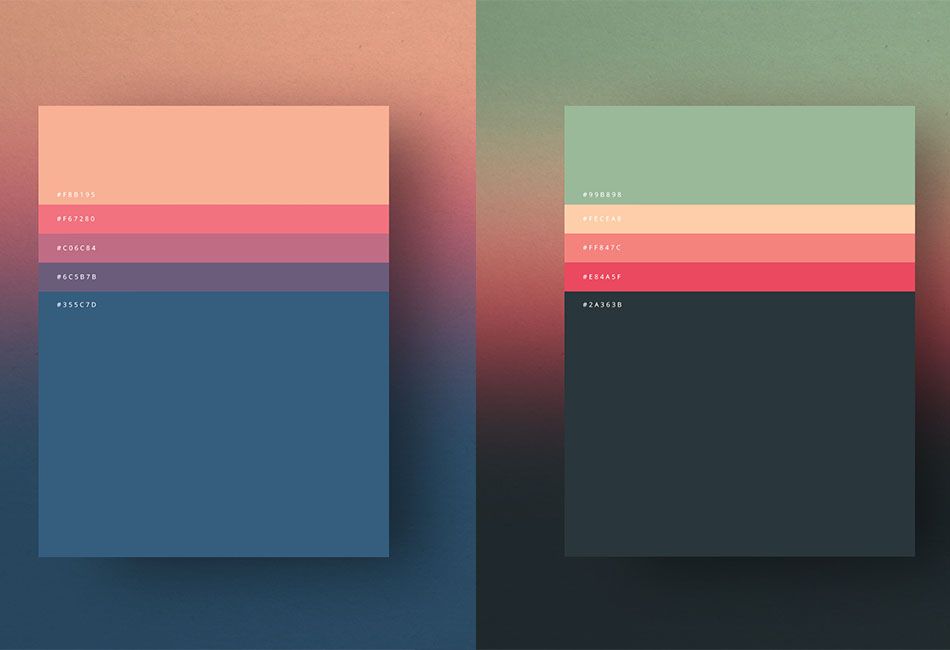
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
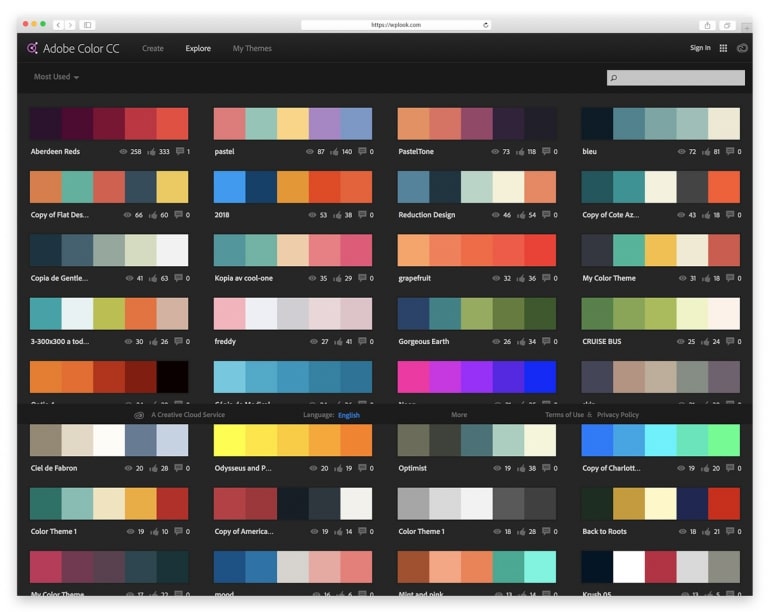
Color Hunt
https://colorhunt.co
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
Coolors
https://coolors.co/generate
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
http://colormind.io/bootstrap/
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
In Color Balance
http://color.romanuke.com/
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry
Большой выбор палитр цветов.
Material
https://m3.material.io/styles/color/overview
https://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
https://colors.muz.li/
Генератор цветовых палитр от InVision.
Seochecker Color palette and schemes generator
https://seochecker.it/color-palette-generator
Позволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
https://color.hailpixel.com/
Простой способ подбора цвета движением мыши по экрану.
Khroma
https://www.khroma.co/train/
Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
https://mycolor.space/
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Цвет фона сайта.
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.
- Цвет фона главного слайдера.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Цвет для сайта — Как выбрать цвет с примерами
Какие цвета помогут нам завоевать доверие клиентов, а какие заставят нас голодать? Как правильно подобрать цветовые сочетания, чтобы получить ожидаемые результаты? Что означают различные цвета, используемые на сайтах?
1. Красный
Этот цвет вызывает у нас массу эмоций, как положительных, так и отрицательных. Основное значение красного цвета — предупреждение, но из-за того, что на веб-сайтах мало угроз, оно используется для привлечения внимания пользователя. Вот почему мы увидим большинство надписей «ПРОДВИЖЕНИЕ» или «ПРОДАЖА» в этом цвете. Этот цвет часто используется в индустрии развлечений и производителями продуктов питания, потому что он символизирует как эмоциональные впечатления, так и силу. Самые известные бренды с логотипом в этом цвете: KFC, Coca-Cola и McDonald’s.
Этот цвет часто используется в индустрии развлечений и производителями продуктов питания, потому что он символизирует как эмоциональные впечатления, так и силу. Самые известные бренды с логотипом в этом цвете: KFC, Coca-Cola и McDonald’s.
2. Оранжевый
Этот цвет стимулирует нас действовать. Это связано с удовольствием и оптимизмом, но также поощряет размышления. Эти функции используются, например, такими аукционами, как Allegro и Amazon. Оранжевый также поощряет креативность.
3. Желтый
Сразу после красного это цвет, который привлекает наше внимание больше всего, поэтому он относится к цветам предупреждения. Информация, представленная на желтом фоне, легче запоминается нашим мозгом, потому что она стимулирует нашу память и нервную систему. Это также цвет, связанный с солнцем, то есть с праздниками и летом, поэтому он присутствует в логотипах компаний, связанных с путешествиями, таких как National Geographic, Nikon или Kodak.
4. Зеленый
Это цвет, который успокаивает нас, отгоняет негативные эмоции и напоминает нам о здоровье. Кроме того, наш мозг относится к этому цвету очень дружелюбно, потому что мы много с ним контактируем каждый день. Он используется, например, фармацевтическими компаниями, клиниками или предприятиями, желающими вызвать положительные ассоциации со своим брендом. Примеры компаний с зеленым логотипом: LUX MED, Spotify или Starbucks.
Кроме того, наш мозг относится к этому цвету очень дружелюбно, потому что мы много с ним контактируем каждый день. Он используется, например, фармацевтическими компаниями, клиниками или предприятиями, желающими вызвать положительные ассоциации со своим брендом. Примеры компаний с зеленым логотипом: LUX MED, Spotify или Starbucks.
5. Синий
Как мы уже упоминали, синий цвет нравится большинству из нас, поэтому он является наиболее распространенным цветом, когда речь идет о логотипах или веб-сайтах. Синий — это цвет, связанный с доверием, нечто твердое и надежное. Это также сигнал для нашего мозга, чтобы начать работать с максимальной скоростью. Он чаще всего используется технологическими и ИТ-компаниями или социальными сетями . Синий логотип является отличительной чертой Twitter, LinkedIn, Facebook, а также Discovery, NASA или Volkswagen.
6. Фиолетовый
Веками фиолетовый считался королевским цветом, подчеркивая статус и роскошь. Сегодня это значение сохраняется, но только частично. Фиолетовый — это цвет, связанный с творчеством, но также и со спокойствием. Наиболее известные бренды с таким логотипом: Play, Whiskas и Milka.
Фиолетовый — это цвет, связанный с творчеством, но также и со спокойствием. Наиболее известные бренды с таким логотипом: Play, Whiskas и Milka.
7. Белый
Естественность, чистота и прозрачность являются основными чертами белого, которые замечает наш мозг. Это также нейтральный цвет, поэтому он часто отображается в качестве фоновой композиции на странице или в логотипе. Белый также предполагает, что товар или услуга относится к премиум-классу.
8. Черный
Черный ассоциируется с элегантностью, классом и универсальностью. Черный, как и белый, указывает на исключительность, особенно, сочетая эти два цвета, вы получаете премиальный статус. Этот цвет также подчеркивает серьезность и профессионализм, поэтому его обожают такие роскошные бренды, как Yamaha, Chanel и Jaguar.
Сочетание цветов
Зная, что означают отдельные цвета, можно перейти к выбору цветов для нашего сайта. Обычно желаемые цвета соответствуют фирменному стилю компании. Логотип обычно состоит из одного, двух или максимум трех цветов — это решение облегчает запоминание, а также его легче использовать позже, например, на гаджетах компании или на бланках.
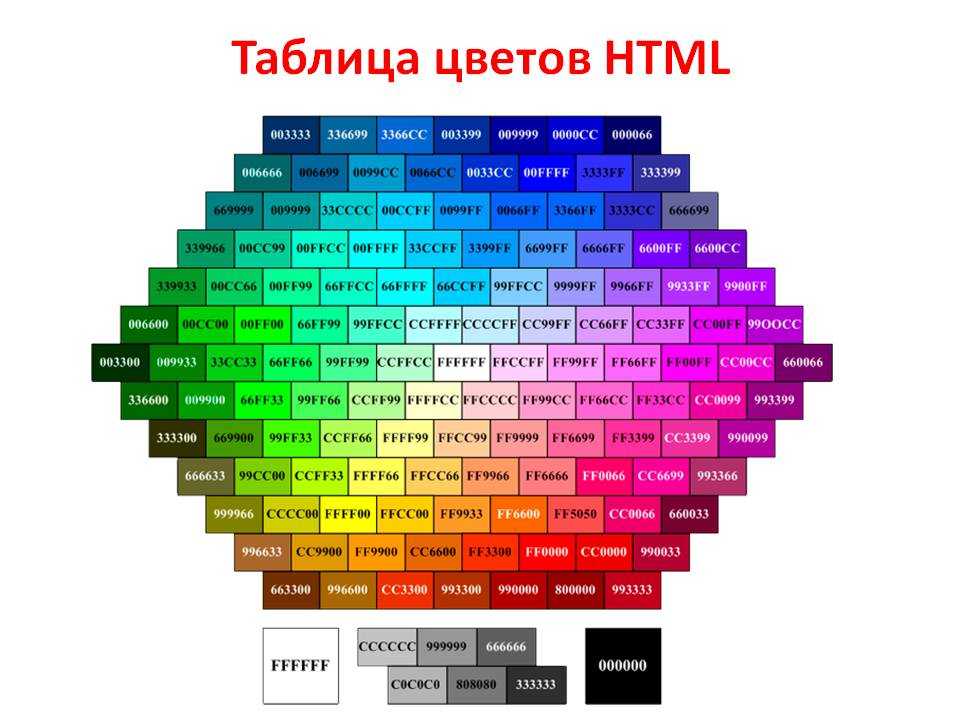
Как правило, выбранные цвета комбинируются между собой на основе контраста, но чтобы сделать это правильно, стоит принять решение с помощью цветового круга. Это очень полезный инструмент в интернет-маркетинге, потому что он показывает нам, какие цвета являются дополнительными, аналоговыми и монохромными.
- Дополнительные цвета — это цвета, расположенные на противоположных концах цветового круга; их сочетание приводит к отличительному эффекту.
- Мы называем аналоговые цвета лежащими рядом друг с другом, благодаря чему их сочетание выглядит естественным и дает получателю приятные визуальные впечатления.
- Последняя группа цветов — монохромные, то есть нежные, яркие варианты стандартных цветов. Однако будьте осторожны с ними, потому что их взаимосвязь может привести к слиянию контента на странице. Монохромные цвета прекрасно работают в качестве фона.
Таким образом, при создании веб-сайта для цветов логотипа мы выбираем два или три дополнительных цвета — обычно такие же, как в логотипе, но с меньшей интенсивностью.
Подводя итог, если логотип хранится в оттенках синего, то наш сайт также должен быть в похожих цветах с добавлением одного контрастного цвета.
При создании сайта стоит выбирать цвета по правилу 60/30/10, которое предлагает правильные цветовые пропорции. Согласно этому принципу, целевая страница делится на 3 части: фон, база и акценты.
- Фон покрывает около 60% цветовой композиции страницы, поэтому они должны быть приглушенными цветами или размытой графикой.
- 30% — это база, которая состоит из тематических блоков или фрагментов контента сайта, выделенных на фоне.
- Наименее на странице вы можете найти акценты, то есть места, выделенные жирным цветом. Правило в этом случае простое: чем реже мы его используем, тем больше оно бросается в глаза. Таким образом, мы должны прежде всего подчеркнуть кнопку CTA, информацию об акциях или преимуществах покупки. Желтый, красный или оранжевый лучше всего подходят для этой роли, но это не правило, поскольку вы также можете использовать другие цвета, контрастирующие с другими цветами на странице.

Такие имиджевые решения нравятся покупателям, поэтому слаженность в этом вопросе является ключевым фактором, который определит успех всего бренда.
P.S. Все примеры цветовых решений взяты с нашего портфолио 🙂 Остались вопросы – пишите, ответим. Обращайтесь: телефон: +7 (843) 245-16-49, whatsapp: +7 (937) 615-16-49, телеграмм: @saitodelpro
Всегда ваша,
команда веб-студии «Сайтодел».
Цветовые схемы веб-сайтов: теория, практика и вдохновение
Опубликовано в Дизайн by WP Engine
Последнее обновление 14 февраля 2023 г.
Создание цветовой схемы веб-сайта — важный и увлекательный аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Существует множество лучших практик и элементов цветовых схем веб-сайтов, которые вы должны учитывать, прежде чем внедрять что-то новое на своем сайте (или на сайте вашего клиента). В этой статье я подробно расскажу:
В этой статье я подробно расскажу:
- Как думать о цветовых палитрах для вашего сайта
- Определение вашего целевого рынка (и как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить цвета к вашему веб-сайту
- Вдохновляющие цветовые схемы для веб-сайтов
Как думать о цветовых палитрах для вашего веб-сайта
Прежде чем выбирать какие-либо цветовые палитры или схемы, вам необходимо глубоко понять свой бренд и пользователей, взаимодействующих с вашим веб-сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Главная цель брендинга — быть легко узнаваемым, и цвет играет в этом огромную роль. Независимо от того, работаете ли вы с известным брендом или начинаете с нуля, выбранные вами цвета влияют на то, как вы отличаетесь от конкурентов. Бренд представляет бизнес и то, как он воспринимается рынком.
Выбор цвета всегда должен соответствовать ценностям бренда.
Советы для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано рынком (и поэтому не должно меняться), и какие существуют возможности для изменений.
Возьмем, к примеру, Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Какой цвет приходит на ум?
Большинство людей сказали бы, что красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы не отставать от бренда, веб-сайт Coca-Cola использует красный цвет, чтобы соответствовать общему бренду. Однако сплошной красный веб-сайт будет неудобен в использовании, поэтому включены другие акцентные цвета (например, черный и белый). Красный выступает в качестве доминирующего цвета, а акцентные цвета создают цельный образ.
Весьма вероятно, что известные бренды имеют задокументированные руководства по бренду, в которых живут любые руководства по цветовой палитре веб-сайтов. Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Советы для новых брендов
Для новых брендов (или существующих, подвергающихся полному редизайну) может еще не быть действующих цветовых рекомендаций, особенно если веб-сайт создается впервые. Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта, прежде чем полностью запускать веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта, прежде чем полностью запускать веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Что такое теория цвета? Как это связано с веб-дизайном?
Теория цвета — это набор руководящих принципов, которые художники и дизайнеры используют для передачи различных идей и чувств аудитории. Теория цвета сложна и включает в себя элементы дизайна, психологии и визуального искусства, но как теория цвета связана с веб-дизайном? Что ж, при выборе цветовой схемы веб-дизайна вам может понадобиться использовать теорию цвета при выборе. Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Определение целевого рынка (и его реакции на цветовую схему вашего веб-сайта)
Это самое важное исследование, которое необходимо провести перед разработкой цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете ориентироваться на цвета, которые нравятся вам или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Цвет очень субъективен, и вы (или ваш клиент) можете ориентироваться на цвета, которые нравятся вам или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Подумайте, кто ваша целевая аудитория и какие у нее потребности. Например, вы ориентируетесь на более старшую демографическую группу? Если это так, убедитесь, что они могут легко просматривать контент. Цветовой контраст, крупный текст (может быть, даже более жирный) и четкие указания на действия должны быть запланированы в процессе проектирования.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Не забывайте сохранять объективность и позволять исследованиям определять ваши окончательные решения по цвету.
Психология цвета
При выборе цветовой схемы веб-сайта помните о психологии цвета и о том, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Например, клиенты часто говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте». Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для мужской компании по производству инструментов, он может не подойти.
Вот обзор психологии цвета и значения разных цветов:
- Красный: Яркий цвет, вызывающий сильные эмоции. Своей интенсивностью он создает ощущение безотлагательности.
- Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности.
- Желтый: Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание.
 Однако следует учитывать, что некоторые оттенки могут напрягать глаза.
Однако следует учитывать, что некоторые оттенки могут напрягать глаза. - Зеленый: Представляет рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством.
- Синий: Этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для обозначения корпораций.
- Бирюза:
- Фиолетовый: Цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество.
- Коричневый: Дружелюбный, приземленный и обычно представляет природу.
- Черный: Цвет, вызывающий утонченность. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности.
- Серый: Дает ощущение безопасности, надежности и интеллекта.
- Белый: Создает ощущение чистоты или нейтральности.
 Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. При глобальном проектировании обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира. Подробнее о психологии выбора цвета читайте здесь.
Как выбрать цветовую схему вашего веб-сайта
Теперь, когда вы подумали обо всем контексте цветов, следующий шаг — начать с ключевого цвета бренда; Главная.» Как только это определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в схеме будет варьироваться от бренда к бренду, но для начала лучше выбрать три. Вы хотите убедиться, что цвета не конфликтуют друг с другом, чтобы ваши визуальные эффекты не становились слишком хаотичными.
Имейте в виду, что у вас будут дополнительные цвета, такие как нейтральные для текста, фона и других второстепенных элементов. Они также должны сочетаться с вашими основными и акцентными цветами. Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в планировании.
Эти генераторы цветовых схем веб-сайтов бесплатны и просты в использовании:
- Paletton
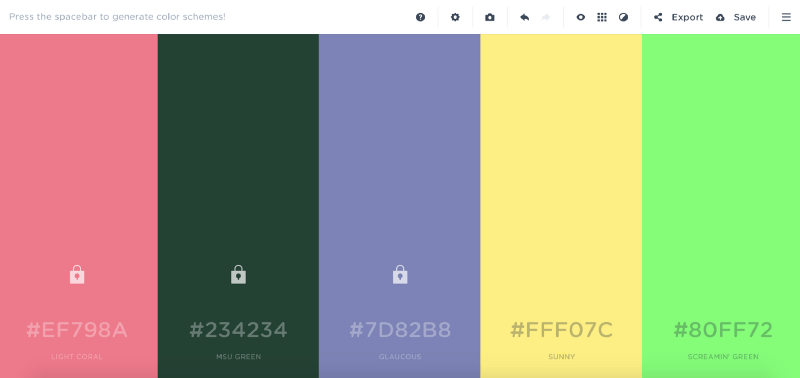
- Охладители
- Цветовой круг Canva
Этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, включая симуляцию цветовой слепоты. Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить цвета к вашему веб-сайту
Теперь самое интересное: собственно, начинаем реализовывать цветовую схему вашего веб-сайта! Однако, прежде чем вы зайдете слишком далеко, важно проанализировать несколько вещей, чтобы убедиться, что вы охвачены всеми базами.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Есть несколько инструментов, помогающих в такого рода тестировании, но Contrast Checker довольно прост в использовании.
Где использовать определенные цвета
После того как вы создали свою цветовую схему и проверили ее на доступность, как вы на самом деле воплотите ее в жизнь? Не существует одного готового способа, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошей отправной точкой является разбиение вещей на основные цвета, вторичные цвета и нейтральные цвета.
- Основной цвет : На это обращает внимание пользователь. Призывы к действию, кнопки и любая другая важная информация должны использовать основной цвет.
- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов.

- Нейтральные/дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-либо еще, что не требует привлечения внимания.
Сочетание всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, как только ваши цвета станут общепринятыми, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы для веб-сайтов
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с цветовой схемой!
Wokine
Это глобальное цифровое агентство имеет смелую, но простую цветовую палитру, в которой используются цвета Pantone 2019 года.Цвет года: «Живой коралл». Нам нравится использовать один основной цвет (коралловый) поверх двух нейтральных (светло-серый и белый), чтобы создать минималистичный дизайн с максимальным цветовым эффектом.
Кайл Рибант
Этот сайт использует очень простую цветовую схему. По сути, единственный цвет — это фон, который переключается между несколькими светлыми (почти пастельными) цветами. Если вы обнаружите, что застряли, пытаясь расположить цвета рядом друг с другом, это хорошее напоминание о том, что иногда меньше значит больше.
В процессе веб-дизайна потребуются пробы и ошибки, чтобы все настроить, и это нормально. Имея несколько советов и приемов, а также четкий план, становится проще создать работающую цветовую схему веб-сайта.
Помня о том, что является первичным, а что второстепенным и где это вписывается в дизайн, вы поможете вашим пользователям определить, какие действия им необходимо предпринять на вашем веб-сайте.
Управление цветовой схемой дизайна веб-сайта в Webflow
Как дизайнер, я стараюсь уделять как можно меньше времени задачам типа управления проектами, потому что предпочитаю заниматься более творческими вещами.
Я рад потратить несколько часов на создание красивых цветовых схем, но когда у меня есть палитра, которой я доволен, я не хочу тратить уйму времени на возню с образцами в инструменте дизайна.
К счастью, Webflow предлагает множество функций, которые ускоряют управление проектами и цветовыми схемами. Вам просто нужно знать, что искать. Вы можете использовать глобальные образцы для изменения цветов везде, где они появляются в вашем дизайне — все сразу. А встроенная проверка контрастности четко показывает, соответствуют ли цвета текста рекомендациям по доступности на основе цвета фона.
Ознакомьтесь с пятью советами, которые помогут вам управлять цветовыми схемами веб-сайтов в Webflow и сэкономить время, чтобы вы могли сосредоточиться на задачах, которые вам нравятся больше всего.
1. Добавляйте образцы цветов раньше
Когда я впервые начал разрабатывать веб-сайты, я обычно откладывал процесс создания цветовой палитры до слишком поздно. Легко пропустить этот шаг, когда у вас есть дизайнерская идея, которую вы вдохновили протестировать, или сроки, которые быстро приближаются. Но если вы приложите сознательные усилия, чтобы заранее зафиксировать образцы цвета, это может сэкономить массу времени на редактирование в дальнейшем и поможет организовать весь проект.
Если вы разрабатываете веб-сайт для клиента, я рекомендую выбрать предварительную цветовую палитру до или во время просмотра каркасов. Вы, конечно, можете вносить изменения, если это необходимо, но наличие хорошей основы для работы делает весь процесс проектирования более плавным и помогает убедиться, что вы и ваш клиент находитесь на одной странице. Если вы работаете с известным брендом, у них, вероятно, уже есть цветовая схема бренда, с которой вы можете работать.
Как добавить свою цветовую палитру в конструктор Webflow
Когда вы будете готовы погрузиться в Webflow Designer, откройте панель «Стиль» с правой стороны и прокрутите вниз до раздела «Фон», чтобы найти палитру цветов (вы можете получить доступ к палитре цветов, щелкнув квадрат рядом с «Цвет »).
Добавьте образцы в палитру веб-дизайна, щелкнув значок «плюс» в нижней части палитры цветов. Это откроет дополнительное раскрывающееся меню, где вы можете назвать свой образец цвета. Когда вы довольны именем и цветом, нажмите «Создать».
Существует несколько способов настройки или выбора цветов в палитре цветов:
- Щелкните и проведите курсором по цветовой плоскости
- Используйте ползунки оттенка и прозрачности под цветовой плоскостью
- Введите шестнадцатеричный код оттенок, который вы хотите
- Вручную настройте поля ввода HSB (оттенок, насыщенность, яркость) или RGB (красный, зеленый, синий) и A (альфа) (если вы нажмете «H S B», оно изменится на «R G B», а если вы нажмите еще раз, он изменится обратно)
- Вставьте снимок экрана или изображение вашей цветовой палитры на холст Webflow, а затем используйте инструмент «Пипетка» (это расширение Chrome)
Инструмент «Пипетка» очень удобен, если вы хотите получить оттенок из логотипа или другого актив бренда.
2. Добавьте дополнительные цвета в свою палитру
Я считаю полезным сознательно создавать цветовую палитру, которая немного шире, чем, как мне кажется, мне действительно нужно, чтобы мне не приходилось искать другой цвет, который соответствует остальным моим дизайн в середине проекта. Добавление нескольких дополнительных оттенков на раннем этапе может дать вам больше творческой свободы, когда вы «в теме» работаете над дизайном.
Добавление нескольких дополнительных оттенков на раннем этапе может дать вам больше творческой свободы, когда вы «в теме» работаете над дизайном.
Сколько цветов должно быть на сайте?
Многие дизайнеры будут ссылаться на правило 60-30-10, когда вы спросите их, сколько цветов вам нужно для веб-сайта. Некоторые могут даже специально порекомендовать вам придерживаться трех цветов. Согласно правилу 60-30-10, 60% вашего сайта должно быть одного цвета (вашего основного цвета), 30% должно быть цветом, дополняющим ваш основной цвет, а оставшиеся 10% должны быть вашим акцентным цветом. Вот пример правила 60-30-10 на практике из шаблона веб-сайта Conzai Conference.
Скриншот страницы с ценами на шаблон Conzai Дизайн Conzai, изображенный выше, состоит в основном из черного цвета (примерно 60%), еще около 30% — белого, а 10% — акцентного цвета, зеленого (это приблизительные значения, а не точные проценты). . Правило 60-30-10 очень удобно, потому что, как видите, оно обычно дает привлекательные результаты. Но я видел множество дизайнов, которые нарушают или даже полностью нарушают это правило и выглядят потрясающе.
Но я видел множество дизайнов, которые нарушают или даже полностью нарушают это правило и выглядят потрясающе.
Отличным примером является веб-сайт Blue Paprika. На веб-сайте Blue Paprika представлено как минимум девять различных оттенков. На скриншоте выше мы видим, что белый — основной цвет, черный — акцентный, а оставшиеся 30% — это градиент или смесь как минимум семи разных цветов. Вы также можете изменить правило 60-30-10, используя один цвет для 60% вашего веб-сайта, другой цвет для 30%, а затем разделив оставшиеся 10% на три аналогичных цвета или даже на четыре тетрадных цвета.
3. Включите оттенки и оттенки
Многие веб-сайты в той или иной степени используют монохроматические цветовые схемы (состоящие из оттенков, оттенков и тонов). Вы можете использовать оттенки, оттенки и тона, чтобы увеличить размер вашей палитры, не беспокоясь о конфликте оттенков. Наличие теней, оттенков и тонов также позволяет легко создавать глубину или увеличивать контраст при разработке различных элементов.
Вот как добавить оттенки, оттенки и тона в цветовую схему в палитре цветов Webflow. Допустим, вы разрабатываете веб-сайт для клиента, чьи фирменные цвета — темно-синий, белый и темно-золотой. Чтобы добавить оттенки, вам просто нужно увеличить количество белого или яркости, добавляемого к цвету. Чтобы добавить оттенки любого из этих цветов, нужно добавить к цвету черный, или увеличить темноту. Тона создаются путем добавления серого.
Добавьте оттенки, переместив палитру вдоль цветовой плоскости в сторону белогоДобавьте оттенки в дизайнере Webflow, переместив палитру вдоль цветовой плоскости в верхний левый угол все ближе и ближе к белому (или шестнадцатеричный код #ffffff). Добавление оттенков темно-синего даст вам различные оттенки голубого. Поскольку вы не можете добавить больше белого к абсолютно белому, невозможно добавить оттенки белого.
Добавьте оттенки, переместив палитру вдоль цветовой плоскости в сторону черного Чтобы добавить оттенки, переместите палитру прямо вниз к нижней части цветовой плоскости (к шестнадцатеричному коду #000000). Вы также можете добавлять оттенки, перемещая палитру по цветовой плоскости влево посередине (или в направлении серых тонов между белым и черным).
Вы также можете добавлять оттенки, перемещая палитру по цветовой плоскости влево посередине (или в направлении серых тонов между белым и черным).
Полученная цветовая схема может выглядеть примерно так, как показано на изображении выше, в зависимости от того, сколько оттенков и оттенков вы хотите включить в свою палитру.
4. Используйте глобальные образцы для упрощения внесения изменений
В то время как стандартные образцы цветов упрощают добавление нужного цвета к определенному элементу на странице, глобальные образцы позволяют изменять цвет в любом месте на вашем сайте (например, пока он связан с этим образцом) за считанные секунды. Это огромная экономия времени, если у вас есть клиент, который любит видеть разные варианты или проходит ребрендинг и меняет цвета своего бренда. Это также очень удобно, если вы работаете по шаблону.
Чтобы лично убедиться в универсальности глобальных образцов, откройте шаблон веб-сайта Fitnesso в дизайнере Webflow. Нажмите кнопку «Онлайн-коучинг» на главной странице, а затем щелкните темно-синий квадрат в разделе «Фон» на панели «Стиль», чтобы открыть цветовую палитру.
Щелкните значок «карандаш» в правом нижнем углу палитры цветов, чтобы отредактировать этот образец. Когда вы меняете цвет, вы должны видеть изменение каждого экземпляра этого цвета в шаблоне, а не только фон кнопки «Онлайн-обучение».
Вы можете отменить связь элемента с глобальным образцом, чтобы изменить цвет только этого одного элемента, не затрагивая остальную часть вашего дизайна, щелкнув значок «неработающая ссылка» (расположенный в правом нижнем углу палитры цветов рядом с значок «карандаш»). Если вы решите снова подключить этот элемент к глобальному образцу, просто щелкните этот образец цвета в сохраненной палитре.
5. Проверка контрастности на доступность и инклюзивность
Одной из самых крутых функций Webflow Designer является встроенная проверка контрастности, упрощающая проверку доступности и инклюзивности.
Контраст сильно влияет на то, как люди с нарушениями зрения видят ваш веб-дизайн. Рекомендуемый коэффициент контрастности для текста зависит от размера и веса вашего шрифта. И если выбранный вами цвет не соответствует Руководству по обеспечению доступности веб-контента, некоторые люди могут не иметь возможности читать или полностью взаимодействовать с определенными частями вашего веб-сайта.
И если выбранный вами цвет не соответствует Руководству по обеспечению доступности веб-контента, некоторые люди могут не иметь возможности читать или полностью взаимодействовать с определенными частями вашего веб-сайта.
Вы можете легко проверить, имеют ли заголовки, абзацы и другой текст адекватный коэффициент контрастности в палитре цветов Webflow. Откройте палитру цветов в разделе «Типографика» на панели «Стиль». Прямо над вашей цветовой палитрой вы увидите показатель контрастности.
Если ваш коэффициент контрастности не соответствует рекомендациям по контрастности, установленным WCAG, вы увидите индикатор «Fail». Щелкните значок «глаз» справа от показателя контрастности, чтобы включить или выключить две линии на цветовой плоскости. Эти строки указывают, где ваш селектор цвета должен пройти, чтобы соответствовать минимальному рекомендованному баллу контрастности или получить улучшенный балл. Вы можете узнать больше о том, как генерируется эта оценка и почему это важно, в этом руководстве Webflow University.