Какие цвета наиболее предпочтительны при оформлении сайта?
Какие цвета наиболее предпочтительны при оформлении сайта?
На восприятие человека, его эмоции большое влияние оказывает цветовая палитра. Цвет считывается органами зрения, влияет на настроение и эмоциональное состояние. По мнению большинства ученых, цвет оказывает большую роль в принятии решений в пользу приобретения того или иного товара.
Цветовые схемы учитываются и в веб-дизайне. Посетители сайтов обращают внимание на особенности ресурса, на то, как оформлены окна, заголовки, кнопки. Разработчики сайтов продумывают внешний вид кнопки Call-To-Action, которая заметна на общем фоне ресурса и мотивирует посетителя к выполнению того или иного действия.
На данный промежуток времени особенно актуально использование ярких цветовых вариаций в оформлении веб-ресурсов: новостных порталов, промышленных компаний, бизнес-проектов. При подборе подходящей цветовой гаммы, дизайнерами учитывается психология цвета, существующие тренды, специфика аудитории и бизнеса.
Особенности «работы» различных цветовых композиций
Стоит иметь в виду, что определенные оттенки цветов подходят для конкретных ситуаций. Рассмотрим «работу» разных цветов подробнее.
Синий цвет
Данная цветовая композиция широко используется в веб-дизайне, вызывает у пользователей доверительное отношение к владельцу ресурса, спокойствие, безмятежность. К примеру, такие цветовые оттенки использует компания PayPal, Facebook. Не рекомендуется синюю цветовую палитру использовать в сфере питания.
Красная цветовая палитра
Чаще всего, данный цвет ассоциируется со страстью, огнём, гневом, красотой. Выбирают оттенки красного при оформлении сайтов СМИ.
Желтый цвет
Данный цвет вызывает довольно противоречивые ассоциации. С одной стороны он привлекает внимание, с другой – предупреждает, вызывает излишнее беспокойство, поэтому использовать его в большом количестве не рекомендуется. Желтая цветовая гамма влияет на наш мозг, на эмоции, чувства, усиливает их.
Желтая цветовая гамма влияет на наш мозг, на эмоции, чувства, усиливает их.
Зелёный цвет
Дизайнеры используют такую цветовую палитры для сайтов, посвященным натуральным, экологичным продуктам. Довольно часто оттенки зелёного используют для мотивации пользователя к действию, выделяют их на общем фоне.
Оранжевый цвет
Чаще всего оранжевый цвет используют для привлечения внимания, при оформлении сайтов детских товаров, спортивных веб-ресурсов. Актуален он и для сообщений, на которые следует обратить взор общественности.
Оттенки черного цвета
Черная цветовая палитра выражает роскошь и элегантность. Чаще всего оформление в таком цвете используют люксовые бренды. Однако не стоит злоупотреблять черным, ведь для многих продуктов обилие данной цветовой гаммы может стать проблемой.
Белый цвет
Белая цветовая гамма создаёт ощущение свободы, простора. Данную палитру цветов широко используют дизайнеры при оформлении сайтов.
Данную палитру цветов широко используют дизайнеры при оформлении сайтов.
Если необходимо мотивировать пользователей к совершению тех или иных действий, следует отдавать предпочтение ярким цветам: оранжевому, красному, зелёному, желтому цвету, увеличивающими конверсию.
Каким цветам отдают предпочтение современные пользователи?
Чтобы сделать сайт более привлекательным для женской аудитории, следует при его оформлении отдать первенство синему, фиолетовому, зелёному цвету. Мужчины предпочитают черный, зелёный, синий цвета, считают менее привлекательными коричневый, фиолетовый, оранжевый.
Ограничения
Эффективность использования той или иной цветовой палитры зависит от
целевой аудитории и специфики интернет-ресурса. Стоит обращать внимание и на
цветопередачу экранов, на отображение сайта на популярных девайсах.
Цветовая схема сайта: рекомендации и реальные примеры
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Обратите внимание на следующую схему:
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т. д.
д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
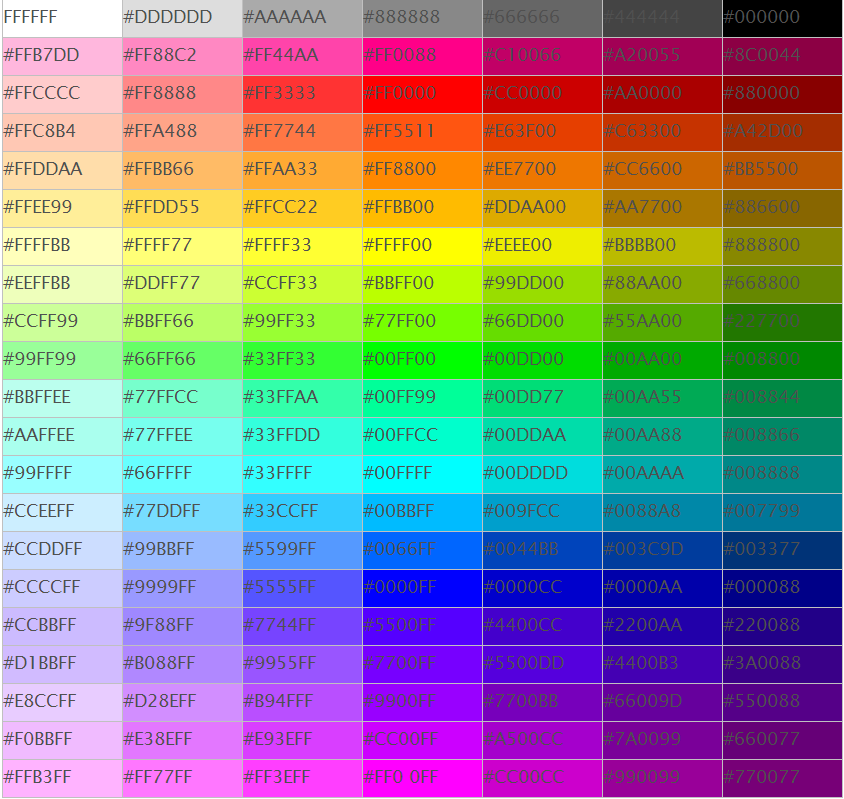
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www.materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
У нас можно заказать сайт который нацелен на успешное развитие и рост.
Цвет на сайте: создаем настроение, управляем эмоциями
Цвет – очень важный источник эмоций. Цвета могут мощно влиять на пользователей, устанавливать верный тон и передавать необходимые эмоции посетителям сайта, могут вызвать множество чувств и призывать к действиям. Чему уделить внимание при выборе цвета для дизайна Вашего сайта, как цвета влияют на эмоции посетителей сайта — рассмотрим подробнее.
Когда Вы начинаете выбирать цвета для дизайна Вашего сайта, основное внимание уделите тому, кто будет Вашей основной аудиторией, на кого ориентирована информация, услуга или товар. Важными факторами при этом может стать возраст, пол, образование, культурная принадлежность. Также нужно определить какое настроение и какие эмоции должен вызывать сайт:
- Если разрабатывается сайт для мужчин, лучше всего выбрать более яркие или строгие цвета, такие как насыщенный зеленый, синий, черный или серый.

- Для женщин подходят мягкие, нежные цвета, пастельные оттенки — бледно-желтый, бежевый, нежно-розовый, светло-серый, бледно-зеленый.
- Создавая сайт для молодых людей, выберите светлые, яркие цвета, для старшего возраста лучше подойдут спокойные, приглушенные тона.
- Если же Вы нацелены на широкую аудиторию, лучше использовать успокаивающие цвета, например, голубой или синий с белым.
Как правило, страницы сайтов с большим количеством цветов воспринимаются хуже, чем те, что используют до 5 цветов в дизайне. Необходимо проследить за тем, чтобы цвета всех страниц сайта соответствовали друг другу.
По статистике большинство известных брендов в Интернете используют синие цвета и их оттенки, за ними следует красный и оранжевый, гораздо меньше встречаются оттенки зеленого.
Конечно же, выбирать цвет для сайта нужно не случайным образом, а руководствуясь будущими целями сайта. Если его в дальнейшем планируется продвигать в поиске или контекстной рекламе, то лучше просмотреть Топ 20, или Топ 30 (включая рекламные площадки) сайтов конкурентов. Это необходимо сделать для того, чтобы найти цвета, оттенки и их сочетания которые реже используются в вашей тематике. Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
Это необходимо сделать для того, чтобы найти цвета, оттенки и их сочетания которые реже используются в вашей тематике. Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
О цветовых моделях
Цвет – это весьма сложное понятие, и его можно описать с помощью нескольких цветовых моделей, которые обычно выбирают для дизайна сайтов. Рассмотрим наиболее распространенные из них.
1. Цветовая модель RGB.
Данная модель чаще всего используется в веб-дизайне. Аббревиатура RGB — это сокращение от названий трех цветов: Red (красный), Green (зеленый), Blue (синий). Исходный цвет данной модели — черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатеричном коде перед которыми ставится символ #.
2. Цветовая модель CMYK.
Она присуща полиграфии и печати. Аббревиатура CMYK — это сокращение от названий четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Выбираем основной цвет
Очень важно выбрать основной цвет. Если у Вашей Компании есть готовый логотип, то для выбора можно использовать основной цвет логотипа, это будет являться лучшим сочетанием из возможных. Если логотипа нет, то можно воспользоваться следующим способом. Проанализируйте аудиторию Вашего сайта с точки зрения возрастных или социальных цветовых предпочтений.
Основные цвета
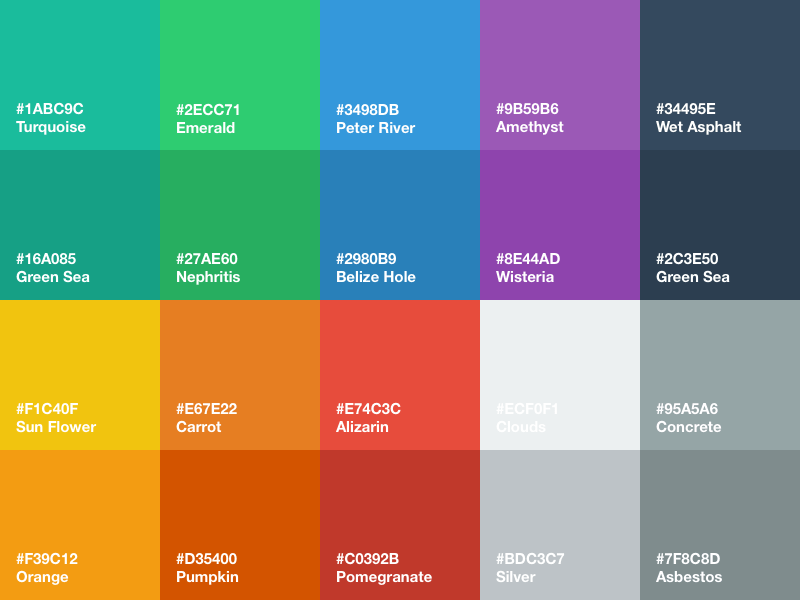
Существует три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Их невозможно получить путем смешивания других цветов. А как раз составные и дополнительные цвета мы можем получить, смешав основные.
Составные цвета
Также используются три составных цвета: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Не забываем, что получить их можно, смешав красный и желтый, желтый и синий, красный и синий цвета.
Третичные цвета
Чтобы получить третичный цвет, нужно смешать один основной цвет и один вторичный цвет. Возможности здесь безграничны. Существуют сайты, на которых Вы можете подобрать данные цвета и проверить сразу в реальном времени, как они будут смотреться в дизайне Вашего ресурса.
Значение цветов
Предлагаем Вам узнать, что же означает каждый цвет, как его лучше использовать в дизайне сайта, и каким образом он воспринимается в разных странах мира.
Красный цвет
Красный цвет означает смелость, власть, желание, силу, энергию, лидерство, возбуждение. Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Это достаточно сильный цвет, он привлекает внимание и удерживает его. Является самым лучшим цветом для стимулирования продаж. Яркий и агрессивный, красный цвет символизирует решительность, здоровые амбиции, лидерство. Но само собой важно не переборщить с ним.
Красный цвет очень хорошо сочетается с серым и заявляет о стабильности. Если с помощью красного цвета оформляется сайт, то это означает, что вы сильная личность, которая любит привлекать к себе внимание и стремится к громким делам.
Хорошо подходит для игровых, молодежных, женских сайтов, ресурсов по развитию бизнеса и эротической направленности.
Также часто цвет используется при оформлении ресторанов быстрого питания — McDonalds, Ростикс, KFC.
Код красного цвета — #FF0000
- Восприятие красного цвета в разных странах:
- В Китае красный цвет воспринимается хорошо, он означает цвет удачи, торжества, свадьбы.
- В Индии считается цветом чистоты
- Южная Африка относит красный цвет к траурным цветам
- На Востоке означает радость, особенно в сочетании с белым
- На Западе воспринимается по стандарту, как цвет, символизирующий возбуждение, любовь, страсть
- В США, конечно же, ассоциируется с Рождеством, если используется с зеленым, а также с Днем Святого Валентина (с белым)
- Иврит: красный цвет означает жертву, грех, поэтому использовать нужно с осторожностью
- В Япония красный — это жизнь
- Христианство: восприятие чуть отличается от Иврита — жертва, страсть, любовь
- Фэн-шуй: красный цвет — это Янь, огонь, удача, уважение, защита, живучесть, деньги, признание.

Синий цвет
Синий цвет чаще всего используют на сайтах, связанных с инновациями, технологиями, так как он вызывает чувство надежности и уверенности. Также на сайтах социальных сетей, потому что он символизирует доверие, откровенность, честность, общительность, сплоченность.
Цвет помогает сконцентрировать внимание на стабильности, постоянстве, профессионализме, а также стратегическом лидерстве. Он является весьма распространенным цветом в бизнес-среде и широко используется на корпоративных сайтах с целью создать ощущение уверенности, силы и надежности.
Синий цвет также очень популярен в web-дизайне, символизирует достоверность и доходчивость. Хорошо подходит для рекламной продукции или упаковки. Но также у него есть и недостаток, он может восприниматься с нотками безразличия, поэтому лучше сочетать его с другими цветами.
Цвет успокаивает, дарит чувство надежности. Его считают цветом неба, воды. Очень многие европейские страны используют его в дизайне сайтов. Люди с аналитическим складом ума, которые не склонны совершать покупки спонтанно, выберут сайты с использованием данного цвета в дизайне, а значит стоит обратить внимание на выбор синего цвета при разработке интернет-магазина.
Люди с аналитическим складом ума, которые не склонны совершать покупки спонтанно, выберут сайты с использованием данного цвета в дизайне, а значит стоит обратить внимание на выбор синего цвета при разработке интернет-магазина.
Код синего цвета — #0000FF
Голубой цвет
Голубой цвет считается символом терпения, спокойствия, надежности, мира, стабильности. Вообще это один из самых любимых цветов у 40% пользователей, особенно у мужчин, что связано со стабильностью, профессионализмом и доверием.
Цвет ассоциируется с умиротворением, исцелением, духовностью, свободой, гармонией. Цвет дружбы, прохладный и свежий.
Хорошо подходит для сайтов на темы путешествий, здоровья, личностного роста.
Бирюзовый или сине-зеленый оттенки являются довольно приятными и их обычно используют такую гамму цветов на сайтах отдельных творческих личностей. Но, если мысли людей, применяющих в дизайне такую цветовую гамму, начали работать в нужном направлении, тогда они кажутся самонадеянными и отстраненными.
Как воспринимается голубой цвет в различных странах мира:
- В Европе считается цветом успокоения, умиротворения
- В Иране используется с осторожностью, ведь голубой — это цвет траура, а с другой стороны — цвет неба и духовности
- В Китае означает бессмертие
- В Индуизме это цвет Кришны
- В Иудаизме — цвет святости
- В Христианство – это цвет Христа
- В Католицизме — цвета одежды Марии
- На Ближнем Востоке голубой цвет считается цветом защиты
- Вообще в мире голубой цвет означает безопасность
- Фэн-шуй: голубой — это Инь, вода, спокойствие, исцеление, релаксация, доверие, приключения
- На Западе, увы, этот цвет ассоциируется с печалью, депрессией
Желтый цвет
Желтый цвет символизирует энергию, счастье, любопытство, интеллект, осторожность, удовольствие, развлечение.
Он ассоциируется с радостью, солнцем, движением. Но с другой стороны, он является знаком предупреждения, поэтому лучше всего сочетать его с другими цветами. Например, с белым фоном и светло-серым меню, что выглядит современно и свежо, передает огромную энергетику.
Но с другой стороны, он является знаком предупреждения, поэтому лучше всего сочетать его с другими цветами. Например, с белым фоном и светло-серым меню, что выглядит современно и свежо, передает огромную энергетику.
В этом цвете хорошо получаются сайты развлекательной тематики, детские и молодежные ресурсы.
Это очень мощный и яркий цвет, естественно, он привлекает внимание. Желтый цвет в дизайне является отличным акцентом. Он ассоциируется с теплом, комфортом, легкостью. Цвет коммуникабельности. Используется в рекламе для детей, так как считается самым оптимистичным цветом, выражает беззаботность. В сочетании с холодными цветами оживляет и освежает их.
Люди, которые предпочитают видеть желтый цвет на своих ресурсах, они остроумны, сообразительны и смекалисты. Цвет вызывает в памяти детские воспоминания, ощущения веселья и радости. Такие люди всегда хотят получать новые знания и любят подмечать детали.
Желтый цвет обычно выбирают молодые люди, но только при условии, что желтого немного. Он создает впечатление тепла и уюта. Гёте использовал желтое стекло, как «психологическую подсветку», смотря через него на дождливую, пасмурную погоду.
Он создает впечатление тепла и уюта. Гёте использовал желтое стекло, как «психологическую подсветку», смотря через него на дождливую, пасмурную погоду.
Кроме того, желтый, также как и красный, используется в оформлении пунктов быстрого питания, так как стимулирует улучшение пищеварения и активацию деятельности желудка.
Желтый обозначается так — #FFFF00
Восприятие желтого цвета в разных странах:
- В Европе желтый цвет считается цветом счастья, надежды, радости, но при этом слабости
- В Азии считается имперским цветом
- В Египте это цвет траура
- В Японии — цвет мужества
- В Буддизме желтый цвет символизирует мудрость
- По фэн-шуй: желтый цвет — это Янь, Земля, солнечные лучи, тепло, движение
Оранжевый цвет
Оранжевый цвет означает бодрость и творчество, дружелюбие, уверенность, игривость и стойкость. Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Используется этот цвет на кулинарных сайтах и ресурсах с динамичной молодежной тематикой, а также на сайтах ресторанов, потому что оранжевый лучше остальных вызывает аппетит.
Это цвет энергии, оптимизма, активности, жизнерадостности, отлично тонизирует. Оранжевый цвет в дизайне хорошо продает продукты на тему спорта и детей. А использование этого цвета в своих фирменных цветах Компании будет вызывать у клиентов ощущение, что они имеют дело с передовой организацией.
- Как воспринимается оранжевый цвет в странах мира:
- В Европе оранжевый цвет символизирует осень, урожай, творчество
- В Ирландии ассоциируется с религиозными протестантами
- В США первые ассоциации, конечно же, с Хэллоуином (в сочетании с черным)
- В Индуизме оранжевый вообще считается священным цветом
- Фэн-шуй: символ Янь, Земли, также оранжевый цвет усиливает концентрацию
Фиолетовый цвет
Фиолетовый цвет символизирует духовность, власть, благородство, исцеление и богатство. Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Но существует и недостаток: фиолетовый цвет очень глубокий, поэтому его связывают одновременно и с депрессивными состояниями. Желательно использовать очень осторожно, сочетая с другими цветами.
Как уже было сказано выше, фиолетовый цвет связан с магией и психологией, поэтому он подходит для сайтов духовного и личностного роста, ресурсов астрологической, магической и мистической тематик.
Фиолетовый прекрасно сочетается с черным цветом и придает некоторую таинственность, элегантность.
Фиолетовый цвет можно получить, смешав красный и синий. Красный цвет — яркий, активный, который воплощает самый короткий, но одновременно самый рискованный путь к заветной цели. Сливаясь с синим, получается единство противоположностей. Возможно, поэтому фиолетовый считается самым таинственным, чарующим оттенком.
О фиолетовом цвете говорил Гёте: «Движение этого цвета непрерывно. Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Код фиолетового цвета — #8000FF
В Таиланде этот цвет считается цветом траура, цветом вдовы. В Католицизме означает смерть. А по фэн-шуй это цвет психологического и физического исцеления. Поэтому сразу становится ясно, в дизайне каких сайтов его уместно использовать.
Зеленый цвет
Зеленый цвет в первую очередь говорит о связи с природой, о гармонии, исцелении, жизни, питании и здоровье. Кроме того, он часто связан с деньгами.
В сочетании с белым фоном дизайн сайта будет создавать ощущение простоты и чистоты. Оранжевые кнопки хорошо вписываются в цветовую схему и при этом стимулируют клиентов выполнить целевое действие.
Зеленый цвет — символ нейтральности, спокойствия, роста и развития, безопасности. Его с удовольствием используют при разработке сайтов о природе, животных, растениях, здоровье.
Зеленый цвет в дизайне успокаивает, отождествляет собой жизнь, рождение, природу, естественность. Он приятен для глаз и не напрягает зрение. Это цвет подходит для темы медицины. И все же, зеленый считается пассивным, не стимулирующим цветом.
Еще зеленый колер означает безопасность. Зеленый свет светофора разрешает продолжить путь, а области, помеченные зеленым на карте безопасны.
Личности, принимающие его, хотят быть уверены в завтрашнем дне. Возможно, это самый консервативный цвет.
Зеленый цвет обозначается так — #008000
Восприятие зеленого цвета в разных странах:
- В Японии он означает жизнь
- Ислам: зеленый цвет — это символ надежды, добродетели, жизни
- Ирландия: конечно же, это символ всей страны
- Европа / США: здесь зеленый цвет ассоциируется с весной, новым рождением, с Днем Святого Патрика, с Рождеством (в сочетании с красным)
- Фэн-шуй: это символ Инь, дерево, исцеление, здоровье
Коричневый цвет
Коричневый цвет используется не так часто. Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Коричневый цвет часто используется как цвет сладостей и шоколада, также при разработке сайтов по истории, служб по экологическому надзору.
Светлые оттенки коричневого связаны с доступностью, темные оттенки ассоциируются с роскошью и богатством.
Этот цвет создает тепло и уют, также он воспринимается и в дизайне.
В Колумбии коричневый цвет для сайтов не используется, он создает препятствия продажам. У австралийских аборигенов это цвет земли. А по фэн-шуй это символ Янь, символ Земли и промышленности.
Серый цвет
Серый цвет — это цвет серьезности, консерватизма и традиционализма. Вызывает ощущение чистоты и невинности, разумности и стабильности.
При этом, серый цвет нейтрален, не акцентирует внимание на себе. В дизайне чаще используется в качестве контраста ярким тонам, служит спокойным фоном. Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Серый цвет используется на сайтах, которые посвящены разного рода технологиям, очень хорошо сочетается с зеленым или синим. Люди, использующие серые тона для оформления своего ресурса, предпочитают покой и ценят приверженность традициям.
Розовый цвет
Розовый цвет выражает нежность, романтичность, женственность, воспитание, слабость. Это символ спокойствия и безмятежности.
Он отлично вписывается в сайты женской, детcкой тематики. Ведь чаще всего ассоциируется с подарками, отношениями, нежностью, эмоциями, наивностью. Этот цвет усиливает эмоции, а в сочетании с белым – немного сбавляет свой напор и присущие ему качества, делая дизайн более мягким и романтичным.
Черный цвет
Черный цвет всегда считался стильным и элегантным, он в первую очередь связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
При этом черный цвет также является символом силы, денег, власти, скорби. Этот цвет стоит использовать очень аккуратно: его поглощающие свойства плохо действуют на эмоциональное состояние и могут вызвать глазное напряжение. В сочетании с белым шрифтом это напряжение возрастает.
Черный цвет в дизайне — классический глубокий цвет. Черный прекрасно сочетается с яркими цветами, которые, в свою очередь, усиливают свое значение, благодаря ему. Он ассоциируется с аристократичностью, вечностью и формальностью.
Черный цвет создает своего рода таинственность, красоту и изысканность. Эта загадочность притягивает, придавая дизайну сайта особую утонченность и элегантность.
Код черного цвета — #000000
Восприятие черного цвета в разных странах мира:
- В Европе считается символом траура, похорон, смерти, бунта, спокойствия
- В Таиланде и Иудаизме означает несчастье, зло
- У австралийских аборигенов это цвет людей
- Фэн-шуй: символ Инь, воды, денег, успеха в карьере, дохода, стабильности, эмоциональной защиты и силы
Белый цвет
Белый цвет, конечно же, связан в первую очередь с чистотой, простотой, свежестью, добротой, невинностью.Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Белый цвет ассоциируется с саморазвитием, молодостью. Это лучший цвет для фона под основной темный текст, так как при чтении он не напрягает глаза.
Сайты, выполненные в белых тонах очень удобны для навигации, о них складывается хорошее первое впечатление. Дизайн таких сайтов говорит о том, что хозяин старался создать атмосферу непорочности и чистоты.
Код белого цвета — #FFFFFF
Как воспринимается белый цвет в мире:
- В Европе он связан с браком, ангелами, врачами, больницей, миром
- В Японии и Китае считается символом траура, а белая гвоздика символизирует смерть
- На Востоке символ похорон
- По фэн-шуй это Янь, металл, означает смерть, траур, равновесие, уверенность
Серебряный цвет
Серебряный цвет означает престиж и роскошь. Он символизирует качество, благородство, респектабельность, стабильность.
Дизайн, выполненный в данном цвете, показывает, что сайт спокойно ждет своего потребителя, который сможет оценить товар по достоинству, при этом цвет не является слишком броским и вызывающим. Особую элегантность серебру придает черный цвет.
Автомобильные концерны предпочитают использовать в дизайне своих сайтов серебряный в сочетании серо-синей и белой красками.
Так обозначается серебристый цвет — #С0С0С0
И в заключении хотелось бы добавить, что эти советы обязательно помогут Вам в выборе правильной цветовой схемы для вашего сайта или интернет-магазина. Их широко используют профессиональные web-дизайнеры. Главное, помнить:
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Используйте только оптимальное и необходимое количество цветов. Если их будет мало, то это может поспособствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета или работайте на контрасте
Создание сайта: сочетаемость цветов — Liqium
Всем известна цветовая гамма, то есть цвета, получаемые при разложении белого цвета: от красного до фиолетового. Теперь, мысленно согнем эту гамму в виде тора (бублика), таким образом красный цвет будет соседствовать с фиолетовым. Вот на основе этого круга и подбирают различные сочетания цветов.
Комплементарные (дополняющие) цвета – цвета, расположенные на разных концах диаметра круга. Комплементарными будут, например, красный и зеленый цвета или голубой и оранжевый цвета.
Триады – цвета расположенные на радиусах круга, повернуты относительно друг друга на 1200 (как знаменитая мерседесовская звезда). В триаду входят, например, красный, желтый и синий цвета. Или зеленый, оранжевый и фиолетовый цвета.
Тэтрады – цвета, расположенные в вершинах квадрата, вписанного в цветовой круг. Тэтрадами будут, например, зеленый, синий, коричневый и бордовые цвета (вообще передавать словами названия цветов, которые в программе задаются цифро-буквенным кодом, – дело неблагодарное).
Аналоговые цвета – цвета, расположенные рядом на цветовом круге. Аналоговыми цветами будут, например, голубой, синий, фиолетовый или алый, малиновый и оранжевый. Обычно такой прием сочетания цветов применяют на сайтах с заранее заданным одним доминирующим цветом, например, корпоративным цветом компании.
Монохромные цвета – это оттенки одного цвета, например, синего, красного и т.д. Применяются так же, как и аналоговые цвета.
Существуют программы, позволяющие подбирать цвета на основе того или иного правила. Наиболее популярная из них, это Adobe Kuler. Задаешь правило подбора цветов, указываешь базовый цвет, клик и готово. Помимо вышеназванных схем, программа может подбирать цвета и по более сложным схемам, а также производить сочетание 5 цветов.
Имеются также специальные сайты, которые прямо в режиме онлайн выполняют ту же работу, что и программа Adobe Kuler. Среди наиболее популярных таких сервисов можно назвать colorsontheweb.com.
И в заключении. Несмотря на довольно развитый инструментарий по подбору цветов, чтобы выполнить запоминающийся редизайн или дизайн сайта, нужно быть творцом, иметь развитый художественный вкус и креативность.
Сочетания цветов в дизайне сайта
Вам не обязательно быть опытным веб-дизайнером или специалистом в теории цвета, чтобы заметить, как часто в Интернете используются скромные или откровенно слабые сочетания цветов. Кроме того, в печатной рекламной продукции также попадаются неудачные цветовые комбинации – это в основном касается денег, так что любая ошибка равносильна меньшей прибыли. Происходит ли это потому, что дизайнеры настолько скучны и неопытны? Или мы настолько субъективны, что не можем быть довольны любыми цветовыми схемами?
Истина где-то посередине. Многие дизайнеры жалуются на отсутствие вдохновения, особенно, когда речь идет о выборе цветов другими людьми. Возможно потому, что в последнее время, клиентов трудно удивить чем-то новым. Каждый читатель может поинтересоваться: как дизайнеры способны выбрать только подходящие цветовые сочетания, когда количество цветов бесконечно?. Ответ окажется неожиданным и слегка забавным: многие цвета не любят друг друга! Конечно, количество цветов практически безгранично, но только немногие из них являются “дружественными”! Кроме того, хороших цветовых комбинаций довольно мало в сравнении с огромным количеством оттенков.
Чтобы создавать только достойные цветовые комбинации и использовать сочетания цветов в дизайне сайта, важно понять природу и особенности каждого цвета. Поэтому попробуйте прислушаться к нашим советам по выбору цветовых комбинаций.
Давайте начнем. Красный, синий и желтый называются основными цветами, потому что из них образуется большинство комбинаций. Практически, их можно назвать «родителями» цветов. Вторичные цвета создаются путем объединения основных цветов, в равных частях:
Синий + Желтый = Зеленый
Синий + Красный= Фиолетовый
Красный + Желтый= Оранжевый
И наконец, есть цвета третьего уровня, которые образуются путем комбинации первично-вторичных или вторично-вторичных цветов. Безусловно, это происходит в равных частях. Результаты получаются следующие:
Синий + Зеленый = Аквамарин
Синий + Фиолетовый = Лиловый
Красный + Оранжевый = Алый
Красный + Фиолетовый = Пурпурный
Желтый + Оранжевый = Золотистый
Желтый + Зеленый = Желто-зеленый
Еще один факт, который доставляет дизайнерам хлопоты, это значения цветов в разных странах и культурах. Возможно, это прозвучит немного странно, но одним людям цвет может доставлять радость, а в другой части мира, может рассматриваться как скорбный. Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Значение наиболее часто используемых цветов
Красный
Когда человек задумывается о значении красного цвета, в его голове сразу же возникают ассоциации с любовью и Днем Святого Валентина, потому что большинство подарков в этот праздник красного цвета. Также красный провоцирует волнение – поэтому многие кнопки вызова и действий окрашены в красный цвет; кроме того он повышает кровяное давление. А еще красный означает опасность. Вас когда-нибудь интересовало, почему есть дорожные знаки красного цвета? Вот вам и объяснение.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Следующие примеры помогут доказать, что красный – очень важный и чрезвычайно полезный цвет в создании эффективного макета:
Синий
Большинство дизайнеров согласится: если кто-то не уверен, какой цвет лучше использовать, то обычно его выбор останавливается на синем цвете. Синий- это цвет воды и неба. Он часто используется в дизайне и дает особое ощущение комфорта, спокойствия и стабильности. Это и есть главная причина, почему он почему он так распространен в цветовой палитре финансовых веб-сайтах. Синий цвет ассоциируется с доверием, правдой, и кроме того, что он обладает особым успокаивающим эффектом, дизайнеры рекомендуют использовать его в качестве фона.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Шаблоны ниже иллюстрируют, как теория осуществляется на практике.
Желтый
Желтый цвет, как уже все знают, стимулирует мозговую деятельность и связан с энергией и радостью. Поэтому, становится очевидным то, почему так много детских тем использует дизайн в желтых тонах. В желтом таится некая сила, с помощью которой он привлекает посетителей. Например, в Англии такси обычно бывает желтого цвета, и это факт, но в то же время данный цвет работает как усилитель аппетита, вот почему логотип McDonald’s основан на желтом цвете.
Вот несколько тем, с дизайном в желтых тонах.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Зеленый
В наше время очень популярны экологически чистые акции и продукты, которые не загрязняют окружающую среду. И, конечно же, спрос на веб-сайты, связанных с этим явлением, очень высок. Результат очень прост: зеленый цвет используется для обозначения окружающей среды. С другой стороны, зеленый цвет ассоциируется с свежестью, молодостью и деньгами (доллары ведь зеленые).
Обратите внимание на удивительное использование зеленого цвета в веб-дизайне.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Мы считаем,что тот,кто не имеет понятия о цветовой палитре, не можете назвать себя дизайнером. Практически, цветовая палитра – это графическое изображение цветов в форме круга. Этот факт очень важен, поскольку с использованием цветового спектра, можно комбинировать оттенки между собой.
Сочетания цветов и цветовые комбинации
Давайте заглянем глубже, чтобы увидеть, как правильно стоит создавать цветовые комбинации.
Монохромная
Монохромная комбинация состоит из основного цвета, а также используются его оттенки. Оттенки создаются с добавлением черного или белого. Такая схема подойдет тем,кто не хочет использовать высокие контрасты. Это будет хорошим решением, когда требуется современный подход к дизайну.
Аналоговая
Аналоговая комбинация в некотором роде похожа на предыдущую. Выбирается один главный цвет, и комбинируется с соседними цветами. Часто соседние цвета являются «дружественными». В данном случае, дизайнер может получить больший контраст, чем в монохроматической комбинации, не менее сильный, чем следующий вид цветового сочетания. Лучший подход в использовании цветов близких по оттенку- это применять один главный цвет как можно больше, например, в качестве фона, а второй цвет- для акцентирования наиболее важных элементов.
Комплементарная
Комплементарная создается из двух цветов, которые находятся противоположно друг другу на цветовом круге. Эти цвета не близки, поэтому их можно назвать «вражескими». В результате, контраст выходит очень мощный. Нужно стремится не создавать визуальное напряжение, от которого обычно болят глаза у посетителей.
Триадическая
Триадическая базируется на выборе цветов, которые образуют угол 120 градусов между собой. Таким образом, создается сильное равновесие.
Тетрадическая
Как следует из названия, эта комбинация состоит из четырех цветов. Здесь выбирается два соседних цвета, и в дополнение к ним – два противоположных в цветовом круге.
Если хотите достичь мастерства в использовании цветов, сохраняйте спокойствие и просто изучайте материал, и вы скоро достигнете своей цели шаг за шагом. Дизайнеры в начале работы всегда не уверены в том, какой цвет является лучшим, поэтому теория нужно тщательно изучать теорию цвета.
Любимые инструменты по подбору цветовых схем
Есть и хорошая новость. В настоящее время в Интернете есть немалое количество ресурсов, благодаря которым можно улучшить свои навыки в любой области веб-дизайна, в том числе и теории цвета. Кроме того, некоторые веб-приложения являются отличными инструментами, которые делают процесс выбора цветовых комбинаций более легким. Вот только некоторые из них, которые могут оказаться вам полезными. Вы можете найти и другие, на свой вкус.
#1 – Canva Color Wheel
Это прекрасное приложение с удобным интерфейсом. Он простой в использовании и интуитивно понятен. Будьте уверены, его стоит попробовать!
# 2 – Adobe Color Wheel
У данного приложения, как и у предыдущего, есть много функций. Следовательно, если вам не понравилось Canva, это станет очень надежной альтернативой. Приложение позволяет создавать различные цветовые комбинации и увидеть, как цвета соответствуют друг другу.
#3 – Colors Co
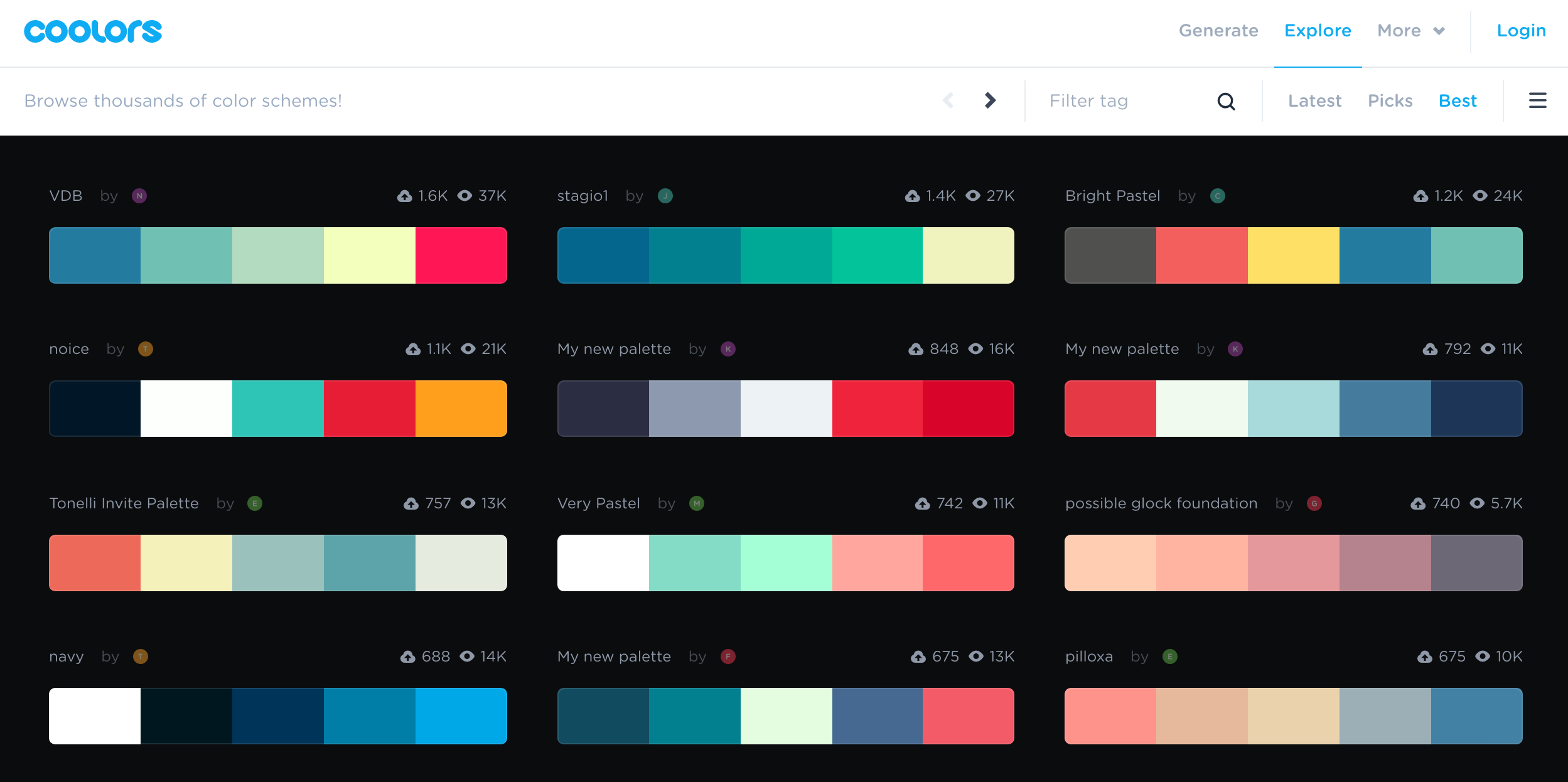
Это еще одно не менее впечатляющее приложение, и его главной особенностью является быстрый подбор цветовых схем. Как только вы ознакомитесь с инструментом – будете не в силах отказаться от него.
Вот собственно и все. Теперь вы обладаете необходимыми ресурсами, чтобы достичь мастерства в теории цвета. Будьте терпеливы, уверенны в себе и усердно работайте – и достигнете результата!
лучшие сочетания и правила выбора цветовой схемы
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
На протяжении долгих веков картины талантливых художников пользовались популярностью только потому, что авторы умели работать с цветом. В наше время не меньшей популярностью пользуются работы веб-мастеров, которые осуществляют правильный подбор цветовой гаммы для сайтов. Специалисты теперь научились сочетать краски в коммерческих целях.
Известно, что каждый оттенок по-своему воздействует на человеческую психику. Например, женские темы всегда ассоциируются с розовыми окрасками, медицина — с зелеными, пищевая промышленность — с оранжевыми и коричневыми. Для любого веб-ресурса определенной тематики нужна своя психологическая атмосфера. Если вы знакомы со скрытыми свойствами красок, то можете использовать эти знания при разработке веб-дизайна.
Интересный факт
Представители европеоидной и монголоидной рас часто воспринимают одинаковые краски по-разному. К примеру, у европейцев белый — это чистота, а у азиатов — траур. Мы в статье будем ориентироваться именно на европейцев.
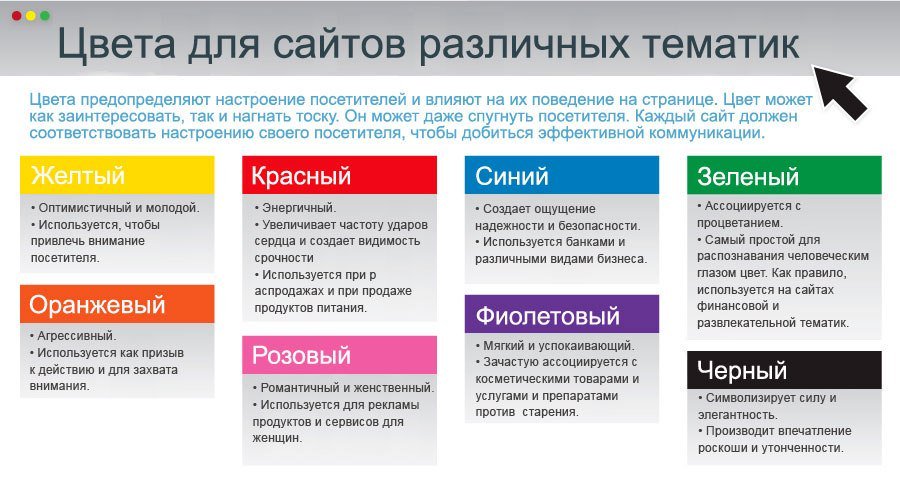
Общепринятые эмоциональные ассоциации
- Красный. Возбуждающий тон, ассоциируется с властью, энергией, молодостью, страстью. Больше всех привлекает внимание, при помощи него можно о чем-то предупредить. Если на веб-странице слишком много красного — человек попытается как можно быстрее «убежать» с нее. Когда данный колор необходим, его можно использовать умеренно или применять более нежные оттенки.
- Розовый. Романтика, женственность, нежность. При неправильном использовании намекает на неформальные отношения, поэтому неприменим для корпоративных порталов или спортивных веб-ресурсов.
- Оранжевый. Энергия, дружелюбие, интерес, бодрость. Эмоции и ассоциации: открытость, активность, уникальность. Создает ощущение движения, творчества.
- Желтый. Солнце, радость, счастье. Ярко-желтый прибавляет энергию, нежный — комфорт, темный — погружает в старину, добавляет авторитета.
- Зеленый. Здоровье, стабильность, рост, природа. Являясь мостом между теплыми и холодными красками (он получается из смешения синего и желтого), обладает расслабляющим влиянием синего, сохраняя энергичность желтого. Темные оттенки говорят о финансах и богатстве.
- Синий. Спокойствие, открытость, надежность, непоколебимость. Влияние на психику очень зависит от его нюанса. Светлые тона более дружелюбны, а темные вызывают печаль. Нейтральный синий отлично подходит для корпоративных проектов.
- Голубой. Мирное небо, терпимость, надежность, профессионализм.
- Фиолетовый. Тайна, романтика, роскошь, мистика и т.п. Это тона королевского величия, предметов роскоши, окутанных тайной. Светлые тона более романтичны, а темные — таинственны.
- Черный. Нервозность, опасность, власть. Колор считается нейтральным, но он может вызвать совершенно противоположные ассоциации в зависимости от того, с какими цветами гармонирует. Если черного много — он ассоциируется со злом, особенно в сочетании с красным. Если черного в меру, то он говорит об изысканности и элегантности (особенно в сочетании с белым).
- Белый. Простота, чистота, доброта, воздух. Самый популярный колор для фона веб-проекта. Как правило, текст легко читается с белого листа, и на веб-странице остается много воздуха и легкости. Он выгодно оттеняет другие краски.
- Серый. Самая нейтральная краска, которая не вызывает отрицательных эмоций. Говорит о меланхолии, спокойствии. Темно-серый может вызвать грусть, но любые его тона при правильных сочетаниях становятся мощными инструментами в руках опытного дизайнера.
- Коричневый. Уверенность, спокойствие, комфорт, долговечность.
- Бежевый. Фоновый тон, традиционный, подчеркивает сопровождающие его краски. Он изменяется в зависимости от окружающих его тонов.
- Слоновая кость, кремовый. Элегантность, комфорт, минимализм. Приравнивается к белому в восприятиях, но тон его намного теплее.
Итак, мы рассмотрели, как влияют краски на чувства людей. Но также говорили и о том, что каждый цвет ведет себя по-особенному в сочетании с другими тонами. Уточним, как правильно компоновать краски на веб-странице.
Правила сочетания цветов для сайта — ориентируемся на интуицию
В подборе цветовой схемы ориентироваться все также можно на интуицию. Но неплохо будет, если ей помогут и знания.
- Белый или черный: любые сочетания. Наилучшие пары, которые «дружат»: белый + черный, а также синий или красный. В случае с черным пару составит белый, яркий оранж, нежно-розовый, яркий или темный желтый, а также красный.
- Серый: нюансы красного, а также фиолетового и синего.
- Беж: коричневый, бирюза, синий, красный, изумрудный.
- Коричневый: голубой, беж, роза, изумруд.
- Розовый: коричневый, мятный, бирюза.
- Красный: темно- или нейтрально-зеленый, светло-желтый, приглушенно-синий, строгий серый.
- Зеленый: оранж, желто-коричневый, кремовый.
- Оранжевый и желтый: синие и фиолетовые краски.
- Темно-синий: коричневый, серый, светло-желтый, голубой, оранж,
- Голубой: строгий серый, красный, коричневый, роза, оранж, желтый, рубин, зеленый.
- Фиолетовый: серый, золотисто-коричневый, светло-желтый, неброские оттенки голубого и зеленого.
Подбор цветов для сайта по спектральному кругу
Что такое цветовой круг? Древние художники в своих работах полагались на интуицию. Позднее был изобретен цветовой круг, представляющий собой последовательность тонов и полутонов, от теплых к холодным, который стал инструментом для дизайн-конструирования. Работа с кругом происходит по одному из принципов.
Принцип первый — триада
Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный тон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин — гармонирующий цвет.
Принцип второй — двойная система
Выбираются два близких теплых оттенка, каждый из которых будет гармонировать с противолежащим ему холодным.
Принцип третий — аналогия
Выбираются три оттенка, последовательно расположенных на круге. На представленном примере цветовой спектр подчеркнет силу и энергию солнца. Стоит очень аккуратно использовать дополнительные тона (шрифты, дополнительные изображения и т.д.).
Принцип четвертый — раздельное
Основной колор сочетается с двумя дополнительными — равносторонний треугольник на спектральном круге.
Принцип пятый — прямоугольник
Здесь один колор является основным, два — дополнительными, а третий — акцентирующим.
Шестой принцип — квадрат
Самое динамичное сочетание, яркое, энергичное.
Как подобрать цвета для сайта при помощи программ
Существует несколько онлайн-сервисов, которые помогают дизайнерам в работе: Adobe Color, Paletton, Flat UI Color Picker, Color Palette Generator, Color Scheme и другие. Каждый онлайн-сервис работает на основе спектрального круга. Пользоваться инструментарием можно бесплатно. Веб-дизайнер легко и максимально быстро подберет сочетающиеся друг с другом оттенки.
Фоновый цвет для сайта: выбор и его критерии
Фон вызывает основное чувство у посетителей веб-ресурса. Это или негатив, отторжение, неудобство, или, наоборот, приятие, легкость в получении информации, комфорт. Хороший фон привлекает внимание и интригует. Рассмотрим правила, на которые должен ориентироваться веб-дизайнер при выборе фона для интернет-ресурса.
- Светлый фон — это больше пространства и воздуха, а черный и темный фон подчеркивают элегантность.
- Если вы используете темный фон — не применяйте основной шрифт желтого, голубого, синего, красного оттенков. Текст будет нечитабельным.
- Для серьезного веб-проекта следует использовать однотонную подложку.
- Для информационных веб-ресурсов с большим количеством информации более приемлемы светлые оттенки (белый, беж, слоновая кость).
- На светлой основе хорошо читается текст серых или черных оттенков.
- Фон и шрифт на нем должны быть контрастными.
- При выборе основного цвета и ему сопутствующих руководствуйтесь тематикой веб-ресурса (зеленый — медицина, природа, финансы; розовый — женская; коричневый и желтый — пищевая промышленность и т.д.). Например, нелепо будет смотреться детский журнал на черном фоне или веб-проект про автомобили Лексус — на розовом.
Еще несколько правил по выбору цветовых палитр для сайта
- Минимализм — это хорошо, но слишком блекло. Минимальный черно-белый дизайн не подходит для активных продаж.
- При разработке корпоративного веб-ресурса ориентируйтесь на корпоративные цвета и логотип.
- Яркие оттенки используют для выделения значимых элементов.
- Взгляд человека сначала фиксируется на самых ярких деталях, а потом воспринимает страницу полностью.
- Лучше всего на веб-странице сочетаются не более 3-х цветов.
- Перед разработкой веб-ресурса проанализируйте конкурентов. Если все ресурсы в данной тематике бело-синие, сделайте сайт бело-зеленым. Вам необходимо выделиться.
Примеры хороших и плохих сайтов
Основные ошибки: слишком много красного, основной товар не ассоциируется с цветовым решением.
Страница подавляет любой интеллект буйством красок, разнообразностью рекламы, непонятной компоновкой пространства.
Этот вариант без комментариев.
Хорошее, приятное сочетание цветов. Зеленый цвет стандартно ассоциируется с финансами.
Приятное сочетание, человек с едой в руках — центральная фигура. Сразу становится понятным, что продает веб-сайт.
Несмотря на темный фон, страница воспринимается легко. Вызывает ощущение надежности, силы, мужественности.
Помните: посетители редко замечают отдельные цвета на веб-странице, но подсознательно палитра воздействует на них. Человек читает текст внимательно, нажимает на нужные кнопки, прокручивает экран вниз или, наоборот, не замечает важные элементы и уходит со страницы. При этом цвет каждого элемента играет огромную роль. Бывали случаи, что после смены цветовой палитры количество заказов с сайтов увеличивалось в несколько раз.
Окончательное руководство по выбору цветов для веб-дизайна
Выбор цветов — важная часть процесса веб-дизайна, которая может повлиять на конечный результат или повлиять на него. В этом руководстве мы рассмотрим основы теории цвета и психологии и представим пошаговый процесс создания цветовых палитр для веб-сайтов.
Если вы веб-дизайнер, который изо всех сил пытается создавать цветовые схемы для веб-сайтов, вы не одиноки. Выбор цветов может показаться интуитивно понятным, но на самом деле для создания эффективных цветовых палитр требуется множество стратегий.У всех есть субъективное мнение о разных цветах — одни любят смелые, яркие цвета, такие как вишнево-красный и неоново-зеленый, а другие тяготеют к мягкой пастели. Задача веб-дизайнеров состоит в том, чтобы не обращать внимания на свои субъективные взгляды и взгляды своих клиентов, чтобы стратегически выбирать цвета.
К счастью, существуют определенные принципы и методы, которые помогают веб-дизайнерам легко выбирать цвета. В этом руководстве мы научим вас, как правильно выбирать цвета для ваших проектов веб-дизайна.Во-первых, мы рассмотрим фундаментальную теорию цвета и принципы психологии, которые должен знать каждый дизайнер. Затем мы расскажем о простом трехэтапном процессе, который поможет вам профессионально выбирать цвета для веб-сайтов.
Посмотрите видео Рана Сегалла ниже, чтобы узнать о 12-минутном введении в использование цветов в веб-дизайне.
Почему выбор правильных цветов важенВы можете спросить: действительно ли выбор цвета , что важен для веб-сайта? Ответ однозначный: да.Хороший выбор цвета способствует разборчивости , визуальной привлекательности и узнаваемости бренда . С другой стороны, неправильный выбор цвета создает неудобства для пользователей. Как мы все знаем, плохой пользовательский опыт оборачивается катастрофой для бизнес-сайта.
РазборчивостьВыбор цвета помогает определить, доступно ли чтение содержимого страницы. Разборчивость оптимизирована за счет соответствующего уровня цветового контраста между текстом и фоном.Слишком слабый контраст затрудняет чтение текста; слишком большой контраст плохо сказывается на глазах. Классический пример цветового контраста — черный текст на белом фоне. Если вы присмотритесь, вы заметите, что многие веб-сайты фактически используют темно-серый текст на белом или не совсем белом фоне, чтобы обеспечить максимальную разборчивость и минимизировать нагрузку на глаза.
Пример веб-сайта, на котором используется соответствующая контрастность. Источник: Vault
Визуальная привлекательностьГоворя о визуальной привлекательности в веб-дизайне, мы не говорим о субъективных мнениях о цвете.Вместо этого упор делается на создание гармоничных цветовых палитр, приятных для глаз. Выбор цветов, которые имеют широкую визуальную привлекательность, требует понимания теории цвета. Как мы обсудим более подробно позже, существует три типа цветовых схем, которые имеют универсальную привлекательность: монохроматические, дополнительные и аналогичные. Распознавание и знание того, как создавать эти цветовые схемы, делают выбор цветов для веб-сайтов более простым и эффективным.
Пример сайта с гармоничной цветовой гаммой.Источник: Тарас Мигулко через Dribbble
Узнаваемость брендаЕще одна важная роль цветов в контексте веб-дизайна — узнаваемость бренда. У многих брендов есть основной цвет (или два), который широко используется на их веб-сайтах, в маркетинговых материалах и других активах бренда. Некоторые классические примеры, которые приходят на ум, — это красный цвет Coca-Cola, зеленый цвет Starbucks и высококонтрастный синий и желтый цвета Ikea. Последовательность — ключ к узнаваемости бренда с помощью цвета.Позже мы увидим, как психология цвета играет важную роль при выборе основных цветов бренда.
У Coca-Cola, Ikea и Starbucks есть узнаваемые фирменные цвета
Использование теории цвета для выбора цветовТеория цвета — это практическая основа для определения того, какие цвета хорошо сочетаются друг с другом. Принципы теории цвета вращаются вокруг цветового круга, который визуально отображает отношения между разными цветами. Цветовой круг содержит первичные, вторичные и третичные цвета.Также его можно разделить на теплые и холодные тона. Знакомство с цветовым кругом — это первый шаг к тому, чтобы научиться выбирать гармоничные цвета.
Цветовые схемыЦветовая схема — это гармоничное сочетание цветов. Три основных типа цветовых схем, о которых должны знать дизайнеры: монохроматических , дополнительных и аналогичных . Вы можете думать об этих схемах как о шаблонах для выбора цветов.Давайте рассмотрим каждый подробнее.
МонохроматическийМонохроматические цветовые схемы основаны на одном оттенке («монохромный» означает один). Оттенки — это основные и второстепенные цвета, например красный, желтый и зеленый. Чтобы создать монохроматическую цветовую схему, вы должны выбрать оттенок, например синий, и использовать оттенки, оттенки и тона для создания гармоничной палитры. Монохромные цвета сделают отметку в поле для визуальной привлекательности, но будьте осторожны, чтобы создать достаточный контраст для удобочитаемости.
Пример сайта с монохромной цветовой схемой. Источник: Аник Деб через Dribbble
ДополнительныеДополнительные цветовые схемы состоят из цветов на противоположных концах цветового круга. Например, красный и зеленый или синий и оранжевый. Дополнительные цвета имеют тенденцию хорошо контрастировать и поэтому являются популярным выбором для веб-дизайна. Однако контраст может быть поразительным, поэтому его следует использовать намеренно, чтобы цвета не слишком отвлекали.
Синий и оранжевый — дополнительные цвета. Источник: Алиса Майборода через Dribbble
АналогичноАналогичные цветовые схемы состоят из цветов, расположенных рядом друг с другом на цветовом круге. Эти цветовые схемы по своей сути визуально привлекательны, но, как и в случае с монохроматическими цветовыми схемами, будьте осторожны, чтобы создать достаточный контраст для удобочитаемости. Совет по использованию аналогичной цветовой схемы на веб-сайте — сочетать ее с нейтральным цветом, таким как черный или белый, чтобы улучшить читаемость.
Желтый и оранжевый — аналогичные цвета. Источник: Webinsane через Dribbble
Щелкните здесь , чтобы получить подробное руководство по теории цвета.
Когда вы хорошо разбираетесь в теории цвета, создание гармоничных цветовых палитр становится более интуитивным. Но какая схема лучше всего подходит для данного проекта и как вы решаете, какие части цветового круга использовать? Здесь в игру вступает психология цвета.
Использование психологии цвета для выбора цветовВ то время как теория цвета сосредоточена на создании гармоничных цветовых схем, психология цвета занимается чувствами и эмоциями, которые вызывают разные цвета. Чувства и эмоции могут казаться бессмысленными в контексте бизнеса, но на самом деле они играют решающую роль в брендинге, маркетинге и продажах. Фактически, эмоции лежат в основе процесса принятия решений потребителем (источник).
Значения цветаОдин из способов включить психологию цвета при выборе цветов для веб-сайта — это рассмотреть общие значения цветов.Различные цвета, как сознательно, так и подсознательно, вызывают определенные чувства. На эти чувства в значительной степени влияют культурные условия, а также личный опыт. Ниже приведены некоторые примеры общих цветовых ассоциаций:
- Красный : страсть, сила, любовь, опасность, возбуждение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, загадочность, изысканность, верность, креативность
- Розовый : забота, нежность, искренность, тепло
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, изысканность, депрессия
- Белый : чистота, покой, ясность , чистота
Некоторые значения цвета противоречивы.Например, красный цвет часто обозначает опасность, но он также может передавать любовь и страсть. В одних случаях черный может вызывать чувство власти, в других — депрессию. Ключевым моментом здесь является контекст .
Контекст имеет решающее значение при выборе цветов для бренда или веб-сайта. Использование красного цвета для веб-сайта не будет автоматически сигнализировать об опасности, как и не будет автоматически сигнализировать о романтике. Другие элементы на странице, такие как типографика, изображения и сообщения, работают симбиотически, чтобы передать определенный внешний вид.
Пример веб-сайта с монохромной красной цветовой схемой. Источник: Катерина Кайда через Dribbble.
Психология цвета может помочь определить, какие цвета лучше всего представляют бренд вашего клиента. Имеет смысл использовать зеленый цвет для веб-сайта, ориентированного на здоровье, поскольку цвет ассоциируется со здоровьем, природой и изобилием. Однако в таких творческих сферах, как дизайн, иногда подразумевается, что правила нарушаются. В правильном контексте неожиданная цветовая схема может пойти на пользу бренду.Бренд здоровья с красной цветовой схемой определенно выделился бы среди своих зеленых конкурентов; Хитрость заключается в том, чтобы выделить его в духе good , навык, для овладения которым нужно время и практика.
Щелкните здесь , чтобы получить подробное руководство по психологии цвета.
Как создать цветовую палитру для веб-сайтаТеперь, когда мы рассмотрели основы теории цвета и психологии, мы готовы применить полученные знания на практике, чтобы создать стратегические цветовые палитры для веб-сайтов.Эстетика, безусловно, важна в мире веб-дизайна; но красивая цветовая палитра, составленная без намерения или стратегии, никому не поможет.
Вот простой трехэтапный процесс выбора цвета для веб-сайта на профессиональном уровне.
1. Выберите основной цветЛучше всего начать создание цветовой палитры с основного цвета. Главный цвет палитры — звезда шоу. Если мы следуем правилу 60/30/10 , основной цвет занимает около 60% цвета на веб-сайте.
При выборе сильного основного цвета полезно учитывать две вещи: психологию цвета и контекст . Обратитесь к перечисленным выше значениям цветов, чтобы определить, какой цвет лучше всего передает эмоции, которые должны испытывать пользователи, попадая на веб-сайт. Должны ли они чувствовать себя спокойными или взволнованными? Бесплатно или безопасно? Любопытный или защищенный? Не забывайте учитывать контекст; чрезмерная зависимость от общих цветовых ассоциаций может быть вредной вне контекста.
Основной цвет в этом примере — светло-розовый.Источник: Facebook Дизайн
P.S. Прочтите , этот пост , чтобы узнать больше о правиле 60/30/10 и других советах по стратегическому выбору цветов.
2. Выбор дополнительных цветовПосле выбора основного цвета выберите один или несколько дополнительных цветов. Согласно правилу 60/30/10 вторичные цвета занимают около 30% веб-сайта. Чтобы выбрать второстепенные цвета, вам нужно сначала определить, какой тип цветовой схемы лучше всего подходит для веб-сайта: монохроматический, дополнительный или аналогичный.
Психология цвета также может сыграть свою роль. Мягкие приглушенные цвета создают совершенно другой вид, нежели яркие, яркие цвета. Монохромная синяя цветовая гамма может казаться успокаивающей и успокаивающей; но дополнительная синяя и оранжевая цветовые схемы могут выглядеть игриво и увлекательно.
Фиолетовый — вторичный цвет на сайте Powder .
Совет для профессионалов: используйте интерактивный инструмент цветового круга, например Canva или Adobe , чтобы поиграть с различными цветовыми схемами.
3. Выберите акцентный цветИ последнее, но не менее важное: каждая цветовая палитра должна включать акцентный цвет. Этот цвет используется экономно, занимая около 10% недвижимости на веб-сайте. Часто акцентный цвет сильно контрастирует с основным цветом. Этот контраст помогает выделить цвет акцента и привлечь внимание к важным элементам на странице, например к кнопкам.
В этом примере акцентный цвет — ярко-желтый.Источник: tubik через Dribbble
Термин «акцентный цвет» обычно вызывает в памяти яркие цвета, такие как бирюзовый или оранжевый. Но обратите внимание, что черный и белый также считаются цветами и могут эффективно использоваться в качестве акцентных цветов, особенно на более ярких веб-сайтах.
Изучите искусство и стратегию создания ценных веб-сайтовВ этом руководстве мы рассмотрели основы теории цвета и психологии и изложили трехэтапный процесс создания стратегических цветовых палитр для веб-сайтов.Освоив процесс выбора цветов, вы на правильном пути к созданию ценных веб-сайтов для клиентов. Но какие еще навыки необходимы, чтобы улучшить процесс веб-дизайна, чтобы вы могли приносить больше пользы своим клиентам и, в свою очередь, взимать больше за свою работу?
Цвет — это лишь один из нескольких принципов визуального дизайна, которым должен овладеть каждый веб-дизайнер. Другие важные принципы включают типографику, макет и UX. И для того, чтобы применить эти принципы на практике, необходимо овладеть стратегией веб-дизайна.Проведение стратегических сессий с вашими клиентами поможет вам раскрыть, с какими проблемами они сталкиваются и каких целей они пытаются достичь; Секрет полноценного веб-дизайна заключается в том, чтобы заранее поставить измеримые цели и решить реальные проблемы.
В целом создание ценных веб-сайтов — это сочетание искусства и стратегии. Наш курс веб-дизайна «Процесс создания веб-сайта за 10 тысяч долларов» учит именно этому. Этот комплексный курс учит Рэну Сегаллу проверенному процессу создания выдающихся веб-сайтов, которые приносят реальные результаты клиентам.Курс даст вам инструменты и уверенность, необходимые для бронирования клиентов вашей мечты и повышения платы за свою работу. Щелкните здесь, чтобы узнать больше о курсе и присоединиться к списку ожидания.
11 бесплатных инструментов, которые помогут выбрать цвета для вашего веб-сайта
Клод Моне сказал знаменитую фразу: «Цвет — моя дневная одержимость, радость и мучения».
Если вы когда-либо испытывали подобное, пытаясь выбрать правильный оттенок для своей новой панели инструментов или кнопки с призывом к действию, вы не одиноки. Мы уже обсудили основы выбора цветов для вашего веб-сайта, поэтому вы знаете, что это не просто выбор любимых оттенков.Цвет — это наука.
Но давайте погрузимся глубже. Такие элементы, как контраст и градиенты, часто используются при поиске правильной палитры. К счастью, мы провели исследование и нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
Начать создание цветовой схемы!
Итак, у вас есть цвет, который вы действительно хотите использовать. Следующим шагом будет поиск других цветов, которые будут дополнять его и задают правильный тон вашему веб-сайту.Вот три генератора цветовых схем, которые вы можете использовать, чтобы помочь вам найти идеальное соответствие:
Colordot
Colordot имеет забавный, простой конструктор цветовых схем, который позволяет настраивать образцы и смотреть, как они выглядят вместе. Как только вы найдете цвет, который вам нравится, он предоставит значение RGB. Вы можете изменить его, если хотите.
Colorcode
ColorCode немного более интерактивен и позволяет создавать больше схем на основе применения цветовых правил к выбранному вами оттенку.Он также позволяет легко загружать схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
Coolors
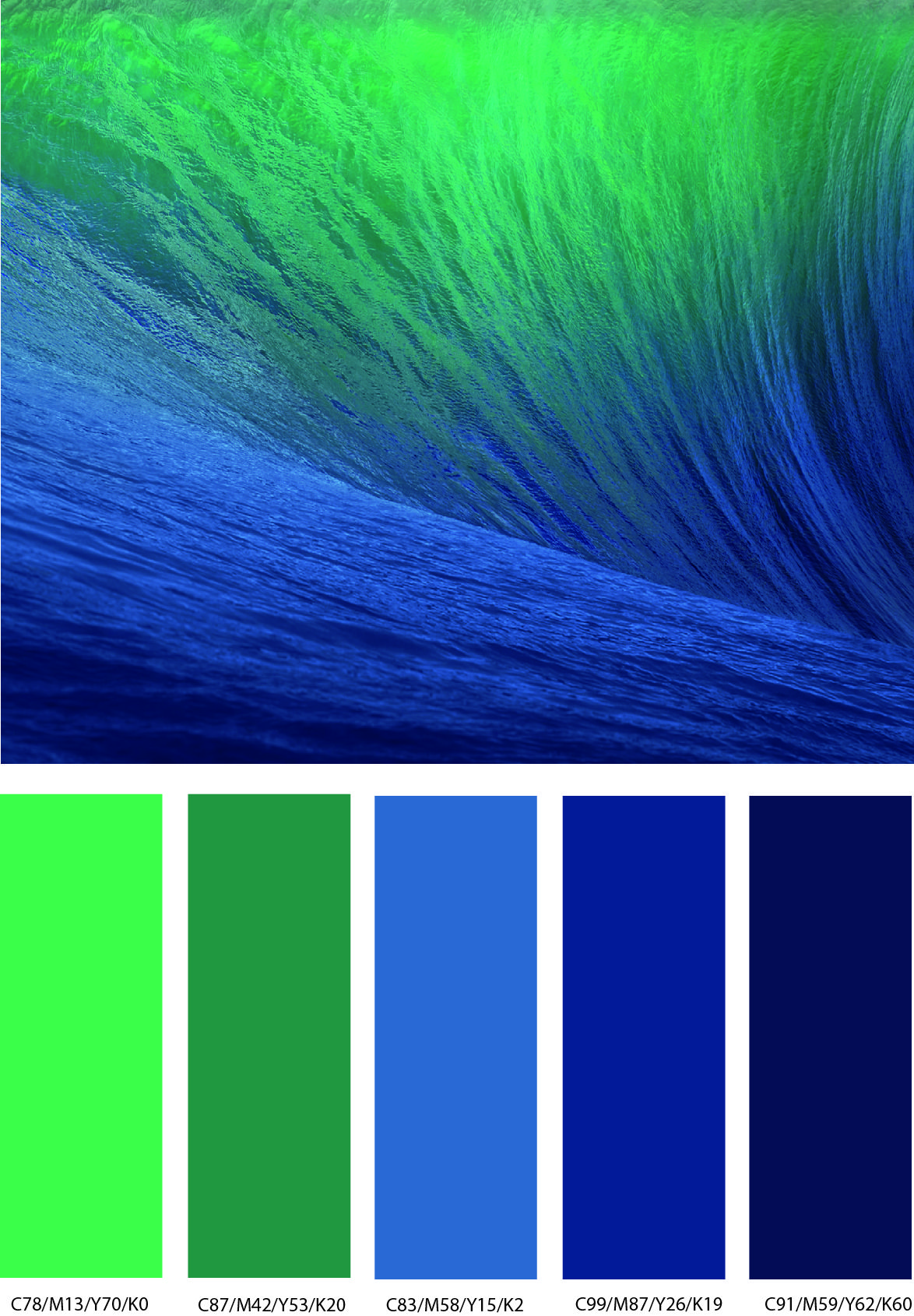
Coolors позволяет извлекать цвета из изображений быстрым перетаскиванием. Если вы выбрали рисунок или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ними в вашем дизайне.
Canva
Инструмент цвета Canva делает все возможное, начиная с коллекции в стиле вики всех доступных цветов, которые вы можете использовать в своих проектах. Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете изучить тысячи цветовых комбинаций.
Вращение цветового круга
В визуальном спектре есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые. Вы когда-нибудь пробовали вместе кислотно-зеленый и желтый?
Цветовой круг — прекрасный инструмент для понимания цветовых отношений. Независимо от того, хотите ли вы создать аналогичную группу или собственную коллекцию оттенков, эти инструменты цветового круга позволят вам составить идеальную палитру.
Adobe Color CC
Adobe имеет инструмент качественного цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр.Он сохраняет различные шестнадцатеричные коды и коды RGB, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настраивать полную цветовую палитру на основе колеса, с различными параметрами цветовых правил и стилей. Он также имеет уникальную возможность рандомизации для любителей приключений.
Вдохновите свой выбор
Трудно найти идеи или просто интересно, как другие справились с выбором цвета? Взгляните на эти ресурсы, чтобы вызвать искру творчества.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке … Dribbble имеет уникальный кладезь интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду, используя специальную функцию поиска. Этот инструмент широко любят как профессиональные дизайнеры, так и любители!
Khroma
Khroma создает индивидуальный алгоритм цвета, с которым вы можете работать. Сайт просит вас выбрать 50 цветов из тысяч оттенков, чтобы сгенерированные комбинации работали идеально.
Цветовое пространство
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя выбранными вами тонами. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Сделайте свои слова удобочитаемыми
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям и что ваши сообщения будут читаемыми в пределах выбранной вами палитры.
Material Design
Material Design имеет инструмент цвета, который позволяет вам измерять доступность и удобочитаемость выбранной вами цветовой комбинации.Он предлагает рекомендуемую непрозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры на основе рекомендаций по веб-доступности и коэффициентов контрастности. Он прост в использовании и генерирует рекомендованную серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Удачи!
Создание идеальных цветов для вашего сайта не должно быть неприятным занятием. С помощью цветовых схем и колес вы можете весело провести время, пробуя новые дополнительные оттенки, которые сделают ваш сайт индивидуальным.
Нет единого способа выбрать палитру, поэтому попробуйте инструменты и не стесняйтесь увлекаться! Не забудьте обеспечить удобочитаемость выбранных вами цветов, а если вы застрянете, не бойтесь поискать вдохновение по сторонам.
Мир полон ярких идей, которые воодушевят вас превратить ваш сайт в произведение искусства, действительно отражающее ваш собственный бренд и стиль.
Откройте для себя безграничные возможности цвета с помощью ваших любимых цветовых инструментов с конструктором веб-сайтов PageCloud.Не видите инструмент, который вам больше всего нравится? Сообщите нам в комментариях!
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем сайте. Начните с этих профессионально созданных цветовых комбинаций.
Создание онлайн-присутствия является абсолютной необходимостью для любого бизнеса. Помимо создания собственного веб-сайта, внешний вид и оформление вашего веб-сайта должны дополнять ваш бренд и товарное предложение.Психология цвета и брендинг идут рука об руку; тон и настроение, привязанные к определенным цветам, говорят потребителям, какой у вас бизнес. Бренды, в которых используются землистые оттенки, могут казаться естественными и экологичными, в то время как бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая аудитория также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес ориентирован на детей до десяти лет или он интересен взрослой аудитории в возрасте от двадцати пяти до сорока пяти лет? Если вам сложно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для вашего веб-сайта
Выбирая цветовую схему для своего веб-сайта, лучше всего ограничить палитру четырьмя оттенками или меньше. Простая формула — найти один доминирующий оттенок, один вторичный оттенок и один акцентный оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, например оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по популярности оттенки должны контрастировать или дополнять ваш доминирующий оттенок.Акцентные цвета должны выделяться и лучше всего подходить для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип яркого оттенка, попробуйте добавить его в качестве основного цвета.
При разработке веб-сайта придерживайтесь четырех или менее цветов. Изображение через Visual Generation.Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего веб-сайта. Лучшие оттенки приятны для глаз и легко читаются на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не сочетает ярко-желтый и белый цвета вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации.Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Он формирует то, как зрители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию. Согласованная цветовая схема также создает ощущение потока и баланса между разными страницами. Гармоничная цветовая палитра действительно больше, чем просто эстетика.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать свою собственную палитру веб-сайта.
Цветовые палитры для сайтов о здоровье и красоте
Отрасли здоровья и красоты обычно способствуют благополучию, заботе о себе и счастью. Выбирая оттенки для своего салона красоты, подумайте о выборе приглушенных тонов в холодных или теплых вариантах. Целая палитра ярких цветов может быть резкой для глаз и ощущать что угодно, только не спокойствие и умиротворение.
1. Аромат лаванды
Использование холодных тонов, таких как фиолетовый, зеленый и синий, — отличный способ вызвать умиротворение и умиротворение на вашем веб-сайте.Фиолетовый символизирует роскошь и покой, синий символизирует верность и безмятежность, а зеленый придает чувство безопасности и роста. В сочетании эти оттенки идеально подходят для брендов, рекламирующих товары, которые способствуют спокойствию.
Используйте холодные тона, чтобы придать дизайну безмятежность. Изображение предоставлено Эйрен Фагус.2. Безмятежное небо
Nature предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно тех, которые продвигают товары для здоровья.При использовании по отдельности кораллово-розовый и апельсиновый цвета могут казаться резкими, но в сочетании с зелеными и серыми оттенками палитра получается гармоничной и сбалансированной.
Не бойтесь черпать вдохновение в природе. Изображение предоставлено Тананья Питхи.3. Йога на открытом воздухе
Вдохновение из пейзажей идеально подходит для пропаганды практик йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркие цвета, чтобы добавить свежести палитре с естественной тематикой.Изображение Юлия Григорьева.4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное поведение, особенно в его ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут привнести намек на изысканность в свои веб-сайты.
Медовые тона придают веб-дизайну изысканность и гламур. Изображение предоставлено Ефетовой Анной.5. Спа-центр
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы уравновесить эти теплые и холодные тона.При умеренном использовании в качестве акцента оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергию успокаивающей зелени. Изображения через Anna Ok, PureSolution и васанаджай.Цветовые палитры для предприятий общественного питания
Использование ярких и привлекательных оттенков является ключевым при продвижении еды и напитков на вашем сайте. Яркие цвета выглядят более привлекательно, чем мутные серые оттенки. Нанося привлекательные цвета на свой сайт, обязательно применяйте их вдумчиво, а не небрежно.
6. Яркая чаша
Яркие цвета продуктов представляют собой красивую цветовую палитру для блогов о еде, ресторанов и бакалейных лавок. Красновато-розовый и зелень авокадо отлично сочетаются друг с другом в качестве классического дополнения.
Пробуждает аппетит свежей зеленью и ярким цветом. Изображение предоставлено Тимолиной.7. Звездный синий
Blueberries — настоящая звезда шоу. Глубокие синие и пурпурные тона этого универсального фрукта являются отличным источником вдохновения для магазинов напитков и кулинарных блогов.Палитра холодных тонов гармонична и радует глаз.
Нежные прохладные тона привлекают внимание зрителя, не отвлекая его. Изображение предоставлено Ольгой Мильцовой.8. Контрастный цитрус
Яркость апельсиновых цитрусовых выделяется на голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку в свой сайт, используя эту классическую цветовую схему.
Яркий оранжевый и успокаивающий синий — классическая привлекательная комбинация.Изображение предоставлено Kiian Oksana.9. Насыщенный красный
Red вызывает у зрителей бурные эмоции и повышенный аппетит. Рестораны используют эту цветовую психологию при создании элементов брендинга. При использовании в Интернете ярко-красный цвет может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Более мягкие красные тона обладают всей глубиной настоящего красного без резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того чтобы выбирать непривлекательные мутные тона, выберите яркие зеленые и желтые тона в сочетании с насыщенным коричневым.
Цвета урожая вызывают ассоциации с пышными садами и фруктовыми садами. Изображение через marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или веб-сайта портфолио имеет решающее значение для поиска вакансий и клиентов.Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; те же оттенки должны дополнять (а не противоречить) вашей работе.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с вашим портфолио. Если сомневаетесь, используйте привлекательный розовый в качестве акцента, а затем компенсируйте яркость этого оттенка глубокими синими и зелеными оттенками.
Выбирайте цвета, которые дополняют вашу работу.Мокап через нелелену. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Lavrushka, GoodStudio и GoodStudio.12. Красочная эстетика
Если ваша индивидуальность такая яркая, как эта цветовая палитра, то ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного оттенков выделяет любое портфолио или блог.
Используйте радостные цвета, чтобы отразить общительный характер. Изображение предоставлено AlessandroBiascioli.13. Красивая в розовом
При осторожном и преднамеренном использовании розовый цвет успешно пробуждает женственность и беззаботность, что идеально подходит для блоггеров, работающих в женском стиле. Добавьте оттенки желтого, чтобы сайт был веселым и ярким.
Мягкие розово-розовые тона добавляют всплеск женственности. Изображения через Юлию Завалишину, Серенко Наталью и босоточку.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно представляет рождественские праздники, приглушенные вариации этих дополнительных цветов вызывают что угодно, только не.Этот кораллово-красный выступает в качестве идеального акцента на темно-зеленом.
Используйте дополнительные цвета, чтобы придать вашему сайту живость. Изображение предоставлено Victoria43.15. Простая красота
Приглушенный желтый цвет — жидкое золото при правильном использовании. Противопоставьте богатую яркость этого оттенка бирюзовому и глубокому синему, и вы получите победителя.
Простота тоже работает. Мокап через нелелену. Значок заголовка через Mio Buono. Иллюстрации через Mio Buono, Mio Buono, Mio Buono, Mio Buono, Mio Buono и createvil.Цветовые палитры для экологических объектов
Веб-сайты, пропагандирующие окружающую среду (или причины, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится огромной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, наличие привлекательного сайта очень полезно.
16. Зеленая красавица
Лесная зелень — потрясающее зрелище при демонстрации окружающей среды на веб-сайте. Добавьте тона натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней передают изысканность и гармонию. Изображение предоставлено Абрамовой Александрой.17. Рыба-клоун
Океан предлагает множество прекрасных оттенков, которые послужат источником вдохновения для вашего веб-сайта. Классическая комбинация оранжевого и синего цветов оживает с этой рыбой-клоуном и анемоном.
Вызовите морскую жизнь с помощью насыщенного красно-оранжевого и темно-синего цветов. Изображение предоставлено J’nel.18. Воздействие на океан
Пластик сеет хаос на нашей планете, и многие группы начинают действовать.Продвигайте свою преданность планете и своему делу, создав веб-сайт, на котором освещается красота океанского блюза и вред, который наносит пластик.
Черпайте вдохновение в самом море. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии действительно прекрасны; их яркие лепестки и дурманящий запах — это то, о чем можно мечтать. В сочетании с темно-зеленой зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтый и глубокий зеленый цвет придают вашему сайту весеннюю свежесть. Изображение предоставлено JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, нанесите эти яркие апельсины на небольшие акцентирующие элементы, такие как кнопки, ссылки или значки, чтобы создать контраст в более естественных тонах.
Спокойные яркие тропические тона с мягкими нейтральными оттенками. Изображение через MarcusVDT.Цветовые палитры для сайтов фитнеса и тренировок
Яркие, энергичные оттенки — звезда шоу на сайтах, посвященных фитнесу и тренировкам. В этом случае выбор цвета имеет огромное значение и может означать разницу между успешной страницей фитнеса и красивой страницей фитнеса. Мягкие пастельные тона не совсем соответствуют силе и энергии, необходимым для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — распространенное оборудование для силовых тренировок.Как видно на этом изображении ниже, насыщенные желтый и синий контрастируют с окружающими его серыми и черными цветами. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, подумайте об использовании жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Спортивные синие и желтые цвета придадут вашему сайту энергичные акценты. Изображение через ColorMaker.22. Тренажерный зал Excel
Целевая страница, которую ваши зрители видят при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса.В этом случае насыщенные красные оттенки, примененные к более глубокому красному, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Глубокий красный цвет — мощный фоновый образ. Изображения через sportpoint и Alex_Colt.23. Ряд мощности
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же выделяются в сочетании с темно-синим. Это говорит о том, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
Насыщенный розовый и желтый цвета согревают успокаивающий синий цвет. Изображение предоставлено Dmitrydesign.24. Бесстрашный фитнес
Нет ничего более мощного и сильного, чем насыщенный красный фон. В то время как красные лучше всего подходят для акцентных оттенков, более глубокий тон действительно может оказать влияние, когда другие оттенки сохранены чистыми и простыми. Добавьте ярко-желтый, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый цвет выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Поход в горы
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются с их приглушенным характером. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Изображение через everst.Цветовые палитры для сайтов одежды и одежды
Веб-сайты с одеждой и одеждой должны быть связными, веселыми и привлекательными. Тусклый, унылый веб-сайт не побуждает зрителей просматривать или покупать товары.И приглушенные, и насыщенные оттенки отлично подходят для этого типа веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самой торговой марки.
26. Яркая одежда
Ярко-желтый, розовый и синий обычно конфликтуют при неосторожном применении. Однако при осознанном и преднамеренном использовании эти насыщенные цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, а затем сделайте акцент на желтом.Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный цвет, чтобы получить более ненасыщенный вид.
Пастельные тона добавляют энергии и жизни в шоппинг. Изображение предоставлено Africa Studio.27. Cool Collective
Выбирая палитру для своего сайта одежды, всегда сосредотачивайтесь на самом продукте. Палитра должна дополнять одежду и модели, но не подавлять их. Нейтральные оттенки могут казаться тусклыми, но при правильном использовании они позволяют продукту действительно сиять.
Neutrals — отличный фон для сайтов розничной торговли. Изображение предоставлено Якобом Лундом.28. Коралловый наряд
Если вы когда-нибудь хотели сделать свой веб-сайт ярким, тогда используйте кораллово-розовый и апельсиновый цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного чирка или бирюзы, чтобы охладить тропические кораллы. Изображение предоставлено Indigo Photo Club.29. Приглушенный стиль
Muted — не значит тусклый и тусклый.В тех случаях, когда ассортимент минимален, использование более нейтральной палитры визуально более привлекательно, чем использование полностью насыщенных оттенков. Вдохновение самой одеждой — всегда отличная отправная точка при выборе цветовой схемы для вашего веб-сайта.
Черпайте вдохновение в своих продуктах. Изображение предоставлено Екатериной Зубал.30. Дорожные сигналы
Если сомневаетесь, выберите дополнительные оттенки. Классический контраст теплого оранжевого и холодных синих и коричневых оттенков добавляет глубины и азарта любому веб-сайту.
Холодный синий и теплый коричневый и апельсиновый цвета передают ощущение страсти к путешествиям. Изображение предоставлено OSABEE.Изображение обложки через SkyPics Studio.
Ищете другие способы повысить свое присутствие в Интернете? Ознакомьтесь с этими статьями ниже:
Выберите лучшие цветовые комбинации для своего веб-сайта
В мире миллионов веб-сайтов цвет — один из лучших способов выделить ваш. Цвет также играет огромную роль в том, чтобы помочь людям быстро узнать ваш бренд.Так что это не просто весело, это полезно!
После того, как вы спланировали свой сайт и начали его создавать, вы, вероятно, захотите перейти к более творческой части. Если вы уже имеете в виду цвет или не знаете, с чего начать, в этой статье будут рассмотрены некоторые основы выбора цветов и их применения на вашем веб-сайте, в том числе:
- Три простых стратегии использования цвет на вашем веб-сайте
- Где найти цвета, которые вам нравятся, и как найти их точный «цветовой код»
- Как применить этот цветовой код к вашему веб-сайту
- Примеры других веб-сайтов Jimdo, использующих цвета простым способом
Думайте о сочетании цветов, а не о цветовой палитре
Во многих статьях о цвете и веб-дизайне вы узнаете, как создать цветовую палитру полностью с нуля, используя теорию цвета, цветовые круги и тому подобное.В этой статье я собираюсь избежать этого подхода.
Прежде всего потому, что в этом нет необходимости — существует масса других способов найти хорошие цвета для вашего веб-сайта, которые не предполагают глубокого погружения во что-либо со словом «теория» в нем.
Вторая причина заключается в том, что создание цветовой палитры с нуля часто приводит к слишком большому количеству цветов, особенно если вы начинающий дизайнер. Для большинства целей вам действительно нужно не более двух или трех цветов на вашем веб-сайте. Им будет намного легче управлять и правильно использовать, если вы не пытаетесь жонглировать слишком многими.
Если вам нравится играть с цветом и вы хотите узнать больше, есть множество отличных дизайнерских ресурсов, которые могут помочь вам глубже. В этой статье мы начнем с основ.
Выбор правильных цветов для вашего бизнеса
Большая часть выбора цветов — это выбор того, что вам лично нравится. Также неплохо подумать об эмоциях, которые передают определенные цвета, и о том, соответствуют ли они предполагаемому сообщению вашего веб-сайта.Некоторые цвета лучше подходят для ярких и веселых личных блогов, в то время как многие профессиональные веб-сайты, как правило, имеют более мягкие или более «серьезные» тона. Хотя ни одно из этих цветовых правил не высечено на камне, они могут помочь вам сузить круг выбора.
Пролистайте слайд-шоу веб-сайтов Jimdo ниже, чтобы увидеть различные цвета в действии.
Красный цвет вызывает энергию, движение и любовь, но также может иметь негативный символизм, например гнев и опасность. При умеренном использовании красный может быть очень забавным. На этом веб-сайте Jimdo показано брендовое агентство, которое является резким, сильным и, возможно, даже немного непокорным.Яркий и веселый оранжевый часто означает волнение, тепло и даже амбиции. Здесь он нашел хорошее применение на веб-сайте Freedom & Spirit. Просто помните, что апельсин также может обозначать предупреждение или предостережение, поэтому лучше использовать его в небольших дозах. Жизнерадостный, трудолюбивый и энергичный — вот лишь некоторые из слов, которые приходит на ум желтым. Трудно не почувствовать себя немного лучше после просмотра этого образца сайта Jimdo. Зеленый цвет гармоничен и успокаивает и обычно означает природу, здоровье или даже богатство.Из-за того, что он ассоциируется с природой, он может быть хорошим выбором для таких сайтов, как этот. Есть причина, по которой так много бизнес-сайтов тяготеют к синему цвету. Традиционно это означает компетентность, доверие и безопасность. На веб-сайте Rosetta Shop он соответствует теме науки и космоса, а их забавный шрифт не дает цвету казаться скучным. Фиолетовый обычно пробуждает творчество, воображение и успокаивает. Это также цвет королевской семьи и может казаться роскошным. Пурпурный не так распространен в веб-дизайне, поэтому, если вы ищете что-то уникальное, это отличный выбор.Бирюзовый или бирюзовый цвет часто напоминает об эмоциональном равновесии или безмятежности, поэтому неудивительно, что они используются на этом веб-сайте, посвященном оздоровлению. Розовый — изысканный и успокаивающий, хотя бывает трудно отделить этот цвет от более женственной традиции. В сочетании с черным и белым веб-сайт Zebrure выглядит современным и энергичным, с легким намеком на мягкость. Коричневый цвет передает суровость, устойчивость и характер. Это означает (правильно или ошибочно!), Что он обычно ассоциируется с более мужскими веб-сайтами.Конечно, бородатый дровосек помогает отправить это сообщение домой на веб-сайте GrillGold. Серый — формальный, вневременной и роскошный, что делает его отличным дополнением к магазину Seidenweiss. Он не потянется и не привлечет ваше внимание, но, опять же, в этом нет необходимости, поскольку общий эффект сложный и профессиональный. Отражайте индивидуальность вашего брендаОпределение индивидуальности вашего бренда помогает нужным людям находить вас, поэтому убедитесь, что вы вызываете правильные чувства с помощью психологии цвета.Если вы не уверены, какие цвета рисуют правильную картинку, попробуйте эту интерактивную цветовую викторину на онлайн-платформе для творчества 99designs. В зависимости от личности, которой вы хотите подражать, настройте слайды на значениях тона, энергии, возраста и т. Д., Чтобы получить разумно подобранный вариант. Общий выбор цвета также варьируется в зависимости от отрасли, поэтому ознакомьтесь с их исследованиями, посвященными наиболее распространенным вариантам выбора в различных отраслях, от маркетинга до недвижимости, розничной торговли и т. Д. ».
Три цветовых стратегии веб-сайта для начинающих
Есть столько же способов подойти к цвету, сколько и цветов в радуге.Если вы новичок в веб-дизайне, я предлагаю начать с одной из следующих стратегий:
1. Используйте один яркий цвет с черным и белым
Думайте о цвете как о специи для вашего веб-сайта. долгий путь. Яркие цвета привлекают внимание, но они также поглощают умственную энергию ваших посетителей. Если вы новичок в использовании цветов, один из лучших способов — сделать большую часть вашего сайта черно-белой, с одним акцентным цветом, который действительно привлекает внимание.
Например, посмотрите, как веб-сайт Unger Music использует один и тот же оранжевый оттенок в своем логотипе, фоне, горизонтальных линиях и меню навигации, в то время как остальная часть сайта преимущественно черно-белая.Результат будет профессиональным и изысканным, а не чрезмерным.
То же самое и с сайтом Retropot. Красный акцентный цвет помогает выделяться черно-белым графическим кружкам и делает сайт более увлекательным и интересным для просмотра. Поскольку он ярко-красный, они его экономно используют.
Когда вы выбираете акцентный цвет, вот несколько мест, где вы можете использовать его на своем веб-сайте:
2. Используйте основной и дополнительный цвет
Если одного цвета вам недостаточно, выберите два.Но вместо того, чтобы использовать оба цвета одинаково, хитрость состоит в том, чтобы выбрать один в качестве «основного» цвета, а другой — в качестве второстепенного, что означает, что вы будете использовать его гораздо реже. Таким образом, цвета дополняют друг друга, а не конкурируют друг с другом.
Взгляните на два сайта Jimdo ниже. Это очень разные веб-сайты, но на самом деле они используют похожие цвета.
Обратите внимание на то, что на первом веб-сайте Лорен использует фоновое изображение, которое перекликается с бирюзовым и розовым цветами ее логотипа.Затем она использовала бирюзовый (ее основной цвет) в навигации и элементах заголовка. На остальной части сайта иногда появляется розовый, чтобы связать все вместе, но он встречается не так часто, как бирюзовый.
Кай использует аналогичный подход на веб-сайте своей группы. Большая часть сайта черно-белая, и они используют бирюзовый цвет для своего меню навигации и элементов заголовка. Розовый цвет лишь изредка появляется в элементах кнопок и их элементах отображения блога.Умеренное использование розового цвета означает, что когда они это сделают, он действительно появится.
3. Представьте свои цвета с помощью фотографий
Большинство изменений цвета, о которых мы говорим здесь, вы можете сделать в редакторе стилей Jimdo, изменив цвета фона, заголовки и т. Д. Но если вы увлекаетесь фотографией , вы также можете использовать фотографии на своем веб-сайте, чтобы рассказать свою цветную «историю» и дополнить идентичность вашего бренда.
Например, взгляните на веб-сайт Le Velo ниже.Владелец веломагазина Сенад создал черно-белый веб-сайт: его фон белый, а текст черный. Цвет на его веб-сайте полностью основан на его фотографиях, которые имеют одинаковые сине-зеленые и коричневые оттенки. Круто, правда?
Чтобы использовать единообразные цвета на фотографиях, требуется определенная дисциплина. Чтобы добиться этого, полезно знать, как редактировать фотографии или, по крайней мере, применять к ним последовательные фильтры.
Вот еще один пример веб-сайта Jimdo, который использует трехцветную палитру и включает эти цвета во все свои фотографии.Мне нравится, как художница Сами Гарра использует на своем сайте ярко-зеленый, розовый и желтый цвета. Каждая фотография ссылается хотя бы на один из этих цветов. Загляните также на ее страницу «О нас», и вы увидите, что даже ее цвет волос и настоящая мастерская тоже используют эти цвета! Поговорим о преданности делу!
Хорошо, так что вам на самом деле не нужно менять цвет волос, чтобы он соответствовал вашему веб-сайту (если вы это сделаете, пришлите нам фотографию!) Но, глядя на эти примеры, надеюсь, вы сможете почувствовать, насколько мощный цвет может быть, когда вы используете его постоянно, даже если вы предпочитаете просто использовать небольшие всплески цвета здесь и там.
Где взять идеи для цветов веб-сайта
Теперь, когда у вас есть лучшее представление о своей цветовой стратегии, самое интересное — это выбрать именно тот цвет, который вы хотите использовать. Приятно то, что цветное вдохновение окружает вас повсюду. Вот несколько идей:
Что такое цветовой код? Когда вы видите понравившийся вам цвет, вы можете использовать его на своем веб-сайте Jimdo, найдя для этого цвета RGB или шестнадцатеричное значение . Это уникальные коды, которые идентифицируют точный цвет, который вы ищете, и обычно они выглядят примерно как RGB (26, 119, 127) или # E82C0C.Получив цветовой код, используйте редактор стилей Jimdo, чтобы воссоздать цвет, вставив код в селектор цвета.
Посмотрите на материалы и фирменные цвета, которые у вас уже есть.
Если у вас уже есть логотип, упаковка продукта или цвет, который вы постоянно используете в своей работе, он будет естественно подходить для вашего веб-сайта. Может быть, это цвет, который вы используете в одном из своих продуктов, или в случае с Dotty About Ice Cream, может быть, это цвет вашего винтажного грузовика с мороженым!
Цвет для веб-сайта Dotty About Ice Cream взят прямо из винтажного розового грузовика с мороженым.
Если у вас уже есть профессионально разработанный логотип, ваш дизайнер может сказать вам, каковы ваши цветовые коды. Или вы можете загрузить файл своего логотипа в бесплатную программу, например Color Code Picker, и она сообщит вам цвета в вашем логотипе.
Выберите цвет из понравившейся фотографии.
В большинстве шаблонов Jimdo есть место для полноразмерного фона или изображения заголовка. Если у вас уже есть идеальная фотография (или вы нашли ее на многих доступных сейчас бесплатных веб-сайтах с фотографиями), следующий простой шаг — выбрать подходящие цвета.
В этом примере веб-сайта мы изменили строку меню и кнопки, чтобы они соответствовали желтому дереву на фоновой фотографии.
Чтобы подобрать цвет на фотографии, загрузите файл изображения (или файл вашего логотипа) в Adobe Color CC, и этот бесплатный сайт сгенерирует соответствующую цветовую палитру. Наведите кружки на ту часть изображения, которую вы хотите воспроизвести. Здесь я загрузил стоковую фотографию из Unsplash в программу Adobe, чтобы посмотреть, смогу ли я найти цвет этой красивой зеленой пишущей машинки.
Найдите вдохновение в цвете на чужих веб-сайтах
Один из лучших способов начать разработку своего веб-сайта — это просмотреть чужие сайты, чтобы увидеть, что привлекает ваше внимание. Если вы видите цвет, который вам нравится, узнайте точный цветовой код с помощью бесплатного инструмента, такого как ColorZilla или EyeDropper в Chrome или Firefox. Установите его в своем браузере и включите, если хотите заглянуть под капот другого веб-сайта.
Подключаемый модуль браузера ColorZilla сообщит вам, какой именно цвет используют ваши любимые веб-сайты.Просто наведите указатель мыши на нужный цвет, и вверху отобразится цветовой код. Здесь показано, что желтый цвет на веб-сайте Jimdo — это номер FCEC59.
Ознакомьтесь с онлайн-ресурсами по цвету
Есть множество забавных веб-сайтов для ценителей цвета, где они могут поделиться своими любимыми палитрами и цветовыми комбинациями. Многие из них предоставляют цветовые коды, так что вы можете скопировать цвета на своем собственном сайте. Просто помните, что многие из этих сайтов предоставляют обширные палитры с 5-6 цветами и более, что, вероятно, больше, чем вам нужно.Просто выберите пару из своей любимой палитры и начните с нее.
Хорошо, вы выбрали цвета. Что теперь?
Допустим, вы выбрали один или два цвета, которые вам действительно нравятся, и у вас есть уникальные цветовые коды (либо RGB, либо шестнадцатеричное значение) для них. (Подождите, что такое цветовой код? Если вы пропустили этот шаг, вернитесь к разделу «Где взять цветовые идеи» выше или ознакомьтесь с этим более подробным руководством о том, как найти цветовой код, потому что это важно для следующего этапа).
Теперь вы можете решить, где вы хотите использовать этот цвет на своем веб-сайте. В редакторе стилей Jimdo вы можете установить цвет текста, ссылок, меню, кнопок, горизонтальных линий и т. Д. Почти каждый тип элемента имеет настройку цвета, которую вы можете настроить в редакторе стилей, включая элементы Store Item и контактные формы.
Если вы хотите отрегулировать цвет, например, больших элементов заголовка, откройте редактор стилей и щелкните элемент заголовка. Вы увидите, что варианты дизайна открыты на черной полосе в верхней части экрана. Щелкните поле цвета, чтобы открыть меню цветов. Затем введите свой цветовой код в поле, выделенное красным ниже. Если вы введете шестнадцатеричный код, система Jimdo автоматически преобразует его в код RGB, но результаты будут такими же.
Введите свой цветовой код в палитру цветов.Теперь этот цвет всегда будет отображаться в нижнем ряду вашей цветовой палитры, поэтому вы можете повторно использовать его для различных элементов.
Совет для профессионалов: Хотите, чтобы цвет значков социальных сетей соответствовал цвету? Используйте такой сайт, как iconmonstr, чтобы создавать бесплатные иконки с вашим точным цветовым кодом, а затем загружайте их на свой сайт как фотоэлементы.
Установите цветовую схему для всего вашего веб-сайта
Если хотите, вы можете повторить этот шаг для каждого из типов элементов, которые вы хотите изменить. Или вы можете сделать это быстрее, применив этот цвет сразу ко всему сайту. Вот уловка:
- Откройте редактор стилей и установите переключатель стиля по элементу в положение «Выкл.».
- Когда вы это сделаете, вы увидите возможность выбрать цветовую схему для всего вашего веб-сайта.
- Щелкните поле «Цветовая схема», затем введите свой цветовой код в палитру цветов, как и раньше.
- Нажмите Выберите , и вы увидите, что этот цвет будет отображаться на всем вашем веб-сайте — в навигации, нижнем колонтитуле, ссылках, горизонтальных линиях и т. Д. Точные места, где будет отображаться цвет, зависят от используемого вами шаблона, поэтому попробуйте и посмотрите, что вы думаете! Если вам это нравится, нажмите Сохранить. Если нет, просто выберите «Отменить».
- Установив цветовую схему, вы всегда можете вернуть тумблер в положение «Вкл.» И настроить отдельные элементы по своему усмотрению.
Совет для профессионалов: Хотите начать играть осторожно? Начните с изменения цвета элементов заголовка, горизонтальных линий, кнопок и, возможно, меню навигации. Это добавит забавного цвета вашему сайту, не рискуя быть слишком перегруженным. Затем, когда вы почувствуете себя готовым, вы можете попробовать изменить другие элементы и посмотреть, как это будет выглядеть!
Цвет, текст и контраст
Хорошо, последнее, о чем нужно подумать, прежде чем начать.Когда вы работаете с цветом, нужно учитывать еще один фактор, который выходит за рамки эстетики и эмоций и обеспечивает удобство использования для ваших посетителей.
Перед тем, как изменить фон и шрифты на два цвета, которые хорошо смотрятся вместе, убедитесь, что между ними достаточно контраста, чтобы текст по-прежнему легко читался.
Чем выше цветовой контраст между текстом и фоном, тем лучше будет читаемость.
Убедитесь, что контраст между фоном и текстом достаточно сильный, чтобы текст легко читался.Некоторые цветовые комбинации, такие как красный и синий, особенно трудны.Если черный текст на белом фоне вам не нравится, вы все равно можете немного поиграть с цветами, но в идеале лучше использовать темный шрифт на светлом фоне.
Выводы по цвету
В этой статье мы рассмотрели много вопросов, поэтому я надеюсь, что вы чувствуете вдохновение, чтобы начать работу, а не испугались. Подводя итог, вот несколько советов, которые следует иметь в виду:
- Начните с выбора одного, может быть, двух цветов и последовательно используйте их на всем своем веб-сайте.Нет ничего плохого в том, что большая часть вашего сайта остается черно-белой!
- Для максимальной читаемости сделайте фон светлым, а текст темным.
- Если вы думаете о цвете, вам нужно найти его цветовой код, чтобы он точно соответствовал ему на вашем веб-сайте.
- Когда у вас есть цветовой код, его легко вставить в редактор стилей и последовательно использовать для элементов на всем сайте.
- Чтобы пойти еще дальше с цветом, попробуйте подобрать цвета к фотографиям.
Есть ли еще какие-нибудь советы по цвету, которыми вы могли бы поделиться с пользователями Jimdo? Дайте нам знать об этом в комментариях.
Сделайте свой бизнес онлайн с Jimdo.
Важность цветов на вашем сайте и фирменного стиля | by Сандип Гупта
Основы и психологическое влияние цветов.
Различные оттенки цветовВыбор правильных цветов для веб-сайта или логотипа может оказаться сложной и трудоемкой задачей, если у вас нет правильных знаний о цветах.Цвета играют ключевую роль в успехе некоторых предприятий и могут оказать огромное влияние на их доход. В этом блоге мы узнаем, как выбирать цветовые схемы, которые не только приятны для глаз, но и дадут пользователям психологическое ощущение, которое они могут испытать при употреблении вашего продукта.
Честно говоря, когда я разрабатывал свой первый проект, у меня было много проблем с выбором правильных цветов. Большинство цветовых комбинаций, которые я выбрал изначально, не выглядели хорошо, потому что они не дополняли друг друга.Позже, когда я начал изучать цветовые схемы, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения и продажи своей продукции. Кроме того, я узнал, что цвета оказывают психологическое влияние на человеческое поведение при выборе и покупке продукта. Следовательно, брендирование вашего веб-сайта с использованием правильных цветов может привлечь больше трафика и привести к увеличению продаж. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии.Моя цель — помочь читателям понять основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давай начнем!
Проще говоря, цвет — это источник света, и его можно увидеть либо прямо, либо в отражении. Цвет — самый важный элемент дизайна, и было бы правильно сказать, что его действительно очень сложно понять.Он играет огромную роль в нашей повседневной жизни, от выбора наряда до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно выбрали свои цветовые схемы, которые со временем существенно повлияют на их популярность. Давайте возьмем Facebook в качестве примера — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия.Используя синий цвет, компания дает своим пользователям чувство покоя и безопасности. Психологическое влияние синего цвета на аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться за новыми. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах разных цветов.
Чтобы лучше понять цвета, давайте посмотрим, как они создаются. Мы рассмотрим цветовое колесо и цветовую модель, чтобы понять, как создаются различные цвета.
Цветовой круг — это набор из 12 цветов, который включает три основных, три вторичных и шесть третичных цветов.Базовое представление о цветовом круге и о том, как цвета соотносятся друг с другом, может помочь в выборе цветовых схем, которые будут приятными и приятными для глаз.
Цветовое колесоОсновные цвета
Основные цвета являются источником цветового круга и не могут быть созданы путем смешивания других цветов. Это красный, синий и желтый цвета.
Колесо основных цветовДополнительные цвета
Дополнительные цвета образуются путем смешивания равных частей двух основных цветов.
Красный + желтый = оранжевый
Красный + синий = фиолетовый
Синий + желтый = зеленый
Колесо вторичных цветовТретичные цвета
Третичные цвета образуются путем смешивания частей первичного и вторичного цветов.Всего в цветовом круге 6 третичных цветов:
Красный + Оранжевый = Красно-оранжевый
Красный + Фиолетовый = Красно-фиолетовый
Желтый + Оранжевый = Желто-оранжевый
Желтый + Зеленый = желто-зеленый
Синий + зеленый = сине-зеленый
Синий + фиолетовый = сине-фиолетовый
Третичное цветовое колесоЦветовая модель используется для получения полного диапазона цветов путем смешивания основных цветов. T здесь бывают двух типов цветовых моделей: аддитивная и субтрактивная.
Модель аддитивного цвета — также известная как цветовая модель RGB. RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию разных цветов, смешивая красный, зеленый и синий с разной интенсивностью.
Цветовая модель изображения RGBСубтрактивная цветовая модель — также известная как цветовая модель CMYK. В этой модели цвета получаются путем смешивания голубого, пурпурного, желтого и черного цветов. Эта модель используется для печати на носителе
Цветовая модель изображения CMYK. Обладая знаниями о цветовом круге и цветовой модели, давайте перейдем к гармонии цветов.Гармония цветов помогает нам подбирать цветовые решения, которые дополняют друг друга и гармоничны для глаз.
Цветовая гармония — это теория выбора цветов, которые дополняют друг друга или насколько хорошо они работают вместе. Давайте посмотрим на Микки Мауса, самого популярного персонажа Диснея. Гармония цветов является причиной того, почему сочетание черного, красного и желтого цветов приятно смотреть и используется для создания самого любимого персонажа Диснея.
Микки Маус — пример цветовой гармонииТеперь мы рассмотрим различные методы, которые используются для выбора гармоничного цвета:
Дополняющий: С помощью этой техники выбираются два цвета, которые противоположны друг другу в цветовом круге
Изображение дополнительного цветаАналог: Этот метод используется для выбора трех цветов, расположенных рядом друг с другом.
Изображение аналогичного цвета.Диад: Два цвета, разделенные одним цветом посередине.
Изображение Diad ColorДополнительное разделение: Этот метод является разновидностью дополнительного. Используя эту технику, мы выбираем три цвета, один базовый и два цвета, которые соседствуют с его дополнительным цветом.
Изображение разлитого-дополнительногоТриада: Любые три цвета, равномерно разнесенные друг от друга.
Изображение триадыТетрадич (прямоугольник): Используя эту технику, мы выбираем четыре цвета, что дает два набора дополнительных цветов.
Изображение ТетрадикаКвадрат: Эта техника похожа на технику тетрадика с той лишь разницей, что четыре цвета расположены на одинаковом расстоянии друг от друга.
Изображение квадратаК настоящему времени мы должны хорошо понимать, как создаются цветовые схемы и как выбирать цвета, которые дополняют друг друга. Теперь давайте посмотрим, как эти цвета влияют на нас напрямую и влияют на принятие решений.
Давайте посмотрим, как некоторые компании используют разные цвета в своих интересах и привлекают свою целевую аудиторию для получения большего дохода.
Красный: Красный — теплый цвет, связанный с энергией, страстью и действием. Он символизирует как любовь, так и агрессию. Red Bull, компания по производству энергетических напитков, использует красный в качестве доминирующего цвета в своем логотипе, чтобы обозначить энергию и действие. А теперь подумайте о Дне святого Валентина — большинство шоколадных компаний используют красный цвет для упаковки в день любви.
КрасныйОранжевый: Символизирует энергию, энтузиазм и тепло. Оранжевый — один из основных цветов осеннего сезона.Это приносит чувство радости и волнения. Большинство дизайнеров используют оранжевый цвет, чтобы показать творческий потенциал и приключения.
ОранжевыйЖелтый: Обозначает потребность во внимании, счастье, радости и тепле. Если вы используете слишком много желтого, это тоже может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы не быть смелыми.
ЖелтыйЗеленый: Он символизирует природу, спокойствие, расслабление, рост, здоровье и имеет больше положительной энергии, чем другие цвета.Дизайнеры используют зеленый цвет, чтобы привнести спокойствие. Возьмем, к примеру, Starbucks: они используют зеленый как доминирующий цвет — это дает ощущение спокойствия пользователям, посещающим веб-сайт Starbucks, и то, как они смогут достичь этого ощущения, выпив кофе.
ЗеленыйСиний: Это цвет доверия, надежности и спокойствия. Он используется такими веб-сайтами, как Facebook и Intel, чтобы попытаться завоевать доверие своих пользователей. Это то чувство спокойствия, которое возникает из ниоткуда, заставляет бесконечно листать ленты Facebook.Отрицательной стороной использования слишком большого количества синего является то, что он также может показывать грусть, поэтому дизайнеры стараются сбалансировать цвет.
СинийФиолетовый: Фиолетовый олицетворяет королевскую власть, богатство, роскошь, ценность и храбрость. С пурпурным может быть сложно работать, и он может иметь отрицательный эффект при использовании неправильного оттенка.
ФиолетовыйЧерный: Обычно используется в контексте, тайне, традиционном, современном, серьезности, смерти, возрождении и зле. Другими словами, черный цвет может представлять множество разных чувств.Большинство дизайнеров используют черный цвет для настройки контраста.
ЧерныйБелый: Чистота, невинность, целостность, ясность или надежда. Дизайнер использует белый цвет, чтобы показать спокойствие; он также часто используется в фоновом режиме на веб-сайтах и в мобильных приложениях.
БелыйКоричневый: Прочность, надежность, прочность, надежность и безопасность. Если вы используете слишком много коричневого, это может вызвать чувство печали и изоляции.
КоричневыйРозовый: Надежда, чувствительность, романтика, обычно используется в отношении молодых девушек и женщин.Он также может символизировать чувство радости и свежести. Чаще всего он используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Теперь мы знаем, как цвета могут играть важную роль в вашем веб-сайте и логотипе. Психологию цвета можно использовать для создания сильного и узнаваемого бренда. Независимо от того, являетесь ли вы веб-дизайнером или владельцем малого бизнеса, если вы пытаетесь подключиться к своей целевой аудитории и укрепить доверие клиентов, выберите правильные цвета, чтобы укрепить связь с вашей аудиторией.
В заключение, цветовая схема — мощный инструмент в создании успешного веб-сайта. Цвета используются, чтобы привлечь внимание к вашему бизнесу и привлечь внимание клиентов. Они являются эмоциональным выражением человеческой личности. Они обладают огромной силой влиять на чувства и поведение аудитории. Цвета заставляют людей подсознательно рисовать чувства и мысли. Теперь, обладая этим знанием, у вас есть сила оказывать влияние и влиять на человеческий разум для общего блага.
Спасибо за внимание.
Насколько важен цвет в дизайне веб-сайтов? | Studio 1 Design
Designer on Tap Условия использования
Между Studio 1 Pty Ltd ABN 46 082 517 539 ( мы или us ) и вами.
Эти положения и условия ( Условия ) регулируют вашу подписку на наши дизайнерские услуги, предоставляемые продуктом подписки «Designer on Tap» ( Service ), который более подробно изложен на сайте www.studio1design.com/unlimited/ ( , веб-сайт ) и образует обязательное договорное соглашение между вами, пользователем Сервиса, и нами.
Используя Сервис, вы подтверждаете и соглашаетесь с тем, что у вас было достаточно шансов прочитать и понять Условия, и вы соглашаетесь соблюдать их. Если вы не согласны с Условиями, вы не должны использовать Сервис.
Вы признаете и соглашаетесь с тем, что у вас было достаточно шансов прочитать и понять Условия, и вы соглашаетесь соблюдать их.
- Сборы и расходы
- Услугу можно приобрести в виде ежемесячной подписки через наш веб-сайт.Мы выставим вам счет по согласованной ежемесячной ставке ( Комиссия ) заранее, и Комиссия будет автоматически списываться с вашей кредитной карты каждый месяц.
- Если срок действия вашей кредитной карты истечет или данные вашей кредитной карты изменились, вы должны сообщить нам об этом как можно скорее. Задержка в оплате может привести к приостановке или прекращению нами вашей подписки.
- Если иное не указано на Веб-сайте или в любом счете, который мы вам предоставляем, Комиссия указана в долларах США и выражена с учетом всех налогов.
- Если вам требуются услуги пользовательского кодирования или любые другие услуги, которые не содержатся в описании услуги на веб-сайте (Дополнительные услуги), мы сообщим вам об этом и о примерной стоимости предоставления этих дополнительных услуг . Вы соглашаетесь с тем, что любые Дополнительные услуги будут регулироваться нашими стандартными условиями.
- Вы не должны предоставлять или разрешать любому лицу за пределами вашей организации использовать ваш доступ к Сервису без нашего предварительного согласия.Мы оставляем за собой право немедленно прекратить вашу подписку в любое время без каких-либо обязательств, если вы разрешите или у нас есть разумные основания подозревать, что вы разрешили доступ к Сервису неуполномоченному лицу.
- Сроки
- Мы будем прилагать разумные коммерческие усилия для предоставления Услуг в соответствии с любыми согласованными сроками, но мы не гарантируем каких-либо расчетных сроков, и мы не будем нарушать наши обязательства, если мы не выполним какие-либо такие сроки.
- Права на интеллектуальную собственность
- Вы признаете и соглашаетесь с тем, что все Права на интеллектуальную собственность во всех файлах создания, рабочих файлах, изображениях и других документах, предоставленных нами в связи с Услугами, переходят к нам при их создании. Во избежание сомнений, сюда не входит ваш фоновый IP-адрес или какие-либо лицензии (например, лицензии на изображения).
- После полной оплаты наших гонораров, но в соответствии с пунктом 5.3, мы передадим вам все права интеллектуальной собственности в проекте, за исключением любого из наших фоновых IP.В таком случае у нас есть бессрочная безотзывная лицензия на использование соответствующих прав интеллектуальной собственности проекта, если иное не согласовано в письменной форме. Во избежание сомнений, Права интеллектуальной собственности, которые мы согласились передать вам, не включают никаких лицензий (например, лицензий на изображения) или других прав интеллектуальной собственности, которые мы не можем передать.
- Каждая сторона сохраняет право собственности на свой Фоновый ИС и предоставляет другой стороне неисключительную бесплатную лицензию в следующем виде:
- для нас в той степени, в которой мы можем предоставлять Услуги, осуществлять наши права в соответствии с с положениями настоящих условий и иным образом выполнять наши обязательства в соответствии с этими условиями и
- для вас только для целей и объема проекта, если иное не согласовано в письменной форме.
- Если в процессе предоставления Услуг мы разрабатываем, обнаруживаем или сначала используем на практике концепцию, продукт или процесс, которые можно запатентовать, то такая концепция, продукт или процесс останутся нашей собственностью, и вы не должны использовать или иным образом присвоить такую собственность без предварительного получения нашего письменного согласия.
- В той степени, в которой это разрешено применимым законодательством и в ваших интересах, мы по вашему письменному запросу получим согласие от обладателя каких-либо Моральных прав на проект.
- Мы можем приобретать права на изображения, которые мы используем при предоставлении вам Услуг. На такие изображения может распространяться лицензионное соглашение между нами и третьей стороной, которое может ограничивать использование вами этих изображений. Пожалуйста, спросите нас, хотите ли вы получить копию условий любой такой лицензии. Если иное не согласовано в письменной форме, мы можем по своему усмотрению использовать изображения, которые использовались при предоставлении вам Услуг, с другими клиентами или для других работ. Если вам требуются определенные изображения, вам может потребоваться внести дополнительную плату (-ы) за такое использование.Даже если мы соглашаемся предоставить изображение исключительно вам, мы не можем гарантировать, что изображение не будет использоваться другими третьими сторонами, которые могли получить эти изображения от другой стороны.
- Гарантии и ответственность
- Вы гарантируете, что вся работа и материалы, предоставленные вами (включая ваш Фоновый IP), будут свободны и свободны от всех залогов и обременений и могут быть использованы нами на законных основаниях без нарушения прав другие, включая, но не ограничивая общность вышеизложенного, любые авторские права на коммерческую тайну или права на товарные знаки любой третьей стороны.
- Вы подтверждаете, что не полагались на какие-либо советы, заявления или гарантии, предоставленные нами в связи с Услугами, которые прямо не указаны в этом документе.
- В той степени, в которой это разрешено законом, все гарантии, условия и заявления с нашей стороны исключаются. Если термин подразумевается законом в этом документе, и закон запрещает положения в контракте, исключающие или изменяющие ответственность в соответствии с этим термином, то он будет включен в этот документ. Однако наша ответственность за нарушение такого условия будет ограничена, по нашему усмотрению, одним или несколькими из следующих действий:
- повторное предоставление услуг; или
- оплата стоимости повторного предоставления услуг.
- Если вы недовольны нашими Услугами, в той степени, в которой это разрешено законом, мы не будем предоставлять вам возмещение, а снова предоставим вам Услуги в разумных пределах, пока вы не будете удовлетворены результатом.
- В той степени, в которой это разрешено законом, ни мы, ни какие-либо из наших должностных лиц, служащих, агентов или связанных юридических лиц не будем нести никакой ответственности (в том числе за халатность) за любые убытки, ущерб, обязательства или расходы, понесенные или понесенные вы или претензии, предъявленные вам, и вы соглашаетесь не предъявлять никаких претензий к нам в связи с предоставлением нами Услуг или вытекающими из них.
- Без ограничений, мы ни при каких обстоятельствах не несем ответственности за любые косвенные или косвенные убытки, включая упущенную выгоду, упущенную выгоду и упущенную возможность для бизнеса.
- Вы освобождаете нас от ответственности и ограждаете нас от любых претензий, убытков или ущерба любого рода (включая судебные издержки и выплаты на основе полного возмещения), прямо или косвенно возникающих из:
- любого действия, совершенного нами добросовестно и якобы в соответствии с правом, предоставленным нам в соответствии с положениями этого документа
- любое нарушение вами прав на интеллектуальную собственность третьих лиц и / или
- любое нарушение вами любого из условий этого документа.
- Мы не гарантируем, что наши Услуги дадут какие-либо конкретные результаты. В частности, и без ограничения вышеизложенного, мы не даем никаких гарантий или заверений в отношении продаж или доходов, которые могут быть достигнуты, или что вы получите какие-либо новые или увеличенные числа или клиентов в результате наших Услуг.
- Прекращение действия
- Вы можете прекратить подписку на Службу в любое время, уведомив нас через свою учетную запись на Веб-сайте, что вы хотите прекратить подписку, и в этом случае прекращение действия вступит в силу в конце расчетного периода. который вы заплатили.
- Мы оставляем за собой право немедленно приостановить предоставление Услуг в любое время и без каких-либо обязательств, если вы каким-либо образом нарушите настоящие Условия.
- Если вы нарушите какое-либо условие или условие этого документа и не сможете устранить такое нарушение в течение 14 дней с момента получения вами письменного уведомления от нас, указывающего на нарушение и требующего его устранения, мы можем по своему усмотрению рассматривать этот документ как прекращенный, и в этом случае мы сохраняем за собой Права интеллектуальной собственности в Сервисах, даже если мы ранее согласились передать их.
- Прекращение действия из-за нарушения вами данного документа никоим образом не ущемляет наши права, включая наше право на получение оплаты за оказанные услуги.
- Отсутствие ходатайства
- Вы не должны в течение срока действия этого документа или в течение 6 месяцев после завершения любого проекта, который мы берем на себя:
- нанимать, заключать договор или нанимать услуги любого нашего персонала, или
- побуждать или пытаться склонить кого-либо из нашего персонала к расторжению их соглашений или контрактов с нами.
- Вы не должны в течение срока действия этого документа или в течение 6 месяцев после завершения любого проекта, который мы берем на себя:
- Общие
- Все уведомления и согласия, которые требуются или разрешаются для предоставления в соответствии с этим документом, должны быть в письменной форме и предоставлены путем личного обслуживания, предоплаченных почтовых услуг, факсимильной передачи или передачи по электронной почте на адреса сторонам, указанным в этом документе, или по такому другому адресу, который одна из сторон может указать другой путем письменного уведомления.
- Ни этот документ, ни какие-либо права или обязанности по этому документу не могут быть уступлены или переданы иным образом одной из сторон без предварительного письменного разрешения другой стороны.
- Если мы не будем действовать в отношении нарушения вами данного документа, это не лишает нас права действовать в отношении этого или последующих или подобных нарушений.
- Ничто из изложенного в этом документе не представляет вас и нас как партнеров и не создает отношения между работодателем и сотрудником, хозяином и служащим или принципалом и агентом между сторонами. Ни одна из сторон не имеет права делать какие-либо заявления, заверения или обязательства любого рода или предпринимать какие-либо действия, которые будут иметь обязательную силу для другой стороны, за исключением случаев, прямо предусмотренных в этом документе или разрешенных в письменной форме.
- Если какое-либо положение этого документа будет признано недействительным или не имеющим исковой силы, остальные положения никоим образом не должны быть затронуты или нарушены. Этот документ должен быть составлен таким образом, чтобы максимально приблизить реализацию намерений сторон в том виде, в котором они были изначально выполнены.
- Настоящие положения и условия регулируются и должны толковаться в соответствии с законодательством штата Виктория, Австралия. Стороны подчиняются неисключительной юрисдикции судов этого государства.
- Определения
Предпосылки IP означает Права на интеллектуальную собственность, принадлежащие любой из сторон непосредственно до даты настоящего соглашения или разработанные независимо от этого соглашения.
Права интеллектуальной собственности означает все настоящие и будущие права, предоставленные законом, общим правом или правом справедливости в отношении любых авторских прав, ноу-хау, товарных знаков (зарегистрированных или незарегистрированных), фирменных наименований (зарегистрированных или незарегистрированных) или в отношении них. , доменные имена, изобретения, открытия, патенты, заявки на патенты, образцы, схемы схем и вся другая интеллектуальная собственность, как определено в статье 2 Конвенции об учреждении Всемирной организации интеллектуальной собственности от июля 1967 года.
Моральные права означает право указания авторства, право против ложного указания авторства и право на неприкосновенность авторства, как это определено в Законе об авторском праве 1968 г. (Cth).
15 цветовых схем веб-сайтов для стартапов и консультантов
Выбор цвета для веб-сайта — непростая задача. Вам нужно учитывать множество различных элементов — баннеры, текст, кнопки, меню и многое другое. Поскольку каждая часть вашего веб-сайта помогает улучшить или разрушить пользовательский опыт, каждый из этих элементов может либо побудить читателей остаться, либо оттолкнуть их.
Цвета— отличный способ побудить обычные браузеры прокрутить ваш сайт вниз или щелкнуть некоторые важные ссылки, так как же вы можете использовать их, чтобы поддерживать интерес пользователей?
Чтобы придумать подходящие цветовые схемы для веб-сайта, вы можете изучить теорию цвета, посоветоваться с графическими дизайнерами и использовать инструменты онлайн-дизайна. Вы также можете изучить цветовые палитры других сайтов.
Если вы владелец малого бизнеса, консультант, фрилансер или просто хотите создать или обновить свой собственный веб-сайт или веб-сайт своей компании, список ниже для вас.Мы прочесали Интернет, чтобы найти красивые цветовые схемы для веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы также добавили для вас цветные HEX-коды, чтобы вы могли вставлять их прямо в свои шаблоны в Piktochart. Просто щелкните вкладку «Цветовая схема» в меню слева, нажмите кнопку «Создать новую цветовую схему» и вставьте шестнадцатеричные коды. Да, и если у вас еще нет учетной записи Piktochart, просто зарегистрируйтесь бесплатно здесь .
Давайте нырнем!
1. Marqeta
Финансовые веб-сайты любят использовать синий цвет, потому что этот цвет подразумевает доверие. Поскольку Marqeta использует менее традиционный подход к потребительскому кредитованию, использование синего цвета немного отличается от типичного корпоративного брендинга. Он использует темно-синий, голубой и фиолетовый для цветовой схемы своего веб-сайта.
2. Янтарь Сюй
Дизайнер и иллюстратор анимационного дизайна Эмбер Сюй избегает минималистских тенденций, используя сплошные цвета на черном фоне.Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — являются двумя доминирующими цветами веб-сайта.
3. Хэнк ГерманЕсли вы называете себя юмористом, лучше пусть ваш сайт будет таким же веселым, как и вы. Писатель Хэнк Херман добился этого с помощью мультяшной графики и игривых тонов.
Для большей меры он добавляет всплеск яркого оранжевого цвета на спокойный бирюзовый фон. Тем не менее, читатели могут сделать паузу при использовании нейтральных цветов шрифта.
4. SnapChartSnapChart — вы правильно прочитали, это не социальная сеть — это индонезийский стартап, предлагающий программное обеспечение, упрощающее извлечение и визуализацию данных из диаграмм, таблиц и графиков.
Snapchart использует градиенты и яркие цвета, в том числе неоновые, отражает юношескую энергию и оптимизм стартапов.
5. Хлеб бездельникLoafer Bread — это качественные и экологически чистые ингредиенты.Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой оттенок создают элегантность, а различные оттенки коричневого и серого добавляют естественный землистый оттенок.
6. Химчистка Hartford Веб-сайтHartford Dry Cleaners пробуждает свежесть свежевыстиранной одежды с чистой палитрой румян и бирюзового на белом фоне. Свободное использование белого пространства помогает усилить ощущение опрятности, равно как и использование просто нарисованных значков и дизайна без излишеств. Приглушенная палитра рисует дружелюбное лицо в работе, которую люди любят ненавидеть.
7. TaxumoСкажите «подача налоговой декларации», и вы, скорее всего, отпугнете людей, особенно тех, кому приходится делать налоговые декларации самостоятельно. Это последнее, чего хочет Таксумо.
Чтобы придать своей платформе налоговой отчетности дружественный импульс, они используют цветовую схему веб-сайта: желтый яичный желток и ярко-голубой цвет. Совсем не страшно.
8. Westbrook BrewingСделать монохромный товар непросто, но Westbrook Brewing заставляет его работать, используя красивые иллюстрации и контраст, чтобы выделить свой логотип.
Они не прочь добавить немного яркого цвета кое-где, привлекая внимание к своим ссылкам в социальных сетях, выделяя их на монохромном фоне.
9. Синяя бутылкаBlue Bottle — одно из самых известных имен в кофе третьей волны. Цветовая схема их веб-сайта отражает две самые важные вещи, которые вам нужно знать о компании: они подают кофе, а их фирменный цвет — синий. Все остальные оттенки служат для создания контекста и тонкого фона.
10. Джессика КоллинзСреди прочего, Джессика Коллинз — специалист по спортивному питанию, писатель о фитнесе и «спортивная девушка с кровью хиппи и большим мамаше-медвежьим сердцем».
Ее уникальный бренд — сочетание высокой энергии и материнской теплоты — выражается в последовательной теме зеленого и нежного розового тона.
11. Алекс НайтВнештатный дизайнер UX / UI Алекс Найт использует синий, зеленый и розовый, чтобы представить свою домашнюю страницу и обрамить свое портфолио.Каждый цвет перетекает в другой, дополняя оттенки отображаемого дизайна веб-сайта.
12. ХубудHubud — это коворкинг на Бали, который отличается от других своим тропическим дизайном и обстановкой. В нем много бамбука, а его интерьеры часто переходят в залитые солнцем и зеленые открытые пространства. Нетрудно понять, почему на веб-сайте используются в основном коричневый, зеленый и желтый цвета.
13. NexudusNexudus — компания, предоставляющая программное обеспечение для управления коворкинг-пространствами.В нем используются дополнительные цвета для контраста, благодаря чему иллюстрации и кнопки CTA выделяются на странице.
Яркие фиолетовые и желтые цвета веб-сайтов отражают энергию и азарт индустрии, которая меняет образ жизни молодежи во всем мире.
14. Мария ЗаричВеб-дизайнер-фрилансер из Белграда, Сербия, Мария Зарич использует сплошные неоновые цвета, чтобы выделить свою веб-страницу. Она использует их для создания слов, а также образцов своих работ.Таким образом, цвета придают сайту целостную эстетику, не отвлекая зрителя от ее портфолио.
15. TokopediaЕще один индонезийский стартап, Tokopedia упрощает работу с повторяющимся зеленым акцентом на белом фоне. Такие дизайнерские решения помогают улучшить взаимодействие с пользователем, уменьшая беспорядок. На главной странице представлены товары в нескольких розничных категориях, и эти товары представлены в разных цветах.
Как выбрать цвета сайта
Чтобы подробнее разобраться в выборе цвета для веб-сайта, вернемся к первому примеру.Во-первых, давайте рассмотрим заголовок Marqeta, финтех-компании, стремящейся подорвать рынок финансовых карт.
Marqeta использует как эмоциональный, так и технический подход к представленной выше цветовой схеме.
Эмоциональный аспект нам хорошо известен — использование синего цвета для внушения доверия. Финансовые учреждения, такие как Citi, Deutsche Bank и Standard Chartered, и даже финтех-компании, такие как PayPal, Ethereum и Coinbase, используют синий цвет для своего корпоративного брендинга.
Поскольку Marqeta является финансовым учреждением, использование темно-синего цвета имеет смысл.Тем не менее, он также нацелен на то, чтобы разрушить пространство — следовательно, он использует менее распространенный синий для финансовых брендов, а также голубой и фиолетовый.
Использование голубого и пурпурного — это не просто произвольный выбор. Они находятся рядом с синим на цветовом круге, составляя три аналогичных цвета — стратегический выбор, позволяющий одному цвету быть доминирующим. Использование аналогичных цветов также позволяет немного разнообразить цвета, сохраняя при этом чувство гармонии, потому что три оттенка имеют общие черты.
См. Цветовое колесо ниже:
Хотя голубой и фиолетовый представляют логотип Marqeta, решение использовать темно-синий в заголовке веб-сайта также практично, поскольку он обеспечивает подходящий фон для белого текста. Исследования показывают, что высокий контраст между текстом и цветом фона улучшает читаемость и читаемость.
Это показывает, что при выборе цветовой схемы веб-сайта необходимо учитывать эмоциональную привлекательность, техническую совместимость и практичность.Выбирайте цвета, которые отражают ценность вашего бренда, и всегда помните о том, как посетители вашего сайта просматривают страницы.
