css подбор цвета сайта онлайн. Рейтинг и отзывы
Поиск
Посмотреть все результаты
8 сервисов
Показано 8 из 8
Мы создали каталог инструментов для подбора цвета сайта. В нашем рейтинге собраны лучшие сервисы по подбору цветовой палитры с различными особенностями, которые вложили в них разработчики. Посмотрите список и выберите лучший сервис для подбора цвета.
Наверняка многие веб-разработчики при проектировки собственного интернет-ресурса сталкивались с проблемой, – « Как же подобрать правильную палитру цветов для будущего сайта?». Ни для кого не является тайной, что цвет оказывает огромное влияние на смотрящего человека. Именно правильный подбор цветовой схемы для будущего сайта может очень положительно сказать на общем восприятии ресурса. Так что же подразумевает «правильная палитра». Можно сказать, что это момент, когда ты заходишь на сайт и от красиво подобранных цветов получаешь визуальное наслаждение.
ВЫБОР ЦВЕТА ДЛЯ САЙТА.
- Подходить к выбору цвета для вашего ресурса нужно со всей тщательностью и руководствуясь будущими целями самого сайта.
- Если вы планируете продвигать собственный интернет-ресурс в поисковике, то лучше посетить все сайты конкурентов в ТОП-20. Всё это нужно для того, что бы найти те цвета и оттенки, сочетание которых реже всего будет встречаться в вашей тематике. Ваш сайт должен также запомнится своим уникальным дизайном, так и нестандартным цветовым решением и не быть похожим на прочие ресурсы конкурентов.
- Далее, вам следует выбрать главные цвета — подложка ресурса, ключевые элементы веб-сайтов. При подборе цвета обязательно нужно руководствоваться правилами сочетания цветов и оттенков. Начинающим веб-дизайнерам обычно советуют использовать близкие по палитре цвета. Данный метод основан на использовании двух-трёх близких по палитре цветов, а также множества их оттенков.

ПРИЯТНЫЕ ЦВЕТА ДЛЯ САЙТА
При выборе цвета всегда стоит учитывать, что вам вкус может быть плохим. Если вы хотите что бы ваш сайт и его дизайн понравился большинству пользователей, то стоит показать его всем своим друзьям и будьте готовы к критике.
ВЫБОР ЦВЕТОВОЙ ПАЛИТРЫ
Цветовая палитра представляет из себя набор цветов, который используется при создании сайта. К выбору цветовой гаммы предъявляются особые требования, т.к. цвета определяют не только дизайн самого ресурса, но и также ассоциируются с вашей торговой маркой в сети интернет. Большинство палитр включают от двух и до четырёх цветов, не считая белый и чёрный цвет.
ЦВЕТОВЫЕ МОДЕЛИ
Всего существует несколько способов описания цвета при помощи количественных особенностей и характеристик. Вообще, цвет — это очень сложное понятие, вследствие чего, его можно описать при помощи нескольких цветовых моделей. Давайте рассмотрим некоторые из них.
Вообще, цвет — это очень сложное понятие, вследствие чего, его можно описать при помощи нескольких цветовых моделей. Давайте рассмотрим некоторые из них.
- RGB является наиболее распространённой цветовой моделью в дизайне сайтов и не только. Само обозначение RGB означает название таких цветов как красный, зелёный, синий. Исходный цвет в данной цветовой модели является чёрный. Все прочие цвета отображают посредством комбинации трёх цветов.
- CMYK чаще всего используется для полиграфии и печати. Обозначение CMYK означает название четырёх цветов — голубой, пурпурный, жёлтый, чёрный. Исходный цвет данной цветовой модели является белый. Т.к. RGB модель может охватить больший цветовой диапазон, нежели CMYK, следовательно, все изображения для последующей печати должны быть переведены из системы RGB в CMYK. К примеру, для создания логотипа всегда используется модель RGB.
ПАЛИТРЫ ЦВЕТОВ
- Монохроматическая палитра представляет из себя один цвет, где присутствуют разные уровни насыщенности и яркости.
 Подобного рода схемы могут воздействовать успокаивающе.
Подобного рода схемы могут воздействовать успокаивающе. - Комплементарная палитра всегда использует два контрастных цвета, где из них выбирается один основной цвет. Все прочие цвета в палитре являются производными по яркости и насыщенности от двух изначальных цветов.
- Аналоговая палитра основа на трёх цветах, которые идут друг за другом на цветовом круге. Первый цвет является основным, а второй и третий — вспомогательным.
- Триада палитры использует три цвета, которые находятся на равном удалении друг от друга.
КОНТРАСТНЫЕ ЦВЕТА
Существует ещё одно правило, которое может помочь при подборе цветовой палитры для вашего будущего сайта — это правило контраста. Всегда очень важно выбрать тот цвет, который способен обеспечить контраст между текстовым контентом, изображением и фоном сайта. К примеру, цвета, которые удобны для чтения — это чёрный по белому или же белы по чёрному.
Дополнительные цвета
После выполнения всех условий связанных с подбором цветом и оттенков остаётся выбрать только вспомогательный цвет. Как правило, такими цветами могут быть оттенки основной палитры, которые преобладают на вашем ресурсе. Все эти цветовые решения можно использовать в меню, которое в свою очередь будут отображаться нужным образом при наведении на них курсора мыши.
рекомендации для новичков – Internet Marketer
Читать
Цвет — это важный источник эмоций и стимулятор к действию. Поэтому к выбору палитры нужно подходить ответственно, тщательно продумывая все варианты и учитывая особенности пользователей.
Почему важно правильно выбрать цвета
Впечатление о любом объекте окружающего мира формируется при оценке его внешнего вида. При этом человек видит цвет, сочетания оттенков, палитру красок. На подсознательном уровне возникает мысль: «нравится — не нравится».
Таким же образом пользователь воспринимает дизайн сайта и принимает решение остаться на нем, если красочная гамма благоприятна для глаз. Негативные ассоциации вызовут желание закрыть страницу, а позитивные — подробнее ознакомиться с контентом.
Негативные ассоциации вызовут желание закрыть страницу, а позитивные — подробнее ознакомиться с контентом.
Поэтому для привлечения внимания пользователей важно правильно комбинировать цвета, подбирать спокойные оттенки. Такой подход станет мотиватором для изучения сайта и совершения целевых действий.
Продуманный и целостный дизайн поможет создать несколько красок, объединенных в цветовую схему. Они же сделают работу на сайте удобнее, быстрее и проще.
Обычно веб-мастера применяют готовое решение, исходя из фирменного стиля. Если же такого варианта нет, схему создают самостоятельно. При этом лучше ориентироваться на прототип, который поможет рассчитать нужное количество оттенков.
Принцип выбора цветовой палитры в соответствии с ЦА
Выбор цветового решения сайта определяется целевой аудиторией, с учётом возраста, пола, вида деятельности и интересов. К примеру, интернет-магазин, реализующий косметику и парфюмерию, стоит оформить нежными, пастельными красками — фиолетовым или зелёным. Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
Чтобы заинтересовать и понравиться пользователю, нужно тщательно изучить потенциальных покупателей. Соответствие цветового решения ЦА — правильный принцип организации сайта.
Детская аудитория
Ребенок положительно реагирует на яркие, контрастные и позитивные краски. Такого эффекта можно добиться, используя насыщенные цвета: жёлтый, оранжевый, зелёный и красный.
Женская аудитория
Вопреки распространенному мнению, что женщины любят розовый цвет, в результате независимого опроса стало ясно, что прекрасная половина человечества предпочитает фиолетовый, зелёный и синий. Использование этих красок повысит привлекательность и конверсию ресурса. А отрицательно девушки воспринимают оранжевый, коричневый и серый.
Мужская аудитория
Мужчины предпочитают синий, зеленый и черный. Традиционно сайты с мужской тематикой оформляют черным или синим, поскольку они ассоциируются с мужественностью. Оранжевый, коричневый и фиолетовый стоит использовать ограниченно, или вообще отказаться от них.
Оранжевый, коричневый и фиолетовый стоит использовать ограниченно, или вообще отказаться от них.
Но приведенными рекомендациями стоит пользоваться продуманно. Если сайт реализует товары общего потребления, посетить его могут и женщины, и мужчины. В таком случае цветовое решение должно быть нейтральным.
Также нужно помнить о фирменном стиле бренда. Если он уже создан и успел утвердиться на рынке, в палитре должны преобладать соответствующие краски. Правила контрастности и побуждения к активности будет уместно использовать как дополнение.
Цветовая теория: основные принципы.
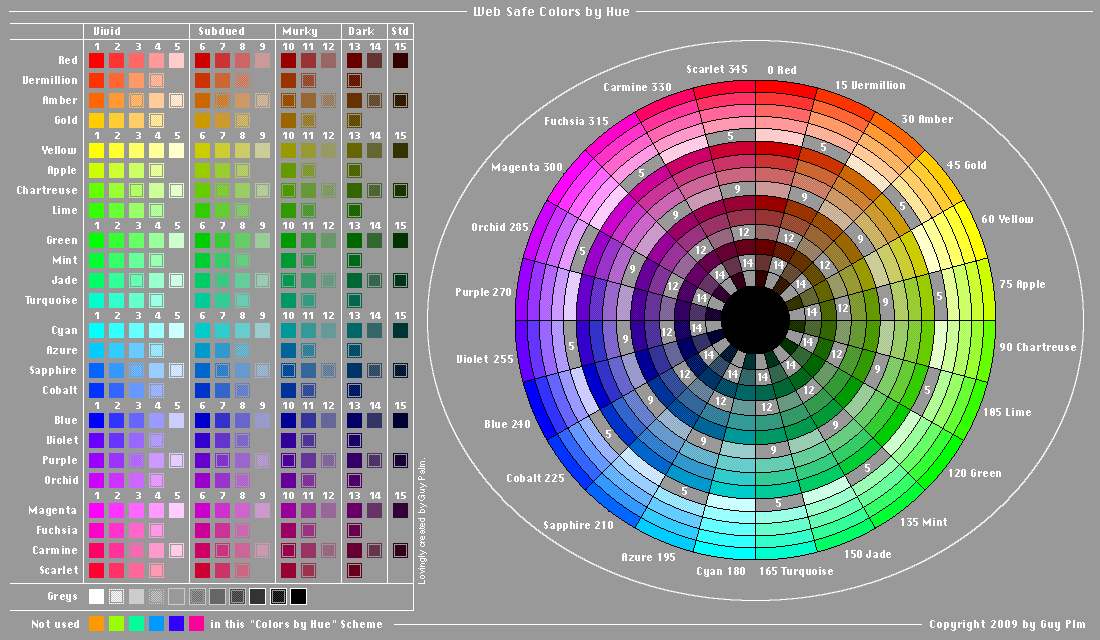
Цветовой кругТеория цвета — это искусство на базе науки. Она позволяет понять сочетания, смешения и способы воспроизведения цвета. В основе теории лежит цветовой круг с 12 цветами, из которых создают сбалансированные или контрастные схемы. При этом обязательно выбирается один доминирующий тон.
Виды схем:
- монохроматическая — включает различные оттенки одного цвета, считается классической и самой нежной;
- аналоговая — состоит из красок, расположенных на круге по соседству, признана универсальным вариантом;
- комплементарная — сочетает оттенки, расположенные на круге напротив друг друга и образующие контраст;
- расщепленная комплементарная — состоит из главного цвета и двух дополнительных, расположенных по бокам комплементарного;
- троичная — включает любые 3 оттенка, находящихся на одинаковом расстоянии друг от друга на круге;
- четвертная — сочетает 2 пары комплементарных тонов, в результате чего получается очень яркая схема.

Основные цвета
Путем смешивания основных цветов получают все остальные. В соответствии с художественной системой цветовоспроизведения к ним относятся:
- красный;
- синий;
- жёлтый.
Сторонники аддитивной методики RGB Максвелла считают, что главными являются: зелёный, синий и красный.
Составные цвета
Это фиолетовый, зеленый, оранжевый. Их получают при соединении двух основных красок.
Третичные цвета
Это результат комбинации основных и вторичных цветов:
- красный+оранжевый;
- красный+фиолетовый;
- синий+фиолетовый;
- синий+зелёный;
- жёлтый+зелёный;
- жёлтый+оранжевый.
Дополнительные цвета
Это оттенки, расположенные на круге напротив друг друга.
Аналогичные цвета
Это цвета, расположенные на круге по соседству.
Зависимость цвета сайта и его стиля от ЦА.
Красочные палитры вызывают у человека определенные эмоции. И этот прием может стать стимулом к совершению активности при посещении сайта.
Правильно подобранные цвета в веб-дизайне — это:
- сочетающиеся между собой;
- осуществляющие нужное психологическое воздействие;
- соответствующие целевой аудитории.
Цвета окажут нужное влияние, если грамотно их применить. Поэтому важно знать 3 основных сочетания, которые они образуют:
- контрастное — противоположные оттенки;
- дополненное — два тона, расположенные на круге рядом;
- резонансное — вызывающее у человека эмоции.
5 основных цветов в веб-дизайне
Использование главных цветов в веб-дизайне — это честная манипуляция, которая поможет удержать клиента на сайте и смотивировать его на покупку.
Красный
Плюсы:
- стимулирует к действию;
- ассоциируется со страстными чувствами;
- активирует эмоциональное возбуждение.
Минусы:
- воспринимается как «стоп-сигнал»;
- избыток красного может вызвать моральную усталость и желание покинуть ресурс.

Синий/голубой
Плюсы:
- настраивает на расслабление, релакс;
- создаёт ощущение безопасности и доверия;
- это цвет креативности.
Минусы:
- холод синего отвлекает внимание.
Зеленый
Плюсы:
- создаёт атмосферу вдохновения, освежает;
- помогает поддерживать баланс и гармонию.
Минусы:
- неподвижный, спокойный цвет, не способный призвать к действию.
Фиолетовый
Плюсы:
- ассоциируется с креативностью, благородством и достоинством;
- яркие оттенки напоминают о весне и романтике, а темные — о роскоши и богатстве.
Минусы:
- ненатуральность, искусственность.
Оранжевый
Плюсы:
- вызывает желание общаться, веселиться;
- придает энергии, вызывает бурные эмоции;
- ассоциируется со скоростью, точностью ритма;
- снимает депрессию.
Минусы:
- предупреждает о чем-то.
На заметку
При подборе цветов нельзя забывать о гармоничности и их соответствию содержанию сайта. Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Сочетание цветов для сайта
Для создания привлекательного сайта нужно выбирать не более 4 цветов. Можно использовать их различные оттенки, сочетающиеся между собой. Для этого начинающий дизайнер может использовать инструменты:
- цветовое кольцо;
- онлайн-сервисы.
Цветовой круг включает множество оттенков, созданных путем сочетания основных и дополнительных красок в разных пропорциях. Инструмент позволяет разрабатывать палитры на основе теории цвета и вызывать нужные эмоции у пользователя. Дизайнер может проявить собственный талант, создав оттенки разной насыщенности и светосилы.
Цветовые контрасты
Контрастные цвета расположены напротив друг друга на цветовом круге. На сайте их используют для создания акцентов, подчеркивания важной информации. Противоположные краски привлекают внимание и мотивируют к действию.
Противоположные краски привлекают внимание и мотивируют к действию.
Цветовые тоны
Позволяют максимально привлечь внимание за счёт высококонтрастного сочетания. К примеру, черный/белый, синий/жёлтый оптимально акцентируются самую важную информацию.
Светлота тона
Использование разных оттенков одного цвета создаёт гармоничную композицию. Это позволяет выделить определенные части сайта мягче, чем при классическом контрасте.
Температура тона
Это относительная характеристика, согласно которой все цвета бывают тёплыми, холодными и нейтральными. Сочетанием тонов разной температуры создают динамический, но комбинированный контраст.
Интенсивность цвета
Значение параметра зависит от количества в цвете серого. Если его много — цвет насыщенный, подходящий для акцентирования. Краски с меньшим содержанием серого подходят для создания фона.
Цветовое распространение
Красивый дизайн помогают создать яркие точечные вставки на нейтральном фоне. Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Как воспринимается цветовая палитра сайта пользователем?
Человек по-разному реагирует на цветовую гамму сайта. Краски могут способствовать положительному или отрицательному восприятию ресурса. Нужно знать, как пользователь воспринимает оформление и уметь извлекать выгоду из этой особенности.
Настроение и характер человека тоже влияют на восприятие красок. Но некоторые ассоциации постоянны и присущи всем людям.
Красный
Провоцирует на совершение действий, что уместно для продающего ресурса. Сильный, горячий цвет используют для выделения акцентов. Сочетается с белым, серым, серебристым и светлыми оттенками синего.
Оранжевый
Оранжевый — воплощение дружелюбия, восторга и творчества. Стимулирует к активности. Энергичный цвет вызывает радость и желание действовать. Хорошо смотрится в комбинации с синим/голубым, фиолетовым и лиловым.
Желтый
Жёлтый часто применяют, чтобы привлечь внимание. Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Зеленый
Зелёный — спокойствие, процветание, жизненная сила. Ассоциируется со здоровьем и природой. Удачно сочетается с оранжевым, салатовым, белым, коричневым, серым и черным.
Синий
Синий/голубой — цвет деловых и уверенных в себе людей. В веб-дизайне используется для успокоения, подчеркивания надёжности и профессионализма. Подходит для оформления сайтов высоких технологий. Комбинируется с зелёным, бежевым, белым.
Фиолетовый
Фиолетовый — романтичный цвет, успокаивающий, вызывающий желание отдохнуть. Его любят женщины, но избыток красок может повлиять негативно — заставить почувствовать принуждение и давление. Хорошо смотрится с черным, белым и кремовым.
Белый
Ассоциируется с добротой, чистотой и открытостью. Благодаря своей нейтральности часто применяется как фон. На нем темные краски выглядят ярко.
Белый придает сайту стильность, эффект минимализма. Это модно и современно.
Это модно и современно.
Черный
Крупные, статусные компании часто используют черный как фон. Этим они подчёркивают доминантность, влияние, власть. Наряду с белым, создаёт минималистичный дизайн, впечатление роскоши и вызывает позитивные эмоции.
Черный отлично сочетается с любыми светлыми и пастельными красками. Но все хорошо в меру — избыток черного вызовет негатив и ощущение подавленности.
Коричневый
Удачно комбинируется с холодными оттенками. Смотрится дорого, изысканно. В тренде шоколадные тона, светлые и близкие к серому. Вызывает чувство уверенности, надёжности и стабильности.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Подобрать палитру несложно, главное подойти к делу с пониманием цели — какое действие должен совершить пользователь, какое впечатление производит сайт и для кого создан ресурс.
Поэтапный подбор цвета
Порядок подбора палитры:
- Определение основного цвета.
.jpg) Он нужен для заголовков и важных информационных блоков.
Он нужен для заголовков и важных информационных блоков. - Вторичный цвет — для подчеркивания среднего по важности контента.
- Акцентирующий — главный оттенок, привлекающий внимание пользователя. Это цвет, контрастный основному и фоновому.
- Фоновый — преобладающий на ресурсе. Им заполняют все свободное место. Должен гармонировать со всеми цветами, но не выделяться.
Примеры использования цветов
Основным цветом является белый. Он применяется для окраски наименований категорий, заголовков, названия разделов.
Вторичным выбираем голубой, акцентирующим — красный, фоновым — шоколадный. При таком наборе коричневый воспринимается легко, подчёркивая значимость остальных цветов.
Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
Выгодно и эффектно выглядят следующие сочетания.
Ароматный кофе
Приятной для глаз будет нейтральный монохромный фон из коричневых и серых оттенков. Оживит картину пара ярких красок — к примеру, изумрудный и рубиновый.
Активный стартап
На фоне холодных основных цветов ярко выделится оранжевый и жёлтый. Они также будут стимулировать пользователя к действию. Обстановку разбавит яркий синий и фиолетовый, привлекая внимание и создавая эффект необычности.
Эффектный розовый
Розовый цвет отлично контрастирует синим, служащим для выделения логотипа. Комплиментарные краски можно использовать для привлечения внимания. Розовый при этом занимает основную часть сайта, повторяясь в разных оттенках.
Огненный цветок
Красный лучше применять осторожно, в малом количестве. Тогда он сможет передать богатую смесь эмоций, не вызывая агрессии у пользователя. Этот цвет часто используют в веб-дизайне, пользуясь его универсальностью.
Контрастный синий подойдёт для важных информационных элементов. А для смягчения палитры можно применить нейтральные краски.
Популярные сервисы для подбора цветовой палитры сайта
Правильно выбрать цвета для сайта помогут онлайн-сервисы. Есть много программ, ниже приведены самые популярные.
Есть много программ, ниже приведены самые популярные.
Colorscheme
Основной инструмент сервиса — цветовой круг. Выбрав понравившиеся оттенки, можно генерировать их в нескольких вариантах.
Функции Colorscheme:
- сочетание красок по дополнению;
- комбинация оттенков по контрастам;
- возможность наглядно оценить, как палитра будет выглядеть на ресурсе, создав шаблон;
- просмотр в особом режиме — как воспримут выбранное решение пользователи с отклонениями в определении цвета.
In Color Balance
Программа предоставляет большие возможности по выбору и комбинации красок. Можно воспользоваться готовыми решениями или создавать свои. Сочетание цветов возможно по разным параметрам:
- по холодным и теплым;
- по контрастности;
- по определенным тонам.
Design Palette
Сервис предоставляет возможность автоматического подбора сочетающихся оттенков к отдельному цвету. Это очень удобно — достаточно выбрать 1-2 цвета, а готовое решение предоставит программа. Затем можно оценить шаблон сайта, применив созданную палитру.
Затем можно оценить шаблон сайта, применив созданную палитру.
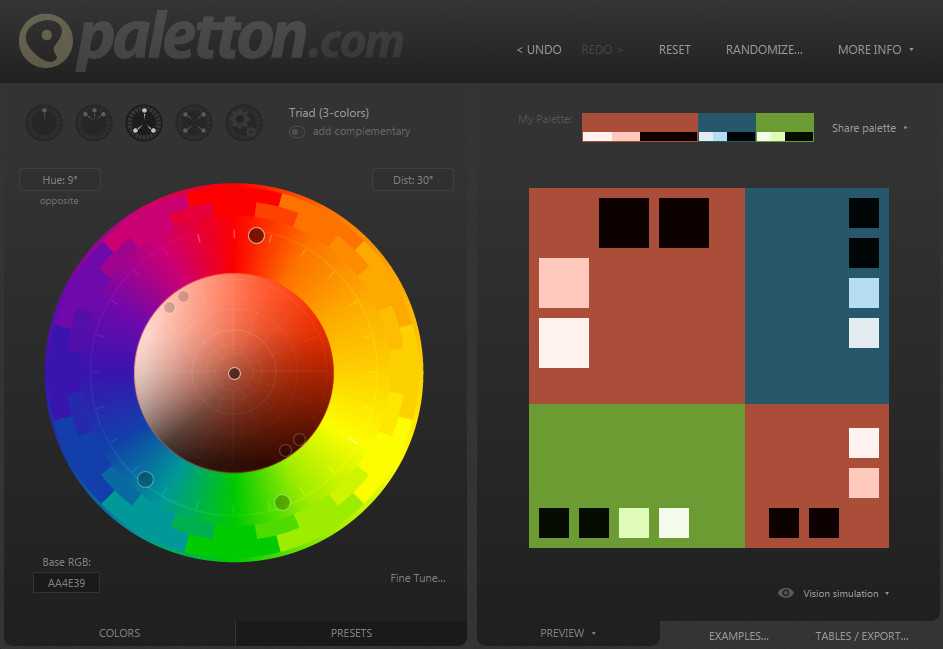
Paletton
Основное достоинство сервиса — простота управления. Нужно выбрать главный цвет и двигаться по кругу, определяясь с дополнительными оттенками.
Какой должна быть палитра цветов для сайта?
Цветовая палитра сайта должна вызывать желание остаться на нем, ознакомиться с контентом и совершить активность. Поэтому стоит учитывать предпочтения целевой аудитории, а не личные. Коммерческое предложение нужно органично внедрить в красочный дизайн.
Важную информацию нужно выделять контрастными, яркими цветами. Это привлечет внимание покупателей. Достаточно 1-4 цветов, чтобы гармонично оформить сайт. Они должны сочетаться друг с другом.
Для примера и вдохновения можно просматривать дизайны уже созданных сайтов. Также хорошими помощниками станут онлайн-сервисы по подбору палитры. Правильная цветовая схема способствует продвижению сайта, увеличивает продажи и прибыль.
Заключение
При выборе цветовой гаммы нужно руководствоваться основами теории цвета. Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Символизм, дизайн, видение, наука, маркетинг и многое другое!
Цвет играет жизненно важную роль в мире, в котором мы живем. Цвет может повлиять на мышление, изменить действия и вызвать реакцию. Он может раздражать или успокаивать глаза, повышать кровяное давление или подавлять аппетит. При правильном использовании цвет может даже экономить потребление энергии.
При правильном использовании цвет может даже экономить потребление энергии.
Как мощная форма общения, цвет незаменим. Красный означает «стоп», а зеленый — «идти». Светофоры посылают это универсальное сообщение. Точно так же цвета, используемые для продукта, веб-сайта, визитной карточки или логотипа, вызывают сильную реакцию. Цвет имеет значение!
Глобальный обзор цветов
Какой цвет делает вас счастливым? Какой ваш любимый цвет? Расскажите нам, что вы думаете о цвете. После того, как вы пройдете Global Color Survey, вы получите результаты от 130 000 человек со всего мира.
Вы можете помочь?
Мы создаем некоммерческую организацию, миссия которой — дать молодым людям и взрослым с ограниченными возможностями и обездоленным возможность выразить себя через искусство и цвет. Мы также будем разрабатывать учебные материалы и онлайн-инструкции для людей во всем мире. Пожалуйста, дайте нам знать, если у вас есть какие-либо предложения по финансовым спонсорам или существующим некоммерческим организациям, которые могут быть заинтересованы в партнерстве, или что-то еще. Пожалуйста свяжитесь с нами.
Пожалуйста свяжитесь с нами.
Информационный бюллетень «Цвет имеет значение»!
Будьте в курсе последних новостей о цвете в этом информационном бюллетене, который выходит раз в два месяца. Зарегистрируйтесь и получите бесплатную копию «3 самых распространенных ошибок в выборе цвета».
Новые электронные курсы от Color Matters
Расширьте возможности своего логотипа и бренда с помощью цветов, обладающих максимальной силой, мгновенно и эффективно донесите свое сообщение, увеличьте продажи и повысьте узнаваемость вашего бренда. Это быстро и просто, за два часа или меньше от начала до конца: Психология цвета для логотипов и брендинга
Создайте уникальную цветовую палитру для своего логотипа и бренда с динамическими рецептами цветовой гармонии менее чем за 2 часа. Color Harmony for Logos and Branding содержит рекомендации по разработке и применению цветовых палитр к вашему логотипу, веб-сайту и всем материалам для брендинга.
Новая запись в блоге
Дизайнеры, которые изменили все, и почему цвет имеет значение
Вот четыре успешных дизайна, художники, которые их создали, и почему цвет имеет значение. Я надеюсь, что это вдохновит всех, будь вы любителем, профессионалом или просто любите баловаться.
…подробнее в блоге Color Matters…
Языки без слов: Цвет и смайлики
Язык смайликов подобен языку цветов. Оба общаются без слов. Сравните их силы.
…подробнее..
Самый дорогой цвет в мире
Угадайте, что это!
Новое в Color Matters
Зависимость от цвета и телефона
Трое учеников одной из школ в Ирландии стремились найти связь между использованием цвета в социальных сетях и зависимостью от мобильных телефонов у молодежи. Это самое вдохновляющее и тщательно задокументированное исследование, которое мы когда-либо получали от студентов. А+
Цветовые тренды
Что такое цветовой тренд? Откуда они? Действительно ли цветовая тенденция имеет значение в 21 веке? Исследуйте некоторые ответы!
Самые популярные статьи
Люди видят цвет до того, как усваивают что-либо еще.
Многие из самых узнаваемых брендов в мире полагаются на цвет как на ключевой фактор своей мгновенной узнаваемости. Узнайте больше о том, почему цвет имеет значение, в нашей новой статье: Цвет и брендинг
Можете ли вы «владеть» цветами вашего бренда? У John Deere есть зеленый цвет? У Барби есть розовый цвет? У Тиффани есть синее «Яйцо Робина»? Узнайте, что означают символы ТМ и ®: Цветовой брендинг и права на товарные знаки
Изучите значения цветов
Является ли красный самым экстремальным и сильным цветом на земле? Как желтый может быть цветом счастья и осторожности сегодня? Предположим, что синий цвет был удален из мира, особенно из моря и неба… какой цвет заполнил бы пустоту? Откройте для себя уникальные значения цветов.
10 бесплатных онлайн-сайтов для выбора цвета изображений
Вот список 10 бесплатных онлайн-сайтов для выбора цвета изображений . Цвета играют очень важную роль в дизайне, редактировании и фотографии. Правильный выбор цвета может сделать дизайн элегантным и приятным для глаз. При работе с изображениями считается хорошим использовать цвета самого изображения. Для этого вам нужно найти точные цвета на изображении, и в этом вам могут помочь эти веб-сайты.
Правильный выбор цвета может сделать дизайн элегантным и приятным для глаз. При работе с изображениями считается хорошим использовать цвета самого изображения. Для этого вам нужно найти точные цвета на изображении, и в этом вам могут помочь эти веб-сайты.
С помощью этих веб-сайтов вы можете найти значения HEX и RBG любого цвета изображения. Вы можете загрузить свое изображение на эти веб-сайты, а затем использовать курсор мыши, чтобы щелкнуть в любом месте изображения. Когда вы это сделаете, вы получите предварительный просмотр цвета этой части изображения. Наряду с цветом вы также получаете значения цвета HEX, RGB и, во многих случаях, HSL, HSV и CMYK. Вы можете скопировать значение цвета оттуда и использовать его в своей работе, чтобы получить точно такой же цвет. Некоторые из этих веб-сайтов также позволяют создавать цветовую палитру из цветов изображения. Вы можете изучить их самостоятельно и выбрать веб-сайт, который работает для вас.
Мой любимый веб-сайт выбора цвета изображения
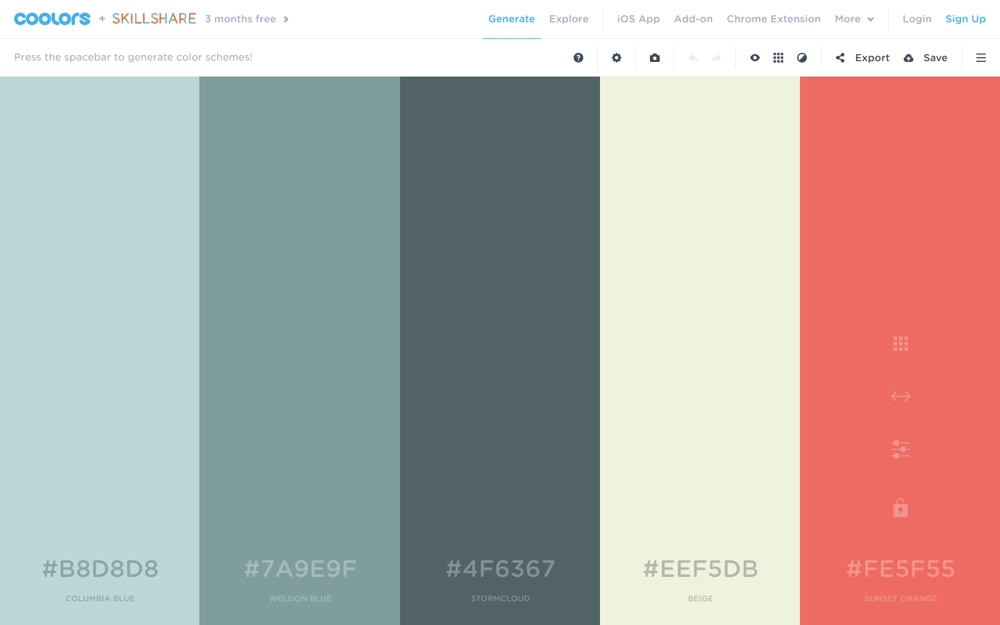
Colors. co — мой любимый веб-сайт выбора цвета изображения в этом списке. Этот веб-сайт предлагает множество функций, связанных с цветом, но при этом прост в использовании. Он может выбирать цвета из изображения и создавать вокруг них палитру. Вы можете выбрать нужные цвета в палитре или использовать ползунок, чтобы выбрать случайные цвета для палитры. Вы можете сохранить палитру и скопировать значения цвета. Вы можете экспортировать палитру различными способами и делиться ею с другими пользователями.
co — мой любимый веб-сайт выбора цвета изображения в этом списке. Этот веб-сайт предлагает множество функций, связанных с цветом, но при этом прост в использовании. Он может выбирать цвета из изображения и создавать вокруг них палитру. Вы можете выбрать нужные цвета в палитре или использовать ползунок, чтобы выбрать случайные цвета для палитры. Вы можете сохранить палитру и скопировать значения цвета. Вы можете экспортировать палитру различными способами и делиться ею с другими пользователями.
Вы также можете ознакомиться с нашим списком лучшего бесплатного программного обеспечения для создания цветовых палитр для Windows, программного обеспечения Color Mixer для Windows и приложения Color Inverter для Android.
Colors.co
Colors.co — это веб-сайт, посвященный исключительно цветам. На этом веб-сайте вы можете создавать собственные цветовые палитры и цветовые схемы. С помощью цвета изображения вы можете создать палитру из 2–10 цветов изображения. Либо вы можете вручную выбрать каждый цвет для палитры. Или вы можете использовать ползунок рандомизатора, чтобы выбрать цвета для палитры. Оттуда вы можете просмотреть палитру и получить значения Name, HEX, HSB, HSL, RGB, CMYK, LAB, RAL, HKS, COPIC и PRISMACOLOR для каждого цвета. Вы также можете дополнительно настроить палитру и получить дополнительную информацию о каждом цвете.
Либо вы можете вручную выбрать каждый цвет для палитры. Или вы можете использовать ползунок рандомизатора, чтобы выбрать цвета для палитры. Оттуда вы можете просмотреть палитру и получить значения Name, HEX, HSB, HSL, RGB, CMYK, LAB, RAL, HKS, COPIC и PRISMACOLOR для каждого цвета. Вы также можете дополнительно настроить палитру и получить дополнительную информацию о каждом цвете.
Основные моменты:
- Загрузка изображения, выборка по URL-адресу, захват камерой или поиск на Unsplash
- Создайте цветовую палитру из 2-10 цветов из изображения
- Создайте палитру со случайно выбранными цветами или выберите каждый цвет самостоятельно
- Имя копирования, значения HEX, HSB, HSL, RGB, CMYK, LAB, RAL, HKS, COPIC и PRISMACOLOR
- Экспорт цветовой палитры как URL, PDF, изображение, CSS, ASE, SVG, код и встраивание
- Открыть генератор палитр для дальнейшей настройки
- Получите больше информации о каждом цвете
- Просмотр палитры яркости
- Просмотр палитры в виде градиента
- Создайте учетную запись, чтобы сохранить свои цветовые палитры
Домашняя страница
Цвет изображения
Цвет изображения — это бесплатный онлайн-сайт для выбора цвета изображения. Вы можете загрузить изображение на этот веб-сайт, а затем щелкнуть в любом месте, чтобы выбрать цвет. Он показывает значения HEX, RGB, HSL и CMYK цвета, которые можно скопировать одним щелчком мыши. Оттуда вы можете открыть цветовой круг для выбранного цвета и настроить его, чтобы получить другой оттенок. Кроме того, этот сайт показывает доминирующий цвет и дает вам палитру из 5 цветов с изображения.
Вы можете загрузить изображение на этот веб-сайт, а затем щелкнуть в любом месте, чтобы выбрать цвет. Он показывает значения HEX, RGB, HSL и CMYK цвета, которые можно скопировать одним щелчком мыши. Оттуда вы можете открыть цветовой круг для выбранного цвета и настроить его, чтобы получить другой оттенок. Кроме того, этот сайт показывает доминирующий цвет и дает вам палитру из 5 цветов с изображения.
Highlights:
- Получение изображения из Интернета по URL-адресу, без прямой загрузки
- Нажмите на изображение, чтобы выбрать цвет
- Настройка среднего цветового радиуса и пикселизации для палитры цветов
- Копировать значение HEX, RGB, HSL или CMYK выбранного цвета
- Внесите коррективы в выбранный цвет
- Получить цветовую палитру из 5 цветов вместе с доминирующим цветом из изображения
Домашняя страница
Canva
Canva — это веб-редактор для графики, изображений, документов и т. д. В нем есть специальный раздел для цветов с генератором цветовой палитры, цветовым кругом, цветовыми значениями и многим другим. Генератор цветовой палитры создает палитру на основе фотографий. Вы добавляете фотографию в инструмент, и он создает цветовую палитру из 4 наиболее часто используемых цветов на фотографиях. Он показывает название цветов вместе с их шестнадцатеричным значением. Вы можете нажать на цвет, чтобы скопировать шестнадцатеричное значение этого цвета. Кроме того, он также имеет 16 дополнительных цветовых палитр, и вы можете создать больше с помощью цветового круга и генератора палитр.
д. В нем есть специальный раздел для цветов с генератором цветовой палитры, цветовым кругом, цветовыми значениями и многим другим. Генератор цветовой палитры создает палитру на основе фотографий. Вы добавляете фотографию в инструмент, и он создает цветовую палитру из 4 наиболее часто используемых цветов на фотографиях. Он показывает название цветов вместе с их шестнадцатеричным значением. Вы можете нажать на цвет, чтобы скопировать шестнадцатеричное значение этого цвета. Кроме того, он также имеет 16 дополнительных цветовых палитр, и вы можете создать больше с помощью цветового круга и генератора палитр.
Основные моменты:
- Загрузите изображения в формате JPG, JPEG, JFIF, JPG и PNG, чтобы выбрать цвета
- Цветовая палитра генерируется автоматически, вы не можете выбрать определенный цвет из изображения
- Настройка среднего цветового радиуса и пикселизации для палитры цветов
- Копировать шестнадцатеричное значение выбранного цвета
- Создание пользовательских цветовых палитр
Домашняя страница
Ginifab
Ginifab предлагает бесплатный онлайн-селектор цветов для изображений. Этот инструмент поддерживает форматы файлов JPG, GIF, PNG, SVG и WebP. Вы можете либо загрузить файл изображения в одном из этих форматов, либо добавить URL-адрес изображения для получения из Интернета. После этого вы можете просто щелкнуть в любом месте изображения, чтобы выбрать цвет. Палитра имеет 13 ячеек для цветов. Таким образом, вы можете выбрать и сохранить до 13 различных цветов изображения. Затем вы можете выбрать, хотите ли вы видеть значения HEX, RGB или CMYK.
Этот инструмент поддерживает форматы файлов JPG, GIF, PNG, SVG и WebP. Вы можете либо загрузить файл изображения в одном из этих форматов, либо добавить URL-адрес изображения для получения из Интернета. После этого вы можете просто щелкнуть в любом месте изображения, чтобы выбрать цвет. Палитра имеет 13 ячеек для цветов. Таким образом, вы можете выбрать и сохранить до 13 различных цветов изображения. Затем вы можете выбрать, хотите ли вы видеть значения HEX, RGB или CMYK.
Основные моменты:
- Получить изображение из Интернета по URL-адресу или загрузить JPG, GIF, PNG, SVG, WebP и т. д.
- Нажмите на изображение, чтобы выбрать цвет
- Выберите цвета для создания палитры до 13 цветов из изображения
- Копировать значение HEX, RGB или CMYK выбранного цвета
Домашняя страница
RedKetchup
RedKetchup предлагает бесплатный онлайн-инструмент выбора цвета изображения. Это простое цветное изображение, куда вы можете загрузить свое изображение и использовать курсор для выбора цвета. Он может выбирать цвета из файлов PNG, JPG, WEBP, HEIC, SVG, GIF, ICO, MBP и TIFF. Все, что вам нужно сделать, это загрузить изображение. После этого вы можете увеличивать и уменьшать масштаб и использовать инструмент лупы, чтобы точно выбрать определенные цвета на изображении. Нет возможности создать цветовую палитру. Вы можете выбрать только один цвет за раз и скопировать его значение в HEX, RGB, HSL и CMYK. Наряду с этим вы можете редактировать цвет, чтобы получить разные оттенки.
Он может выбирать цвета из файлов PNG, JPG, WEBP, HEIC, SVG, GIF, ICO, MBP и TIFF. Все, что вам нужно сделать, это загрузить изображение. После этого вы можете увеличивать и уменьшать масштаб и использовать инструмент лупы, чтобы точно выбрать определенные цвета на изображении. Нет возможности создать цветовую палитру. Вы можете выбрать только один цвет за раз и скопировать его значение в HEX, RGB, HSL и CMYK. Наряду с этим вы можете редактировать цвет, чтобы получить разные оттенки.
Особенности:
- Загрузка файлов PNG, JPG, WEBP, HEIC, SVG, GIF, ICO, MBP и TIFF
- Нажмите на изображение, чтобы выбрать цвет
- Увеличение и уменьшение масштаба с помощью лупы для точного выбора цвета
- Получить координаты X-Y пикселя
- Редактирование и преобразование цветового кода
- Копировать значение HEX, RGB, HSL или CMYK выбранного цвета
Домашняя страница
Выбор цвета изображения
Выбор цвета изображения — это бесплатный веб-сайт для получения цветов из изображений. Он поддерживает типы файлов JPG, JPEG, GIF и PNG. Вы можете загрузить изображение на этот сайт, а затем с помощью курсора мыши выбрать любой цвет на изображении. Когда вы это делаете, он показывает значения HEX, RGB, HSL и CMYK для этого вместе с предварительным просмотром цвета. Вы можете скопировать любое из этих значений, чтобы получить цвет.
Он поддерживает типы файлов JPG, JPEG, GIF и PNG. Вы можете загрузить изображение на этот сайт, а затем с помощью курсора мыши выбрать любой цвет на изображении. Когда вы это делаете, он показывает значения HEX, RGB, HSL и CMYK для этого вместе с предварительным просмотром цвета. Вы можете скопировать любое из этих значений, чтобы получить цвет.
Основные моменты:
- Загрузить файл JPG, JPEG, GIF или PNG
- Нажмите на изображение, чтобы выбрать цвет
- Копировать значение HEX, RGB, HSL или CMYK выбранного цвета
- Бесплатное расширение Google Chrome для подбора цветов из изображений и веб-страниц
Домашняя страница
Image Resizer
Image Resizer — это бесплатный веб-сайт с набором инструментов для файлов изображений. Он может изменять размер, увеличивать, обрезать, поворачивать и переворачивать изображения в большом количестве. Этот веб-сайт предлагает бесплатную палитру цветов из инструмента изображения. Вы можете загрузить изображение в этот инструмент или добавить URL-адрес для получения изображений из Интернета. После добавления изображения вы можете нажать на любую область экрана, чтобы выбрать цвет. Он показывает значения HEX, RGB, HSV, HSL или CMYK для этого цвета. Оттуда вы можете скопировать значение цвета.
Вы можете загрузить изображение в этот инструмент или добавить URL-адрес для получения изображений из Интернета. После добавления изображения вы можете нажать на любую область экрана, чтобы выбрать цвет. Он показывает значения HEX, RGB, HSV, HSL или CMYK для этого цвета. Оттуда вы можете скопировать значение цвета.
Основные моменты:
- Получение изображения из Интернета по URL-адресу или загрузка непосредственно из локального хранилища
- Нажмите на изображение, чтобы выбрать цвет
- Копировать значение HEX, RGB, HSV, HSL или CMYK выбранного цвета
Домашняя страница
Pine Tools
Pine Tools — это бесплатный веб-сайт с коллекцией инструментов для работы с цветом, текстом, файлами, программированием, изображениями и многим другим. С помощью онлайн-инструмента выбора цвета изображения вы можете выбрать любой цвет из изображения. Вы можете загрузить свое изображение в инструмент, а затем нажать на изображение, чтобы выбрать цвет. После выбора цвета вы получаете значения цвета RGB, HSV и HSL. Вы также можете внести коррективы в цвет, чтобы создать новый оттенок. Затем вы можете скопировать значение цвета одним щелчком мыши.
После выбора цвета вы получаете значения цвета RGB, HSV и HSL. Вы также можете внести коррективы в цвет, чтобы создать новый оттенок. Затем вы можете скопировать значение цвета одним щелчком мыши.
Основные моменты:
- Загрузить JPG, GIF, PNG, SVG, WebP и т. д.
- Нажмите на изображение, чтобы выбрать цвет
- Настройте цвет, чтобы получить другой оттенок
- Копировать значение RGB, HSV или HSL выбранного цвета
Домашняя страница
GIFGIT
GIFGIT — это бесплатный онлайн-редактор изображений и веб-сайт для создания GIF. Он предлагает бесплатный онлайн-инструмент выбора цвета, который вы можете использовать для выбора цветов из изображений. Этот инструмент предлагает множество функций, включая стирание, штамп, клонирование, вырезание, обрезку, преобразование, текст, фильтры и многое другое. Отсюда вы можете выбрать инструмент выбора цвета и щелкнуть его в любом месте изображения, чтобы выбрать цвет. Он показывает предварительный просмотр цвета вместе с его значениями RGB, HEX, HSV и HSL. Вы можете скопировать любое из этих значений в буфер обмена. Кроме того, вы можете использовать остальную часть инструмента и сохранить финальное изображение.
Он показывает предварительный просмотр цвета вместе с его значениями RGB, HEX, HSV и HSL. Вы можете скопировать любое из этих значений в буфер обмена. Кроме того, вы можете использовать остальную часть инструмента и сохранить финальное изображение.
Особенности:
- Поддерживает почти все основные форматы файлов изображений
- Нажмите на изображение, чтобы выбрать цвет
- Настройте цвет, чтобы получить другой оттенок
- Копировать значение RGB, HEX, HSV или HSL выбранного цвета
Домашняя страница
Lunapic
Lunapic — онлайн-редактор фотографий с множеством функций. У него есть боковая панель инструментов, похожая на Paint.net, с почти такими же функциями. Оттуда вы можете использовать инструмент выбора цвета, чтобы выбрать цвет на изображении. Он отмечает цвет на цветовой диаграмме и показывает для него шестнадцатеричное значение. Оттуда вы можете внести коррективы в цвет, чтобы создать другую форму.