Какие 3 самых популярных цвета для оформления сайтов?
Как подтвердит большинство маркетологов, психология восприятия цвета имеет огромное влияние на отношение посетителей к online ресурсу. То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
Проще говоря, выбор оформления является весьма весомым фактором конвертации вашего сайта. В рамках этой статьи мы остановимся на трех самых популярных вариантах цветовых решений: синий, зеленый и оранжевый, и рассмотрим их влияние на восприятие и пользовательское поведение.
Цвет очень важен
Около 85% покупателей отмечают, что цвет является основной причиной выбора продукта, и это справедливо для всего, от автомобилей до обуви. К продаже услуг данный фактор относится не меньше. Но почему? Узнаваемость бренда зависит на 80% от цветового оформления, которое вызывает доверие потребителя.
В интернет-маркетинге ситуация не менее серьезна — цвет существенно влияет на показатели продаж.
Цвет, по данным исследований нейробиологов, обладает способностью притягивать определенные сегменты людей, менять предпочтения и влиять на поведение аудитории.
1. Голубой символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Синий — любимый у большинства людей, независимо от пола, возраста и т. д. Кроме того, синий цвет ассоциируется с уверенностью, властью и надежностью.
Статистика не врет: 57% мужчин и 35% женщин заявили, что синий — их любимый цвет. В подавляющем большинстве участники исследования выбрали его как наиболее предпочтительный оттенок.
Если посмотреть на вопрос с другой стороны, то практически никто из респондентов не счел синий раздражающим или просто нелюбимым. По данным опроса, только 1% мужчин и 0% женщин заявили, что синий — самый отталкивающий оттенок для них.
По данным опроса, только 1% мужчин и 0% женщин заявили, что синий — самый отталкивающий оттенок для них.
Почему он так популярен? Теорий на этот счет несколько. Некоторые основаны на том, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности», за примерами не стоит ходить далеко. Самая крупная социальная сеть, Facebook, оформлена в оттенках синего.
Twitter не отстает.
И, да, даже LinkedIn любит синий цвет.
Wal-Mart — крупнейшая в мире розничная сеть — пошла той же дорогой.
Многие банки используют этот подход. Основной цвет Citibank — синий с ярко-красной дугой.
Bank of America использует красный, но основной цветовой акцент в их логотипе — на синем цвете.
У Chase Bank светло-синий сайт и логотип.
Большинство компаний, работающих в отраслях, где доверие и надежность очень важны, используют много синего в своем брендировании. Ниже показана целевая страница First American Home Warranty — компании, предлагающей услуги по техническому обслуживанию домов.
USAA, Американская ассоциация автосервисов — основной дистрибьютор страховых полисов. На их сайте преобладает синий цвет.
New York Life, один из лидеров по страхованию жизни, использует хорошо известный синий квадратный логотип.
Среди российских брендов можно выделить Yota:
И, конечно же, социальная сеть ВКонтакте:
Подводя итог: вы не ошибетесь, если выберете оттенки синего для оформления своего ресурса. Даже если его слишком много, он все равно «работает».
Карен Галлер (Karen Haller), специалист в области прикладной психологии цвета, пишет о синем следующее:
«Этот цвет символизирует интеллект, ум, коммуникацию. А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
2. Зеленый символизирует рост
Основной посыл зеленого — рост. Причины ассоциации очевидны: большинство растений — зеленые.
Зеленый имеет еще одно свойство — это один из самых простых цветов для восприятия человеческим глазом. Когда люди думают об этом цвете, у них автоматически возникают ассоциации с чем-то здоровым, живым, растущим и натуральном.
Бренд Subway позиционирует себя как здоровая альтернатива фастфуду и использует зеленый в качестве корпоративного цвета на логотипе и официальном сайте.
Зеленый используется в оформлении крупнейшего IT блога Techcrunch.
Envato использует зеленый цвет, чтобы обратиться к своей целевой аудитории — стартапам.
Некоторые из крупнейших и наиболее известных мировых брендов используют зеленый для продвижения определенных идей или передачи необходимых ощущений.
Российский пример напрашивается сам собой. Разумеется, это Сбербанк:
3. Будьте осторожны с оранжевым
Оранжевый — один из тех цветов, которых стоит опасаться. Как утверждают психологи, он наиболее тесно связан с риском. Но почему? Прислушайтесь к инстинктам. Когда вы видите надпись оранжевого цвета, что-то внутри говорит: «Стой! Здесь может быть опасно!»
Охотники носят оранжевые жилеты, чтобы их не подстрелили по ошибке. Строители в опасных ситуациях тоже надевают оранжевые жилеты или каски.
Немногие бренды используют оранжевый цвет, но решившиеся на это имеют четкое намерение. Их цель — демонстрация энергии, динамизма, азарта, а иногда и обещание риска.
Home Depot апеллирует к духу авантюризма у покупателей товаров категории DIY («Сделай сам»). Цвет их логотипа красноречиво отражает эту философию.
Есть риск использования оранжевого цвета — он воспринимается «дешево». Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».
Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».
Писатель и бизнес-психолог Эми Морин (Amy Morin) тактично назвал «дешевыми» оттенки оранжевого, говоря об этом так: «Люди часто ассоциируют оранжевый цвет с хорошей скидкой, низкой ценой. Но «хорошая цена» редко говорит о высоком качестве».
Обозреватель Washington Post Джефф Туринтайн (Jeff Turrentine) предпринял мучительную попытку реабилитировать оранжевый цвет. Он отметил, что «нет ничего сомнительного в ярко-оранжевом», но признал, что иногда тот вызывает «вульгарные ассоциации».
Независимо от вашего намерения, будьте осторожны с этим цветом.
У HootSuite в логотипе присутствует оранжевый.
Тем не менее, в большинстве случаев бренд не использует главный цвет своего логотипа. Чаще всего в оформлении встречается черный, а основной оттенок на домашней странице — зеленый.
Однако многие компании используют оранжевый цвет достаточно успешно. Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Российская сеть супермаркетов Дикси носит логотип, выполненный в ярко-оранжевом цвете. Вычурное использование этого оттенка недвусмысленно намекает целевой аудитории, что цены здесь должны быть предельно низкими.
Вывод
При выборе цветов для оформления ресурса лучшим решением будут зеленый и синий.
Зеленый подойдет, если вы хотите подчеркнуть развитие, рост (вашего бизнеса, клиентских активов, качества жизни пользователей и т. д) или если ваш бизнес связан с экологией, питанием, здоровым образом жизни. Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Голубой внушает чувство спокойной уверенности, при этом он наиболее легкий для восприятия. Менее 1% пользователей считают этот цвет раздражающим. Поэтому большинство успешных социальных сетей оформлены в оттенках синего и голубого — люди проводят многие часы своей жизни, читая ленты новостей ВК или Facebook, постоянно проверяют Twitter и т.
Применение оранжевого связано с определенным риском. Но тем не менее он идеально подходит в ряде случаев. Например, если вы хотите специально подчеркнуть «дешевизну» бренда — это полезно для сайтов онлайн-распродаж или для бизнесов, делающих упор на большие скидки в своей маркетинговой стратегии. Кроме того, если вы работаете в сфере активного отдыха, туризма, или чего-то еще, связанного с риском и приключениями, вам стоит задуматься об использовании оранжевого в дизайне.
Но что бы вы ни выбрали, убедитесь, что можете предсказать реакцию своей аудитории на конкретную цветовую гамму.
А теперь забудьте все, что прочитали выше :). Цвет лишь инструмент в процессе оптимизации конверсии.
Цвет лендинга не сделает ваш бизнес успешным, а вот соотношение активных и пассивных цветов — да. Важно только то, на чем вы акцентируете внимание целевой аудитории и какого действия ждете от нее.
Высоких вам конверсий!
По материалам: blog.crazyegg.com, image source splitshire
16-12-2014
Лучшие цвета для оформления сайта: палитры из кино
Один из первых вопросов, который встает перед созданием сайта — какие цвета выбрать для дизайна. Ведь они влияют не только на внешний вид и стиль, но и на успех с точки зрения продолжительности посещения и продаж.
- Лучшие цвета для оформления сайта
- Цвета для сайта на тему мода и красота
- Спорт, хобби и развлечения
- Бизнес и услуги
- Цветовые тренды 2020 года
Выбор цветовой палитры — это сложный процесс из-за бесконечного количества возможных комбинаций. Веб-дизайнеры часами могут щелкать по цветовому кругу в Photoshop в поисках того самого идеального оттенка, который бы “зажег” дизайн.
Мы командой TemplateMonster решили, что отличным источником вдохновения может стать кинематограф и подготовили для вас цветовые палитры из кадров знаменитых фильмов.
Лучшие цвета для оформления сайта
При выборе цветовой палитры для сайта подумайте, какие чувства и эмоции он должен передавать. Вот 5 основных цветов и ассоциации, которые возникают с ними у людей:
- Синий: уверенность, спокойствие, успех
- Фиолетовый: очарование, гламур, престиж
- Зеленый: прочность, экологичность, надежность
- Желтый: современность, задор
- Красный: уверенность в себе, экспертность, мотивация
Холодные цвета отлично передают профессионализм и спокойствие. Теплые цвета — хороший выбор, если ваш бренд отражает энергию, страсть и энтузиазм. Используйте правило, где 60% — доминирующий оттенок, 30% — вторичный цвет, а 10% — акценты (например, СТА).
Итак, взгляните на эти цветовые палитры — каждая из них может привнести в ваш дизайн особую атмосферу!
Цвета для сайта на тему мода и красота
Интернет-магазин одежды
Причудливые пастельные тона выглядят свежо, стильно и молодежно. Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
«Эдвард Руки-ножницы»
Эта палитра подойдет для сайта магазина женской одежды, аксессуаров и украшений.
“Волк с Уолстрит”
Сайт свадебного салона
“Мария-Антуанетта”
Сайт салона красоты
“Волк с Уолл-стрит”
Спорт, хобби и развлечения
Сайт на тему автомобили
Красный — цвет страсти, энергии, скорости. В продуманном сочетании с черным и синим придаст сайту авторитетности.
“Неоновый демон”
Сайт в тематике развлечения
Фиолетовый — самый трендовый цвет в 2018 году. Он уже давно ассоциируется с роскошью, властью и богатством. Творческим сайтам он придаст особую магическую атмосферу.
“Бегущий по лезвию 2049”
Магазин домашнего декора
Эта палитра сочетает бежевые с богатыми темными тонами, придавая свет, воздушность и атмосферу уюта.
“Леон-киллер”
Сайт фотографа
“Ребенок Розмари”
Спортивный сайт
“Омерзительная восьмерка”
Бизнес и услуги
Сайт ресторана
Теплые коричневые оттенки символизируют уют, натуральность и традиции.
“От заката до рассвета”
Сайт недвижимости
Эта палитра вызывает особый психологический отклик. Коричневые и оранжевые оттенки ассоциируются с землей, энергией и уютом, а зеленые — с жизненной силой и устойчивостью. Это, определенно, лучшие цвета для оформления сайта недвижимости.
“Светская жизнь”
Медицинский сайт
Медицинские сайты должны вызывать доверие и чувство исцеления. Это хорошо выходит у синих оттенков.
“Шоу Трумана”
Зеленые оттенки приятны глазу и визуально успокаивают. Когда посетители видят зеленый цвет, они часто связывают его расслаблением, безопасностью и гармонией.
“Бронсон”
Сайт турагентства
Сине-белые и серые оттенки создают идеально мягкое и просторное ощущение на сайте. А коралловые и бирюзовые цвета можно использовать для выделения важных элементов.
А коралловые и бирюзовые цвета можно использовать для выделения важных элементов.
“Любовь и милосердие”
Бизнес-сайт
Сильный красный и уверенный синий выражают авторитет и обладают силой убеждения, а богатые коричневые оттенки придают тепло.
“Марсианин”
“Оно”
Хотите выглядеть благонадежно? Выбирайте синий. Это цвет безопасности и надежности — именно то, что хотят чувствовать люди при обращении с их деньгами. Эти оттенки часто используют банки, финансовые консультанты и популярные соцсети.
“Труп невесты”
Сайт адвоката
“Темный рыцарь”
Интернет-магазин электроники
Веселый и игривый желтый цвет привлекает внимание. Его можно использовать в названии бренда, СТА-кнопках, навигационных элементах в сочетании с нейтральными тонами.
“Афера по-американски”
“Терминатор”
Цветовые тренды 2020 года
Информация взята с www.shutterstock.com
Откройте для себя Lush Lava, Aqua Menthe и Phantom Blue — три оттенка, которые будут доминировать в 2020 году и продемонстрировать тенденцию к максимализму и насыщенным оттенкам.
Будь то ответ на минималистскую одержимость последних лет или коллективное стремление к самовыражению, идея, что больше — это больше , поднялась на новую высоту. От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, загар, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
Пышная лава
взято с www.shutterstock.comПри практическом использовании этот захватывающий цвет легко бросается в глаза — идеальный инструмент для компаний, стремящихся немедленно привлечь внимание к своему брендингу.
Аква Менте
Взято с www.shutterstock.comЯркий, но безмятежный тон идеально подходит для передачи игривой, современной и общительной личности. Будь то акцент или основной цвет, это отличный выбор для забавных и современных брендов.
Будь то акцент или основной цвет, это отличный выбор для забавных и современных брендов.
Фантомный синий
Более темные тона передают стабильность, надежность и утонченность, и Phantom Blue не является исключением. Несмотря на то, что он поразителен сам по себе, он также является идеальным компаньоном для ярких контрастных цветов.
Надеемся, эти цветовые решения пришлись вам по душе. А если вы ищете идеи для создания сайта, на TemplateMonster уже есть готовые шаблоны различных тематик. В поиске, кроме фильтра движка и категории шаблона, вы также можете выбрать нужные цвета. Попробуйте!
Друзья, а какая палитра понравилась вам больше всего? Из чего вы черпаете вдохновение? Поделитесь с нами!
Читайте также:
10+ трендов веб дизайна 2020
Дизайн в пастельных тонах: примеры использования
40 Бесплатных Photoshop градиентов для дизайна
Цвета для сайта | Подбор цвета сайта
Цветовое решение для сайта должно быть определено в соответствии с цветами фирменного стиля компании (если они есть), а также цветовыми предпочтениями целевой аудитории реальных по потенциальных посетителей сайта
Цветовые предпочтения среди мужчин и женщин
Ниже приведены выдержки из маркетингового исследования. Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Изучение восприятия цвета у мужчин и женщин показали, что обе аудитории предпочитают голубой цвет или близкий в голубому. Оценка выбора цвета из смешанных цветов показала, что женщинам больше нравятся цвета, находящиеся ближе к красному концу спектра. Так же, было отмечено, что женщины тяготеют к более мягким цветам, а мужчины к более ярким.
Маркетинговый подход к выбору цвета для сайта
Несмотря на большой соблазн сразу выбрать голубой цвет, в качестве основного цвета сайта, задумайтесь о том, сколько уже сайтов в подобном цветовом решении создано Вашими конкурентами, а также, на сколько этот цвет соответствует фирменному стилю Вашей компании, и предпочтениям именно Вашей аудитории.
Выбор цвета сайта – сложная и ответственная задача. Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Цветовые ассоциации
Безопасные цвета для сайта
Наука о цветовосприятии основана на исследованиях, проведенных Исааком Ньютоном. В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
Для удобства выбора цветов сайта, разрабатывая бриф (см. страницу брифа на картинке слева), специалисты студии RBS-Webmarket учли рекомендации лидеров рынка и собственные наработки в этой области.
Специалистам в области веб дизайна известно, что не все цвета корректно отображаются в различных системах и браузерах. В частности, когда браузер не может правильно отобразить запрограммированные цвета сайта, он подбирает похожий или смешивает несколько соседних цветов. При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
В брифе, над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
Ниже приведен перечень основных безопасных цветов html, с группировкой по базовым цветам. Безопасные html цвета воспринимают все веб-браузеры, и их количества достаточно для разработки хорошего и качественного дизайна.
| Пример | HTML-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Как цвет вашего сайта воздействует на психику клиента / Блог компании RedHelper / Хабр
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель
за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
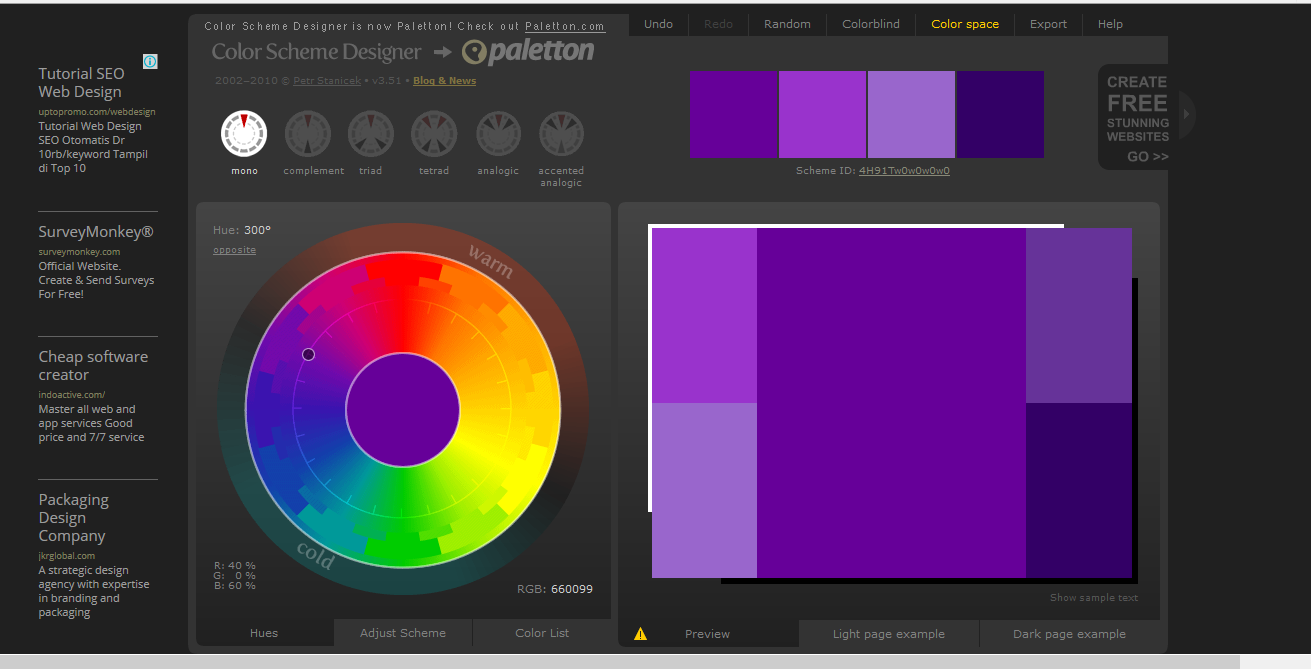
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
Что нужно знать о сочетании цветов
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая. Для оформления выбирается один основной цвет, а дополнительные формируются из его оттенков (регулируется насыщенность, светосила).
- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
- Прямоугольник. Здесь в игру вступают четыре цвета, а каждая пара подбирается по принципу контраста.
- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.
Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
В HTML оттенки кодируются символами от 00 до FF, перед которыми вводится символ #.
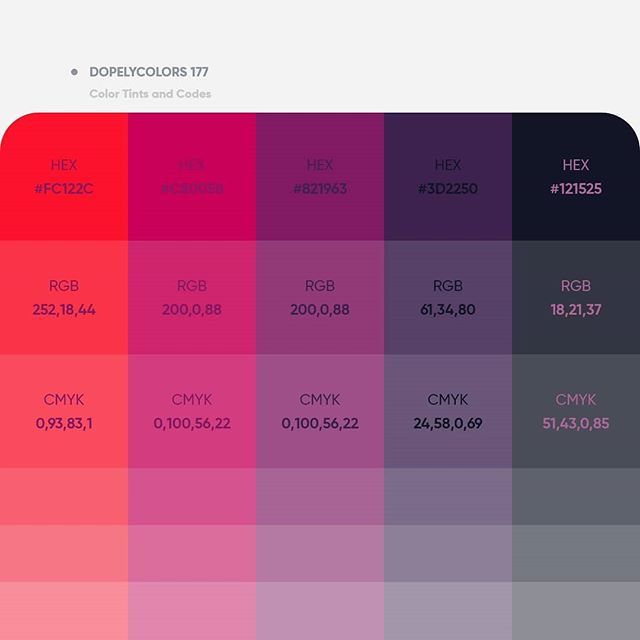
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением. Такую модель используют в печати и полиграфии чаще, чем в веб, но постепенно ситуация меняется. Это сочетание цветов в web-дизайне выглядит ярко и необычно, привлекает внимание.
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.com.ua.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории. Ведь сайт создается, в первую очередь, для пользователей. Независимо от его вида, будь это информационный, презентационный, коммерческий сайт, или любой другой веб-проект.
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.
- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.
Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени. Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил. Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т.д.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.
- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.
На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т.п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок. В то же время, серый вовсе редко появляется в цветовых схемах (исключение – как градиент для черного).
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения в дизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Почему же цветовая схема в тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них. Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
Какой цвет выбрать для сайта, чтобы он нравился посетителям?
От автора: всем привет! Цветовая гамма, выбранная для интернет-ресурса, во многом определяет дальнейшее его развитие и продвижение. Дело в том, что цвет влияет не только на общее эмоциональное состояние человека, но и на его отношение к тому или иному предмету. В своей статье я дам вам полезные советы по поводу того, какой цвет выбрать для сайта и для его элементов, чтобы вызвать у пользователей положительные эмоции, а также расскажу секреты правильного сочетания оттенков в веб-дизайне.
Цветовая теория для «чайников»
Уже многие годы художники получают всеобщее признание благодаря знаниям в области колористики и умению работать с оттенками и цветами. В современном мире специалисты, владеющие такими навыками, ценятся не меньше, ведь правильное сочетание цветов, например, в рекламе, может повлечь за собой увеличение продаж.
Умение использовать цвета в своих целях можно развивать до бесконечности! Это настоящий океан возможностей косвенного воздействия на пользователя! Я расскажу вам коротко и понятно про цветовые схемы и цветовую теорию, а если захотите узнать про веб-дизайн побольше, можете посмотреть видеоуроки или почитать специализированную литературу.
Если говорить, о полезной информации, которая может пригодиться в процессе выбора цвета для сайта, и которой можно будет воспользоваться при оформлении веб-дизайна, то теорию цвета можно разделить на 3 части:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКонтраст.
У любого оттенка есть свой, так называемый, «заклятый враг», противоположность, которая составляет наибольший контраст с данным цветом. Для поиска контраста можете воспользоваться цветовым кругом. Для этого нужно просто выбрать оттенок, расположенный на противоположной его стороне.
Дополнение.
В отличие от контрастных, эти цвета не всегда должны конфликтовать между собой. Их главная задача — подчеркнуть друг друга. В цветовом круге эти оттенки идут один за другим, например, для лилового дополняющие цвета будут розовый и голубой.
Резонанс.
Любой цвет вызывает у человека определенные эмоции. Теплые яркие цвета (оранжевый, желтый, красный) пробуждают человека, наполняют энергией, а темные холодные оттенки (голубой, зеленый, фиолетовый), наоборот, способствуют успокоению и расслаблению.
Ну, я думаю, тут все понятно: если вы хотите пробудить читателя вашего ресурса и усилить его возбуждение, то используйте красный цвет. Для веб-ресурсов, размещающих сенсационные новости, это будет достаточно логичным решением.
Зная цветовую теорию веб-дизайна, вы сможете безошибочно определить, какой цвет лучше выбрать для того или иного сайта. Правильно выбранные оттенки и комбинации помогут сыграть решающую роль в продвижении вашего бизнеса.
Какие эмоции вызывают цвета?
Никто не станет отрицать, что краски и эмоции тесно взаимодействуют. И, конечно же, каждый профессиональный веб-дизайнер хочет (и обязан!) воспользоваться этим влиянием, чтобы создать соответствующую атмосферу для каждого интернет-ресурса.
Красный ассоциируется с властью, молодостью и важностью. Красная краска стимулирует и энергетически заряжает. Поговаривают, что красный способен даже увеличивать кровяное давление (на себе не проверял ). Представляет силу и страсть, способен привлекать внимание сильнее остальных цветов, поэтому его часто и используют в объявлениях и предупреждениях.
Открою вам маленький секрет: использовать в топе страницы красные оттенки достаточно удобно, ведь они привлекут внимание к важной информации. Также, читатели будут стараться как можно быстрее выйти из «красной зоны» и спускаться вниз странички. Этот метод позволит вам показать пользователям побольше контента.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо не все так идеально. Красный может вызвать агрессию и сверхстимуляцию посетителей, поэтому, если вы хотите сделать атмосферу на вашем ресурсе более расслабляющей, то используйте светлые оттенки красного и не перегните палку.
Оранжевый вызывает такие ассоциации и эмоции, как уникальность, энергия и дружелюбие. Благодаря этой краске вы сможете взбодрить и заинтересовать читателей своего сайта. Оранжевый создает ощущение движения.
Как думаете, с каким цветом у людей ассоциируется счастье? Правильно! С цветом солнца — желтым. Желтый можно отнести к универсальным краскам, ведь эмоции, которые он способен вызвать, зависят в большей степени от оттенка.
Ярко-желтый прибавляет энергии, средние оттенки способствуют ощущению комфорта, а темные (золотой включительно) — вызывают ощущение старины, заполняют пространство любопытством, мудростью и безвременьем. Если вы занимаетесь консультациями и не знаете, какой цвет выбрать для сайта, то обратите внимание на желтый — он подчеркнет ваш профессионализм.
Зеленый цвет располагается между холодными и теплыми оттенками и вызывает достаточно разнообразные ассоциации — стабильность, финансы, окружающая среда, рост. Это особенный оттенок, ведь он взял от соседних тонов все самое лучшее: от желтого — энергичность, а от синего — расслабление. Ресурс, оформленный зеленым, будет иметь стабильную и сбалансированную атмосферу.
С синим цветом у всех людей ассоциируется безопасность, открытость, надежность и спокойствие. Влияние синего очень зависит от выбранного оттенка. Светлые тона будут вызывать дружелюбные эмоции, а темные — печаль. Если вы решили разработать корпоративный сайт, то рекомендую использовать темные тона синего, вызывающие ощущение силы и надежности.
Фиолетовый (так сложилось исторически) обозначает роскошь, романтику, тайны и величие. Пурпурные оттенки превосходно подойдут для оформления веб-ресурсов по продаже модных аксессуаров и предметов роскоши. Выбирая фиолетовый, вы останетесь в выигрыше в любом случае, ведь он вызывает исключительно положительные эмоции.
Черный — это самый сильный из всех нейтральных цветов. Его можно увидеть практически на каждом сайте. Ассоциации черный вызывает достаточно разнообразные, влияние оказывает мера использования и сопровождающие оттенки. Нейтральность и сила черного делают его прекрасным выбором для средних и больших блоков текста. Однако не стоит его выбирать основным — черный ассоциируется со злом и создаст ощущение нервозности. Вы же не хотите, чтобы ваш веб-сайт ассоциировался с нечистой силой?
Белый тон подойдет любителям минимализма, вызывает только самые добрые эмоции и ассоциируется с чистотой и добродетелью.
Что можно сказать про серый? Это мощнейший инструмент в руках умелого веб-дизайнера. Чередуя оттенки серого, можно вызвать у посетителей веб-ресурса все эмоции, связанные, как с черным, так и с белым тонами.
Инструменты для выбора цветовой гаммы веб-сайта
Воплотить теорию на практике и выбрать цвет для сайта можно даже онлайн. Сэкономьте время на создании собственной палитры и воспользуйтесь готовыми: Adobe Color CC, Paletton или Flat UI Color Picker. Если вам не понравятся эти инструменты, можете поискать в интернете другие — их там огромное количество.
Не забывайте, пользователи достаточно редко обращают внимание на цвет фона, шапки веб-страницы и других элементов, но это совсем не означает, что цветовая гамма не воздействует на них. Просто происходит это на подсознательном уровне. Поэтому отнеситесь к оформлению своего интернет-ресурса со всей серьезностью.
Подписывайтесь на мой блог и делитесь ссылкой на него с друзьями! Пока!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео39 вдохновляющих цветовых схем веб-сайта, которые пробудят ваши творческие способности
Ищете вдохновляющие цветовые схемы для веб-сайта? Мы собрали коллекцию прекрасных дизайнов веб-сайтов, отличные цветовые схемы которых, несомненно, заставят ваши творческие соки течь. В данную коллекцию вошли:
- мягких и бледных цветовых схем сайта,
- пастельных и землистых цветовых схем сайта,
- ярких цветовых схем сайта,
- темных цветовых схем сайта,
- монохромных цветовых схем сайта.
Хотите узнать о главных тенденциях веб-дизайна 2021 года?
I. Мягкие и бледные цветовые схемы веб-сайта: Feelin ’Comfy
Мягкие пастельные цветовые схемы для веб-сайтов — одни из самых популярных вариантов оформления веб-сайтов. Такие цветовые решения сайта легко ассоциируются с романтикой и чистотой. Они также обладают спокойствием. Это делает их идеальными для широкого круга брендов, которым необходимо демонстрировать надежность и комфорт.
Мягкие и бледные цветовые решения веб-сайта гостеприимны и уютны.Вот подборка сайтов, выполненных в таких цветовых решениях. Вы ощутите комфорт и уют?
1. Beauregard
Веб-сайт, посвященный искусству и красоте дизайна часов. Веб-сайт интуитивно понятен и выполнен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРЫЙ СЕРЕБРЯНЫЙ
- АУРОМЕТАЛЛSAURUS
- СВЕТЛО-СЕРЫЙ
- ЧЕРНЫЙ ОЛИВКОВЫЙ
2.Squilla Fund
Мягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию надежным и комфортным. Вот цвета, использованные при создании дизайна этого веб-сайта:
- СИНИЙ СИНИЙ
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Либенар
Мягкие пастельные цветовые решения для веб-сайтов передают чистоту, что делает их идеальными для презентации детских товаров.Этот конкретный веб-сайт был сделан с мягкими и бледно-розовыми и синими оттенками, дополняющими основное сообщение веб-сайта. Использованы следующие цвета:
- СНЕГ
- РОЗОВЫЙ ИСПАНСКИЙ
- ПЫЛЬНАЯ БУРЯ
- SOAP
- ЯЛЕ-СИНИЙ
4. Mont Roucous
Чистый и красивый сайт, рекламирующий детские товары. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с более лиловыми нюансами, чтобы создать красивую цветовую палитру сайта, а именно:
- КАРОЛИНА СИНИЙ
- ПАСТЕЛЬНЫЙ РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ СИНИЙ
5.Ковбойские велосипеды
Сайт о новом поколении электровелосипедов. Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, яркими цветами типографики и забавными золотыми деталями. Цветовая гамма сайта состоит из:
- ЛАВАНДОВАЯ РУМАЯ
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- КРАСНЫЙ РАДИКАЛЬ
- СВЕТЛО-ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетовый и розовый веб-сайт
6. Сахель
Мягкий и элегантный дизайн веб-сайта, выполненный в сложной цветовой гамме, сочетающей нежные пастельно-розовые и бежевые оттенки с золотыми и медными элементами дизайна.Названия цветов, используемых в цветовой схеме этого веб-сайта:
- ТЕМНОЕ ЗОЛОТО
- ТАН
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- VAN DYKE КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог в очень женственном веб-дизайне радует глаз красивыми теплыми цветами. Этот блог о «жизни и любви», по словам владельца, был выполнен в цветовой гамме с этими ведущими цветами:
- МИНДАЛЬ
- РОЗОВЫЙ ШАМПАНСКИЙ
- СРЕДНЕ-ФИОЛЕТОВЫЙ
- КОБИ
- СОЛНЕЧНИК
8.Спасаем воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных оттенках цветов, эта схема, несомненно, передает чистоту и свежесть. В этом дизайне использованы следующие цвета:
- АЭРО СИНИЙ
- ОРХИДЕЯ СРЕДНЯЯ СВЕТЛАЯ
- HONEYDEW
- СВЕТЛЫЙ КОРАЛЛ
- НЕБЕЛЫЙ ШЕЛК
9. Менд Зельцер
Красивая и романтическая цветовая гамма веб-сайта, специально подобранная для презентации новых полезных для здоровья продуктов.Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНОВЫЙ
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ИНСТРУМЕНТОВ
- ЯРКАЯ ЛАВАНДА
Вдохновляющий веб-сайт Цветовые схемы красочные пастельные тона веб-сайт
10. Лобстер
Розово-голубая комбинация — одна из самых предпочтительных цветовых смесей, которые радуют глаз. Для этого веб-сайта дизайнер выбрала несколько оттенков пастельно-голубого, смешанного с бодрящим розовым.
- ЯРКИЯ
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- РОЗОВЫЙ ФАНДАНГО
Возможно, вас заинтересует эта статья: Психология цвета — как улучшить свой веб-дизайн
II. Пастельные и землистые цветовые схемы веб-сайта: навеяны природой
Землистые цвета, или, другими словами, все цвета, встречающиеся в природе, являются одними из самых популярных цветов, выбираемых для цветовых схем веб-сайтов.
Зеленый — цвет листьев и травы, коричневый — цвет почвы и дерева, бежевый — цвет песка, синий — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти яркие цвета открывают перед дизайнерами безграничные возможности для создания впечатляющего внешнего вида веб-сайтов. Вот несколько примеров, которые могут вас вдохновить.
11. Лечение ногтей
Дизайн веб-сайта полностью выполнен в пастельных землистых тонах, передающих чистоту. Нюансы вызывают ассоциации с природой и идеально сочетаются с концепцией сайта — органические продукты по уходу за кожей.Вот используемая палитра:
- ПЛАТИНОВЫЙ
- ЧЕРЕПАХА ЗЕЛЕНЫЙ
- СЕРЫЙ-СИНИЙ
- ТАН
- КОКОС
12. Горный человек
Сайт, созданный специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах — землистых коричневых и зеленых тонах с фруктовыми персиковыми оттенками. В цветовой гамме сайта использованы следующие цвета:
- БЕЛЫЙ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНГЕЛО
- СОЛОМА
Вдохновляющий веб-сайт Цветовые схемы ретро-цвета веб-сайт
13.Андрис Горакс
Основанный на голубых и медных тонах, этот веб-сайт на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего цвета передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- ПУСКИ СИНИЙ
- ФРАНЦУЗСКИЙ НЕБО-СИНИЙ
- ЭЛИС СИНИЙ
- БЕЛЫЙ
- МЕДЬ
14. Зеленый экологически чистый голландец
Естественные цветовые схемы идеально подходят для веб-сайтов, рекламирующих органические продукты.Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- ВЕГАС ЗОЛОТО
- ПУСТЫННЫЙ ПЕСК
- БЕЛЫЙ
- ПАЛЬМОВЫЙ ЛИСТ
15. 10 × 18
Веб-сайт, созданный в приятных тонах, передающий тепло и комфорт — веб-сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые землистые цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- ГЛУБОКОЕ КОСМИЧЕСКОЕ ИСКРЫТИЕ
- ПЕСЧАНО-КОРИЧНЕВЫЙ
- ПАСТЕЛЬНЫЙ ОРАНЖЕВЫЙ
- СВЕТЛЫЙ КОРАЛЛ
Реклама
16.Адриен Лоран
Портфолио французского интерактивного дизайнера, выполненное в коричнево-бежевых землистых оттенках в сочетании с бодрящим апельсином, напоминающим огонь. Цветовая гамма сайта состоит из следующих цветов:
- ПЫЛЬНЫЙ БУРЯ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- БЕЛЫЙ МЕДНЫЙ
- ЛЕН
Вдохновляющие цветовые схемы веб-сайта теплые тона веб-сайт
17. Бронзовая коллекция Bang Olufsen
Сайт о спикерах, оформленных в красивом художественном стиле — бронзовой тематике.Бронза — это знаменитый сплав металлов, который воплощается в веб-дизайне, пробуждает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРЫЙ БОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- РУССЬ
Вас также могут заинтересовать 30 идей дизайна веб-сайтов электронной коммерции для вашего интернет-магазина
III. Яркие и смелые цветовые схемы веб-сайта: кричащие о внимании
Действительно, яркие цвета способны мгновенно привлечь внимание.В отличие от пастельной гаммы, яркие цвета волнуют и заряжают посетителя. Веб-сайты, созданные с использованием ярких цветовых схем, кажутся освежающими и забавными. В этой подборке мы выбрали веб-сайты, полностью состоящие из ярких цветов, и веб-сайты, сочетающие яркие цвета с более светлыми тонами.
18. MA-TEA
Освежающий напиток, безусловно, требует освежающего дизайна веб-сайта. Отличный пример яркой цветовой схемы веб-сайта, которая одновременно заряжает энергией, веселит и уравновешивает.Ведущие цвета, используемые в этой палитре:
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- ОРЕОЛИН
- КЕЛЛИ ГРИН
- Шалфей
19. Мяу Волк
Яркие цвета в сочетании с черным смотрятся мистично и футуристично. Этот веб-сайт, представляющий творческий коллектив, несомненно, несет в себе творчество и тайну, которые пробуждают энергию и вызывают любопытство. Достигнуто за счет использования следующих цветов:
- AUREOLIN
- АЭРО
- MANTIS
- СВОБОДА
- РОЗОВЫЙ МЕКСИКАНСКИЙ
Цветовая комбинация, которая отображает будущее прямо на вашем экране! Таинственные оттенки фиолетового, наполненные райским розовым и электрическим синим, превращаются в прекрасные градиенты.Добейтесь этого чарующего эффекта, используя следующие цвета:
- РАЙСКИЙ РОЗОВЫЙ
- ПАЛАТИНАТ СИНИЙ
- ПОЛУНОЧНЫЙ СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- RICH ELECTRIC СИНИЙ
21. Анимат Креатик
Независимо от того, представлены они в виде градиентов или плоских форм, каждая из которых заполнена сплошным цветом, яркие нюансы впечатляют зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы выделить все красивые цвета.
- КОБИ
- ХАНЬ ПУРПУРНЫЙ
- СРЕДНИЙ СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ РУБ.
Возможно, вы захотите ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Счастливый Интернет
Яркие цвета не должны быть навязчивыми и повсюду. В этом дизайне веб-сайта яркие цвета превращаются в забавные элементы веб-дизайна, которые делают работу с сайтом намного интереснее.Используемые цвета:
- ЯНКИ СИНИЙ
- СИНИЙ ПИКТОР
- ФОЛЛИ
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКИЙ ЗЕЛЕНЫЙ
23. Саммит Грамаду
Свежая и яркая цветовая схема в сочетании с еще большим количеством тенденций графического дизайна в этом дизайне веб-сайта для Gramado Summit: наложение ультрамаринового синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- ЦЕРИЗ РОЗОВЫЙ
- ГРУША
- СИНИЙ ПИКТОР
- УЛЬТРАМАРИНОВЫЙ СИНИЙ
24.La Phase 5
Еще один бренд, который делает ставку на яркие однотонные геометрические детали для своего веб-присутствия. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более забавным. Цвета в этой палитре:
- RICH CARMINE
- ЗОЛОТОЙ МАК
- КАРОЛИНА СИНИЙ
- МОРСКОЙ ЗМЕЙ
- ISABELLINE
25. Синдикат ICO
Яркое сочетание сигнального желтого и неоново-лилово-фиолетового, дополненное их более бледными и мягкими оттенками, чтобы создать приятный опыт на этом веб-сайте.Цветовая гамма сайта следующая:
- БЕЛЫЙ ЦВЕТОЧНЫЙ
- банановая мания
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- MAUVE
- БОГАТАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и волнующим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта — финансовой услуги, которая побуждает вас мечтать о больших и помогает вам жить уверенно.
- ПОЛУНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЕЛЫЙ РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27. HtmlBurger
Веселая и простая цветовая схема веб-сайта для этой услуги веб-разработки. Дизайн сайта выполнен в ярких пастельных и веселых тонах, которые ломают лед и создают дружественную атмосферу для посетителя. Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКИЙ МОРКОВНЫЙ АПЕЛЬСИН
- ВЕРМИЛИОН
- АЭРО
- НЕБЕСНЫЙ СИНИЙ
28.Сочная еда
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Так обстоит дело с этим сайтом. Веб-дизайнеры выбрали темно-синий оксфордский оверлей для раздела с героями, приятный пастельно-фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- AUREOLIN
- КОРОЛЕВСКИЙ ФИОЛЕТОВЫЙ
- БЕЛЫЙ АНТИВСПЫШКА
- БЕЛЫЙ
- ОКСФОРД СИНИЙ
IV.Мрачные и драматические цветовые схемы веб-сайта: разгадывайте тайну
Темные цветовые решения очень популярны, так как вызывают ассоциации с таинственностью и роскошью. И эти чувства, безусловно, вызывают любопытство. Темные цветовые схемы веб-сайта интригуют независимо от того, полностью ли они выполнены в темной тематике или в сочетании с одним ярким цветом, чтобы оживить экран. Посмотрите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Зеркало My 360
Чтобы создать чистый элегантный вид в сочетании с чувством роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую схему с загадочными бирюзовыми оттенками.Цветовая палитра сайта включает:
- ONYX
- ТАУП СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВА СИНИЙ
- БИРЮЗОВЫЙ СРЕДНИЙ
30. Марго Леруа
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом придает загадочный и свежий вид. Веб-сайт, который представляет собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого образа:
- KEPPEL
- ГУНМЕТАЛЛ
- ВНЕШНЕЕ ПОМЕЩЕНИЕ
- МЫШИ
- РИТМ
31.Иван Ибаньес
Черно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и яркими фиолетовыми оттенками. Этот сайт представляет собой внештатного UX-дизайнера и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРЫЙ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ ГРЕЙ
- JET
32. Производство Portugal
Для платформы, которая демонстрирует работы, было бы неправильно привлекать внимание с помощью «кричащей» цветовой схемы веб-сайта.Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя активный красный.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ЗЕЛЕНАЯ ВИНТОВКА
- ЖАРАЧНЫЙ ЧЕРНЫЙ
- ПОСТОЯННОЕ ГЕРАНИЕВО ОЗЕРО
33. Microsoft в цифрах
Дизайн веб-страницы, который является прекрасным примером сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
- ЧАРЛСТОН ГРИН
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Вы хотите проверить несколько удивительных примеров параллакса CSS?
В.Цветовые схемы монохромных веб-сайтов: один цвет для Win
Иногда веб-дизайнер выбирал один цвет для всего веб-дизайна и играл со всеми его оттенками и оттенками, чтобы создать впечатление, достойное конкуренции с многоцветными веб-сайтами. Монохромные веб-сайты могут показаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые демонстрируют монохромные цветовые схемы веб-сайтов.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов.Именно это и сообщает аудитории его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- ИНДИГО КРАСИТЕЛЬ
- СИНИЙ ОКЕАН
- ЯЩИК ИНСТРУМЕНТОВ
- ДЕТСКИЙ ПОРОШОК
- ПАЛЕ АКВА
35. Джин Whitetail
Чистый и стильный вид, достигнутый за счет использования белого и нескольких оттенков серовато-синего цвета, чтобы уловить дух бренда и принять философию, лежащую в основе бренда.Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- ЯРКИЯ
- ОКСФОРД СИНИЙ
- СЕРЫЙ ПЕЙН
- КОРОЛЕВСКИЙ СИНИЙ
36. Fitspirit Fashion
.Когда дело доходит до создания монохромного дизайна веб-сайта, целевая аудитория которого — женщины, розовый, вероятно, лучше всего подходит. Fitspirit Fashion объединила свой фирменный цвет ярко-вишнево-розового с пастельными оттенками пурпурно-розовой гаммы.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ ГЛУБОКИЙ ФИОЛЕТОВЫЙ
- СРЕДНЕ-ФИОЛЕТОВЫЙ
- ЛАВАНДОВАЯ РУМАЯ
- ГОЛЛИВУДСКИЙ ЦЕРИЗ
37.Sikkema
Бодрящий, женственный и оптимистичный, этот желтый монохромный дизайн веб-сайта передает ассоциации с теплом и яркостью солнца. Цветовая гамма сайта состоит из нескольких оттенков ярко-желтого.
- ТАНЖЕРИН
- СЕЛЕКТИВНЫЙ ЖЕЛТЫЙ
- ПЕСЧАЯ БУРЯ
- МИНЬОН ЖЕЛТЫЙ
- АРОМАТ
38. Готэм-Сити
Темно-серый монохромный веб-сайт, отсутствие цвета которого передает драматизм и таинственность.Цветовая палитра веб-сайта, представленная с шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- ТАУП СЕРЫЙ
- ИЗЮМ ЧЕРНЫЙ
- ТЁМНЫЙ СЕРЫЙ
- СЕРЕБРЯНЫЙ
- РЕГИСТРАЦИЯ ЧЕРНЫЙ
39. Аджа Уилсон
Дизайн веб-сайта, приветствующий посетителя багрово-серым монохромным видео для области героя со следующими оттенками и оттенками:
- БЕЛЫЙ АНТИВСПЫШКА
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ФИОЛЕТОВЫЙ ТАУП
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать потрясающие веб-дизайны уже сегодня.Мы будем более чем счастливы, если вы поделитесь с нами своими творениями в разделе комментариев ниже. Увидимся!
Возможно, вам будет интересно прочитать эти статьи по теме:
Реклама
50 лучших цветовых схем для веб-сайтов 2021 года
Казалось ли, что определенные цветовые схемы веб-сайтов просто привлекают все внимание? Как и в случае с любым другим аспектом веб-дизайна, существуют цветовые схемы, которые имеют тенденцию больше, чем другие. Яркие цвета, строгие палитры и даже некоторые несовпадающие схемы — вот элементы цвета, которые имеют тенденцию.
Вот некоторые из лучших цветовых схем веб-сайтов 2021 года (в произвольном порядке). Для каждого из них мы также делимся цветовыми кодами, которые составляют ключевые элементы дизайна, так что с этими цветовыми схемами легко поиграть и самому!
Одна из самых заметных тенденций в цветовой гамме — это использование темно-синего и темно-синего цветов, особенно в качестве доминирующего цвета, и оттенков золота и ярко-красных или розовых оттенков в качестве акцентов. Эта комбинация темного и светлого — это эволюция черного и красного во многих минималистичных дизайнах нескольких лет назад с более современным оттенком.
Вот несколько отличных примеров правильного выбора цвета, которые вдохновят вас на следующий проект.
1. Зои Пеппер
# 361999 # 78fff1 # ff6495
На ярко-синем фоне сложно не заметить забавную цветовую комбинацию Zoe Pepper. Варианты ярких акцентов оживляют цветовую палитру и отлично сочетаются с анимацией на главной странице. Лучшая часть этой цветовой схемы может быть то, что она яркая и веселая, но не слишком яркая. Это показывает истинную универсальность синего при использовании с правильными цветовыми дополнениями.
2. Юкон 1000
# 162b32 # ff4838
Юкон 1000 тоже сгнил на синем фоне; здесь с более бирюзовой окраской. Яркий красно-оранжевый акцент настолько насыщен, что вы не можете не перейти от приглушенного бирюзового к нему. Значения насыщенности выбора цвета добавляют глубину и почти такое ощущение, что вы переходите от матового оттенка (бирюзовый) к яркому с почти неоновым оттенком (красно-оранжевый).
3. Persoo
# 490b3d # bd1e51 # f1b814
Persoo использует цветовую комбинацию, которую вы, вероятно, не попробовали бы, не увидев ее заранее.Различное цветовое трио имеет несколько женственный оттенок и в то же время кажется легким. Выбор цвета является разрушительным для веб-сайта, потому что финансовые инструменты и инструменты электронной коммерции часто придерживаются безопасной цветовой палитры, основанной на синих тонах.
4. Студия Simpatico
# 1a2238 # 9daaf2 # ff6a3d # f4db7d
Studio Simpatico выводит темно-синий и красный на новый уровень с дополнительными цветовыми акцентами для более широкой палитры, которая поражает. У каждого цвета есть своя цель — ключ к палитрам с множеством опций — и схожая цветовая насыщенность делает все это сеткой.Каждый из акцентных цветов имеет аналогичное ощущение, которое находится в диапазоне средних тонов, но не является слишком тусклым или ярким.
5. Neverheart
# 371bb1 # 05f4b7 # 12151f
Еще одна вещь, которую мы наблюдаем с цветом, — это дизайны, в которых используется насыщенный черный цвет вместо старого режима ожидания # 000000. Насыщенный черный цвет обеспечивает большую глубину визуальных эффектов и отлично подходит для широких полос и фона. Здесь он хорошо сочетается с пурпурно-синим и ярко-мятно-зеленым. Результат современный и интересный.
6.Карнавальные звуки
# 1fc58e # fae62d # 1
Carnival Sounds удается комбинировать цвета, которые снова кажутся неуместными, когда вы их видите. Глубокий изумруд с желтым и черным легко читается, создает отличный поток взгляда по экрану и заставляет остановиться и посмотреть из-за необычной цветовой схемы.
7. Я взвешиваю Сообщество
# 9cf6fb # e1fcfd # 394f8a # 4a5fc1 # e5b9a8 # ead6cd
Яркий и яркий, возможно, лучший способ описать цветовую схему этого веб-сайта от сообщества I Weigh.Трехцветная схема взрывается до шести отличных вариантов с использованием оттенков каждого оттенка. Результат просто потрясающий, не перегружая вас цветом. Это техника, которую может использовать больше дизайнеров, чтобы создать современный вид с большим количеством цветов.
8. Советский дизайн
# 1a2c42 # be2f29 # ecaf44 # 0c1115
Soviet Design использует классическое трио цветов с более глубоким ощущением насыщенности. Он создает некую тьму и задает настроение проекту. Обратите внимание, что черный здесь также является богатым черным вариантом.Белое пространство объединяет темноту и сдержанность этой цветовой схемы, чтобы она не казалась слишком тяжелой.
9. Уродливые напитки
# 00abe1 # 161f6d
Моно-синие схемы никогда не выходят из моды. Эта темно-голубая комбинация от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон забавен и позволяет легко читать и понимать остальную часть дизайна. Это также особый вид, который отличается от большого количества белых или фото-фонов и заголовков на многих веб-сайтах.
10. Основание Taproot
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation использует одну из лучших и самых красочных цветовых схем веб-сайтов. Комбинация желтого, синего и зеленого цветов вместе объясняет различные аспекты группы, помогающей некоммерческим организациям. Это не цветовая схема веб-сайта, которую вы часто видите, но яркий цвет с белым фоном — очень модный вариант.
11. Омега дрожжи
# f7f7f7 # 7da2a9
На первый взгляд,Omega Yeast не выглядит так, как будто имеет цветовую палитру, отличную от черного и белого, но этот дизайн веб-сайта делает то, что является важной идеей в цветовых тенденциях.Цветовая схема основана на основном изображении, в данном случае видео, а не на фоне или красочных элементах пользовательского интерфейса. Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда.
12. Farm Food
# ffffff # a7bc5b # 8da242
Farm Food использует простую, естественную палитру с белым минималистичным фоном с яркими оливково-зелеными оттенками, чтобы привлечь внимание. Кроме того, палитра имеет монотонную окраску со светлыми и темными оливковыми элементами.(Легче всего увидеть это изменение цвета при наведении курсора на кнопку.) Это может быть не та цветовая пара, к которой вы пришли первой, но она действительно поразительна.
13. Карьера Jebsen
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers использует приглушенные синие и зеленые тона для создания потрясающих цветных наложений и элементов дизайна с более насыщенными цветами. Комбинация отлично работает на белом фоне и действительно показывает, на что вы способны, работая с вариациями одного цвета. Темно-синий, используемый для текстовых элементов и логотипа, еще больше улучшает общее использование цвета.
14. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative использует наложение темного цвета — черный, который не является действительно черным — с ярким акцентным цветом и большим количеством белого, чтобы создать привлекательную сцену. Наложение цвета почти каждого оттенка — основная тенденция в цвете веб-сайтов, а вариант с насыщенным черным цветом, такой как здесь, — хороший способ предоставить другому контенту много места на экране. Обратите внимание на крупный заголовок, яркие акценты и призывы к действию.
15.Мангров Отель
# d48166 # 373a36 ## e6e2dd
В то время как яркие цветовые палитры практически управляли дизайном веб-сайтов в течение нескольких лет, для некоторых проектов наблюдается возврат к более приглушенным палитрам. Мягкий тон отеля Mangrove Hotel теплый и хорошо дополняет содержание. (Этот же цвет также появлялся в некоторых маркетинговых сообщениях Twitter.)
16. Сон
# 051622 # 1ba098 # deb992
Slumber отлично использует цвет года по версии Pantone — классический синий — в изображениях приложений, а также темные тона фона и логотипа.Сочетание золотого и зеленого супер модно, элегантно и следует вместе с темой ночи и сна.
17. Атланта пивоварня
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing также использует преобладающий красный цвет с множеством других акцентных цветов. Обратите внимание, что палитра является не только частью дизайна веб-сайта, но также распространяется на упаковку продукта. У них довольно широкая палитра с основными цветами в качестве основы и насыщенным черно-белым фоном.
18. Кафе «Солнечная улица»
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café ярко оформлено в цветовой палитре, идеально сочетающейся с изображениями и языком дизайна. Зеленый и желтый вместе — необычная комбинация, но она кажется дружелюбной и идеально вписывается в дизайн этого заведения для завтрака и обеда. Цветовая тема также красиво подчеркивает изображения еды.
19. Различие
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction использует ту же полностью черную основу для своей цветовой палитры с радугой акцентных цветов.Если вам нужна широкая цветовая палитра, это способ эффективно использовать тренд.
20. Pittori di Cinema
# fdd935 # 000000
Minimalism может быть и полноцветным, о чем свидетельствует Pittori di Cinema. Ярко-желтая гамма с черным — распространенный вариант высококлассного минимализма. Чем ярче цветовая палитра этого стиля, тем он кажется более модным.
21. Мы (Сердце) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
We (Heart) UX использует простую цветовую палитру с бледно-голубым фоном — прекрасный выбор — и оттенками розовато-красного для основного художественного элемента.Сочетание этих цветов в причудливом гео-стиле модно, современно и просто интересно смотреть.
22. Гордый и раздираемый
# 1f3044 # fb9039 # 646c79
Proud & Torn использует ту же концепцию драгоценных камней с немного более приглушенной цветовой комбинацией. Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту с большим количеством бесцветных изображений.
23. Баобла
# 56642a # 849531 # 92a332
Baobla отличается забавным градиентом в монотонной цветовой гамме.Этот стиль цветовой палитры идеально подходит для новых брендов или продуктов, или если вы хотите произвести сильное впечатление с помощью смелого оттенка.
24. Центр неотложной помощи для женщин и девочек
# faf0dc # 0b4141 # ff6864
Центр неотложной помощидля женщин и девочек выбрал не слишком женственную цветовую палитру, которая с помощью ярких цветов помогает придать больше силы его посланию. Выбор цвета отличается высокой контрастностью, приятным для глаз и читаемым. Выбор ярких акцентов моден и добавляет акценты этому элементу.
25. Портфолио Жана-Батиста Калойя
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Жан-Батист Калоя превращает, вероятно, самый популярный цвет в дизайне веб-сайтов в собственную монотонную палитру с различной степенью синего. Также обратите внимание на мягкие градиенты более светлого синего цвета.
26. Игорь
# 000000 # fefefe # fdee30
Игорь демонстрирует, пожалуй, самую популярную цветовую палитру веб-сайтов в 2019 году — черный, белый и желтый.Эта цветовая палитра, хотя и представлена в различных оттенках, широко популярна. Эта комбинация, наверное, одна из самых привлекательных.
27. Ковбойский байк
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike использует черную и яркую цветовую палитру, которая сразу привлекает внимание. Хотя на большинстве сайтов черный цвет используется только для текста, этот дизайн фактически включает его в яркую монотонную палитру.
28. Габриэль Долан
# e8eae3 # 373833 # fa2742
На веб-сайте Габриэль Долан используется тренд серо-бело-яркой цветовой палитры.Из-за явного отсутствия цвета на большей части дизайна яркий цвет, кажется, соскакивает с экрана. Он создает нужную фокусную область и степень контраста, поэтому это вариант цветовой схемы, который набирает популярность.
29. Пиксельная кладовая
# 9e15bf # 4ac6d2
Pixel Pantry использует четкую цветовую пару, чтобы продемонстрировать эту тенденцию — фиолетовый и бирюзовый. Сочетание этих двух цветов для создания палитры практически нереально. Вы найдете варианты этой схемы почти везде, куда бы вы ни пошли.
30. Одиннадцать растений
# 5daa68 # 3f6844 # faf1cf
Eleven Plants использует полностью нейтральную цветовую схему, которая гармонична и удобна для восприятия. Зеленый цвет хорошо сочетается с содержанием, а цветовые комбинации просты и очаровательны.
31. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz использует один из самых неожиданных трендовых цветов года, имитируя многие другие проекты. С розовым текстом, розовыми цветовыми блоками и смесью ярких и мягких цветов эта палитра несколько женственна, но не слишком.
32. Sheerlink от RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX использует современный градиент и жирную расцветку, чтобы привлечь внимание к своему продукту. Цвета глубокие и капризные, а бордово-пурпурный имеет отчетливое ощущение царственности и таинственности.
33. Пуэрто Мате
# 5ce0d8 # 01345b # ffcf43
Puerto Mate использует трендовые цвета, которые выделяются жирным шрифтом, но не слишком сильны. Поскольку центральная панель темно-синего цвета, внешние яркие цвета не так заметны на вашем лице.(Только представьте, что эти оттенки переворачиваются в разные места в дизайне.)
34. Портфолио Loic Sciampagna
# 141824 # ffb600 # 0049ff
В портфолиоLoic Sciampagna используется одна из лучших комбинаций синего и желтого цветов. Контрастные оттенки просты, элегантны и привлекают внимание простым прикосновением света, более яркого синего.
35. Канатал
# 182978 # 6688cc # acbfe6
Canatal хорошо использует в этом дизайне тройные синие фирменные цвета.Это пример того, как использовать однотонную цветовую палитру, не будучи скучной.
36. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital использует яркость стильно и классически. На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно действительно бесшовное и красивое.
37. Tappezzeria Novecento
# 1 # fab162
Tappezzeria Novecento использует цветовую схему, которой многие избегают — и это работает.Яркое сочетание оранжевого и черного цвета простое и привлекательное. Цвета достаточно контрастны, чтобы все было легко читать. Также приятно то, что фирменные цвета присутствуют на изображениях.
38. Тэв
# 252669 # 4ecb4a
Tev совсем не скучный с липовым фоном и двухцветным наложением. Он выделен жирным шрифтом, а зеленый цвет заставляет думать о деньгах — именно для этого и предназначен сайт.
39. Ниша и культ
# 4e3883 # ffddcc
Niche & Cult использует мягкие оттенки для создания косметического бренда с более женственной атмосферой.Мягкий розовый цвет напоминает оттенки кожи и чистый холст для макияжа, а ярко-фиолетовый соответствует настроению сайта.
40. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc создает новый оттенок базовой палитры красного, синего и зеленого цветов с более яркими и менее насыщенными вариантами красного и зеленого. Палитра сильная и мягкая, подходит практически к любому другому набору элементов.
41. Обжарщики кофе Veneziano
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters возвращается к более приглушенной палитре с серо-синей и золотой комбинацией, которая является утонченной и стильной.Цвета хорошо сочетаются с изображениями на веб-сайте и создают нужное впечатление.
42. Лучшая энергия
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy использует яркие цвета, связанные с природой, взятые из соответствующих изображений, для создания забавной палитры, рассказывающей историю того, о чем, возможно, не очень интересно говорить.
43. Взрывная галактика
# 0f0c24 # a350a3 # c1436d
Мы не смогли бы пройти обзор крутых цветовых тенденций, не взглянув на палитру 80-х.Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, пурпурного и розового с неоновым свечением.
44. Портфолио Кайла Декера
# f5f5f5 # 8db48e # 4d724d
Портфолио Кайла Декера — еще один веб-сайт с яркой цветовой схемой, потому что он такой простой. Он использует комбинацию нейтральных и только одного истинного цвета, чтобы сфокусировать взгляд пользователя.
45. Подмигнуть
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions также использует монотонную цветовую схему с различными оттенками синего.(Блюз — популярный вариант, когда речь идет о монотонных вариантах.) Этот вариант немного отличается благодаря более глубоким и темным акцентам. Кроме того, темные и светлые области экрана почти воспроизводят оптическую иллюзию, заставляя вас думать, что здесь больше цветов, чем есть на самом деле.
46. Пивоварня Archibald Microbrewery
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery использует все цвета радуги, но палитра удивительно красива. С цветами одинаковой насыщенности и визуально следуя теме, все получается довольно легко.
47. Индеги
# 45af2a # 3fddc1 # d56c06
Indegy использует ярко-зеленый цвет на фоне большого количества фотографий и ярких цветов. Простой цвет в сочетании, в основном, с серым и белым, добавляет современности дизайну и помогает направлять пользователей через контент. (Есть также бирюзовые и оранжевые акценты для едва уловимых ярких акцентов в других местах.)
48. Рюкзак
# ad4328 # b65741
Knapsack использует ярко-красную цветовую схему с градиентами, чтобы добавить интереса к цвету, который может быть трудно использовать.Это работает, потому что не так много ярких визуальных эффектов, конкурирующих с яркой палитрой.
49. Демисол
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol использует слишком много цветов и слишком много крупных элементов, и в любом случае это потрясающе. Иногда игра с цветом — это эксперимент; проверьте это и посмотрите, работает ли он.
50. Dropbox
# 61082b # b4d0e7
ВDropbox есть еще одна из тех цветовых схем, которая не должна работать… но она работает. Контраст между темно-бордовым и нежно-голубым создает отличное движение глаз на разделенном экране.Цвета работают одинаково хорошо с текстовыми элементами противоположного цвета. Это еще раз доказывает, что иногда вам просто нужно попробовать варианты цвета и посмотреть, как они работают.
великолепных сайтов со спокойной цветовой палитрой
Как вернуть WordPress к предыдущей версии
16 ноября 2020 г.Как исправить «Ошибка синтаксического анализа: неожиданная синтаксическая ошибка» в WordPress
18 ноября 2020 г.Цвет может быть мощным инструментом маркетинга и общения с потребителями.Это визуальное представление этикетки. Это влияет на то, как воспринимается бренд — что он представляет и кто является целевой аудиторией.
Помимо повышения узнаваемости бренда, он поддерживает интерес посетителей к вашей странице. Первые пару секунд определяют, останутся они или уйдут.
Выбранная цветовая палитра может улучшить восприятие пользователем. Это способствует организации сайта, его ясности и удобочитаемости. Это позволяет посетителям быстро находить нужную информацию.
Хорошо известно, что цвета также вызывают эмоциональную реакцию. Поэтому выбор правильного цвета для вашего веб-сайта — это больше, чем вопрос личных предпочтений или вкуса.
Теплые цвета ассоциируются с энергией, страстью, энтузиазмом и жизненной силой. Они включают красный, желтый и оранжевый. Эти цвета яркие и выделяются. Знание того, как работают цвета, является обязательной частью каждой учебной программы по веб-дизайну, и все хорошие дизайнеры знают, как большинство цветов влияет на наши эмоции.
Спокойные цвета более успокаивающие и умиротворяющие.Примеры успокаивающих цветов: синий, зеленый и фиолетовый. Они более сдержанны по сравнению с теплыми цветами.
Многие сайты используют спокойную цветовую палитру. Вот некоторые из них.
Moz
Этот веб-сайт является отличным примером чистого макета. Белый фон делает информацию удобочитаемой и хорошо организованной. Синие тона успокаивают, вызывают доверие и уверенность в бренде. Желтый цвет привлекает внимание к кнопкам с призывом к действию, но не требует применения силы. Выбор контрастных, но спокойных цветов делает посещение этого сайта очень приятным.
Работайте ответственно
Основная цель этого сайта — поделиться набором ресурсов для здорового и сбалансированного подхода к работе. Бренд представлен в спокойной цветовой палитре. Зеленые и черные буквы на белом фоне не вызывают чрезмерного возбуждения. Отдельные статьи выделяются. В статьях не используются отвлекающие или ненужные цвета. Расслабляющая обстановка на сайте побуждает посетителей остаться и продолжить чтение.
Squilla Fund
Этот бренд помогает делать инвестиции в криптоиндустрию.Создает чувство доверия за счет использования спокойной цветовой палитры. Различные оттенки зеленого на бежевом фоне делают информацию прозрачной и удобной для чтения. Чтобы создать контраст, кнопки CTA оранжевого цвета.
Монетный двор
Монетный двор предлагает совет и помощь в отношении ваших финансов. Таким образом, используемые цвета должны вызывать доверие к бренду. Мята использует разные оттенки зеленого и синего на белом фоне. Эти цвета выражают профессионализм, успех и благополучие.
Evernote
Evernote продвигает приложение, которое помогает пользователям быть лучше организованными.Внешний вид сайта является адекватным представлением бренда. На белом фоне изображены черные буквы и зеленые кнопки CTA. Успокаивающая цветовая гамма помогает посетителям расслабиться и расслабиться. Это также может помочь им понять, что им нужно навести порядок в своих многочисленных проектах.
Andris Gauracs
Этот веб-разработчик выбрал сочетание синего и белого фона с черным шрифтом. Цвета вызывают доверие. Выглядит очень чисто, прозрачно, профессионально и дружелюбно.Он передает личность, стоящую за брендом.
Jebsen Careers
Кредо Jebsen Careers гласит: «Успех рождает успех». Они выбрали успокаивающую цветовую палитру, которая заставляет посетителей поверить в бренд. Синий и зеленый символизируют именно процветание и успех. Для текста и цвета фона используются разные оттенки. Белый прекрасно дополняет остальные цвета.
Lucas Group
Этот бренд HR обещает предоставить исключительных кандидатов, которые гарантируют успех компании.Спокойные цвета отражают эту миссию, включая синий, серый и белый. Посетители могут почувствовать их профессионализм через визуальную интерпретацию своего сообщения. Синяя надпись становится оранжевой при наведении курсора мыши. Он предлагает зрителю исследовать, что еще там есть.
Taproot Foundation
Это веб-сайт национальной некоммерческой организации. Белый фон выделяет желтые, синие и зеленые элементы. Желтый ассоциируется со счастьем и надеждой. Он используется для передачи радости, в чем и заключается суть этого бренда.Синий и зеленый цвета дополняют это сообщение чувствами доверия и спокойствия.
Дэн Палмер
Дэн Палмер — художник-фрилансер и аниматор. Его веб-сайт сочетает в себе синий и белый цвета, создавая атмосферу доверия. Спокойные цвета не подавляют и обеспечивают удобство использования. Сообщение выглядит профессионально и правдоподобно.
Brooke Cormier
Этот художник знает силу красок! Фон — мутный светло-голубой оттенок. Все цвета и особенности очень мягкие, идеально дополняют профиль художника.Этот сайт — отличный пример успокаивающей цветовой гаммы.
Аня Элленбергер
Этот графический дизайнер выбрал минималистичный подход. Сайт передает легкие прикосновения художника. В нем сочетаются расслабляющие и мягкие оттенки.
Studio Sahil
Еще один пример минимализма — бренд Studio Sahil. Используемые цвета — серый, горчично-желтый и ярко-синий логотип на белом фоне. Выбор палитры не затмевает фото их дизайнерских изделий.
Школа цифровой фотографии
Неудивительно, что этот бренд также использует отличное сочетание цветов на своем веб-сайте. Синий фон на заднем плане укрепляет доверие к сервису. Зеленый успокаивающий и естественный. Кнопки CTA выделяются оранжевым, что делает визуальную навигацию простой и понятной.
Libenar
Продвижение детских товаров требует мягких и вдохновляющих цветов. На этом веб-сайте представлены пастельные розовые и голубые оттенки фона. Выбор палитры ориентирован на основную аудиторию бренда — родителей, которым нужны чистые и безопасные этикетки.
Pico
Бренд Pico заботится об окружающей среде. Спокойная палитра их веб-сайта определенно способствует созданию этого органичного ощущения. Светло-бежевый, зеленый и коричневый обычно ассоциируются с природой и здоровьем. Выбор цвета очень хорошо передает их миссию.
Moorhouse
Фиолетовый тоже относится к спокойной цветовой гамме. Moorhouse хорошо использует это на своем веб-сайте. Помимо расслабляющего оттенка, фиолетовый также передает мудрость, элегантность и творчество.В сочетании с белым он придает бренду элегантный вид.
Appbot
На сайте Appbot бренд представлен в бело-голубых тонах. Это классическая комбинация, элегантная и профессиональная. Темно-синий цвет особенно обозначает силу, надежность, интеллект и доверие. Неудивительно, что это один из самых любимых цветов среди веб-дизайнеров!
Zendesk
Альберт lusarczyk
Как соавтор Be Theme, я твердо верю в то, что проектирование требует осторожности и терпения.Я вкладываю свою энергию, время и знания в совершенствование темы для наших более чем 230 000 клиентов.
Как использовать психологию цвета для увеличения конверсии веб-сайта
Вы знаете свою нишу и понимаете своих клиентов. Вы также нашли время, чтобы изучить ключевые слова и оптимизировать текст. Затем вы проверили, что ваш сайт работает должным образом.
Однако прежде чем идти дальше, необходимо сделать еще один шаг: рассмотреть цвета и цветовые комбинации, которые вы используете на своем веб-сайте.
Мы говорим не только о бренде или о том, что здесь хорошо выглядит: мы говорим о психологии цвета и о том, какое влияние он может оказать на ваших посетителей и последующие конверсии.
Вы можете не осознавать, что цвет — это не только его эстетические качества.
Цветовая схема, которую вы используете, является важной частью решения о покупке. Даже незначительные изменения, такие как изменение цвета кнопок с призывом к действию, могут значительно повысить ваши шансы на успех, в то время как общая цветовая схема может повысить узнаваемость бренда.
Давайте рассмотрим влияние психологии цвета на потребителей и то, как вы можете использовать ее на своем веб-сайте.
Что такое психология цвета?Психология цвета — это наука о том, как цвет влияет на поведение человека. Это ветвь более широкой области поведенческой психологии. На практике это наука о том, как цвет влияет на поведение и реакцию человека.
Психология цвета может влиять на то, как ваши клиенты реагируют на ваши маркетинговые сообщения, в зависимости от цвета вашего текста, кнопок с призывом к действию и ссылок.
Это часть понимания мышления клиента. Однако не все люди одинаково реагируют на цвета. Это означает, что нет никаких гарантий относительно его влияния на конверсии и брендинг.
Однако это не означает, что вы должны игнорировать психологию цвета и ее влияние. Напротив, есть жизненно важные факты, которые неоспоримы.
Например, исследования показывают, что потребителям требуется всего миллисекунды, чтобы сформировать свое мнение о визуальной привлекательности вашего веб-сайта. Кроме того, цвет достаточно силен, чтобы поднимать и вызывать настроение.
Неважно, в какой нише вы находитесь. Если вы продаете одежду, цифровые фотоаппараты или технические услуги, важно, чтобы ваши цвета идеально сочетались с каждым элементом вашего маркетингового плана. К сожалению, это не всегда просто, поскольку выбор цвета — это «несовершенное искусство».
Вот что вам нужно знать, чтобы извлечь максимальную пользу из этого поля.
Заблуждения о психологии цветаХотя научных доказательств мало, существует множество исследований потребителей по психологии цвета.Например, одно исследование показывает, что цвет влияет на решение о покупке.
Однако это не универсальное решение. Впечатление от цвета может варьироваться в зависимости от цели вашей рекламы и возрастных групп потребителей.
Воздействие может зависеть от других факторов, например:
- Отрасль, в которой вы продаете.
- Культура, которой вы продаете, и личные убеждения людей.
- Разные полы и их индивидуальные предпочтения.
Кроме того, вы можете увидеть некоторые статьи, в которых утверждается, что один и тот же цвет будет работать для любого типа кампании.Это просто неправда. Вам нужно будет протестировать сочетание цветов, прежде чем решать, что лучше всего подходит для каждой конкретной кампании или сайта.
Где следует использовать психологию цвета?Цвета могут влиять на потребителей на протяжении всего цикла маркетинга и продаж. Разрабатываете ли вы программное обеспечение, книгу, веб-дизайн или просто рекламируете свой бизнес: цвета определяют настроение и влияют на реакцию.
В этой статье рассматриваются цветовые схемы вашего веб-сайта и определенные области, такие как элементы веб-сайта, такие как:
- графика героя
- тип заголовка
- границ
- фонов
- кнопок
- всплывающих окон
Однако вы можете применять советы в широком диапазоне областей, включая:
- логотипов
- брендинг
- целевая страница
- панелей меню
- электронный маркетинг
- сообщений в социальных сетях
- обложек
- дизайн продукта
- видео
Настоящая проблема — понять все правильно.
Почему важна психология цвета?Вы можете использовать психологию цвета для передачи ценности, а также для продажи продукта. Например, когда компания Coca-Cola отметила 125-летие предоставления безупречного сервиса, они использовали свой классический, смелый красный цвет для брендинга своей кампании.
Индивидуальность вашего бренда имеет первостепенное значение. Основными преимуществами тщательного выбора цвета при брендинге являются:
- Ясность цели: Ваш веб-дизайн или репутация бренда могут быть усилены с помощью правильной цветовой схемы.Если вы не знаете и не говорите на языке, на котором говорят ваши потенциальные клиенты, ваш продукт может потеряться в море конкуренции, независимо от того, насколько ценным или эффективным он может быть.
- Первые впечатления : Тщательное использование цветов для создания первоначального впечатления может привлечь внимание новых посетителей вашего сайта и привлечь лояльных клиентов.
- Удержание клиентов и новые потенциальные клиенты: Благодаря разумному использованию цвета вы можете повысить количество подписчиков по электронной почте, вдохновить постоянных клиентов и дать людям повод поделиться своим брендом с семьей и друзьями.
Помните, однако, что психология цвета тесно связана с воспоминаниями и опытом. Например, если кто-то получил удовольствие, надев желтую рубашку, обедая в заведении быстрого питания с желтыми арками или живя в доме с желтыми стенами, то желтый цвет может вызывать радость по воспоминаниям.
Как использовать психологию цвета для увеличения конверсииCRO — неотъемлемая часть создания успешного веб-сайта. Цель состоит в том, чтобы получить максимально возможную рентабельность инвестиций и преуспеть, независимо от того, насколько сильны ваши конкуренты.
Поскольку цвет — это единственное, что может иметь отношение к большинству из нас, психология цвета — это вариант, который следует изучить и протестировать, чтобы дать вашему маркетингу дополнительное преимущество. Ниже приведены несколько советов по психологии цвета, о которых следует помнить.
Какие цвета предпочитают представители разного пола?Цветовые предпочтения не всегда легко установить. Вы найдете множество доступных исследований, и, естественно, многие из них не согласуются друг с другом. Однако у мужчин и женщин, похоже, есть очевидные предпочтения.
Согласно одному исследованию, женщины предпочитают тонкие тона:
Напротив, мужчины тоже любят эти цвета, но предпочитают их более светлых тонов.
Тематическое исследование показывает, что многое из этого справедливо, по крайней мере, для женщин, при этом популярными остаются синий, зеленый и лавандовый цвета.
Для цветов, которые могут улучшить конверсию, независимо от пола, стандартные красные, зеленые, синие, фиолетовые, черные и оранжевые цвета кажутся стандартными.
Также имейте в виду, что пол не считается таким бинарным, как когда-то, поэтому полагаться на цвет, который нравится мужчинам, а не женщинам, может быть не так эффективно, как вы думаете.
Некоторые цвета также могут указывать на определенные качества. Давайте посмотрим на некоторые из них.
Используйте синий для повышения доверияBlue прочно ассоциируется с доверием, поэтому многие финансовые учреждения часто выбирают его. PayPal, Capital One, Visa и Bank of America — это лишь некоторые из финансовых компаний, использующих синий цвет в своих цветовых схемах.
Хотя разные оттенки синего могут указывать на разные вещи, он также символизирует:
- безопасность
- лояльность
- ответственность
Все, что большинство из нас ожидает от финансового учреждения.Тем не менее, хотя синий цвет в значительной степени универсален, он может не подходить для упаковки пищевых продуктов. Исследования показывают, что синий является естественным подавителем аппетита, но, опять же, не все с этим согласны.
Желтый — вниманиеЖелтый цвет может сигнализировать об осторожности. Предупреждающие знаки, светофоры и знаки с мокрым полом используют желтый цвет. Тем не менее, не все так плохо. Желтый — это цвет, который мы связываем с теплотой, позитивом и счастьем.
Желтый вдохновляет на творчество, радость, веселье и уверенность, а используемый оттенок желтого тоже говорит о многом.Например, ярко-желтый цвет вызывает внимание и возбуждение, а золотисто-желтый соответствует любопытству.
Экологичность для окружающей среды и наружных работЗеленый ассоциируется с окружающей средой, природой и окружающей средой: мы видим продукт в зеленой упаковке и автоматически считаем его здоровым или экологически чистым. Кроме того, зеленый цвет может вдохновлять на творчество, инновации и баланс.
Если ваш веб-сайт как-то связан с природой, окружающей средой, органикой или природой, вы можете выбрать зеленые цвета.
Оранжевый положительныйОранжевый — позитивный цвет, связанный со счастьем, успехом и решимостью. Кроме того, он дает ощущение тепла, но выглядит менее агрессивным, чем красный.
Как и другие теплые цвета, оранжевый может вызывать энергию и привлекать внимание покупателей, что приводит к импульсивным покупкам.
Например, Amazon.com использует оранжевый цвет для запуска действия. Цвет указывает на срочность, что делает сообщение более заметным и действенным.
Этот цвет лучше всего сочетается с другими теплыми оттенками, но не забывайте использовать его экономно. Попробуйте применить его к конверсионным элементам своего сайта, чтобы он выделялся.
Черный означает элегантность и роскошьХотя мы иногда воспринимаем черный цвет в негативном свете, его часто выбирают продавцы предметов роскоши.
Помимо тайны, связанной с черным, этот цвет предполагает элегантность, роскошь и изысканность.
В психологии цвета черный символизирует авторитет, власть и престиж.Это объясняет, почему Prada, Rolls Royce и Chanel используют его в своих логотипах.
Однако такие бренды, как Chanel, стараются не позволять черному цвету доминировать на своих веб-сайтах, хотя он играет определенную роль в их общих цветовых схемах.
Используйте яркие основные цвета для вашего CTAВ нескольких исследованиях рассматривались лучшие цвета для CTA, и, как и следовало ожидать, многие из них не согласны друг с другом.
Однако бренды часто предпочитают яркие цвета, такие как красный, синий и зеленый.Еще есть Amazon, которая, как известно, использует оранжевые призывы к действию.
Тем не менее, самое важное в вашем CTA — это не обязательно сам цвет: вам нужно смотреть на контраст, вашу аудиторию и ваш бренд.
А как насчет белого в психологии цвета?Пустое пространство имеет первостепенное значение для хорошего дизайна веб-сайта. Он уменьшает беспорядок и придает аккуратный вид, и есть множество способов его использования.
Например:
- в простом, минималистичном дизайне
- для типографики и добавления контраста
- с всплеском цвета для этой дополнительной «попсы»
Если вам не нравится чистый белый цвет, подумайте о том, чтобы добавить немного тепла, используя не совсем белые, например цвета слоновой кости. .
Лучшие практики психологии цвета Обновление цветов не означает начинать с нуля. Возможно, вы не сможете переписать руководство по стилю и выбрать цветовую палитру веб-сайта или цвета шрифта в шаблоне электронной почты, но у вас все еще есть некоторые варианты.
Вот несколько важных выводов, которые вы можете использовать, внедряя психологию цвета в свой маркетинг и увеличивая конверсию:
Если цвета не работают, предложите измененияЕсли вы работаете с дизайнерами или лицами, принимающими решения, сообщите об этом, если считаете, что общая схема дизайна не работает.Например, если вы продаете дизайнерский продукт высокого класса, вам не стоит сочетать изысканный цвет с логотипом любительского вида.
Объясните, почему некоторые цветовые комбинации не работают и как правильное сочетание может положительно повлиять на конверсии.
Используйте психологически подходящие цвета для дополнения существующей цветовой схемыКонечно, нужно подстраиваться под цветовую схему. Просто убедитесь, что вы используете цвета, которые хорошо сочетаются с текущим выбором, брендом и чувствами, которые вы пытаетесь вызвать.Например, если вы используете синий цвет, сочетайте его с солнечно-желтым, чтобы всплывающее окно создавало позитивный вид.
Тестирование нескольких цветовЧтобы повысить конверсию, пробуйте разные цвета, пока не найдете тот, который подходит для вашего бренда. Например, HubSpot обнаружил, что красные кнопки с призывом к действию лучше, чем зеленые, но это не значит, что это будет то же самое для вас. Какой бы цвет вы ни выбрали, просто убедитесь, что он «всплывает» для большей наглядности и повышения конверсии.
Не забывай; Цвет — это проблема преобразованияДа, вам нужен совет дизайнеров, но не позволяйте им диктовать цвета вашего сайта.Вы не просто ищете что-то, что хорошо выглядит: вам нужна преобразующая цветовая схема. Следовательно, вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию.
Избегайте перегрузки цветаСлишком много цветов может вызвать путаницу, поэтому не переусердствуйте: используйте белый цвет в своей цветовой схеме.
ЗаключениеЛегко упустить из виду потенциал психологии цвета. Однако цвета, которые вы выбираете для своего веб-сайта, брендинга и маркетинга, могут оказаться более действенными, чем вы думаете.
При выборе цветовой схемы принимайте активное участие и не оставляйте решение на усмотрение дизайнера. Только вы знаете, что вы хотите, чтобы ваш веб-сайт говорил и что вы хотите, чтобы ваши посетители делали, когда они посещают ваш сайт.
Например, если вы стремитесь увеличить конверсию, вы можете использовать определенные цвета, такие как красный, синий и оранжевый.
Однако помните, что психология цвета не дает гарантированных результатов, и одни и те же цвета не будут одинаково влиять на всех.
Учитываете ли вы психологию цвета при разработке и маркетинге своего веб-сайта? Расскажите, как вы его используете, ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Полное руководство, которое вам нужно
Восемьдесят процентов того, что усваивается людьми, является визуальным. Цвета сильно влияют на эмоции и память людей. Поэтому выбор цвета для вашего логотипа и веб-сайта имеет решающее значение.
Выбирая цветовую схему веб-сайта, помните, какое эмоциональное воздействие она окажет. Каждый цвет по-разному влияет на эмоции. Оттенки и яркость также влияют на эмоции людей. Имея это в виду, важно сначала решить, как вы хотите, чтобы посетители чувствовали себя , когда они заходят на ваш сайт.
Также примите во внимание цвета, которые понравятся вашим целевым клиентам. Такие факторы, как пол и возраст, влияют на то, как люди смотрят на цвет. Не обращайте внимания на свой личный вкус и используйте цвета, которые подходят целевой аудитории.
Эта статья, созданная нашей командой в Slider Revolution, объяснит важные аспекты цветовых схем веб-сайтов. Он также предоставит примеры для вдохновения и обсудит генераторы цветовой палитры.
Что нужно учитывать при выборе цветовых схем веб-сайта
Цветовая схема веб-сайта — это больше, чем цвет логотипа.Он охватывает все цвета, представленные на веб-сайте. Это включает цвета в изображениях. Все эти цвета вместе формируют настроение вашего сайта.
Вот несколько фактов, которые показывают, почему цвет важен и какую роль он играет в принятии решений:
- Цвета определяют, будет ли покупатель покупать продукт в 85% случаев.
- В 90% случаев именно цвета помогают привлечь новых клиентов.
- Цвета влияют на подсознательное суждение на 60-90%.
- Цвет увеличивается узнаваемость бренда на 80%
- Цвет может привлекать и удерживать внимание покупателя в 3 раза дольше, чем черно-белый
Вот несколько советов, которые помогут сделать цветовые схемы веб-сайта привлекательными:
- Выбирайте цвета, которые гармонируют друг с другом.Прежде чем приступить к дизайнерской работе, узнайте о теории цвета.
- Люди не могут обрабатывать слишком много информации за один раз, поэтому используйте цвет для организации вашего веб-сайта
- Используйте контрастные цвета, чтобы текст был читабельным (например, королевский синий и желтый или любое сочетание сине-желтого цвета)
- Простая формула: использовать один светлый цвет на темном фоне и один яркий цвет или наоборот плюс акцентный цвет
- Еще одно правило — использовать один цвет для 60% веб-сайта, другой — для 30% и третий — для 10%.
Перейти к разделам статьи
- Синие цветовые схемы для веб-сайтов
- Красные цветовые схемы для веб-сайтов
- Желтые цветовые схемы для веб-сайтов
- Зеленые цветовые схемы для веб-сайтов
- Цветовые схемы для черно-белых веб-сайтов
- Пастельные цветовые схемы для веб-сайтов
- Цветовые комбинации для веб-сайтов
- Генераторы цветовых палитр
Синяя цветовая схема веб-сайта
Крошечный
Компания, стоящая за этим элегантным веб-сайтом, покупает Интернет-бизнес.Он имеет синий фон с контрастным белым текстом. Цвет акцента — темно-синий.
iFly 50
Целевая страница iFly 50 встречает посетителей ярким изображением голубого неба и голубой воды. Этот веб-сайт — хороший пример сайта фотографа-натуралиста.
Ankr
Ankr — это веб-сайт, который соединяет потребителей с Web 3.0. Он использует синий цвет, чтобы выделить анимацию и призыв к действию.
Ahrefs
Ahrefs использует синий цвет на 60% веб-сайта.Белый цвет используется в 30% случаев и контрастирует с синим. А на оранжевый цвет акцента приходится 10%.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты.
быстро, без опыта программирования.
Slider Revolution позволяет привлечь к вам клиентов за модным дизайном веб-сайтов.
Наслаждайтесь образованием
Enjoy Education — это лондонская компания по обучению на дому.На фотографиях и на их прекрасном веб-сайте появляются разные оттенки синего. Оранжевые элементы создают приятный контраст. Это психология цвета.
Уайттейл Джин
Тона белого и синего создают чистый и стильный вид, который дополняет бренд Whitetail Gin. Цвета картинок и большое количество белого пространства дополняют цветовую схему.
NHS
На этом синем веб-сайте в качестве основного цвета используется желтый. Зеленый CTA побуждает посетителей нажимать на них.
Темно-синий
Dark Blue — студия цифрового производства, базирующаяся в Лондоне. Дополняя свое название, веб-сайт использует темно-синий цвет в качестве фона. Анимации и фотографии также содержат синий цвет.
Ткацкий станок
Loom использует темно-синий цвет в качестве фона. Вторичный цвет — более светлый оттенок синего, который выделяет призыв к действию. Мягкий оранжевый цвет служит акцентом для выделения важных слов.
Выемка
Recess продает газированную воду.Мягкие оттенки создают ощущение спокойствия. Светло-синий служит цветом фона с более темными синими буквами. Веб-дизайнеры, создавшие этот сайт, наверняка знают свою теорию цвета.
Любовь к Исландии
На этом веб-сайте показано, как избранное изображение может задать настроение всему веб-сайту. Ярко-голубой лед, красивое голубое небо и синева в сумерках создавали авантюрное и зловещее настроение для посетителей.
Grand Matter
Grand Matter — хороший пример двухцветной цветовой схемы веб-сайта.Цветовая палитра включает темно-синий и светло-розовый.
Андрис Гауракс
Этот сайт — портфолио веб-дизайнера. Он использует синий цвет, чтобы выразить доверие своим клиентам. Синий цвет подчеркивает белый фон. Синий также выделяет призывы к действию, и даже аниматор носит синий.
Синий Квитанция
BlueReceipt использует яркий оттенок синего и темный оттенки для текста, призывов к действию и анимации.
Точечное легкое
На этом веб-сайте представлена простая цветовая палитра.Он использует синий как фоновый цвет и красный как вторичный цвет. Красный цвет подчеркивает простую графику. Белые буквы выделяют текст.
Готово
Ready — это новый вид календаря, который поможет вам сэкономить время. На сайте используются различные оттенки синего для создания развлекательной анимации.
Тим Гровер
Этот веб-сайт использует синий цвет в качестве фона. Белые слова меняют цвет при наведении на желтый, голубой или зеленый.
Бенедиктас Гилис
Бенедиктас Гилис выбрал лаконичную цветовую схему.Темно-синий является основным цветом, а красновато-коричневый — второстепенным.
Креативные монетные дворы
На первый взгляд, вы можете сказать, что Creative Mints использует основные цвета. Однако этот дизайн веб-сайта имеет очень яркую цветовую комбинацию: синий фон и четыре других цвета: зеленый, розовый, голубой и оранжевый, а также некоторые из них, которые вы не так часто видите на странице. Эти привлекательные цвета создают очень организованный вид на веб-сайте, даже несмотря на то, что на выбор слишком много цветов.
Красный Цветовая схема веб-сайта
NUGGS
NUGGS — яркий и простой сайт с базовой цветовой схемой. Он содержит ярко-красный фон в некоторых разделах и красный текст в других разделах.
Sourisseaux Partners
Этот веб-сайт имеет простую цветовую схему с красным и фиолетовым в качестве основных цветов. Красный цвет подчеркивает заголовки текста. На некоторых участках фон заливки фиолетовым.
Клоак
Веб-сайт KLOAQ имеет очень простую цветовую схему.Оранжевый цвет заполняет всю целевую страницу. Акценты темно-синего цвета подчеркивают важные аспекты.
Торговая марка
Brand Aid использует на своем веб-сайте ярко-красный цвет. Красный — это цвет фона при первом входе на сайт. Он также используется для кнопок анимации и призыва к действию.
вверх
Up — цифровой банк. Он использует коралловый цвет фона и ярко-желтый цвет акцента для текста и CTA.
Полевое руководство по веб-дизайну
Этот веб-сайт использует темно-красную цветовую схему.Цвет помогает упорядочить ресурсы. Цвет акцента — темно-синий.
Эмме
Emme — это веб-сайт, предлагающий систему отслеживания противозачаточных таблеток. Эта красивая цветовая палитра сайта содержит различные оттенки коралла и лаванды. Эти цвета обращаются к их женской демографии.
Эй, лапша
Hey Noodles использует смелые цвета. Красный и желтый цвета логотипа отображаются по всему сайту.
Информационные партнеры
Data Partners предоставляет маркетинговые решения компаниям из списка Fortune 1000.Ярко-оранжевый подчеркивает важные аспекты и призывы к действию веб-сайта.
развернуть
Unspun использует оранжевый и контрастный синий цвет для веселого и креативного веб-сайта. Эти цвета нравятся тем, кто ведет активный образ жизни.
Пицца Пицца
Pizza Pizza использует красный цвет на всем сайте. Черные буквы выделяют текст.
MKJ Creative
MKJ Creative — сайт для графической студии. В простом макете красный цвет используется в качестве акцента для выделения слов.Минимальное использование красного цвета и типографика делают этот веб-сайт профессиональным.
Сплайн
На целевой странице Spline на ярко-красном фоне отображаются черные буквы. По мере прокрутки вниз красный цвет превращается в черный фон с белыми буквами.
Портал CVI Холодильники
Красный цвет на этом сайте яркий. Он выделяет призывы к действию и добавляет яркости.
Прогресс Парад
Progress Parade предоставляет специализированных наставников.Красный оживляет анимацию этого сайта. Он также используется для CTA и текстовых заголовков. Использование цвета на этом веб-сайте создает организованный и привлекательный вид.
Дизайн Trionn
Логотип содержит волны красного и оранжевого цветов. Также используется акцентный красный цвет, и при наведении курсора на изображение оно окрашивается в красный цвет.
KitKat
Все узнают KitKat по красной упаковке. Соответственно, этот сайт весь красный.
Завуалированная судьба
Veiled Fate представляет собой стратегическую игру.Целевая страница имеет розово-красный цвет. При прокрутке вниз основными цветами становятся серый и светло-коричневый.
Зеленый лук
Green Onion отличается лаконичным и простым дизайном. Цвет фона красный, а кнопки с призывом к действию — оранжевые. Маленькие пузыри разных оттенков красного также появляются вверху страницы.
Кафе Руж
Cafe Rouge — это сайт французского бистро. Темно-красный цвет привлекает внимание к CTA. Темно-красный также используется в каждой секции в качестве акцентного цвета.
Work & Co
Work & Co разрабатывает цифровые продукты, которые меняют компании. Красный цвет присутствует в дизайне этого веб-сайта в минимальном масштабе. При наведении курсора на черные буквы они становятся красными. Красный также появляется в CTA.
Желтые цветовые схемы веб-сайтов
Разъёмная комплектация 2020
Цветовая палитра этого веб-сайта двухцветная, с использованием желтого и черного цветов. Желтый — это цвет фона целевой страницы. Он содержит черный текст и анимацию.При прокрутке вниз фон становится черным с желтым текстом. Цветовая схема веб-сайта способствует простому и понятному оформлению этого веб-сайта.
Синдикат ICO
На этом веб-сайте используется сочетание желтого и лавандового цветов, чтобы создать приятную цветовую схему. Фон мягкий и бледно-желтый. Ярко-желтый цвет служит акцентным цветом.
Сделать лимонад
Дополняя свое название, этот веб-сайт выполнен в желтой цветовой гамме. В анимации этого веб-сайта появляются разные оттенки желтого.А фон — сплошной желтый.
думаю медведь
На этом веб-сайте представлено портфолио цифрового дизайнера Йенса Нильсена. Цвет фона — мягкий желтый, который подчеркивает цвета его избранного изображения.
Алдай
Alday — это бренд брюк, созданный для удобства. Цвета веб-сайта яркие, предпочтительны ярко-желтый и синий. В сочетании с параллакс-прокруткой это создает игривый и привлекательный веб-сайт.
Путевая точка
Видео воспроизводится, когда посетители заходят на сайт. На экране мигают желтые, оранжевые и розовые дебетовые карты, предлагаемые Point. Но это ярко-желтый цвет, который доминирует в цветовой гамме сайта.
youbringfire
Youbringfire — это веб-сайт независимого дизайнера Скотта Бирсака. Целевая страница включает ярко-желтый фон и черные буквы.
Шелби Кей
Шелби Кей (Shelby Kay) — внештатный разработчик интерфейса.Цветовую схему сайта составляют несколько цветов. Комбинация привлекательная и организованная.
Lordz
Lordz — это сайт танцевальной академии. Уникальной особенностью является анимация танцора на желтом фоне во время загрузки страницы. Весь веб-сайт использует желтую цветовую схему, чтобы создать энергичную и яркую атмосферу.
Лунная выставка
Луна встречает посетителей сайта, цвет фона меняется от ярко-желтого до более мягких.При прокрутке вниз ярко-желтый цвет заполняет весь веб-сайт.
Адам Хартвиг
На этом веб-сайте представлено портфолио дизайнера Адама Хартвига. Он имеет желтый фон и белые буквы с эффектами параллакса.
Проект «Крутой»
На этом веб-сайте используется желтый и черный цвета. Желтый — это цвет фона, а черный делает текст заметным. Желтые буквы перекрывают изображения.
Ритуал
Ritual имеет чистую и простую планировку, дополняющую простую цветовую схему.Желтый создает всплеск цвета на белом фоне. Синий текст хорошо сочетается с желтым.
Малый Кос.
Small Cos. Перечисляет вакансии в небольших компаниях. Дизайн сайта прост. Бледно-желтый цвет привлекает внимание к анимации. При прокрутке вниз список вакансий выделяется светло-розовым цветом. Внизу страницы снова отображается бледно-желтая анимация.
Croscon
Посетителей этого сайта приветствуют желтые графические элементы.Желтый также служит акцентным цветом, который добавляет цветовой гамме изюминку.
MateCaps
MateCaps продает мате вместо кофе. Желтый, бирюзовый и коралловый цвета создают ощущение энергии. Цвет фона целевой страницы — желтый. Желтый продолжает появляться на сайте. Бирюзовый и коралловый цвета создают приятный контраст на фоне желтого.
Creative Spark
Creative Spark использует желтый как доминирующий цвет на своем веб-сайте.Желтый используется в качестве цвета фона для призывов к действию и появляется на изображениях.
Пеббл Натуралс
Pebble Naturals использует несколько цветов. Желтые, голубые и розовые полосы на страницах сайта.
Identix Дизайн
Ярко-желтый значок приветствует посетителей при входе на этот веб-сайт. Желтый также присутствует в изображениях, анимации и кнопках с призывом к действию.
Лимонный пирог
Lemonpie, ранее известное как Be My Guest, — агентство по производству подкастов.В соответствии со своим названием и логотипом Lemonpie использует желтый цвет на всем своем веб-сайте. Желтым цветом выделены важные фразы. Баланс желтого, черного и белого обеспечивает приятную эстетику.
eeerik
Eeerik демонстрирует уникальный желтый веб-дизайн. Он содержит элементарную графику, создающую атмосферу ретро. Ярко-желтый цвет заполняет веб-страницу для запоминающегося веб-сайта.
Mooze Дизайн
Mooze Design — веб-сайт портфолио агентства. Огромный логотип по центру целевой страницы приветствует посетителей.Ярко-желтый цвет заполняет фон всего веб-сайта.
WØRKS
Этот веб-сайт открывается на ярко-желтом фоне с черными буквами. При прокрутке вниз периодически появляется желтый цвет.
Зеленые цветовые схемы веб-сайтов
Отходы Нет
Waste Not позволяет пользователям искать надежных поставщиков для своего бизнеса. В соответствии с тематикой, зеленый цвет является доминирующим цветом на этом веб-сайте. В нем используются зеленые буквы, зеленые призывы к действию и зеленые изображения.
Природа делает нас счастливыми
На этом веб-сайте представлен проект BBC, в котором говорится, что наблюдение за природой делает людей счастливыми. На целевой странице представлено яркое изображение зеленой природы. На контрасте выделяются белые читаемые буквы.
Обучаемый
На этом веб-сайте хорошо используются различные оттенки зеленого. На всем сайте используются светлые и темные оттенки бирюзового и зеленого.
Гекокард
Geckoboard позволяет пользователям четко отображать ключевые показатели эффективности и показатели.На сайте появляются зеленые кнопки с призывом к действию и анимация. Зеленому контрастирует темно-синий фон.
Гели
Geli — это сайт о садоводстве, поэтому использование зеленого в цветовой гамме вполне уместно. На всем веб-сайте отображается более темно-зеленый цвет. Изображения листьев и зеленых лейок дополняют разные оттенки зеленого.
Hopewell Brewing
Hopewell Brewing — это крафтовая пивоварня. На сайте преобладает темно-зеленый цвет.Светло-розовый акцентный цвет создает приятное сочетание цветов.
Смиренно здоровый
Scumbly Healthy — это веб-сайт, на котором рассказывается о растительной кухне. В нем используются три основных цвета. Темно-зеленый — преобладающий цвет. Темно-синий и светло-персиковый цвета дополняют зеленый и используются для текста и призывов к действию.
Фактор
Этот веб-сайт использует темно-зеленый и ярко-желтый цвета в своей цветовой гамме. Цвет фона зеленый. Желтый текст и поля придают этому сайту дополнительное измерение.Белое пятно отделяет некоторые слова от остальных.
Ferrumpipe
Хотя Ferrumpipe предлагает металлические ограждения нескольких цветов, зеленый цвет является доминирующим цветом на их веб-сайте. Белый цвет служит фоном для зеленого текста. На изображениях часто присутствует зеленое металлическое ограждение.
Взлетно-посадочная полоса, ML
RunwayML имеет в основном черный фон, но зеленые вкрапления оживляют этот веб-сайт.
Веб-разработка | Диего Диас
Этот веб-сайт принадлежит веб-разработчику по имени Диего Диас.Он использует светло-зеленый цвет, смешанный с желтым, чтобы создать узорчатый фон.
Практика
Этот веб-сайт открывается зеленым глазом, который следует за вашим указателем. Фон зеленый с белым текстом. Зеленый цвет появляется на всем веб-сайте.
Бязь
Calico исследует старение. Сайт открывается на зеленом фоне с графикой нейронов. Зеленый цвет появляется на всем веб-сайте как акцентный цвет и помогает в организации.
RipePlanet
RipePlanet стремится установить стандарты устойчивого развития сельского хозяйства.На целевой странице веб-сайта используется бирюзово-зеленый цвет. При прокрутке вниз веб-страница дополняется светло-розовым цветом. Зеленый также используется в некоторых изображениях свежих продуктов.
Кодибокс
Этот веб-сайт соответствует образцу других зеленых цветовых схем веб-сайтов. Надписи, призывы к действию и изображения имеют зеленый цвет.
WUNDER
WUNDER продает газированные напитки на основе каннабиса. Темно-зеленые буквы контрастируют с зеленым фоном. Использование светло-розового в качестве вторичного цвета хорошо дополняет зеленый.
Маркус
Маркус — рекламное агентство. Целевая страница открывается на желтовато-зеленом фоне с черными буквами.
Отделение тростникового искусства
У Reed Art Department простой веб-сайт. У него сероватый фон с зеленой окантовкой по всему периметру. При наведении курсора пункты меню выделяются зеленым.
Цветовые схемы черно-белого веб-сайта
Хорошая мера
У этого веб-сайта есть уникальная особенность, касающаяся цветовой схемы.Внизу веб-страницы посетители могут выбрать разные цвета фона. Выбирайте между белым, темно-синим, голубым и светло-розовым.
Студия Bjork
Studio Bjork поддерживает черно-белую прокрутку с параллаксом. Вместо вертикальной прокрутки этот веб-сайт прокручивается горизонтально. Образцы их работ отображаются на чередующемся белом и черном фоне. Эта цветовая схема веб-сайта хорошо работает, поскольку основное внимание уделяется дизайну, а не письменному контенту.
Зыбучие пески
Quicksand — это серия фильмов от Airbnb, Inc, показывающих, как художники по всему миру преодолевают невзгоды.Сайт выполнен в простой цветовой гамме с черным фоном и белым текстом.
Duft & Co.
Duft & Co. продает домашнюю выпечку, обед и кофе. Белый фон с черным текстом привлекает внимание к изображениям еды. Следуя обычной практике цветовой схемы веб-сайтов, конец веб-сайта меняется на черный фон и белый текст.
Статус
Status — это безопасный мессенджер, криптокошелек и браузер Web3. На веб-сайте используются черный, белый и синий цвета для разделения контента на организованные пространства.
Обычный
Цветовая гамма этого веб-сайта демонстрирует элегантность этого ресторана. Целевая страница имитирует звездную ночь, чтобы вызвать чувство романтики. Остальная часть сайта оформлена в простом и элегантном стиле.
натуральный
Natural — компания, занимающаяся искусственным интеллектом, базирующаяся в Калифорнии. Несомненно, черно-белая цветовая схема веб-сайта была выбрана для создания футуристического ощущения. Веб-сайт чередуется между черным фоном с белым текстом и белым фоном с черным текстом, что именно то, что целевая аудитория может ожидать от этого типа веб-сайта.
Креативное агентство G2K
Этот веб-сайт имеет полностью черный фон, чтобы привлечь внимание к изображениям. Белый текст под изображениями содержит краткое описание.
Хохбург. Дизайн Force
При входе на сайт цвет фона черный с контрастным белым текстом. Когда вы прокручиваете вниз, цвета меняются местами.
Стекло
Этот сайт представляет собой сообщество фотографов-любителей и профессиональных фотографов. Черный фон и белый текст придают этому сайту элегантный стиль.
Maddad
Maddad предоставляет эффекты для текста и анимации. На их веб-сайте используется черный фон, чтобы продемонстрировать эти эффекты. Большая часть текста белого цвета, но чередуется с другими привлекательными цветами, такими как зеленый и желтый.
ТВОРЧЕСКИЙ ПАРК
CREATIVEPARK использует черно-белую цветовую схему веб-сайта, чтобы создать изящный и загадочный вид.
Vorrel Prendergast Jr
Этот сайт представляет собой портфолио цифрового дизайнера.Большой белый текст на черном фоне приветствует посетителей при входе на сайт. Прокручивая вниз, черный цвет служит фоном для ярких изображений.
Routalempi
Routalempi открывает черно-белое изображение группы. Остальная часть веб-страницы использует белый фон с креативным черным шрифтом.
Бойнтон-Ярдс
При входе на веб-сайт Boynton Yards отображается белый текст на черном фоне. При прокрутке вниз цвета меняются местами. Черно-белая цветовая схема веб-сайта поддерживает простой и чистый веб-дизайн.
Пастельные цветовые схемы для веб-сайтов
Northstar
Northstar предоставляет финансовые консультации, отслеживание и автоматизацию. Сайт очень красочный, с зеленым, желтым и небольшим количеством розового и синего.
HETIME
HETIME продает маски для лица для мужчин. Различные оттенки синего используются для обращения к их ключевым демографическим группам.
Mailchimp представляет
Фон этого сайта — нежно-бледно-лиловый.Каждая книга имеет свой цвет, чтобы придать этому сайту особый оттенок.
Rideshur
Rideshur — это сайт страхования автопарка. Веб-дизайн прост, но красочная анимация выделяет этот веб-сайт среди других.
Гаджинский
Hajinsky — цифровой журнал о психологии моды. Веб-страница открывается ярко-оранжевым цветом с изображением того же цвета. Остальная часть сайта имеет пастельно-голубой фон.
Ефрем Иосиф
На целевой странице этого сайта отображается видео в нескольких пастельных тонах.При прокрутке вниз веб-сайт отображается на черном фоне с белым текстом.
Точечный
Pinpoint — это программа, призванная упростить процесс найма. На сайте есть несколько цветных пятен. Цветовая гамма сайта включает зеленый, персиковый, розовый и желтый цвета.
Очки Lunet
Фон очков Lunet Eyewear белый, но изображения очков имеют пастельно-розовый фон. Информация отображается в пастельных синих прямоугольниках.
Ла Пьер Куи Турн
У этого сайта простой и приятный дизайн.Использование пастельно-зеленого, розового и желтого цветов делает этот сайт ярким.
Перелив
Overflow позволяет создавать интерактивные блок-схемы. На сайте чередуются разделы с белым и пастельно-голубым фоном. Пастельно-голубой цвет создает ощущение веселья и счастья.
Студия создания двух
Эта цветовая схема веб-сайта органично и приятно демонстрирует работу студии. При этом используются несколько цветов.
Эль Райо Текила
El Rayo Tequila использует множество пастельных тонов, чтобы сосредоточить внимание на текиле.
Происхождение
Origin использует в своей анимации сочетание пастельных тонов и ярко-синего. Анимация создает расслабляющее и умиротворяющее ощущение, намекая на успех этого инструмента.
РуэдаФильм
RuedaFilm уделяет больше внимания письменному контенту. Но желтый цвет упорядочивает обзоры продуктов для удобной навигации.
Кроссовки Freaker
Sneaker Freaker содержит много информации. Цвета помогают посетителю отличить одну кроссовку от другой.Цвета включают пастельно-зеленый, синий и розовый, а также ярко-фиолетовый.
Санне Вейбенга
Санне Вийбенга помогает компаниям создавать цифровые возможности для своих клиентов. Веб-сайт имеет привлекательный вид с пастельно-синим и читаемым белым текстом.
Сочетание цветов Веб-сайт Цветовые схемы
Керамика Helbak
На этом сайте продается керамика от Malene Helbak. Цвета фона подчеркивают и дополняют цвета продаваемой керамики.
Факультет
На этом веб-сайте используются контрастные цвета, чтобы выделить текст. Он сочетает в себе зеленый, розовый и черный цвета, чтобы создать приятную эстетику.
Промышленный город
На веб-сайтеIndustry City преобладает ярко-персиковый цвет. Также используются пастельный голубой и розовый.
Аяка Б. Ито
На сайтеAyaka используется несколько цветов. Цвета разделяют информацию в организованные коробки, чтобы продемонстрировать работу Аяки.
уровень
Этот жилой дом предлагает сбалансированную жизнь между городской квартирой и природой. На веб-сайте используется разделенный экран для отображения ярких изображений с яркими цветами.
Bizzon
Bizzon использует зеленый, желтый, красный и синий в анимации для создания красочного веб-сайта. Использование такого количества цветов делает этот сайт совсем не скучным.
Вина Моллидукер
Mollydooker — винодельня в Австралии. Яркие изображения, графика, анимация, эффекты параллакса и множество цветов делают этот веб-сайт захватывающим, как никакой другой.
Ресторан на набережной
На этом веб-сайте представлен один из лучших ресторанов Австралии, расположенный в потрясающем месте. На веб-странице используются изображения, чтобы посетители могли визуализировать красивый ресторан. Оттенки синего дополняют образы.
Базиевые ароматы
Basium Fragrances продает органические продукты для ухода за собой. Чтобы подчеркнуть нежность своей продукции, на сайте используются пастельно-голубой и розовый цвета.
Под
W * nder — это игристый напиток, насыщенный витаминами и CBD.Бутылки горят оранжевым, желтым, бирюзовым и синим цветом в зависимости от времени суток, в которое вы должны его пить. Те же цвета появляются на всем веб-сайте, создавая организованный и привлекательный макет.
Tens Солнцезащитные очки
Этот веб-сайт является хорошим примером сочетания цветов для создания привлекательной эстетики. Каждый раздел домашней страницы имеет свой фон и дополнительный цвет.
Анимация
Animade — анимационная студия. Видео с их анимацией воспроизводится после входа на сайт.Каждая анимация полна цветовых комбинаций и развлекает посетителей.
Пабло Фламинго
Фламинго Пабло — это веб-сайт, на котором играет музыка и танцует фламинго Пабло. Тот факт, что эта веб-страница проста, не мешает сочетать цвета для создания интересного стиля. Пабло, конечно же, розовый. Он выделяется на желтом фоне, а логотип синий.
Финн
Этот веб-сайт также использует комбинацию нескольких цветов для своей цветовой схемы.На этом веб-сайте представлены розовый, голубой, темно-синий и оранжевый.
Bonhomme
Bonhomme по большей части использует черный и белый цвета. Но бирюзовый цвет придает этому сайту нужный оттенок.
Rainbo
Rainbo — производитель лекарственных грибов. На веб-сайте используется небольшое количество цвета. Цвет, который он использует, представляет собой комбинацию нескольких цветов.
Шейпфест
Shapefest предоставляет большую библиотеку трехмерных фигур для веб-дизайна или чего-либо еще.На веб-сайте некоторые из доступных трехмерных фигур представлены в нескольких ярких цветах.
Генераторы цветовой палитры
Выбор правильных цветов для вашего веб-сайта — это большой проект, который требует корректировок, чтобы сделать его правильным. Создание цветовой палитры требует времени и усилий. Использование бесплатных онлайн-инструментов может упростить процесс. Эти бесплатные инструменты для создания цветовой палитры обеспечивают красивые цветовые схемы, помогают улучшить читаемость текста и затенение:
Adobe Color CC
Этот сайт ранее назывался Adobe Kuler.Это бесплатный инструмент от Adobe, который позволяет любому создавать цветовую схему. Он может создать потрясающую палитру из базового цвета или с нуля. Веб-сайт детализирован, чтобы помочь пользователям найти лучшую цветовую схему для своих нужд. Если у вас есть учетная запись в Adobe, вы можете сохранить все свои палитры, чтобы работать с ними позже или поделиться ими с другими.
Охладители
Coolors предлагает своим пользователям классные цветовые схемы. Coolors представляет готовые настраиваемые цветовые палитры. Или нажмите пробел, чтобы появилась новая случайная палитра.Другой вариант — загрузить изображение, и Coolors сгенерирует цветовую схему на основе этого изображения. Пользователи могут копировать шестнадцатеричные коды своих любимых цветов, чтобы ввести их в создатель логотипов.
Colormind
С помощью этого генератора пользователи могут переключаться между шаблоном и дизайном веб-сайта. Пользователи также могут выбирать между цветным дизайном бумаги или материала. Colormind предоставит красивые цветовые схемы на основе загруженного изображения. Еще одна функция этого веб-приложения позволяет пользователям предварительно просматривать выбранную цветовую палитру в реальном времени.
Палетон
Paletton позволяет исследовать цветовое колесо. Выберите однотонную, смежную, триадную, тетрадную или произвольную цветовую схему. Затем выберите базовый цвет, а приложение сделает все остальное, назначив цвета на цветовом круге. Это веб-приложение также позволяет вам исследовать вариации и оттенки выбранного цвета для создания монохромной цветовой палитры.
Color Hunt
Color Hunt не показывает цветовое колесо, как наш предыдущий инструмент цветовой палитры, но отображает готовые варианты цветовой палитры.Их так много, что варианты кажутся бесконечными. Пользователи могут просматривать предустановленные палитры и сохранять те, которые им больше всего нравятся. Каждый день на сайт добавляются новые цветовые решения.
ColorDrop.io
ColorDrop.io — это генератор цветовой палитры, который лучше всего использовать для тех, кому нужен плоский дизайн веб-сайта. Найдите среди вариантов цветовой схемы и сохраните избранное. Или найдите определенный цвет, введя его в поле поиска, и появятся параметры, содержащие этот цвет.Это веб-приложение делает доступными шестнадцатеричные коды, позволяющие сразу же использовать цвета в дизайне вашего веб-сайта.
ColorSpace
ColorSpace — еще один генератор палитр, который одним щелчком предоставляет несколько вариантов цветовой схемы веб-сайта. При входе посетители сайта могут выбрать базовый цвет, а затем нажать кнопку «Создать». Сайт будет генерировать и отображать разные цветовые палитры с общими и совпадающими градиентами.
Завершение мыслей об этих цветовых схемах веб-сайта
Необязательно быть известным веб-дизайнером, чтобы создавать привлекательные цветовые схемы для веб-сайтов.Используйте инструменты генератора цветовой палитры и экспериментируйте с различными цветовыми решениями. Это может помочь вам найти подходящую цветовую схему для веб-сайта. Измените цвета в любое время с помощью настройщиков тем WordPress или путем редактирования шестнадцатеричных кодов.
Удерживайте посетителей на вашем сайте дольше, тщательно выбирая цветовую схему сайта. Пусть приведенные выше цветовые схемы веб-сайта вдохновят вас на создание визуально привлекательного и запоминающегося веб-сайта.
Если вам понравилась эта статья о цветовых схемах веб-сайтов, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайтов, дизайн страниц, которые скоро появятся, анимация веб-сайтов и креативные веб-сайты.
И это еще не все.
Нам очень нравится дизайн веб-сайтов, поэтому мы также создали статьи о параллаксной прокрутке, минималистичных веб-сайтах, нижнем и верхнем колонтитулах веб-сайтов, о дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.
Почему цветовые схемы веб-сайта имеют значение и как их правильно использовать
Что, если бы я сказал вам, что вы можете развивать свой бизнес и иметь красивый веб-сайт, выбирая правильные цвета?
Сейчас люди делают покупки в Интернете больше, чем когда-либо, и им это нравится.Это часть их повседневной жизни, и нажатие кнопки удобно и похоже на реальный опыт.
Что это означает для вашего бизнеса в сфере электронной коммерции?
Что с лучшей цветовой схемой сайта вы можете:
- привлечь внимание;
- привлечь вашу целевую аудиторию;
- давать людям то, что они хотят; ,
- превратить их в клиентов;
- пусть расскажут об этом своим друзьям;
- и заставьте посетителей вашего сайта полюбить ваш бренд.
Когда потенциальный покупатель заходит на ваш сайт, ему нужно принять множество мелких решений перед фактической покупкой. Все элементы на вашей платформе влияют на его выбор. И вы должны указать ему правильное направление.
Одним из таких элементов, которым все еще пренебрегают предприниматели электронной коммерции, является цветовая схема их веб-сайтов.
Визуальный контент имеет значение в мире электронной коммерции, как и цвет.
Если вы задумаетесь, то поймете, что цвет в Интернете влияет на вас все время. Каждая цветовая палитра вызывает эмоции, поднимает настроение. Затем отправляет вас в путешествие, напоминая вам об определенных вещах из прошлого или заставляя мечтать о более ярком будущем.
Дело не только в главном цвете, который вы выбираете и чем его дополняете, но и в том, как вы комбинируете и контрастируете их и где вы добавляете их на своем веб-сайте электронной коммерции.
Фактически, изменение цветовой схемы может быть решением, которое вы так долго искали. Когда вы выберете правильные цвета, вы, наконец, выразите свое видение своим посетителям и вдохновите их, завоевав доверие и превратив их в постоянных клиентов.
I. Цвет 101: начало работы с цветовыми схемами веб-сайта
1. Принятие участия в конкурсе
Люди ассоциируют цвета с эмоциями. Хотя мы можем подумать, что никакой тип рекламы не может повлиять на нас — предпринимателей в сфере электронной коммерции, все, что имеет значение, — это то, что думают клиенты и на что они действуют.
Основной цвет, который они видят на вашем веб-сайте (который также будет основным цветом вашего бренда), станет одним из ваших самых мощных визуальных активов.
Если вы, например, DollarShaveClub, бренд с сильным посланием ко всем мужчинам, вам нужны яркие цвета, каждый из которых привлекает внимание. Вот что они делают со своим веб-сайтом.
Они продают бритвы. Но что отличает их от всех других компаний, которые делают то же самое, так это то, как они рассказывают историю, используют видео и имеют уникальное ценностное предложение.
Кроме того, у них есть потрясающий веб-сайт, напрямую обращающийся к своей целевой аудитории. Он стильный, с достаточным количеством белого пространства и темным фоном одновременно.
Другой пример использования темного цвета в веб-дизайне — Nescafe.
Они не боятся поделиться своим посланием с миром и используют черный цвет (который связан с силой), чтобы дополнить коричневый цвет своего бренда.
Коричневый — красивый цвет, который мы сочетаем со всеми натуральными и органическими продуктами.Он также вызывает чувство комфорта и напоминает нам о доме.
Давайте перейдем к сайту электронной коммерции, который творчески играет с приглушенными тонами. Это Лейф.
Вы можете увидеть красивый макет домашней страницы с акцентом на элементы на картинке. Это нейтральный фон и уникальная комбинация продуктов, которая соответствует их фирменному стилю.
Итак, в чем смысл всего этого? Что вам нужно знать, что вы хотите выразить, уметь сформулировать свое ценностное предложение и точно знать, почему вы делаете то, что делаете.
Люди покупают не то, что вы делаете, они покупают то, что вы делаете. — Simon Sinek
2. Цвета в зависимости от отрасли
Каждый цвет передает свое сообщение в зависимости от рынка, на котором вы находитесь.
Например, логотип HomeDepot оранжевый. Их цель — заставить клиентов ассоциировать их с хорошей ценностью. В их случае это качественный товар по невысокой цене.
Логотип HomeDepot, например, оранжевый. Их цель — заставить клиентов ассоциировать их с хорошей ценностью.В их случае это качественный товар по невысокой цене.
Но мы также можем видеть это в ярком дизайне Fanta. Здесь оранжевый символизирует дружелюбие и энергию их бренда, а также служит призывом к действию.
Проверка конкурентов, после того как вы сделали это в целом, чтобы почувствовать психологию цвета, когда дело доходит до брендинга, это то, что вам нужно сделать снова, но только в вашей отрасли.
Посмотрите, что делают конкуренты и какие цвета они используют на своем веб-сайте для презентации продуктов.Изучите тенденцию дизайна в каждой области. Определите, как вы себя чувствуете и какова может быть их целевая аудитория в зависимости от дизайна их веб-сайтов и цветовых схем.
Если вы думаете о ребрендинге или вам просто нужен логотип, вот наше руководство по дизайну логотипа. Лучшие разработчики логотипов, советы, лучшие практики — здесь.
3. Инструменты цвета
Вот 5 лучших цветовых схем веб-сайта:
Теория цвета, лежащая в основе каждой из них, довольно проста, и есть даже бесплатные ресурсы для дизайна с цветовыми кругами, которые позволяют вам увидеть, как выглядит ваша комбинация.Вот некоторые из них:
- Adobe Color CC — Создатель цветовой схемы от Adobe может помочь вам с любым проектом дизайна веб-сайта. Там вы можете поиграть с цветовым кругом и проверить различные комбинации. Или используйте одну из множества цветовых тем (с шестнадцатеричным кодом), которые у них есть для вас.
- Палитра — начиная с основного цвета, этот инструмент поможет вам найти дополнительные цвета.
- Color Hunter — этот работает немного иначе, поскольку он использует изображения (вы можете загрузить свои собственные) для представления цветовых палитр.
- Colors Design Wiki от Canva — этот инструмент научит вас всему, что вам нужно знать о цветах, их значениях и множестве цветовых комбинаций, которые, мы надеемся, послужат вдохновением для вашего следующего дизайна.
- Калькулятор цветов — это интерактивное цветовое колесо покажет вам, какие цвета сочетаются друг с другом и почему.
Давайте перейдем к размещению этих визуальных элементов в нужных местах на вашей платформе, чтобы представить миру вашу новую цветовую схему.
4.Где использовать цвет на вашем веб-сайте
К счастью, когда у вас под рукой столько примеров и есть возможность точно увидеть, насколько близко это делают конкуренты, выбрать цвета для вашего бренда и схемы веб-сайта не составит труда. Кроме того, вы можете добавить к ним уникальный и индивидуальный подход, который обращается к вашей аудитории.
Однако важно, куда вы их положите. На первом месте, конечно же, логотип. Но что еще? Это то, о чем часто задумывается большинство предпринимателей в сфере электронной коммерции.
Вот ключевые элементы на вашем веб-сайте, где вы должны разместить свою новую цветовую палитру и позволить каждому цвету влиять на посетителя определенным образом, постепенно превращая его в лояльного покупателя.
5. Изображения
Электронная торговля — это изображения продуктов, и когда они появляются на вашем веб-сайте, они становятся частью общей картины. Вот почему стоит внимательнее взглянуть на вашу общую стратегию.
Достаточно ли профессиональны ваши фотографии? Можете ли вы сделать их более минималистичными? Как вы группируете продукты на странице, чтобы весь макет не выглядел загроможденным?
Даже когда дело доходит до черного и белого, мы должны быть осторожны с комбинациями.Вот руководство по черно-белой фотографии, которое может вам пригодиться.
Если вы потратите больше времени на создание и размещение изображений на своем веб-сайте, это может быть особенно полезно в индустрии туризма. В конце концов, вы можете заставить людей представить, будто они уже в отпуске, сидя за своими ноутбуками. Примером может служить Africa Travel Resource:
6. Кнопки
Цвет кнопки является поворотным моментом в процессе преобразования лида. К счастью, это тоже можно легко проверить.
Вам может показаться интересным этот тест цвета кнопки A / B от Hubspot.
Результат был довольно очевиден. Изменив цвет с зеленого на красный, они увидели увеличение конверсии на 21%. Хотя в некоторых ситуациях он может быть немного агрессивным (в реальной жизни и в дизайне, если его много), в этом случае (с чистым макетом и достаточным интервалом) он привлекает внимание.
В тот момент, когда вы открываете такую страницу, вы не можете не заметить яркую красную кнопку.
Но зеленый цвет — это то, что большинство владельцев веб-сайтов предпочитают для своих кнопок.Он прекрасно сочетается практически с любым дизайном веб-сайтов, приносит ощущение спокойствия и умиротворения и является естественным. Мы привыкли видеть это повсюду в Интернете. Однако в приведенной выше ситуации он просто не привлек внимание посетителя.
7. Фон
Светлый фон является обычным выбором для цветовых схем веб-сайтов, особенно в индустрии электронной коммерции. Это потому, что у вас есть другие элементы на веб-сайте и сами продукты, на которых вы хотите, чтобы покупатель сосредоточил внимание.Таким образом, белое пространство на обратной стороне (или любая светлая цветовая палитра) не будет отвлекать их от реальной причины, по которой они попали на ваш сайт.
Вот как это делает Adidas, например:
В то же время черный цвет также является хорошим вариантом для фоновых цветов. Подумайте об этом, если у вас есть яркие продукты, вы продаете предметы роскоши, хотите привлечь внимание стильной аудитории или создаете смелый бизнес.
Как эта швейцарская компания:
8. Заголовки
И последнее, но не менее важное: некоторые владельцы веб-сайтов электронной коммерции верят в силу выделения своих заголовков.Для этого они используют свой второстепенный или акцентный цвет.
Вот как Walmart делает это эффективно:
II. Демография: анализ вашей аудитории
Следующее, что вам нужно учитывать, — это ваши демографические данные.
Кто ваш средний покупатель и какие цвета вызовут у него те эмоции, которые вы хотите вызвать?
1. Пол
Здесь есть несколько аспектов. Во-первых, это пол. Вы можете обратиться к обоим и предложить товары для широкой публики, но если вы больше относитесь к женскому бренду, вам понравится Sephora.
Они работают на рынке красоты, ориентируясь на женщин. Розовый — один из наиболее распространенных вариантов для таких брендов, поскольку он романтичен и напрямую подходит женщинам и молодым девушкам.
Швейная промышленность, ориентированная на женщин, также довольно часто и интересными способами использует розовый цвет. Victoria’s Secret — один из таких примеров.
То, как их оттенки заполняют страницу, — настоящее вдохновение для дизайна.
А как насчет мужчин? В них мы хотим вызывать разные эмоции и заставлять их чувствовать себя сильными, а не нежными, как в двух приведенных выше примерах.Однако в то же время оба пола хотят чувствовать себя уверенно и сексуально.
У каждого есть любимый цвет. Итак, давайте посмотрим на разные любимые мужчины и женщины. Вот диаграмма Джо Хэллока, которая была частью исследования.
2. Возраст
Следующая основная физическая характеристика вашей аудитории — это их возрастная группа. Хотели бы вы обратиться к пожилым людям, молодым девушкам, мужчинам от 30 или еще?
Выбор цвета людей меняется с возрастом, и с учетом этого создается лучшая цветовая схема веб-сайта.Поэтому то, что вы показываете 18-летним, не может совпадать с контентом, представленным тем, кто в возрасте 35 лет.
Нил Патель создал диаграмму, в которой представлены любимые цвета людей по возрастным группам.
Эти первые шаги помогут вам выбрать доминирующий цвет, который является основой цветовой схемы вашего веб-сайта.
Как только вы его узнаете, вам также нужно будет объединить его со второстепенным или даже с несколькими. Давайте посмотрим на пример с двумя цветами функций.
В случае с McDonalds это желтый цвет, который у нас ассоциируется с оптимизмом и теплотой.Он расположен на красном фоне, который обращается к молодым людям и вызывает волнение, но при этом смело привлекает внимание.
III. Комбинирование цветов
В веб-дизайне (и дизайне в целом) существует концепция, называемая правилом 60-30-10.
Вкратце, он гласит, что 3 — это правильное количество цветов, которое вы должны выбрать при оформлении помещения. Используйте их следующим образом: 60% для доминирующего цвета, 30% для второстепенного и 10 для третьего (который является основным цветом).
Это то, что вы довольно часто видите на сайтах электронной торговли.Некоторые из самых красивых цветовых схем — триады.
Хотя это не обязательно и не означает, что вам обязательно нужно добавить акцентный цвет в свою палитру, неплохо было бы смешать вещи и включить еще одну эмоцию, которая сделает ваше общее сообщение более мощным.
Вот хороший график, показывающий, как работает правило 60‑30‑10.
Хорошее практическое правило при выборе других цветов для вашего бренда — ознакомиться с цветовым кругом. Это диаграмма, показывающая отношения между разными цветами.
Некоторые специалисты советуют выбирать цвета рядом друг с другом на колесе. Мы называем это аналогичной цветовой схемой. И вы можете использовать его с нежными оттенками или комбинировать более темные материалы и цвета для создания уникальных комбинаций.
Вы также услышите, как графические дизайнеры и веб-дизайнеры советуют вам выбирать противоположные цвета, которые кажутся хорошо сочетающимися друг с другом. На этом варианты не заканчиваются.
К настоящему времени вы, должно быть, поняли, «почему» стоит за вашим бизнесом в сфере электронной коммерции. Вы хорошо знаете свой рынок и конкурентов, определили возрастную группу и целевую аудиторию.Теперь, когда вы уверены в доминирующем цвете, приступайте к созданию второго. Включите акцентный цвет здесь и там.
Когда дело доходит до цифрового маркетинга и продажи товаров в Интернете, цвет можно считать одним из наиболее важных элементов. Хотя это напрямую связано с конверсией, давайте посмотрим, с чего все началось и что происходит в сознании посетителя в момент, когда он попадает на ваш сайт электронной торговли.
IV. Психология цвета
Психология — изучение человеческого поведения — очень полезный навык, если вы продаете в Интернете.Стоит узнать, что происходит в мозгу человека, впервые попавшего на вашу платформу. Если вы этого не осознаете, скорее всего, вы не добиваетесь желаемого результата.
На самом деле, вы могли бы даже снизить свои продажи, если бы не уделяли пристального внимания цветам на своем веб-сайте и не оптимизировали их в соответствии с вашими целями и намерениями.
Если вы думаете, что хороший дизайн веб-сайта стоит дорого, вам следует посмотреть на цену плохого дизайна. — Д-р Ральф Спет
Если вы хотите стать успешным предпринимателем в области электронной коммерции, вам нужно знать, как думают потребители и почему они делают то, что делают в Интернете.В этом вам может помочь психология цвета.
Ничего не оставляйте на удачу. Внесите изменения в дизайн своего сайта и интернет-магазина в соответствии с результатами научных исследований.
Начнем с того, что у каждого человека есть любимый цвет, и это влияет на него больше всего на свете.
Затем важно знать, что излучает каждый цвет, поскольку он вызывает у посетителя определенное чувство и создает у него определенное настроение.
Гармония, мудрость и расслабление, например, связаны с зеленым цветом.Это одна из самых естественных цветовых схем для веб-сайтов.
Это впечатляет. И что делает его ярким цветом, так это то, что он успокоит вашу целевую аудиторию. Одна из причин в том, что он находится в середине нашего видимого спектра, и поэтому для его распознавания не требуется больших усилий.
Вот как это выглядит на WrightWoodFurniture:
А вот как Trunkster — бренд, продающий чемоданы, — использовал желтый в качестве основного цвета (подробнее о том, как выбрать основной цвет ниже).
Желтый — жизнерадостный, что делает его отличным выбором для цвета вашего бренда. Вызывает чувство тепла и оптимизма. Более того, он стимулирует нервную систему и привлекает внимание.
Большое количество пустого пространства — это то, что вы также довольно часто замечаете на сайтах электронной коммерции. Фактически, большинство предпочитают придерживаться белого фона, используя дополнительные цвета для отдельных элементов.
Нейтральный фон может быть основным, но он не создает беспорядка. В конце концов, люди хотят наслаждаться контентом.Пустого места должно быть достаточно, чтобы посетитель не отвлекся.
Однако основные цвета — отличный способ сосредоточить внимание на важных элементах страницы. Например, ваш логотип, подписка на рассылку по электронной почте, кнопку, которую вы хотите, чтобы они нажимали в том месте, где вы приглашаете их, чтобы узнать больше о продукте или связаться с ними, и многое другое.
В психологии цвета белый означает чистоту, невинность и совершенство. Мы соединяем это с новыми начинаниями, изысканностью, простотой и спокойствием. Все это приятно и заставляет нас чувствовать себя хорошо.
Всегда используйте белый цвет на своих страницах. Это помогает пользователям легче использовать остальные цвета и контент на веб-сайте.
1. Цветовые палитры, которые вы используете, многое говорят о вашем магазине.
Выбор цветовой комбинации на самом деле является еще одним выбором бренда, но многие владельцы веб-сайтов склонны забывать об этом. По правде говоря, это одно из самых важных решений, которые вам придется принять в отношении идентичности вашего бренда.
Давайте посмотрим, как цветовые схемы веб-сайта оказывают максимальное влияние на бренд и влияют на продажи.
2. Как цвета могут привести к конверсии
Знаете ли вы, что 85% покупателей признают, что цвет является основной причиной, по которой они что-то покупают? Не говоря уже о том, что цвет увеличивает узнаваемость бренда на 80%.
3. С правильными цветами вас легче запомнят.
Если вы хотите, чтобы люди узнавали вас, придерживайтесь цветовой схемы вашего веб-сайта. Это означает, что вы знаете, какие цвета хорошо конвертируются в вашей отрасли, и знакомы с модными цветовыми палитрами в Интернете.
Это означает выбор доминирующего цвета для вашего веб-сайта электронной коммерции после того, как вы лучше узнаете своих клиентов. И смешивая вещи с дополнительными, добавляя их в нужные места на странице.
Кроме того, вам нужно будет указать цвета вашего бренда на всех платформах, на которых вы присутствуете в Интернете. Это означает каналы социальных сетей, фотографии и видео, которые вы создаете, которыми посетители могут поделиться, презентации и даже упаковки и визитки.
Итак, какое отношение выбранная вами цветовая схема веб-сайта имеет к увеличению продаж?
Что ж, вы создадите индивидуальность бренда, с которой ваша аудитория будет чувствовать себя комфортно и с которой будет строиться связь.Затем вы позволите им ассоциировать вас с чувствами, которые вызывают в них цвета, которые вы используете, и настроением, которое они им придают.
Более того, каждая цветовая палитра привлекает разные типы онлайн-покупателей и влияет на их покупательское поведение. Как показано на этой инфографике Kissmetrics, черный и оранжевый часто привлекают импульсивных покупателей и используются для скидок или в индустрии быстрого питания. В то время как бирюзовый (сине-зеленый цвет) нацелен на людей с ограниченным бюджетом, мы можем наблюдать это у банков и крупных розничных торговцев.
Дополнительные ресурсы:
50 великолепных цветовых схем с отмеченных наградами веб-сайтов
Ваша очередь
Вот почему цветовые схемы веб-сайтов сегодня важнее, чем когда-либо в электронной коммерции, и могут быть причиной того, что вы чаще превращаете посетителей в клиентов .
Что вы можете сделать сегодня, чтобы выразить голос вашего бренда с помощью цветов, и как бы вы сочетали их для лучшего преобразования?
Модных веб-цветовых палитр и цветовых схем и инструментов Material Design
Последние тенденции веб-дизайна выявили ожесточенное соперничество между цветом и типографикой за доминирование в визуальном восприятии.Все рады восхищаться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия.Как мы обсуждали в нашей статье Исследование цвета в веб-дизайне, Дизайн-системы внесли свой вклад в тенденцию важности цвета и продвинули палитру еще дальше, чем это было раньше (палитры ранее состояли только из основного цвета бренда с цветом подсветки и несколькими нейтральными). Теперь цветовые палитры содержат больше элементов и часто представляют собой не просто визуальное исследование, а семиотическое, будучи гораздо более сложным и побуждающим нас исследовать такие концепции, как сильные контрасты, хроматические последовательности, цветной фон, цвета, модулированные нейтральными оттенками, гипернасыщенные палитры, кислотные цвета и др.
В этой статье мы выбрали последние яркие цветовые схемы с сайтов Awwwards и набор элементов из нашей коллекции Color Exploration.Наслаждаться!
………
1. Места дня с отличными цветовыми схемами
Во второй части этой статьи мы составили список цветовых палитр, которые использовались чаще всего за последние несколько месяцев.
# c1f20f # ff00a1 # 252626 # 0b30fb
MyLinkIsYourLink Авторы Андре Мецзомо, Бернардо Таварес, Родриго Роча и Марко Корреа## F7f639 # fd92a6 # f267a0 # 1b1464
Освобождено WorkSmiths & Enjoythis# ed7b49 # f6bde8 # b8afff # 8cc1a7
Wild Souls By Big Horror Athens & No Matter# 607262 # e5b9b0 # f4e3d1 # faf9f4
Энид Натан Тейлор# 1d1d1d # 0053e1 # fef335 # ff4617
ПОЛА По креплению# d0d1ad # 84c53 # f7ea49 # 104de9
Hauska By Hauska# f9c5d1 # f46e6f # 148c8a # 2e3359
Чай Bennett от студии Tubik# cea5ad # cbff00 # 000000 # 72aabb
Rouser Автор ED.# aea2f0 # fed040 # 1bb476 # 0b43dc # fc3f21 # 000000
LM Chabot Авторы Пьер-Люк Коссетт, Девен Карон и Деманда Спесиале△ 🌈 △ 🌈 △ 🌈 △
2. Генераторы цветовых палитр и полезные инструменты
Нам повезло иметь доступ к многочисленным генераторам цветовых палитр, и другим инструментам, которые помогают нам играть со всеми цветовыми вариациями, а также к цветовым схемам . Эти инструменты помогают нам начать со случайного цвета или выбрать основной цвет и получить вторичные комбинации, дополнительные цвета, оттенки и т. Д.Мы можем понять и изменить физические свойства цвета, применить вариации тона, яркости или даже создать палитры градиента .
Скоро мы покажем вам самые интересные инструменты, и если они вам нравятся, не забудьте регулярно проверять нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями. чтобы помочь вашему творческому процессу.
