Приветствую всех посетителей сайта! Сегодня речь пойдет о цвете, вернее о цветой гамме для сайта. При проектировании web-сайта визуальная составляющая не менее важна, чем контент или быстрый движок. Безусловно, главная роль отводится наполнению веб-сайта контентом, но правильно подобранная цветовая схема играет свою роль в восприятии сайта посетителями.
Восприятие любого веб-проекта зависит от нескольких факторов, к таковым можно отнести:
— целостность картины, единство контента и дизайна;
— психологическое и физиологическое состояние посетителя;
— оформление дополнительных элементов дизайна;
— шрифты, используемые для текстов;
— цветовая гамма и т.д.
Я заметила одну особенность, новички при создании своего первого сайта чаще всего делают его либо скучным, выбрав монотонные блеклые цвета, при которых все содержимое сливается воедино, либо делают его пестрым, используя несовместимые цвета, и тогда глаза просто разбегаются.
При проектировании сайта нужно заранее позаботиться о его цветовой палитре. Гармоничное сочетание цвета в дизайне позволит удержать посетителя на вашем ресурсе или по крайней мере — не отпугнуть прямо «с порога». Для этого следует придерживаться некоторых правил:
1. Цвета должны соответствовать тематике сайта и фирменному стилю (если таковой имеется).
2. Выбранные цвета должны отвечать правилам логики и гармонировать между собой.
3. Количество основных цветов на сайте должно быть не более трех.
4. Цвета должны быть подобраны с учетом возрастной категории посетителей.
5. Цвет шрифта должен быть четким и удобно читаемым.
6. Цвета дополнительных элементов должны вписываться в общий дизайн.
Кроме того, нелишне перед созданием сайта почитать в Интернете требования к современному веб-дизайну, чтобы двигаться в правильном направлении и радовать посетителей профессионально созданным сайтом. А помочь с подбором гармоничной цветовой палитры вам могут специальные онлайн-сервисы.
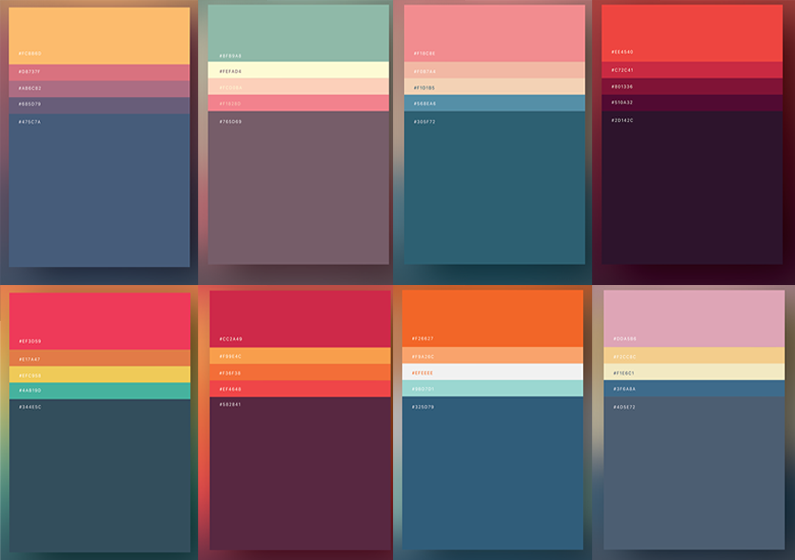
Есть сервисы, которые предоставляют вам готовые цветовые палитры, а есть такие, где вы можете создать собственную палитру из сочетающихся цветов. Давайте рассмотрим подробнее некотрые из таких сервисов.
Восемь правил о цветовых палитрах, которые должен знать каждый — UXPUB
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
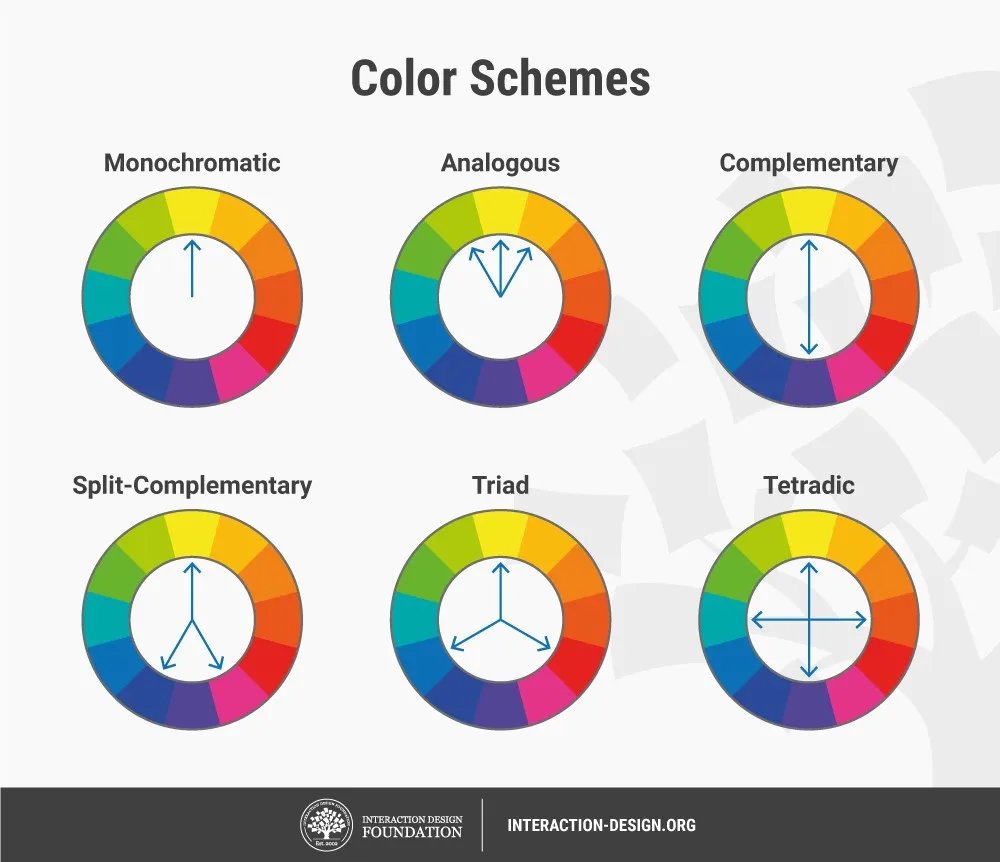
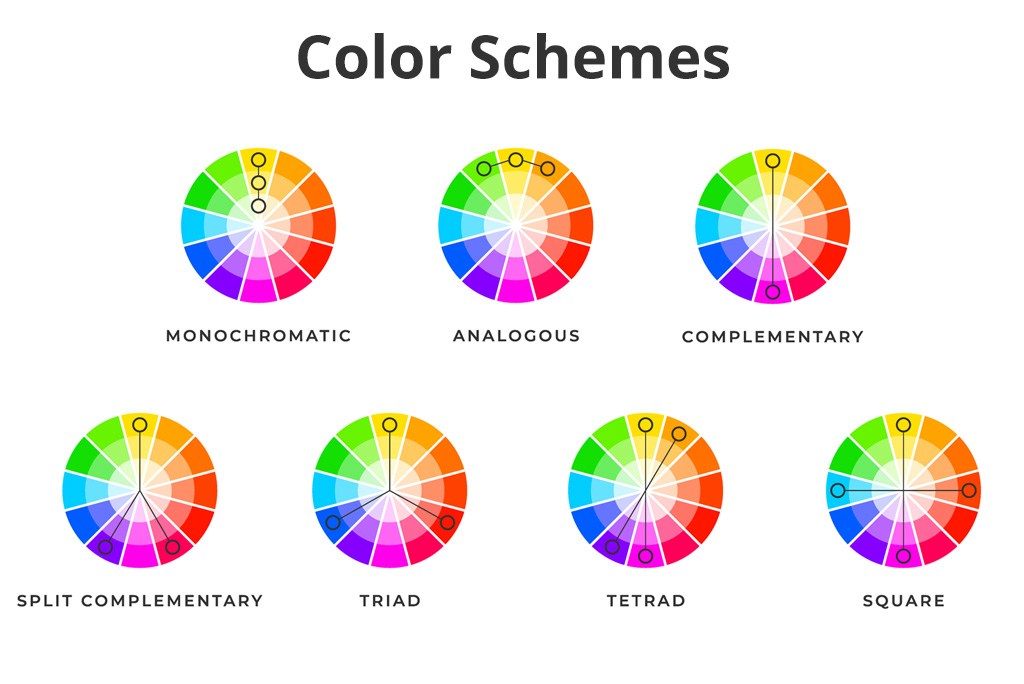
Как создать цветовую схемуСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.

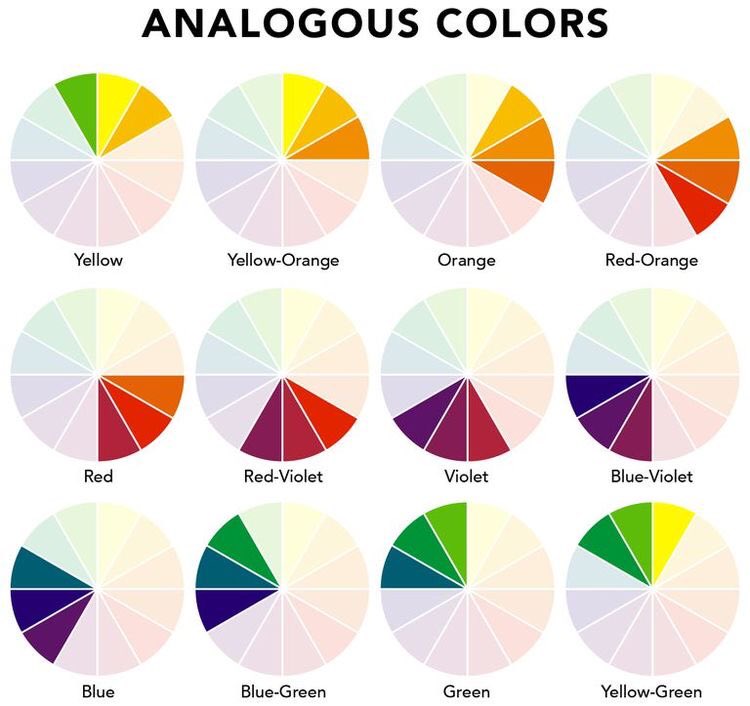
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
 Calm использует аналоговые цвета, чтобы создать общее настроение.
Calm использует аналоговые цвета, чтобы создать общее настроение.- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.

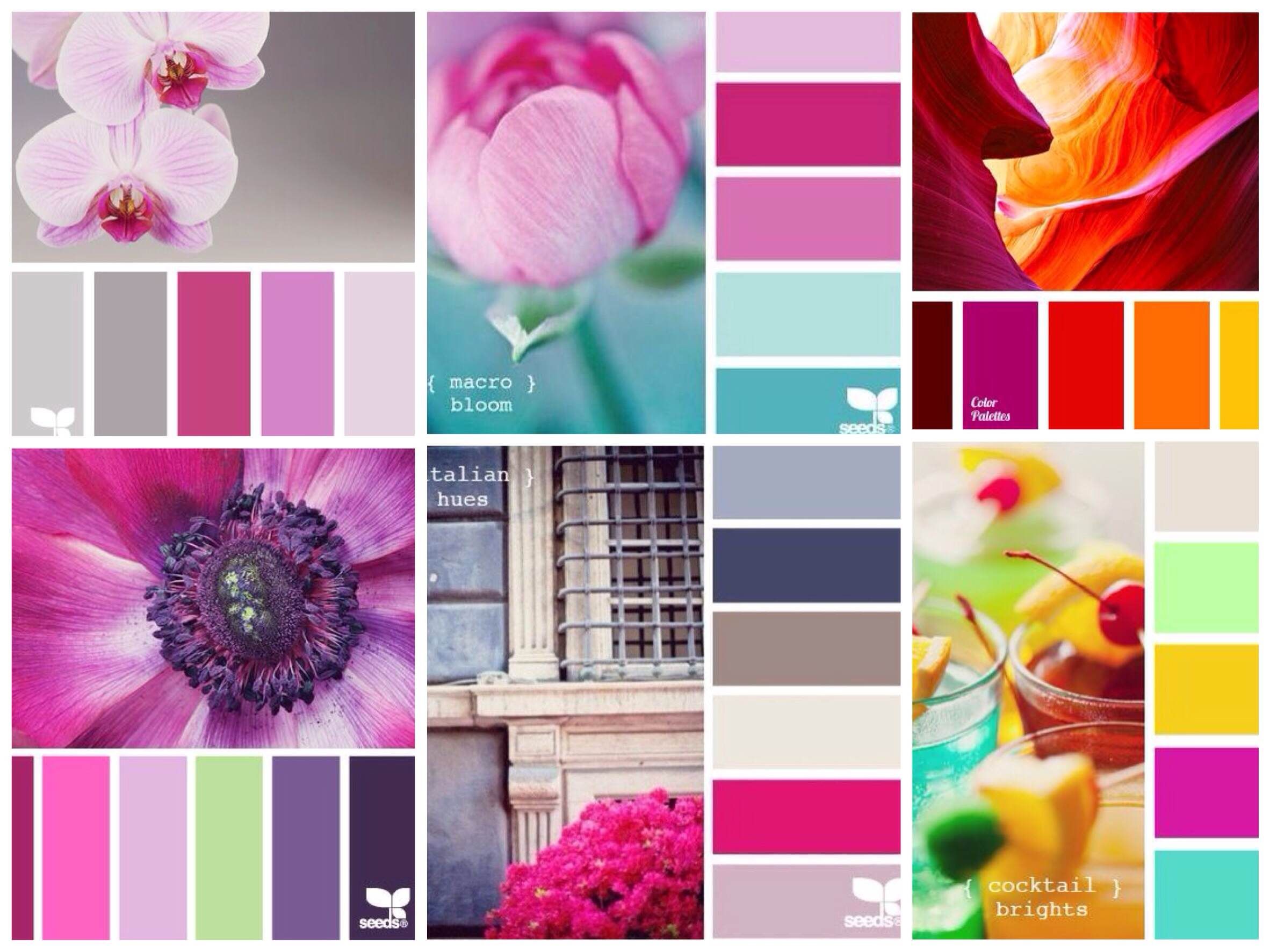
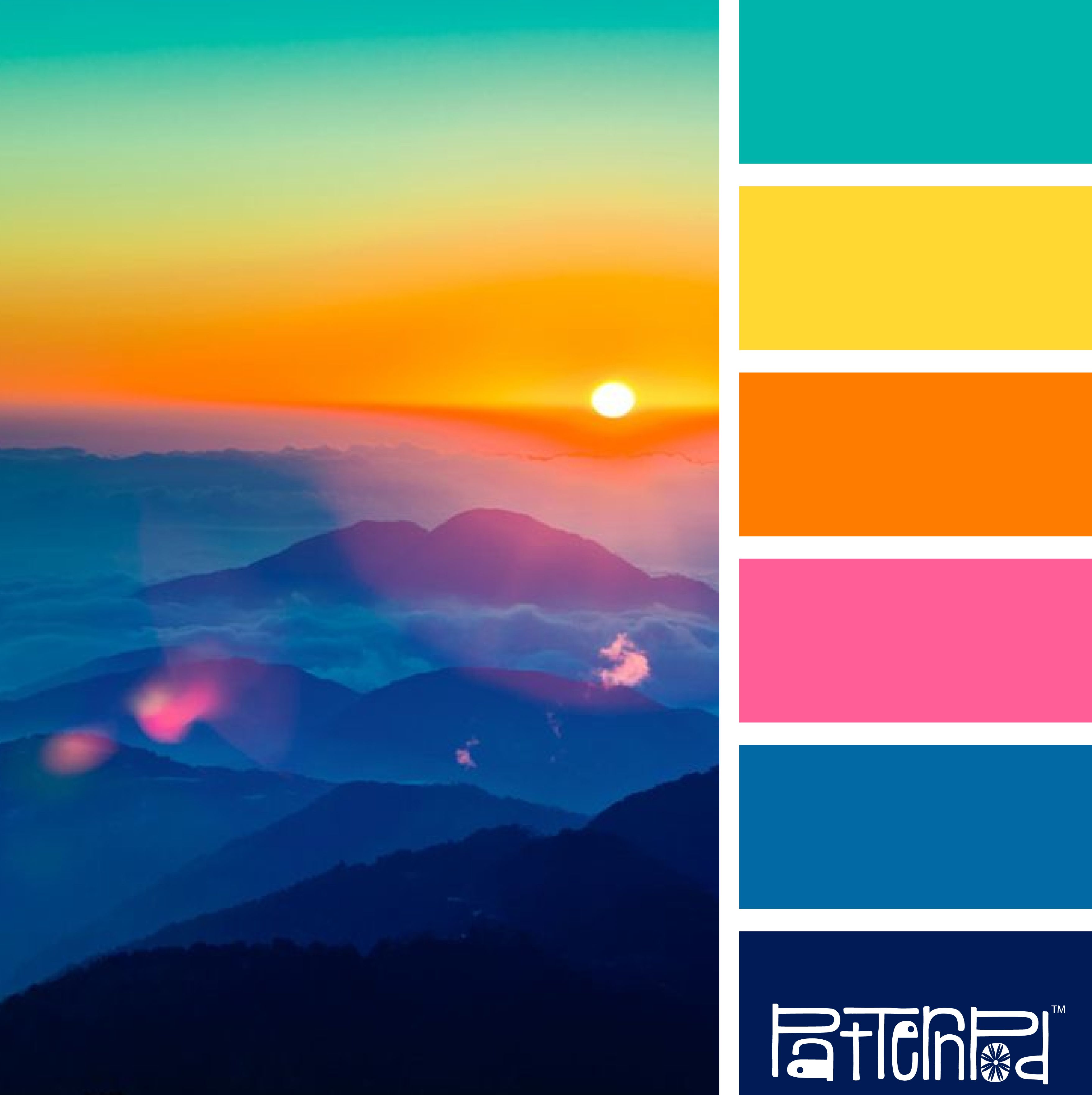
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка.
 Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.

- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.

Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
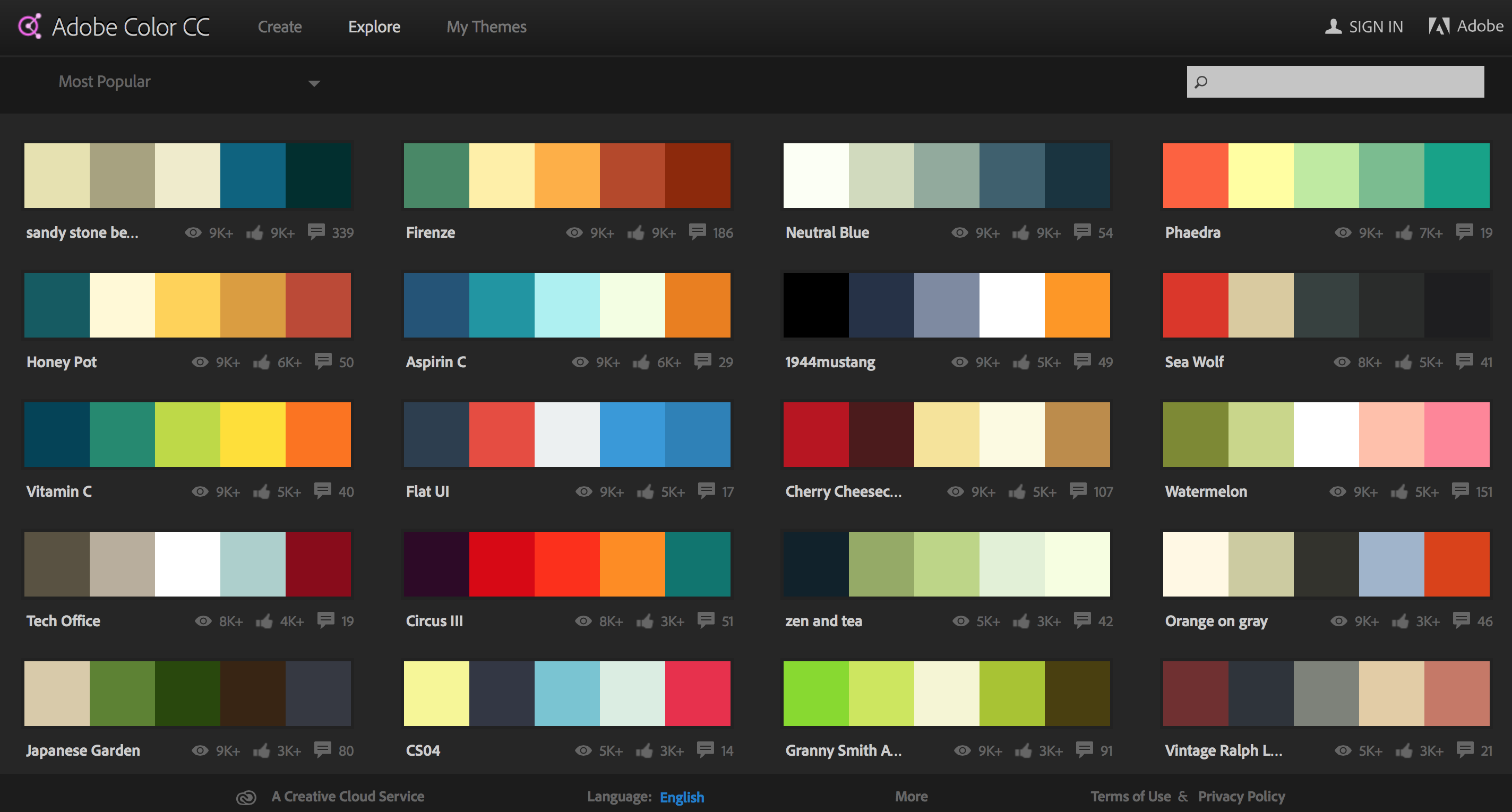
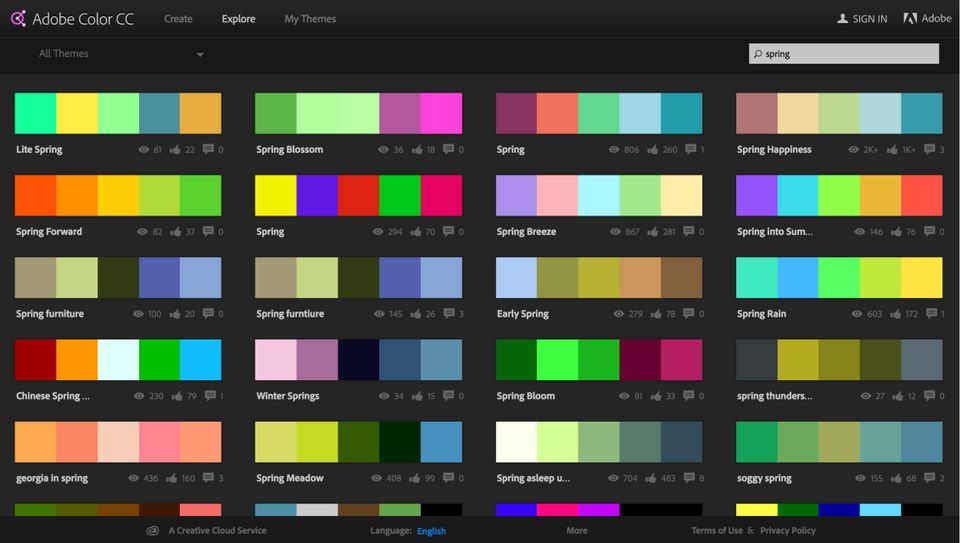
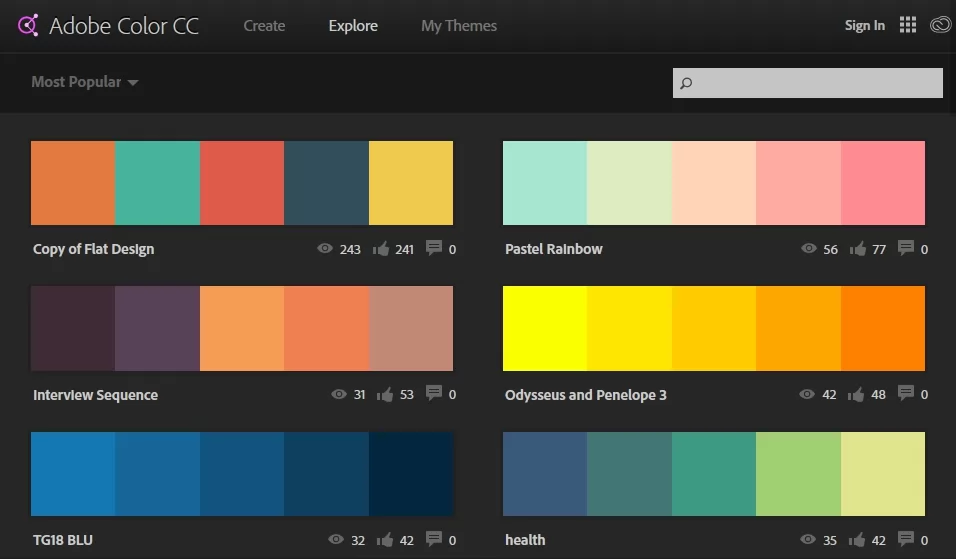
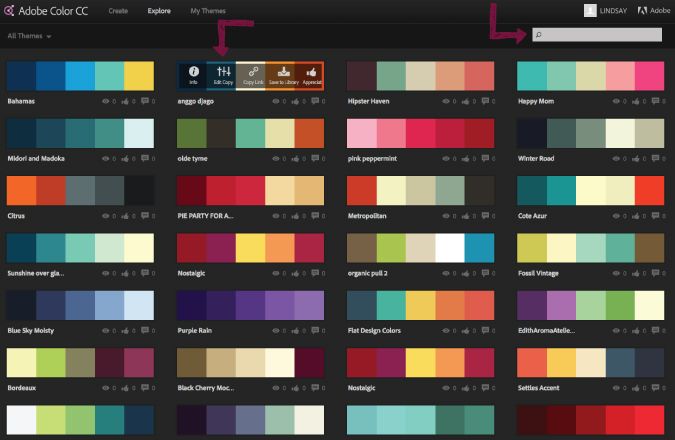
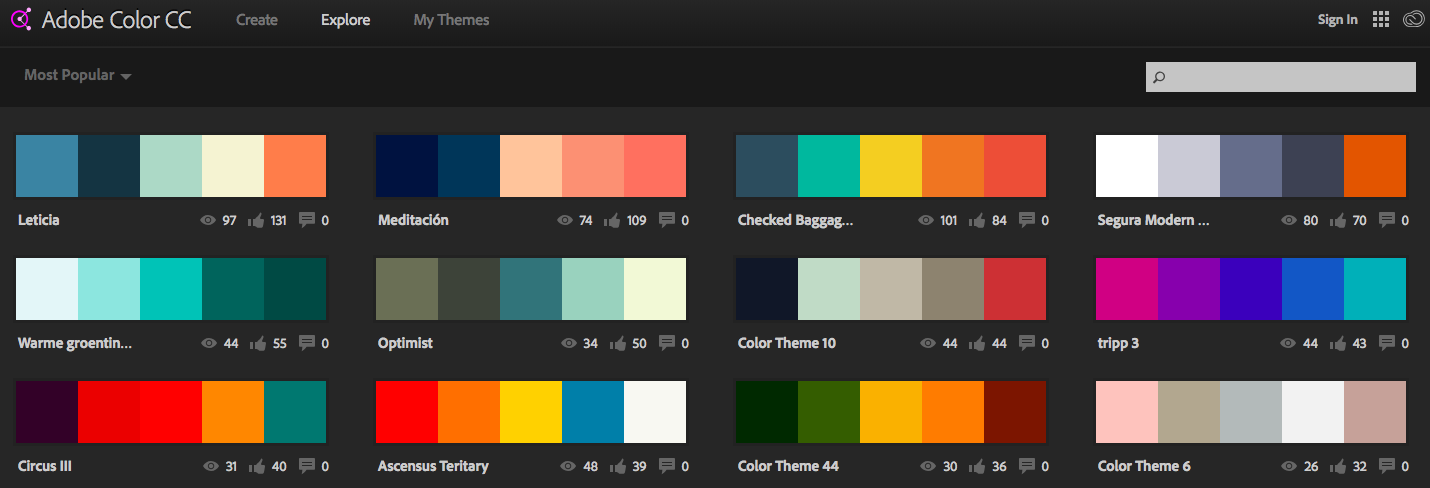
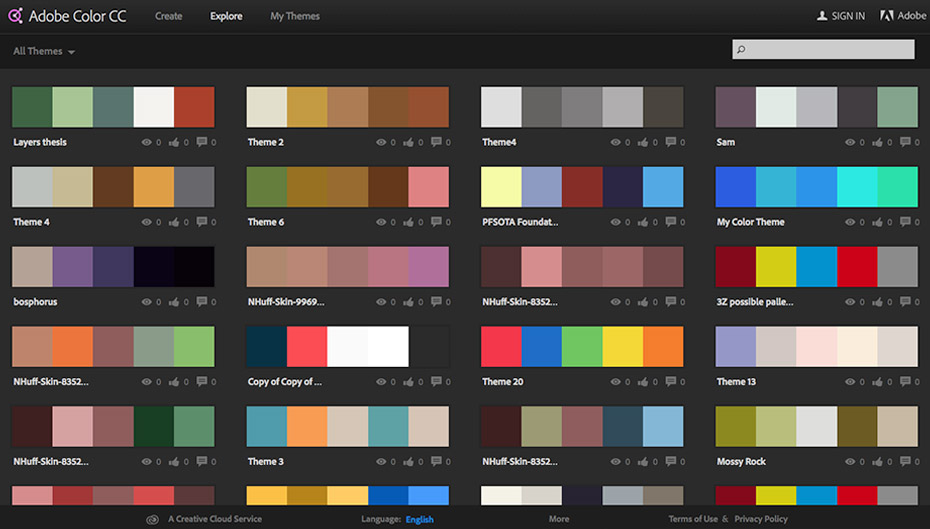
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
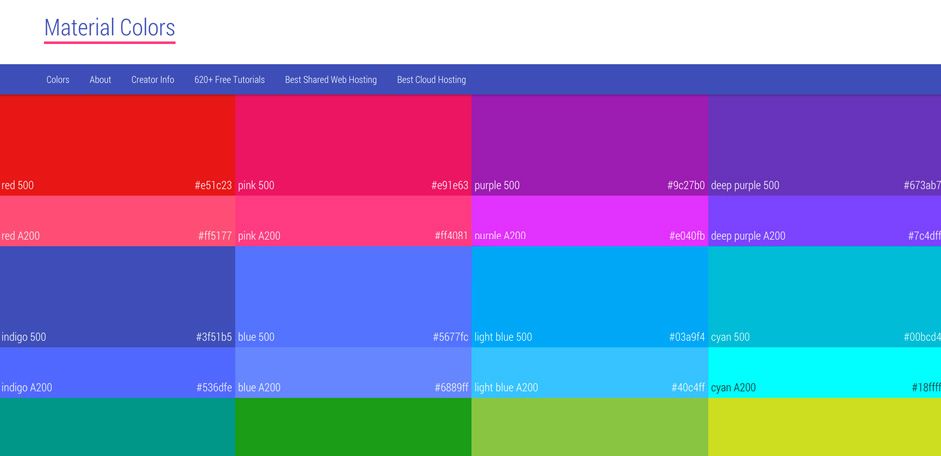
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
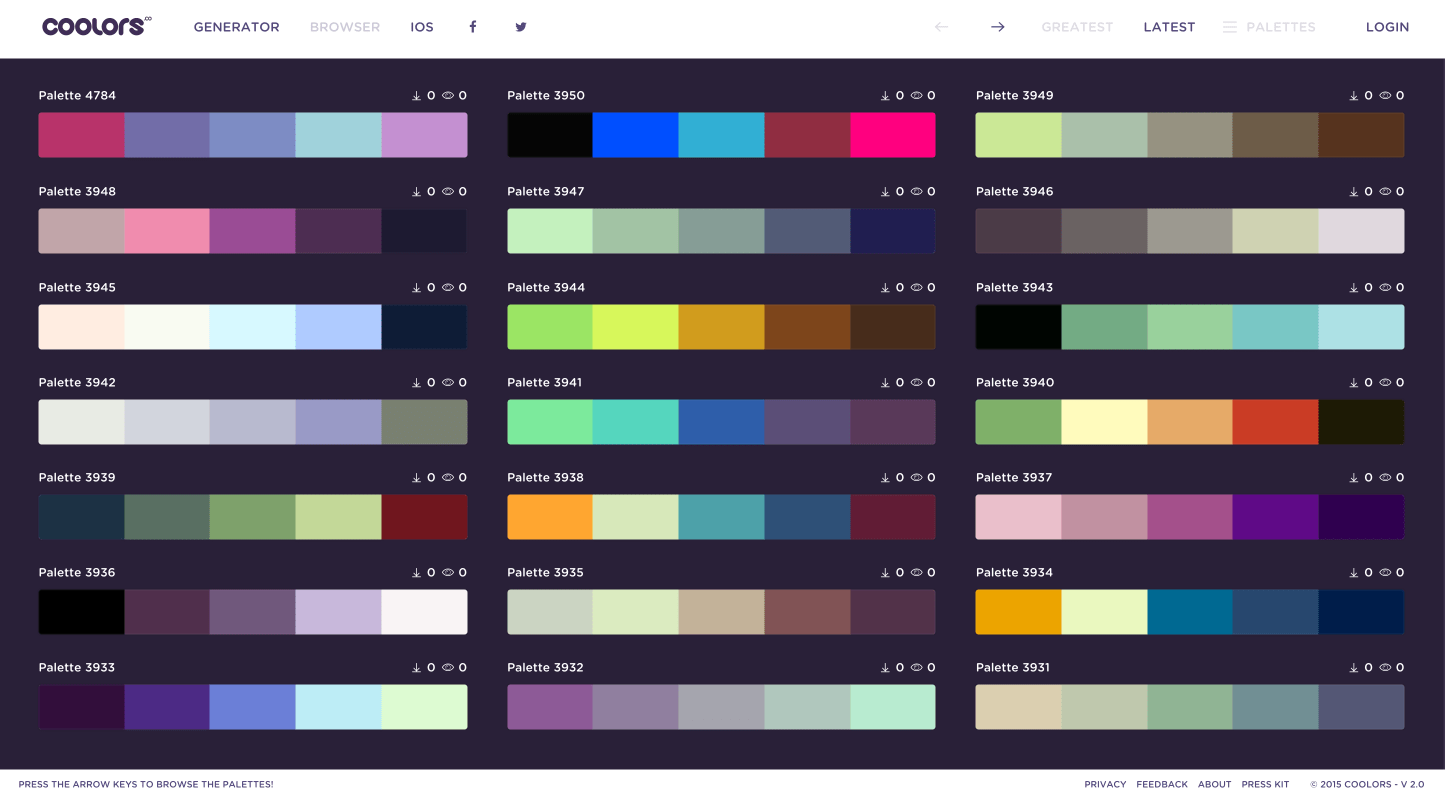
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Работа с цветовыми схемами—ArcGIS Pro
Цветовые схемы – это диапазоны цветов, которые применяются к различным типам символов и их компонентам. Если говорить о символах векторного слоя, есть четыре основных типа цветовых схем: непрерывные, дискретные, произвольные и составные. Пятый тип цветовых схем, бивариантная цветовая схема, используется исключительно для бивариантных символов цветов. Более подробно о различиях между этими типами см. Цветовые схемы.
В растровых данных и снимках используются разные типы символов, а их цветовые схемы отличаются от векторных слоев. Для настройки цветовой схемы растра или снимка см. Настройка символов изображений.
Поиск подходящей цветовой схемы
Лучшая цветовая схема для ваших символов зависит от аудитории вашей карты. В некоторых случаях градация цветовой схемы определяется довольно четко, например, для данных о высоте или метеорологическими данных. В других случаях требуется взвешенный подход к выбору цветов, как это принято в процессе картографирования.
В некоторых случаях градация цветовой схемы определяется довольно четко, например, для данных о высоте или метеорологическими данных. В других случаях требуется взвешенный подход к выбору цветов, как это принято в процессе картографирования.
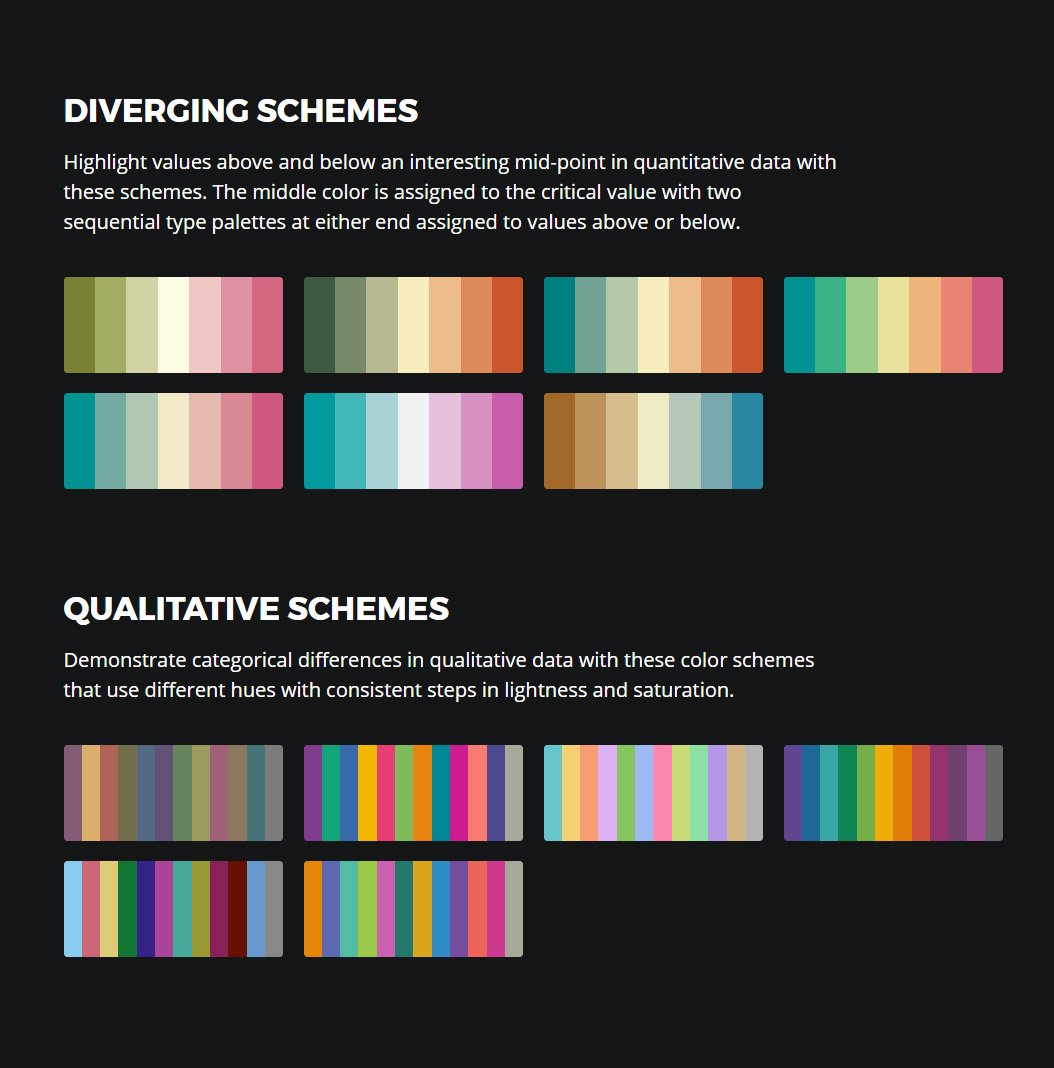
Для карты можно задать используемую модель цветов: RGB или CMYK. Для поддержки обеих моделей используются установленные по умолчанию стили ColorBrewer Schemes (RGB и CMYK), они предоставляют набор последовательных, расходящихся и качественных цветовых схем.
Многие из цветовых схем, включенных в стиль ColorBrewer Schemes, подходят для дальтоников. Вы можете найти эти цветовые схемы в строке поиска стиля в виде каталога. Откройте стиль в виде и выполните поиск по тегу color blind safe.
В системном стиле ArcGIS Colors схемы Инферно, Магма, Плазма и Виридис специально разработаны, чтобы свести к минимуму неправильную интерпретацию данных, вызванную цветом. Эти цветовые схемы можно использовать для Изображений, символов LAS, неклассифированных и градуированных цветов.![]()
Создание пользовательской цветовой схемы
Широкий выбор готовых цветовых схем доступен в ArcGIS Pro. Вы также можете создавать собственные цветовые схемы, изменяя существующие или создавая их с нуля.
Все цветовые схемы управляются в стилях. Цветовую схему можно создать, отредактировать и сохранить в персональном стиле, например в Избранном стиле , для дальнейшего использования. Чтобы узнать, как сделать цветовую схему, см. Создание символов и элементов стиля в стиле.
Изменение цветовой схемы векторного слоя
Цветовую схему, применяемую к слою, можно изменить на панели Символы для слоя. Список цветовых схем фильтруется в зависимости от типа слоя.
Следующие типы символов поддерживают использование цветовых схем:
Чтобы изменить цветовую схему, используемую для обозначения слоя, выполните следующие действия:
- Выберите слой объектов на панели Содержание.
- Для Векторного слоя на вкладке Оформление в группе Рисование щелкните кнопку Символы .

- На панели Символы на вкладке Основные символы щелкните ниспадающее меню Цветовая схема.
- Выберите цветовую схему из списка доступных схем. Наведите указатель мыши на цветовую схему, чтобы посмотреть ее название, либо отметьте Показывать имена, чтобы видеть описательные названия всех цветовых схем.
- Дополнительно поставьте отметку для Показать все, чтобы показать список всех доступных цветовых схем.
По умолчанию определенные цветовые схемы фильтруются из списка, если они не предназначены для выбранных основных символов.
При редактировании цветовой схемы создается ее временная версия и добавляется в ниспадающее меню Цветовая схема. Вы можете выбрать версию цветовой схемы, чтобы восстановить эти настройки. Версии нельзя удалить из списка вручную, но все неиспользуемые версии пользовательской цветовой схемы удаляются при закрытии панели Символы или изменении основных символов.
Редактор цветовой схемы
Чтобы изменить или настроить цветовую схему, используйте окно Редактора цветовой схемы, где вы можете изменить тип цветовой схемы, сохранить цветовую схему в стиле или изменить дополнительные настройки.
Для открытия Редактора цветовой схемы выполните следующие шаги:
- На панели Символы на вкладке Основные символы щелкните ниспадающее меню Цветовая схема.
- Щелкните Формат цветовой схемы если вы хотите открыть окно Редактора цветовой схемы.
Опции, доступные в редакторе, зависят от типа цветовой схемы. Тип цветовой схемы отображается в нижней части окна Редактора цветовой схемы. Варианты типов цветовой схемы подробно описаны ниже.
Непрерывные цветовые схемы
В непрерывных цветовых схемах используются методы смешивания цветов между двумя цветовыми точками.. Сегменты между точками цвета определяют оформление цветовой схемы. Выбранный сегмент обозначается черной полосой в левой части выбранной остановки цвета. В каждом сегменте цветовой схемы опция Алгоритм определяет путь, пройденный через цветовое пространство между двумя остановками цвета (HSV или CIE Lab), а Полярное направление определяет направление, пройденное по цветовому кругу для подбора оттенка (кратчайший путь или самый длинный путь) .
Вы можете навести указатель мыши на контрольную точку цвета, чтобы просмотреть ее приблизительное положение, алгоритм и значения прозрачности. Чтобы изменить цветовую границу, щелкните ее и измените значения в разделе Настройки.
Щелкните кнопку Добавить цвет , чтобы добавить цветовую границу в схему, либо щелкните Удалить цвет , чтобы удалить выбранную границу. Щелкните кнопку Обратить цветовую схему , чтобы поменять порядок всех остановок на обратный. Поставьте отметку Равномерно распределить остановки цвета, чтобы равномерно расположить все остановки вдоль цветовой схемы.
Дискретные цветовые схемы
Щелкните кнопку Добавить цвет , чтобы добавить цветовой блок в схему, либо щелкните Удалить цвет , чтобы удалить выбранный блок.
Каждый цветовой блок составляет один и тот же процент схемы. Щелкните кнопку Отразить цветовую схему , чтобы поменять порядок блоков. Дополнительно перетащите цветовые блоки влево или вправо, чтобы вручную изменить их порядок.
Произвольные цветовые схемы
Произвольные цветовые схемы составляются заново каждый раз при их открытии и применении. В редакторе цветовой схемы при предварительном просмотре отображаются только первые 14 случайно сгенерированных цветов, но схема генерирует случайный цвет для каждого объекта в наборе данных.
Если вас не устраивает набор случайно сгенерированных цветов, вы можете перестроить схему. Нажмите кнопку Построить заново , чтобы вручную сформировать новое расположение случайных промежуточных цветов между минимальным и максимальным значениями. Это обновляет начальное значение. Чтобы выбрать набор, к которому вы хотели бы вернуться, запомните начальное значение и введите его, когда будете применять эту схему.
Более подробно:
Чтобы изменить минимальные и максимальные цвета, выберите цвета из палитры или щелкните Другие цвета. Независимо от исходной модели выбранного цвета, цвета будут преобразованы в цветовом пространстве HSV, и эти соответствующие значения будут использоваться в качестве ограничителей для всех промежуточных цветов, генерируемых вдоль схемы.

Прозрачность не меняется по длине произвольной цветовой схемы; это единственное значение, применяемое ко всей схеме. Настройка прозрачности по умолчанию равна 0 процентов, что означает полную непрозрачность. Прозрачность указывается на схеме визуально просвечиванием подлежащей серого шахматного узора.
Составные цветовые схемы
Когда вы создаете составную цветовую схему, окно редактора остается пустым. Для начала выберите тип подсхемы в ниспадающем меню Подсхемы и нажмите Добавить, чтобы добавить ее в список подсхем. Щелкните кнопку Удалить , чтобы удалить его из списка. Вы можете изменять порядок подсхем или добавлять новые в любой момент.
Если составная цветовая схема содержит две или более подсхемы, то надписи в предварительном просмотре цветовой схемы показывают процентный вес каждой подсхемы. Перетащите стрелку влево или вправо, чтобы изменить процентное соотношение между двумя подсхемами.
Щелкните кнопку Редактировать , чтобы изменить настройки цветов подсхемы. Щелкните кнопку назад , чтобы вернуться к схеме целиком.
Щелкните кнопку назад , чтобы вернуться к схеме целиком.
Более подробно:
Непрерывные подсхемы всегда содержат две границы цветов, по одной на каждом конце подсхемы. Кнопка Добавить цвет, кнопка Удалить цвет и элемент управления счетчиком Позиции отсутствуют в компоненте непрерывной подсхемы. Вместо этого составная схема, содержащая только непрерывные подсхемы, в которых каждый конечный цвет равен последующему начальному цвету, при повторном открытии преобразуется в непрерывную схему.
Бивариантные цветовые схемы
Чтобы изменить цвет в бивариантной цветовой схеме, в окне Редактор цветовой схемы щелкните на ячейке цвета. Вокруг выбранной ячейки появится серая граница. В разделе Настройки можно изменить цвет или значение прозрачности этой ячейки. Вы также можете щелкнуть кнопку Повернуть , чтобы изменить ориентацию цветовой схемы на 90 градусов, либо щелкнуть Сбросить , чтобы вернуться к исходным настройкам цветовой схемы.
Как выбрать цветовую схему для приложения или сайта
Думаю, если вы являетесь разработчиком приложения, сайта или иного веб-сервиса, то вам бы хотелось понять, как же сделать интерфейс более удобным и дружелюбным для пользователя.
Одним из наиважнейших аспектов удобства интерфейса является цвет. На нем я бы и хотел остановиться подробнее, ведь это действительно важный элемент любого сервиса.
Какие методы распределения цветов существуют?
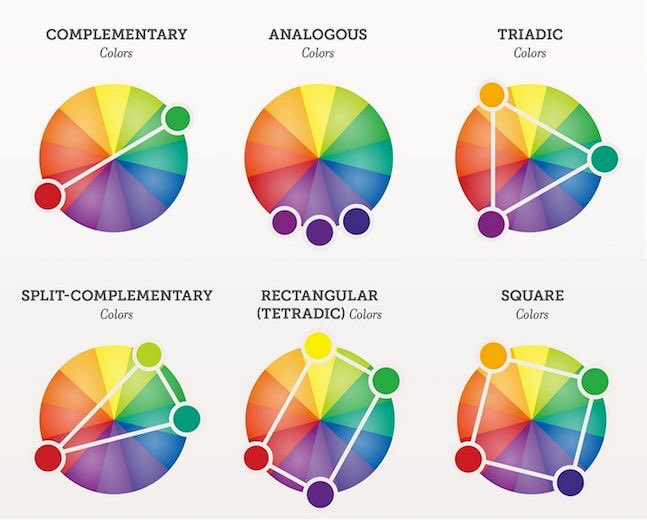
Да, вам вовсе не показалось, действительно существуют методы распределения цветов. Мы выделим три основных метода, которые используются чаще всего.
-
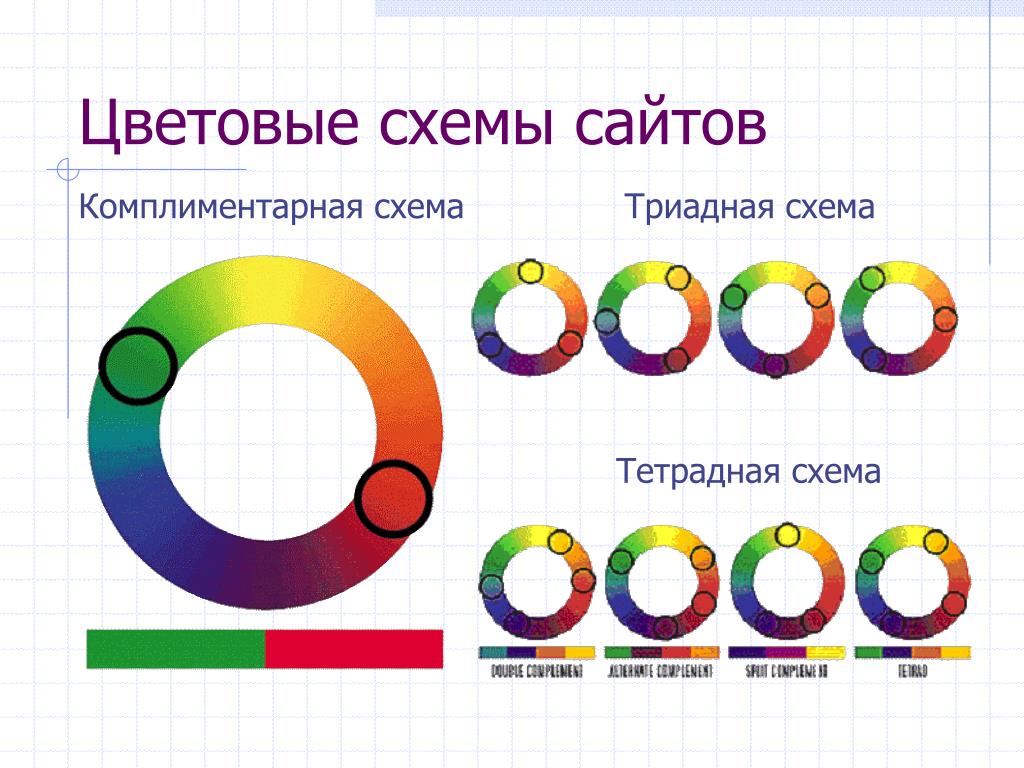
Аналоговые цвета. Вы выбираете один основной цвет, в то время как второстепенными назначаете те цвета, что стоят рядом с основным в цветовом круге. Вы можете рассмотреть этот метод на схеме ниже.
-
Монохромные цвета. Думаю, у некоторых монохромные цвета вызывают ассоциации с черно-белой палитрой, однако это не так. Монохромными считаются оттенки основного цвета. На схеме ниже вы можете рассмотреть пример монохромных оттенков в одежде, однако и в дизайне это работает точно так же.
 Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды.
Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды. -
Дополнительные цвета. Вы берете основной цвет, а затем через цветовой круг (круг Гете) находите цвет, который располагается напротив выбранного вами цвета. К примеру, используете сочетания желтый-фиолетовый или красный-зеленый.
Однако выбрать цветовой вариант для своего проекта зачастую бывает непросто, поэтому нам нужно учитывать ряд определенных факторов, влияющих на конечный выбор распределения цвета.
-
Целевая аудитория. Изучите возраст ваших пользователей, их предпочтения и интересы: быть может, ваши потенциальные клиенты предпочитают аналоговую цветовую схему.
-
Основной контент вашего сервиса. Постарайтесь реализовать грамотную подачу контента, в которой гармонично будут сочетаться выбранные цвета.

-
Удобство восприятия и навигации. Постарайтесь визуально выделять интерактивные и неинтерактивные элементы. Используйте гармонию цветов для визуального выделения более важных объектов на экране.
-
Цвета вашего бренда. Дизайн вашего сервиса должен исходить из логотипа или иной брендовой визуализации. К примеру, логотип кошелька Qiwi состоит из оранжевого и белого – соответственно, сайт и приложение Qiwi состоят из тех же самых цветов.
-
Анализ конкурентов. Вы можете проанализировать похожие сервисы и почерпнуть из них дизайнерские ходы.
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
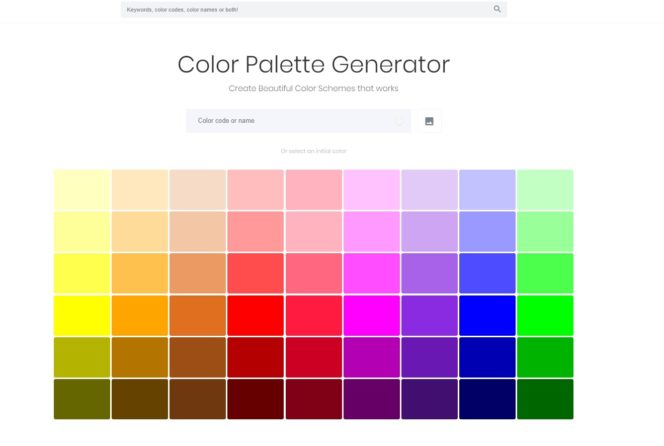
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.
Переходим на сайт и нажимаем на кнопку «Start the generator!».
Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!
Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса. Спасибо за внимание!
Спасибо за внимание!
Сервисы для подбора цветовой схемы сайта [Обновлено: Апрель’18] ⭐ Блог TemplateMonster
Если вы занимаетесь веб-дизайном, то наверняка часто сталкиваетесь с вопросом подбора гармоничных цветов для оформления того или иного проекта. Существует огромное количество обучающих книг и курсов по теме, но задача остается задачей, особенно, когда сроки горят и необходимо срочно сдать проект. Специально для этих целей было разработано множество различных онлайн-сервисов, приложений для ПК и смартфонов, которые помогут быстро подобрать цветовую гамму для сайта.
Иногда поставленная задача требует локального решения, которое позволит не отрываться от напряженного процесса разработки дизайна. Давайте рассмотрим несколько приложений и сервисов, разработанных специально для создания цветовых схем и палитр.
Подбор основных цветов для вашего сайта. Работает в нескольких режимах. Выбор палитры, загрузка изображений, автоматический режим подбора цветов — все здесь.
Современный бесплатный виджет, работающий как на Mac OS, так и других популярных операционных системах. С его помощью вы сможете очень просто выбрать в определенной зоне необходимый цвет, вне зависимости от того, работаете вы на MacBook с программой Dashboard или на Windows с использованием Konfabulator.
Очень удобный и довольно простой простой сервис подбора правильной цветовой палитры для вашего сайта. Позволяет добиться приличных результатов.
Приложение для работы в Firefox и Chrome. Расширение, которое позволяет работать с цветом при помощи массы различных инструментов, таких как выбор цвета, пипетка, создание градиента CSS, просмотр палитры и другие.
Удобный в работе, популярный сервис, который поможет веб-дизайнеру подобрать цветовую модель для любого веб-проекта. С его помощью вы без труда сможете создать монохромную или аналогичную цветовую схему, классическую триаду и многое другое.
С помощью этого приложения вы сможете быстро рассмотреть многоаспектный характер цветов и соотношения между ними. Вся цветовая палитра представлена в 3D. Кроме того, созданные вами палитры можно импортировать или экспортировать в Adobe Swatch Exchange (ASE). На сайте ColoRotatе организовано свое сообщество, где можно ознакомиться с темами, созданными другими пользователями.
Вся цветовая палитра представлена в 3D. Кроме того, созданные вами палитры можно импортировать или экспортировать в Adobe Swatch Exchange (ASE). На сайте ColoRotatе организовано свое сообщество, где можно ознакомиться с темами, созданными другими пользователями.
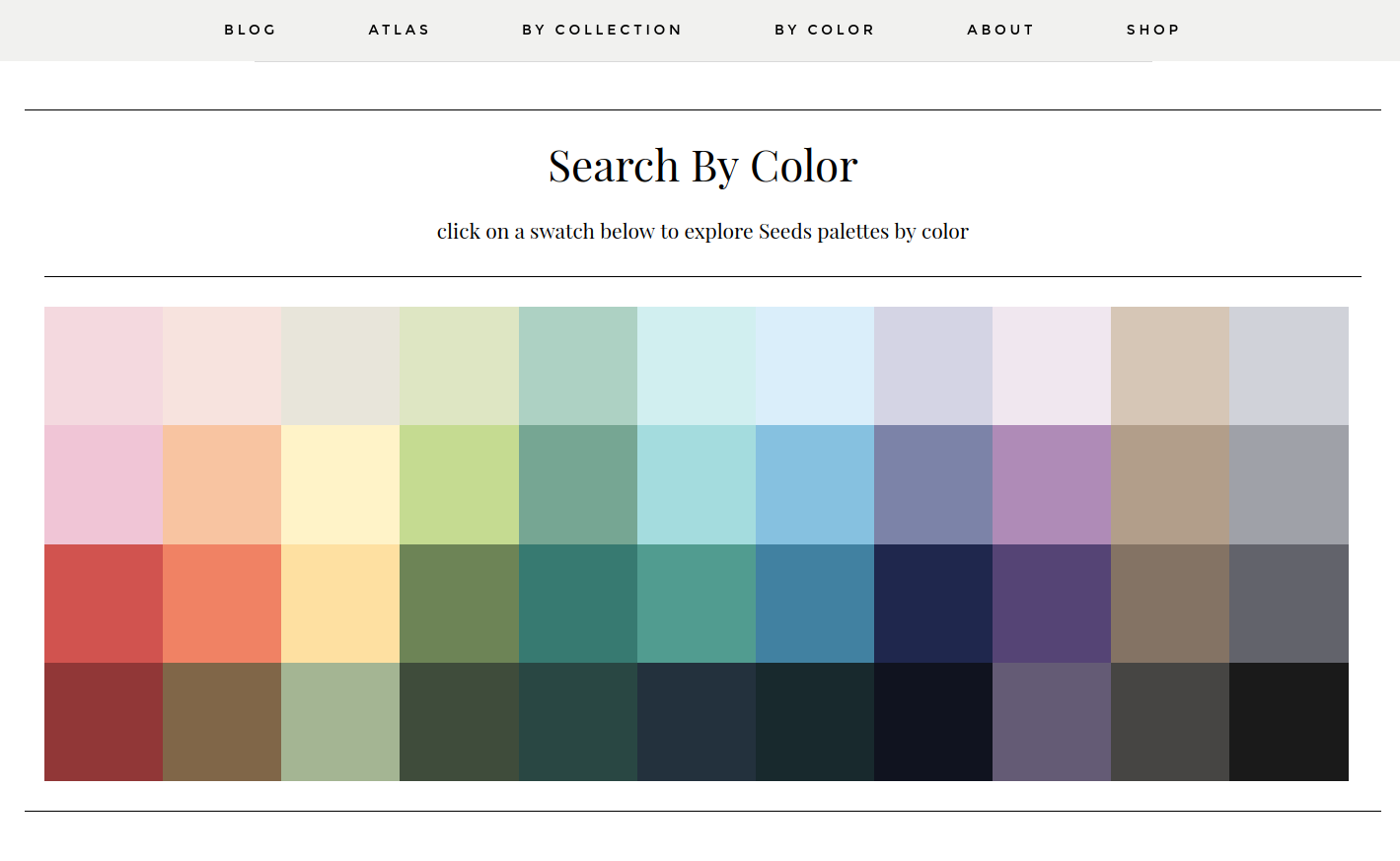
Целая галерея цветов и цветовых схем. Здесь также представлены изображения, которые разобраны по цветам.
Сервис для составления целой палитры цветов для сайта и социальных сетей.
Онлайн-сервис, который поможет вам не только с легкостью найти цветовые палитры, а и взаимодействовать с другими пользователями, обсуждая темы, связанные с цветом. Также есть блог с полезными и интересными статьями про цвет.
Еще один мощный онлайн-сервис от COLOURlovers, который поможет подобрать цветовые схемы. Есть возможность загружать фотографии и раскладывать их на цветовые пиксели для того, чтобы взять образцы цвета. Готовые темы можно сохранить в удобном для вас формате. Кроме того, к созданным вами палитрам можно присваивать мета-данные (ключевые слова), что значительно упрощает поиск и организацию работы.
Бесплатный онлайн-сервис, благодаря которому можно создать и сохранить гармоничные цветовые сочетания в автоматическом и ручном режиме. Три ползунка HSV или RGB помогут автоматически получить гармоничное сочетание из шести оттенков, которые после можно настроить в соответствии с собственными предпочтениями. Кроме того, все цвета представляются в виде разноцветного HTML и RGB кода, и могут быстро экспортироваться в цветовые таблицы в Illustrator (.EPS) и Photoshop (.ACT). Есть функция сравнения цвета со стандартным понтонным. Вы можете сохранить собственные палитры прямо на сайте, задав им удобные для вас имена. Зарегистрированные пользователи также могут пользоваться готовыми палитрами, которых достаточно много.
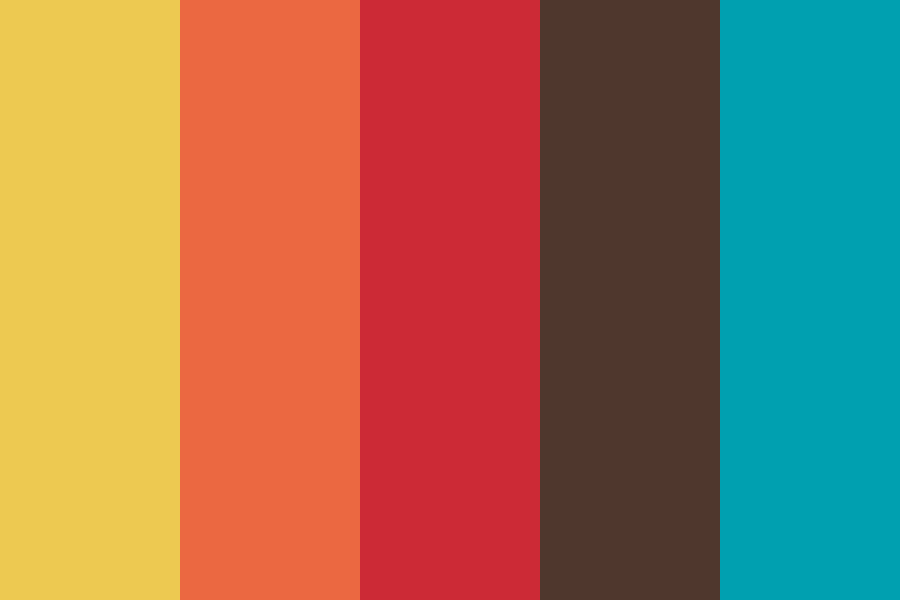
65 четырехцветных палитр и рейтинг наиболее популярных из них.
Простой и понятный в работе интерфейс. Есть встроенная библиотека цветов, а еще возможность создавать собственные. Грамотно реализованный функционал поможет быстро управлять сервисом.
В ColorMunki цвета можно найти во встроенной библиотеке, а также при помощи ключевых слов.
Еще один популярный онлайн-сервис, с помощью которого вы сможете с легкостью подобрать необходимые цвета и оттенки, а поможет в этом интуитивно понятный интерфейс.
Надеюсь, что представленные в этом небольшом списке сервисы, помогут вам найти оптимальное цветовое решение для вашего веб-проекта и создать неповторимый яркий дизайн!
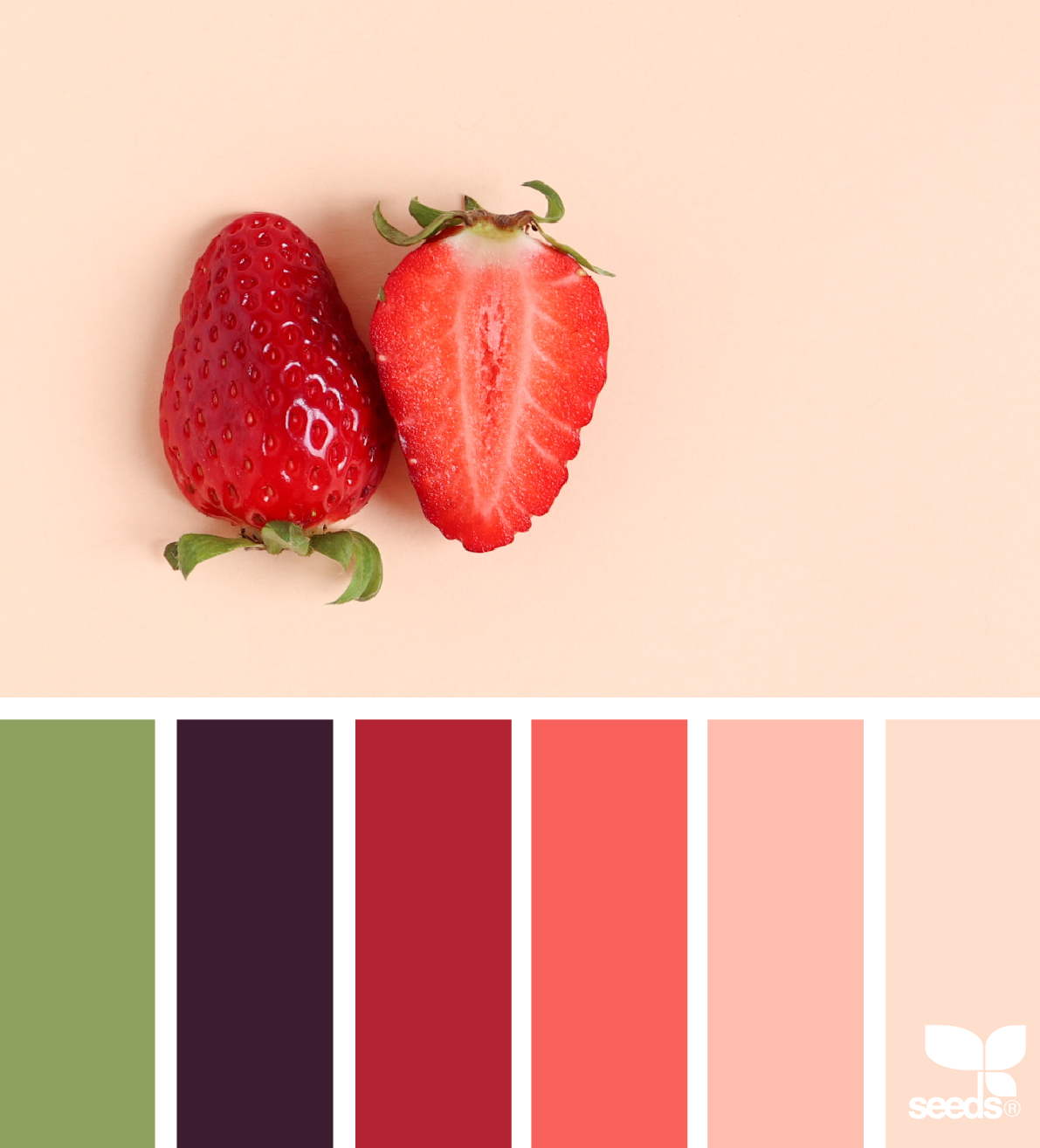
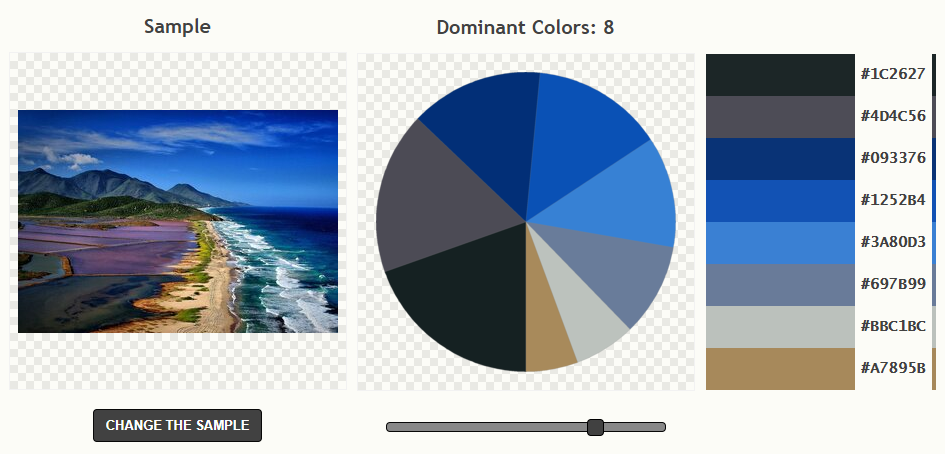
Определение цветовой палитры по фотографии. Черпайте вдохновение в природе
07.06.16 13472Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
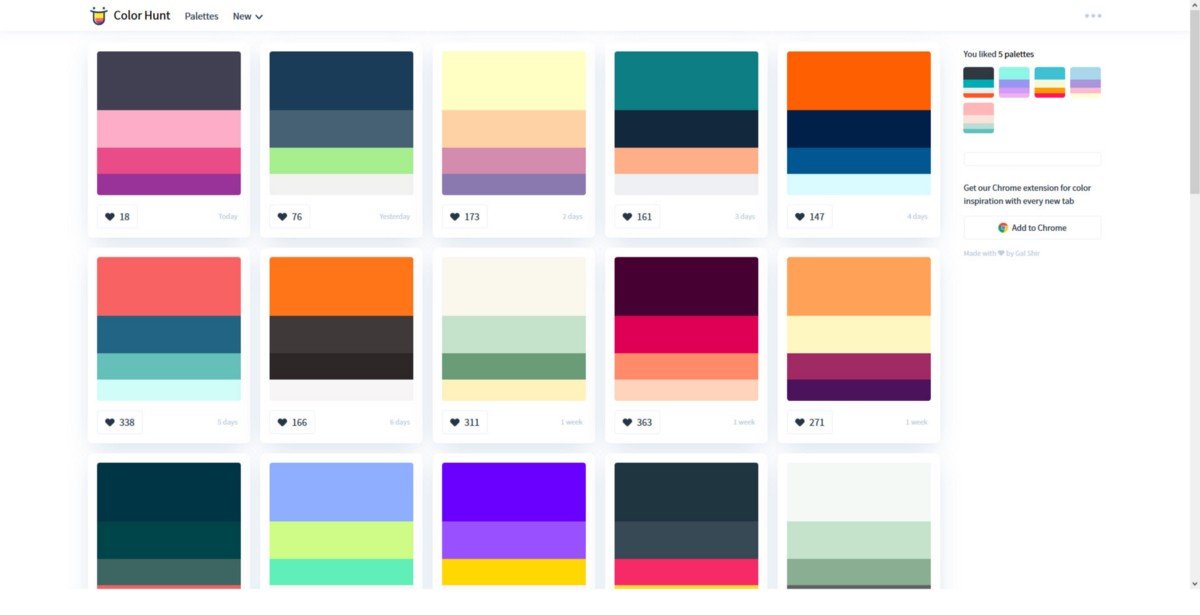
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration
можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
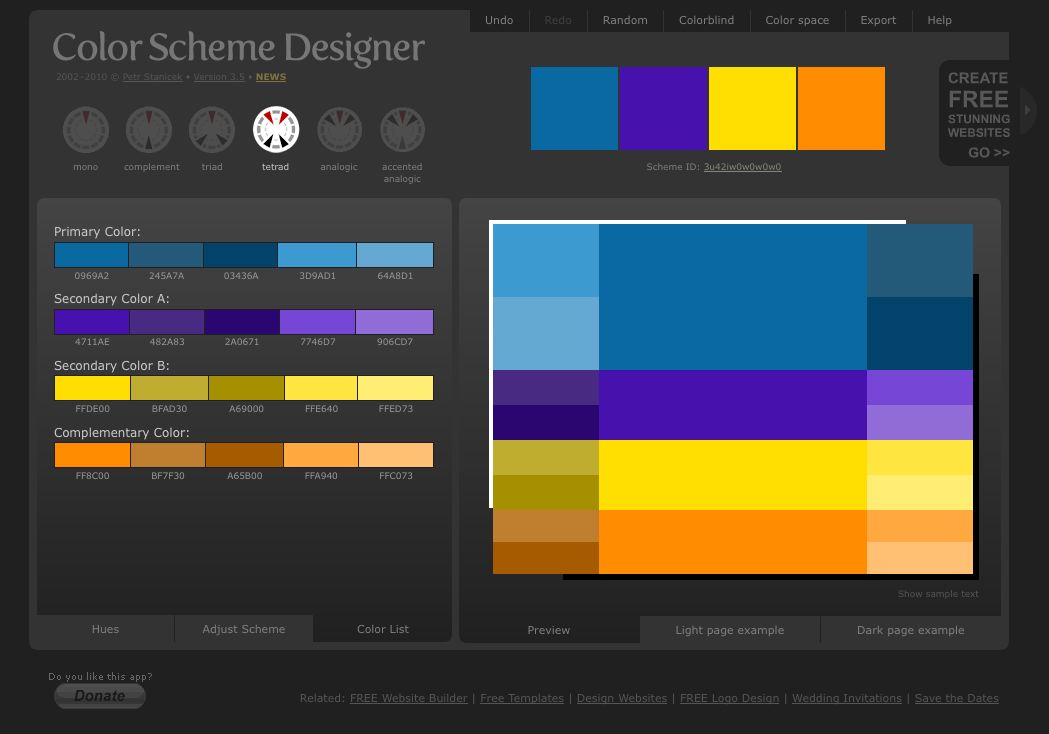
13.
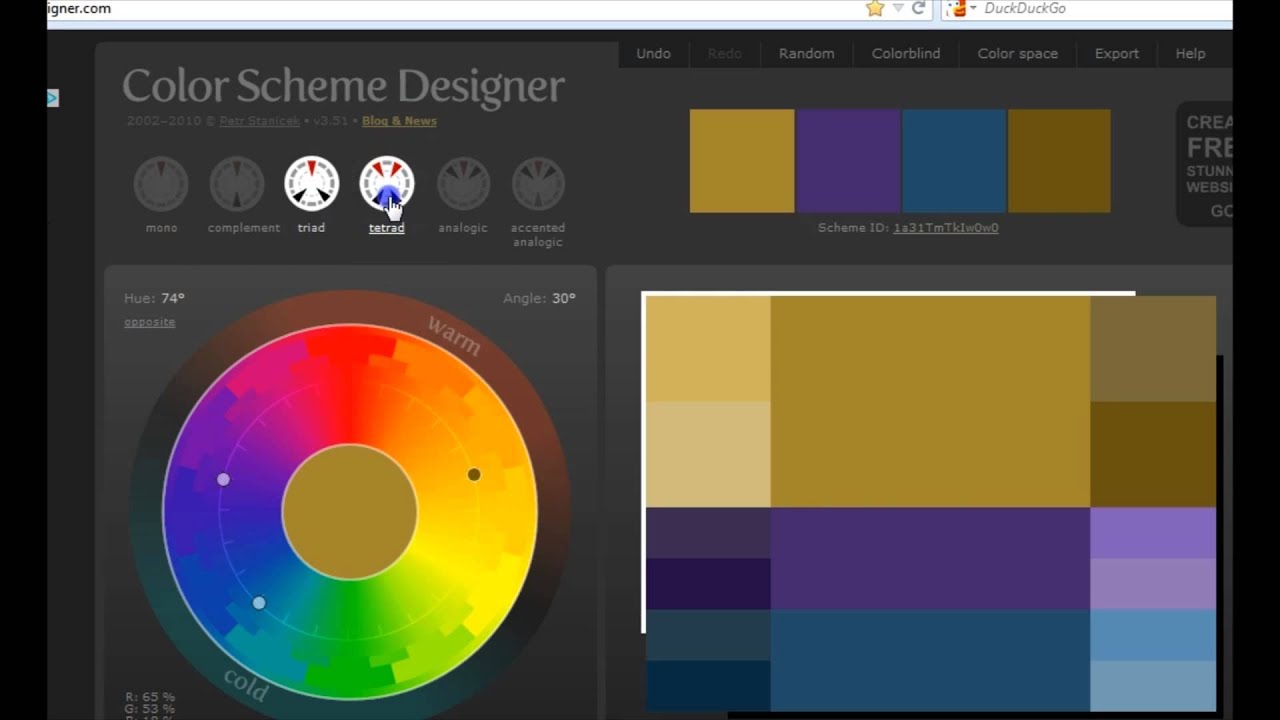
 Color Scheme Designer
Color Scheme DesignerЭтот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
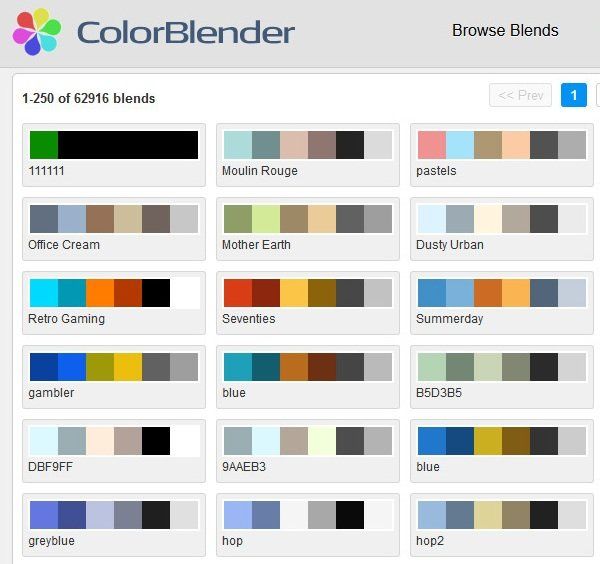
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr : игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard : «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета , посвященного тому, как люди пользуются Adobe Color CC , большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
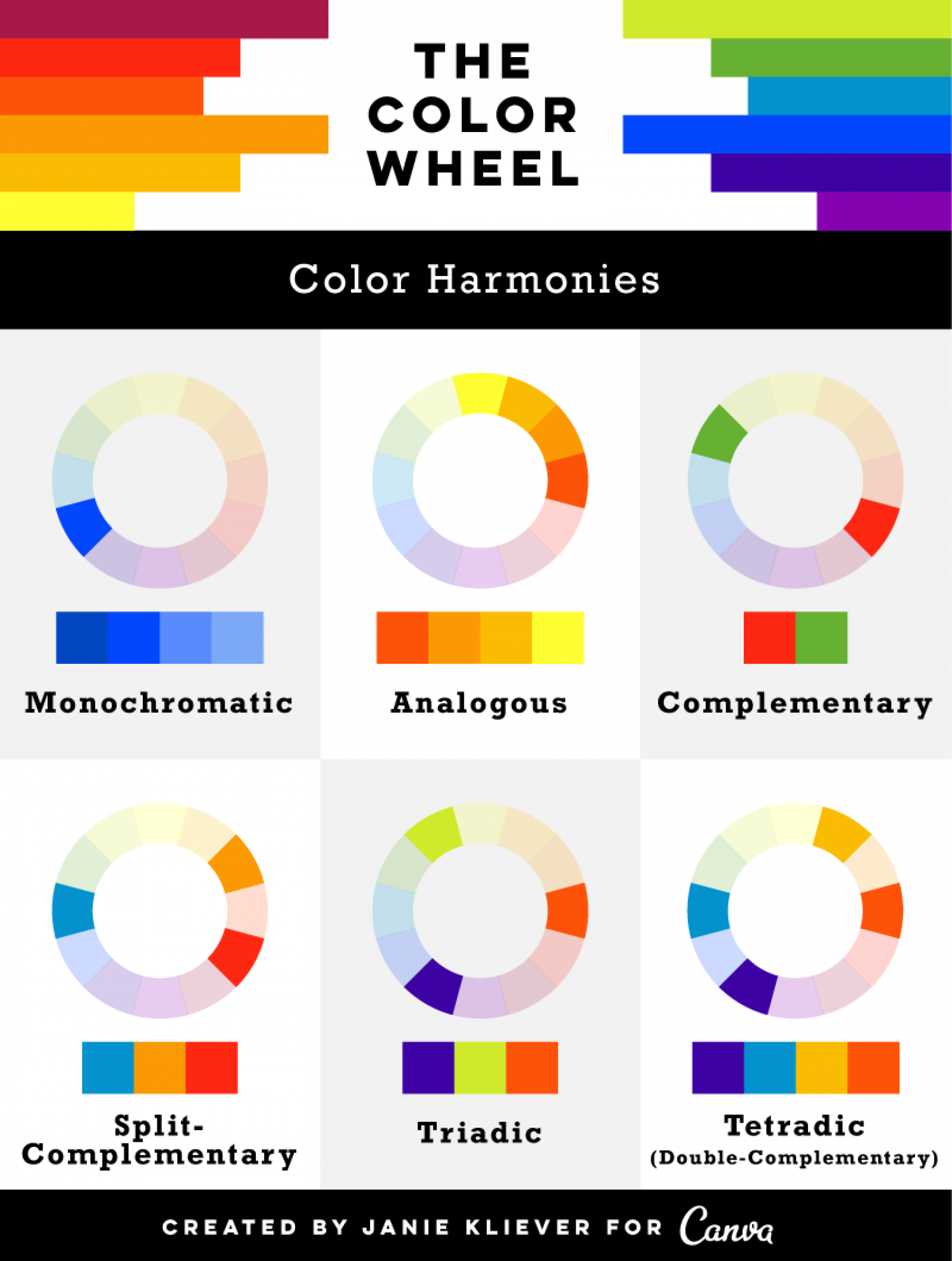
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear , утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear , утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
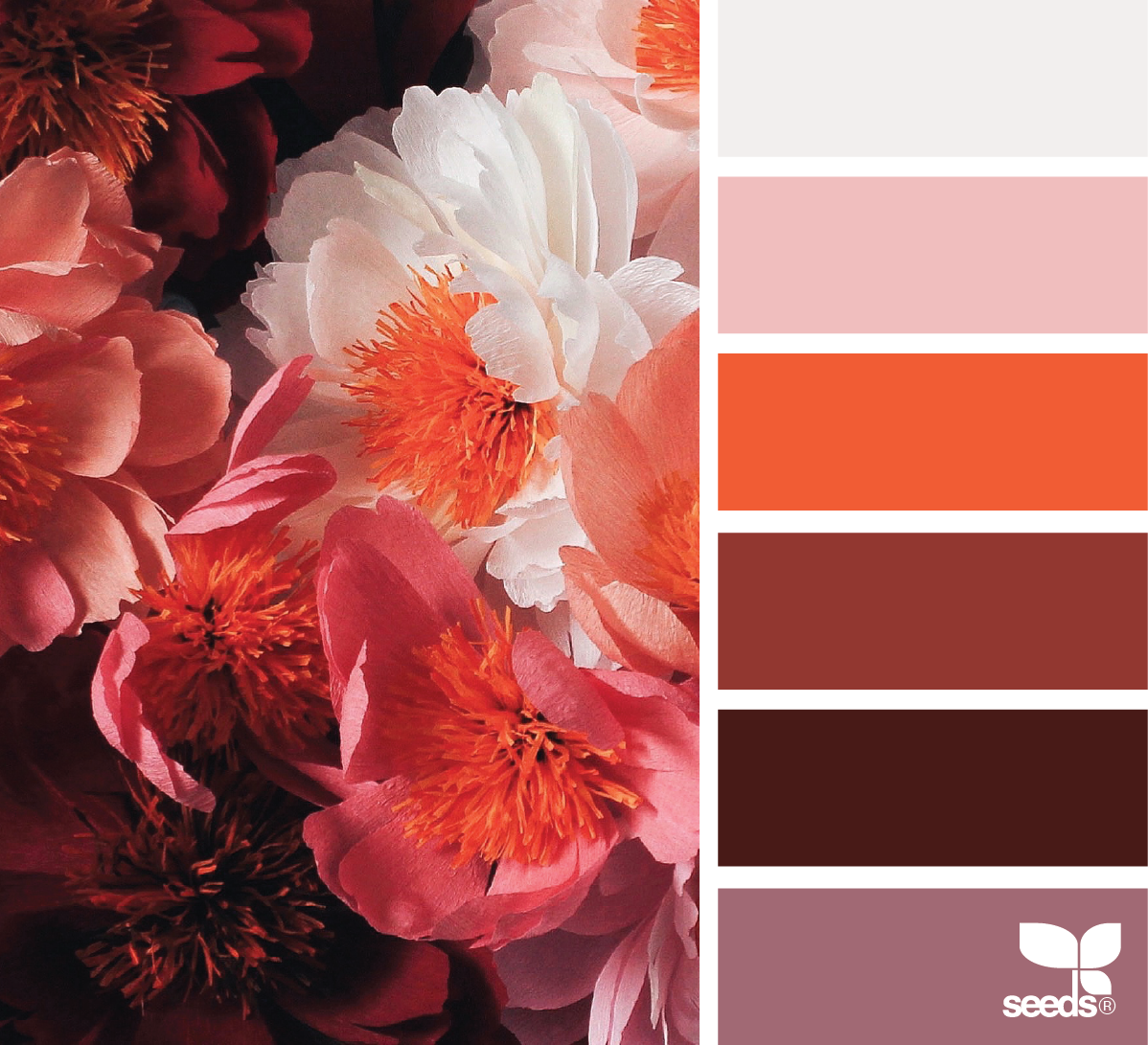
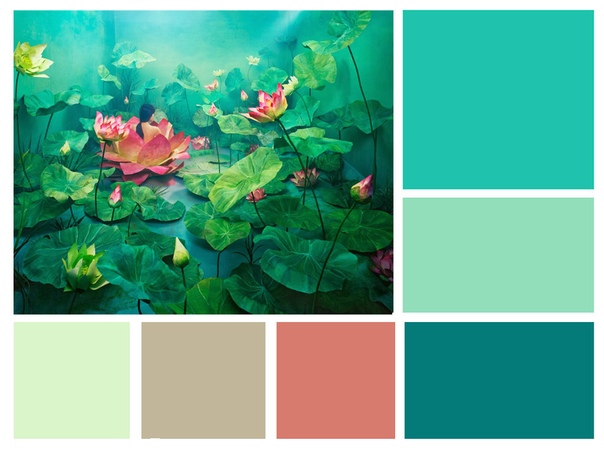
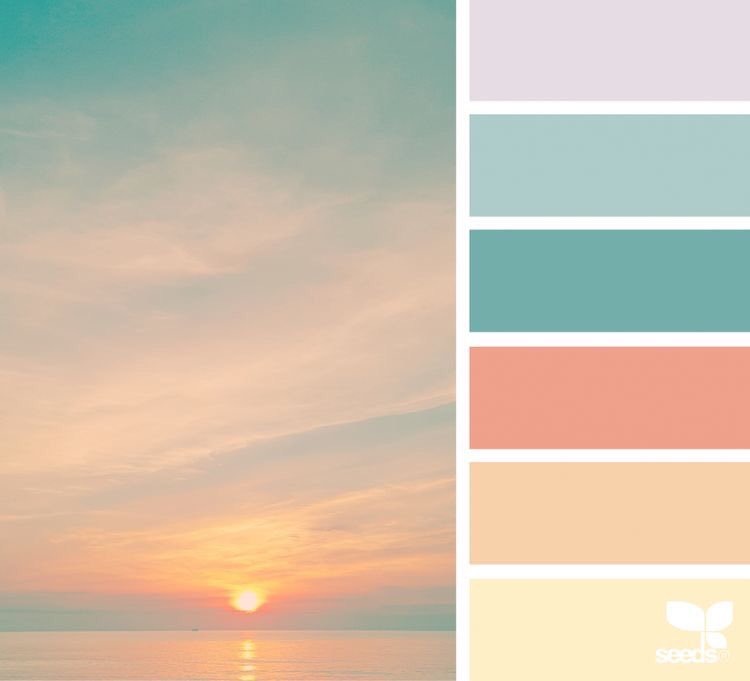
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.Природа создает лучшие сочетания цветов.
 Из этой фотографии может получиться отличная цветовая схема.
Из этой фотографии может получиться отличная цветовая схема. 3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение . Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны .
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World .
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.Не используйте цвет в качестве единственного индикатора
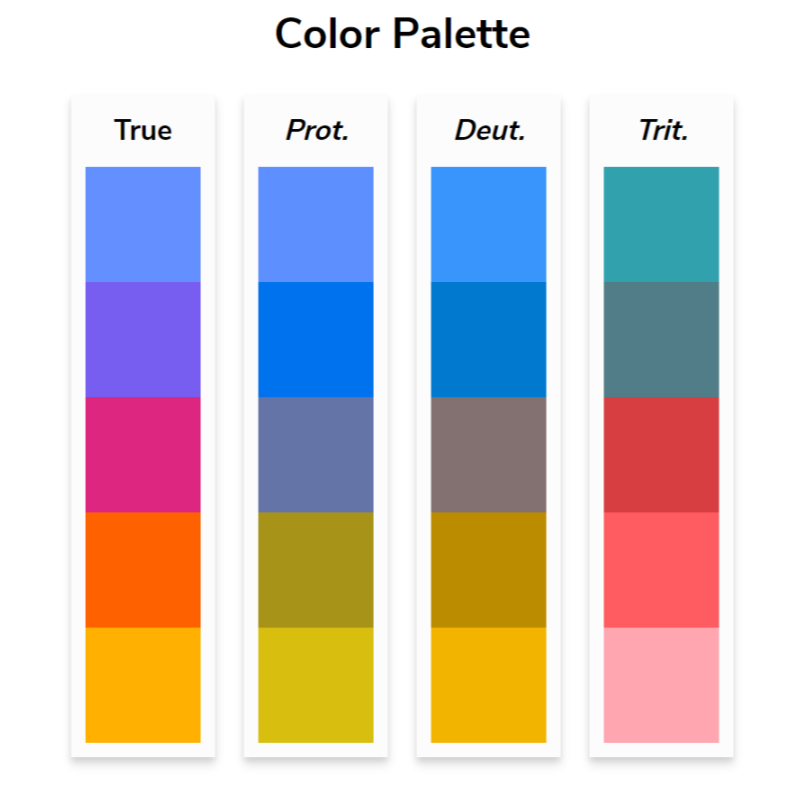
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.

Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.
Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.
Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.
Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов.
 Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).
NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением.
 Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
Начнем с краткого введения в теорию цвета.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Подготовка
Вам необходимо вдохновение?
1.
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2.
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
3.
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4.
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
В соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
1.
Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2.
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3.
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
4.
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
5.
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
6.
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7.
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8.
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1.
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1.
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2.
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Сегодня я расскажу вам, как быстро создать цветовую палитру в Sketch. Это крутая фишка, которой меня научил Марк Эдвардс несколько лет назад.
Сначала создадим три квадрата с длиной стороны кратной трем. В нашем примере это квадраты 240pt в высоту и 240pt в ширину.
Изменим имена этих слоев на Красный, Зеленый и Синий. Давайте сделаем заливку Красного слоя цветом #FF6161, зеленого - #4F953B, а синего - #0076FF. Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.
Теперь будем добавлять разные оттенки к квадратам, разделяя их по-вертикали на три равные части. Чтобы сделать это, создайте над квадратами два прямоугольника шириной во весь артборд. Высота прямоугольников должна составлять ⅓ высоты квадратов - то есть, в нашем случае, 80pt.
Выровняйте один прямоугольник по верхнему краю ардборда и залейте белым, а второй - по нижнему краю и залейте черным. Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.
Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.
Теперь снова будем делить квадраты - на этот раз по горизонтали. Создайте прямоугольник такой же высоты, что и квадрат. Ширина этого прямоугольника составляет ⅓ ширины самого квадрата. Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
Теперь начинается веселье. Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).
Теперь надо разделить основной прямоугольник на девять равных частей. По сути можно просто дублировать два последних вертикальных прямоугольника и переместить их в зеленый и синий квадраты, чтобы получилась законченная цветовая палитра.
Итоговый результат
Как использовать цвета в Sketch
У Sketch есть скрытая функция, при помощи которой можно выявить часто используемые в документе цвета. Эту функцию можно найти на панели Inspector при выборе цвета заливки. Справа, прямо над альфа значением находится окошко с цветом. Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.
Сохранить цвет в Sketch достаточно просто. Когда выберете цвет, вы увидите две панели: Общие цвета (Global Colors) и Цвета документа (Document Colors). Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.
Совет: Чтобы быстро выбрать цвет, нажмите “Control + C” и кликните по нужному цвету. Это горячая клавиша для инструмента “пипетка”.
Плагин Sketch Palettes
Когда вы работаете над крупным проектом с множеством файлов, совсем не обязательно вручную создавать цвета документов.
Здесь-то нам и пригодится плагин Sketch Palettes . Он позволяет сохранить палитры в файл, который впоследствии можно импортировать в другой документ. Таким образом вы можете быстро добавить цвета бренда в любой новый документ.
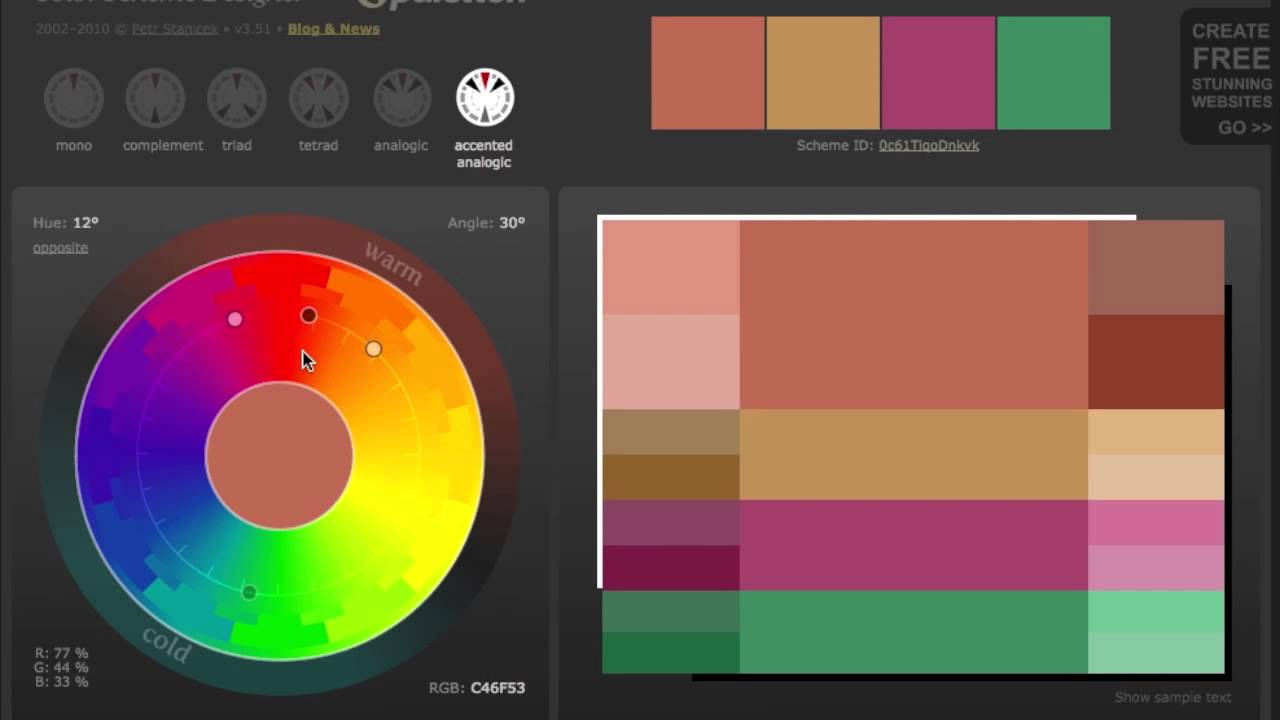
Цветовой круг онлайн подбор цветов. Цветовой круг
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App
позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды
, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
После чего инструмент выдаст все необходимые HEX-коды
, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем
, а также сгенерировать собственные цветовые палитры.
Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем
, а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox
, однако сегодня он также доступен и для Google Chrome
. ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Представляем полезный инструмент для подбора цветовой гаммы — цветовой круг Иттена.
Что это такое?
Если выразиться вкратце — это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов «колористики» (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически — это «живая», материальная шпаргалка, на которой отображаются все основные колористические схемы. «Живая», потому что её можно взять в руки, в отличие от изображения на экране.
«Живая», потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга
Купить
Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Круг для подбора цветовых комбинаций
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами — красным
, синим
и жёлтым
(именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам — они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее..
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть три первичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных , итого — шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого — двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Гид по смешению красок
С его помощью можно определять результат смешения произвольных цветов и оттенков — количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого — нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
Шкала насыщенности
Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше — она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний — это фигура, в простейшем случае линия, соединяющая «подходящие» друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы — это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок — это очень субъективное понятие. Как говорится, «на вкус и цвет товарища нет».
Во-вторых, «подходящие» они или «неподходящие» — всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот — сделать его незаметным.
Цветовой круг
— это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
ColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
03. Colors on the WebColors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
COLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
ColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
08. Hex Color Scheme GeneratorHEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme Designer
Color Scheme Designer Color Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
10. COPASOCOPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
Виджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
12. ColorZillaColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
Colormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
15. ColourGrabColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
17. GrayBitGrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
39 лучших современных цветовых схем веб-сайтов (2022)
Вы когда-нибудь задумывались, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% из них основаны только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю вашему творчеству с помощью 39 примеров современных и уникальных цветовых схем для веб-сайтов.
Zyro — самый простой способ создать сайт
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: изысканный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают ощущение безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета, Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрирует два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый аналогичны, но прекрасно дополняют друг друга, а предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой схеме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого цветов играют вспомогательную роль.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и симпатией публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете сказать графическому дизайнеру «Canva blue», и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени полагается на градиенты и пастельные тона, в основном на их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10. Серый и красный: привлекают внимание и выделяются
Иногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве сильного акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, например серым, этот национальный парк смог создать цветовую схему веб-сайта, которая кажется спокойной.
И самое приятное, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp смог создать красивый веб-сайт.
С учетом пустого пространства цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям большинства пользователей со словом «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14.Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый и помещает их в радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают. Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета — в данном случае фиолетового — было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Кроме того, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana. Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Торговая марка напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22.Бирюзовый и васильковый: гладкий и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и сдержанный
Если вы ищете цветовую палитру для веб-сайта, которая выглядит изысканно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет подчеркивает оттенки оливкового и мохового зеленого, а пустое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, где в дизайне доминирует смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства.Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном. Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная аниме-коробка kawaii, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29. Розовые и голубые пастельные тона: мягкие и нежные
У большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продуктов кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но при этом создает приятный контраст.
31.Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между технологичным, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта./easy-color-schemes-from-color-wheel-797784_V4-51db985b605c49e29ee1f6186d6ec258.png)
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и сообщить посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Вы должны основывать свою цветовую схему на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
Делая это, агентство уже может создавать изображения и рекламировать внешний вид своего отпуска еще до того, как посетитель примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот яркий цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает лендинг веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с голубым.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточились на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: элегантный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы некоторые искусно подобранные первичные и вторичные цвета.
Благодаря сочетанию светло-зеленого цвета с темной монохромной цветовой схемой разделы и кнопки с призывом к действию действительно выделяются на черном фоне и направляют пользователя.
Почему цветовая палитра сайта так важна?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
А отсутствие базового руководства по фирменному стилю и отличительной цветовой палитры делает трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи быстро принимают решения.
Фактически, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вы не можете убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Каковы лучшие цветовые схемы веб-сайта?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и поддерживающие оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно выбрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соблюдайте рекомендации по стилю вашего бренда
- Подумайте о том, чем занимается ваш бизнес
- Соответствует базовой теории цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически сознательной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.
Итак, выберите цветовую палитру, которая отражает вашу отрасль или ваши ценности.
Zyro — самый простой способ создать сайт
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с принципами теории цвета может помочь вам во всем, от создания логотипа до веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы: говорящий цвет
Почему вы должны интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Когда вы изучаете теорию цвета, вы вооружитесь научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цветов
Прежде чем мы углубимся в теорию, вам необходимо знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов.Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Каждое значение преобразуется в шестнадцатеричной системе цветов. в шестнадцатеричное представление (с основанием 16), например:
- #3b599b соответствует синему Facebook
- #000000 соответствует черному
- #ffffff соответствует белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок — 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль.Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Монохромная цветовая схема на основе #8dbdd8, созданная с использованием COLOURCODE .Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий или отличный от красного, оранжевого, желтого, зеленого, синего, индиго и фиолетового (цвета радуги). Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
Цветовой круг. Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов.Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одного из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга.Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1. Монохромный
Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными.Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Дополнительная цветовая гамма на основе оттенков зеленого и красного.Совет: Выберите дополнительный цвет для призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге.Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Триадная цветовая схема на основе фиолетового, бежевого и зеленого цветов.5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.
Если вы чувствуете себя перегруженным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас.Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания фирменного стиля. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру веб-дизайна, применение принципов теории цвета сделает ваш дизайн более эффектным. Отправляйтесь туда и используйте свои новые знания о цвете, чтобы оживить свои проекты.
Почему эти 21+ цветовых схем веб-сайтов так хорошо работают
Как цветовые схемы влияют на индивидуальность веб-сайта?
Ключевой элемент хорошей цветовой схемы
3 типа цветов, которые имеют значение для веб-сайта
Компоненты цвета
3 способа сочетания цветов
Модели в зависимости от сочетания цветов
Эмоции, которые должна вызывать хорошая цветовая схема
Примените то, что вы узнали, на практике: создайте свои собственные цветовые схемы
Цветовые схемы веб-сайта — это один из тех молчаливых каналов связи, который говорит с пользователем так, как не может письменное слово.В каждом человеческом творении, включая дизайн веб-сайтов, цвета несут сообщения. Из-за этого поиск правильной цветовой комбинации поможет вашему посетителю понять, что ваш веб-сайт является подходящим местом для него и где он найдет то, что ищет.: Итак, давайте начнем и найдем правильную цветовую схему веб-сайта, которая может вызывать эмоции, поощрять вовлечение и помочь вам конвертировать лучше.
Как цветовые схемы влияют на индивидуальность веб-сайта?
Цветовые схемы определяют четыре аспекта индивидуальности веб-сайта:
- Узнаваемость бренда и его сила убеждения , когда вы (владелец веб-сайта) общаетесь со своими читателями
- Эмоциональное обращение к подсознательной связи с вашими читателями
- Скажите посетителю, что он попал в нужное место , например: красный и розовый — идеальный выбор для блогов о взаимоотношениях, более темные цвета — для научных сайтов, пастельные тона — для комиков.
- Увеличение конверсии , целая причина всех работ по веб-дизайну (включая цветовые схемы).
Несколько примеров того, как цвета помогают веб-сайтам
Чтобы помочь вам лучше понять, как цветовые комбинации могут повлиять на производительность веб-сайта, мы привели несколько интересных примеров из практики:
Сам по себе цвет напрямую не влияет на работу сайта. Однако это влияет на визуальную иерархию на странице и привлекает внимание пользователей к определенным ее частям.
Ключевой элемент хорошей цветовой схемы веб-сайта
Эмоции возникают, когда сочетание цветов, хороший дизайн и умный текст становятся единым единым сообщением. Когда все эти элементы объединятся, посетители будут больше доверять вам (и лучше конвертировать), потому что там нет ничего, что могло бы заставить посетителей сомневаться ты.
Итак, баланс. Чтобы быть в курсе, мы познакомим вас с некоторыми принципами, связанными с цветами. И если вы знаете, что делаете, каждый шаг в процессе проектирования будет приближать вас к оптимальному распределению цветов.
Понимание взаимодействия между основным цветом, цветом акцента и цветом текста
Хорошей отправной точкой является установление связи между цветами и тематикой веб-сайта (например, цветами, солнцем, зданиями, временами года, элегантной одеждой и т. д.)
Имея это в виду, рассмотрите разницу между 3 ключевыми цветами, которые вы должны выбрать:
- Базовый цвет — это основной цвет, на основе которого вы будете работать. Кроме того, вы будете добавлять другие цвета и комбинировать оттенки и оттенки 90 500
- Акцентный цвет – используется для выделения и создания контрастных эффектов
- Цвет текста черный, белый или серый — в зависимости от цвета фона цвет текста должен быть отрегулирован для хорошей контрастности и удобочитаемости.С точки зрения удобочитаемости удобно иметь соотношение черного и белого примерно 60 на 80%.
Do’s : чем меньше используется цвет, тем больше шансов, что он будет выделяться. Полезно знать о призывах к действию.
Запрещается : не используйте дополнительные цвета для текста и фона. Полезно знать для удобства чтения и визуального аспекта. * Дополнительные цвета — это цвета, прямо противоположные друг другу в цветовой гамме.
Компоненты цвета
Все цвета состоят из следующих элементов:
Насыщенность относится к полосе пропускания света, исходящего от источника.Или, проще говоря, это означает интенсивность цвета. Максимальная насыщенность означает цвет в чистом виде.
Легкость или яркость относится к количеству белого цвета, содержащемуся в цвете. С технической точки зрения легкость определяется как «ценность» цвета.
Оттенок — это свойство цвета, которое описывает, насколько один цвет отличается от другого.
Теперь, когда вы знаете, что нужно учитывать при определении цветов и что выбрать для полной цветовой схемы, давайте рассмотрим некоторые основные принципы сочетания цветов.
3 способа сочетания цветов
Эти принципы представляют собой рекомендации по сочетанию цветов в соответствии с основными правилами визуального представления.
Почему существуют эти правила? Потому что мы, кажется, воспринимаем некоторые цветовые комбинации как приятные по биологическим (благодаря клеткам глаза, которые определяют цвета) и психологическим (из-за нашего собственного опыта и культурного символизма каждого конкретного цвета) причинам.
Итак, какие правила лежат в основе основных цветовых сочетаний?
Правило дополненияЭто относится к сосредоточению внимания на дополнительных цветах, то есть на цветах, прямо противоположных друг другу в цветовом спектре.Однако одно замечание… следует тщательно подходить к цветовому дополнению, так как его неправильное использование приведет к неподходящим цветовым схемам (см. рекомендацию избегать дополнения цвета текста по сравнению с цветом фона).
Пример:
Этот процесс использует преимущества контрастных цветов, чтобы уменьшить нагрузку на глаза и сделать веб-страницы более приятными для просмотра.
Правило вибрацииС этим принципом сочетания цветов мы начинаем погружаться в необъятное царство психологии цвета.Более яркие цвета предназначены для того, чтобы вызвать у читателей сильные эмоции, в то время как менее яркие цвета предназначены для того, чтобы расслабить читателей с целью сосредоточить их энергию на чем-то другом или более важном.
См., например:
против
В эпоху цифровых технологий общение с пользователями веб-сайта очень важно. Вы хотите, чтобы они поняли конкретное сообщение или выполнили определенное действие. Таким образом, цвета не должны быть «звездой» вашего веб-сайта, а скорее должны служить тонким руководством к различным частям вашего сообщения, распространяемого на странице.Цвета должны просто соединять точки между этими элементами и предлагать соответствующий контекст для передачи сообщения.
Модели в зависимости от сочетания цветов
Из этих трех принципов сочетания цветов можно получить различные модели комбинирования, которые полезны в качестве обзора того, что можно сделать с точки зрения сочетания цветов.
Во-первых, вы должны знать, что эти модели делятся на 2 отдельные категории:
- Аддитивные цветовые модели
В этой категории моделей действует общепринятое правило: чем больше света добавляется к цвету, тем ярче и светлее становится этот цвет.Он определяет цветовую систему RGB (красный, зеленый, синий) и специфичен для цифрового носителя.
- Модели субтрактивных цветов
В моделях этой второй категории цвет получается путем вычитания света. Эта категория специфична для искусства, то есть для живописи, сильно отличающейся от цифровой системы цвета.
Давайте сосредоточимся на цифровой цветовой системе, так как именно она нас интересует.
Существует 6 основных моделей и 6 отправных точек, которые следует рассмотреть, прежде чем засучить рукава и приступить к работе:
Монохромная модель
Монохромные моделиотносятся к вариантам одного цвета, различающимся по яркости, оттенкам и насыщенности.
Аналогичная модель
Аналоговые модели относятся к любым 3 цветам, расположенным рядом друг с другом в цветовой гамме. Они создают гармонию и очень сплоченное визуальное представление.
Изображение взято с Coschedule.com
Дополнительная модель
Дополнительные модели сочетают один цвет с противоположным в цветовом круге.
Триадная цветовая модель
Триадные модели сочетают цвета, расположенные в 3-х углах равностороннего треугольника, вписанного в цветовой спектр.
Сплит-комплементарная модель
Сплит-комплементарные модели сочетают цвета, расположенные в 3 углах треугольника, нарисованного на цветовом круге. Этот треугольник объединяет один цвет с его противоположным (дополнительным) цветом, а также два цвета, смежные с этой противоположностью.
Изображение взято с сайта Blog.kissmetrics.com
Tetradic/двойная комплементарность Модель
Эта прямоугольная/четверная модель сочетает в себе 2 цвета с противоположными цветами в цветовом круге.Форма, определяющая комбинацию, представляет собой прямоугольник, отсюда и название этой модели.
Квадратная модель
Квадратная модель сочетает 2 цвета с их противоположностями в цветовом круге, как и в четырехугольной модели, с одним отличием: 2 цвета и их противоположности распределены равномерно в цветовом круге и, объединенные, дают форму квадрата.
Изображение взято с сайта Blog.kissmetrics.com
Имейте в виду, что какую бы цветовую модель вы ни выбрали, необходимо учитывать некоторые рекомендации.Вот рекомендации:
- Правило 60-30-10 (60% — доминирующий цвет, 30% — второстепенный цвет, 10% — акцентный цвет). Если мы возьмем пример темы Mesmerize, настройщик включает специальный раздел, в котором вы определяете цвета. У вас есть возможность выбрать основной цвет, дополнительный цвет, третий (акцентный) цвет, а также настроить и уточнить дополнительные оттенки.
- Сначала дизайн в оттенках серого . Это лучший способ проверить наличие возможных проблем и быстро обнаружить любые нарушения в макете веб-сайта.Следовательно, вы можете проверить дизайн на соответствие правилу преемственности и внести изменения, чтобы обеспечить единообразие работы на веб-сайте.
Тема разработана Startbootstrap
Вы можете попробовать свои силы в создании цветовых схем с помощью Paletton. Кроме того, вы можете комбинировать цвета в соответствии с каждой из цветовых моделей, вот так просто.
Итак, экспериментируйте с любой из вышеперечисленных цветовых моделей, практикуйтесь и совершенствуйтесь, пока цветовой баланс не вызовет эмоции у ваших читателей.
Эмоции, которые должны вызывать хорошие цветовые схемы веб-сайтов
Теперь, когда вы овладели техникой сочетания цветов, пришло время рассмотреть психологические последствия использования одних цветовых схем вместо других.Вы уже контролируете «как» и «что», но давайте углубимся, чтобы узнать «почему» за вашим выбором.
Вот тут-то и приходит на помощь формула Мюллера. Она гласит, что одни цветовые схемы приятны для глаз и вызывают благоприятное восприятие, а другие цветовые схемы «уродливы» и негативно воспринимаются большинством людей. Как это возможно? Формула гласит, что если цветовая схема соответствует естественной яркости цветов, такое сочетание будет восприниматься как приятное. Если, наоборот, цветовая гамма не соответствует естественной яркости цветов, такое сочетание не понравится людям.
Таким образом, вы должны знать, что работает, а что нет, с точки зрения цветовых комбинаций.
Кроме того, ваш выбор зависит от сообщения, которое вы хотите донести до своих пользователей, его тона и предполагаемого воздействия.
Ниже приведено базовое описание психологии цвета. Мы перечисляем некоторые простые цвета, которые подходят для определенных сообщений, с соответствующими значениями и эмоциями, которые они вызывают (имейте в виду, что эмоции оттеняются как личным опытом, так и культурным восприятием/символикой цветов):
Синие цветовые палитры
Синий цвет наиболее известен своим успокаивающим эффектом.Он также передает безопасность, доверие и общение.
Синие цветовые палитры на сайтах:
Blue — отличный выбор для компаний, работающих с данными и технологиями. Он сообщает, что технология, которую разрабатывает компания, безопасна, а также вызывает доверие, что данные пользователя правильно управляются.
Зеленые цветовые палитры
Зеленый цвет часто ассоциируется с природой, естественностью, свежестью, ростом, балансом и покоем.
Зеленые цветовые палитры на сайтах:
Желтые цветовые палитры
Этот цвет передает яркость, жизнерадостность, энергию и оптимизм. Однако пользоваться им следует осторожно, чтобы не напрягать глаза.
Оранжевые цветовые палитры
Оранжевый цвет энтузиазма, страсти, энергии и радости. Жизнеспособность, веселье и изобилие ярко выражены в оранжевом цвете.
Фиолетовые цветовые палитры
Фиолетовый цвет обычно ассоциируется с духовным осознанием и созерцанием, а также силой самоанализа.
Розовые цветовые палитры
Как разновидность красного, розовый цвет получил особое название благодаря своей выразительной силе. Он часто ассоциируется с женственностью, успокаивает и излучает тепло.
Палитры красных цветов
Красный — простой, но мощный цвет, который кажется ближе, чем он есть на самом деле, и создает впечатление повышенной скорости.Он предполагает роскошь и изобилие, силу и теплоту.
Палитры коричневых цветов
Коричневый цвет вселяет ощущение надежности, опоры, приземленности. По характеристикам приближается к черному.
Черная цветовая палитра
Черный часто ассоциируется с элегантностью, таинственностью, силой и властью. Это также может быть связано с неизвестным.
Белая цветовая палитра
Белый означает чистоту, чистоту, гигиену, простоту и изысканность.Он имеет свойство визуально расширять пространство.
Примените полученные знания на практике: создайте собственные цветовые схемы веб-сайта
Вооружившись хорошим знанием теории цветов, вы сможете глубже изучить магию цветовых схем веб-сайтов, протестировать их с различными эмоциональными последствиями и заставить цветовые схемы работать на вас.
Стандарты сочетания цветов упрощают создание собственной цветовой комбинации и ограничивают количество ошибок при создании цветовой схемы.
Существуют инструменты, которые помогут вам красиво комбинировать цвета, раскрывая ваши творческие способности:
Khroma поставляется с широким спектром цветов, которые представляют собой основные элементы для начала. Затем он позволяет вам выбрать не менее 50 цветов, которые будут переданы генератору цветов. На основе настроенного алгоритма эти цвета будут смешиваться и располагаться, чтобы получить жизнеспособные цветовые схемы.
Вот что предложил обученный генератор цветов за один сеанс:
Colormind, как и Khroma, предоставляет инструмент для генерации цвета.Его генератор цвета использует глубокое обучение, поскольку он может изучать новые цветовые схемы из фотографий, фильмов и произведений искусства.
Кроме того, вы можете определить цвета для своего собственного шаблона, и Colormind настроит их оттенки, оттенки и яркость, чтобы они выглядели хорошо.
Вот генератор цвета в действии:
Этот инструмент позволяет вам начать с цвета и регулировать яркость, насыщенность и оттенок, пока вы не получите идеальную версию этого цвета.
Вот инструмент в игре:
Colorme — еще один отличный инструмент для поиска идеальной версии одного цвета.Он похож на предыдущий инструмент, но включает дополнительные параметры, которые вы можете настроить. Так, например, в системе RGB вы выбираете количество красного, зеленого и синего, которое будет содержать окончательный цвет, и предварительно просматриваете результаты.
Вот пример:
Инструмент, который невозможно не полюбить. Он интерактивен и, таким образом, проверяет ваши навыки для некоторых цветовых моделей (аналоговых, триадных, тетрадных). Для любого вашего выбора инструмент выдаст вам оценку качества сочетания цветов (оно варьируется от «плохого» до «очень хорошего»).Таким образом, вы сможете определить метод сочетания цветов, в котором вы лучше разбираетесь, и основывать свою цветовую схему на этих данных.
Ниже приведен скриншот Color.Method в действии:
Заключение
Оформление, цвета и цветовые схемы сайта относятся к эмоциональной стороне общения с читателями сайта. Отсюда их неуловимый характер, когда дело доходит до рисования плана и создания цветовых схем сайта. Тем не менее, существуют приемы и теории, помогающие систематизировать процесс прочесывания цветов.Если следовать им, ошибка минимизируется, а успех может процветать благодаря отличной цветовой гамме. Итак, доверьтесь своим стандартам качества, и вы увидите их отражение в ВАШЕЙ СОБСТВЕННОЙ цветовой схеме для ВАШЕГО СОБСТВЕННОГО веб-сайта.
29 красивых цветовых схем с отмеченных наградами веб-сайтов
Ищете цветовые схемы для своего веб-сайта или пользовательского интерфейса? Команда дизайнеров Visme, онлайн-инструмента для создания презентаций и инфографики, создала список красивых цветовых схем с веб-сайтов, которые были признаны Awwwards, крупнейшей в мире организацией, присуждающей награды в области веб-дизайна.
Список включает в себя широкий спектр цветовых схем — естественные, земляные, современные, смелые, элегантные, футуристические, минималистичные и т. д. Веб-сайты разных жанров включают технологии, корпоративные, модные, игровые, студийные, архитектурные и другие. Ознакомьтесь с некоторыми нашими любимыми палитрами ниже.
1. Чистый и современный
Посетите сайт2. Яркий и элегантный
Посетите сайт3. Рядом с природой
Посетите сайт4. Современный и смелый
Посетите сайт5. Живой и привлекательный
Посетите сайт6.Ярко и просто
Посетите сайт7. Красный и живой
Посетите сайт8. Элегантный, но доступный
Посетите сайт9. Гладкий и футуристический
Посетите сайт10. Текстурированный и динамический
Посетите сайт11. Минималистичный, но теплый
Посетите сайт12. Vivid and Sharp
Посетите сайт13. Искусство и творчество
Посетите сайт14. Корпоративный и традиционный
Посетите сайт15. Синий и освежающий
Посетите сайт16. Современный и минималистичный
Посетите сайт17.Красная роза и черника
Посетите сайт18. Великолепный контраст
Посетите сайт19. Эффективные акцентные цвета
Посетите сайт20. Стильный и изысканный
Посетите сайт21. Цвета плоского дизайна
Посетите сайт22. Уникальная комбинация
Посетите сайт23. Веселый и энергичный
Посетите сайт24. Богато и красочно
Посетите сайт25. Бесстрашный и бесстрашный
Посетите сайт26. Стильный и традиционный
Посетите сайт27. Корпоративный и серьезный
Посетите сайт28.Привлекательный и элегантный
Посетите сайт29. Живой, но успокаивающий
Посетить сайтНадеюсь, они вам пригодятся. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже. Все изображения через Visme.
Руководство по выбору лучших цветовых схем для веб-сайтов в 2022 году
Содержание
- Почему важно выбирать правильные цветовые схемы для веб-сайтов?
- Что такое цветовые схемы веб-сайта?
- Передовой опыт обеспечения правильной цветовой схемы веб-сайта
- Пошаговая процедура выбора правильной цветовой схемы веб-сайта
- Как использовать цветовые комбинации для веб-сайтов
- Коллекция современных цветовых схем и лучших цветовых комбинаций для веб-сайтов
- Заключение
Последнее обновление: 19 августа 2021 г.
Цветовые схемы веб-сайтов всегда являются предметом многочисленных споров.Хотя теория цвета не является ракетостроением, она по-прежнему остается одной из самых распространенных проблем. Это может все испортить, начиная с возмутительной стоимости дизайна веб-сайта и заканчивая провалом всех маркетинговых миссий.
Дело в том, что предприниматели, даже технически подкованные, склонны полагать, что цветовая схема веб-сайта имеет только чисто эстетическое значение. Они вкладывают деньги во всевозможные каналы и ультрасовременные сторонние сервисы, которые могут улучшить присутствие их веб-сайта в Интернете, но упускают из виду один из самых важных и влиятельных элементов пользовательского интерфейса — раскраску.
Впрочем, это может вас удивить, но согласно последним исследованиям:
- Цвет — это почти всегда первое, на что обращают внимание пользователи, поэтому он оказывает значительное влияние на формирование первого впечатления о вашем бренде.
- Более 80% покупателей считают цвет основной причиной покупки товара, поэтому он играет ключевую роль в успехе вашего продукта и маркетинговой кампании в целом.
- Color повышает узнаваемость бренда на 80 %, укрепляя корпоративный имидж, повышая конверсию и усиливая повторное вовлечение.
Нравится вам это или нет, но цветовая схема веб-сайта является одним из наиболее важных аспектов пользовательского интерфейса. Вы не должны принимать это как должное. Давайте рассмотрим больше причин, почему важно выбирать правильные цветовые схемы для веб-сайтов.
Почему важно выбирать правильные цветовые схемы для веб-сайтов?
Цветовая схема веб-сайта влияет на то, как посетители интерпретируют то, что видят. Это также пробуждает эмоции посетителей, давая вам возможность достичь того эмоционального состояния, которое вы считаете желательным.Эта способность влиять на психологические аспекты восприятия потенциальных клиентов и контролировать их открывает огромные возможности. С правильными цветовыми сочетаниями для веб-сайтов вы можете легко
- привлечь внимание,
- обратить внимание на важные детали,
- получить реакцию,
- создают яркие визуальные впечатления,
- усилить сообщение,
- обеспечить хорошее первое и общее впечатление,
- экспресс значение,
- создать желание,
- установить приоритеты,
- создадим нужное настроение и атмосферу для вашего сайта,
- повысить авторитет,
- построить личность,
- генерировать трафик,
- преобразований дисков.
Кроме того, цветовая гамма сайта помогает создать комфортную среду для всех групп людей, в том числе для тех, кто имеет постоянную или временную инвалидность. Это стоит за хорошим пользовательским интерфейсом и вашей способностью расширять свой целевой рынок, предоставляя информацию всем.
Хотя мы едва замечаем способность цвета доминировать над нашими действиями и решениями, потому что он так глубоко укоренился в нас, тем не менее, его влияние неоспоримо. Он отвечает за красивую эстетику, комфортную среду, успешное восприятие бренда и даже конверсию.Поэтому очень важно тщательно продумать тона и оттенки, которые вы хотите использовать.
Следуйте нашему руководству, чтобы получить полезную информацию о том, как создавать лучшие цветовые схемы для веб-сайтов.
Перво-наперво — давайте разберем основы удачных цветовых комбинаций для веб-сайтов.
Почему цвет имеет значение?Что такое цветовые схемы веб-сайта?
Анатомия цвета и цветовых комбинаций для веб-сайтов
Анатомия цвета — обширное исследование. Он охватывает все: историю, цветовые системы, цветовые стандарты и многое другое.Это важно не только для профессиональных дизайнеров веб-сайтов из ведущих агентств веб-дизайна, но и для всех тех, кто добивается определенного маркетингового успеха.
Хорошо то, что хотя эта теория довольно обширна, когда речь идет о предпринимателях, им нужно знать в основном ключевые моменты, чтобы принять полностью взвешенное решение. Все остальное сделают художники. Просветим их.
- Словарь теории цвета: оттенок, тон, оттенок, оттенок – это разные вещи. В то время как первый определяет цвет чего-либо, последние три получаются путем добавления серого, черного и белого к оттенку соответственно.
- Цветовой круг — ваша путеводная звезда. Базовая версия включает 12 цветов. Среди них вы найдете красный, желтый, синий (основные цвета), фиолетовый, оранжевый, зеленый (вторичные цвета) и комбинированные цвета, полученные путем смешивания соседних цветов, таких как желтый и оранжевый.
- Цветовые системы. В Интернете мы используем RGB и шестнадцатеричные значения. Первый определяет оттенок из комбинации трех различных значений красного, синего и зеленого. Последний описывает его через шестнадцатеричное значение, понятное компьютеру.
- Горячее и холодное. В зависимости от количества красного, желтого и синего мы можем определить теплые и холодные оттенки.
Методы комбинирования цветов
Существует несколько техник комбинирования цветов. Однако для сферы веб-дизайна принято использовать дополнительные, аналогичные и однотонные
.- Дополнительный метод подразумевает использование цветов, расположенных напротив друг друга на цветовом круге.
- Монохроматическая техника предполагает использование одного основного цвета и ряда его оттенков разной интенсивности и светлоты.
- Техника аналогов подразумевает использование цветов, которые находятся рядом друг с другом на цветовом круге. Этот вариант кажется органичным и более приятным для глаз, поскольку он включает в себя комбинацию оттенков, встречающихся в природе.
Для создания приятного пользовательского опыта необходимы три критических аспекта: контраст, дополнение и яркость.
- Контраст. Контраст означает очень заметную разницу. Это жизненно важно для UX, поскольку оно обеспечивает удобочитаемость и доступность вашего проекта.Отличный контраст гарантирует, что ваша целевая аудитория легко получит информацию. Каждый оттенок цвета имеет противоположный оттенок, который противоречит друг другу. Чтобы найти пару оттенков, которые будут работать вместе и различать элементы, вам нужно найти цвет на противоположном конце круга.
- Дополнение. Дополнительные цвета подчеркивают друг друга, создавая ощущение гармонии, которое вызывает интерес. Чтобы найти пару дополнительных цветов, вам нужно расположить цвета напротив друг друга на цветовом круге.
- Яркость. Яркость — это настроение, общая атмосфера и эмоциональное состояние пользователя. Он может быть ярким; может быть мрачно. Более яркие и теплые цвета могут зарядить вашу целевую аудиторию энергией, тогда как более темные и холодные оттенки могут расслабить и успокоить их.
Теория цвета — бесконечная тема; однако этих ключевых моментов может быть достаточно, чтобы создать лучшую цветовую схему для веб-сайта.
Методы сочетания цветовЦветовая схема веб-сайта
Вооружившись этими знаниями, пришло время определить цветовую схему веб-сайта.
Что такое цветовая схема сайта?
Цветовая схема веб-сайта — это выбор цветов, используемых для создания стиля и привлекательности. Это сочетание оттенков всего интерфейса, включая шрифт, значки, глифы и даже иллюстрации.
Один неверный шаг, и весь интерфейс будет сломан. Поэтому очень важно хорошо подумать и тщательно спланировать выбор цветов. Для этого вам нужно объединить основы с лучшими практиками, сформулированными опытными дизайнерами веб-сайтов.
Передовой опыт обеспечения правильных цветовых схем веб-сайтов
Только кажется, что создание цветовых комбинаций для веб-сайтов — детская игра. На самом деле все совсем наоборот. Теория цвета требует глубокого понимания основ. Что еще хуже, вы не можете просто слепо использовать современные цветовые палитры, такие как, например, темные цветовые палитры, поскольку лучшая цветовая схема веб-сайта должна отражать ваш бренд и продукт и, что наиболее важно, резонировать с вашим конкретным целевым рынком.
Чтобы найти идеальное сочетание, мы рассмотрим некоторые из лучших принципов выбора правильных цветовых схем для веб-сайтов, а также рассмотрим примеры современных цветовых палитр и некоторых уникальных цветовых комбинаций для веб-сайтов, используемых в реальных проектах. в эти дни.
Определение целевого рынка
Прежде всего, определите свой целевой рынок, чтобы понять, как он отреагирует на идеи цветовой палитры, которые вы имеете в виду. Помните, что цветовые предпочтения различаются не только между культурами, но и между полами и возрастными группами.
Например, если вы ориентируетесь на женщин, ваши предпочтительные варианты должны быть синими, фиолетовыми, зелеными и розовыми. Если вы ориентируетесь на мужчин, то ваши предпочтительные варианты должны быть синими, зелеными и черными. В обоих случаях держитесь подальше от коричневого и оранжевого, так как люди находят их наиболее раздражающими.
Что касается возраста, то предпочтительными цветами для маленьких детей являются желтый и красный. Подростки могут попасться на гендерно-ориентированные цветовые схемы, созданные маркетологами, например, розовый для девочек и синий для мальчиков. Кроме того, визуально интересные цветовые палитры, основанные на ярких и игривых оттенках, помогут лучше их заинтересовать.
Чем старше целевой рынок, тем больше преимуществ вы получаете от синих и серых тонов. Кроме того, вы должны помнить, что более старая демографическая группа требует от вашего сайта идеального коэффициента контрастности, чтобы легко различать информацию на экране; следовательно, черный и белый также должны быть задействованы.
В зависимости от пола, возраста и демографических данных вам нужно выбрать оттенки, которые лучше всего резонируют с вашим целевым рынком.
Подсказка: если вы хотите перестраховаться, сосредоточьтесь на синем и красном цветах, поскольку исследования показывают, что они неизменно предпочтительнее на протяжении всей жизни.
Изображение Chase ChappellУчитывайте конкуренцию компании
Перед созданием дизайна необходимо провести исследование рынка и конкуренции. Знание своих конкурентов помогает построить не только стратегию, но и идентичность бренда. Эта информация дает вам представление о том, какая цветовая палитра лучше всего соответствует вашему целевому рынку.
Кроме того, этот анализ дает дизайнерам веб-сайтов некоторые советы о том, как выделиться из толпы, выбрав цветовую схему веб-сайта со схожими эмоциями и энергией.
Сосредоточьтесь на эмоциях, которые ваши продукты выражают
Продукттакже может диктовать, какие цвета выбрать для вашего сайта. Каждое изделие несет свою гамму эмоций. Дизайн вашего веб-сайта должен соответствовать ему, чтобы усилить сообщение и усилить впечатление.
Например, если ваш продукт динамичный, а бизнес молодой и энергичный, вам могут подойти яркие тона. Если вы долгое время занимаетесь бизнесом, занимая довольно узкую нишу, вы можете рассмотреть несколько спокойных и холодных оттенков или просто пойти на нейтральные сочетания, которые кричат о деловой привлекательности на всех фронтах.
Помните о психологии, стоящей за различными типами цветовых схем
Мы не могли не включить психологию цвета, так как она лежит в основе всего. Эмоции — это то, что движет действием. Каждый оттенок влияет на пользователей по-своему. В зависимости от сообщения и чувства, которое вы хотите передать своим сайтом, вы можете использовать тот или иной основной цвет. Рассмотрим основное эмоциональное применение цветов, чтобы сделать правильный выбор:
- Красный – самый возбуждающий цвет. Это привлекает больше внимания.Поэтому его следует использовать с осторожностью. Он олицетворяет страсть и силу, способствует важности, голоду и опасности и вызывает чувство безотлагательности. Обычно его используют в таких отраслях, как еда, спорт и развлечения.
- Оранжевый — горячий цвет. Он ассоциируется с теплотой, волнением, оптимизмом, энтузиазмом, творчеством и весельем. Он используется в транспорте, развлечениях и спорте.
- Желтый – цвет Солнца. Мы ассоциируем его с теплом, радостью и положительными эмоциями.Отрасли, которые выигрывают от этого оттенка, — это путешествия, отдых, транспорт и, конечно же, еда.
- Зеленый – цвет природы. Он означает здоровье, безмятежность, спокойствие, экологичность и даже богатство. Это можно увидеть в таких отраслях, как недвижимость, банковское дело, сельское хозяйство, некоммерческая деятельность.
- Синий — цвет неба. Мы все обожаем его, потому что он такой спокойный и безмятежный. Это дает нам надежду. Поэтому, как правило, предпочтительнее для всех полов и возрастных групп. Он вызывает такие чувства, как свобода, мудрость, спокойствие, надежность, безопасность.
На этом извлекают выгоду все отрасли промышленности, но мы часто можем видеть его в средствах связи, детских товарах и технологиях. Обратите внимание, хоть этим цветом все больше и злоупотребляют, тем не менее, он работает, несмотря ни на что.
- Фиолетовый – цвет роскоши. Он широко ассоциируется с богатством, успехом, творчеством, тайной и даже духовностью. Компании, которым выгоден этот цвет, лежат в таких нишах, как гуманитарная деятельность, искусство, роскошь, религия.
- Коричневый — цвет земли и один из самых нелюбимых цветов согласно статистике.Однако он все же может пригодиться, особенно если вы хотите вызвать такие чувства, как дружелюбие, естественность, надежность и стабильность. Он используется в таких отраслях, как сельское хозяйство, транспорт, строительство и юриспруденция.
- Черный – изысканный цвет. Хотя художники твердо верят, что черный — это отсутствие цвета, мы все же можем использовать его, чтобы вызвать такие эмоции, как исключительность, загадочность, элегантность, сила, авторитет, дисциплина, творчество. Это один из базовых цветов, который используется во всех нишах.
- Белый — самый нейтральный цвет из всех. Он ассоциируется с верой, чистотой, безопасностью, непорочностью, простотой. Как и черный, все отрасли используют его на своих веб-сайтах.
Важно отметить, что некоторые цвета могут иметь разное значение в разных частях мира. Например, белый — нейтральный цвет, но в Индии он ассоциируется со смертью. Поэтому тщательно проанализируйте свой целевой рынок.
Теория цветаКак подобрать цветовую схему для сайта?
- Найдите свой основной цвет
- Решите, сколько цветов использовать
- Выберите дополнительные цвета
- Выберите акцентные и нейтральные цвета
Пошаговая инструкция по выбору правильной цветовой схемы веб-сайта
Естественно чувствовать себя ошеломленным количеством возможных цветовых палитр веб-сайта и различных типов цветовых схем, поскольку их тысячи.Следуйте этой базовой пошаговой процедуре, чтобы избежать путаницы.
1. Найдите свой основной цвет
Все начинается с поиска основного цвета, который диктует правила добавления других оттенков. Есть несколько способов выполнить этот шаг.
- Первый способ — выбрать основной цвет в зависимости от настроения вашего продукта или целевого рынка, чтобы он соответствовал эмоциональной составляющей. Используя свои познания в психологии цвета, вы без труда подберете для себя идеальное сочетание.
- Второй способ — использовать цвет вашего фирменного стиля.Он уже соответствует атмосфере и энергии вашей компании и идеально вписывается в вашу отрасль. Итак, выберите доминирующий цвет в вашем логотипе в качестве первого основного цвета, поскольку это оттенок, с которым ассоциируется ваш бренд.
- Третий способ — уйти от проторенной дорожки и использовать что-то новое в зависимости от вашей текущей маркетинговой цели. Используйте современные цветовые схемы и проверенные идеи цветовой палитры в качестве вдохновения.
Некоторые полезные инструменты, которые могут помочь вам в этом вопросе:
- Викторина по цвету бренда. Это небольшая викторина из 7 вопросов, в ходе которой определяется лучшая цветовая гамма в зависимости от ваших ответов на такие важные вопросы, как «как вы описываете своих клиентов» и «как вы описываете свою компанию».
- Brand Colors – коллекция официальных цветовых кодов известных брендов. От интернет-гигантов, таких как Google, до любимых пищевых компаний, таких как McDonald’s, он предлагает несколько одобренных толпой цветовых комбинаций для веб-сайтов.
- Генератор цветовой палитры. Этот инструмент извлечет цвета из вашей любимой фотографии и предложит красивые идеи цветовой палитры.
2. Решите, сколько цветов использовать
Итак, сколько еще цветов нужно добавить к основному, чтобы получилась красивая, гармоничная и в то же время уникальная цветовая палитра?
Это сложный вопрос.Выжить можно даже с одним цветом и гаммой его оттенков. Однако что, если вам нужно больше, чем это?
Начните с выбора всего двух цветов, чтобы в итоге у вас было три оттенка. Художники настоятельно рекомендуют этот подход по всему миру. В этом случае вы можете воспользоваться принципом триады, который подразумевает использование трех цветов, равномерно распределенных по цветовому кругу.
Если вы чувствуете, что трех цветов недостаточно, это особенно актуально для проектов с большим содержанием, где вам необходимо более эффективно разделять логические подразделения и привлекать внимание к критическим точкам; Вы можете расширить эту палитру, добавив еще несколько оттенков.Однако не используйте более пяти различных вариантов.
3. Выберите дополнительные цвета
Выбор вторичных цветов так же важен, как и выбор основных. Именно здесь в игру вступает теория цвета. Вам нужно определиться с техникой комбинирования цветов (дополнительная, аналогичная, триада), чтобы добиться успеха.
Как мы уже говорили, вы можете использовать оттенки и оттенки ваших основных цветов, если вы определились с двумя доминирующими вариантами. Однако, что, если у вас есть только один?
Первый способ — придерживаться монохроматической схемы и использовать ее диапазон тонов.
Второй способ — подобрать дополнительные цвета, аналоговые цвета или использовать принцип триады. Чтобы избавить себя от многих проблем, используйте один из проверенных временем инструментов, таких как Color Space или Muzli Color Generator, которые могут предложить фантастические гармоничные цветовые схемы в зависимости от вашего основного варианта.
Дополнительные цвета4. Выберите акцентные и нейтральные цвета
Ссылки, кнопки, иконки и, конечно же, типографика требуют особого внимания. Поэтому вам нужно определиться с акцентными цветами.Для этого следуйте этим общим рекомендациям.
- Фон должен быть нейтральным и ненавязчивым, так как он будет занимать львиную долю дизайна. Вы можете выбрать бледную версию своего основного цвета, чтобы соответствовать брендингу. В качестве альтернативы вы можете выбрать нейтральные тона (черный или белый), как это делают большинство профессиональных дизайнеров веб-сайтов, поскольку они дают пользователям передышку и позволяют им сосредоточиться на содержании, а не на графике.
- Играйте с умом, используя цвет шрифта. Как правило, художники предпочитают использовать черный шрифт на белом фоне, что обеспечивает максимальную контрастность и оптимальную читабельность.Однако, если вы хотите, чтобы контент выглядел мягче, вы можете использовать темные оттенки серого. Если это заголовок или небольшой текстовый блок, требующий особого внимания, вы можете выбрать яркие цвета.
- Ссылки, кнопки и важные фрагменты информации должны иметь привлекающие внимание оттенки, поскольку они должны выделяться из потока чтения и привлекать внимание пользователя без особых усилий. Вы можете извлечь выгоду из смелых и привлекающих внимание акцентных цветов.
Совет в последнюю минуту
Помните об этих полезных советах, сформулированных лучшими дизайнерами веб-сайтов:
- Используйте не более двух доминирующих цветов.
- Используйте постоянную насыщенность.
- Используйте цвета из одного семейства, так как они хорошо сочетаются друг с другом.
- Используйте свою цветовую схему везде в своем маркетинге, поскольку повторение является ключом к успеху.
- Никогда не выбирайте цветовую схему веб-сайта на основе ваших предпочтений.
- Цветовая палитра сайта не должна противоречить философии вашего бренда.
- Никогда не используйте дополнительные цвета для текста.
- Всегда обеспечивайте оптимальный коэффициент контрастности.
- Всегда старайтесь добиться цветовой гармонии или визуально приятного сочетания цветов.
- Протестируйте несколько вариантов новых цветов в существующих дизайнах, чтобы определить наилучший вариант.
Наконец, согласно исследованиям, цвета наиболее эффективны, когда потребители считают, что цвет бренда «соответствует» бренду. Поэтому убедитесь, что окончательная цветовая схема веб-сайта хорошо сочетается с общим имиджем вашей компании и соответствует ожиданиям целевого рынка.
Как использовать цветовые комбинации для веб-сайтов
Итак, вы придумали несколько хороших идей цветовой палитры.Однако как их применить, чтобы увидеть, что работает лучше всего?
Первый способ — придерживаться традиционного правила 60-30-10. Это означает, что основной цвет занимает около 60% дизайна, вторичные цвета занимают еще 30%, а акцентные цвета занимают всего 10%.
Еще один способ использования цветовой палитры — придерживаться следующих правил:
- Основные цвета используются в «горячих точках» вашей веб-страницы. В нем должны быть установлены кнопки CTA, заголовки, функции, значки, формы загрузки и другие важные элементы, которые являются лид-магнитами или привлекают внимание.
- Дополнительные цвета выделяют менее важную информацию, такую как подзаголовки, активные пункты меню, дополнительный контент. Обратите внимание: используйте вторичные цвета только при необходимости.
- Львиную долю дизайна занимают нейтральные цвета.
Коллекция современных цветовых схем и лучших цветовых комбинаций для веб-сайтов
Теория для идеального мира. Однако как быть с настоящим? Именно здесь нам нужна некоторая практика. Получите информацию от успешных брендов и ведущих компаний веб-дизайна.Сосредоточьтесь на современных цветовых схемах лучших маркетинговых веб-сайтов и типах цветовых схем, используемых в лучших пользовательских интерфейсах панели веб-сайтов.
Что касается нас, мы собираемся начать нашу коллекцию лучших цветовых схем для веб-сайтов с пяти успешных компаний, чья окраска делает много вещей, от создания красивой эстетики до достижения маркетинговых целей.
1. Амазонка
Первый — это Amazon, крупнейший рынок в мире и детище самого крупного миллиардера мира Джеффа Безоса.Итак, чему это может нас научить?
Прежде всего, он учит нас тому, что если вы хотите охватить весь мир и угодить разным национальностям, вам нужно оставаться максимально нейтральным. Это также подразумевает использование проверенных временем и одобренных толпой методов.
Например, черно-белая комбинация должна лежать в ядре. Хотя многим креативщикам это кажется скучным, тем не менее, этот беспроигрышный вариант идеально подходит для международного целевого рынка. Он вызывает нейтральную гамму эмоций и обостряет чувство авторитета, силы и безопасности.
Кроме того, черный и белый цвета обеспечивают оптимальную контрастность, что создает комфортную среду для пользователей. Что касается акцентов, на сайте используются синий и желтый цвета, имеющие положительное значение.
Цветовая схема Amazon2. Твиттер
Еще одно громкое имя в нашей коллекции из цифрового мира. Twitter — хороший источник вдохновения для всех технологических стартапов. Итак, какие советы мы можем извлечь из него?
Как видите, Twitter, как и Facebook и некоторые другие гиганты социальных сетей, использует синий в качестве основного цвета.Этот выбор не случаен. По статистике, 57% мужчин и 35% женщин говорят, что это их любимый цвет. Кроме того, синий цвет ассоциируется с бизнесом, надежностью, доверием, лояльностью и стабильностью. Таким образом, это еще одна безопасная ставка, которая очень хорошо работает для компании.
Что касается других цветов, то в Твиттере белый цвет является нейтральным и составляет весь фон. Это еще один предсказуемый выбор, поскольку веб-сайту приходится иметь дело с большим количеством контента и визуальных эффектов.
Второстепенные цвета включают черный и несколько оттенков серого, которые придают разнообразия интерфейсу, но при этом обеспечивают безопасную и комфортную среду для пользователей, естественно концентрирующих свое внимание на контенте.
Твиттер3. Дропбокс
Хотя Dropbox находится в другой нише, представляя клиентское программное обеспечение, он по-прежнему использует те же методы, что и в двух предыдущих примерах. Вы найдете здесь некоторые сходства в цветовых схемах веб-сайтов. Давайте сломаем это.
Цветовая палитра Dropbox состоит из трех основных цветов: синего, черного и белого. Он также имеет еще 15 дополнительных оттенков, среди которых вы можете найти золото, черную вишню и сапфир для создания красивых сочетаний. Белый для фона; черный для текста.Несколько оттенков синего используются для акцентов.
Обратите внимание на зону героя. В нем идеально сочетаются три цвета, которые дополняют друг друга и в то же время подчеркивают важные детали.
Опять же, мы видим, как цифровой бренд использует проверенное временем трио: синий, белый и черный. Однако, благодаря дополнительным 15 дополнительным оттенкам, которые подчеркивают качества друг друга, интерфейс не кажется ни обычным, ни скучным; наоборот, выглядит визуально интересно.
Дропбокс4.Хостгатор
Давайте сделаем вещи немного интереснее и добавим пикантности предыдущему трио. Hostgator — один из тех брендов, которым удалось поднять предыдущую цветовую схему веб-сайта на новый уровень, добавив несколько всплесков яркого и теплого желтого цвета.
Более того, команда дизайнеров успешно внесла дополнительные изменения. Например, они изменились с белого на светло-серый с точки зрения нейтрального цвета, лежащего в основе всего интерфейса; и немного встряхните текст, выбрав темно-синий и синий для текста вместо черного.В результате сайт выглядит освежающим и запоминающимся; и, безусловно, обладает харизмой и индивидуальностью, которые так необходимы, чтобы выделиться из толпы.
И еще, обратите внимание, как умело команда объединила холодные и теплые цвета. Это просто великолепно.
Хостгатор5. Mailchimp
Если вам недостаточно эпизодических всплесков желтого цвета в Hostgator, то рассмотрите цветовую схему сайта в Mailchimp, где доминирующее положение занимает цвет Солнца.Он приветствует пользователей с самого начала, создавая правильную позитивную атмосферу сразу.
Что касается других оттенков в палитре, команда использует белый для фона, темно-серый для текста, бледно-желтый для промоблоков и синюю лагуну для кнопок и акцентов. Сочетание изумительное: все оттенки гармонично сочетаются друг с другом. Интерфейс выглядит дружелюбным, ободряющим и энергичным, но не перегруженным — именно то, что нужно, чтобы подтолкнуть потенциальных клиентов к действию.
Мейлчимп6.Кодепен
Codepen — Мекка для всех разработчиков со всего мира. Это место, где можно найти вдохновение, поделиться своими работами и мыслями. Однако мы включили его в нашу коллекцию по другой причине. Сделка, в отличие от других, умело использует черный цвет. Сначала это может показаться смелым; однако, на самом деле, это только во благо.
Недавние исследования показывают, что темный режим гораздо предпочтительнее для пользователей, поскольку он может снизить нагрузку на глаза в условиях низкой освещенности, делая интерфейсы более удобными в использовании.Поэтому темная цветовая палитра – модное сейчас решение.
В остальном команда использует белый цвет для текста, чтобы обеспечить хороший контраст, неоново-зеленый, чтобы естественным образом привлечь внимание к кнопкам, желтый, чтобы расставить акценты, и серый, чтобы использовать его в качестве вторичного тона. Кроме того, на главной странице есть несколько красивых градиентов.
Главный вывод: вы можете отказаться от условностей и современных цветовых палитр и выбрать смелую цветовую схему веб-сайта, особенно если она обеспечивает комфортную среду для ваших пользователей.
Codepen7. Хорошее мясо — пример популярных темных цветовых схем
Для тех, кто обожает темный режим, мы включили еще один пример цветовой схемы веб-сайта, где черный цвет является сердцем и душой эстетики.
Здесь представлена классическая черно-белая расцветка, порождающая свою гамму эмоций. Он также обеспечивает прочную основу для ярких визуальных эффектов, умело разбросанных по всему макету.
Белый используется для текста, фирменного стиля и даже кнопок, которые красиво выделяются на черном фоне.
Ключевой вывод: вы можете легко использовать большую дозу черного цвета на своем веб-сайте и при этом расставлять акценты, добиваться оптимальной читабельности и даже создавать энергичную атмосферу.
Good Meat8. Питательные перемены – пример яркой современной цветовой палитры
Если безопасные ставки вам не по душе, и вам кажется, что душа вашей компании раскрашена, как крылья бабочки, и цветовая гамма сайта должна это отражать, то смело проверяйте границы. Смешивайте и сочетайте более трех безопасных цветов, как это сделала команда Nourish Change.
Команда использует более пяти цветов. Бежевое шампанское, зеленый трилистник, красная хурма, васильковый, классический желтый, серый, зеленый и еще один оттенок синего — спектр сияющий, но он работает.
Ключ к успеху заключается в продуманном использовании других дизайнерских решений.
- Во-первых, команда зарезервировала черный цвет для текста и белый для акцентов — безопасный выбор.
- Во-вторых, каждая секция, занимающая весь экран, использует только пару цветов.Как правило, фон окрашивается в яркие тона, а текст — в черный.
- В-третьих, команда очень щедро использует пробелы, избегая беспорядка и визуальной перегрузки.
- Наконец, цвета используются в больших блоках, которые помогают усилить ощущение композиционной гармонии.
9. Сделайте передышку – пример ярких современных цветовых схем
В то время как в предыдущем примере используются яркие оттенки, в этом образе красота достигается за счет мягких пастельных тонов.Опять же, цветовая схема сайта включает не три, а девять цветов, среди которых можно найти оттенки красного, синего, зеленого и серого. Однако они отлично работают вместе, создавая гармоничную обстановку.
Опять же, успех этой смеси цветов не обошелся без некоторых дизайнерских ухищрений.
- Каждый раздел включает не более трех оттенков вместе.
- Нет одинаковых комбинаций.
- Блоки чередуются, создавая ощущение разнообразия.
- Слишком много пробелов.
10. Личное портфолио Готье Майяра – пример смелых современных цветовых палитр
Завершаем нашу коллекцию спорной цветовой гаммой веб-сайта в личном портфолио Готье Майяра.
Здесь красный является основным цветом. Он занимает более 60% всего интерфейса, делая все о себе. Этот выбор становится все более необычным для сайтов в этой нише. Хотя это может сработать для пищевой промышленности, но для технологической отрасли, которая обслуживает другой целевой рынок, это может быть немного возмутительно.
Давайте будем честными; в таком окружении сложно долго находиться, так как красный фон начинает возбуждать нашу нервную систему. Тем не менее, такое решение выделяет интерфейс из общей массы и, безусловно, оставляет неизгладимое впечатление. Так что в какой-то момент этот смелый шаг окупается.
Личное портфолио Готье МайяраЗаключение
Как мы уже говорили ранее, цвет — это обычно первое, на что обращают внимание пользователи. Добавьте к этому тот факт, что люди предпочитают сканировать, а не читать, и цветовая палитра будет влиять на общее впечатление от вашего сайта.
Действительно, цветовая схема веб-сайта, являющаяся самым простым и быстрым аспектом пользовательского интерфейса для «понятия» и первой значимой вещью, которую посетители замечают на целевой странице, может оказать кардинальное влияние на ваш бизнес. Поэтому не следует относиться к этому легкомысленно.
Несмотря на выбор правильного веб-сайта, цветовая схема может оказаться непростой задачей. Тем не менее, вам нужно это увидеть. Чтобы помочь вам в этом вопросе, придерживайтесь этого плана:
- Ознакомьтесь с основами теории цвета.
- Придерживайтесь лучших практик.
- Изучите свою компанию, продукт и целевой рынок, чтобы понять, какую эмоциональную составляющую нужно создать в интерфейсе.
- Используйте профессиональные инструменты везде, где они вам нужны.
- Создайте несколько цветовых палитр и протестируйте их, чтобы определить, какой вариант лучше всего подходит.
Как цветовые схемы веб-сайта могут улучшить ваш маркетинговый блог?
Как специалист по цифровому маркетингу, вы знаете, что каждый элемент вашего сайта и блога вызывает у читателя эмоции.Это может заставить их совершить действие, нажать кнопку, подписаться на вашу рассылку или перейти на страницу продаж и посмотреть, что вы предлагаете. Или это также может отвлекать их, утомлять их или что-то еще, что, вероятно, приведет к тому, что они покинут ваш сайт и никогда не вернутся.
Цветовая схема вашего сайта является одним из таких элементов. Что делает его особенным, так это то, что это одна из основных частей вашей онлайн-платформы и бренда, но также и одна из самых недооцененных.
Вот почему мы создали это руководство.Теперь вы узнаете больше о психологии цвета, роли цветов в вашем маркетинговом блоге и о том, как выбрать правильную цветовую схему и использовать ее, чтобы выделиться в переполненной нише цифрового маркетинга.
Почему цвета имеют значение в цифровом маркетинге?
Цвета влияют на взаимодействие с клиентами. Они создают у посетителя веб-сайта ощущение, которое может длиться дольше, чем то, как другие элементы влияют на людей.
С помощью правильного сочетания цветов вы можете привлечь внимание и удержать его, побудить пользователей легче пройти через вашу воронку продаж, повысить узнаваемость бренда и вернувшихся посетителей, а также превратить их в покупателей.Но цифры говорят сами за себя. Как показано на инфографике ниже от QuickSprout, 85% онлайн-покупателей даже называют цвет основной причиной покупки продукта. Насколько это повышает узнаваемость бренда и насколько важно для людей найти свои любимые цвета на вашем сайте, также удивительно.
Отличного письменного контента и профессионального маркетингового блога уже недостаточно. Это лишь некоторые из необходимых элементов для создания успешного бренда и создания себе имени.
Знаете ли вы, что визуальные эффекты набирают на 94 % больше просмотров, чем текст?
Это то, на чем вам нужно сосредоточиться больше, чем когда-либо, и цвета — это первое, на чем вы должны делать акцент.
Давайте немного поговорим о психологии, стоящей за этим, и о том, как цвета влияют на решения в цифровом мире, прежде чем мы перейдем к советам по поиску идеальной цветовой схемы для вашего веб-сайта.
Психология цвета
Все, что мы делаем, связано с психологией. Главным образом потому, что у людей всегда есть основная причина для совершения действия, принятия решения или просто для каждой мысли, которая возникает в их голове в течение дня.
Маркетологи должны понимать, что именно происходит в голове посетителя сайта и какие элементы влияют на него больше всего, чтобы внести необходимые изменения и предложить ему уникальный опыт.
Итак, давайте посмотрим, «почему» цвета в вашем маркетинговом блоге. Хотя часто это в основном пустое пространство (подробнее об этом позже), крошечные цветные элементы здесь и там играют большую роль.
Например, красный цвет создает ощущение срочности, поэтому его часто можно увидеть на кнопках, ограниченных предложениях, скидках и т. д.
С другой стороны, зеленый цвет, который также используется для кнопок призыва к действию, вызывает доверие и связан с балансом и гармонией.
На самом деле, я хочу поделиться с вами интересным экспериментом, касающимся этих двух цветов и того, как сделать кнопку красной после того, как она была зеленой, что увеличило вовлеченность на 21%.
Тест был проведен Hubspot, одним из гигантов, когда речь идет о входящем маркетинге и продажах. И это показывает кое-что важное: вам нужно провести A/B-тестирование, чтобы выяснить, что лучше всего работает для наиболее важных элементов вашего сайта.
Иногда психология цвета может сказать одно, но предпочтения вашей целевой аудитории всегда будут побеждать.
А желтый? Это самый заметный цвет для человеческого глаза, он излучает радость и позитив.
Оранжевый – для уверенных в себе и жизнерадостных людей. В маркетинге это можно увидеть с брендами, которые являются захватывающими, энергичными или связаны со свободой и спонтанностью.
Синий — естественный цвет (например, зеленый), который может сделать нас спокойными и умиротворенными.В то же время он может вызывать чувство защищенности, первоклассности и честности. Вот почему это предпочтительный цвет в корпоративном мире и, в частности, в финансовых учреждениях.
Не бойтесь изменить свой бренд, если это необходимо. Если вы никогда не принимали во внимание цвета на своем веб-сайте и в элементах своего бренда — как и многие другие специалисты по цифровому маркетингу, которые только начинают — можно изменить направление сейчас и сделать это правильно на этот раз.
Выбор цветовой схемы вашего веб-сайта
Теперь мы рассмотрим основы того, из чего состоят цветовые схемы, чтобы вы могли принять некоторые решения, а затем найти идеальную цветовую схему веб-сайта для вашей маркетинговой платформы.
Основной цвет
Все начинается с одного основного цвета вашего бренда. Он появится в вашем логотипе и нескольких других элементах на вашей домашней странице и везде.
Имейте в виду баллы, сделанные для каждого цвета, которые мы упоминали выше. И вот еще несколько идей о том, что делают другие бренды, которые могут помочь вам принять твердое решение. На изображении ниже от The Logo Company представлены основные чувства, связанные с каждым из основных цветов, и примеры брендов, которые эффективно его используют.
Выберите цвет для своего бренда прямо сейчас и убедитесь, что вы используете его на всех платформах. В противном случае вы рискуете запутать своих подписчиков и читателей.
Акцентные цвета.
Тогда пришло время для дополнительного цвета, дополняющего ваш основной.
Эксперты предполагают, что 3 — это идеальное число, которое многие бренды выбрали для своих веб-сайтов. Если вы готовы поэкспериментировать с этим, важно, как вы будете их комбинировать.
Вот тут-то и пригодится цветовой круг.
Созданный под сильным влиянием сэра Исаака Ньютона, он отображает взаимосвязь между цветами. Это также самый эффективный и простой способ решить, какими будут ваши основные, вторичные и третичные цвета.
Вот как представлено Adobe Spark:
У них есть бесплатный инструмент, который вы можете попробовать — Adobe Color CC. Он позволяет тестировать цветовые схемы с помощью цветового круга или проверять уже существующие комбинации цветов, которые вы можете использовать напрямую.
Применение цветовой схемы к дизайну сайта.
И последнее, но не менее важное: когда у вас есть свои цвета и вы скомбинировали их наиболее эффективным способом для достижения ваших маркетинговых целей, пришло время разместить их на своем веб-сайте. Но где?
Вот несколько идей:
- Логотип;
- Фон;
- Заголовок;
- Нижний колонтитул;
- призывов к действию;
- Кнопки;
- заголовков постов в блоге;
- изображений продуктов;
- иллюстраций;
- Инфографика;
- Меню;
- ссылок;
- Тизерный текст;
- Кнопки социальных сетей;
- Контактные формы;
И многое другое.
Будьте осторожны, не переусердствуйте. Многие маркетологи попадают в ловушку, добавляя больше цвета, чем необходимо, что отвлекает внимание от фактического содержания и в конечном итоге отвлекает внимание на странице.
Нет ничего более вдохновляющего, чем учиться у лучших в своей нише. Вот несколько примеров гуру маркетинга, их веб-сайтов и выбранных ими цветовых схем. Начиная с личного блога Нила Пателя, где акцентный цвет — оранжевый. Серый фон придает минималистский вид (что помогает читателю сосредоточиться на содержании, представленном на каждой странице), а черный текст делает процесс чтения плавным.
Content Marketing Institute также являются поклонниками оранжевого цвета:
Они выбрали теплую цветовую схему, которая хорошо сочетается с остальным контентом на странице.
Вот еще один пример с большим количеством цветов на главной странице: Kissmetrics.
Вы можете видеть элементы синего, зеленого и промежуточного цветов, например фиолетового. В психологии цвета говорят, что фиолетовый сочетает в себе стабильность синего и энергию красного.
Это также отличный способ получить идеи о том, где на вашем веб-сайте разместить выбранную вами цветовую палитру.
Постоянство — еще один ключевой элемент индивидуальности вашего бренда. Это то, что вы должны учитывать и при раскрашивании своего веб-сайта. Вот как Спенсер Хоуз из NichePursuits придерживается синего цвета.
Создает приятное впечатление у посетителя. Он позаботился о том, чтобы его основной цвет отображался не только на кнопках, фоне или как часть логотипа, но и являлся основным нюансом изображений.
Еще один отличный пример маркетолога с отличным блогом и дизайном, который лично мне нравится, — это Sujan Patel.
Давайте посмотрим, как выглядит другой цвет в личном блоге, например, фиолетовый. Вот что Лайлах Буллок, эксперт по онлайн-бизнесу и спикер, включила в цветовую схему своего веб-сайта:
.Согласно психологии цветов, фиолетовый цвет связан с властью, богатством, достоинством и амбициями. Он также более женственный, чем другие цвета, поэтому это хороший выбор для личного бренда женщины-предпринимателя. Наряду с использованием белого пространства она также добавила сине-зеленый цвет в качестве акцента.
Как вы улучшите свой маркетинговый блог, используя цвет?
Существует несколько распространенных ошибок, которых следует опасаться при создании цветовой схемы веб-сайта.
Во-первых, некоторые цвета могут быть слишком смелыми для вашей конкретной ниши или сообщения, которое вы пытаетесь донести до посетителей вашего сайта. Так что будьте осторожны при использовании более ярких цветов и особенно при их сочетании. В конечном итоге вы можете создать агрессивную палитру, которая раздражает или каким-то образом вызывает беспокойство у читателя.Это слишком сильно и портит впечатления от чтения.
Ключевым фактором здесь является постоянство бренда. Как только вы измените свою цветовую схему или добавите новый цвет к существующей, вернитесь к старым страницам и посмотрите, где его можно добавить. Сделайте то же самое со своими профилями в социальных сетях, чтобы оставаться последовательными и легко узнаваемыми.
Держитесь подальше от темного фона. Не потому, что это не может быть эффективно, на многих веб-сайтах есть черный. Но если вы работаете не с профессионалом или не уверены, подойдет ли это вашей аудитории, гораздо лучше использовать светлые оттенки.Они не приведут к большим ошибкам в дизайне, сохранят минималистский вид, который понравится всем, и позволят выделиться остальному контенту.
Далее, есть цвета, которых следует избегать из-за их воздействия на человеческий глаз. Например, неоновые цвета могут раздражать. Вибрирующие или слишком яркие из-за сочетания цветов могут создать эффект размытия, что весьма неприятно для посетителя. Так что держитесь подальше от этого тоже.
И последнее, но не менее важное: не просто зайдите на сайт вашего конкурента и сделайте то же самое.Это не сработает для вас. У каждой аудитории разные предпочтения, и ваше уникальное ценностное предложение не может быть передано миру таким образом. Вы можете учиться у лучших, как показано выше, но всегда немного меняйте вещи и добавляйте индивидуальный подход.
Теперь к вам.
Каковы ваши основные и дополнительные цвета и как вы собираетесь их комбинировать? Где в своем маркетинговом блоге вы будете включать их в первую очередь и почему?
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем сайте.Получите преимущество с помощью этих профессионально подобранных цветовых комбинаций.
Создание присутствия в Интернете является абсолютной необходимостью для любого бизнеса. В дополнение к созданию собственного веб-сайта внешний вид и поток вашего веб-сайта должны дополнять ваш бренд и предлагаемые продукты. Психология цвета и брендинг идут рука об руку; тон и настроение, связанные с определенными цветами, говорят потребителям, какой у вас бизнес. Бренды, в которых используется землисто-зеленый цвет, могут казаться естественными и экологически чистыми, а бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая демографическая группа также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес рассчитан на детей до десяти лет или на взрослую аудиторию в возрасте от двадцати пяти до сорока пяти лет? Если вам сложно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для веб-сайта
При выборе цветовой схемы для веб-сайта лучше ограничиться четырьмя оттенками или меньше.Простая формула состоит в том, чтобы найти один доминирующий оттенок, один второстепенный оттенок и один акцентирующий оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, такие как оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по частоте использования оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего работать для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип с ярким оттенком, попробуйте добавить его в качестве акцентного цвета.
При разработке веб-сайта придерживайтесь четырех или менее цветов. Изображение через визуальную генерацию.Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего веб-сайта. Лучше всего использовать оттенки, приятные для глаз и легко читаемые на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не будет сочетать ярко-желтый и белый вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Это формирует то, как зрители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию. Наличие сплоченной цветовой схемы также создает ощущение плавности и баланса между разными страницами. Гармоничная цветовая палитра действительно делает больше, чем обеспечивает эстетику.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать собственную палитру веб-сайтов.
Цветовые палитры для сайтов красоты и здоровья
Индустрия красоты и здоровья обычно способствует благополучию, заботе о себе и счастью. Выбирая оттенки для своего сайта красоты, подумайте о выборе приглушенных тонов в прохладных или теплых вариантах. Наличие целой палитры ярких цветов может быть резким для глаз и вызывать ощущение спокойствия и умиротворения.
1. Аромат лаванды
Использование холодных тонов, таких как фиолетовый, зеленый и синий, — отличный способ создать атмосферу безмятежности и умиротворения на вашем веб-сайте.Фиолетовый символизирует роскошь и мир, синий представляет верность и безмятежность, а зеленый вселяет чувство безопасности и роста. В совокупности эти оттенки идеально подходят для брендов, рекламирующих товары, способствующие ощущению спокойствия.
Используйте прохладные тона, чтобы придать дизайну безмятежность. Изображение через Эйрин Фагус.2. Безмятежное небо
Природа предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно для тех, которые рекламируют товары для здоровья.При использовании по отдельности кораллово-розовый и оранжевый цвета могут показаться резкими, но в сочетании с зеленым и серым палитра получается гармоничной и сбалансированной.
Не стесняйтесь черпать вдохновение у природы. Изображение через Тананьяа Питхи.3. Йога на свежем воздухе
Вдохновение от пейзажей идеально подходит для популяризации практики йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркий цвет, чтобы добавить свежести в палитру естественной тематики.Изображение через Юлия Григорьева.4. Привлекательный аптекарь
Оранжевые оттенки излучают дружелюбие, особенно в более ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности.
Медовые тона придают изысканность и гламур веб-дизайну. Изображение через Ефетову Анну.5. Велнес Спа
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы сбалансировать эти теплые и холодные тона.При умеренном использовании в качестве акцентов оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергии успокаивающей зелени. Изображения через Anna Ok, PureSolution и wasanajai.Цветовые палитры для магазинов продуктов питания и напитков
Использование ярких и привлекательных оттенков является ключевым моментом при продвижении еды или напитков на вашем сайте. Брызги смелых цветов более привлекательны, чем мутные серые оттенки. Применяя привлекательные цвета на своем сайте, обязательно применяйте их вдумчиво, а не небрежно.
6. Яркая чаша
Яркие цвета, которые исходят от продуктов, обеспечивают красивую цветовую палитру для блогов о еде, ресторанов и бакалейных лавок. Красновато-розовые оттенки и зелень авокадо хорошо сочетаются друг с другом в качестве классического дополнения.
Разжигайте аппетит свежей зеленью и яркими красками. Изображение через Тимолину.7. Звездно-голубой
Черника — настоящая звезда шоу. Глубокие синие и пурпурные оттенки, которые дает этот универсальный фрукт, являются отличным источником вдохновения для магазинов напитков и блогов о еде.Эта холодная палитра гармонична и приятна для глаз.
Мягкие прохладные тона привлекают внимание зрителя, не отвлекая его. Изображение через Ольгу Мильцову.8. Контрастный цитрусовый
Яркость оранжевых цитрусовых выделяется на светло-голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку на свой сайт, используя эту классическую цветовую схему.
Ярко-оранжевый и успокаивающий синий — классическое сочетание, привлекающее внимание.Изображение через Киян Оксану.9. Насыщенные красные
Red вызывает бурные эмоции и повышенный аппетит у зрителей. Рестораны используют эту цветовую психологию при объединении элементов брендинга. При использовании в Интернете ярко-красный часто может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Мягкие красные тона обладают всей глубиной истинного красного, но без резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того, чтобы выбирать непривлекательные грязные тона, выбирайте яркие зеленые и желтые в сочетании с насыщенным коричневым.
Цвета урожая напоминают пышные сады и фруктовые сады. Изображение предоставлено marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или веб-сайта-портфолио имеет решающее значение для получения работы и клиентов.Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с вашим портфолио. Если вы сомневаетесь, используйте привлекательный розовый цвет в качестве акцента, а затем компенсируйте яркость этого оттенка глубоким синим и зеленым.
Выберите цвета, которые дополнят вашу работу.Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Лаврушка, GoodStudio и GoodStudio.12. Красочная эстетика
Если ваша индивидуальность такая же яркая, как эта цветовая палитра, то ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного цветов выделяет любое портфолио или блог.
Используйте радостные цвета, чтобы отразить общительность. Изображение через AlessandroBiascioli.13. Красотка в розовом
При умеренном и умышленном использовании розовый успешно пробуждает женственность и беззаботность, идеально подходит для женского блогера. Добавьте оттенки желтого, чтобы веб-сайт получился веселым и живым.
Нежно-розовые оттенки придают образу женственности. Изображения предоставлены Юлией Завалишиной, Серенко Натальей и босоточкой.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно символизирует рождественские праздники, приглушенная вариация этих дополняющих друг друга цветов вызывает что угодно, только не это.Этот кораллово-красный действует как идеальный акцентный цвет на фоне глубокой зелени.
Используйте дополнительные цвета, чтобы придать вашему сайту яркость. Изображение через Victoria43.15. Упрощенная красота
Приглушенные желтые оттенки при правильном использовании превращаются в жидкое золото. Уравновесьте богатую яркость этого оттенка бирюзовым и глубоким синим, и вы станете победителем.
Простота работает так же хорошо. Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через Mio Buono, Mio Buono, Mio Buono, Mio Buono, Mio Buono и createvil.Цветовые палитры для экологических объектов
Веб-сайты, рекламирующие окружающую среду (или дела, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится серьезной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, привлекательный сайт очень полезен.
16. Зеленая красавица
Лесная зелень — потрясающий элемент для демонстрации окружающей среды на веб-сайте. Добавьте оттенки натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней передают изысканность и гармонию. Изображение через Абрамову Александру.17. Рыба-клоун
Океан предлагает множество красивых оттенков, которые могут стать источником вдохновения для вашего веб-сайта. Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
Оживите морскую жизнь яркими красно-оранжевыми и темно-синими оттенками. Изображение через J’nel.18. Воздействие океана
Пластик сеет хаос на нашей планете, и многие группы начинают действовать.Продемонстрируйте свою преданность планете и своему делу, создав веб-сайт, рассказывающий о красоте голубого океана и вреде, который наносит пластик.
Черпайте вдохновение из самого моря. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии действительно красивы; об их ярких лепестках и опьяняющем запахе можно только мечтать. В сочетании с насыщенной лесной зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтые и темно-зеленые оттенки придадут вашему веб-сайту весеннюю свежесть. Изображение через JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более естественными тонами.
Спокойные яркие тропические тона с мягкими нейтральными оттенками. Изображение через MarcusVDT.Цветовые палитры для фитнес- и тренировочных площадок
Яркие, энергичные оттенки — главный тренд веб-сайтов, посвященных фитнесу и тренировкам. В этом случае выбор цвета оказывает огромное влияние и может означать разницу между успешной фитнес-страницей и красивой фитнес-страницей. Мягкие, пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — обычное оборудование для силовых тренировок.Как видно на этом изображении ниже, насыщенные желтые и синие цвета контрастируют с серыми и черными цветами, окружающими их. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Спортивные синие и желтые тона придадут вашему сайту энергичные акценты. Изображение через ColorMaker.22. Тренажерный зал Excel
Целевая страница, которую видят ваши зрители при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса.В этом случае насыщенные красные цвета, примененные к более глубокому красному цвету, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Глубокий красный действует как мощный фон. Изображения через sportpoint и Alex_Colt.23. Силовой ряд
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же заметны в сочетании с темно-синим. Это показывает, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
Темно-розовые и желтые оттенки согревают успокаивающий синий. Изображение через Dmitrydesign.24. Бесстрашный фитнес
Ничто не кажется более мощным и сильным, чем интенсивный красный фон. В то время как красные лучше использовать для акцентных оттенков, более глубокий тон может действительно оказать влияние, когда другие оттенки остаются чистыми и простыми. Добавьте ярко-желтый цвет, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый цвет выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Горный поход
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются друг с другом из-за их приглушенной природы. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Образ через эверст.Цветовые палитры для магазинов одежды
Веб-сайты, посвященные одежде и предметам одежды, должны быть сплоченными, веселыми и привлекательными. Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов.И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
26. Яркая одежда
Ярко-желтый, розовый и синий обычно конфликтуют при небрежном нанесении. Однако при вдумчивом и преднамеренном использовании эти насыщенные в остальном цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, затем подчеркните их желтым.Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный, чтобы получить более ненасыщенный вид.
Пастельные тона добавляют энергии и жизни шопингу. Изображение через Африканскую студию.27. Классный коллектив
Выбирая палитру для сайта одежды, всегда фокусируйтесь на самом продукте. Палитра должна дополнять одежду и модели, не подавляя их. Нейтральные оттенки могут показаться скучными, но при правильном использовании они позволяют продукту действительно сиять.
Нейтральные оттенки — отличный фон для сайтов розничной торговли. Изображение через Джейкоба Лунда.28. Коралловый наряд
Если вы когда-либо хотели придать своему веб-сайту визуальный эффект, то используйте кораллово-розовые и оранжевые цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного бирюзового или бирюзового цвета, чтобы охладить тропические кораллы. Изображение через Indigo Photo Club.29. Приглушенный стиль
Muted не означает тусклый и тусклый.В тех случаях, когда предложение продукта минимально, использование более нейтральной палитры выглядит более привлекательно, чем использование полностью насыщенных оттенков. Вдохновение самой одеждой всегда является отличной отправной точкой при выборе цветовой схемы для вашего сайта.
