15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Оформление статей на сайте – как привлечь внимание читателя
Визуальные крючки для привлечения внимания читателя
Мы регулярно рассказываем, как сделать текст полезным и интересным. Материалов накопилось настолько много, что пришлось составлять целое руководство по статьям. Но в этот раз хотим поговорить не о содержании, а о визуальной составляющей контента на сайте, то есть об оформлении статей и других материалов.
Информация будет полезной начинающим копирайтерам, предпринимателям, которые занимаются контентом самостоятельно, а также маркетологам и SMM-специалистам, желающим расширить знания в смежной тематике. Большая часть способов общеизвестна, поэтому мы решили сделать упор на практическое использование каждого приема.
1. Заголовки
Этот элемент помогает сформировать главную тему статьи, отдельного абзаца или информационного блока. По смыслу заголовки должны быть лаконичными и запоминающимися, отражать проблему, которую решает публикация.
Текст заголовков обычно больше по размеру, чем остальной материал, может отличаться цветом или быть полужирным – все это привлекает внимание. Используемые в статье шрифты должны сочетаться, иначе страница будет выглядеть неопрятно, а названия будут казаться несвязанными с самим материалом.
Шаблонный заголовок ничего не говорит о сути статьи, оформлен курсивом, поэтому не ассоциируется с остальным текстом.
Если говорить о блогах или новостных ресурсах, для привлечения внимания к заголовкам их часто размещают на цветном фоне или поверх изображений. Это отличный способ сразу проиллюстрировать материал, разместить тематическую картинку, которая также даст пользователю представление о содержании. На этапе верстки нужно проверить, остается ли ваш текст читаемым или теряется на ярком фоне. Сравните:
Сравните:
Пример 1
Заголовок в блоге сервиса Aviasales хорошо различим на фоне фотографии Вильнюса. Из названия заметки сразу понятно, что в тексте речь пойдет о неизвестных туристических маршрутах. Люди, отправляющиеся в Литву, точно попадут на крючок.
Пример 2
Из названия непонятно, что речь пойдет именно о корейских средствах ухода за кожей, кроме того, заголовок оформлен зеленым шрифтом на зеленом фоне – его трудно различить.
Для общих страниц блога действует правило единства оформления, то есть заголовки всех статей в разделе должны выглядеть одинаково, посмотрите на примере нашего сайта:
Названия публикаций краткие, отражают суть статьи, не выбиваются из общего дизайна страницы.
2. Анонс
Краткое описание содержания в начале публикации – полезный инструмент для информационных ресурсов, новостных и блоговых площадок. В начале материала дается выжимка из всего текста, человек тратит на ее прочтение несколько секунд и сразу понимает, стоит ли ему браться за весь материал.
В анонсе полезно разместить информацию о времени чтения, так пользователь сразу поймет, стоит ли браться за заметку сейчас или лучше пока отложить ее. Взрослый человек за минуту прочитывает 160 слов, при расчете ориентируйтесь на этот показатель.
3. Рейтинги, комментарии и количество прочтений
Эти элементы могут быть частью заголовка, анонса или краткого описания на общей странице блога. Перечисленные показатели доказывают, что статья действительно интересна аудитории, вызывает отклик у людей, побуждает их проявить активность и высказать свое мнение. Вот несколько вариантов оформления:
«Тинькофф-Журнал»
179 077 просмотров, 197 комментариев.
Блог 1PS
24 000 просмотров, 18 комментариев.
Информационный портал DTF
286 комментариев, 88 добавлений в закладки, 323 положительных оценки.
Инструмент эффективен в первую очередь для новостных и информационных ресурсов, интернет-журналов разной тематики. Читатели могут оценить актуальность темы и перейти на статью, чтобы быть в курсе происходящего.
Читатели могут оценить актуальность темы и перейти на статью, чтобы быть в курсе происходящего.
4. Содержание/Оглавление
На сайтах этот элемент реализуется как кликабельный список тем, чаще всего используется в оформлении больших по объему материалов. Прием активно используется в энциклопедии Википедия, почти все статьи снабжены этим блоком:
А вот пример оглавления из нашего разбора загадочного показателя качества сайта Яндекс ИКС:
Кликабельный список становится путеводителем по тексту, он помогает пользователю сориентироваться в теме. Читатель видит, что в тексте разбирается интересующий его вопрос, переходит в нужный раздел и легко находит ответ.
5. Примечания
Этот способ размещения информации взят из журнальной верстки. Суть в том, что дополнительный материал, ссылки, указание автора и другие данные размещены справа от основного текста. Примеры использования приема можно найти в «Тинькофф-Журнале». В этой статье в примечании разместили информацию об авторе:
А здесь дали ссылку на материал по схожей теме:
Обратите внимание, основную информацию в примечания лучше не выносить, так как некоторые читатели игнорируют их. Дополнительные данные и ссылки на интересные материалы смогут поддержать интерес лояльной аудитории, побудят их перейти на другие страницы сайта.
Дополнительные данные и ссылки на интересные материалы смогут поддержать интерес лояльной аудитории, побудят их перейти на другие страницы сайта.
6. Врезки
Это способ выделения важной информации – фрагмент текста оформляют большим шрифтом, помещают в рамку или на цветной фон. Как и в случае с заголовком, не стоит брать другой шрифт, потому что статья будет выглядеть неопрятно. Исключение составляют только цитаты, для них традиционно используют курсив.
Приведем несколько примеров. На информационном портале НОЖ главную мысль выделили с помощью большого полужирного шрифта:
Максим Ильяхов в своем блоге традиционно выносит важные мысли в рамки оранжевого цвета. Скажем по секрету, в среде копирайтеров и маркетологов они давно стали поводом для шуток, но все же прием остается эффективным:
Также отметим, врезка – отличный способ выделить целевое действие на странице, с помощью нее можно направить пользователя, так как выделенную таким образом информацию люди читают охотнее, чем сплошной текст. Прием активно используют для приглашения к подписке или переходу в другой раздел сайта, вот еще один пример из блога Максима Ильяхова:
Прием активно используют для приглашения к подписке или переходу в другой раздел сайта, вот еще один пример из блога Максима Ильяхова:
Вся статья размещена на белом фоне и только призыв к подписке расположен на цветном фоне.
7. Таблицы
Прием позволяет подать информацию в простом и понятном виде, структурировать ее в сознании пользователя. Есть четкие правила вставки таблиц в текст:
-
Перечисление технических характеристик. Идеальный вариант для карточек товаров, обзорных статей об электроприборах, оборудовании, различных гаджетах. Позволяет лаконично описать свойства продукции, ее габариты и другие параметры:
-
Сравнение. Позволяет наглядно сопоставить какие-либо явления, предметы, методы. Часто используется в обзорах на несколько товаров одной ценовой категории и назначения. В качестве примера приведем сравнение качества видеозаписи на iPhone 7 и iPhone 8:
-
«ДО-ПОСЛЕ».
 С помощью таблицы можно наглядно проиллюстрировать пользователю эффективные-неэффективные методы, результаты каких-либо работ, услуг, методик. Максим Ильяхов, о котором мы уже говорили, часто сопоставляет в них правильные и неправильные варианты текстов, и таким образом доказывает компетентность своего подхода:
С помощью таблицы можно наглядно проиллюстрировать пользователю эффективные-неэффективные методы, результаты каких-либо работ, услуг, методик. Максим Ильяхов, о котором мы уже говорили, часто сопоставляет в них правильные и неправильные варианты текстов, и таким образом доказывает компетентность своего подхода:
8. Списки
Маркированные и нумерованные списки, как и таблицы, необходимы для структурирования информации в сознании пользователя. С их помощью можно показать последовательность действий, перечислить товары, ингредиенты в рецептах, оформить подборку или ТОП.
Например, так оформила шоппинг-советы девушка, ведущая кулинарный блог:
А вот рецепт, в котором используется и маркированный, и нумерованный список, так визуально разграничиваются ингредиенты и порядок приготовления:
9. Изображения
Текст без иллюстративных материалов выглядит невзрачно и непривлекательно, его не хочется читать. Но картинки не стоит добавлять бездумно, они должны подходить к материалу и усиливать эффект от него. Приведем несколько лайфхаков, которые помогут вам.
Но картинки не стоит добавлять бездумно, они должны подходить к материалу и усиливать эффект от него. Приведем несколько лайфхаков, которые помогут вам.
-
Выдерживайте единый стиль. Если ваши публикации связаны между собой, к ним стоит подобрать схожие изображения. Так недавно в нашем блоге вышла серия статей «Интернет-магазины, которые покорили Россию», автор подобрал к ним картинки с кадрами из мультсериала «Симпсоны» и связал публикации с помощью визуального оформления.
-
Избегайте стоковых изображений. Долгое время владельцы сайтов размещали одинаковые картинки со свободной лицензией, и теперь пользователи не воспринимают их как иллюстративный материал. Сейчас подобные картинки стали лишь поводом для шуток, наверняка многие слышали про мем «Грустный Гарольд» или видели пародийную съемку Vanity Fair с актрисой Эмилии Кларк, звездой сериала «Игра престолов».
-
Делайте информативные подписи.
 Если вы публикуете в портфолио свои работы, кратко опишите, что было сделано в рамках услуги, сколько стоил проект, какие проблемы удалось решить. Особенно это важно для сфер, где точная цена рассчитывается индивидуально. Подобная информация пригодится вашему потенциальному клиенту, поможет ему принять решение о покупке.
Если вы публикуете в портфолио свои работы, кратко опишите, что было сделано в рамках услуги, сколько стоил проект, какие проблемы удалось решить. Особенно это важно для сфер, где точная цена рассчитывается индивидуально. Подобная информация пригодится вашему потенциальному клиенту, поможет ему принять решение о покупке.
Отдельно расскажем об одной из разновидностей иллюстративного материала – статичных баннерах. При их отрисовке следите за тем, чтобы текст, наложенный поверх изображения, отчетливо читался, был лаконичным и не перегружен информацией. В противном случае на него никто не обратит внимания.
Например, на этом баннере в первом экране сайта корейской косметики слишком много разрозненной информации, текст оформлен разными шрифтами, элементы расположены неправильно. В результате пользователь проигнорирует картинку и не узнает о полезных свойствах крема.
А вот хороший баннер в интернет-магазине кофе:
Краткое сообщение об акции и ее условиях + изображения товара, по клику открывается список подарков, и клиент может выбрать понравившийся.
10. Видео, гифки и аудио
Размещение медиафайлов – отличный инструмент, который помогает проиллюстрировать ваши слова. Видео и аудио идеально подходят для блогов по иностранным языкам – так журнал школы Skyeng недавно опубликовал материал об американском английском в песнях хип-хоп исполнителей. К статье прикреплены клипы с пояснениями от преподавателя:
Или пример с портала DTF. В публикации об истории известных музыкальных произведений автор добавил аудио с сервиса YouTube:
Также гифки, видео и аудио отлично подходят для развлекательных статей, в которых полезные материалы подаются с юмором. Они надолго остаются в сознании и помогают лучше запомнить информацию. Недавно мы использовали этот прием в статье о SEO-страшилках.
Перед тем, как использовать перечисленные приемы, проанализируйте свою аудиторию. Люди старшего поколения редко смотрят ролики и слушают записи на сайте, для них содержание медаифайлов придется продублировать в виде текста.
Использование визуальных элементов для оформления статей и текстов давно считается обязательным, из-за ускорившегося темпа жизни сейчас трудно найти человека, который стал бы читать огромные полотна без элементарной разбивки на абзацы.
Перечисленные в нашей статье способы зацепить читателя могут комбинироваться и пересекаться, их нужно выбирать с умом, ориентируясь на вашу целевую аудиторию, привычную для нее подачу материала. Перед написанием любого текста попробуйте поставить себя на место пользователя и честно ответьте на вопрос: «Стал бы я читать такую заметку?».
Если вам нужен совет по наполнению сайта контентом, оценка размещенных материалов и рекомендации по ним, задайте вопрос нашим копирайтерам. Объективно рассмотрим тексты на вашем сайте, дадим рекомендации или разработаем новые тексты.
Выбор оформления для сайта: тонкости современного веб-дизайна
С момента появления web-дизайна сайтов у этого процесса был обширное смысловое значение. Фактически действия веб-дизайнера включали в себя весь процесс разработки ресурса – от генерации глобальной идеи и целей до самой разработки, охватывающей графическое оформление проекта. В отечественной digital-сфере термин сократили до минимума, связав его лишь с графикой, которая сопровождает текстовые материалы. Однако процесс создания дизайна сайта остался сложным и многоуровневым.
Фактически действия веб-дизайнера включали в себя весь процесс разработки ресурса – от генерации глобальной идеи и целей до самой разработки, охватывающей графическое оформление проекта. В отечественной digital-сфере термин сократили до минимума, связав его лишь с графикой, которая сопровождает текстовые материалы. Однако процесс создания дизайна сайта остался сложным и многоуровневым.
Расставляем приоритеты правильно
Как показывает практика, сегодня многие «специалисты» работают строго в одном направлении. Такая ограниченность чревата негативными последствиями, когда речь заходит о разработке современного дизайна сайта.
- «Контент – король!». Пользуясь смыслом этого изречения, дизайнер будет убеждать заказчика, что оформление не так уж и важно, а вот без обилия текстов просто не обойтись. Возникает вопрос: сколько «воды» придётся лить, чтобы взрастить ваш проект? Может необходимо что-то помимо букв и цифр?
- «Встречают
по одёжке…». Ко второй группе относятся мастера, делающие красиво, пёстро,
эффектно – только так и не иначе.
 Однако юзабельность проекта страдает от
плохой навигации и нечитаемых надписей. Пользователь просто не понимает, что
ему следует делать со всем обилием графических элементов.
Однако юзабельность проекта страдает от
плохой навигации и нечитаемых надписей. Пользователь просто не понимает, что
ему следует делать со всем обилием графических элементов.
Где же золотая середина между творческой самореализацией художника и автора? Существует масса печатных пособий, курсов и прочих учебных материалов, но ни один из них не расскажет вам, каким должен быть идеальный графический дизайн. Эталона в этом направлении не существует. Качество предоставления услуг веб-дизайнера можно оценить лишь относительно поставленных перед ним задач.
Критерии оценки дизайна сайта
Рассмотрим принципы, которыми следует руководствоваться, оценивая разработанный дизайн сайта на заказ.
Фокус на целевую аудиторию
Крайне важно разобраться с составом целевой аудитории, а также с действиями, которые помогут удовлетворить её запросы.
- В
первую очередь адаптируйте ресурс под любые аппаратно-программные платформы,
учтя технические возможности всех – от рядового юзера до высококвалифицированного
разработчика.

- Занимайтесь украшательством на развлекательных порталах, но откажитесь от мишуры при оформлении делового ресурса, где яркие краски и анимированные эффекты будут неуместны.
- Выделяйте наиболее важный контент, чтобы пользователь понимал, где именно на странице расположена ключевая для него информация.
Получите доли процентов трафика от каждого посетителя за счет: отсутствия проблем с загрузкой сайта; четкого понимания относительно порядка действий; легкости восприятия оформления и т.д.
Эргономика
Есть базовые правила при формировании структуры интернет-сайта. В числе таковых:
- контрастность текста относительно фона;
- удобная навигация с сохранением позиционирования основных элементов на каждой из страниц.
Причем навигация должна быть отлажена по правилу «трех кликов», т.е. за 3 нажатия мышью пользователь должен находить любую интересующую его информацию. Предоставляя услуги по дизайну сайта, ни один квалифицированный мастер не станет экспериментировать. Вау-эффект необходимо создавать посредством других инструментов и подходов.
Вау-эффект необходимо создавать посредством других инструментов и подходов.
Где прячется «красота»?
Слово «красиво», применяемое относительно веб-дизайна, заключается в комфорте восприятия оформления. Он, в свою очередь, зависит от целостности графики:
- одинаковые шрифты;
- минимум цветовых и размерных выделений;
- симметрия в рамках блока с контентом по конкретной теме и т.д.
Лучше всего концепцию дизайна утверждать на основании клиентского мнения, т.к. в первую очередь проект должен нравиться посетителям, а уже потом его владельцу.
Технологичность дизайна
Любой развивающийся сайт – это динамичный проект, который постоянно видоизменяется за счет добавления нового контента или полноценных разделов. При появлении новых структурных элементов влияние оказывается на остальные объекты. Веб-дизайнер должен учесть подобные риски, обезопасив все сквозные блоки от подобных «случайных» смещений. На помощь ему в этом случае приходит верстальщик сайтов, вот почему, лучше всего веб-дизайн заказать в студии с командой специалистов.
Заключение
Конечная стоимость разработки дизайна сайта формируется исходя из объемов работы, проделываемой командой специалистов. Добиться оптимального оформления можно в тесном взаимодействии с каждым мастером, а также на основании поведенческих факторов, выявленных при оценке целевой аудитории. Воспользуйтесь данным материалом, чтобы запустить свой идеальный проект с качественным дизайном. Желаем успехов!
Рекомендации по созданию сайта: грамотное оформление стр. Контакты
Рекомендаций по созданию сайта огромное множество и в одной публикации невозможно охватить все. Поэтому мы разделили их на отдельные статьи и сейчас разберем как грамотно оформить такой важный блок как стр. КОНТАКТЫ. Эта страница обязательно должна быть оптимизирована под продвижение. Необходимо учесть многие тонкости и нюансы при оформлении этого раздела.
Необходимые элементы страницы Контакты
- Название компании. В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.
- Логотип компании. Весь сайт выполняется в одном стиле и страница «Контакты» — не исключение.
- Адрес офиса. Должен присутствовать полный адрес включая – индекс, этаж и номер кабинета.
- Все номера телефонов. Необходимо предоставить все возможные номера специалистов с указанием их имени и должности. Помните о коде города. Если используете Skype, WhatsApp нужно указать и их.
- Ссылки на соцсети. При наличии сообществ в любых соцсетях обязательно предоставьте на них ссылку, но учтите, эти сообщества должны быть активны.
- Корпоративный е-mail. Желательно сделать ссылку активной.
- Схема проезда в офис. Желательно показать две карты, для водителей и пешеходов. Для пешеходов лучше указать примерное расстояние и время ходьбы от остановки ближайшего транспорта или станции метро.
Удобные дополнения, используемые на странице «Наши контакты»
- Фото. Выложите несколько фотоснимков пункта назначения, ведь подробная схема проезда в большинстве случаев, не дает четкое видение, куда именно надо попасть.
- GPS координаты. Наличие координат для навигатора не будет лишним, а водители вам обязательно скажут спасибо.
- Примечания. Например, если попасти в Ваш офис можно только через пост охраны по предъявлению документов, укажите это, но только корректно.
- Версия для печати. Обязательно предоставьте возможность удобной распечатки адреса офиса и карты проезда в виде отдельной заметной кнопки.
- Сортировка. В случаи нескольких офисов в одном или разных городах необходимо разделить их отдельными блоками с учетом направленности рода деятельности.
- График работы. Укажите, в какое время Ваша дверь открыта для клиентов.
- Реквизиты компании. Наличие банковских данных помимо полезной информация, является еще и дополнительным поводом доверять вашей компании.
- QR-код. Так как, на веб-сайт Вашей компании могут зайти с помощью гаджета, полезным будет разместить QR-код с картой проезда к ближайшему офису.
- Информация о парковке. Желательно указать, в каком месте клиенту лучше припарковать свой автомобиль. Ведь тогда он не будет кружить вокруг здания, в поисках безлопастного места для своего авто.
Если вы хотите узнать больше о том, как это сделать, ознакомьтесь с нашей статьей: Примеры стр. «Контакты». Дизайн, который обеспечивает лиды!
Вопрос как правильно создать сайт – важен, особенно для коммерческих ресурсов, поэтому в данном разделе мы рассматриваем основные правила, по которым оформляется страница «Контакты». Ведь для будущего поискового продвижения важна каждая мелочь.
Помните, что хорошая страница Наши контакты безусловно важна для поддержки удобной коммуникации со вашими посетителями. Это касается корпоративных веб-ресурсов, электронной коммерции, личных сайтов, онлайн-сервисах и пр. Так как она может повысить удовлетворенность потенциальных клиентов, помогая в решении их проблем.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОптимизация страницы «Наши контакты» для ее поискового продвижения
Для достижения эффективности в поисковом продвижении страницы необходимо:
- В тэге <Title> указать название Вашей компании вместе с ключевыми словами. Например: <title>Компания ИКС — Контакты </title> или ><title>Компания ИКС — Схема проезда</title>
- Выполнить регистрацию Вашей компании в базе организаций «Яндекс.Справочник». Таким образом, все Ваши контактные данные будут напрямую связаны с вашей компанией, а в сниппете появится место расположение офиса на Яндекс.Картах.
- Страница контактов нужно представить отдельным разделом. Наличие кнопки обратного звонка будет не достаточно.
- Возможность перехода в раздел «Наши контакты» должна быть очевидна и проста с любой странице Вашего сайта одним нажатие кнопки мыши.
Правильно оформленная страница Контакты будет вашим конкурентным преимуществом
Таким образом, мы разобрали как правильно создать сайт и оформить страницу Наши контакты. Помните, что раздел «Контакты» играет важную роль в повышении юзабилити всего Вашего сайта.
При оформлении контактов учитывайте целесообразность указания большого количества данных. Допустим, если вы пользуетесь услугами call-центра, не нужно указывать много номеров телефонов. Но если вы планируете получать более одной тысячи обращений в день, то целесообразно общаться с клиентами через электронную почту или использовать онлайн-консультанта.
Вы хотите улучшить свой сайт и остались вопросы?
Напишите нам прямо сейчас, всегда рады помочь!
Чат в WhatsApp
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать качественный сайт. Желаем успеха и процветания вашему бизнесу!
26.09.2021
← Поделиться с друзьями !
Как разработать дизайн сайта | SendPulse Blog
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.
- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.
Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товарЕще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Пример дизайна сайта-лендинга конференции SendPulse и eLamaЛендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
- Octopus — бесплатно для одного проекта, далее от 8 долларов в месяц.
- Gloomaps — простой и бесплатный, но нужно каждые 2 недели заходить в проект, иначе он заархивируется. Проекты только публичные.
- Flowmapp — бесплатно для одного проекта на максимум 100 Мб. Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.
- Writemaps — простой и лаконичный сервис чисто для быстрого создания карты. Бесплатно на три проекта, далее от 15 долларов в месяц.
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.
Создание макета сайта в онлайн-сервисе MoqupsВот несколько таких редакторов (все на английском, но интуитивно понятны):
- Mockflow — онлайн, бесплатно для одного пользователя и одного проекта на три страницы, далее от 14 долларов.
- Ninjamock — онлайн, бесплатно для одного проекта на максимум 200 элементов на странице. Далее от 6 долларов.
- Balsamiq — приложение для Windows или Mac, есть онлайн-версия. Бесплатный триал на 30 дней, далее от 9 долларов в месяц.
- wireframe|cc — онлайн-сервис. Бесплатный триал на 7 дней, далее от 16 долларов в месяц.
- Moqups — есть минимальный бесплатный аккаунт, которого хватит для создания простого лендинга. Если нужно больше — от 13 долларов в месяц.
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова. Аналогично поступайте со всеми прочими страницами: продумайте, как люди будут их использовать, и соответственно разрабатывайте дизайн.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.
Строгое оформление страницы на сайте юридической фирмыИспользуйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.
Пример использования модульной сетки в дизайне сайтаНе переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе
Располагайте рядом объекты, которые связаны друг с другом по смыслуОставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.
CTA кнопка призывает пользователя оставить заявкуИзбегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одеждыА такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Сайт дизайнера интерьеровНомер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервисаСледующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компанииСледующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в ТатарстанеЗастройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-ПетербургаМагазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитковЭто сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания TimeЭто сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space NeedleПоследний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентстваКогда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
- поставьте цели;
- выберите тип сайта — лендинг или многостраничник;
- выберите платформу, на которой будете создавать сайт.
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
- соберите референсы — примеры, которые вам понравились;
- отрисуйте карту сайта, если у вас многостраничник;
- создайте шаблоны страниц.
Помните о восьми правилах в дизайне сайта:
- Задавайте ожидания. Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
- Используйте модульную сетку при верстке страницы.
- Используйте минимально необходимое количество цветов, шрифтов, элементов.
- Делайте дизайн, который можно адаптировать под разные размеры экрана.
- Сближайте элементы, которые связаны по смыслу.
- Оставляйте достаточно свободного пространства.
- Выделяйте CTA.
- Избегайте картинок в фотостоков.
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
[Всего: 7 Средний: 3.3/5]Веб-дизайн отпугивает клиента: шесть ошибок при оформлении сайта :: РБК Pro
При оформлении сайтов веб-дизайнеры часто допускают типичные ошибки, которые снижают посещаемость страницы. Директор по маркетингу Weblium перечисляет, что заставляет пользователей уходить с интернет-страницы еще до знакомства с продукцией
Фото: @perloov / unsplash
1. Чем больше деталей — тем ниже эффективность
Закругленные углы, расположенные по диагонали заголовки, отражения, падающие тени и градиенты указывают на устаревший дизайн. Огромное количество значков, изображений, гифок и других мерцающих фрагментов снижают скорость работы сайта и усложняют восприятие информации.
Что делать:
- Следить за трендами дизайна и обновить оформление сайта, если оно устарело. Не разбираетесь в этом сами — наймите профессионалов.
- Убедиться, что главная страница не перегружена данными. Лучше сделать несколько слайдов и выдать информацию небольшими порциями, чем разом обрушить ее на пользователя.
- Проверить скорость загрузки сайта.
2. Неясность на первой странице
Презентуя товары и услуги, интернет-магазин использует профессиональные термины или придуманные разработчиками названия. Но необходимо, чтобы пользователь с первого взгляда понимал, что ему предлагают и о чем вообще сайт.
Что делать:
- Понятно объяснить на первом экране, в чем суть вашего продукта или услуги. Если уместно — рассказать о выгоде, чтобы пользователи сразу поняли, чем ваше предложение лучше других.
- Продумать оформление первого экрана. Уберите неинформативные изображения, добавленные только для красоты.
3. Раздражающие поп-апы
Поп-апы — окна со спецпредложением, неожиданно всплывающее на сайте. С их помощью компании обычно предлагают скидки за подписку, напоминают о брошенной корзине или пытаются удержать посетителя на сайте, когда он собирается закрыть вкладку. Всплывающие окна могут добавить вашему сайту 1–2% к конверсии. Но если вы запускайте поп-ап сразу, как только пользователь зашел на страницу, одно и то же окно появляется несколько раз, а кнопка «Закрыть» скрыта или находится в нетипичном месте, где ее сложно найти, это раздражает.
Что делать:
- Дать посетителю сначала изучить ассортимент, а потом предлагать бесплатную доставку или другие бонусы.
- Сформулировать понятное сообщение — пользователь должен сразу понять, что ему предлагают. Главная задача при использовании всплывающих окон — мотивировать пользователей выполнить нужное вам действие, при этом не провоцируя раздражение и желание закрыть страницу.
- Сократить количество полей ввода, чтобы пользователю не надо было вводить и имя, и почту, и телефон.
Добавить поп-ап на сайт можно с помощью разных сервисов: Hello Bar, AddThis, GetSiteControl.
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
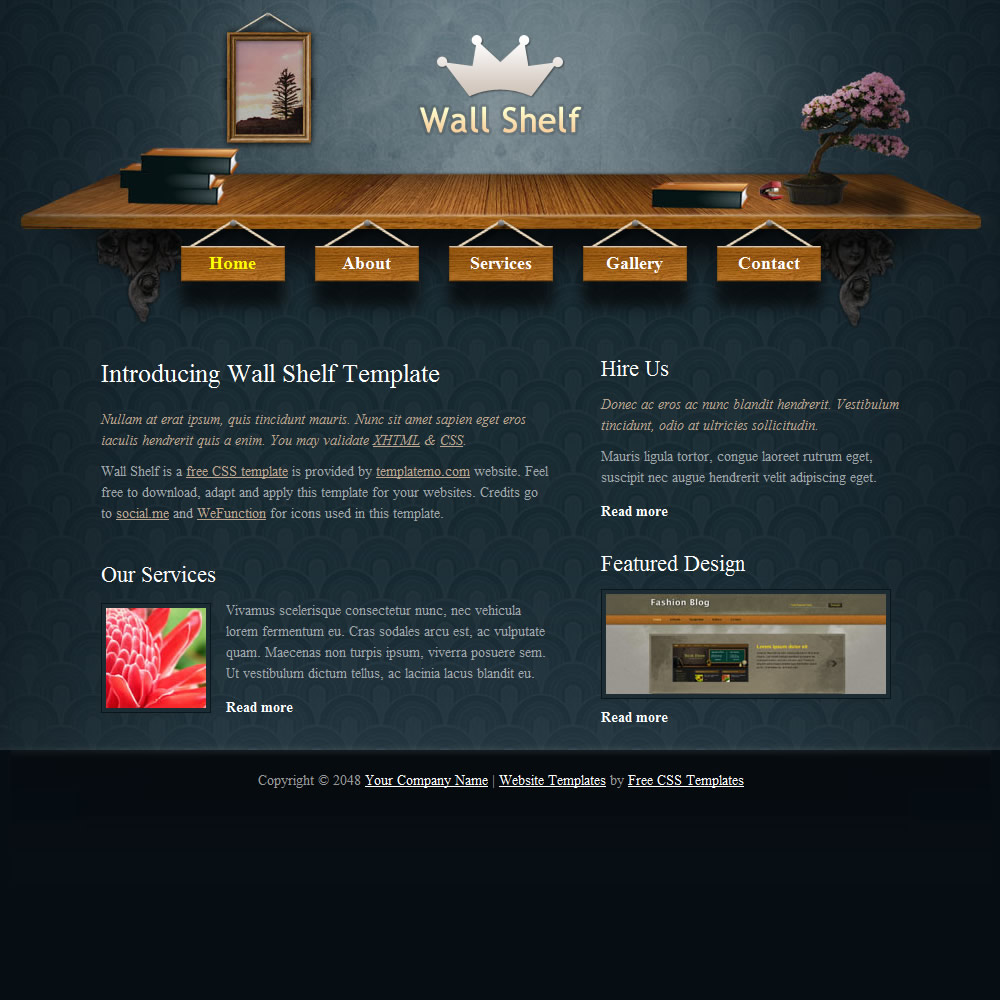
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
12 правил веб-дизайна
Если вы разрабатываете веб-сайты, вы знаете, что сделать ваш дизайн полезным и приятным — ваш главный приоритет. Даже если у вас под рукой самое лучшее программное обеспечение для веб-дизайна, это может оказаться непосильной задачей для любого, кто только недавно начал создавать веб-сайты, поэтому, чтобы упростить его, я создал простой список того, что можно и чего нельзя делать, чтобы иметь в виду при разработке вашего дизайна. следующий проект веб-дизайна.
Во-первых, что нужно делать
1. Поддерживайте единообразие интерфейса
Один из главных принципов хорошего UX — поддержание единообразия интерфейса во всем продукте.Общий вид вашего веб-сайта должен быть одинаковым на всех страницах вашего сайта. Последовательность навигации, цветовых схем, шрифтов и стиля написания может положительно повлиять на удобство использования и UX.
Практический совет: Сначала сделайте дизайн пригодным для использования. Последовательность — палка о двух концах. Если ваш веб-сайт сначала не спроектирован правильно, то приведение других его частей в соответствие приведет к неизменно плохому дизайну. Таким образом, сначала сделайте дизайн пригодным для использования, а затем сделайте его согласованным.
2. Разработайте удобную навигацию
Навигация — краеугольный камень удобства использования. Это основной способ взаимодействия в Интернете. Хорошая навигация по сайту имеет решающее значение для того, чтобы посетители могли найти то, что они ищут.
Практические советы:
- Сохраняйте навигацию верхнего уровня для основных параметров навигации . Ограничьте свои навигационные ссылки верхнего уровня максимум семью вариантами выбора ━ число объектов, которые средний человек может удерживать в рабочей памяти, составляет 7 ± 2 ━, и создайте суб-навигацию с четкой категоризацией.
- Используйте прозрачные метки для параметров навигации . Используйте знакомые слова для пунктов меню, чтобы посетители лучше их понимали.
- Сократите время, необходимое пользователям, чтобы добраться до пункта назначения . Создайте свою навигацию таким образом, чтобы посетители могли попасть туда, куда они хотят, с наименьшим количеством кликов. При разработке веб-сайта помните о правиле трех щелчков мышью, которое гласит, что ваши зрители никогда не должны находиться более чем в трех щелчках мыши от того, что они ищут.
- Включите параметры навигации в нижний колонтитул вашего сайта . Нижний колонтитул — это место, где посетители ожидают найти параметры навигации и контактную информацию.
3. Изменение цвета посещенных ссылок
Ссылки играют жизненно важную роль в процессе навигации. Если посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы. Зная свое прошлое и настоящее местоположение, легче решить, куда идти дальше.
Do. Визуально различать посещенные ссылки.4. Упростите сканирование ваших страниц
Когда пользователи посещают ваш сайт, они с большей вероятностью будут быстро сканировать страницу, а не читать все на ней. Например, когда посетители хотят найти определенный контент или выполнить определенную задачу, они будут сканировать страницы веб-сайта, пока не найдут то, что ищут. И вы, как дизайнер, можете помочь им в этом, создав хорошую визуальную иерархию. Визуальная иерархия относится к расположению или представлению элементов таким образом, что подразумевает важность ━ e.грамм. где глаза должны фокусироваться первым, вторым и т. д.
Практические советы:
- Избегайте стен текста. Разделите информацию на группы, чтобы ее было легче воспринимать визуально. Разрушение стен текста заголовками или маркерами.
- Придавайте больше визуального веса важным элементам . Сделайте важные элементы, такие как кнопки с призывом к действию или формы входа в систему, фокусами, чтобы посетители сразу видели их. Вы можете подчеркнуть элементы, используя разные размеры или цвета.
- Учитывать естественные шаблоны сканирования . Люди в западном мире обычно читают слева направо и сверху вниз. Дизайн, который идет вразрез с этим шаблоном, потребует от ваших посетителей обучения. Хорошо спроектированные веб-сайты обычно размещают свое содержание в форме чтения «F» или «Z».
- Придерживаться макета сетки . Макет сетки позволяет вам организовать информацию таким образом, чтобы посетителям было легче читать и понимать информацию, представленную на странице.
5. Серьезно относитесь к контенту
Копирование так же важно, как и дизайн вашего веб-сайта. Более 95 процентов информации в Интернете представлено в письменной форме. Даже если ваш сайт красиво оформлен, это не более чем пустой фрейм без хорошего содержания; у хорошего веб-сайта отличный дизайн и отличный контент. Работа дизайнера — убедиться, что дизайн помогает и дополняет контент.
Практические советы:
- Убедитесь, что текст на сайте актуален. Нерелевантный текст не представляет никакой ценности для ваших посетителей и может легко их запутать. Стремитесь создать копию, в которой каждая строка текста будет полезна вашим посетителям.
- Избегайте жаргона. Информация, размещенная на вашем веб-сайте, должна быть максимально простой и понятной для облегчения понимания. Безопасный вариант — писать для всех уровней читателей, выбирая слова, которые ясно и легко понятны каждому.
6. Проверьте свой веб-сайт на наличие ошибок
Большая часть работы может быть легко испорчена небольшой ошибкой.Вот несколько распространенных проблем, о которых следует знать:
- Остерегайтесь мертвых ссылок . Пользователь может легко разочароваться, если щелкнет ссылку на сайте и получит в ответ страницу с ошибкой 404.
- Проверьте свой сайт на наличие опечаток.
- Убедитесь, что весь медиаконтент загружается правильно ━ нет битых изображений или видео.
7. Минимизируйте количество вариантов выбора
Количество вариантов выбора влияет на их решения; чем больше у них вариантов, тем меньше действий они предпринимают.Когда вы предоставляете своему пользователю слишком много вариантов, вы заставляете его слишком много думать. Чтобы увеличить шансы на взаимодействие, лучше минимизировать количество вариантов.
Do. Facebook использует пошаговый процесс при запросе личной информации.8. Привлекайте пользователей к прокрутке
Прокрутка направляет пользователей глубже на страницу и заставляет их уделять больше времени работе, а это увеличивает вероятность того, что пользователи совершат конверсию, например купите что-нибудь, подпишитесь на рассылку новостей или свяжитесь с вами.Несмотря на то, что люди обычно начинают прокрутку, как только страница загружается, контент в верхней части страницы по-прежнему очень важен. То, что появляется вверху, производит впечатление и ожидания качества для посетителей. Люди делают прокрутку, но только в том случае, если то, что находится в верхней части страницы, достаточно многообещающе.
Практический совет: Содержимое вверху страницы устанавливает первоначальные ожидания. Если страница предоставляет пользователям высококачественный контент, они хотят просматривать больше контента.
9. Обозначьте кнопки в соответствии с тем, что они делают
Надпись на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя.Пользователи будут чувствовать себя более комфортно, если поймут, какое действие запускает кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
Не надо. Заставьте людей задуматься, что делает элемент интерфейса. Присуждается UXMattersDo. Дайте понять, что произойдет, когда пользователи щелкнут элемент пользовательского интерфейса. «Заявить о бесплатной пробной версии» — это четкое обозначение формы регистрации. Предоставлено Treehouse10. Сделайте так, чтобы все выглядело так, как будто оно работает
С помощью кнопок и других интерактивных элементов подумайте о том, как дизайн передает аффорданс.Помните старую пословицу «форма следует за функцией»: внешний вид объекта подсказывает пользователям, как его использовать. Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными ━, такие как подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки ━ могут легко запутать пользователей.
Не надо. Оранжевая рамка в верхнем левом углу экрана — это кнопка? Нет, но форма и метка делают элемент похожим на единое целое.11. Сделайте свой веб-сайт адаптивным
Сегодня более 5 миллиардов устройств работают с веб-браузерами.Это означает, что посетители могут заходить на ваш сайт с различных устройств, таких как настольный компьютер, планшет, телефон, музыкальный проигрыватель или даже часы. Большая часть UX-дизайна гарантирует, что независимо от того, как посетитель видит ваш сайт, вся важная информация будет правильно отображаться на экранах разных размеров.
Do. Дизайнерам приходится адаптировать свой дизайн к экранам разных размеров. Независимо от того, насколько велик экран — от телефона до часов или от планшета до рабочего стола — сайт должен представлять информацию четко.Практические советы:
- Сделайте важную информацию легко доступной . В отличие от пользователей настольных компьютеров, просматривая мобильные устройства, пользователи ищут что-то конкретное, например, контактную информацию или стоимость продукта, который они хотят купить. Сделайте так, чтобы эту информацию невозможно было пропустить.
- Размер интерактивных элементов зависит от экрана. Поскольку мобильные пользователи выполняют прокрутку и касаются пальцами, вам может потребоваться увеличить размер интерактивных элементов, например кнопок.
12. Протестируйте свой дизайн
У вас может быть фантастический дизайн, но без отзывов реальных пользователей вы никогда не узнаете, насколько он эффективен. Вам нужно увидеть, как на это реагируют пользователи. Даже если вы сможете заставить одного или двух реальных непредвзятых пользователей взаимодействовать с вашим веб-сайтом и делиться с вами своими мыслями, это предоставит вам множество полезных идей, которых вы иначе не получили бы.
Практический совет: Следите за аналитикой. Веб-аналитика — это мощные инструменты, которые могут помочь вам найти области на вашем веб-сайте, требующие дополнительного внимания.
Теперь не надо
1. Не заставляйте пользователей ждать загрузки контента
Время загрузки чрезвычайно важно для взаимодействия с пользователем. По мере развития технологий мы становимся все более нетерпеливыми, и сегодня 47 процентов пользователей ожидают, что веб-страница загрузится за две секунды или меньше. Если веб-странице требуется больше времени для загрузки, посетители могут разочароваться и покинуть сайт. Вот почему скорость должна быть приоритетом при создании веб-приложения.
Чем быстрее ваш сайт, тем лучше будет впечатление от него.Изображение от Google.Практические советы:
- Избегайте пустых страниц во время загрузки . Если загрузка занимает некоторое время, рассмотрите возможность отображения части содержимого вместе с некоторой формой визуальной обратной связи, например индикатором загрузки.
- Оптимизировать изображения . Загрузка изображений, особенно больших фоновых изображений, может занять много времени. Вы можете значительно сократить время загрузки за счет оптимизации изображений.
- Измерьте текущую эффективность своего сайта. Инструменты Google PageSpeed Insights и Think With Google не только помогут вам выявить проблемы с производительностью на вашем веб-сайте, но и предложат решения для определенных проблем.
2. Не открывайте внутреннюю ссылку в новых вкладках
Пользователи ожидают разного поведения от внутренних и внешних ссылок. Все внутренние ссылки должны открываться на одной вкладке; таким образом вы разрешите пользователям использовать кнопку «назад». Если вы решите открывать внешние ссылки в новом окне, вы должны предоставить расширенное предупреждение перед автоматическим открытием нового окна или вкладки.Это может быть текст, добавленный к тексту ссылки. «Открывается в новом окне».
3. Не используйте слишком много шрифтов
Когда вы начинаете создавать сайт, всегда возникает соблазн использовать много разных шрифтов ━ пять или шесть разных шрифтов или даже загрузить свой собственный. Но лучше избегать этого соблазна. Слишком большое количество вариантов шрифтов может отвлекать, сбивать с толку и раздражать.
Не надо. Слишком много шрифтов могут конфликтовать друг с другом и ошеломить посетителей.Общая рекомендация — использовать максимум три разных гарнитуры максимум трех разных размеров. При разработке веб-сайта подумайте о том, как сделать типографику мощной, играя с весом, а не с разными шрифтами.
4. Не используйте слишком много цветов на своем веб-сайте
Как и в случае со шрифтами, лучше избегать использования слишком большого количества цветов в дизайне. Применение цвета к дизайну во многом связано с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса.Использование слишком большого количества цветов в дизайне — все равно что пытаться передать миллион чувств и сообщений одновременно, что может сбить с толку человека, просматривающего ваш дизайн.
Не надо. Используйте в дизайне слишком много цветов. Изображение Pine-Sol.Всегда лучше ограничивать цветовую схему несколькими цветами и поддерживать ее единообразие на всем сайте, если только вы не хотите выделить какой-то важный раздел с помощью цвета.
Практический совет: Подумайте об эмоциях, которые вы хотите вызвать у посетителей. Знание того, какие чувства вы хотите передать, поможет вам выбрать правильную цветовую схему.Например, если вы продвигаете на своем сайте товары для медитации, вам не нужна яркая и яркая цветовая гамма.
5. Не показывать автоматические всплывающие окна слишком рано
На многих веб-сайтах появляются всплывающие окна с запросом на подписку, как только вы заходите на страницу. Как дизайнер, отображение всплывающих окон, вероятно, одна из самых неприятных вещей, которые вы можете сделать с кем-то, кто посещает ваш веб-сайт. Всплывающие окна по своей природе прерывают работу, и, поскольку они обычно используются для показа рекламы, пользователи часто закрывают их еще до прочтения контента.
Не надо. Первое, что видят люди, заходя на сайт The New York Times, — это всплывающее окно с промо-рекламой.Практический совет: Время появления всплывающих окон. Прежде чем просить посетителей что-то сделать, вам нужно показать, как вы можете принести пользу. Не допускайте появления окна до тех пор, пока посетители не дойдут до конца страницы, т. Е. Прочитают весь контент ━ или не останутся на сайте в течение некоторого времени.
6. Не используйте обычные фотографии людей
Изображения с человеческими лицами — очень эффективный способ заинтересовать пользователей.Наш мозг предрасположен обращать внимание на лица. Когда мы видим лица других людей, нам кажется, что мы на самом деле общаемся с ними, а не просто пользуемся продуктом.
Однако многие корпоративные сайты печально известны чрезмерным использованием неискренней фотографии, которая используется для «укрепления доверия». Юзабилити-тесты показывают, что чисто декоративные фотографии редко добавляют ценности дизайну и часто вредят пользовательскому опыту.
Не надо. Неаутентичные изображения оставляют у пользователя ощущение мелкой подделки.7. Не позволяйте рекламе красть шоу
Слишком большое количество рекламных акций или рекламы на странице может затмить основной контент и затруднить выполнение задач пользователями. Если на странице слишком много объявлений, все они будут конкурировать за то, чтобы ваши читатели посмотрели на них. Это приведет к сенсорной перегрузке, которая в конечном итоге увеличит показатель отказов. Также важно понимать, что все, что выглядит как реклама, обычно игнорируется пользователями ━ это явление известно как баннерная слепота.
Не надо. Реклама может отвлекать посетителей от основного контента и подрывать дизайн.8. Не включайте фоновую музыку и не воспроизводите видео с музыкой автоматически.
Хотя фоновая музыка может работать в определенных случаях, например, на промо-сайте, это просто плохая идея для большинства веб-сайтов. Неожиданная музыка или звук могут раздражать и потенциально вызывать проблемы ━ люди могут посещать ваш сайт на работе, в общественном месте или рядом с кем-то, кто спит, а неожиданная музыка может мгновенно увести таких посетителей.
Подобно фоновой музыке, видео с автовоспроизведением, встроенное в блок контента, также раздражает пользователей. Их следует использовать экономно и только тогда, когда это целесообразно и ожидается.
Практический совет: Предоставьте пользователям контроль. Настройте музыку на отключение звука по умолчанию, но разрешите им включать его, если они нажимают ━ кнопки воспроизведения / паузы для вашего аудиоконтента.
Do. Видео в Facebook настроено на автовоспроизведение, но звук не будет воспроизводиться, если пользователи не покажут, что смотрят видео, т. Е.взаимодействуя с видео.9. Не угоняйте прокрутку
Перехват прокрутки — это когда дизайнеры манипулируют полосой прокрутки, чтобы вести себя на своем веб-сайте по-другому. Взломанная прокрутка очень раздражает многих пользователей, поскольку лишает их контроля и делает поведение прокрутки совершенно непредсказуемым. При разработке веб-сайта лучше избегать перехвата прокрутки и позволить пользователю управлять своим просмотром и перемещением по сайту.
Не надо. На странице регистрации Tumblr используется захват прокрутки.10. Не используйте горизонтальную прокрутку
Чтобы выделиться, некоторые дизайнеры используют горизонтальную прокрутку на своих сайтах. К сожалению, горизонтальная прокрутка — одно из немногих взаимодействий, которое постоянно вызывает отрицательные отзывы пользователей. Пользователи часто не подозревают, что могут найти контент, прокручивая их по горизонтали — большинство пользователей привыкли прокручивать веб-сайты вниз и обычно не смотрят налево и направо. В результате они просто игнорируют контент, доступный через горизонтальную прокрутку.
Не надо. Посетители не будут знать, что им следует прокручивать по горизонтали, особенно когда нет визуальных подсказок. Автор изображения: axelwyart.11. Не жертвуйте удобством использования ради красоты
Каким бы красивым ни был дизайн, он никогда не должен мешать пользователю использовать контент или взаимодействовать с веб-сайтом. Один из типичных примеров дизайнерских решений, которые часто создают ужасный UX ради красоты, — это использование светло-серого текста на светлом фоне. Эта комбинация влияет на читабельность контента.Лучше избегать загруженного фона за контентом или недостаточного цветового контраста, как в примере ниже.
Не надо. Низкоконтрастный текст — всегда плохая идея.Практический совет : Проверьте коэффициент контрастности . Коэффициенты контрастности показывают, насколько один цвет отличается от другого цвета. Такие инструменты, как Color Contrast Checker, помогут вам всего за несколько кликов проверить, достаточно ли у вас цветовой контраст.
12. Используйте мигающий текст и рекламу
При создании рекламы и анимации даже не думайте об использовании мерцающих мигающих эффектов.Мигающий или мерцающий контент может вызвать судороги у восприимчивых людей и, вероятно, будет раздражать или отвлекать обычных пользователей.
Заключение
Когда люди взаимодействуют с веб-сайтами, они ожидают отличного пользовательского опыта. Если вам не удастся удовлетворить их потребности, они просто перейдут к вашим конкурентам, которые могут оказаться на расстоянии одного клика. Вот почему при каждом дизайнерском решении вы должны думать, что лучше для посетителя, и стараться сделать его максимально приятным.
8 принципов веб-дизайна, которые будут работать в 2020 году
Дизайн вашего веб-сайта важнее для конверсии, чем вы думаете. Вы можете реализовать любую тактику повышения конверсии в мире, но если ваш веб-дизайн выглядит как дерьмо, это не принесет вам много пользы.
Дизайн — это не только то, чем занимаются дизайнеры. Дизайн — это маркетинг. Дизайн — это ваш продукт и то, как он работает. Чем больше я узнаю о принципах веб-дизайна, тем лучше получаю результаты.
Бесплатный курс UX и юзабилити
Карл Гилис
Переходите от принципов к практике. Посмотрите бесплатные курсы по UX и юзабилити.
Вот 8 эффективных принципов веб-дизайна , которые вы должны знать и следовать.
1. Визуальная иерархия
Скрипучие колеса смазывают, а заметные визуальные эффекты привлекают внимание. Визуальная иерархия — один из важнейших принципов хорошего веб-дизайна. Это порядок, в котором человеческий глаз воспринимает то, что видит.
Упражнение. Расположите кружки в порядке важности:
Не зная ничего об этих кругах, вы могли легко ранжировать их
. Это визуальная иерархия.
Некоторые части вашего веб-сайта более важны, чем другие (формы, призывы к действию, ценностные предложения и т. Д.), И вы хотите, чтобы они привлекали больше внимания, чем менее важные части.
Если в меню вашего сайта 10 пунктов, все ли они одинаково важны? Где вы хотите, чтобы пользователь щелкнул? Сделайте важные ссылки более заметными.
Иерархия зависит не только от размера. Amazon делает кнопки призыва к действию «Добавить в корзину» и «Купить сейчас» более заметными, используя цвет:
Какие кнопки бросаются в глаза? Цвет может помочь выделить элементы веб-страницы. Начните с бизнес-целиВы должны ранжировать элементы на своем веб-сайте на основе вашей бизнес-цели. Если у вас нет конкретной цели, вы не будете знать, что делать в первую очередь.
Вот пример. Это скриншот, который я сделал с веб-сайта Williams-Sonoma. Они хотят продавать уличную посуду.
Визуальная иерархия необходима для эффективного веб-дизайна.Больше всего привлекает внимание огромный кусок мяса (заставьте меня захотеть его), за которым следует заголовок (скажите, что это) и призыв к действию (получите).Четвертое место занимает абзац текста под заголовком; пятый — баннер бесплатной доставки, а верхняя панель навигации — последняя.
Это визуальная иерархия — вневременной принцип веб-дизайна — хорошо сделана.
Упражнение. Просматривайте веб-страницы и сознательно ранжируйте элементы в визуальной иерархии. Тогда зайдите на свой сайт. Не находится ли что-то важное (например, ключевая информация, которую ищут посетители) слишком далеко в иерархии? Сделайте это более заметным.
2. Божественные пропорции
Строчная греческая буква фи используется для золотого сечения.Золотое сечение — это магическое число 1,618 (φ). Считается, что дизайн, в котором используются пропорции, определенные золотым сечением, эстетичен.
Тогда есть последовательность Фибоначчи. Каждый член представляет собой сумму двух предыдущих членов: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее. Интересно то, что две, казалось бы, не связанные между собой темы дают одно и то же число.
Вот как выглядит золотое сечение:
Многие художники и архитекторы используют пропорции, чтобы приблизиться к золотому сечению.Известный пример — Парфенон, построенный в Древней Греции:
.Может ли золотое сечение работать в веб-дизайне? Вы делаете ставку. Вот твиттер:
Вот комментарий креативного директора Twitter Дуга Боумена, сделанный много лет назад. Выбор дизайна был выбран не случайно:
Итак, если ширина вашего макета составляет 960 пикселей, разделите его на 1,618 (= 593 пикселей). Вы знаете, что ширина области содержимого должна быть 593 пикселей, а ширина боковой панели — 367 пикселей. Если высота веб-сайта составляет 760 пикселей, вы можете разделить его на блоки по 470 и 290 пикселей (760/1.618 = ~ 470).
Если вы хотите узнать больше, прочтите эту статью о том, как применить золотое сечение к типографике.
3. Закон Хика
Закон Хика гласит, что с каждым дополнительным выбором увеличивается время, необходимое для принятия решения.
Вы испытывали это бесчисленное количество раз в ресторанах. Меню с огромными вариантами затрудняет выбор ужина. Если бы предлагалось два варианта, принятие решения заняло бы гораздо меньше времени. Это похоже на Парадокс выбора — чем больше вариантов вы дадите, тем легче ничего не выбирать.Оба принципа играют важную роль в веб-дизайне.
Чем больше опций у пользователя на вашем веб-сайте, тем сложнее им пользоваться (если они вообще используются). Нам нужно избавиться от выбора. Чтобы улучшить веб-дизайн, сосредоточьтесь на устранении отвлекающих факторов на протяжении всего процесса проектирования.
В эпоху бесконечного выбора людям нужны более качественные фильтры! Если вы продаете огромное количество товаров, добавьте более качественные фильтры, чтобы облегчить принятие решений. В винной библиотеке продается огромное количество вина.
С фильтрами справляются хорошо:
4.Закон Фитта
Закон Фитта гласит, что время, необходимое для перехода к целевой области (например, щелчка кнопки), является функцией расстояния до цели и размера цели. Другими словами, чем больше объект и чем он ближе, тем проще его использовать.
Spotify упрощает нажатие «Play», чем другие кнопки:
В приложении для мобильного телефона они также помещают кнопку воспроизведения в удобное для нажатия место.
Больше не всегда лучше.Кнопка, занимающая половину экрана, — не лучшая идея, и нам не нужны математические исследования, чтобы сказать нам об этом. Даже в этом случае закон Фитта представляет собой двоичный логарифм. Это означает, что прогнозируемые результаты использования объекта проходят по кривой, а не по прямой.
На крошечную кнопку намного легче нажимать, если увеличить размер на 20%, тогда как очень большой объект при таком же увеличении размера на 20% не даст тех же преимуществ в удобстве использования.
Это похоже на правило размера цели. Размер кнопки должен быть пропорционален ожидаемой частоте ее использования. Вы можете использовать отслеживание мыши, чтобы увидеть, какие кнопки люди используют чаще всего, а затем сделать популярные кнопки больше (чтобы их было легче нажимать).
Давайте представим, что есть форма, которую вы хотите, чтобы люди заполнили. В конце формы есть две кнопки: «Отправить» и «Сбросить» (очистить поля).
99,9999% хотят нажать «Отправить». Следовательно, кнопка должна быть намного больше, чем «сброс».
5. Правило третей
Хорошая идея — использовать изображения в вашем дизайне.Визуализация передает ваши идеи намного быстрее, чем текст.
Лучшие изображения следуют правилу третей: изображение должно быть разделено на девять равных частей двумя одинаковыми горизонтальными линиями и двумя одинаковыми вертикальными линиями. Вдоль этих линий или на их пересечениях следует размещать важные композиционные элементы.
Ниже посмотрите, насколько картинка справа интереснее? Это правило третей в действии.
Правило третей — это простой принцип создания изображений.the (Источник изображения)Использование красивых больших изображений способствует хорошему веб-дизайну. Если ваши изображения более интересны, ваш сайт будет более привлекательным.
6. Законы о гештальт-дизайне
Гештальт-психология — это теория разума и мозга. Его принцип заключается в том, что человеческий глаз видит объекты целиком, прежде чем воспринимать их отдельные части.
Вот что я имею в виду:
Обратите внимание, как вы могли видеть собаку, не обращая внимания на каждое черное пятно, из которого состоит собака? Основоположник гештальтизма Курт Коффка объяснил это так: «Целое существует независимо от частей.”
Что касается веб-дизайна, люди сначала видят весь ваш веб-сайт — до того, как различат верхний колонтитул, меню, нижний колонтитул и так далее.
Существует восемь так называемых законов гештальт-дизайна, которые позволяют нам предсказать, как люди что-то воспримут. Вот как каждый из них связан с веб-дизайном:
1. Закон близостиЛюди группируют предметы, которые находятся близко друг к другу в пространстве. Они становятся единым воспринимаемым объектом.
Для эффективного веб-дизайна, убедитесь, что вещи, которые работают вместе, не не воспринимаются как одно целое. Точно так же вы группируете связанные элементы дизайна вместе (меню навигации, нижний колонтитул и т. Д.), Чтобы сообщить, что они образуют единое целое.
Закон близости показывает, как разум естественным образом группирует (или отделяет) предметы в зависимости от их расстояния друг от друга.Craigslist использует этот закон, чтобы легко понять, какие подкатегории подпадают под категорию «для продажи»:
2. Закон подобияМы группируем похожие вещи вместе. Это сходство может проявляться в форме, цвете, оттенке или других качествах.
Здесь мы группируем черные точки в одну группу, а белые — в другую, потому что, ну, точки одного цвета выглядят похожими друг на друга.
Как это выглядит применительно к веб-дизайну? Mixpanel использует аналогичный дизайн для ссылок на тематические исследования, поэтому мы рассматриваем их как единую группу, каждая из которых усиливает другую:
3. Закон закрытияМы стремимся к полноте. Когда формы не замкнуты или отсутствуют части изображения, наше восприятие заполняет визуальный пробел.Мы видим круг и квадрат, хотя на приведенном ниже рисунке на самом деле нет ни одной формы.
Без закона замыкания мы бы просто увидели разные линии разной длины. Но закон замыкания объединяет линии в цельные формы.
Использование закона закрытия может сделать логотипы или элементы дизайна более интересными. Хорошим примером является логотип Всемирного фонда дикой природы, который был разработан сэром Питером Скоттом в 1961 году:
4. Закон симметрииРазум воспринимает объекты как симметричные, формирующиеся вокруг центральной точки.С точки зрения восприятия приятно разделять предметы на четное количество симметричных частей.
Когда мы видим два несвязанных симметричных элемента, разум перцептуально соединяет их, образуя связную форму.
Когда мы смотрим на изображение выше, мы склонны видеть три пары симметричных скобок, а не шесть отдельных скобок.
Люди предпочитают симметричный вид асимметричному. Чередование столбцов с изображениями и текстом, ползунки по центру и список из трех столбцов добавляют визуального удовольствия от дизайна домашней страницы Trello:
5.Закон общей судьбыМы склонны воспринимать объекты как линии, движущиеся по пути. Мы группируем вместе объекты, которые имеют одинаковую тенденцию движения и, следовательно, находятся на одном пути.
Мысленно люди группируются вместе палками или поднятыми руками, указывающими куда-то, потому что все они указывают в одном направлении. В дизайне своего сайта вы можете использовать это, чтобы направить внимание пользователя на что-то (например, форма регистрации, ценностное предложение и т. Д.).
Например, если есть массив точек, и половина точек движется вверх, а другая половина движется вниз, мы воспринимаем движущиеся вверх точки и движущиеся вниз точки как две отдельные единицы.
6. Закон непрерывностиЛюди склонны воспринимать линию как продолжение установленного направления. Когда есть пересечение между объектами (например, линиями), мы склонны воспринимать две линии как две отдельные непрерывные сущности. Стимулы остаются отчетливыми даже при наложении.
Fixel использует это для подключения лиц к BIOS:
Существуют и другие законы гештальта, такие как Закон фигуры и основания или Закон хорошего гештальта. (Объекты, как правило, сгруппированы вместе, если они образуют регулярный, простой и упорядоченный узор, как олимпийские кольца.Тем не менее, те, которые описаны выше, являются лучшими руководящими принципами для веб-дизайна.
7. Белое пространство и чистый дизайн
Пустое пространство (также называемое «отрицательным пространством») — это часть веб-страницы, которая остается «пустой». Это пространство между графикой, полями, промежутками, промежутком между столбцами, промежутком между строками текста или визуальными элементами.
Это не просто «пустое пространство» — это важный элемент веб-дизайна. Это позволяет объектам внутри него существовать. Белое пространство — это использование иерархии для информации, типографики, цвета или изображений.
Страница без пробелов, переполненная текстом или графикой, может показаться загруженной или загроможденной. Обычно это трудно читать. (Люди даже не будут беспокоиться.) Вот почему простые веб-сайты лучше с научной точки зрения.
Правильное количество белого пространства делает веб-сайт «чистым». Хотя чистый дизайн имеет решающее значение для передачи четкого сообщения, он не означает, что на меньше контента.
Чистый дизайн позволяет наилучшим образом использовать пространство, в котором он находится. Чтобы создать чистый дизайн сайта, вам нужно знать, как четко общаться, разумно используя пустое пространство.Made.com хорошо использует пустое пространство:
Тонкое использование белого пространства позволяет легко сосредоточиться на основном сообщении и визуальных эффектах, а основной текст легко читается. В целом пустое пространство способствует элегантности и изысканности, улучшает читаемость и стимулирует фокусировку.
Узнайте больше о пустом пространстве и простоте.
8. Бритва Оккама
Когда предлагается несколько конкурирующих гипотез, бритва Оккама побуждает вас выбрать ту, которая делает наименьшее количество предположений и, таким образом, предлагает наиболее простое объяснение.Если рассматривать это в контексте веб-дизайна, бритва Оккама утверждает, что самое простое решение обычно является лучшим.
В сообщении об опыте работы с Angelpad команда Pipedrive пишет:
Команда Angelpad и наставники поставили перед нами разные задачи. «У вас слишком много информации на вашей домашней странице» — это то, с чем мы сначала не согласились, но мы будем рады проверить. И оказалось, что мы действительно ошибались. Мы удалили 80% контента и оставили одну кнопку регистрации и одну ссылку «Узнать больше» на главной странице.Конверсия на регистрацию увеличилась на 300%.
Дело не только в внешнем виде, но и в том, как работает. Некоторые компании, например 37Signals, превратили «простую» в бизнес-модель. Вот цитата из книги Rework, , написанной основателями Джейсоном Фридом:
Многие люди ненавидят нас, потому что наши продукты менее эффективны, чем у конкурентов. Их оскорбляют, когда мы отказываемся включать их домашнее животное. Но мы гордимся тем, чего не делают наши продукты, как и тем, что они делают.Мы делаем их простыми, потому что считаем, что большая часть программного обеспечения слишком сложна: слишком много функций, слишком много кнопок, слишком много путаницы.
Простой минималистичный дизайн не гарантирует, что он будет работать. Но, по моему опыту, простота всегда лучше, чем противоположность, и, следовательно, мы должны стремиться к упрощению нашего веб-дизайна.
Заключение
Эффективный веб-дизайн и искусство — это не одно и то же. Но к веб-сайтам применимы многие психологические и дизайнерские принципы.Вы можете создать отличный веб-сайт, применив соответствующие аспекты этих законов к своему макету, типографике и изображениям.
Разработайте для пользователя и ваших бизнес-целей. Хороший веб-дизайн может приносить эстетически приятные и финансово выгодные результаты.
10 самых важных элементов дизайна веб-сайта | Блог о веб-дизайне | Louisville, Ky
Если вы являетесь владельцем бизнеса, ваш веб-сайт является одним из самых важных инструментов в вашем арсенале, позволяющих привлекать больше — и лучше — клиентов и заказчиков.Так что же отличает хороший веб-сайт от плохого или хороший от отличного? Вот 10 качеств, которые потребуются отличному веб-сайту. Независимо от того, сохраните ли вы в конечном итоге рабочее пространство! как ваши веб-дизайнеры из Луисвилля, вы найдете их полезными:
1 Навигация
Дизайн веб-сайта должен быть удобным для навигации, а пункты меню должны быть легко доступны с любой страницы. Зритель всегда должен точно знать, где он находится на веб-сайте, и иметь легкий доступ туда, где он хотел бы быть.Карта сайта — отличная идея, и она будет использована, если таковая имеется. Звучит элементарно, но большинство веб-сайтов можно улучшить в этой области. Помните, что между интерактивным меню и раздражающим меню есть тонкая грань, поэтому идея должна быть в функциональности.
2 Визуальный дизайн
Люди — существа с визуальной ориентацией, и использование великолепной графики — хороший способ сделать ваш сайт более привлекательным. У вашего веб-сайта есть около 1/10 секунды, чтобы произвести впечатление на вашего посетителя — и потенциального клиента — и сообщить им, что ваш веб-сайт и бизнес (по доверенности) заслуживают доверия и являются профессиональными.Однако важно не переусердствовать. Прокручиваемый текст, анимацию и всплывающие заставки следует экономно использовать в веб-дизайне и только для того, чтобы подчеркнуть точку для достижения максимального эффекта.
3 Содержание
Это основа вашего сайта. Ваш контент не только играет важную роль в размещении вашего сайта в поисковых системах, но и является причиной того, что большинство посетителей ищут именно с вашего сайта. Текст вашего веб-сайта должен быть информативным, легко читаемым и кратким.Хорошо продуманный веб-контент и текст сделают больше, чем что-либо еще, чтобы сделать дизайн вашего веб-сайта привлекательным, эффективным и популярным.
4 Веб-версия
Каким бы информативным, красивым и простым в использовании ни был дизайн вашего веб-сайта, он бесполезен, если он не удобен для Интернета. Важно, чтобы ваши веб-дизайнеры знали ключи к тому, как заставить ваш сайт работать во всех основных браузерах, и чтобы они использовали метатеги, альт-теги, были полностью осведомлены в SEO (поисковой оптимизации).Многие факторы влияют на размещение вашей поисковой системы и внешний вид вашего сайта, поэтому убедитесь, что ваши веб-дизайнеры знают свое дело.
5 Взаимодействие
По-настоящему эффективный дизайн веб-сайта сразу привлекает ваших посетителей и продолжает удерживать их внимание на КАЖДОЙ странице, а также побуждает их связаться с вами. Это называется «конверсией» и, вероятно, является конечной целью вашего сайта. Опять же, существует тонкая грань между «взаимодействием» и «раздражительностью», поэтому уровень взаимодействия никогда не должен перевешивать пользу.
6 Доступность информации
Не все посетители вашего сайта заинтересованы или у них есть время просмотреть весь сайт. Им может потребоваться доступ только к номеру телефона или адресу или только к определенной информации. По этой причине важно размещать ключевую информацию на простом сайте в легкодоступном месте. У всех нас был опыт, когда мы не могли найти необходимую информацию на веб-сайте, и в результате посетитель всегда был разочарован.Этот опыт в лучшем случае раздражает, и недовольный посетитель не останется на вашем сайте очень долго и вряд ли не вернется, не говоря уже о том, чтобы вести с вами дела.
7 Интуитивность
Хороший веб-сайт предугадывает то, что думает ваш посетитель, и обслуживает непосредственно его потребности, а его элементы расположены таким образом, что это имеет смысл. Если посетитель ищет один из ваших продуктов или услуг в поисковой системе или в каталоге, где указан ваш сайт, важно, чтобы на вашем веб-сайте была целевая страница, которая имеет прямое отношение к тому, что они ищут, а не заставляет их фильтровать все вашей информации.Помните, что кратчайшее расстояние между двумя точками — это прямая линия.
8 Брендинг
Ваш веб-сайт должен напрямую отражать ваш бизнес и ваш бренд. Ваш посетитель должен немедленно установить визуальную связь между вашим логотипом, печатным материалом и местоположением кирпича и раствора. Веб-сайт, который делает это, не только способствует запоминаемости вашего бренда, но и повышает уровень доверия и улучшает имидж вашего бизнеса в целом.
9 Срок выполнения
Жалоба номер один заказчиков веб-дизайна — это время, необходимое для запуска и работы сайта.К сожалению, создание вашего веб-сайта занимает у вас необычно много времени. Чем больше времени потребуется на создание веб-сайта, тем больше вы потеряете для бизнеса и ценности. Веб-сайт, которого нет в сети, и работающий должным образом, не принесет вам никакого бизнеса!
10 Преобразование
Ваш веб-сайт может быть самым важным генератором клиентов, который может иметь ваш бизнес, и должен делать основной упор на привлечение новых клиентов и предоставление дополнительных услуг существующим клиентам за счет повышения осведомленности обо всех услугах, которые вы предлагаете.Предоставление им инструментов, необходимых для ведения бизнеса с вами простым и приятным способом, увеличит конверсию вашего веб-сайта и принесет вам желаемый успех.
Помните, отношения с вашим веб-дизайнером, скорее всего, будут длиться столько же, сколько и ваш бизнес, поэтому выбирайте с умом! (Надеюсь, это поможет!)
21 дизайн веб-сайтов, отмеченный наградами, и то, что они сделали правильно
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит новаторские способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих удостоенных наград сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полной мере.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее посмотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением.Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем. Ползунок «Избранные виды спорта» очень увлекателен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Представлено на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы.Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов. Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с легкостью найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже.Zillow идеально подходит по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Участник конкурса CSS Design Awards
Revols применяет на своем веб-сайте смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в ощущения, которые могут дать вам эти наушники.Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Представлено на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта. Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley помещает на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (особенно потому, что она связана с праздничными семейными собраниями, которые мы, как ожидается, посетим). Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент последних опубликованных ими статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями.Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта. Мне также нравится тот факт, что у них есть блог, в котором, кажется, освещаются проблемы, которые они / решают с помощью продукта, что добавляет компании прекрасный уровень прозрачности.
Представлено на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете.На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вам было легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя обильное количество зелени по всему участку.Имея так много различных вариантов почв для горшечных культур, может быть трудно решить, какая из них наиболее полезна для ваших растений или сада. Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отделяют его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как эта.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов.Если вы сейчас находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения. Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Помня об этом, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут.Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией. Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продуктов и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, помогающими показать, как работает продукт.
Показано на CSS Winner
Wordstack отлично справился с тем, чтобы сохранить свой веб-сайт маленьким, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину и согласованное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Участник конкурса CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на всех других страницах сайта.
Представлено на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим областям сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сочетании с настоящими офисными фотографиями помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попадает в надежные руки.Пользовательский интерфейс сайта организован таким образом, чтобы вы могли быстро составить расписание переправы, которое вам подходит. Мне также очень интересна навигация. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продуктS Bottle получил особое внимание в дизайне веб-сайта, чтобы подчеркнуть его новаторскую красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, поэтому он не похож на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на главной странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений присутствует во всех остальных разделах с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также уделяет пристальное внимание тому, как вещи отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо каждая ценовая область. Внимание к этим деталям делает сайт еще более безупречным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где они могут спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости посещать ваш дом только для того, чтобы что-то начать.
Ищете редизайн собственного веб-сайта?
Ваш веб-сайт призван быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
Как создать веб-сайт [2021]
Ложь: вы должны быть своего рода художественным гением или мастером программирования с высокотехнологичными инструментами, чтобы создать веб-сайт, который выглядит и ощущается умопомрачительно.
Факты: с такими инструментами, как конструкторы веб-сайтов, темами / шаблонами, базовым пониманием принципов дизайна веб-сайтов и небольшой практикой, почти любому (в том числе и вам) чертовски легко создать веб-сайт, который поражает воображение.
Особенно, если у вас есть супер подробное (но легкое для сканирования и понимания) руководство, подобное этому.
Сегодня мы рассмотрим основы создания веб-сайта, начиная … сейчас!
Примечание: , если вы хотите применить то, что вы узнали в этом руководстве, для создания реального веб-сайта, но еще не имеете его, мы рекомендуем получить бесплатную учетную запись Wix или, наконец, запустить свой веб-сайт WordPress с хостингом и установить его одним щелчком мыши с Hostgator.
Что такое веб-дизайн?
Прежде чем мы углубимся в процесс, давайте начнем с основ: веб-дизайн — это процесс создания визуального внешнего вида веб-сайта.
В основном.
В наши дни «дизайн» также включает в себя идею «пользовательского опыта», что само по себе является целым предметом, но для наших сегодняшних целей это означает, что веб-дизайн не только в том, насколько хорошо выглядит ваш сайт, но и в том, насколько он прост. для поиска информации, важных ссылок и кнопок и т. д.
Отсюда «посмотрите» (что люди видят на вашем сайте) и «почувствуйте» (насколько легко использовать ваш сайт).
Веб-сайты создаются с использованием языков кодирования HTML и CSS, которые сообщают веб-браузеру, как расположить весь текст на сайте, какие цвета создавать, где размещать изображения и т. Д.
Раньше веб-дизайнерам приходилось вручную кодировать веб-сайты с нуля — буквально писать каждую строчку кода HTML и CSS для каждого создаваемого веб-сайта.
В наши дни вы можете быть дизайнером, ничего не зная об этом, благодаря конструкторам веб-сайтов «Что видишь, то и получаешь» (наш любимый — Wix) и системам управления контентом, таким как WordPress (которые можно получить с дешевым хостингом и одним нажмите установить с Hostgator).
Эти инструменты для создания веб-сайтов выполняют тяжелую работу по созданию кода за вас, поэтому вы можете использовать свои базовые компьютерные навыки (перетаскивание объектов с помощью мыши, нажатие кнопок, копирование / вставка) для создания веб-сайтов.Быстро и просто.
Что означает «взгляд»
Есть несколько элементов веб-дизайна, которые определяют, насколько хорошо (или плохо) выглядит ваш веб-сайт.
Цвета
Какого цвета ваш текст? Как насчет фона за этим текстом? Ваше меню заголовка? Кнопки?
Color — огромная составляющая создания привлекательного сайта и важная составляющая того, выглядит ли ваш сайт так, как будто он предназначен для продажи дорогих часов руководителям бизнеса, или это просто место, где ваш брат может поделиться фотографиями с вечеринки по случаю дня рождения вашего племянника.
Шрифты
Шрифты определяют, как выглядит текст на вашем сайте. Одни и те же слова могут казаться супер-примитивными (например, всегда стильная Helvetica) или непринужденными и дружелюбными (#comic sans) только на основе шрифта!
Графика / Изображение / Видео
Это такие вещи, как фотографии, видео, значки, иллюстрации (где все «изображение» нарисовано в такой программе, как Adobe Illustrator — милый котенок выше является примером!) Или составные изображения (например, «как создать веб-сайт» »Изображение вверху этого поста).
Фотографии, разумеется, сделал бы фотограф.
Видео будут созданы видеооператором, если они представляют собой видео из реального мира, или аниматором, если они созданы из других изображений / иллюстраций.
И технически это «графический дизайнер», который будет создавать значки, иллюстрации и составные изображения.
Но из-за большого количества совпадений многие веб-дизайнеры обладают навыками графического дизайна / фотографии / видеосъемки, потому что совпадений так много.
Когда у вас есть эти фотографии / графика / изображения / видео, «веб-дизайнер» — это тот, кто добавляет их на сайт таким образом, чтобы это выглядело фантастически.
Письменный контент
Создание контента / письменного текста — это не работа веб-дизайнера, но, как и в случае с графическим дизайном, некоторые веб-дизайнеры обладают навыками создания контента.
В области веб-дизайна «контент» — это расположение слов на веб-сайте таким образом, чтобы их было легко читать и привлекать внимание людей, когда они должны (например, мы хотели, чтобы вы видели «Письменный контент» выше, прежде чем читать эти последние пару предложений, поэтому мы сделали его выше на странице И больше, чтобы он привлекал ваше внимание и позволял вам узнать, о чем эта часть сообщения).
Но опять же, поскольку есть много совпадений — особенно если вы создаете свои собственные веб-сайты, — человек, который создает дизайн веб-сайта, может также написать часть или весь контент.
Что означает «чувствовать»
Помимо всего вышеперечисленного, тех визуальных элементов, которые сочетаются с небольшой магией веб-дизайна, чтобы сделать сайт впечатляющим, есть несколько элементов, которые делают веб-сайт легким и, мы смеем сказать, забавным в использовании.
Макет
Макет — это способ размещения графики, текста и кнопок на странице.
Макетне только делает ваш сайт привлекательным, но и надежный макет упрощает его использование, так как информация отображается в понятном виде, кнопки находятся в тех местах, которые люди ожидают от них, изображения размещаются таким образом, чтобы помогать людям. понимать, что вы пытаетесь передать, не делая текст трудным для чтения и т. д.
Навигация
Это то, как люди переходят с одной страницы на другую, а для ваших более сложных страниц — как они перемещаются по странице.
Если взять этот самый сайт и страницу в качестве примера (вы здесь, почему бы и нет), сюда входят такие вещи, как
- Меню заголовка (та часть с главной страницей, учебниками YouTube, письменными руководствами и т. Д. В верхней части страницы на настольном компьютере или тремя составными строками на мобильном устройстве).
- Плавающее оглавление в левом верхнем углу (если вы на рабочем столе; если вы пользуетесь телефоном, как и большинство людей в наши дни, вы видели его вверху этой страницы, эта часть называется «Оглавление». ).
- Кнопка «перейти наверх» (белая стрелка на фоне синего круга в правом нижнем углу страницы).
- Раздел «недавно написанные статьи» внизу страницы.
Цель таких элементов навигации — упростить людям поиск нужных страниц и информации в нужное время.
Совместимость
Совместимость — это то, насколько хорошо ваш сайт / страницы загружаются и выглядят в разных браузерах, операционных системах и устройствах.
Ваш сайт должен будет выглядеть и функционировать немного иначе для экрана телефона с диагональю 6 дюймов, где люди должны касаться предметов пальцами, чем на экране ноутбука с диагональю 15 дюймов, где люди используют свою мышь / трекпад (совет от профессионалов: если вы Вы собираетесь заняться созданием веб-сайтов, купите себе мышку; даже трекпады Apple намного сложнее использовать).
Веб-дизайн и веб-разработка
По мере того, как вы знакомитесь с миром создания веб-сайтов, вы увидите, что понятия «веб-дизайн» и «веб-разработка» в значительной степени взаимозаменяемы.
На начальном уровне они в основном так и есть — оба посвящены созданию веб-сайтов.
Но мы здесь, чтобы помочь вам пройти путь от новичка до эксперта в области ракетной скорости SpaceX, поэтому мы разберем их для вас немного подробнее.
Веб-дизайн, как мы уже говорили выше, — это то, что люди видят и как они взаимодействуют с вашими веб-сайтами — кнопки, цвета, шрифты, изображения, макеты страниц и т. Д.
Веб-разработка заключается в том, чтобы фактически погрузиться в код, написать HTML, CSS, Javascript, PHP и т. Д., Которые образуют функциональный веб-сайт.
Если вы сами создаете веб-сайты с помощью конструкторов веб-сайтов или CMS, таких как WordPress, в каком-то смысле вы в основном и то, и другое (даже если вы не пишете ни капли кода).
По мере того, как вы станете более продвинутыми, вы, возможно, захотите развить некоторые навыки самурайского уровня в веб-дизайне или веб-разработке.
Или вы можете нанять кого-нибудь, чтобы помочь вам с определенными частями процесса создания вашего веб-сайта.
Итак, вот немного подробнее о различиях между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?
Опять же, проще говоря, именно эти люди делают веб-сайты красивыми и удобными в использовании.
Но в мире крупных веб-сайтов, таких как Amazon и Google, и, возможно, когда-нибудь ваших сайтов, на самом деле существует пара различных типов «веб-дизайнеров».
Дизайнер пользовательского интерфейса (UI)
На верхних уровнях игры по созданию веб-сайтов дизайнеры пользовательского интерфейса занимаются только визуальными эффектами — используемыми цветами, используемыми шрифтами, какими изображениями и где используются, размером и расположением текста и т. Д.
Только визуальный «вид», эстетика, а не какие-либо «ощущения».
Итак, когда многие люди говорят «веб-дизайнер», они обычно имеют в виду именно это…
Дизайнер взаимодействия с пользователем (UX)
Но в мире веб-дизайна есть еще один конец — «ощущение» вашего веб-сайта.
Когда вы начинаете, и, честно говоря, долгое время и многие другие сайты после этого, вы можете просто придерживаться заранее созданных шаблонов и некоторых стандартных форм дизайна, чтобы определить, как все работает на вашем сайте, куда идут кнопки. , где использовать меню и элементы навигации и т. д.
Например, ваш сайт должен иметь меню заголовка для ваших основных страниц (страница контактов, страница о компании, главная страница, блог и т. Д.). Они есть в любой теме или шаблоне веб-сайта, и вы уже знаете, что меню заголовков — это то, что нужно вашему сайту в верхней части страницы.
Но глубже в игре вы начинаете задавать вопросы вроде «какие страницы должны быть в этом меню заголовка?» «Должен ли я иметь кнопку для моей страницы контактов в меню заголовка?» «Должно ли меню оставаться в верхней части экрана и исчезать при прокрутке вниз или оставаться над контентом?»
UX-дизайнеры задают эти вопросы, а затем проводят исследования и тестирование пользователей, чтобы определить лучший способ компоновки ваших страниц, какие именно элементы следует включить, чтобы как можно больше людей сочли ваш сайт интересным, интересным и, возможно, даже немного. вызывает привыкание.
Кто такой веб-разработчик?
Опять же, это люди, которые создают настоящий код, который превращает веб-дизайн («вот какой текст куда идет, с каким шрифтом, какого размера; вот где идут кнопки, и они должны быть этого цвета» и т. Д.) В реальный веб-сайт.
И, опять же, когда вы только начинаете, вы будете использовать такие инструменты, как конструкторы веб-сайтов и WordPress, чтобы справиться с этой задачей за вас — так что вы будете заниматься «веб-разработкой» так же, как и « веб-дизайн.”
Однако, когда вы станете более продвинутыми, иногда вам захочется, чтобы все выглядело определенным образом, чего вы не можете найти в шаблоне или не можете реализовать с помощью инструментария веб-конструктора или плагина WordPress.
В таком случае вам понадобится кто-то, кто разбирается в коде, чтобы это произошло — или вы сами станете им.
В этот момент вы определенно выигрываете.
И тогда вам понадобится помощь одного из трех типов веб-разработчиков.
Backend разработчик
Backend разработчики — это ребята и девчонки, которые работают над основной структурой веб-сайта.
Они используют такие языки, как Java, SQL и C ++, для получения определенной информации из баз данных, загрузки страницы при нажатии кнопки, отправки новой записи из одной из ваших контактных форм в такую программу, как MailChimp, чтобы вы могли заниматься маркетингом по электронной почте.
По сути, если это связано с чем-то, что заставляет ваш веб-сайт работать, но не связано напрямую с тем, что видят ваши посетители, это работа внутреннего разработчика.
Frontend разработчик
Frontend-разработчики создают HTML, CSS и Javascript, которые заставляют посетителей вашего сайта видеть.
Вам нужна кнопка здесь? Разработчик интерфейса добавит это в код.
Требуется, чтобы в этой контактной форме были поля для имени, адреса электронной почты и сообщения? Интерфейсный разработчик заставит эти поля отображаться на вашей странице и принимать текст от кого-либо (но именно внутренний разработчик следит за тем, чтобы данные были правильно получены на сервере и отправлены в Mailchimp).
Разработчик полного стека
Теперь, когда мы знаем о фронтенд-разработчиках / бэкэнд-разработчиках, это несложно: разработчик полного стека — это просто тот, кто может помочь с обеими сторонами «стека веб-разработки».”
Вам нужно нанять веб-дизайнера или веб-разработчика, который поможет вам создавать веб-сайты?
Короткий и длинный ответ: нет!
Особенно, когда вы только начинаете, инструменты, такие как лучшие конструкторы веб-сайтов (мы любим Wix) и CMS, такие как WordPress (получить это дешево и легко с помощью установки одним щелчком мыши с Hostgator), позволяют любому легко создавать веб-сайты, не тратя много времени. кучу времени и годы накопления опыта в тонкостях веб-дизайна или обучения программированию.
Когда вы дойдете до определенной точки, вам может понадобиться дизайнер или разработчик, который поможет с некоторыми более сложными вещами, которые вы хотите сделать.
Но вы можете создавать потрясающе выглядящие сайты и без помощи этих экспертов.
И, благодаря таким ресурсам, как эта здесь запись в блоге и наш канал на Youtube, вы можете научиться делать многие вещи в области веб-дизайна и разработки самостоятельно!
Что хорошо подводит нас к нашему пошаговому руководству по созданию веб-сайта…
Шаг 1. Определите цель своего сайта
Да, первый шаг в разработке веб-сайта — это в некоторой степени философский вопрос: каковы ваши причины вообще создать сайт?
Вы хотите создать блог, который соберет миллионы поклонников и читателей?
У вас есть отличная бизнес-идея в Интернете, чтобы получить приятное времяпрепровождение и финансовую свободу, которых вы просто не можете получить на дневной работе?
Вы учитесь создавать сайты, чтобы зарабатывать деньги, создавая сайты для других людей?
Какой бы ни была причина вашего желания научиться создавать веб-сайт, каждый создаваемый вами веб-сайт должен начинаться с цели, «смысла существования», как выразились бы французы или люди, пытающиеся быть слишком причудливыми (#guiltyascharged) .
Почему спросите вы?
Что ж, если вы новичок в создании веб-сайтов, очень легко над этим подумать; есть сотни сообщений в блогах о том, как создать веб-сайт, как создать блог, как заработать деньги в Интернете и т. д. и т. д.
Всевозможные идеи о том, что вам следует делать, чтобы создать онлайн-бизнес, какие функции вы должны иметь на своем сайте, какие инструменты вы должны использовать для его создания.
Знание того, зачем вы создаете веб-сайт и что он должен делать, может помочь вам принять решение о том, какой дизайн должен иметь ваш дизайн, а что — #extra.
Кроме того, если вы с самого начала не понимаете, что должен делать / быть веб-сайтом, у вас может получиться «франкен-сайт», представляющий собой своего рода гротескный и запутанный лоскутный узор из 100 идей, которые у вас были за 100 недель веб-сайта. строительство.
Итак, чтобы помочь вам разобраться в дизайне веб-сайта и сделать правильный выбор, у нас есть для вас три вещи:
- Список общих вопросов о веб-сайте, который вы разрабатываете
- Некоторое понимание трех основных целей, которые может иметь веб-сайт
- Некоторые примеры типов сайтов, которые вы, возможно, захотите построить
Во-первых, те В общем, обратитесь к своему буддийскому монаху / Эйнштейну по вопросам:
- Зачем вам сайт?
- Как для вас выглядит «успешный» веб-сайт?
- Как вы думаете, кто ваша аудитория / посетители?
- Что они получают, заходя на ваш сайт?
- Что вы хотите, чтобы они сделали, когда они перейдут на ваш сайт?
- Чем отличается идея вашего веб-сайта от других?
- Вы хотите зарабатывать на своем сайте?
Последний хорошо подводит нас к:
3 основных цели сайта
На высоком уровне веб-сайт может сделать для вас три основных функции:
- Укрепите свой авторитет
- Привлекайте потенциальных клиентов
- Продавайте продукты
Первый вариант, вероятно, самый простой — несколько относительно простых страниц и блог — это все, что вам действительно нужно; вы можете получить больше фантазии оттуда, но это самое главное, чтобы люди знали, о чем вы думаете, и наладили с ними связь, чтобы они захотели услышать от вас больше.
Второй, с технической точки зрения, немного сложнее, но не намного.
Не углубляясь в бизнес-лекцию, в основном под «привлечением потенциальных клиентов» мы подразумеваем одно из двух:
- Вы продаете определенную услугу (например, графический дизайн или веб-дизайн) и хотите, чтобы люди могли зайти на ваш сайт, решить, что они хотят работать с вами, а затем иметь возможность начать работу.
- Вы создаете партнерский веб-сайт, на котором вы хотите привлечь людей, которые будут читать ваш контент, а затем нажимать на ссылки на продукты, которые они затем купят, и вам будут платить комиссию.
Для этих сайтов вам нужно немного больше подумать о том, каких людей вы хотите и должны привлечь (что в значительной степени является маркетинговым вопросом, но также повлияет на ваш дизайн) и что вам нужно покажите и сообщите им, чтобы они захотели щелкнуть ваши партнерские ссылки или заполнить форму для работы с вами.
Третий — самый сложный — в дополнение к некоторым основным страницам, описывающим, о чем ваш сайт / бизнес, блоге и некоторых размышлениях о том, кому вам нужно прийти на ваш сайт и что вы хотите, чтобы они увидели, когда они получат там вам нужно будет создать страницы и функции электронной торговли, чтобы они могли покупать у вас продукты.
6 типов сайтов
Эти три основные цели можно преобразовать в несколько разных типов сайтов, каждая из которых будет влиять на функциональность и эстетику, которые вам необходимо учитывать при разработке веб-сайта (хотя любая из них может быть создана с помощью конструктора, такого как Wix, или с помощью WordPress. организована такой замечательной компанией, как HostGator).
Вот несколько примеров на ваше рассмотрение (вставьте сюда широкий, размахивающий жест):
Блог
Сердце и душа блогового веб-сайта (такого как этот) — это всемогущий пост в блоге (как этот!).
Обычно они информативны и, надеюсь, занимательны, их, как правило, много, и они будут добавляться быстрее, чем вы добавляете новую страницу на сайт другого типа.
У вас может быть блог-сайт, который просто делится вашими личными мыслями и приключениями, как пятьдесят чашек кофе.
У вас может быть блог, который учит людей некоторым навыкам, которые у вас есть (например, этому!).
У вас может быть блог, который приносит деньги, или, может быть, он предназначен только для вашего личного удовольствия (и хотя бы нескольких посетителей).
Другие типы сайтов могут иметь блог, но вся причина и цель вашего сайта также может быть самим блогом.
Портфолио
Сайт-портфолио в первую очередь предназначен для описания вашей работы и демонстрации некоторых примеров и тематических исследований этой работы.
Вот несколько отличных примеров:
В большинстве случаев они предназначены для людей с творческими способностями, хотя они могут быть своего рода онлайн-резюме для кого-то практически из любой отрасли.
Часто у них будет по крайней мере контактная форма, которая может быть предназначена для генерации лидов, но в отличие от бизнес-сайта, созданного специально для генерации лидов (на котором были бы такие вещи, как «загружаемые руководства» и всплывающие окна с просьбой «зарегистрироваться для списка рассылки », это может быть на передней панели LG.
Иногда на этих сайтах есть блоги, а иногда это просто относительно статические страницы, которые время от времени обновляются.
Брошюра
Веб-сайты с брошюрами похожи на портфолио тем, что они в значительной степени информационные, но могут иметь некоторые функции лидогенерации и / или блог.
Разница в том, что портфолио — это сайты для частных лиц, а брошюры — для предприятий, групп и некоммерческих организаций.
Это означает, что у них будет немного другой набор основных страниц; если на сайте портфолио будут примеры проделанной вами работы, то на веб-сайте с брошюрами будет отображаться меню или страница предстоящих мероприятий; где у вас может быть просто простая контактная форма на сайте портфолио, на сайте с брошюрами также могут быть указаны адреса и часы работы (возможно, и без контактной формы — никому не нужно отправлять электронное письмо в этот новый гастропаб с просьбой о своих ежедневных новостях).
Примеры сайтов с твердыми брошюрами:
Отсутствие необходимости в реальных соображениях по привлечению потенциальных клиентов — вот что отличает сайты-брошюры от бизнес-сайтов из нашей следующей категории; ресторанам не нужна лидогенерация, как и некоторым некоммерческим организациям.
С другой стороны…
Профессиональные услуги
Сайты профессиональных услуг могут включать юридические фирмы, агентства веб-дизайна, отели, агентства недвижимости и т. Д.
По сути, если сайт должен рассказать историю компании и предоставить информацию, которая убеждает людей работать с этой компанией, это то, что мы называем компанией «профессиональных услуг».
Они не обязательно продают товары через интернет-магазин, хотя могут иметься некоторые функциональные возможности электронной торговли.
«Клиенты», которых пытаются привлечь эти сайты, в какой-то момент должны будут поговорить с реальным человеком, назначить встречу, возможно, забронировать онлайн.
Однако эти сайты не являются «электронной коммерцией», потому что посетители либо не будут платить через какую-то функцию «купи сейчас», либо, если они это сделают, то, за что они платят, не просто продукт, который доставляется или отправлено им по электронной почте.
Примеры:
Электронная торговля
Это просто, потому что вы точно знаете такой сайт — Amazon.
Но Amazon — не единственное имя в игре электронной коммерции, существует масса (гораздо) более мелких предприятий, у которых есть веб-сайты для продажи своих продуктов напрямую, без помощи сторонних веб-сайтов, таких как Amazon.
Смысл этих: получать трафик, продавать.
Некоторые примеры:
Шаг 2. Выберите платформу своего веб-сайта
Хорошо, когда у вас есть базовое представление о цели и типе создаваемого веб-сайта, пора выбрать платформу для вашего веб-сайта.”
Что, черт возьми, это значит?
Что ж, вам нужно создать этот веб-сайт (надеюсь, не слишком много знать о кодировании), подключить к доменному имени и разместить на сервере, чтобы люди со всего мира могли получить к нему доступ.
Технически есть много способов сделать это.
Реально есть два основных способа:
Конструкторы сайтов
Конструкторы веб-сайтов — это инструменты, которые позволяют очень быстро перейти от нуля к веб-сайту.
Они позаботятся о домене и хостинге за вас, а затем предлагают интерфейс перетаскивания, чтобы вы могли создавать свой сайт страница за страницей, кнопка за кнопкой — без необходимости кодировать или возиться с техническими частями создания сайта и создания он доступен в Интернете.
Если вы хотите максимально упростить процесс создания веб-сайта и не возражаете заплатить несколько лишних долларов по варианту 2, это то, что вам нужно.
У нас есть для вас полное руководство по лучшим конструкторам веб-сайтов, на случай, если вы не хотите полностью изучать несколько наших фаворитов:
Wix
Лучшее в мире
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.
Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, требуется немного больше времени для обучения.
Но если вы собираетесь полностью погрузиться в мир создания веб-сайтов, вы не ошибетесь здесь.
Ознакомьтесь с полным обзором Wix здесь.
Конструктор сайтов Gator
Самый дешевый… и это неплохо!
Итог
Мы полностью уверены в том, что за хорошего производителя веб-сайтов стоит платить… особенно когда он стоит менее 4 долларов в месяц!
Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на разумную цену, но он также мощный и простой в использовании, поэтому вы не разочаруетесь, когда станете мастером создания веб-сайтов, ищущим создателя веб-сайтов, с которым вы можете расти.
Ознакомьтесь с полным обзором Gator Website Builder здесь.
Конструктор сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Constant Contact упрощает создание профессионального веб-сайта, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать. наличные!
Ознакомьтесь с нашим обзором конструктора веб-сайтов Constant Contact здесь.
WordPress
Другой основной платформой для разработки, создания и запуска веб-сайтов является WordPress.
Это «Система управления контентом» (CMS), которая упрощает создание и настройку сайтов, не зная, как программировать.
Технически, помимо старого хорошего WP, существуют и другие CMS, но WordPress, безусловно, является наиболее используемым и не зря — это простой, без шуток, надежный продукт.
Сама по себеWordPress на 100% бесплатна, что довольно круто.
Тем не менее, вам придется заплатить за хостинг и доменное имя, но общая сумма будет дешевле, чем использование конструктора веб-сайтов (особенно когда вы получаете нашу скидку до 61% и бесплатный домен через HostGator!).
Компромисс: предстоит еще много работы.
Вы должны настроить свое доменное имя и хостинг, о чем за вас позаботятся разработчики.
И хотя WordPress является более гибким и настраиваемым, чем конструкторы веб-сайтов, это достигается за счет более высокой кривой обучения, если вы не используете плагин для создания веб-сайтов WordPress с перетаскиванием, такой как Divi.
Ознакомьтесь с полной информацией о том, «что такое WordPress» здесь!
Шаг 3. Выберите шаблон или тему
Хорошо, теперь, когда у вас есть некоторая ясность в отношении цели сайта, который вы строите, и платформы, на которой вы собираетесь работать, пора выбрать шаблон или тему.
Эти два термина в основном взаимозаменяемы, в основном это зависит от платформы, которую вы используете.
Помимо некоторых нюансов, тема или шаблон в основном покрывают большую часть работы в отделе внешнего вида вашего сайта, предоставляя вам исходный макет и набор цветов для работы.
Это похоже на структуру дома, который представляет собой ваш веб-сайт — основные стены, комнаты, цвета присутствуют, вам просто нужно заполнить его мебелью, перекрасить пару стен, возможно, поменять унитаз или добавить встраиваемый освещение на кухне.
Какую бы платформу вы ни использовали, вы найдете ряд шаблонов / тем, упорядоченных по типу сайта, определенным функциям, конкретным отраслям, которые вы можете предварительно просмотреть, чтобы найти лучшую отправную точку для своего сайта.
Несколько примечаний, прежде чем мы перейдем к некоторым советам по выбору лучшего шаблона или темы для вашего сайта:
- Некоторые темы / шаблоны поставляются с набором предварительно созданных страниц, поэтому такие вещи, как ваша домашняя страница, страница о странице и страница контактов, уже запущены; другие просто дадут вам несколько стандартных цветов / шрифтов и типов макетов страниц, тогда вам придется создавать нужные страницы с этой отправной точки — это немного больше работы, но вы все равно получите фору по сравнению с людьми делаю все с нуля.
- Темы и шаблоны для лучших платформ веб-сайтов можно настраивать, поэтому вы можете сделать свой сайт именно таким, каким вы хотите, но может быть полезно найти тот, в котором уже создано 70-80% того, что вы хотите — экономит время, добавляя / переставляя вещи позже.
Наши любимые темы WordPress
Если вы собираетесь использовать WordPress в своем большом приключении по созданию и дизайну веб-сайтов, в этом посте у нас есть полный список лучших тем WordPress.
Вот быстрый и грязный вариант, если вы больше заняты в режиме чтения, чем чтение:
Советы по выбору темы или шаблона сайта
Будьте проще
Именно здесь действительно важно знать цель вашего сайта.
Некоторые темы содержат много яркой анимации, сложные макеты и множество встроенных функций, которые могут показаться действительно впечатляющими при первом просмотре.
Но эти вещи могут отвлекать посетителей.
Они могут усложнить настройку вашего сайта.
И они могут замедлить работу вашего сайта.
Итак, начните с основных функций, которые вам понадобятся для достижения цели вашего веб-сайта.
Позже вы сможете получить грандиозный финал двойного фейерверка.
Оцените конкуренцию
Это очень полезное место для начала, особенно с вашими первыми несколькими сайтами.
Потому что, пока у вас не будет нескольких сайтов за плечами, вам, вероятно, будет сложно провести мозговой штурм по поводу того, что вы хотите в дизайне своего веб-сайта, и вы можете просто не понимать, почему вам следует выбирать один шаблон вместо другого.
Итак, начните с того, что уже работает для людей, которые делают аналогичные шаги, проверьте сайты ваших конкурентов, сделайте несколько заметок о том, что вам нравится, а что нет, а затем используйте это, чтобы найти тот крутой шаблон, который вы ищете.
Будьте осторожны, чтобы не думать, что вы должны делать все, что делают ваши конкуренты — они могут работать с гораздо большими бюджетами, и они работают над своим сайтом дольше, чем вы.
Просто найдите несколько основных хороших / плохих фигур и продолжайте двигаться!
Обратите внимание на шрифты и цвета
На шаге 4 ниже мы подробнее рассмотрим шрифты и цвета, но это большая часть выбора шаблона.
Опять же, настройка всегда возможна; Если вы найдете тему с идеальным макетом, но цвета кнопок ужасные, возьмите ее и измените их позже.
Но это может потребовать некоторой работы, в зависимости от платформы веб-сайта и конкретного шаблона.
Так что ищите что-нибудь, в котором используется набор шрифтов, с которыми вы, по крайней мере, можете жить, если вам они не очень нравятся.
И выберите тот, чья общая цветовая схема близка, если не точна; Если вы создаете очень веселый и яркий магазин детской одежды, не выбирайте шаблон, который в основном состоит из черного, белого и серого цветов.
Аналогичным образом, если вы создаете сайт для юридической фирмы, вероятно, лучше оставить пастель и комиксы без текста.
Не забывайте о мобильных устройствах
Вы, наверное, читаете этот пост на своем телефоне.
Как мы можем это узнать?
Потому что сегодня большая часть интернет-трафика идет с мобильных устройств.
И у нас есть данные Google Analytics, которые говорят о том, что большинство наших посетителей соответствуют этим требованиям.
На пути к веб-дизайну вы встретите и другие сообщения, которые напоминают вам: «Убедитесь, что ваш сайт адаптируется к мобильным устройствам.”
«Мобильный отзывчивый» означает, что ваш сайт отображается одним способом, который отлично смотрится на настольных компьютерах, и автоматически отображается другим способом (который также выглядит фантастически) на мобильных устройствах.
Мы согласны, что ваш шаблон должен быть адаптирован для мобильных устройств.
Мы не согласны с тем, чтобы «убедиться, что ваш шаблон адаптируется к мобильным устройствам».
Всем известно, что это важно годами; любой шаблон или тема, которые вы выберете, будут адаптивными.
Таким образом, «не забывайте о мобильных устройствах» — это не столько проверка, является ли тема, которая вам нравится, адаптируется к мобильным устройствам, а прежде чем сделать выбор.
Некоторые платформы будут иметь «мобильное представление» в своей демонстрации, чтобы вы могли видеть, как шаблон выглядит на небольших экранах.
Хакер, если он недоступен: просто измените размер окна браузера до минимально возможной ширины.
Просто потому, что все упоминают «SEO»
Опять же, как и «отзывчивость мобильных устройств», здесь не о чем беспокоиться.
SEO («поисковая оптимизация») играет важную роль в течение некоторого времени, поэтому любая платформа, тема или шаблон веб-сайта, которые вы выберете, будут иметь в виду SEO.
Есть некоторые конкретные вещи, которые вы захотите найти, но это для другой публикации и более позднего этапа вашего пути к созданию веб-сайта.
Так что пока просто знайте, что вам действительно не нужно об этом беспокоиться; какую бы тему вы ни выбрали, все будет в порядке.
Шаг 4. Выберите начальный брендинг
Пора заняться созданием страниц с сорняками и дизайном веб-сайтов. Еще один шаг «давайте подумаем об этом в первую очередь» — выбор первоначального брендинга.
Брендинг — это большая тема, но с точки зрения новичка это означает, в основном, цвета и шрифты, которые вы хотите использовать на своем сайте.
«Но подождите, разве я не должен определиться со шрифтами и цветами, прежде чем выбирать шаблон? Разве это не изменит мой выбор шаблона? »
Хороший вопрос. И нет, не надо.
Ну, можно, но не обязательно.
Почему?
Потому что, когда вы только начинаете, довольно сложно определить, каким должен быть брендинг; есть большой опыт и практика, которые помогают понять, какие цвета, шрифты и общий стиль должны быть у веб-сайта, почему Helvetica лучше, чем Times New Roman, почему жженый оранжевый лучше подходит для бренда, чем красный пожарный.
Вот где полезно взглянуть на то, что делают конкуренты; если все они используют много темного фона и шрифтов без засечек, вам, вероятно, тоже следует.
Аналогичным образом, если вам действительно нравится внешний вид определенной темы, она все равно будет включать определенные шрифты и цвета.
Может быть, вам стоит их изменить, но может и не понадобиться.
Таким образом, сначала выбрав тему, вы можете придать некоторую структуру своему принятию решения «что это за бренд», вместо мира вариантов (которые могут сбивать с толку и требовать много времени для навигации), у вас просто будет несколько хороших вариантов, которые являются отличными отправными точками.
При этом цвет и шрифты являются важными частями разработки веб-сайта.
Итак, давайте рассмотрим несколько основ каждого из них.
Цветовые схемы веб-сайта
Color — огромная часть определения дизайна вашего веб-сайта и бренда в целом.
За тем, что означают цвета и какие цвета лучше всего подходят для вашего веб-сайта и бизнеса, который он представляет, лежит тонна психологии.
Существуют целые книги и веб-сайты, посвященные теме «теории цвета», но мы здесь, чтобы сэкономить вам время, необходимое для их чтения.
Как и во многих других случаях, у нас есть большое руководство по цветовым схемам для веб-сайтов.
Укороченная версия…
Вот основные значения цвета в отношении брендинга и веб-сайтов:
- Черный олицетворяет роскошь, мощь, элегантность и изысканность.
- Серый олицетворяет простоту, нейтралитет, логику и «будущее».
- Красный олицетворяет срочность, волнение, опасность и страсть.
- Розовый олицетворяет сладость, женственность, невинность и романтичность.
- Желтый олицетворяет оптимизм, бодрость и молодость.
- Оранжевый олицетворяет творческий подход, дружелюбие и энтузиазм.
- Фиолетовый олицетворяет успех, мудрость, богатство и королевскую власть.
- Зеленый олицетворяет здоровье, богатство, умиротворение и природу.
- Синий олицетворяет безопасность, стабильность, доверие и спокойствие.
Круто, а как выбрать цвета для своего сайта?
Что ж, у большинства брендов есть один доминирующий цвет, затем два или три дополнительных цвета и цвет фона.
Вы тоже захотите подумать о своей аудитории — не просто выбирайте свои любимые цвета, выбирайте те, которые будут хорошо общаться с людьми, которые будут посещать ваш сайт.
Создаете сайт под шикарный (он же дорогой) ресторан? Черный, красный и фиолетовый — хорошие отправные точки.
Создаете сайт по продаже детской одежды? Синий, розовый или желтый могут быть ходом.
Может быть, это сайт-портфолио для услуг по созданию вашего сайта. Серый, синий и оранжевый там сплошные.
Когда у вас появится общее представление о том, какой доминирующий цвет лучше всего подходит для вашей целевой аудитории, пора испытать цветовое колесо Adobe.
Это абсолютно бесплатный инструмент, который позволит вам выбрать доминирующий цвет, а затем автоматически предложит вам второстепенные цвета.
И он выдаст вам шестнадцатеричные коды (например, «# 231885»), которые вы будете использовать, чтобы сообщить конструктору вашего веб-сайта / WordPress, какой именно цвет использовать в определенных местах (вместо того, чтобы полагаться на свои глаза, чтобы попытаться сопоставить — это просто не про ход, лол).
Как только вы определились со своей цветовой схемой, как использовать ее на своем сайте?
Доминирующий цвет должен использоваться в наиболее важных частях вашего сайта, например:
- Ваш логотип
- Вкладки меню
- Кнопки с призывом к действию
- Фоны для важной информации
- Заголовки
Дополнительные цвета должны использоваться в качестве акцентов в таких местах, как:
- Подзаголовки
- Фон для информации, которая важна, но не самая важная
- Эффекты наведения
И ваши цвета фона, которые могут быть белым, серым, черным или одним из второстепенных цветов, которые вы получили от наших друзей из Adobe , следует использовать в… фоне.
Ду. Точнее / услужливо:
- Используйте более светлый цвет фона, если хотите, чтобы слова и изображения части страницы выделялись.
- Используйте более темные цвета / второстепенные цвета, чтобы помочь создать некоторое различие между разделами вашей страницы; используйте их часто вместо светлого или белого фона, если вы действительно хотите продвинуть свой брендинг на своем веб-сайте.
Шрифты для веб-сайтов
После цвета шрифты — это еще один важный способ, которым ваш первоначальный бренд будет применяться к вашему веб-дизайну.
Будет ли ваш сайт освещать серьезный бизнес? Тогда на помощь придут классические, стильные шрифты, такие как Baskerville и Arial.
Хотите заняться чем-то более веселым и беззаботным? Copse или Museo — хорошее место для начала.
Одна важная вещь, о которой следует помнить при выборе шрифта для дизайна своего веб-сайта: убедитесь, что они читабельны.
Есть несколько классных скриптовых шрифтов, которые подходят для свадебных приглашений, но просто ужасны для веб-сайтов (мы смотрим на вас, Buttermilk; потому что мы не можем сказать, что вы говорите, и мы не знаем, почему это ваше имя ).
Кроме того, вам понадобится 2, может быть, 3 шрифта для вашего сайта максимум: основной шрифт (для заголовков) и один или два дополнительных шрифта (для ваших подзаголовков и основного текста).
Классная история, мы знаем, но как именно выбрать правильные шрифты для своего сайта?
Что ж, как мы уже упоминали выше, здесь полезно сначала выбрать шаблон; вы, вероятно, можете использовать шрифты, которые они включены по умолчанию.
Если вы хотите выбрать новые, это займет некоторое время и исследование.
Но чтобы помочь вам начать, вот пара удобных инфографик от наших друзей из DesignMantic:
SourceSourceШаг 5. Создайте макеты своего веб-сайта и начальные страницы
Замечательно, теперь мы переходим к грязным грязным практическим вещам — пора создать ваши первоначальные страницы веб-сайта.
Во-первых, вам нужно просто начать с нескольких ключевых страниц, которые есть на любом веб-сайте.
Оттуда, в зависимости от цели вашего сайта и конкретного бизнеса, для которого вы его создаете, вам понадобится больше.
НО любой сайт, который вы собираетесь создать (независимо от того, используете ли вы конструктор, такой как Wix или хостинг WordPress / HostGator), будет иметь следующее:
Домашняя страница
Для записи, хотя мы на 99,9874% уверены, что вы это уже знаете: домашняя страница — это главная страница сайта, та, на которую вы попадаете, когда переходите на «thewebsite.com»
На каждом сайте есть один, и это почти всегда первое, что видят посетители.
Несколько советов по созданию домашних страниц:
- Обязательно используйте много привлекающих внимание визуальных эффектов.
- Если это веб-сайт лидогенерации или электронной коммерции, обязательно включите хотя бы один «призыв к действию» или CTA — что-то вроде «свяжитесь с нами, чтобы узнать цену» или «купите сейчас».
- Если у компании есть какие-то отзывы или значки доверия (например, «аккредитовано BBB»), приклейте туда этих плохих парней.
- Убедитесь, что есть удобные для просмотра и чтения разделы, в которых рассказывается, чем занимается бизнес / организация / человек и почему посетители должны заботиться.
- Включите контактную информацию или форму подписки на рассылку, если это является частью цели веб-сайта.
О странице
Мы также уверены, что вы тоже знаете эту страницу.
Здесь вы рассказываете историю о компании / организации / человеке, веб-сайт которого читают люди.
Обязательно включите изображения людей, стоящих за сайтом / бизнесом.
И убедитесь, что эта страница отвечает на следующие вопросы:
- Как началась деятельность компании / организации?
- Для кого этот сайт?
- Чем отличается этот сайт / бизнес?
Контактная страница
Для сайтов, генерирующих лиды, это определенно одна из самых важных страниц, хотя почти каждый веб-сайт должен иметь одну из них.
Упростите для потенциальных клиентов или посетителей, с которыми вы, возможно, захотите связаться, с помощью хотя бы контактной формы.
бонусных балла за включение ссылок на учетные записи в социальных сетях, номера телефонов и физические адреса.
Но включайте их только в том случае, если они имеют смысл (если это сайт-портфолио, пожалуйста, не указывайте свой домашний адрес, чтобы его мог найти кто-либо в мире — вы получите больше спама и, возможно, посетите его чрезмерно восторженный фанат. ).
Продукт / Услуги / Портфолио страницы
Последняя из ваших основных страниц — это действительно тип страницы, потому что это зависит от цели вашего сайта / типа бизнеса или организации.
Это страницы портфолио, на которых показаны примеры работ, страницы продуктов, на которых люди могут покупать вещи, или страницы услуг, где люди могут больше узнать о том, чем занимается компания, чей сайт находится в вашем здании, и могут связаться с кем-то, чтобы узнать больше / получить услугу.
Вы определенно захотите включить много релевантной информации о примере продукта / услуги / работы, а также несколько супер красивых изображений, которые помогут визуально передать, что, почему и как.
И если мы говорим о странице продукта или услуги, важна информация о ценах (хотя на многих страницах услуг ее нет, потому что стоимость может варьироваться в зависимости от проекта), как и функция оформления заказа для страниц продуктов.
Лучшие практики макета веб-страницы
Когда дело доходит до фактического макета ваших конкретных страниц, ваша тема или шаблон поможет определить многое из этого для вас — он поместит заголовки, изображения, основной текст, формы, кнопки и т. Д. В определенных местах вне коробка.
Но, может быть, вам не совсем нравятся некоторые из этих вариантов.
Или вы из тех, кто просто любит настраивать вещи, чтобы они были более «вашими».
Что ж, нам нравится такая творческая искра.
Просто не портите свой сайт ради того, чтобы что-то изменить.
Хороший веб-сайт и макет веб-страницы удерживают людей на вашем сайте, потому что он позволяет легко найти важную информацию и функции.
Плохие макеты расстраивают и заставляют людей прыгать с вашего сайта быстрее, чем ваш дядя-алкоголик съедает 12 упаковок Bud Light (никакого неуважения к дяде Джимми, но, черт возьми, остынь).
Некоторые общие элементы хорошей планировки:
- Это интуитивно понятный — посетителям не нужно много думать, чтобы понять, на что они должны смотреть / делать.
- Обтекаемая форма — без лишнего шума и беспорядка, только минимальное количество текста и изображений, необходимых для того, чтобы донести вашу мысль.
- Это целенаправленный — хотите, чтобы люди нажимали кнопку покупки? Сделайте его ярким и хорошо отделенным от других частей страницы; хотите, чтобы люди смотрели на конкретное изображение? Сделайте это большим и правильным ударом посередине страницы.
- Он разработан для скиммеров — большинство людей просто не хотят тратить время, чтобы читать каждое слово на странице (если вы до сих пор читали каждое слово этого поста, вы наверняка герой повседневной жизни), поэтому используйте множество маркированных списков и заголовков, чтобы людям было легче быстро увидеть / прочитать самую важную информацию.
Работающие макеты веб-сайтов
Есть масса принципов дизайна, которые нужно изучить, если вы хотите полностью изучить тему «как создать веб-сайт».
Но для начала вы определенно можете создать надежный веб-сайт, просто используя то, что уже работает для тысяч других сайтов.
Есть несколько стандартных макетов, которые почти всегда работают, поэтому, если вы примените их к своим страницам, вы почти гарантированно будете в порядке.
Конструкторы веб-сайтов, такие как Wix, определят, что «то, что вы видите, то и получаете», упростят реализацию их, как вы хотите; Когда дело доходит до WordPress, лучше всего использовать тему / конструктор с перетаскиванием, например Divi, поскольку другие темы будут иметь более ограниченные возможности для настройки макетов.
F
Это наиболее фундаментальный макет веб-сайта, поскольку именно так люди читали книги (по крайней мере, на английском языке) на протяжении веков — начните с левого верхнего угла текста, читайте вправо, вернитесь влево от второй строки текст, переместите вправо.
Удачно названный, так как заставляет глаза людей смотреть на страницу в форме, как вы уже догадались, «F.»
Но этот вас не подведет, потому что он настолько стандартный, что не очень интересный.
Используйте его как макет по умолчанию, чтобы опираться на него, но смешивайте свои страницы с разделами, в которых также используются другие макеты.
Зигзаг
Это старый левый текст, правое изображение -> правый текст, левое изображение -> левый текст, правое изображение трюк, который вы видели на сотнях сайтов.
«Зигзаг», потому что ваш глаз «движется зигзагом», а затем «движется» по странице в форме буквы Z.
Люди настолько привыкли смотреть на такие веб-страницы, что это настоящий победитель для создания макета, который немного интереснее, чем проверенный и верный макет F, но легкий для понимания.
Избранное изображение
Показанное изображение — это еще один стандарт веб-дизайна — оно помещает изображение, большое и жирное, в верхнюю часть страницы, чтобы действительно понять суть этой страницы в супер-визуальном виде, обычно уравновешенном некоторым текстом, а не до…
Фото на весь экран
Как и звучит, вверху или в каком-то разделе ниже, это часть страницы, которая позволяет изображению играть ведущую роль в передаче ключевой идеи, которую вы хотите донести о своем сайте или о людях, для которых он предназначен.
Полноэкранное фото — отличный способ сделать фон более интересным, чем просто использование цвета (хотя убедитесь, что ваш текст все еще читается).
Или вы можете ненадолго задержать слова и просто позволить людям увидеть во всей красе фотографию, которая, попросту говоря, чертовски классная.
Сетка
Сетки — изображения, текст или и то, и другое — это хороший способ позволить людям легко просматривать большой объем информации за короткий промежуток времени.
Равномерно распределяя контент, они позволяют посетителям вашего сайта выбирать, что они хотят смотреть в первую очередь, вторую, третью или вообще не смотреть.
Шаг 6. Создайте, найдите и добавьте свой контент
Хорошо, вы создали и разместили свои начальные страницы, пора добавить в контент — слова, изображения и, возможно, видео, которые сделают этот веб-сайт шедевром.
Еще несколько технических деталей, потому что они нам нравятся и вам полезно знать:
Поиск изображений / графики для включения на веб-сайт — это то, что сделало бы большинство «веб-дизайнеров»; на самом деле фотографирование или создание графики — это техническая работа фотографа или графического дизайнера, но в мире создания веб-сайтов многие веб-дизайнеры тоже могут этим заниматься (потому что они являются неотъемлемой частью создания веб-сайта.
Аналогичным образом, создание слов для веб-сайта — это технически работа «копирайтера» (это старый рекламный термин, где слова объявления называются «копией», а не просто «словами», потому что это не очень цепляет).
Но, опять же, многие веб-дизайнеры тоже пишут текст («слова веб-сайта»).
У нас определенно нет места для написания полных руководств по копирайтингу, графическому дизайну или фотографии.
Но, чтобы помочь вам добраться до готового веб-сайта, вот несколько советов по написанию слов для веб-сайтов и поиску изображений / графики для включения.
Написание копии для сайтов
Примечание: Если вы не большой любитель писать, вы можете найти на Fiverr солидных авторов «копий веб-сайтов» и «содержимого веб-сайтов», но даже если вы решите, что кто-то оттуда напишет для вас, это хорошо. знать основы, чтобы вы могли проверить их работу!
Знайте свою целевую аудиторию
Точно так же, как цвета и шрифты вашего бренда должны соответствовать тому, с кем вы пытаетесь поговорить через свой сайт, также должна соответствовать копия.
Имея представление о том, кто ваш идеальный посетитель, «целевая аудитория» вашего веб-сайта, важно понимать, какую копию вы должны написать, какие слова вы должны использовать, какую информацию вам нужно иметь.
Например, мы знаем, что многие люди, которые заходят на наш сайт, только начинают свой путь к созданию сайта.
Итак, мы часто используем слова «начало работы» и «как новичок».
И мы также стремимся отфильтровать детали и глубокие технические аспекты, необходимые для полного понимания того, как создавать и запускать веб-сайты, чтобы предоставить вам информацию, которая действительно поможет вам начать работу.
Вы, вероятно, не знаете, что такое файл htaccess. В начале работы в этом нет необходимости, поэтому мы не упоминаем их, когда говорим о хостинге.
Понимание вашей целевой аудитории, людей, которые собираются читать и принимать меры на вашем сайте, выходит за рамки демографических данных, таких как возраст, пол, местоположение и т. Д.
Вы хотите знать, какие проблемы не дают им уснуть по ночам, какие слова они используют, чего они мечтают достичь.
Все это поможет вам понять, что ваш сайт должен сказать и когда он должен это сказать.
Знать особенности, преимущества и возражения
Это для потенциальных клиентов или сайтов электронной коммерции, в частности.
Вы знаете, какие товары или услуги вы продаете — очевидно, вам следует о них написать?
Не совсем так.
Жестокая правда заключается в том, что большинство людей, которые приходят на сайт, который вы строите, не ваша мама; им нет дела до вас, вашей компании, ваших товаров и услуг.
Они заинтересованы в себе.
Их проблемы. Их потребности. Их мечты.
Товары, которые вы продаете, — это просто средство решения этих проблем, удовлетворения этих потребностей и достижения этих мечтаний.
Итак, вы должны поговорить о преимуществах — что люди получают, покупая ваши вещи или получая ваши услуги.
И вы должны ответить на их возражения по поводу того, можете ли вы предоставить эти преимущества.
Высокий уровень понимания:
- Составьте список характеристик продуктов / услуг, продаваемых через веб-сайт.
- Переведите каждую функцию в выгоду, которую желает ваша целевая аудитория.
- Запишите возражения людей по поводу покупки этих продуктов / услуг.
Затем убедитесь, что вы поговорите об этих преимуществах и ответьте на эти возражения в тексте, особенно на вашей домашней странице и страницах продуктов / услуг.
Поместите важные вещи наверх
Написание текста для веб-сайта похоже на рыбалку: вы хотите поставить сочную наживку, которую используете, именно туда, где вам нужно ее поймать.
В случае страниц вашего веб-сайта это справа вверху.
Если вы не привлекаете внимание и интерес посетителей в первые пару секунд, пока они находятся на вашем сайте / странице, прямо вверху они уйдут и найдут одно из миллиона других занятий в Интернете. (видео с кошками и Instagram, вероятно, находятся в верхней части этого списка).
Поэтому, когда вы создаете копию для своего веб-дизайна, не забудьте поместить самые интересные детали и преимущества как можно ближе к началу (если не на самом верху).
Не пытайтесь показаться умным или использовать жаргон
Когда престижное, высокоинтеллектуальное издание, такое как Harvard Business Review, предлагает нам перестать казаться умными, мы здесь, в CaPW, принимаем это к сведению.
Их рассуждения: вместо того, чтобы произвести впечатление на читателей, вы отталкиваете их; им кажется, что вы пытаетесь поставить себя выше них.
И, кроме того, громкие слова и фразы, такие как «эти профессионалы сложны и красноречивы», просто отнимают у людей больше времени, чтобы их обработать и понять.
Они могут сбивать с толку, и в этом очень отвлекающем онлайн-мире люди получают больше удовольствия от занятий, чем запутанные, читая ваш веб-сайт.
Так что говорите просто и ясно.
И постарайтесь избегать использования инсайдерских терминов / жаргона, которые ваши читатели могут не понять, или объяснять, что означают эти слова, если вам придется их использовать.
Например, мы хотели удостовериться, что вы знаете, что WordPress является CMS далее в этом посте, но объяснили, что это означает «Система управления контентом», и это, по сути, способ создания веб-сайтов без необходимости писать код.
Нам нравится использовать такие инструменты, как Grammarly и Hemmingway app, чтобы выяснить, не слишком ли сложно наше письмо — и вы тоже должны!
Сохраняйте дружелюбие
Это рифф на последней подсказке.
Во многих случаях лучше писать так, как если бы вы говорили — используя «вы», сокращения (такие слова, как «не могу» вместо «не могу» для тех из вас, кто не помнит урок английского языка — мы чувствуем, что вы ), а иногда и сленг.
Для некоторых веб-сайтов предприятий такой язык не совсем уместен (на большинстве веб-сайтов юридических фирм не должно быть «поддержки»), но во многих случаях лучше просто поговорить со своими читателями, как с людьми. какой-то душный, подставляй своего бухгалтера в фирму из списка Fortune 500 (извиняюсь перед корпоративными бухгалтерами, которые знают, что делать).
Поиск изображений и графики для вашего веб-сайта
Изображения веб-сайтов — мощная штука.
Простая замена изображения может иметь огромное влияние на изменение внешнего вида вашего сайта, и это можно сделать за несколько секунд за небольшие деньги или вообще бесплатно, не требуя сверхсовременных навыков программирования или дизайна.
Но как найти и выбрать несколько красивых изображений для своего сайта, не тратя кучу денег на профессиональную фотографию или индивидуальный графический дизайн?
Несколько советов и список:
Совет 1. Выбирайте высокое качество
Надеюсь, это очевидно, но для «ясности» (понимаете, потому что мы говорим об изображениях… вот почему мы не профессиональные комики): не используйте на своем сайте нечеткие или пиксельные изображения.
Разрешение изображения — это балансирующее действие на веб-сайтах, потому что изображения в сверхвысоком разрешении замедляют загрузку вашей страницы.
Но вы хотите убедиться, что вы используете изображения, ширина / высота которых не меньше пространства, которое вы пытаетесь заполнить на своем сайте (например, если вы создали страницу с размером 1020 x 870 пикселей для изображения, не пытайтесь растянуть изображение 750 × 420, чтобы оно уместилось).
Вы также можете использовать изображения, которые больше, чем вам нужно, но обязательно используйте такой инструмент, как Optimizilla, чтобы сжать ваши изображения до минимально возможного размера без потери качества.
Совет 2. Будьте уникальны
Когда вы только начинаете, вам обязательно нужно использовать стоковые фотографии, потому что нестандартная фотография (по крайней мере, хорошая индивидуальная фотография) стоит дорого.
Но вы определенно захотите поискать что-то получше, чем классические фотографии «мужчина перед ноутбуком, в рубашке на пуговицах, смотрит в камеру с чашкой кофе», которые часто встречаются на ужасных веб-сайтах из 90-х. и мемы.
Гарольд, мы чувствуем твою боль по многим причинам.
Определенно есть интересные стоковые фотографии, которые могут не быть на 100% уникальными для вашего сайта, но, по крайней мере, не заставят людей почувствовать, что ваша мама создала ваш сайт 10 лет назад.
Смотрите наш список ниже, чтобы найти их!
Совет 3. Изображения должны иметь значение
В окопах стоковой фотографии достаточно людей, так что можно найти множество хорошо скомпонованных изображений с высоким разрешением.
Но не стоит размещать фотографию на своем сайте только потому, что она хорошо выглядит. Ваши изображения должны помочь передать сообщение, которым вы пытаетесь поделиться на своей странице.
Если вы ищете изображение для страницы с юридическими услугами, вы можете найти изображение людей в костюмах, обменивающихся рукопожатием, предлагающих: «Мы поможем вам решить ваши проблемы с законом.”
Или для блога, заставляющего задуматься, вы можете использовать снимок горы или закат над пшеничным полем.
Хорошо, эти идеи на грани глупости, но дело в том, что вы хотите, чтобы ваши изображения вызывали чувства и помогали рассказывать историю, которой вы делитесь на своем веб-сайте, прямо или абстрактно.
Случайные фотографии щенков выглядят мило, но не подходят для большинства сайтов.
Совет 4: лица хороши
Люди — особенная вещь. # глубокие мысли
r / iamverysmart шутит, за силой зрительного контакта и лиц в маркетинге / веб-дизайне стоит много психологии.
Людей естественным образом привлекают лица на глубоко животном уровне, поэтому обязательно используйте это, чтобы люди были вовлечены в ваш веб-дизайн, имея хотя бы одно или два дружелюбных лица где-нибудь на вашем сайте.
Где найти изображения для вашего сайта
Есть множество мест, где можно получить супер-милые изображения для вашего веб-дизайна, некоторые из них бесплатны, а некоторые платные.
Нужно ли платить за качественные фотографии?
Вовсе нет. Изображения в этом посте в основном бесплатные (некоторые мы сделали сами и платим людям за их помощь).
В наши дни плата за стоковые фотографии не сводится к получению качественных изображений.
Но если вы заплатите за изображение, оно будет немного более уникальным, потому что большинство людей придерживаются бесплатного контента благодаря всем бесплатным сайтам стоковых фотографий.
И вы можете найти изображения, которые лучше подходят для определенного бизнес-контекста, поскольку многие из хороших бесплатных стоковых фотографий либо имеют высокий концептуальный / вычурный / вдохновляющий характер; Если кто-то знает, что его стоковая фотография будет хороша для бизнеса, он знает, что компания может позволить себе заплатить, поэтому у них больше шансов разместить ее на платной службе.
Но вы можете найти несколько деловых стоковых фотографий бесплатно.
Где ??
Отличные места, где можно найти бесплатные стоковые фото
Хорошие места для поиска платных стоковых фотографий
Сладкие места для получения нестандартной графики (не слишком много)
Лучший способ узнать больше о том, как создать веб-сайт
Хорошо, это был путь, но мы дошли до конца…
Сейчас!
На нашем сайте есть много других полезных письменных руководств по веб-дизайну!
Так что, если у вас есть еще вопросы, если вы жаждете еще ответов, у нас есть для вас знакомые.
10 главных ошибок в веб-дизайне
С момента моей первой попытки в 1996 году я составил много списков из 10 самых больших ошибок в веб-дизайне. См. Ссылки на , все эти списки внизу этой статьи. В этой статье представлены основные моменты: самые худшие ошибки веб-дизайна. (Обновлено 2011 г.)
1. Плохой поиск
Чрезмерно буквальные поисковые системы снижают удобство использования, поскольку они не могут обрабатывать опечатки, множественное число, дефисы и другие варианты условий запроса.Такие поисковые системы особенно сложны для пожилых пользователей, но вредят всем.
Связанная проблема заключается в том, что поисковые системы определяют приоритет результатов исключительно на основании того, сколько терминов запроса они содержат, а не на важности каждого документа. Гораздо лучше, если ваша поисковая система называет «лучшие ставки» вверху списка — особенно для важных запросов, таких как названия ваших продуктов.
Поиск — это спасательный круг пользователя в случае сбоя навигации. Несмотря на то, что расширенный поиск иногда может помочь, простой поиск обычно работает лучше всего, и поиск должен быть представлен в виде простого поля, поскольку именно это ищут пользователи.
2. Файлы PDF для чтения в Интернете
Пользователи ненавидят сталкиваться с PDF-файлом во время просмотра, потому что он мешает их просмотру. Даже простые вещи, такие как печать или сохранение документов, затруднены, потому что стандартные команды браузера не работают. Макеты часто оптимизируются для листа бумаги, который редко соответствует размеру окна браузера пользователя. Пока, плавная прокрутка. Привет, крошечные шрифты.
Хуже всего то, что PDF — это недифференцированный блок контента, по которому сложно ориентироваться.
PDF отлично подходит для печати и распространения руководств и других больших документов, которые необходимо распечатать. Зарезервируйте его для этой цели и преобразуйте любую информацию, которую необходимо просмотреть или прочитать на экране, в реальные веб-страницы.
> Подробное обсуждение того, почему PDF плох для онлайн-чтения
3. Не менять цвет посещенных ссылок
Хорошее понимание прошлой навигации поможет вам понять ваше текущее местоположение, поскольку это кульминация вашего путешествия.Зная свое прошлое и настоящее местоположение, в свою очередь, легче решить, куда идти дальше. Ссылки являются ключевым фактором в этом процессе навигации. Пользователи могут исключать ссылки, которые оказались бесплодными при их предыдущих посещениях. И наоборот, они могут вернуться к ссылкам, которые они считали полезными в прошлом.
Самое главное, знание того, какие страницы они уже посетили, освобождает пользователей от непреднамеренного повторного посещения одних и тех же страниц снова и снова.
Эти преимущества возникают только при одном важном предположении: пользователи могут различать посещенные и непосещенные ссылки, потому что сайт показывает их разными цветами.Когда посещенные ссылки не меняют цвет, пользователи проявляют большую дезориентацию при навигации при тестировании юзабилити и непреднамеренно повторно посещают одни и те же страницы.
> Влияние изменения цвета ссылок на удобство использования
> Рекомендации по отображению ссылок
4. Несканируемый текст
Стена текста смертельна для интерактивного взаимодействия. Пугающий. Скучный. Больно читать.
Пишите в Интернете, а не печатайте. Чтобы вовлечь пользователей в текст и обеспечить возможность сканирования, используйте хорошо задокументированные приемы:
- подзаголовков
- маркированных списков
- выделенные ключевые слова
- короткие абзацы
- перевернутая пирамида
- — простой стиль письма, а —
- расчлененный язык, лишенный рыночного языка.
> Айтрекинг шаблонов чтения
5. Фиксированный размер шрифта
К сожалению, таблицы стилей CSSпозволяют веб-сайтам отключать кнопку «изменить размер шрифта» в веб-браузере и указывать фиксированный размер шрифта. Примерно в 95% случаев этот фиксированный размер составляет крошечный , что значительно снижает удобочитаемость для большинства людей старше 40 лет.
Уважайте предпочтения пользователей и позвольте им изменять размер текста по мере необходимости. Кроме того, указывайте размеры шрифта в относительных единицах, а не в абсолютном количестве пикселей.
6. Заголовки страниц с низкой видимостью в поисковых системах
Поиск — это самый важный способ, с помощью которого пользователи находят веб-сайты. Поиск также является одним из наиболее важных способов навигации по отдельным веб-сайтам. Скромный заголовок страницы — ваш главный инструмент для привлечения новых посетителей из поисковых списков и помощи существующим пользователям находить нужные им страницы.
Заголовок страницы содержится в теге HTML
