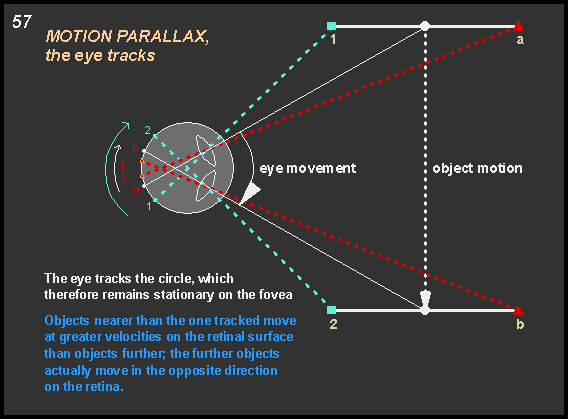
принцип технологии и примеры параллакс сайтов
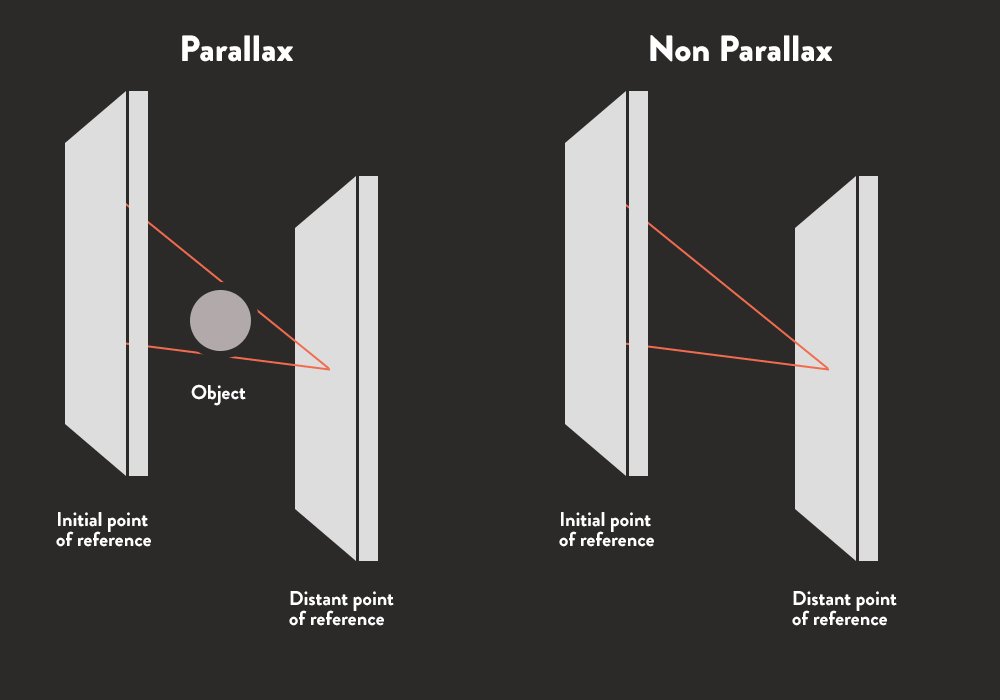
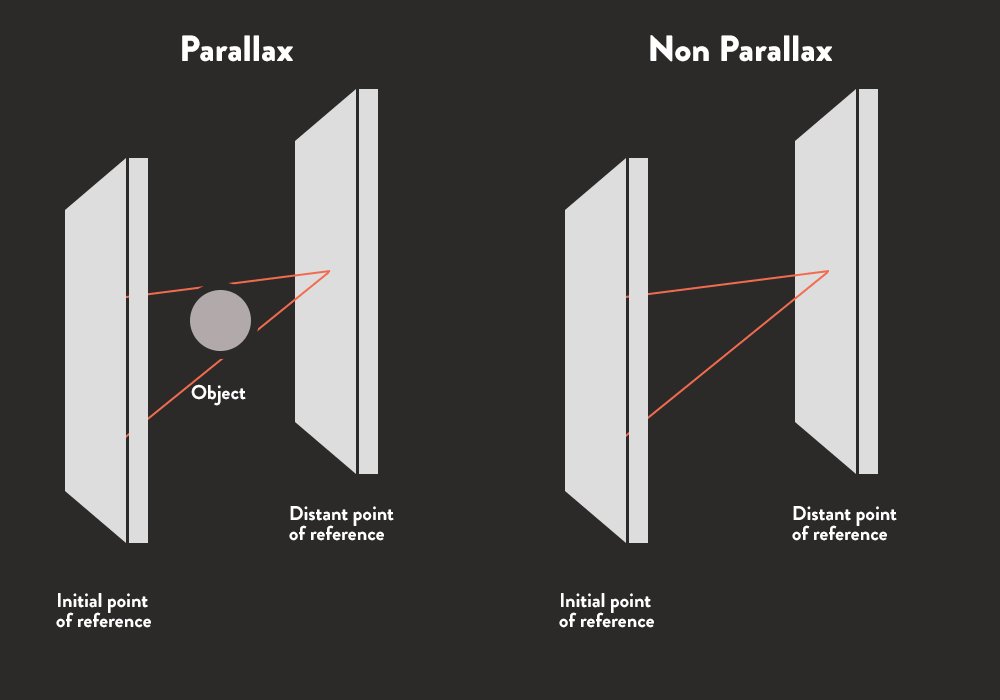
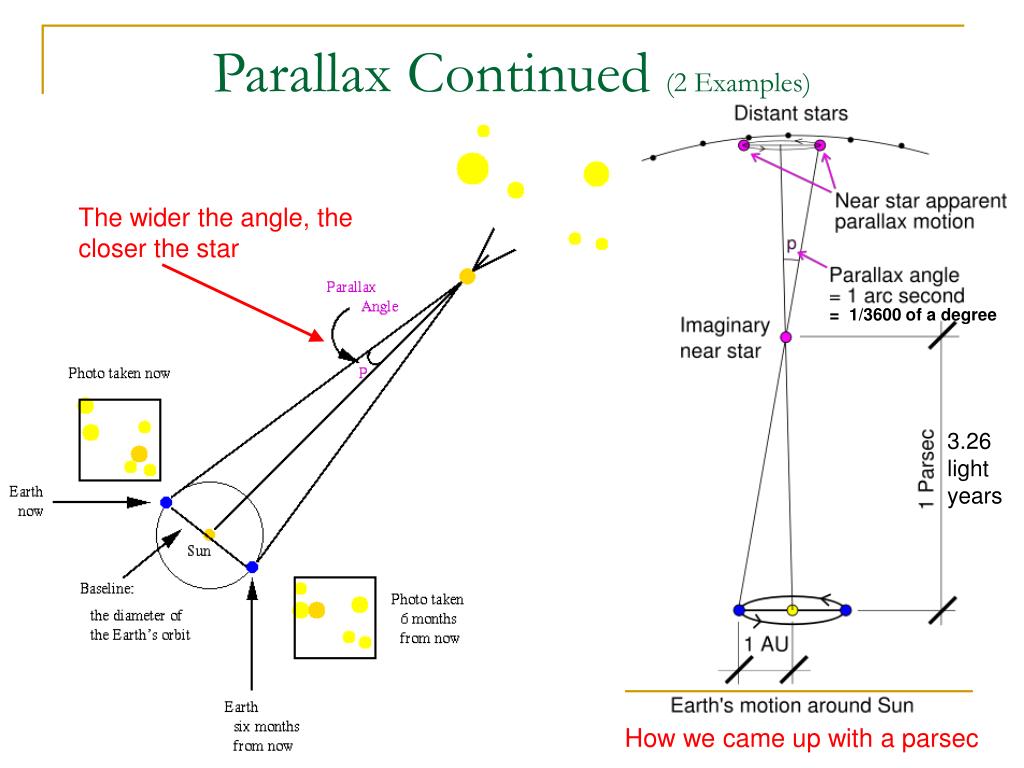
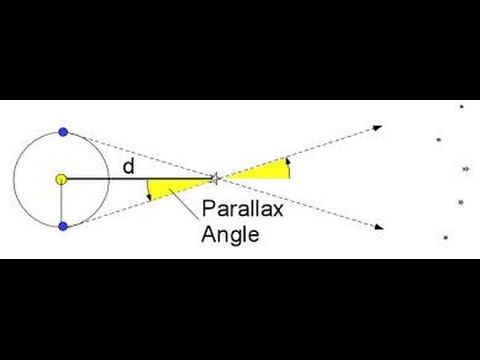
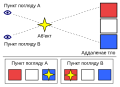
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
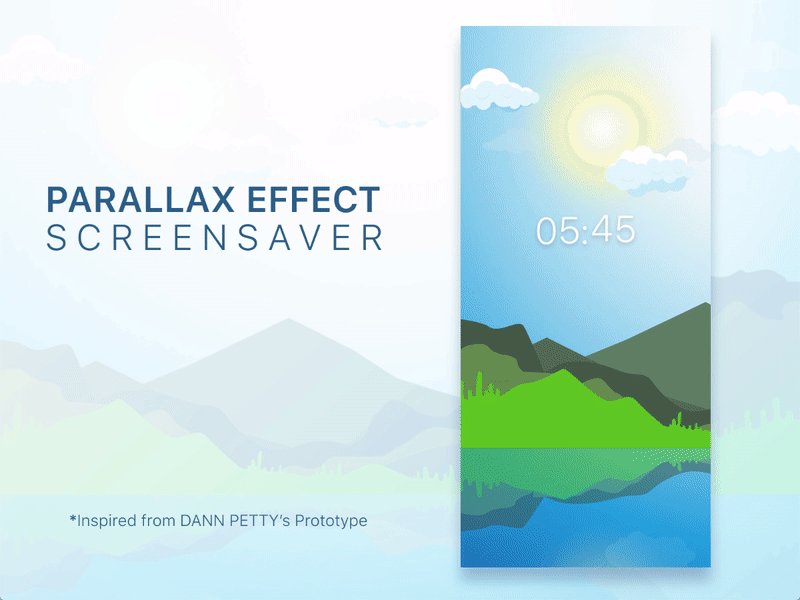
В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
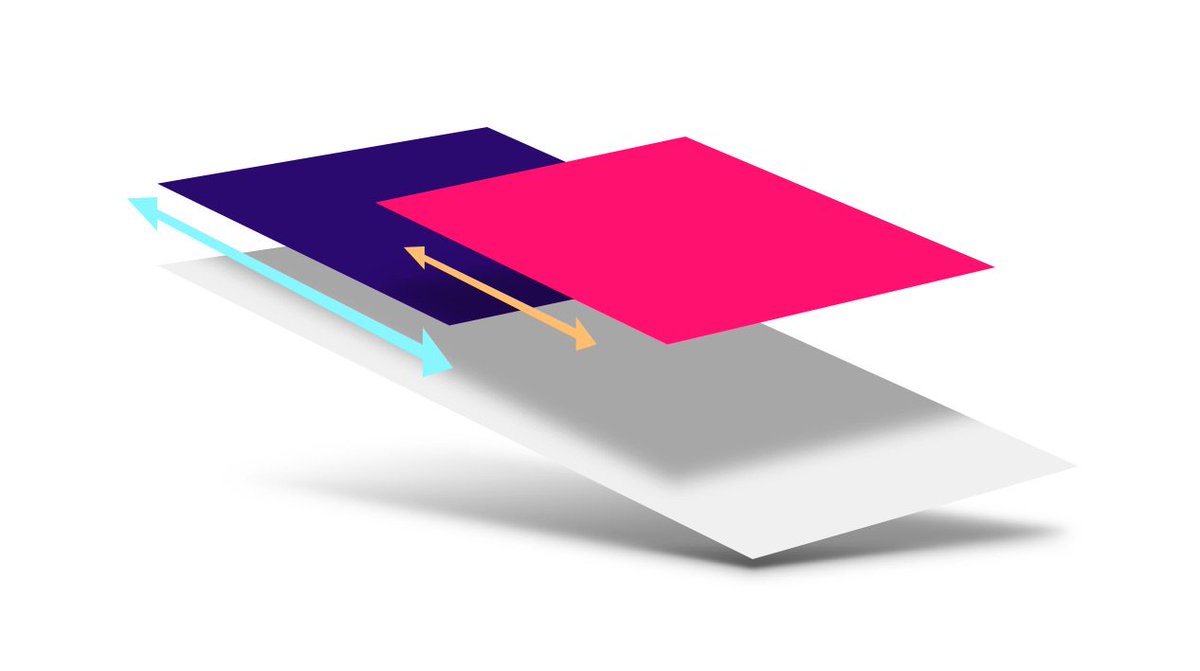
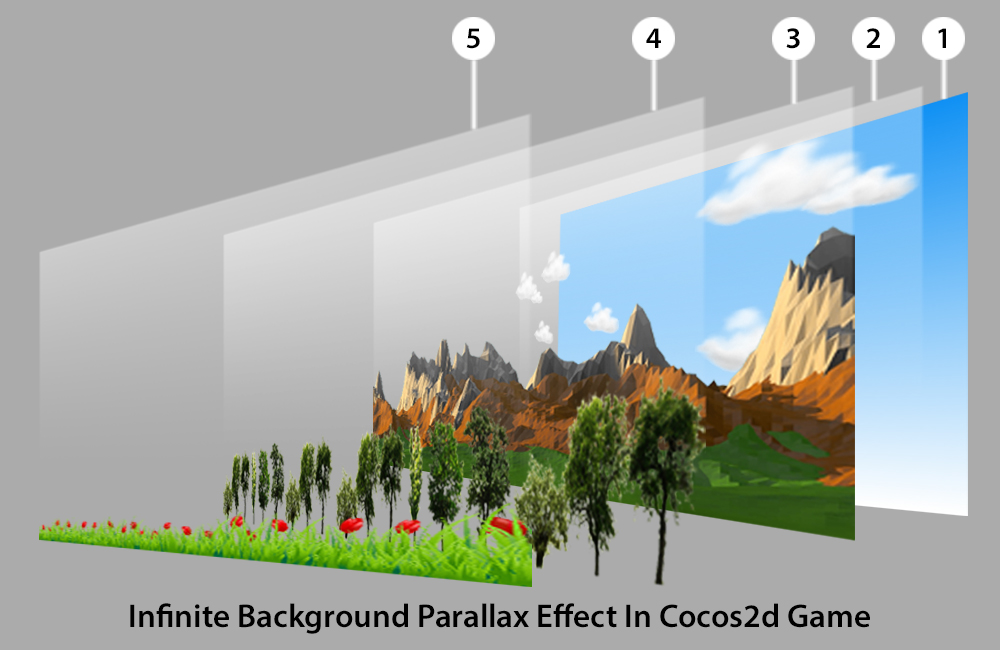
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.
Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands. net
net
grabandgo.pt
activatedrinks.com (сайт закрылся)
Оставить заявку
Вернуться назадСтатьи по теме:
Знакомство с Parallax Scrolling / Хабр
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет.
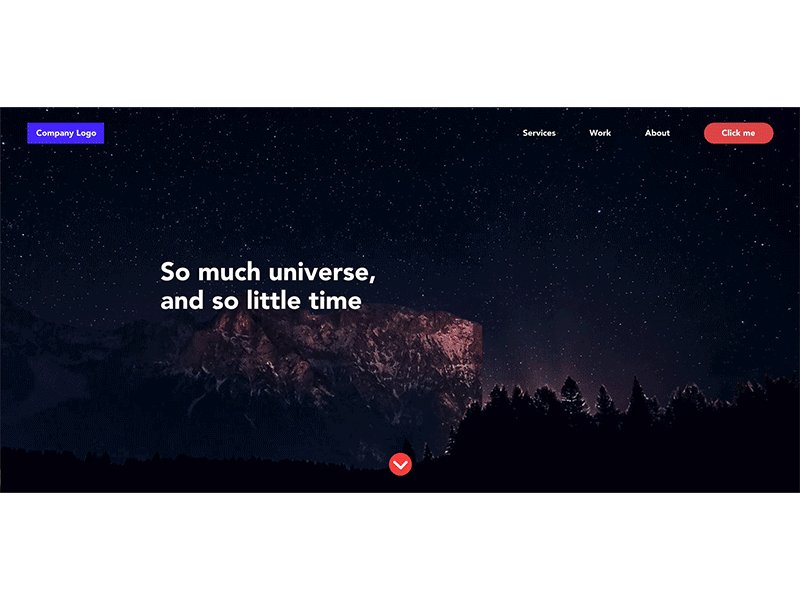
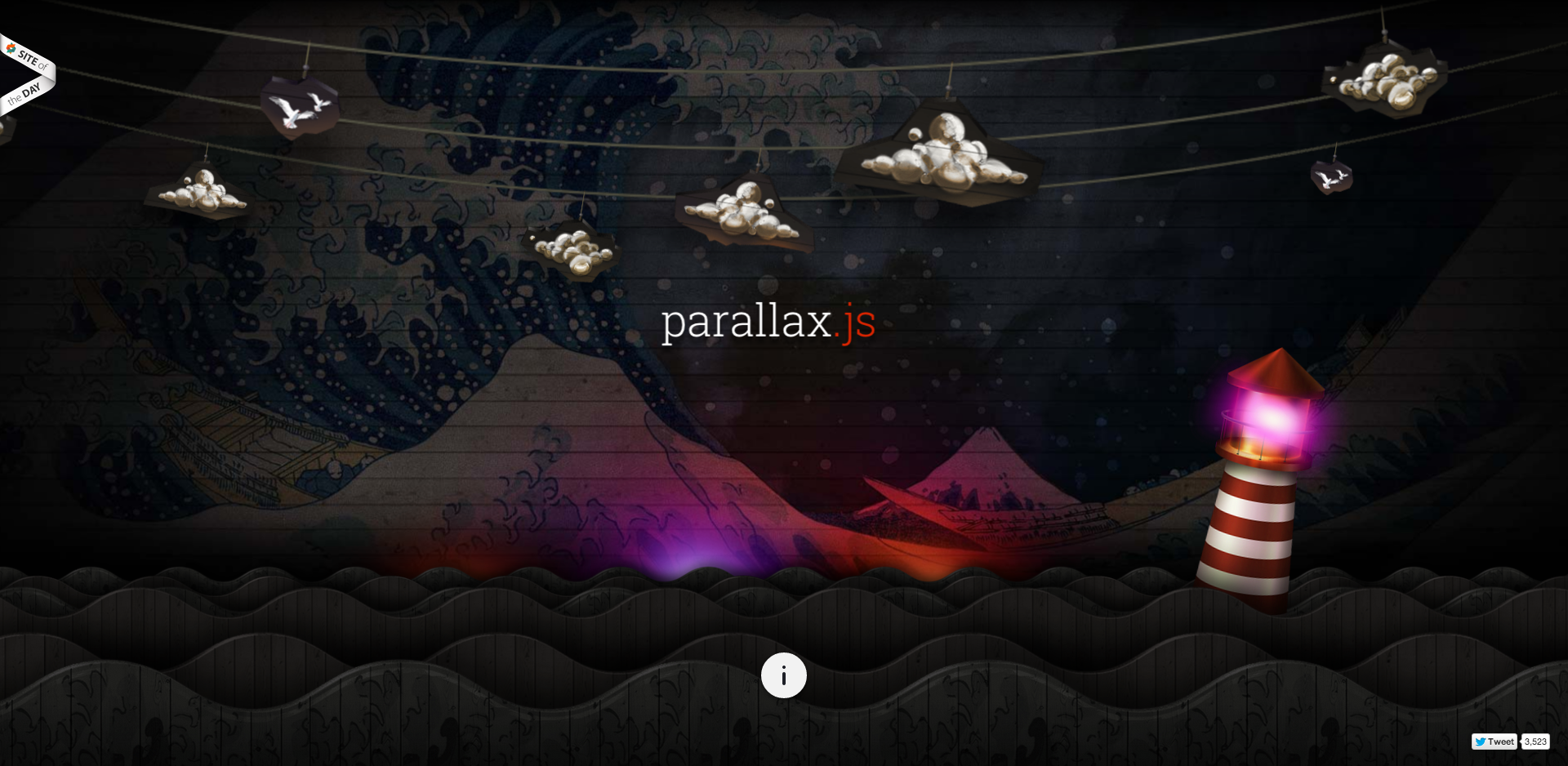
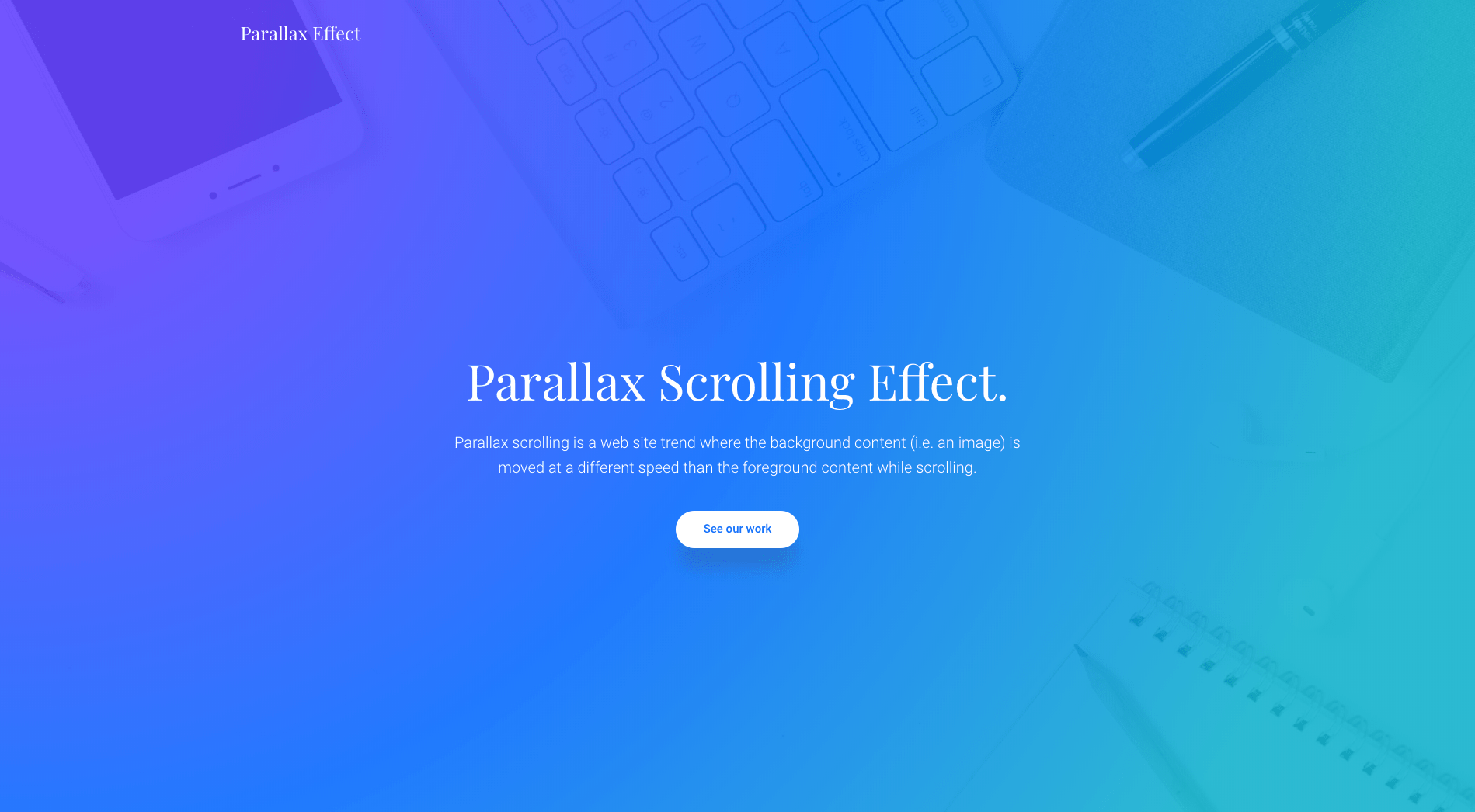
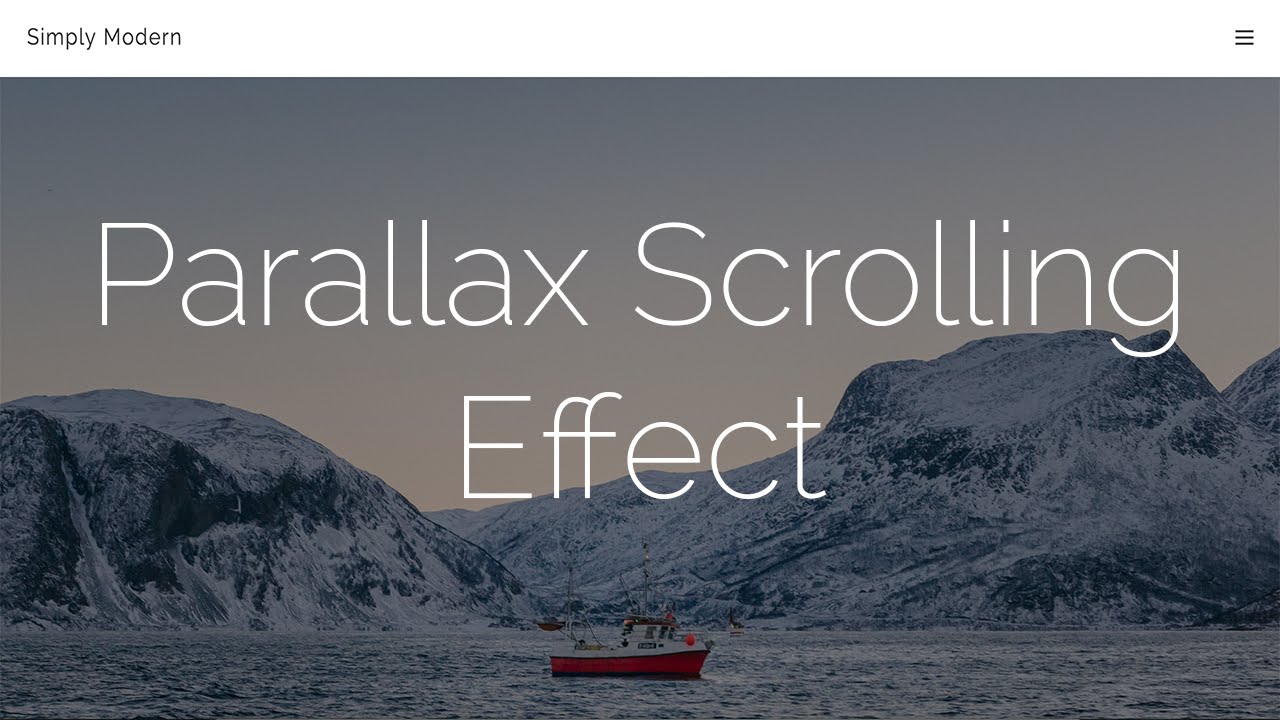
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.
 ):
):Что такое эффект прокрутки параллакса и как его создать (+ примеры)
Опубликовано: 2021-11-30
Когда вы ведете бизнес или разрабатываете свой личный бренд, вам нужно сделать так много всего. Создание и управление веб-сайтом — одно из них.
Если вы делаете это самостоятельно, вам следует следить за последними тенденциями веб-дизайна, чтобы ваш сайт работал и работал. Особенно те, которые помогают улучшить взаимодействие с пользователем. Одна из таких тенденций — параллакс-скроллинг.
Вы, наверное, видели это на многих разных сайтах. Это сложно не заметить. Прокрутка с параллаксом очень впечатляет.
И, если вы планируете создать новый веб-сайт или, возможно, обновить свой текущий, вам определенно нужно больше узнать об эффекте параллакса.
В этой статье вы узнаете, что такое параллакс-прокрутка, ее типы и передовые методы, вы найдете несколько творческих примеров и узнаете, как создать веб-сайт с эффектом параллакса, используя настраиваемые шаблоны.
Давайте нырнем!
- Что такое параллакс-прокрутка?
- 10 примеров веб-сайтов с параллаксом
- Как создать сайт с параллаксом с помощью Renderforest?
Что такое параллакс-прокрутка?
Поскольку продолжительность концентрации внимания людей уменьшается, привлекать их внимание становится все труднее. Вот почему важно использовать некоторые уловки, чтобы удержать их. Использование параллаксной прокрутки — одна из таких уловок.
Что такое параллакс-прокрутка? Во-первых, давайте определимся с этим.
Прокрутка с параллаксом — это метод веб-дизайна, который используется для улучшения взаимодействия с пользователем. Идея эффекта параллакса состоит в том, чтобы создать иллюзию глубины, поскольку фон прокручивается медленнее, чем передний план. Различная скорость прокрутки элементов придает 2D-сцене эффект, аналогичный 3D.
Эффект параллакса можно использовать для разных целей: улучшить взаимодействие с пользователем, облегчить процесс прокрутки, привлечь внимание к конкретным разделам веб-сайта, поддержать контент, представить продукт / услугу, выделить специальное предложение и т. Д.
Д.
Несмотря на то, что эффект параллакса не является новой техникой, он продолжает оставаться тенденцией благодаря своей эффективности. Этот эффект обеспечивает пользователям плавную прокрутку, которая побуждает их дольше оставаться на сайте и изучать его.
Прокрутка с параллаксом — сложный эффект. Многие различные факторы могут повлиять на его общую производительность и эффективность. Вот некоторые из них:
- Неправильная синхронизация слоя может испортить впечатление от эффекта параллакса.
- Скорость загрузки веб-сайта может влиять на параллакс прокрутки
- Эффект параллакса работает для определенных типов контента.
- Сложная анимация может расстроить посетителей.
- Слишком большая прокрутка может иметь негативный эффект
- Подумайте об удобстве использования для мобильных устройств — оптимизируйте эффекты
- Некоторые браузеры (старые) могут не поддерживать эффект
Улучшение вашего веб-сайта крутыми анимированными элементами и эффектами может быть полезно, но убедитесь, что ваш контент доступен для ваших посетителей. Использование якорных ссылок поможет им найти нужный контент и избежать отвлекающих их анимированных эффектов.
Использование якорных ссылок поможет им найти нужный контент и избежать отвлекающих их анимированных эффектов.
Типы эффекта параллакса
Итак, мы обсудили определение параллаксной прокрутки, ее преимущества и некоторые факторы, которые могут влиять на эффект или нарушать его.
Теперь давайте посмотрим на различные типы, которые наиболее широко используются.
- Параллакс на одной странице
Как мы уже упоминали ранее, параллаксная прокрутка работает для определенных типов контента ․ Одностраничные веб-сайты и целевые страницы относятся к числу этих типов. Использование эффекта параллакса на многостраничных веб-сайтах может быть непростым делом, поскольку это усложняет дизайн.
- Фоновый эффект параллакса
Параллакс фона — одно из наиболее распространенных применений эффекта параллакса ․ Обычно это фиксированный фон, используемый между двумя разделами контента, который появляется при прокрутке.
- Эффект параллакса слоя
Параллакс слоев создается несколькими слоями, которые перемещаются в разных направлениях, пока пользователь прокручивает страницу. Внутри этого типа мы можем различать несколько эффектов, таких как простой параллакс с затуханием, увеличение и уменьшение параллакса, параллакс наклона и т. Д.
- Прокрутка с горизонтальным параллаксом
Горизонтальный параллакс используется реже, чем вертикальный, и его сложнее реализовать, чем другие типы. Обычно это похоже на слайд-шоу, но в этом случае горизонтальный контент связан с скроллером с помощью анимированных эффектов. Поэтому, когда пользователь прокручивает, контент будет перемещаться по горизонтали.
- Параллакс 3D-слоя
В то время как в других типах элементы перемещаются вертикально и горизонтально, здесь они помещаются в трехмерное пространство ․
- Чувствительный к движению параллакс
Этот тип параллакса основан на движении мыши. В этом случае движение контента веб-сайта зависит от того, как пользователи перемещают мышь. Обычно это не связано с прокруткой.
В этом случае движение контента веб-сайта зависит от того, как пользователи перемещают мышь. Обычно это не связано с прокруткой.
- Пользовательский параллакс
В дизайне каждый эффект оставляет пространство для творчества и импровизации. Этот тип может быть сочетанием различных типов параллакса и добавить уникальности вашему сайту.
Это были некоторые распространенные типы параллакса, которые используются в Интернете. Если вы не дизайнер, вам будет сложно реализовать сложные. Но вы можете легко попробовать простые, используя онлайн- инструмент для создания веб- сайтов, который предлагает эти функции.
Рекомендуемая литература
- Как создать веб-сайт: руководство для новичков
- Стоимость дизайна веб-сайта: сколько вы должны платить?
- Дизайн главной страницы веб-сайта: примеры и советы
- 30 современных одностраничных шаблонов веб-сайтов
10 примеров веб-сайтов с параллаксом
Хватит теории, давайте рассмотрим несколько примеров веб-сайтов с параллаксом. В этих примерах вы увидите, как параллаксная прокрутка помогает выделить важную информацию и насколько плавны переходы.
В этих примерах вы увидите, как параллаксная прокрутка помогает выделить важную информацию и насколько плавны переходы.
На некоторых веб-сайтах эффект параллакса привлекает внимание к определенным разделам. В других случаях это создает интересный опыт для посетителей. И, в целом, это эффективный метод, позволяющий удерживать людей вовлеченными, поскольку они контролируют процесс прокрутки.
Эти шаблоны веб-сайтов разработаны на основе лучших практик и тенденций. Так что не стесняйтесь исследовать их и находить свои любимые.
- Сайт креативного маркетингового агентства
Редактировать шаблон
- Веб-сайт, посвященный маркетингу мобильных приложений
Редактировать шаблон
- Сайт SEO агентства
Редактировать шаблон
- Сайт маркетингового агентства
Редактировать шаблон
- Веб-сайт приложения для потоковой передачи музыки
Редактировать шаблон
- Сайт агента по недвижимости
Редактировать шаблон
- Веб-сайт децентрализованной криптобиржи
Редактировать шаблон
- Сайт профессионального фитнес-центра
Редактировать шаблон
- Сайт центра йоги
Редактировать шаблон
- Сайт студии Velvet Hair
Редактировать шаблон
Каждый из этих шаблонов веб-сайтов имеет уникальный дизайн, контент и эффект параллаксной прокрутки, который вы можете настроить в соответствии с вашими бизнес- потребностями и личными потребностями .
Рекомендуемая литература
- 55+ креативных идей и тем для веб-сайтов
- 4 основных типа веб-сайтов, о которых нужно знать
- 33 проверенных способа увеличения посещаемости веб-сайта
Как создать сайт с параллаксом с помощью Renderforest?
Теперь, когда вы знаете немного больше о параллаксной прокрутке, пришло время создать веб-сайт с ее использованием.
Для этого вам нужно выбрать один из вышеупомянутых шаблонов или просмотреть нашу библиотеку шаблонов, чтобы найти более подходящий.
Затем при необходимости настройте шаблон, добавив в него текст и изображения.
Процесс действительно простой и интуитивно понятный. Изучите все доступные функции и инструменты, чтобы подарить посетителям вашего сайта незабываемые впечатления.
Подводить итоги
Как видите, эффект параллакса можно использовать по-разному и в разных отраслях.
Оптимизируйте пользовательский интерфейс вашего веб-сайта с помощью интеллектуальных инструментов. Даже небольшое изменение может принести большие результаты. Параллаксная прокрутка может стать таким маленьким изменением, если ее использовать с умом.
У параллакс-прокрутки есть свои преимущества и недостатки, вам решать каждый момент и выбирать. Приведенные выше примеры помогут вам легко начать работу.
Следуйте вышеперечисленным советам и начните создавать свой собственный сайт уже сегодня! Нажмите кнопку ниже, чтобы начать.
Обзор шаблонов
ТОП-10 сайтов с параллакс-эффектом — блог SiteRX.ru
Daria SiteRX.ru | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Смотреть
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).![]()
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
Смотреть
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.

Параллакс эффект. Плагин Simple Parallax Scrolling.
Вы здесь: Главная — JavaScript — jQuery — Параллакс эффект. Плагин Simple Parallax Scrolling.
Суть эффекта параллакс заключается в разных скоростях движения отдельных элементов фоновой картинки, при этом сам фон при прокручивании страницы, движется медленнее остальных, что создает ощущение глубины и трехмерности.
Благодаря популярности параллакс эффекта, уже существуют готовые плагины с реализацией простой parallax анимации на сайте. Наша задача состоит в том, чтобы эффективно воспользоваться готовыми решениями и уметь применять их на своих сайтах.
Как работает параллакс эффект, можно увидеть на официальной странице данного плагина, где можно скроллить страничку и сразу видеть такой эффект, когда нижний блок с одной фоновой картинкой наплывает на верхний.
Что необходимо для реализации параллакс-скроллинг эффекта?
- Подключаем к нашему HTML-документу библиотеку jQuery и скачанный с сайта плагин – parallax.js.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="/js/parallax.js"></script> - Выводим параллакс эффект на страницу с помощью атрибута – data. Добавьте в элемент HTML-файла, который хотите использовать — data-parallax=»scroll» и укажите путь к фотографии — data-image-src=»/image.jpg», к которой хотите применить эффект.
<div data-parallax="scroll" data-image-src="/images/image.jpg"></div> - Скопируем набор стилей и добавим в наш файл style.css.
.parallax-window {
min-height: 500px;
background: transparent;
} - Самое главное – это подобрать большого размера и качественные фотографии.
 Если у меня нет нужных фотографий, то я смело беру их с pixabay. Они бесплатны и их можно свободно использовать в коммерческих целях.
Если у меня нет нужных фотографий, то я смело беру их с pixabay. Они бесплатны и их можно свободно использовать в коммерческих целях.
Перед заливкой на сервер у вас должна быть папка с фотографиями, папка со скачанными скриптами (jquery.min.js и parallax.js), а так же HTML файл и CSS стили.
Полный HTML-код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Parallax Scrolling</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0.1" data-image-src="images/jquery_parallax_bg1.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="853" data-speed="0. 1" data-image-src="images/jquery_parallax_bg2.jpg"></div>
1" data-image-src="images/jquery_parallax_bg2.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="724" data-speed="0.1" data-image-src="images/jquery_parallax_bg3.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="860" data-speed="0.1" data-image-src="images/jquery_parallax_bg4.jpg"></div>
<div data-parallax="scroll" data-natural-width="1280" data-natural-height="763" data-speed="0.1" data-image-src="images/jquery_parallax_bg5.jpg"></div>
<script src="js/jquery.min.js"></script>
<script src="js/parallax.js"></script>
</body>
</html>
style.css:
*{
margin: 0; /* сброс отступов */
padding: 0;
}
.parallax-window {
min-height: 500px; /* минимальная высота для картинки */
background: transparent;
}
Итак, у меня все готово, посмотреть как работает эффект параллакс можно здесь. Выглядит просто супер, особенно учитывая то, с какой легкостью мы этого добились.
Выглядит просто супер, особенно учитывая то, с какой легкостью мы этого добились.
- Создано 23.11.2017 10:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Чего не хватает параллакс-эффекту, исследование — UXPUB
Параллакс-эффекты скролла добавляют визуальный интерес, но они часто создают проблемы юзабилити, например, медленно загружаемый или трудно читаемый контент. Подумайте, стоит ли их использовать.
Несколько лет назад мы с коллегой решились протестировать новый тренд дизайна, который завоевывал награды в области веб-дизайна и получал похвалу на форумах дизайнеров. Этим трендом был параллакс-эффект при скролле. Однако, мы не были им впечатлены. Что еще более важно, пользователи тоже (по причинам, которые я объясню ниже). Через пару лет тенденция параллакс-эффекта постепенно исчезла, вероятно потому, что все увидели те же результаты, что и мы: вред пользовательскому опыту или в лучшем случае сдержанная реакция пользователя. Результаты не оправдывают работу, направленную на создание и поддержание сложных параллакс-эффектов скролла, и поэтому популярность этого тренда уменьшилась. На какое-то время.
Однако, мы не были им впечатлены. Что еще более важно, пользователи тоже (по причинам, которые я объясню ниже). Через пару лет тенденция параллакс-эффекта постепенно исчезла, вероятно потому, что все увидели те же результаты, что и мы: вред пользовательскому опыту или в лучшем случае сдержанная реакция пользователя. Результаты не оправдывают работу, направленную на создание и поддержание сложных параллакс-эффектов скролла, и поэтому популярность этого тренда уменьшилась. На какое-то время.
Перенесемся в сегодня. Параллакс-эффект скрола возвращается. Подобно продолжению фильма, наше сегодняшнее тестирование показывает знакомый актерский состав и сюжетную линию: он все также не впечатлил пользователей и сохранил ряд проблем юзабилити. В этом продолжении, однако, параллакс более сдержан, чем раньше. Если более ранние реализации параллакс-эффекта из-за проблем юзабилити были фильмом ужасов, то современная версия ближе к семейной комедии с рейтингом PG-13: не особенно увлекательная, но также вряд ли заставит людей закрыть вкладку.
Определение: анимация параллакс-эффекта создается двумя или более слоями интерфейса, движущимися с разными скоростями или в разных направлениях, чтобы создать эффект глубины.
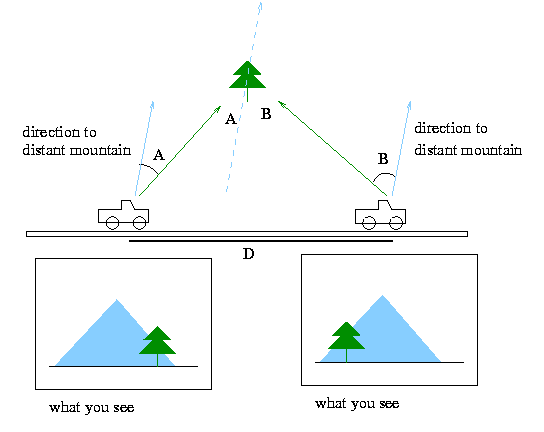
(Чтобы понять, почему дизайн параллакса порождает эту иллюзию, попробуйте следующий эксперимент: держите обе руки перед лицом, одна рука вытянута, как можно дальше, а другая – на полпути между первой рукой и глазами. Теперь поворачивайте голову слева направо, держа руки неподвижно: будет казаться, будто две руки движутся относительно друг друга, особенно если вы закроете один глаз, чтобы получить 2D-вид).
GIF-файл ниже показывает пример параллакс-скроллинга на веб-сайте ресторана.
RestaurantLeDuc.com: в этом примере параллакс-скроллинга скорость перемещения рыбы и белых полей меню отличается от прокрутки фона, создавая впечатление наслоения на экране.В этой статье мы обсудим, почему параллакс является популярным трендом, почему он может быть проблематичным, и как иногда его можно использовать для улучшения пользовательского опыта.![]()
Если вы когда-нибудь играли в старые видеоигры, вы можете вспомнить параллакс-эффект. Игровые дизайнеры раздвигали объекты на переднем и заднем планах по отдельности, чтобы придать глубину игровой вселенной и погрузить в нее игроков. То же желание предложить «захватывающий» опыт в Интернете часто мотивирует дизайнеров веб-сайтов использовать параллакс-эффект. Они полагают, что такие эффекты создают запоминающийся дизайн и креативное, уникальное заявление о брендинге.
Другой причиной использования параллакса является привлечение внимания к определенным элементам страницы. Скорость движения привлекает внимание: объект, который движется с другой скоростью, чем все остальное в сцене, выделяется, как гепард, бегущий по открытым лугам; люди заметят его, не прилагая усилий для его поиска.
К сожалению, параллакс-эффекты сопряжены с некоторыми издержками. Дизайнеры должны знать их плюсы и минусы.
Для сайтов, рассматривающих возможность принятия (или повторного принятия) этого тренда, давайте рассмотрим некоторые из основных проблем UX с параллакс- эффектом.
- Контент, представленный в параллаксе, может быть сложным для управления. В то время, как параллакс должен привлекать внимание к анимированным элементам, часто эти элементы игнорируются. Большинство пользователей в нашем тесте не ждут загрузки эффектов параллакса: они быстро скроллят страницу, сканируя ключевые слова, представляющие интерес. Поскольку этот эффект требует времени, целевые пользователи, которые ищут конкретную информацию, могут пропустить важный контент, представленный при помощи параллакс-эффекта.
При использовании анимации параллакса загрузка страниц может занять больше времени. На сайте Apple некоторые пользователи скроллили страницу и почти ничего не видели на экране, потому что анимация параллакс-эффектов еще даже не запустилась. Пустые экраны – это не то, что хотели дизайнеры, и не то, за чем пришли пользователи.
Пустые экраны – это не то, что хотели дизайнеры, и не то, за чем пришли пользователи.
Но слишком быстрый параллакс-эффект также может быть проблемой: когда анимация привязана к скорости скролла пользователей, у людей может не быть возможности читать анимированный текст, если они скроллят слишком быстро. Пользователь при скроллинге мобильного сайта New York Times, заметил панель прокрутки текста вверх и в стороне от таблицы, которую она читала. Она сказала: «О, это произошло так быстро, что я даже не смогла прочитать текст». Эффект замедлил ее способность интерпретировать таблицу и чувствовать контроль над процессом.
- Слишком сильное движение, особенно текста, может вызвать головокружение. Использование параллакса для анимации множества различных элементов страницы и блоков текста затрудняет чтение и даже может вызвать у людей тошноту. Если это кажется преувеличением, вспомните, что в 2013 году Apple выпустила обновление для iOS 7, которое позволило пользователям уменьшить движение (Reduce Motion), потому что анимация параллакса для переключения задач вызывала у многих людей симптомы головокружения и тошноты. Усвоим этот урок и будем надеяться, что в будущем параллакс-эффект не принесет вреда.
- Пользователь вообще может не заметить параллакс-эффект. К настоящему времени пользователи знают, что многие рекламодатели используют движение, чтобы привлечь внимание.
 Некоторые люди целенаправленно игнорируют движение на странице из-за ассоциации с нежелательной рекламой. На мобильных устройствах едва заметные параллакс-эффекты легко пропустить, потому что рука пользователя может блокировать анимацию, появляющуюся внизу. Пропуск эффектов параллакса не может быть вредным для опыта (до тех пор, пока контент не исчезнет), но дизайнеры должны подумать, стоит ли эти эффекты создавать и поддерживать.
Некоторые люди целенаправленно игнорируют движение на странице из-за ассоциации с нежелательной рекламой. На мобильных устройствах едва заметные параллакс-эффекты легко пропустить, потому что рука пользователя может блокировать анимацию, появляющуюся внизу. Пропуск эффектов параллакса не может быть вредным для опыта (до тех пор, пока контент не исчезнет), но дизайнеры должны подумать, стоит ли эти эффекты создавать и поддерживать. - Параллакс не очень впечатляет пользователей. Оценят ли люди параллакс-эффект? Скорее всего только другие дизайнеры или разработчики. Когда вы знаете, как сложно создавать такие вещи, как параллакс-страницы с длинной прокруткой, вы можете оценить работу. Но, прямо скажем, среднестатистическим пользователям все равно. Сегодня реакция пользователей такая же, как и пять лет назад – равнодушие. Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу.
 Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
(Примечание о проведении пользовательского исследования влияния параллакса или других анимаций: если вы предложите пользователям рассказать об анимации при скроллинге, вы можете услышать похвалу дизайна взаимодействия. Будьте внимательны, прежде чем отмечать такие комментарии: иногда пользователи говорят одно, но их поведение показывает совершенно другую реальность. Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Как я уже говорил в начале этой статьи, последняя итерация параллакса менее навязчивая, чем пять лет назад. Это хорошо. Помните, что параллакс – это форма анимации, а для большинства анимаций, чем меньше, тем лучше.
Нет задачи – нет проблемы. Параллакс наиболее безопасен в средах, где пользователи ищут отдых, не имея конкретной цели или задачи. В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей.
Если у пользователя есть задача, ставьте на первое место контент. Тест юзабилити параллакса заключается в том, могут ли пользователи легко и быстро выполнить свою задачу. Для начала вот несколько предложений:
- Предоставляйте внутристраничные навигационные ссылки на длинных страницах с параллакс-эффектом скроллинга, чтобы прокрутка не была единственным способом навигации вниз по странице. Используйте заметный навигационный интерфейс, а не только маленькие вертикальные точки, которые пользователь может не заметить (и которые имеют плохой информационный запах).
- Сохраняйте параллакс-эффекты для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекаться от контента.
- После того, как пользователи прокрутят страницу вниз и по пути вниз активируют все параллакс-эффекты, оставьте эти объекты в их конечных положениях вместо того, чтобы реанимировать каждый объект при прокрутке вверх или прокрутке вниз.
 В целенаправленном контексте пользователи начинают перемещаться вверх и вниз по странице, потому, что они ищут информацию. Принуждение людей пересматривать параллакс-эффекты задерживает их доступ к этой информации и может быстро стать утомительным и раздражающим. Это, как слушать одну и ту же шутку снова и снова. Проявите сдержанность, и ваши пользователи от этого только выиграют.
В целенаправленном контексте пользователи начинают перемещаться вверх и вниз по странице, потому, что они ищут информацию. Принуждение людей пересматривать параллакс-эффекты задерживает их доступ к этой информации и может быстро стать утомительным и раздражающим. Это, как слушать одну и ту же шутку снова и снова. Проявите сдержанность, и ваши пользователи от этого только выиграют.
В следующем примере параллакс-эффект скролла используется для описания iPad. Анимация тонкая, но привлекает внимание к основным функциям устройства. Они также остаются на месте – ключевые слова остаются обведенными, когда пользователи прокручивают страницу вверх или вниз. (Обратите внимание, что это та же самая страница, которая медленно загружалась из-за больших параллакс-эффектов при пролистывании изображений iPad на экране. Меньшие более тонкие эффекты вряд ли вызовут такие задержки).
На странице продукта iPad пользователи не заметили тонких анимаций параллакса, например, подчеркивание или обводка текста выноски. Но эффекты не влияли на способность пользователей читать страницу. Анимация в стиле разметки также усилила часть контента страницы, продемонстрировав возможности использования Apple pencil с планшетом.Вывод
Но эффекты не влияли на способность пользователей читать страницу. Анимация в стиле разметки также усилила часть контента страницы, продемонстрировав возможности использования Apple pencil с планшетом.ВыводТренды появляются и исчезают, но поведение человека остается в основном неизменным. Минусы параллакс-эффекта остаются теми же, что и раньше, потому что люди все еще сосредоточены на своих целях и не любят медленно загружающиеся сайты. К счастью, мы можем учиться на прошлых ошибках. Если ваша команда рассматривает возможность использовать параллакс-эффект, убедитесь, что он не будет мешать пользователям, замедлять их или лишать их способности быстро и легко найти то, зачем они пришли.
Ссылка:
Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www.csc2.ncsu.edu/faculty/healey/PP/
Параллакс-эффект в веб-дизайне | ЛИОНИТ
Этот прием используется по вертикальной или прямой линии. Вы получите потрясающий трехмерный эффект, задействовав инструменты JavaScript или CSS 3при создании вертикальных слайдеров. Параллакс-скроллинг не только вызывает видимость 3D-эффекта, но и перемещает структурные элементы ресурса. Можно акцентировать внимание на функциональных кнопках, картинках, иконках или тексте.
Вы получите потрясающий трехмерный эффект, задействовав инструменты JavaScript или CSS 3при создании вертикальных слайдеров. Параллакс-скроллинг не только вызывает видимость 3D-эффекта, но и перемещает структурные элементы ресурса. Можно акцентировать внимание на функциональных кнопках, картинках, иконках или тексте.
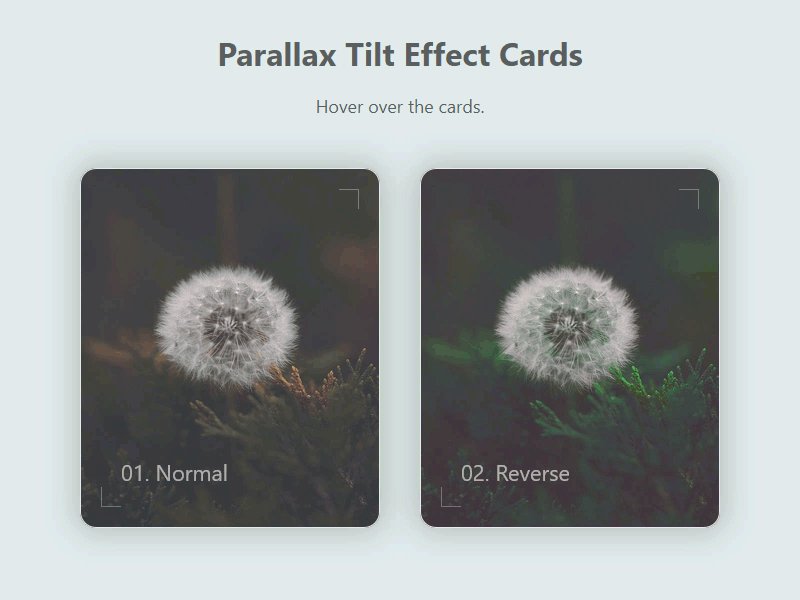
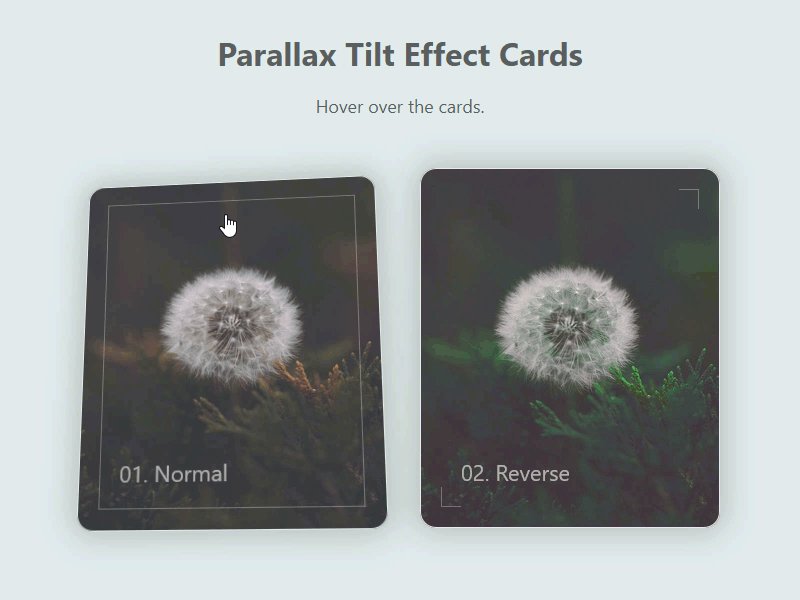
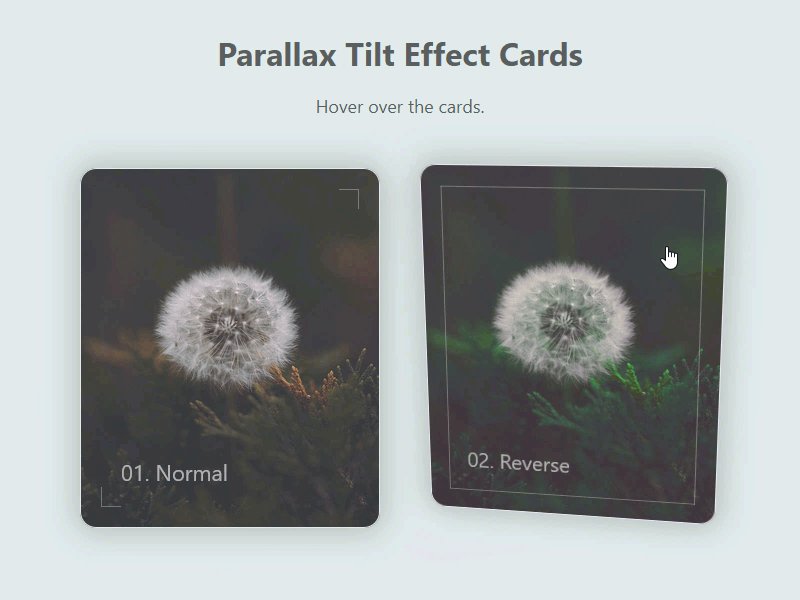
Еще один интересный прием – параллакс-скроллинг, который активизируется при наведении курсора. Объекты, которые сначала кажутся статичными, вдруг начинают двигаться. Такой эффект достигается за счет использования рамки, в которую помещается изображения (при этом необходимо скрыть края). Пускайте элементы по выбранной траектории, используйте слои, перемещающиеся относительно друг друга – дайте волю фантазии!
В то время, как всем надоевшая анимация уже несколько изжила себя и кажется навязчивой, параллаксы смотрятся интересно, а посетитель не устает от вечных мерцаний и перемещений. Это уникальное, нестандартное решение, которое можно представить в самых различных вариантах. Все зависит главным образом от специфики ресурса: для корпоративных порталов или строгих минималистичных сайтов можно таким образом оформить отдельные структурные элементы, а для лендингов или интернет-магазинов – подчеркнуть главную страницу или некоторые разделы.
Все зависит главным образом от специфики ресурса: для корпоративных порталов или строгих минималистичных сайтов можно таким образом оформить отдельные структурные элементы, а для лендингов или интернет-магазинов – подчеркнуть главную страницу или некоторые разделы.
Однако есть и отрицательные моменты. Параллакс-эффект может замедлить работу сайта, поэтому у пользователей с низкой скоростью возможны сбои. Поэтому так важно держать под контролем каждый пиксель, применяя параллакс к одному, максимум – к двум элементам страницы. Не пытайтесь уместить на сайте все и сразу, учитываете, что основное предназначение ресурса – донести информацию, а не поразить всех красочным веб-дизайном.
Таким образом, параллакс-эффект станет прекрасной альтернативой скучным статичным изображениям. Призовите на помощь креатив и не бойтесь выйти за привычные рамки –и у Вас получится создать уникальный, неповторимый стиль, который придется по вкусу потенциальным клиентам.Добавьте на Ваш сайт красок, используя это новое слово в веб-дизайне: пользователи будут возвращаться вновь и вновь!
Что такое параллаксная прокрутка, объяснение с более чем 10 примерами
Последний раз этот пост обновлялся 3 июня 2020 г. . С тех пор многие интернет-причуды пришли и ушли, но прокрутка параллакса зарекомендовала себя как фундаментальный актив дизайна, который останется.
. С тех пор многие интернет-причуды пришли и ушли, но прокрутка параллакса зарекомендовала себя как фундаментальный актив дизайна, который останется.
При создании веб-сайта параллаксная прокрутка — отличный способ добавить глубину и движение в просмотр.Ниже вы найдете полное объяснение того, что такое параллаксная прокрутка, а также подборку вдохновляющих примеров веб-сайтов, на которых можно поучиться, и несколько шаблонов веб-сайтов, которые помогут вам начать работу:
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это метод веб-дизайна, при котором фон веб-сайта перемещается медленнее, чем передний план. Это приводит к 3D-эффекту, когда посетители прокручивают сайт, добавляя ощущение глубины и создавая более захватывающий опыт просмотра.
Параллакс основан на оптической иллюзии.Поскольку человеческий глаз воспринимает объекты, расположенные близко к нам, как более крупные, чем объекты, находящиеся дальше, мы воспринимаем удаленные объекты так, как если бы они двигались медленнее.
Иллюзия уже давно используется в параллаксе в различных средах, что способствует реалистичному эффекту. Его первое использование было в традиционной анимации, начиная с Disney «Белоснежка и семь гномов» , и в видеоиграх, таких как Super Mario .
С развитием CSS и HTML эффекты параллакса позже превратились в мир веб-дизайна, который мы знаем сегодня.
Вот девять выдающихся примеров прокрутки параллакса, созданных с помощью Wix, отобранных для вашего вдохновения в веб-дизайне:
Примеры прокрутки параллакса
01. Мягкий дизайн
Эмили де Гросбуа, визуальный художник из Монреаля и монреальский художник. из мягкого дизайна, может показать нам кое-что о том, как сделать портфолио. Ее собственный веб-сайт-портфолио поражает посетителей впечатляющим приветствием: серия замысловатых полноэкранных изображений, отображаемых в виде длинной прокрутки.Это одни из лучших изображений веб-сайтов, которые мы видели.
При использовании параллакса переход от одного изображения к другому становится не только более плавным, но и добавляет ощущение глубины, как будто изображения плавно скользят друг по другу.
02. Нолан Омура
Нолан Омура — фотограф и видеооператор с Гавайев, специализирующийся на подводной фотографии. Его гениальный подход к эффекту прокрутки параллакса добавляет глубину и движение его и без того очаровательному дизайну домашней страницы.
Разделив страницу на полоски по всей ширине, посетители сайта будут видеть волнующие кадры подводной жизни каждый раз, когда они прокручивают страницу вниз. Полосы плавно плавают друг над другом, используя сочетание параллакса и эффектов прокрутки.
Маленькая анимация придает фотографиям еще больше движения. Хотя они едва различимы, анимация веб-сайта в сочетании с использованием параллакса и видео полностью оживляет эту страницу.
03. Крис Коверт
Смелый веб-сайт с резюме аэрокосмического инженера Криса Коверта столь же профессионален, сколь и инновационен. Дизайн сайта и его интерактивность позволили внести большую часть индивидуальности Криса в то, что в противном случае могло бы быть сухим списком навыков, опыта и истории образования.
Дизайн сайта и его интерактивность позволили внести большую часть индивидуальности Криса в то, что в противном случае могло бы быть сухим списком навыков, опыта и истории образования.
Крис помещает снимки своего распечатанного резюме и визитной карточки в центр экрана. Используя эффект раскрытия прокрутки, фоновые изображения веб-сайта быстро меняются позади них, в то время как визуальные эффекты остаются на месте, достигая удивительного результата.
Уделяя большое внимание мельчайшим деталям, веб-сайт дает замечательный ответ на вопрос, как написать re https://www.wix.com/blog/2021/11/website-backgrounds/ sume . Он также включает загружаемый PDF-документ с резюме, который потенциальные работодатели могут распечатать.
04. Айви Чен
Дизайнер и иллюстратор Айви Чен использует параллакс для создания уникального веб-сайта-портфолио, на котором ее работы постепенно раскрываются, словно по волшебству прокрутки.
Использование Айви эффекта прокрутки параллакса не только завораживает, но также дополняет и объясняет содержание страницы. Как многопрофильный дизайнер, она работает на стыке иллюстрации и графического дизайна. Два поля органично интегрированы, а ее модные иллюстрации медленно трансформируются в настоящую одежду по мере прокрутки.
Как многопрофильный дизайнер, она работает на стыке иллюстрации и графического дизайна. Два поля органично интегрированы, а ее модные иллюстрации медленно трансформируются в настоящую одежду по мере прокрутки.
05. Промышленные ювелирные изделия
На веб-сайте ювелирного дизайнера Хилы Равет Карни используется параллаксная прокрутка для создания интересного и многогранного просмотра.Накладывая изображения и текст друг на друга и заставляя их двигаться с разной скоростью, кажется, что страница постоянно меняется и формирует новые композиции по мере прокрутки. Многоуровневый вид также помогает этому веб-сайту для малого бизнеса идти в ногу с последними тенденциями веб-дизайна.
Обратите внимание, например, на то, как средняя фотография сидящей женщины остается на месте, в то время как другие элементы перемещаются рядом с ней. Эта фотография в конечном итоге также исчезает с экрана, освобождая место для других разделов этого веб-сайта и создавая ощущение динамики.
06. Barco Sorriso
Цифровые иллюстрации и яркая цветовая палитра придают веселый, гостеприимный тон этому некоммерческому веб-сайту. На верхнем сгибе изображена лодка в океане, подходящая для организации, название которой на португальском языке означает «Корабль по имени Улыбка».
Однако по мере того, как мы прокручиваем этот многоязычный веб-сайт, вид на океан в первой части постепенно скрывается за зеленью второй. Этот плавный переход, достигнутый с помощью прокрутки параллакса, напоминает слои и глубину анимационных фильмов или видеоигр.
07. Карли Клосс
Этот элегантный и чистый веб-сайт представляет собой идеальное модельное портфолио для супермодели Карли Клосс. Цветовая схема веб-сайта нацелена на простоту выбора белого, серого и черного цветов, как и большое количество белого пространства.
В то же время этот стильный внешний вид сочетается с небольшими штрихами, которые отличают веб-сайт от обычного: тонкое использование розового цвета, тяжелый черный шрифт и ощущение движения, придаваемое параллаксной прокруткой и использованием видео.
08. Хана Книзова
На веб-сайте фотографов из Лондона Ханы Книзовой есть длинный список изображений, раскрытых и скрытых с помощью параллакса.
Фотографии на главной странице знакомят с разнообразными проектами Ханы и многими специальностями фотографа, от редакционных до портретных и фотосессий беременных.
В то же время изображения также служат меню веб-сайта, создавая уникальную систему навигации, в которой каждое изображение ведет на другую внутреннюю страницу.
09. Фрэнки Рэтфорд
Персональный веб-сайт графического дизайнера, цифрового кочевника и предпринимателя Фрэнки Рэтфорд красочный, яркий и игривый.
Верхний сгиб солнечного цвета имеет несколько слоев параллакса. В то время как сама Фрэнки остается статичной на откровенном и понятном портрете, ее имя скользит вверх из-за фотографии, за которой следует раздел биографии, который скользит поверх того же изображения.
Остальная часть этого веб-сайта графического дизайна более тонко использует прокрутку параллакса для отображения различных информативных деталей.
Включение параллаксной прокрутки на вашем веб-сайте Wix
Чтобы включить параллаксную прокрутку на вашем веб-сайте Wix, используйте полоски с цветным фоном, изображением или видео. Объединение нескольких полос вместе может усилить эффект.
Как включить параллаксную прокрутку на полосе:
1. В редакторе нажмите «Добавить» в левом меню, затем выберите «Полоса».
2. Нажмите «Изменить фон полосы». Здесь вы можете изменить фон на цвет, изображение или видео по вашему выбору.
3. Нажмите «Настройки» на фоновой полосе и в разделе «Эффекты прокрутки» выберите нужный эффект (Параллакс, Раскрытие, Увеличение или Затухание).
4. Проверьте эффект в действии в режиме предварительного просмотра и при необходимости измените его.
Как настроить фоновое изображение на параллаксную прокрутку:
1. В редакторе нажмите «Изменить фон страницы».
В редакторе нажмите «Изменить фон страницы».
2. Нажмите «Настройки» на фоновом изображении.
3. В разделе «Эффекты прокрутки» выберите «Параллакс». потребности.
Мы выбрали три таких шаблона, которые помогут вам в создании веб-сайта:
Интернет-магазин средств личной гигиены : В этом шаблоне для веб-сайта электронной коммерции товары представлены на чистом сплошном фоне. В то же время параллаксная прокрутка применяется к фотографиям людей, взаимодействующих с продуктами, что делает их более интерактивными.
Магазин хлеба : Этот аппетитный шаблон состоит из нескольких полноэкранных полос с параллаксной прокруткой.Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Давайте поиграем : Этот многослойный шаблон с эффектом параллакса придает изысканный вид благодаря градиентному фону с изменяющимся цветом и статическому слою типографики. Для получения дополнительной информации ознакомьтесь с этим подробным руководством по шаблонам.
Для получения дополнительной информации ознакомьтесь с этим подробным руководством по шаблонам.
Иден Спивак
Эксперт по дизайну и писатель
Параллаксная прокрутка в веб-дизайне — преимущества и недостатки
Что такое параллаксная прокрутка в веб-дизайне?
Параллаксный веб-дизайн относится к использованию визуальных эффектов в сочетании с двухмерной прокруткой для создания иллюзии глубины и многослойности в опыте пользователя.В этой концепции используются разные дизайны фона и переднего плана, которые движутся с разной скоростью, чтобы передать бесшовную онлайн-историю с помощью вездесущей полосы прокрутки. Несмотря на то, что существуют разные подходы к реализации параллаксной прокрутки, чаще всего считается, что фон движется медленнее, чем передний план, чтобы показать расстояние и глубину в дизайне страницы.
Преимущества
- Стимулирует пользователей разным уровнем глубины и чувством анимации (чаще всего мы слышим связанное с ним прилагательное «весело»)
- Стимулирует более длительное время посещения страницы, поскольку любопытство пользователя приводит к прокрутке весь дизайн (включая выделенный призыв к действию)
- Подчеркивает профессионализм и высокий уровень творчества вашей компании/организации (может варьироваться в зависимости от отрасли и размера сайта)
Недостатки
- Параллаксный веб-дизайн не поддается содержанию тяжелого веб-сайта.
 В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (например, одна страница с одним тегом h2, объемный контент на главной странице, который не разбит на более логическую структуру)
В результате вы можете ожидать либо незначительного, либо потенциально негативного органического воздействия на SEO (например, одна страница с одним тегом h2, объемный контент на главной странице, который не разбит на более логическую структуру) - Пользователи с укачиванием могут стать unsettling
- Пользователи, не особо разбирающиеся в технологиях, могут счесть ваш веб-дизайн с параллаксом слишком сложным и утомительным для поиска информации
- Использование прокрутки с помощью параллакса может потребовать дополнительных шагов для удовлетворения требований к быстродействию
- В старых браузерах могут возникнуть трудности с визуализацией дизайна с параллаксом и прокрутка (т.е. Internet Explorer 8) без значительной зависимости от библиотек
- Может считаться слишком нишевым для широкого применения на очень крупных веб-сайтах
- Узнайте больше о веб-дизайне параллакса и его восприятии для взаимодействия с пользователем
Примеры сайтов, использующих прокрутку параллакса
10 фрагментов CSS и JavaScript для создания эффекта прокрутки параллакса
Существует много путаницы в дизайне параллакса и в том, как он работает в Интернете. Вообще говоря, дизайн параллакса использует движение, чтобы создать иллюзию глубины на странице.
Вообще говоря, дизайн параллакса использует движение, чтобы создать иллюзию глубины на странице.
Это может относиться к фоновым изменениям или элементам полуфиксированного положения, которые перемещаются вместе с прокруткой пользователя. Мы рассмотрели множество примеров с веб-сайтов, но не вдавались в подробности используемых методов.
Для этой коллекции я выбрал свои любимые фрагменты CSS и JavaScript для создания макетов параллакса. Все примеры предлагают бесплатный исходный код, так что вы можете экспериментировать с фрагментами и даже использовать их в своих проектах.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
1.Великое падение
от CJ Gammon Этот пример параллакса — один из самых уникальных интерфейсов, которые я когда-либо встречал. Он использует специальный скрипт для создания спрайта-водопада, который, кажется, бесконечно течет по странице. Он построен на элементах холста, управляемых с помощью JavaScript, так что это довольно техническая установка.
Он построен на элементах холста, управляемых с помощью JavaScript, так что это довольно техническая установка.
По большей части это действительно свидетельство того, что возможно в современной веб-разработке. Изучение элемента холста дает вам большой контроль над вашим дизайном.
Увидеть ручку The Great Fall автора CJ Gammon
2. Параллакс прокрутки CSS
от Sebastian SchepisВот гораздо более практичный эффект параллакса с фиксированным фоном и большими страницами сверху. При прокрутке каждый раздел страницы появляется над фоном. Это создает иллюзию глубины и является одним из ключевых элементов отличного дизайна параллакса.
Разработчик Себастьян Шепис использовал для этой страницы только CSS, и это довольно простая концепция.Я думаю, что любой может легко клонировать это, не говоря уже о том, что дизайн фона может быть значительно улучшен.
См. Эффект параллакса прокрутки Pen CSS от Sebastian Schepis
3. Simple Image Tag Parallax
Ренан БреноВы часто можете встретить дизайн с эффектом параллакса в сочетании с большими полноэкранными фоновыми изображениями. Все это слишком распространено на сайтах компаний и стартапов, где они обычно имеют определенную «скорость прокрутки» параллакса для фона.
Разница здесь не столько в том, насколько быстро вы прокручиваете страницу вниз или насколько велик размер изображения.Скорее вы видите, как быстро изображение перемещается по фону страницы во время прокрутки. Это тонкий эффект параллакса, но этот макет — отличный шаблон для просмотра различных скоростей анимации в действии.
См. Pen Simple Image Tag Parallax от Ренана Брено
Pen Simple Image Tag Parallax от Ренана Брено
4. Параллакс и неподвижные фоновые изображения
Фиксированные фоновые изображения хорошо подходят для разделения страниц и равномерного разделения разделов содержимого. При прокрутке может показаться, что отдельные разделы страницы выше фоновых изображений.Все это сделано для того, чтобы вдохнуть жизнь в эффект параллакса при прокрутке.
Я бы не стал использовать именно этот макет, потому что области содержимого кажутся немного тонкими. Но если вам нравится этот стиль, я бы порекомендовал акцентировать каждый раздел страницы другим изображением, соответствующим вашему сайту.
См. Hackdays Pen #Maincode от chaobu
5. Параллакс CSS
от Paulo Cunha Этот пример параллакса является уникальным примером того, как работают эффекты параллакса. Все содержимое страницы находится под большим главным изображением, которое исчезает под содержимым при прокрутке.При этом также используется фиксированное положение изображения, чтобы оно выглядело так, как будто страница перемещается по изображению, а не изображение остается на месте.
Все содержимое страницы находится под большим главным изображением, которое исчезает под содержимым при прокрутке.При этом также используется фиксированное положение изображения, чтобы оно выглядело так, как будто страница перемещается по изображению, а не изображение остается на месте.
Вы можете использовать тот же эффект с длинным макетом прокрутки, и он будет иметь аналогичный стиль дизайна. Я думаю, что это лучше всего сработает для отдельных постов в блоге с большими изображениями или для целевых страниц, которые используют большие герои для привлечения внимания.
См. Pen CSS Parallax от Paulo Cunha
6. Parallax Design
Кэти Роджерс Вот интересный дизайн параллакса для образца свадебной страницы. Он имеет разделенный дизайн страницы, где изображения разделяют множество различных областей контента с фиксированной прокруткой параллакса. Все работает на CSS, что приятно, и все фоновые изображения остаются фиксированными при перемещении вниз по странице.
Все работает на CSS, что приятно, и все фоновые изображения остаются фиксированными при перемещении вниз по странице.
Этот эффект работает, потому что области содержимого имеют большие тени, падающие на фон. Естественно, это создает иллюзию глубины, придавая странице теоретический источник света и иерархию. Очень хорошая идея для одностраничного макета.
См. дизайн Pen Parallax от Кэти Роджерс
7. Параллакс фонового изображения при прокрутке
, автор Rich HowellРанее я упоминал, что скорость прокрутки может варьироваться в зависимости от скорости изменения положения фона.Что ж, этот пример — идеальное сравнение, чтобы увидеть, как это работает в действии.
Обратите внимание, что вам нужно будет использовать полосу прокрутки, чтобы увидеть эффекты для этого примера. Я пробовал использовать колесико мыши и не увидел никакой разницы, но вы увидите изменения скорости в столбцах при перемещении полосы прокрутки.
Я пробовал использовать колесико мыши и не увидел никакой разницы, но вы увидите изменения скорости в столбцах при перемещении полосы прокрутки.
Ни одна из этих скоростей не является неправильным или неточным описанием дизайна параллакса. Это просто разные методы создания движения на странице, и этот небольшой пример — отличный способ визуализировать множество вариантов.
См. Паралакс фонового изображения прокрутки пера от Рича Хауэлла
8. Фон звездного параллакса
от Saransh Sinha Хотя этот эффект не относится к прокрутке, он напрямую связан с дизайном параллакса. Он использует чистый CSS для создания анимации звезды параллакса на фоне страницы. Вы можете добавить текст и даже область контента поверх страницы, но звезды сразу же создают глубину на первый взгляд.![]()
Анимация выполняется через CSS, но этот фрагмент использует Sass и Compass, поэтому было бы полезно разобраться с ними, прежде чем вносить изменения.
См. фон Pen Parallax Star в CSS от Saransh Sinha
9. Canvas Parallax Skyline
от Jack RugileИногда дизайн параллакса также нацелен на движение мыши вместе с функциями прокрутки. Этот дизайн холста создает эффект бесконечного горизонта, который реагирует на движение мыши по странице. Когда вы перемещаете мышь, угол обзора меняется. Но анимация остается прежней, и вы можете видеть, как эта линия горизонта движется с четкой визуальной иерархией.
Естественно, для анимации требуется JavaScript, потому что это довольно сложная идея.Но это также не то, что вы найдете на многих веб-сайтах, поэтому вы также не будете копировать это на свой сайт. Но как концепция параллакса, это действительно интересно.
Но как концепция параллакса, это действительно интересно.
Взгляните на рисунок Parallax Skyline от Pen Canvas от Jack Rugile
10. Разбитый стеклянный фильтр
от Bajjy XiloЯ уже видел этот эффект на веб-сайтах, и он создает очень своеобразный дизайн. Фильтр разбитого стекла создает иллюзию разделения фонового изображения на множество разных частей.Это почти выглядит так, как будто изображение было на стекле, и оно разбилось, разбив изображение и исказив изображение.
Вы можете воспроизвести этот эффект с помощью чистого CSS, и это один из тех изящных эффектов, которые классно делать, но они могут не иметь никакого практического применения в реальном мире, кроме причудливого дизайна. Тем не менее, это впечатляющий пример глубины параллакса и движения при прокрутке.
См. CSS-фильтр Pen BrokenGlass от Bajjy Xilo
10 примеров веб-сайтов с эффектом параллакса, которые стоит посмотреть | by Justinmind
Лучшее из прокрутки параллакса для веб-сайтов и мобильных устройств — вдохновитесь и начните создавать свой собственный эффект параллакса прямо сейчас
Тенденции в веб-дизайне приходят и уходят, но эффект параллакса никуда не делся.Параллаксная прокрутка оказала большое влияние на дизайн пользовательского интерфейса как на веб-сайтах, так и в мобильных приложениях.
От длинной прокрутки с фиксированным положением до горизонтальных 3D-эффектов и разделенного экрана — давайте взглянем на 10 удивительных веб-сайтов с параллаксом.
Что такое эффект параллакса?
Эффект параллакса в веб-дизайне создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз или поперек страницы. Это один из многих шаблонов прокрутки, который позволяет вам настроить то, как ваш контент воспринимается вашими пользователями.
Это один из многих шаблонов прокрутки, который позволяет вам настроить то, как ваш контент воспринимается вашими пользователями.
Произведенное от греческого слова «parallaxis», означающего «изменение», параллакс может выглядеть как своего рода оптическая иллюзия, но на самом деле это просто особый эффект. В параллаксном веб-дизайне мы замедляем скорость движения фонового слоя по сравнению с передним планом.
Если все сделано правильно, эффект параллакса обеспечивает удобство работы с вашим веб-сайтом или мобильным приложением. Вот что мы имеем в виду:
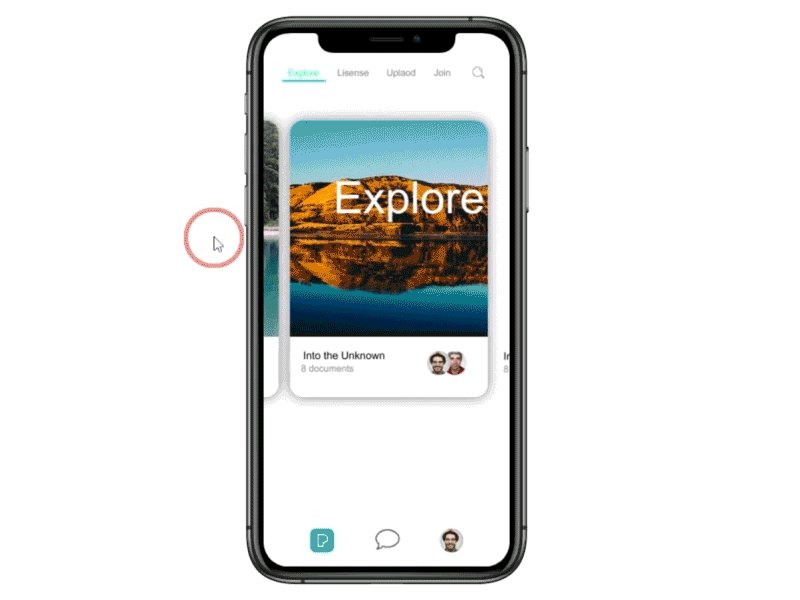
1 — Эффект параллакса при длинной прокрутке с Fluttuo
Изящная анимация, чистый интерфейс, контраст нюдовых и темных цветов и сочетание богато украшенных и тяжелых шрифтов выделяют Fluttuo из толпы электронной коммерции.Добавление параллакса к сумке обеспечивает уникальный и полный опыт покупок в Интернете.
При наличии фонового слоя и другого поверх в пределах предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. Когда зритель прокручивает страницу, он воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой содержит подробную информацию о продукте и основную историю.
Когда зритель прокручивает страницу, он воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой содержит подробную информацию о продукте и основную историю.
Эффект параллакса плавной прокрутки сопровождается парящими заголовками секций и мини-каруселями.Это очень интерактивный пользовательский интерфейс, который дополняет бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
2 — Эффект горизонтального параллакса с Hot Dot
Эффект параллакса Hot Dot немного отличается: он горизонтальный. Когда пользователь прокручивает страницу, она перемещается слева направо. На сайте Hot Dot есть эффект плавной прокрутки, который идеально подходит для горизонтальной навигации. Фоновое изображение также не является фиксированным, что упрощает работу команды дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android. Эффект горизонтального параллакса идеально подходит для адаптивного мобильного дизайна, когда пользователь меняет ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
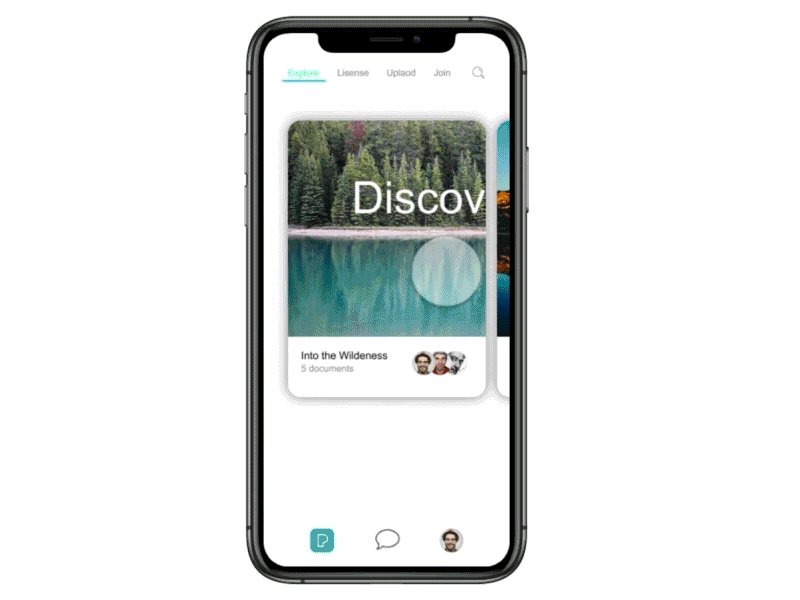
3 — Простая домашняя страница с прокруткой параллакса на Money Saving
Этот шаблон банковского сайта имеет липкое выпадающее меню, ручное слайд-шоу и кнопку «Вверх» с эффектом длинного параллакса.
Шаблон пользовательского интерфейса выполнен в минималистском стиле и идеально подходит для индивидуальной настройки. Он также адаптивен, что означает, что пользователи могут наслаждаться им как со своих мобильных устройств, так и с рабочего стола.
4 — Знакомство с эффектом параллакса с Дейвом Гамашем
Демонстрационная версия веб-сайта с параллаксом от Дэйва Гамаша отлично подходит для тех, кто только начинает изучать параллаксную прокрутку. Когда вы прокручиваете демо-версию сайта Дейва вниз, он показывает нам, как элементы появляются и исчезают при прокрутке, как закреплять слои и как поворачивать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства.Потрясающий!
Лучшие советы Дэйва по параллаксной прокрутке:
- Сделайте так, чтобы все браузеры могли легко анимировать ваш сайт с параллаксом.
 Сосредоточьтесь на наиболее важных свойствах параллаксной анимации, включая масштаб, вращение и непрозрачность.
Сосредоточьтесь на наиболее важных свойствах параллаксной анимации, включая масштаб, вращение и непрозрачность. - Анимируйте только элементы с фиксированным положением и делайте это экономно — узнайте, как создавать элементы с фиксированным положением в своем прототипе, здесь.
- Не сходите с ума по изменению размера изображений — браузеры не всегда справляются с этим очень хорошо
5 — Интерактивный дизайн параллакса с NASA Prospect
Изображение предоставлено: Laughing GIFNASA Prospect — это интерактивный опыт, который описывает историю планетарной старатели.НАСА отправило их заново открыть то, что человечество разбросало по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса. Звук действительно помогает настроить сцену и является очаровательным дополнением к дизайну.
6–3D-эффект параллакса с Hello Monday
Hello Monday представляет собой трехмерный эффект параллакса с разделенным экраном, в котором на одной стороне экрана показаны варианты дизайна, а на другой — сопровождающее их описание и подробная информация о корпусе. Каждый дизайнерский корпус имеет свой собственный внешний вид.
Каждый дизайнерский корпус имеет свой собственный внешний вид.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые способствуют плавному потоку пользователей наряду с четкой сеткой. Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
7 — Простой эффект параллакса с Bearideas
Нам просто нравится веб-сайт параллакса Bearideas — это так здорово! Очаровательный выбор фоновых элементов пользовательского интерфейса — некоторые со ссылками для навигации — тонкие эффекты перехода и простой эффект долгой прокрутки параллакса создают восхитительный интерактивный опыт.Команда дизайнеров использовала карты в виде сетки для визуализации каждого из проектов компании. Яркие цвета помогают создать контраст между картами.
Выпадающее меню только с одним элементом навигации добавляет простоты дизайну.
8 — 3D-эффект параллакса «похожий» в Immersive Garden
«Нам очень нравится рассказывать истории, которые затрагивают людей и пробуждают эмоции».
Используя параллакс и вращение, веб-сайт Immersive Garden создает иллюзию глубины, 3D и погружения в сцены без фактического использования 3D-технологии.Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеофрагментов, которые мы однажды загрузили, пользователь может воспроизводить, приостанавливать и перезапускать.
Одной из самых интересных вещей на этом сайте является органический курсор. Immersive Garden использовал различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
9 — Иммерсивный дизайн с Valaire
Valaire — отличный пример иммерсивного веб-сайта.Чтобы запустить свой обновленный брендинг, а также свой новый альбом, они сделали все возможное для взаимодействия с пользователем. Это не просто вертикальная прокрутка, это полноценная история.
Исключительный эффект параллакса — соединение всех точек соприкосновения пользователя для полного взаимодействия с пользователем.
10 — Привлекательный эффект параллакса с Cyclemon
И последнее, но не менее важное: Cyclemon. Этот сайт — мечта велосипедиста. Когда вы прокручиваете страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях.Вы также увидите, что у каждого велосипеда есть название, которое описывает, каким гонщиком может быть пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновит его на конверсию — по крайней мере, вы так думаете.
На самом деле это вовсе не интернет-магазин велосипедов. Нет, это сайт, принадлежащий двум художникам-графикам, которые продают свои работы. Это прекрасный пример того, насколько привлекательным может быть эффект параллакса .
Думаете о создании собственного эффекта параллакса? Лучший способ начать работу — создать интерактивный прототип с прокруткой параллакса.К счастью для вас, у Justinmind есть полный набор функций параллакса, готовых для вас. Скачайте Justinmind прямо сейчас и убедитесь сами!
Стоит ли использовать параллаксную прокрутку на вашем сайте?
Тенденции веб-дизайна продолжают приходить и уходить, хотя некоторые из них, кажется, сохраняются достаточно долго, и их используют не более года или двух. Одним из них является параллаксная прокрутка, которая по-прежнему используется на веб-сайтах по одной причине: она выглядит
Одним из них является параллаксная прокрутка, которая по-прежнему используется на веб-сайтах по одной причине: она выглядит
хорошо.
Что такое параллаксная прокрутка?
Отличный вопрос! Концепция параллаксной прокрутки пришла из старинных видеоигр. Видеоигры с боковой прокруткой и 2D. Эффект параллакса возник из-за иллюзии различных слоев на заднем плане видеоигры, движущихся с разной скоростью. Задний план двигался медленнее переднего плана. Чтобы увидеть 100 примеров веб-сайтов с боковой прокруткой, использующих эффект параллакса, нажмите здесь.
Подходят ли эффекты параллакса для вашего сайта?
Несмотря на свою популярность, вам следует подумать о нескольких технических аспектах, особенно об эффекте прокрутки.Поскольку прокрутка создает искусство открытия для многих пользователей, могут возникнуть проблемы при использовании прокрутки параллакса при передаче огромного количества информации.
Каково непосредственное влияние прокрутки параллакса?
Использование техники параллаксной прокрутки уже поможет вам показать аудитории огромное количество информации без необходимости размещать ее всю на одном снимке экрана. У вас также есть визуальное чутье, связанное с убедительной передачей информации.Предоставление сильных визуальных эффектов с текстовой информацией будет вдохновлять людей на действия, и это особенно важно, если информация на вашем сайте слишком техническая.
У вас также есть визуальное чутье, связанное с убедительной передачей информации.Предоставление сильных визуальных эффектов с текстовой информацией будет вдохновлять людей на действия, и это особенно важно, если информация на вашем сайте слишком техническая.
Одним из вариантов параллаксной прокрутки является бесконечная прокрутка, которая позволяет отображать информацию при прокрутке вниз. Однако у некоторых веб-сайтов с этим возникают проблемы, потому что пользователи могут не осознавать, что им нужно продолжать прокручивать страницу вниз, чтобы увидеть больше информации. Это создает некоторую дилемму для тех, кто использует прокрутку параллакса и искусство позволять людям открывать для себя что-то самостоятельно, вместо того, чтобы говорить им, что у вас есть еще что прочитать ниже.
СМОТРИТЕ ТАКЖЕ: 4 причины, по которым вам следует обновить веб-браузер
Обратная сторона технологии Parallax
- Как и в случае с другими новыми и передовыми веб-технологиями, основным недостатком является то, что не все браузеры поддерживают технологию, используемую в параллаксной прокрутке.

- SEO (поисковая оптимизация) сложнее с параллаксом.
- Время загрузки страницы обычно намного медленнее.
- Нет внутренних ссылок на страницы с веб-сайтами с параллаксной прокруткой.
Следует ли просить пользователей продолжать прокручивать страницу?
Иногда вы можете обойти это, давая тонкие намеки на то, что дополнительная информация находится ниже на странице. Возможно, использование стрелки или индикатора «Еще» может помочь человеку продолжать прокрутку, не выдавая удивления от того, что он может увидеть. Однако многие сайты хотят сохранить в тайне то, что пользователи увидят во время прокрутки. Опасность в том, что они решат, что прокрутка где-то заканчивается, и, возможно, пропустят то, что вы хотите, чтобы они увидели.
Это также работает с популярным вариантом горизонтальной прокрутки. В этом варианте вы получаете тот же 3D-эффект, хотя он позволяет использовать широкую ландшафтную графику при прокрутке влево или вправо. Возможно, вам придется давать те же тонкие подсказки, чтобы продолжать прокручивать страницу, или кто-то может пропустить интерактивную анимацию или текстовую информацию, описывающую что-то важное о вашей компании.
Возможно, вам придется давать те же тонкие подсказки, чтобы продолжать прокручивать страницу, или кто-то может пропустить интерактивную анимацию или текстовую информацию, описывающую что-то важное о вашей компании.
Здесь, в EnvisionIT Solutions, мы можем помочь внедрить интеллектуальную прокрутку параллакса на ваш бизнес-сайт.Кроме того, когда вы свяжетесь с нами, мы расскажем вам о нашей стороне ИТ-поддержки, которую вы также можете включить, чтобы обеспечить оптимальную работу вашего сайта и компьютерных систем. Наряду с экспертными знаниями в области входящего маркетинга мы можем дать вам все необходимое для ведения и развития успешного бизнеса.
15 причин, почему параллаксная прокрутка в веб-дизайне — это круто
Параллаксная прокрутка. Дизайнерский прием, который в последнее время становится все более популярным — и неспроста. Мы много говорили о том, как изменился Интернет и как выросли наши ожидания в отношении веб-сайта.Сегодняшний веб-пользователь хочет развлекаться и участвовать. Мы более чем готовы взаимодействовать с веб-сайтом, если нас все равно пригласят сделать это. С помощью прокрутки параллакса вы можете сделать множество замечательных вещей, чтобы привлечь посетителей к взаимодействию с вашим сайтом. Как это обычно бывает с такого рода веб-тенденциями, существует множество статей с красивыми, отличными или даже потрясающими примерами прокрутки параллакса. в веб-дизайне. Хотя эти накопления предлагают нам много вдохновения о том, как реализовать параллаксную прокрутку, они не говорят нам, зачем ее использовать.
Мы более чем готовы взаимодействовать с веб-сайтом, если нас все равно пригласят сделать это. С помощью прокрутки параллакса вы можете сделать множество замечательных вещей, чтобы привлечь посетителей к взаимодействию с вашим сайтом. Как это обычно бывает с такого рода веб-тенденциями, существует множество статей с красивыми, отличными или даже потрясающими примерами прокрутки параллакса. в веб-дизайне. Хотя эти накопления предлагают нам много вдохновения о том, как реализовать параллаксную прокрутку, они не говорят нам, зачем ее использовать.
Интерактивный характер прокрутки параллакса является очевидным преимуществом, как и связанный с этим уровень взаимодействия. Теперь давайте взглянем на некоторые веб-сайты, которые показывают нам, что еще вы можете сделать с помощью этой замечательной новой техники. Вот 15 причин, по которым стоит использовать параллаксную прокрутку в веб-дизайне.
Презентация продукта
Начнем с более практического преимущества параллаксной прокрутки: это яркий способ представить ваши продукты. Со стандартными веб-методами — если не считать видео или флеш — вы могли показывать только статический веб-контент.Новые технические достижения позволяют вашим посетителям взаимодействовать с вашим сайтом и тем самым исследовать ваш продукт по собственной инициативе.
Со стандартными веб-методами — если не считать видео или флеш — вы могли показывать только статический веб-контент.Новые технические достижения позволяют вашим посетителям взаимодействовать с вашим сайтом и тем самым исследовать ваш продукт по собственной инициативе.
Покажите свой продукт в 3D
Позвольте вашим посетителям увидеть ваш продукт совершенно по-новому.
Веб-сайт Bagagia — отличный пример того, как посетители могут совершенно по-новому взглянуть на ваш продукт. Вместо статических изображений вы получаете 3D-презентацию, управляемую вашим собственным поведением прокрутки. Дизайн очень простой, использует много пробелов и привлекает все внимание к необычному продукту: грелка и сумка в кожаном переплете одновременно.Сайт прекрасно отражает изысканность продукта.
Продемонстрируйте преимущества
Познакомьте посетителей с вашим продуктом.
Телохранитель Бен — это мобильное приложение, которое поможет вам защитить ваши личные данные. Приложение олицетворяет Бен, французский телохранитель, который сделал своей жизненной миссией защиту ваших данных. Прокручивая страницу вниз, Бен отправляет вас в небольшое путешествие по «опасным районам нашего времени». Прогуливаясь по темным улицам, он объясняет, почему его работа так важна.Как только вы начали прокручивать, почти невозможно выйти из этого, вам просто нужно прослушать всю историю.
Приложение олицетворяет Бен, французский телохранитель, который сделал своей жизненной миссией защиту ваших данных. Прокручивая страницу вниз, Бен отправляет вас в небольшое путешествие по «опасным районам нашего времени». Прогуливаясь по темным улицам, он объясняет, почему его работа так важна.Как только вы начали прокручивать, почти невозможно выйти из этого, вам просто нужно прослушать всю историю.
Добавьте сферу к вашему товару
Привлеките внимание и создайте вокруг своих товаров некую сферу.
Сайт коллекции весна-лето 2012 от Manufacture d’Essai parallax scrolling используется совершенно по-другому. Тем не менее, их цель — привлечь внимание к своей продукции. Прокручивая страницу вниз, вы видите фотографии разных моделей, представляющих одежду и аксессуары коллекции.С каждой фотографией вокруг моделей летают разные элементы, подчеркивая определенную сферу, которая идет вместе с одеждой.
Рассказывание историй
Еще одна концепция, о которой мы довольно много говорили в последнее время, — это рассказывание историй. Параллаксная прокрутка предлагает идеальные условия для того, чтобы рассказать свою историю в увлекательной и интерактивной форме. Позвольте вашим посетителям взять на себя управление и пройти через вашу историю в своем собственном темпе. Различные слои, которые по-разному реагируют на прокрутку ваших посетителей, создают ощущение глубины и даже позволяют использовать несколько сюжетных линий.
Параллаксная прокрутка предлагает идеальные условия для того, чтобы рассказать свою историю в увлекательной и интерактивной форме. Позвольте вашим посетителям взять на себя управление и пройти через вашу историю в своем собственном темпе. Различные слои, которые по-разному реагируют на прокрутку ваших посетителей, создают ощущение глубины и даже позволяют использовать несколько сюжетных линий.
Пусть ваши посетители путешествуют во времени
Пусть ваши посетители путешествуют по истории вашей компании.
Цифровое агентство inTacto использует параллаксную прокрутку в качестве основы для очень наглядного и увлекательного представления истории своей компании. Вместо того, чтобы прокручивать вниз, вы начинаете снизу, с их запуска в 2001 году. Прокручивая вверх, вы можете запустить маленькую зеленую ракету и позволить ей полететь в космос. Ракета проходит разные события, которые представляют собой разные вехи в истории компании.
Привлеките посетителей
Привлеките посетителей и захватите их увлекательной историей.
Вероятно, мой любимый пример прокрутки параллакса — это дополнение от Peugeot для их новой технологии HYbrid4: Миссия в 4 режимах. Вы попадаете в графический роман о герое, который собирается «приступить к сложной миссии по сбору конфиденциальных данных и благополучному уходу». Прокручивая страницу вниз, вы становитесь свидетелем прекрасно иллюстрированной и увлекательной истории, в которой в качестве побочного материала представлены различные режимы движения технологии HYbrid4.История сопровождается музыкой и звуковыми эффектами, что делает ее еще более увлекательной.
Сделайте свой комикс интерактивным
Книги комиксов теперь поддерживают прокрутку и становятся цифровыми.
Soul Reaper — это первый цифровой комикс, активируемый прокруткой HTML5. История на самом деле основана на прокручивающемся взаимодействии читателя. Вместо того, чтобы листать страницы обычного комикса, вы просто пролистываете историю, самостоятельно инициируя следующий шаг действия. Как и в примере с Peugeot, история сопровождается музыкой, чтобы подчеркнуть различные сцены.
Как и в примере с Peugeot, история сопровождается музыкой, чтобы подчеркнуть различные сцены.
Помолвка
Это очевидно, но, тем не менее, вот три замечательных примера, которые показывают, как применить теорию на практике. С прокруткой параллакса вы берете на себя ответственность за своих посетителей. Таким образом, они принимают активное участие во взаимодействии с вашим сайтом. Эта активная роль создает у людей впечатление, что они решили взаимодействовать с вашим сайтом, делая их более позитивными и более открытыми для вашего сообщения.
Заинтересуйте своих посетителей
Будьте изобретательны и привлекайте посетителей.
Напиток Michelberger Booze очень креативно привлекает посетителей. В самом верху сайта написано: «Просто аккуратно прокрутите вниз… Когда ваш стакан опустеет, нажмите, чтобы почувствовать выпивку». Что за выпивка? Прокручивая страницу вниз, вы видите художественный натюрморт. При дальнейшей прокрутке происходят две вещи. Стрелки часов вращаются, и напиток исчезает. Затем появляется маска, которая при нажатии на нее приводит вас к выпивке — красивой анимированной иллюстрации, изображающей сферу напитка.Только в самом конце сайта вы получаете актуальную информацию о напитке. Тем не менее, почти невозможно добраться туда без предварительного взаимодействия с сайтом.
Стрелки часов вращаются, и напиток исчезает. Затем появляется маска, которая при нажатии на нее приводит вас к выпивке — красивой анимированной иллюстрации, изображающей сферу напитка.Только в самом конце сайта вы получаете актуальную информацию о напитке. Тем не менее, почти невозможно добраться туда без предварительного взаимодействия с сайтом.
Пусть ваши посетители повеселятся
Помолвка может быть веселой и бессмысленной на первый взгляд.
Еще одним прекрасным примером того, как привлечь посетителей, является сайт осенней коллекции KRYSTALRAE. На одной и той же модели представлены разные наряды. Дизайн очень минималистичный, все внимание сосредоточено на модели и собаке в центре страницы.Прокручивая страницу вниз, вы можете самостоятельно сменить наряд, в то время как остальная часть сцены остается прежней. Это взаимодействие простое, но веселое и очень увлекательное.
Удивите своих посетителей
Удивите своих посетителей пасхальным яйцом.
Вы также можете использовать параллаксную прокрутку, чтобы удивить своих посетителей. Например, на японском сайте Nissan Note вы получаете целую историю об автомобиле, прокручивая страницу вниз. Это уже делает его особенным опытом.Однако, как только вы окажетесь в нижней части сайта, появится ссылка, которая гласит: «Попробуйте Reverse!» Сайт автоматически прокручивается обратно наверх, предоставляя вам еще одну версию истории.
Триггер действия
Возможно, это самый важный аспект параллаксной прокрутки. Тот факт, что мы получаем мгновенную обратную связь при взаимодействии с вашим сайтом, делает нас более внимательными и более склонными к продолжению. Мы прокручиваем, и что-то происходит. Мы прокручиваем еще немного, и что-то еще происходит. Это обещание очень мотивирует и побуждает людей заходить на ваш сайт и слушать вашу историю.
Пригласите своих посетителей в
Все, что вам нужно сделать, это пообещать, что это еще не все.
Параллаксная прокрутка может быть отличным способом побудить посетителей зайти на ваш сайт. Было много дискуссий о том, действительно ли самая ценная часть веб-сайта находится в верхней части страницы. Нет сомнений, что это пространство важно, но только потому, что это то, что ваши посетители увидят в первую очередь. Именно здесь вам нужно убедить их, что стоит зайти на ваш сайт.Веб-дизайнер и графический дизайнер Ян Плох выбрал очень простой, но очень эффективный способ оформления своего сайта в верхней части страницы. По сути, он мало что выдает, за исключением обещания, что будет больше, если вы прокрутите страницу вниз.
Было много дискуссий о том, действительно ли самая ценная часть веб-сайта находится в верхней части страницы. Нет сомнений, что это пространство важно, но только потому, что это то, что ваши посетители увидят в первую очередь. Именно здесь вам нужно убедить их, что стоит зайти на ваш сайт.Веб-дизайнер и графический дизайнер Ян Плох выбрал очень простой, но очень эффективный способ оформления своего сайта в верхней части страницы. По сути, он мало что выдает, за исключением обещания, что будет больше, если вы прокрутите страницу вниз.
Направляйте посетителей на ваш CTA
Направляйте своих посетителей по сайту к вашему призыву к действию.
Вы также можете использовать параллаксную прокрутку, чтобы направлять своих посетителей. Вы можете направить их на свой сайт через историю или призыв к действию.Tinke, гаджет для фитнеса и контроля за здоровьем, отлично использует эту направляющую способность. Прокручивая страницу вниз, вы видите устройство с разными настройками, объясняющими различные функции и преимущества. В конце страницы он ведет посетителя прямо к призыву к действию на странице: «Купить сейчас».
В конце страницы он ведет посетителя прямо к призыву к действию на странице: «Купить сейчас».
Направьте посетителей в поле зрения
Привлеките внимание к ненавязчивому, но важному контенту.
Вы также можете направлять взгляд посетителя с помощью эффектов прокрутки параллакса.Например, при прокрутке вниз на сайте Гая Верна слева влетает маленький персонаж, привлекая внимание к информации в футере справа. Без анимации эта информация была бы очень минималистичной и ненавязчивой. Однако персонаж направляет взгляд посетителей прямо на него.
Дизайн
Внешний вид веб-сайта становится все более важным по мере роста наших ожиданий от Интернета. В настоящее время у каждой компании есть веб-сайт, и простого юзабилити уже недостаточно, чтобы что-то изменить.Вам нужно достучаться до своих посетителей на эмоциональном уровне, чтобы выделиться среди конкурентов.
Сделайте свой веб-сайт особенным
Сделайте свой дизайн визуально привлекательным и особенным, чтобы выделиться из толпы.
Благодаря параллаксной прокрутке вы можете придать своему сайту уникальный внешний вид. Например, интерактивное агентство Unfold использует его для создания своего сайта и предлагает своим посетителям веселые и неожиданные впечатления. Вот замечательная деталь: как только вы дойдете до нижней части страницы, вы автоматически начнете снова вверху — плавная, бесконечная прокрутка.
Создайте свой веб-сайт на взаимодействии
Создайте свой дизайн на взаимодействии для особого опыта.
Вы также можете создать свой дизайн на основе эффекта прокрутки параллакса. Свяжите свой дизайн с вовлечением ваших посетителей, чтобы создать сам сайт. У креативного агентства Tokio Lab очень привлекательный веб-сайт с большим количеством типографики. Сайт выстраивает слово в слово при прокрутке страницы вниз. Без эффекта прокрутки параллакса сайт в конечном итоге выглядел бы так же, но опыт был бы несопоставим.
Сделайте свой фон забавным
Анимируйте свой фон, чтобы добавить изюминку в свой дизайн.
Вы также можете включить эффекты прокрутки параллакса более тонким способом для анимации фона. При прокрутке вниз на сайте консалтинговой фирмы, занимающейся культурными решениями, фон движется очень привлекательно. Эта анимация больше не имеет отношения к сайту, но она оживляет дизайн и добавляет то немногое, что делает сайт особенным.
Заключение
Параллаксная прокрутка может использоваться для достижения многих целей в веб-дизайне. Вы можете представить свой продукт по-новому и увлекательно или рассказать более яркие и интерактивные истории. Прямая обратная связь, которая приходит с прокруткой параллакса, привлекательна и чрезвычайно мотивирует. Направляйте своих посетителей на наш сайт через ваш контент и призыв к действию. Поставьте своих посетителей во главе и сделайте их собственный выбор взаимодействия с вашим сайтом.
Если вы хотите самостоятельно погрузиться в параллаксную прокрутку, не беспокойтесь, существует множество ресурсов, которые помогут вам в этом. Чтобы начать, вот несколько руководств, или вы можете проверить этот плагин прокрутки параллакса для jQuery, включая подробную документацию.
Чтобы начать, вот несколько руководств, или вы можете проверить этот плагин прокрутки параллакса для jQuery, включая подробную документацию.
У вас есть другие интересные идеи, которые можно сделать с помощью параллакса? Тогда дайте нам знать в комментариях ниже.
10 лучших примеров веб-сайтов с параллаксной прокруткой
Параллаксная прокрутка создает на вашем сайте иллюзию глубины за счет того, что слои контента на странице, такие как фоновые изображения и изображения переднего плана, перемещаются с разной скоростью.В дополнение к созданию 3D-эффекта, параллаксная прокрутка создает более динамичный и визуально впечатляющий опыт посетителей по сравнению со статической страницей. Узнайте, почему в настоящее время он становится чрезвычайно популярным в веб-дизайне для всех предприятий, просмотрев 10 замечательных примеров веб-сайтов с прокруткой параллакса ниже.
1. Культурные решения
Система управления контентом (CMS): Неизвестно
Создайте иллюзию скорости, как на сайте Bird
Почему это работает: Cultural Solutions, творческая и культурная некоммерческая организация, использует очень простой дизайн параллакса, чтобы привлечь внимание к содержимому своей страницы. Несмотря на простоту, это одно из наиболее очевидных применений параллакса: круги на заднем плане движутся с разной скоростью относительно друг друга и написанного контента, придавая веб-сайту игривый и творческий вид.
Несмотря на простоту, это одно из наиболее очевидных применений параллакса: круги на заднем плане движутся с разной скоростью относительно друг друга и написанного контента, придавая веб-сайту игривый и творческий вид.
В то время как Cultural Solutions использует пользовательскую CMS и тему, вы можете использовать шаблон Parallax для аналогичного динамического движения на своем сайте WordPress.
2. Том Делаван
Система управления контентом: Squarespace
Параллаксная прокрутка может создать ощущение пространства, как показано на веб-сайте Тома Делавана
Почему это работает: Том Делаван, дизайнер интерьеров, использует Squarespace для создания тонкого веб-сайта с прокруткой параллакса, который подчеркивает чистую современность.По мере того, как посетители перемещаются по странице, изображения прокручиваются со скоростью, отличной от их кадров, что позволяет посетителям наслаждаться фокусами интереса, а также передает элегантность и роскошь. Это отличный пример того, как компании могут использовать параллаксную прокрутку, чтобы обеспечить подсознательный опыт, соответствующий определенному бренду.
Это отличный пример того, как компании могут использовать параллаксную прокрутку, чтобы обеспечить подсознательный опыт, соответствующий определенному бренду.
Получите точно такой же эффект с шаблоном Greenwich.
3. Исла Стоун
Система управления контентом: Shopify
Сайт Ислы Стоун показывает, что параллаксная прокрутка может добавить элемент веселья
Почему это работает: Бренд аксессуаров Isla Stone сочетает в себе креативность, игривость и элегантность благодаря параллаксной прокрутке.Когда посетители прокручивают главную страницу вниз, передний план кажется движущимся, но изображения баннеров (такие как коллекции и фотографии моделей) и кирпичный фон остаются неподвижными, привлекая зрителя, делая сайт интерактивным и побуждая их нажать на призыв. -кнопки действия.
Создайте веб-сайт с этими эффектами, используя тему Aspen Parallax.
4. Ганнибал Буресс
CMS: WordPress
Передайте энергию с помощью визуальных эффектов, таких как параллаксная прокрутка
Почему это работает: Ганнибал Бюресс, популярный американский комик, использует параллаксную прокрутку в разделе товаров на своей домашней странице — обратите внимание, как пятнистый фон остается неподвижным, в то время как изображения продуктов и текст прокручиваются вместе с пользователем. Это хорошо передает энергию и динамизм его юмора. Более того, на главной странице Buress размещаются видеоклипы, в которых рассказывается как о развлечениях, так и о событиях. Этот забавный подход к дизайну сайта подчеркивает индивидуальность Буресса и стимулирует продажу билетов.
Это хорошо передает энергию и динамизм его юмора. Более того, на главной странице Buress размещаются видеоклипы, в которых рассказывается как о развлечениях, так и о событиях. Этот забавный подход к дизайну сайта подчеркивает индивидуальность Буресса и стимулирует продажу билетов.
Hannibal Buress использует пользовательскую тему, но вы можете получить похожее динамическое ощущение с Phoenix.
5. Манатерапия
CMS: Squarespace
Используйте прокрутку параллакса, чтобы вызвать ощущение, подобное Mana Therapeutics
Почему это работает: Mana Therapeutics, медицинский фонд, использует параллаксную прокрутку на своей очень простой целевой странице.В отличие от других сайтов, которые используют параллаксную прокрутку на длинной странице, Mana Therapeutic имеет одно простое изображение баннера, которое прокручивается немного медленнее, чем текстовое содержимое переднего плана. Это создает иллюзию набегающих волн, связывая сайт с историей его бренда и создавая ощущение спокойствия.
Создайте аналогичный простой веб-сайт с темой Sonora.
6. Укус
Система управления контентом: Shopify
Параллаксная прокрутка – это способ сделать ваши продукты более заметными
Почему это работает: Bite, компания-производитель таблеток для зубной пасты, использует на своем веб-сайте эффект прокрутки параллакса, чтобы изображения выглядели так, как будто они прыгают с экрана.Это достигается за счет использования статических фоновых видеороликов, которые, кажется, начинают двигаться, когда посетитель сайта прокручивает главную страницу вниз. Этот игривый подход к творческому веб-дизайну делает веб-сайт более привлекательным, сохраняя при этом его брендинг как забавный, но умный бренд.
Точный шаблон Bite больше не выпускается, но создайте такой же игривый эффект с темой Emerge.
7. Охотник за чайным грибом
CMS: Squarespace
Вам не нужно использовать параллакс по всему сайту, и размещение его только на баннере может быть эффективным
Почему это работает: Kombucha Hunter, пивоварня по производству чайного гриба, редко использует параллаксную прокрутку, вместо этого предпочитая концентрировать эффект на своем баннере. Хотя эффект параллакса не наблюдается на остальной части его веб-сайта, он показывает, что чем меньше, тем лучше, и это по-прежнему забавный и игривый способ представить свои красочные продукты.
Представьте свой бренд аналогично шаблону ленты.
8. Тенддо
CMS: WordPress
Параллаксная прокрутка может сделать бренд более современным и стильным
Почему это работает: Для агентства веб-дизайна крайне важно иметь высококачественный веб-сайт, но агентство веб-дизайна Tenddo из Сан-Франциско пошло еще дальше, создав необычайно динамичный сайт.Неудивительно, что для этого они использовали параллаксную прокрутку; эффект изолированных объектов, движущихся по экрану, одновременно и забавен, и феноменально демонстрирует, на что способны инженеры компании.
Tenddo использует собственный шаблон, но вы можете использовать One Click для аналогичного динамического веб-сайта.
9. Косталь
CMS: Squarespace
Используйте параллаксную прокрутку, чтобы усилить голос вашего бренда
Почему это работает: Компания по производству скейтбордов Koastal использует параллаксную прокрутку в ее простейшей форме, когда текст прокручивается с другой скоростью, чем статичное фоновое изображение. Это тонкое использование параллаксной прокрутки, но оно напрямую связано с фокусом бренда: скольжение или «скатывание» из одного места в другое.
Это тонкое использование параллаксной прокрутки, но оно напрямую связано с фокусом бренда: скольжение или «скатывание» из одного места в другое.
Этот точный шаблон больше не выпускается, но чтобы получить те же ощущения от катания, попробуйте Сонни.
10. Каждая последняя капля
CMS: Неизвестно
Используйте несколько слоев и параллаксную прокрутку, чтобы оживить свой бренд
Почему это работает: Every Last Drop, образовательный сайт о потреблении воды в США.K., использует параллаксную прокрутку, чтобы эффективно рассказать историю. Когда посетители сайта прокручивают главную страницу вниз, иллюстрации сайта фактически перемещаются по фоновому изображению, создавая впечатление, что это анимированное видео, которым управляет посетитель. Это не только весело, но и передает информацию очень запоминающимся и эффектным способом.
Every Last Drop имеет как настраиваемую систему управления контентом, так и шаблон, но вы можете легко рассказать историю своего бренда на Wix.
Преимущества прокрутки Parallax
Веб-сайты с прокруткой параллакса обычно считаются более «забавными» и «динамичными», чем их аналоги.Параллакс повышает вовлеченность не только за счет запоминающихся элементов, но и потому, что движение может стимулировать любопытство вашего зрителя, что приводит к снижению показателей отказов и повышению общей конверсии.
Вот четыре основных преимущества прокрутки параллакса:
- Более изящные веб-сайты: Сайты с параллаксной прокруткой выглядят более изящными и современными благодаря плавным переходам. Это также более уникально и креативно, чем статическая веб-страница.
- Эффективное и игровое повествование: Веб-сайты с прокруткой параллакса могут эффективно рассказать историю: подобно сборнику рассказов, пользователи могут прокручивать сайт в своем собственном темпе и находить визуальные элементы, которые появляются при появлении запроса.
- Возбуждает любопытство: Зрители, естественно, больше интересуются интересными и интерактивными веб-сайтами.
 Parallax упрощает создание визуально привлекательной страницы, которая привлекает пользователей и увеличивает время, которое они проводят на вашем сайте.
Parallax упрощает создание визуально привлекательной страницы, которая привлекает пользователей и увеличивает время, которое они проводят на вашем сайте. - Повышение конверсии: Увеличение вовлеченности часто приводит к более высокому коэффициенту конверсии, но в качестве бонуса можно использовать параллаксную прокрутку для выделения призывов к действию (CTA), побуждающих зрителей кликать.
Использование параллакса на вашем сайте не только делает его визуально более привлекательным, но и привлекает и развлекает вашу аудиторию.При эффективном использовании параллаксная прокрутка может увеличить коэффициент конверсии вашего сайта.
Часто задаваемые вопросы (FAQ)
Есть ли простой способ создать веб-сайт с прокруткой параллакса?
Да. У универсальных конструкторов веб-сайтов, таких как Squarespace и Wix, есть бесплатные шаблоны параллакса на ваш выбор (например, шаблоны Squarespace Brine). На Wix у вас также есть возможность включить параллаксную прокрутку для фона на вашей странице. Просто нажмите «Изменить фон страницы» в редакторе, нажмите «Настройки», нажмите «Эффекты прокрутки» и найдите «Параллакс.
Просто нажмите «Изменить фон страницы» в редакторе, нажмите «Настройки», нажмите «Эффекты прокрутки» и найдите «Параллакс.
Сложно ли разработать веб-сайт?
С универсальными конструкторами сайтов разработать веб-сайт так же просто, как заменить готовый контент собственным. Однако, чтобы правильно оформить все визуальные элементы, сначала необходимо определить цель вашего веб-сайта и изучить конкурентов и целевую аудиторию.
Как лучше всего создать сайт для малого бизнеса?
Для создателя сайтов без опыта веб-разработки самый простой способ запустить свой веб-сайт — использовать универсальные конструкторы сайтов, такие как Squarespace и Wix.Хотя эти конструкторы сайтов просты в освоении, у них есть и обратная сторона — меньшая настраиваемость. В качестве альтернативы вы можете пойти дальше и выбрать систему управления контентом, например WordPress. Узнайте, как создать сайт прямо сейчас.
Итог
Параллаксная прокрутка используется в веб-дизайне для создания более динамичного и современного веб-сайта.